21 лучший веб-сайт для тренеров (примеры) 2023 г.
Опубликовано: 2023-02-17Эти лучшие веб-сайты для тренеров помогут вам получить новые творческие идеи, прежде чем создавать онлайн-присутствие для своих коучинговых услуг.
Предпочитаете ли вы минималистичный веб-дизайн или более креативный, у нас есть пример веб-сайта для вас.
Продвигать свои услуги, создавать социальные доказательства с помощью отзывов, вести блог (стать авторитетом!) и расширять свои социальные профили — все это вы можете делать с хорошо продуманной страницей.
И один из самых быстрых и простых способов создания правильного бизнес-сайта — это обучающая тема WordPress.
Без лишних слов, давайте сначала вместе насладимся этими красивыми дизайнами.
Лучшие примеры веб-сайтов для тренеров
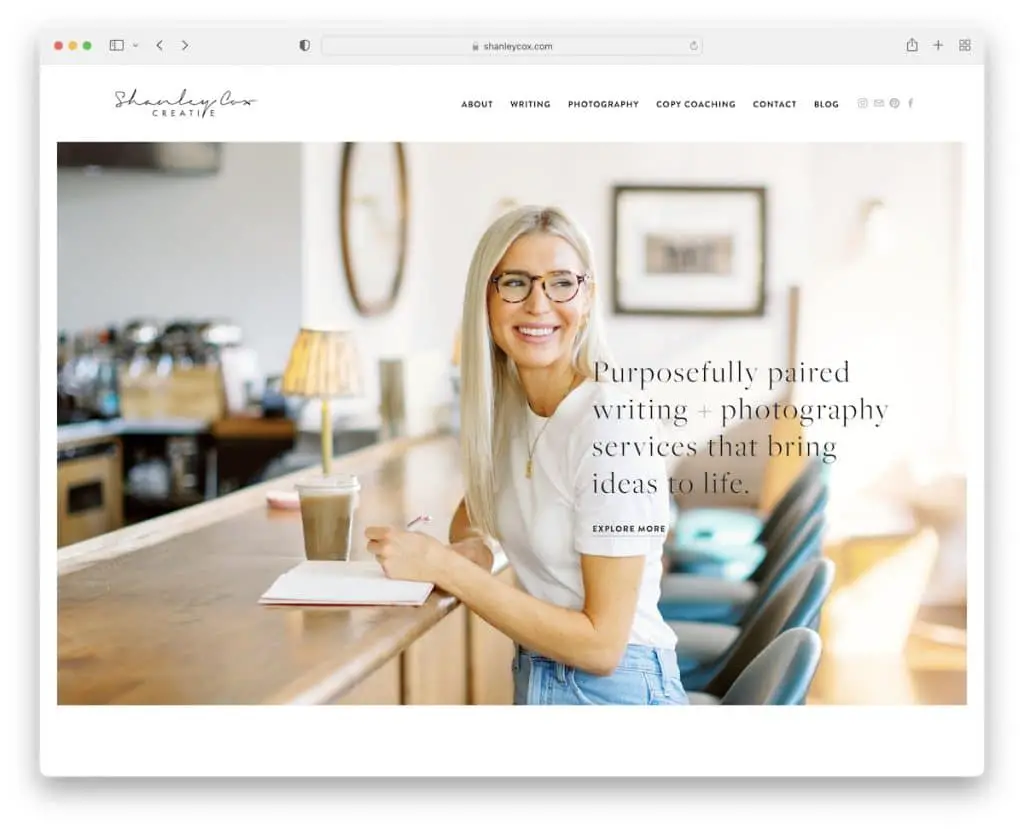
1. Шэнли Кокс
Построено с помощью: Squarespace

Shanley Cox — это минималистичный и женственный веб-сайт с потрясающими деталями, которые оживляют опыт.
Заголовок чистый и простой, с иконками социальных сетей и панелью навигации, а в нижнем колонтитуле есть несколько виджетов для поиска, подписки и т. д.
На веб-сайте этого тренера также есть отзывы клиентов (для социального доказательства) и лента Instagram (для большего количества контента и для расширения профиля).
Примечание . Повысьте доверие к своим коучинговым услугам с помощью ползунка отзывов клиентов.
Мы уверены, что вам также понравятся другие отличные примеры веб-сайтов Squarespace.
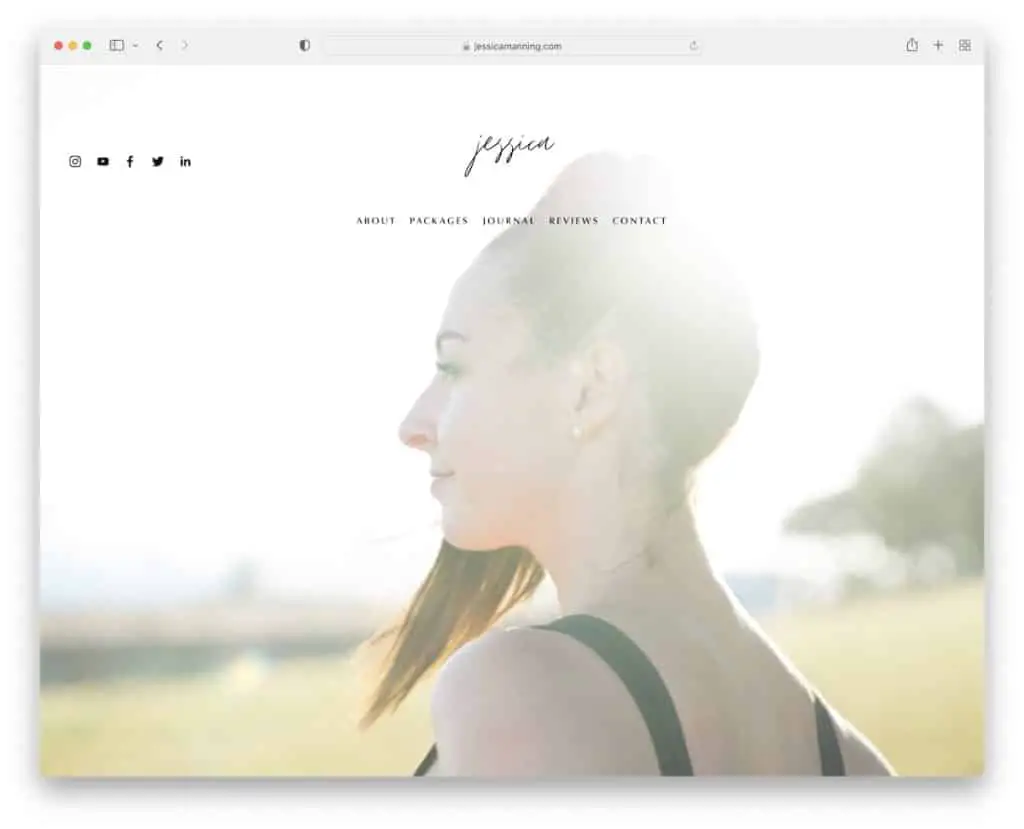
2. Джессика Мэннинг
Построено с помощью: Squarespace

Раздел героя Джессики Мэннинг представляет собой полноэкранное фоновое изображение с прозрачным заголовком, который создает приятное и гостеприимное первое впечатление.
Контент загружается во время прокрутки, что делает сайт более привлекательным. Лента IG и слайдер изображений также способствуют живости страницы.
Примечание . Добавьте больше контента на свой веб-сайт с помощью ленты Instagram (это также поможет вам расширить свой профиль).
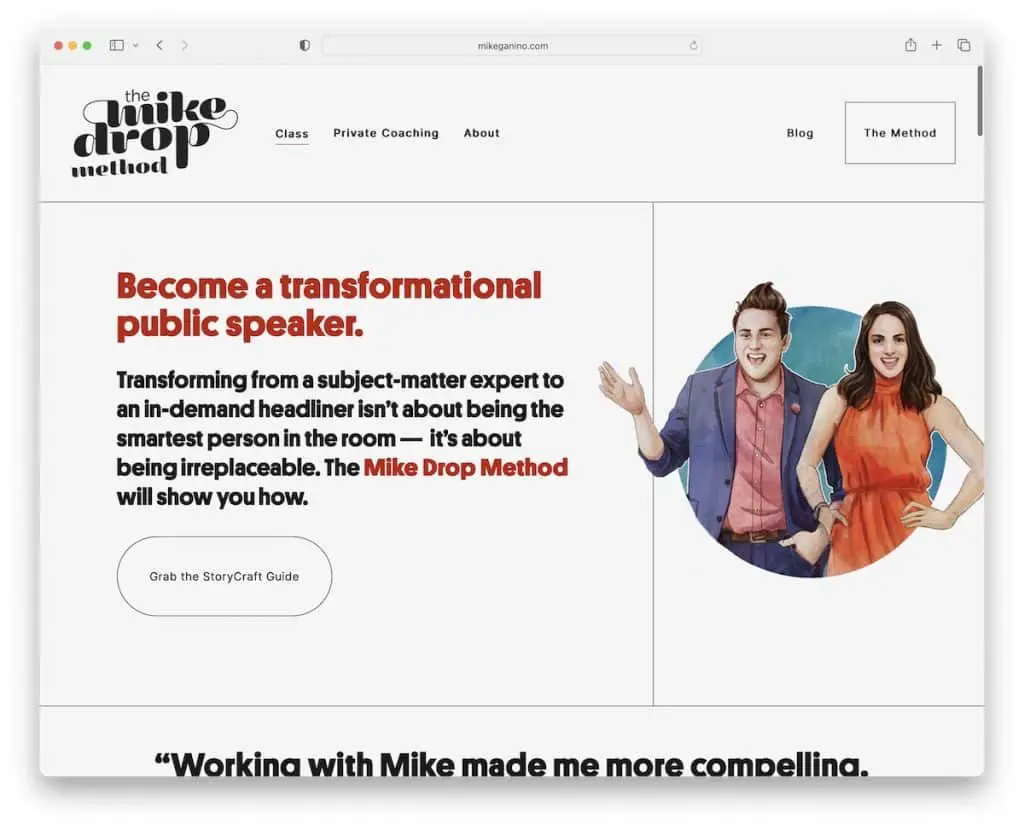
3. Майк Ганино
Построено с помощью: Squarespace

