20 лучших идей дизайна обувного сайта 2022 года
Опубликовано: 2022-12-22Хотите проверить лучшие примеры дизайна обувного веб-сайта, прежде чем создавать свою обувную страницу?
Добро пожаловать в нашу коллекцию фантастических примеров веб-сайтов электронной коммерции, которые варьируются от сайтов брендов до обычных интернет-магазинов обуви.
Все эти веб-сайты имеют адаптивный макет с отличной навигацией для фантастических покупок в Интернете на настольных и мобильных устройствах.
Но знаете ли вы, что лучше?
Вы можете легко и быстро создать аналогичную страницу, используя один из лучших конструкторов веб-сайтов электронной коммерции или обувную тему WordPress. (Навыки программирования и дизайна не требуются!)
Пойдем.
Лучшие идеи дизайна обувного сайта для вдохновения
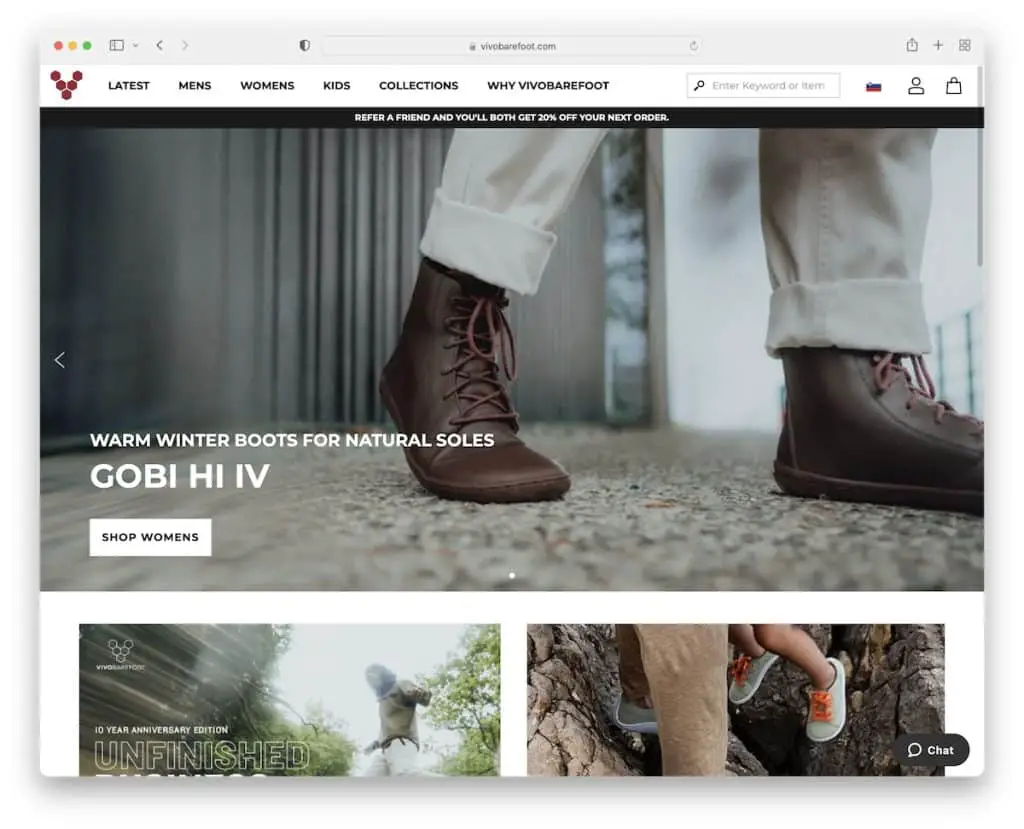
Построено с помощью : Magento/Adobe Commerce

Vivobarefoot имеет липкий заголовок с мегаменю, панелью поиска, переключателем валюты/языка, значками профиля и корзины, а также панелью уведомлений.
Он также имеет слайдер с кнопками призыва к действию (CTA), форму подписки на новостную рассылку и удобную карусель, которая показывает их обувь в использовании (со ссылками на отдельные категории).
Примечание . Vivobarefoot широко представлена в Интернете, а ее рассказы помогают увеличить продажи.
Вы также не хотите пропустить наш специальный список лучших веб-сайтов Magento.
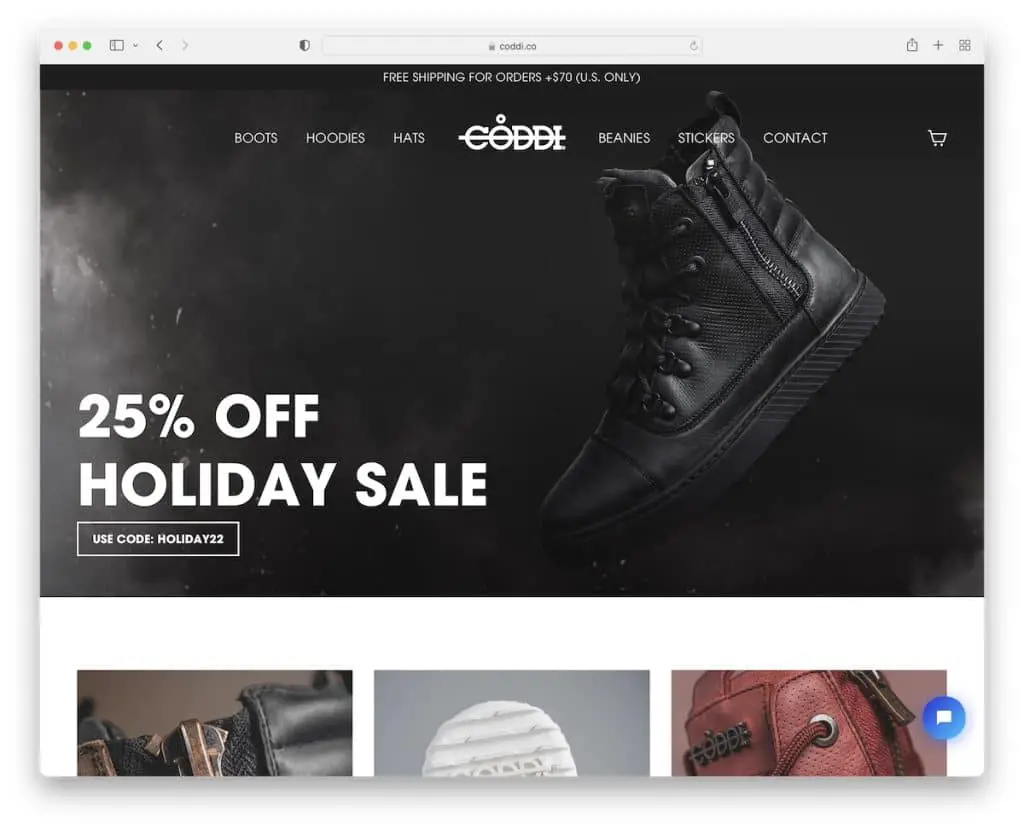
2. Кодди
Создан с помощью : Shopify

