21 лучший музыкальный сайт (примеры) 2023
Опубликовано: 2023-01-27Мы тщательно отобрали коллекцию лучших музыкальных сайтов (и некоторых групп), чтобы наполнить вас творческими идеями и вдохновением.
От встраивания видео и плейлистов до демонстрации дат гастролей, продвижения последних мелодий и альбомов и продажи товаров — все это возможно с отличной страницей.
Вы также познакомитесь с темными и светлыми веб-дизайнами, а также с некоторыми красочными, поскольку мы хотели, чтобы каждый нашел что-то для себя.
Но самое приятное то, что вы можете легко создать похожий сайт музыканта без опыта программирования и дизайна.
Мы рекомендуем выбрать тему WordPress для музыкантов, но вы также можете выбрать мощный конструктор сайтов для музыкантов.
Лучшие музыкальные сайты, которые вам понравятся
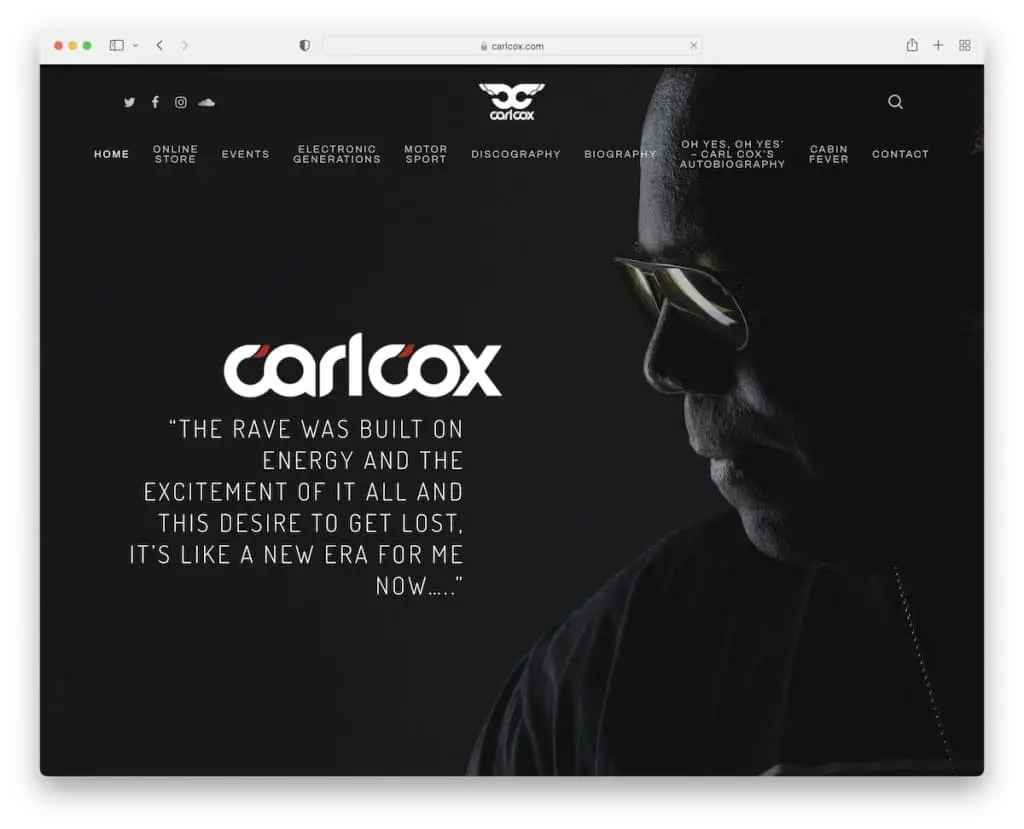
1. Карл Кокс
Построено с использованием : Выдающаяся тема

Carl Cox — это простой, смелый и темный веб-сайт с полноэкранным фоновым изображением, логотипом и текстом (это цитата Карла).
Шапка минималистична и прозрачна, с необходимыми ссылками меню, панелью поиска и иконками социальных сетей. На этой странице также есть кнопка возврата наверх, чтобы избежать прокрутки.
Примечание . Создайте сильное впечатление на всех своих посетителей с помощью темного веб-дизайна.
Не забудьте проверить эти потрясающие примеры темы Salient, чтобы найти больше идей для дизайна веб-сайта.
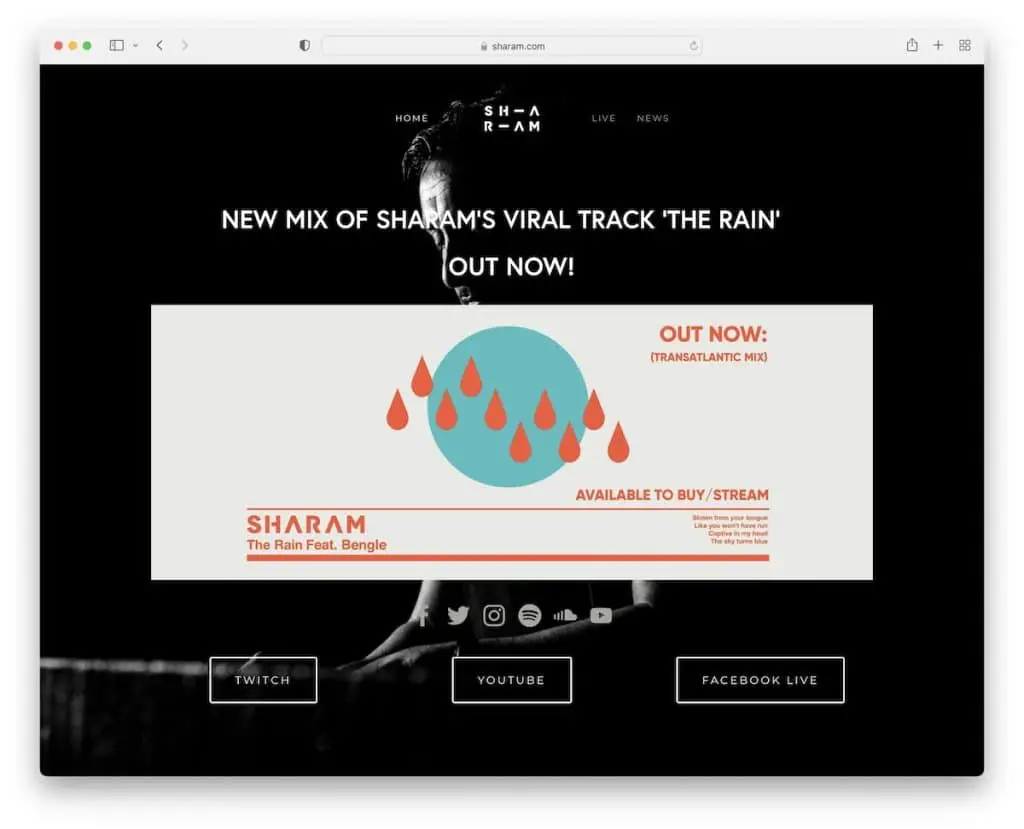
2. Шарам
Построено с помощью : Squarespace

Sharam также является темным веб-сайтом музыкантов с простым верхним и нижним колонтитулом, главной областью, рекламирующей последние мелодии, и кнопками призыва к действию (CTA), которые ссылаются на социальные сети.
Весь контент красиво накладывается на фоновое изображение, создавая приятную атмосферу.
Примечание . Используйте верхнюю часть страницы для рекламы своих последних песен, альбомов и т. д.
Мы также составили список самых фантастических примеров веб-сайтов Squarespace.
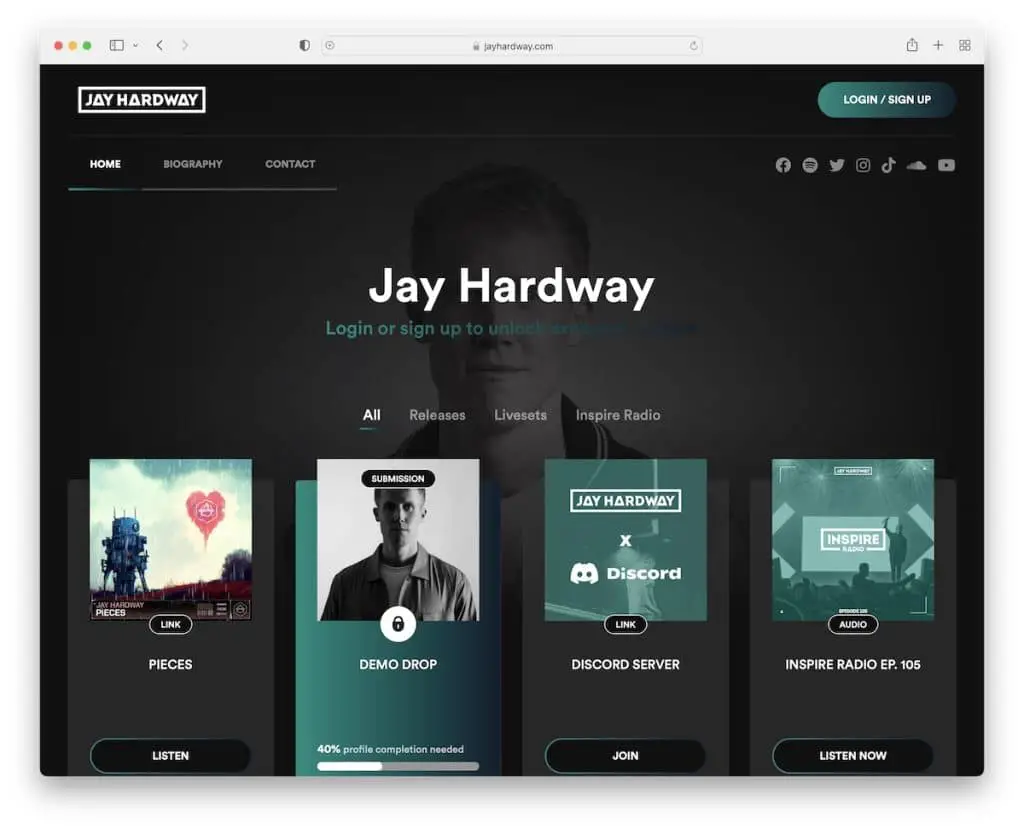
3. Джей Хардуэй
Создано с помощью : Laravel

