2 разных способа добавить JQuery на ваш сайт WordPress с помощью темы Bitz
Опубликовано: 2022-11-12Если вы используете тему WordPress Bitz, есть несколько способов добавить jQuery на свой сайт. Вы можете либо добавить его в файл functions.php вашей дочерней темы , либо использовать плагин, такой как jQuery Input, чтобы включить его в свою тему. Если вы не знакомы с добавлением кода в файл functions.php, мы рекомендуем использовать такой плагин, как jQuery Input. Это позволит вам легко добавить jQuery на ваш сайт WordPress без необходимости редактировать какой-либо код. После того, как вы установили и активировали плагин, просто перейдите на страницу Settings » jQuery Input и введите следующий код в поле с надписью «jQuery Code»: jQuery(document).ready(function($){ //Ваш код здесь }); Обязательно замените «Ваш код здесь» вашим собственным кодом jQuery. Как только вы это сделаете, нажмите кнопку «Сохранить изменения», и все готово! Итак, у вас есть два разных способа добавления jQuery на ваш сайт WordPress с помощью темы Bitz. Если вам неудобно редактировать код, мы рекомендуем использовать плагин, такой как jQuery Input. В противном случае добавление кода в файл functions.php вашей дочерней темы также является отличным вариантом.
Хотя JQuery не является самой популярной библиотекой Javascript , она есть. Программа позволяет быстро добавить интерактивности на ваш сайт без использования JavaScript. Пока ваш сайт относительно небольшой по размеру, он должен работать хорошо. Очень важно понимать, что WordPress — это функция, включенная в систему, а не то, что нужно устанавливать сразу. Файл functions.php может потребоваться для создания темы с нуля. Если он уже существует, вы можете просто добавить его в зависимости от характера темы. Библиотека и custom_script.js будут загружены в шапку страницы, в зависимости от ваших предпочтений, за исключением страницы администратора.
Эти инструменты очень полезны и могут уменьшить головную боль разработчиков Chrome. Всегда необходимо определить ошибку, если что-то не отвечает с помощью jQuery. Инструменты разработчика Chrome просты в использовании. В результате нескольких небольших изменений вы будете использовать библиотеку jQuery на своем сайте WordPress.
Где следует размещать Jquery Html?

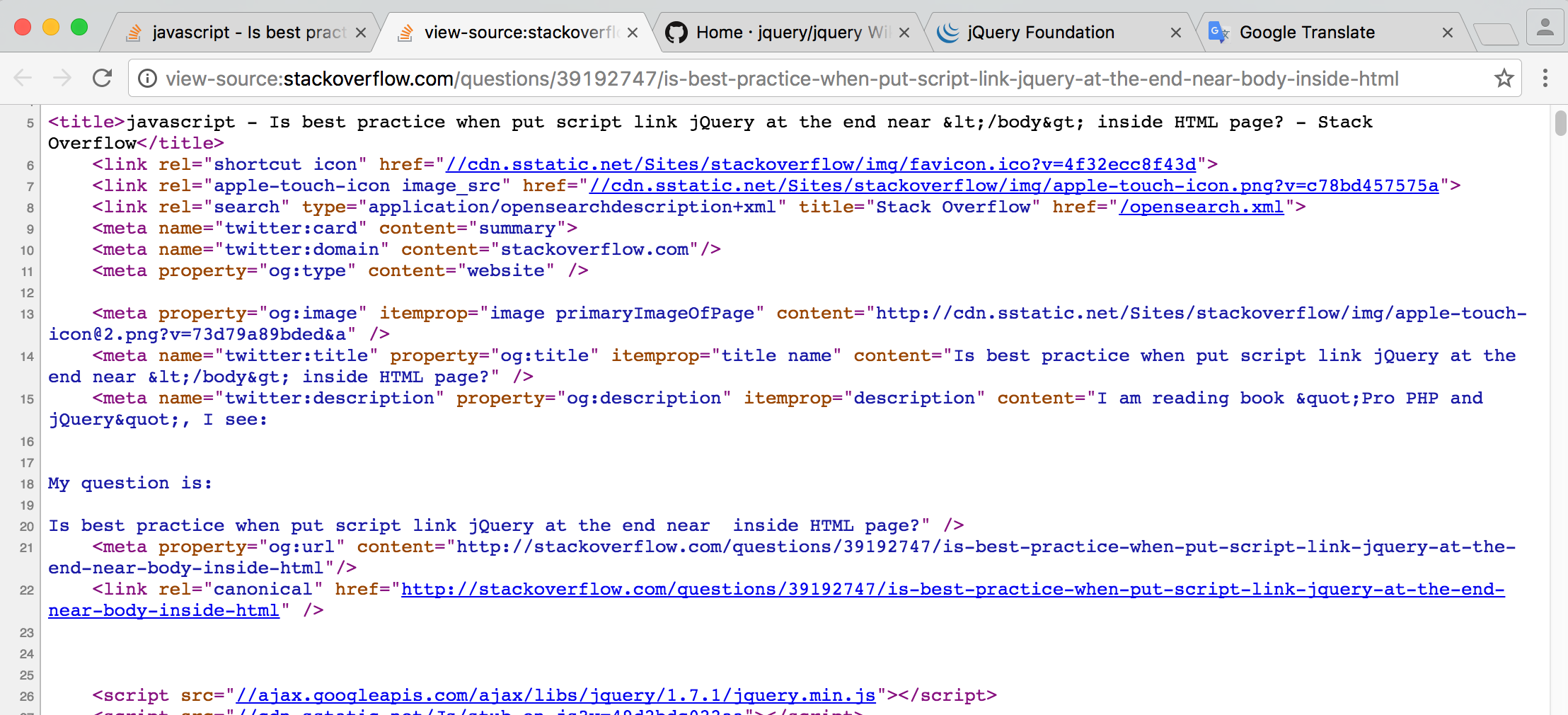
jQuery должен быть помещен в теги вашего HTML-документа . Это связано с тем, что jQuery — это библиотека JavaScript, а JavaScript необходимо загрузить, прежде чем его можно будет использовать. Помещая jQuery в теги, вы гарантируете, что библиотека загружается раньше любого другого кода, который ее использует.
Сообщество Treehouse — это место встречи разработчиков, дизайнеров и программистов любого происхождения и уровня квалификации. Ваше участие в сообществе дает вам уникальную возможность общаться с тысячами выпускников и студентов Treehouse. Вы можете быть в курсе последних событий и знакомиться с новыми людьми в поддерживающем вас сообществе. Для новых студентов Treehouse предоставляет семидневный бесплатный пробный период. 11 апреля 2014 года в 18:39 на сцену вышел Лаури Хаско. Поскольку я просто говорю об этом, я даже не хочу в это верить. Чтобы докопаться до кучи, код должен быть в классах/объектах. Что делать, если файл app.js не готов к открытию программистом? Можно ли это прокомментировать?
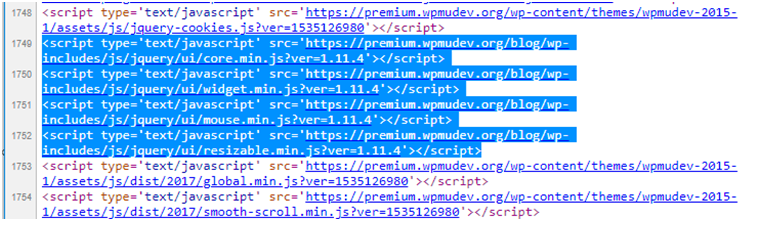
При включении jQuery необходимо указать соответствующий номер версии. В большинстве случаев это соответствует 1.11.1 или 2.1.1.
В jQuery есть несколько селекторов, о которых вам следует знать, если вы хотите их использовать. При поиске элементов в документе используется селектор find(). Объект документа получает второй аргумент после первого аргумента, который является селектором.
В селекторе attr() можно получить значение атрибута. Первый аргумент — это элемент, а второй — селектор, который необходимо запросить.
Когда конец элемента является присоединяемым, метод append() используется для добавления данных. Первый аргумент — это селектор, а второй — добавляемые данные.
Wrap() — это метод, который используется для переноса элемента в div или span. Первый аргумент — это элемент, который нужно обернуть, за которым следует элемент, который будет селектором.

