21 лучший сайт с параллаксной прокруткой 2023 года
Опубликовано: 2023-03-20Изучите лучшую коллекцию веб-сайтов с прокруткой параллакса, которые заставят вас добавить эту запоминающуюся «глубокую» функцию на свою страницу.
Хотя мы всегда будем говорить, что лучший способ сделать адаптивный веб-дизайн — простым, добавление креативных элементов для оживления может принести вам пользу. (Только не переусердствуйте.)
И интеграция эффекта параллакса — обычная практика, которую используют даже некоторые из крупнейших веб-сайтов в мире.
Вы получите много новых идей и вдохновения, ознакомившись с обширным списком потрясающих дизайнов ниже.
Помните, что хотя вы можете использовать любые рекомендуемые конструкторы страниц, тема WordPress с прокруткой параллакса — наш любимый вариант.
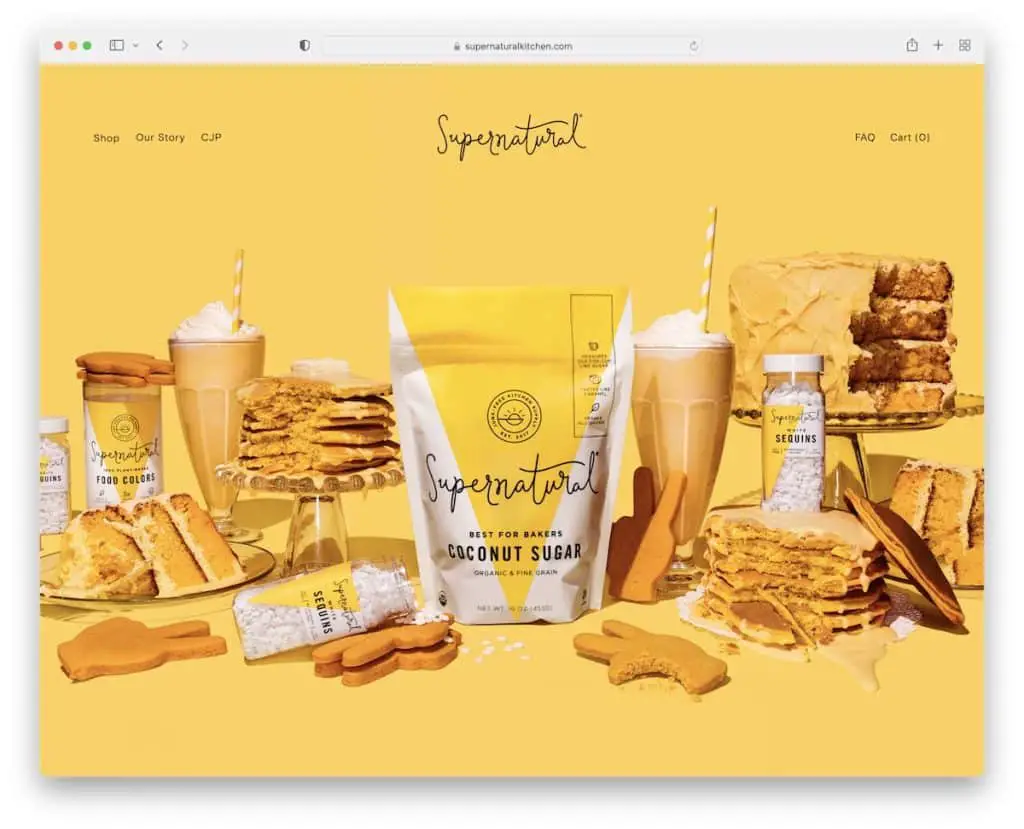
1. Сверхъестественное
Построено с помощью: Squarespace

Supernatural имеет минималистичный, но яркий, отзывчивый веб-дизайн с большим изображением главного героя с эффектом параллакса.
Что особенно интересно, так это отсутствие текста или призыва к действию (CTA), только аппетитное изображение. Заголовок на 100% прозрачен, поэтому не отвлекает.
Есть еще один раздел параллакса, чтобы оживить ситуацию перед лентой в Instagram.
Примечание. Интеграция фида IG — это простой (и умный) способ добавить больше контента на ваш сайт.
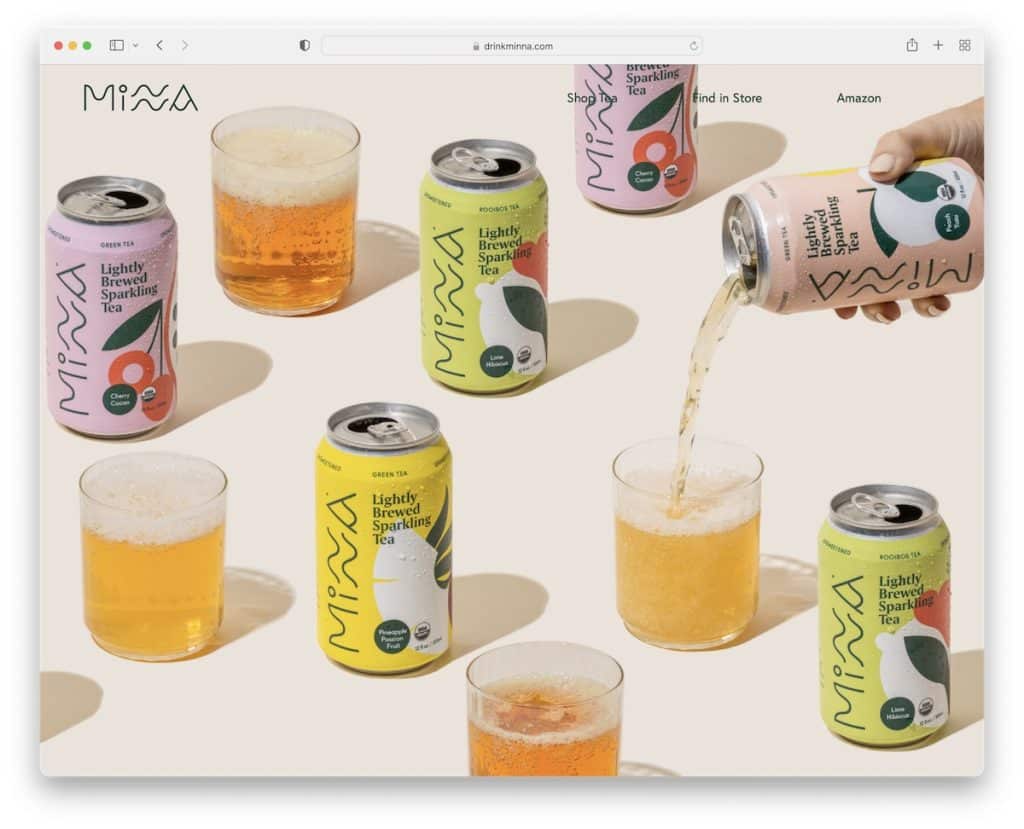
2. Минна
Построено с помощью: Squarespace