Coddi имеет большое главное изображение с прозрачным заголовком для более плавного внешнего вида. Также есть уведомление на верхней панели о бесплатной доставке и виджет живого чата в правом нижнем углу.
Что интересно, Кодди не использует нижний колонтитул. Последнее, что есть на этом чистом веб-сайте, — это форма подписки на рассылку новостей.
Примечание . Интегрируйте функцию живого чата и используйте ее, чтобы помогать пользователям и, следовательно, увеличивать продажи.
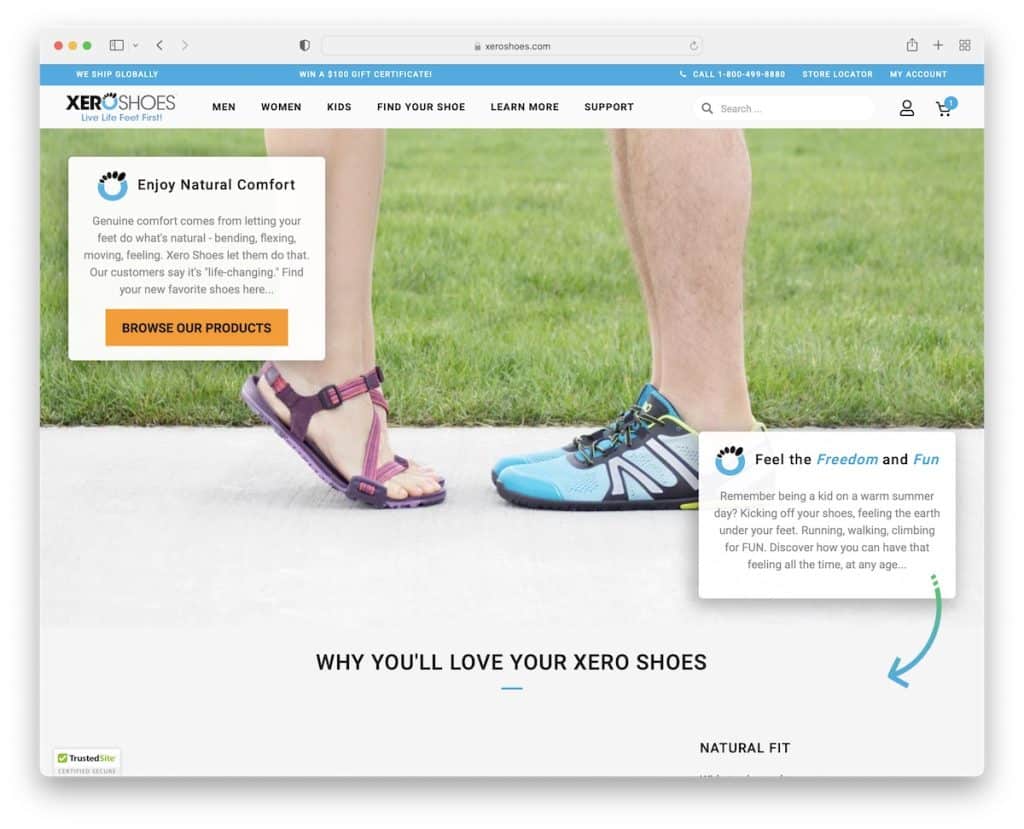
3. Ксеро обувь
Создан с помощью : Elementor

Веб-сайт Xero Shoes начинается со всплывающего окна, в котором вам предлагается выбрать свой регион. Как и Vivobarefoot, Xero Shoes также имеет плавающий заголовок, поэтому у вас всегда есть доступ к меню, панели поиска и многому другому.
Нам очень нравится использование направленной вниз стрелки в разделе героев, заставляющей вас прокручивать страницу, чтобы увидеть, на что она указывает.
Примечание . Используйте выбор страны во всплывающем окне, если у вас есть магазины в разных местах.
Ознакомьтесь с нашим обширным обзором Elementor, если вы хотите создать свой обувной сайт с помощью WordPress.
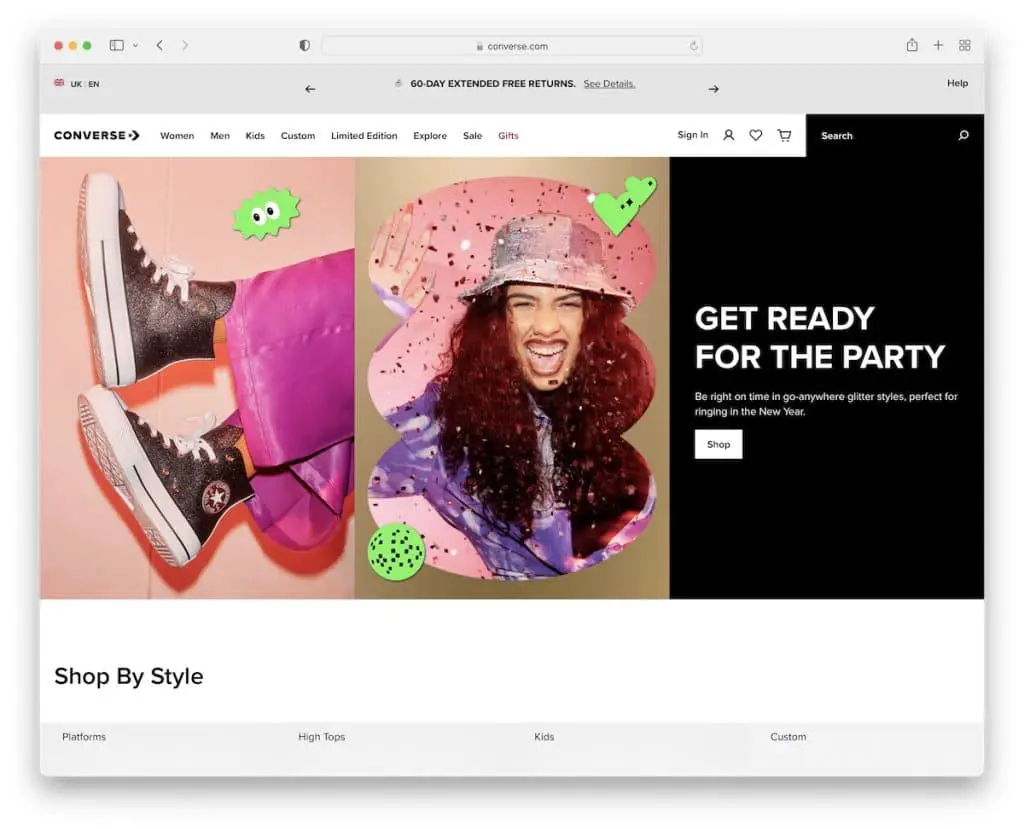
4. Конверс
Создано с помощью : Salesforce Commerce

Converse начинает работу с выбора языка, который открывает локальный веб-сайт для лучшего взаимодействия с пользователем.
Этот обувной веб-сайт имеет чистый дизайн с большими изображениями, эффектами наведения и кнопками CTA. Есть также крутая анимация обуви, которая оживляет ситуацию.
Кроме того, в нижнем колонтитуле есть четыре столбца с несколькими виджетами, такими как новостная рассылка, социальные сети и т. д.
Примечание . Используйте селектор языка, чтобы предложить локализованный опыт.
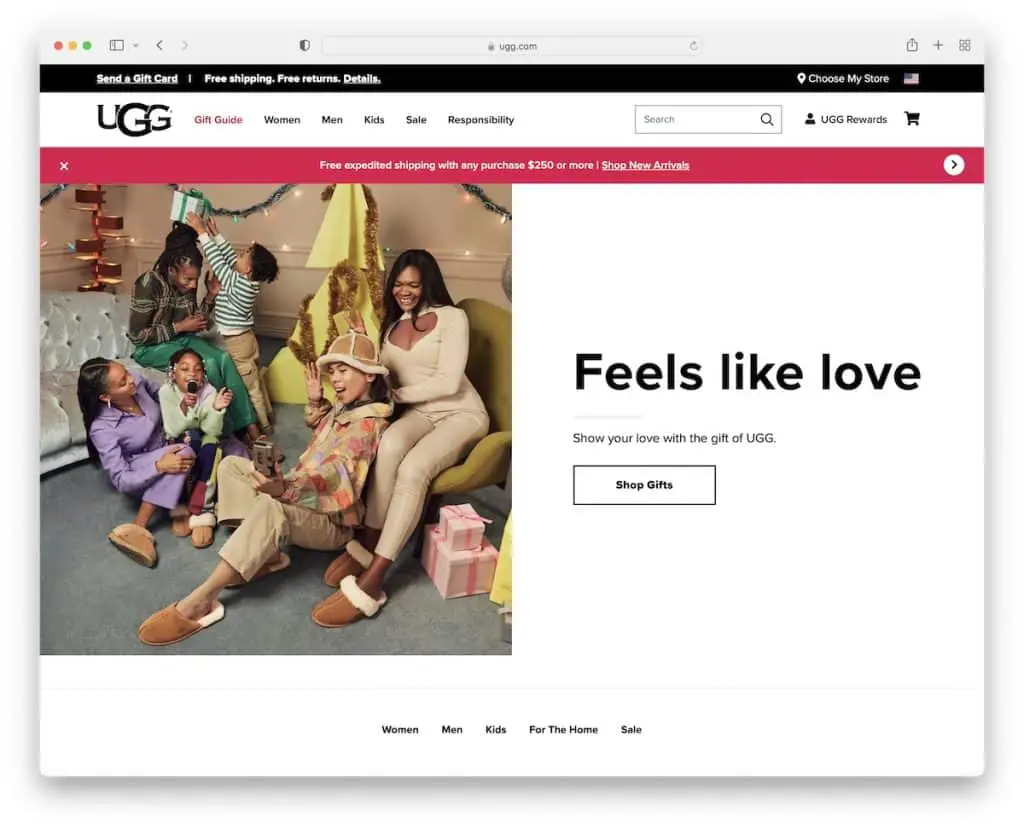
5. УГГ
Создано с помощью : Salesforce Commerce