Что уникально в Jay Hardway, так это то, что некоторые части веб-сайтов являются общедоступными, а некоторые доступны только для участников. Это отличный способ расширить сообщество, которое поможет вам развить вашу музыкальную карьеру.
На главной странице есть сетка из четырех столбцов с тегами для фильтрации и проверки только того, что вас интересует.
Кроме того, на веб-сайте этого музыканта также есть плавающий заголовок с кнопкой призыва к действию для входа/регистрации.
Примечание . Прикрепленный заголовок способствует повышению удобства использования вашей страницы.
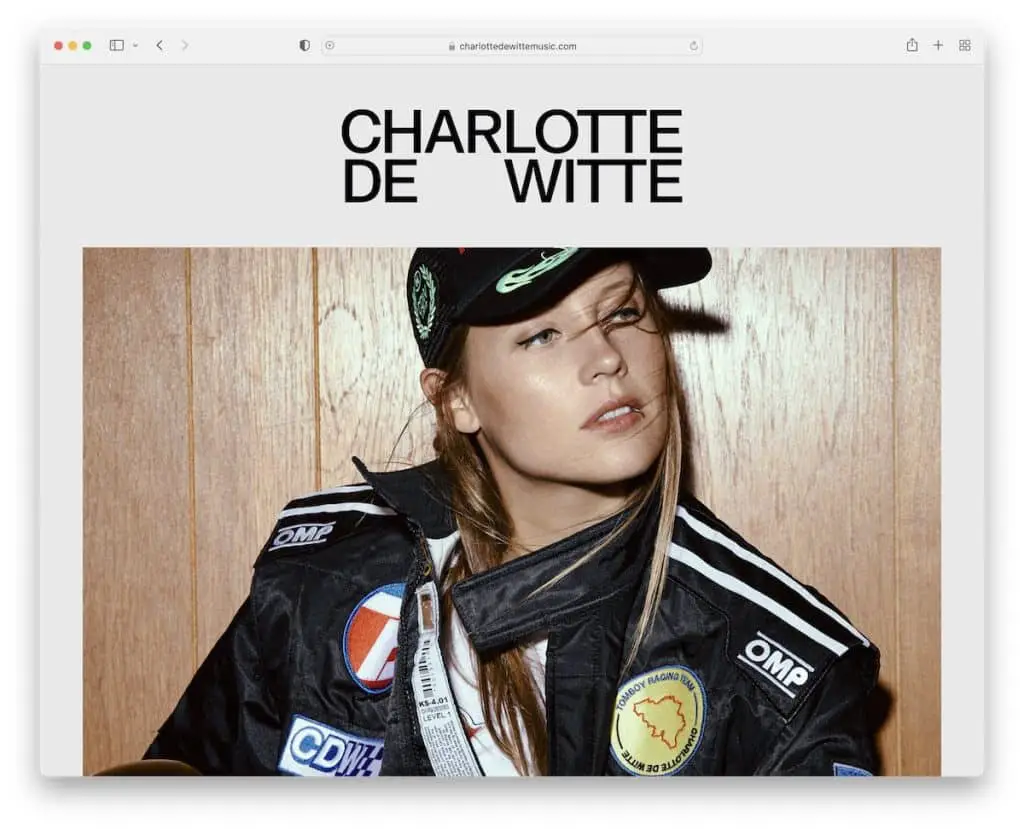
4. Шарлотта Де Витте
Создано с помощью : Craft CMS

Charlotte De Witte — это одностраничный веб-сайт с полноэкранным домашним макетом и запоминающимся эффектом раскрытия текста.
Он содержит большое изображение артиста, за которым следуют все необходимые контактные данные и нижний колонтитул, полный дополнительных ссылок на социальные сети и даты тура.
Примечание . Используйте одностраничный макет, чтобы фанаты могли быстро найти всю необходимую им информацию.
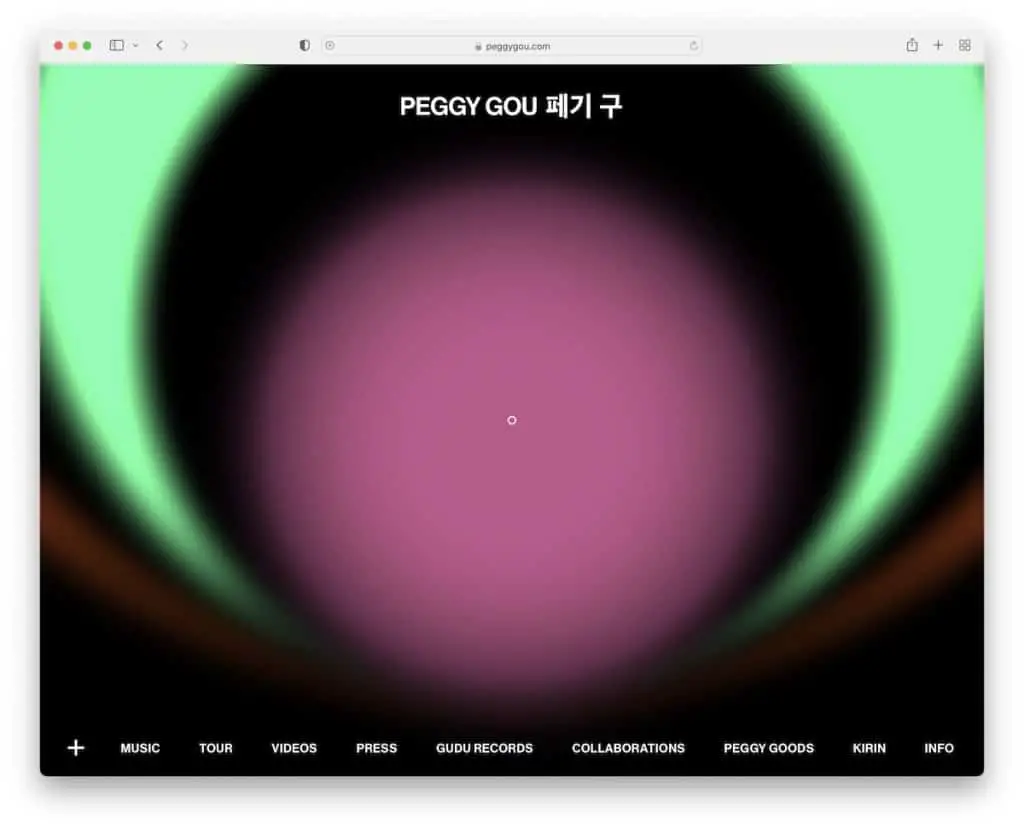
5. Пегги Гоу
Создано с помощью : Craft CMS

