21 лучший консалтинговый сайт (примеры) 2023
Опубликовано: 2023-02-09Вы хотите получить вдохновение и творческие идеи, проверяя лучшие консультационные сайты?
Вам повезло, потому что мы только что закончили курировать эту коллекцию после тщательного изучения более 70 консультационных сайтов.
Они бывают всех форм и размеров.
Мы позаботились о том, чтобы включить одно- и многостраничные макеты, минималистский и более креативный дизайн, чтобы отметить все поля и вкусы.
Совет . Что-то, что определенно улучшит пользовательский интерфейс вашего сайта, — это добавление формы онлайн-встречи/консультации.
Имейте в виду, что вы можете без особых усилий создать эффективный бизнес-сайт с помощью этих консультационных тем WordPress.
Пойдем!
Лучшие и самые вдохновляющие консультационные сайты
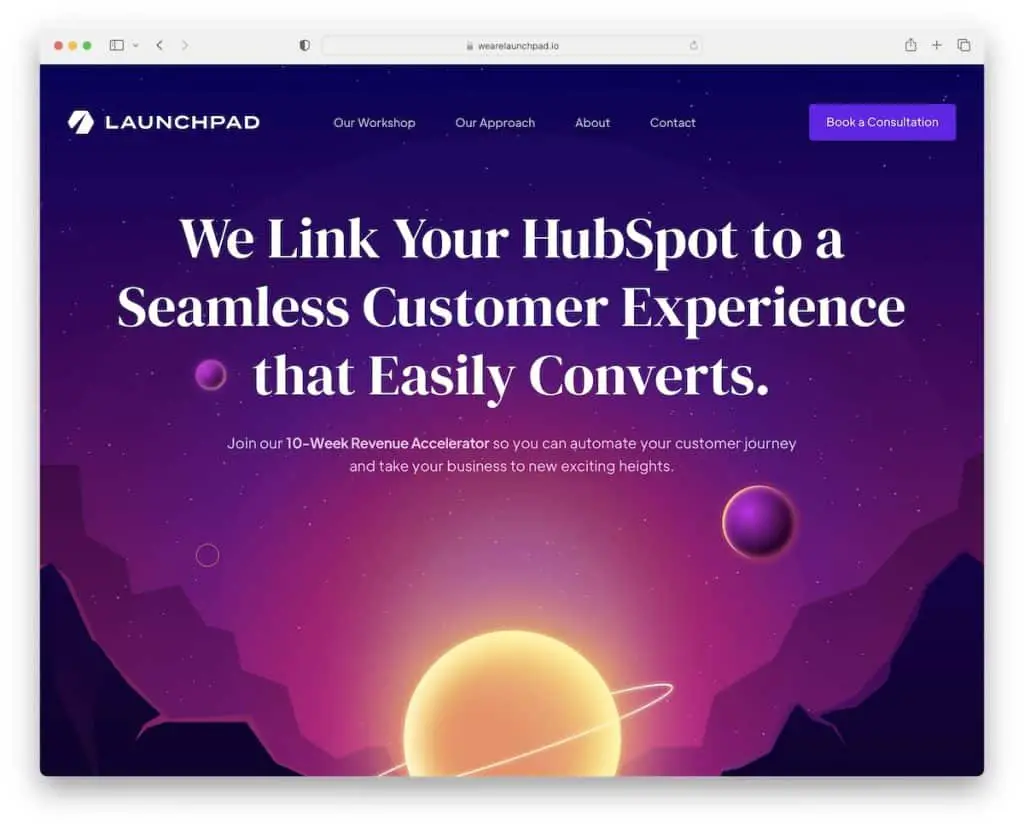
1. Панель запуска
Создан с помощью: Webflow

Launchpad — это анимированный веб-сайт с отличным современным веб-дизайном, который привлечет ваше внимание.
Уникальная прокрутка обеспечивает захватывающий опыт, особенно с темным дизайном, который делает прокрутку очень приятной.
Еще одна удобная функция — исчезающий заголовок, который появляется снова, как только вы начинаете прокручивать страницу вверх.
Примечание. Используйте анимацию, чтобы сделать ваш веб-сайт Webflow более привлекательным и захватывающим.
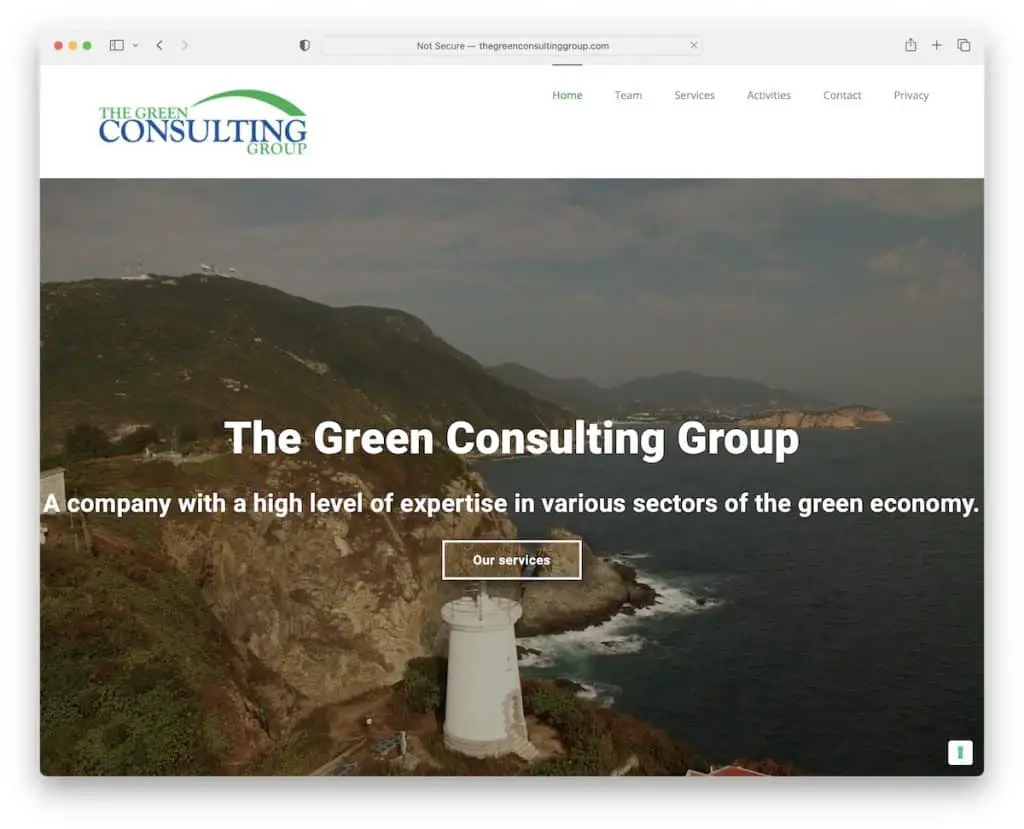
2. Зеленая консалтинговая группа
Создано с помощью: Elementor

Green Consulting Group — это первоклассный консалтинговый веб-сайт с большим видеофоном в верхней части страницы. Заголовок чистый и простой, в то время как нижний колонтитул имеет броский раскрывающий эффект, который вы не видите слишком часто.
Кроме того, адаптивный веб-дизайн минимален, чтобы контент и детали выделялись больше.
Примечание. Геройское видео отлично привлекает внимание.
Если вы решите создать свой веб-сайт с помощью WordPress, вам пригодится наш подробный обзор Elementor.
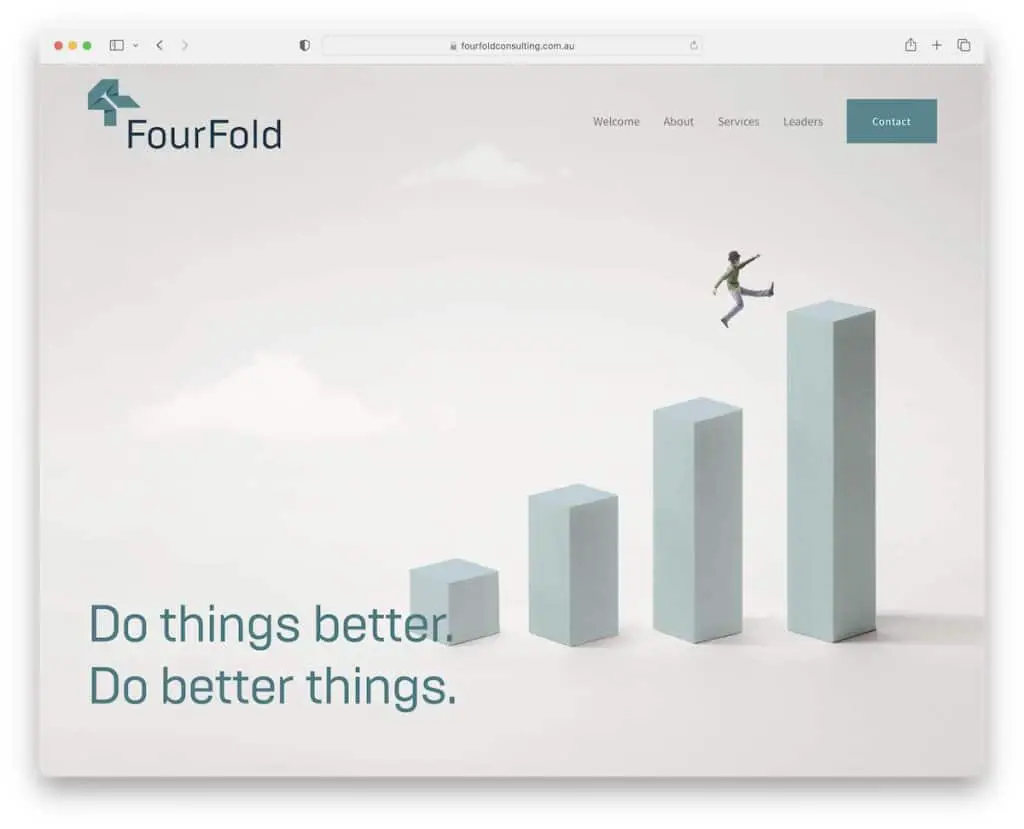
3. Четыре раза
Построено с помощью: Squarespace