Как и в «Сверхъестественном», у Минны также есть массивное полноэкранное изображение над сгибом с функцией параллакса, чтобы сделать его более привлекательным. Помимо изображения, два «волнистых» фона также содержат эффект параллакса.
Остальная часть этого потрясающего веб-сайта представляет собой несколько красочных разделов, каждый из которых рекламирует один из своих продуктов.
Примечание. Вам не обязательно добавлять изображение параллакса; это также могут быть фоновые узоры, графика и т. д.
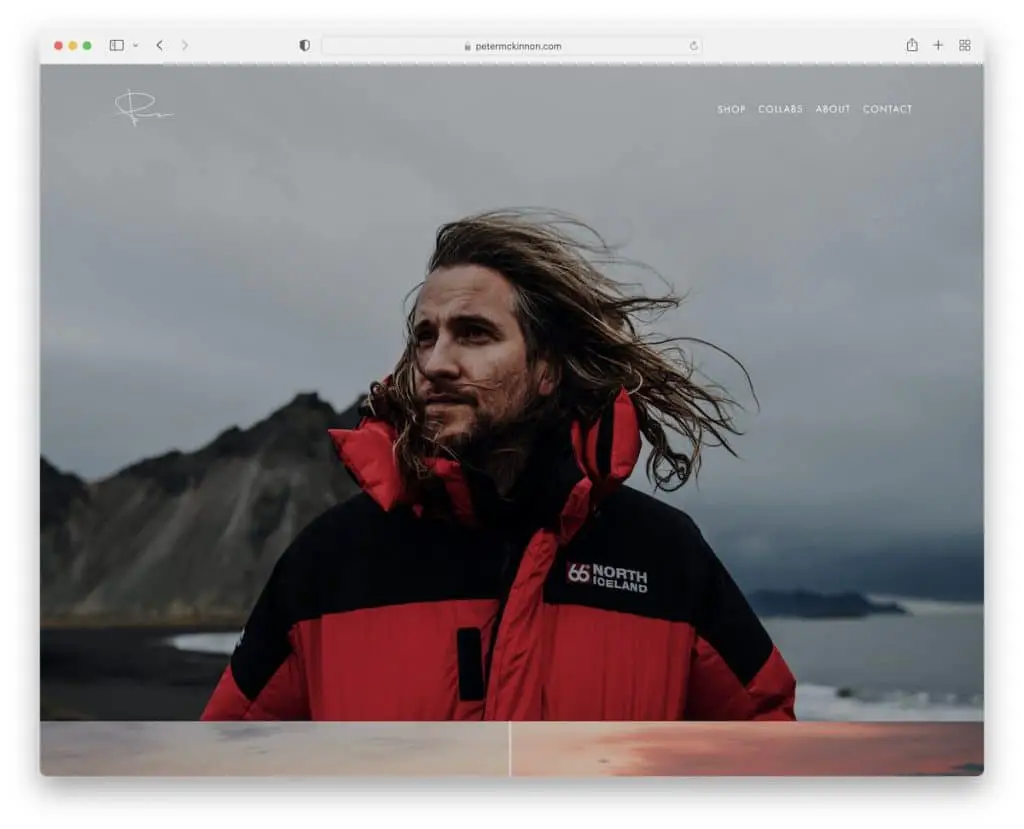
3. Питер Маккиннон
Построено с помощью : Squarespace