Peggy Gou — один из самых уникальных веб-сайтов музыкантов, с которыми мы могли столкнуться при работе над этой коллекцией.
Вместо того, чтобы иметь меню в заголовке, вы найдете его в нижней части экрана; к тому же он липкий. Также Пегги Гоу предлагает вам сыграть мелодию, нажав на значок «+» в левом нижнем углу.
Наконец, анимация главной страницы делает этот сайт более привлекательным.
Примечание . Установите на своем веб-сайте аудиоплеер, чтобы каждый мог наслаждаться вашими мелодиями во время просмотра вашего контента.
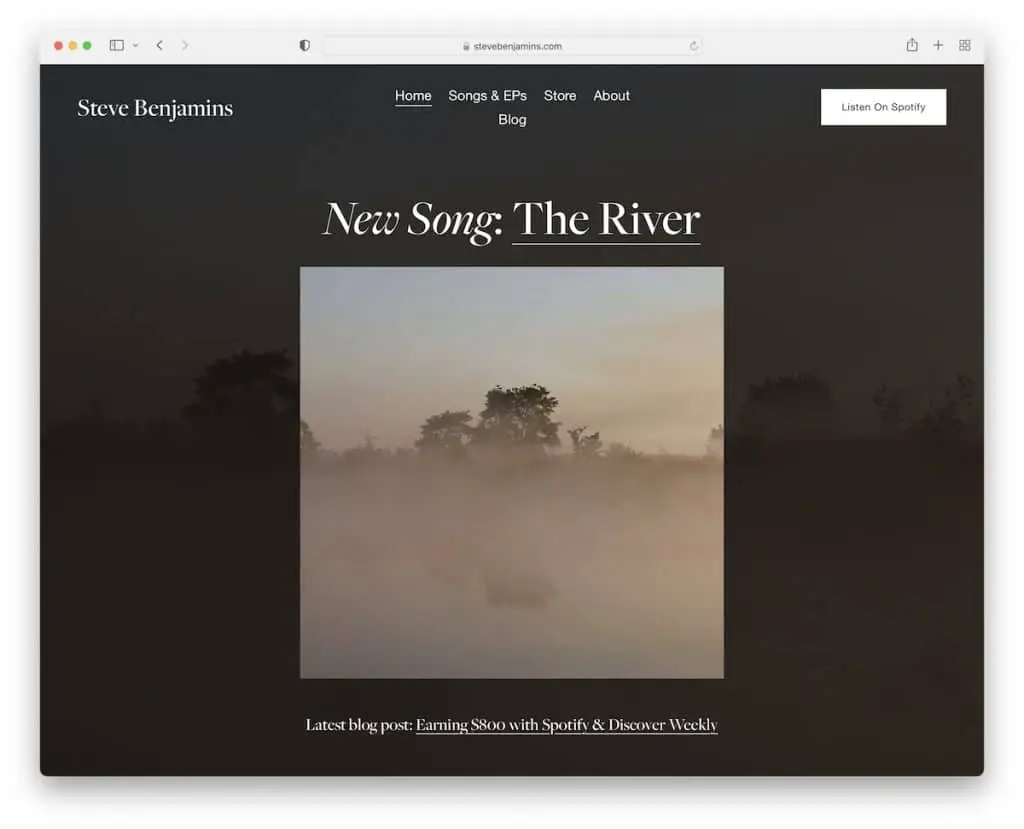
6. Стив Бенджаминс
Построено с помощью : Squarespace

Стив Бенджаминс — пример музыкального веб-сайта с главной страницей, состоящей из одного раздела, на которой весь блеск посвящен продвижению его новой песни.
Заголовок прозрачный и чистый, с кнопкой CTA, которая подключается к его Spotify.
Кроме того, нижний колонтитул состоит из трех столбцов; один для винила, один для формы подписки на информационный бюллетень (с reCAPTCHA) и один для значков социальных сетей.
Примечание . Добавление кнопки призыва к действию в разделе заголовка может увеличить число кликов (больше загрузок, больше продаж и т. д.).
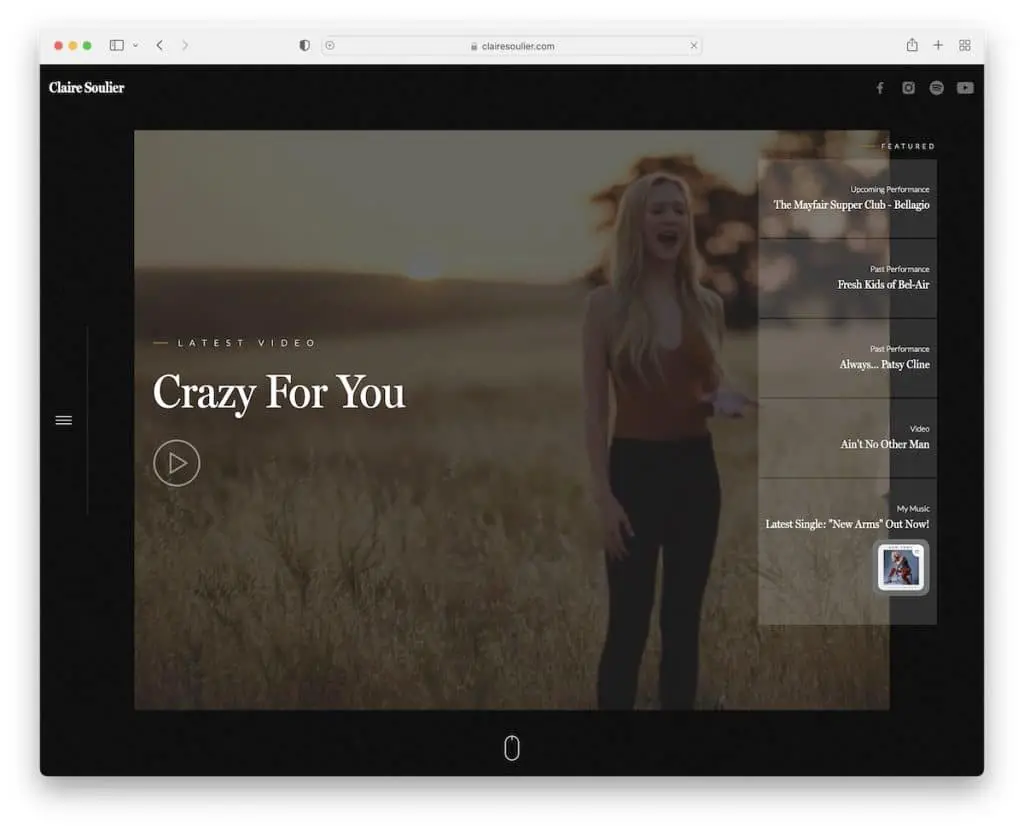
7. Клэр Сулье
Построен с: Веб-поток

Первое, что делает страницу Клэр Сулье популярной, — это автоматически воспроизводимое видео вверху страницы.
Веб-сайт этого музыканта загружает контент при прокрутке, что делает прокрутку более приятной. Он также имеет липкий значок меню гамбургера на боковой панели, который открывает наложенную навигацию. (Заголовок с кнопками социальных сетей также всплывает.)
В то время как ядро этого веб-сайта Webflow имеет темный дизайн, нижний колонтитул делает его более динамичным со светлым фоном.
Примечание. Вставьте свои музыкальные видеоклипы на свой веб-сайт, чтобы сделать его более привлекательным.
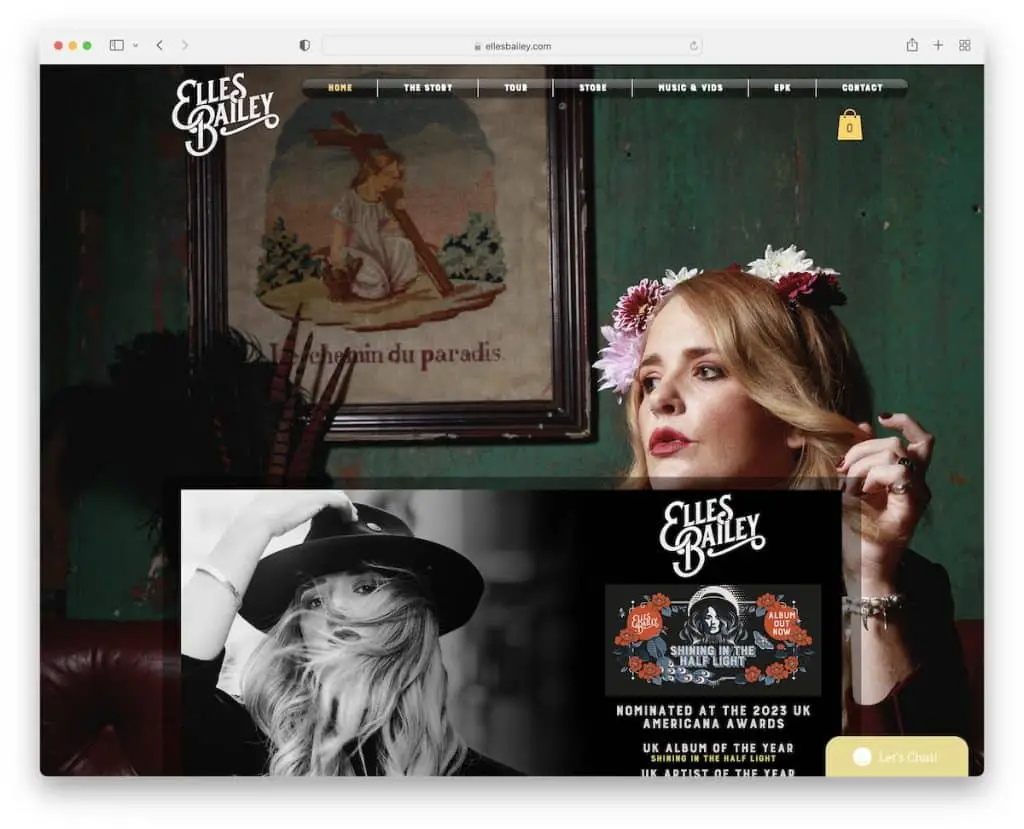
8. Эллес Бейли
Создано с помощью: Wix