У UGG броский дизайн героя с разделенным экраном, с изображением слева и текстом и призывом к действию справа.
На странице есть верхняя панель, панель навигации и скользящая панель уведомлений (которую можно закрыть), но всплывает только меню.
Минималистский вид создает приятные впечатления от покупок и просмотра товаров, практически не отвлекая.
Примечание . Используйте панель уведомлений для бесплатной доставки, специальных предложений, распродаж и т. д.
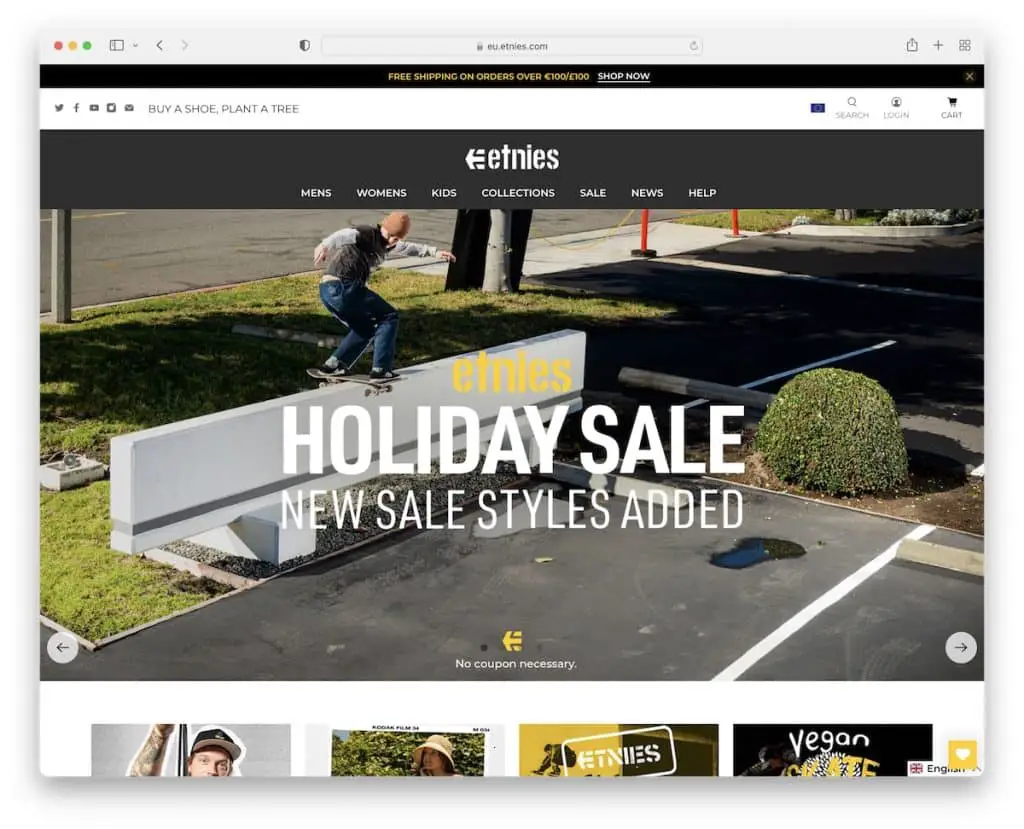
6. Этни
Создан с помощью : Shopify

Etnies стремится привлечь больше потенциальных клиентов с помощью рекламного всплывающего окна, которое вы можете закрыть, нажав кнопку «x».
На этом обувном сайте есть большой слайдер для рекламы предложений, новых продуктов и многого другого. Липкая панель уведомлений и навигация всегда присутствуют, чтобы вам было намного проще перемещаться по веб-сайту.
Наконец, Etnies также включает встроенное видео, демонстрирующее их последний проект.
Примечание . Если у вас есть команда, которая снимает для вас видео, убедитесь, что вы включили их на свою страницу.
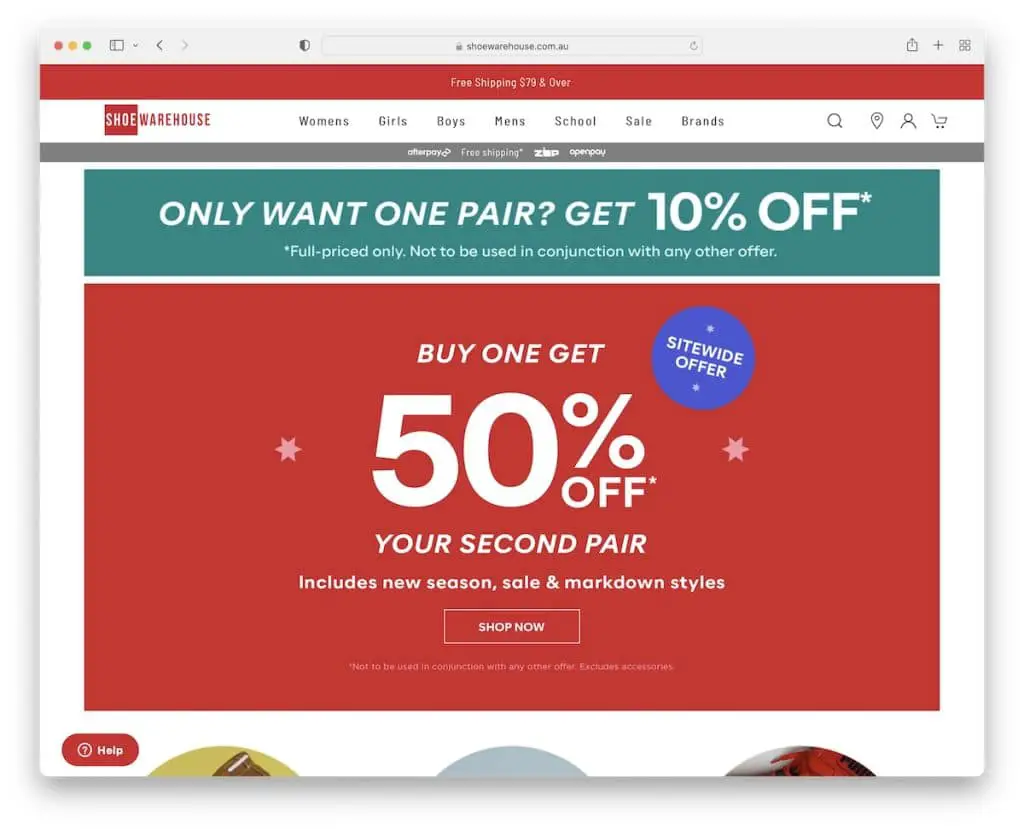
7. Обувной склад
Создан с помощью : BigCommerce