Mike Ganino — веб-сайт для тренеров с уникальным, но простым дизайном и ярким, привлекающим внимание элементом. Графика определенно делает веб-сайт и весь его контент более привлекательными.
В левом нижнем углу также есть всплывающее окно для продвижения семинара, которое вы можете закрыть, нажав «x».
Что нам нравится, так это одинаковый цвет фона на всем веб-сайте, в шапке, базе и футере.
Примечание. Используйте всплывающие окна для продвижения своих услуг, формы подписки и т. д.
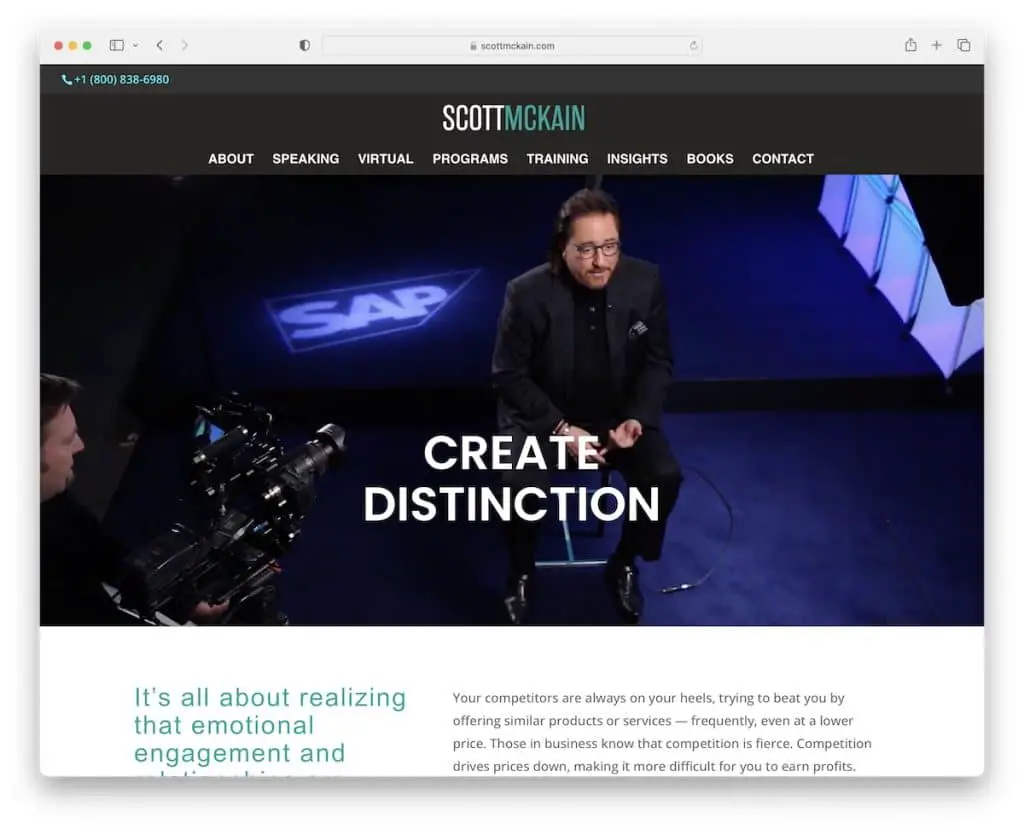
4. Скотт Маккейн
Построено с помощью: Диви

Скотт Маккейн «создал отличительную черту» с помощью видео-героя, которое автоматически воспроизводится, как только вы попадаете на этот коучинговый сайт.
На веб-сайте также есть липкая верхняя панель и заголовок, поэтому вам не нужно прокручивать вверх, чтобы получить доступ к ссылкам меню. Но на всякий случай есть еще и верхняя панель.
Помимо отзывов, Скотт добавил огромную коллекцию логотипов клиентов, с которыми он работал, для социального доказательства.
Примечание. Используйте липкий/плавающий заголовок, чтобы улучшить взаимодействие с пользователем вашего веб-сайта.
Кстати, не пропустите эти первоклассные веб-сайты, использующие тему Divi.
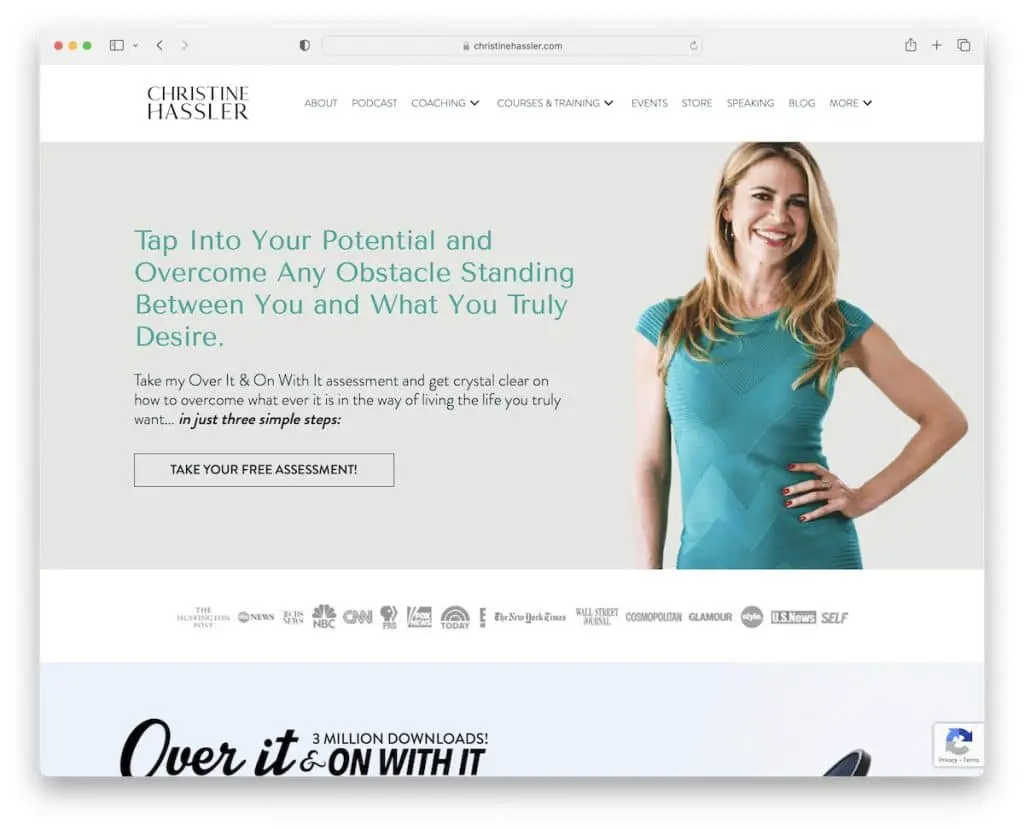
5. Кристин Хасслер
Создано с помощью: Beaver Builder