Что отличает сайт Elles Bailey от остальных, так это красивое фоновое изображение параллакса. Он имеет коробочную форму со встроенным плейлистом и видео, датами гастролей и формой подписки.
Еще одна интересная функция — виджет живого чата в правом нижнем углу, который нечасто встретишь на сайте музыканта.
Примечание. Эффект параллакса — отличный усилитель вовлеченности, который добавляет глубины вашему сайту.
Вы также можете проверить все эти веб-сайты, созданные на платформе Wix.
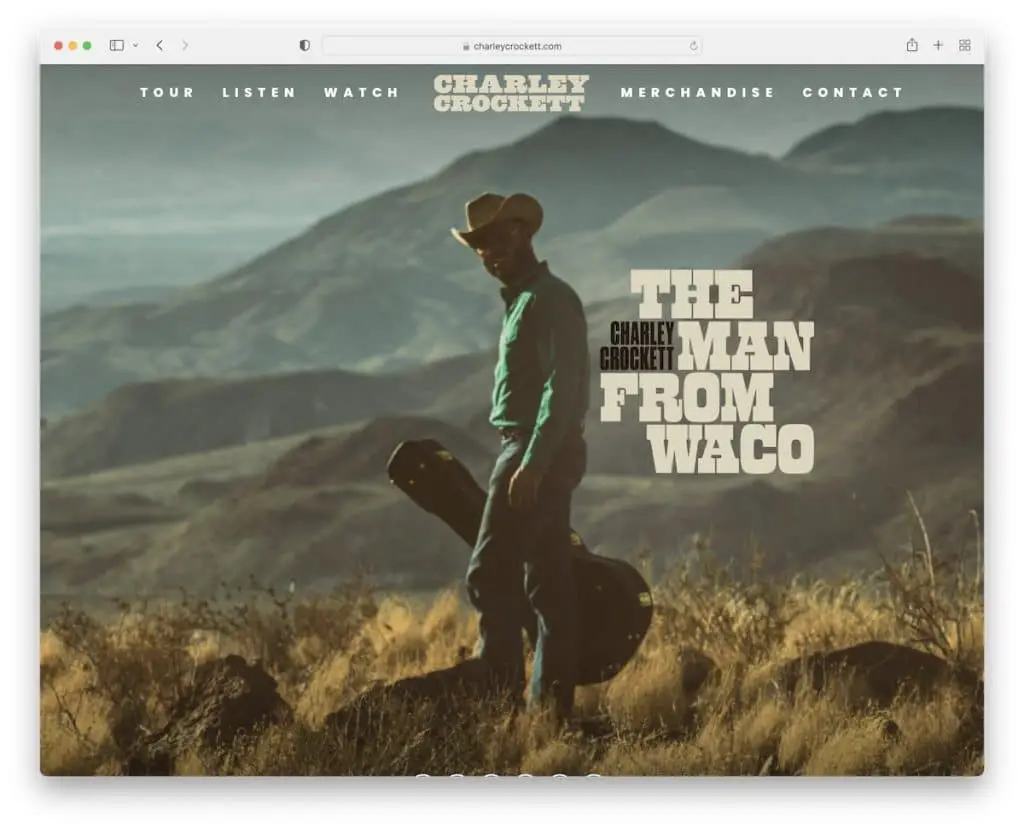
9. Чарли Крокетт
Создано с помощью: Elementor

У Чарли Крокетта есть только главный раздел с полноэкранным фоновым изображением на первой странице, прозрачным заголовком (который плавает) и значками социальных сетей внизу.
Несмотря на то, что это современный и отзывчивый веб-дизайн, это все еще довольно простой веб-сайт, который отлично справляется с рекламой мелодий и дат тура.
Примечание. Полноэкранное фоновое изображение может быть чрезвычайно эффективным для повышения вовлеченности посетителей.
Мы рекомендуем прочитать наш обзор Elementor, если вы планируете создать веб-сайт WordPress.
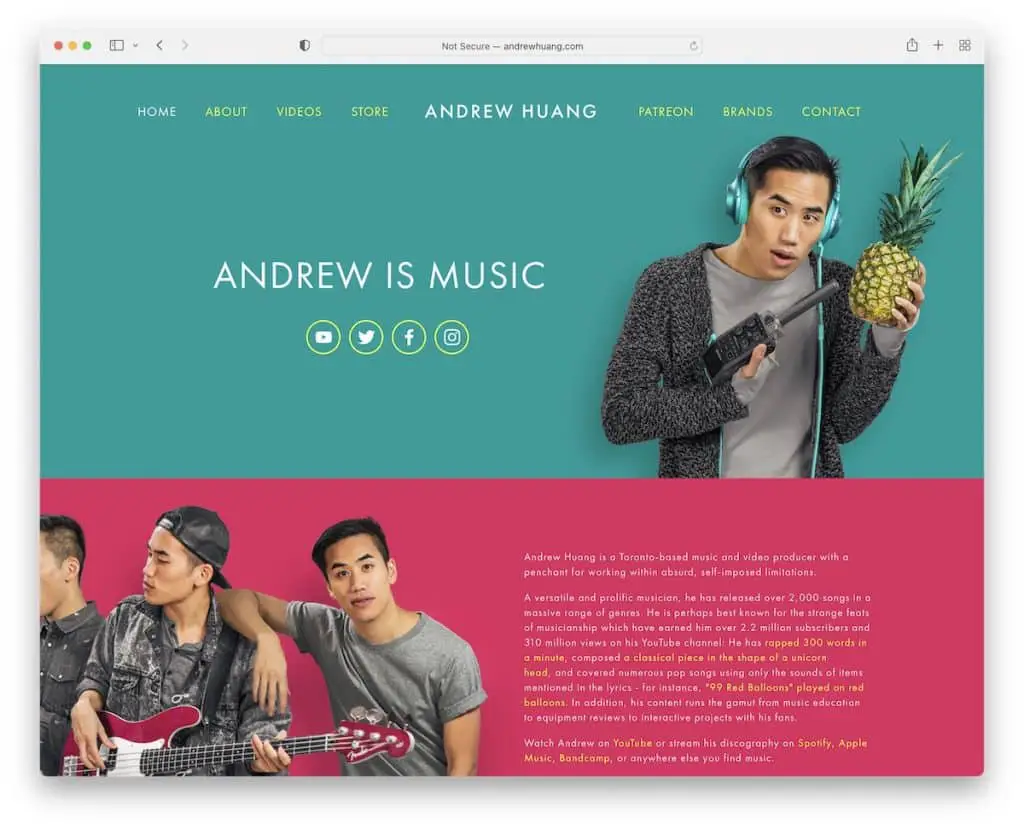
10. Эндрю Хуанг
Построено с помощью: Squarespace

Эндрю Хуан сразу же привлекает внимание яркими цветами, которые он использует на своем музыкальном веб-сайте. В разделе героев есть ссылки на социальные сети, так что вы можете сразу же связаться с Эндрю.
Более того, заголовок всплывает вверху экрана, поэтому все ссылки меню всегда доступны. На веб-сайте Эндрю также есть простая сетка видео и форма подписки на новостную рассылку прямо перед нижним колонтитулом.

