20 лучших бесплатных фреймворков JavaScript для веб-разработчиков 2022 года
Опубликовано: 2022-01-05Какие фреймворки JavaScript использовать и почему? Мы собираемся узнать!
Сообщество JavaScript недавно претерпело огромные изменения. ECMAScript 2021 наконец-то стандартизирован и опубликован, и большинство популярных компиляторов и веб-браузеров усердно работают над адаптацией к новым изменениям и правилам. Чтобы полностью понять такое огромное обновление (последнее обновление ES было в 2009 году), необходимо погрузиться в подробное пошаговое руководство, в котором обсуждаются все аспекты нового стандарта. И лучшее такое руководство, которое мы смогли найти, исходит от Ларса Капперта, который поделился своим списком изменений ES6 в Smashing Mag.
Что касается реализации функций ECMAScript 2021 в самих браузерах, Mozilla Firefox и Google Chrome в настоящее время лидируют среди всех остальных. Но JavaScript — это гораздо больше, чем просто стандарт, в этом году было создано и опубликовано несколько замечательных приложений и платформ, одним из последних является OS.js — полнофункциональная облачная платформа, которая объединяет функции настольного компьютера в браузере.
JavaScript быстро растет, становится более нативным, но самое главное — становится более стабильным. Количество фреймворков для веб-разработки, появившихся в сфере JavaScript в последние годы, резко возросло. Вокруг многих фреймворков уже созданы огромные сообщества, например, Angular, Meteor и React. В сегодняшней статье мы подробно рассмотрим наиболее популярные в настоящее время фреймворки JavaScript. Мы твердо верим, что эти фреймворки будут демонстрировать большой рост, вовлеченность и популярность. Не могли бы вы поделиться своим личным опытом использования фреймворков из нашего списка, так как мы хотели бы услышать больше информации о вариантах использования каждого фреймворка?
Реактивные JavaScript-фреймворки
Реактивная веб-разработка — это отзывчивость, отказоустойчивость, масштабируемость и точность. Мы хотим создавать приложения и программное обеспечение, отвечающие предъявляемым к ним требованиям в реальном времени. Мы также хотим, чтобы наши системы были устойчивы к пиковой производительности или запросам из неизвестных источников. Более того, мы хотим, чтобы наши проекты можно было масштабировать, чтобы легко обновить или понизить наше программное обеспечение для оптимальной производительности, когда придет время. Следующие фреймворки JavaScript были созданы с учетом реактивной веб-разработки. Мы с нетерпением ждем информации о других таких фреймворках, которые мы, возможно, не включили в этот конкретный список.

Webix — это платформа пользовательского интерфейса JavaScript с несколькими виджетами, ориентированная на кроссплатформенную веб-разработку. Он содержит более 100 виджетов пользовательского интерфейса и полнофункциональные элементы управления CSS/HTML5 JavaScript. Webix предлагает набор шаблонов и готовых сложных виджетов, которые помогают ускорить разработку веб-приложений для бизнеса. Библиотека предоставляет инструмент Skin Builder и 5 готовых к использованию скинов, которые обеспечивают адаптивный дизайн UX. Библиотека выделяется своим визуальным дизайнером. Он служит для нужд бизнес-анализа и позволяет быстро создавать прототипы пользовательского интерфейса. Более того, библиотека содержит Webix Jet — бесплатный микрофреймворк с открытым исходным кодом для создания одностраничных приложений, работающих с большими объемами данных. Webix легко интегрируется с другими JS-фреймворками, такими как Angular, React, Vue.js и Meteor.

С MobX вы сможете начать наблюдать за своей структурой данных, а также сможете сделать свои функции реактивными. Это означает, что они будут переоценивать себя всякий раз, когда данные изменяются в режиме реального времени. Возьмите любой фрагмент данных из вашей структуры и превратите его в отдельную строку, а затем превратите свои функции в автоматически обновляемые формулы. Миссия MobX состоит в том, чтобы помочь разработчикам простыми и эффективными представлениями, которые всегда полностью визуализируются, не требуя лишнего жира, который могут предложить другие фреймворки для полного рендеринга.

