16 年高级 Web 应用程序的 2022 个最佳 React 模板
Опубликовано: 2022-07-29Давайте рассмотрим лучшие шаблоны React для создания мощных приложений, не начиная с нуля.
Информационные панели являются важными инструментами, которые, безусловно, помогают повысить эффективность любого бизнеса. Без этих информационных панелей мониторинг производительности был бы сложным и хаотичным.
В результате существуют потрясающие шаблоны панели администратора, которые обеспечивают наилучшее решение для ваших бизнес-потребностей. Эти информационные панели являются идеальными инструментами для контроля и улучшения вашего бизнеса с помощью визуальных представлений. Таким образом, вы получаете ценную информацию и способствуете быстрому и точному принятию решений.
Сегодня в Интернете доступны различные бесплатные и премиальные шаблоны администратора. Они разработаны с использованием различных веб-технологий и инструментов. Одним из самых популярных инструментов является ReactJS. Если вы предпочитаете использовать его для своего бизнеса, вы должны увидеть эти шаблоны React, которые мы выбрали.
Если вам интересно, насколько популярен ReactJS, вы можете быть удивлены, узнав, что популярные компании полностью инвестируют в эту технологию. Facebook, Instagram, Netflix, Whatsapp, Salesforce, Uber, The New York Times, CNN, Dropbox — это лишь несколько компаний, которые доверяют этому инструменту и используют его.
Поэтому он остается актуальным для рынка. Если средние и крупные компании понимают суть этого инструмента, то почему бы не использовать его для своего бизнеса? Этот список шаблонов React, несомненно, поможет вам улучшить ваши веб-приложения. Выберите лучший, который соответствует вашим предпочтениям, и вперед.
Лучшие шаблоны реагирования
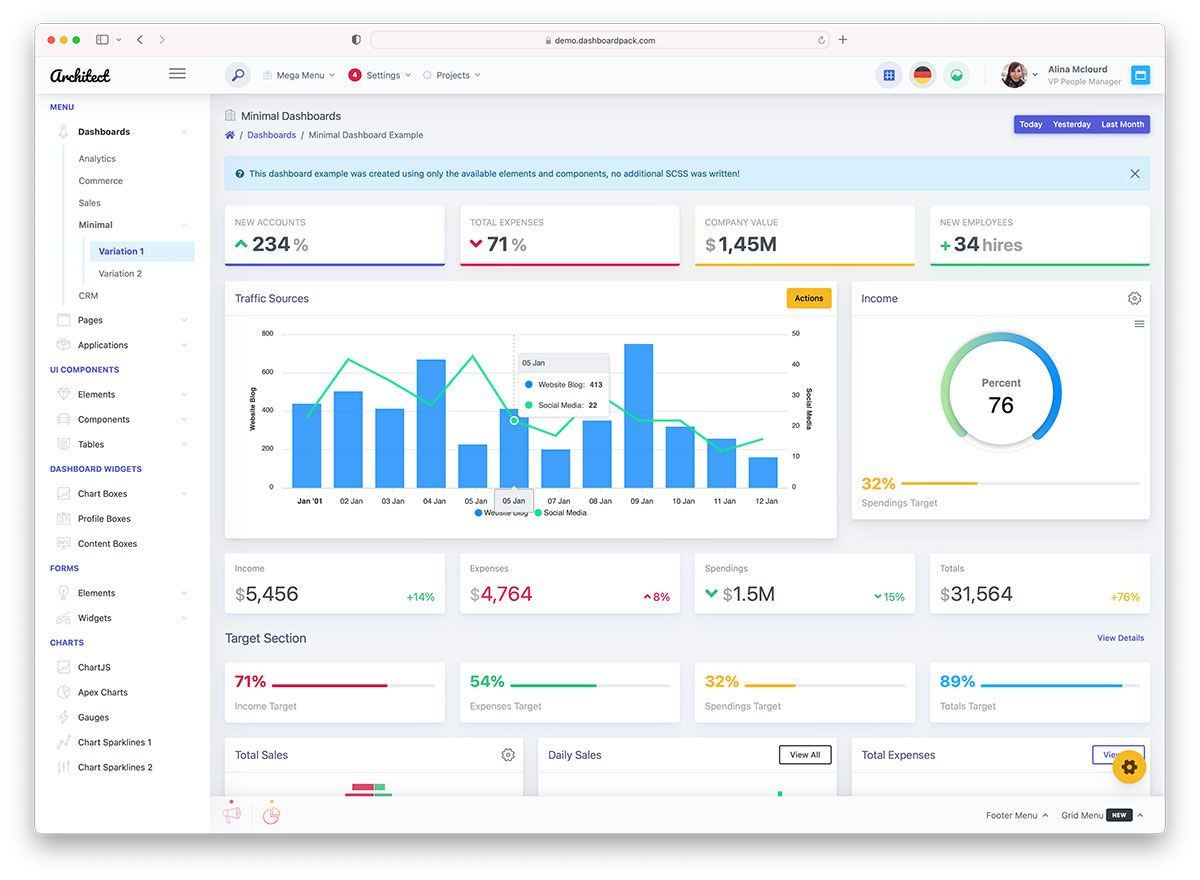
ArchitectUI 反应