FourFold — это минималистичный веб-сайт с загрузкой содержимого при прокрутке для улучшения прокрутки. Он также имеет исчезающий/появляющийся заголовок в зависимости от движения прокрутки.
Удобной функцией являются аккордеоны, которые не занимают слишком много места на сайте, предоставляя информацию только тогда, когда это необходимо.
FourFold также является отличным примером одностраничного веб-сайта с контактной формой над нижним колонтитулом и кнопкой возврата наверх.
Примечание. Одностраничный макет может улучшить работу пользователей.
Вам также понравится просматривать все эти примеры веб-сайтов Squarespace.
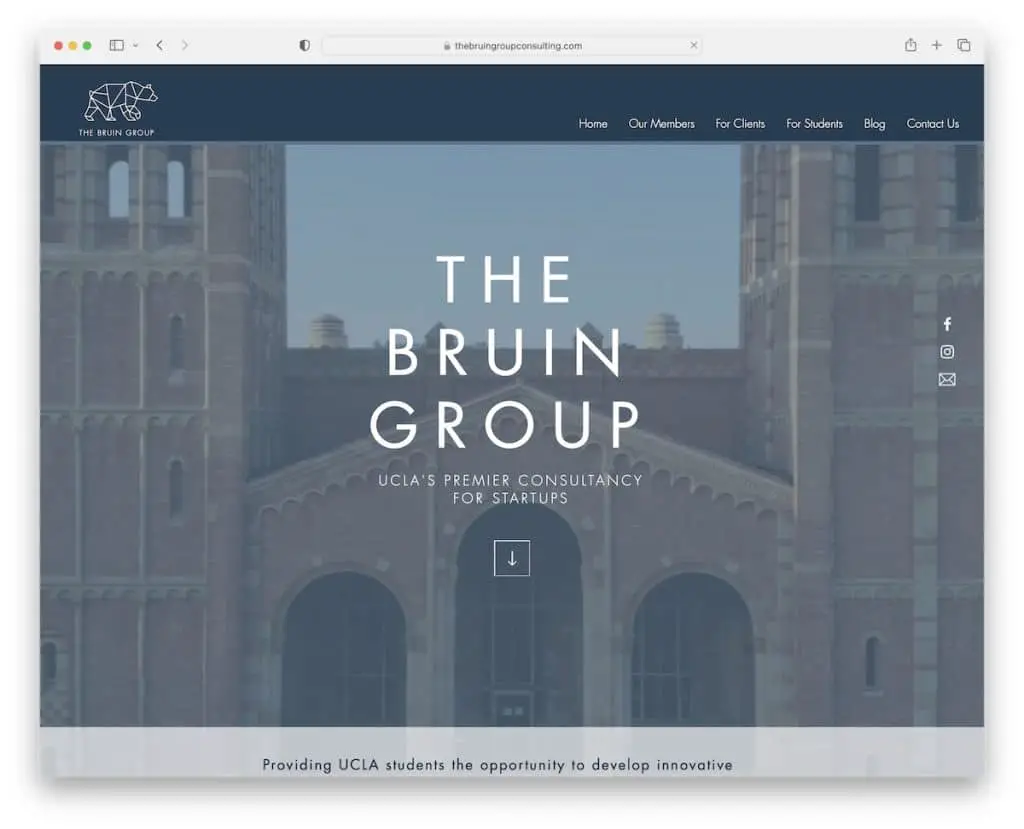
4. Группа Брюин
Создано с помощью: Wix

Bruin Group — прекрасный пример консалтингового веб-сайта с фоновым видео. Вы найдете значки текста, социальных сетей и электронной почты справа и удобную кнопку прокрутки вниз в разделе героев.
Заголовок и кнопка чата в правом нижнем углу закреплены, поэтому у вас всегда есть к ним доступ. Наконец, в нижнем колонтитуле есть форма подписки на информационный бюллетень, которая помогает расширить их список адресов электронной почты.
Примечание: интегрируйте функцию живого чата на свой веб-сайт Wix, чтобы улучшить обслуживание клиентов.
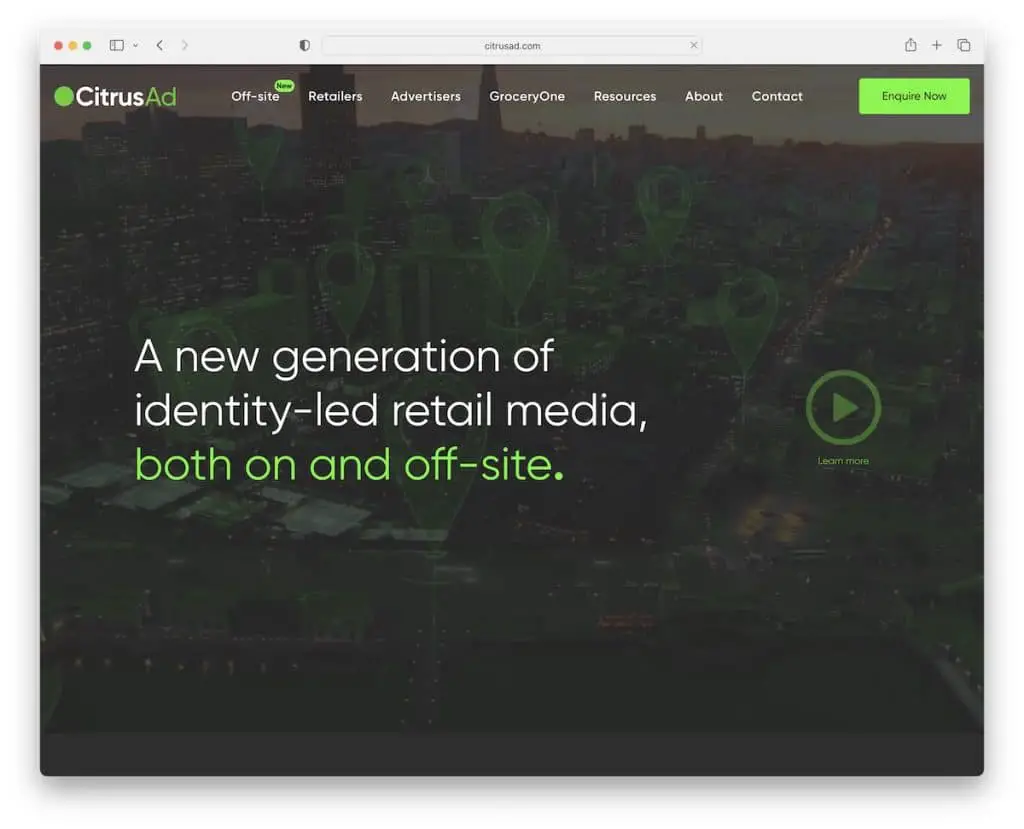
5. Цитрусовая реклама
Создано с помощью: Elementor

