18 лучших страниц обо мне (примеры) 2022
Опубликовано: 2022-12-30Вы ищете лучшие страницы обо мне, чтобы получить вдохновение и создать лучший для вашего бизнеса?
Страница «обо мне» или «о нас» есть почти на каждом веб-сайте.
Неважно, ведете ли вы личный сайт, корпоративную страницу, интернет-магазин и т.д.; это раздел на вашем сайте, где вы можете убедительно представить себя, свой бизнес и свою команду.
Используйте страницу «обо мне», чтобы продавать себя и продвигать свои услуги и бизнес.
Однако, если вы не знаете, как к этому подойти, вы можете проверить эти современные и креативные дизайны.
Этот пост охватывает:
Лучшие страницы обо мне и о нас
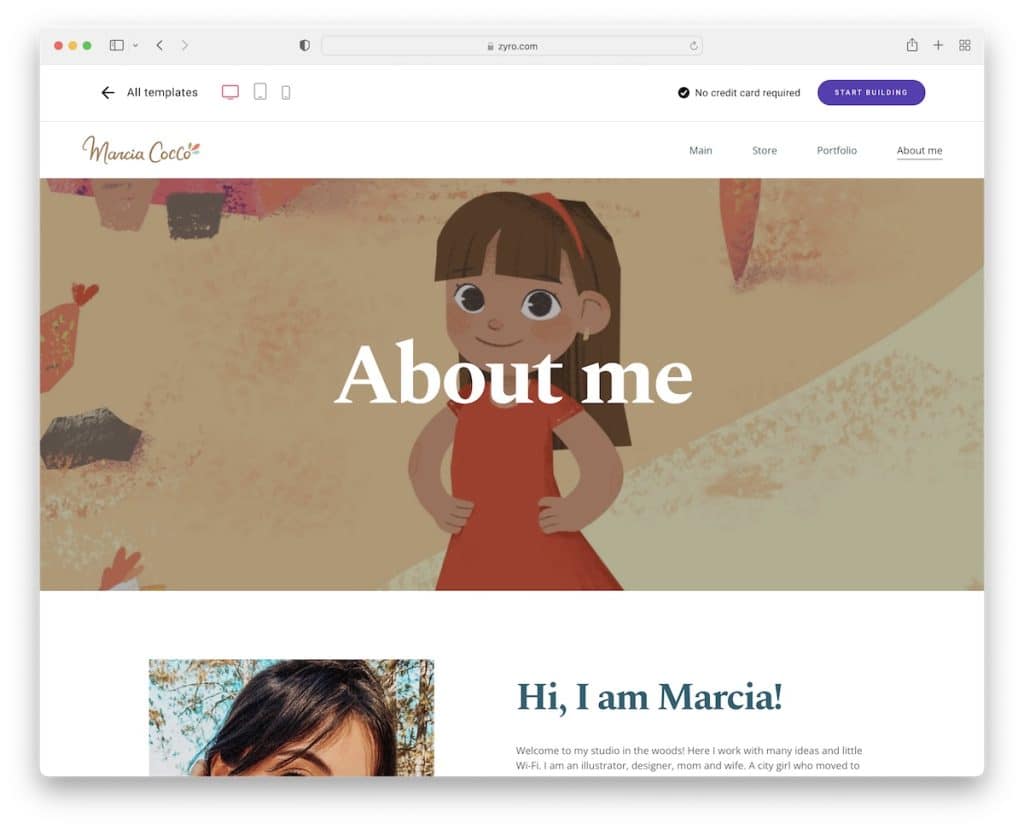
1. Марсия Кокко
Создано с помощью : Zyro

Марсия Кокко — броский пример, который начинается с баннера во всю ширину, за которым следуют несколько разделов, которые хорошо разбивают все на части.
От повседневной жизни и партнеров до ссылок на портфолио, магазин и часто задаваемые вопросы — все это на одной странице плюс контактная форма.
Примечание . Используйте свою страницу обо мне, чтобы поделиться своей личной и профессиональной жизнью.
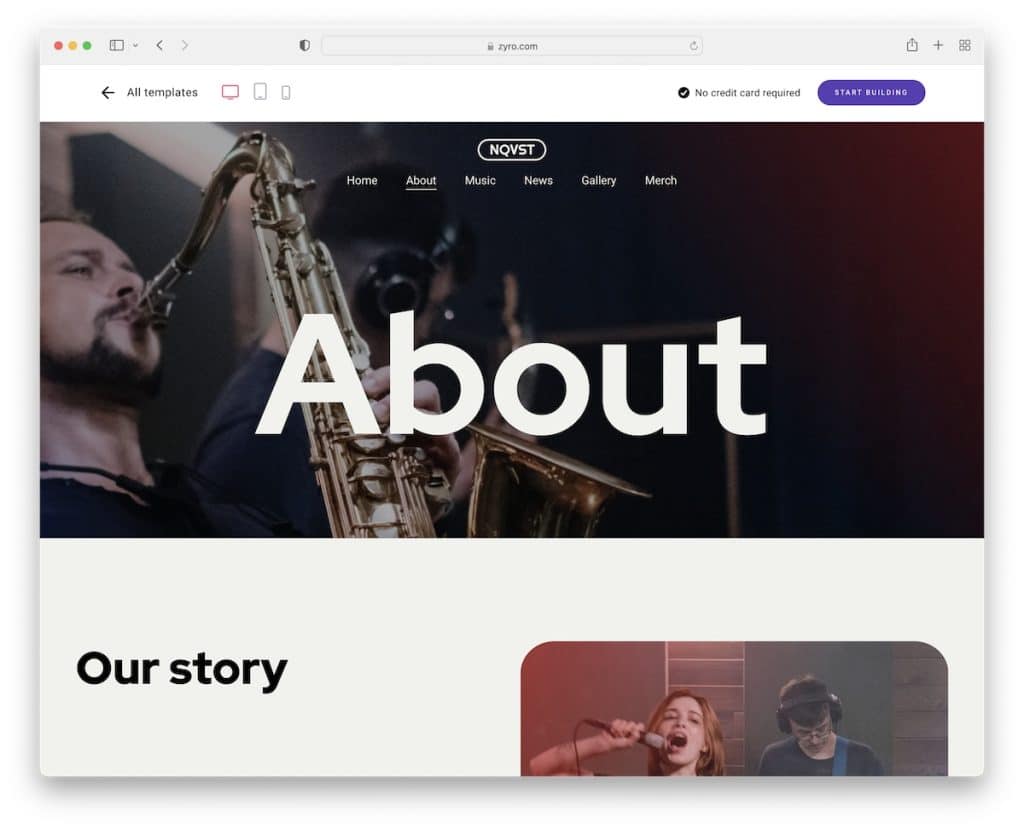
2. Нквист
Создано с помощью : Zyro

