20 лучших веб-сайтов для публичных выступлений (примеры) 2023 г.
Опубликовано: 2023-02-10Добро пожаловать в нашу обширную коллекцию лучших веб-сайтов для публичных выступлений, где вы найдете различные дизайны, которые вы можете использовать, копировать и улучшать для своего присутствия в Интернете.
Используйте свою страницу в качестве центрального узла для продвижения своих услуг, встраивания видео, интеграции каналов социальных сетей и создания социального доказательства с помощью отзывов.
Но вы также можете использовать его, чтобы начать блог, продавать свои книги (и товары) и приглашать клиентов работать с вами.
Рекламируйте свой личный бренд правильно — с помощью веб-сайта.
Вы знаете, что лучше? Вам не нужен опыт, чтобы создать отличное присутствие в Интернете при использовании любой из этих лучших тем WordPress для динамиков.
Лучшие веб-сайты для публичных выступлений для вашего вдохновения
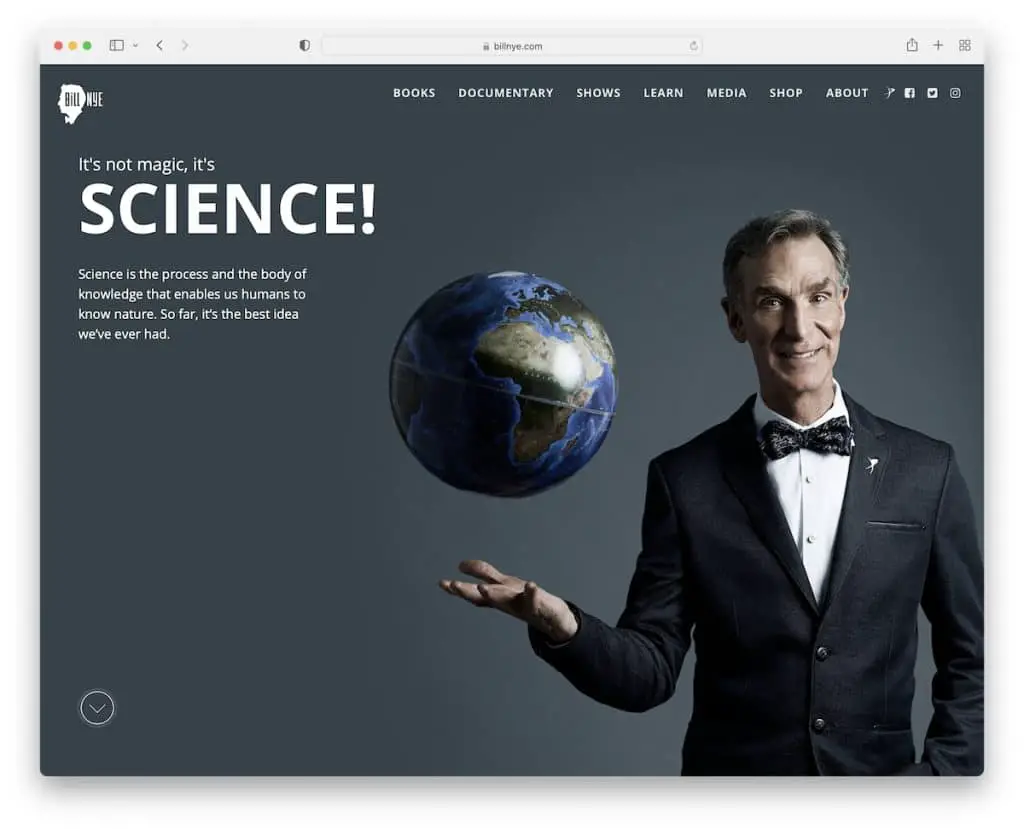
1. Билл Най
Создано с помощью: Craft CMS

Страница Билла Ная имеет потрясающий полноэкранный дизайн с запоминающимся разделом героев. Он имеет прозрачный заголовок, который становится сплошным при прокрутке и прилипает к верхней части экрана. Панель навигации имеет раскрывающееся меню и значки социальных сетей для быстрого доступа.
Кроме того, на главной странице есть три основных раздела и простой нижний колонтитул с фоном с эффектом частиц.
Примечание. Используйте полноэкранный дизайн веб-сайта во всю ширину, чтобы произвести сильное и неизгладимое первое впечатление.
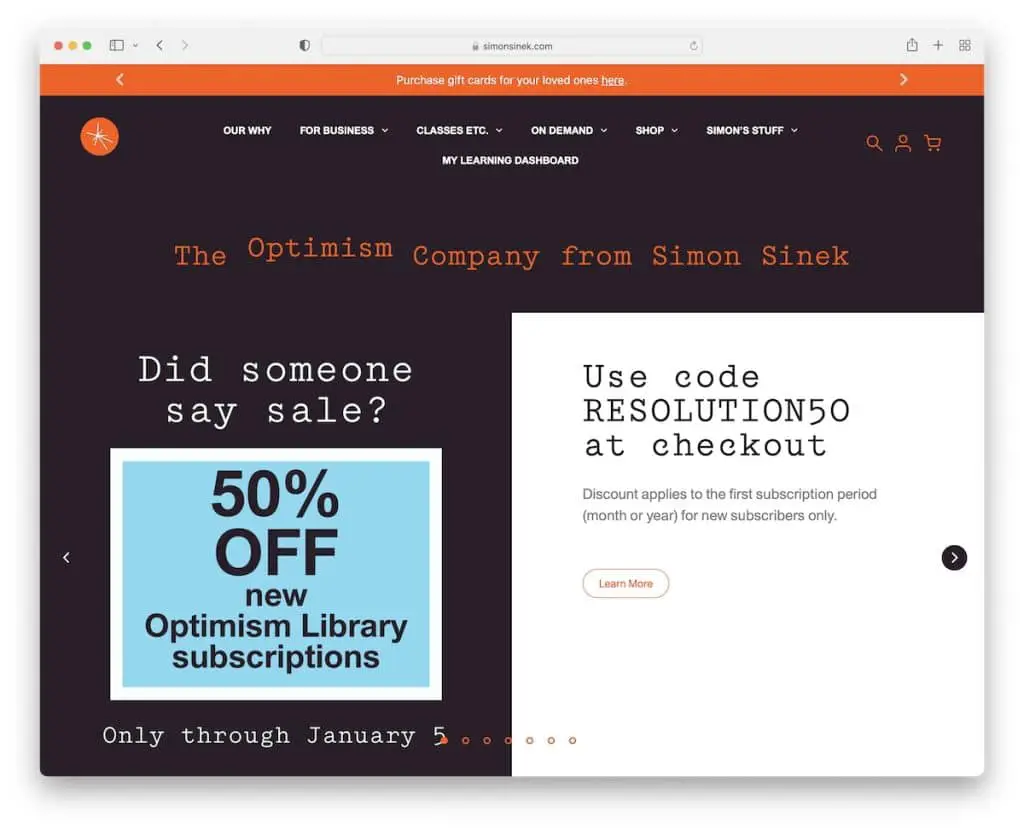
2. Саймон Синек
Создан с помощью: подчеркивания и Elementor