Кристин Хасслер — отличный пример веб-сайта тренера со встроенным аудиоплеером для прослушивания подкастов. (У нас также есть список лучших веб-сайтов подкастов.)
Навигация осуществляется с помощью функции выпадающего меню, поэтому все необходимые ссылки у вас под рукой. Это очень удобно, если вы не добавляете панель поиска.
Еще одна интересная функция — всплывающее окно для бесплатной оценки, которое в то же время является создателем списка адресов электронной почты.
Примечание. Хотите расширить свой список адресов электронной почты? Предложите бесплатный продукт/услугу в обмен на электронное письмо.
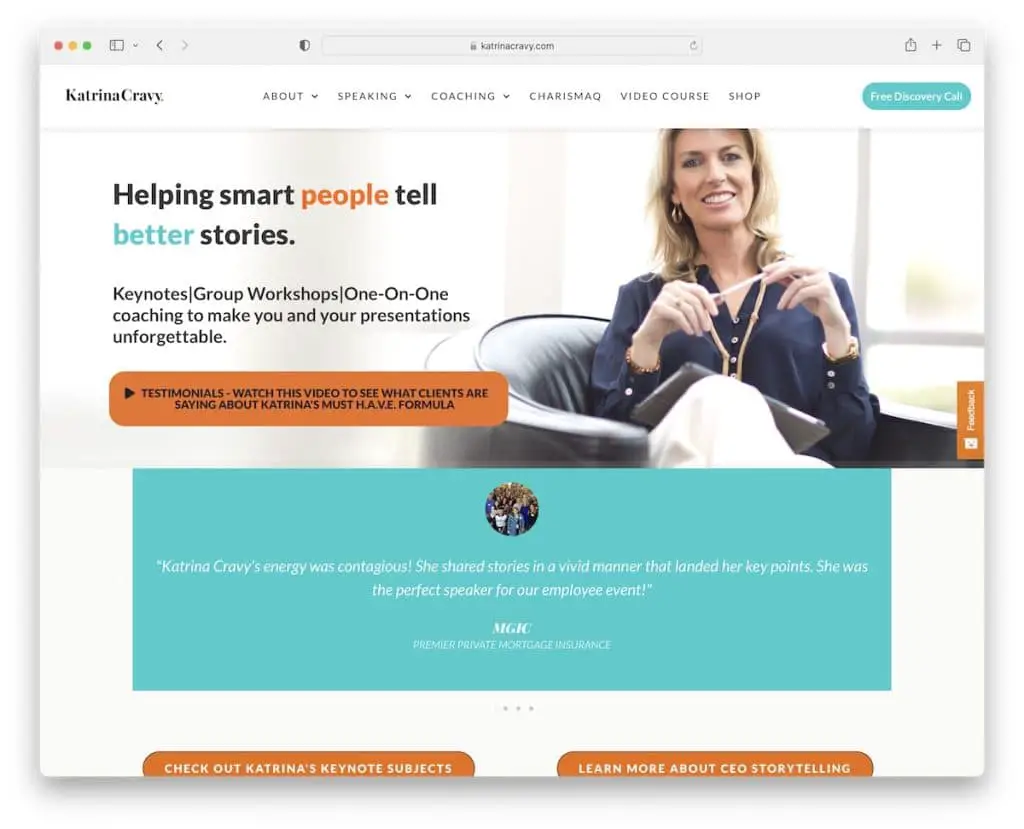
6. Катрина Крави
Создано с помощью: Elementor

Веб-сайт Катрины Крави современный, со слайдером отзывов, показывающим аватары клиентов для дополнительного уровня доказательства.
Заголовок всплывает и содержит раскрывающееся меню, а также кнопку призыва к действию (CTA) для бронирования звонка. CTA открывает онлайн-календарь для безопасного звонка прямо через сайт — сторонние платформы не нужны.
Примечание. Организуйте свой бизнес, интегрировав онлайн-календарь бронирования/встреч.
Не забудьте прочитать наш обзор Elementor, чтобы понять, почему это ТАКОЙ хороший плагин для создания страниц WordPress.
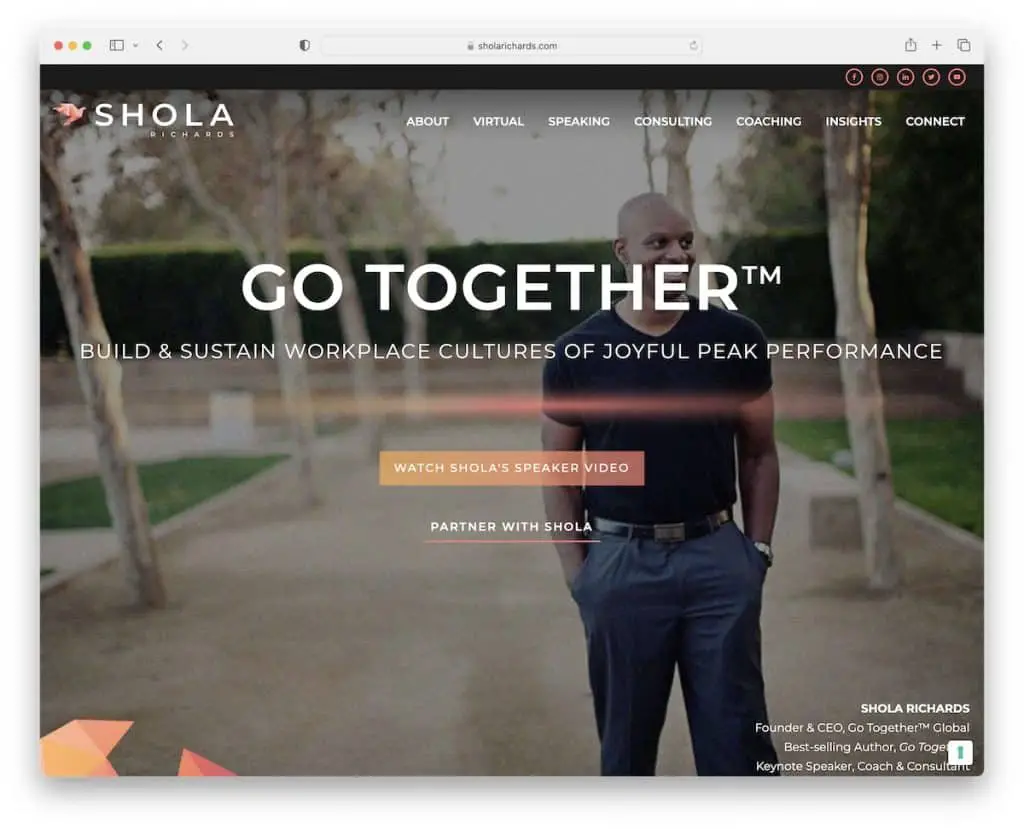
7. Шола Ричардс
Создан с помощью: GeneratePress

Этот отличный пример веб-сайта для тренеров имеет фоновое изображение параллакса в верхней части страницы с текстом, кнопку CTA, которая открывает лайтбокс-видео, и ссылку для бизнеса.
И верхняя панель (со значками социальных сетей), и панель навигации для вашего удобства располагаются в верхней части экрана.
На главной странице есть расширенная контактная форма с дополнительными полями и ящиками, поэтому электронные письма попадают в нужную папку «Входящие» благодаря «категоризации».
Примечание. Вы можете добавить глубины и вовлеченности своему веб-сайту с помощью эффекта параллакса.
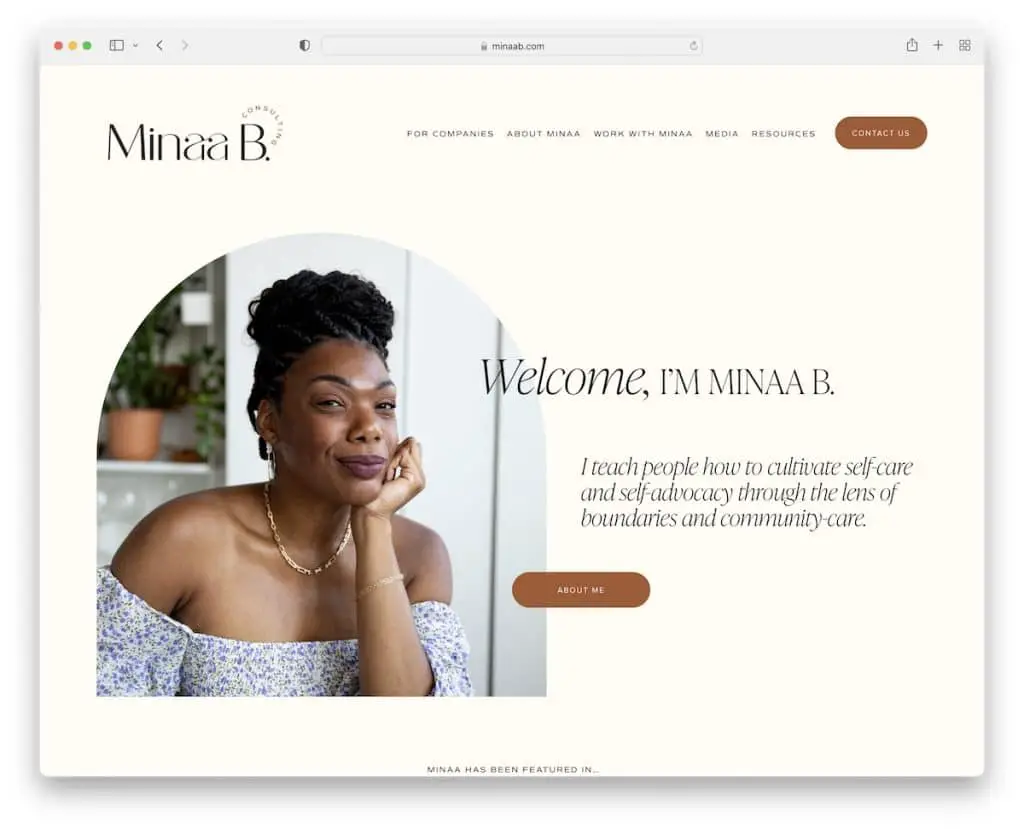
8. Минаа Б.
Построено с помощью : Squarespace

