20 лучших рекрутинговых сайтов (примеры) 2023 г.
Опубликовано: 2023-02-01Добро пожаловать в наш обширный список лучших веб-сайтов по подбору персонала, которые предлагают большую дозу творчества.
Вы хотите создать сайт с множеством полезных элементов, чтобы посетители действовали и находили то, что им нужно, как можно быстрее.
Совет для профессионалов : кнопки призыва к действию и формы поиска (желательно в верхней части страницы) отлично подходят для сайтов по подбору персонала.
Но вы можете увидеть, как это делают признанные бренды, просмотрев список ниже. Делайте заметки и создайте эпический бизнес-сайт для своего кадрового агентства с комфортом.
Один из способов создать отличный веб-сайт — использовать тему WordPress для доски объявлений.
Лучшие сайты по подбору персонала и подбору персонала
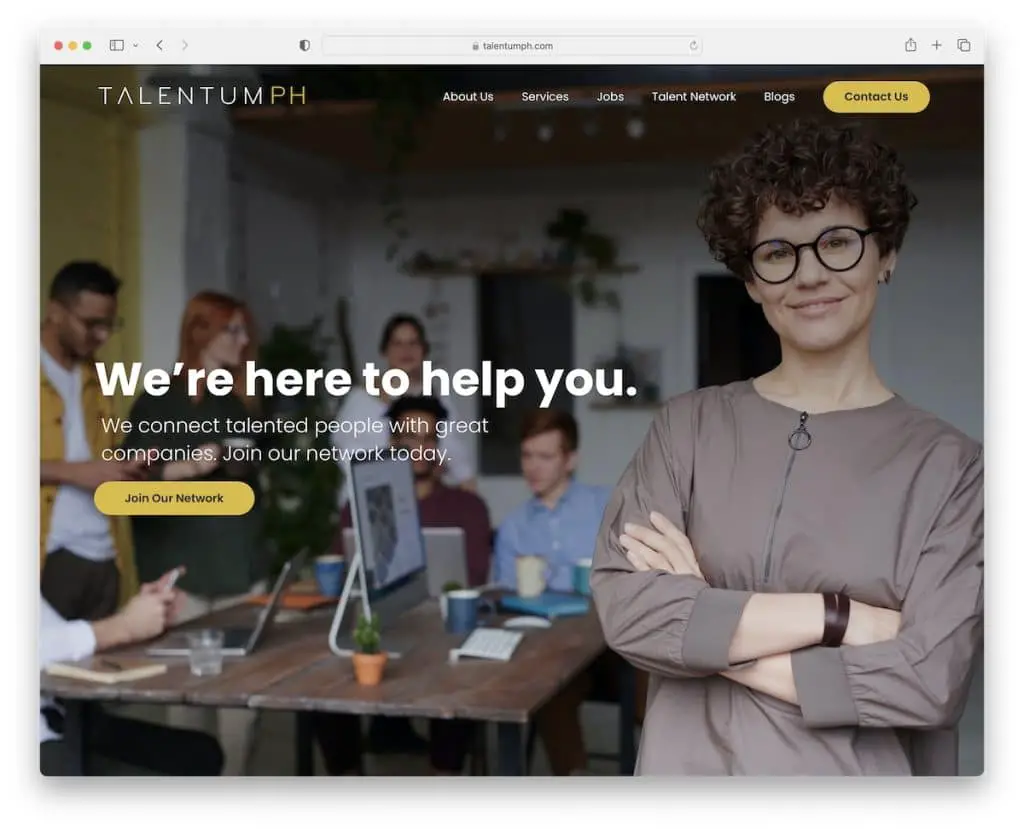
1. ТалантумPH
Построено с помощью: Диви

TalentumPH имеет впечатляющее полноэкранное фоновое изображение домашней страницы с заголовком, текстом и кнопкой призыва к действию (CTA). Прозрачный заголовок прилипает к верхней части экрана при прокрутке и становится сплошным.
Хотя на веб-сайте много контента, он загружается по мере прокрутки, что делает его более приятным. Кроме того, у него есть кнопка возврата наверх, так что вы вернетесь наверх одним щелчком мыши.
Примечание. Создайте сильное первое впечатление с помощью полноэкранного фонового изображения.
Если вам интересно, у нас есть множество примеров веб-сайтов, использующих тему Divi.
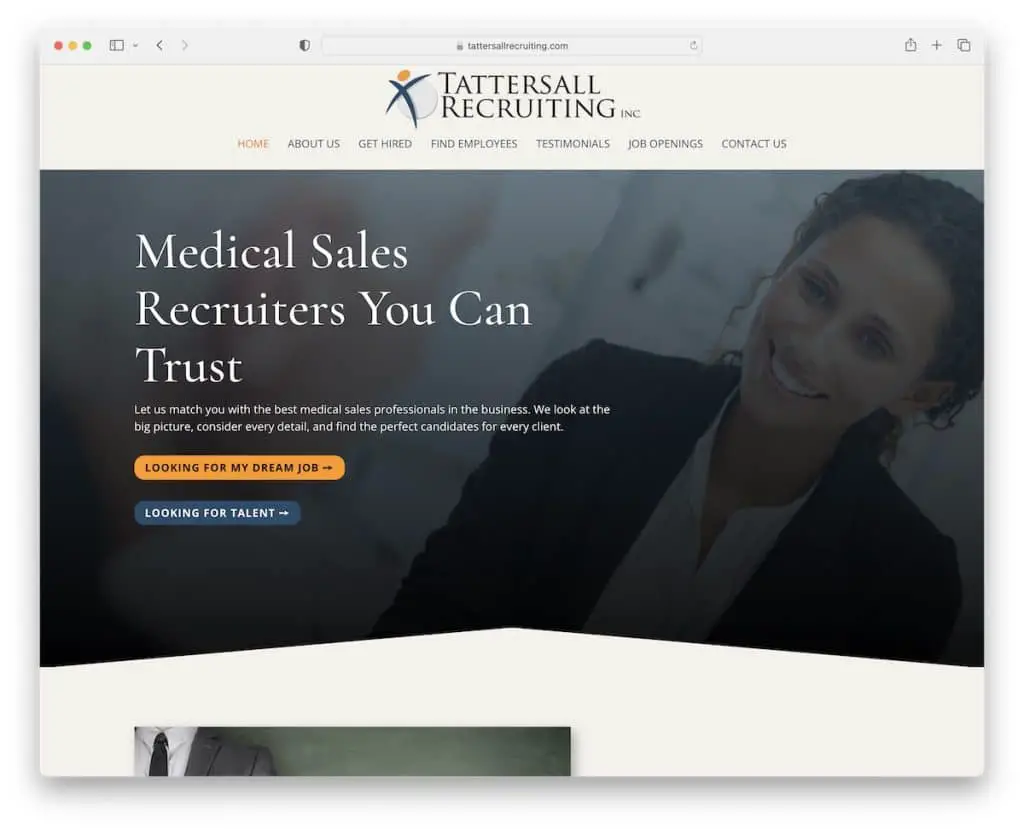
2. Рекрутинг Таттерсолл
Построено с помощью: Диви

