16 лучших Angular-компонентов для веб-разработчиков 2023 года
Опубликовано: 2023-10-02Angular представляет несколько смелых шагов, которые могут удивить тех, кто не знаком с мобильным Интернетом. Angular, созданный Google, с самого начала сумел завоевать сердца разработчиков и с тех пор процветал и превратился в один из лучших фреймворков JavaScript. Тем не менее, Angular строго ориентирован как платформа, ориентированная прежде всего на мобильные устройства, а это означает, что настольные приложения и веб-сайты необходимо создавать в обратном порядке. Если вы спросите нас, это замечательная стратегия: мобильные устройства уже превосходят все ожидания, и по мере того, как миллиарды людей подключаются к сети, имеет смысл только то, что мы в первую очередь думаем о мобильной сети.
Если Angular покорил ваше сердце, возможно, вам будет интересно приобрести любой из следующих компонентов Angular, созданных для поддержки разработчиков с помощью базовых и расширенных функций, которые позволят сократить время, необходимое для перехода от прототипа к полноценному рабочему приложению. Вот список лучших Angular компонентов, которые были опубликованы на данный момент.
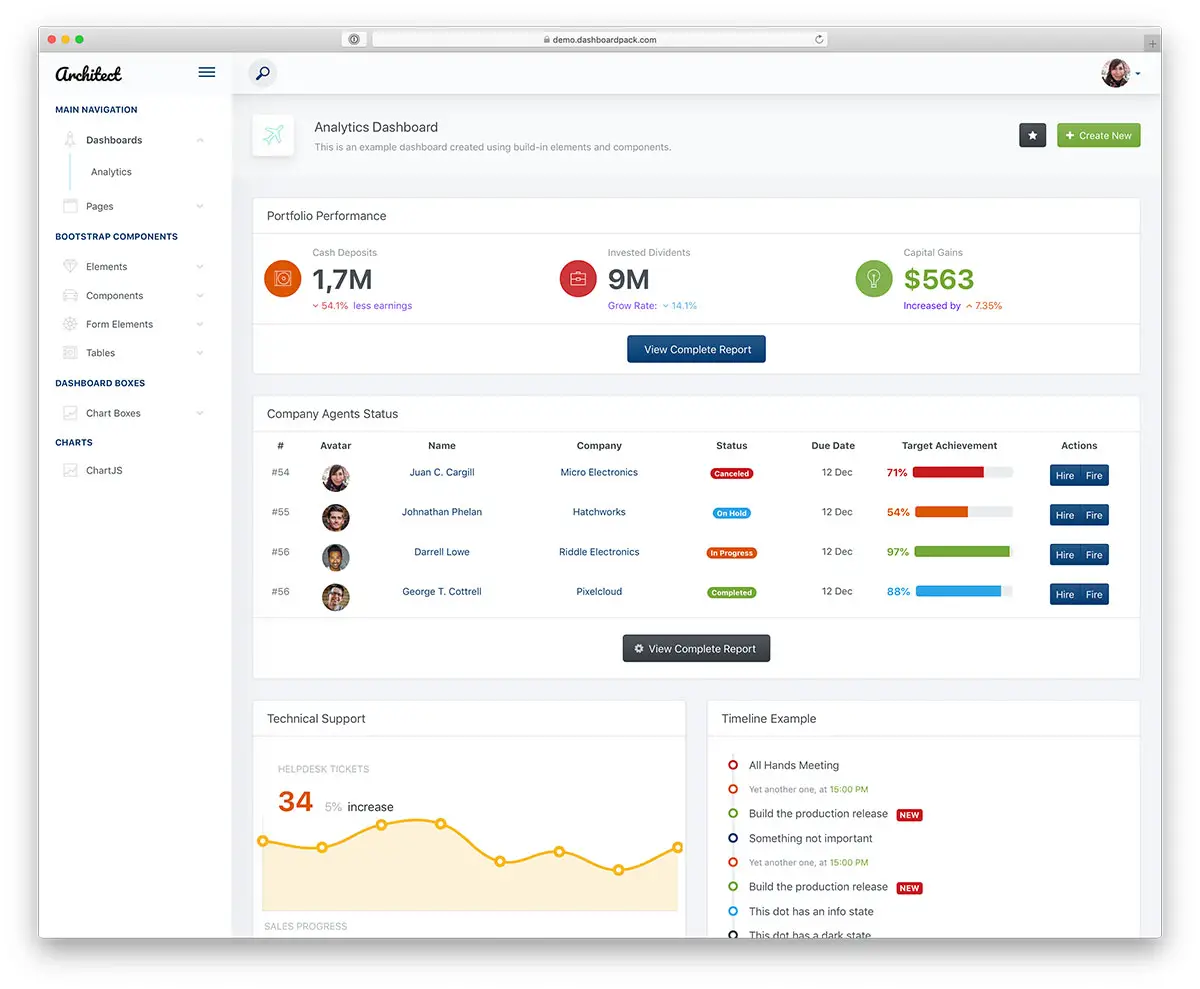
Архитектурный интерфейс Angular

ArchitectUI Angular — многофункциональная панель управления с широким кругозором различных проектов. Современный и понятный макет этого шаблона обладает отличными функциями и возможностями, которые вам пригодятся. Конечно, вы можете использовать ArchitectUI Angular «из коробки», но вы также можете соответствующим образом адаптировать его к своим потребностям и правилам. Хотя вы можете изменить его исключительно для конкретного приложения, вы также можете интегрировать ArchitectUI Angular 12 с другими проектами.
Более того, в комплекте вы получаете несколько макетов и цветовых скинов, более двухсот пользовательских компонентов, девять дизайнов информационной панели и полноценную документацию для простого выполнения. Структура также является гибкой и гибкой и легко работает на различных устройствах и веб-браузерах. Создайте панель администратора, которая привлечет внимание с помощью ArchitectUI Angular 12, и начните двигаться к успеху, которого вы хотите достичь с помощью своего приложения.
Подробнее / Скачать
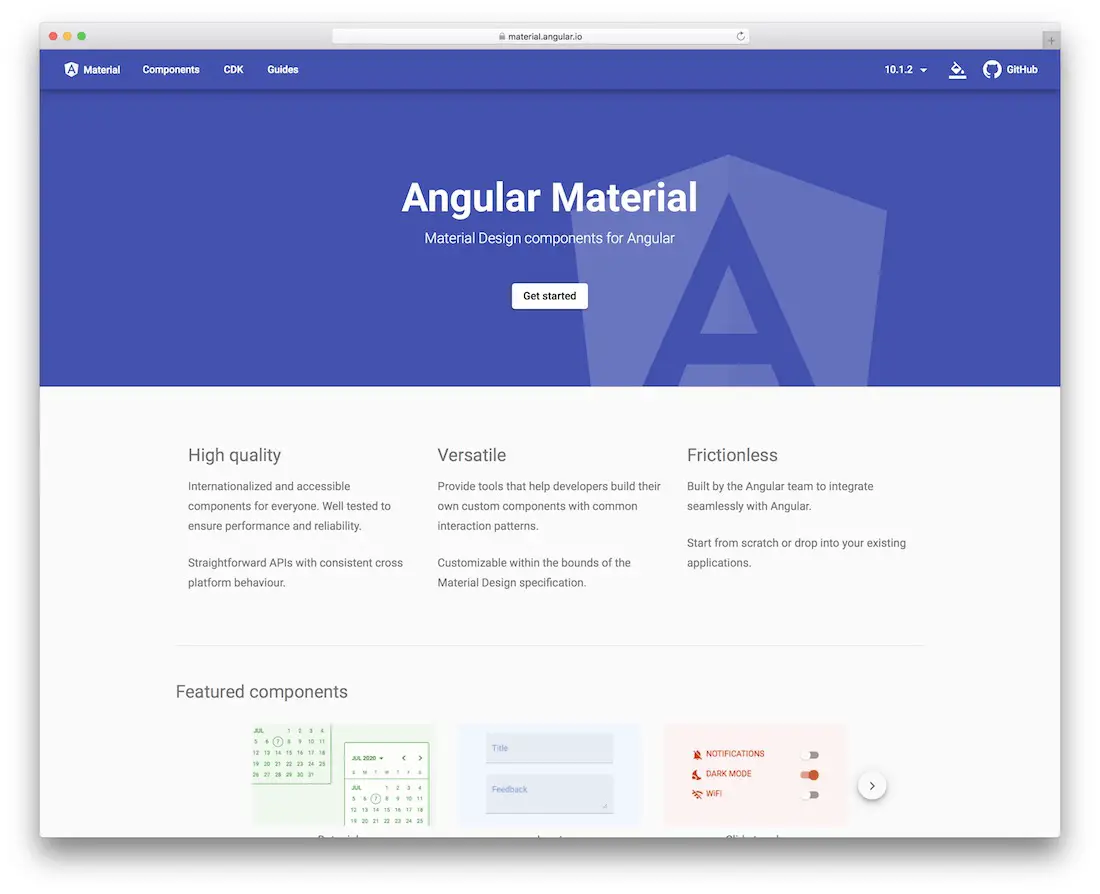
Материальный дизайн для Angular

