20 лучших сайтов-портфолио художников (примеры) 2023 г.
Опубликовано: 2023-01-13Вам нужно дополнительное вдохновение и вы хотите посетить лучшие сайты с портфолио художников?
Это хорошо! Мы всегда ищем новые веб-дизайны, чтобы расширить наше творческое мышление.
Проанализировав более 60 веб-сайтов портфолио, мы сузили свой выбор до 20 лучших.
Это простые, чистые, минималистичные, творческие, анимированные и т. д. Охватывая различные художественные стили веб-сайтов, мы гарантируем, что позаботимся обо всех ваших вкусах.
Но вы также можете задаться вопросом, как создать такой веб-сайт. Самый быстрый и удобный для новичков способ — использовать тему WordPress для художников.
С другой стороны, вы также можете выбрать конструктор сайтов для художников (это универсальное онлайн-программное обеспечение).
Лучшие сайты с портфолио художников для вашего вдохновения
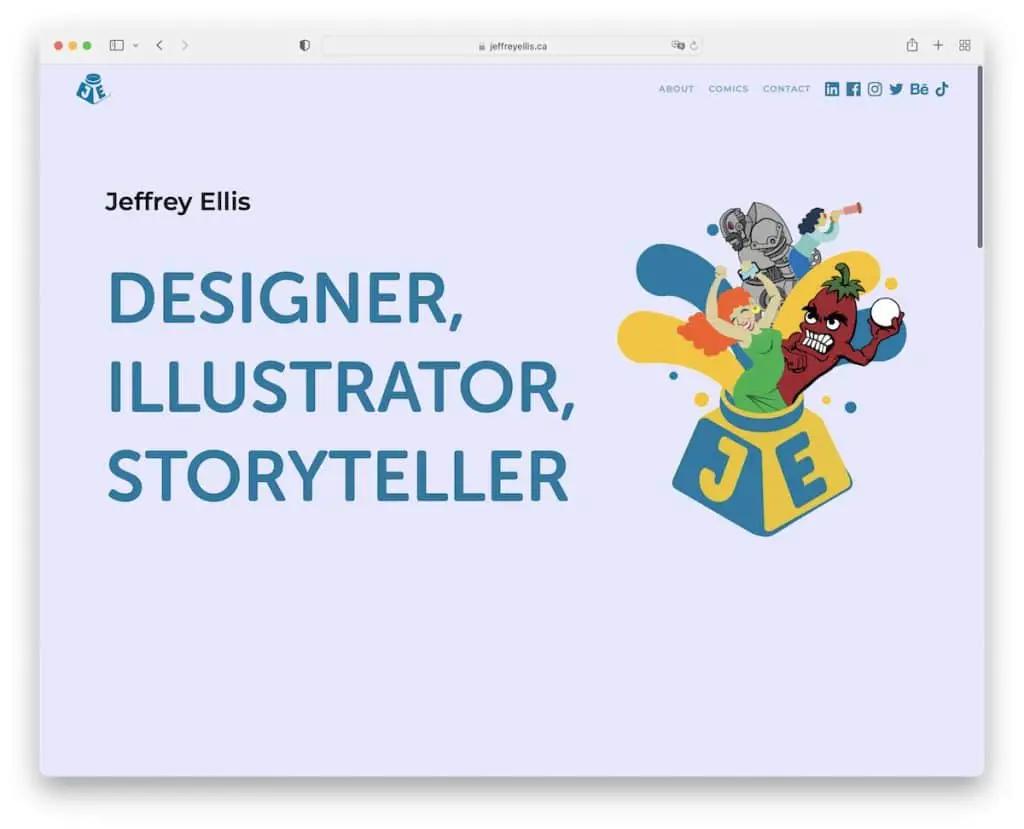
1. Джеффри Эллис
Создан с помощью: Webflow

Веб-сайт Джеффри Эллиса поражает вас классной анимацией при наведении курсора, чтобы привлечь внимание и волнение. Джеффри также использует крупную типографику в верхней части страницы с минималистичным заголовком и значками социальных сетей на панели навигации.
Остальная часть домашней страницы содержит портфолио некоторых его работ с разделом «О нас» и интерактивным электронным письмом.
Примечание. Даже если вам нравится простота, вы всегда можете оживить крутую анимацию (которую посетитель контролирует при наведении).
Вам также понравится проверять эти высококачественные веб-сайты Webflow.
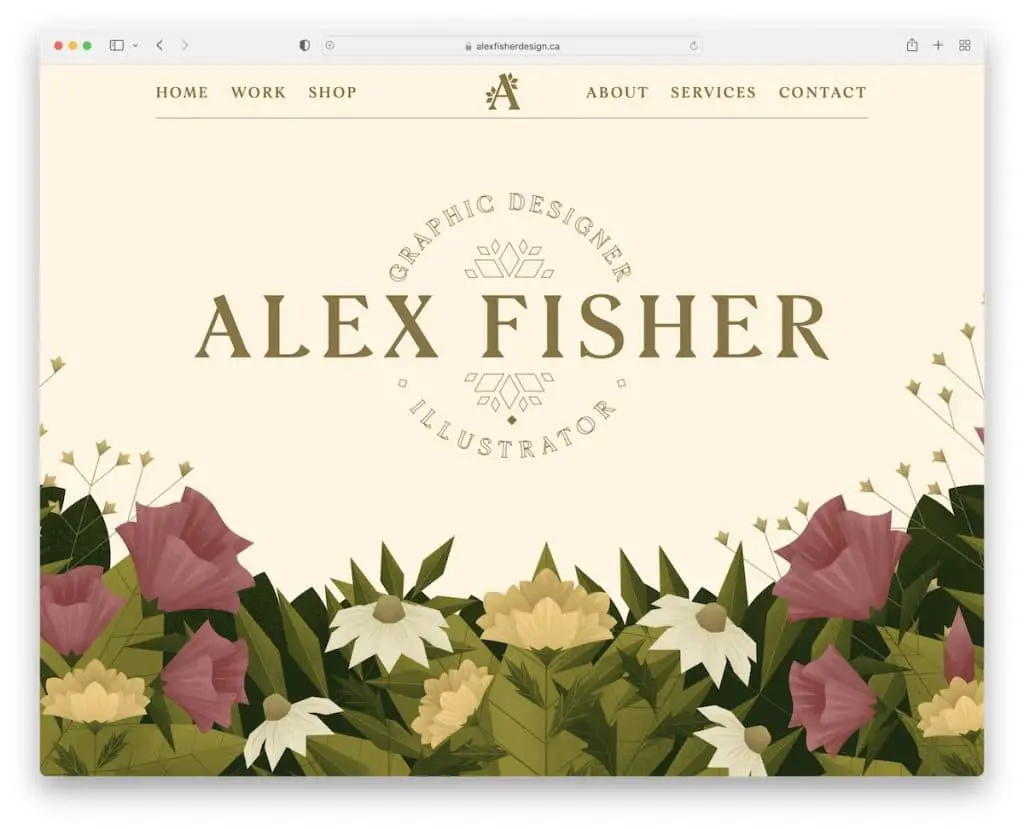
2. Алекс Фишер
Создан с помощью: Webflow