Tattersall Recruiting — пример элегантного и профессионального рекрутингового сайта с минималистичным оттенком. У него есть кнопки CTA в главной области, поэтому потенциальные профессионалы могут принять незамедлительные меры.
Кроме того, в футере есть контактная форма с дополнительными контактными данными и ссылками. Кроме того, хотя у них есть только один отзыв клиента на главной странице, они выделили целую страницу, чтобы продемонстрировать больше для социального доказательства.
Примечание. Завоюйте доверие, разместив на своей странице отзывы (даже логотипы клиентов, с которыми вы работаете).
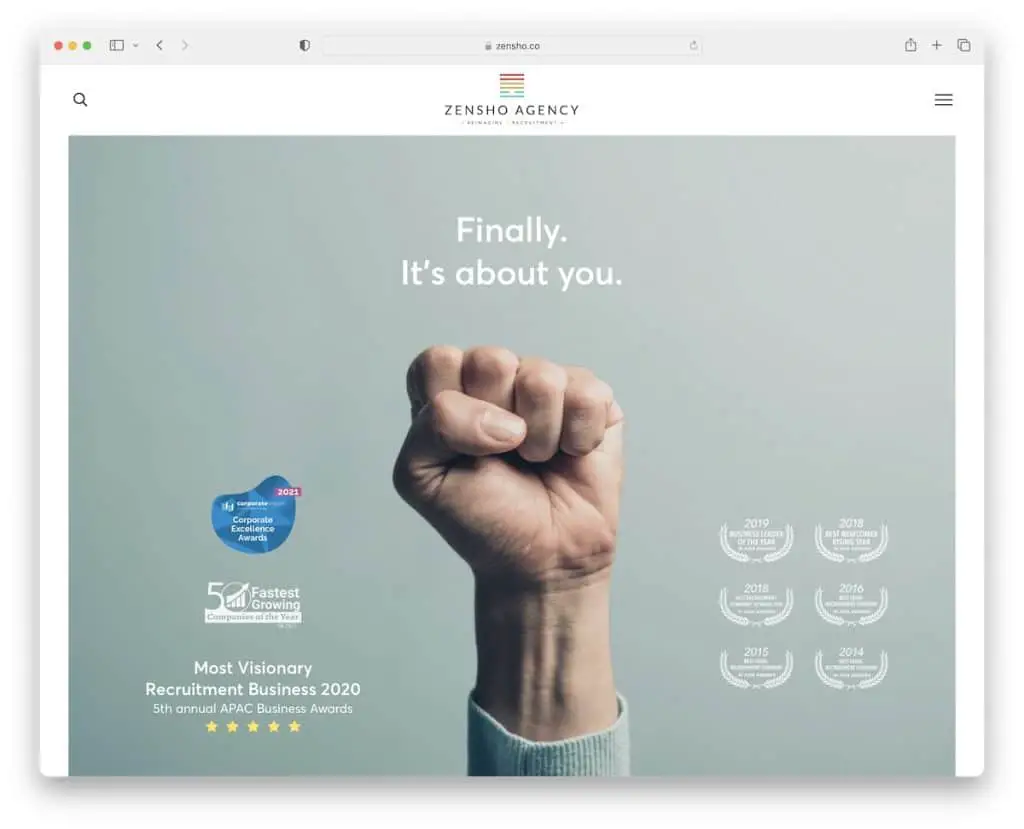
3. Агентство Дзэнсё
Создано с помощью: Elementor

Zensho Agency имеет очень чистый заголовок со значком поиска, логотипом и значком меню-гамбургера. И панель поиска, и меню открываются в полноэкранном режиме для удобства посетителей.
Общий веб-дизайн прост, с большим количеством пустого пространства для обеспечения отличной читабельности. Кроме того, в нижнем колонтитуле есть четыре столбца с номерами телефонов, меню и ссылками на социальные сети.
Примечание. Используйте значок меню-гамбургера, чтобы заголовок был проще.
Если вы создаете свою страницу с помощью WordPress, вам может быть интересно прочитать наш обширный обзор Elementor.
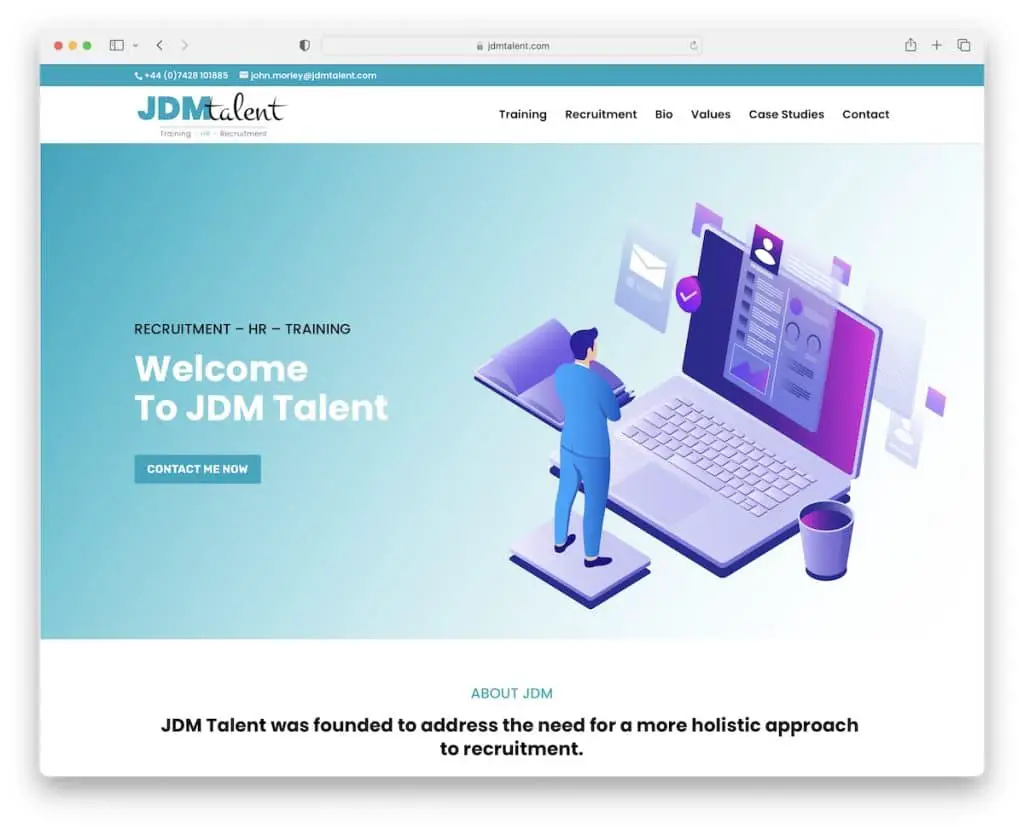
4. Талант JDM
Построено с помощью: Диви

JDM Talent создает захватывающий опыт с анимацией прокрутки, которая делает их профессиональный вид более запоминающимся.
Это одностраничный веб-сайт с плавающим заголовком и верхней панелью, поэтому вам будет намного проще перемещаться по странице.
Примечание. Одностраничный макет веб-сайта может улучшить общее взаимодействие с пользователем и способствовать успеху вашего бизнеса.
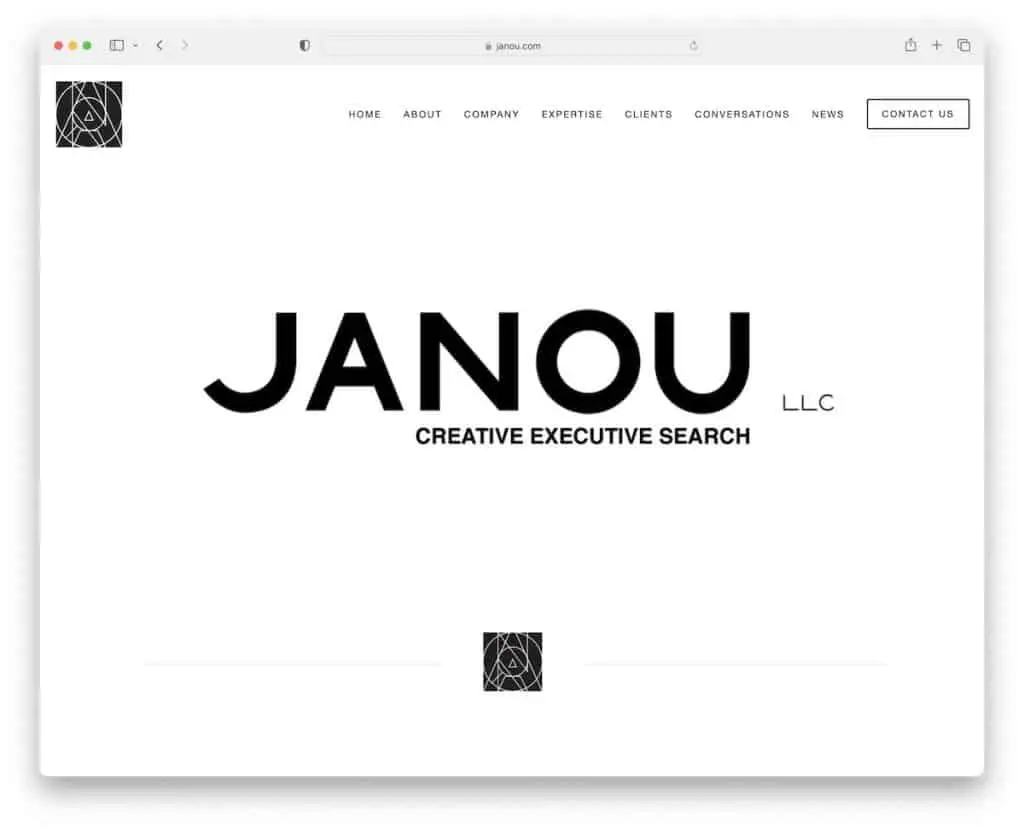
5. Жану
Построено с помощью: Squarespace