Получите лучшие инструменты, которые помогут вам получить полное представление о производительности вашего приложения с помощью ArchitectUI. Наличие ArchitectUI в этом списке шаблонов React делает эту коллекцию великолепной для приложений на базе ReactJS. Этот шаблон администратора содержит 9 панелей мониторинга с различными макетами, созданными с использованием платформы Bootstrap 5. Он также содержит более 150 компонентов пользовательского интерфейса (элементы, виджеты) и неограниченное количество опций.
Благодаря неограниченным цветовым возможностям ArchitectUI вы можете выбрать наилучшую цветовую схему для своего приложения. Это еще не все, вы также можете легко настроить макет для верхних и нижних колонтитулов, боковых панелей и т. д. Этот шаблон React также полностью адаптивен и ориентирован на мобильные устройства. Таким образом, вы можете получить доступ к информационным панелям на различных устройствах в любое время и в любом месте. Он также содержит замечательные приложения, такие как почтовый ящик, чат, раздел часто задаваемых вопросов. Кроме того, полезные страницы включают в себя логин, регистрацию и забыл-пароль.
更多信息/下载
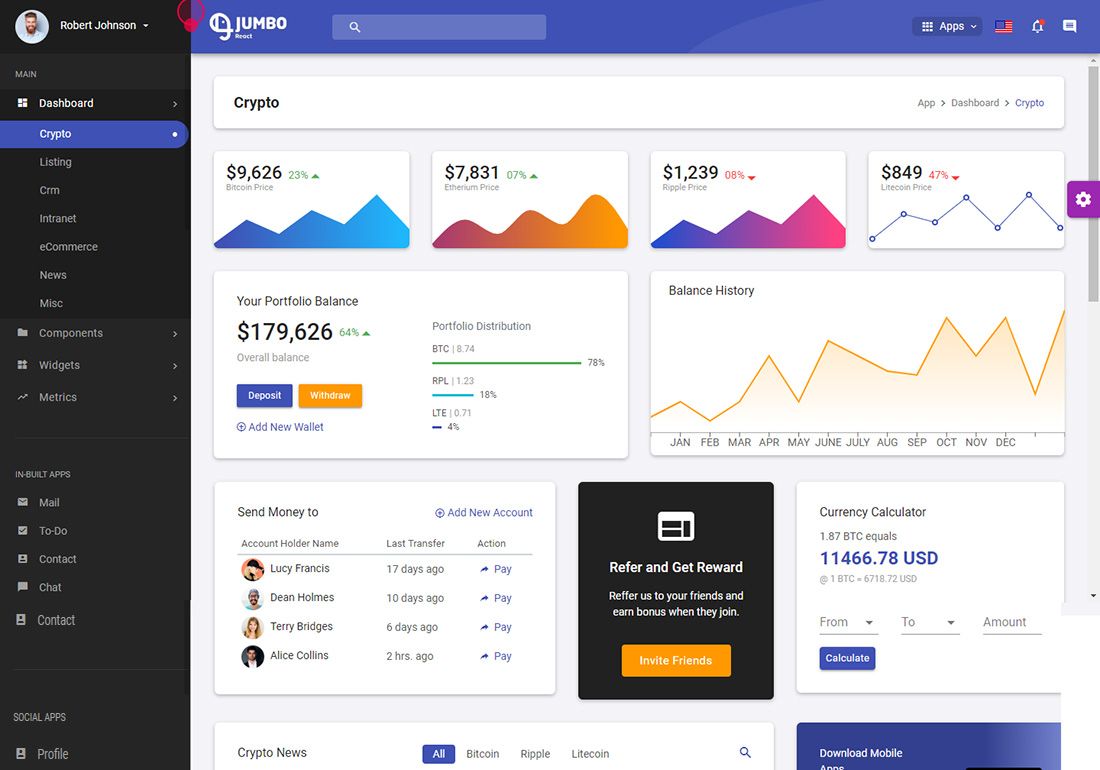
巨型反应

Найдите лучший шаблон React в этой премиальной коллекции и создайте быструю, масштабируемую и интуитивно понятную панель управления. Вот Jumbo React, полный шаблон администратора Redux, основанный на концепции Material Design с чистым, минимальным и профессиональным дизайном. Он содержит 7 информационных панелей, более 300 组件, более 150 виджетов и показателей, более 130 разработанных страниц, 6 стилей навигации и 6 встроенных приложений. Благодаря этим многочисленным функциям вы можете создать панель инструментов с неограниченными возможностями.
С помощью этого шаблона React вы можете выбирать из облегченной, полутемной и темной темы, которые полностью бесшовные. Вы также получите мощные функции, включая карту Google, календарь и события, многоязычную поддержку, поддержку динамической маршрутизации и многое другое! Интеграция Jumbo React Firebase с API помогает быстро создавать приложения без управления инфраструктурой, предоставляя вам аналитику, базу данных, обмен сообщениями и отчеты о сбоях.
更多信息/下载
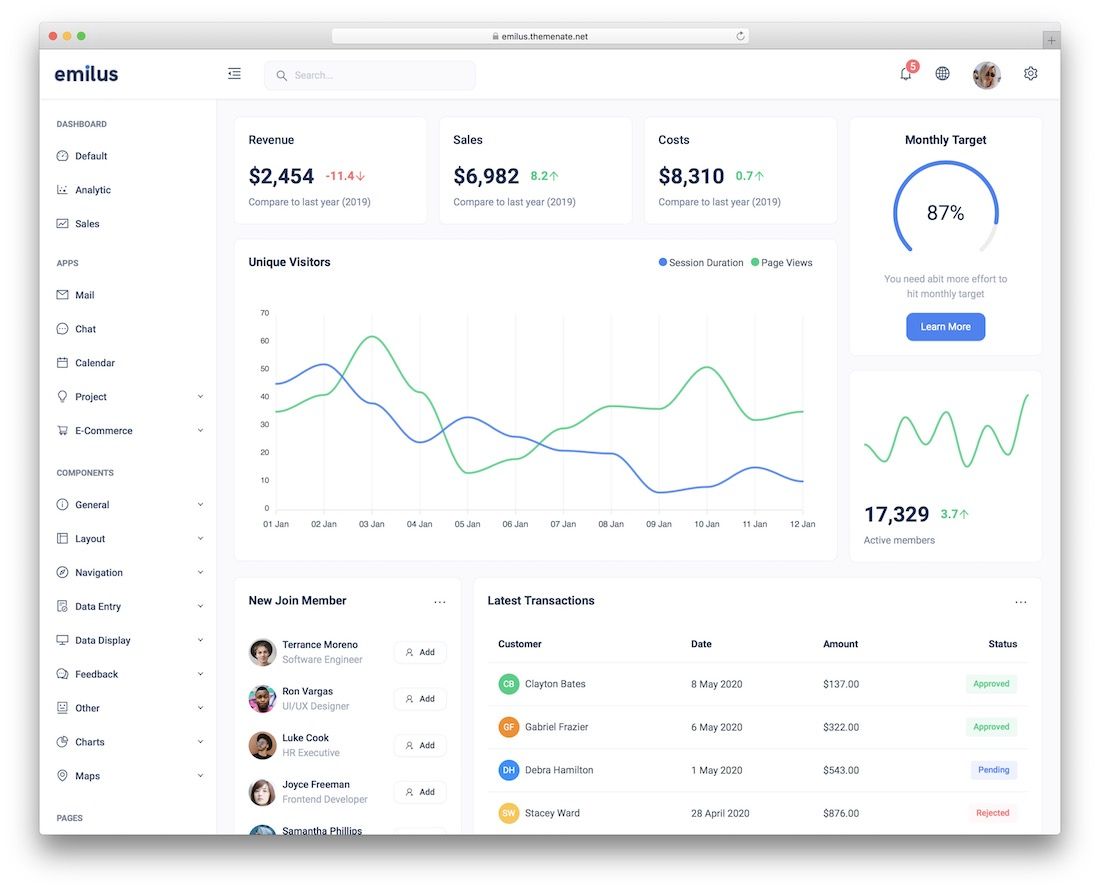
Эмилус