Алекс Фишер — пример веб-сайта с портфолио художника, в котором есть творческий раздел героя с эффектом параллакса и плавающим заголовком.
Скользящая карусель демонстрирует некоторые из ее работ с кнопкой «больше работы», которая открывает полное портфолио на новой странице.
На домашней странице Алекса Фишера также есть контактная форма и красивый прелоадер.
Примечание. Добавьте контактную форму на главную страницу, чтобы сделать себя еще более доступным.
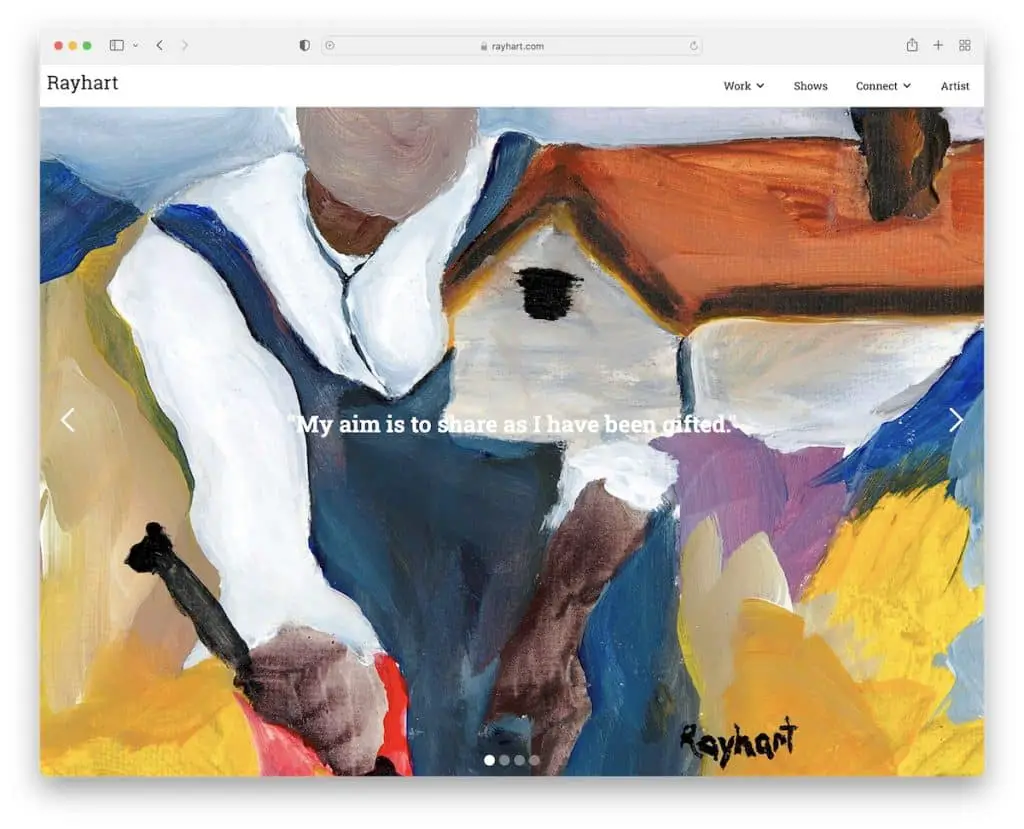
3. Рэй Харт
Создан с помощью: Webflow

На веб-сайте Рэя Харта есть полноэкранный слайдер изображений с текстовым наложением и липким заголовком с раскрывающимся меню. Кроме того, единственное, что есть на главной странице, — это панель поиска, но она находится под слайд-шоу, что очень необычно.
Остальные страницы довольно минималистичны, что хорошо работает, чтобы больше подчеркнуть работы.
Примечание. Используйте большое слайд-шоу, чтобы показать свои работы во всей красе.
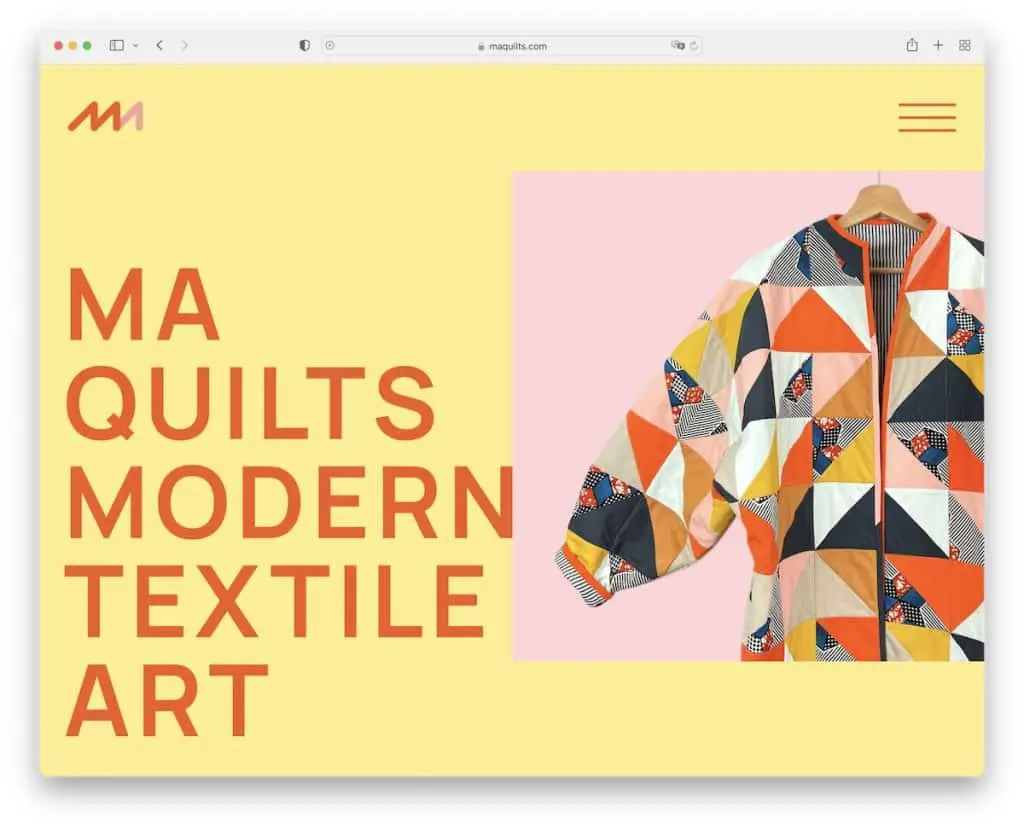
4. МА Одеяла
Создан с помощью: Webflow

MA Quilts имеет минималистский и творческий макет с крупным текстом, большим количеством пустого пространства и липким элементом. Значок меню гамбургера открывает навигацию на правой боковой панели, в то время как нижний колонтитул вообще не похож на нижний колонтитул.
Нам также очень нравится запоминающаяся фоновая графика, которая приятно оживляет обстановку.
Примечание. Сочетание простоты с уникальностью может творить чудеса.
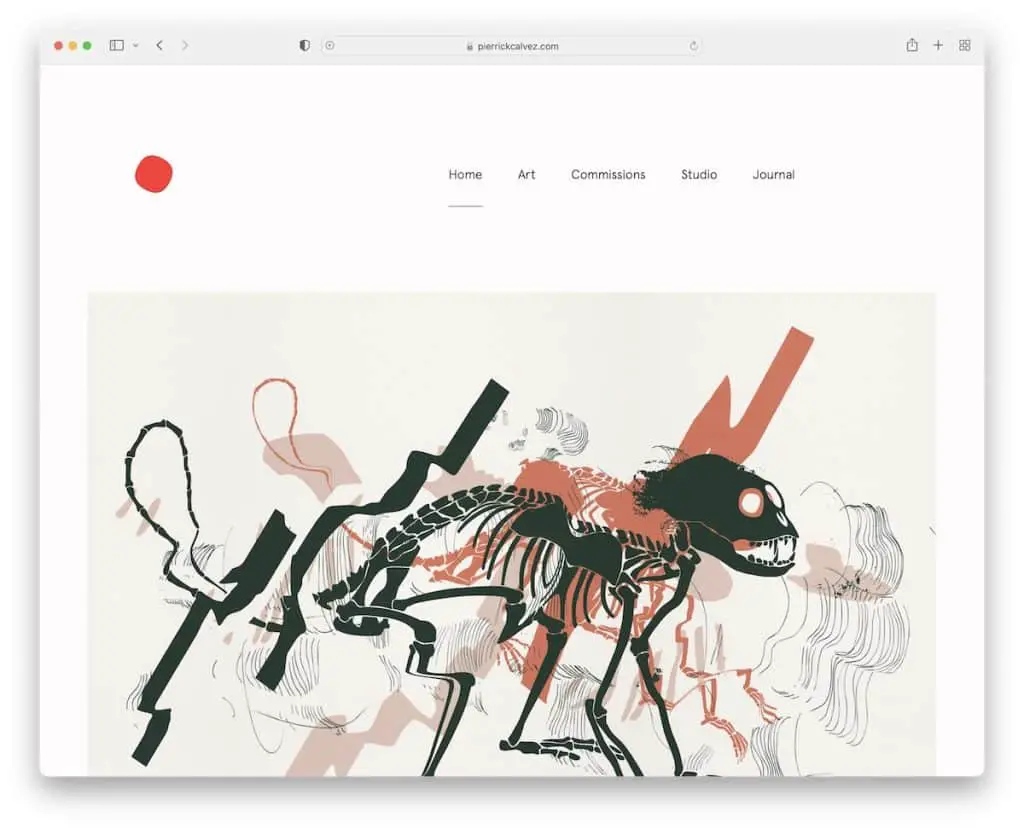
5. Пьеррик Кальвес
Создан с помощью: Webflow

