16 советов, как сделать ваш сайт на WordPress более профессиональным
Опубликовано: 2020-06-17После первой установки WordPress, о которой вы можете узнать на странице создания веб-сайта, у вас останется довольно скучный блог. Все основные настройки активны, у вас практически не установлены плагины, и вы остаетесь с темой WordPress по умолчанию, которая никоим образом не выглядит профессионально.
Что делать? Что ж, чтобы ваш блог выглядел более профессионально, вот 16 советов, которые вы можете использовать.
№1. Установите пользовательскую тему
Заманчиво просмотреть раздел бесплатных тем WordPress на WordPress.org при поиске образа вашего блога. К сожалению, и я уверен, вы заметили, что большинство бесплатных тем WordPress выглядят не так уж и хорошо. В конце концов, они бесплатны, поэтому вы не можете и не должны ожидать от них многого (также ознакомьтесь с этим полезным руководством — Как установить тему WordPress?).
В дополнение к отсутствию приятного внешнего вида, большинству, если не всем бесплатным темам WordPress, сильно не хватает функций. Другими словами, вы не сможете настроить его по своему вкусу, и вам придется устанавливать плагины, чтобы компенсировать разницу. Плагины, которые могут даже снизить скорость вашего сайта.
Выбор пользовательской темы даст вам множество дополнительных функций и охватит вас во многих других областях. Например, пользовательские темы обычно поставляются со своей собственной панелью социальных сетей (например, облегченной, которую использует этот блог), со своими собственными виджетами и разделом связанных сообщений.

№ 2. Добавить виджеты
Наличие нескольких (но не слишком много) виджетов может сделать ваш блог более профессиональным. Наличие правильных виджетов также может немного повысить рейтинг кликов. Например, я не люблю перебарщивать с виджетами и предпочитаю, чтобы все было как можно проще, поэтому у меня есть комбинированный виджет популярных/последних сообщений, виджет категории и две социальные иконки, ведущие на мои страницы в Facebook и Twitter. (также проверьте наш плагин WordPress Countdown).
Вам не нужно перебарщивать с этим, но наличие простой, но красивой боковой панели может и поможет повысить рейтинг кликов, а также улучшит внешний вид вашего блога.
№3. Мобильный
Ничто так не кричит непрофессионально, как веб-сайт/блог, который не адаптирован под мобильные устройства. Бесплатные темы WordPress обычно не реагируют на запросы, хотя есть способы это исправить. Прежде всего, проверьте, правильно ли отображается ваш сайт на мобильных устройствах. Отличным инструментом, который я использую, является MobileTest.me, который позволяет вам протестировать свой блог на нескольких портативных устройствах, таких как Apple iPhone и iPad.
Если ваш веб-сайт не отображается на устройствах, переключитесь на премиальную тему или воспользуйтесь этими советами.
№ 4. Измените структуру постоянных ссылок
Настройка постоянной ссылки по умолчанию ужасна. Подумайте об этом примерно так: tomakeawebsite.net/?psidogneoigjeoijieo. Я преувеличиваю, но только немного. Изменить ваши постоянные ссылки очень просто, но если вы сделаете это слишком поздно, это может иметь катастрофические последствия для ваших обратных ссылок. Вместо этого измените структуру постоянных ссылок, как только ваш блог заработает (также вы можете проверить наш плагин таблицы цен WordPress).
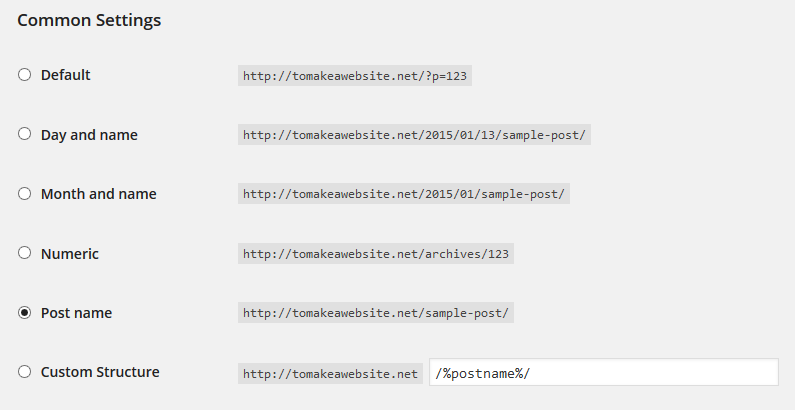
Просто перейдите в «Настройки» -> «Постоянные ссылки» и измените настройки по умолчанию:

Измените практически все, кроме значения по умолчанию. Я рекомендую либо «Название сообщения», либо «День и имя».
№ 5. Используйте избранные изображения в своих сообщениях
Рекомендуемые изображения важны не только для страницы вашего блога, но и для тех случаев, когда кто-то решает поделиться вашим контентом на одной из своих социальных сетей. Например, Pinterest автоматически отображает избранное изображение вашего сообщения, когда кто-то «прикрепляет» страницу. Чтобы добавить избранное изображение к одному из ваших сообщений, просто щелкните ссылку в разделе «Избранное изображение» в своем сообщении, выберите изображение из загрузок и добавьте его в свое сообщение (также проверьте наш плагин WordPress Image Gallery).