Omniscient предоставляет разработчикам функции и инструменты для создания функциональных пользовательских интерфейсов на основе четких компонентов; позволяет использовать более статичную модель разработки. Очень похоже на статическую веб-разработку, которую мы бы делали в HTML, но Omniscient позволяет использовать функции программирования. Вы по-прежнему можете манипулировать своими представлениями, чтобы они были красноречивыми, просто без необходимости работать с такими вещами, как механизмы шаблонов или языки, специфичные для предметной области. Omniscient поощряет небольшие компонуемые компоненты и общую функциональность с помощью примесей.

Анимация объектов и элементов происходит проще, чем вы думаете, при использовании возможностей Anime.js. Это легкая и простая в использовании библиотека анимации для JavaScript с гибким API. Несмотря на то, что анимации, которые вы планируете включить, сложны, Anime.js упрощает их для вашего удобства. Ошеломляющие, многоуровневые преобразования CSS, элементы управления, обратные вызовы, вы называете это, Anime.js охватывает это. Короче говоря, с помощью этой находчивой библиотеки вы можете анимировать практически все, что душе угодно. Кроме того, вы получаете документацию и различные примеры для простого выполнения. Вы можете сначала просмотреть все образцы, а затем перейти к информации. Скачайте и сразу же используйте Anime.js.

Chart.js является полностью открытым исходным кодом и приглашает участников в любое время вывести эти диаграммы JavaScript на новый уровень. Как следует из названия, Chart.js поможет вам создавать всевозможные диаграммы для ваших проектов. Смешивание различных диаграмм, настраиваемых масштабов, анимированных переходов — список функций можно продолжить. В комплекте вы получаете восемь различных стилей диаграмм для красивых презентаций. Превратите скучную статистику и другую информацию в визуально привлекательные конечные продукты, которые красиво украсят ваше приложение. Имейте в виду, что все, что вы планируете создать, также будет адаптивным и гибким. Доступны различные образцы для предварительного просмотра и лучшего понимания возможностей Chart.js.

Форматирование входного текстового содержимого происходит автоматически быстро и без усилий с помощью Cleave.js. При работе с этой библиотекой JavaScript вам не нужно заниматься утомительным созданием всего с нуля. Конечно, вам все еще нужно проверять данные в серверной части, чтобы они работали правильно. Кроме того, некоторые функции форматирования Cleave.js включают номер кредитной карты, дату, номер телефона, число, настраиваемый разделитель и время, и это лишь некоторые из них. Вы также можете использовать его для различных пользовательских опций, что еще больше расширяет возможности Cleave.js. Получите весь процесс установки и документацию на GitHub.

Если вам нужны всплывающие подсказки и всплывающие окна, лучше пусть Поппер сделает всю тяжелую работу за вас. С помощью этого инструмента вы можете избежать проблем с позиционированием элемента пользовательского интерфейса, который плавает рядом с целевым элементом. С всплывающей подсказкой вы также можете использовать Popper для всплывающих окон, раскрывающихся списков и других вариантов. Кроме того, Popper безупречно работает с Bootstrap, Material UI, React, Angular, Foundation и т. д. Он работает в унисон с другими вашими элементами, он легкий и экономит вам много времени и энергии. Узнайте о процессе установки и ознакомьтесь с другими деталями, чтобы получить представление о нем, прежде чем полностью зафиксировать.

Ractive существует уже некоторое время. Многие из ведущих мировых веб-сайтов используют его собственные функции для создания компонентов пользовательского интерфейса, ориентированных на шаблоны, которые поддерживают функции и гибкость JavaScript. Создание интерактивных приложений, подобных опыту, в браузере — непростая задача, и никогда не было, но Ractive — одна из тех редких платформ, которые помогают преодолеть этот разрыв и помогают создать более бесшовный опыт. Евгений Миротин из Toptal углубляется в возможности Ractive и исследует процесс создания простого, реактивного и интерактивного приложения.

React оказал огромное влияние на большинство реактивных фреймворков JavaScript, которые мы видим в современном мире разработки, и Riot.js не является исключением. По их собственным словам, Riot.js — это библиотека пользовательского интерфейса на основе React, которая фокусируется на микрофункциях. Streamdata очень подробно изучила этот подход в своем блоге. (Как только вы закончите читать эту статью, прокрутите страницу вниз, чтобы узнать больше об опубликованном ими контенте Riot.js!) Riot.js поддерживается разработчиками Muut — одной из самых известных дискуссионных площадок, которые мы видели. на сегодняшний день, который также является сверхреактивным и интерактивным, поэтому ожидайте такой же производительности в своих приложениях, как только вы начнете использовать функции Riot в своих проектах.

