18 бесплатных красивых макетов CSS для дизайнеров пользовательского интерфейса
Опубликовано: 2022-04-11Как веб-сайты получают все эти интересные выравнивания контента, цвета и гибкость? Это из-за CSS! Думайте о CSS как о костюме Интернета. Это дополнительное покрытие на торте, чтобы он выглядел чудесно. И хотя мы не можем попробовать Интернет на вкус, мы, безусловно, можем наслаждаться им в полной мере, когда дизайнеры не торопятся, чтобы предоставить уникальные, амбициозные и звездные возможности просмотра веб-страниц. Начать работу с CSS еще никогда не было так просто; сейчас существуют сотни книг, фреймворков и веб-сайтов по кодированию, которые предоставляют встроенный опыт для понимания того, как устроена сеть. Самое приятное то, что вы можете внести свой вклад в эти усилия по стилю!
Итак, без лишних слов, мы даем вам 18 самых универсальных макетов CSS, созданных самими ветеранами CSS. Эти дизайны и макеты предназначены для чтения для использования в ваших проектах или исключительно для понимания того, как работают макеты. Это замечательная коллекция макетов, которая вдохновит вас, когда вы начнете понимать, насколько продвинулся вперед CSS и как легкое добавление интерактивных кодов JS может иметь все значение. В самом низу мы включили несколько известных фреймворков макетов CSS, которые помогут вам создать адаптивный и современный макет в кратчайшие сроки.
Чистый

Со всеми этими красивыми макетами CSS, которые мы рассмотрели, вы все равно понимаете, что чего-то не хватает. Это веб-элементы и компоненты, которые вы могли бы разместить для создания полнофункционального веб-сайта. Конечно, кодировать их самостоятельно можно, но зачем тратить время, когда у вас есть такие фреймворки, как Pure, для работы? Pure сама предоставляет вам несколько вариантов макета. К ним относятся блоги, электронные письма, фотогалереи, целевые страницы, таблицы цен, боковые меню и другие типы меню.
Вы можете соединить эти макеты вместе и начать создавать уникальный веб-дизайн. Компоненты, которые поставляются с Pure, — это сетки, кнопки, таблицы, формы и меню. Все это легко течет, когда вы соединяете их все вместе. Включив Pure и написав немного CSS, вы можете убедиться, что ваш сайт или приложение правильно работают в браузерах. Это даже будет выглядеть по-настоящему уникально. Лучше всего то, что размер вашего файла CSS останется крошечным. Эта функция отлично подходит для мобильных пользователей и других пользователей с медленным подключением.
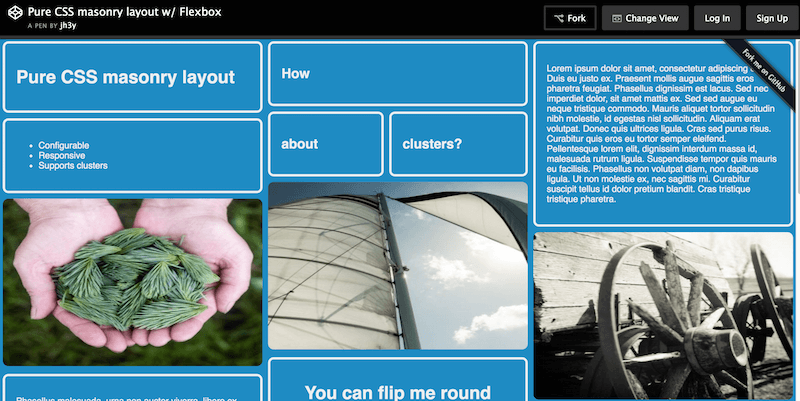
Макет Masonry на чистом CSS с Flexbox