Shoe Warehouse — это более традиционный обувной интернет-магазин, в котором представлено несколько брендов. На странице есть большой баннер с текстом и CTA, рекламирующий сезонную сделку (но они используют его и для других предложений в течение года).
Shoe Warehouse также имеет круглые миниатюры, рекламирующие наиболее популярные категории, и раздел сетки с их ведущими брендами.
Примечание . Привлекайте внимание к своим специальным предложениям, поставкам новых продуктов или чему-то еще, что у вас происходит, с помощью большого баннера в верхней части страницы.
Вам нужно больше идей? Тогда взгляните на эти лучшие веб-сайты BigCommerce.
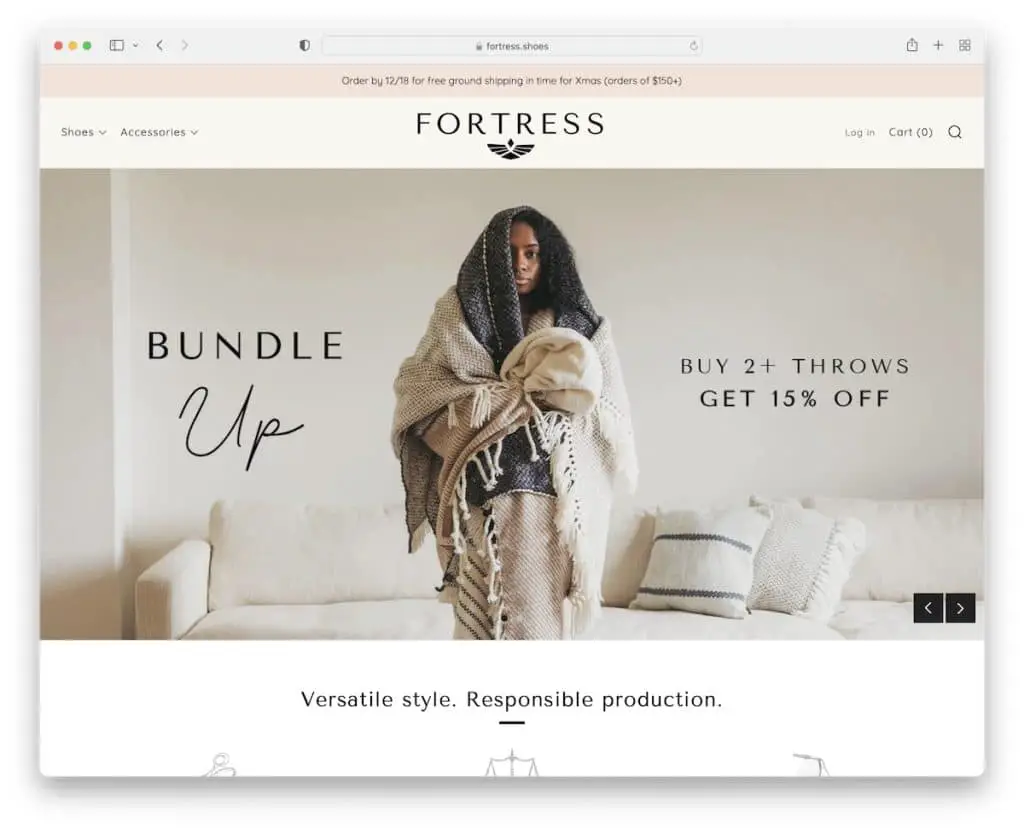
8. Крепость
Создан с помощью : Shopify

Fortress — это красивый и современный обувной веб-сайт с элегантным интерфейсом. Их слайдер не включает кнопки CTA, но каждый слайд по-прежнему доступен для кликов.
Шапка очень минималистична, с мегаменю и значком поиска, который открывает всплывающее окно с панелью поиска и главным меню.
Нам очень нравится раздел знакомства с сапожником, который дает мгновенное представление о качестве.
Примечание . Не бойтесь показывать команду, стоящую за брендом.
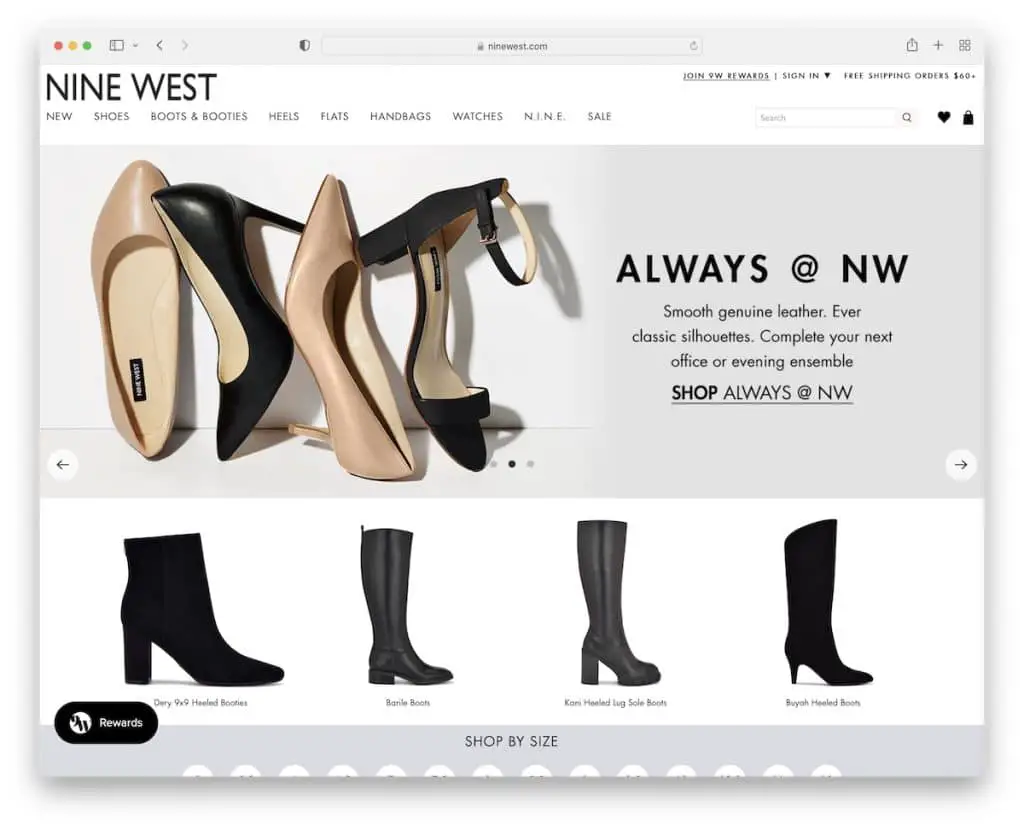
9. Девять западных
Создан с помощью : Shopify

Nine West собирает электронные письма с помощью большого всплывающего окна, которое предлагает мгновенную скидку в обмен на электронное письмо.
На странице используется довольно большая панель уведомлений, которую невозможно пропустить. И хотя есть несколько разделов, с анимацией и без, просмотр приятный и ненавязчивый.
Одной из удобных функций является «Покупка по размеру», чтобы одним щелчком мыши найти всю обувь, доступную в определенном размере.
Примечание . Сделайте панель уведомлений (для специального предложения) достаточно большой, чтобы ее было легко заметить (но не слишком большой).
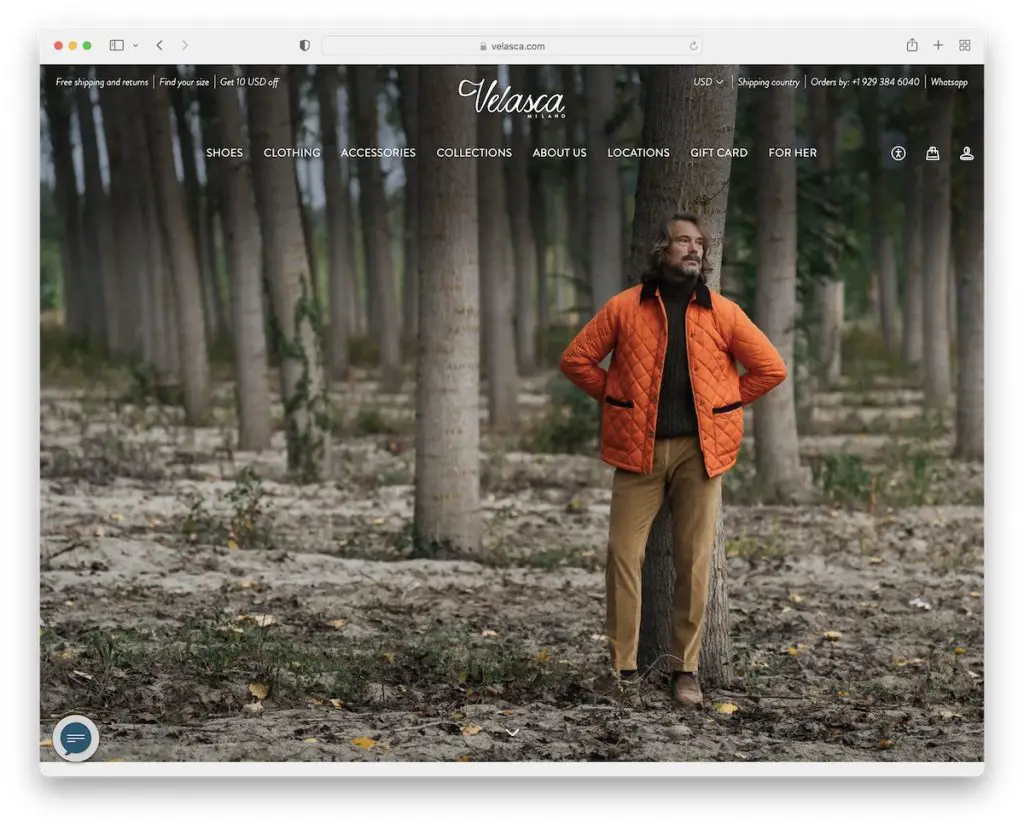
10. Веласка
Создан с помощью : Shopify

Velasca элегантно распространяется по всему адаптивному веб-дизайну. Это минималистичный обувной веб-сайт с полноэкранным фоновым изображением в верхней части страницы — без текста или CTA. Заголовок на 100% прозрачен, чтобы создать более приятное первое впечатление.