Google — официальная компания Angular, поэтому было бы смешно, если бы они не предоставили свой стандарт дизайна для Angular! Вот что они сделали: перенесли дизайн материалов на компоненты Angular, готовые к использованию в ваших существующих и будущих приложениях. Цель состоит в том, чтобы создать репозиторий компонентов пользовательского интерфейса Material Design, соответствующий спецификации Material Design. Все компоненты были глобализированы, чтобы их можно было использовать на любом языке и в любой национальности, они предоставляют прямое решение API, которое делает работу разработчика менее утомительной, прошли эталонное тестирование в распространенных ситуациях для обеспечения совместимости, имеют чистую кодовую базу и хорошо документированные функции, чтобы разработчики могли наслаждаться качеством, которым славится Angular. Компонент постепенно совершенствуется по мере того, как Angular становится все более усовершенствованным, оптимизированным и обработанным.
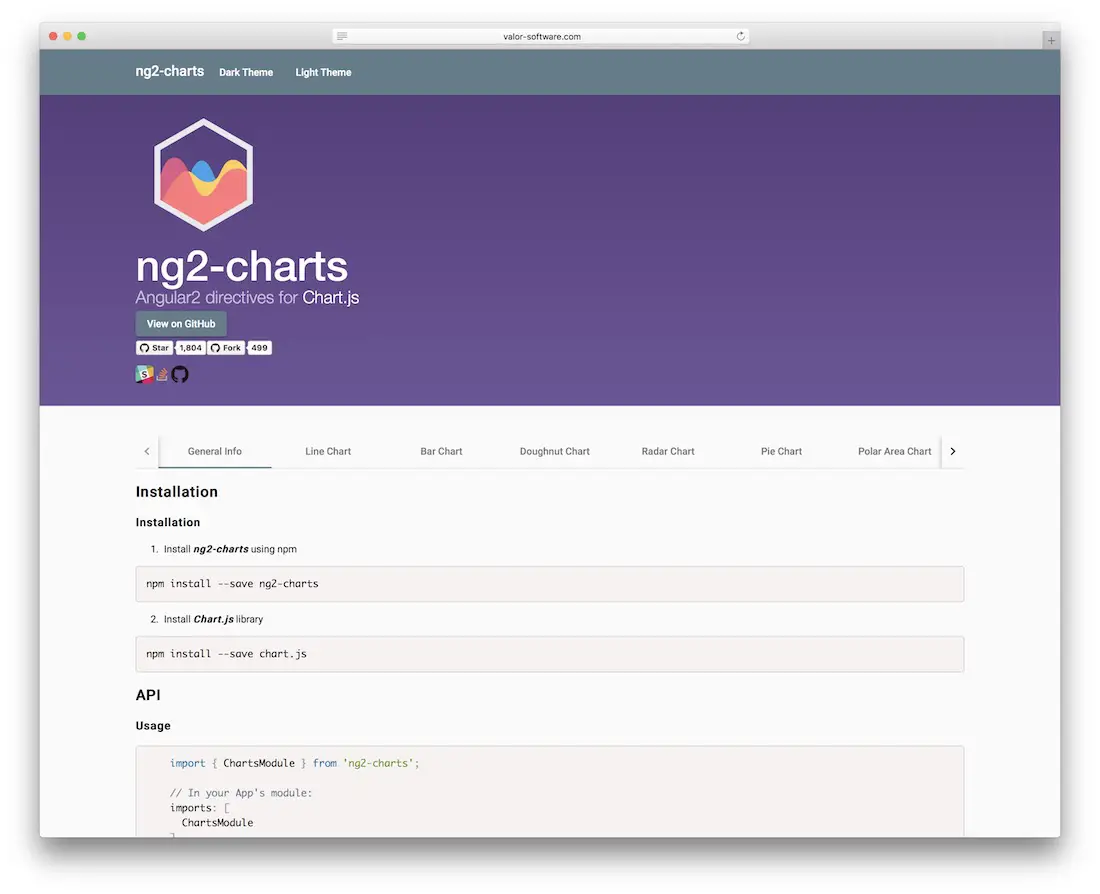
Диаграммы для Angular2 на основе Chart.js