№ 6. Добавить фавикон
Во-первых, что такое фавикон? Проще говоря, фавикон — это очень маленькое изображение размером 16 на 16 пикселей, которое появляется на вкладке браузера. Если ваш веб-сайт добавлен в избранное, значок также появится в разделе избранного этого человека, а также появится в программах чтения RSS.
Обычно лучше всего создать очень простую иконку, так как она очень маленькая. Лучше всего подойдет буква или маленькая иконка. Что касается того, как, большинство пользовательских тем позволяют загружать свой значок через «параметры темы» (в вашем случае он может называться как-то иначе) на вкладке «Внешний вид». Вот как выглядит мой значок на вкладке (также вы можете проверить наш плагин WordPress Coming Soon):
№ 7. Создайте раздел похожих сообщений
В каждом блоге должен быть раздел связанных сообщений, который отображается после статьи. Это не только улучшит внешний вид вашего блога, но и поможет дольше удерживать посетителей на вашем сайте. Многие пользовательские темы WordPress поставляются со встроенной функциональностью связанных сообщений, в противном случае вам придется найти плагин, чтобы заполнить пустоту. Одна из самых популярных бесплатных опций — Yet Another Related Posts, которую в настоящее время скачали более 3 миллионов раз.
№8. Получите себе личный домен
Если вы используете WordPress.com, а не WordPress.org, то ваш домен, вероятно, имеет расширение .wordpress (yourdomainname.wordpress.com). Мне не нужно говорить вам, что это выглядит непрофессионально. Я также заметил, что другие блоггеры гораздо реже ссылаются на ваши веб-сайты, если у вас нет личного домена. Если вы думаете об использовании WordPress.com в качестве программного обеспечения для создания веб-сайтов, подумайте еще раз. Большинство людей, которые ведут профессиональные блоги, используют WordPress.org не просто так.

То же самое касается сайтов Blogspot. Ничто так не отталкивает посетителей или потенциальные обратные ссылки, как расширение .blogspot в вашем URL-адресе.
№ 9. Скорость сайта
Большинство ведущих блогов, таких как Moz, Smashingmagazine, Ahrefs, socialmediaexaminer и т. д., делают все возможное для достижения хорошей скорости страницы. Обычно это означает, что они переключаются на выделенный хостинг или даже на специализированный хостинг WordPress, такой как WPEngine. Они делают это, потому что профессиональные сайты не загружаются за 10 секунд. Низкая скорость загрузки — это не только непрофессионально, но и заставит потенциальных читателей покинуть ваш блог (также проверьте — Лучшие плагины для электронной коммерции WordPress).
№10. Кнопки «Поделиться»
Добавление кнопок «Поделиться» важно по многим причинам. Если у вас есть популярный контент, то демонстрация того, сколько репостов вы получили, является плюсом в глазах ваших посетителей. Прекрасным примером этого может быть SocialMediaexaminer, который получает тысячи и тысячи репостов всякий раз, когда публикует новую статью (вы также можете проверить этот интересный пост — Как добавить кнопку «Поделиться» в LinkedIn на WordPress?).
Даже если у вас меньше читателей, чем у SME, это все равно не должно отговаривать вас от использования панели социальных сетей. Наличие способа для ваших читателей поделиться вашими сообщениями не должно быть проблемой. Если посетители не могут поделиться, вы не только разочаруетесь, но и потеряете ценный трафик из социальных сетей.
№ 11. Шрифты
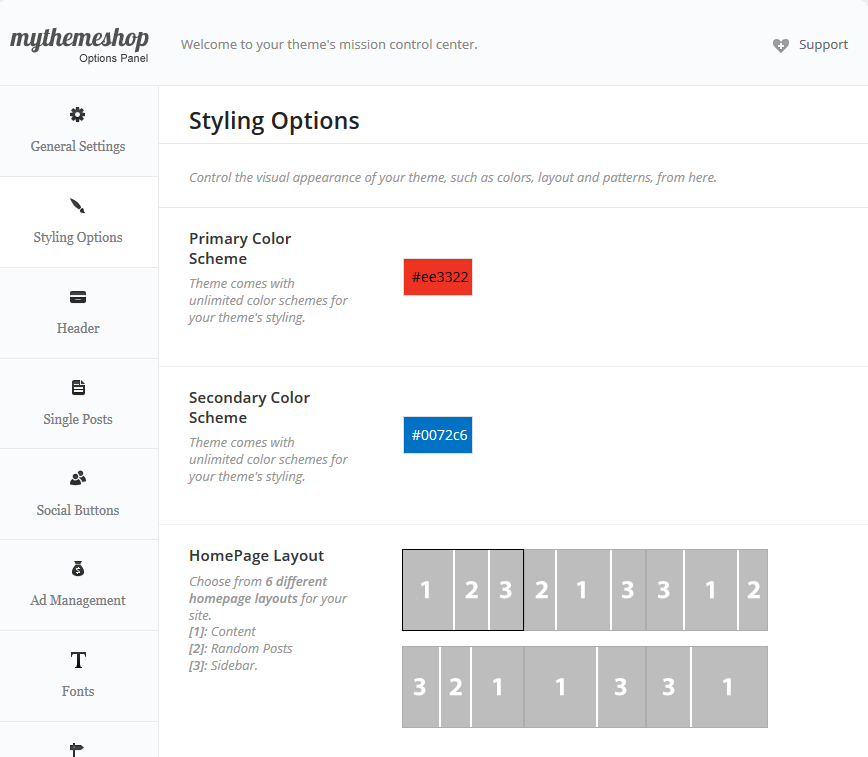
Неплохо иметь разные цветные шрифты для вашего сайта. Это зависит от того, какую тему вы используете, бесплатные темы WordPress могут не иметь возможности изменить шрифт. Премиум-темы, с другой стороны, обычно имеют множество настроек цвета для текста, такого как заголовки и текст ссылок. Если да, попробуйте поэкспериментировать с разными цветными шрифтами для различных аспектов вашего веб-сайта (также ознакомьтесь с этим полезным руководством — Что такое PHP.INI?).