Саймон Синек — отличный пример веб-сайта для ораторов с современным и смелым дизайном. Заголовок занимает относительно большую часть верхнего раздела со всеми необходимыми ссылками меню, значками корзины покупок и многим другим.
Слайд-шоу представляет собой слайды с разделенным дизайном, одна сторона которых содержит изображение, а другая — текст и призыв к действию.
Крупный текст и большое количество пустого пространства позволяют легко просматривать эту страницу. Кроме того, форма подписки на информационный бюллетень помогает собирать электронные письма для растущего списка.
Примечание. Используйте слайдер для представления и продвижения контента, услуг, продуктов и т. д.
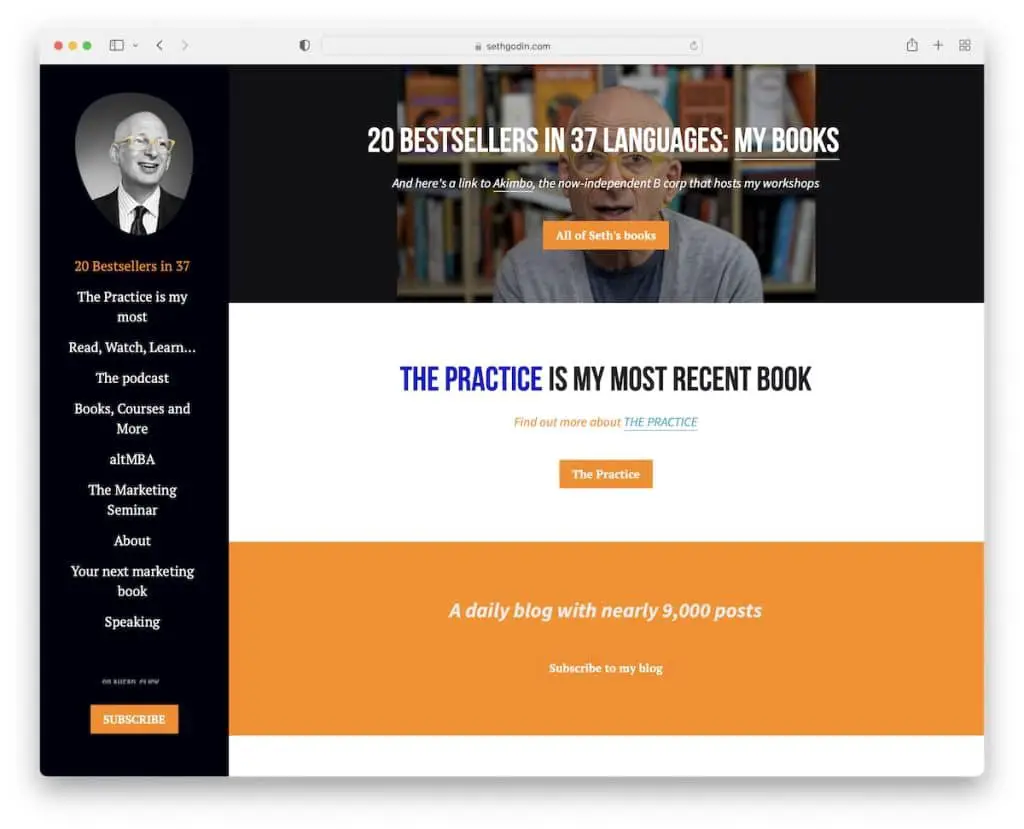
3. Сет Годин
Построено с: Поразительно

Seth Godin — это одностраничный веб-сайт с липкой боковой панелью навигации, где вы также найдете кнопку призыва к действию (CTA) для подписки на информационный бюллетень.
Интересно то, что сайт не использует верхний или нижний колонтитул, что делает его более чистым. Но в базе чистого сайта есть все ссылки, необходимые для доступа к нужной информации, книгам и прочему.
Примечание. Создайте приятный пользовательский интерфейс с помощью одностраничного макета.
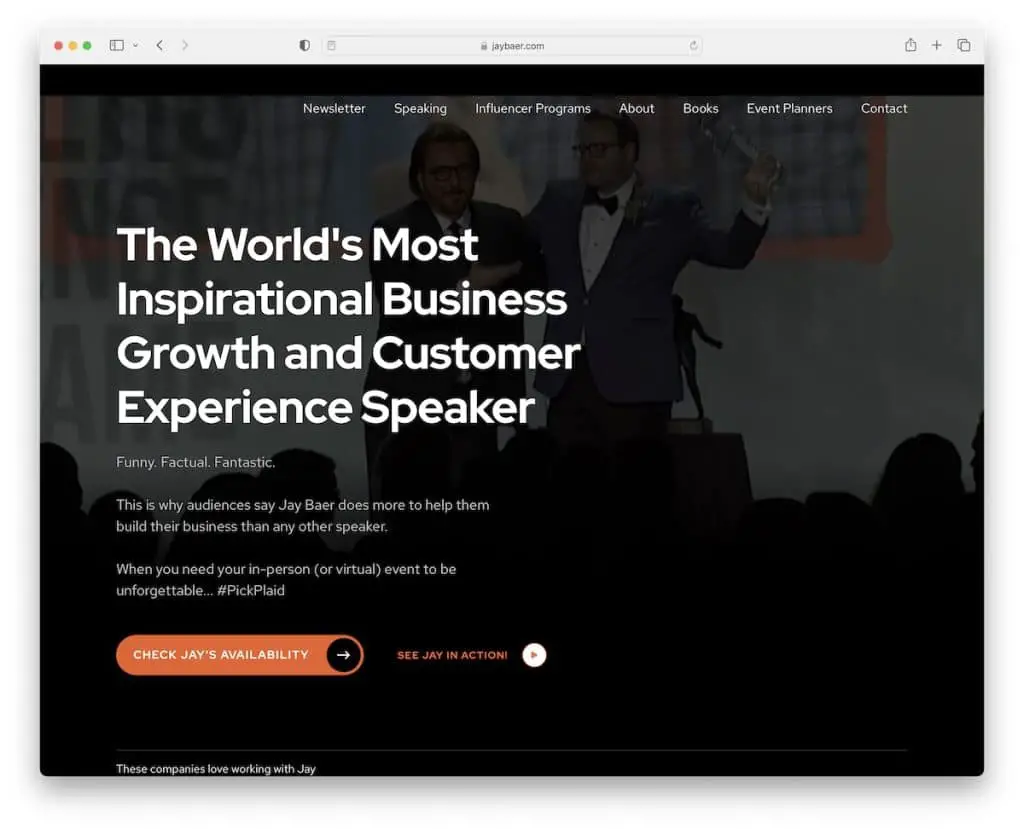
4. Джей Бэр
Построено с: Бытие