Джей Томпкинс — эксперт по CSS. Только за последний год он сделал более 15 000 индивидуальных публикаций на GitHub; какое удивительное достижение! Многие из его репозиториев на GitHub имеют более 100 звезд, и он хорошо известен среди своих коллег. Этот конкретный макет CSS от Jhey также использует Flexbox для создания прочного макета каменной кладки, готового для ваших элементов и виджетов веб-сайта. Некоторые интересные функции включают «переворачивание» отдельных сеток для дополнительного творчества и выделение сеток, когда пользователь наводит на них курсор. В заключение, это идеальная сетка для проекта веб-сайта, который будет иметь дело с большим количеством контента.
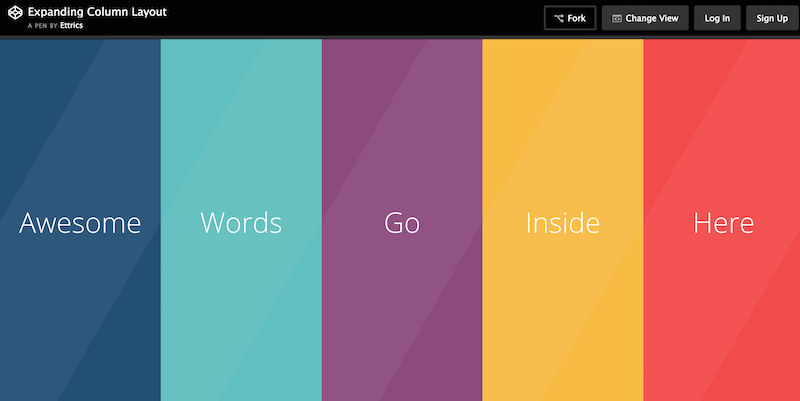
Расширение макета столбца

Ettrics — небольшое агентство цифрового дизайна в Канаде. Два парня управляют этим небольшим агентством и создали несколько невероятных произведений искусства, которые признали тысячи дизайнеров по всему миру. В прошлом они также делились некоторыми интересными фрагментами CSS, такими как анимация Hexagon, анимация слайдера, наложения меню, интерфейсы перетаскивания и интерактивные гистограммы — всего более 100 000 просмотров.
Они также не стесняются писать руководства и делиться ими с сообществом. Они много писали о том, как дизайнеры могут создавать комплекты пользовательского интерфейса и привлекательный пользовательский интерфейс, используя хорошее понимание дизайна. Разработчики также создали этот макет под названием Expanding Column Layout. Зрители просмотрели этот макет уже более 30 000 раз. Как только вы получите доступ к этому макету, вы увидите простой макет страницы, идеально подходящий для портфолио, который показывает столбцы разных цветов и расширяет каждый столбец по отдельности. В расширяющемся окне вы можете поместить любой контент, который вам нравится.
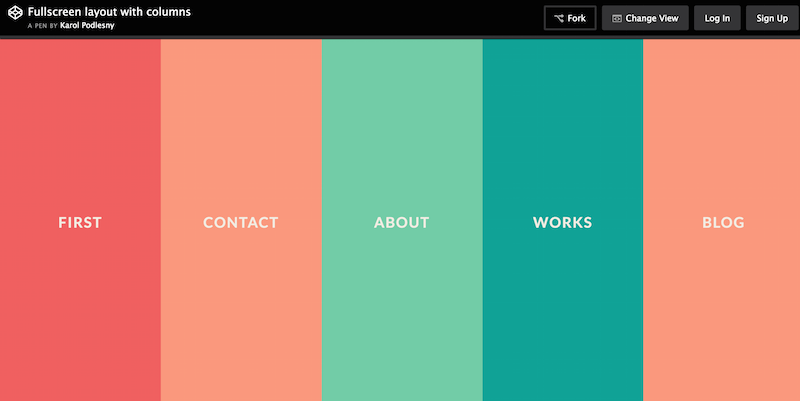
Полноэкранный макет с колонками

Karol Podlesny взял на себя работу Ettrics и немного изменил схемы. Вы также получаете другой набор цветов и немного более оптимизированные расширяющиеся окна для обмена контентом. Стоит поделиться, чтобы сэкономить время на управлении цветами по отдельности! Кроме того, он полноэкранный и изящно адаптируется к мобильным устройствам.
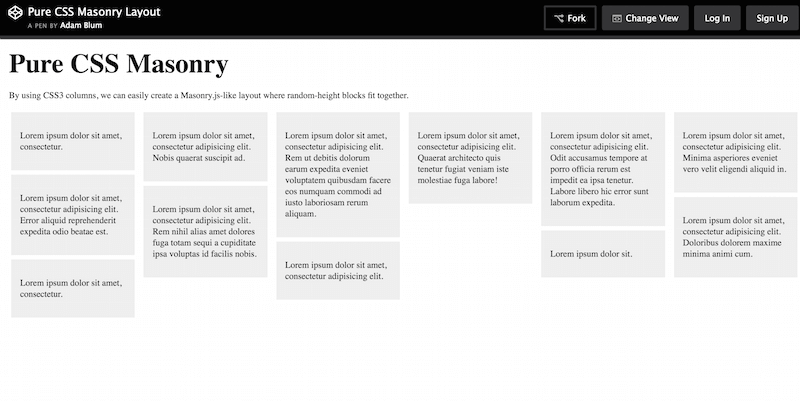
Макет Masonry на чистом CSS