Chart.js — это библиотека диаграмм HTML5, которая использует весь потенциал элемента HTML5 Canvas. Его использовали ученые, работающие с данными, исследователи в области здравоохранения, журналисты, медиа-компании и издатели, которые ценят интерактивные диаграммы для предоставления интерактивных данных своей аудитории. Chart.js нашел применение в слайд-шоу, деловых встречах и часто реализуется как в веб-приложениях, так и в мобильных приложениях. Это самая популярная библиотека диаграмм на GitHub, и ни одна статья в Интернете, посвященная библиотекам диаграмм, не останется без упоминания Chart.js! Хотя ограничено (на самом деле?) всего восемью типами диаграмм, каждый из типов безупречно доведен до совершенства, чтобы выделиться из толпы за счет значимого внимания к представленным данным. А Angular — это идеальная среда, которая может дополнить весь потенциал Chart.js, поскольку оба имеют схожее понимание дизайна, и вместе вы можете творить чудеса.
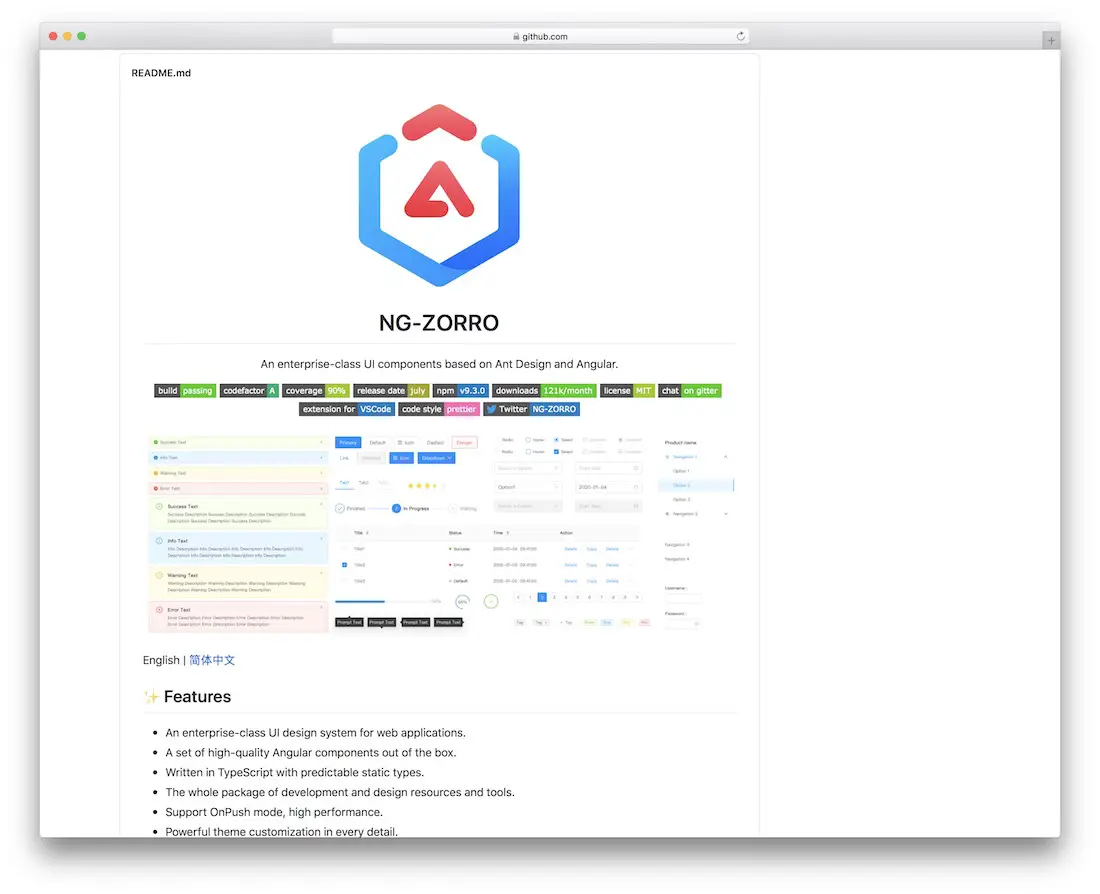
НГ-ЗОРРО

NG-ZORRO — это набор функциональных компонентов пользовательского интерфейса, основанный на Angular и Ant Design. С NG-ZORRO вы получаете множество элементов и расширений, которые можно интегрировать в различные проекты, над которыми вы работаете. Все работает идеально «из коробки» и совместимо с основными веб-браузерами. NG-ZORRO также поддерживает интернационализацию, поэтому вы можете без проблем изменить его на разные языки. Кроме того, также возможны настройки, поэтому вы можете точно настроить каждый компонент в соответствии со стилем вашего проекта. Примите участие прямо сейчас, узнайте об установке и поднимите процесс на новый уровень.
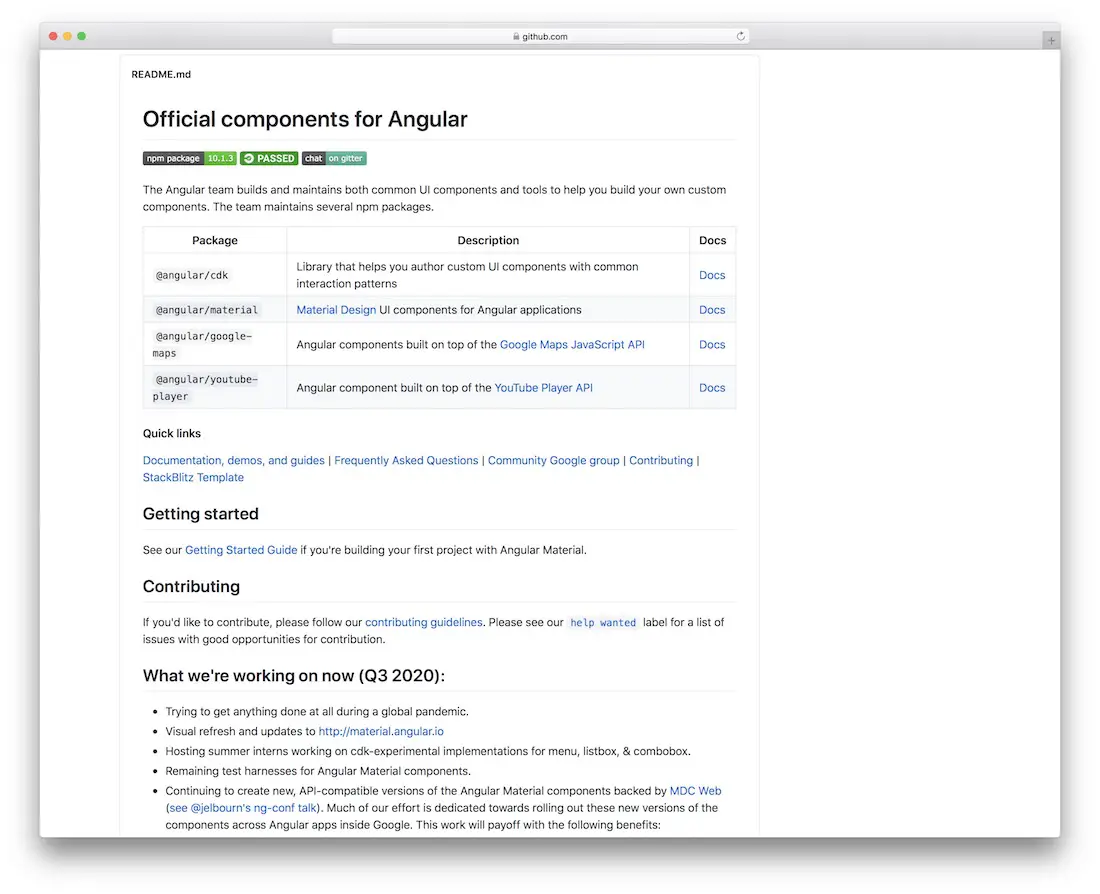
Угловые компоненты