Janou — это минималистичный веб-сайт, который делает контент привлекательным. Шапка и основа сайта имеют белый фон, а футер делает его более динамичным с темным.
Навигация имеет раскрывающееся меню и сведения о бизнесе в нижнем колонтитуле, значки социальных сетей и панель поиска. На веб-сайте по набору персонала Janou также есть слайдер с отзывами клиентов и ссылка, чтобы прочитать больше отзывов на новой странице.
Примечание. Впечатлите своих посетителей минималистичным и чистым сайтом.
Не забудьте просмотреть наш список лучших примеров веб-сайтов Squarespace.
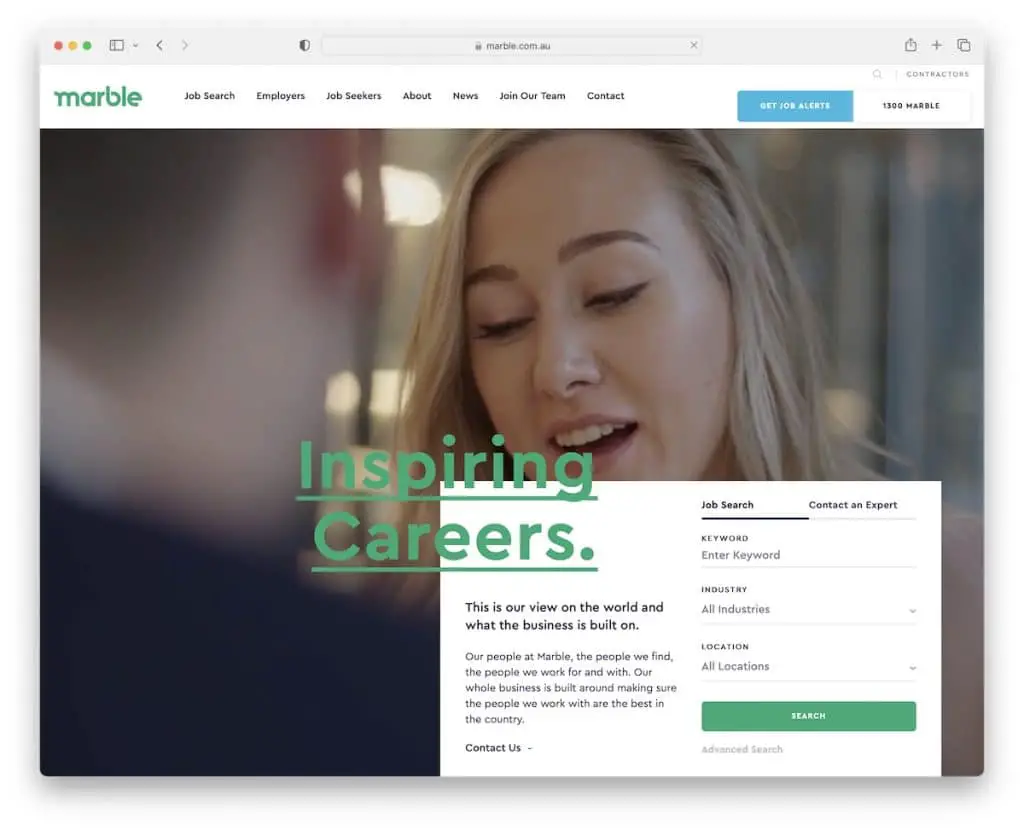
6. Мраморный набор
Построено с использованием темы Liquid.

Первое, что отличает Marble Recruitment от остальных, — это массивный видеофон в верхней части экрана. В разделе героя также есть форма поиска работы, так что каждый, кто ищет вакансию, может сделать это сразу.
Интересной частью является также заголовок, который прикрепляется, убирает навигацию, но сохраняет только два CTA и значки социальных сетей и электронной почты.
Примечание. Добавьте кнопки CTA в плавающий заголовок, чтобы они всегда были доступны. Кроме того, видеофон может сделать ваш веб-сайт по подбору персонала более привлекательным.
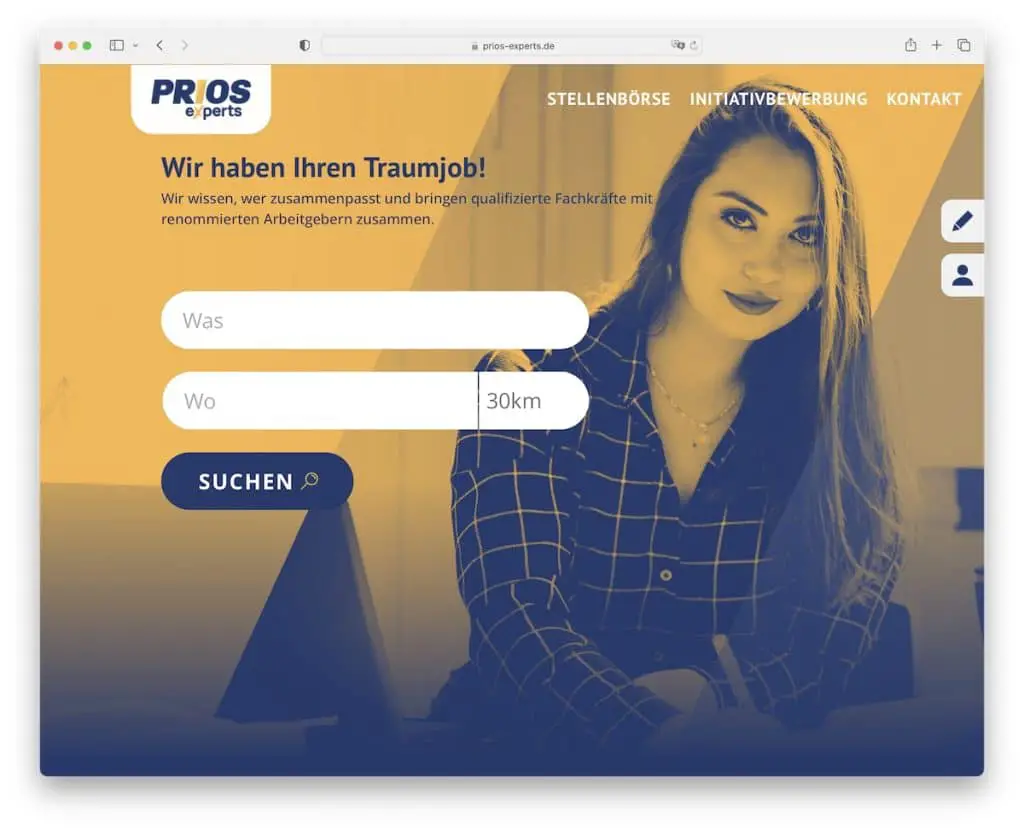
7. Эксперты Приос
Построено с помощью: Диви