Velasca также отлично справляется с интеграцией ленты Instagram с их последними сообщениями.
Примечание . Сделайте вещи элегантными и стильными с полноэкранным изображением (только) для главного раздела.
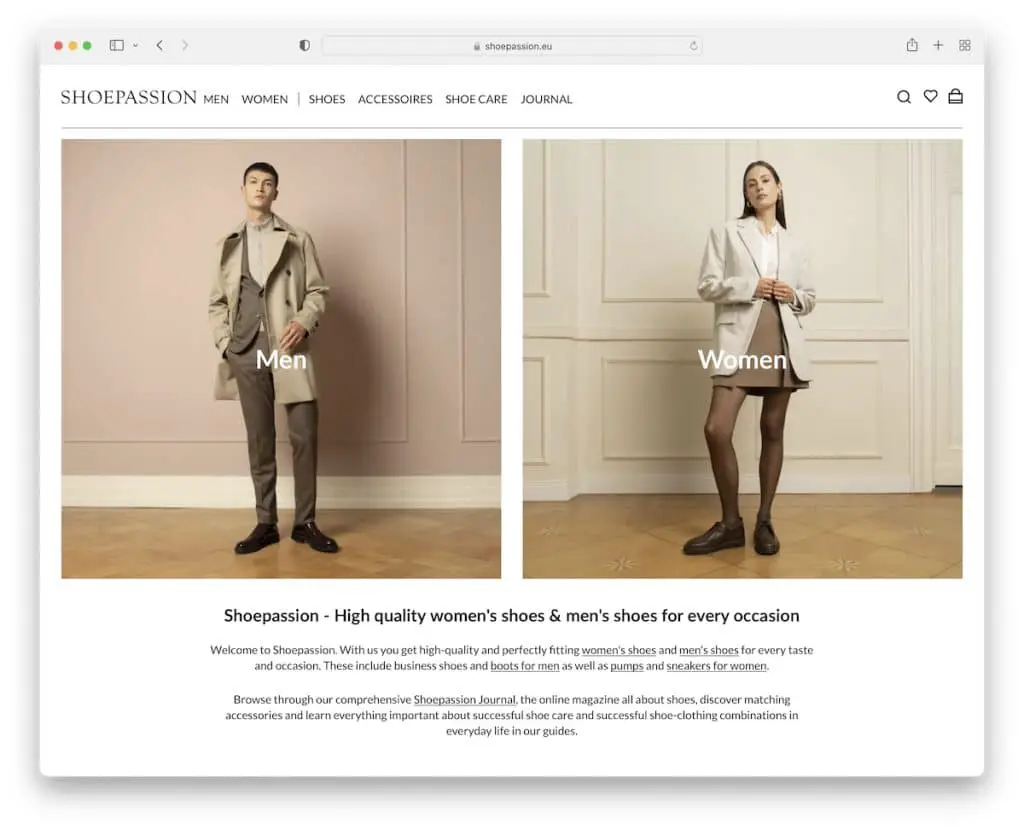
11. Обувная страсть
Создан с помощью : Shopify

Домашняя страница Shoepassion очень проста, с чистым заголовком, двумя баннерами для мужской и женской обуви рядом и аккордеонами с дополнительной информацией.
Нижний колонтитул содержит несколько столбцов с дополнительными ссылками, подпиской на новостную рассылку, значками социальных сетей и переключателем валют.
Примечание . Позвольте покупателям мужского и женского пола найти нужный раздел с помощью понятных баннеров.
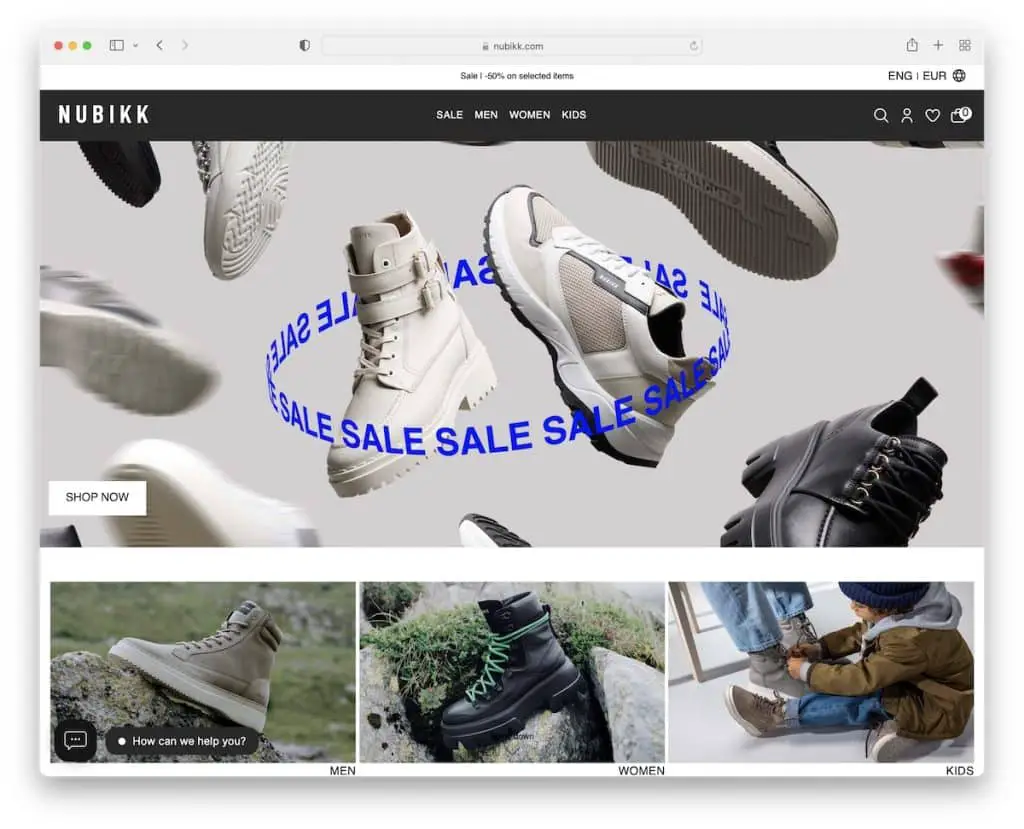
12. Нубикк
Создано с помощью : Shopware

Nubikk имеет модный дизайн, с большим баннером над линией сгиба и тремя изображениями под баннером, которые переносят пользователя на мужскую, женскую и детскую обувь.
Скользящая верхняя панель уведомлений также имеет переключатель языка и валюты для более приятных покупок в Интернете.
Но у Nubikk есть еще один баннер уведомлений о доставке, доставке и бесплатном возврате, который разделяет верхнюю и нижнюю половину сайта.
Примечание : Сообщите потенциальным клиентам о бесплатной доставке и быстрой доставке.
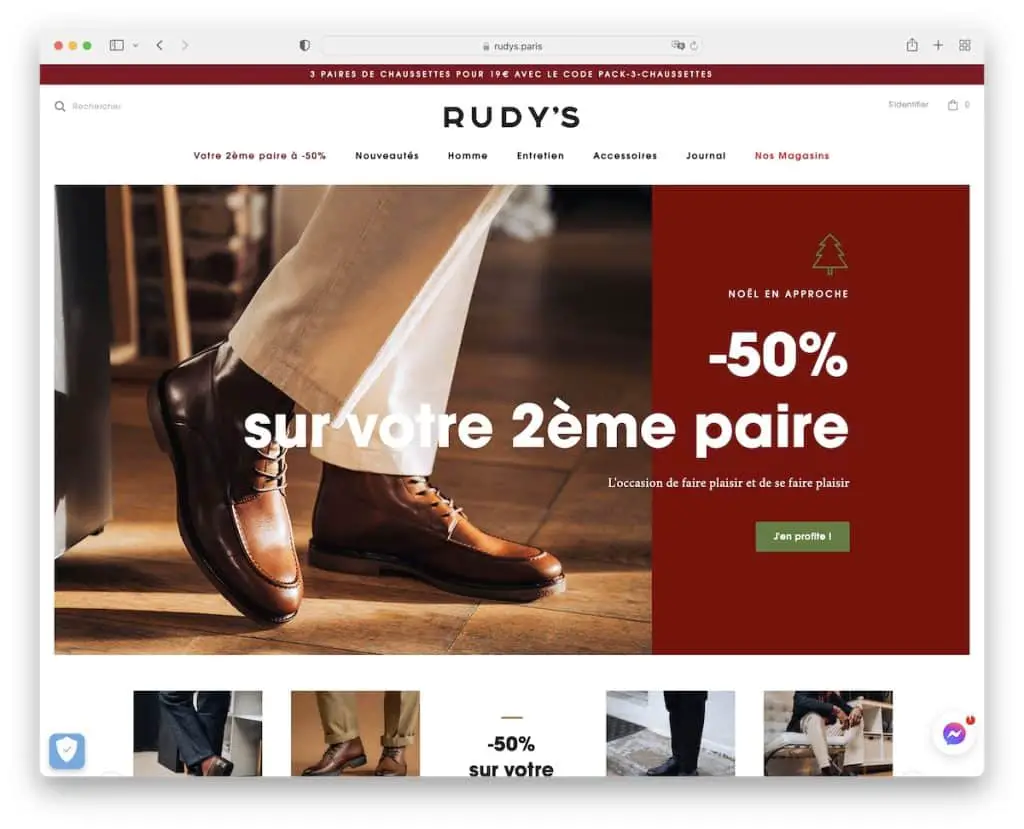
13. Руди
Создан с помощью : Shopify