Джей Баер пытается привлечь внимание каждого посетителя видеофоном, смелым заявлением и призывом к действию. Раздел, который нам очень нравится, находится прямо под сгибом, где Джей демонстрирует логотипы некоторых компаний, с которыми он работал, чтобы завоевать доверие.
Кроме того, брендинг потрясающий, с отличной цветовой схемой, которая делает веб-сайт намного более динамичным, в то же время сохраняя относительно чистый внешний вид.
Примечание. Добавьте свое рекламное видео в главный раздел, чтобы сделать свою страницу более привлекательной.
Вы можете помочь себе создать профессиональный веб-сайт с любой из этих мощных дочерних тем Genesis.
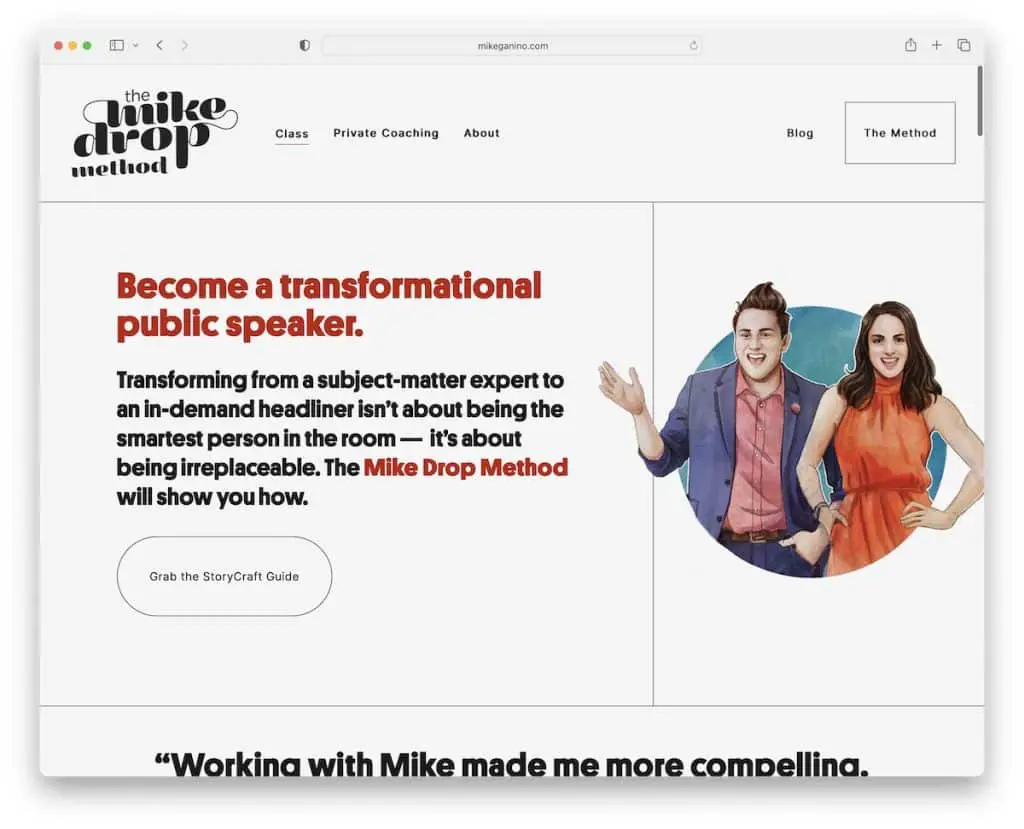
5. Майк Ганино
Построено с помощью: Squarespace

Mike Ganino — это минималистичный и креативный веб-сайт для публичных выступлений с потрясающим опытом прокрутки, приправленный классной графикой.
На этом сайте Squarespace также есть всплывающее окно в левом углу, рекламирующее семинар, и кнопка «Вверх», поэтому вам не нужно прокручивать.
Еще одна вещь, которая нам также нравится, это то, что нижний колонтитул и верхний колонтитул имеют тот же цвет фона, что и основной, что обеспечивает более аккуратное присутствие.
Примечание. Используйте всплывающее окно для продвижения своих услуг, продуктов или формы подписки.
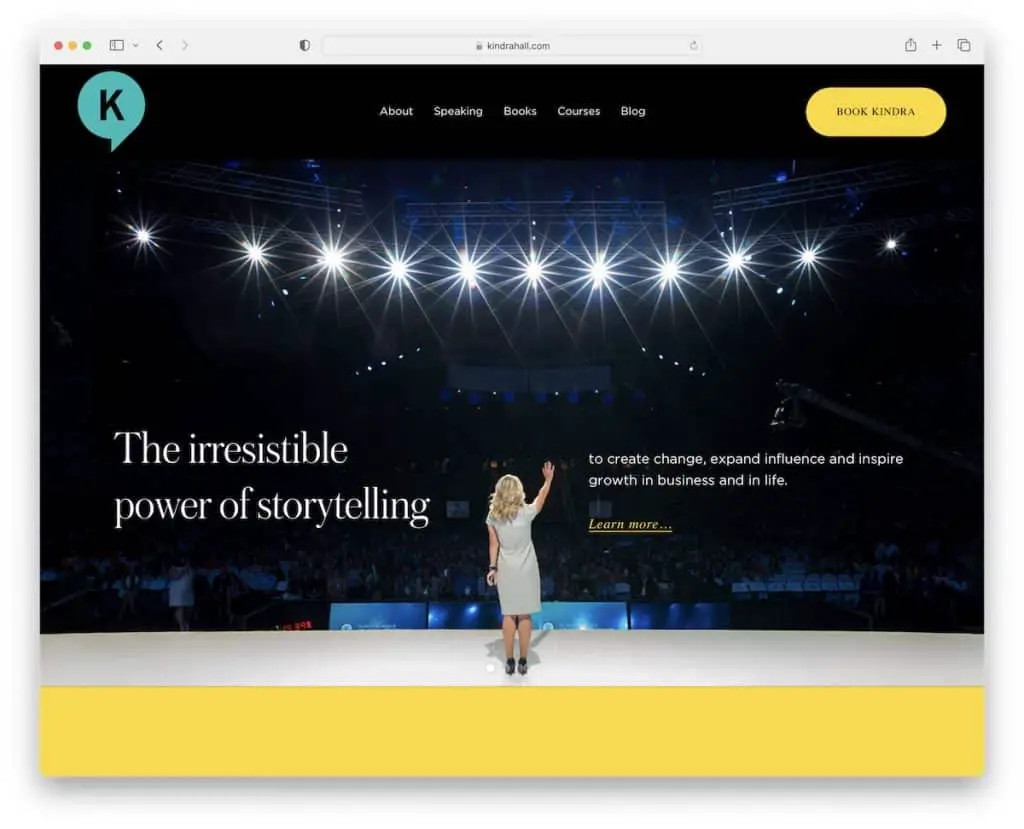
6. Киндра Холл
Построено с помощью: Squarespace

Kindra Hall отлично справляется с задачей вызвать интерес благодаря большому слайдеру с текстом и ссылками. На этом веб-сайте с публичными выступлениями есть акция на верхней панели, которую вы можете закрыть, нажав «x».
Заголовок имеет простую навигацию с контрастной кнопкой CTA для бронирования. Страница загружает контент при прокрутке для лучшего просмотра и большой раздел для подписки на информационный бюллетень Kindra.
Примечание. Добавление кнопки призыва к действию в заголовке может повысить количество кликов.
7. Фил Джонс
Создано с помощью: Elementor