CitrusAd создает сильное первое впечатление благодаря главному видео, тексту и кнопке воспроизведения, которая открывает рекламный лайтбокс.
Они добавили несколько кнопок призыва к действию (CTA) на главной странице, в том числе одну на плавающей панели навигации.
CitrusAd также действительно хорош в брендинге своего веб-сайта с множеством мелких деталей, напоминающих вам о бренде.
Примечание. Добавьте рекламное видео с функцией лайтбокса, чтобы посетителям не нужно было покидать текущую страницу для его просмотра.
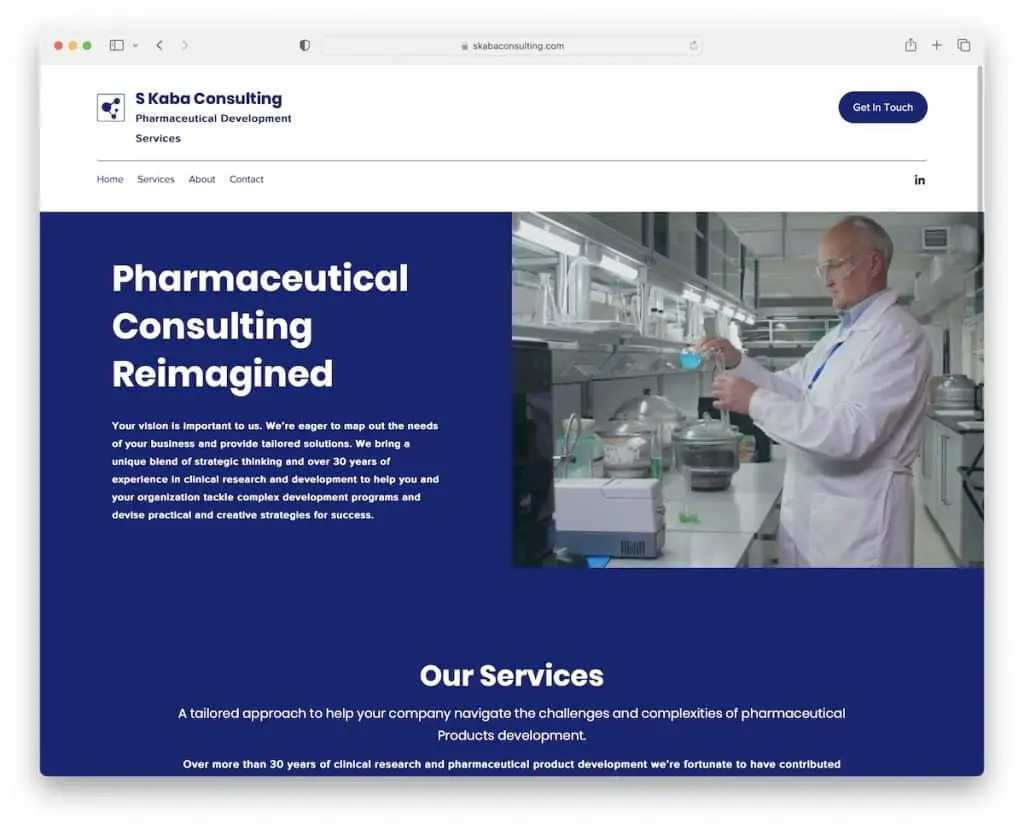
6. С Каба Консалтинг
Создано с помощью: Wix

S Kaba Consulting — это профессиональный бизнес-сайт с разделенным экраном, где одна часть — это заголовок и текст, а другая — быстрое рекламное видео.
Домашняя страница имеет полноразмерный дизайн, базовый заголовок и контактную форму, а также раздел услуг с кнопками CTA для всех, кто хочет узнать больше.
Примечание. Добавьте контактную форму на главную страницу, чтобы каждый мог легко связаться с вами.
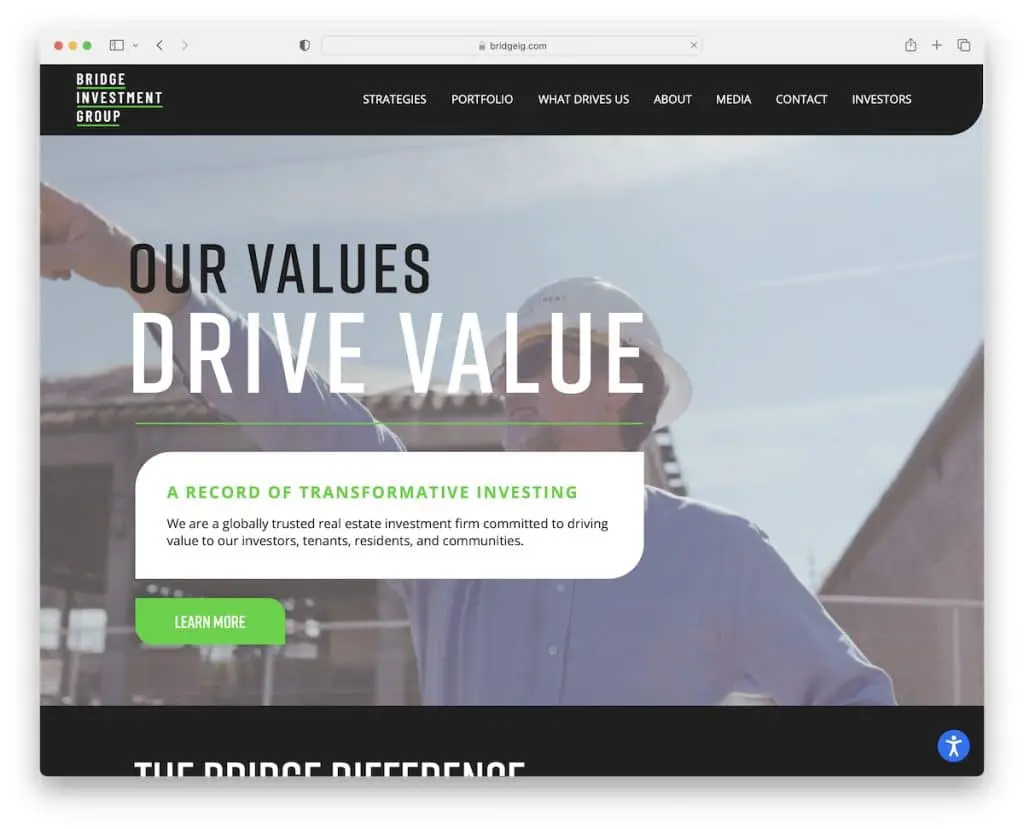
7. Инвестиционная группа «Бридж»
Создано с помощью: Wix

Честно говоря, при проведении подборки лучших примеров веб-сайтов в категории консалтинга больше всего страниц с видео на главной странице.
И Bridge Investment Group — еще один отличный пример с потрясающим брендингом и фантастическим опытом прокрутки.
Кроме того, на этом консультационном веб-сайте также есть кнопка настройки специальных возможностей в правом нижнем углу, чтобы персонализировать внешний вид.
Примечание. Разрешите всем изменять внешний вид вашего веб-сайта с помощью конфигуратора специальных возможностей.
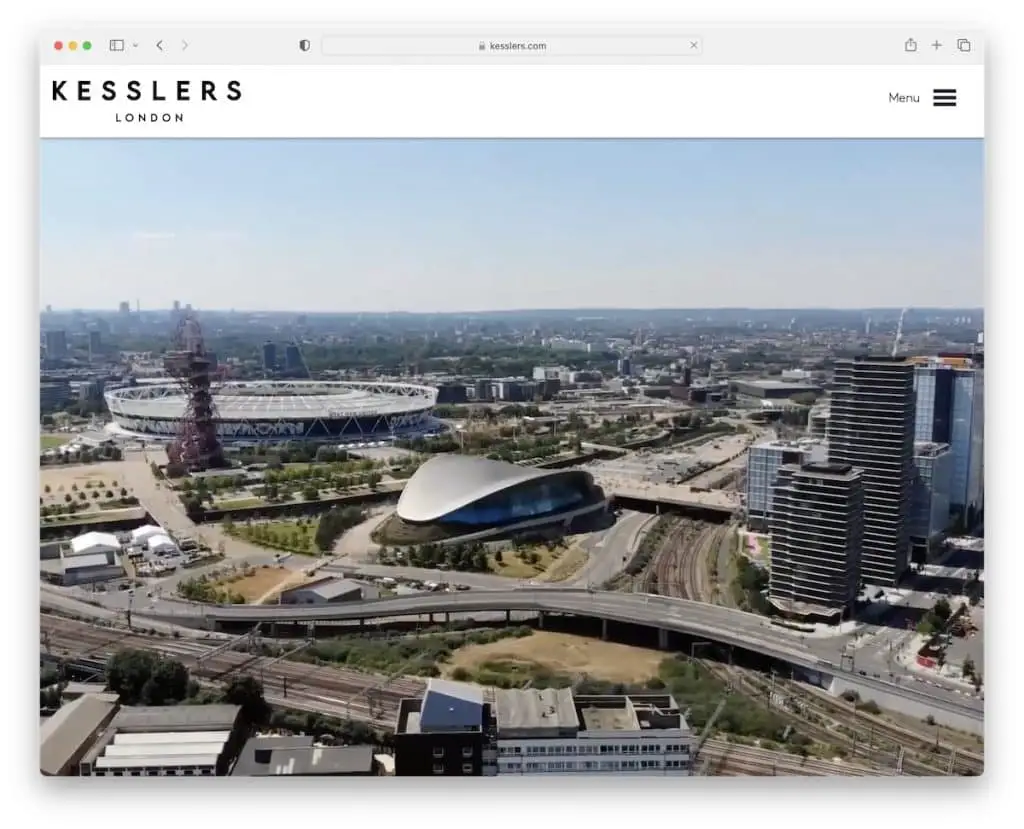
8. Кесслерс Лондон
Создано с помощью: Wix