Emilus — это шаблон React для мощных администраторов и информационных панелей, которые подходят для любого приложения. Вместо того, чтобы выполнять всю работу с нуля, вы можете сразу начать делать ходы с Эмилусом. Удивительный дизайн и качественный код помогут вам быстрее установить нужного вам администратора.
Emilus поставляется со многими встроенными приложениями, такими как электронная почта, чат, календарь и список проектов, и это лишь некоторые из них. Макет также совместим со всеми современными устройствами. Светлые и темные боковые панели, чистый внешний вид, несколько компонентов и множество дополнительных страниц — все это часть Emilus. Есть даже некоторые конфигурации тем, чтобы быстро изменить стиль несколькими щелчками мыши.
更多信息/下载
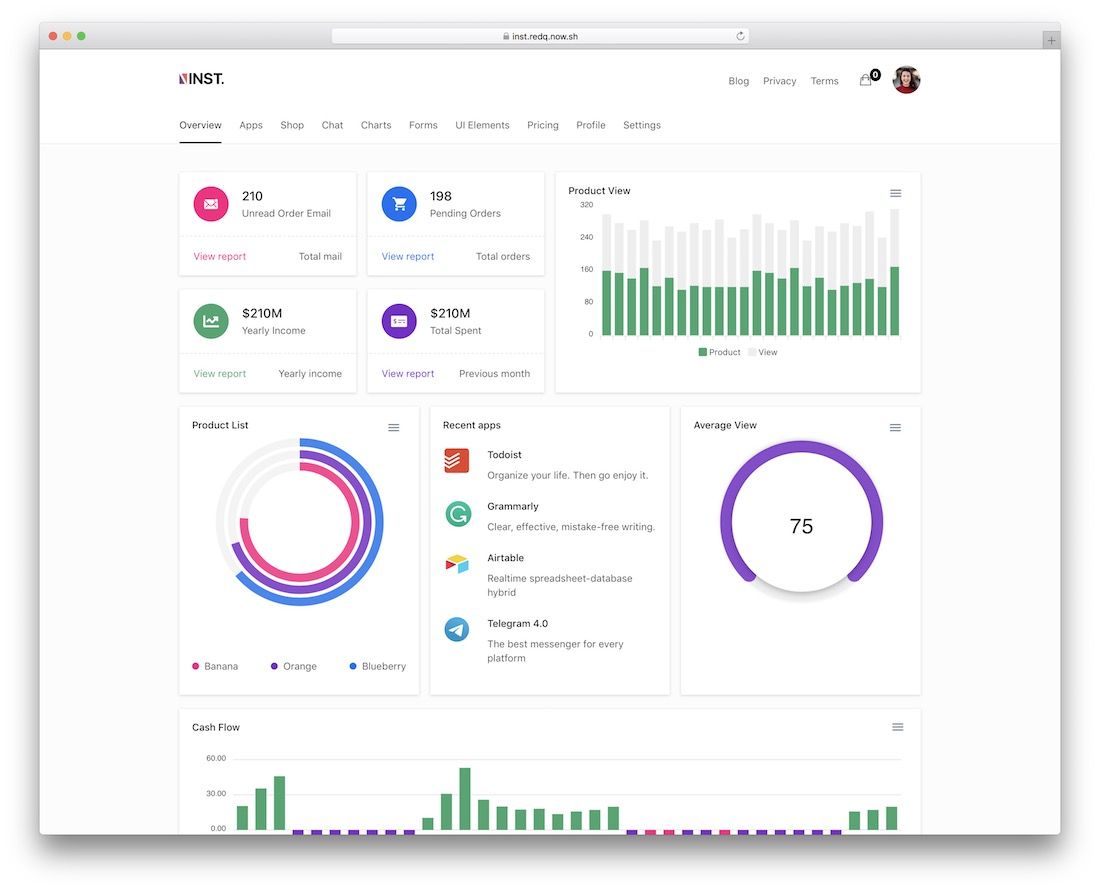
研究所

Inst — это универсальная и адаптивная альтернатива, использующая Next.js Framework. Это аккуратный 反应管理模板 со множеством замечательных возможностей и функций. Вы можете выбирать между светлым и темным режимами и многими другими элементами и компонентами с самого начала. Inst гарантирует, что каждый получит максимальную отдачу от него, независимо от вашего проекта или приложения.
Некоторые особенности Inst — это дизайн BaseUI, поддержка ползунков, диаграммы, календарь и профиль пользователя, и это лишь некоторые из них. Если вы готовы начать свой проект, вы готовы к гибкому Inst.
更多信息/下载
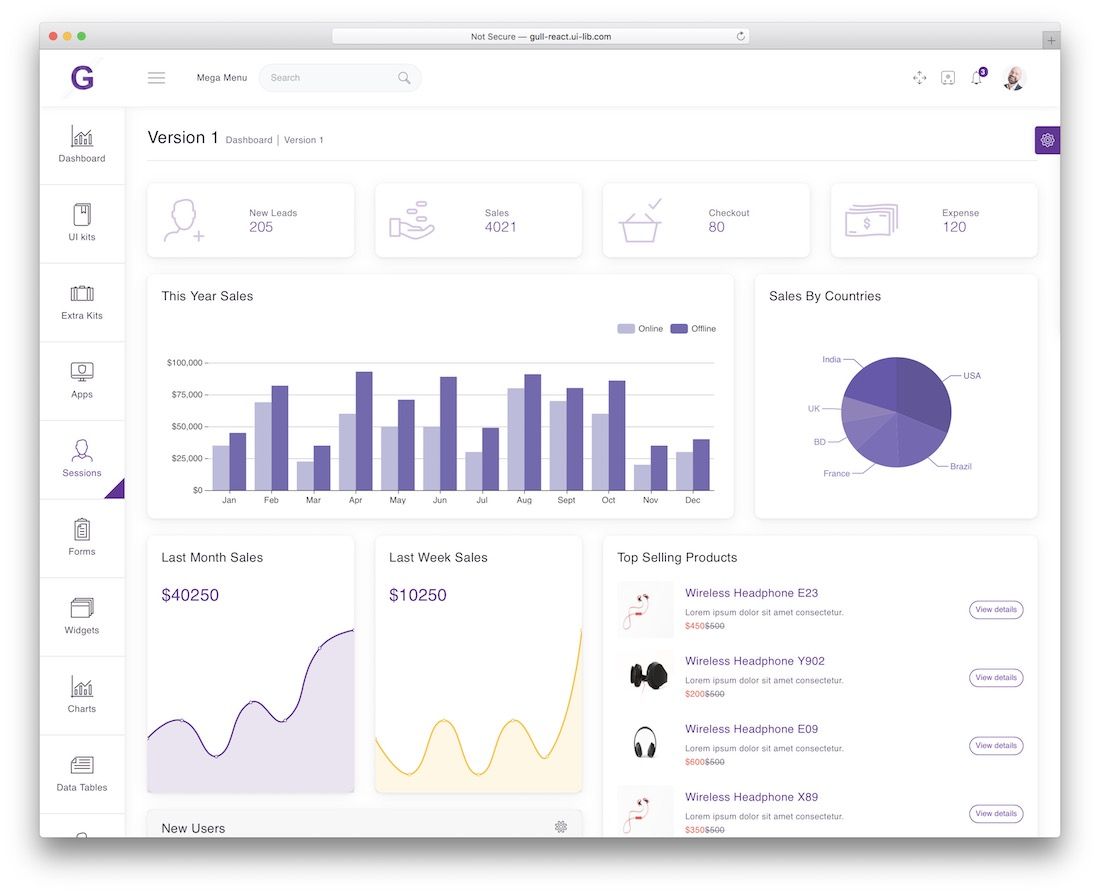
鸥