Отсюда и название: это официальный комплект компонентов для Angular. Эти инструменты доступны каждому, поскольку они очень гибки и позволяют работать с разными целями. Они также хорошо протестированы, что гарантирует высочайшую производительность. Благодаря доступным компонентам разработчики могут создавать проекты намного быстрее и с меньшими усилиями. Вы можете начать с нуля или интегрировать в существующий проект, оба подхода работают очень хорошо. Некоторые из компонентов включают в себя автозаполнение, значок, карточку, переключатель кнопок, чипы, средство выбора даты и поле формы, и это лишь некоторые из них. Наконец, при необходимости просмотрите доступную документацию и наслаждайтесь плавным выполнением.
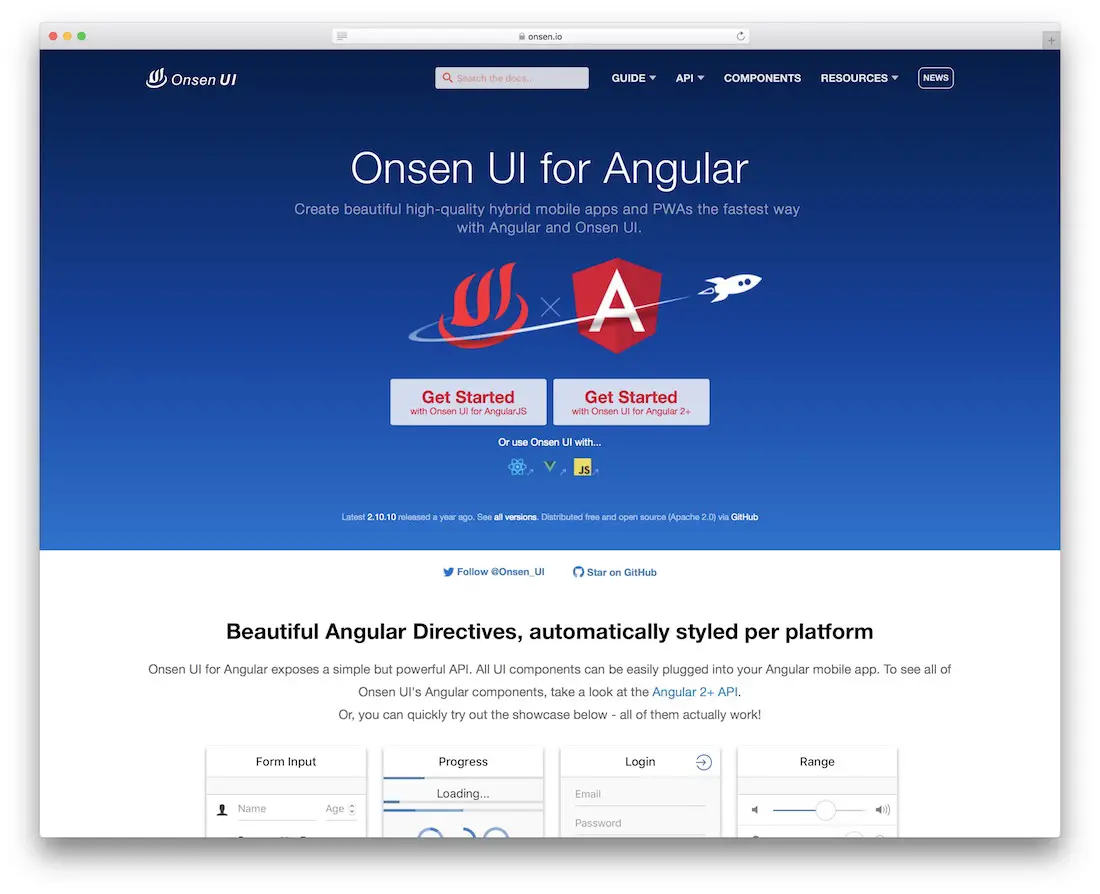
Онсэн-интерфейс для Angular

Благодаря Angular и Onsen UI вы теперь можете быстро ускорить процесс создания первоклассных мобильных приложений. Все компоненты будут работать в унисон с вашим мобильным приложением Angular, обеспечивая безупречную работу. Некоторые компоненты включают карусель, диалоговое окно, форму, сетку, список, навигацию, вход в систему, всплывающее окно и многое другое. Вы даже можете сначала проверить в действии компоненты Angular Onsen UI, прежде чем сделать решительный шаг. Зачем тратить время на выполнение всей тяжелой работы самостоятельно, если вы можете получить выгоду от заранее определенного материала, который предлагает пользовательский интерфейс Onsen? Начните работать с пользовательским интерфейсом Onsen прямо сейчас, поскольку он предоставляется бесплатно.
NGX-бутстрап

NGX-Bootstrap — это проект с открытым исходным кодом, который предоставляет компоненты Bootstrap для Angular. В этом случае вам не обязательно включать компоненты JS, однако NGX-Bootstrap использует разметку и CSS Bootstrap. Каждый элемент создан с учетом адаптивности. Это означает, что у них нет проблем с адаптацией к различным проектам и приложениям, независимо от того, начинаете ли вы с нуля или планируете интегрироваться в существующие творения. На выбор предлагается множество демоверсий, которые помогут вам сэкономить больше времени, сосредоточившись только на доработке. Документация, метод установки и другая необходимая информация также входят в комплект, которым вы можете воспользоваться.
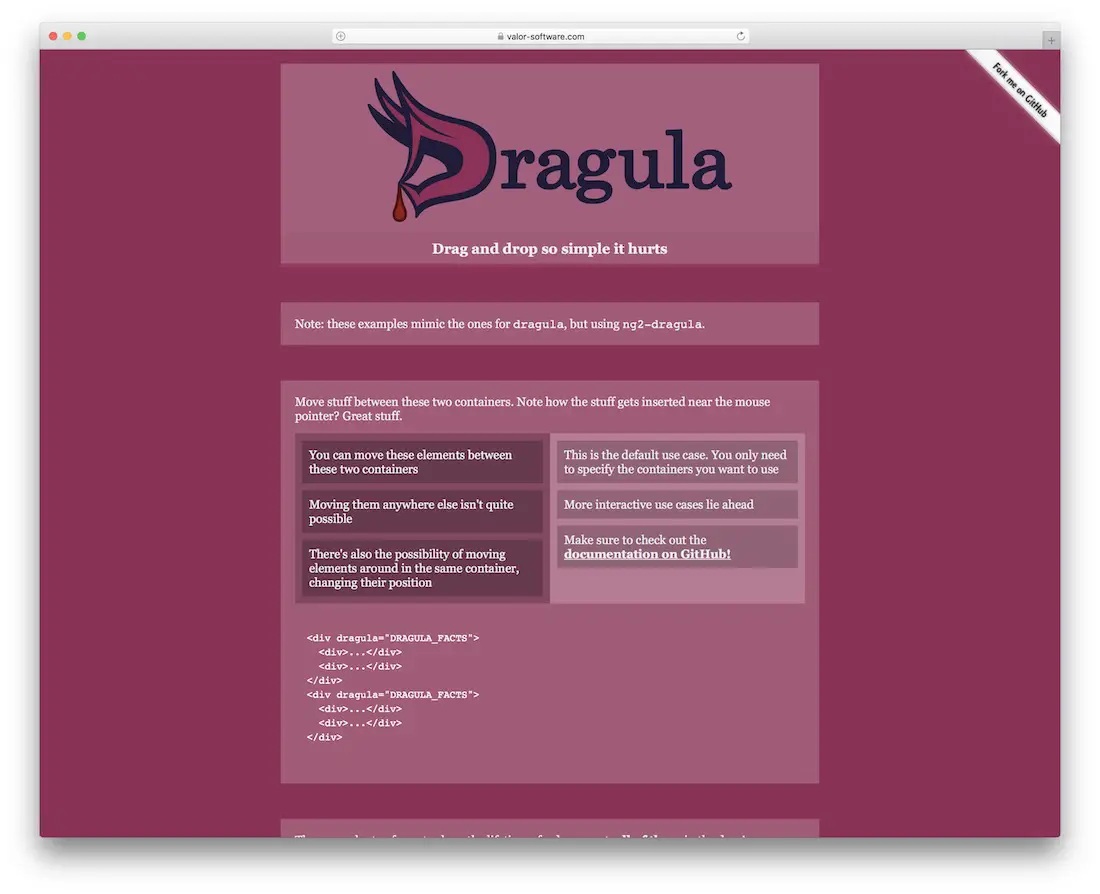
Драгула

В настоящее время наблюдается огромный рост инструментов перетаскивания, библиотек и фреймворков, хотя обычно они подпадают под категорию макетов веб-дизайна или прототипирования. Мы не видим ТАКОЙ большой функциональности перетаскивания в традиционном дизайне, если этот веб-сайт не создан так, чтобы пользователи могли изменять макет своего пользовательского интерфейса.