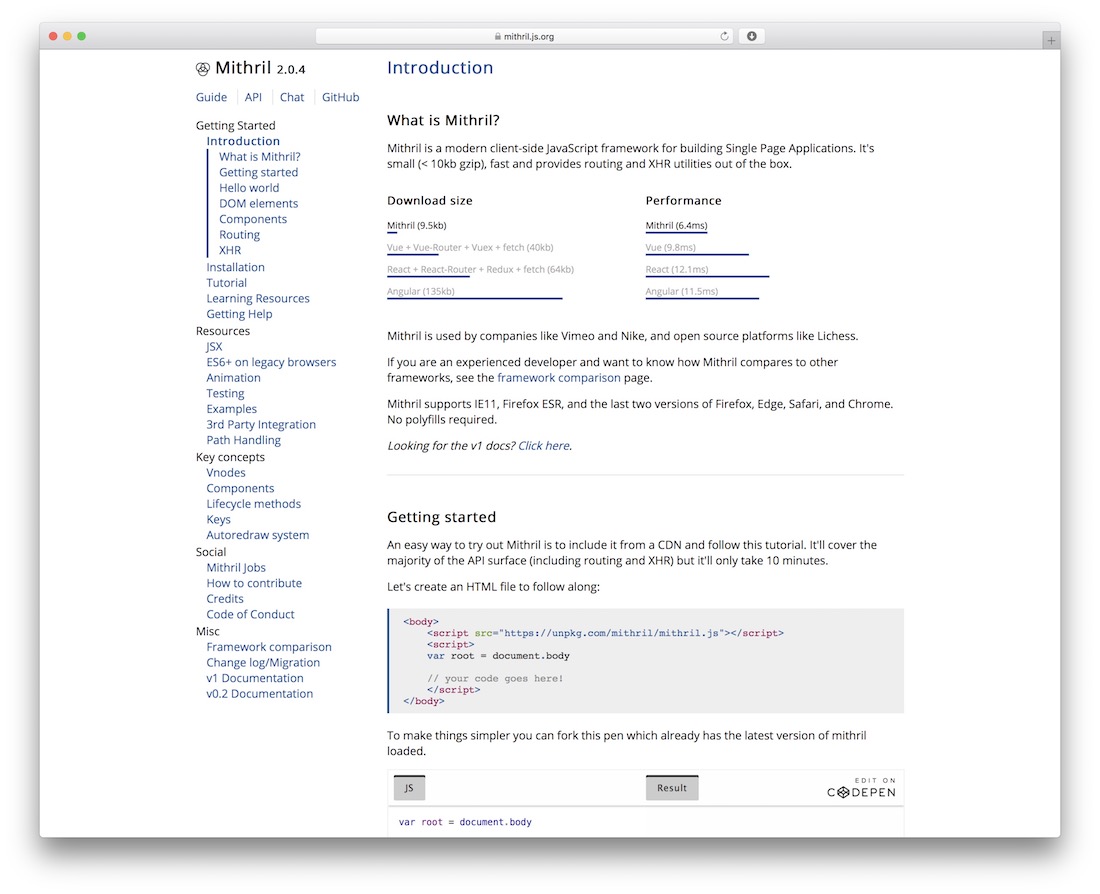
Mithril выделяется своим гибким размером библиотеки (7 КБ), а также упреждающей документацией, которая постоянно обновляется новыми контекстами и подходами по мере того, как сама библиотека продвигается в процессе разработки. По сравнению с другими известными фреймворками JavaScript, тесты ошеломляют, и вы будете заинтригованы, чтобы попробовать их.