Веб-сайт портфолио художника Пьеррика Кальвеса имеет массивный, но простой заголовок с четкой навигацией. На странице много изображений и мало текста с большим вниманием к деталям. Все это добавляет приятных впечатлений от просмотра как на мобильных устройствах, так и на десктопах.
Перед нижним колонтитулом находится большая форма подписки на информационный бюллетень, которую невозможно пропустить.
Примечание. Введите форму подписки на информационный бюллетень и расширьте свой список адресов электронной почты.
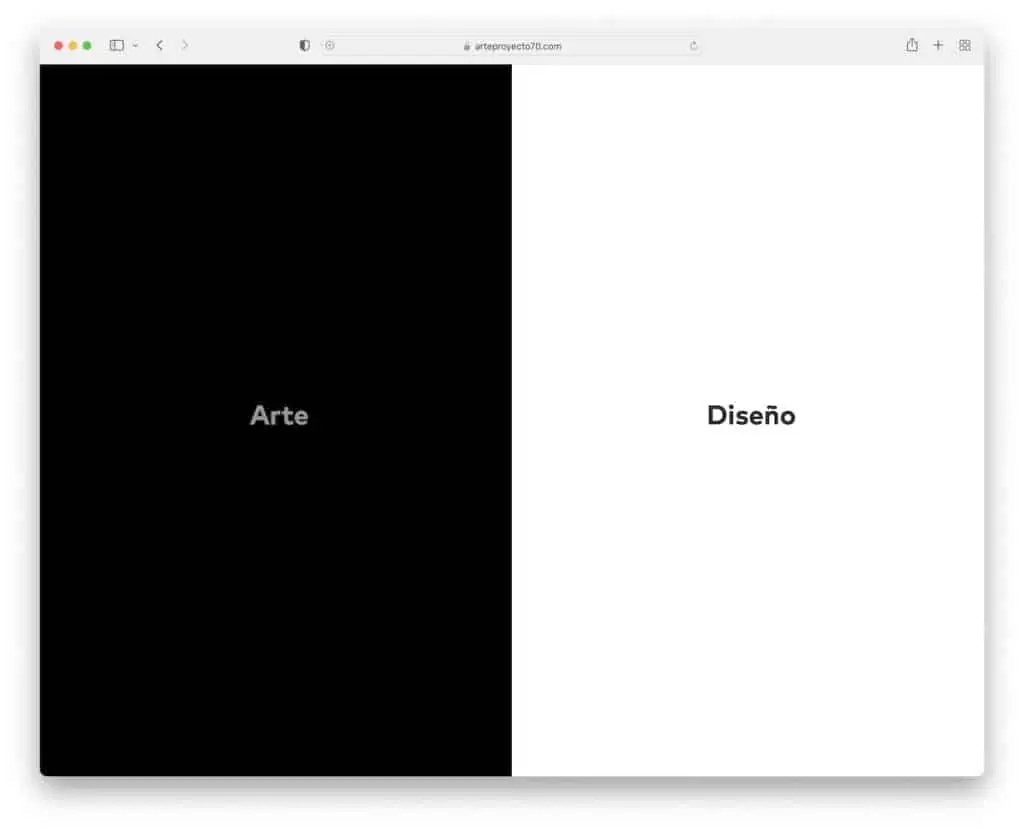
6. Арте Проекто 70
Создан с помощью: Webflow

Arte Proyecto 70 имеет уникальный разделенный дизайн: темный слева и светлый справа. Переключаться с одной страницы на другую очень просто с помощью кнопки на боковой панели, которая прикрепляется к экрану слева или справа.
Обе страницы имеют сетку из двух столбцов, минималистичный заголовок и простой нижний колонтитул. В отдельных сообщениях есть избранные изображения и галерея боковой панели, которая открывает изображения в лайтбоксе.
Примечание. Используйте темный и светлый дизайн, чтобы сделать ваш сайт более динамичным.
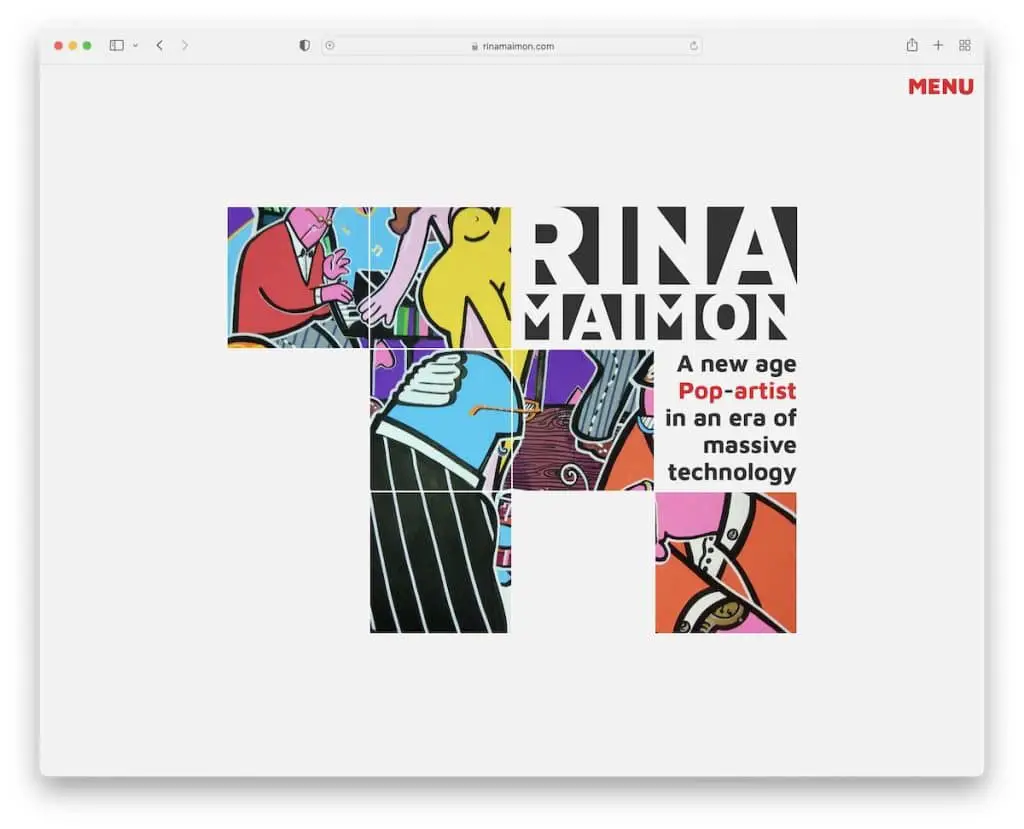
7. Рина Маймон
Создан с помощью: Webflow

Рина Маймон — это веб-сайт портфолио художника с домашней страницей в виде коллажа с эффектом наведения и значком меню, открывающим навигацию-гамбургер.
Все внутренние страницы построены с учетом простоты, как и главная страница, чтобы поддерживать тот же поток. Уникальность Рины Маймон в том, что на сайте нет ни шапки, ни футера.
Примечание. Вам не всегда нужно использовать верхний или нижний колонтитул — обойдитесь без них!
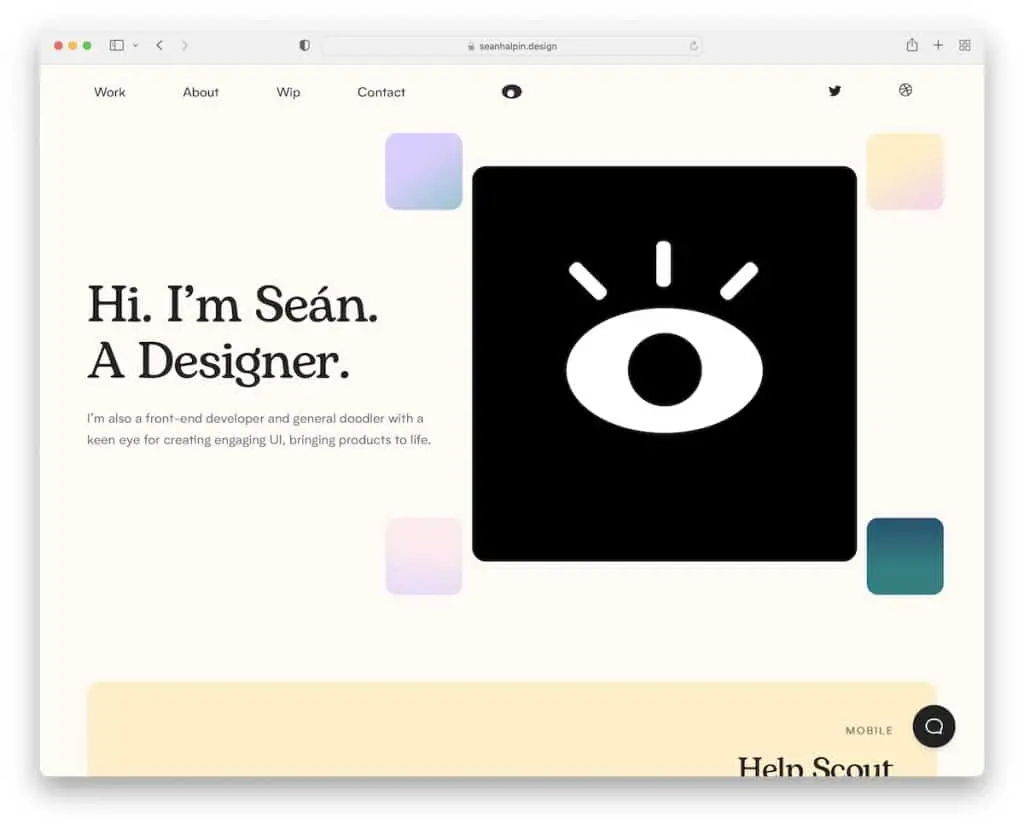
8. Шон Халпин
Создано с помощью: GitHub Pages

