21 лучшее портфолио разработчиков (примеры) 2023 г.
Опубликовано: 2023-01-27Вы хотите проверить лучшие портфолио разработчиков и примеры веб-сайтов, чтобы получить вдохновение?
Вот тогда и пригодится этот сборник.
Мы проанализировали 150 страниц разработчиков и протестировали их производительность, чтобы составить список из 21 наилучшей.
Это позволило нам создать коллекцию, в которой вы можете наслаждаться простым и минималистичным дизайном, но в то же время веселым и привлекательным.
Вы также найдете много приятных деталей (например, настраиваемые курсоры), которые вы можете в конечном итоге применить к своему присутствию в Интернете.
Наслаждаться!
Лучшие портфолио разработчиков для вашего вдохновения
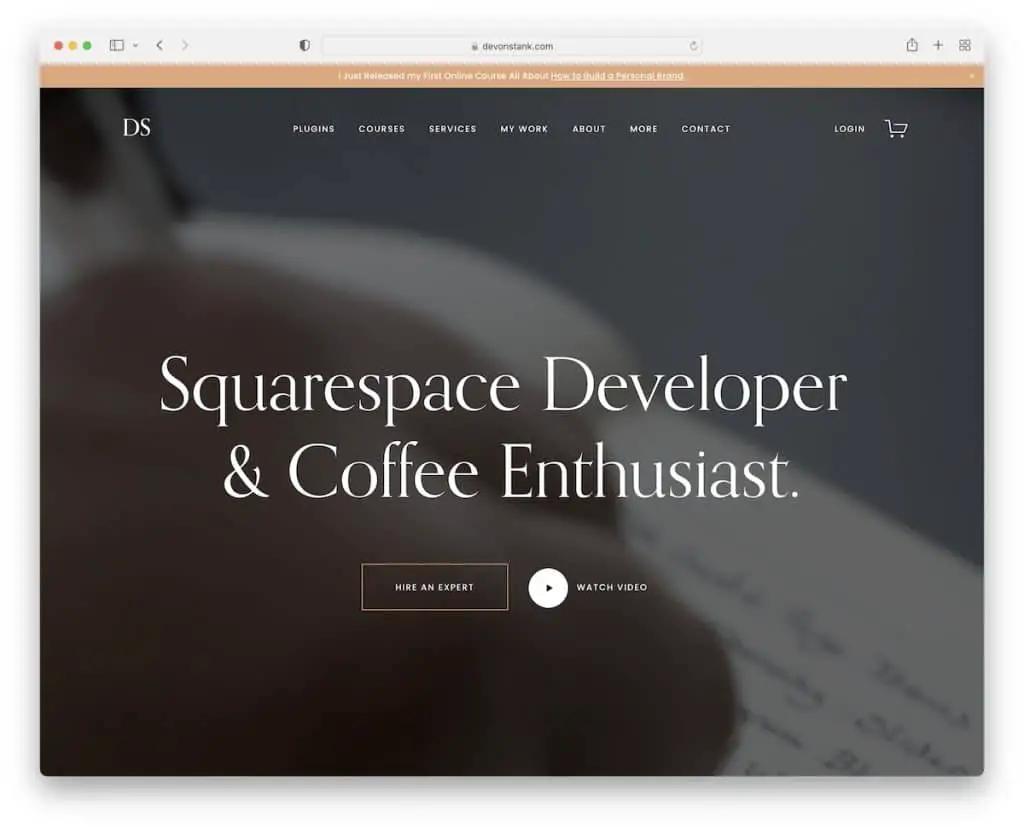
1. Девон Станк
Построено с помощью : Squarespace

Devon Stank — потрясающая страница с двумя особенностями, которые выделяют ее; во-первых, фон видео героя, а во-вторых, темный дизайн.
Кроме того, это также отличный пример минималистского веб-сайта, который создает приятные впечатления от просмотра и чтения.
Кроме того, Devon использует уведомление на верхней панели, которое можно закрыть, нажав «x».
Примечание . Используйте фоновое видео, чтобы сделать ваш сайт с портфолио разработчика более привлекательным.
Но также проверьте нашу специальную коллекцию примеров веб-сайтов Squarespace для более удивительных дизайнов.
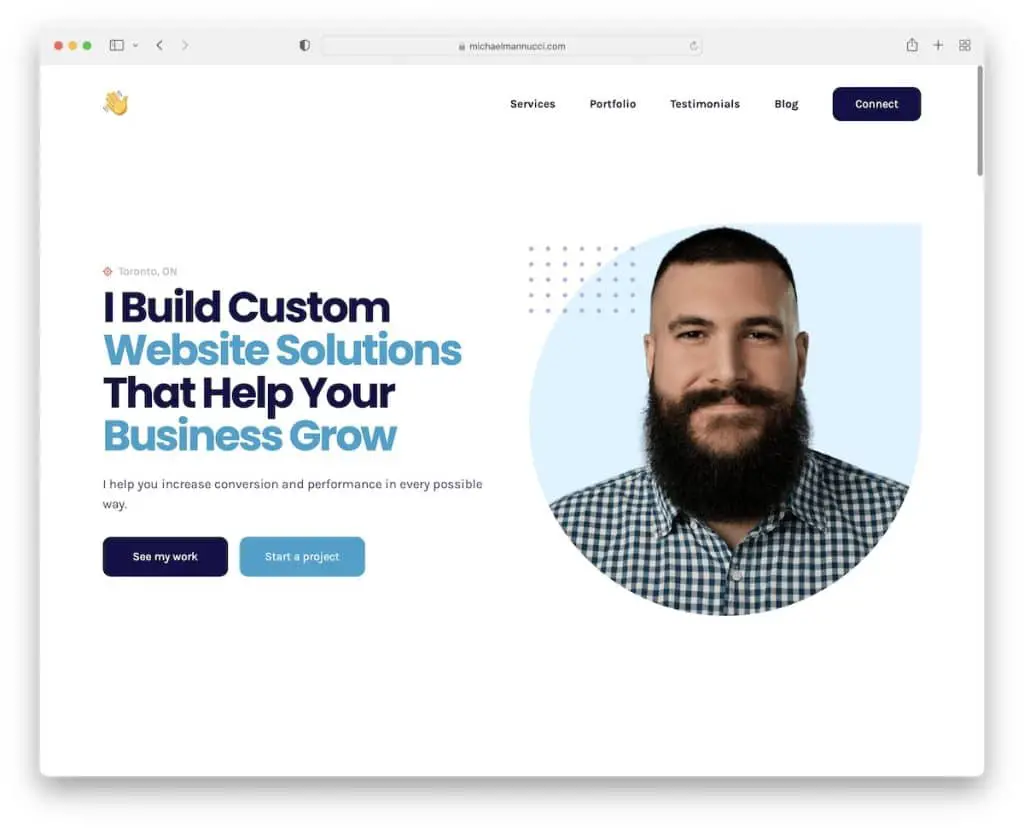
2. Майкл Маннуччи
Создано с помощью : Webflow