Примечание. Пусть ваша личность говорит через брендинг вашего веб-сайта.
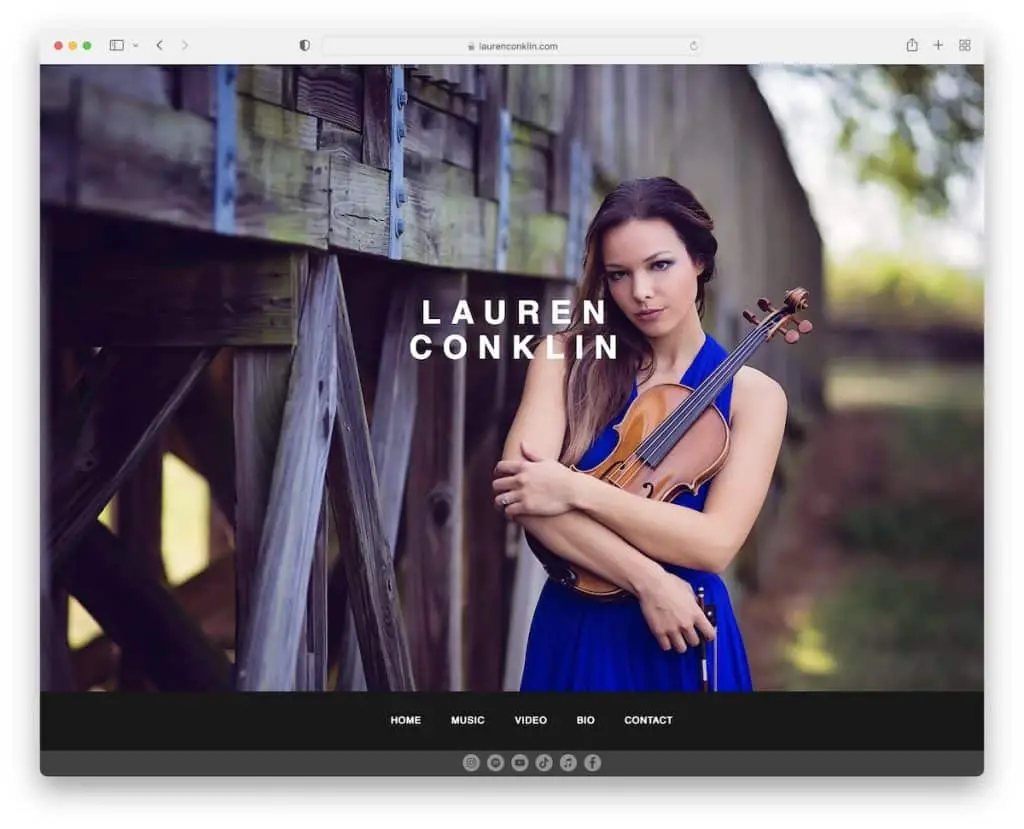
11. Лорен Конклин
Создано с помощью: Wix

Веб-сайт Лорен Конклин начинается с полноразмерного изображения с наложенным ее именем, за которым следуют три встроенных плейлиста Shopify, чтобы вы могли слушать ее музыку через ее веб-сайт.
Кроме того, на веб-сайте этого музыканта есть красивая видеогалерея/библиотека с дополнительными кнопками «Поделиться».
Как и в случае с Пегги Гоу, страница Лорен также имеет заголовок/меню внизу экрана (плавающее).
Примечание. Не бойтесь переместить традиционный верхний заголовок в нижнюю часть экрана.
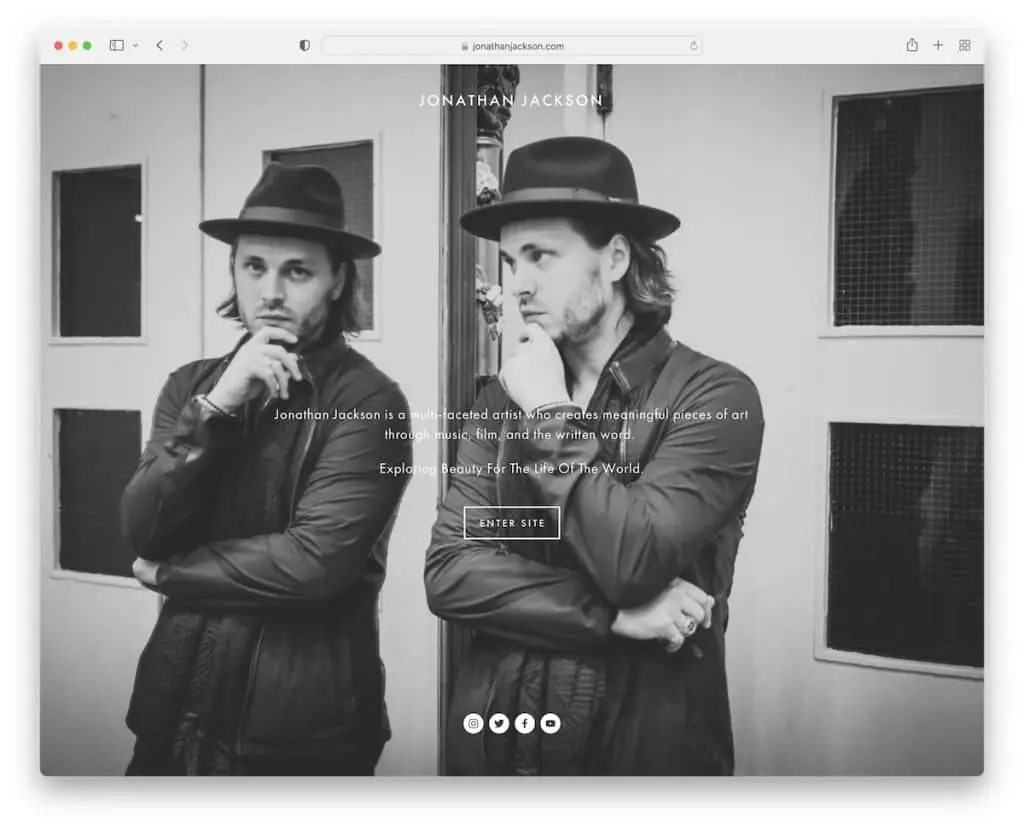
12. Джонатан Джексон
Построено с помощью: Squarespace

Первая страница Джонатана Джексона представляет собой полноэкранное фоновое изображение с текстом, призывом к действию для входа на веб-сайт и значками социальных сетей внизу.
Сайт этого музыканта открывается в новой вкладке, где вы можете найти кучу другой информации, включая видео и многое другое.
Верхний и нижний колонтитулы являются базовыми, что хорошо сочетается с общим чистым дизайном сайта.
Примечание. Используйте эффектный макет домашней страницы с текстом, призывом к действию для входа на сайт и кнопками социальных сетей.
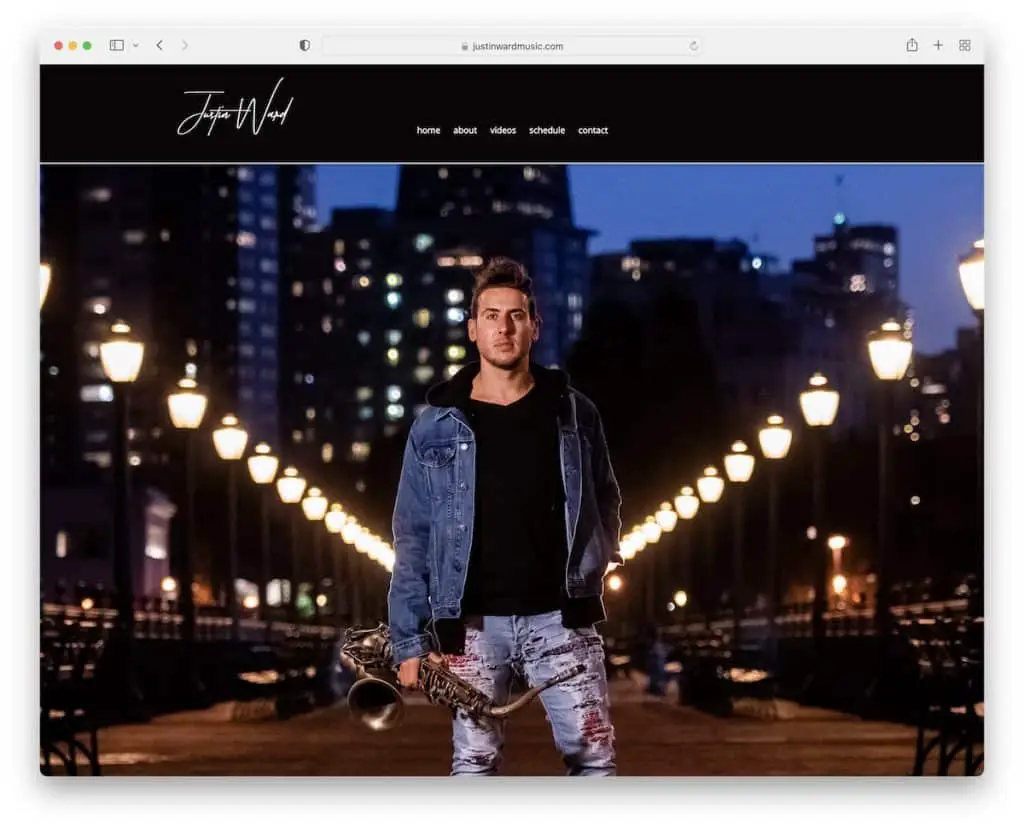
13. Джастин Уорд
Создано с помощью: Wix