Что нам действительно нравится в Kesslers London, так это то, что они не пытаются продать вам что-то в верхней части страницы. Вместо этого они позволяют вам насладиться видео, где вы можете увидеть, что они делают.
Но вы можете щелкнуть значок меню гамбургера, чтобы найти то, что вам нужно, или просто прокрутить симпатичную домашнюю страницу. Еще один разумный шаг — интеграция портфолио, где вы можете проверить актуальные проекты, ознакомиться с их стратегией и т. д.
Примечание. Создайте портфолио проектов и кейсов, чтобы потенциальные клиенты могли больше узнать о вашем процессе, стратегии и т. д.
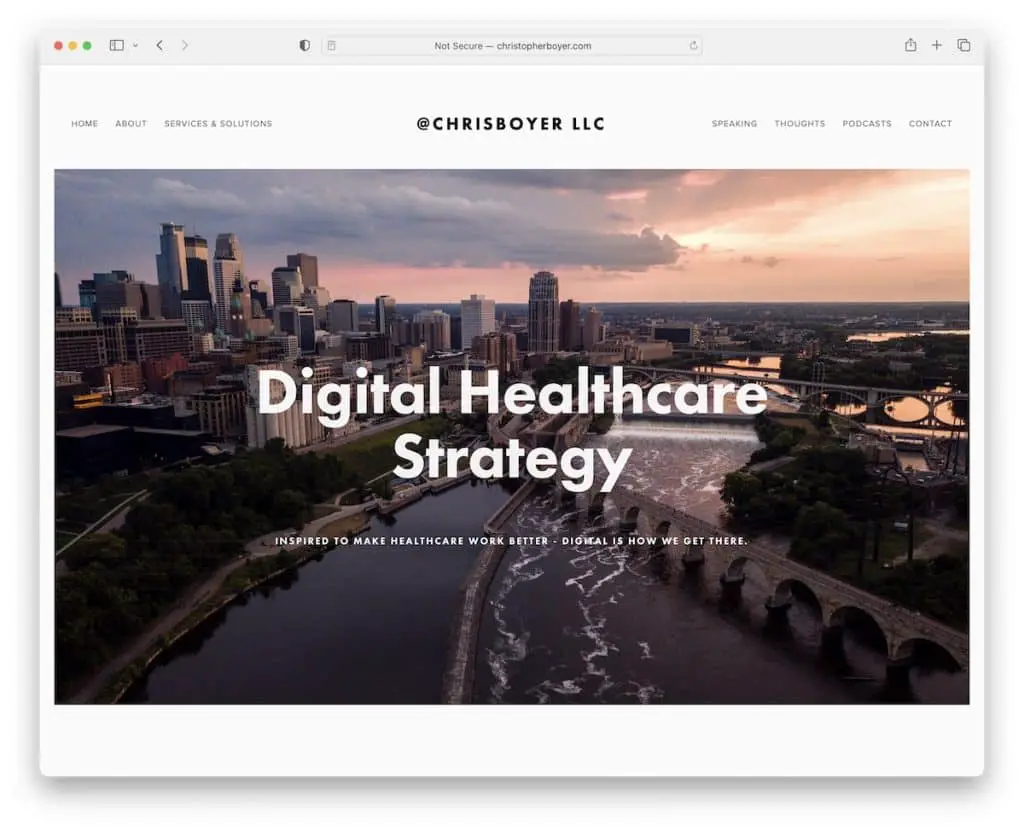
9. Крис Бойер
Построено с помощью: Squarespace

Chris Boyer — это чистый веб-сайт, который делает вещи особенными благодаря изображениям параллакса, украшающим домашнюю страницу.
Верхний и нижний колонтитулы минималистичны, со всеми необходимыми ссылками меню и социальными сетями.
Примечание. Минималистичный веб-дизайн и небольшие детали, такие как эффект параллакса, очень хорошо идут рука об руку.
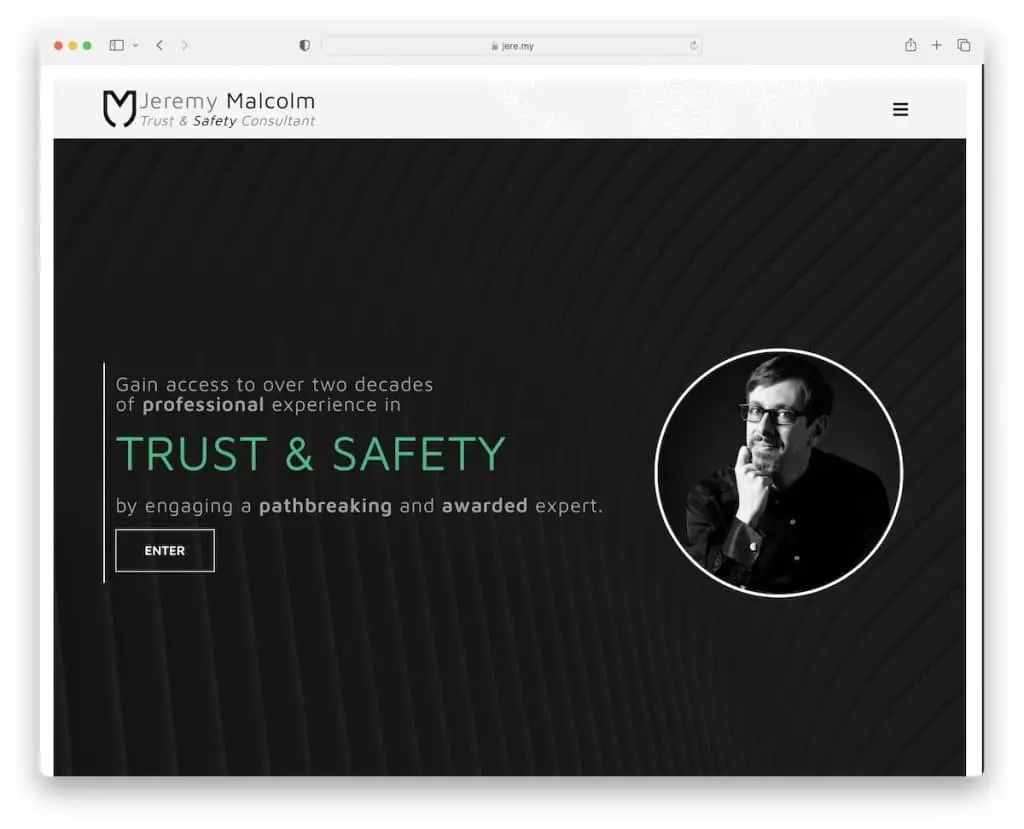
10. Джереми Малкольм
Создано с помощью: Elementor

Первое, что отличает консультационный веб-сайт Джереми Малкольма от остальных, — это макет с рамкой. Вы не видите это слишком часто, но это так здорово.
Кроме того, эффект пишущей машинки над сгибом привлекает внимание, в то время как остальная часть домашней страницы имеет уникальный опыт прокрутки (сворачиваемый раздел).
Кроме того, как только вы нажмете на значок гамбургера, откроется полноэкранное меню с навигационными ссылками и значками социальных сетей.
Примечание. Удивительные детали, такие как макет с рамкой, могут сделать ваш сайт более заметным.
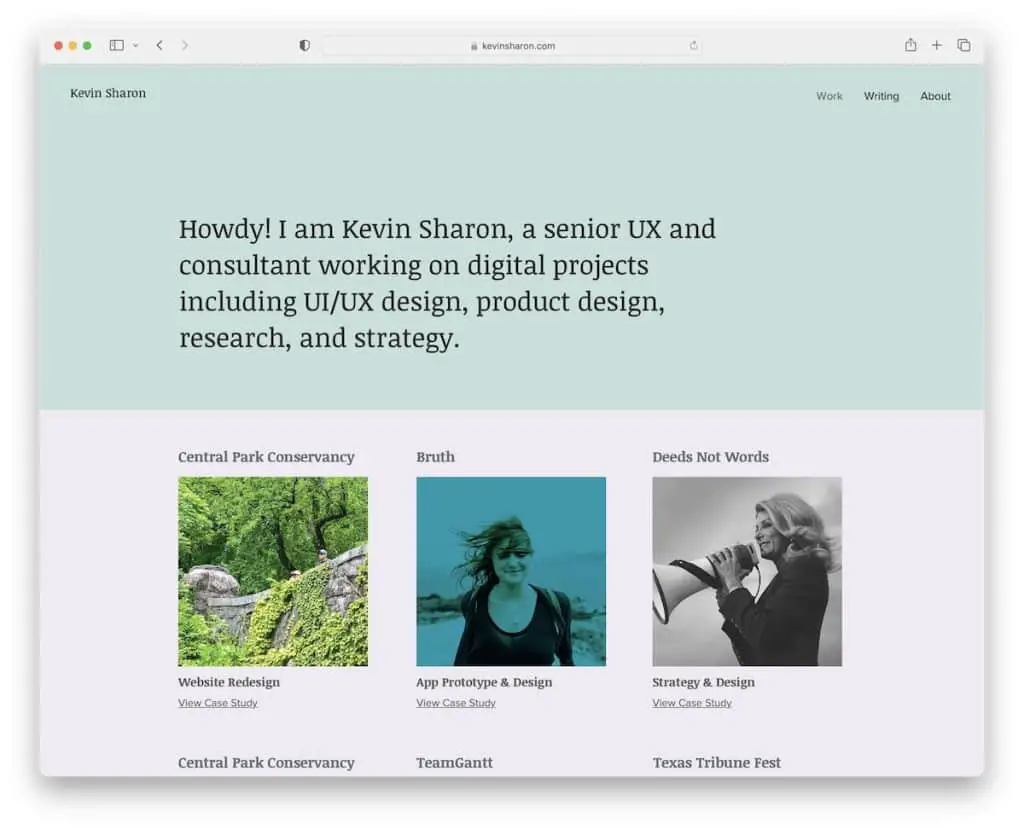
11. Кевин Шарон
Создано с помощью: Wix