Peter McKinnon — это полноэкранный веб-сайт с параллаксной прокруткой, который погрузит вас в контент с момента его загрузки.
Заголовок (с раскрывающимся меню) и нижний колонтитул очень минималистичны, поэтому они не мешают общему великолепию этой страницы.
Примечание. Сочетание больших изображений с эффектом параллакса создает сильное и неизгладимое первое впечатление.
У нас есть список, готовый для вас, если вы хотите увидеть больше потрясающих примеров фотографий Squarespace.
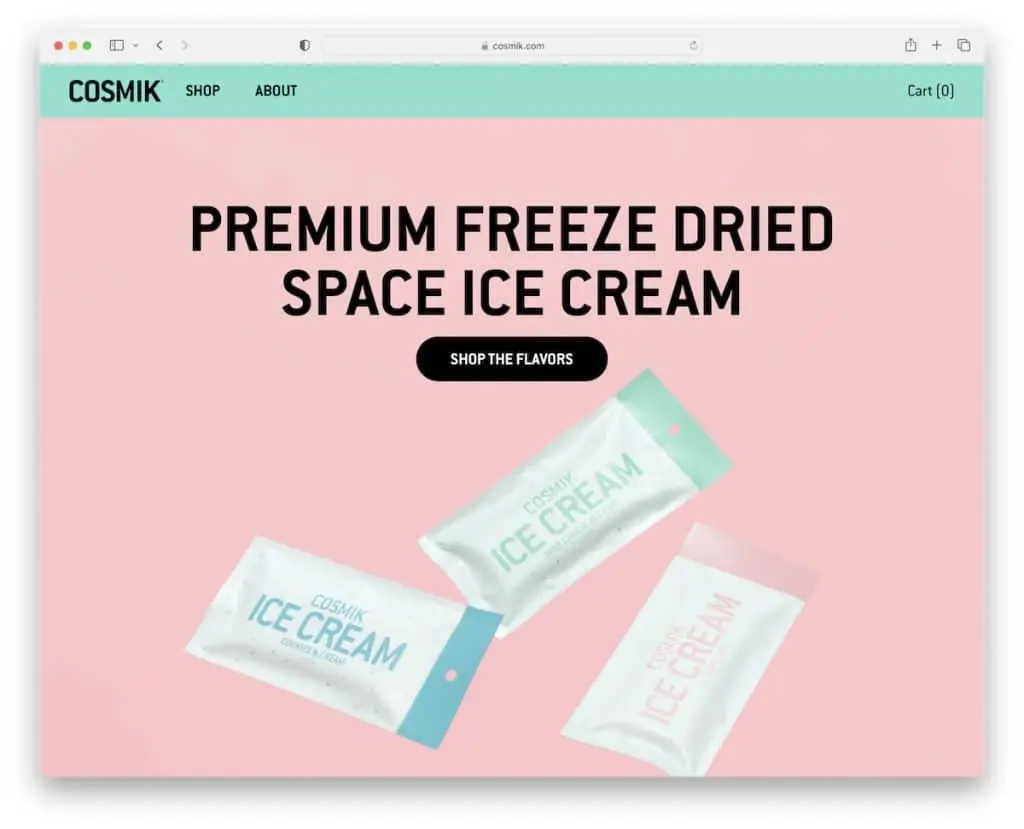
4. Космик
Построено с помощью: Squarespace

Cosmik — смелый и энергичный веб-сайт с яркой цветовой гаммой, создающей захватывающую атмосферу.
Простой заголовок прикрепляется к верхней части экрана, поэтому две ссылки и корзина всегда у вас под рукой. Кроме того, в футере больше быстрых ссылок, значков социальных сетей и формы подписки на рассылку.
Наконец, выбор крупного шрифта и пустого пространства позволяет легко просматривать Cosmik.
Примечание. Улучшите взаимодействие с пользователем на своем веб-сайте с помощью закрепленного заголовка/меню, чтобы не было необходимости прокручивать страницу вверх.
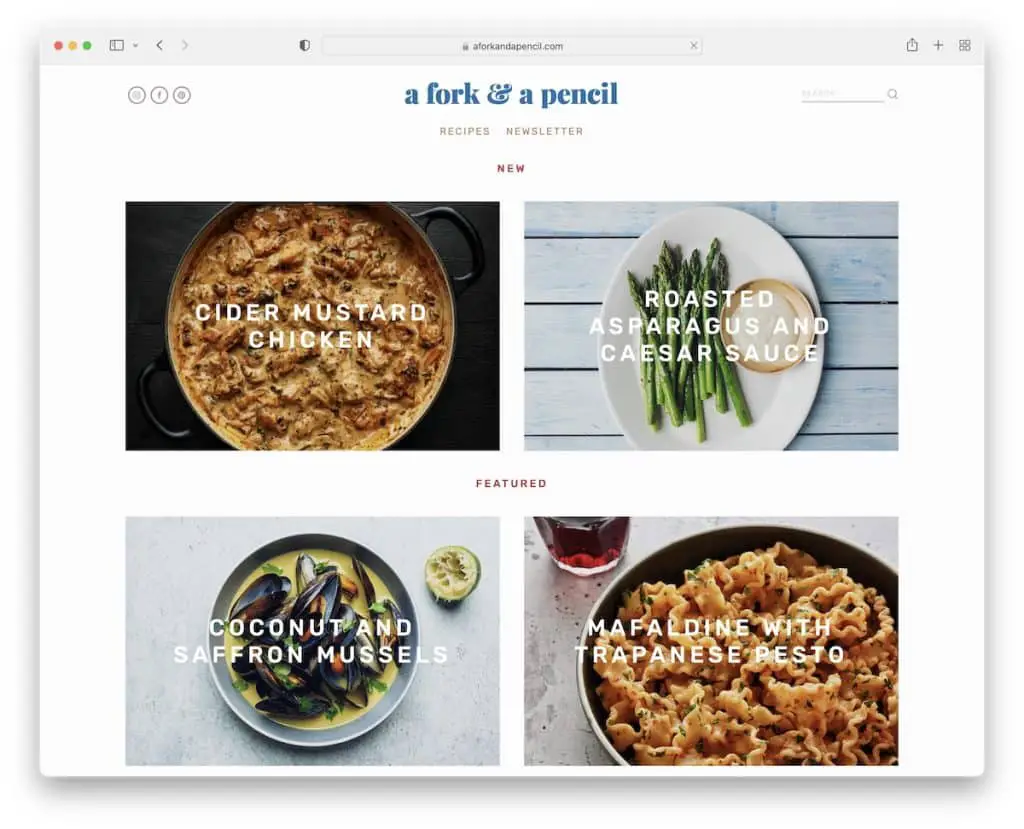
5. Вилка и карандаш
Построено с помощью: Squarespace