В разделе героев Nqvist есть изображение с прозрачным заголовком для чистого вида веб-сайта. В нем есть раздел для участников группы с ролями и ссылками на социальные сети.
Кроме того, Nqvist использует еще один большой раздел фонового изображения для продвижения билетов и классный элемент страницы последних новостей с разбивкой на страницы, что всегда является плюсом.
Кроме того, заголовок плавает поверх экрана, поэтому вы можете получить доступ к другим страницам в любое время.
Примечание . Представьте всех участников с социальными ссылками в виде группы на странице «О нас».
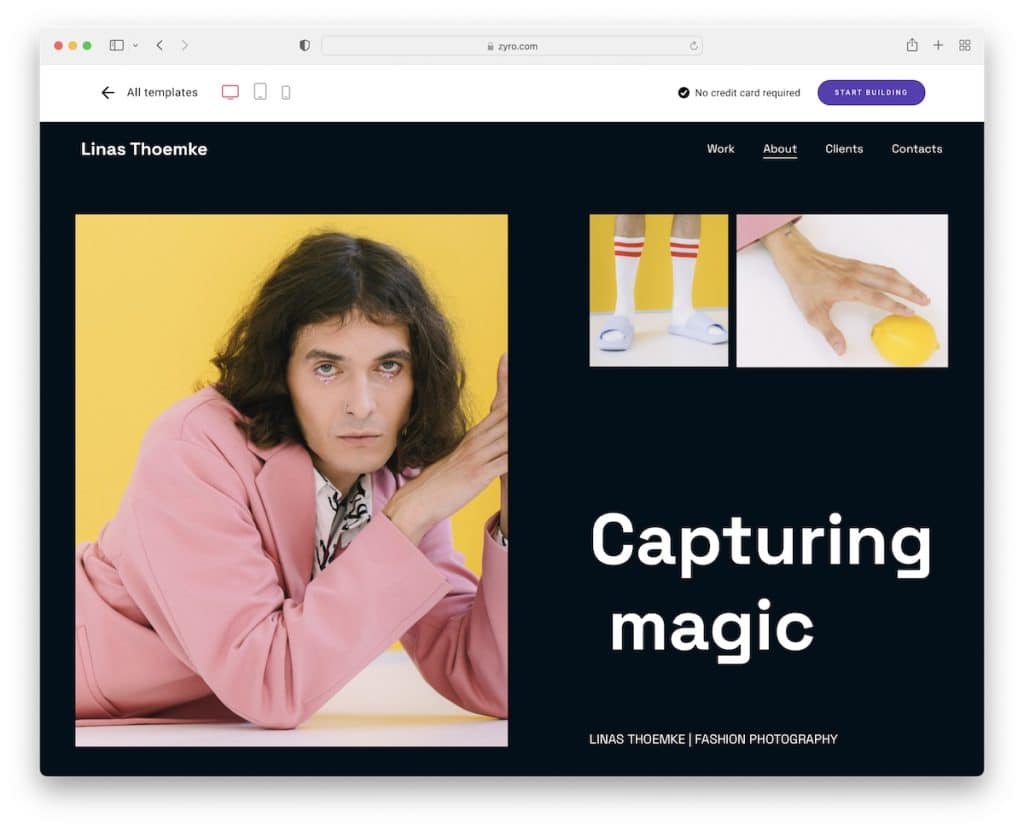
3. Линас Тёмке
Создано с помощью : Zyro

Большие изображения Линаса Тёмке, пустое пространство и темный и светлый фон создают увлекательное впечатление.
Помимо краткой биографии и объявлений о выставках, эта страница обо мне также содержит ссылки на другие страницы, где можно узнать больше о клиентах и связаться с ними через контактную форму.
Примечание . Вместо того, чтобы перечислять все на одной странице, используйте внутренние ссылки, чтобы посетители могли получить всю необходимую им информацию.
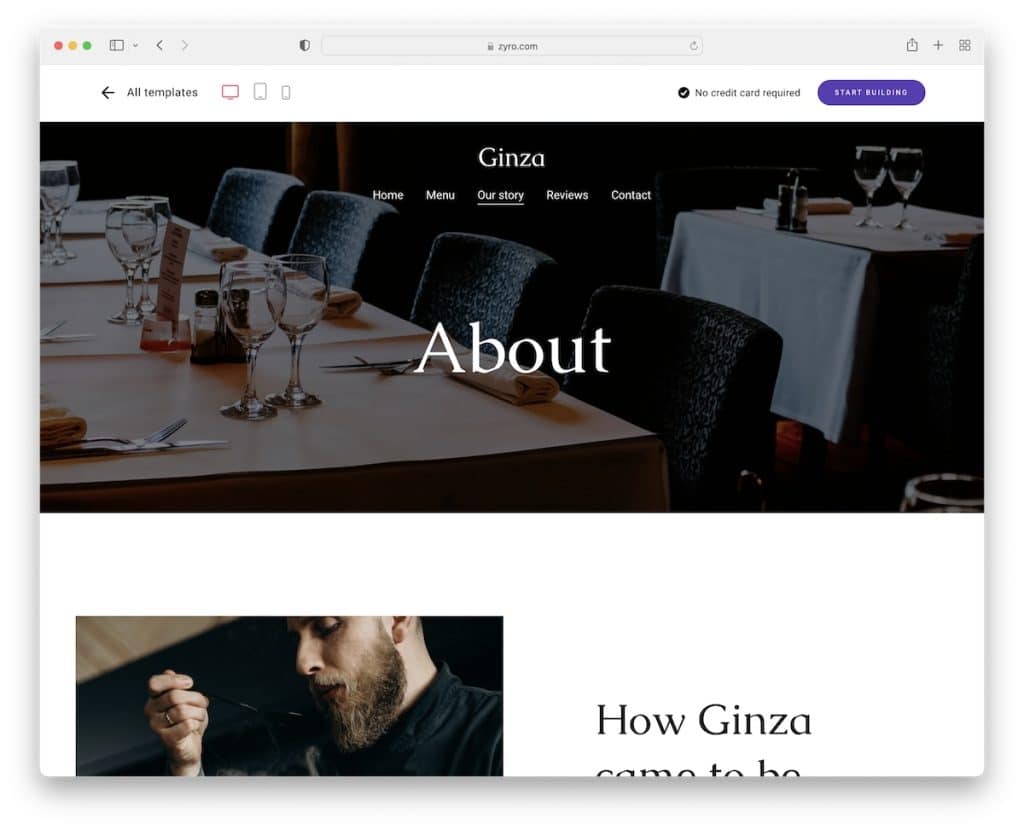
4. Гиндза
Создано с помощью : Zyro

Ginza — это современный и минималистичный пример ресторана. На двух изображениях показано место, а на одном — шеф-повар в действии.
Кроме того, шрифт заголовка крупный, а шрифт абзаца — мелкий. Тем не менее, использование пустого пространства делает просмотр более приятным.
Вы также найдете кнопку призыва к действию (CTA) для бронирования столиков, которая открывается на новой странице.
Примечание . Не забудьте добавить кнопки CTA на каждую страницу, чтобы повысить вероятность получения большего количества конверсий.
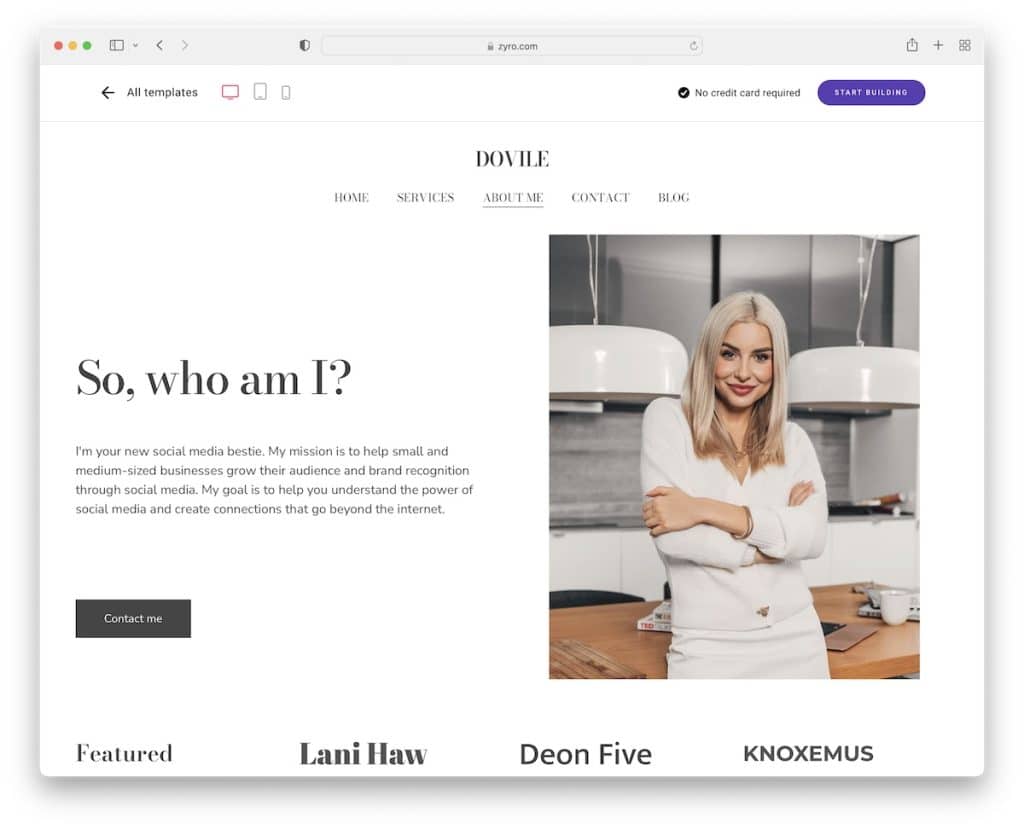
5. Довиле
Создано с помощью : Zyro