У Шона Халпина есть творческий веб-сайт портфолио с запоминающейся анимацией в верхней части страницы, которая вызывает всеобщий интерес.
В заголовке есть раскрывающееся меню, значки социальных сетей и интерактивный глаз, следующий за курсором мыши.
Еще одна особенность — живой чат-бот, который плавает в правом нижнем углу экрана. Этот виджет также открывается, если щелкнуть контактную ссылку на панели навигации.
Примечание. Внедрите функцию живого чата, но убедитесь, что вы делаете очевидным, что это бот, если вы не будете сами отвечать на сообщения.
Вы также можете проверить эти анимационные веб-сайты, если вам нравятся специальные эффекты.
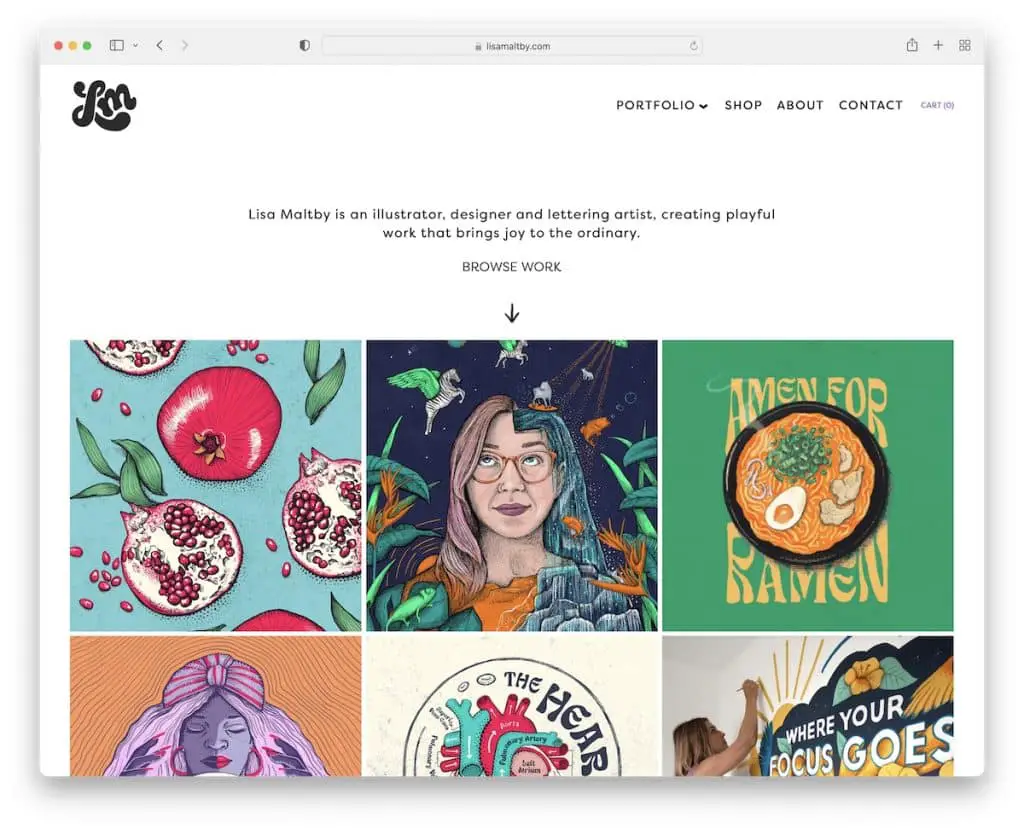
9. Лиза Малтби
Построено с помощью: Squarespace

У Лизы Малтби есть смелая домашняя страница сетки портфолио с некоторыми статическими и некоторыми анимированными элементами, чтобы оживить ситуацию.
Страница также начинается с текста, чтобы все знали, что происходит. Заголовок имеет анимированный логотип слева, раскрывающуюся навигацию справа и значок корзины.
Кроме того, несмотря на то, что страница обогащена великолепными изображениями, она по-прежнему имеет простой и чистый вид.
Примечание. Сохраняйте минималистский дизайн на своем веб-сайте, чтобы подчеркнуть свои работы.
Кстати, не забывайте о нашей обширной коллекции лучших примеров веб-сайтов Squarespace.
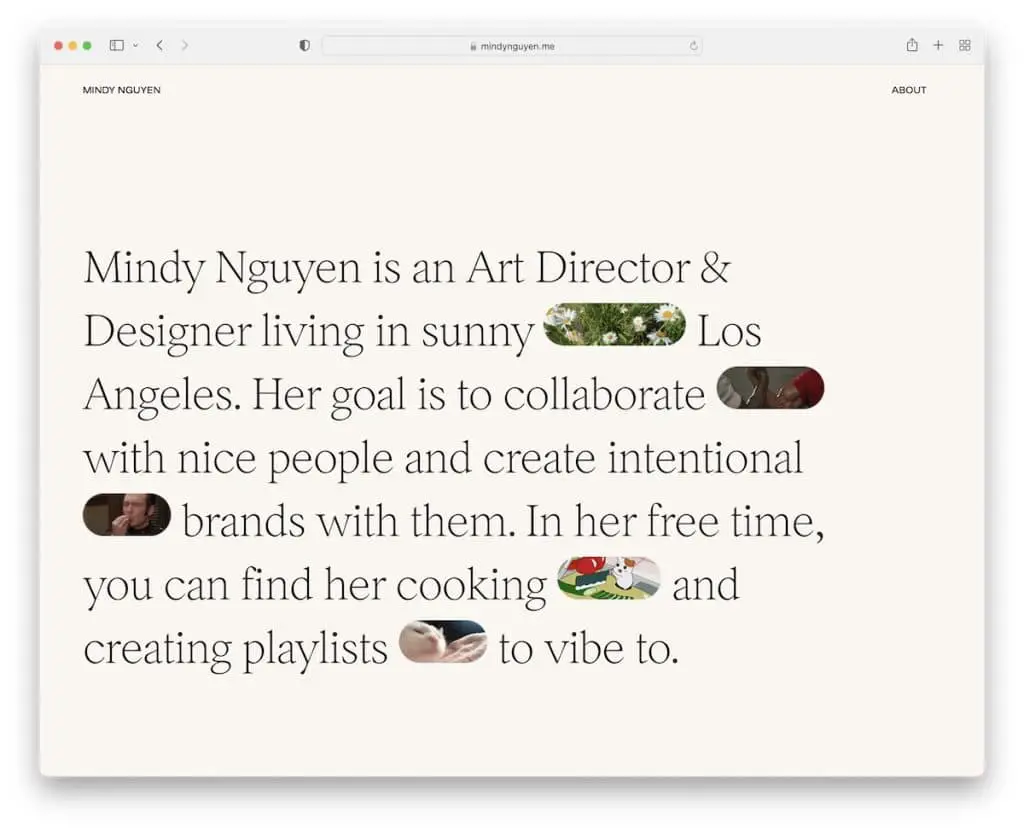
10. Минди Нгуен
Построено с помощью: Squarespace

Интересный подход Минди Нгуен к разделу героев может наполнить вас новыми идеями. Вместо того, чтобы использовать изображения, видео или слайдер в верхней части страницы, Минди использует текст, смешанный с GIF-файлами. Нет, не то, что вы видите каждый день.