Minaa B ведет чистый сайт с креативными элементами, которые делают прокрутку гораздо более приятной. Текст крупнее, с большим количеством пробелов для обеспечения отличной читабельности.
Верхний и нижний колонтитулы довольно просты, с основными ссылками и значками социальных сетей. Говоря о социальных сетях, вы также обнаружите простую сетку каналов IG, где каждый пост открывается в новой вкладке.
Примечание . Используйте плавные тона, пробелы и крупные шрифты, чтобы обеспечить первоклассный UX.
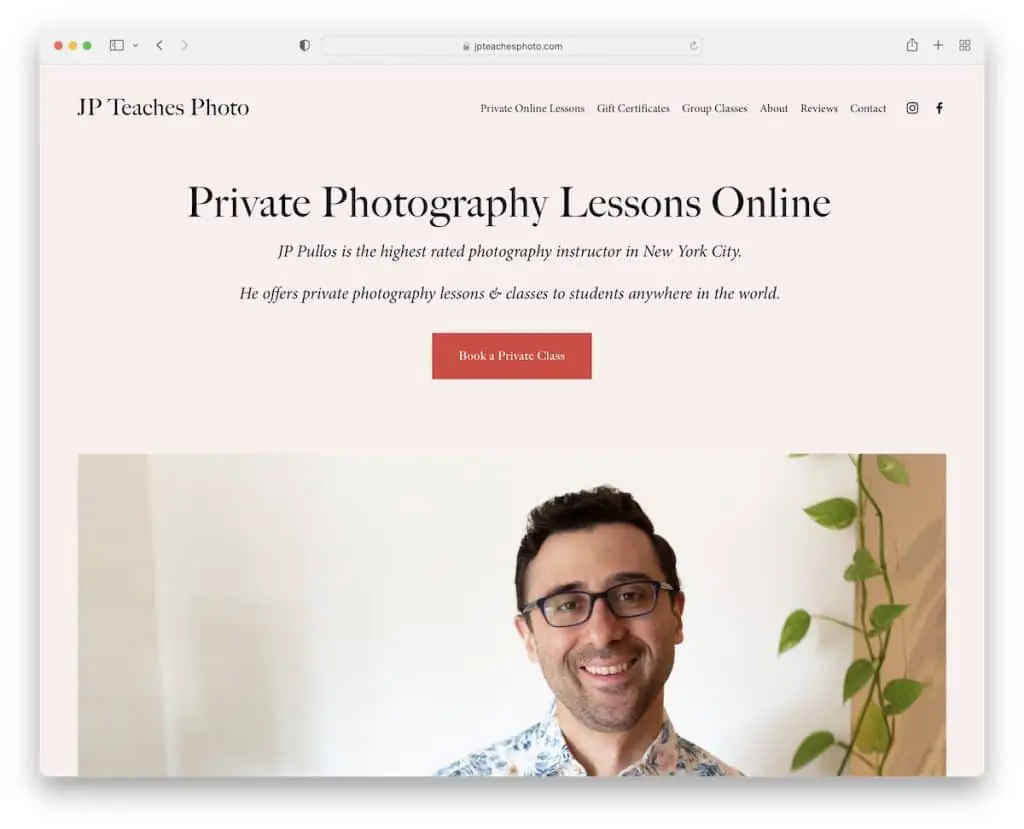
9. JP учит фотографировать
Построено с помощью : Squarespace

Что замечательно в этом обучающем веб-сайте, так это то, что он начинается с заголовка, текста и кнопки CTA, а затем переходит к личному изображению.
Вы сможете быстро получить всю необходимую информацию, благодаря крупным изображениям и типографике.
JP Teaches Photo знает, как сделать фото более личным с помощью рассказывания историй. Но он также создал целую страницу для отзывов, чтобы завоевать доверие.
Этот минималистичный веб-сайт поддерживает одинаковый цвет фона на всем сайте для более аккуратного внешнего вида, как у Майка Ганино.
Примечание . Вместо того, чтобы сначала делать визуальные эффекты, начните свой веб-сайт с текста и кнопки CTA.
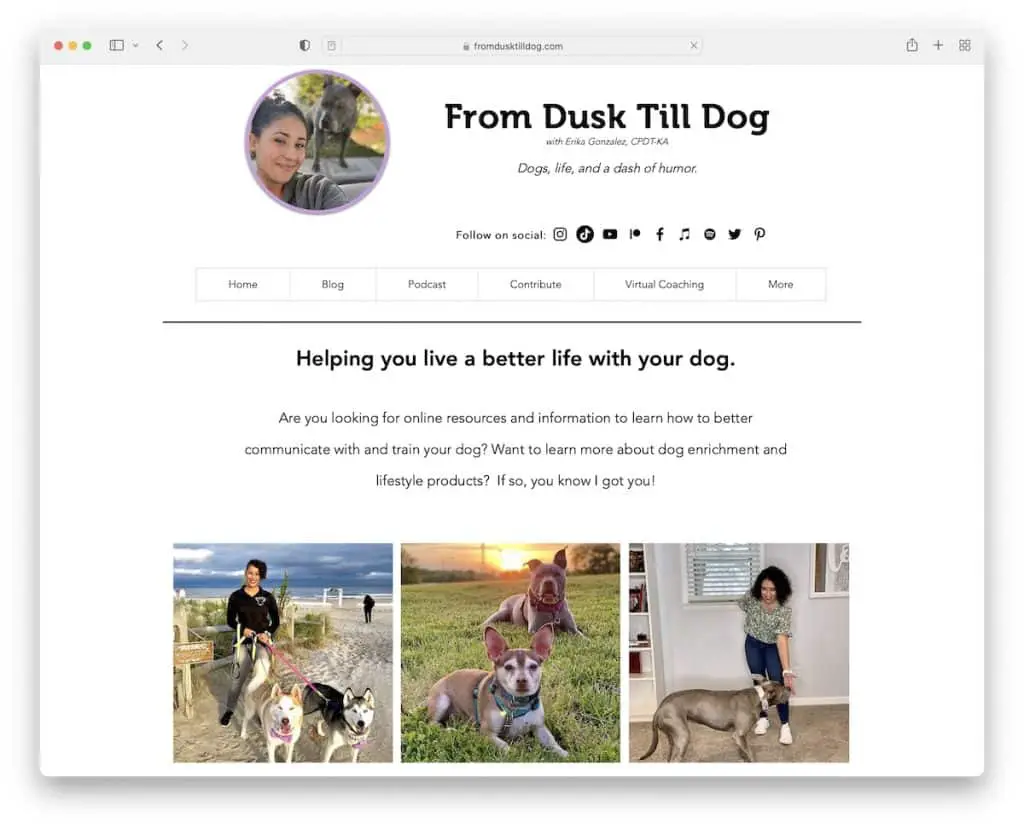
10. От заката до собаки
Создан с помощью : Wix

From Dusk Till Dog имеет минималистичный, но продвинутый (есть ли в этом смысл?) заголовок с аватаром, заголовком, текстом, ссылками на социальные сети и меню.
На главной странице используется сетка для представления услуг, краткой биографии и ссылок на внутренние страницы. Вместо отзывов From Dusk Till Dog создает уровень доверия, демонстрируя различные значки и сертификаты.