Фил Джонс — еще один отличный пример веб-сайта для публичных выступлений с главным видео. Но он также имеет этот классный текстовый эффект пишущей машинки прямо под героем, чтобы сделать первый опыт более захватывающим.
Плавающая панель навигации минималистична, но имеет все необходимые быстрые ссылки.
Кроме того, у Фила Джонса один из самых насыщенных футеров с дополнительной информацией, ссылками на блоги, социальными сетями, формой подписки и т. д.
Примечание. Простой текстовый эффект (пишущая машинка) может оживить ваш профессиональный веб-сайт.
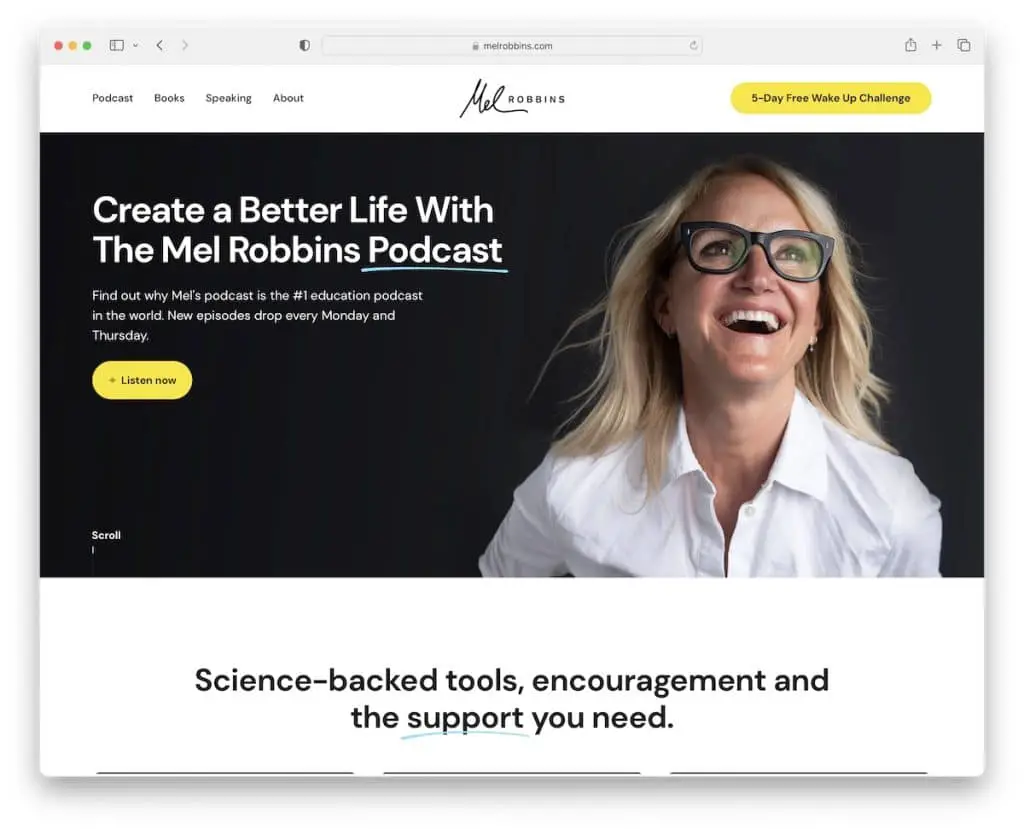
8. Мел Роббинс
Создан с помощью: Webflow

Первое, что выделяет веб-сайт Мела Роббинса, — это потрясающий брендинг и использование желтого цвета.
Кроме того, на веб-сайте этого спикера используется заголовок, который исчезает, когда вы начинаете прокручивать страницу, но снова появляется при обратной прокрутке, что является хорошим вкладом в улучшение UX.
Более того, разбитая на разделы домашняя страница выполнена с умным подходом к повествованию, что делает ее намного более увлекательной для чтения.
Примечание. Сделайте прокрутку более аккуратной с исчезающим/появляющимся заголовком.
Вам также понравятся все эти удивительные веб-сайты Webflow из разных отраслей.
9. Эндрю Дэвис
Построено с помощью: Ruby On Rails

Эндрю Дэвис — яркий веб-сайт с большим вниманием к деталям, особенно к привлекающим внимание розовым кнопкам CTA.
У него есть уведомление на верхней панели, выпадающее меню, встроенные видео и упоминания в Твиттере (вместо традиционных отзывов). Несколько маленьких золотых самородков разбросаны по всему веб-сайту, чтобы постоянно напоминать вам о качественной работе Эндрю.
Наконец, светлый заголовок и темный нижний колонтитул отлично работают рука об руку.
Примечание. Не бойтесь создавать кнопки CTA, используя яркие цвета, чтобы сделать их более заметными.
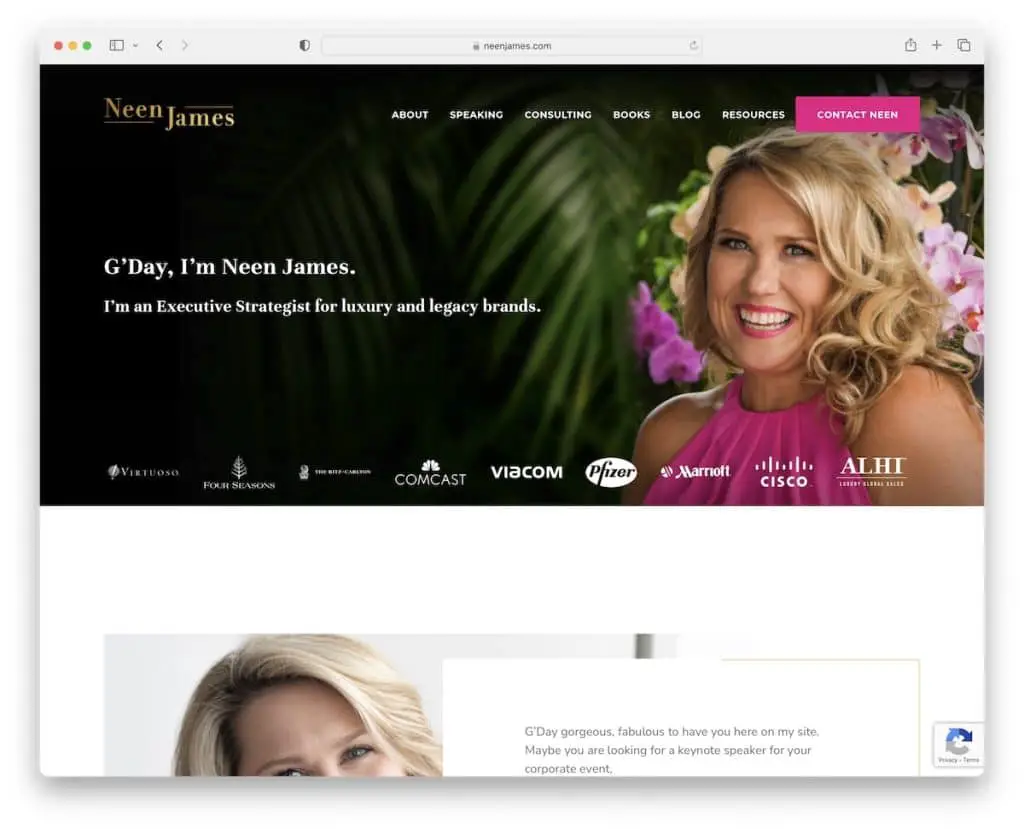
10. Нин Джеймс
Построено с использованием: тема Salient

Нин Джеймс приветствует вас в своем онлайн-мире баннером и текстом, который дает вам представление о том, чем она занимается.
Объединение логотипов компаний — это стратегический шаг, позволяющий мгновенно узнать, что услугами Нина пользуются некоторые из крупнейших предприятий страны. Но есть также логотип некоторых компаний, которые делятся своими отзывами. Социальное доказательство!