Изображения должны быть загружены до Jquery
Если вы не собираетесь загружать изображения перед jQuery, вы можете либо загрузить их в голову, используя атрибут defer, либо асинхронно, используя jQuery.
Нужен ли Jquery для WordPress?

jQuery и некоторые важные библиотеки jQuery поставляются вместе с WordPress. jQuery используется во множестве тем и плагинов WordPress, поэтому разработчики могут использовать его в своих собственных плагинах и темах. При использовании jQuery в теме или плагине WordPress пользователи должны сначала добавить свои собственные сценарии jQuery и поставить их в очередь.
Это библиотека JavaScript, чрезвычайно популярная среди разработчиков WordPress, поскольку она позволяет им создавать очень динамичные, привлекательные и уникальные веб-сайты. Помимо обновления и изменения языка гипертекстовой разметки (HTML) и каскадных таблиц стилей (CSS), его также можно использовать для создания новых. В этой статье мы проведем вас через процесс добавления jQuery на ваш веб-сайт с плагином или без него. Прежде чем использовать ее на своем веб-сайте, рекомендуется перевести библиотеку в режим совместимости. Другими словами, он перейдет в режим, как только загрузится на страницу, чтобы избежать конфликтов с другими библиотеками JavaScript, которые вы можете использовать. Прежде чем правильно включить свои функции, вам нужно создать файл сценария и сохранить его в папке вашей темы. Вместо изучения основ функций и скриптов WordPress вы можете использовать для этого плагины.
Прежде чем решить, какой плагин использовать, мы рекомендуем изучить jQuery и то, как он работает с WordPress. В качестве примера давайте посмотрим на такой плагин на вашем сайте. На доступных вам полях можно выполнять широкий круг задач. Поле можно проверить, щелкнув «Сообщения». Новое сообщение теперь будет иметь настраиваемое поле под областью редактирования.
Какую версию Jquery использует WordPress?
WordPress теперь включает jQuery версии 1.12.
Зачем нам нужно использовать Jquery?
Цель jQuery — упростить использование JavaScript на вашем веб-сайте. Большинство распространенных задач можно выполнить с помощью одной строки кода jQuery, который оборачивает их в методы, доступ к которым можно получить с помощью одной строки кода.
Использует ли Woocommerce Jquery?
Интерфейс WooCommerce в настоящее время использует jQuery для взаимодействия с DOM.