Сайт Майкла Маннуччи — полная противоположность сайту Девона, в котором используются светлые и яркие цвета. Единственное сходство этих двух страниц — это упрощенный веб-дизайн.
Страница имеет чистый и прозрачный заголовок с кнопкой призыва к действию (CTA), которая ведет к контактным данным.
Кроме того, Майкл Маннуччи использует одностраничную структуру веб-сайта, поэтому все детали доступны всего в несколько кликов (но плавающий заголовок был бы очень кстати).
Примечание . Используйте одностраничный макет, чтобы повысить удобство работы пользователей.
Вам также понравится заглядывать на эти замечательные веб-сайты Webflow.
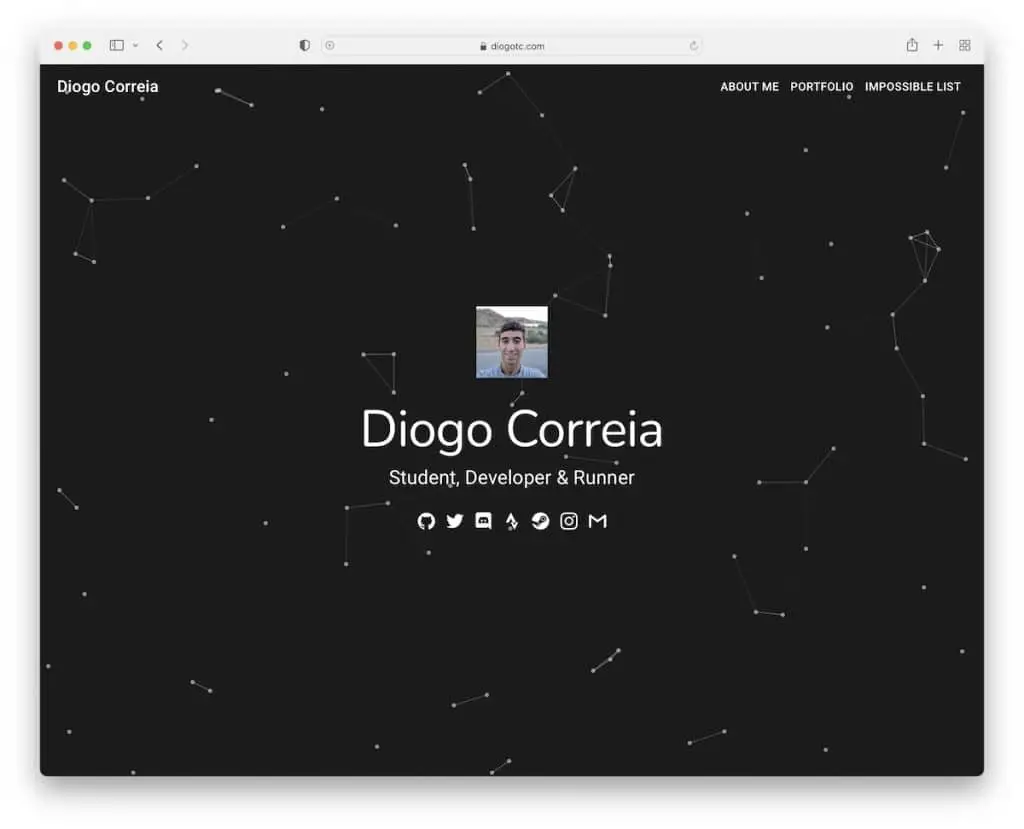
3. Диого Коррейя
Построен с : Гэтсби

У Diogo Correia есть захватывающий верхний раздел с фоном с эффектом частиц, который приятно оживляет вещи.
Он также использует значки социальных сетей в разделе героев и липкую навигацию, что делает переход от раздела к разделу намного более удобным.
Кроме того, график работы и опыта раскрывает больше деталей о Диого и его навыках.
Примечание . Используйте липкий заголовок/меню, чтобы упростить навигацию по веб-сайту.
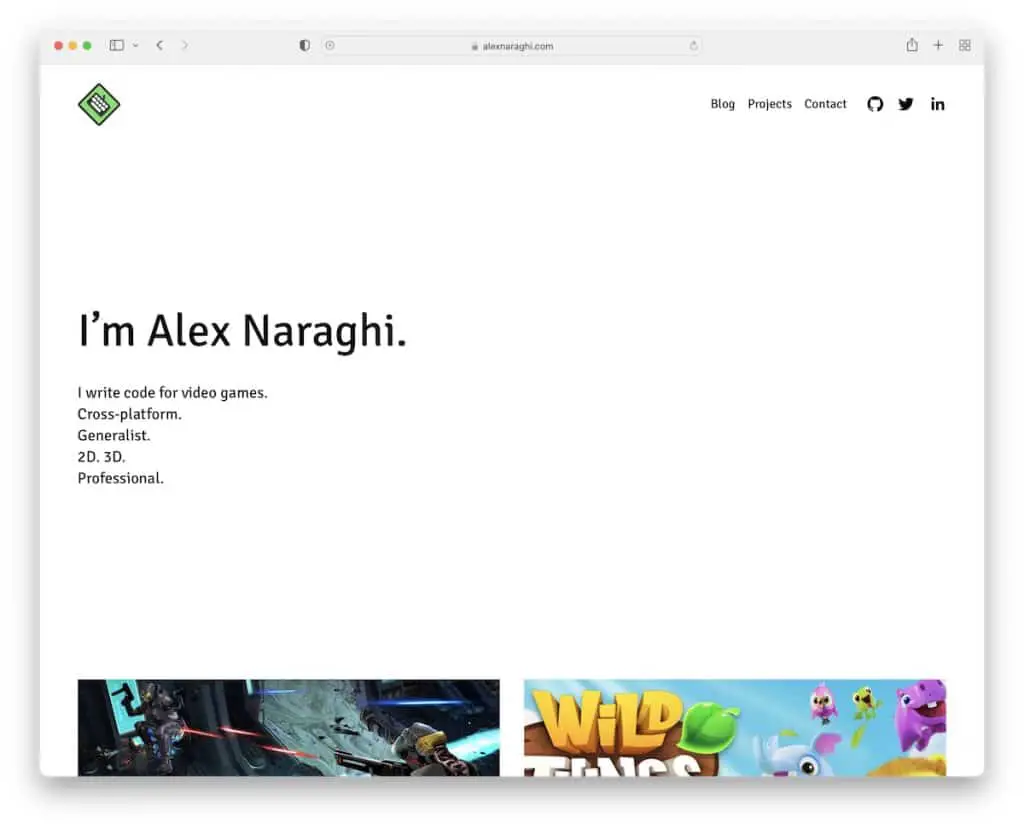
4. Алекс Нараги
Построено с помощью : Squarespace

В то время как некоторые разработчики используют изображения, видео и слайдеры в верхней части страницы, Алекс Нараги решил сохранить минимализм с текстом на сплошном фоне. Это работает как быстрое введение, что является самым важным.
Ниже на сгибе находятся некоторые из работ и кнопка CTA для загрузки резюме Алекса. Верхний и нижний колонтитулы чистые, только основные ссылки и социальные кнопки.
Примечание . Нет необходимости усложнять; используйте раздел героя только для текста.
5. Эндрю Маккарти
Создано с помощью : GitHub Pages

Эндрю Маккарти — один из самых оригинальных веб-сайтов с портфолио разработчиков, на которые мы наткнулись. Он имеет бесконечную прокрутку с изменяющимися элементами наложения, но вот в чем загвоздка: разделы повторяются снова и снова.
Это сложно.
Заголовок является базовым и исчезает при прокрутке, но сразу же появляется снова, как только вы начинаете прокручивать страницу вверх.
Примечание . Создайте уникальный опыт прокрутки, как у Эндрю Маккарти!
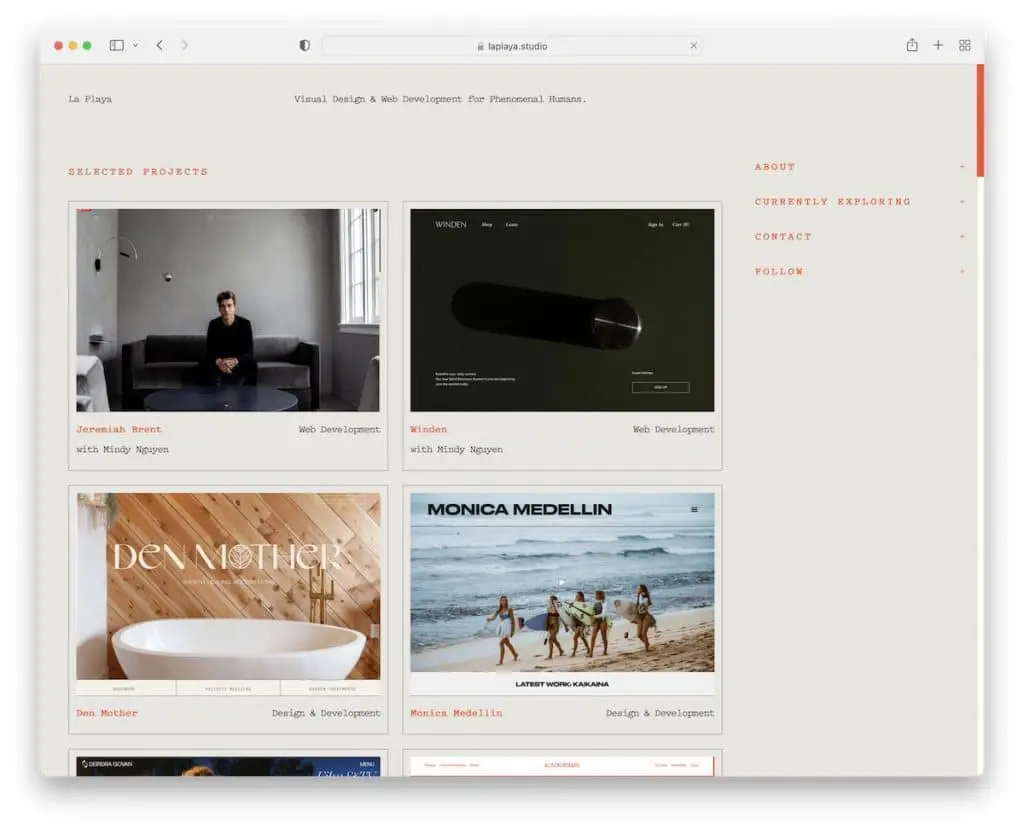
6. Ла Плайя
Построено с помощью: Squarespace