Примечание: укрепите доверие к вашим услугам, интегрировав отзывы/отзывы клиентов на ваш веб-сайт публичного докладчика.
Нужно больше вдохновения? Тогда проверьте эти примеры темы Salient.
11. Скотт Маккейн
Построено с помощью: Диви

Скотт Маккейн хочет, чтобы все видели номер телефона, который он рекламирует в верхней строке. Которые в единстве с заголовком оба прилипают к верхней части экрана.
Далее идет рекламный ролик с простым сообщением, которое резюмирует цель Скотта.
Хотя на домашней странице есть только один отзыв клиента, на этом сайте публичного докладчика есть большая коллекция логотипов клиентов, которых достаточно, чтобы понять, насколько эффективно влияние Скотта Маккейна.
Примечание. Используйте верхнюю панель, если хотите придать дополнительный блеск уведомлению, контактной информации и т. д.
Не забудьте проверить другие отличные веб-сайты, использующие тему Divi, которые показывают, насколько она мощная.
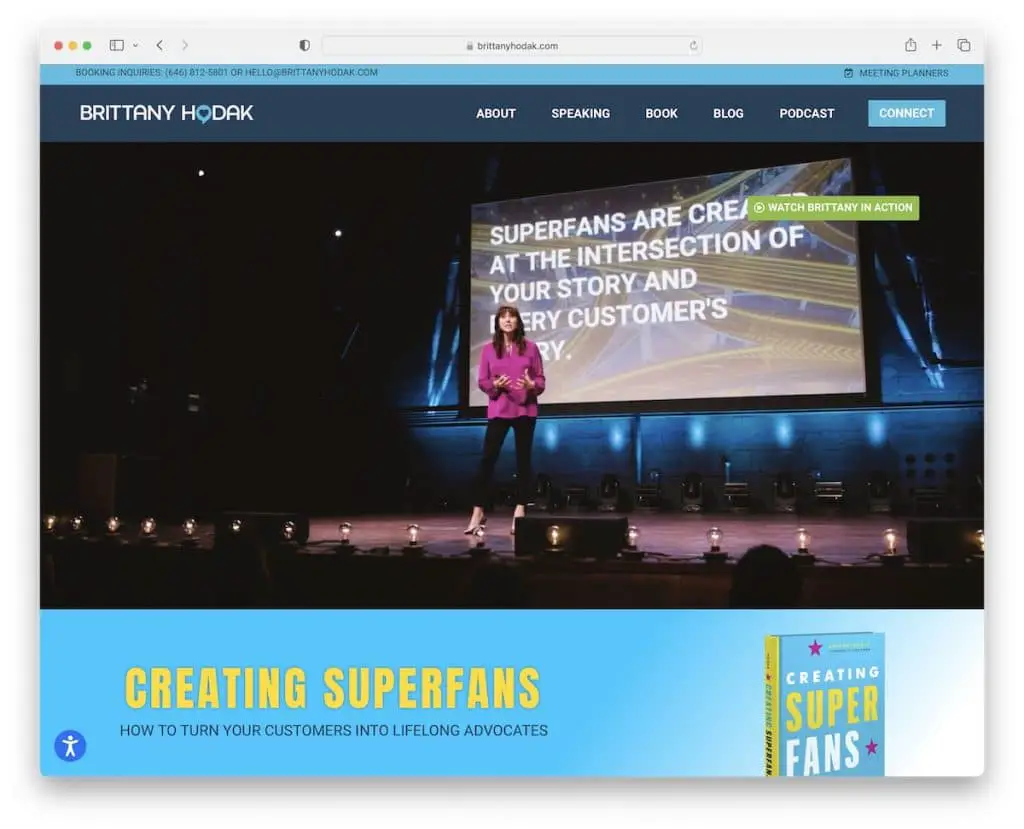
12. Бриттани Ходак
Создано с помощью: Elementor

Да, видео довольно популярны на сайтах публичных выступлений, и Бриттани Ходак — еще одно доказательство того, что они работают.
В главном видео используется только кнопка CTA, которая открывает видео в лайтбоксе, чтобы посмотреть Бриттани в действии, не покидая текущую страницу.
Помимо нескольких кнопок CTA, аккордеонов для подробной информации о программе и отзывов клиентов, на этом сайте также есть контактная форма на главной странице, так что все заинтересованные могут немедленно связаться с нами.
Примечание. Интегрируйте контактную форму на главную страницу.
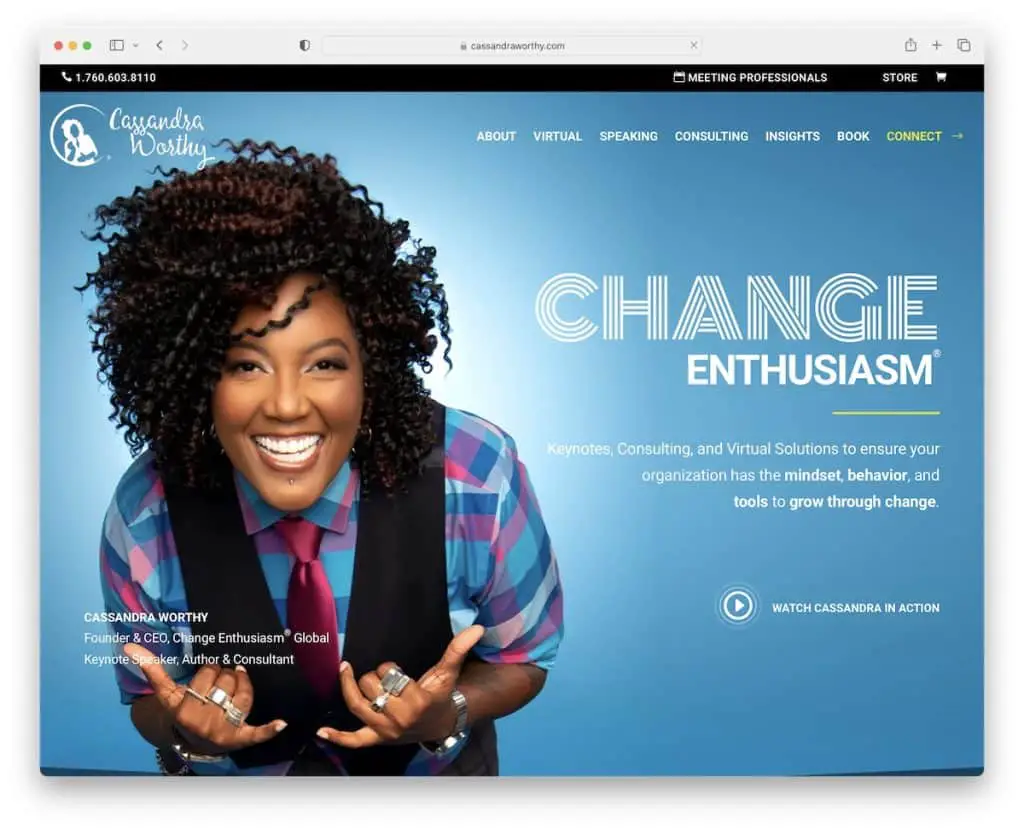
13. Кассандра Уорти
Построено с помощью: Диви