Между сеткой загрузки при прокрутке A Fork & A Pencil имеет фон параллакса, который создает более динамичную атмосферу.
На этом веб-сайте с параллаксной прокруткой также есть фид IG (с кнопкой «Подписаться»), который открывает каждый пост в новой вкладке. Вы также найдете форму подписки и многоколоночный нижний колонтитул с множеством ссылок, которых нет в заголовке.
Примечание. Если вы хотите, чтобы верхний колонтитул был более чистым, переместите необходимые ссылки в нижний колонтитул. Но вы также можете использовать значок меню-гамбургера, чтобы ссылки отображались только при нажатии.
Вам также понравится проверять все эти другие фантастические примеры блогов Squarespace.
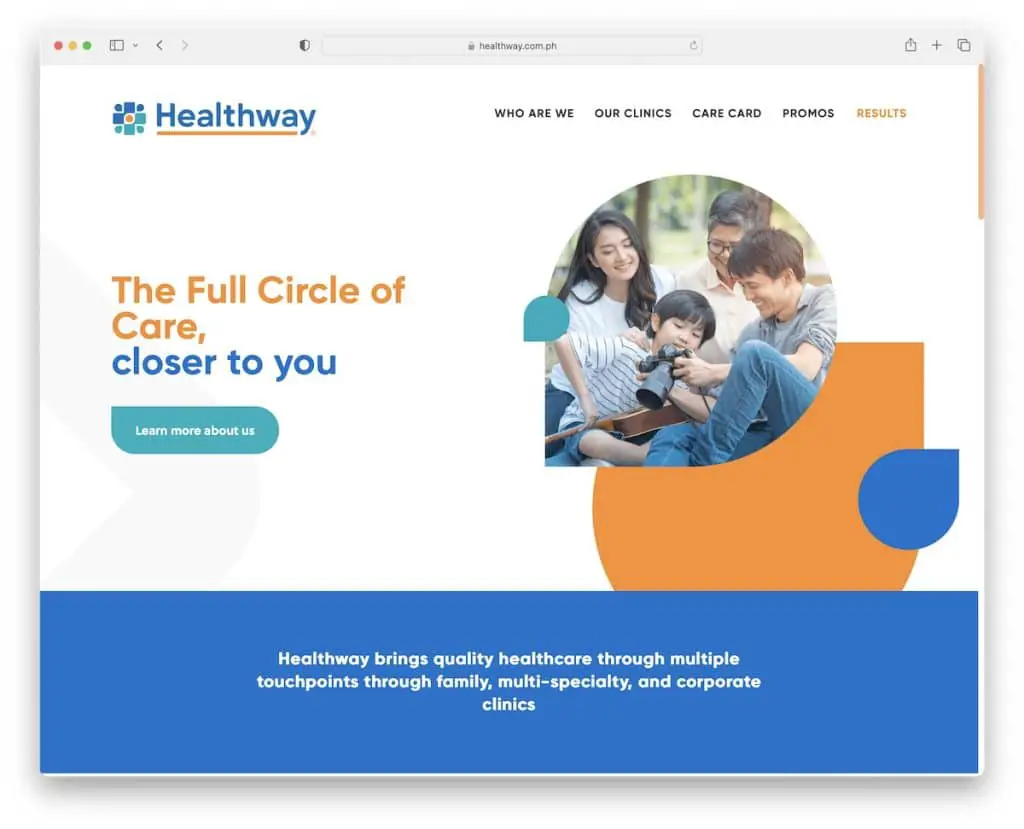
6. Здравоохранение
Построено с помощью: Squarespace

Мы уже упоминали, что веб-сайт с прокруткой параллакса не обязательно нуждается в изображениях параллакса; это также могут быть творческие элементы, как на Healthway.
Этот минималистичный веб-сайт создает приятную атмосферу благодаря сочетанию цветов и большому количеству пустого пространства. У него есть отзывы для социального доказательства, кнопки с эффектом наведения и информационный и богатый ссылками нижний колонтитул.
Примечание. Отзывы клиентов, отзывы пользователей и рейтинги — отличный способ завоевать доверие к вашим услугам и продуктам.
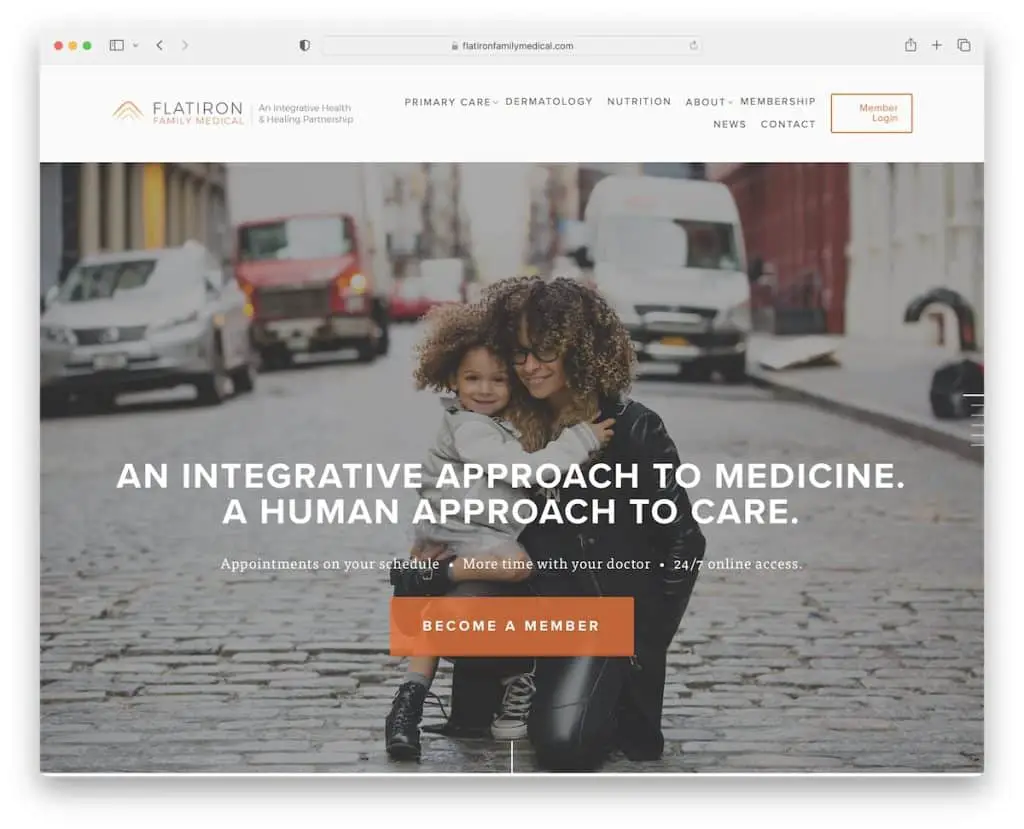
7. Флэтайрон Фэмили Медикал
Построено с помощью: Squarespace