Dragula выделяется тем, что его можно использовать не только для макета, но и для самого контента. Это означает, что вы можете дойти до создания приложений, связанных с викторинами, или приложений, связанных с поиском по ключевым словам, которые потребуют от пользователя выравнивания определенного набора данных в правильный порядок, Драгула поддерживает обратные вызовы. На ум приходят сайты обзора контента и курирования контента, которые могли бы извлечь выгоду из Dragula, поскольку он позволяет перетаскивать контент во всех направлениях в зависимости от того, что предоставляет платформа.
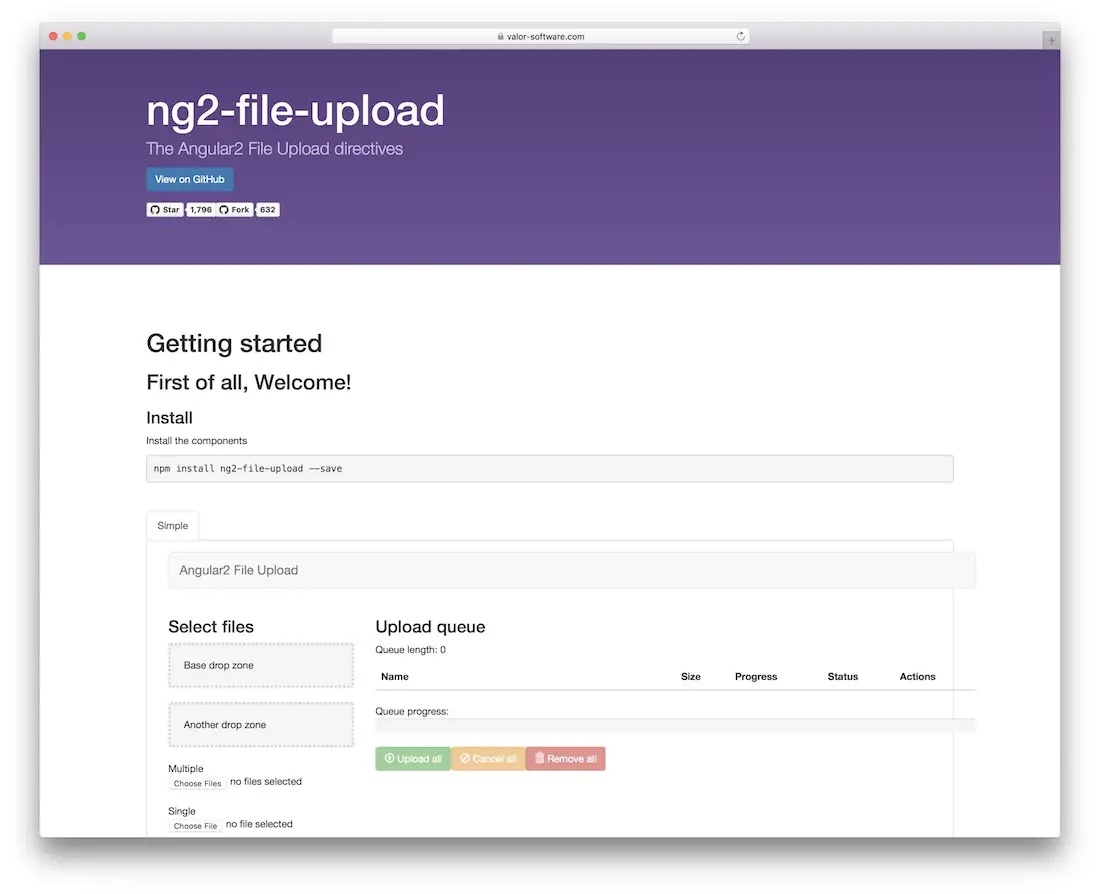
Директивы Angular2 для загрузки файлов

Загрузка файла — это не то, о чем вы будете думать с самого начала загрузки вашего приложения. Самое позднее вы начнете думать о функциях загрузки файлов при доработке частей профиля пользователя вашего приложения, поскольку именно сюда пользователи могут загружать свои фотографии из социальных сетей. Но есть еще и контентная часть, и если вы делаете встроенную функцию обмена мгновенными сообщениями, вам придется предоставить пользователям возможность отправлять файлы друг другу.
Это то, чего люди ожидают в наши дни. Angular File Upload — отличный небольшой компонент с красивым дизайном, с которым легко работать. Поддерживает загрузку нескольких файлов, одиночных файлов и перетаскивание. Пользователи (или вы) могут наблюдать за ходом загрузки файла и, как только это будет сделано, могут предпринять любые необходимые действия, например отменить или удалить файл. При возникновении потенциальных проблем с кодом вы можете обратиться к библиотеке GitHub и открыть проблему там.
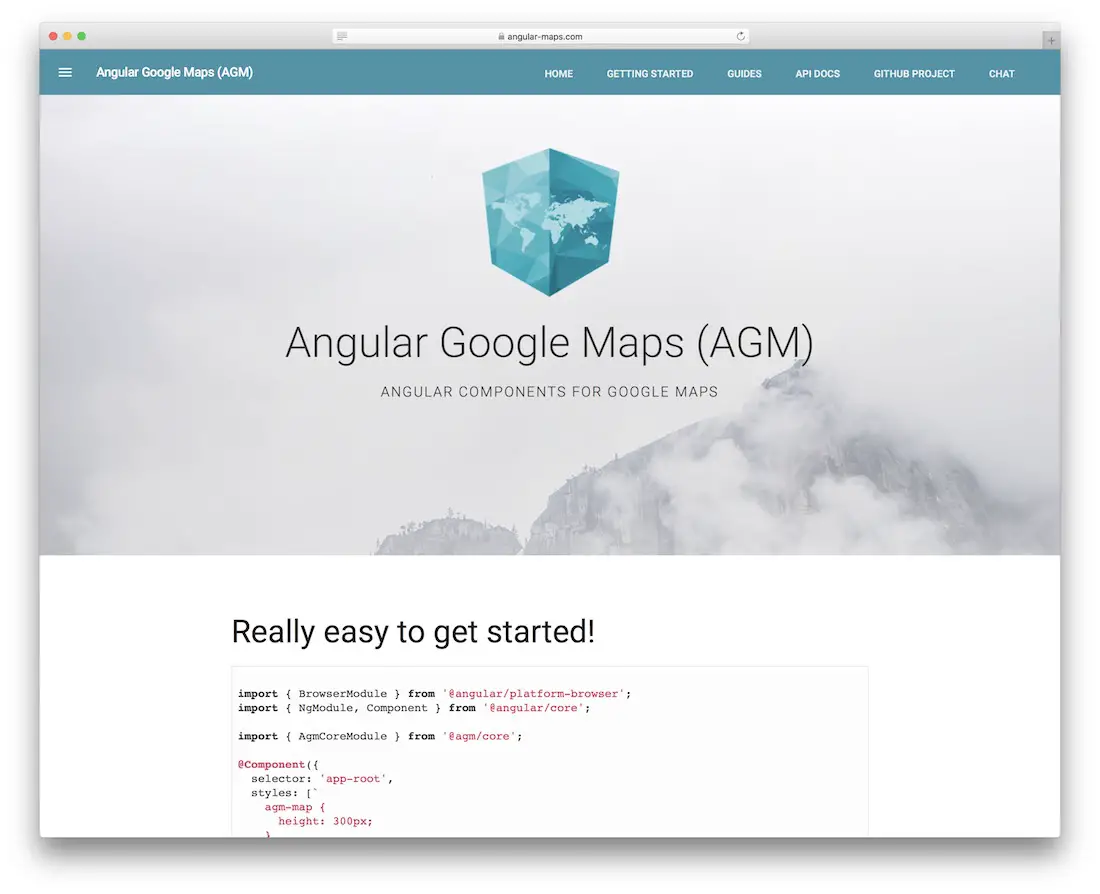
Угловые директивы для Google Maps