Примечание : есть ли у вас сертификаты? Добавьте логотипы на свой сайт!
Расширьте свое творческое мышление с помощью большего количества веб-сайтов, созданных на платформе Wix.
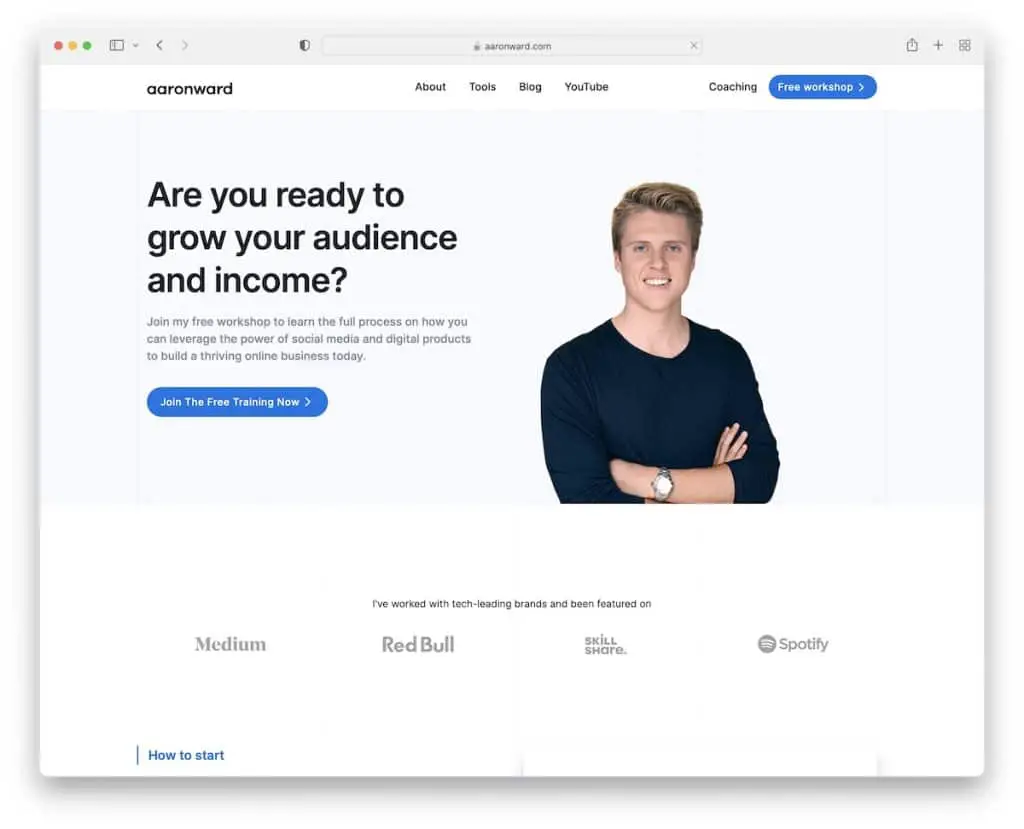
11. Аарон Уорд
Создан с помощью: Webflow

Тренировочный веб-сайт Аарона Уорда прост, с контрастными разделами и кнопками CTA, чтобы привлечь больше внимания.
Раздел заголовка прост с кнопкой CTA, но в области героев есть еще одна на случай, если вы ее пропустите.
Кроме того, нижний колонтитул с четырьмя столбцами предоставляет вам несколько быстрых ссылок, так что все на расстоянии одного клика.
Примечание. Используйте контрастные цвета для фона кнопок CTA, чтобы они выделялись (и были более кликабельными).
Не говоря уже о том, что вам также понравится просматривать эти превосходные веб-сайты Webflow и получать еще больше творческих идей.
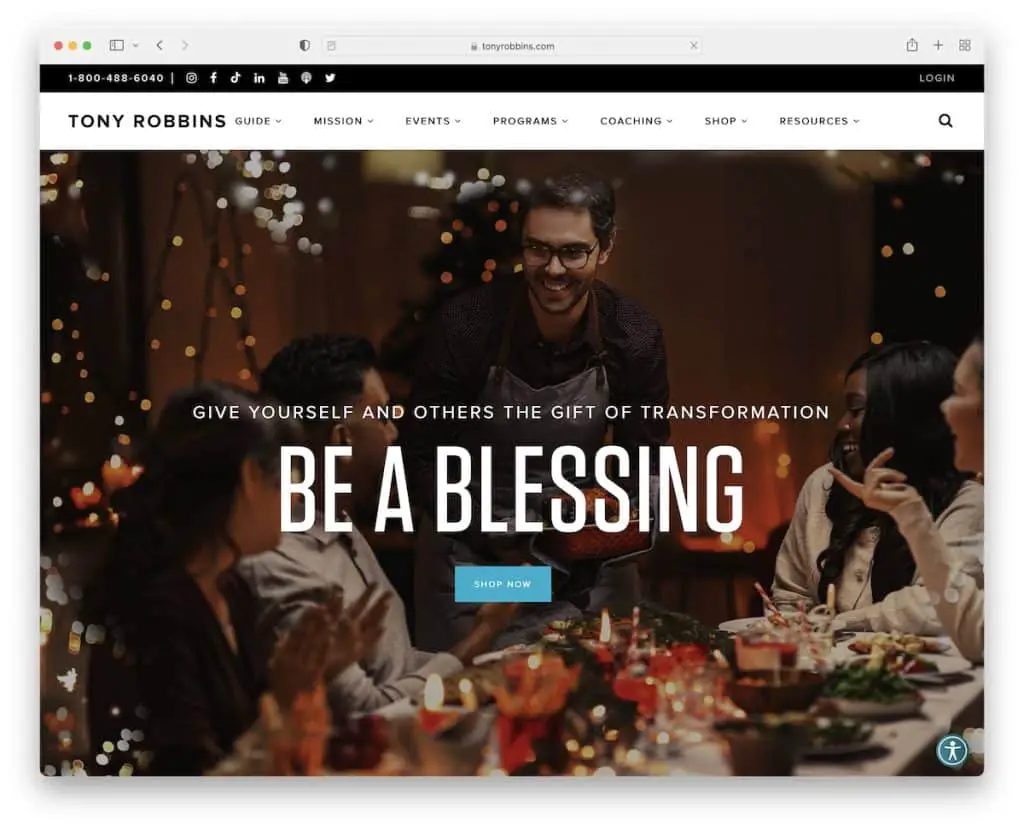
12. Тони Роббинс
Создано с помощью: WordPress с использованием пользовательской темы WordPress.

На веб-сайте Тони Роббинса есть несколько функций, которые вы можете скопировать и использовать на веб-сайте вашего тренера.
Во-первых, это выбор языка в верхней панели и кликабельный номер телефона. Во-вторых, это липкий значок меню специальных возможностей в правом нижнем углу, чтобы посетители могли персонализировать свой опыт. И третье — ползунок «предстоящие события».
Кроме того, вы можете продолжить поиск, даже если прокрутите вниз, благодаря плавающей панели навигации.
Примечание. Разрешите посетителям изменять ваш веб-сайт с помощью конфигуратора специальных возможностей.
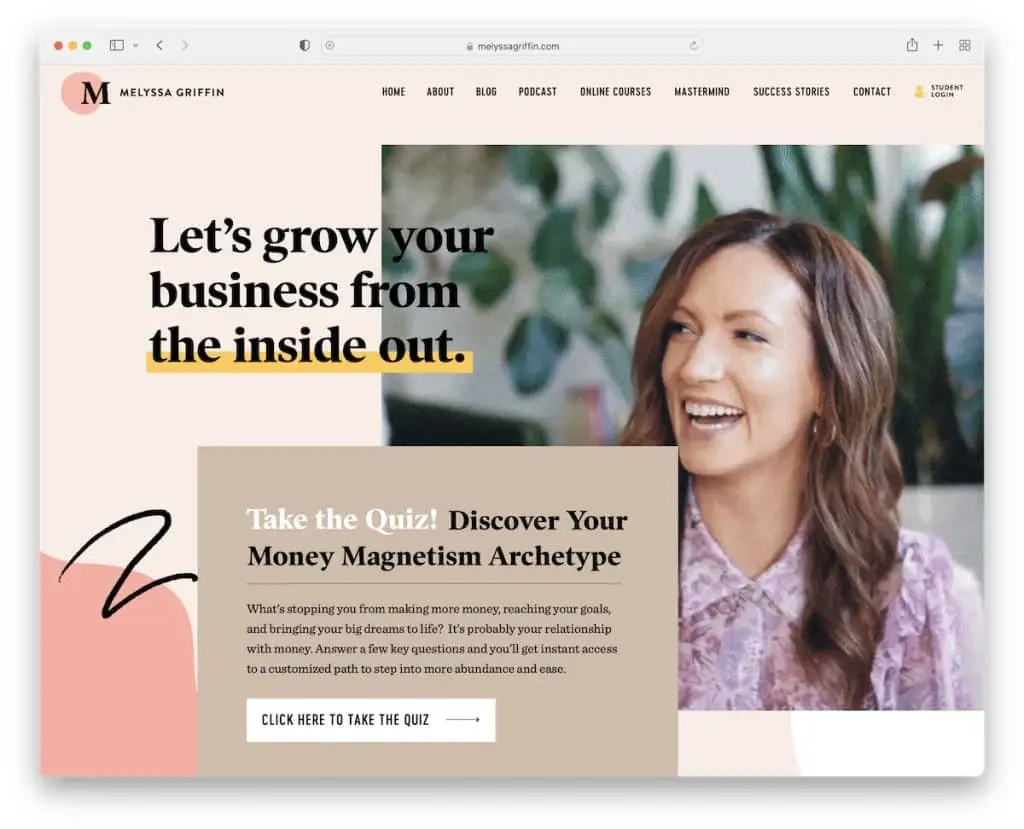
13. Мелисса Гриффин
Построено с помощью: Showit