У вас всегда есть доступ ко всему на веб-сайте Cassandra Worthy с плавающим заголовком и верхней панелью.
Вместо того, чтобы использовать CTA для продвижения ее услуг в разделе героев, вы можете нажать кнопку воспроизведения, чтобы посмотреть видео (лайтбокс).
На веб-сайте оратора Cassandra также есть различные анимации и множество разделов с темным фоном, которые придают ему более премиальный вид.
Примечание. Добавьте функцию лайтбокса, чтобы посетители могли просматривать контент, не покидая страницу.
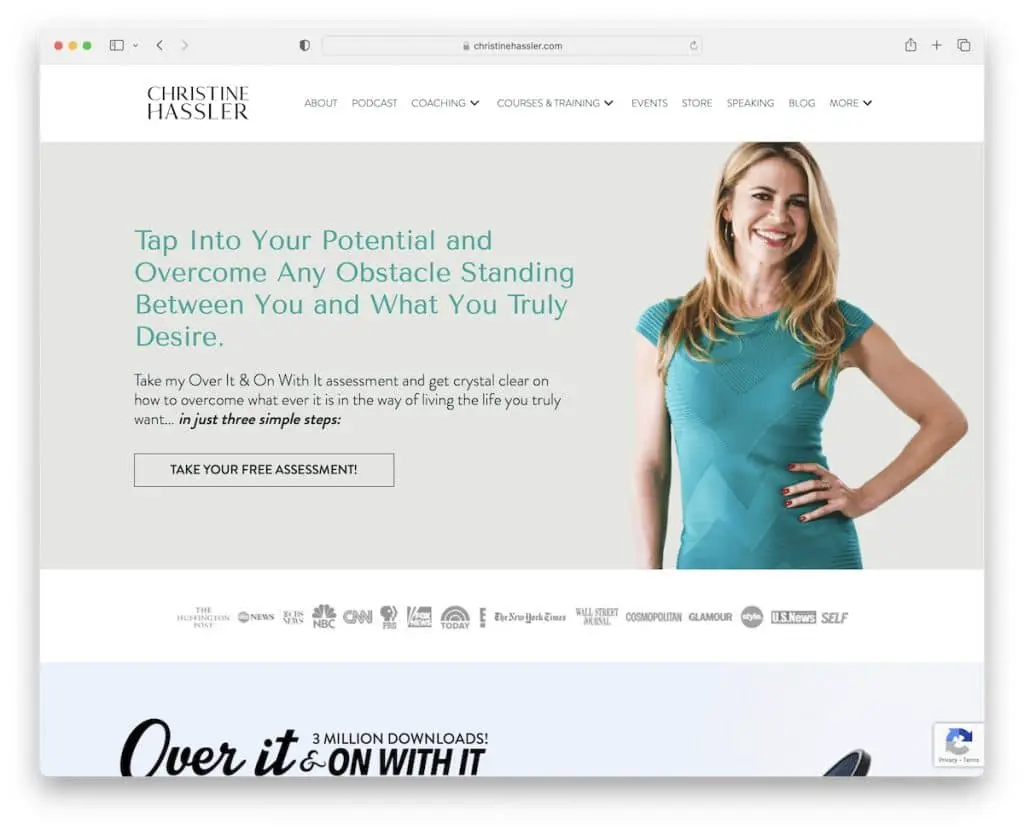
14. Кристин Хасслер
Создано с помощью: Beaver Builder

Через несколько секунд после перехода на веб-сайт Кристин Хасслер открывается всплывающее окно, предлагающее бесплатный продукт в обмен на электронное письмо.
Базовый верхний и нижний колонтитулы прекрасно сочетаются с богатой содержимым домашней страницей.
Что отличает эту страницу от остальных, так это наличие аудиоплеера, который вы можете прослушать прямо на месте. Но у него также есть призыв к действию, чтобы посетить другие эпизоды подкаста, если это интересно.
Примечание. Если вы также запускаете подкаст, убедитесь, что вы встроили проигрыватель, чтобы фанатам не нужно было подключаться к сторонним платформам для прослушивания. Это также означает больше времени на вашем сайте и более низкий показатель отказов.
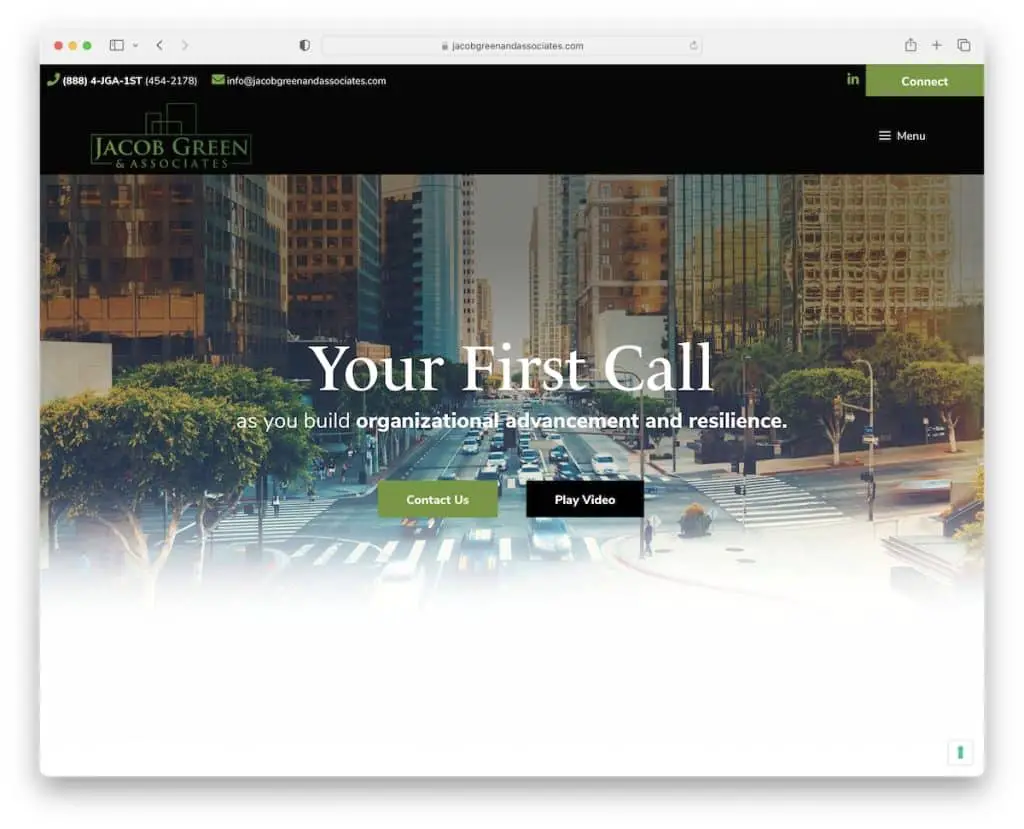
15. Джейкоб Грин
Создан с помощью: GeneratePress

Джейкоб Грин имеет современный дизайн одностраничного веб-сайта с гамбургер-меню (для небольших экранов), которое перемещает вас от раздела к разделу (если вы не хотите прокручивать страницу). Заголовок/меню перемещаются, поэтому вам не нужно прокручивать вверх, что является большим плюсом для одностраничных сайтов.
Кроме того, вы найдете две кнопки CTA над сгибом для контактов и просмотра видео в лайтбоксе.
Примечание. Используйте значок меню-гамбургера для мобильной навигации, чтобы сделать его более организованным.
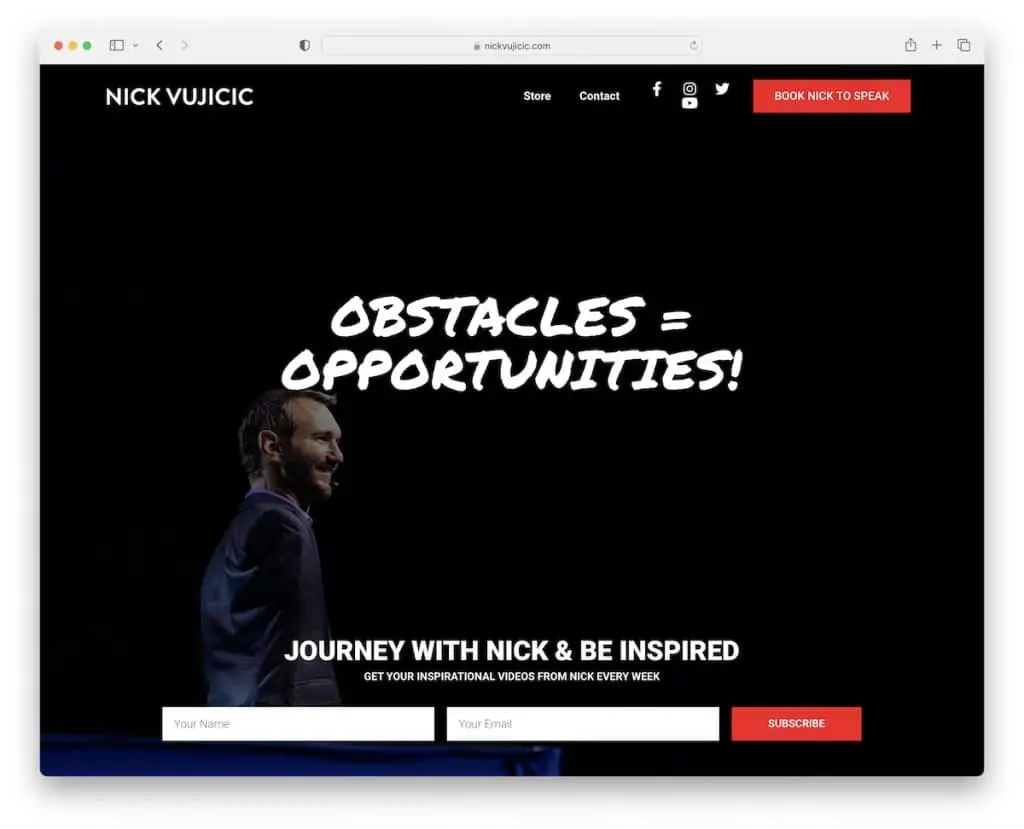
16. Ник Вуйчич
Создано с помощью: Elementor