Dovile — отличный пример страницы обо мне с женственным оттенком. Этот отзывчивый веб-дизайн очень чистый, с акцентом на текст, логотипы клиентов и изображения.
Простой плавающий заголовок всегда доступен для посещения других страниц, а нижний колонтитул содержит только значки социальных сетей и ссылки на Условия обслуживания.
Примечание . Пусть дизайн вашей страницы выражает вашу индивидуальность.
У нас также есть полный список сервисных веб-сайтов, если вы находитесь в процессе создания целой страницы.
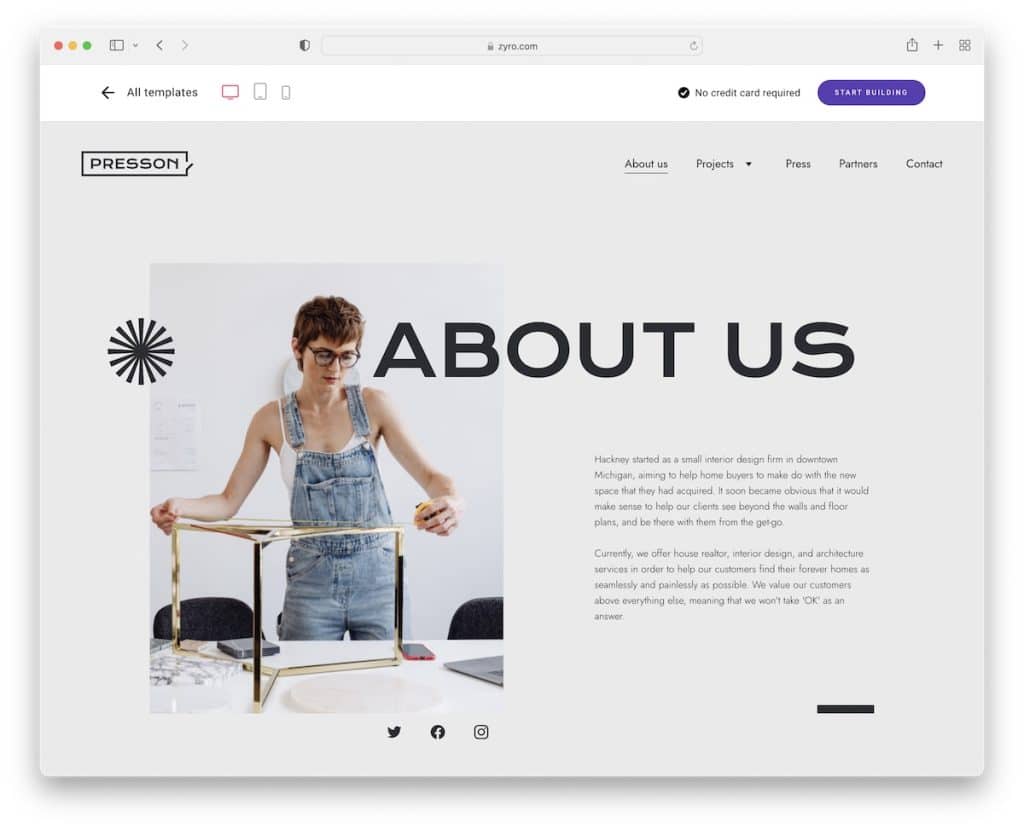
6. Прессон
Создано с помощью : Zyro

Пример страницы «О нас» от Presson креативный, но минималистичный, что гарантирует, что все будет хорошо видно, даже если часть текста может быть немного мелкой для чтения на рабочем столе.
Помимо текста о нас, есть также разделы «наша миссия», «наше видение», команда и контактная форма. Кроме того, нам нравится использование значков социальных сетей в верхней части страницы.
Примечание . Использование минималистского макета с некоторыми творческими элементами требует отличного просмотра.
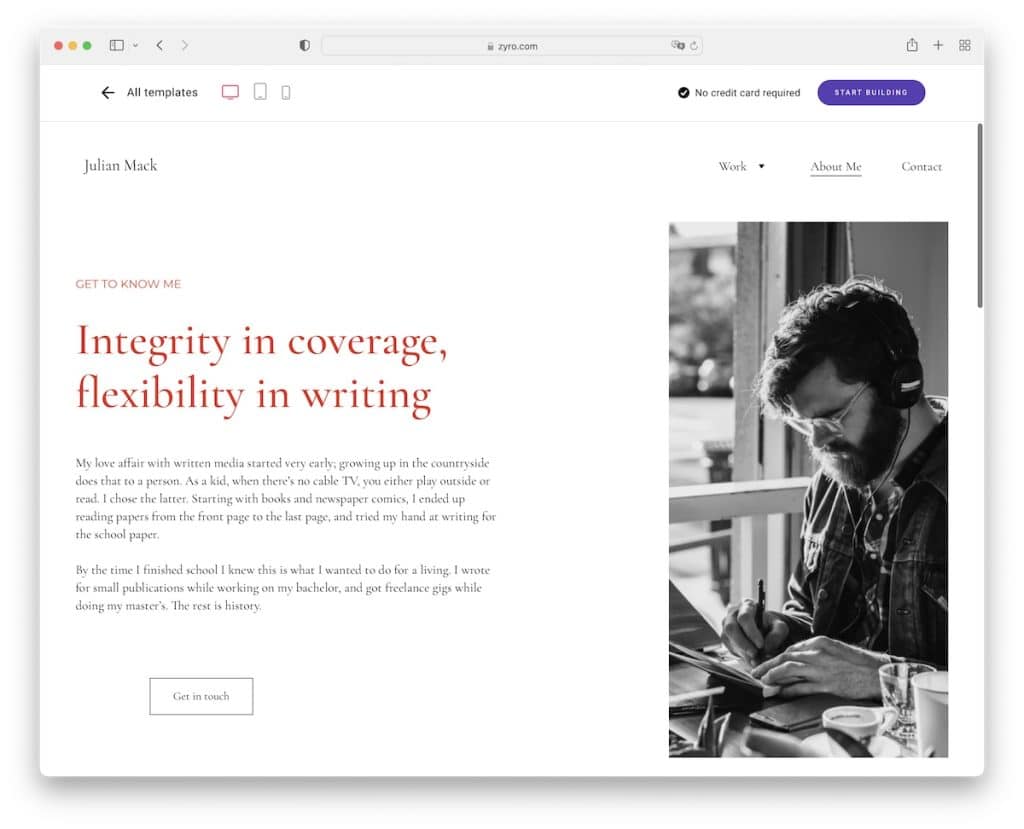
7. Джулиан Мак
Создано с помощью : Zyro