Раздел с героями Мелиссы Гриффин запоминающийся и увлекательный — и все из-за крутого GIF. Страница имеет современный и креативный адаптивный веб-дизайн с множеством деталей для повышения удобства работы.
Вы также найдете раздел с изображением параллакса и еще один с видеофоном.
Наконец, на главной странице разбросаны различные кнопки CTA (разного цвета), чтобы сделать ее более действенной.
Примечание. Сделайте свой веб-сайт более захватывающим и радостным для прокрутки с помощью GIF-файлов.
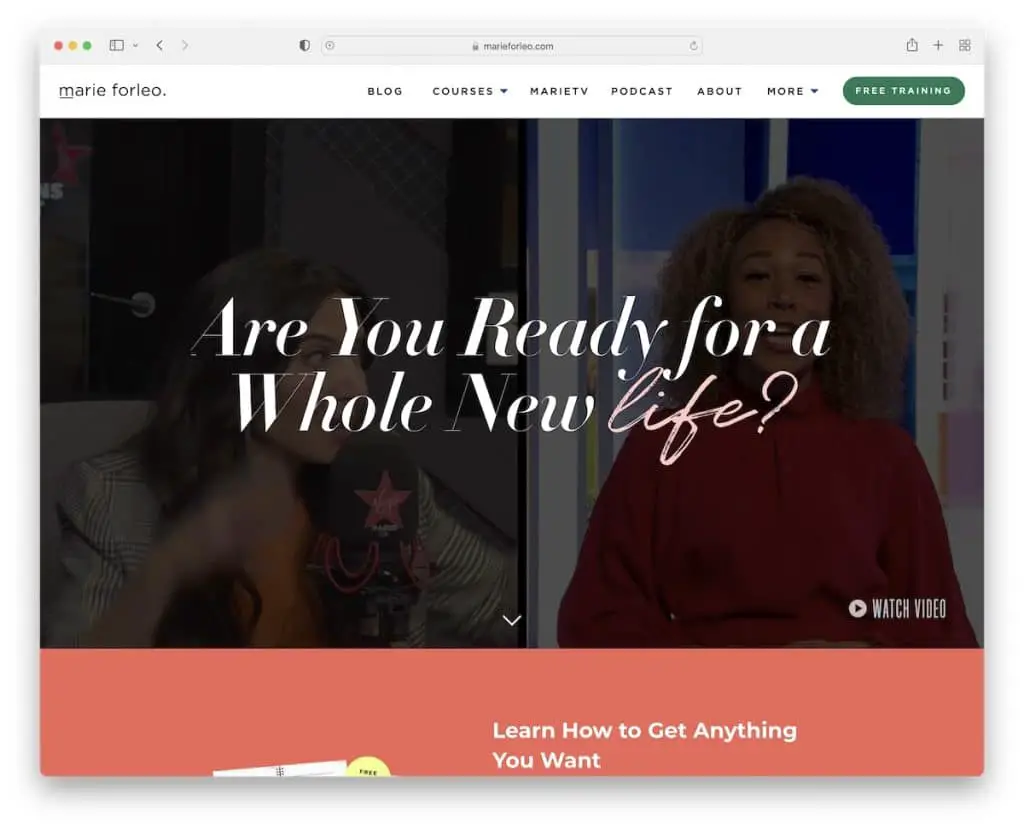
14. Мари Форлео
Создан с помощью: Webflow

Мари Форлео — еще один отличный пример тренерского веб-сайта с видеофоном в разделе героев, который мгновенно вызывает любопытство. Что еще лучше, вы можете нажать «смотреть видео», и оно откроется в лайтбоксе, так что вы сможете наслаждаться им, не покидая текущую страницу.
Мари также пытается привлечь больше внимания к своему бесплатному уроку, добавляя панель уведомлений под заголовком. Однако они оба плавают, но вы можете закрыть панель уведомлений, если хотите.
Примечание. Рекламируйте свои бесплатные занятия, коучинговые услуги, продукты и т. д. с помощью дополнительной панели над или под заголовком.
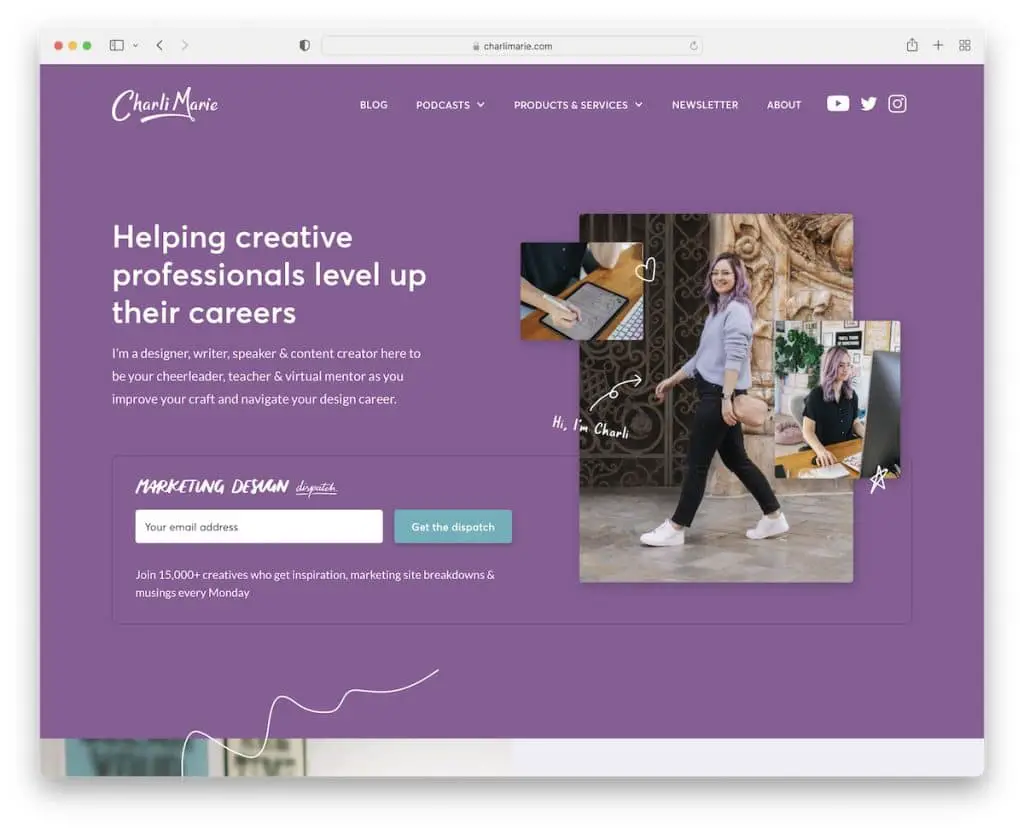
15. Чарли Мари
Создан с помощью: Webflow

Веб-сайт Чарли Мари дает вам этот индивидуальный опыт благодаря выбору цветов и мелких элементов и деталей, которые обогащают его.
Вместо традиционной навигации на этой странице используется мегаменю со ссылками, изображениями и кнопками CTA.
Кроме того, в верхнем разделе также есть форма подписки, которая помогает Чарли собирать электронные письма и расширять свою фан-базу.
Примечание. Улучшите навигацию по странице с помощью мегаменю.
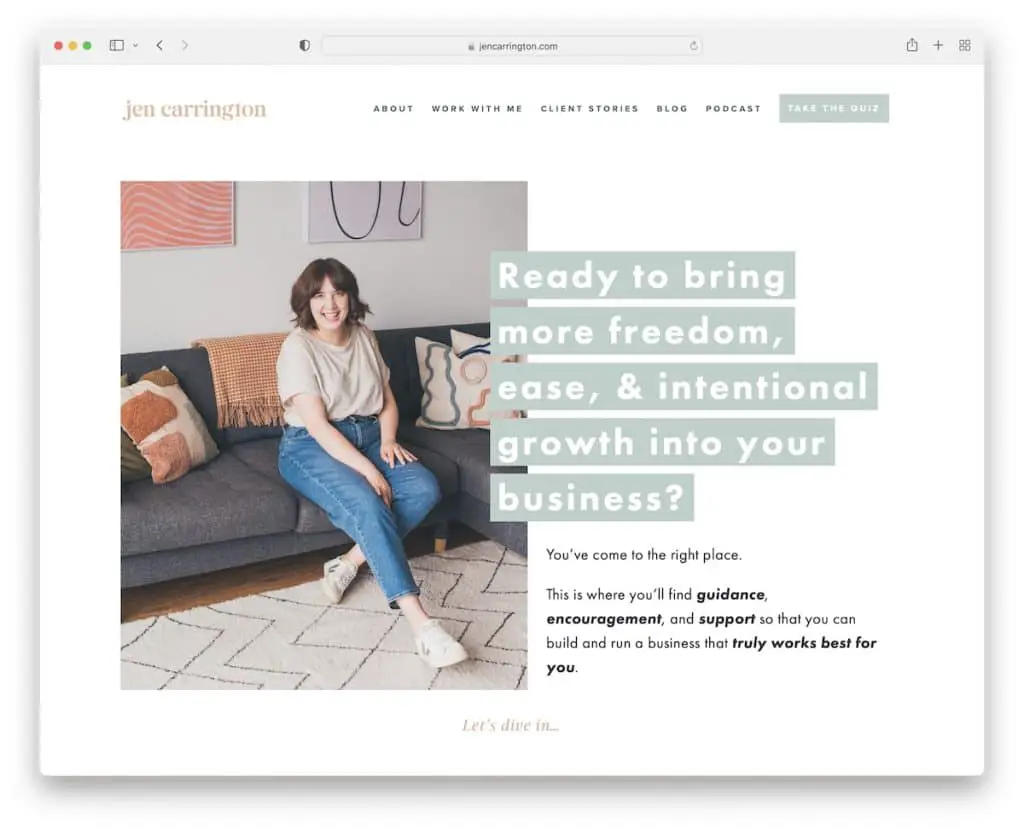
16. Джен Кэррингтон
Построено с помощью : Squarespace