Ник Вуйчич выводит раздел героев на новый уровень благодаря полноэкранному фоновому видео, тексту и форме подписки на новостную рассылку.
Этот веб-сайт оратора также использует прозрачный заголовок для более четкого вида. На панели навигации есть значки социальных сетей и кнопка призыва к действию для немедленных действий.
Примечание. Создайте сильное впечатление на своих посетителей с помощью полноэкранного фонового видео.
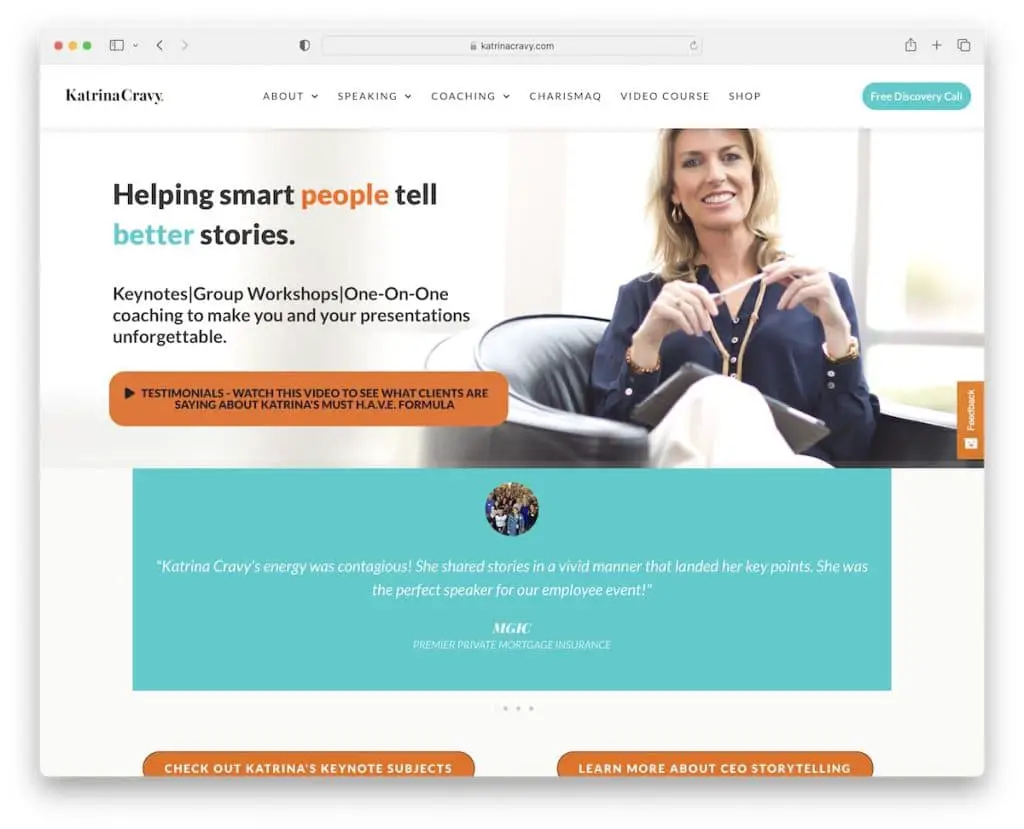
17. Катрина Крави
Создано с помощью: Elementor

У Катрины Крави одна из самых простых (читай, самых коротких) домашних страниц, с которыми мы столкнулись при создании этой коллекции лучших веб-сайтов для публичных выступлений.
Что определенно выделяется, так это то, что помимо классического ползунка отзывов, на этой странице также есть видео, в котором клиенты рассказывают об услугах Катрины.
Еще одна удобная функция — это закрепленная кнопка обратной связи на боковой панели для сбора отзывов посетителей в режиме реального времени.
Примечание. Поднимите социальное доказательство на новый уровень с помощью видеоотзывов.
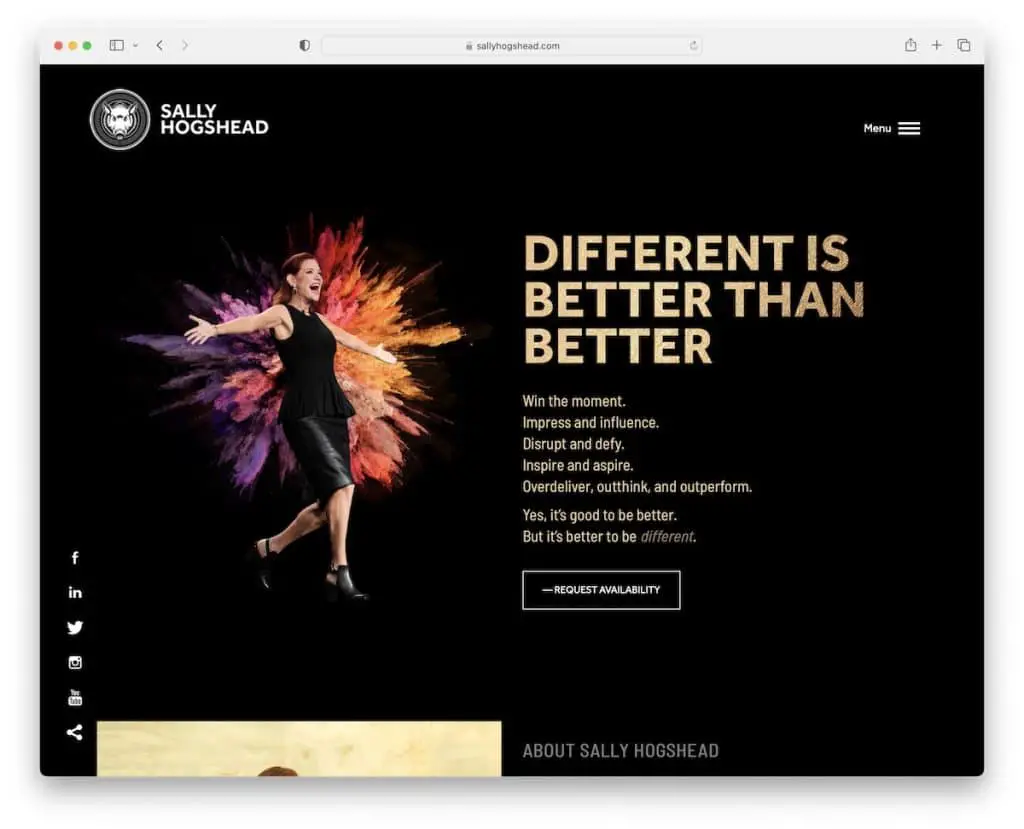
18. Салли Хогсхед
Построено с помощью: Тема The7