С любыми шаблонами React из этого списка вы сможете создать администратора намного быстрее, включая Gull. Это решение, полное отличного материала для реализации. От наборов пользовательского интерфейса и страниц до элементов и утилит — вы можете быстро смешивать и сочетать доступные элементы и получать готовый результат.
Конечно, вы также можете привнести свой творческий подход в Gull, заставив его точно следовать вашим правилам. Короче говоря, Gull работает для чего угодно, например, для электронной коммерции, CMS, SaaS, управления проектами, программного обеспечения и т. д. Вы найдете все необходимое в одном месте, так что не теряйте времени и действуйте прямо сейчас.
更多信息/下载
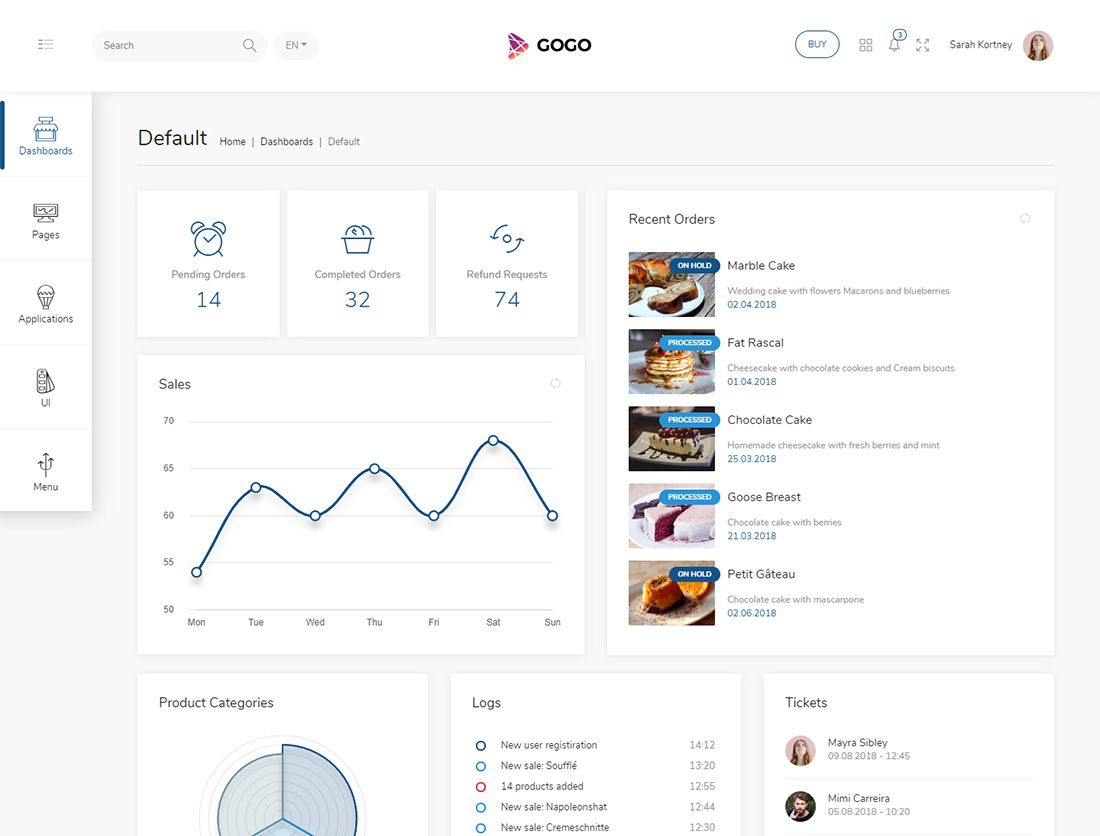
Гого реагировать