Обувной веб-сайт Руди имеет чистый и простой дизайн, а скользящая верхняя панель текста является единственным движущимся элементом. (Хорошо, есть еще одна вещь — большие изображения начинают увеличиваться при наведении курсора.)
Плавающий заголовок минималистичный, но его удобное мегаменю очень практично.
У Руди также есть кнопка Facebook Messenger для быстрого чата.
Примечание . Facebook Messenger (разве мы все его не используем?) — отличный способ, с помощью которого пользователи могут связаться с вами.
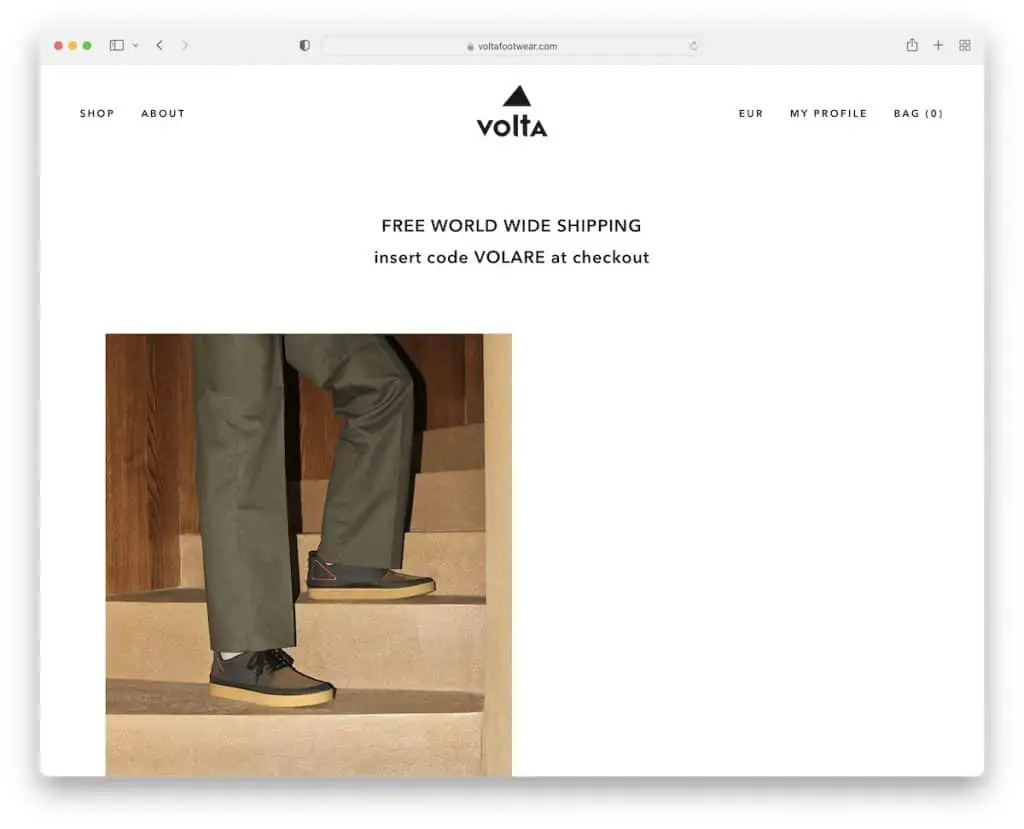
14. Вольта
Построено с помощью темы Sage Starter

Одной из ключевых характеристик Volta является то, что они не создают впечатления, будто пытаются вам что-то продать. Они держат все очень сдержанно.
Заголовок также является одним из самых чистых, как и остальная часть сайта. Кроме того, нижний колонтитул почти не выглядит как традиционный нижний колонтитул.
Кроме того, трудно не заметить большой, жирный, липкий баннер подписки на информационный бюллетень внизу экрана.
Примечание . Если вы стремитесь к минималистичному виду, примените его к использованию контента, верхнему и нижнему колонтитулу.
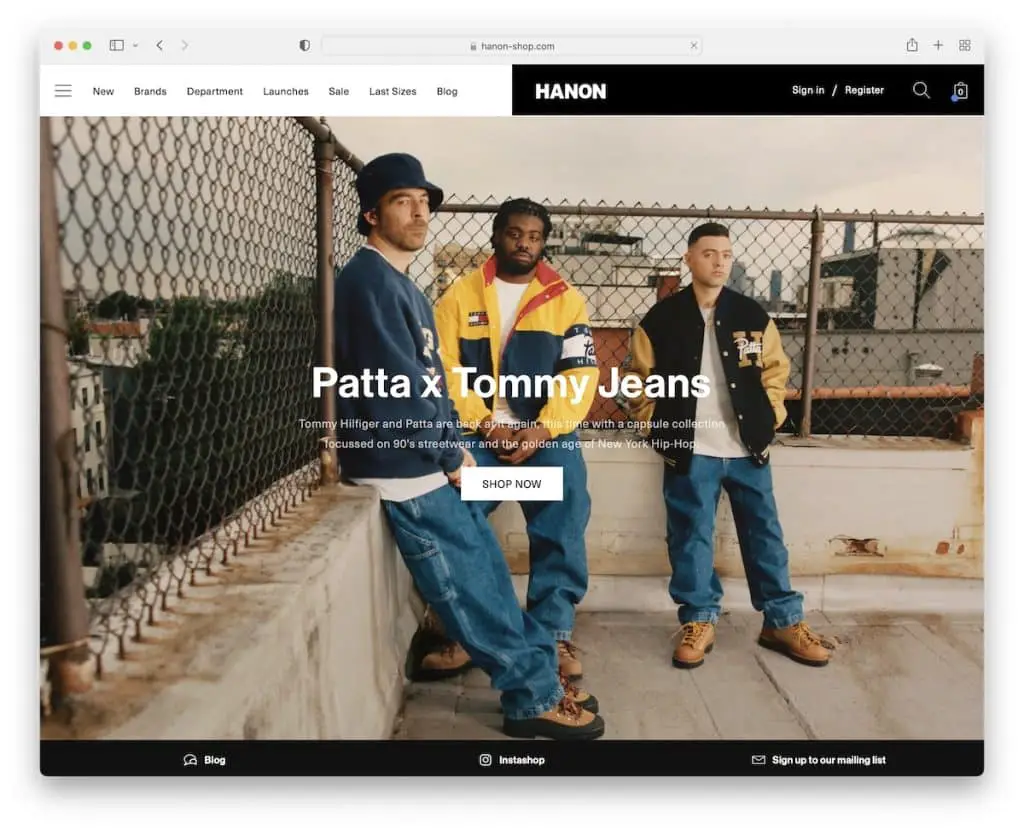
15. Ханон
Создан с помощью : Shopify