Темный дизайн делает этот пример веб-сайта публичного докладчика более премиальным и элегантным.
На веб-сайте есть раздельная домашняя страница с анимацией, слайдером и встроенным видео, что делает его гораздо более привлекательным.
Заголовок очень минималистичный, с логотипом слева и гамбургер-меню справа. Хотя заголовка нет, на веб-сайте Салли Хогсхед есть липкие значки социальных сетей в левом углу и кнопка «Вверх».
Примечание. Когда большинство веб-сайтов в вашей отрасли используют светлый дизайн, вы можете выделиться с помощью темного.
Мы также создали расширенный пакет основных веб-сайтов-примеров, используя тему The7.
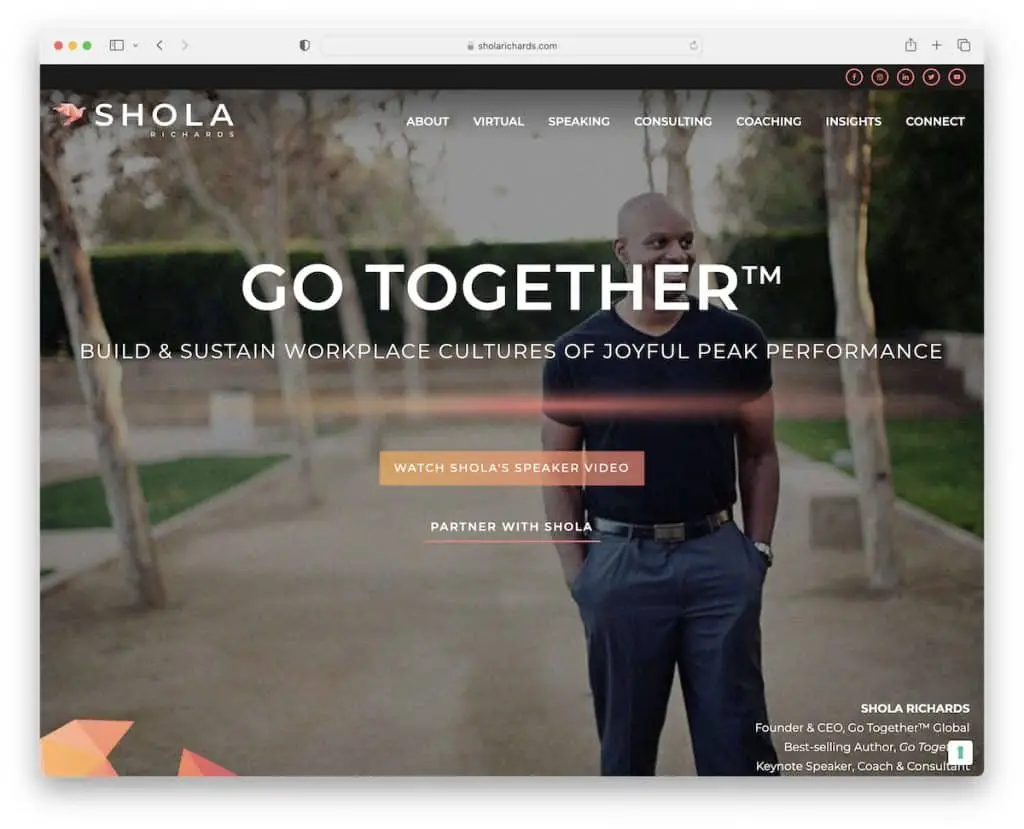
19. Шола Ричардс
Создан с помощью: GeneratePress

Различные фоны, в том числе эффект параллакса, отличают страницу Шолы Ричардс от остальных.
И верхняя панель, и заголовок прилипают к экрану, поэтому значки навигации и социальных сетей всегда доступны.
Хотя вы можете прочитать весь контент и получить необходимую информацию о выступлениях и консультациях, вы также можете посмотреть промо-видео, чтобы лучше понять, как Шола подходит к этому.
Примечание. Эффект параллакса может добавить глубину вашему сайту и сделать его более привлекательным и захватывающим.
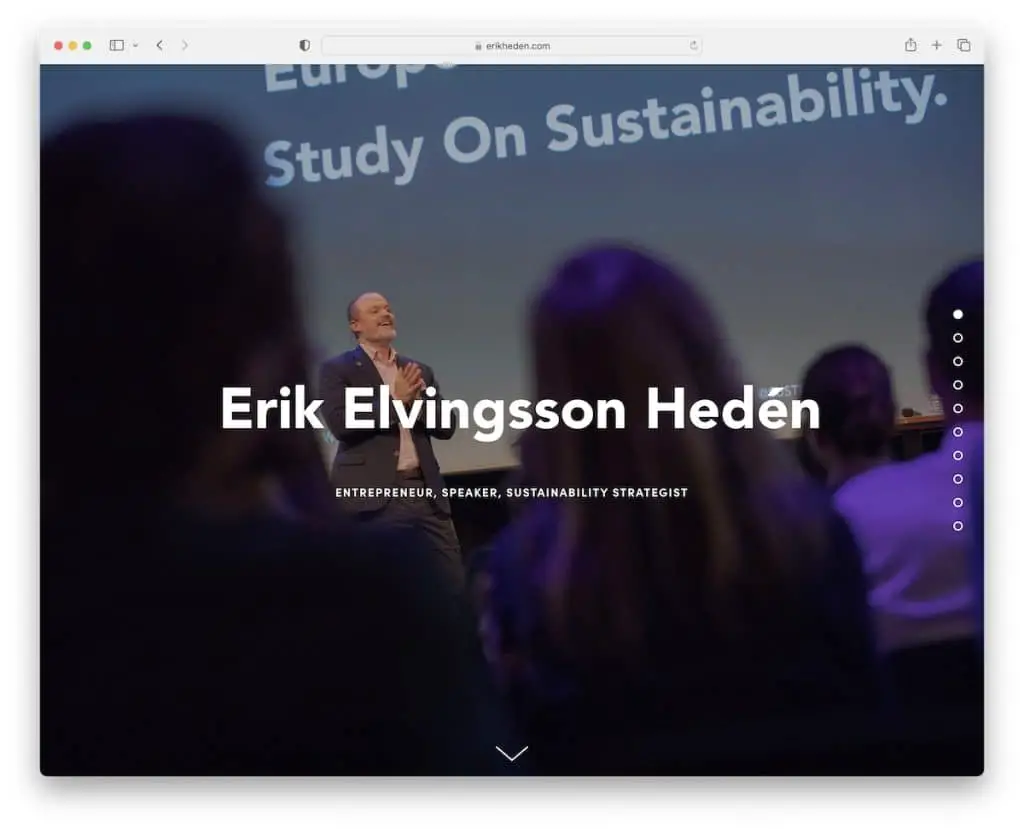
20. Эрик Элвингссон Хеден
Построено с помощью: Squarespace

Хотите увидеть сайт публичного докладчика без шапки и меню? Erik Elvingsson Heden — первоклассный пример с точечной навигацией на боковой панели (конечно, вы также можете просто прокручивать ее).
Однако на этой странице есть нижний колонтитул, но более простой.
Примечание. Если вы хотите придерживаться более простого одностраничного макета веб-сайта, вы можете не использовать заголовок для уточнения вида.
Дайте нам знать, если вам понравился пост.