Justin Ward — это аккуратный веб-сайт музыканта с главным изображением (без наложенного текста или призыва к действию), заголовком (с меню) и нижним колонтитулом (с социальными сетями).
Этот простой веб-сайт имеет простую структуру, которая позволяет получить всю полезную информацию за несколько кликов.
Примечание. Будьте проще, если вы не знаете, как спроектировать и структурировать свое присутствие в Интернете. Это всегда работает!
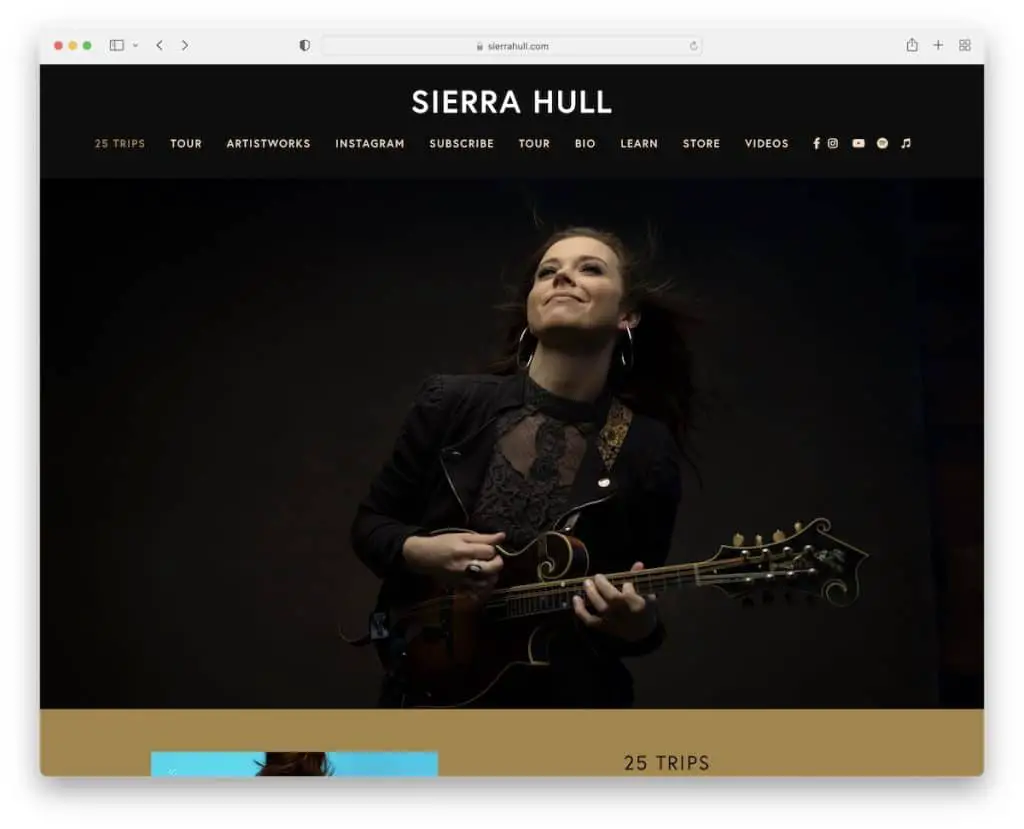
14. Сьерра Халл
Построено с помощью: Squarespace

Sierra Hull имеет полустраничный веб-сайт с плавающей панелью навигации, которая ведет вас от раздела к разделу (и к другим страницам) без необходимости прокрутки.
Под областью героев находится раздел, рекламирующий ее последний альбом, а затем список дат тура с CTA для билетов и RSVP.
Sierra Hull также имеет форму подписки на новостную рассылку, зажатую между ползунком ленты Instagram и плейлистом Spotify.
Примечание. Интегрируйте фид IG, чтобы добавить больше контента на свой веб-сайт и расширить свой профиль.
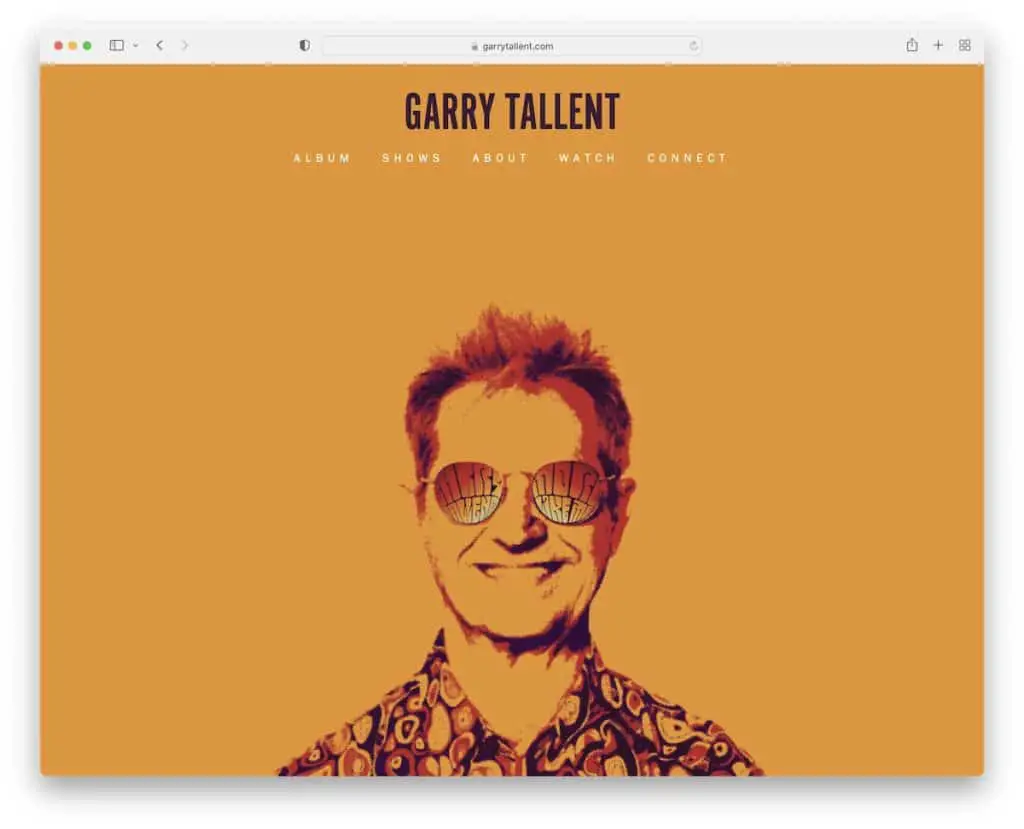
15. Гарри Таллент
Построен с: Веб-поток

У Гарри Таллента есть очень художественная область над линией сгиба с фоновым изображением и прозрачным заголовком.
Сайт этого музыканта имеет одностраничную структуру, а все детали расположены всего в нескольких прокрутках. (Жаль, что заголовок не является липким, потому что это сделало бы переход от раздела к разделу намного более удобным.)
В то время как многие используют ленту IG, Гарри использует ленту сетки Twitter (на основе инструмента Juicer).
Примечание. Одностраничный веб-сайт может улучшить UX (особенно с липким меню).
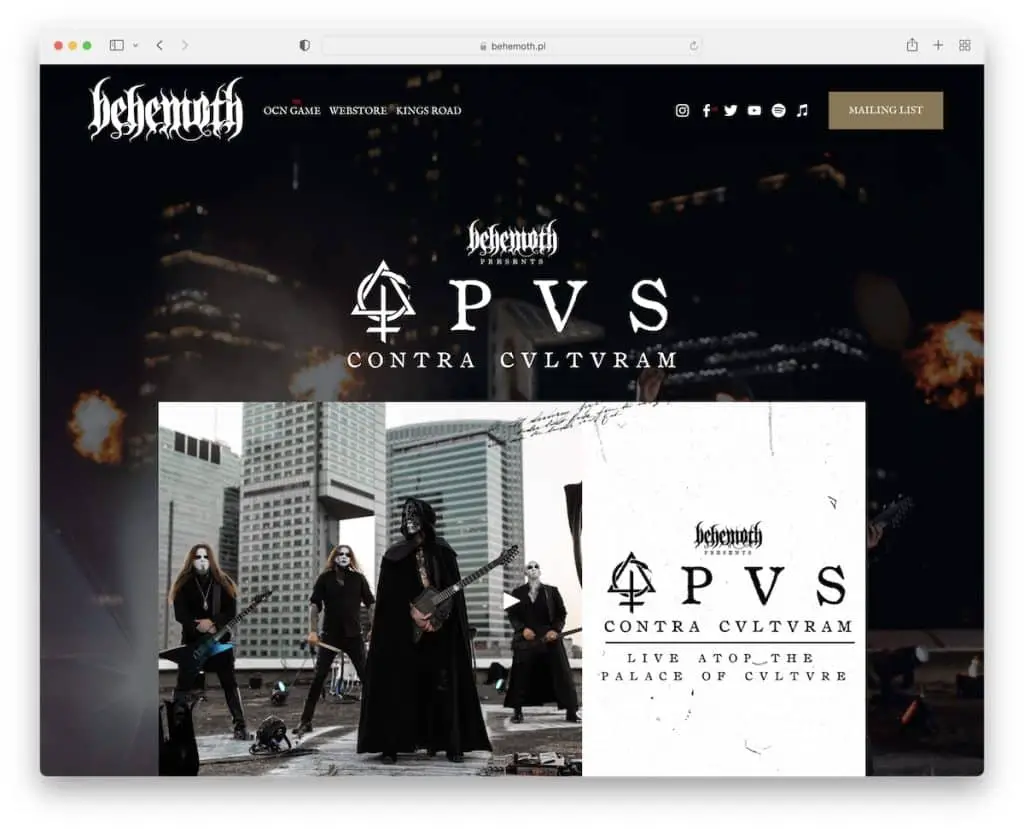
16. Бегемот
Построено с помощью: Squarespace