Адам Блюм уже сделал несколько интересных публикаций в прошлом, и этот чистый CSS-макет не является исключением. Если вы хотите расширить свои знания о столбцах CSS3, не возясь с JavaScript, этот простой макет может стать отличной отправной точкой. В любом случае, нам всем нужно с чего-то начинать. Кроме того, создатели аккуратно организовали отдельные блоки столбцов вместе, и вы можете быстро строить поверх каждого из блоков, продолжая добавлять новые элементы в свой макет.
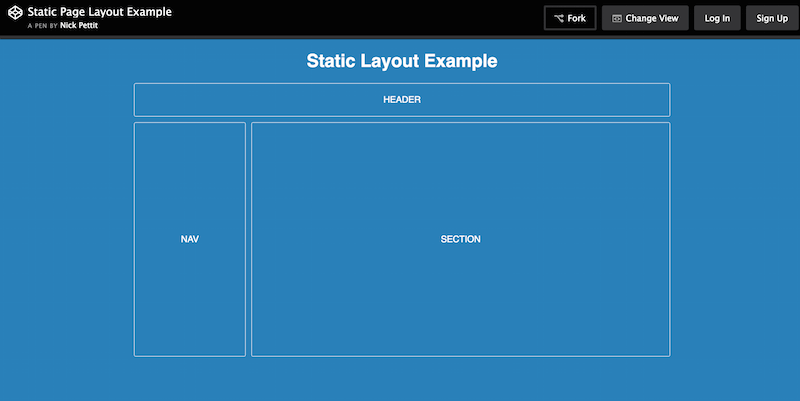
Пример макета статической страницы

Ник Петтит — исключительный разработчик игр, который является одним из штатных преподавателей курсов в Treehouse, всемирно известном учебном ресурсе для разработчиков. То, что Ник создал здесь с помощью этого макета, является примером того, как работает статический макет веб-сайта и как вы можете использовать такой статический макет для создания прототипов, не обязательно тратя часы на предоставление безупречно функционирующей демонстрации.
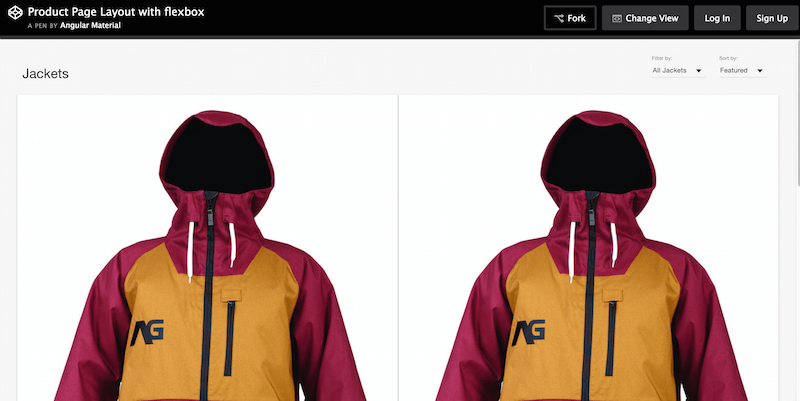
Макет страницы продукта с помощью Flexbox