Джулиан Мак — хороший и простой пример страницы обо мне, в которой главный раздел разбит на 2/3 текста, кнопку призыва к действию и 1/3 изображения.
Остальная часть страницы показывает популярную цитату, некоторые работы и контактную форму. Нижний колонтитул имеет только социальные кнопки, но имеет красный (как текст заголовка) фон, который выделяет его.
Примечание . Позвольте вашему брендингу проявиться на всем веб-сайте, сосредоточив внимание на деталях (например, на выборе цвета в случае с Джулианом Маком).
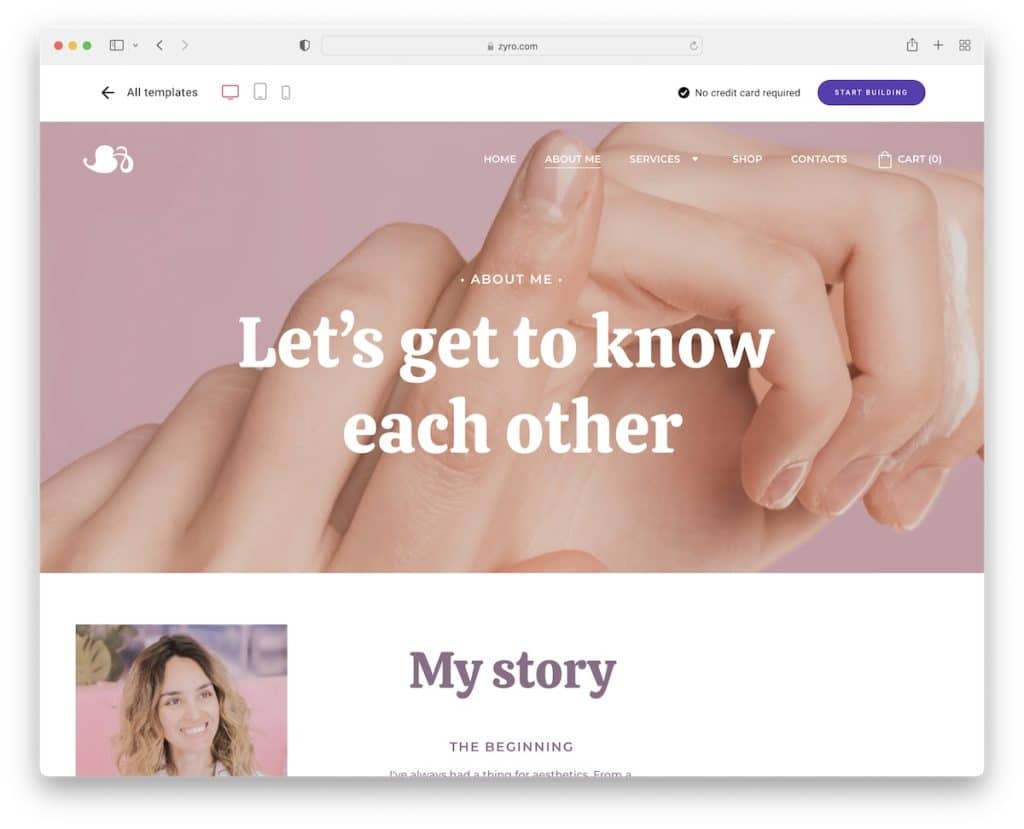
8. Кристин
Создано с помощью : Zyro

Раздел Кристин обо мне почти выглядит так, как будто вы просматриваете целевую страницу с разделом историй, отзывами, контактной формой и постами в IG со ссылками.
Верхний колонтитул имеет выпадающее меню, а нижний колонтитул содержит форму подписки на новостную рассылку.
Примечание . Создайте социальное доказательство, интегрировав отзывы на свою страницу.
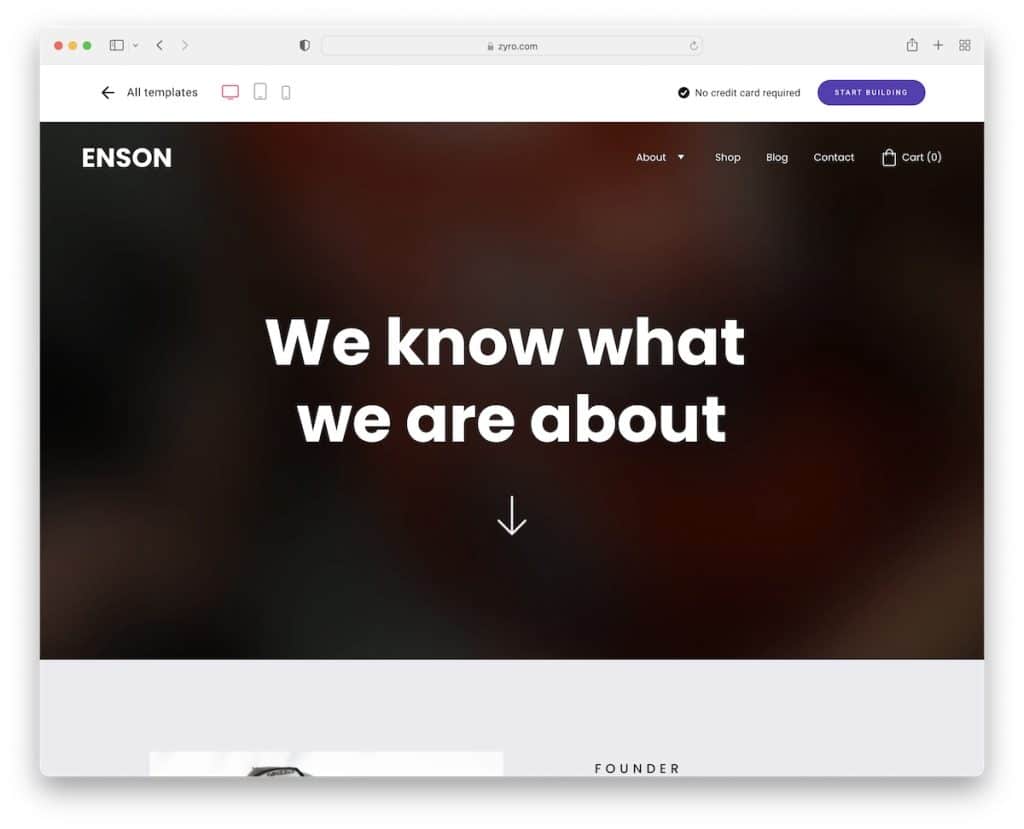
9. Энсон
Создано с помощью : Zyro

Раздел героя Энсона имеет градиентный фон с текстом и стрелкой, указывающей вниз. Дизайн имеет приятную цветовую схему, фоновое изображение с текстом и призыв к действию прямо перед нижним колонтитулом.
Говоря о нижнем колонтитуле, в нем есть бизнес-информация/контакты, меню и виджет подписки.
Примечание . Вместо того, чтобы использовать изображение или видео для основного раздела, сделайте его только текстовым.
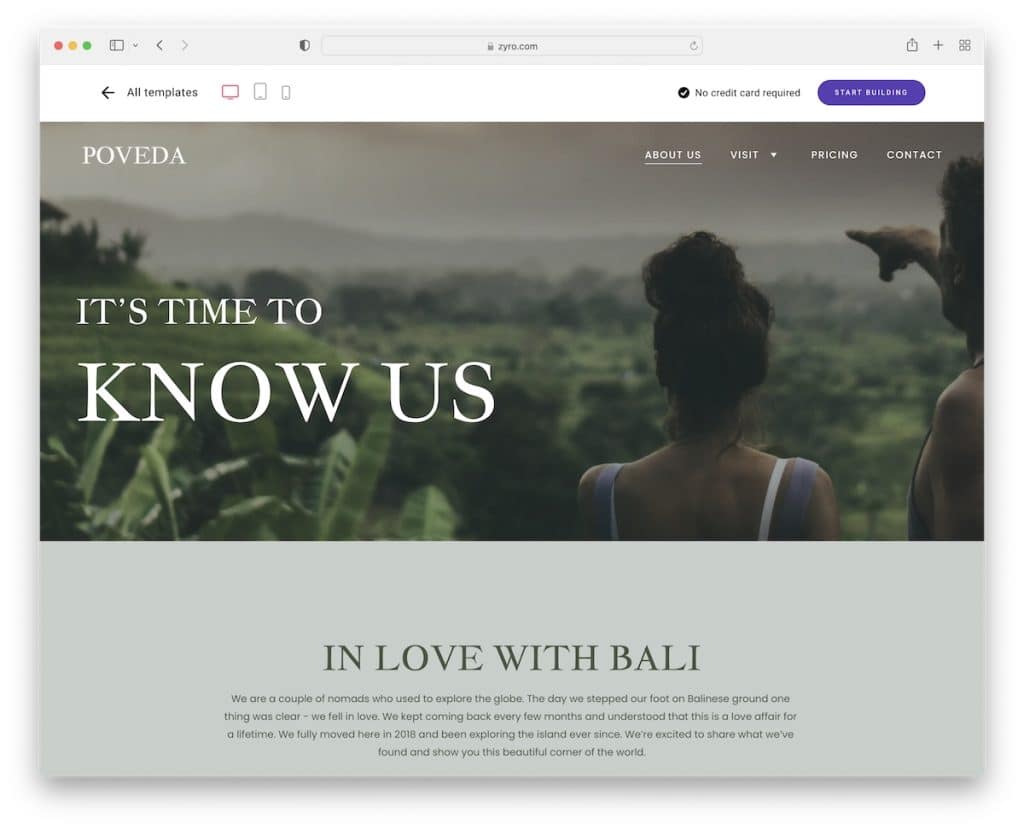
10. Поведа
Создано с помощью : Zyro