La Playa — пример портфолио разработчика с сеткой из двух столбцов и закрепленной правой боковой панелью с раскрывающимся списком информации. Что хорошо в сетке, так это то, что она выделяет элемент при наведении и затемняет остальные.
Верхний и нижний колонтитулы простые, с дополнительной информацией (о Канарах).
Примечание . Используйте липкую боковую панель, чтобы ссылки и информация всегда были доступны.
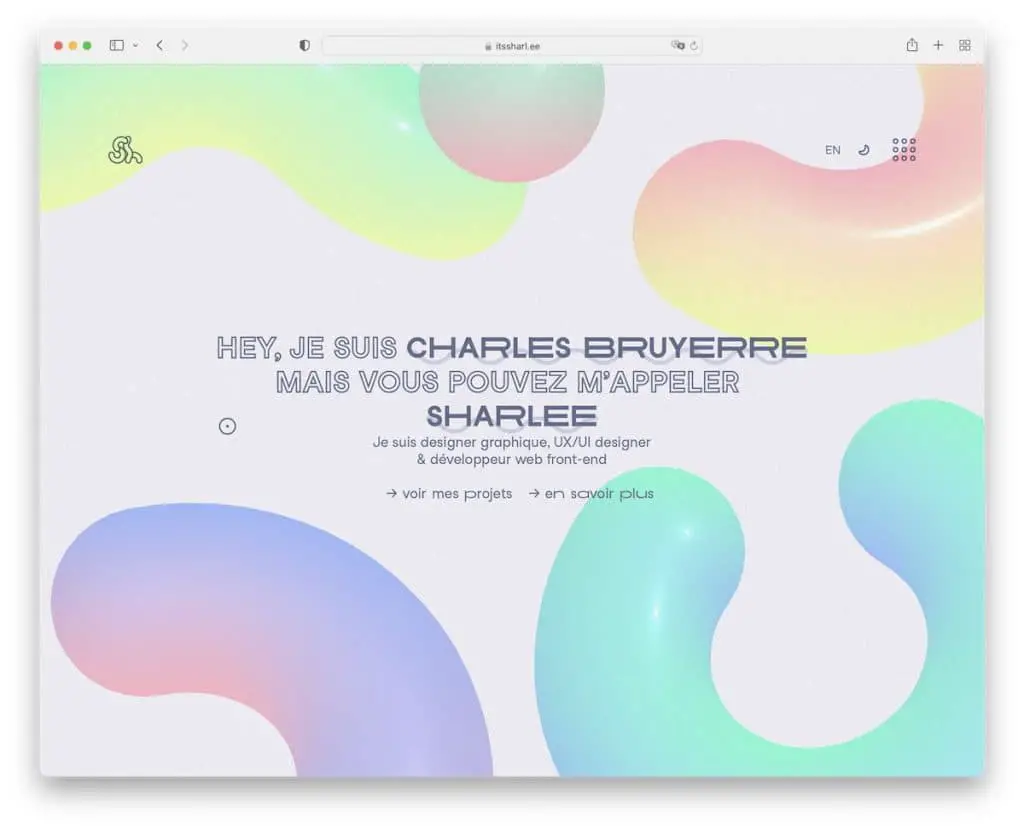
7. Шарли
Создан с помощью: Next.js

Sharlee имеет привлекательный дизайн полноэкранной домашней страницы с анимированным фоном. Он использует переключатель дня и света, а также наложенное меню-гамбургер с навигацией и ссылками на социальные сети. В заголовке также есть возможность переключать языки с французского на английский (и наоборот).
Примечание. Используйте переключатель темного/светлого режима, чтобы посетитель мог выбрать, как он хочет просматривать ваш сайт.
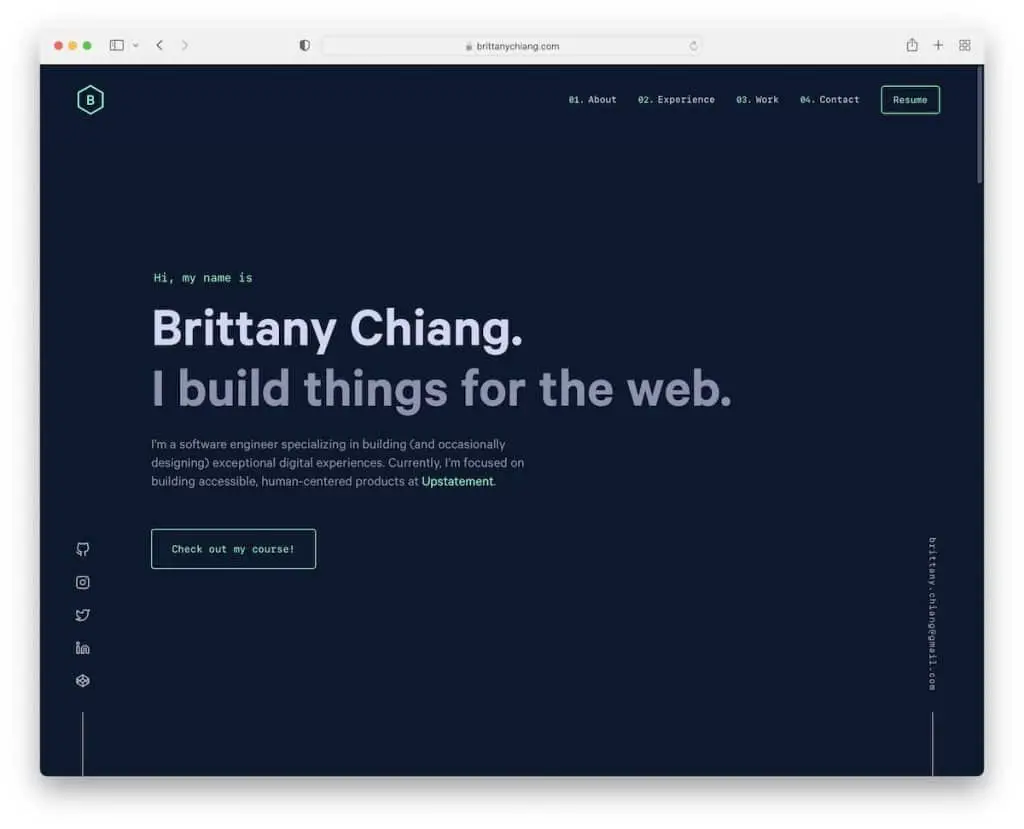
8. Бриттани Чан
Построено с: Гэтсби