Flatiron Family Medical — это веб-сайт с прокруткой с помощью параллакса, с большим изображением героя, наложенным на текст, и кнопкой CTA.
Заголовок очень сдержанный, с логотипом слева и значком меню-гамбургера справа.
Что уникально в этом веб-сайте здравоохранения, так это вертикальная линия «разбиения на страницы» в правой части экрана, позволяющая переходить от раздела к разделу вместо прокрутки.
Примечание. Используйте главный раздел для продвижения своих услуг с помощью большой кнопки призыва к действию и привлекательного текста.
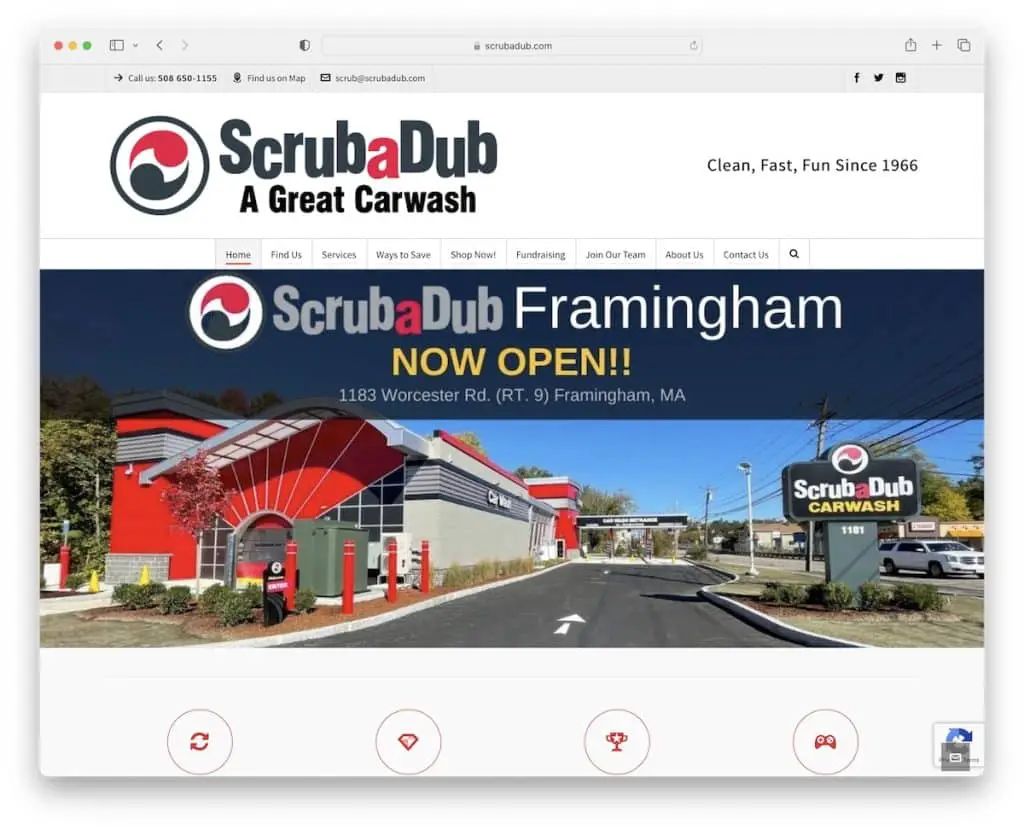
8. СкрубаДаб
Построено с: Highend Theme

ScrubaDub имеет множество привлекающих внимание элементов, которые оживляют дизайн сайта автомойки. Он имеет слайдер, фон параллакса, анимированную статистику и эффекты наведения.
Липкая панель навигации имеет многоколоночный и многоуровневый раскрывающийся список со множеством ссылок. Но вы всегда можете ввести ключевое слово в строку поиска и нажать Enter.
Примечание. Добавьте ползунок в верхней части страницы, чтобы продемонстрировать более ценный контент, информацию и особенности, не занимая при этом лишнего места.
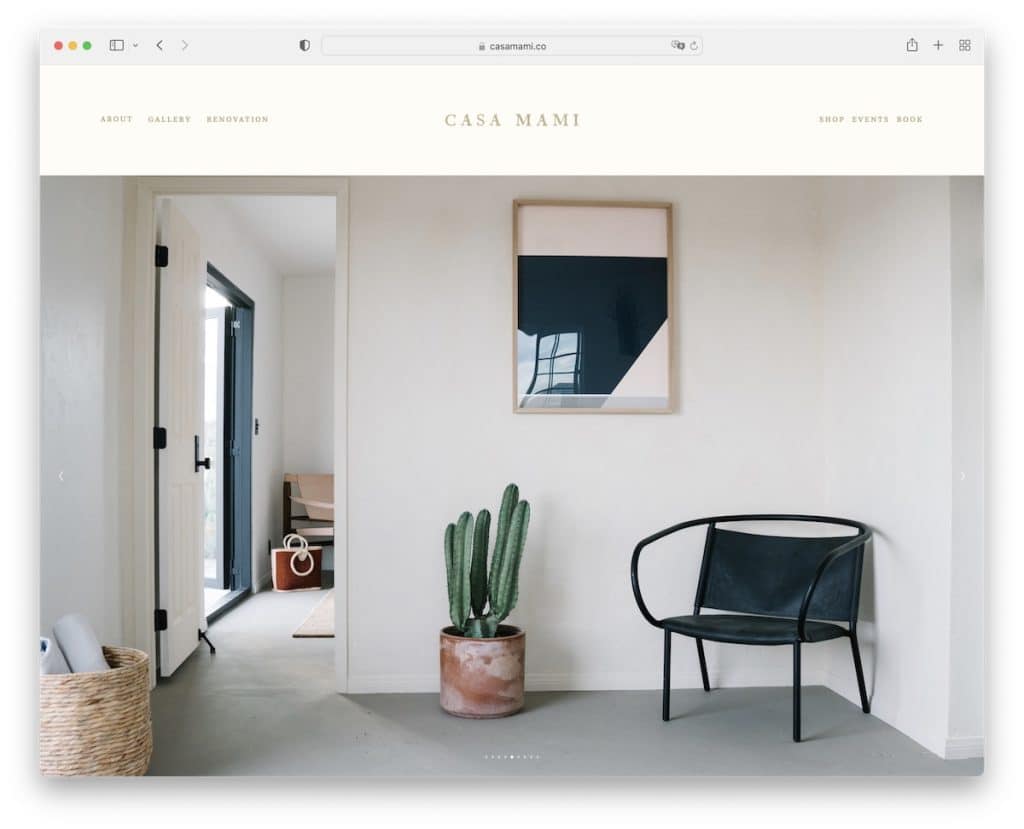
9. Каса Мами
Построено с помощью : Squarespace

