17 руководств по созданию темы WordPress 2022
Опубликовано: 2022-05-06Мы в Colorlib знаем кое-что о создании уникальных и успешных тем WordPress, наша собственная библиотека тем уже состоит из 8 тем, и мы работаем круглосуточно, чтобы увеличить это количество, манипулируя такими вещами, как поддержка клиентов и управление отзывами. посреди всего этого. WordPress неоднократно выделял темы Colorlib, и ведущие мировые бренды, такие как Adobe, используют темы Colorlib для оформления своих блогов.
Мы гордимся этими достижениями. Тем не менее, у нас полно работы, и вместо того, чтобы писать собственное руководство по созданию темы WordPress, мы хотим поделиться некоторыми из руководств, которые мы нашли вдохновляющими, от ряда разработчиков WordPress, некоторые из которых вам наверняка понравятся. слышал раньше. Тем не менее, мы предлагаем подробное руководство по созданию собственного веб-сайта на WordPress.
Вордпресс
Тематический ландшафт WordPress, с точки зрения разработчиков, сильно изменился за последние несколько лет. Хотя стилизация WordPress сама по себе является платформой PHP, она включает интенсивное использование элементов HTML5 и CSS3, которые вы найдете в современном веб-дизайне, за исключением того, что стилизация WordPress требует определенного понимания того, как WordPress интерпретирует стили, вы найдете больше информации об этом, среди другие важные элементы на странице разработки темы в WordPress Codex.

Дело уже не только в контейнере, но и в функциях, которые этот контейнер может поддерживать: адаптивный дизайн, виджеты социальных сетей, оптимизация контента и так далее. Создание темы WordPress с нуля выполнимо, и наилучшие результаты возможны для тех, кто имеет краткое представление о веб-дизайне, всех остальных — независимо от того, создаете ли вы свою собственную тему WP, получите массу удовольствия, наслаждайтесь процессом, и вы Вы можете развить в себе навык, который потенциально может стать второй работой, которую вы искали.
Как разработчики и пользователи WordPress, мы знакомы с темами WordPress Skeleton и WordPress Boilerplate. Это предварительно созданные необработанные версии шаблонов, которые вы можете дополнительно стилизовать с помощью собственного кода. Мы также перечислим некоторые из них, как только закончим с учебниками. Если вы сами являетесь разработчиком, мы будем рады включить любые ваши собственные руководства, связанные с созданием тем WordPress, либо оставьте комментарий, либо свяжитесь с нами по электронной почте.
Вы можете напрямую получить доступ ко всем трем частям этого поста:
Учебники по теме WP
Шаблоны шаблонов WordPress
Видеоуроки: Создание тем WP
Рост визуальных конструкторов страниц для WordPress

Visual Composer является наиболее широко используемым компоновщиком страниц для WordPress, настолько, что у него уже 135 000 продаж, и Бог знает, сколько еще пользовательских тем интегрируют Visual Composer в свою кодовую базу. Ландшафт создания собственного веб-дизайна действительно изменился за последнее десятилетие, и все больше пользователей начального уровня могут играть с конструкторами страниц, чтобы создавать свои собственные уникальные дизайны веб-сайтов.
Но могут ли конструкторы страниц превзойти искусство создания пользовательской темы WordPress с нуля с использованием языков программирования? Вам по-прежнему нужна тема для работы, если вы хотите использовать Visual Composer; хотя он поддерживает ВСЕ темы WordPress. Глядя на веб-сайты, использующие Visual Composer, становится ясно, что конкуренция высока между разработчиками, которые могут предоставить индивидуальную работу, и просто предоставляя пользователям WP легкую альтернативу для создания того, что им нравится.
Положительные стороны создания собственной темы WordPress нетрудно заметить. Вы можете испытать настоящую среду программирования на платформе, которую вы используете для создания своего веб-сайта, и синтаксис WordPress в любом случае не так уж и плох для изучения. Тема с нуля означает, что вы можете создать ее с учетом производительности и удобства использования с самого начала макета сетки. Спрос на настраиваемые темы WP не исчезнет в ближайшее время, так что выбирайте сами, и если программирование — это то, что вам нравится делать или вы хотите практиковаться, нет лучшей альтернативы, чем сразу погрузиться в грязь и начать играть со следующими учебниками.
Как сделать тему WordPress с нуля?