Минималистичный верхний и нижний колонтитулы имеют тот же цвет фона, что и основа страницы, чтобы добиться более аккуратного вида.
Что нам также нравится, так это то, что вместо того, чтобы демонстрировать работы на своей странице, Минди ссылается на живые проекты, чтобы вы могли испытать их из первых рук.
Примечание. Помимо создания веб-сайта онлайн-портфолио, добавьте ссылки на действующие проекты, чтобы потенциальные клиенты могли лучше оценить качество вашей работы.
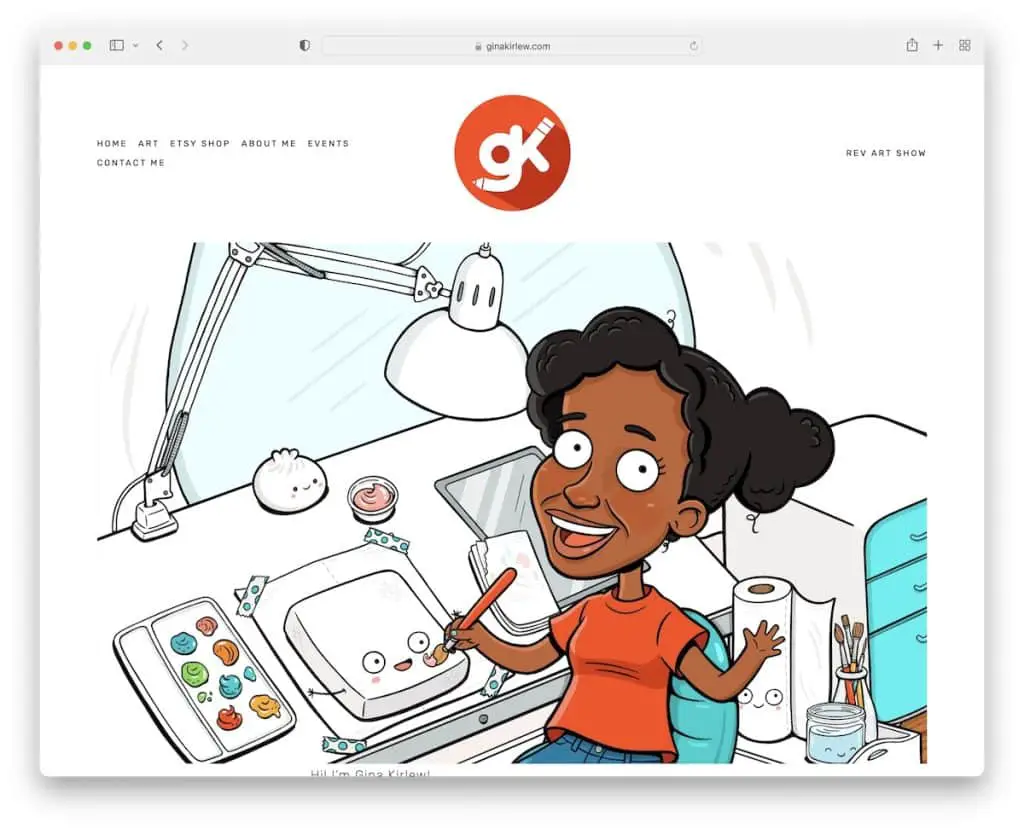
11. Джина Кирлью
Построено с помощью: Squarespace

Джина Кирлью знает, как совместить минималистский веб-дизайн с игривым искусством, чтобы добиться превосходных впечатлений от просмотра.
Она также делает свою домашнюю страницу очень простой, с заголовком, нижним колонтитулом (это всего три иконки социальных сетей) и мультяшным изображением самой себя.
Примечание. Минималистичный веб-сайт с портфолио художника будет показывать больше работ.
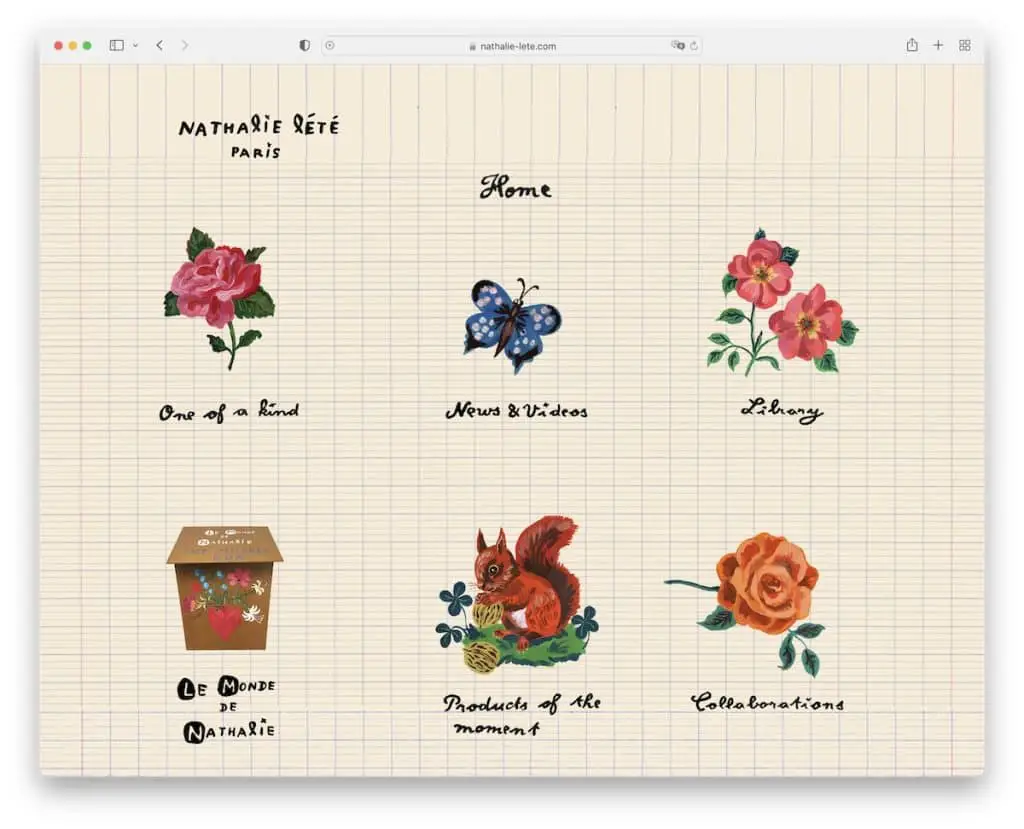
12. Натали Лете
Создано с помощью: Wix

Веб-сайт Натали Лете — один из самых уникальных, которые мы видели, исследуя лучшие примеры.
У него очень оригинальная домашняя страница с ручной графикой и текстом, которые работают как навигация по ее веб-сайту.
Кроме того, основной заголовок с «логотипом», названием текущей страницы и кнопкой «Домой». Но нет нижнего колонтитула для ощущения незагроможденности.
Примечание. Креативность не знает границ, и сайт Натали Лете — отличное тому подтверждение.
Нужно больше идей? Тогда взгляните на эти сайты, созданные на платформе Wix.
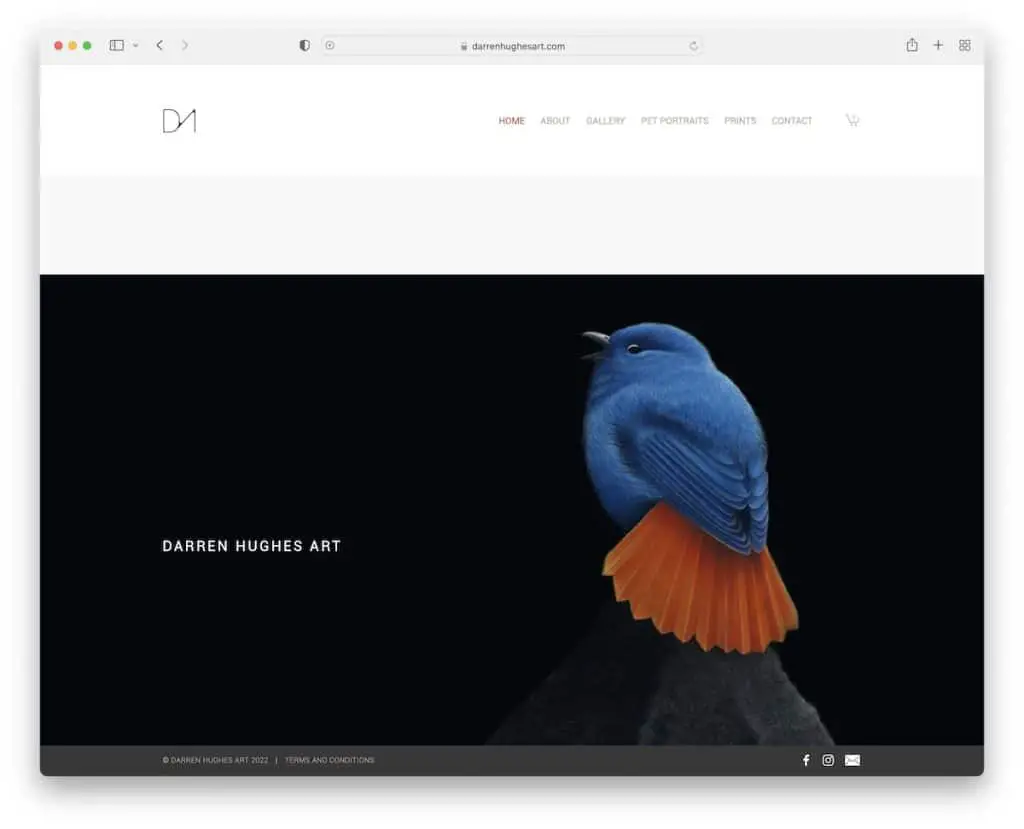
13. Даррен Хьюз
Создано с помощью: Wix