Вы работаете с клиентом приложения Angular, и он просит вас внедрить виджет Google Maps в само приложение. Что вы делаете? Используете ли вы традиционный подход iframe или используете библиотеку, такую как Angular Google Maps, для встроенной интеграции карт в приложения? К сожалению, библиотека сейчас находится в альфа-версии, поэтому использование в рабочей среде не рекомендуется, но следите за выпуском или вы можете поработать с этим самостоятельно и придумать стабильную версию для использования в своих приложениях.
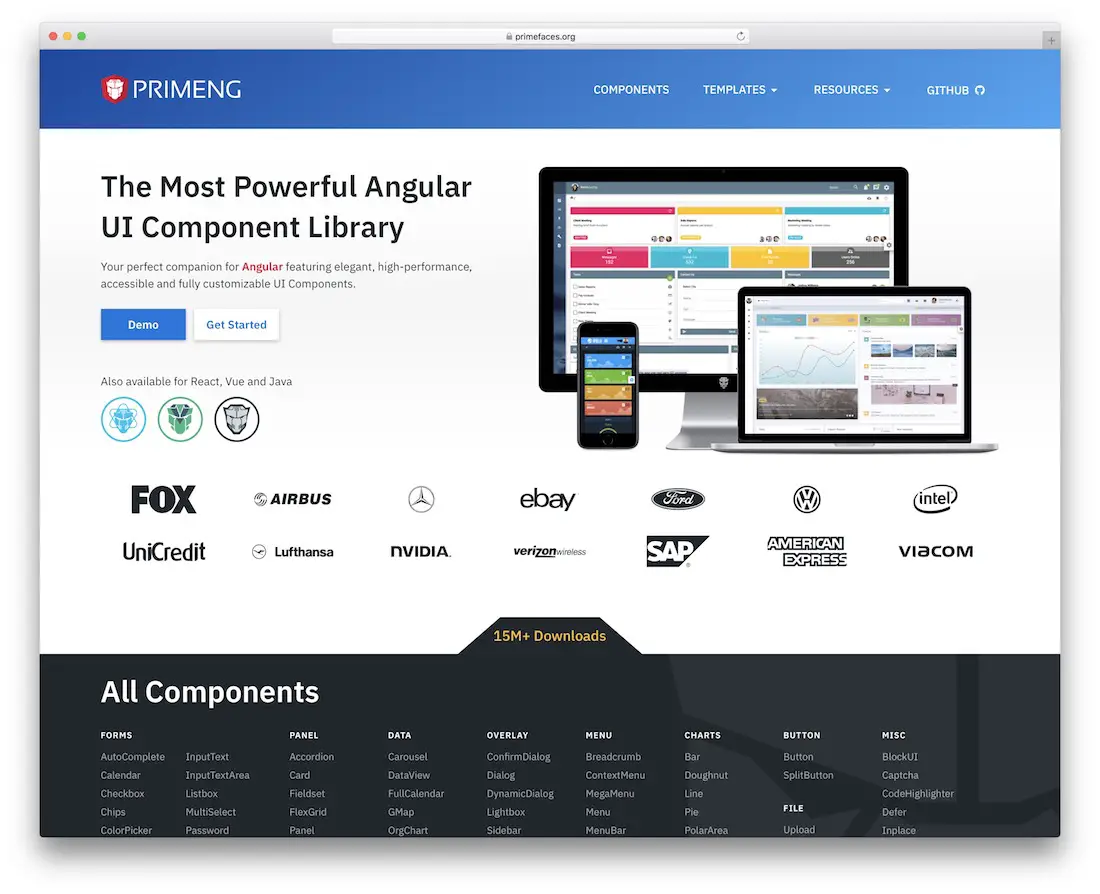
ПраймНГ

PrimeNG — это библиотека основных компонентов для дизайнеров пользовательских интерфейсов, которые учатся использовать Angular! Он фокусируется на этих уникальных компонентах: формах ввода, кнопках, отображении данных, панелях макета, наложении макета, меню контента, диаграммах данных, обмене сообщениями, мультимедиа, инструментах перетаскивания и других инструментах, таких как пользовательские темы, адаптивный дизайн, индикаторы выполнения, код. инструменты выделения и терминала. Каждый компонент предоставляет уникальный виджет, который можно применить к вашему приложению. Использование PrimeNG не только повысит производительность и скорость вашей разработки, но и даст вам прочную основу для разработки любых будущих приложений. Есть очень мало вещей, которые PrimeNG не предоставляет, и что-нибудь еще можно найти либо в этом посте, либо на GitHub, чтобы доработать свою идею.
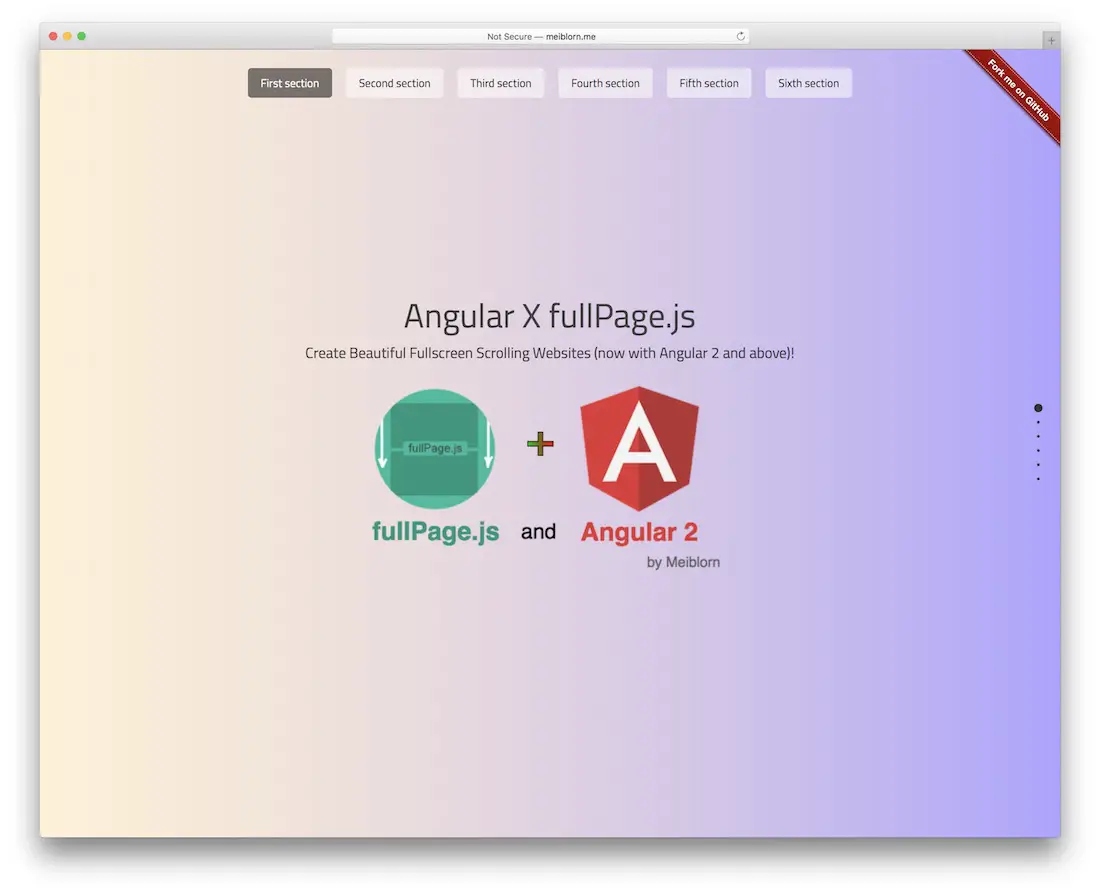
Интеграция fullPage.js для Angular