Быстрые учебные пособия могут быть полезны для понимания структуры того, что вы создаете, что также дает вам представление о текущих темах, с которыми вы работаете. Чем больше времени потрачено на изучение основ, тем легче становится заметить, как работают определенные функции темы. В этом руководстве вы узнаете, как создать базовую структуру темы WordPress, состоящую из верхнего и нижнего колонтитула, области содержимого и боковой панели. Как рекомендует автор, лучше всего практиковать это на сервере, который вы включили локально. Конечным результатом является базовая схема темы WordPress, которую вы можете начать создавать, погружаясь в дополнительные учебные пособия, либо из нашего списка, либо из Интернета.
Создайте простую тему WordPress с нуля

Вы найдете больше видеоуроков на YouTube в последней части коллекции этого руководства, однако прямо сейчас мы хотим упомянуть быстрый 5-минутный учебник SitePoint о том, как создать собственную основу для темы WordPress. В итоге вы получите очень простой скелет темы и лучше поймете, как начать стилизовать отдельные элементы с помощью CSS.
Руководство для начинающих: как создать тему WordPress

Шахид Сиддик имеет большой опыт в создании тем. Хотя его руководство будет сосредоточено на основах, вы также углубитесь в процесс. Фрагменты кода, которыми он поделился, являются более продвинутыми и позволяют ему создать более ориентированную на сетку основу темы, на которой будет легче строить. Все темы WordPress состоят из одних и тех же файлов, за исключением случаев, когда вы создаете дополнительные плагины и виджеты, которые необходимо интегрировать в отдельные файлы.
Как создать тему WordPress с нуля — подробное руководство

Любой проект, связанный с созданием чего-то собственного, всегда будет волнующим. Вы начинаете путешествие, чтобы лучше понять WordPress и программировать, и в конечном итоге вы сможете полностью поддерживать свою собственную тему. Это то, что конструктор страниц не может вам дать.
Soumil Roy работает над подробным руководством для понимания тем WordPress и того, как создавать их с нуля. На данный момент у него уже опубликовано два учебника, и пока мы говорим, он работает над другими. Два фактора уже выделяются: тема будет создана с использованием фреймворка Bootstrap, а руководство будет включать в себя руководство по настройке собственного веб-сервера локально. Если вы посмотрите на окончательную версию того, что вы собираетесь создавать, вполне может оказаться, что это единственная серия руководств, которая вам понадобится. С нетерпением жду следующих частей.
Создайте тему WordPress с помощью Bootstrap и символов подчеркивания шаг за шагом

Подчеркивания исходят от реальных разработчиков самой платформы WordPress Core, так что вы определенно в надежных руках. Эта скелетная тема уже нашла применение в тысячах уникальных дизайнов WordPress, и если вы хотите присоединиться к банде, воспользуйтесь учебным пособием от Sigit Prasetya Nugroho. используется для создания буквально любой темы WP. Полезные советы также доступны в его поле для комментариев, взгляните.
Создание пользовательской темы WordPress с нуля

Краткий обзор большей части того, что мы уже узнали. Показывает, как структурировать базовую основу WP для темы, которая будет полностью готова к стилизации и настройке.
Создание оригинальной корпоративной темы в WordPress

Корпоративные темы — одни из самых скачиваемых/покупаемых тем в экосфере WordPress. Почему вы можете спросить? Что ж, похоже, что предприятия добиваются больших успехов, используя WordPress в качестве своих интерфейсных и серверных платформ для публикации своих бизнес-сайтов, а также для управления ими с помощью сообществ и контента. Серия руководств здесь принадлежит Барису Унверу, который занимается обучением новых разработчиков WP тому, что нужно для создания гибкой, но потрясающей темы WordPress для корпоративных целей. В первом руководстве основное внимание уделяется домашней странице и странице «О нас», а во втором руководстве подробно рассматриваются типы страниц. Мы с нетерпением ждем новых дополнений в этой серии, так что следите за ними.
Как на самом деле работают фреймворки тем