Портфолио художника Даррена Хьюза представляет собой простую домашнюю страницу с большим изображением и минималистичным заголовком.
Что интересно, так это липкая панель нижнего колонтитула, которая обеспечивает постоянную видимость значков Facebook, Instagram и электронной почты.
Даррен также использует свой веб-сайт для продажи гравюр и имеет форму подписки на информационный бюллетень, которая предлагает скидку в обмен на электронное письмо.
Примечание. Добавьте форму подписки на информационный бюллетень на свой веб-сайт и расширьте свой список адресов электронной почты.
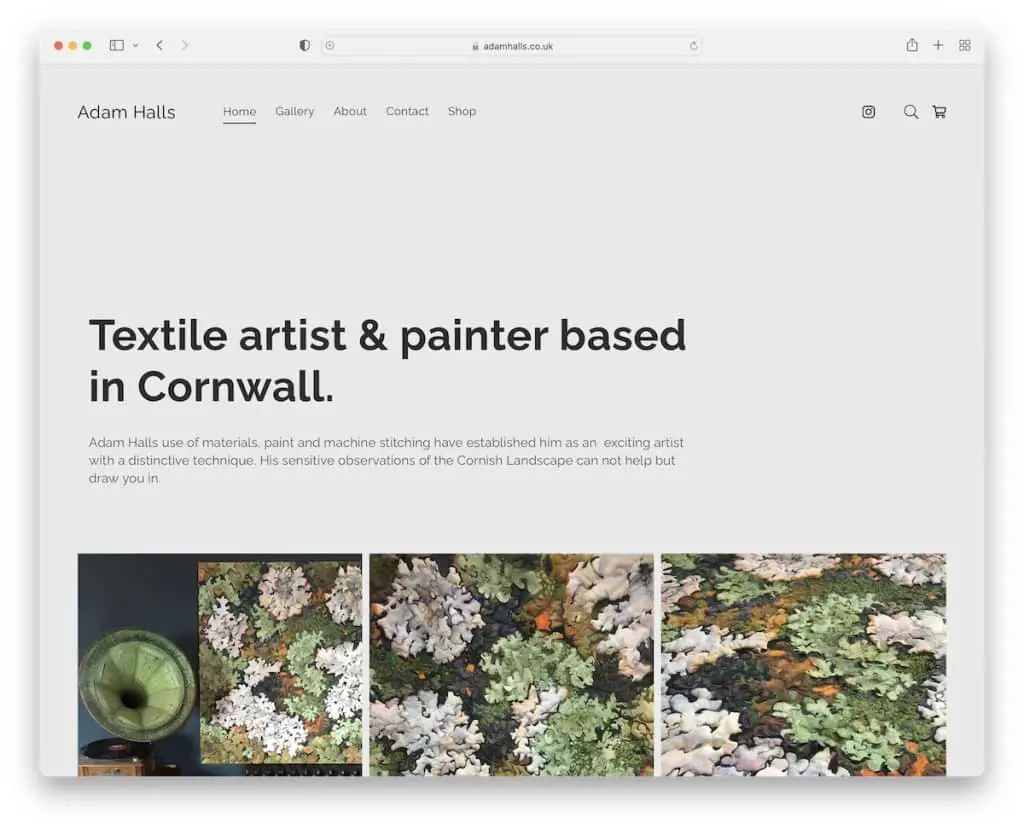
14. Адам Холлс
Создано с помощью: Pixpa

Адам Холлс начинает свой веб-сайт с портфолио художника с заголовка и текста, за которым следует портфолио в виде сетки с удобной функцией лайтбокса, чтобы больше наслаждаться каждым изображением.
Эта страница имеет липкий заголовок, поэтому нет необходимости прокручивать вверх, чтобы посетить другие внутренние страницы. Это также дает вам постоянный доступ к панели поиска, которая открывается в полноэкранном режиме.
Примечание. Используйте плавающий заголовок/панель навигации, чтобы сделать вашу страницу удобнее для пользователей.
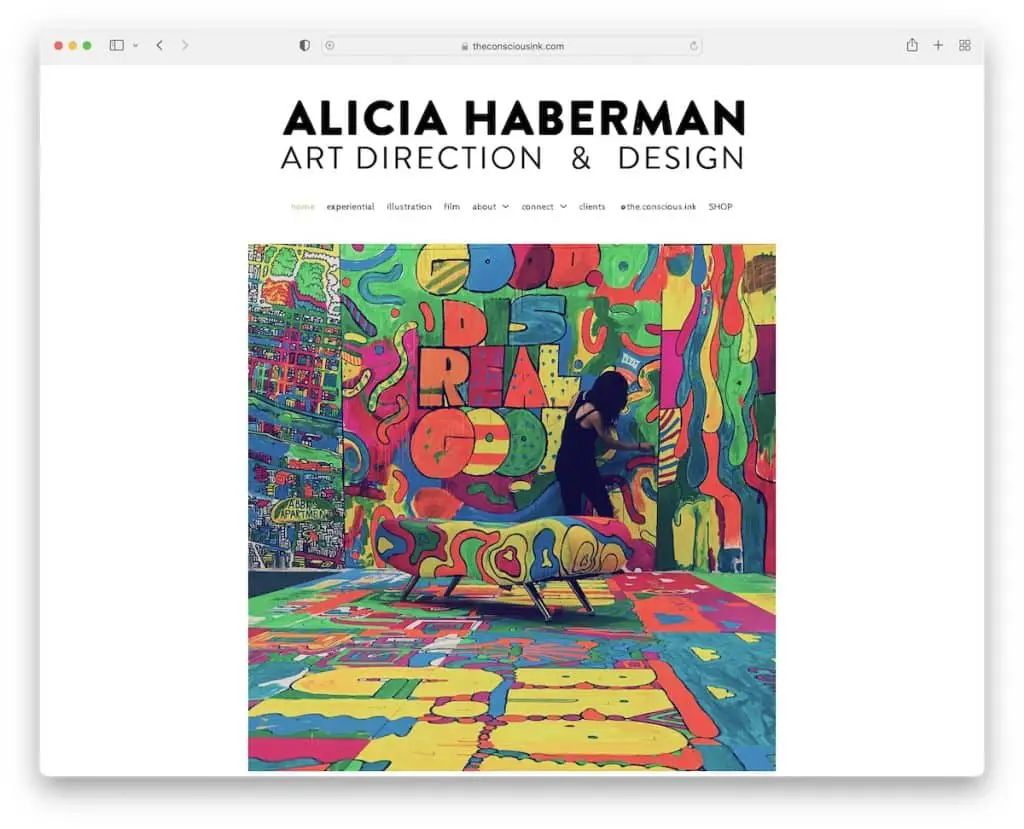
15. Алисия Хаберман
Создано с помощью: Pixpa