Vue.js очень скромно описывает себя как фреймворк. Он предпочитает использовать термин «библиотека», который затем в сочетании с другими инструментами может быть превращен в полнофункциональную структуру. Vue предназначен для разработки и создания современных и стильных веб-интерфейсов. До недавнего времени это был еще бета-проект, но в октябре 2015 года был выпущен V1, что означает, что Vue готов к реальной разработке, и многие уже делятся своими знаниями и опытом работы с фреймворком. Если вам нравится создавать код, который имеет смысл с того момента, как вы на него посмотрите, то определенно стоит попробовать Vue.
JavaScript-фреймворки MVC
MVC — это программный подход, отделяющий логику приложения от представления. На практике это позволяет вашим веб-страницам содержать минимум сценариев, поскольку презентация отделена от сценариев PHP. Фреймворки MVC, которые мы сейчас рассмотрим, претерпели значительные изменения за последние годы, и большинство из них предоставляют функции, обеспечивающие беспрепятственную разработку мобильных приложений.
Веб-фреймворки, такие как Angular (который скоро войдет в версию 2) и React, изменили ландшафт веб-разработки к лучшему, и так много волнений скрыто в предвкушении того, что еще впереди.

В последние годы популярный фреймворк Google для веб-разработки Angular стремительно набирает популярность. Он по-прежнему обеспечивает прочную основу для разработчиков, которые работают в строгом соответствии с последними отраслевыми стандартами и возможностями. Angular.js предоставляет набор современных функций разработки и дизайна для быстрой разработки приложений. Google зашел так далеко, что создал отдельную часть сайта, предлагающую спецификацию Material Design, чтобы помочь вам создавать приложения, которые соответствуют самым современным подходам.
Angular 2 приближается к первому БЕТА-релизу, о котором вы можете узнать больше в последнем посте от команды разработчиков Angular. А благодаря обширной структуре Angular он полностью поддерживает расширяемые библиотеки и плагины.


С той продолжительностью жизни, которую этот проект уже имеет, даже те, кто живет под скалой, слышали о jQuery раньше. Всякий раз, когда кто-то хочет расширить свой веб-сайт (или мобильную страницу) и сделать его более интерактивным; они полагаются на функциональность jQuery. Эта крошечная библиотека превращает всю сеть в полностью интерактивный и развлекательный опыт, и, как сообщается, более 70% ведущих веб-сайтов в мире имеют какое-то отношение к jQuery. Плагины и виджеты jQuery являются одними из самых популярных компонентов среди разработчиков интерфейсов.
Такие компании, как WordPress, Google, IBM и многие другие, полагаются на jQuery, чтобы предоставить своим сотрудникам и, конечно же, огромному океану интернет-пользователей уникальные возможности просмотра веб-страниц. jQuery также полностью совместим с мобильными устройствами и имеет отдельную библиотеку jQuery Mobile, которая позаботится обо всех мобильных вещах.

React — это последняя жемчужина орбиты веб-программирования, даже религиозные пользователи Angular.js переключились на React, поскольку он обеспечивает более плавную разработку интерфейса без необходимости погружения в сложность среды интерфейса. Это библиотека JavaScript, поддерживаемая Facebook, и основная область знаний React — помочь разработчикам реализовать Virtual DOM; вместо этого выведите значение, называемое Virtual DOM. Теперь разработчики сопоставляют виртуальный DOM с текущим состоянием DOM, что создает список операций с DOM, которые сделают текущий DOM похожим на новый. Они быстро применяют эти операции в пакетном режиме.
Что касается популярности, разработчик недавно опубликовал интересное открытие между статистикой трафика субреддита r/React и r/Angular на Reddit — и оба, кажется, получают одинаковый объем трафика каждый день, а это означает, что React на самом деле догнал Angular по многим параметрам.

Socket получил большой импульс в сообществе разработчиков реального времени. С помощью Socket вы можете наслаждаться полнофункциональным общением в реальном времени между клиентом и сервером. Разработчики разделили Socket на две разные части. Они построили первую часть, которая является клиентской библиотекой, для запуска из браузера. Напротив, они построили вторую, которая представляет собой серверную библиотеку поверх Node.js. Обе библиотеки имеют очень похожий API, и они также управляют событиями Socket; очень похоже на Node.js. С помощью Socket вы можете реализовать потоковую передачу двоичных файлов, платформ обмена мгновенными сообщениями и интерактивную совместную работу с документами в реальном времени. Вы также можете получать статистику в реальном времени для своих приложений и проектов (аналитика) и многое другое.
Microsoft Office полагается на Socket, чтобы обеспечить большую часть своих функций в реальном времени, как и Yammer. Socket активно работает с протоколом WebSocket, чтобы обеспечить прозрачность.