Hanon — отличный веб-сайт, посвященный кроссовкам, обуви и одежде, с одним из лучших заголовков, которые мы когда-либо видели. Наполовину белая, наполовину черная раскладка выглядит круто, и она прилипает.
Затем Ханон использует большое изображение для продвижения новых продуктов с текстом и призывом к действию.
Кроме того, у них также есть еще один плавающий элемент/панель внизу экрана, рекламирующий их блог, магазин IG и форму подписки.
Примечание . Попробуйте добавить еще одну липкую полосу внизу экрана (но сделайте ее как можно более минималистичной).
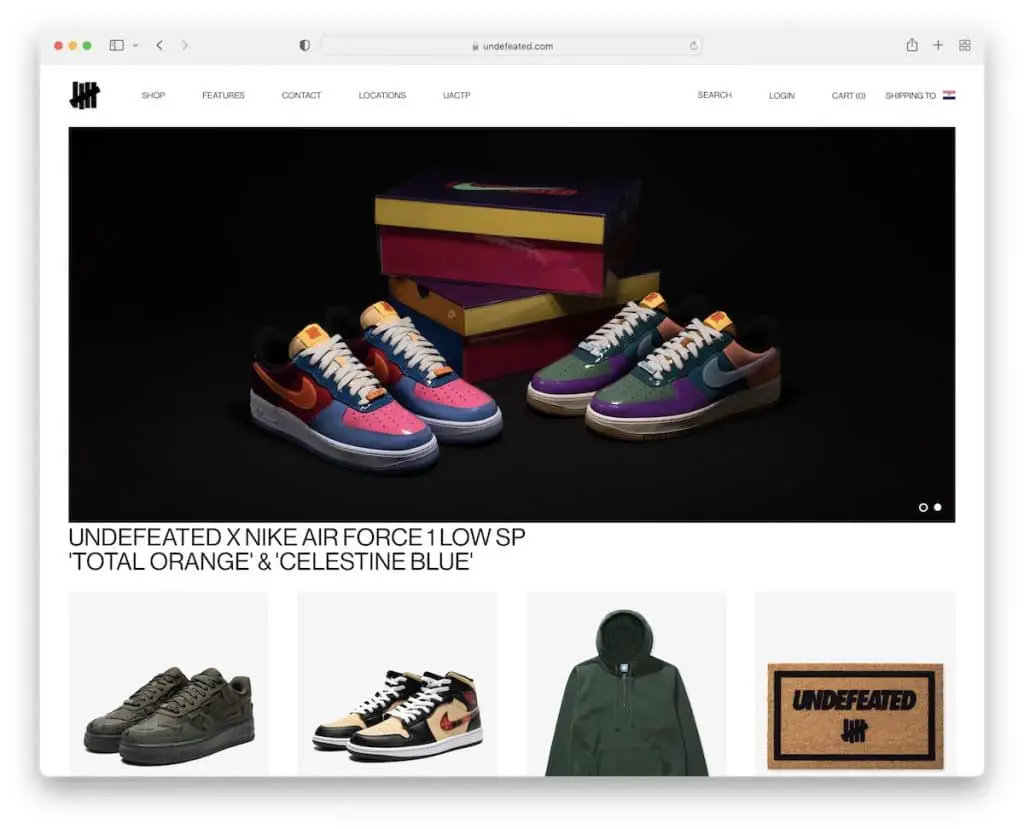
16. Непобедимый
Создан с помощью : Shopify

Undefeated — одна из самых простых домашних страниц, с которыми мы сталкивались. У него чистый заголовок, слайдер, четыре баннера для четырех продуктов и нижний колонтитул, такой же чистый, как и заголовок.
Кроме того, Undefeated выбрала коробочную компоновку, которая отображается только на больших экранах.
Примечание . Старайтесь не усложнять главную страницу, но с необходимыми ссылками, чтобы посетители могли быстро найти то, что им нужно.
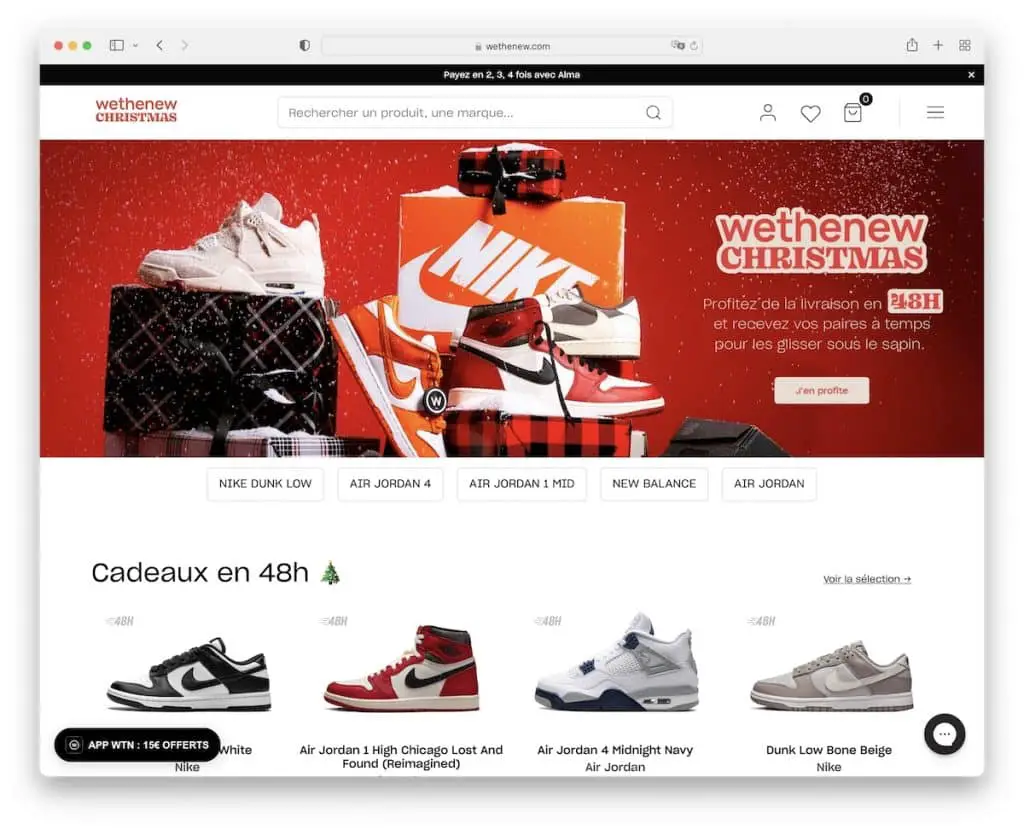
17. Ветенью
Создан с помощью : Shopify

Wethenew предлагает вам просмотреть множество кроссовок с тремя каруселями на главной странице. К счастью, они используют достаточно пустого пространства, чтобы процесс оставался приятным.
Заголовок простой, со значком меню-гамбургера и большой строкой поиска. Но нижний колонтитул богат виджетами, включая обзоры Trustpilot, подписку на новостную рассылку, значки социальных сетей и несколько ссылок.
Примечание . Поддерживайте чистоту заголовка с помощью значка меню-гамбургера.
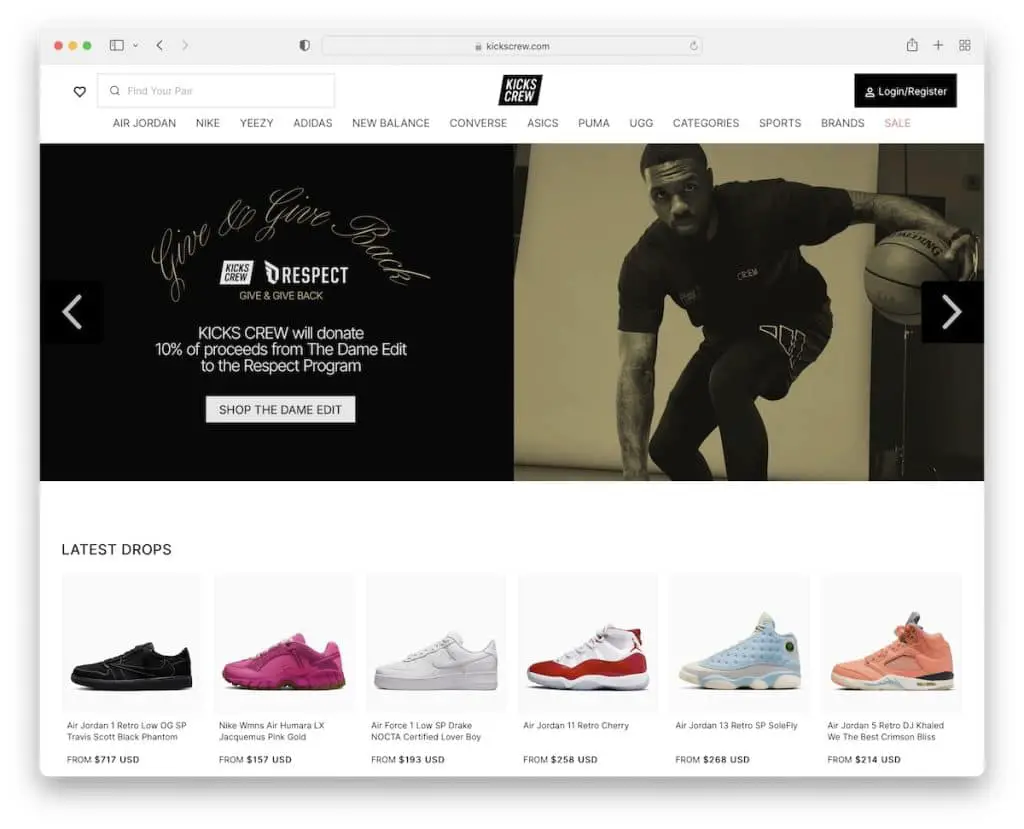
18. Киквин
Создан с помощью : Shopify