Фреймворк темы WordPress на самом деле позволяет создавать собственные темы WordPress из одного места. Фреймворк предоставляет все функциональные возможности, и дочерняя тема может использоваться для их полного использования. Скорее всего, вы уже слышали о таких фреймворках, как Genesis, Canvas и WordSmith. Все это очень известные WP-фреймворки, используемые сотнями тысяч пользователей, но как на самом деле работают WP-фреймворки? Это миссия, которую пытается выполнить Рэйчел МакКоллин из Tutsplus+. Вы будете учиться из углубленной серии (уже 11 постов), которые покажут вам, как создать свой собственный фреймворк WordPress для тем и какие аспекты вам нужно будет охватить, чтобы создать уникальный фреймворк, способный напрямую создавать дополнительные темы. из панели администратора.
Разработка темы DRY WordPress

Повторение кода не окажет положительного влияния на производительность того, что вы создаете, разумеется, разработчику может быть сложно открыть вашу тему и попытаться понять ее, когда весь код постоянно повторяется. Рэйчел Макколлин — эксперт по разработке WordPress, которая делится своими знаниями о подходе DRY (не повторяйтесь) и о том, как вы можете освоить этот подход для создания кода, который будет работать универсально. При таком подходе редактирование кода и добавление новых функций нужно будет сделать только один раз, и это позволит другим разработчикам строить поверх того, что вы уже создали, без ненужных разочарований. Отличная статья, полная моментов «ага», которыми можно насладиться.
Разработка темы WordPress с нуля

Знание языков программирования, таких как HTML5, CSS3 и JavaScript, может быть очень полезным для запуска вашего тематического проекта WP; но не волнуйтесь, если вы еще не обладаете этими навыками, потому что при достаточной практике и упорстве успех не за горами. Здесь автор берет существующий шаблон блога Bootstrap и помогает вам преобразовать этот шаблон в функциональную тему WordPress, которая будет воспроизводить этот дизайн. Это более продвинутый подход, но все же удобный для новичков. Вы будете работать с серией постов (в настоящее время доступно 2), которые представляют собой подробные руководства о том, как работает инфраструктура WP, и как вы можете научиться стать ниндзя темы WP. Весь код также доступен для скачивания.

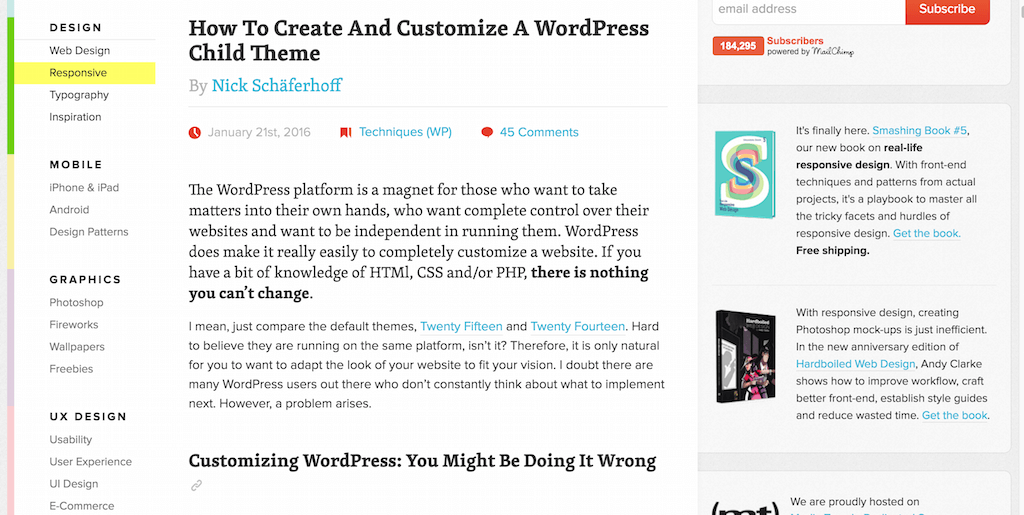
Как создать и настроить дочернюю тему WordPress