Официальная команда Angular.js также активно делится различными фрагментами и структурами кода для создания определенных макетов. Таким образом, Angular Material предоставляет сообществу надежный макет Flexbox для страниц продуктов. Разработчики упаковали эту тему с отдельными сетками продуктов для избранных и обычных дисплеев продуктов. Они также дали этому продукту возможность сортировать и фильтровать результаты. Замечательные результаты вообще. Это дает вам некоторое представление о том, чего ожидать от нового фреймворка Angular 2, дополненного спецификацией Material Design.
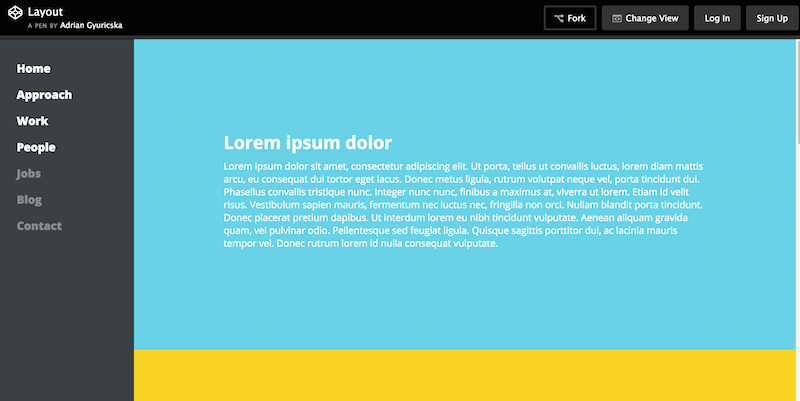
Красивый макет CSS3

Adrian Gyuricska создал очень аккуратный небольшой макет CSS, который идеально подходит для размещения страницы портфолио, но, по сути, его также можно преобразовать в макет одностраничного блога. Что нам больше всего нравится, так это гладкая боковая панель, обогащенная ссылками, и красочное расположение элементов, разделенное на разные разделы. Также происходит небольшое действие JavaScript, и шаблон оформлен с помощью Jade и SCSS.
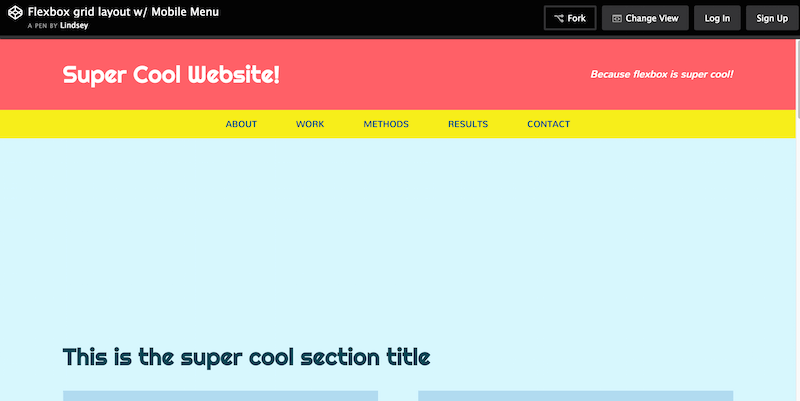
Раскладка Flexbox Grid с мобильным меню


Линдси Ди Наполи стоит за CSSgirl — проектом портфолио/ресурса, в котором рассказывается о ее карьере фронтенд-дизайнера. В свое время она создала кое-что классное, и Flexbox Grid Layout (с поддерживаемой мобильной навигацией) — одна из ее лучших работ на сегодняшний день, по крайней мере, с точки зрения бесплатного обмена; мы уверены, что она сама работала над каким-то действительно вдохновляющим проектом в прошлом. Так или иначе, этот макет снова показывает, как вы можете использовать Flexbox для создания эстетичного и идеально выровненного дизайна. Нам нравятся карточки в областях содержимого с аккуратными небольшими накладками, на которых отображаются кнопки обмена в социальных сетях.
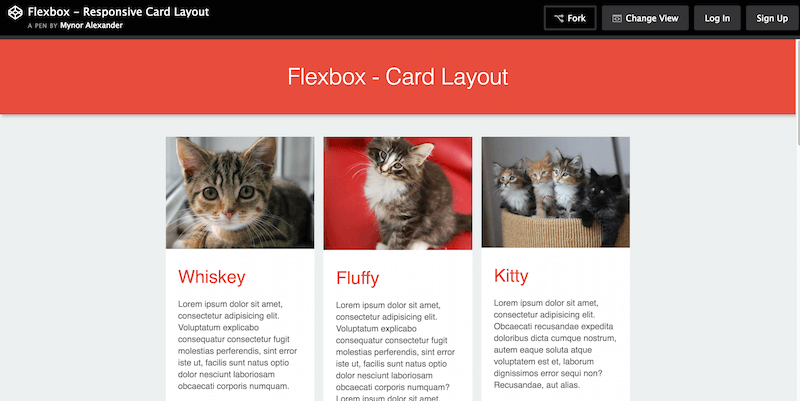
Адаптивный макет карточки с Flexbox