Красивые цвета фона, изображения и прозрачный плавающий заголовок делают Поведу очень приятной для прокрутки.
В то время как многие используют несколько отзывов клиентов на своих сайтах, у Poveda есть только один. Также есть раздел для ленты Instagram и контактная форма, сопровождаемая некоторым текстом.
Примечание . Канал IG — отличный способ добавить больше контента на свою страницу, даже в раздел обо мне.
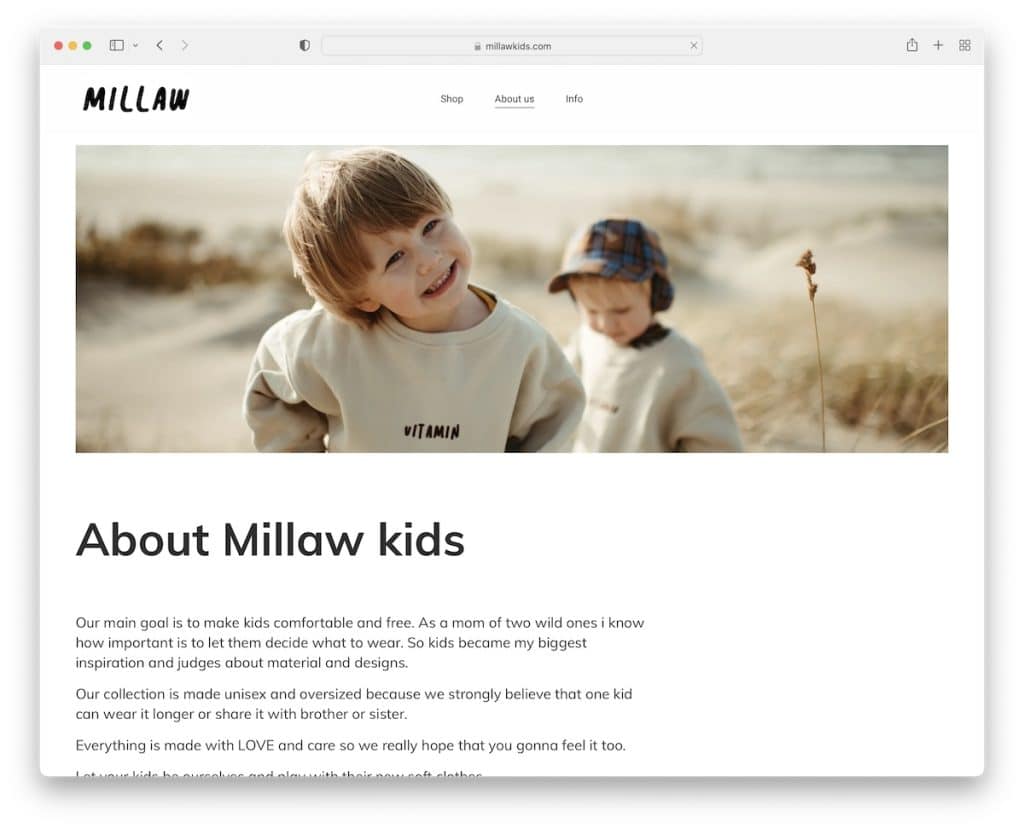
11. Миллоу
Создано с помощью : Zyro

На своей странице о нас Милло размещает много изображений с достаточным количеством текста, чтобы объяснить, о чем они.
Они также имеют сетку Instagram, значки социальных сетей и броский сплошной фоновый раздел со слоганом.

Примечание . Не хотите писать тонны увлекательного текста? Вместо этого используйте изображения!
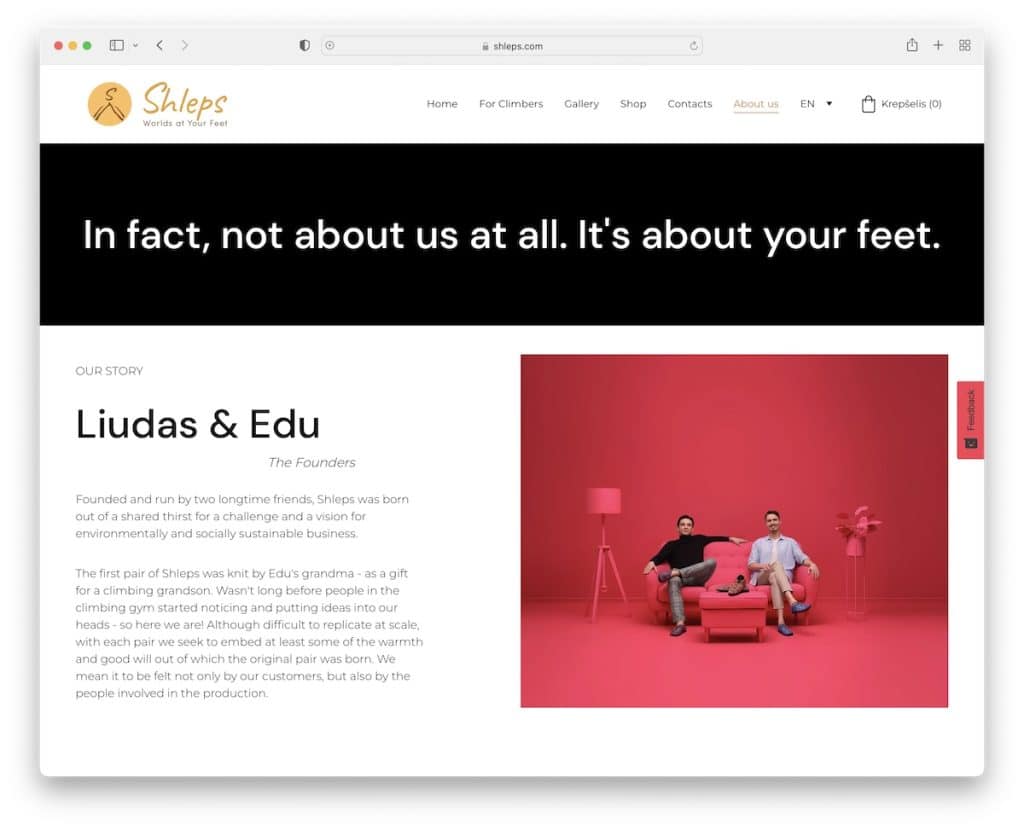
12. Шлепс
Создано с помощью : Zyro