Немного владея языком программирования, вы уже можете так много изменить в своем существующем шаблоне. Вы также можете начать создавать свои собственные шаблоны по ходу дела. Дочерние темы — это резервные копии ваших оригинальных тем. Вы можете вносить любое количество изменений в дочернюю тему, не беспокоясь о том, что внесете неработающие изменения в рабочую установку WordPress. С дочерними темами не обязательно легче работать, чем с настраиваемой жесткой темой, но они предлагают несколько уникальных способов создания темы WP, чтобы лучше поддерживать ваши идеи для идеального дизайна. Продвинутое руководство, охватывающее весь спектр дочерних тем WordPress.
Лучшие практики: зачем и как создавать дочернюю тему в WordPress

Дочерние темы — это темы, которые наследуют и переопределяют стили и шаблоны своих родителей. Как и в жизни, без родителей нет детей. В WordPress дочерние темы не могут существовать без родительских тем. Родительская тема — это любая тема, созданная как отдельная тема. Каждая тема по умолчанию, с которой поставляется WordPress (Twenty Fifteen, Twenty Fourteen и т. д.), является родительской темой. Они не зависят ни от какой другой темы, чтобы работать и функционировать. Поэтому, если вы ищете более узкий подход к дочерним темам, взгляните на вводное руководство Мэтта Кромвеля по дочерним темам WP.
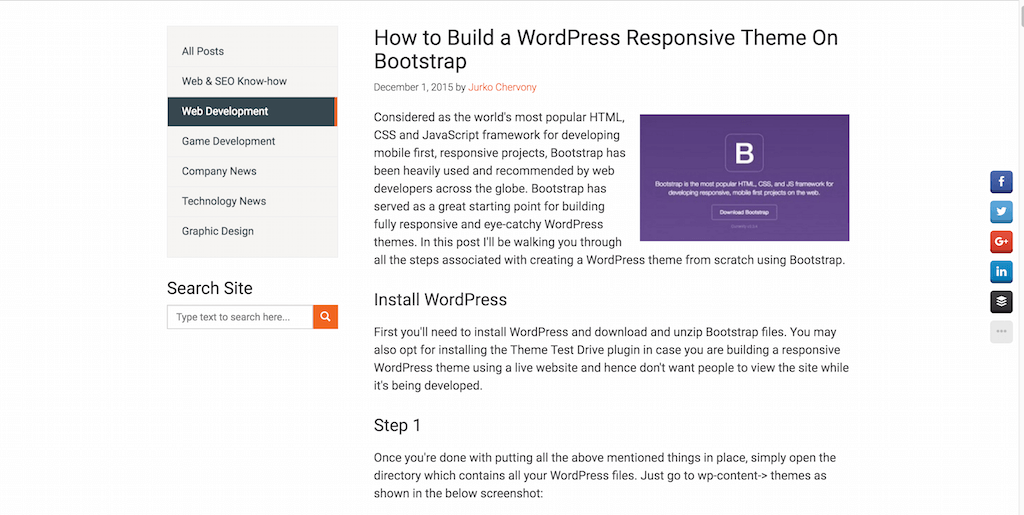
Как создать адаптивную тему WordPress на Bootstrap

Изучение фреймворков Bootstrap поможет, даже если вы не планируете создавать темы WordPress. Bootstrap обеспечивает гладкую интерфейсную разработку и дает вам подробное представление о том, как дизайн работает внутри браузера и в Интернете. Стоит отметить, что использование Bootstrap означает, что вы можете использовать любой из компонентов Bootstrap в своем дизайне, существенно сокращая время разработки до нескольких часов, а не дней. Если вы увлекаетесь Bootstrap и давно думаете о создании тем, вам будет приятно ознакомиться с этим руководством, в котором показано, как создать новую тему WP, поддерживаемую Bootstrap.
Создание темы WordPress с использованием REST API и Vue.js