У Бриттани Чанг темный и минималистичный адаптивный веб-дизайн с заголовком, текстом и призывом к действию в верхней части страницы.
Он использует плавающие элементы боковой панели для социальных сетей и электронной почты, а также исчезающий/появляющийся заголовок.
Кроме того, это портфолио разработчика имеет одностраничный макет, поэтому все детали находятся всего в нескольких прокрутках.
Примечание. Вы можете выделиться среди остальных, просто используя темный дизайн.
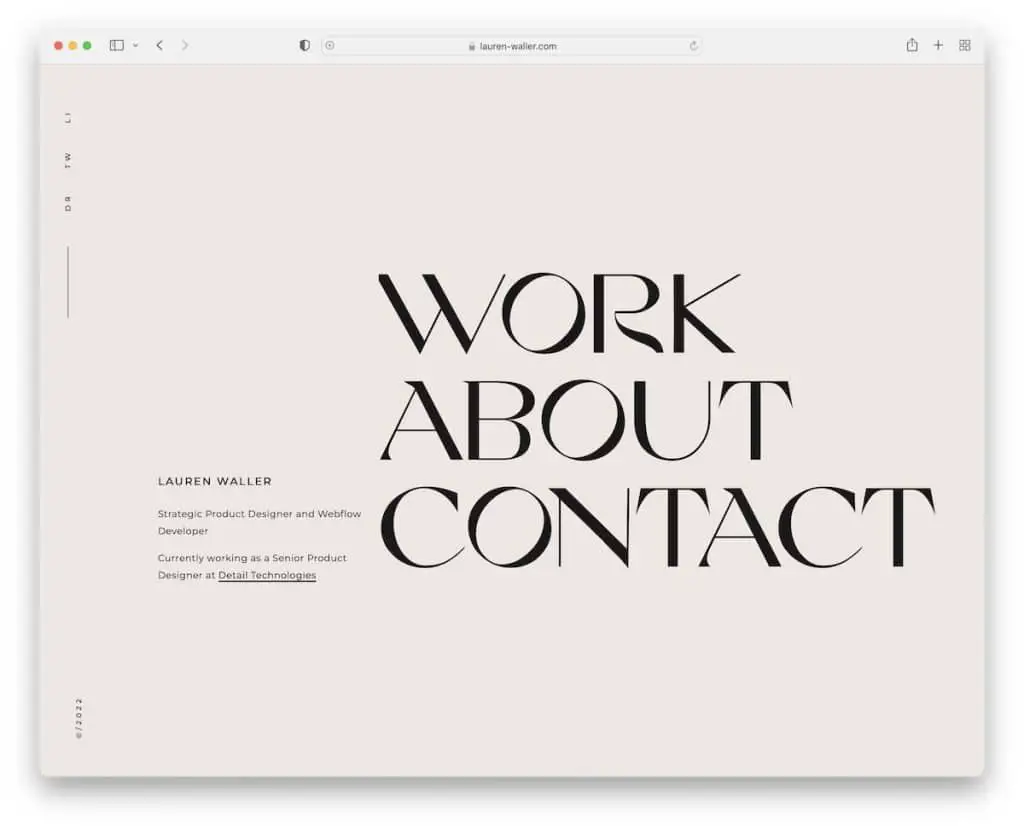
9. Лорен Уоллер
Создан с помощью: Webflow

Лорен Уоллер — простая домашняя страница с короткой биографией и большими ссылками в меню, которые реагируют на наведение.
Нет верхнего и нижнего колонтитула, что поддерживает минималистский уровень на рекордно высоком уровне. Тем не менее, есть аккуратная боковая панель со ссылками на социальные сети (или на главную при просмотре внутренних страниц).
Примечание. Хотите, чтобы ваша страница портфолио разработчика была чистой? Пропустите верхний и нижний колонтитулы.
Помните, у нас также есть полный список лучших чистых веб-сайтов, которые вам нужно проверить.
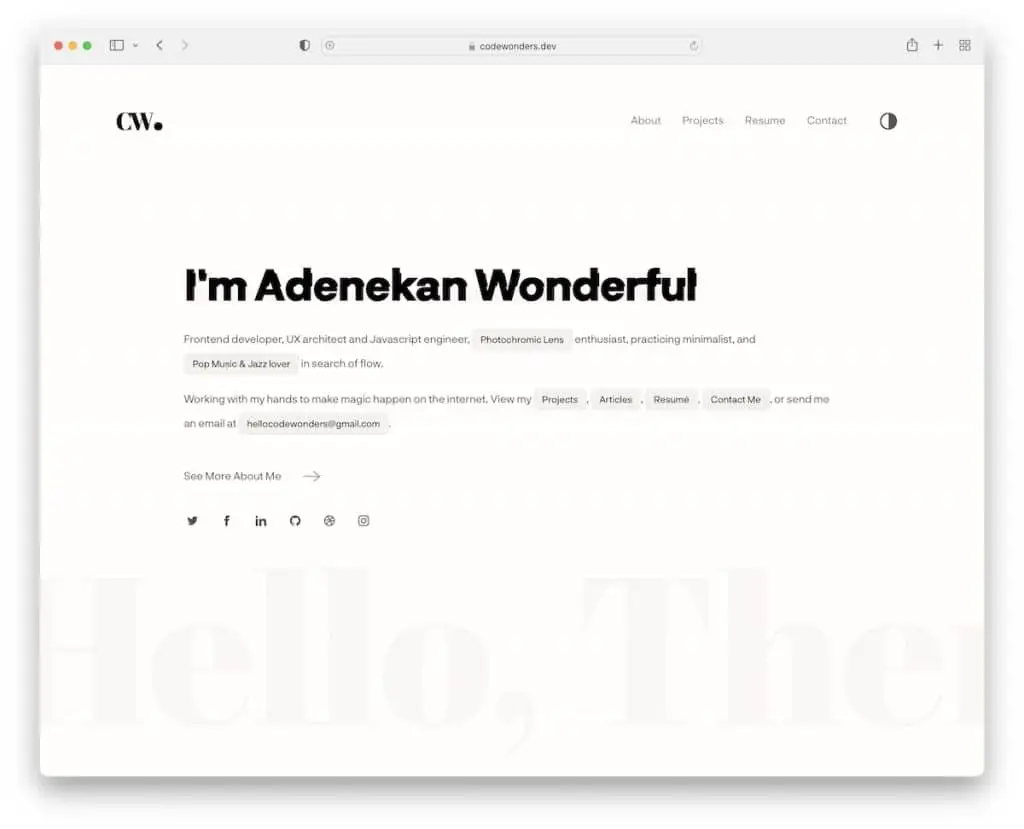
10. Аденекан Чудесный
Создан с помощью: Next.js

В чем-то похожий на сайт Лорен, Adenekan Wonderful также использует домашнюю страницу только для текста с некоторыми деталями, чтобы сделать ее более увлекательной.
Биография из двух предложений включает в себя все необходимые (навигационные) ссылки и адрес электронной почты, а также ссылку на страницу обо мне.
Примечание. Хотя чистый минимализм очень хорошо работает для веб-дизайна, сделайте его более захватывающим с помощью простой анимации.
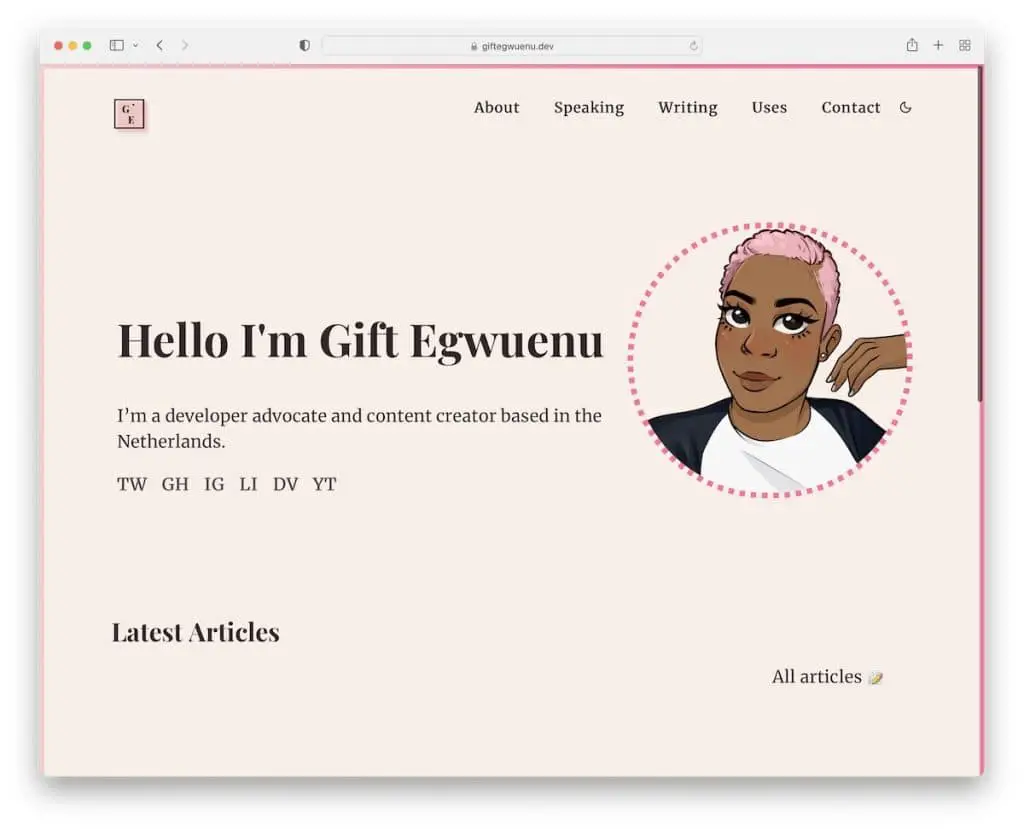
11. Подарок Эгвуэну
Построено с помощью: Gridsome

У Gift Egwuenu есть современная страница портфолио онлайн-разработчика, которая содержит много текста, но имеет отличную анимированную картинку профиля, которая нарушает серьезность.