Prios Experts — это создание наилучшего пользовательского опыта за счет добавления большой функции поиска в главной области. Фон героя представляет собой слайдер с плавным переходом, чтобы он выглядел более элегантно.
Помимо плавающего заголовка, в Prios Experts есть два липких значка и кнопка возврата наверх, поэтому самое необходимое всегда доступно для посетителя.
Примечание. Держите поиск работы видимым, желательно в главном разделе (ближе к заголовку).
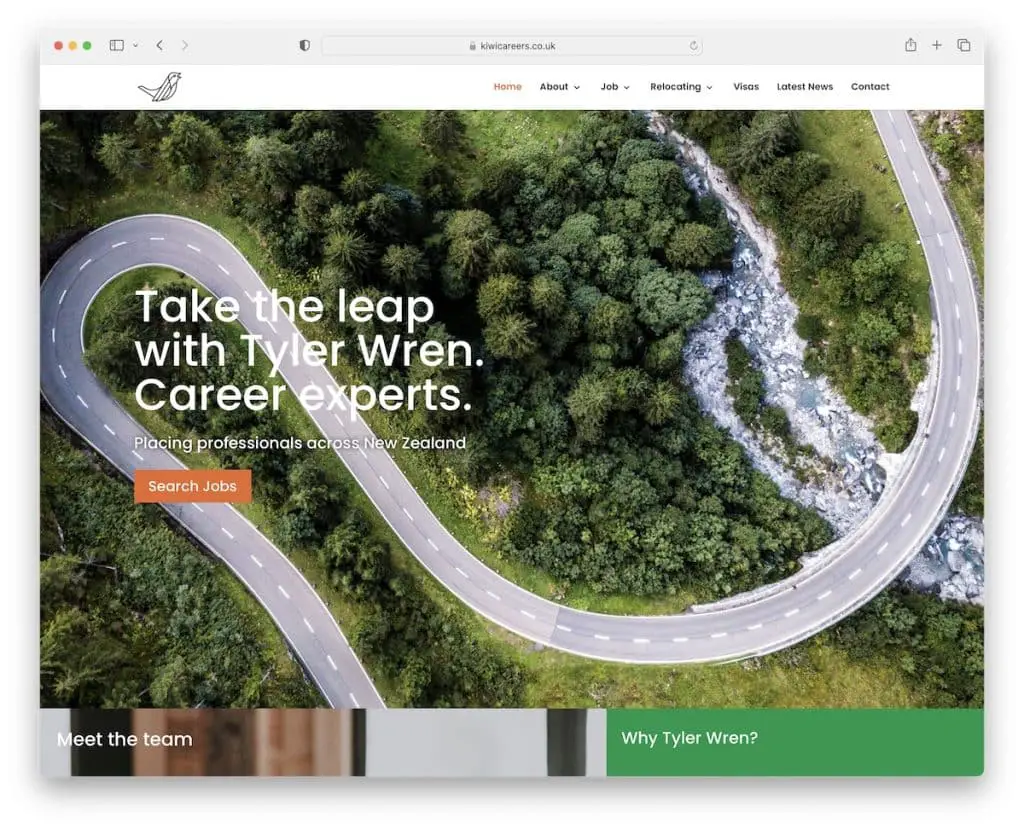
8. Киви Карьера
Построено с помощью: Диви

Хотя у Kiwi Careers нет формы поиска, как у Prios Experts, они все же добавили кнопку CTA, которая направляет вас прямо к контактной форме.
Однако у них также есть отдельная страница «поиск работы» с другими тегами для более релевантных результатов. Что уникально в Prios Experts, так это то, что на каждой внутренней странице есть большое изображение, которое добавляет приятный штрих.
Примечание. Разместите самую важную кнопку призыва к действию в верхней части страницы.
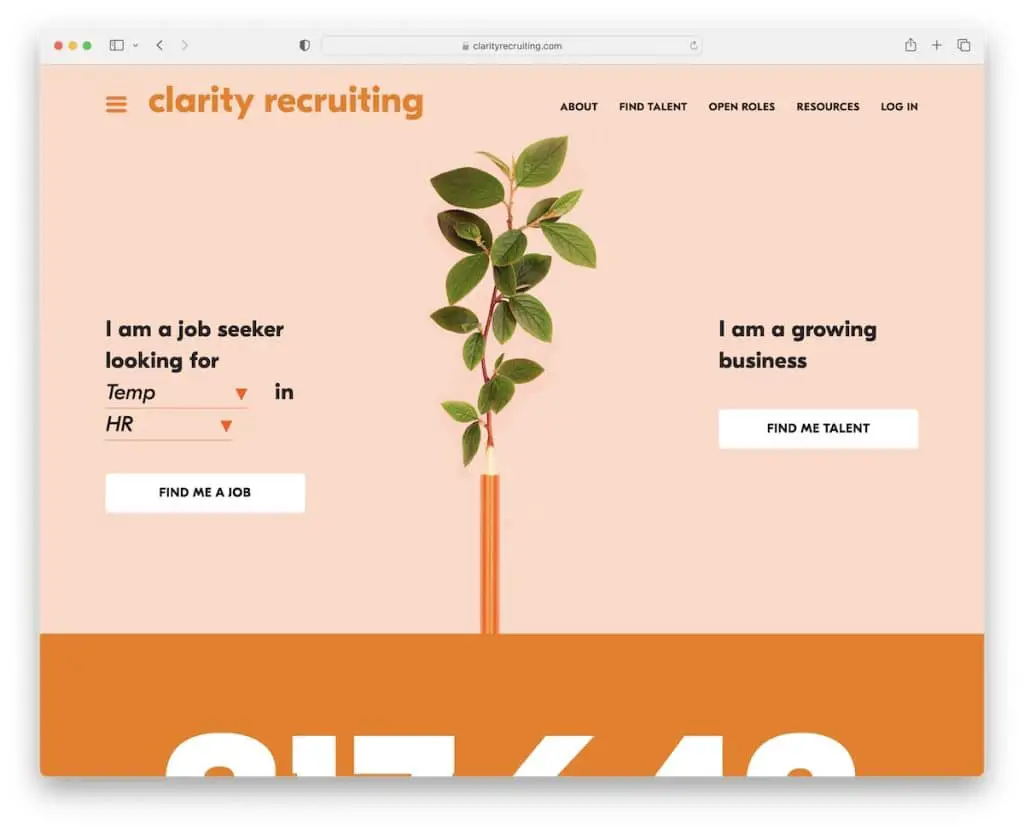
9. Ясный рекрутинг
Построено с помощью: подчеркивания

Clarity Recruiting запускает всплывающее окно с подпиской на новостную рассылку вскоре после ее загрузки, что помогает расширить их список адресов электронной почты.
Этот рекрутинговый веб-сайт имеет минималистичный, но креативный дизайн с большим анимированным номером статистики, показывающим, сколько вакансий было получено через их службу.
У них также есть классный раздел героев из двух частей для соискателей и растущих компаний.
Примечание. Хотите расширить свой список адресов электронной почты? Интегрируйте всплывающую форму, чтобы привлечь внимание посетителей.
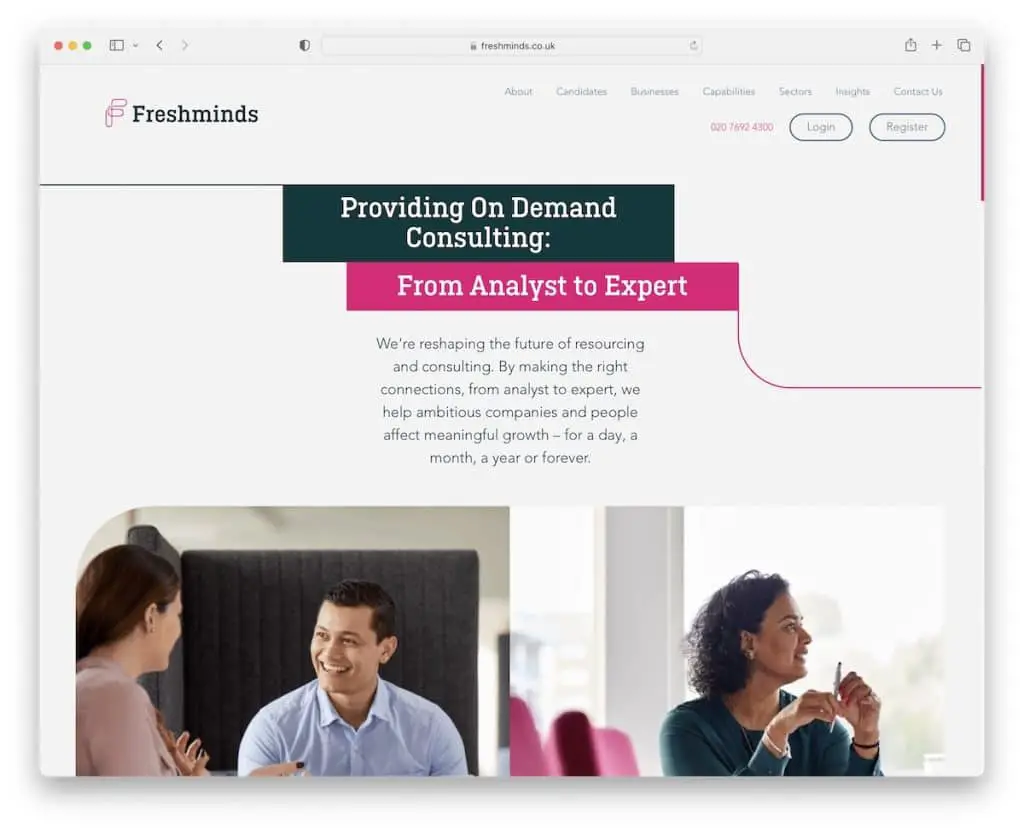
10. Новые умы
Построено с помощью: Ruby On Rails

Простая линия, проходящая через макет Freshminds, — это умный элемент, который делает страницу более прокручиваемой (заставляет вас «хотеть» следовать за линией).