Несмотря на то, что Kikscrew — это обувной веб-сайт с МНОЖЕСТВОМ элементов на главной странице, они сохраняют легкий дизайн для отличной прокрутки и просмотра.
Это позволяет посетителю быстро просмотреть последние поступления и товары со скидками, не выполняя дополнительный поиск.
Конечно, плавающий заголовок всегда доступен, чтобы найти что-то более конкретное с помощью раскрывающейся навигации или панели поиска.
Примечание . Обеспечьте достаточно свободного места, если вы добавляете много товаров на одну страницу.
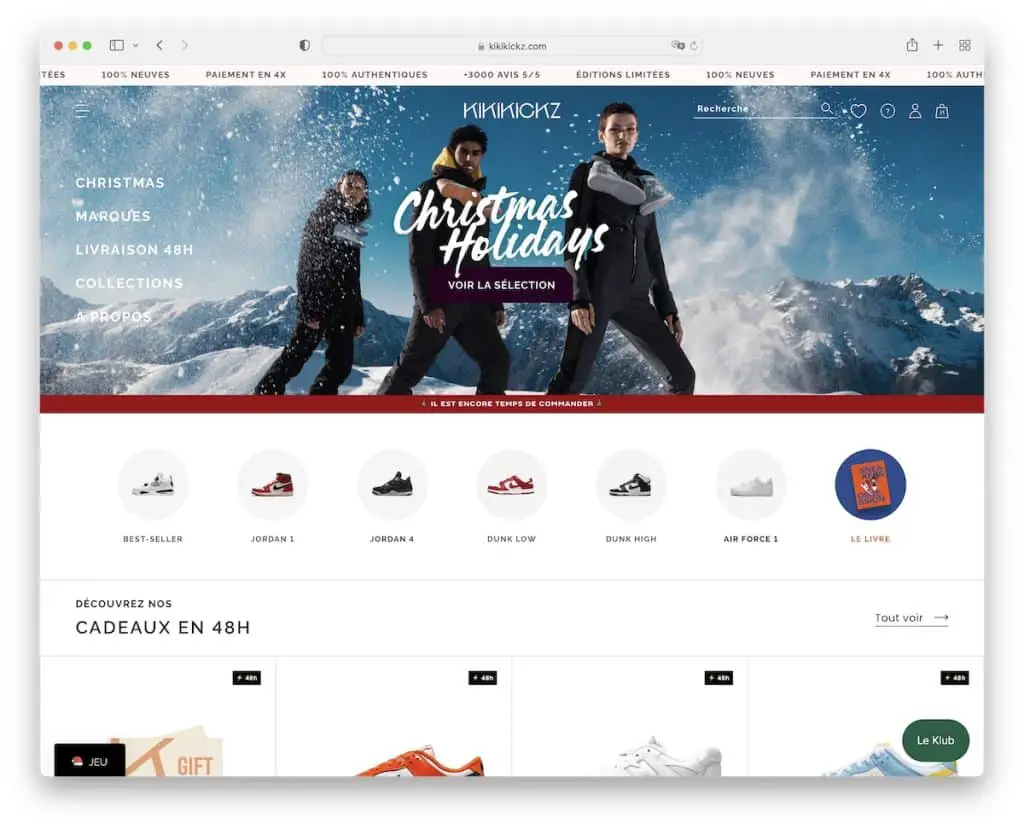
19. Кикикикс
Создан с помощью : Shopify

У Kikikickz один из самых интересных подходов к навигации по заголовку и сайту. Меню находится не в заголовке, а на боковой панели, и оно прозрачное. Кроме того, он расширяется сразу после того, как вы наведете на него курсор.
Тем не менее, заголовок становится более традиционным, когда вы начинаете прокручивать и плавает в верхней части экрана.
Нам также нравится карусель, продвигающая некоторые коллекции, и скользящая верхняя панель с уведомлениями.
Примечание . Имитируйте подход Kikikickz к навигации и делайте все по-другому.
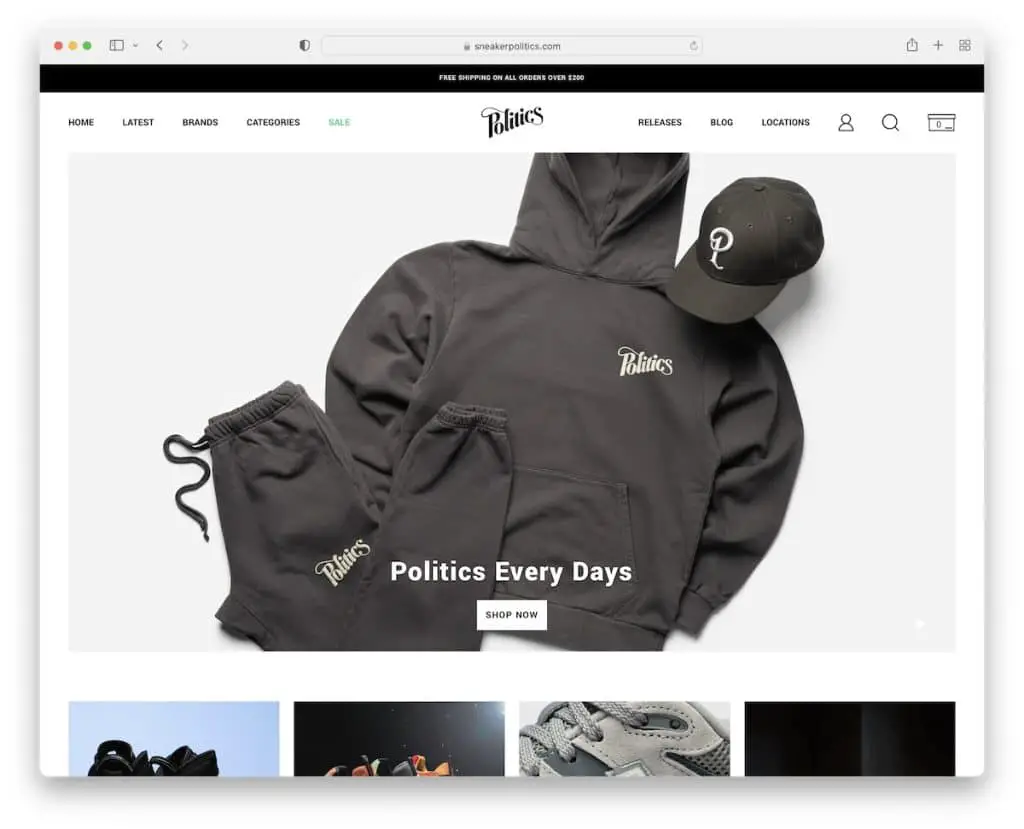
20. Политика кроссовок
Создан с помощью : Shopify

Домашняя страница Sneaker Politics не так насыщена контентом и продуктами, как некоторые другие обувные веб-сайты, но на ней по-прежнему есть большой слайдер, карусель их последних выпусков и популярные блоги, и это лишь некоторые из них.
На верхней панели есть уведомление о бесплатной доставке, а в заголовке простая навигация с иконками профиля, поиска и корзины.
Вы также заметите небольшой (липкий) «политический VIP-клуб» в нижнем левом углу, который открывает форму подписки на информационный бюллетень по щелчку.
Примечание . Разрешите пользователям легко получать доступ к своим профилям с помощью интерактивного значка в заголовке.
Дайте нам знать, если вам понравился пост.