Что уникально на этом веб-сайте, так это розовая рамка в рамке, которая становится еще более заметной, когда вы включаете просмотр в темном режиме. Кроме того, розовый цвет используется в других элементах и деталях, которые добавляют фирменный штрих.
Примечание. Добавьте личные штрихи и брендинг, чтобы создать приятную веб-атмосферу.
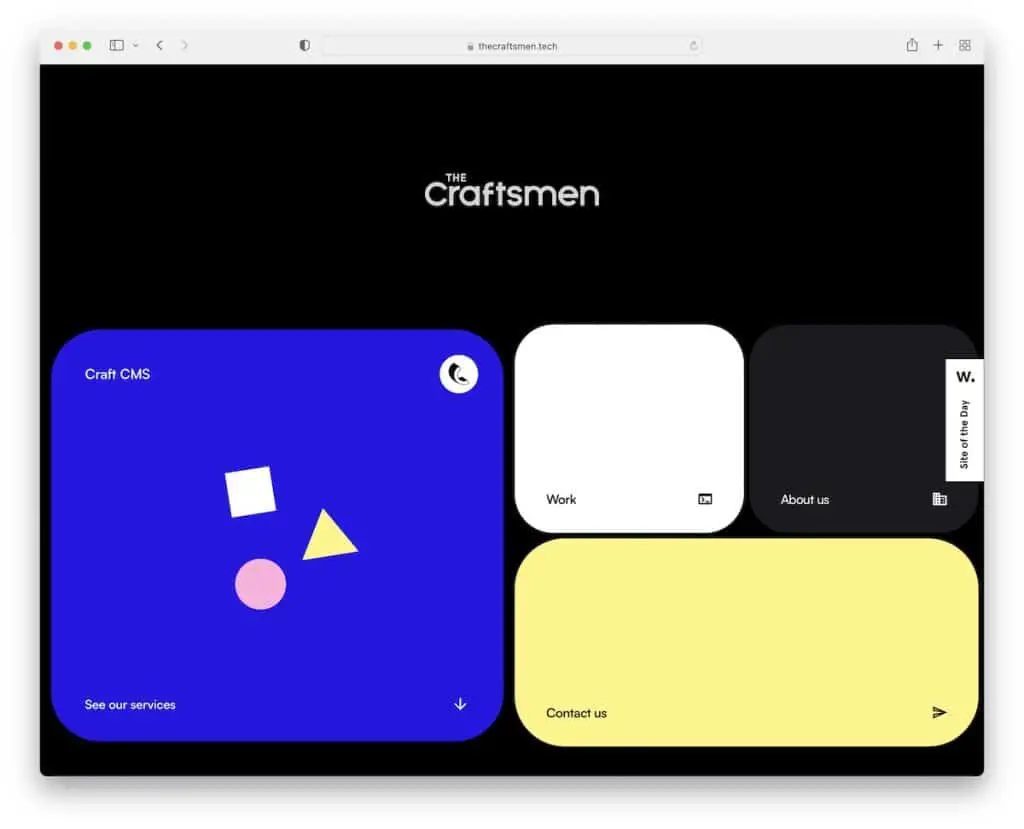
12. Ремесленники
Создано с помощью: Craft CMS

The Craftsmen — очень динамичный веб-сайт с анимацией и движущимися элементами, которые делают прокрутку гораздо более захватывающей.
Это также симпатичный единственный в своем роде одностраничный макет с темным фоном, смешанным с другими, более яркими цветами, которые оживляют его.
На сайте, на удивление, нет шапки, но «карточки» героев работают как навигация по странице.
Примечание. Смешайте статические и анимированные элементы для создания живого веб-дизайна.
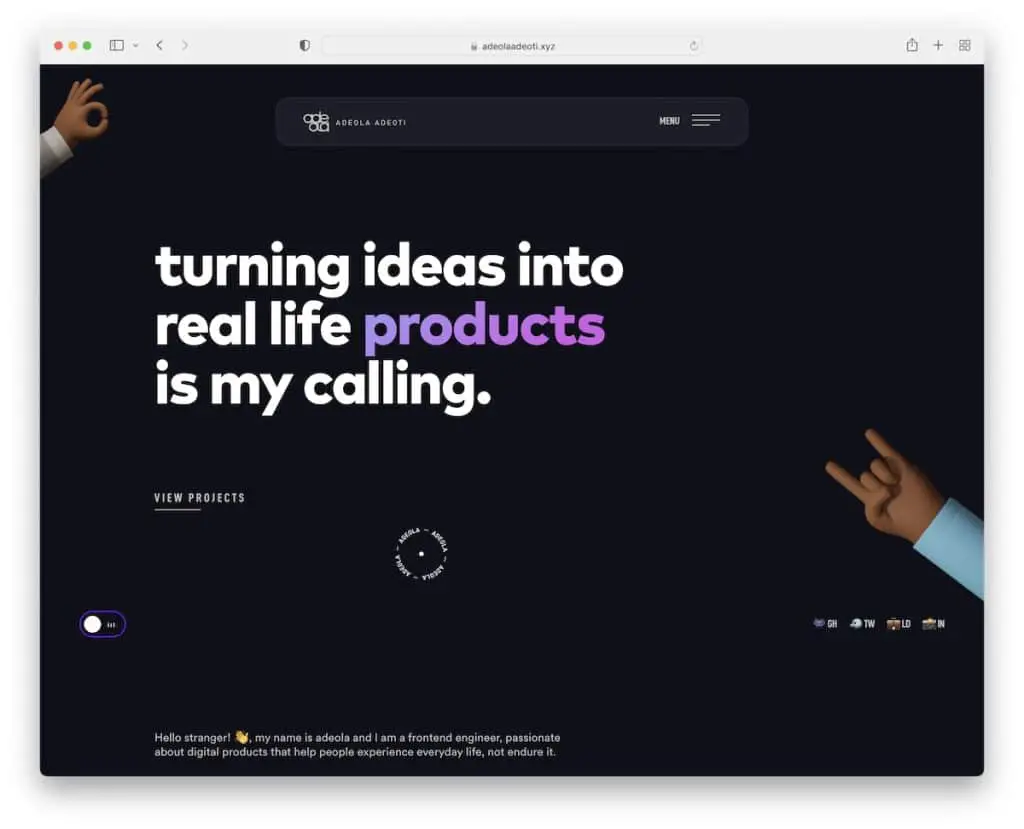
13. Адеола Адеоти
Создан с помощью: Next.js

Адеола Адеоти минималистична и современна одновременно, со многими мобильными элементами, которые на 100% отзывчивы.
Два выдающихся элемента — это настраиваемый курсор мыши и фоновый звук, который можно приостановить и воспроизвести.
Еще одна интересная особенность веб-сайта Адеолы Адеоти заключается в том, что здесь нет традиционных отзывов, а посты в Твиттере отображаются в виде слайдера, который можно остановить при наведении курсора.
Примечание. Используйте отзывы на своем веб-сайте для создания социального доказательства.
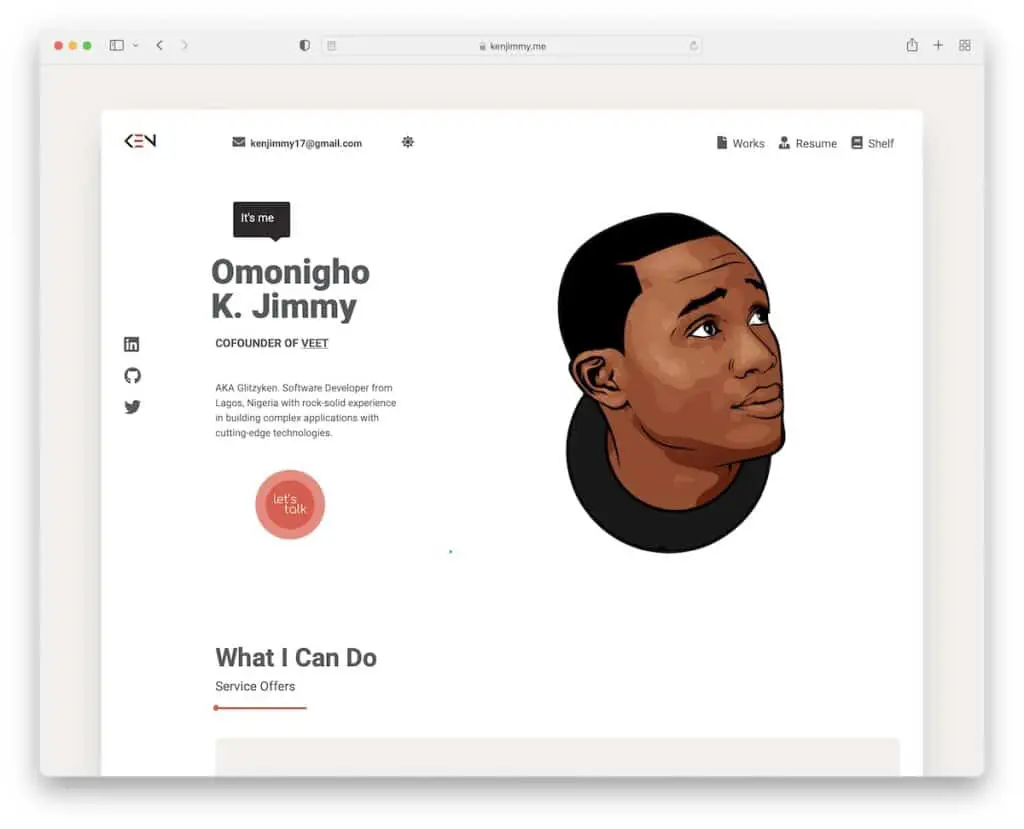
14. Кеннет Джимми
Создан с помощью: Nuxt.js