Как веб-разработчик, вы наверняка любите приложения с более высокой скоростью рендеринга. Что ж, именно это и делает ReactJS. Это эффективно сокращает время загрузки страницы, что значительно повышает производительность. Не смотрите дальше, если вы хотите приобрести лучшие шаблоны React для своей панели администратора! Gogo React — это шаблон администратора Redux с отличным дизайном, качественными кодами и большим вниманием к деталям.
Этот шаблон панели мониторинга имеет 4 различных панели мониторинга, 3 приложения и множество компонентов. Он имеет несколько структур и макетов, которые являются чистыми и цельными, но при этом хорошо функционируют. Кроме того, он имеет 10 цветовых схем, которые вы можете эффективно использовать для управления своим веб-приложением. Вы можете выбрать фиолетовый, синий, зеленый, оранжевый и красный со светлыми и темными версиями. Другие впечатляющие функции включают сверхтонкие графики, отличный макет, интеллектуальное меню и т. д.
更多信息/下载
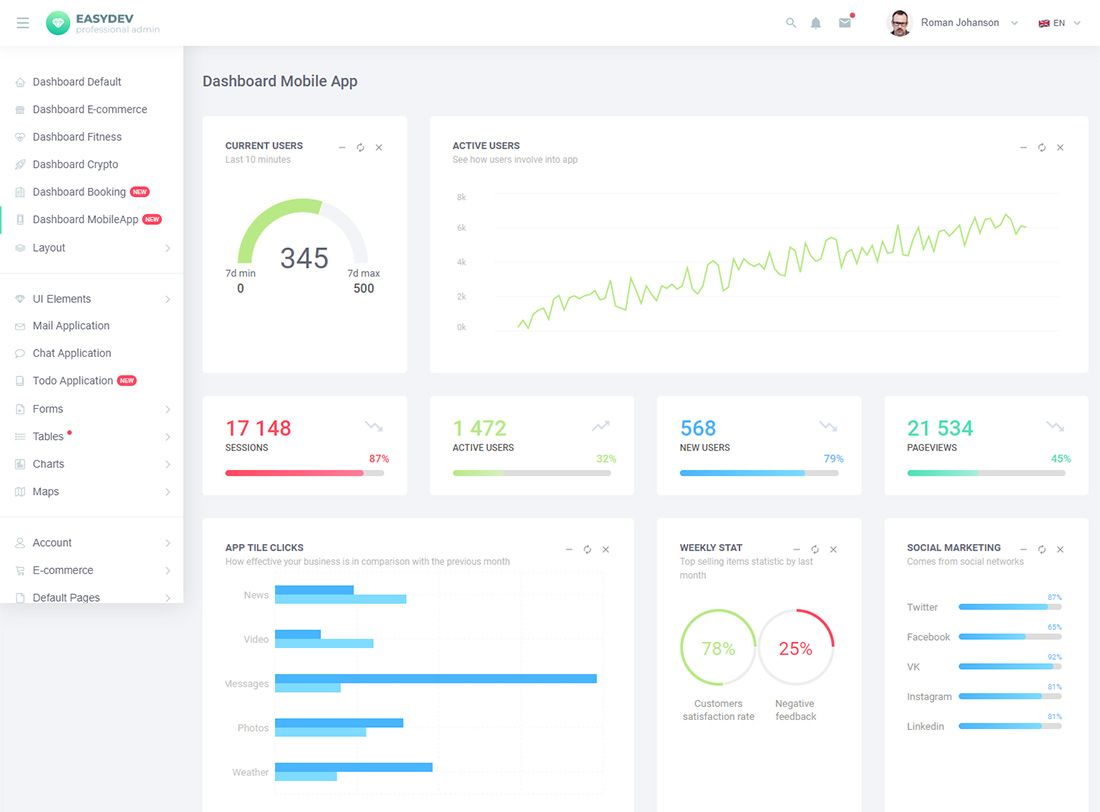
易开发

Если вы хотите создать шаблон панели администратора, который будет очень динамичным и отзывчивым, вы можете проверить эти шаблоны React. EasyDev входит в число этих великолепных шаблонов панели инструментов, которые вы должны оценить. Этот шаблон создан с использованием фреймворка React-Redux и Bootstrap 4, который содержит 6 различных стилей информационных панелей.
EasyDev полностью адаптивен, как и большинство замечательных шаблонов в этом списке. Он имеет чистый и профессиональный код, который помогает другим разработчикам настраивать и поддерживать. Этот шаблон React также поставляется с настройщиком темы, который позволяет легко просматривать различные варианты макета и параметры темы. Благодаря более чем 200 компонентам пользовательского интерфейса React и более чем 100 страницам React у вас будут бесконечные возможности для создания макета панели инструментов.
更多信息/下载
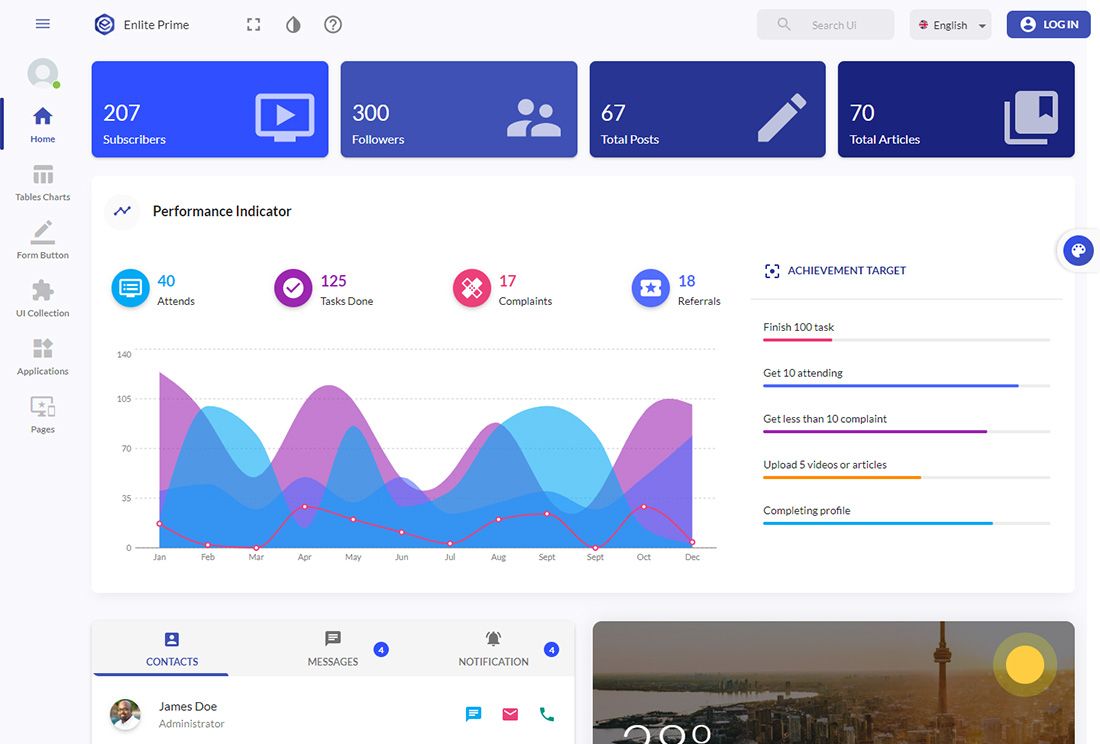
恩莱特 Prime

Enlite Prime может повысить производительность ваших веб-приложений, поскольку он создан с использованием ReactJS, React Boilerplate и библиотеки Material-UI. Этот шаблон React имеет чистый, современный и стильный дизайн. Этот шаблон содержит более 30 компонентов React в 9 категориях. С помощью настроек шаблона Enlite вы можете легко настроить цвет темы, макет навигации, режим темы и направление макета (LTR или RTL).