Behemoth — это пример веб-сайта группы с видео, встроенным над сгибом поверх фонового изображения. Заголовок прозрачен, чтобы не отвлекаться. Кроме того, на панели навигации есть значки социальных сетей и кнопка CTA для присоединения к списку рассылки.
Примечание. Позвольте вашим поклонникам немедленно просмотреть ваше последнее видео, разместив его в верхней части страницы.
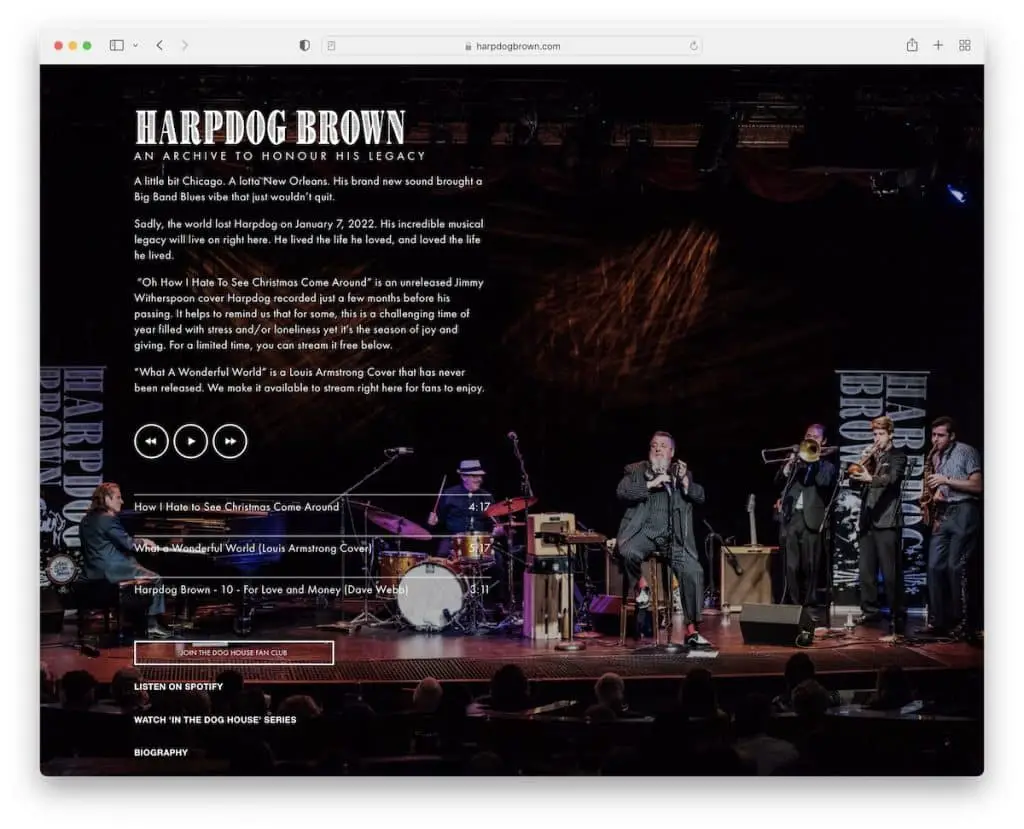
17. Харпдог Браун
Построено с помощью: Squarespace

Что нам действительно нравится на веб-сайте Harpdog Brown, так это главная страница с полноэкранным фоновым слайдером, аудиоплеером, ссылками на социальные сети и другие страницы.
Хотя на главной странице нет верхнего или нижнего колонтитула, на остальной части веб-сайта они есть. На панели навигации есть раскрывающееся меню для более удобного поиска конкретной информации.
Примечание. Используйте ползунок фона, чтобы оживить обстановку и сделать просмотр более приятным.
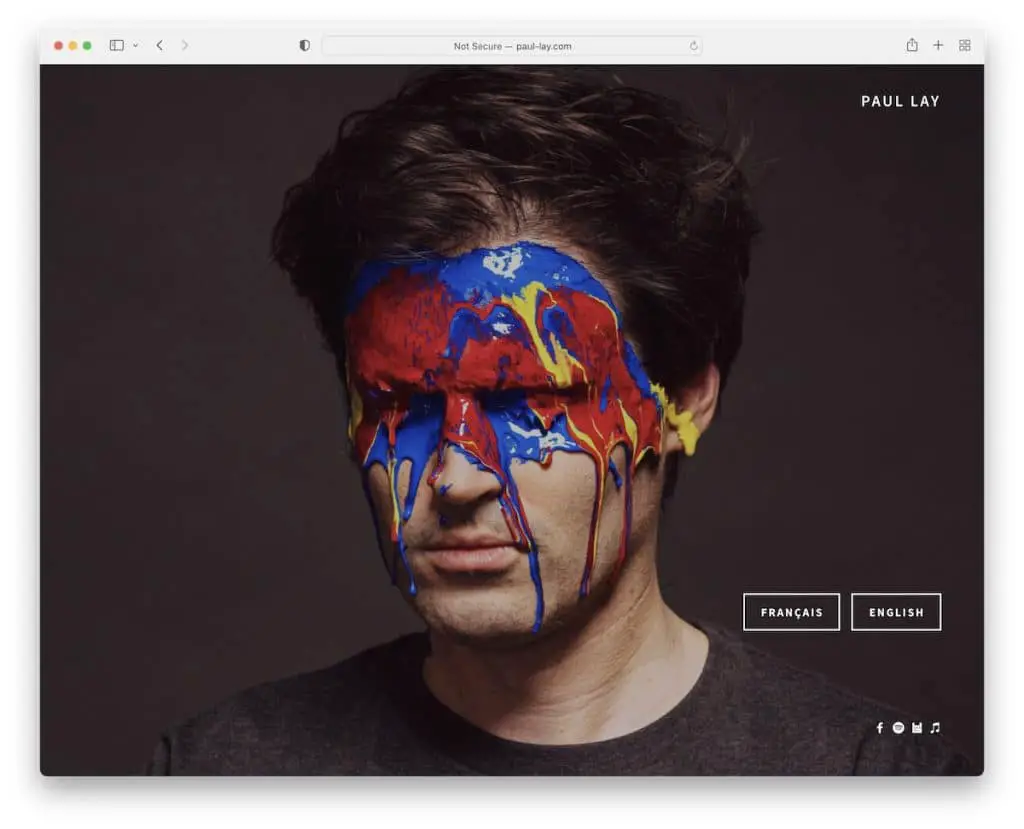
18. Пол Лэй
Построено с помощью: Squarespace