У Кеннета Джимми есть сайт-портфолио разработчиков в рамке/коробке с уникальной функцией прокрутки, которую вы должны попытаться понять. Он легко погружает вас в контент и знакомит с тем, чем занимается Кеннет.
В шапке есть навигация по сайту, электронная почта и переключатель темного/светлого режима. Кеннет также стратегически использует кнопку призыва к действию в верхней части страницы, чтобы немедленно связаться с ним.
Примечание. Вместо полноразмерного веб-макета используйте макет в рамке или в рамке.
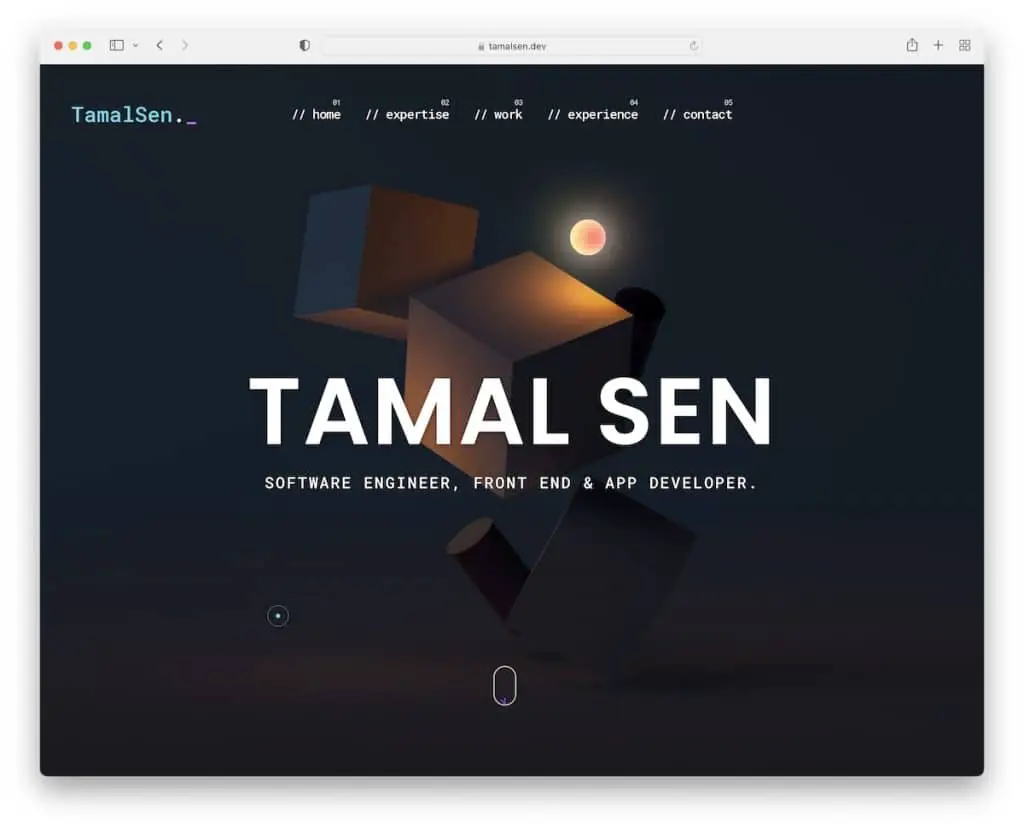
15. Тамал Сен
Создано с помощью: Elementor

У веб-сайта Тамала Сенджа приятный «разработочный» штрих, который так хорошо сочетается с темным внешним видом. Но в то же время цветные детали улучшают впечатление от прокрутки, что было бы прекрасно и без них.
Плавающий заголовок позволяет легко перемещаться по одностраничному макету, а кнопка «Вернуться наверх» позволяет перейти наверх одним щелчком мыши.
Примечание. Добавление кнопки возврата наверх может улучшить UX вашего портфолио разработчика.
Планируете ли вы использовать WordPress для своего личного веб-сайта? Тогда ознакомьтесь с нашим обширным обзором Elementor.
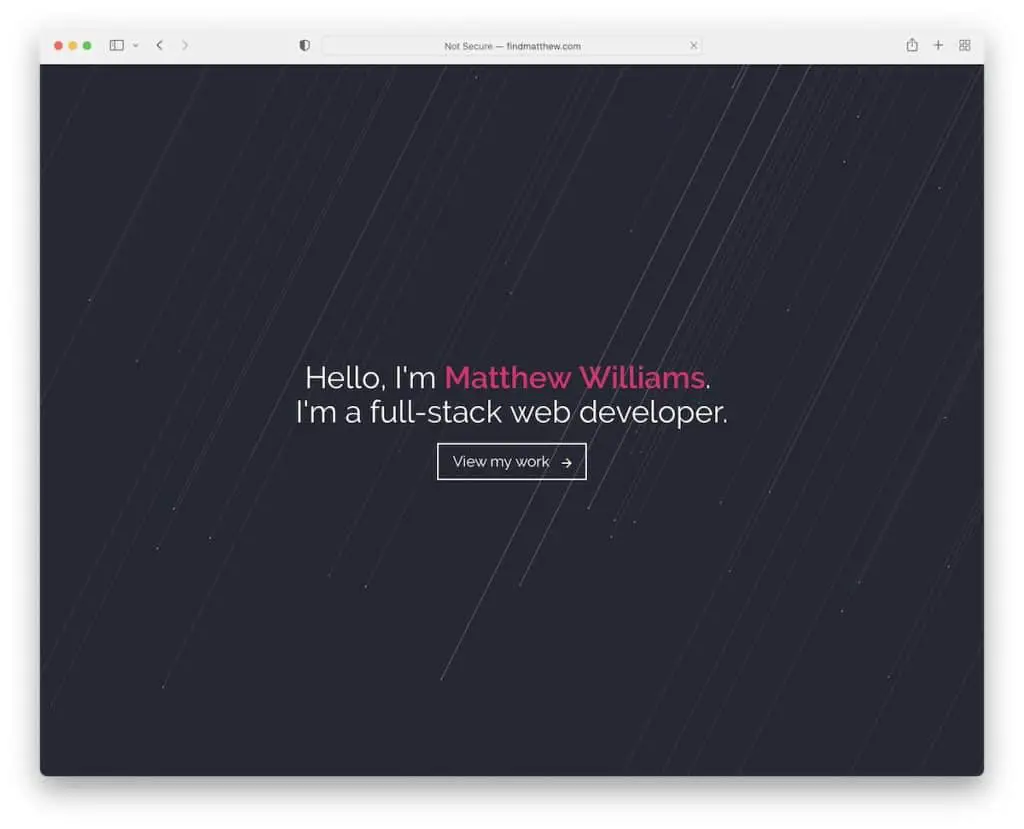
16. Мэтью Уильямс
Создано с помощью: GitHub Pages