Что такое fullPage.js? Это библиотека JavaScript, предназначенная для того, чтобы позволить разработчикам структурировать одностраничный веб-сайт с прокруткой. Что-то вроде слайдера контента, но повернутого вертикально и предназначенного для обслуживания контента веб-сайта. Если подумать, использование может распространиться на такие ситуации, как превращение вашего веб-сайта в слайд-шоу. Но это также не так уж и полезно для реальных разработчиков, которые создают проекты с открытым исходным кодом и хотят объяснить детали. Навигация по меню позволяет любому переходить с одного слайда (страницы) на другой. Так что технически он в любом случае работает так же, как веб-сайт.
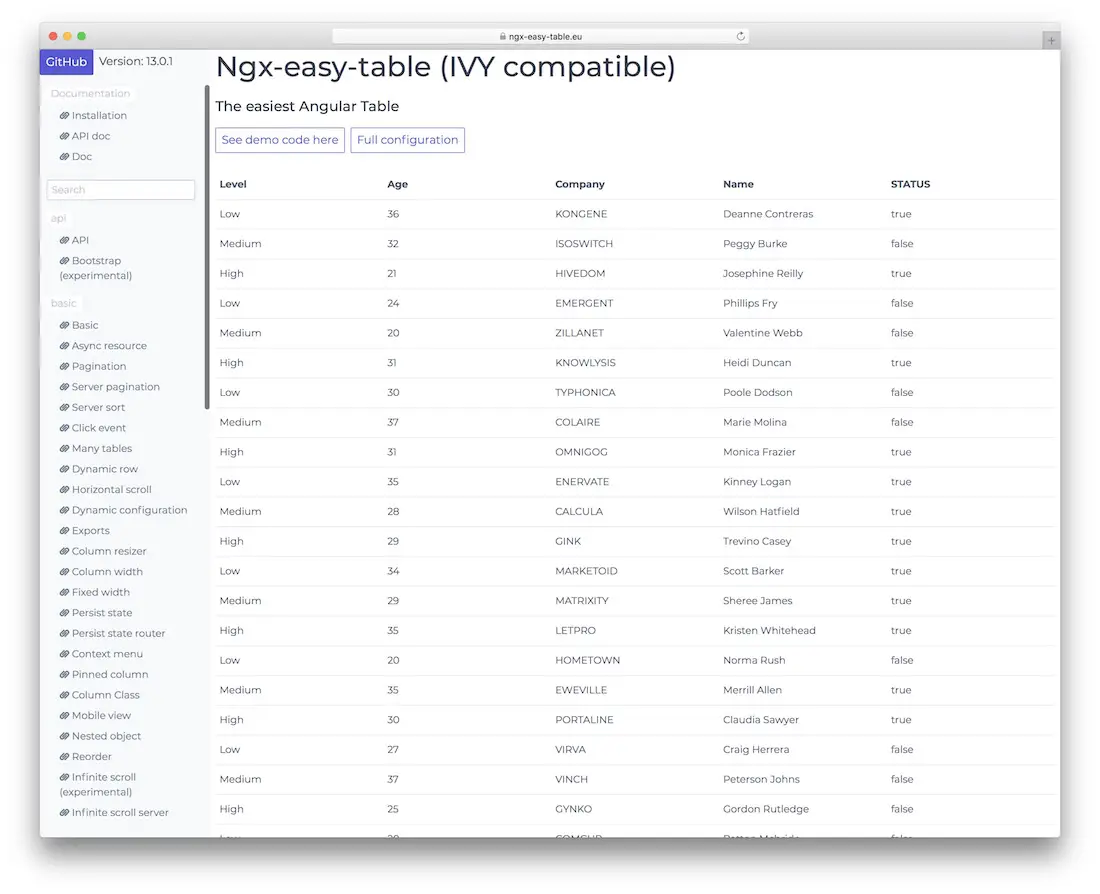
Угловой легкий стол