На консультационном веб-сайте Кевина Шарона дела обстоят по-другому: с текстовым разделом на сплошном фоне и со 100% прозрачным заголовком.

Следующая часть домашней страницы представляет собой сетку проектов и тематических исследований, а затем чистый нижний колонтитул, чтобы заключить сделку.
Это также отличный пример простого веб-сайта, на котором все важные элементы сияют.
Примечание. Вместо изображений, видео и ползунков в верхней части страницы используйте текст.
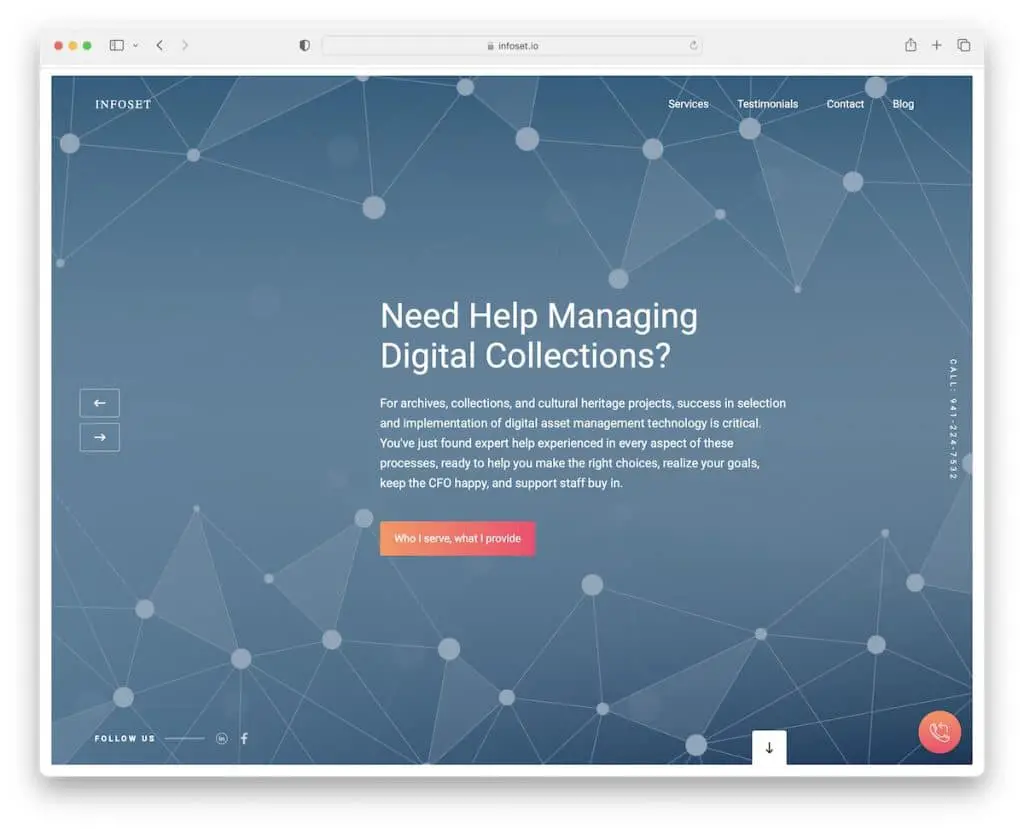
12. Инфосеть
Создан с помощью: Webflow

Infoset — еще один консультационный веб-сайт с рамочным дизайном, только у этого есть полноэкранный слайдер над сгибом.
Каждый слайд имеет современный фон с заголовком, текстом и кнопкой CTA. Слайдер также имеет плавающий номер телефона и значки социальных сетей.
Но элементы, которые прилипают к экрану, — это заголовок и номер телефона (в правом нижнем углу). И поскольку это одна страница, на ней также есть контактная форма и карты Google, включая слайдер отзывов.
Примечание: интегрируйте ползунок отзывов клиентов на свою страницу для социального доказательства.
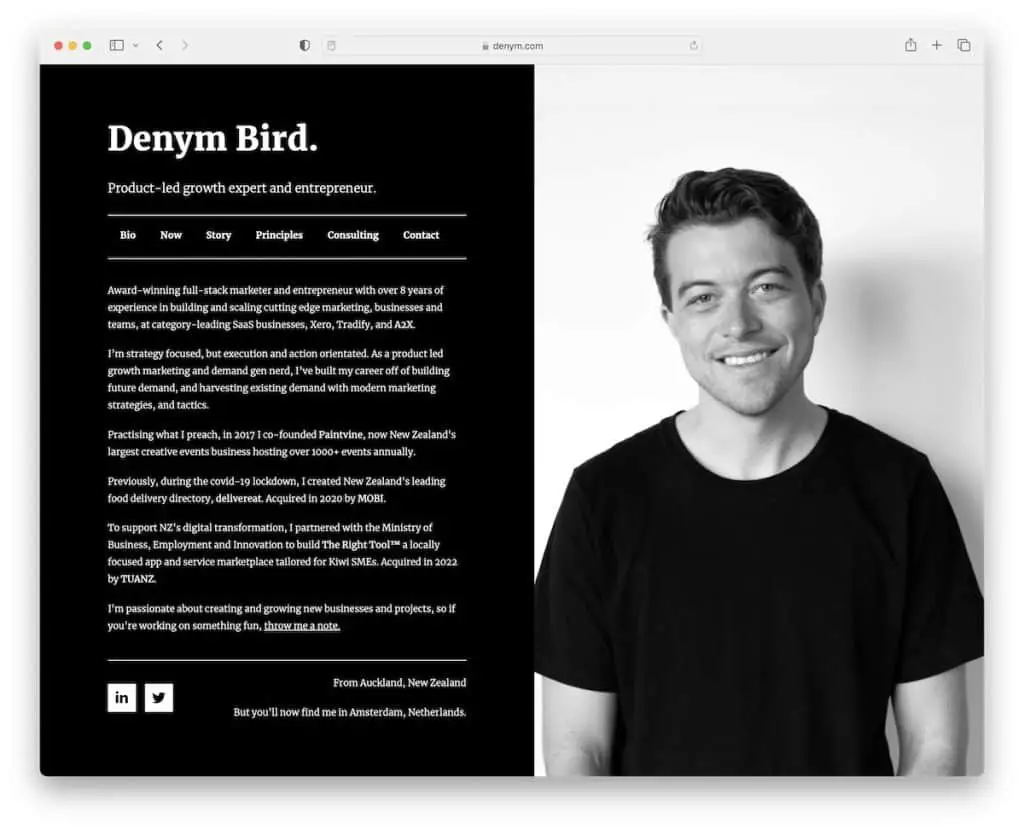
13. Джинсовая птица
Создано с помощью: Кард