У большинства этих веб-сайтов есть одна общая черта: их дизайн больше склоняется к минимализму.
У Мэтью Уильямса есть полноэкранный раздел героя с анимированным фоном, текстом и кнопкой CTA. Панель навигации появляется только ниже сгиба и прилипает к экрану.
Кроме того, на сайте есть фильтруемое портфолио, анимированные панели навыков, базовая контактная форма и значки социальных сетей в нижнем колонтитуле.
Примечание. У вас есть несколько стилей проектов для демонстрации? Используйте фильтруемый/классифицированный портфель.
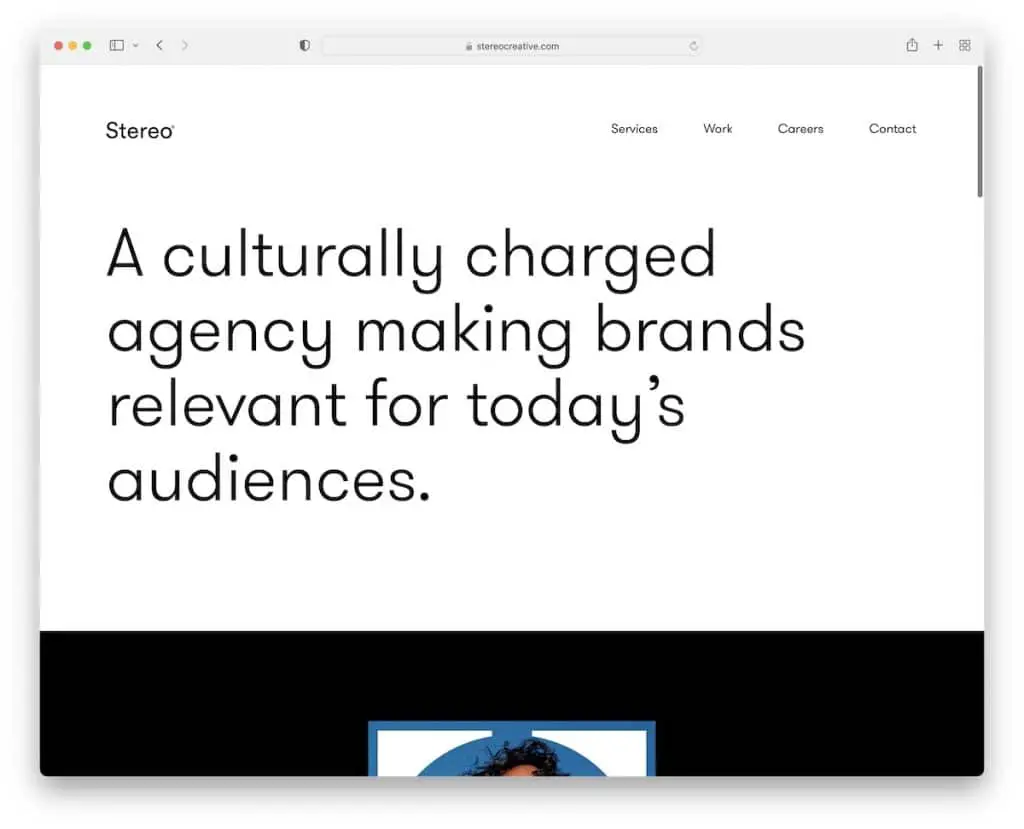
17. Стерео Креатив
Создано с помощью: Craft CMS

Stereo Creative — еще одно прекрасное доказательство того, что сильное сообщение в верхней части страницы на сплошном фоне может работать очень хорошо.
Хотя этот веб-сайт начинается с простого, затем он поражает вас крутой анимацией, которая почти действует как короткое рекламное видео.
Кроме того, на странице Stereo Creative есть заголовок, который исчезает при прокрутке и появляется снова, когда вы прокручиваете страницу вверх.
На домашней странице также есть несколько их работ и список клиентов, что является доказательством качества.
Примечание. Вы работали с некоторыми крупными брендами и компаниями? Добавьте их на свой сайт в качестве ссылки.
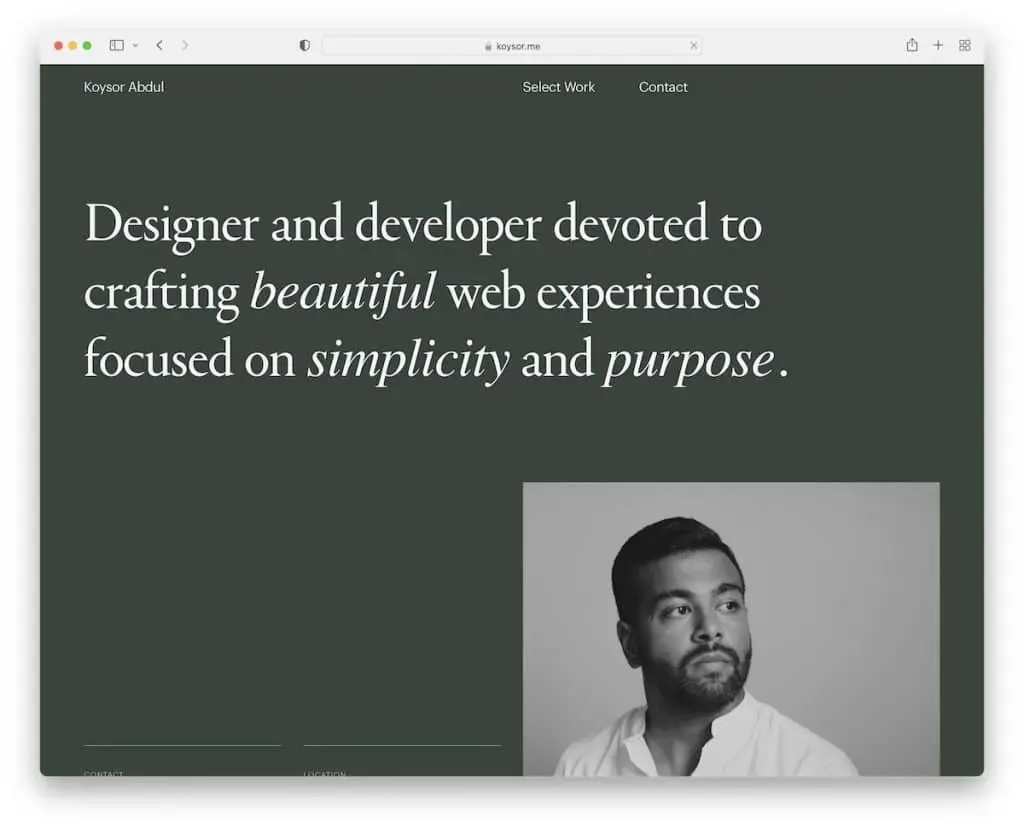
18. Койсор Абдул
Создан с помощью: Webflow

Приятная прокрутка заставляет вас надеяться, что веб-сайт Койсора Абдула никогда не закончится. Хорошо, это также из-за отличной работы, которую он демонстрирует для вашего удовольствия.
Это еще один потрясающий пример веб-сайта с портфолио разработчиков, созданный с учетом чистоты и отличного UX.
Примечание. Свяжите работы из вашего портфолио с текущими проектами, чтобы потенциальные клиенты могли ознакомиться с ними из первых рук.
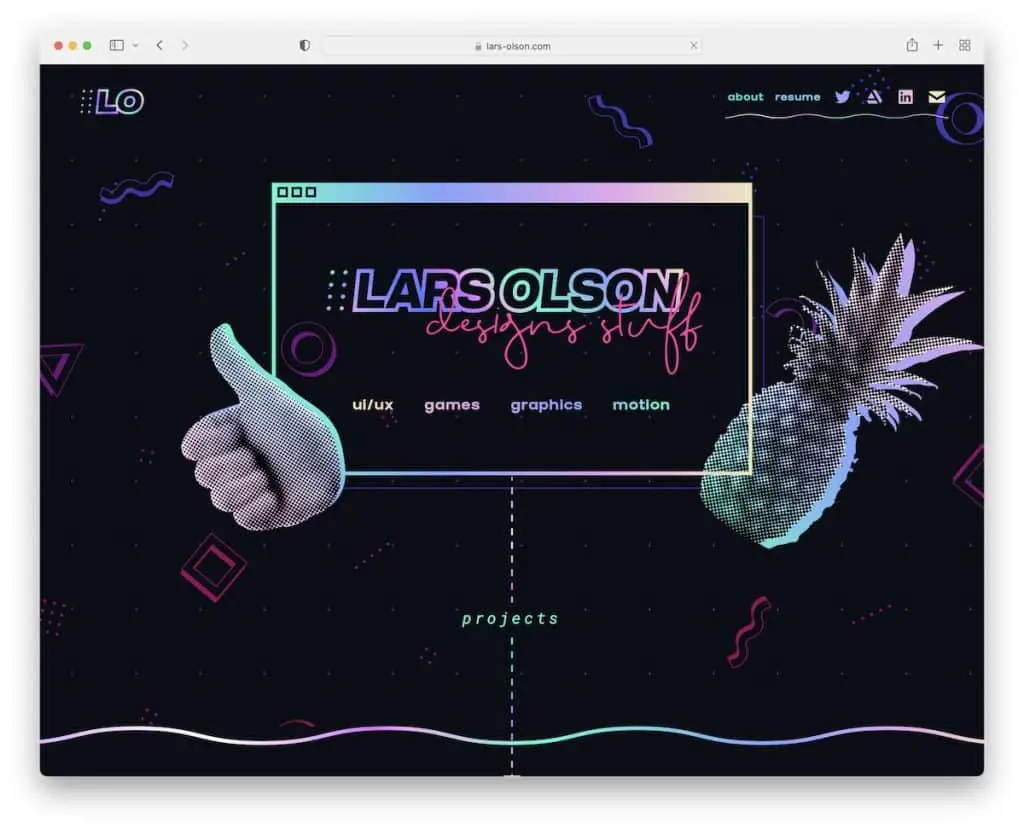
19. Ларс Олсон
Создан с помощью: Webflow