Espeo Software — это группа профессионалов, которые помогают клиентам превратить свои идеи в реальные и осязаемые проекты. Когда они находят время, они свободно делятся некоторыми своими библиотеками и идеями с сообществом Angular. Одним из них является Angular Easy Table. Это очень удобный модуль для внедрения таблиц в ваши приложения или веб-сайты. Вы можете использовать его в четырех различных конфигурациях: вообще без конфигурации, таблица с возможностями поиска, таблица с нумерацией страниц и таблица, которую можно использовать для экспорта данных во внешний файл CSV. Разработчики не применили Bootstrap к дизайну. Это дает вам свободу покрывать его интерфейсом по своему усмотрению.
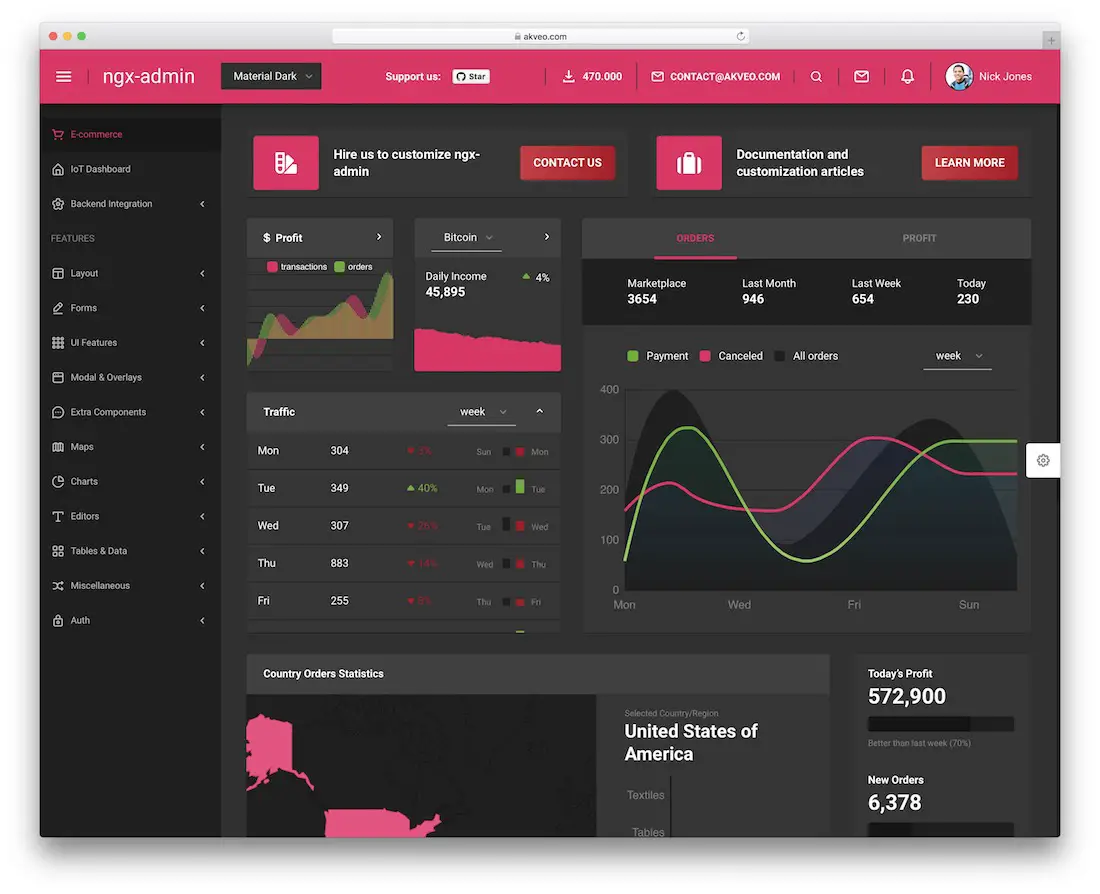
Фреймворк панели администратора, созданный с использованием Angular, Bootstrap 4 и WebPack.

Шаблоны панели администратора взяты из разных платформ. Они также создали многие из них с помощью Bootstrap. Более того, некоторые из них они создали изначально, и теперь это жемчужина сообщества Angular. Шаблон панели администратора Angular превосходит любые ожидания, которые вы могли иметь при разработке такого шаблона. Создано на основе фреймворков TypeScript, WebPack и Bootstrap 4 — беспрецедентное сочетание пользовательского интерфейса и пользовательского опыта. Angular Admin — потрясающий шаблон для работы.
Кроме того, он имеет такие функции, как адаптивный веб-дизайн, высококачественное отображение, SASS, jQuery, а также интеграцию диаграмм и библиотек карт. Разработанная приборная панель также является чем-то действительно особенным. Возможно, это во многом покажет, как будет выглядеть будущее веб-сайтов Bootstrap 4.
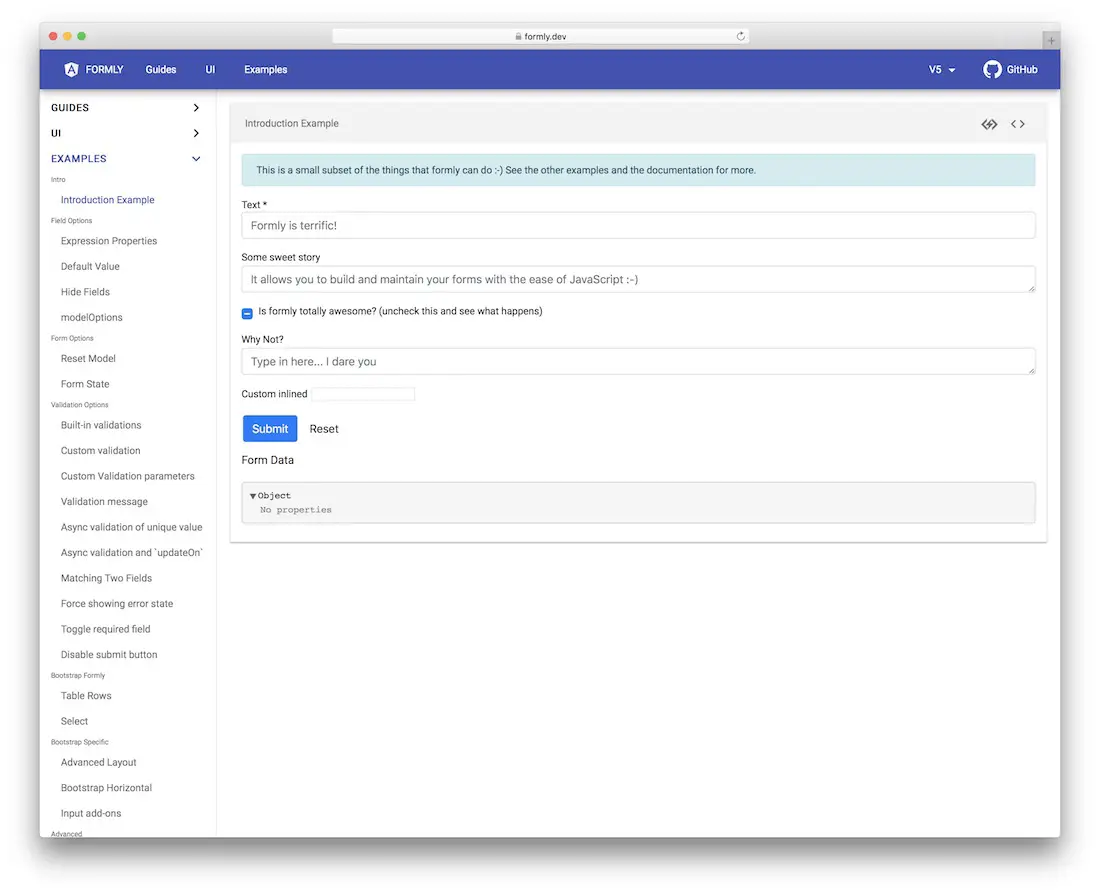
Формы JavaScript для Angular

Использование форм JavaScript в вашем проекте Angular не должно быть сложным. Простая библиотека компонентов может добавить необходимые функции для включения в ваши проекты форм JS. Несмотря на то, что компонент находится в стадии разработки, десятки разработчиков продемонстрировали его активное использование.
Ленивый загрузчик изображений для Angular

Angular очень привлекателен для больших проектов, которые включают в себя игру с визуальным контентом. Производительность уже есть, и, конечно же, стабильность тоже. С таким же успехом вы могли бы гарантировать, что они будут предоставляться пользователям только после того, как они достигнут этого конкретного элемента на странице. Это независимо от приложения и количества изображений, которые вы постоянно обрабатываете. Вот как работает ленивая загрузка. Сэкономьте немного трафика для себя и своих читателей. Вы можете сделать это, отображая визуальный контент, как только он появится в реальном окне браузера.
Была ли эта статья полезна?
Да Нет