На домашней странице Пола Лея есть две кнопки CTA (с эффектом наведения) для входа на французский или английский веб-сайт. Однако вы также можете напрямую связаться с Полом через значки социальных сетей в правом нижнем углу.
На странице есть шапка (с выпадающим меню), футер (с подпиской на новостную рассылку) и дополнительная боковая панель навигации.
Примечание. Позвольте вашим посетителям выбрать нужный язык веб-сайта на вашей домашней странице.
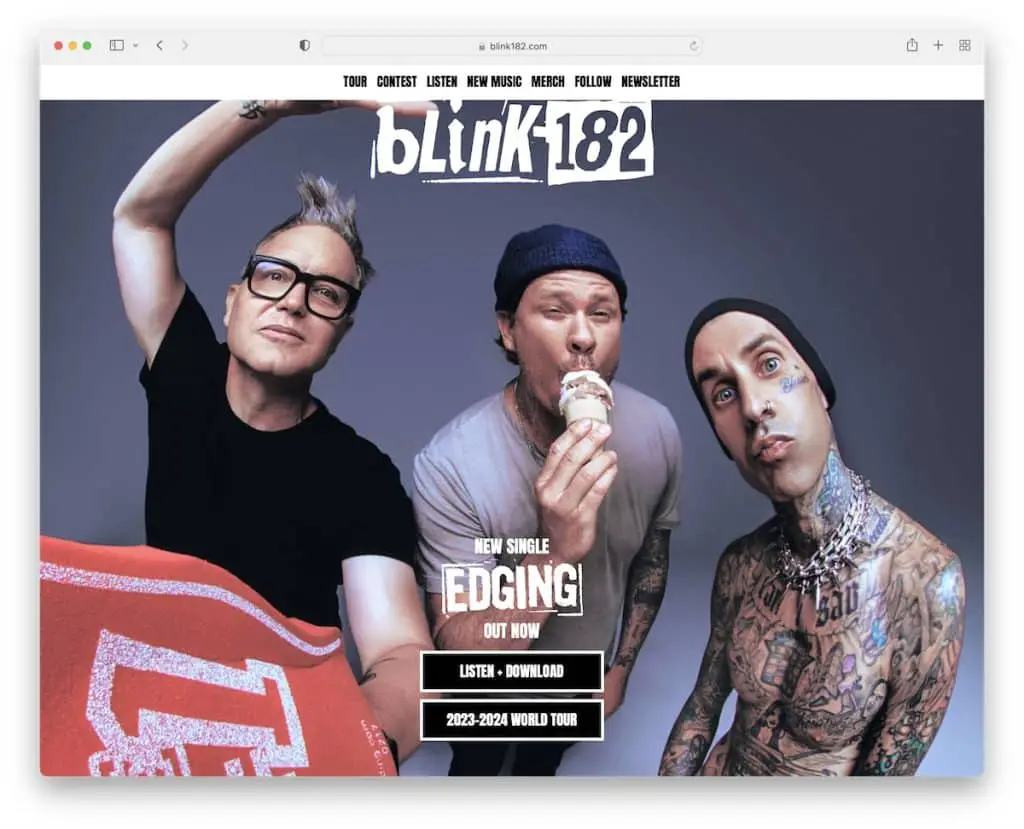
19. Мигание 182
Создано с помощью: Wix

Blink 182 — это веб-сайт музыканта с полноэкранным разделом героев с кнопками CTA и простой панелью навигации.
Внизу находится их последнее официальное музыкальное видео, за которым следует список дат тура. Нижний колонтитул крошечный, с дополнительными пользовательскими и деловыми ссылками.
Примечание. Сделайте даты тура мгновенно доступными, добавив их на свою домашнюю страницу.
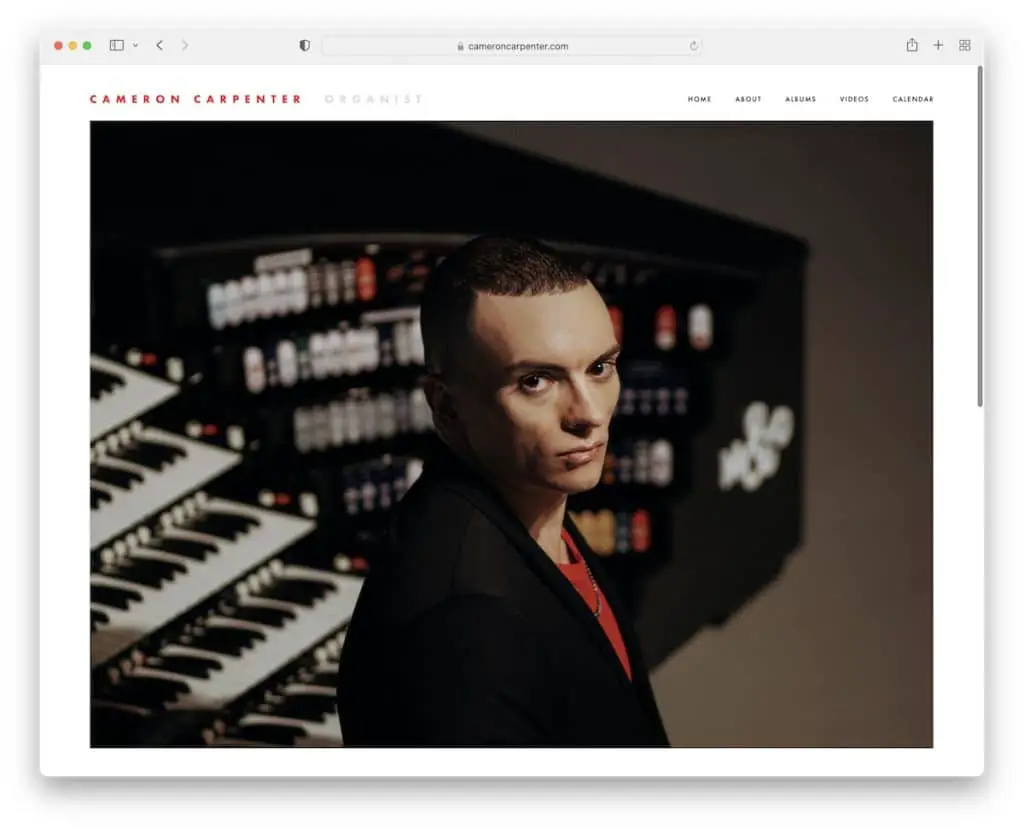
20. Кэмерон Карпентер
Построено с помощью: Squarespace

Кэмерон Карпентер придерживается минимализма и простоты на своем веб-сайте. В верхнем разделе есть только главное изображение без текста или CTA и простая панель навигации.
Ниже страницы много упоминаний в PR от различных органов власти, которые создали социальное доказательство.
Примечание. Вместо обзоров и отзывов фанатов вы также можете включить упоминания и ссылки в PR на своем веб-сайте музыканта.
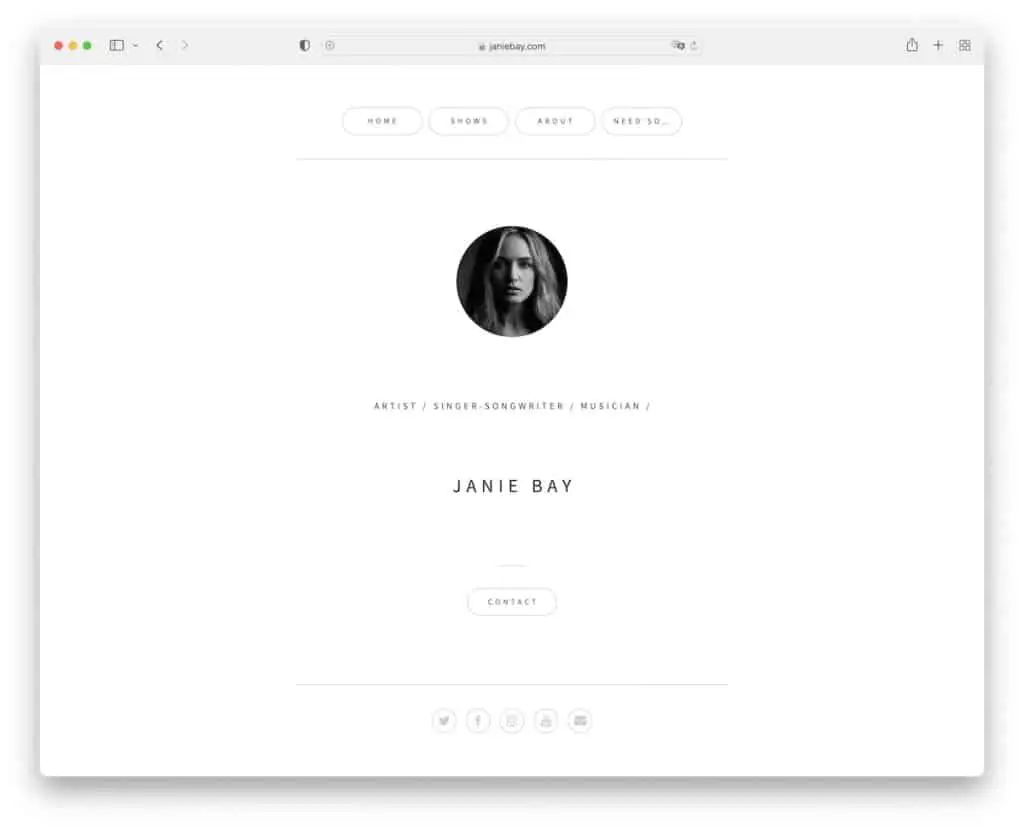
21. Джени Бэй
Создано с помощью: Кард

Мы добавляем веб-сайт Джени Бэй в этот список, потому что он доказывает, что минимализм работает. Кроме того, любой может быстро создать такой веб-сайт с помощью конструктора Carrd.
Основные детали, простой заголовок с навигацией и социальными сетями, а также значки электронной почты в нижнем колонтитуле — вот и все!
Примечание. Минималистичный веб-сайт может создать отличный пользовательский интерфейс, и его часто проще создать.
Вот еще несколько веб-сайтов Carrd, которые покажут вам, как создавать отличные сайты с помощью простого конструктора веб-сайтов.
Дайте нам знать, если вам понравился пост.