Проект Polymer от Google не просто оживляет дизайн Material Design. Эта среда JavaScript предназначена для быстрого и современного веб-дизайна благодаря возможности создавать и повторно использовать веб-компоненты. Проект долгое время находился в БЕТА-релизе. В прошлом году мы увидели первый выпуск V1, и с тех пор проект развивался как снежный ком.
В то время как многие все еще задаются вопросом, в чем истинная разница между Polymer и Angular (поскольку оба имеют много схожих черт, таких как синтаксис кода и особенности дизайна), мы точно знаем, что Polymer предлагает новый вид опыта разработки, который будет продвигать остальные. отрасли в современный подход к разработке, основанный на веб-компонентах.

Node.js, скорее всего, будет самым мощным фреймворком, который мы видели с момента появления JavaScript. За последние пару лет проект стал невероятно большим. В то время как многие предсказывали падение Node.js и подъем других серверных фреймворков, Node.js сохранил свое лидерство и по сей день. Node.js стал чрезвычайно масштабируемым и универсальным благодаря своим возможностям, и многие разработчики ставят его выше языков технического программирования, таких как Java и .NET! (по крайней мере для сети)
Основная цель фреймворка — помочь в создании интерактивных веб-приложений. Примерами являются сайты сообществ, веб-сайты потоковой передачи контента, многофункциональные одностраничные приложения и другие приложения, которые полагаются на интенсивное взаимодействие с данными. Создатели создали Node.js поверх движка Google V8 JavaScript. Новички могут легко изучить этот проект с открытым исходным кодом. Кроме того, разработчики, работающие на других языках, также могут легко выбрать это. Кривая обучения одинакова для всех.
В прошлом году Node полностью объединился с IO.js, что привело к расширению списка функций и потенциала.

Meteor превратился из простой вдохновляющей идеи в полностью функциональный и финансируемый проект. Он стал домом для тысяч энтузиастов-разработчиков. Он произвел революцию в разработке мобильных и веб-приложений реального времени, которые пользователи могут создавать с помощью единого интерфейса разработки. Вы можете преобразовать существующие веб-приложения в мобильные приложения и опубликовать их в популярных магазинах приложений! Любое веб-приложение, созданное с помощью Meteor, также автоматически совместимо с мобильными устройствами.
С недавним выпуском Galaxy (платформа облачного хостинга) Meteor делает разработку интерфейсов и серверов единым и простым процессом. Meteor — это стабильная полнофункциональная платформа, поддерживающая собственный язык JavaScript, помогающая создавать современные веб-приложения и мобильные приложения. Общедоступный репозиторий пакетов Atmosphere содержит тысячи опубликованных пакетов, которые позволят вам создавать мультиплексные приложения на лету.

Визуальные эффекты, анимация и графика являются неотъемлемой частью Интернета. Без использования хорошей графики в наших проектах мы рискуем изобразить наши проекты мрачными и поверхностными. Тем не менее, это зависит от данных обстоятельств. D3 — это библиотека визуальных компонентов, управляемая данными, которая помогает разработчикам и дизайнерам использовать JavaScript. Это помогает им создавать отличные визуальные отчеты с данными, иллюстрации, интерактивные маркированные диаграммы и диаграммы солнечных лучей. Они также могут использовать это для создания различных матриц данных, облаков слов и множества других типов визуализации данных. Это оставит ваших клиентов вдохновленными и довольными общей презентацией. Требуется время, чтобы изучить правильное использование синтаксиса D3.js, но оно того стоит, как вы увидите в примерах на этой странице.
Создатель D3 — Майк Босток — провел в прошлом году на Reddit интересную сессию «Спроси меня о чем угодно» (AMA), и в ней много проницательных вопросов и ответов, которые помогут вам лучше понять намерение, видение и движущую силу этого проекта. Вам нужно подготовиться, потратив некоторое время на переваривание всех ответов.

Ember — это современная среда веб-разработки для амбициозных разработчиков. Люди знают его за его способность помогать разработчикам создавать сложные клиентские приложения. Ember также выделяется своей простотой и функциональностью, что делает разработку веб-приложений беспроблемной. Начало работы с Ember быстрое и безболезненное, и многие разработчики приложили все усилия, чтобы создать учебные пособия и руководства о том, как начать работу с этой адаптируемой средой.
Ember удалось избежать блестящих терминов и модулей, которые выделяют современные фреймворки из толпы. Вместо этого Ember поддерживает традиционную функциональность, но при этом обеспечивает мощность, необходимую для создания отличных приложений.