Вы можете использовать аналитический стиль или маркетинговый стиль для стиля информационной панели. Enlite также оснащен различными приложениями. И статические приложения, и приложения Firebase имеют версии для списка дел, контактов и электронной почты. Между тем, он также предлагает множество стилей карт, включая маркер карты, карту с окном поиска, индикатор трафика и просмотр улиц. Наполненный несколькими цветами, вы можете использовать темную или светлую тему, используя синий, зеленый, оранжевый, красный, фиолетовый или серый.
更多信息/下载
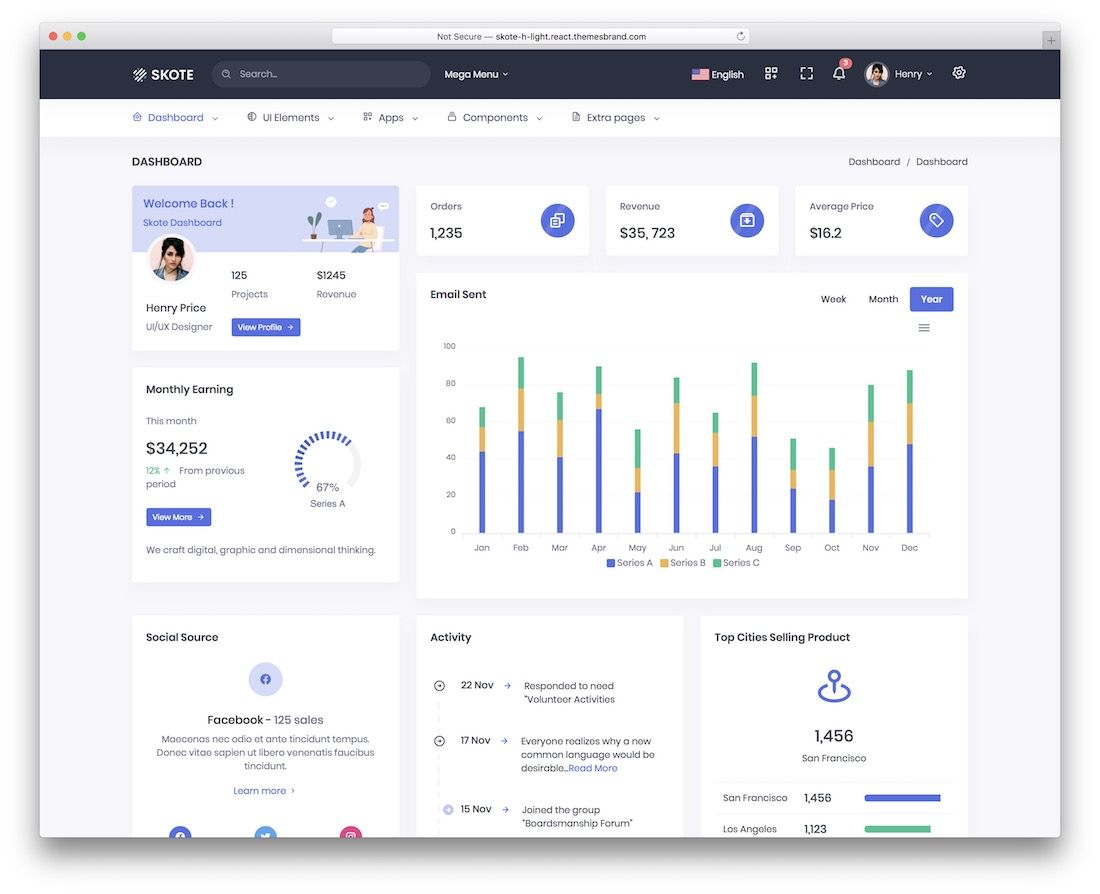
斯科特

Skote не знает границ при создании панели администратора, которая нужна вашему приложению или веб-сайту. Это шаблон React с кучей вкусностей, которые помогут вам начать работу по щелчку пальцев. Восемь различных макетов, поддержка RTL, светлые и темные стили, удобные для разработчиков коды и другие особенности входят в пакет Skote. Вы получите удовольствие от создания новых вещей со Skote.
Конечно, макет также на 100 % гибкий и легко адаптируется ко всем популярным устройствам и веб-браузерам. Тем не менее, в Skote есть еще много чего, что вы можете использовать в своих интересах. Перейдя на демо-страницу, вы можете увидеть Skote в полной мере и получить лучшее представление о возможностях этого впечатляющего инструмента. Возьмите на себя ответственность сейчас.
更多信息/下载
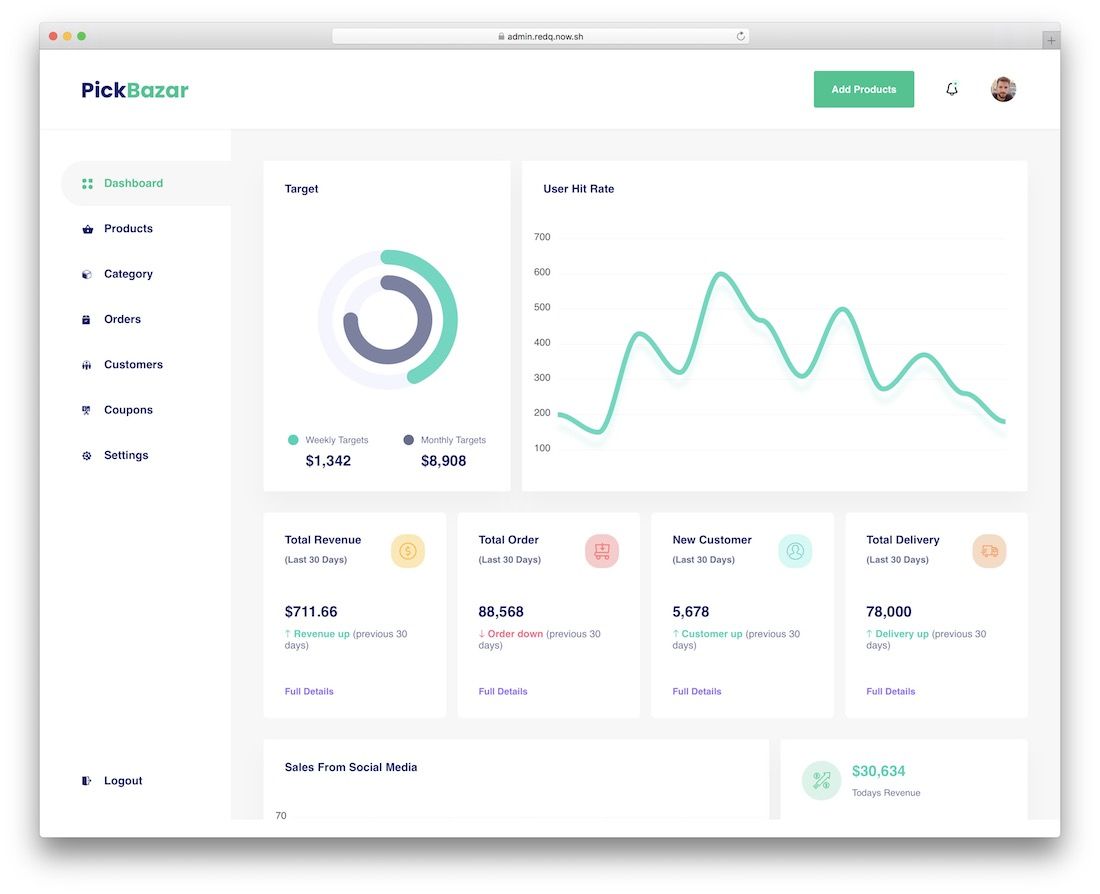
Пикбазар