Casa Mami поднимает первое впечатление на новый уровень с помощью массивного слайд-шоу изображений без текста и призывов к действию. Это чистое удовольствие.
Веб-сайт имеет чистый дизайн со специальным разделом параллакса, который способствует бронированию с помощью обведенной кнопки, которая становится твердой при наведении, что делает его более активным.
Примечание . Эффект наведения на кнопку может сделать ее более активной, что приведет к большему количеству конверсий.
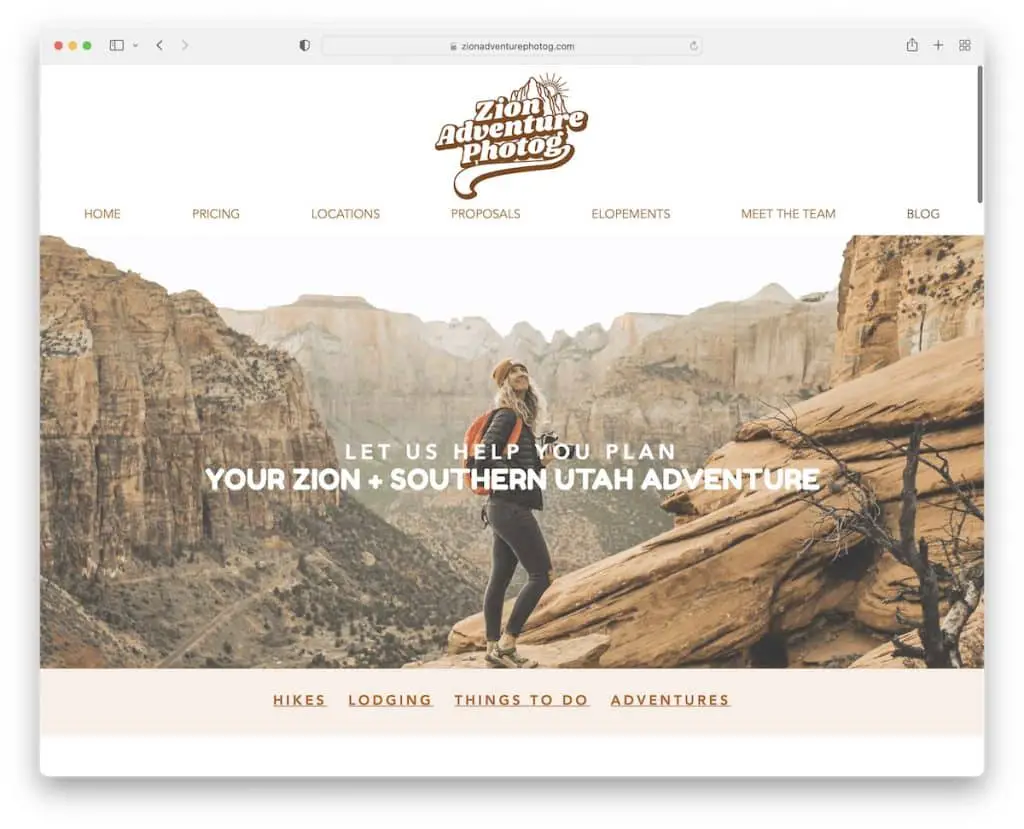
10. Сионская приключенческая фотография
Создан с помощью : Wix

Zion Adventure Photog — это чистый веб-сайт с приятной цветовой схемой и легко усваиваемой типографикой. Он также использует классный эффект параллакса, добавляя глубину для улучшения UX.
Хотя заголовок не плавает, панель уведомлений всплывает, но она снова появляется только при обратной прокрутке и прозрачна, поэтому не загромождает экран.
Примечание . Цветовая схема вашего веб-сайта может сильно повлиять на взаимодействие с пользователем, поэтому выбирайте ее с умом.
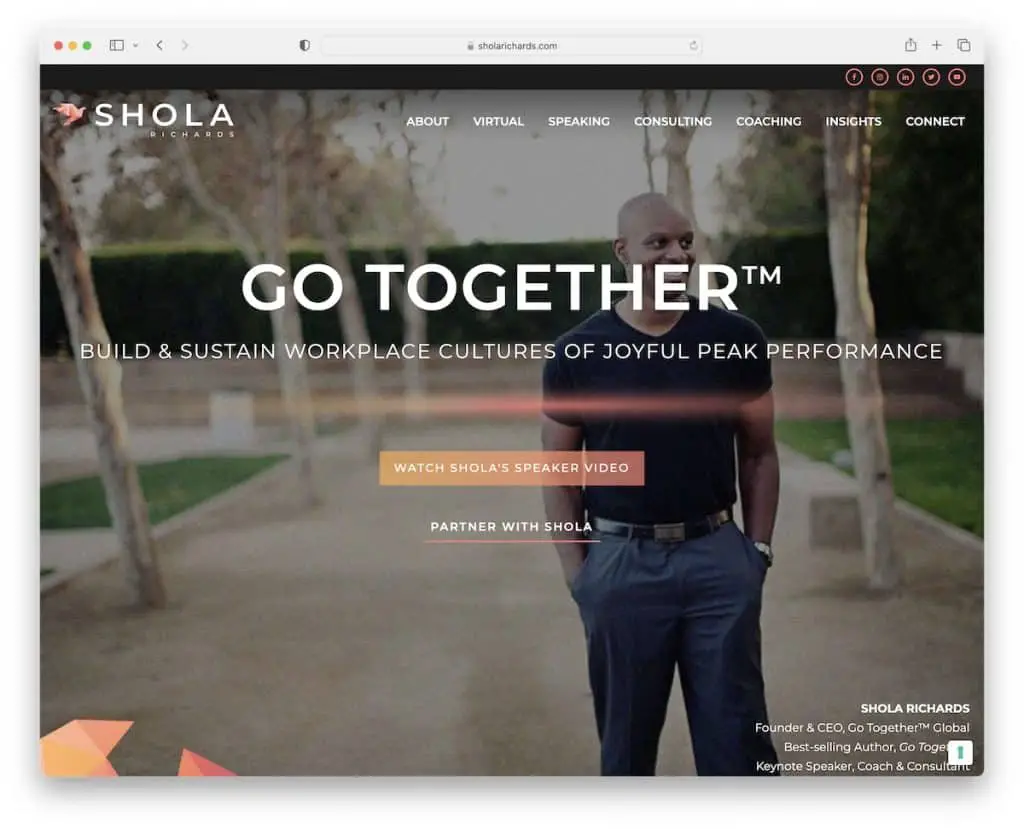
11. Шола Ричардс
Создан с помощью: GeneratePress