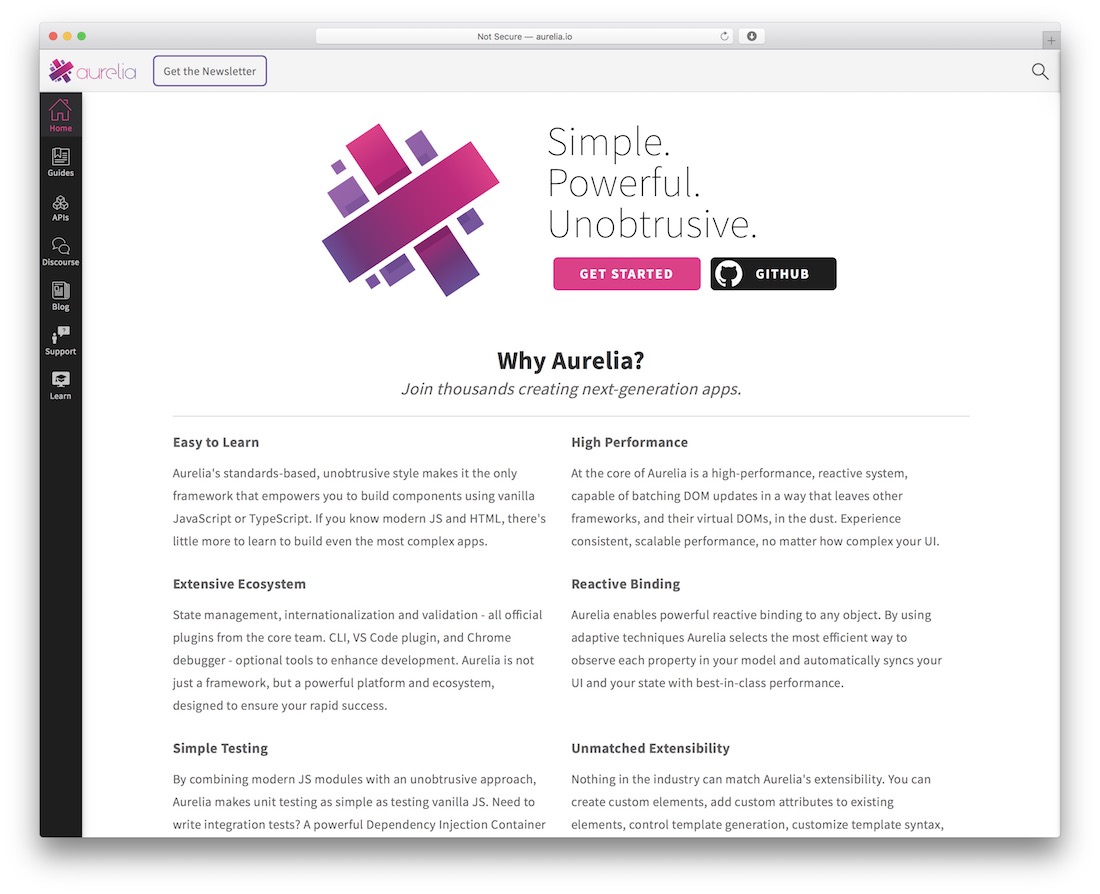
Aurelia — это самопровозглашенная среда веб-разработки следующего поколения, которая в первую очередь ориентирована на то, чтобы сделать программирование (веб-разработку) творческим процессом. Возможно, что делает Aurelia новым поколением, так это тот факт, что она была построена исключительно с использованием ES6 (последний стандарт JS), а также уже включает в себя некоторые из доступных функций ES7 (следующий стандарт JS), сохраняя при этом способность функционировать на всех современных платформах. браузеры. Разработчики построили фреймворк на модульном фреймворке. Это означает, что он состоит из нескольких маленьких и больших библиотек, которые они могут использовать как вместе, так и по отдельности. Конечно, это зависит от типа требований к приложению, которое вы создаете.
Тем не менее, это лишь некоторые из наиболее дальновидных функций, которыми обладает Aurelia. И настоятельно рекомендуется прочитать статью Роба Айзенберга об Aurelia, чтобы полностью понять назначение фреймворка.