Вы сразу заметите, что Pickbazar чем-то отличается от других шаблонов React, которые вы найдете в этой коллекции. Это инструмент для веб-сайтов электронной коммерции с макетами лицевой панели и панели инструментов. В вашем распоряжении даже разные образцы, охватывающие все, от продуктов питания и лекарств до продуктов, сумок, одежды и т. Д. Кроме того, для вашего удобства в комплекте есть страница оформления заказа. Каждому веб-разработчику понравится работать с Pickbazar, создавая интернет-магазин, отвечающий вашим ожиданиям до мельчайших деталей.
Множество встроенных компонентов, невероятно высокая производительность и скорость загрузки, React Apollo и передовые технологии — вот лишь некоторые из основных особенностей Pickbazar. Pickbazar без проблем интегрируется даже с платежами Stripe. Не смотрите дальше и начните создавать свое следующее приложение для электронной коммерции прямо сейчас.
更多信息/下载
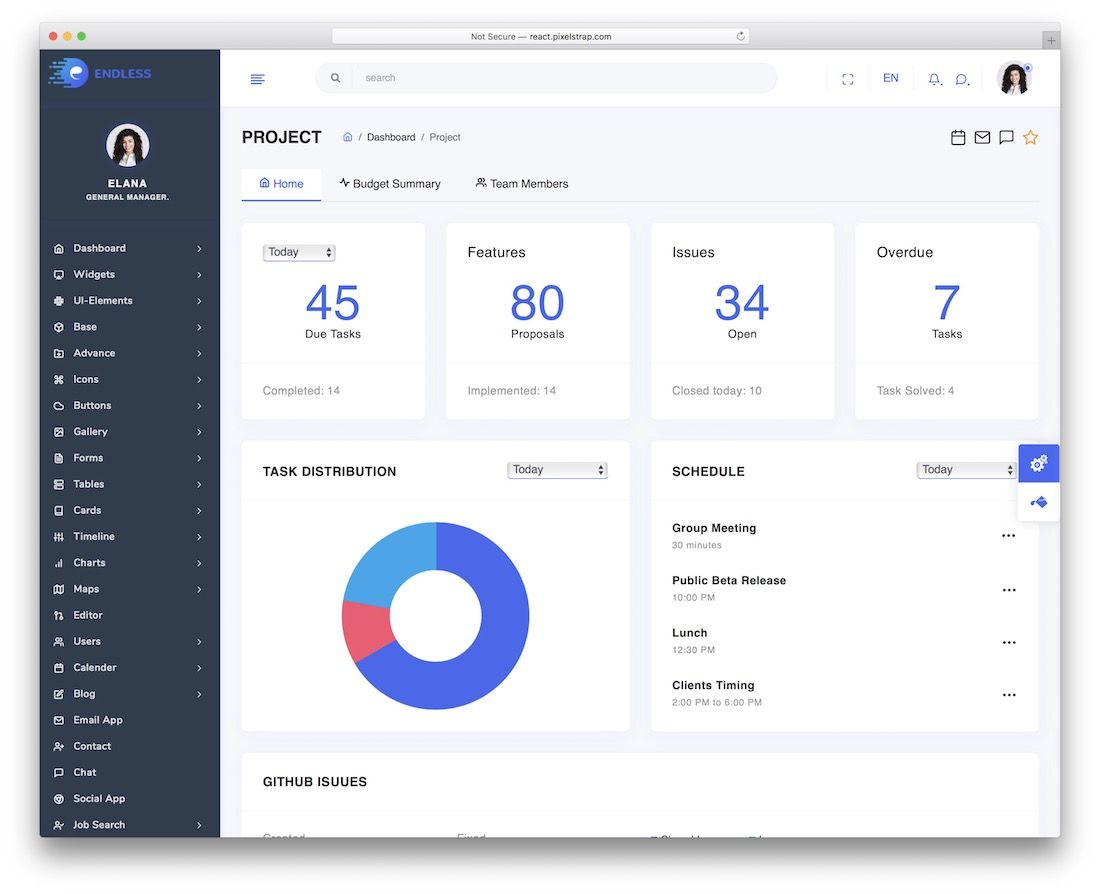
无穷

Бесконечный в значительной степени дает вам бесконечные возможности в качестве шаблона React. Если вы ищете величие в веб-дизайне для создания панели администратора, вы найдете его в Endless. Это решение поможет вам быстро начать работу, не задумываясь слишком много. В конце концов, у вас есть множество предопределенных макетов страниц, элементов и компонентов, которые всегда под рукой. В некоторых случаях вы не захотите много менять, а смешиваете и сопоставляете доступное и быстро устанавливаете все это.
В комплекте Endless предлагает вам шесть демонстраций, более сорока вариантов настройки, быстрый поиск, крючки, слайдер, галерею и интеграцию с электронной коммерцией, и это лишь некоторые из них. Тем не менее, вы должны знать, что это лишь небольшой сегмент всех специальностей, доступных Endless. Единственный инструмент для создания желаемого администратора прямо перед вашими глазами.
更多信息/下载
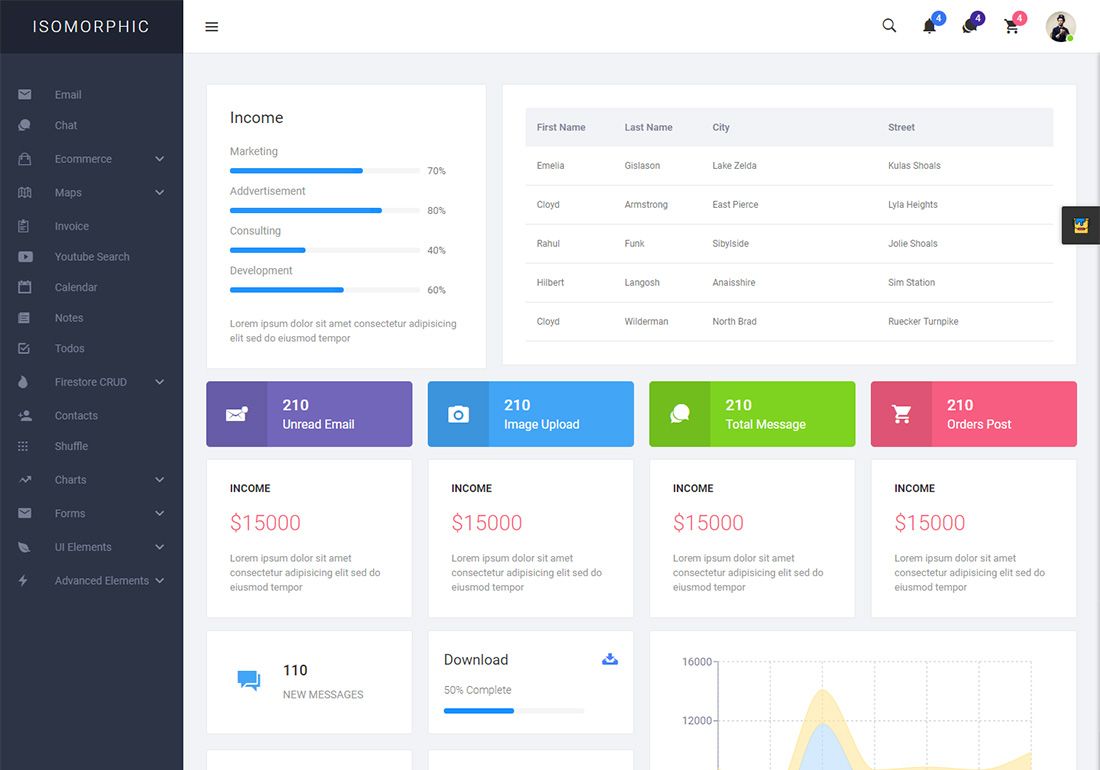
Реагировать изоморфно