Веб-сайт Алисии Хаберман сразу сообщает вам, что она художник, с названием, раскрывающейся панелью навигации и большим изображением ее в действии.
Раздел нижнего колонтитула крошечный, с социальными значками и функцией социального обмена, чтобы помочь ей расширить свои профили, в то время как другие распространяют информацию там.
А лайтбокс-галереи помогут вам лучше изучить ее работы в мельчайших деталях.
Примечание. Используйте функцию лайтбокса, чтобы люди могли просматривать контент, не покидая текущую страницу.
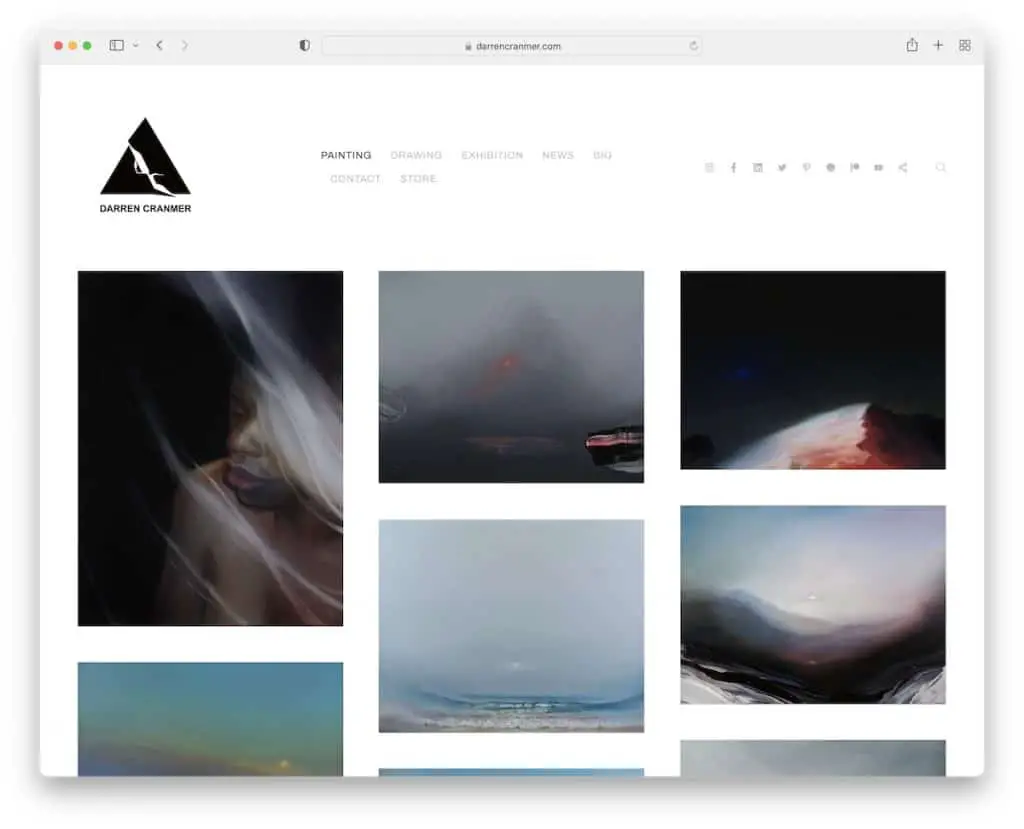
16. Даррен Кранмер
Создано с помощью: Pixpa

Даррен Кранмер дает вам представление о его работе, просто посетив его домашнюю страницу. В сетке есть дополнительный интервал между кликабельными элементами, которые ведут на отдельные страницы с дополнительным содержимым.
Заголовок занимает довольно много места, но сохраняет низкий профиль, чтобы сохранить минималистичный внешний вид. Даррен также добился этого, используя один и тот же цвет фона для заголовка, нижнего колонтитула и основания веб-сайта.
Примечание. Сделайте фон верхнего и нижнего колонтитула таким же, как и остальная часть сайта, чтобы получить более изысканный стиль.
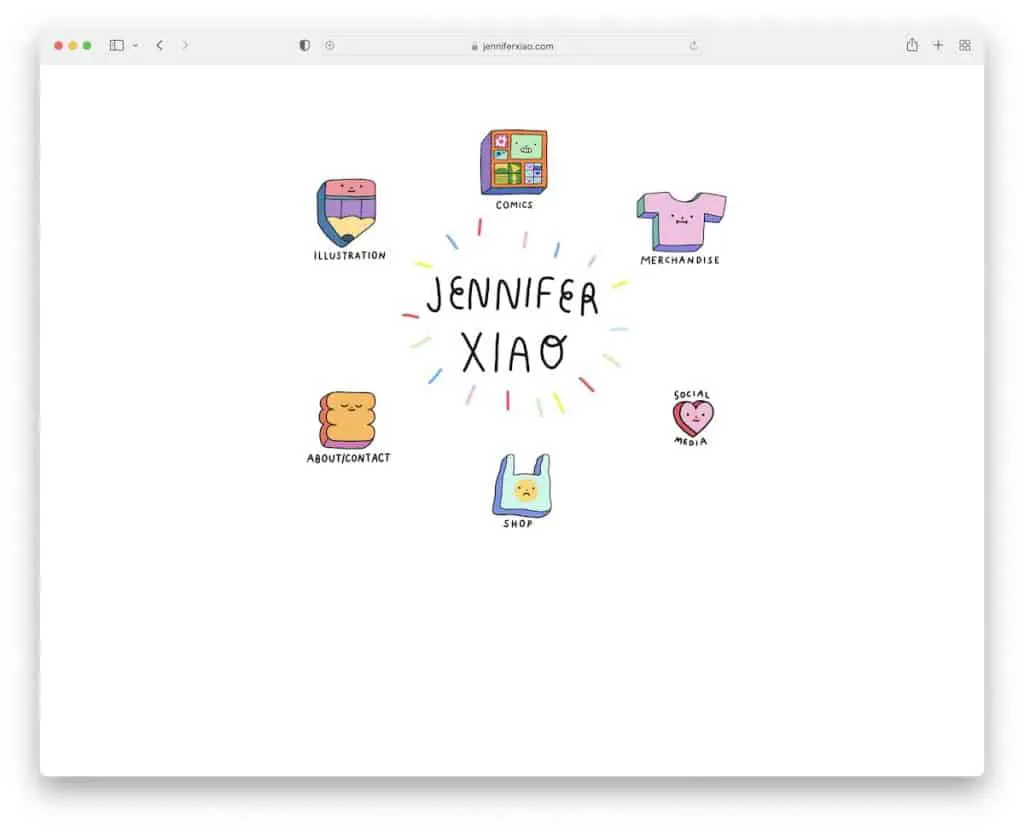
17. Дженнифер Сяо
Создано с помощью: Wix

Как только вы попадаете на сайт Дженнифер Сяо, КРУТОЙ эффект очень высок. Помимо центральной анимации, вся графика выглядит так, как будто вы нажимаете кнопку, когда наводите на нее курсор.
Вы также заметите, что нет верхнего или нижнего колонтитула. Кроме того, уровень минимализма также довольно высок, так что вы больше наслаждаетесь крутизной.
Примечание. Придайте своему веб-сайту индивидуальный вид с помощью уникальных креативных элементов.
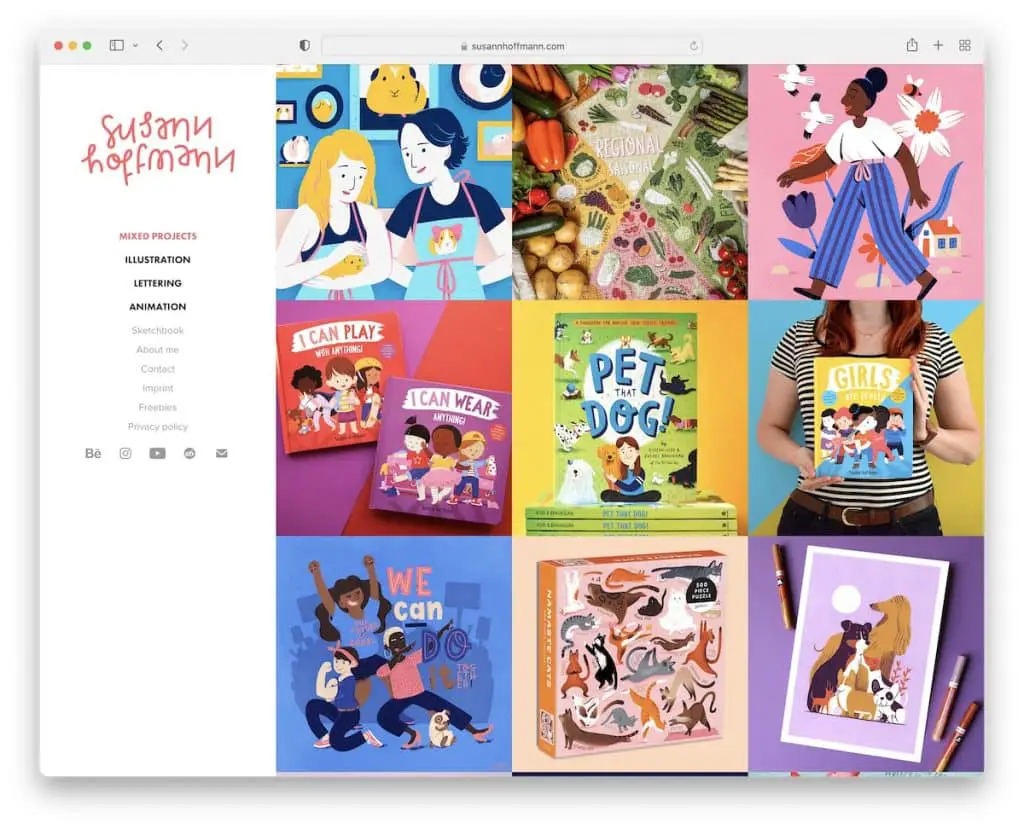
18. Сюзанн Хоффманн
Создан с помощью: Adobe Portfolio