От фона параллакса до узора фона параллакса Шола Ричардс потрясает их обоих. Шола использует верхнюю панель для значков социальных сетей, поэтому с ним очень легко связаться.

Более того, несмотря на то, что это многостраничный веб-сайт для публичных выступлений, домашняя страница выглядит как целевая страница с отличной презентацией и контактной формой внизу.
Примечание. Используйте свою домашнюю страницу, чтобы всесторонне представить свой бизнес, продукты и услуги.
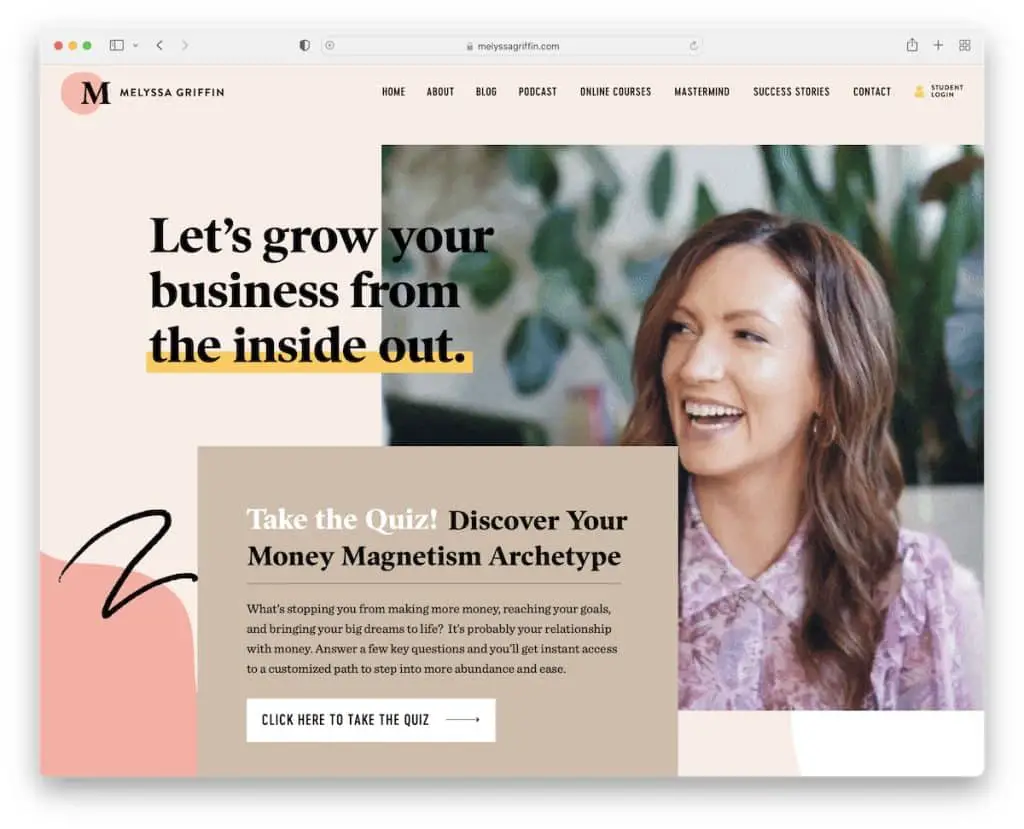
12. Мелисса Гриффин
Построено с помощью: Showit