Отличные информационные панели позволяют отслеживать и измерять эффективность вашего бизнеса. Имея это в виду, эти шаблоны React пользуются большим спросом. Так почему бы не рассмотреть React Isomorphic для панели инструментов вашего веб-приложения? Это панель администратора на базе React-Redux, оптимизированная для вашего приложения. С React Isomorphic вы можете создавать все, что захотите, используя FireStore CRUD. Вы также можете создать функциональный чат, построенный поверх Firebase FireStore.
Чтобы сделать этот шаблон React более гибким и полезным, он охватывает как можно больше серверных реализаций, таких как Express, Laravel, Spark, Flask и Django. Чтобы изменить настройки React Isomorphic, вы можете настроить цвет боковой панели, цвет верхней панели и фон. Кроме того, он имеет различные функции уведомлений, включая уведомления о магазинах, сообщения / чат и т. Д. Функция поиска использует интеграцию поиска Algolia для предоставления результатов в реальном времени с первого нажатия клавиши.
更多信息/下载
Webmin的

Информационные панели не просто предоставляют вам важные данные. Отображение ключевых показателей и показателей производительности в режиме реального времени может эффективно управлять бизнес-решениями. Многие разработчики пытаются разработать лучшую панель инструментов с помощью ReactJS. С этими премиальными шаблонами React у вас есть множество панелей мониторинга на выбор. Webmin — это легкий шаблон ReactJS из этого списка.
Он идеально подходит для внутренних панелей с более чем 20 шаблонами страниц и более чем 20 готовыми к использованию компонентами React. Этот шаблон панели мониторинга основан на последней версии 反应陷阱. Он также использует SASS, чтобы упростить разработку. Webmin создан для адаптации к разным размерам экрана благодаря адаптивному дизайну. Кроме того, этот шаблон React интегрирует Firebase для обеспечения аутентификации входа и регистрации. Другие примечательные функции включают в себя потрясающие виджеты, диаграммы, календарь событий, формы и т. д.
更多信息/下载
融合

Создавайте профессионально выглядящие пользовательские интерфейсы с потрясающими шаблонами React. Вот Fuse, полный шаблон администратора React-Redux, основанный на рекомендациях Google Material Design. Fuse поставляется с несколькими макетами для разных страниц/маршрутов. Этот шаблон также имеет множество различных пресетов цветовых тем для различных бизнес-предпочтений. Поскольку Fuse интегрирует Firebase, Auth0 и JWT, вы можете легко входить в систему, регистрироваться и сохранять пользовательские данные.
Кроме того, Fuse позволяет настраивать основную цветовую схему, панель навигации, панель инструментов и нижний колонтитул. Он также оснащен множеством рабочих приложений, включая чат, контакты, почту, список дел, электронную коммерцию, файловый менеджер, заметки и т. д. Что еще? Он также имеет страницы аутентификации пользователя, такие как вход в систему, регистрация, забытый пароль, сброс пароля, экран блокировки и подтверждение почты.
更多信息/下载
反应

Отличные веб-приложения нуждаются в замечательных информационных панелях, которые помогут вам максимально эффективно управлять ими. Вот Reactify, удобный для разработчиков шаблон React, разработанный с помощью Redux, Redux-Thunk, Webpack 4 и Bootstrap 4. Он поставляется с 5 уникальными демонстрациями для различных потребностей бизнеса. Вы можете выбрать демо-версию электронной коммерции, SAAS, агентство, новости и CRM. Он разработан, чтобы предоставить вам лучший шаблон с простыми в использовании 300+ элементами пользовательского интерфейса, 65+ виджетами, 20+ виджетами диаграмм и страницами.
Поскольку скорость страницы не менее ценна, чем функциональность шаблона, Reactify гарантирует, что у вас есть панель инструментов с быстрой загрузкой. Он получил высокие оценки на GTmetrix за свою производительность. Этот шаблон React поддерживает многоязычность и RTL даже на мобильных устройствах.
更多信息/下载
维特里克斯

Чистые и минималистичные информационные панели означают не только простоту, но и элегантность и профессионализм. Вот Veltrix, шаблон панели инструментов, который имеет различные версии. В частности, у Veltrix есть HTML-версии, React, NodeJS, Laravel, Ajax и PHP. Версия React поставляется с вертикальными и горизонтальными демонстрациями. Veltrix имеет адаптивный макет, чтобы обеспечить оптимальную работу независимо от того, как вы получаете доступ к своей панели инструментов.
Он построен на платформе Bootstrap и всегда будет согласован на разных платформах и устройствах. Этот шаблон React обогащен элементами пользовательского интерфейса, страницами аутентификации, дополнительными страницами и уведомлениями. Он также многоязычен, поскольку актуален для любого бизнеса.
更多信息/下载
让我们知道您是否喜欢该帖子。