Шлепс — полная противоположность Миллоу, использующая много текста и мало изображений.
Если есть много полезной информации, которой вы хотели бы поделиться о своем бренде, своем видении и своих продуктах, страница о нас — идеальное место для ее публикации.
Липкая кнопка на правой боковой панели с просьбой оценить ваш опыт работы с смайликами и текстом — отличное дополнение.
Примечание . Если вы умеете обращаться со словами, не бойтесь добавлять лишний текст — просто сделайте его читабельным.
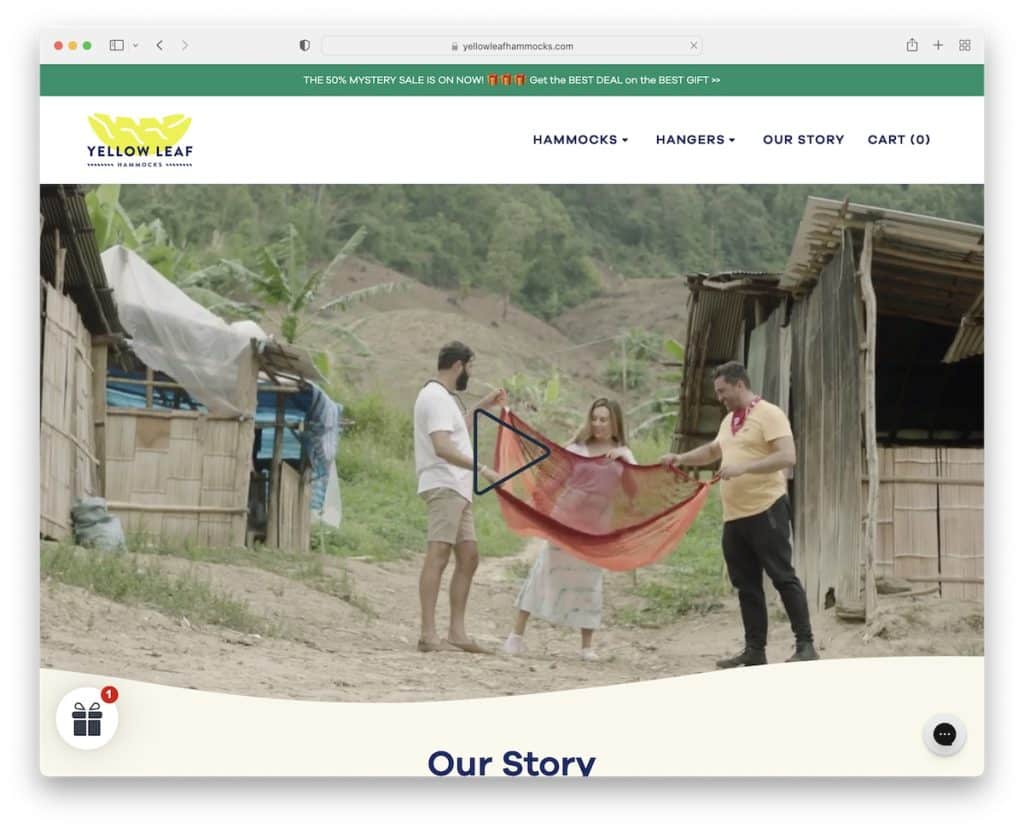
13. Желтый лист
Создан с помощью: Shopify

Yellow Leaf начинает свою страницу о нас с презентационного видео, которое вы можете приостановить и воспроизвести, нажав на него.
Их раздел историй представляет собой смесь изображений и текста, которые легко просмотреть. Они также добавили ссылки на дополнительную информацию, призыв к действию в магазин и карусель, демонстрирующую работников с аватаром и краткой биографией.
Интересно, что они также используют раздел для продвижения трех своих товаров с кнопками, ведущими на страницы продуктов.
Примечание . Используйте рекламное видео в главном разделе вместо изображения, слайдера или просто текста, чтобы сделать его более привлекательным.
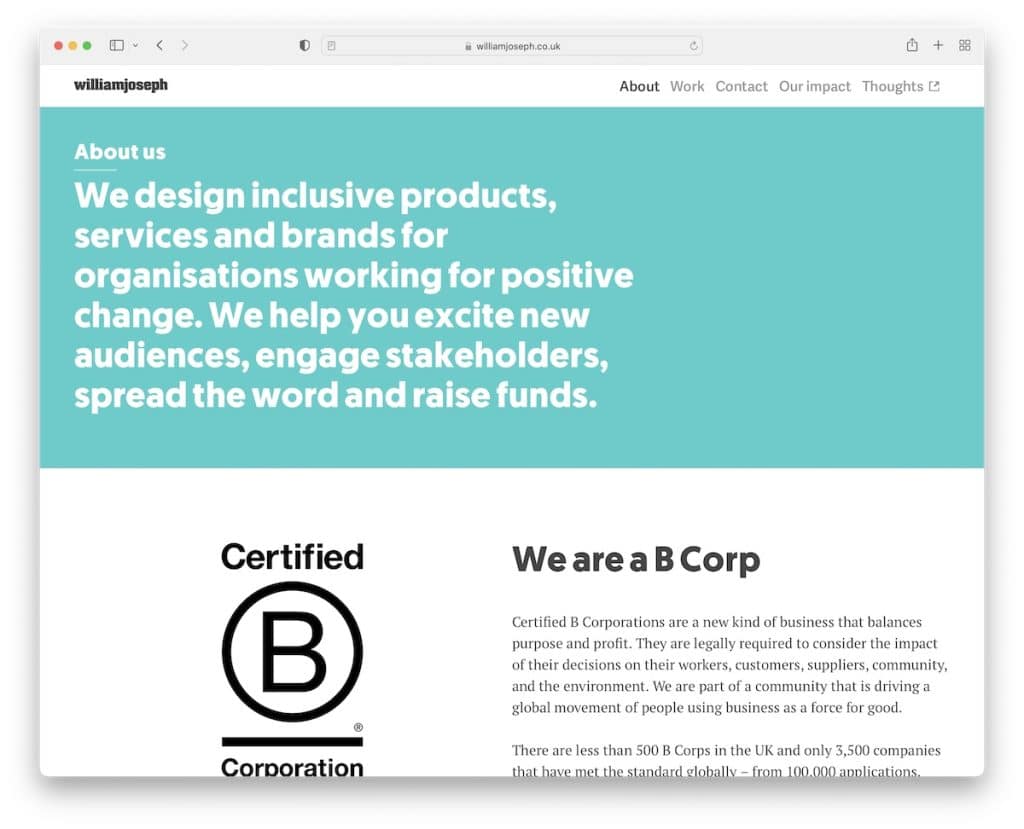
14. Уильям Джозеф
Создано с помощью : Craft CMS