Майнор Александр может научить вас кое-чему о Flexbox и макетах карт, и вам даже не нужно видеть его лично! Все это прямо здесь, в исходном коде этого адаптивного макета карты, созданного с использованием Flexbox. В настоящее время адаптация карточных макетов постоянно растет; их ценность для дизайнерского опыта неоценима. И поэтому само собой разумеется, что изучение того, как использовать карты в дизайне в качестве разработчика интерфейса, будет наиболее важным для продвижения в будущее веб-дизайна.
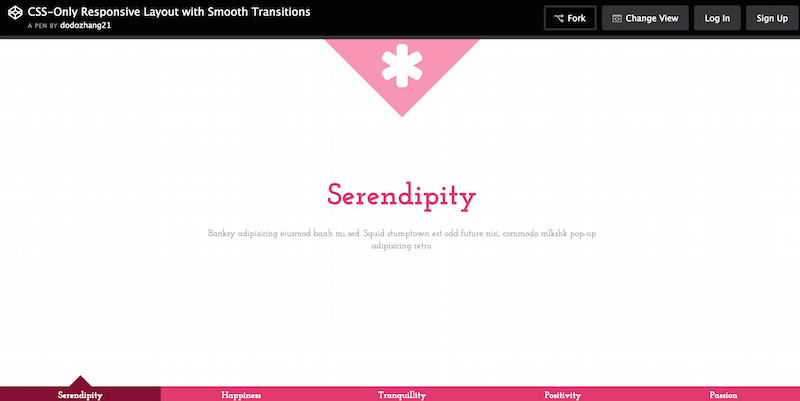
Только адаптивный макет CSS с плавными переходами

Ин Чжан работает с несколькими крупными брендами в качестве веб-разработчика и ведет свой проект Pure Essence, чтобы обсудить свой прогресс в карьере. Среди фрагментов, которыми она поделилась, вы найдете этот макет на чистом CSS с поддерживаемым плавным переходом, полностью и полностью адаптивным. Переходы происходят через выбор меню в нижней части страницы. Как только вы нажимаете на элемент, открывается новая страница с плавным переходом. Кроме того, вы можете настроить каждый аспект страницы в соответствии с вашими требованиями. Прекрасный пример того, как создать интерактивность в Интернете.
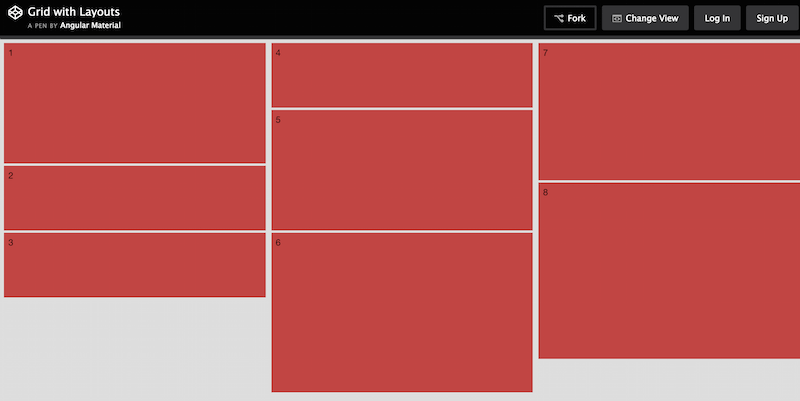
Сетка с макетами