Заголовок этого веб-сайта по подбору персонала прост, с кнопками входа и регистрации, а нижний колонтитул имеет несколько столбцов с множеством дополнительных ссылок.
Примечание. Используйте уникальные элементы и детали, чтобы сделать ваш профессиональный веб-сайт более интересным для прокрутки.
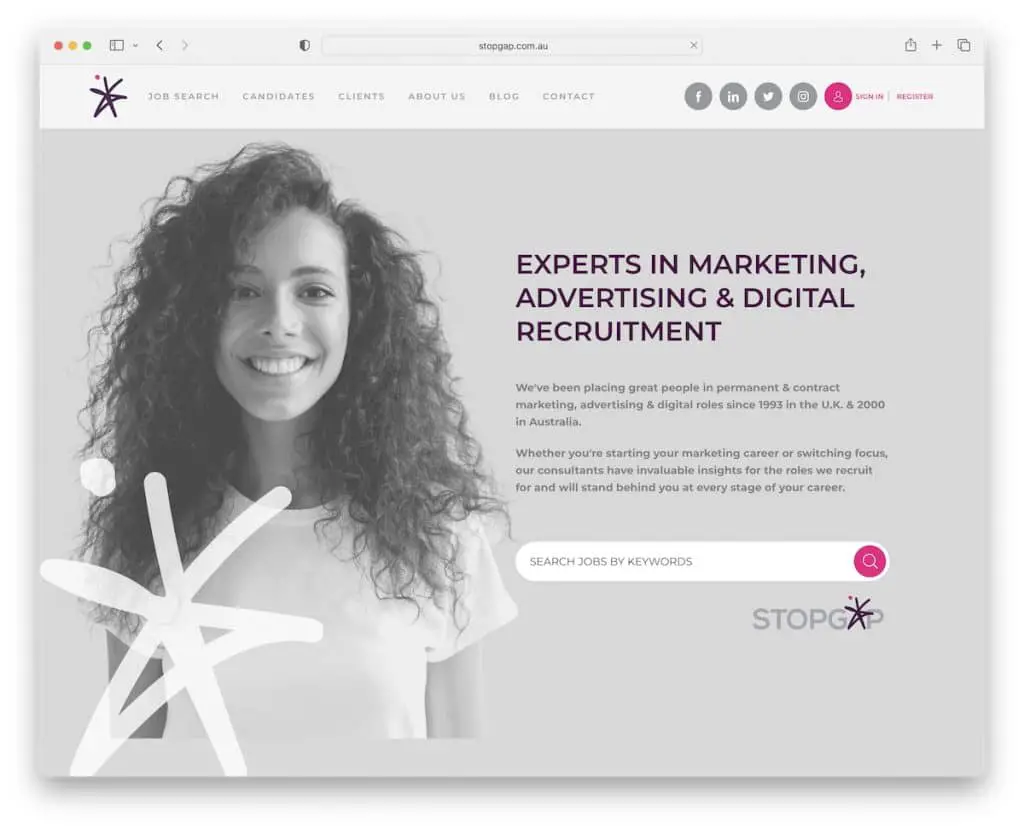
11. Временное решение
Построено с помощью: Ruby On Rails

В Stopgap есть большой главный раздел с заголовком, текстом и строкой поиска работы. Пьянящий липкий с выпадающим меню, значками социальных сетей и ссылками для входа в профиль и регистрации.
Кроме того, у них есть два CTA для загрузки резюме и подачи вакансий. Также есть ползунок брендов, карусель последних вакансий и отзывы, так что вы получите быстрый обзор всего.
Примечание. Используйте слайдер или карусель, чтобы продемонстрировать последние вакансии, не занимая слишком много места на сайте.
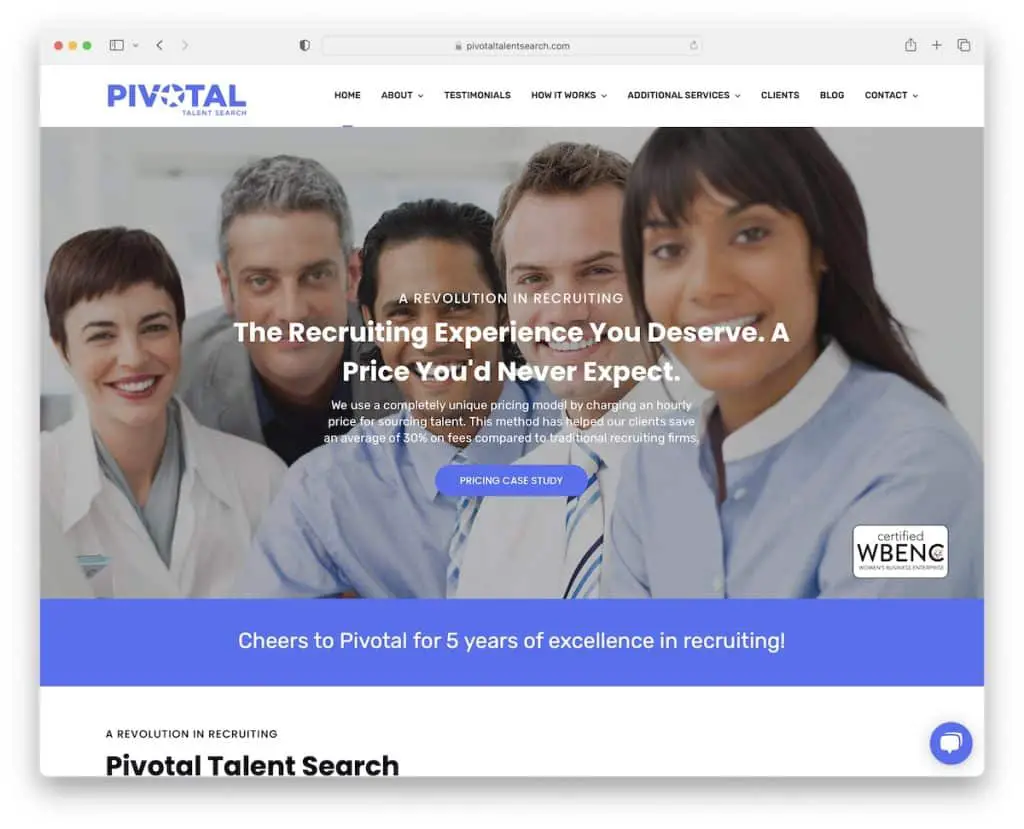
12. Ключевой поиск талантов
Построено с помощью: Unbound Theme

Pivotal Talent Search — это пример веб-сайта по подбору персонала с профессиональным и чистым внешним видом.
Верхний колонтитул является базовым с раскрывающимся списком, а нижний колонтитул состоит из трех столбцов, включая контактную информацию и виджет подписки на рассылку новостей.
Pivotal Talent Search также имеет виджет живого чата в правом нижнем углу для быстрых ответов.
Примечание. Повысьте качество обслуживания клиентов с помощью встроенного живого чата.
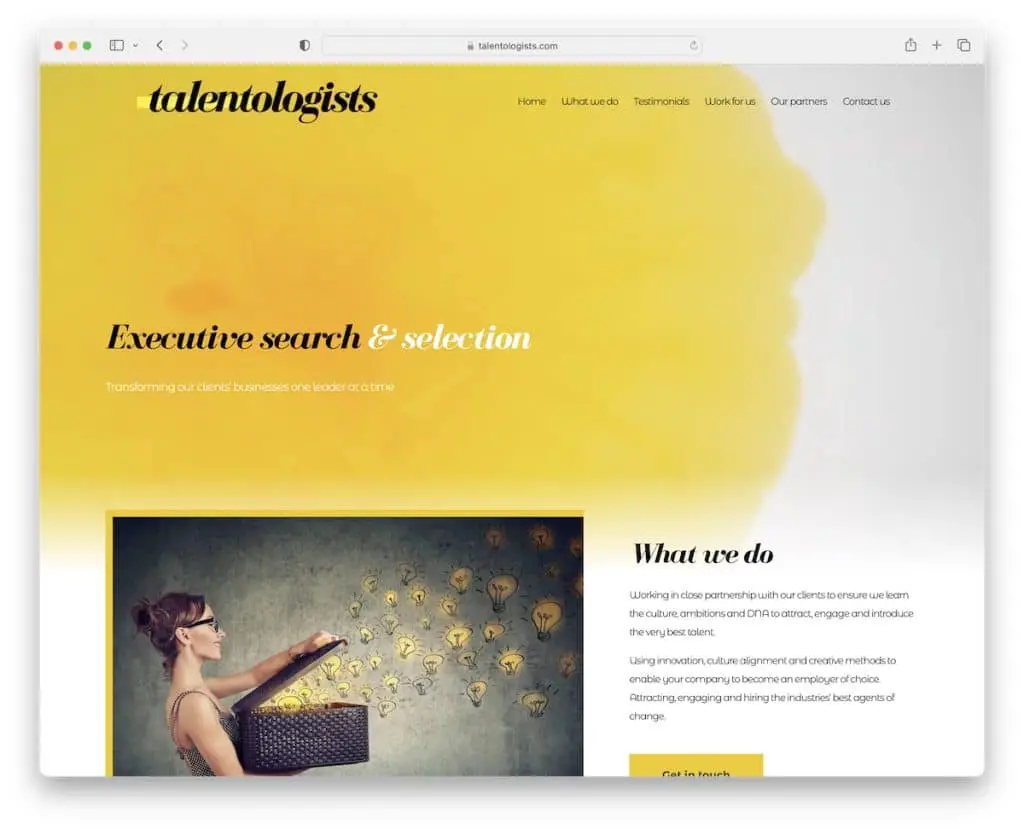
13. Талантологи
Построено с помощью: Диви