Denym Bird — это веб-сайт с разделенным экраном, где правая часть представляет собой статическое изображение, а левая — основу с внутренними страницами. Кроме того, темный фон делает этот консультационный сайт более привлекательным (особенно в сочетании с черно-белым изображением).
Примечание. Вы можете легко создать аналогичный веб-сайт Carrd, потому что это один из самых простых конструкторов веб-сайтов.
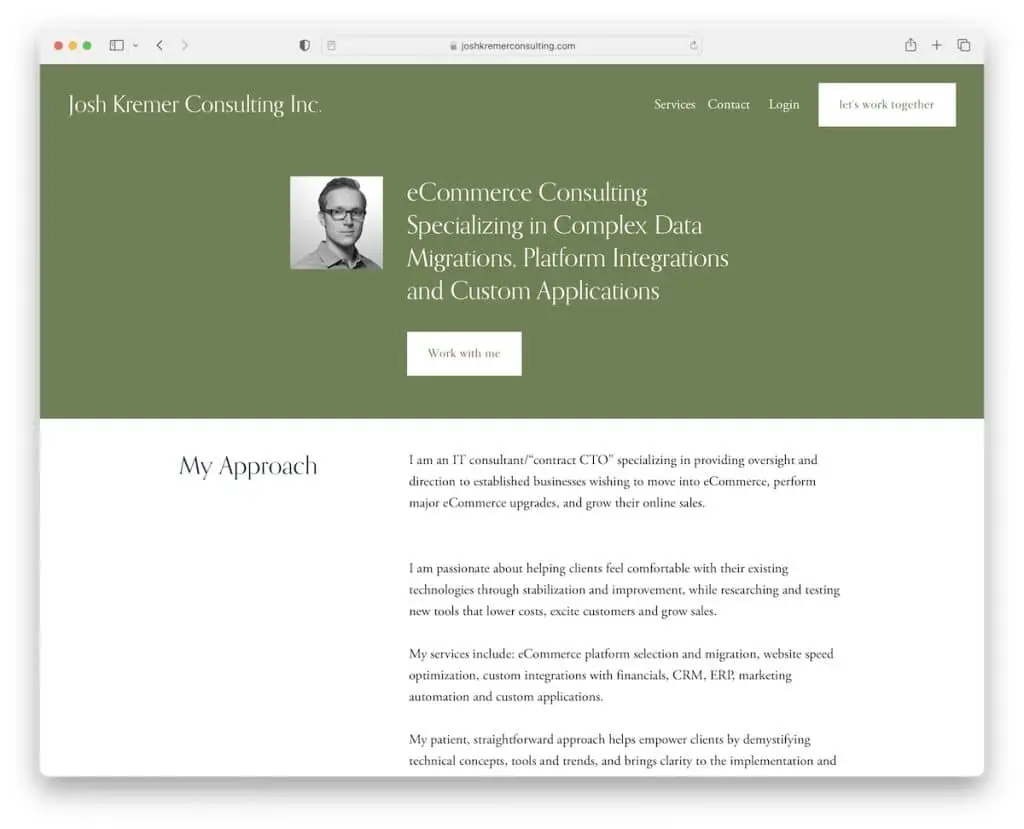
14. Джош Кремер Консалтинг
Построено с помощью: Squarespace

Josh Kremer Consulting — один из самых текстовых консультационных сайтов, на которые мы наткнулись. Почему мы добавляем его в список? Потому что он выделяется среди остальных!
Благодаря минималистичной структуре и пустому пространству эту страницу легко читать и пролистывать, даже если вы спешите.
Джош обеспечивает приятную прокрутку с исчезающим заголовком, который появляется только тогда, когда вы начинаете прокручивать назад. Это отличная деталь, которая способствует лучшему UX.
Примечание. Использование закрепленного заголовка/меню может улучшить взаимодействие с пользователем на вашем веб-сайте.
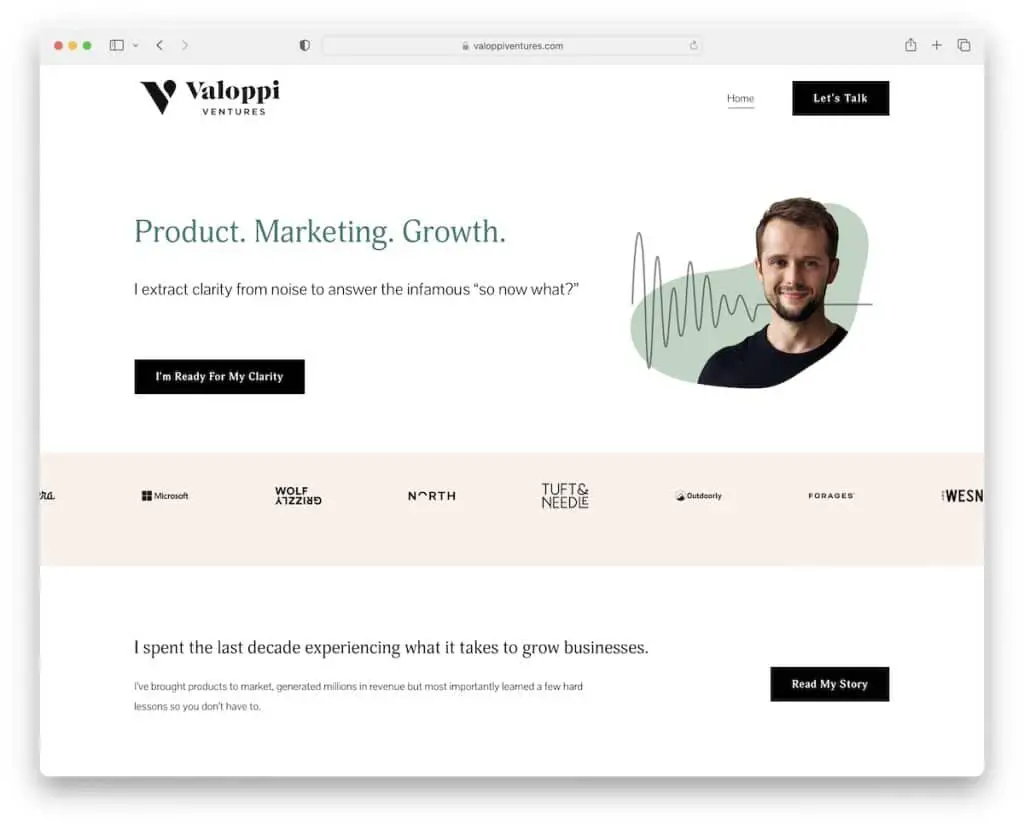
15. Предприятия Валоппи
Построено с помощью: Squarespace

Valoppi Ventures — еще один пример, похожий на Josh Kremer Consulting, но более креативный. Вместо добавления текста, занимающего много места, вы найдете практичную функцию аккордеонов.
Вы также увидите карусель с отзывами и слайдер с логотипом клиента, что повышает доверие к услугам Valoppi Ventures. Помните, что это всего лишь трехстраничный веб-сайт с главной страницей, страницей о нас и контактной страницей.
Примечание. Добавьте логотипы клиентов на свой веб-сайт помимо отзывов для дополнительного доказательства.
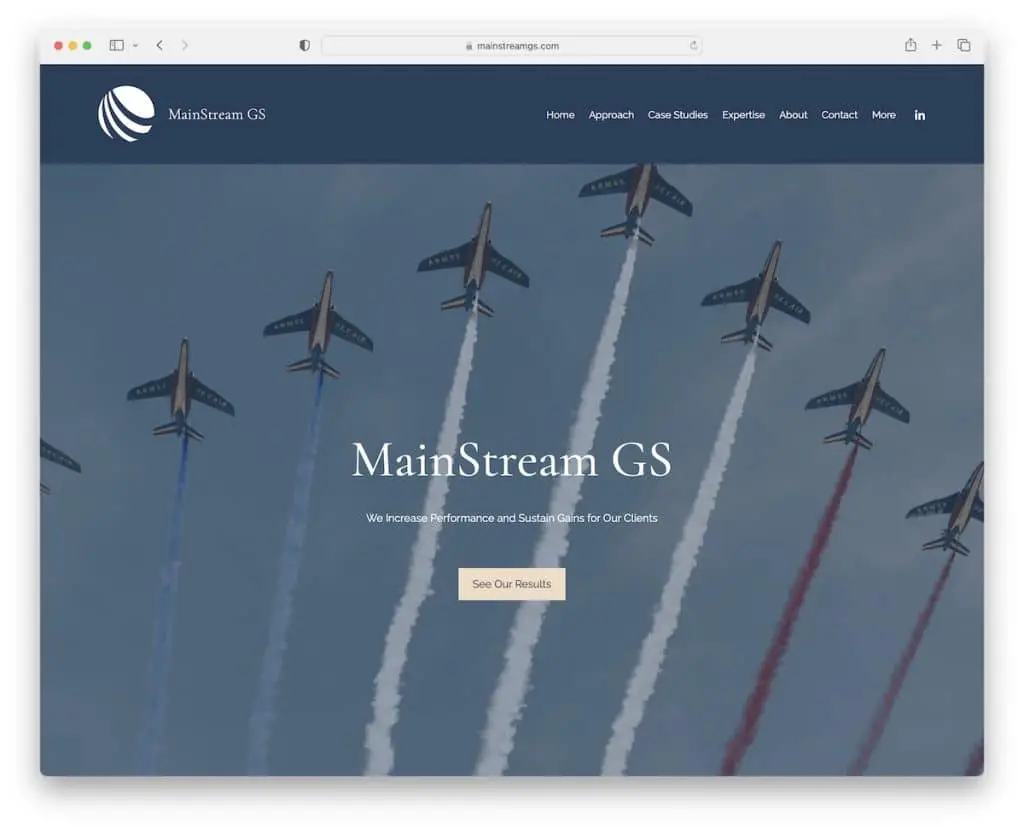
16. Мэйнстрим ГС
Создано с помощью: Wix