Несмотря на то, что использование только текста в разделе героев редко, это может работать очень хорошо. Страница о нас Уильяма Джозефа — отличный пример минимализма с действительно классной анимацией, которая оживляет общий чистый внешний вид.
Также есть обширный раздел, посвященный команде, с хедшотами, ролями и биографиями. А раздел «мы работаем с» состоит из логотипов клиентов и выпадающего значка, раскрывающего полный список.
Примечание . Если вы работали со многими клиентами или даже с некоторыми крупными компаниями и организациями, гордитесь ими и продемонстрируйте их на своем веб-сайте.
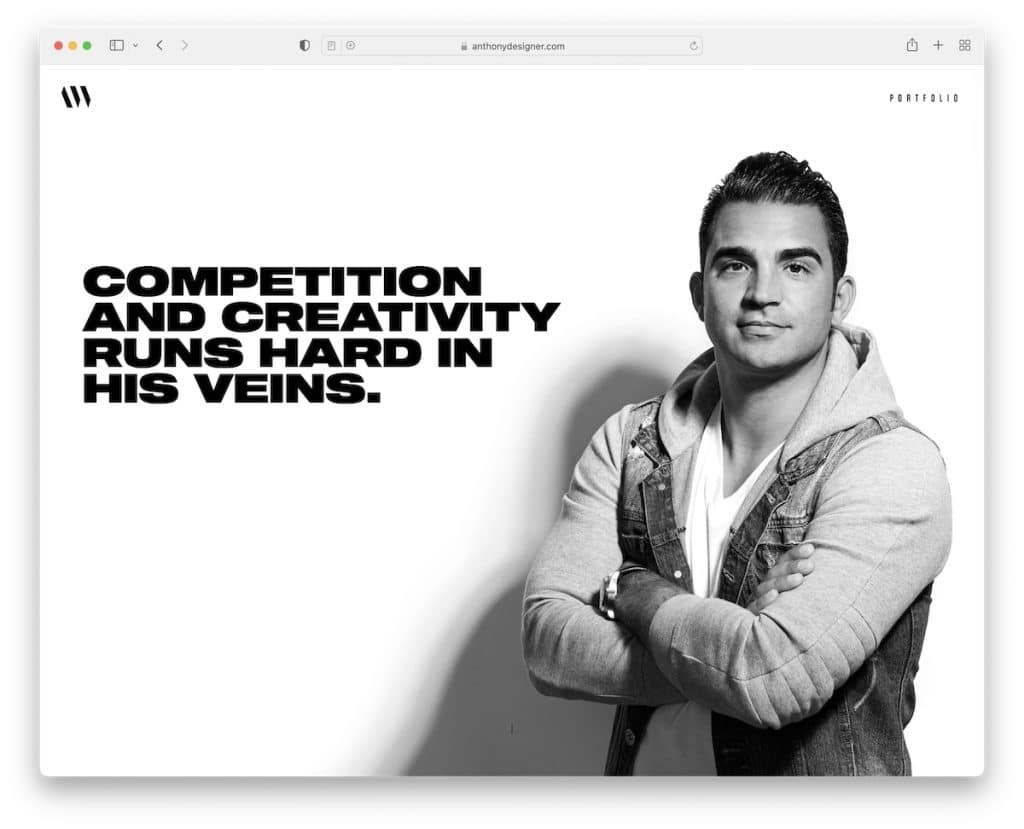
15. Энтони Виктор
Построен с : Гэтсби

У Энтони Виктора есть уникальная страница обо мне, которая переключается между светлым и темным фоном, накладываясь на его фоновое изображение.
Выбор обычного и полужирного шрифта значительно ускоряет беглый просмотр текста, а список клиентов обширен, что говорит о высоком качестве работы Энтони.
Нижний колонтитул нетрадиционный, с креативными социальными ссылками, контактной ссылкой и кнопкой «Вверх».
Примечание . Сделайте так, чтобы ваш раздел «О нас» придавал дополнительный блеск всему, что вы делаете, — пусть он продвигает вас!
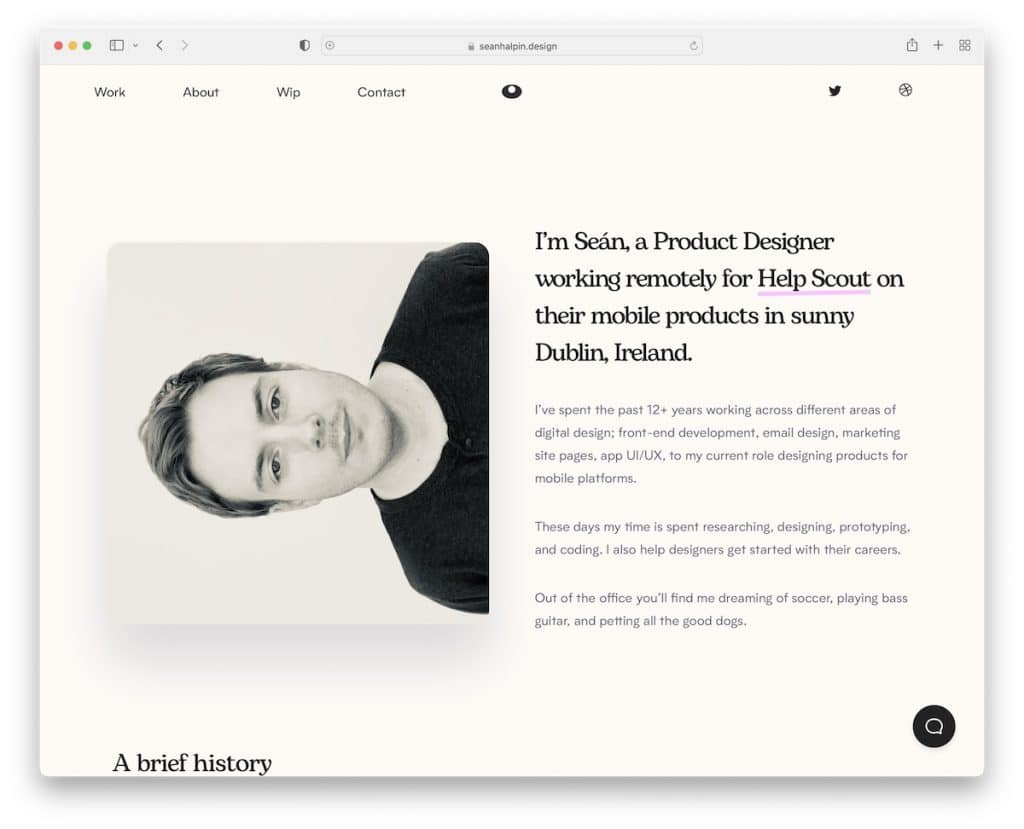
16. Шон Халпин
Создано с помощью : GitHub Pages

У Шона Халпина есть привлекающий внимание раздел героев с разделенным макетом, с изображением слева и краткой биографией справа.
Он также создал интересную временную шкалу, демонстрирующую его опыт работы, и раздел, в котором показаны три книги, которые он сейчас читает.
И чат-бот — это умный способ заставить людей узнать больше о Шоне или нанять его на работу.
Примечание : всегда есть способ сделать что-то по-другому, даже если это означает поворот выстрела в голову влево.
Вы хотите видеть больше личных и возобновить веб-сайты? Не пропустите нашу коллекцию!
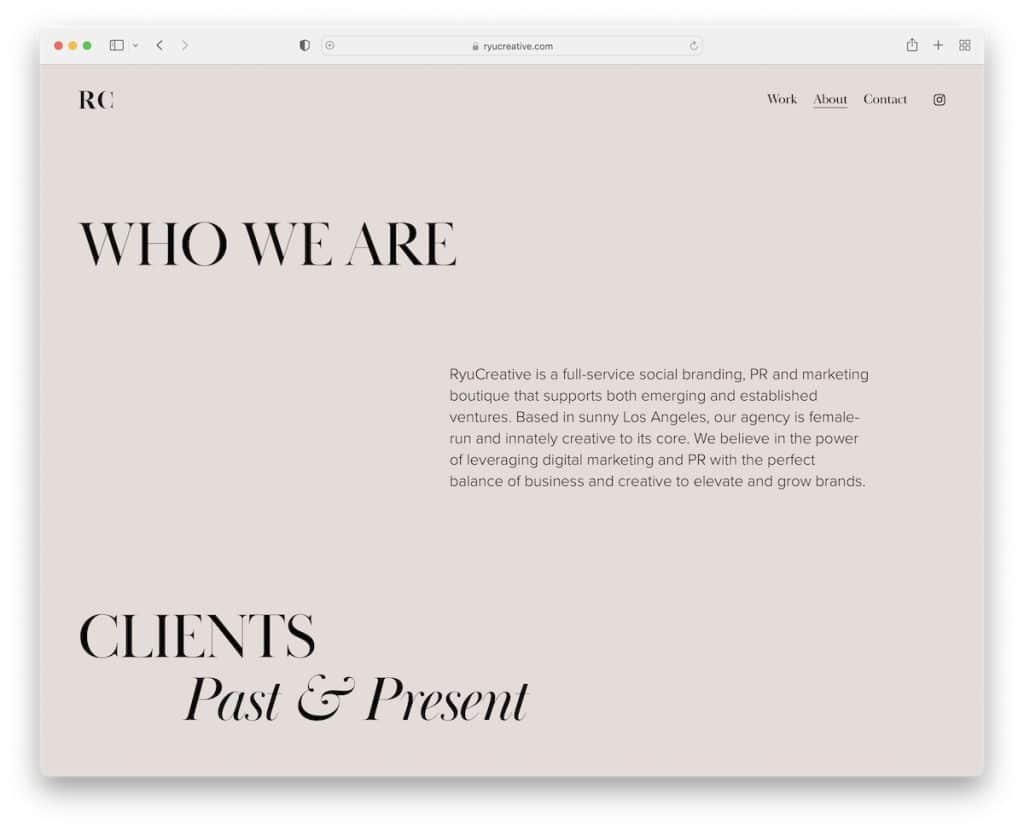
17. РюКреатив
Построено с помощью : Squarespace