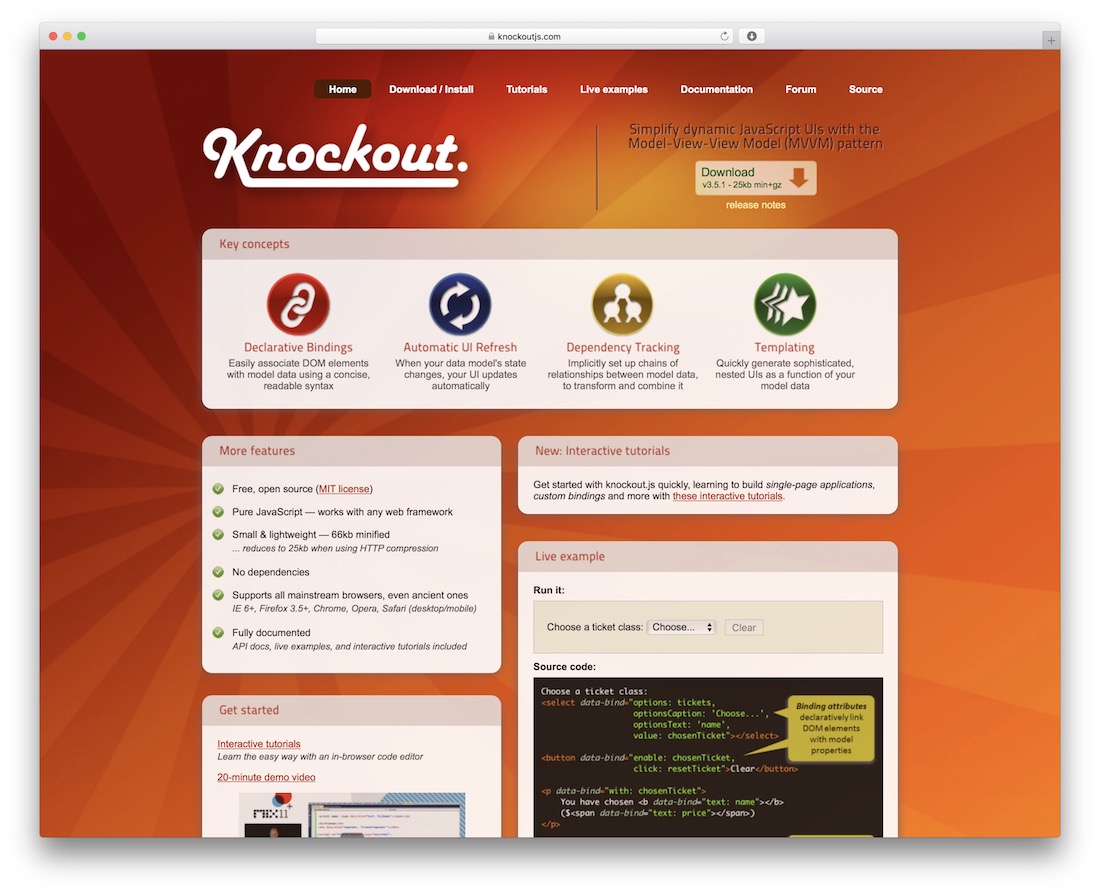
Преобладающими функциями Knockoutjs являются декларативные привязки, автоматическое обновление пользовательского интерфейса, отслеживание зависимостей и функции шаблонов. Свяжите существующие элементы DOM с моделями данных, используя простой синтаксис. Всякий раз, когда вы обновляете свои модели данных, они отражают изменения пользовательского интерфейса в режиме реального времени. Создавайте связи между вашими моделями данных, чтобы комбинировать и преобразовывать их. Создавайте сложные модели пользовательского интерфейса как часть функций, которые вы используете для своих моделей данных. Благодаря поддержке собственного JavaScript Knockout невероятно легко интегрируется с любым существующим фреймворком. Это включает в себя всех в нашем обзоре здесь.