В Talentlogists есть классный раздел с анимационными/видео героями с наложением заголовка и текста, что все еще делает вещи относительно простыми.
Некоторый контент загружается при прокрутке для лучшего восприятия, в то время как заголовок и кнопка возврата наверх всегда находятся на расстоянии одного клика (потому что они плавают).
Примечание. Проявите творческий подход к разделу «главный/верхний край», чтобы вызвать интерес у посетителей.
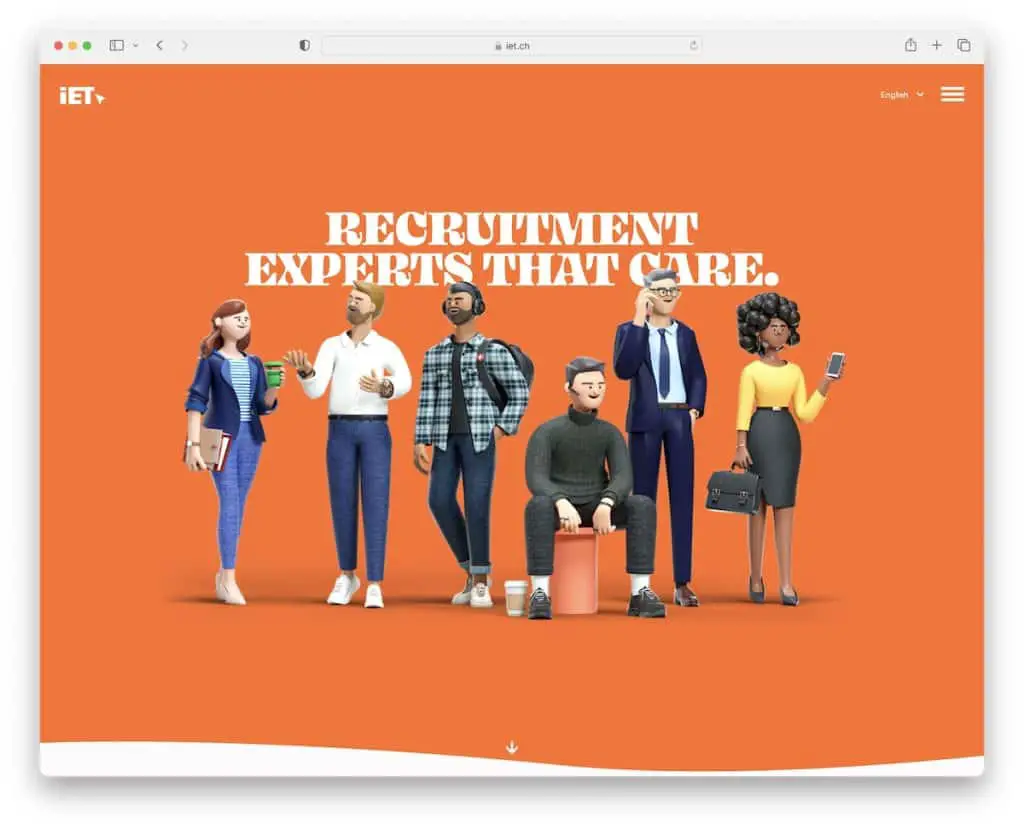
14. ИТ СА
Создано с помощью: Craft CMS

iET SA имеет забавный элемент, который улучшает внешний вид этого веб-сайта по подбору персонала. Зачем быть таким серьезным?
На сайте есть переключатель языка в области заголовка и значок меню-гамбургера, что делает его минималистичным. Напротив, нижний колонтитул содержит несколько столбцов с адресом, ссылкой и контактной информацией для быстрого доступа.
Примечание: рекрутинговая страница не обязательно должна быть такой профессиональной и серьезной, повеселитесь с ней.
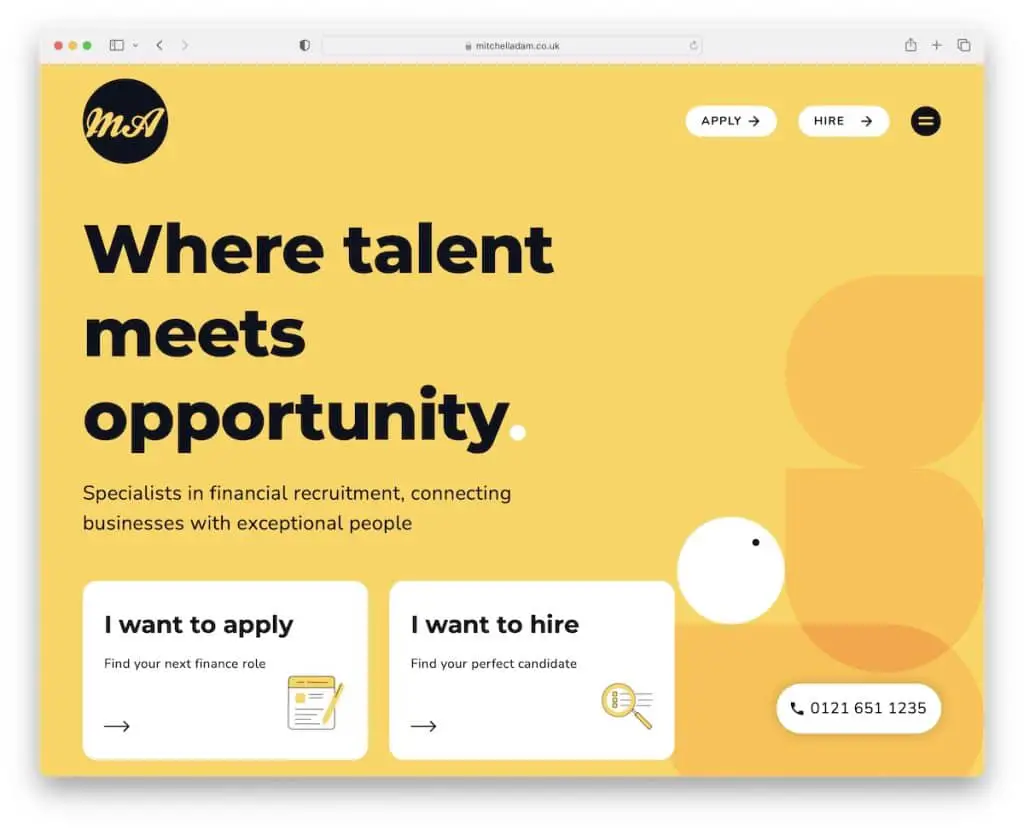
15. Митчелл Адам
Создано с помощью: Elementor