На этом веб-сайте тренера есть довольно загроможденный раздел героев, но это ХОРОШО. Наложенный текст (вопрос) на фоне особенно хорош, потому что вызывает интерес.
Но что является одной из наиболее уникальных особенностей страницы Джен Кэррингтон, так это викторина с формой подписки в конце, чтобы получить бесплатное видео и рабочую тетрадь.
Примечание . Развлеките своих посетителей викториной.
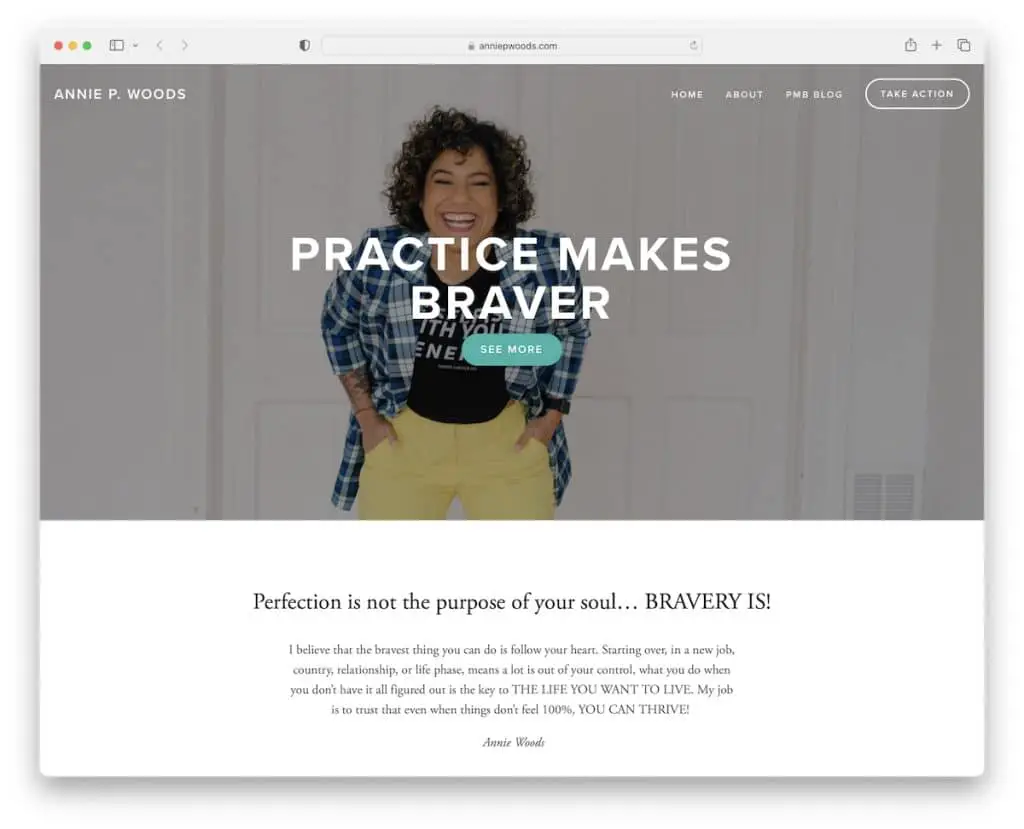
17. Энни Вудс
Построено с помощью: Squarespace

Annie Woods — это простой веб-сайт с прозрачным заголовком, который содержит ссылки на главное меню и кнопку CTA. Вы почувствуете простоту на всей странице, включая нижний колонтитул.
Примечание. Минималистичный веб-сайт может придать больше блеска необходимому контенту.
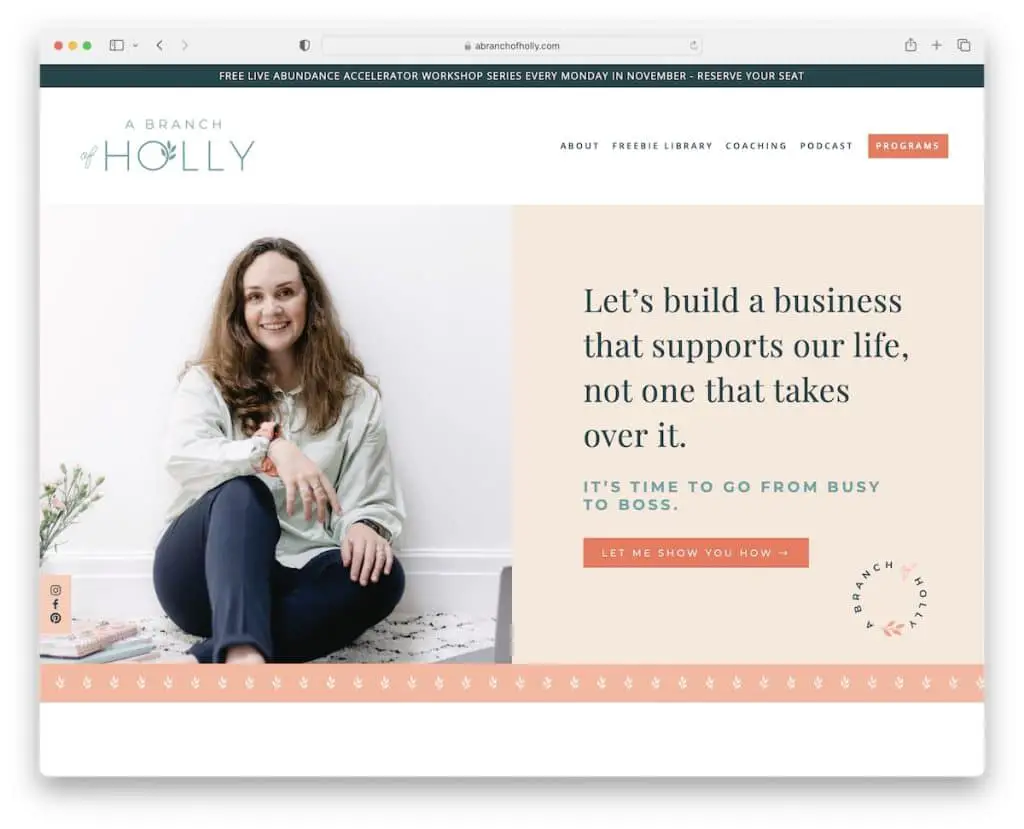
18. Филиал Холли
Построено с помощью: Squarespace