Например, на этом веб-сайте используется синий шрифт для текста заголовка, красный текст для сообщений в блоге и всего связанного текста, а затем стандартный черный шрифт для всего текста абзаца.
№ 12. Вернуться к началу Джемпер
Хотя это и не требуется для профессионального блога, перемычка «назад вверх» удобна для ваших читателей. Ссылка для перехода наверх делает именно это. При нажатии на нее читатель перейдет к началу любой страницы, которую он читает. Это особенно удобно для более длинных сообщений, таких как этот, и я даже видел эту удобную функцию, включенную в несколько бесплатных тем WordPress.
Если в вашей теме нет перемычки «наверх», вы можете попробовать этот бесплатный плагин.
№ 13. Вам нужно, чтобы панель поиска отображалась где-то
Будь то вверху вашего блога, посередине или внизу, панель поиска должна быть где-то на вашем сайте. Большинство тем, даже бесплатные, имеют встроенную панель поиска. Если у вас его нет, вы можете использовать один из более продвинутых (и бесплатных) плагинов панели поиска — Dave’s WordPress Live Search (также проверьте список лучших плагинов для резервного копирования WordPress).
№ 14. Пользовательский нижний колонтитул
В зависимости от темы у вас будет своего рода нижний колонтитул в самом низу вашего сайта, который может включать такие вещи, как сообщение об авторских правах по умолчанию и название вашего сайта (ссылка на домашнюю страницу).
Вместо того, чтобы оставить значение по умолчанию, добавьте свой собственный нижний колонтитул. Либо дайте некоторое признание дизайнеру вашей темы, добавьте несколько ссылок, возможность подписки, значки социальных сетей для вашей страницы в Facebook и Twitter и т. д.
№ 15. Добавить контактную форму
Вы можете быть удивлены тем, как много новых блогов не беспокоятся о том, как посетители могут связаться с ними. Это не только непрофессионально, но и может стоить вам некоторых возможностей (например, возможности создания обратных ссылок). Некоторые темы уже имеют встроенную функцию контакта, хотя во многих случаях вам потребуется использовать плагин. Одним из самых популярных бесплатных плагинов является Contact Form 7, который в настоящее время имеет более 23 миллионов загрузок (также проверьте этот хороший плагин для контактной формы).
№ 16. Добавить логотип
У каждого блога должен быть свой собственный логотип. Ведущие бренды признают важность наличия логотипа в верхней части своего веб-сайта, хотя новые веб-сайты, похоже, откладывают процесс создания логотипа. Вы не должны. Наличие логотипа делает ваш блог профессиональным, и чем профессиональнее выглядит веб-сайт, тем больше у вас шансов получить обратные ссылки с других веб-сайтов.
Тем не менее, этот вариант может быть трудным для некоторых людей, у которых нет навыков дизайнера (которые вам действительно не нужны, если вы хотите создать только базовый логотип) или дизайнерского программного обеспечения, такого как Photoshop. У вас есть другие варианты, если это так. Вместо того, чтобы пытаться сделать свой собственный логотип, просто отдайте эту работу на аутсорсинг. В предыдущих статьях я упоминал, что золото можно найти (по низкой цене) на таких сайтах, как Fiverr и Freelancer. В Fiverr есть раздел для создания логотипа, а Freelancer позволяет вам опубликовать свой собственный проект и цену, которая обычно начинает привлекать ставки через несколько минут после публикации (также проверьте этот пост сравнения — WP Super Cache VS W3 Total Cache).
После этих настроек ваш блог должен иметь некоторую уникальность для вашего конкретного бренда. Лучше всего то, что большинство приведенных выше советов не требуют от вас высшего профессионального разработчика. Вам просто нужна правильная динамическая тема, которая позволит вам выполнять все эти настройки.