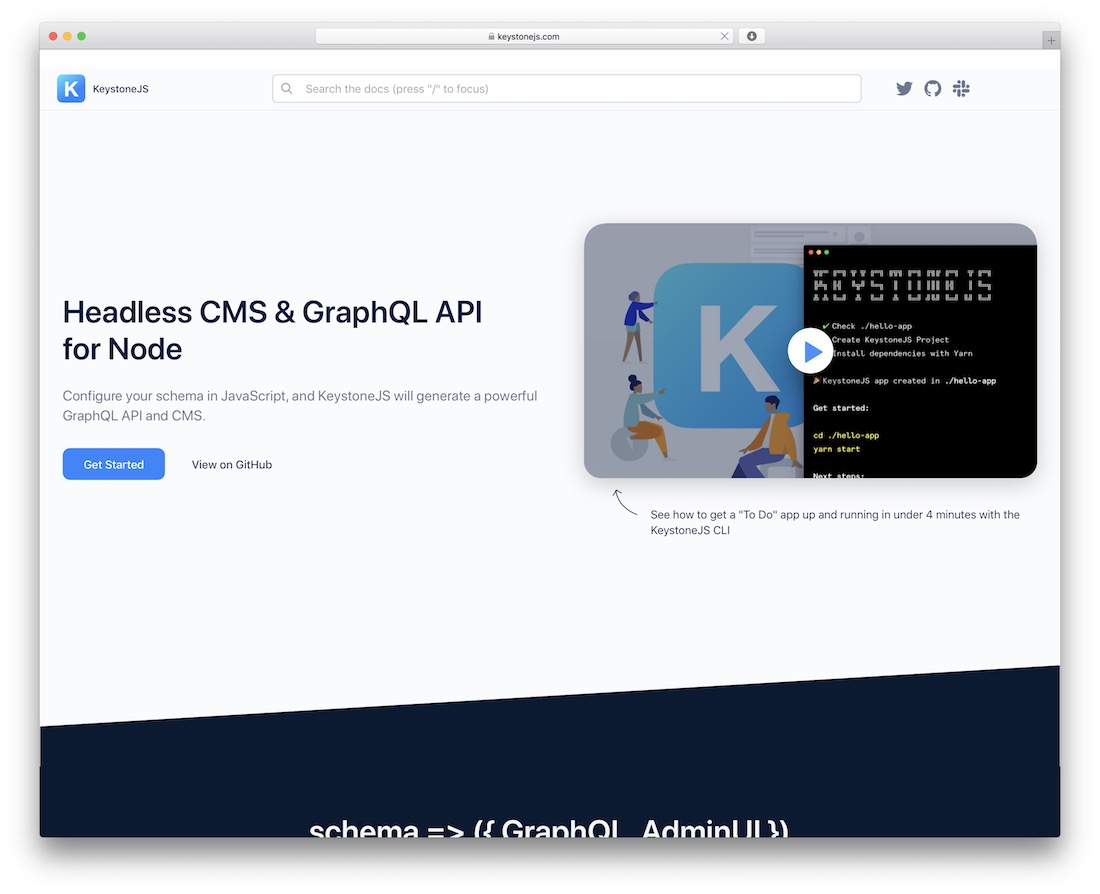
Вероятно, нам следует упомянуть этот фреймворк в отдельном списке фреймворков Node.js (что мы и сделаем). Тем не менее, возможности Keystone выделяются в современной веб-разработке, и нечасто мы видим доступную полноценную систему управления контентом (CMS). Разработчики построили Keystone при поддержке Express.js и MongoDB. Keystone предлагает гораздо больше функций, которые делают CMS великолепной! Он может включать такие функции, как динамические маршруты, управление полями базы данных, интерактивный и динамический пользовательский интерфейс администратора. Этот пользовательский интерфейс может быть доступен даже при создании ваших приложений/систем контента. Он также может включать обработку форм, отправку электронной почты и управление. Этот фреймворк легко работает с кодовой базой.
Выбор лучшей среды разработки JavaScript
Выбор фреймворка никогда не должен основываться на количестве функций, которые может предоставить конкретный фреймворк. Такие термины, как «следующее поколение», могут звучать очень привлекательно, но важна реальная функциональность фреймворка. Использование функциональности в вашем новом проекте, приложении и программном обеспечении также может быть фактором. Некоторые фреймворки предоставляют больше опыта, позволяя сенсационным разработчикам с десятилетиями знаний создавать фреймворк. В то время как более мелкие веб-фреймворки будут сосредоточены на функциях, ориентированных на сообщество, включенных в различные модули фреймворка.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, по которым мы можем получить комиссию, если вы решите приобрести упомянутый продукт. Мнения на этой странице являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы.