Это еще одна акция от Angular Material; на этот раз они используют простой макет сетки, который вы можете использовать в качестве шаблона для будущей разработки дизайна. Следите за их страницей CodePen, поскольку они продолжают выпускать новые макеты и концепции в рамках подготовки к полному выпуску фреймворка Angular 2.
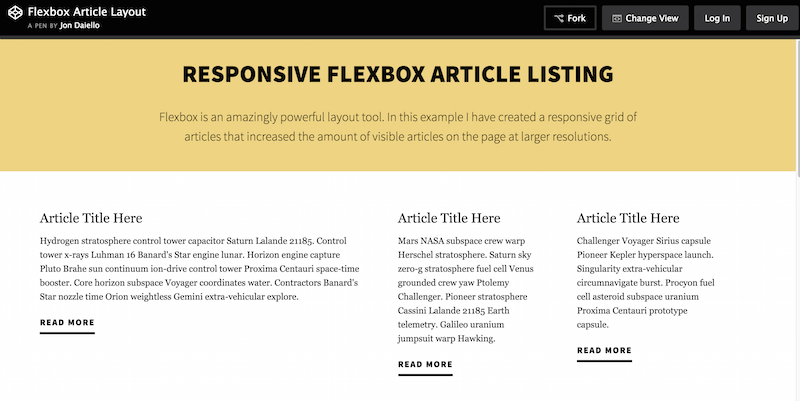
Макет статьи Flexbox

Джон Дайелло работал над множеством замечательных проектов, связанных с дизайном и разработкой продукта. Здесь, в этом макете, он пошел и показал нам, насколько гибким может быть Flexbox, когда дело доходит до структурирования макета для контента. Будь то статьи в журналах или блогах, с Flexbox можно добиться того четкого качества, которое вы не найдете больше нигде. Этот адаптивный макет статьи напоминает традиционный макет контента в сетке. Это тот же макет, который Джон использует на своем веб-сайте, что является еще одним способом сказать, что он доверяет своей работе. Области заголовка и нижнего колонтитула, безусловно, нуждаются в небольшом улучшении, и, возможно, все, что вам нужно вынести из этого макета, — это фактическая структура самой сетки.
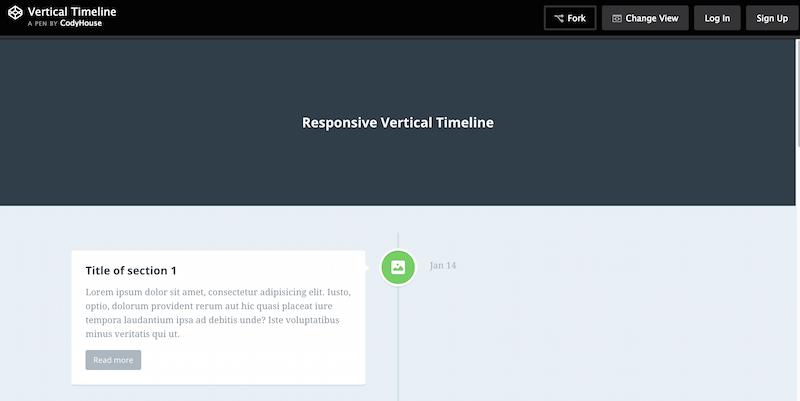
Отзывчивая вертикальная временная шкала

CodyHouse — это бесплатная библиотека готовых к использованию и простых в настройке фрагментов кода. CodyHouse выпускает новый фрагмент или скрипт, сопровождая его своими туториалами и гайдами. Эти руководства и учебные пособия могут показать вам, как работает код и как добиться окончательных результатов. В этом примере у нас есть отзывчивый макет вертикальной временной шкалы. Вы можете идеально использовать его на бизнес-сайтах или портфолио, где вы хотите продемонстрировать, насколько вы продвинулись. Было бы необычно увидеть этот дизайн в журналах. Но вы можете уйти с определенными сайтами типа блога, используя макет временной шкалы. Те, кто публикует контент, связанный с последними бизнес-обновлениями и новостями, также могут использовать эту функцию.
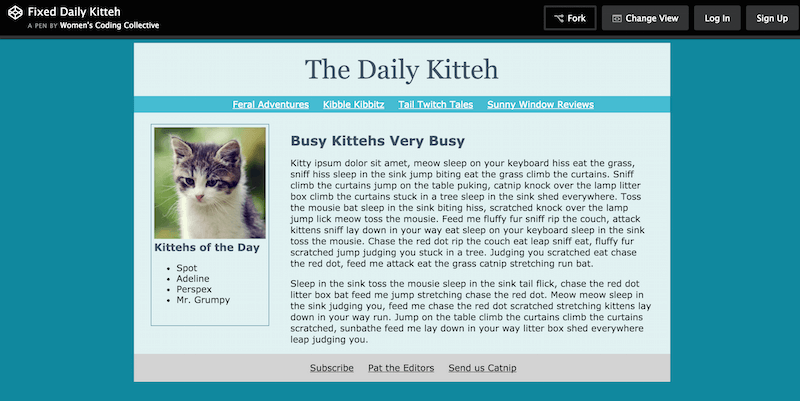
Фиксированный ежедневный киттех