A Branch Of Holly сочетает в себе чистоту и креативность, чтобы привлечь посетителей и обеспечить им приятные впечатления.
Баннер над сгибом имеет разделенный дизайн с изображением параллакса слева и текстом + кнопкой CTA справа.
Более того, в то время как некоторые создают плавающий заголовок, на веб-сайте этого тренера есть липкие значки социальных сетей в левой части экрана.
Примечание. Создайте липкий элемент для продвижения своих учетных записей в социальных сетях.
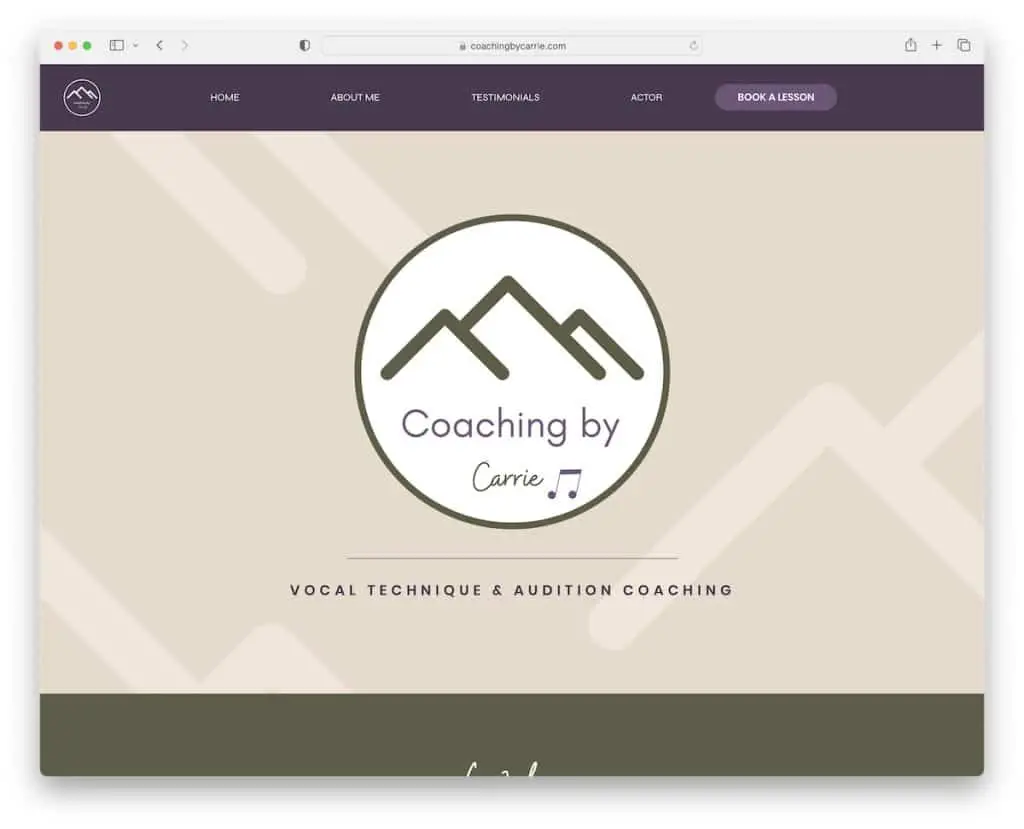
19. Коучинг Кэрри
Создано с помощью: Wix

Вместо того, чтобы использовать изображение, слайдер или видео в главной области, Coaching By Carrie использует большой логотип. Под сгибом находится приветственный текст с кнопками CTA, чтобы узнать больше о студии и Кэрри.
Разделы страницы имеют разный фон, чтобы сделать прокрутку более эффективной и помочь вам легче сосредоточиться на каждом из них.
Примечание. Используйте контрастный фон для разделов страницы, чтобы улучшить «прокручиваемость».
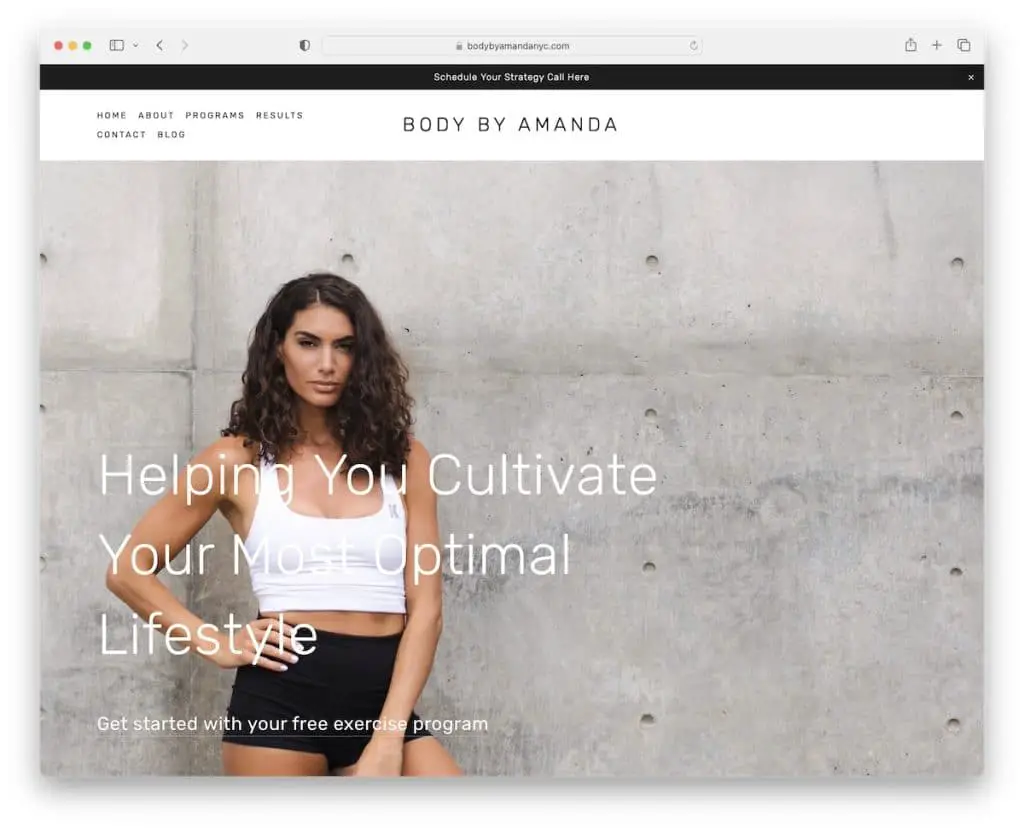
20. Тело Аманды
Построено с помощью: Squarespace

У Body By Amanda есть чистый, полноразмерный веб-сайт с функцией параллакса для дополнительной привлекательности. Вы заметите верхнюю полосу на черном фоне, которая хорошо выделяется в светлой среде.
Навигация имеет приятную деталь при наведении, выделяя ссылку меню, на которую вы наводите курсор, и затемняя остальные.
Наконец, страница «результаты» дает вам множество изображений клиентов Аманды до и после, которые лучше, чем письменные отзывы.
Примечание. Если вы можете включить изображения до/после — сделайте это!
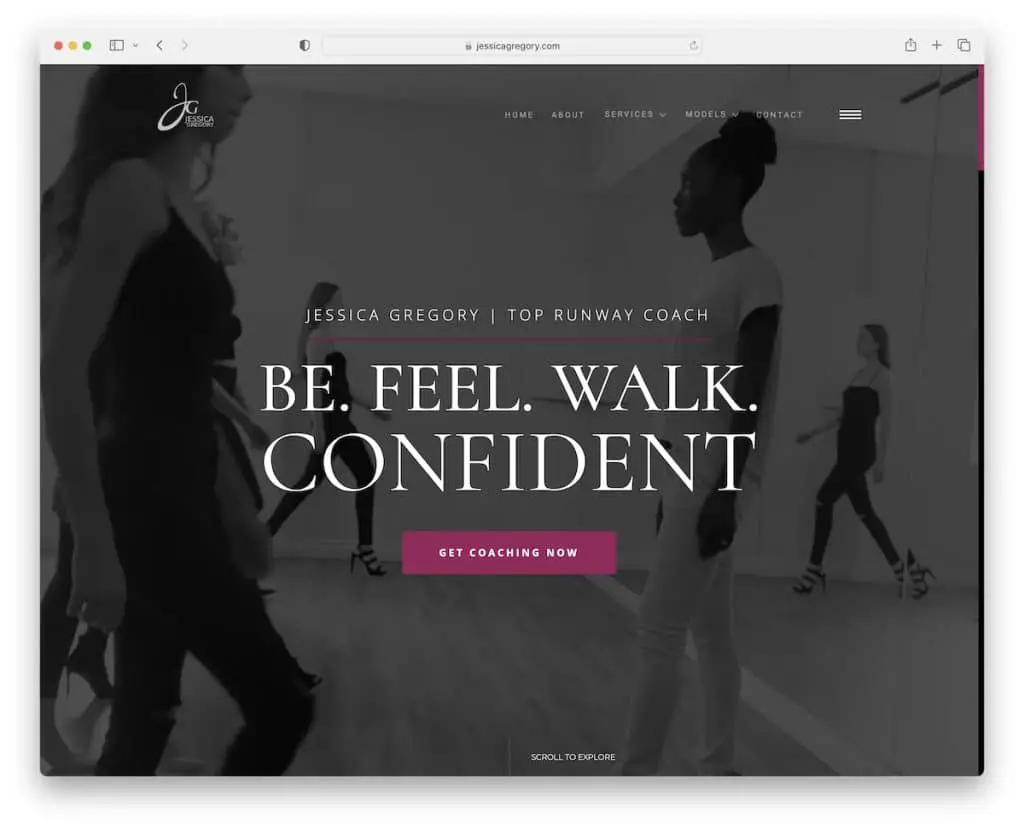
21. Джессика Грегори
Создан с помощью: Webflow

Этот пример веб-сайта с коучингом производит сильное впечатление благодаря полноэкранному фоновому видео в верхней части страницы.
Через несколько секунд открывается всплывающее окно, рекламирующее форму подписки на рассылку новостей с великолепным модальным окном.
Вы также увидите наложенное меню-гамбургер (с социальными значками), потрясающую анимацию прокрутки и слайдер, продвигающий услуги Джессики.
Примечание. Привлекайте посетителей и потенциальных клиентов с помощью полноэкранного фонового видео.
Дайте нам знать, если вам понравился пост.