REST API и Vue.js; звучит сложно! И это, вероятно, будет для тех, у кого не было опыта разработки. Итак, мы оставили самое сложное руководство напоследок, оно пригодится разработчикам WP, которые уже создавали темы ранее и которым нужен новый способ бросить себе вызов. Мы считаем, что научиться создавать тему, используя только REST и Vue, будет достаточно сложно.
Шаблоны тем WordPress для создания пользовательских стилей
Шаблоны понимаются по-разному в разных контекстах, особенно в веб-разработке и бизнесе. Что касается тем WordPress, шаблон — это предварительно созданная основа темы WordPress, на которой вы можете продолжать использовать предопределенные функции шаблона, который вы используете. Это более известно как быстрое развитие. Для быстрого достижения красивых результатов потребуется гораздо меньше усилий. Мы знаем о следующих нескольких шаблонах WordPress. Но мы рекомендуем вам поделиться с нами любыми другими, которые могли быть упущены в процессе нашего исследования. Спасибо!
К вашему сведению: вы можете применить свои новые навыки из всех этих руководств. Используйте их при работе со следующими стандартными шаблонами. Это отличный способ применить то, что вы узнали. Объедините его с кодовой базой, которая следует определенным правилам стиля разработки.
Шаблон WordPress

WordPress часто рассматривается как простая платформа для ведения блога. Это контент-платформа для начинающих. Однако сколько людей на самом деле говорят обо всех путаницах, которые происходят в процессе добавления новых тем, плагинов, виджетов, и, кроме того, о необходимости поддерживать новые обновления WP. Кроме того, он отделяет все эти функции друг от друга, позволяя вам сосредоточиться на том, что действительно важно.
Шаблон HTML5 для WordPress

HTML5 Boilerplate для WordPress основан на фактическом шаблоне HTML5 Boilerplate. Шаблон имеет современный синтаксис HTML5, что позволяет с самого начала создавать веб-сайты, адаптированные для мобильных устройств и оптимизированные для браузеров. У макета есть много возможностей для улучшения, но что касается шаблона, это то, что нужно изучить больше.
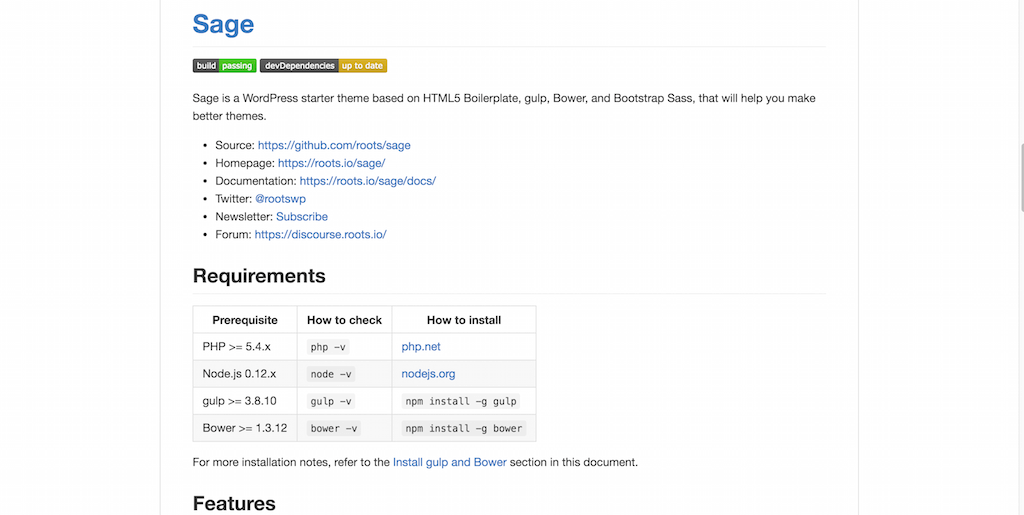
Мудрец

Шаблон Sage построен на действительно современной технологии:
- HTML5
- Начальная загрузка
- SASS
- работает в тандеме с менеджерами пакетов Gulp и Bower
Этот тип установки лучше всего подходит для стартапов или компаний, которые серьезно относятся к своей платформе WordPress и хотят изящно масштабировать ее с помощью менеджера пакетов.
коренная порода