MainStream GS имеет полноразмерный дизайн страницы с большим главным изображением (с эффектом параллакса), заголовком, текстом и призывом к действию.
Заголовок плавает и имеет раскрывающееся меню, что значительно упрощает навигацию по сайту, поскольку нет панели поиска.
Нижний колонтитул, напротив, очень прост, в нем указаны только контактные данные (электронная почта и номер телефона).
Примечание. Используйте (многоуровневое) раскрывающееся меню, чтобы посетители могли быстрее находить информацию и контент.
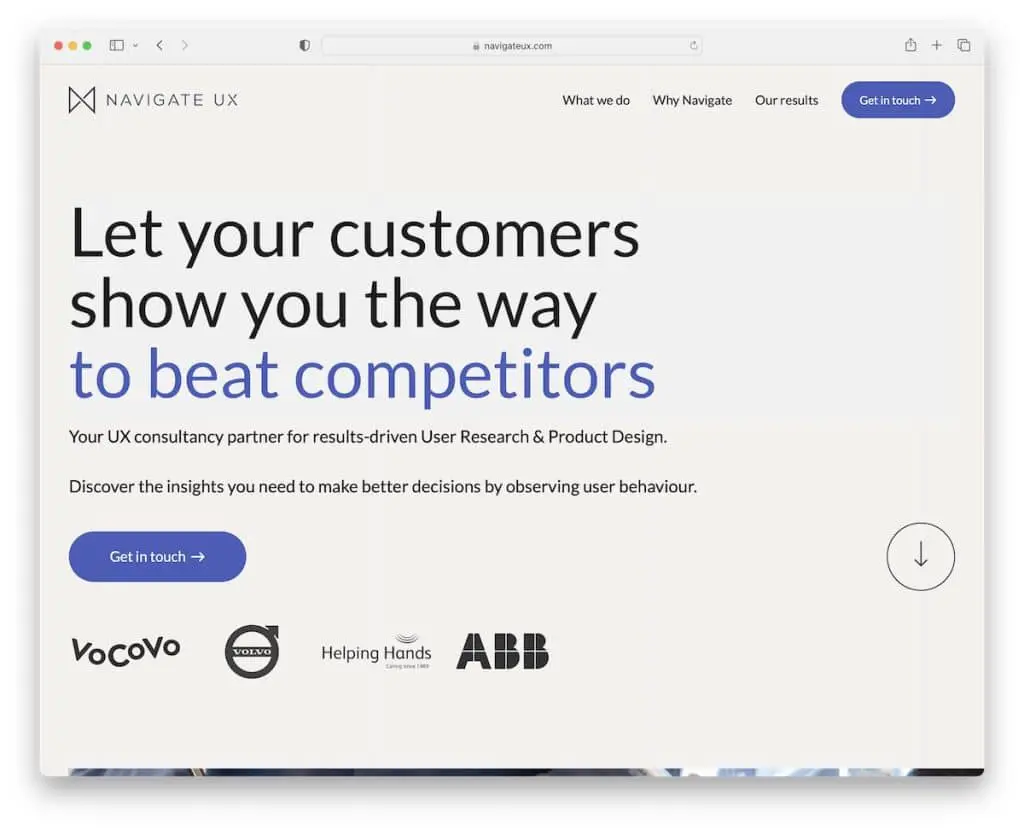
17. Навигация по UX
Создан с помощью: Webflow

Что действительно замечательно в Navigate UX, так это то, что они используют ползунок отзывов клиентов над сгибом, чего мы раньше не видели.
Но домашняя страница начинается со смелого заявления и кнопки CTA, чтобы немедленно связаться с ними.
На главной странице также есть раздел «О нас», который сделан очень личным, чтобы укрепить доверие к бизнесу.
Примечание. Разместите отзывы и отзывы ваших крупных клиентов в верхней части страницы.
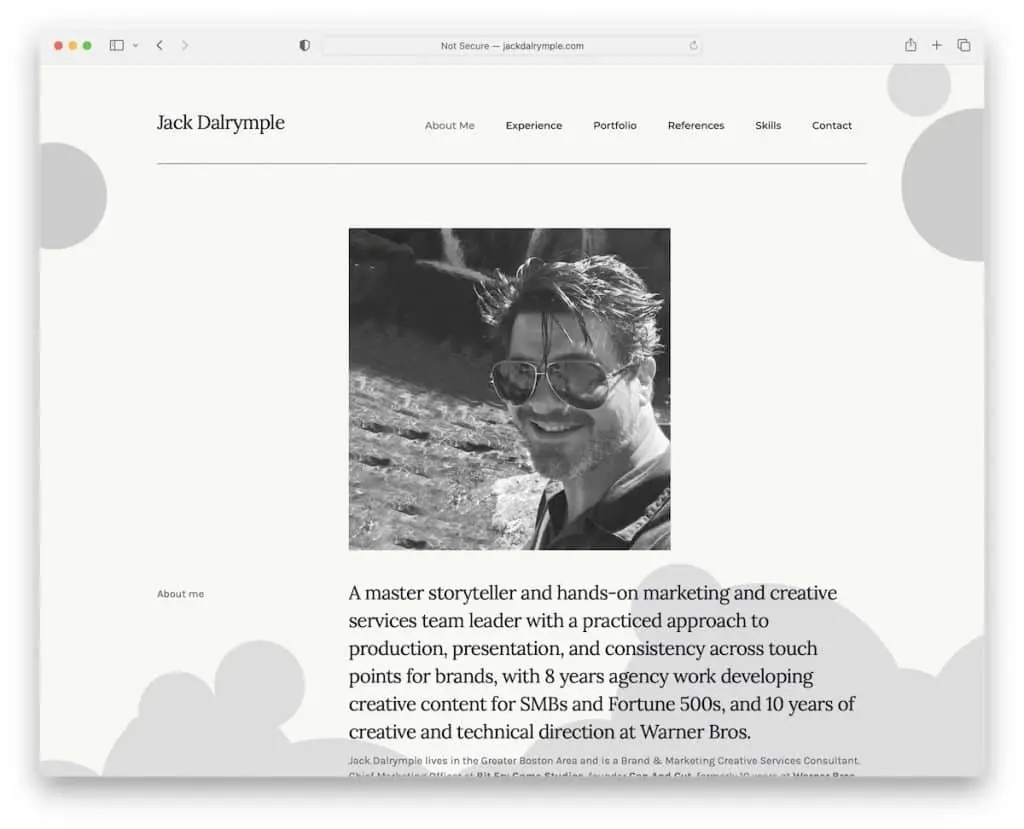
18. Джек Далримпл
Создан с помощью: Webflow

Jack Dalrymple — это персональный веб-сайт с одностраничным макетом, поэтому все легко доступно в несколько прокруток.
Хотя веб-сайт заполнен текстом, он имеет структуру временной шкалы для быстрого обзора. Кроме того, интеграция отзывов и видео является отличным дополнением к добавленной стоимости.
Плавающий заголовок был бы удобен, но на странице Джека Далримпла по-прежнему используется кнопка возврата наверх, поэтому вам не нужно прокручивать страницу, чтобы добраться до заголовка.
Примечание. Используйте кнопку возврата наверх, особенно если у вас нет липкой панели навигации.
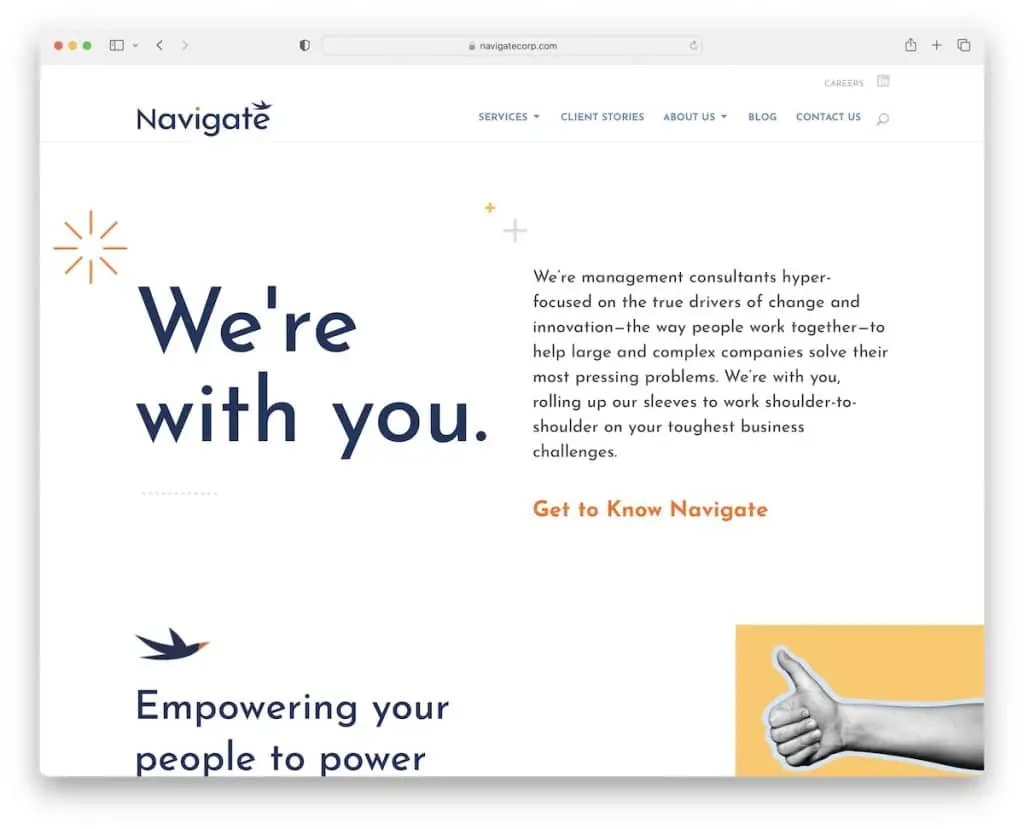
19. Навигация
Построено с помощью: Диви