Mitchell Adam обладает современным мобильным интерфейсом, который делает этот адаптивный веб-дизайн приятным на настольных и портативных устройствах.
На веб-сайте есть жирные разделы с более крупным шрифтом и большим количеством пустого пространства, чтобы сделать проверку контента и информации более приятной.
После того, как вы нажмете на значок меню гамбургера, откроется полноэкранный навигационный оверлей с двумя кнопками CTA для приложений и наймов.
Примечание. Следуйте современным мобильным веб-тенденциям с крупными шрифтами, закругленными краями и броскими цветовыми схемами.
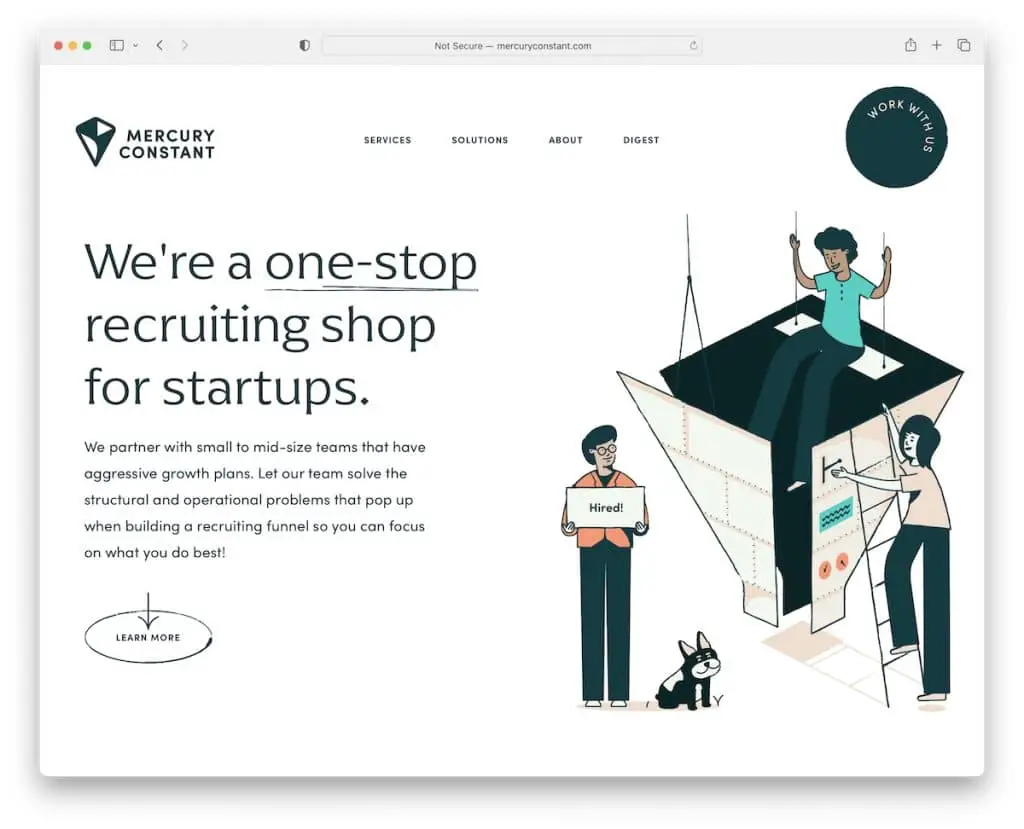
16. Постоянная ртути
Создано с помощью: Контентного

Mercury Constant использует разумный подход к сочетанию минимализма с творчеством. На этом веб-сайте рекрутера есть различные движущиеся/анимированные элементы, которые делают его более живым для лучшего UX.
Крутой элемент — это анимированная плавающая кнопка CTA в правом верхнем углу, которая открывает всплывающую форму, если вы хотите с ними работать.
Кроме того, футер занимает довольно значительную часть сайта с большой формой подписки на рассылку новостей, контактными данными и другой полезной информацией.
Примечание. Добавление анимации и специальных эффектов может положительно повлиять на удобство использования вашего веб-сайта.
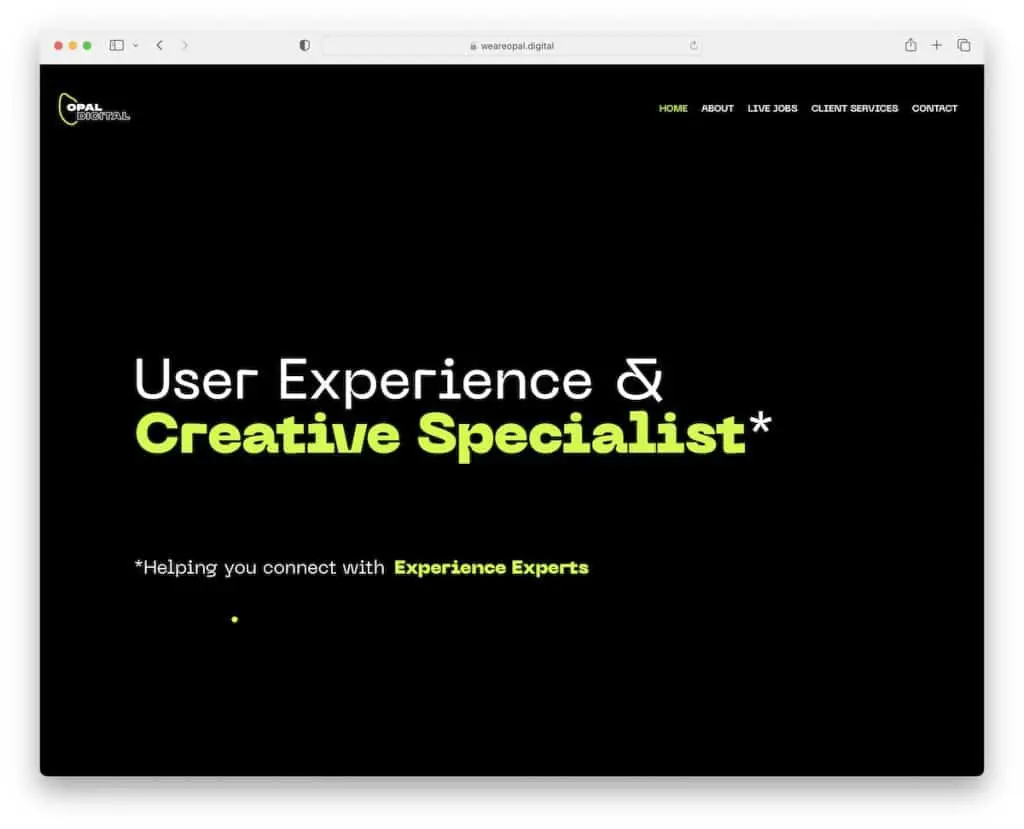
17. Опал Диджитал
Построен с участием: Гэтсби

Opal Digital — один из самых уникальных веб-сайтов по подбору персонала, на который мы наткнулись. Он может дать вам много вдохновения и творческих идей.
Темная основная область с текстом сильно привлекает внимание, в то время как остальные эффекты прокрутки страницы создают незабываемые впечатления.
Opal Digital также использует пользовательский курсор, который является приятной деталью для уже отдельной страницы.
Примечание. Добавьте эффекты прокрутки, чтобы сделать ваш сайт более привлекательным.
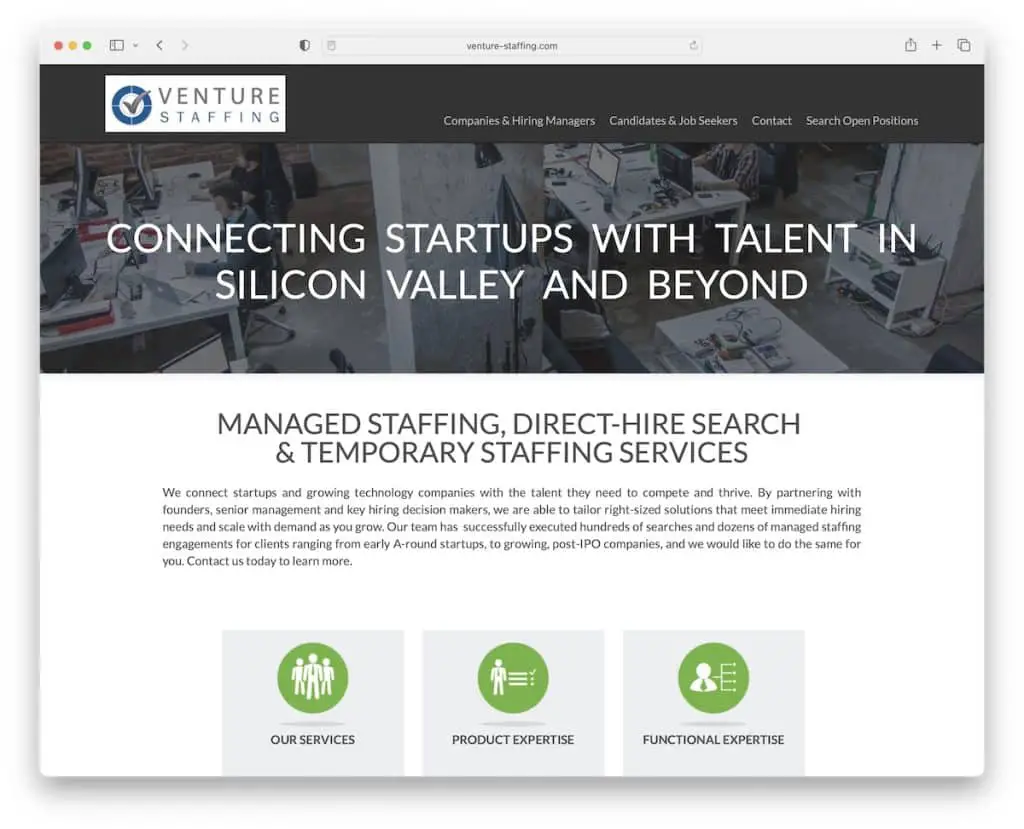
18. Венчурный персонал
Создано с помощью: HubSpot CMS