Вместо классического заголовка Сюзанн Хоффманн использует версию на боковой панели со ссылками на меню и кнопками социальных сетей.
Правая часть этого веб-сайта с портфолио художника представляет собой сетку из трех столбцов без пробелов, но с эффектом наведения, который показывает название проекта. Отдельные страницы проекта имеют галерею лайтбоксов, чтобы любоваться изображениями, не отвлекаясь.
Примечание. Хотите сделать что-то другое, но не знаете, как это сделать? Переместите заголовок в сторону.
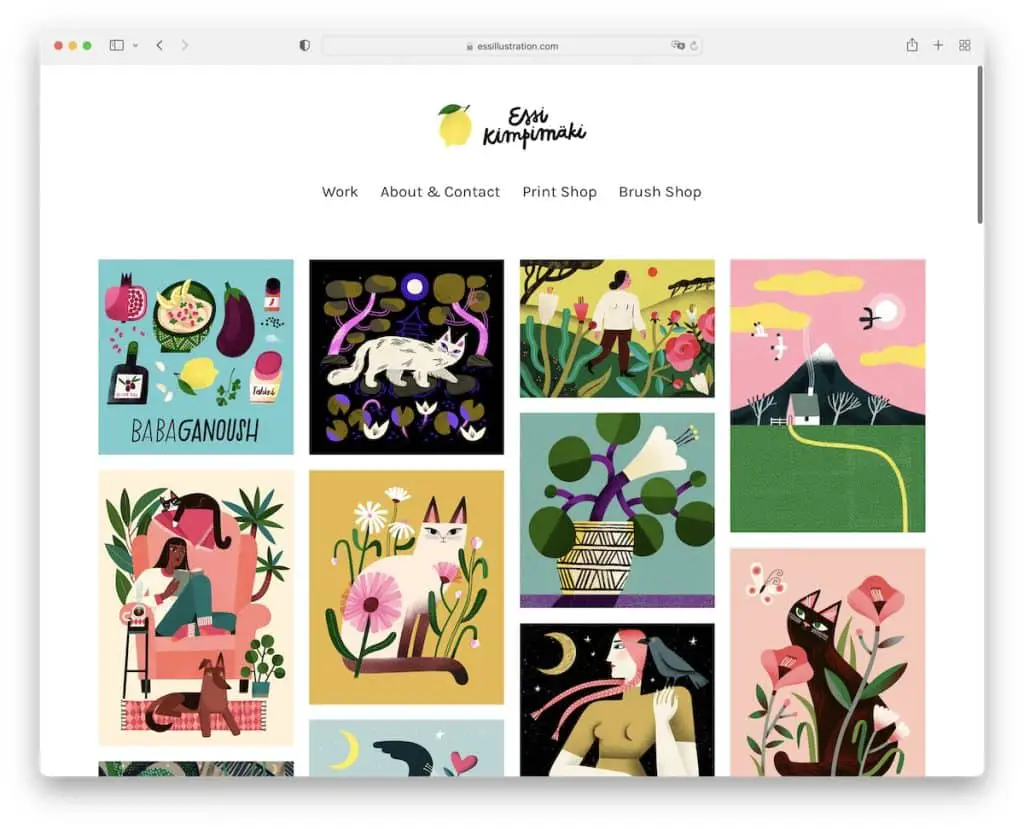
19. Эсси Кимпимаки
Построено с: Груз

Нам очень нравится Essi Kimpimaki за его простоту и выбор более крупной типографики, которая создает приятное впечатление от просмотра работ.
В верхнем колонтитуле есть логотип и навигация по четырем ссылкам, а в нижнем колонтитуле есть только значки социальных сетей.
Кроме того, элементы портфолио имеют эффект наведения с названием произведения (открытие увеличенного изображения на отдельной странице).
Примечание. Крупные шрифты прекрасно сочетаются с минималистичным адаптивным веб-дизайном.
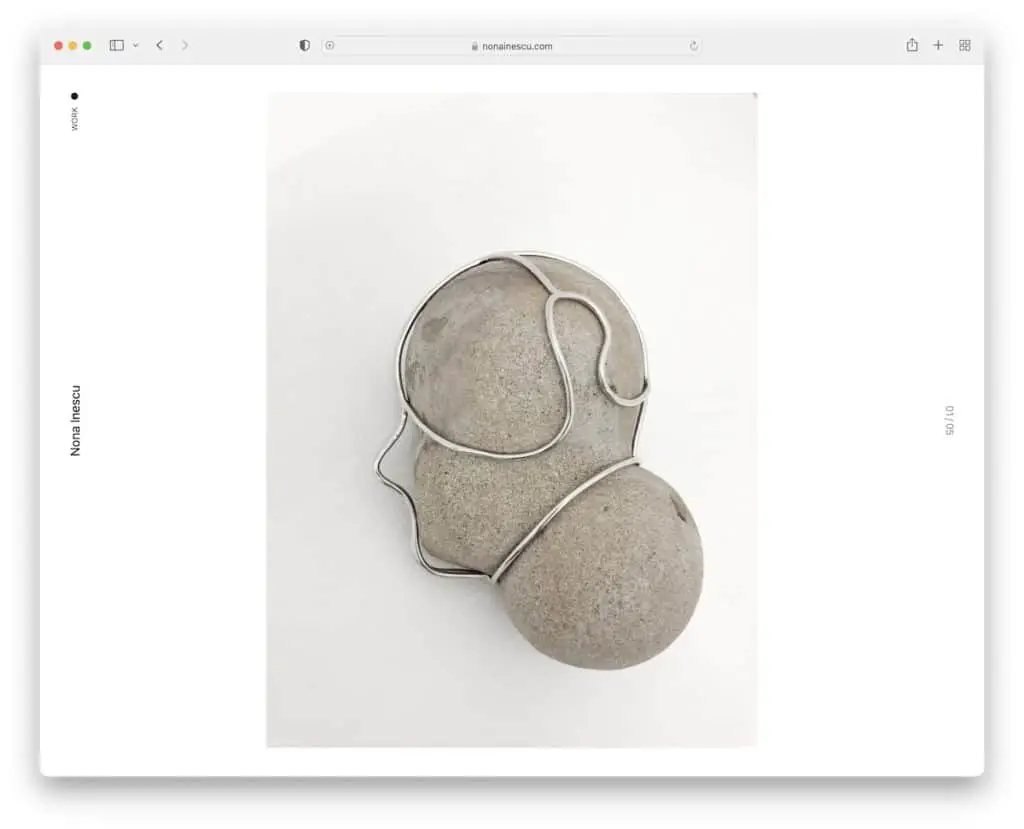
20. Нона Инеску
Построено с помощью: Invisible Folio

Nona Inescu — единственный в своем роде сайт-портфолио артиста с массивным ползунком на главной странице и самым чистым «заголовком» боковой панели, который мы когда-либо видели.
Еще одной уникальной функцией является список работ, каждая из которых дает вам краткий обзор при наведении курсора, так что вы можете легко найти то, что вам нравится.
Примечание. Сделайте свою домашнюю страницу одним гигантским слайд-шоу и позвольте изображениям говорить сами за себя.
Дайте нам знать, если вам понравился пост.