Navigate — это превосходная смесь минимализма и креативности с легким дизайном, текстом и анимированными визуальными эффектами прокрутки.
Это консультационный веб-сайт, который знает, как играть с деталями, чтобы улучшить взаимодействие с пользователем.
В заголовке Navigate есть раскрывающаяся навигация, панель поиска и ссылки на вакансии и LinkedIn. Более того, в нижнем колонтитуле из четырех столбцов помимо ссылок меню есть информация о бизнесе и форма подписки на информационный бюллетень.
Примечание. Позвольте стратегической детализации вдохнуть жизнь в вашу чистую и минималистическую страницу.
Но вы также можете получить большую пользу, изучив все эти веб-сайты с использованием темы Divi для получения дополнительных идей.
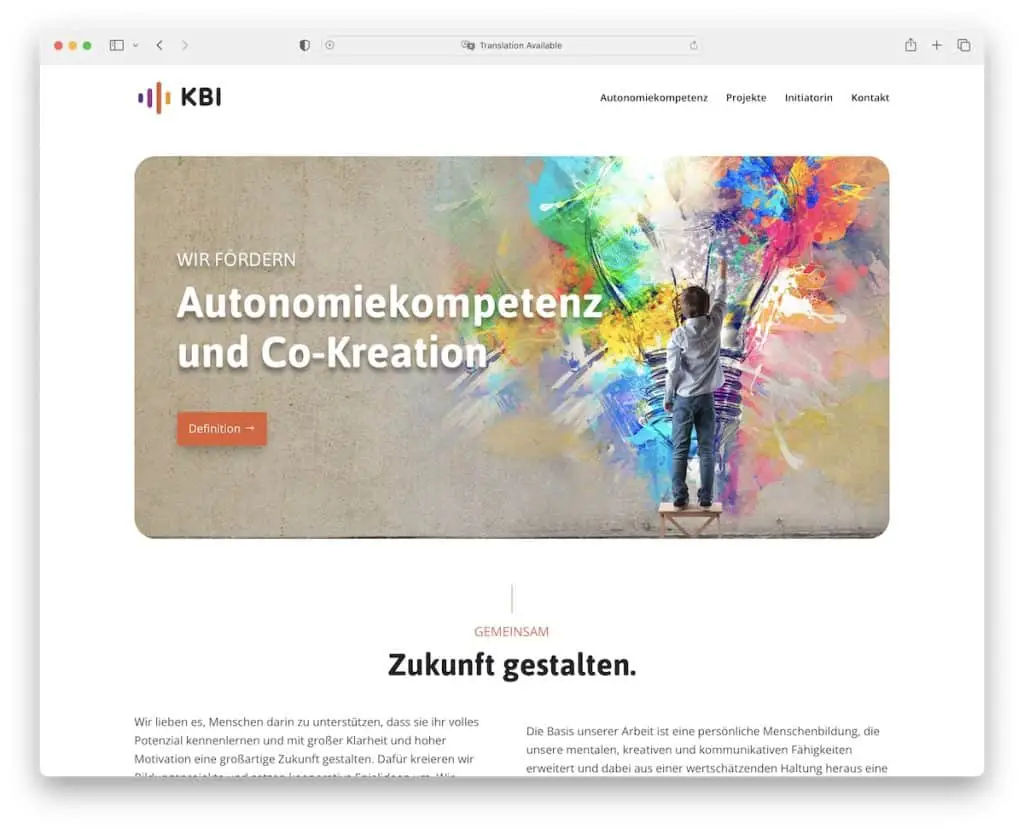
20. КБИ
Построено с помощью: Диви

KBI имеет восхитительный одностраничный макет с легким дизайном, который упрощает прокрутку и чтение контента. Но вы также можете использовать плавающую панель навигации для перехода от раздела к разделу или, например, перейти прямо к контактной форме.
Главное изображение также использует CTA, который позволяет вам «перейти» к разделу, поэтому вам не нужно прокручивать страницу, чтобы найти важную информацию.
Примечание. Используйте ссылки и призывы к действию, чтобы пользователи могли пользоваться функциями «прыжка», что делает его более удобным.
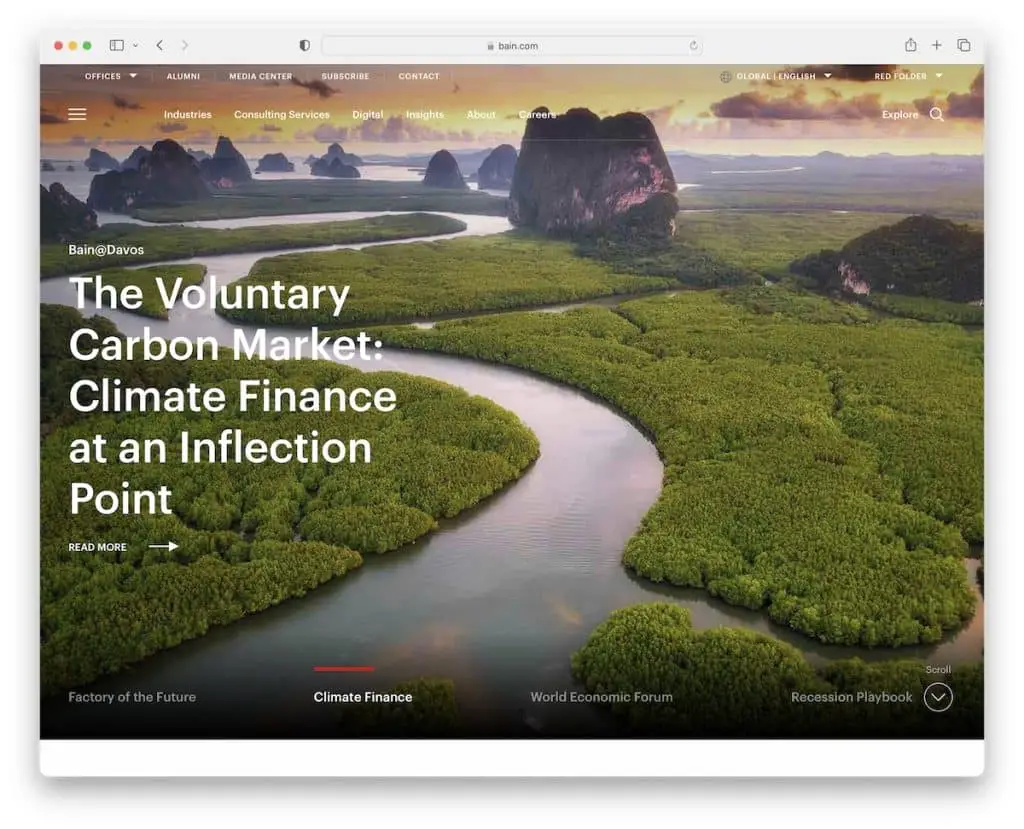
21. Бэйн и компания
Построен с участием: Гэтсби

Bain & Company — это современный и эффективный консультационный веб-сайт с уникальным ползунком, встроенным видео, переключателем языка и панелью поиска с популярными поисковыми запросами.
В заголовке есть верхняя панель (с мегаменю), панель навигации и значок меню-гамбургера, так что вы можете легко найти все, что вам нужно. Кроме того, заголовок прилипает к экрану, что способствует лучшему UX.
Все в Bain & Company кричит «профессионально», что вы можете почувствовать, прокручивая страницу.
Примечание. Используйте верхнюю панель для включения дополнительных быстрых ссылок, чтобы упростить жизнь посетителей.
Дайте нам знать, если вам понравился пост.