Venture Staffing более прост, когда дело доходит до дизайна и макета, но отлично справляется с этим.
Он имеет простой плавающий заголовок и нижний колонтитул со ссылками на Google Maps, электронную почту и номер телефона. Кроме того, кнопка «да, давайте поговорим» открывает всплывающую контактную форму, что не слишком распространено.
Примечание. Сделайте контактные данные интерактивными, чтобы посетителям не приходилось их записывать или копировать и вставлять.
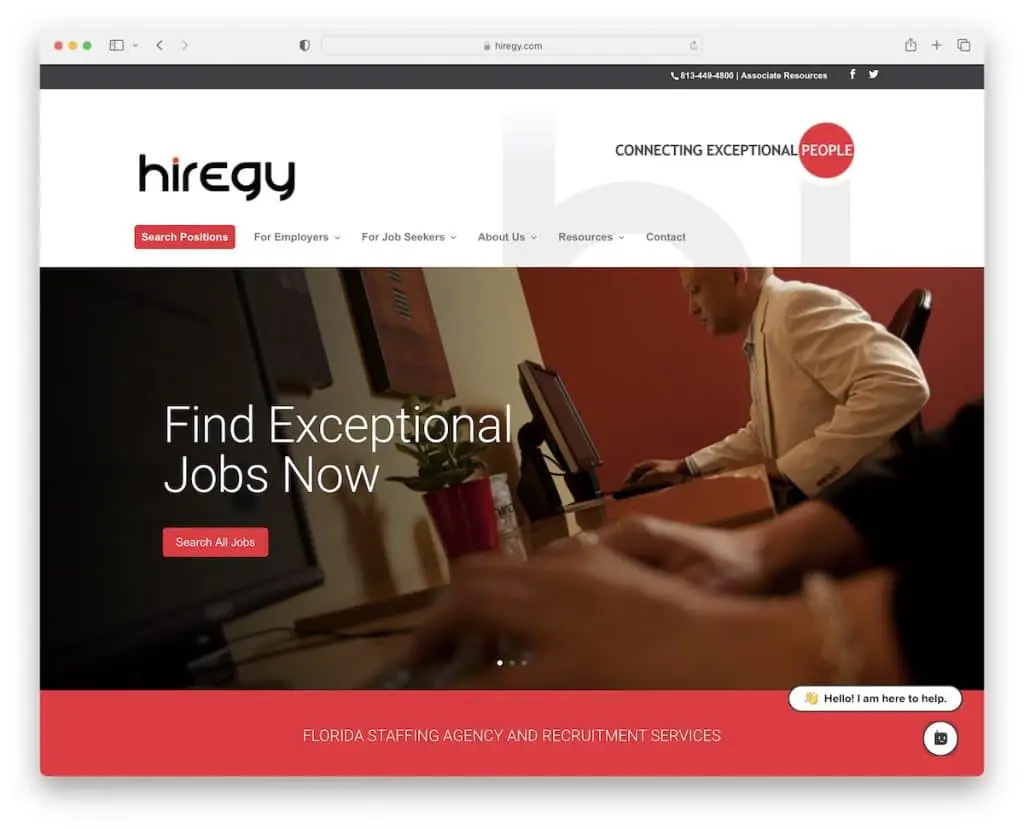
19. Хиреги
Построено с помощью: Диви

Интересно, что мы не смогли найти так много высококлассных веб-сайтов по подбору персонала со ползунком героев, но Hiregy — отличный пример, который мы нашли.
На странице также есть функция поиска работы с выбором местоположения и категории, а также виджет чата в реальном времени.
Кроме того, они интегрировали Google Reviews для социального подтверждения со звездными рейтингами.
Примечание. Продвигайте свои предложения с помощью слайд-шоу.
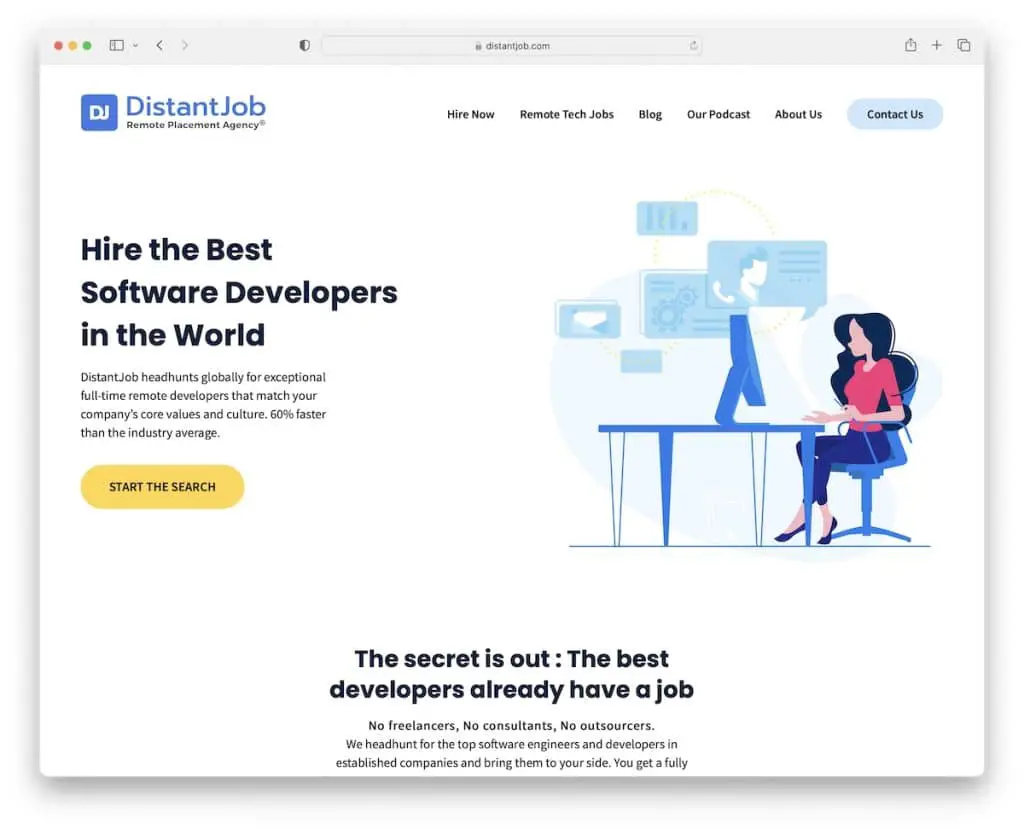
20. ДистантРабота
Создано с помощью: Elementor

DistantJob — нишевый веб-сайт по подбору персонала с чистым дизайном и классной графикой. Кнопка CTA главного раздела ведет прямо к форме поиска, поэтому вам не нужно прокручивать ее.
Более того, плавающая панель навигации позволяет переходить со страницы на страницу без необходимости прокручивать страницу вверх. Кроме того, нижний колонтитул также многофункционален, с иконками социальных сетей, ссылками и формой подписки.
Примечание. Убедитесь, что формы поиска и отправки легко доступны.
Дайте нам знать, если вам понравился пост.