RyuCreative начинается с большого заголовка и текста, объясняющего, что они делают, продолжается логотипами клиентов и разделом команды с изображениями и биографиями.
На этой странице обо мне нет нижнего колонтитула, только основной заголовок с тремя ссылками и значком IG.
Примечание . Позвольте потенциальным клиентам узнать, кто стоит за брендом, добавив подробный раздел о команде.
Вы также не должны пропустить эти великолепные примеры веб-сайтов Squarespace, чтобы увидеть, насколько универсально это программное обеспечение для создания сайтов.
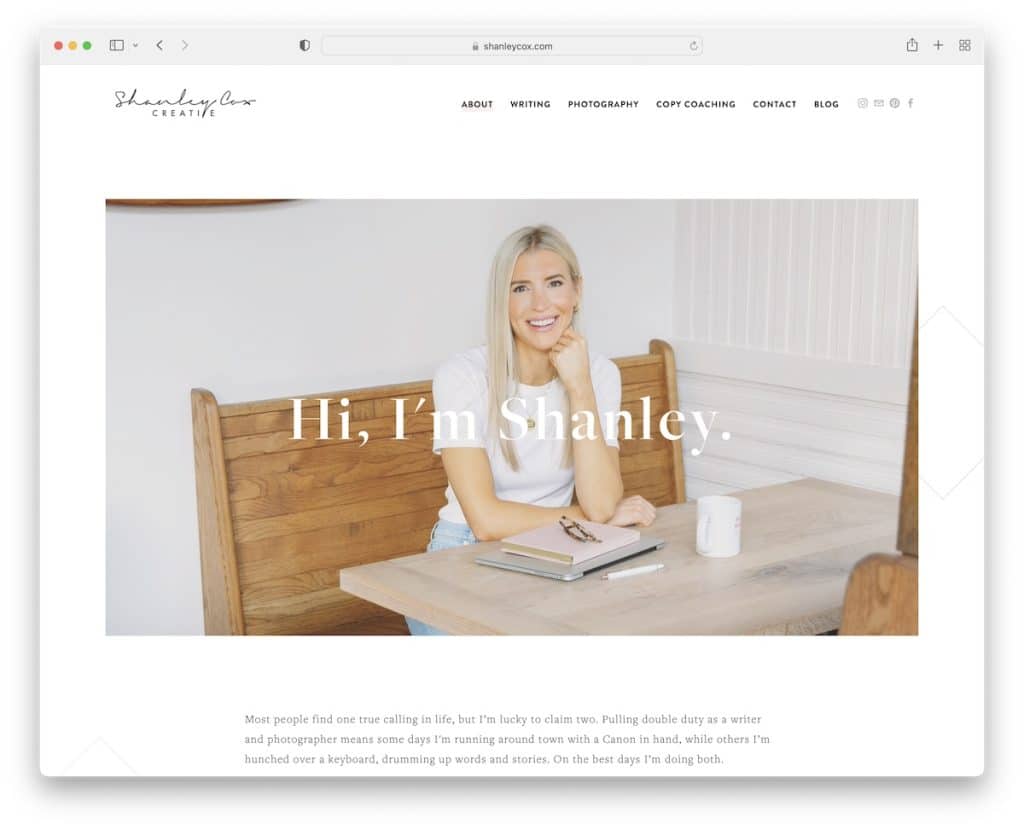
18. Шэнли Кокс
Построено с помощью : Squarespace

Шэнли Кокс показывает свое изображение и простой вступительный текст вверху страницы, что невозможно сделать лучше. Не нужно усложнять вещи.
Но Шэнли также не усложняет остальную часть своей страницы, используя текст, контактную форму, ленту Instagram и нижний колонтитул из трех столбцов.
Вот и все.
Примечание . Если вы не знаете, какое изображение добавить, используйте собственное изображение.
Как создать идеальную страницу «Обо мне»
Создать или обновить страницу обо мне намного проще, чем вы думаете.
Вам не нужен какой-либо опыт, чтобы это произошло, но вы хотите принять во внимание наши советы, чтобы сделать это окончательным.
В конце концов, вы хотите больше клиентов, не так ли?
И вот тогда в игру вступает эпический раздел обо мне.
1. Выберите шаблон
Вместо того, чтобы создавать его с нуля и тратить много времени, вы можете выбрать шаблон и сразу начать.
Это также означает, что вы можете быть полным новичком, но у вас все еще есть шанс добиться профессионального результата.
Убедитесь, что вы выбрали шаблон, который соответствует вашему веб-сайту, работе и личности.
Однако вы можете редактировать и настраивать любой шаблон, обогащая его своими творческими штрихами.
Совет . Старайтесь, чтобы веб-сайт выглядел просто.
2. Выберите заголовок и начальную строку/текст.
Вы можете сохранить название простым и использовать свое имя или название вашей компании. Вы даже можете добавить логотип.
Но попробуйте придумать смелую вступительную строку из одного или двух предложений, чтобы побудить посетителя и заинтересовать его узнать больше о вас и ваших работах.
Помните, в то время как некоторые добавляют только то, что они делают, другие включают биографию. К счастью, оба подхода могут работать очень хорошо, так что вам решать, что кажется правильным — или, лучше сказать, чувствует вас!
3. Добавьте изображения
В то время как некоторые смелые используют только текст на своих страницах «О нас», мы рекомендуем вам использовать изображения и видео, чтобы сделать их более привлекательными. (Первый вариант может отлично сработать, если вы писатель/копирайтер.)
Вы также можете использовать слайдеры и портфолио с эффектом лайтбокса.
Используйте визуальный контент, чтобы показать себя, свою работу, процесс и все, что, по вашему мнению, заслуживает включения.
4. Расскажите о своих ценных навыках и опыте
Конечно, не забудьте рассказать больше о себе, своей работе, своих навыках, своем опыте, даже своем образовании, а также о прошлых и нынешних клиентах.
Вы также можете посвятить целый раздел своим услугам с кнопками CTA для вашего контакта / получить форму цитаты.
5. Используйте ссылки и призыв к действию
Как мы упоминали выше, включите кнопки CTA, чтобы те, кто заинтересован в сотрудничестве с вами, могли немедленно принять меры.
Но вы также можете добавить ссылки на свои социальные сети и другие части своих веб-сайтов, такие как портфолио, блог и т. д.
Заключение
Со всеми приведенными выше примерами и нашими советами и рекомендациями теперь у вас есть все необходимое для создания мощной страницы обо мне, которая поднимет ваш потенциал до небес.
Позвольте своей странице «О нас» рассказать больше о том, кто вы есть, о вашем бизнесе, вашей команде, вашем видении и вашем процессе.
Сделайте его захватывающим и интересным, чтобы все читали его с радостью.
Теперь твоя очередь.
Удачи!
Дайте нам знать, если вам понравился пост.