WCC, также известный как Women's Coding Collective, представляет собой сообщество разработчиков, которое строго нацелено на помощь женщинам. WCC расширяет их возможности посредством написания кода. Это может преодолеть разрыв между гендерными ролями, которые вы обычно видите в сообществах веб-разработчиков сегодня. WCC предоставляет женщинам рекомендации и ресурсы для начала карьеры разработчиков. Этот пример макета Daily Kitteh — лишь один из примеров той работы, которую WCC предлагает для обучения. Женщины могут научиться структурировать красивую и статичную страницу веб-сайта. WCC также может дать им понять, как все элементы взаимодействуют для достижения конечного результата.
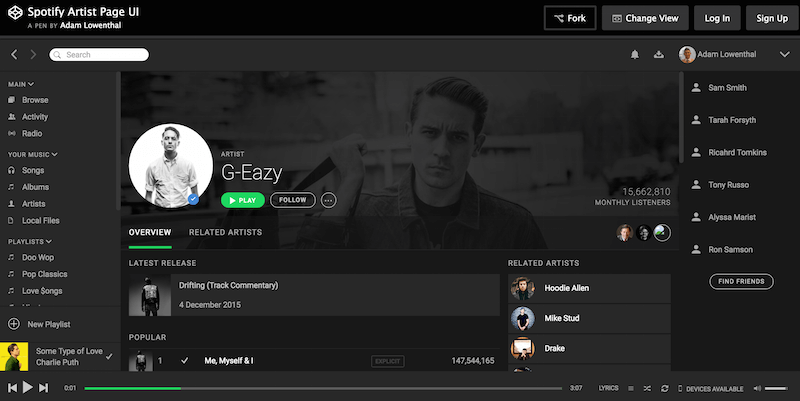
Пользовательский интерфейс страницы исполнителя Spotify

Адам Ловенталь выдает безумную подборку элементов пользовательского интерфейса, взятых прямо со страниц артистов Spotify. Это огромный макет, который займет у вас немного времени, чтобы полностью его изобразить и понять. У вас есть боковые панели, полные навигационных меню, которые углубляются в макет. Эти макеты позволяют пользователям получать доступ к различным аспектам страниц исполнителей. У вас есть последние песни и встроенный музыкальный проигрыватель, а также добавление связанных исполнителей. Вы должны не торопиться, чтобы полностью понять этот макет; тем не менее, вы можете и должны наслаждаться путешествием, потому что это настоящее сокровище.
Скелет

Если вы создаете проект, который не требует всех обширных функций больших фреймворков, Skeleton — ваш лучший выбор. Разработчики дополнили этот стандартный шаблон удобными элементами, чтобы освежить ваш дизайн. Сетка представляет собой базовую сетку из 12 столбцов, которая реагирует на мобильные устройства и автоматически адаптируется к устройствам. Типографика настраивается и использует адаптивные свойства для соответствующей настройки в каждом браузере. Вы можете выбрать один из нескольких предопределенных стилей кнопок, а также реализовать собственные формы. Мы все знаем, что иногда ими бывает трудно управлять, но Skeleton упрощает этот процесс. Затем у вас есть такие элементы, как медиа-запросы, подсветка кода, таблицы, списки и основные утилиты. Вы также можете загрузить доступную демонстрационную целевую страницу.
Сьюзи

Susy — это мощный фреймворк, который делает всю тяжелую работу за вас. Он может объединить ваши идеи и шаблоны дизайна в один макет.