Ларс Олсон знает, как сделать страницу разработчика интересной и увлекательной, используя классный набор запоминающихся деталей и забавных элементов. И уникальные эффекты наведения активируют его еще больше.
Это полуодноформатный веб-сайт с внешними ссылками на социальные сети и резюме. Более того, портфолио открывает проекты на отдельных страницах, где можно найти подробную презентацию.
Примечание. Пусть ваша веселая и игривая индивидуальность сияет в вашем веб-дизайне.
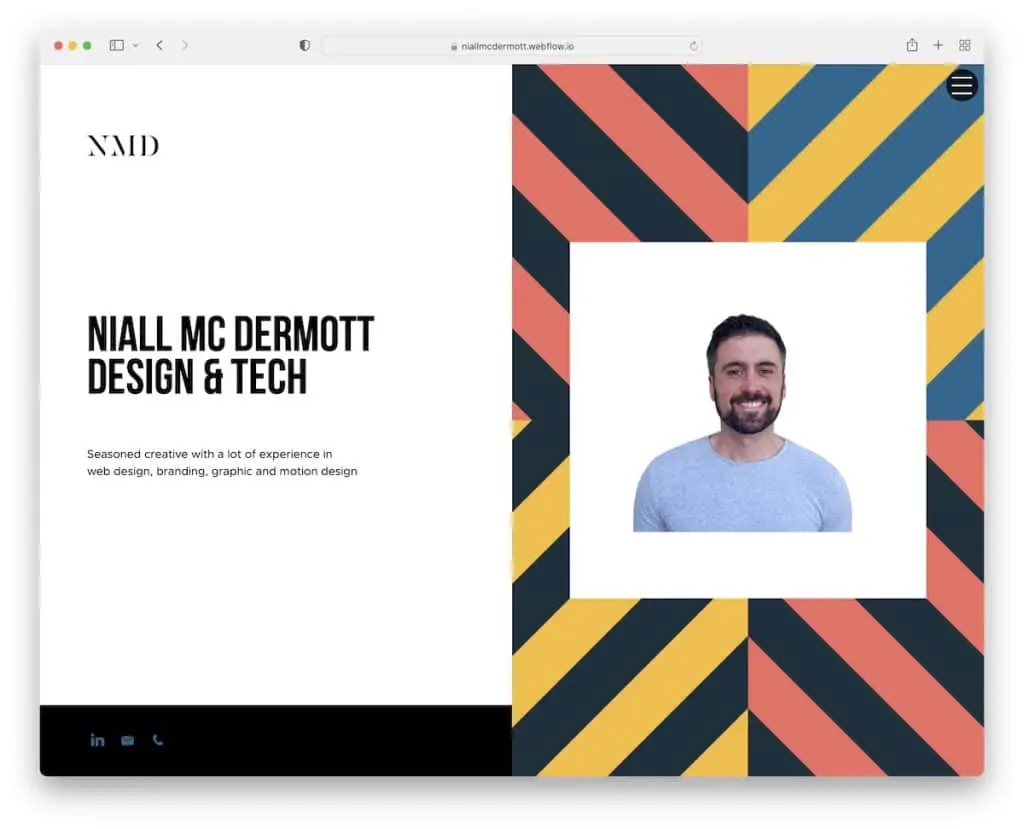
20. Найл Мак Дермотт
Создан с помощью: Webflow

Что нам нравится в веб-сайте Найла Мак Дермотта, так это то, что, несмотря на то, что он построен на бесплатном плане Webflow, он по-прежнему находится на следующем уровне.
Особенностью этого портфолио разработчиков является дизайн с разделенным экраном со статической левой и динамической правой частями. Это создает интересный опыт прокрутки, но вы также можете использовать гамбургер-меню, чтобы найти другие подробности и информацию о Найле.
Примечание. Бесплатный конструктор веб-сайтов не всегда означает полуфабрикаты, вы просто не можете использовать собственное доменное имя (или иногда функциональность немного ограничена).
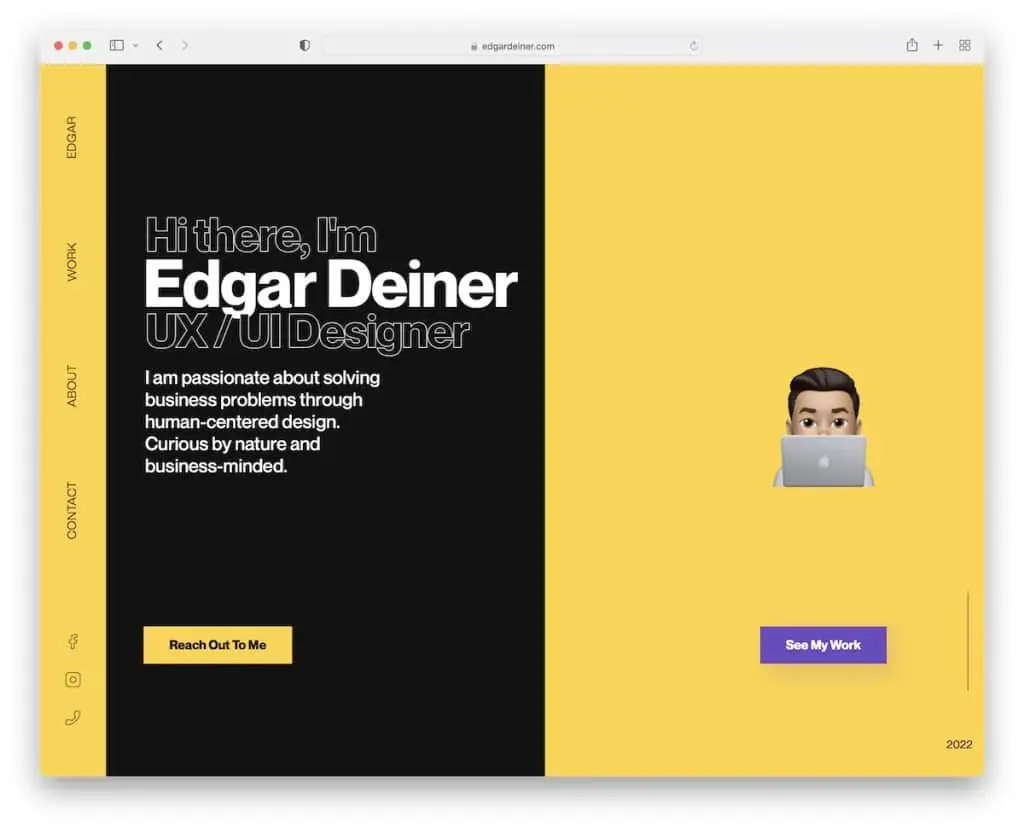
21. Эдгар Дайнер
Создан с помощью: Webflow

У Эдгара Дайнера также есть дизайн с разделенным экраном, но без липкой части. Тем не менее, на веб-сайте Эдгара используется боковая панель навигации/заголовок, которая плавает, гарантируя, что у вас всегда будет доступ к меню и ссылкам на социальные сети.
Черно-желтая цветовая схема поднимает настроение, а дополнительное белое пространство требует приятного чтения.
Примечание. Вам надоели традиционные заголовки и меню? Используйте вертикальную версию боковой панели, как у Эдгара.
Дайте нам знать, если вам понравился пост.