Bedrock — еще один отличный шаблон от разработчиков Roots. Он использует Composer для управления зависимостями. Bedrock имеет легко изменяемые файлы конфигурации, поддерживает WordPress Multisite, а также некоторые уникальные функции безопасности, чтобы защитить ваш блог от рук хакеров.
Шаблон WP React

Изучите потенциал React для WordPress с помощью этого шаблона WP React от Грегори Корнелиуса.
Скелет WordPress тема

Skeleton — полностью адаптивная тема WordPress. Он создан для того, чтобы позволить разработчикам и дизайнерам создавать новые функции поверх существующего ядра.
Видеоуроки: Создание темы WordPress
Изучение программирования по учебникам (включая сообщения в блогах и статьи) может быть довольно сложным. Вы «вынуждены» проверять детали учебника почти каждую минуту. Вот почему существует огромный рынок видеоуроков. Мы обнаружили, что существует довольно много видеоуроков, связанных с созданием тем WordPress с нуля. Поэтому мы постараемся упомянуть те из них, которые, по нашему мнению, были самыми уникальными или, как принято считать, лучшими. Мы хотели бы расширить этот конкретный раздел дополнительными видеоуроками, присылайте их нам, если у вас есть кое-что, что можно спрятать в рукаве.
Пожалуйста, нажмите на видеоизображения, чтобы открыть видео в новом окне.
WordPress 101: Создайте тему с нуля

Первый видеоурок от Алессандро Кастеллани. Он создает полезные видеоролики «Начало работы с WordPress». Это помогает новичкам в WordPress быть более гибкими с системой управления контентом, которую они используют. Первый видео-урок длится примерно 20 минут. Он объясняет многие аспекты темы WordPress. А также знакомит вас с инструментами и необходимыми файловыми системами, которые вам нужно будет понять, чтобы начать создавать свои собственные темы WordPress. К этому видео уже были оставлены сотни комментариев, которые предполагают, что это надежный учебник для начала.
Создать тему WordPress с нуля

Второе видео взято из JREAM, учебного ресурса для всего, что связано с цифровым управлением. Этот урок немного длиннее. Это в общей сложности 30 минут и объясняет, как добиться результата минимальной темы WordPress, которая будет готова к публикации контента после того, как вы ее создадите. Еще раз, легкое для просмотра видео, которое вы можете приостановить или пропустить в любое время. Проверьте комментарии для дальнейших ссылок или дополнительных учебных материалов.
Как создать дочернюю тему WordPress за 4 минуты

У Катрины есть много видеоуроков, связанных с веб-мастерами. У нее прекрасная душа, которая приложила много усилий для создания видео, которые смогут понять неопытные пользователи. Это только одно из ее многочисленных видео о WordPress и темах WordPress. В частности, в этом она фокусируется на дочерних темах WordPress, на том, как их создавать, и на том, чтобы помочь вам понять, как они работают. Нацелен на сознательное сообщество йоги, поскольку не у всех йогов есть средства, чтобы начать инвестировать в свои собственные стили WordPress, так почему бы не создать свой собственный.
Как создать премиум тему WordPress

Это еще один урок от Алессандро Кастеллани. Это полный плейлист богатого руководства по созданию ваших собственных премиальных тем WordPress. Вы могли потенциально продать эти темы кому-то. На момент написания этой статьи в плейлисте было 39 руководств. Это будет очень целеустремленный проект, который вам нужно уважать с терпением и решимостью. Очень редко можно увидеть, как кто-то делает такие подробные уроки. Воспользуйтесь этим, потому что это бесплатно и потому что вы можете.
Создание собственных тем WordPress с нуля
Мы надеемся, что мы смогли сделать все возможное для этого. Кроме того, дайте вам универсальный ресурс для всего, что связано с созданием тем WordPress. Кроме того, виды инструментов, которые вам понадобятся для начала работы. От руководств по блогам до шаблонов и видеоуроков, в которых накоплено более 15 часов контента. Вам больше никогда не понадобится обращаться к другому ресурсу, чтобы создать свою первую тему WordPress. Приветствуются рекомендации по добавлению дополнительного контента в этот пост.