Помимо эффекта прокрутки параллакса, у Мелиссы Гриффин есть и другие интересные элементы, которые создают увлекательный личный веб-сайт.
На этом ярком веб-сайте есть все, от GIF-файлов и видеофона до всплывающей викторины, которая помогает ей стратегически собирать потенциальных клиентов. Вы получаете персонализированный опыт, проверяя изображения и дизайн сайта.
Примечание. Пусть ваш визуальный контент и внешний вид веб-сайта выражают вашу индивидуальность.
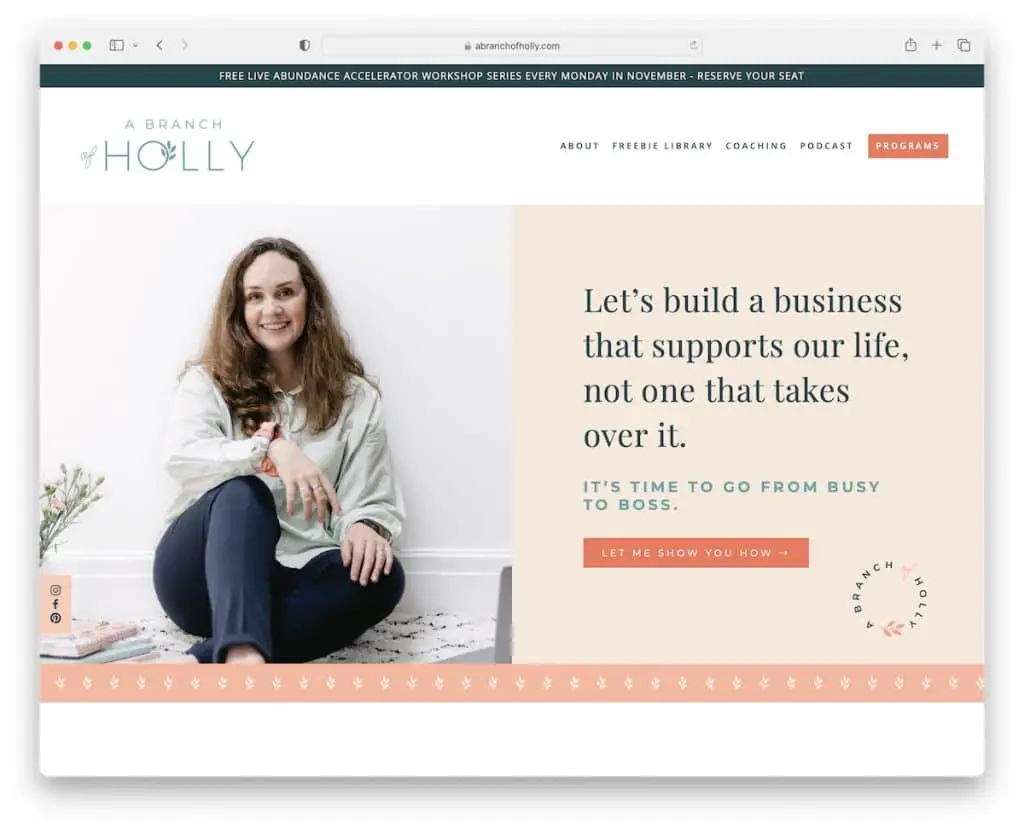
13. Ветка Холли
Построено с помощью: Squarespace

A Branch Of Holly имеет броский дизайн раздела героя с разделенным экраном с изображением параллакса слева и текстом с кнопкой CTA справа.
На этой странице много пустого пространства, что делает ее более читабельной, а женственная цветовая палитра успокаивает и смягчает.
A Branch Of Holly имеет плавающие значки социальных сетей в левой части экрана, поэтому доступ к ее профилям всегда у вас под рукой.
Примечание. Простые шрифты и пробелы облегчат пролистывание вашего веб-сайта.
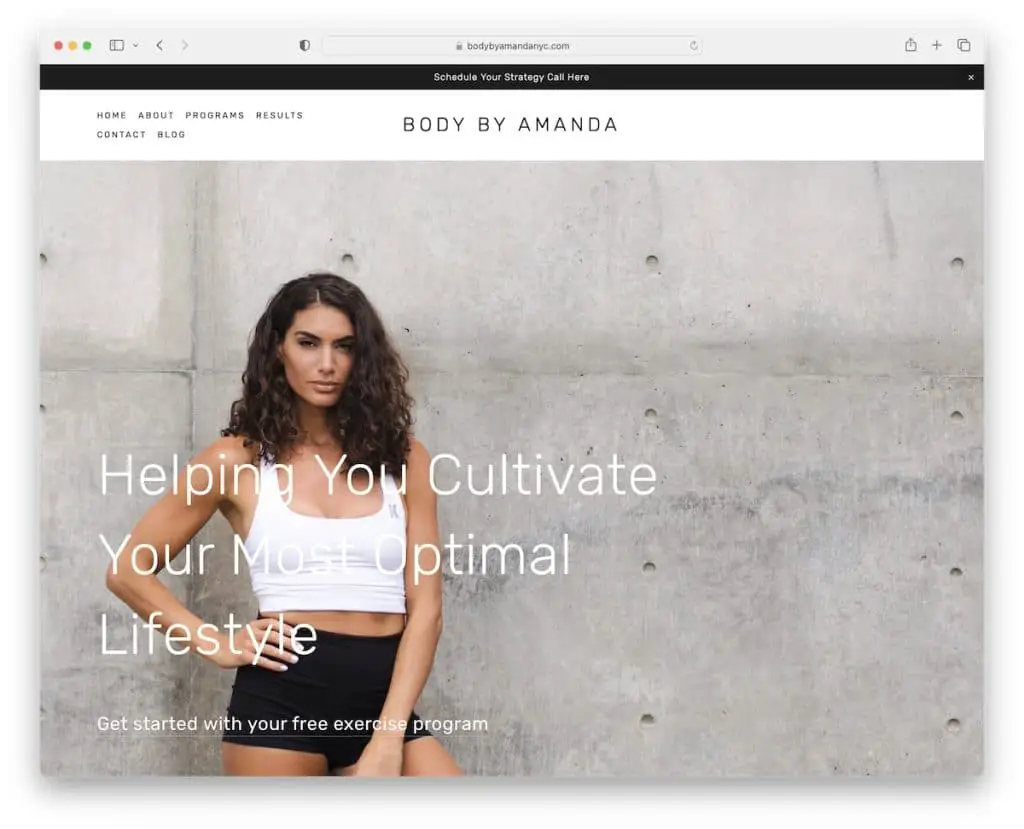
14. Тело Аманды
Построено с помощью: Squarespace

Body By Amanda имеет два фоновых изображения с прокруткой параллакса на главной странице, которые анимируют его для повышения UX.
Вы найдете уведомление на верхней панели над простым заголовком с меню, выделяющим ссылки при наведении.
Кроме того, в нижнем колонтитуле есть только три быстрые ссылки и значки социальных сетей, и все они имеют тот же эффект наведения, что и основная панель навигации.
Примечание. Добавьте больше блеска тому, что вы предлагаете, создав уведомление на верхней панели.
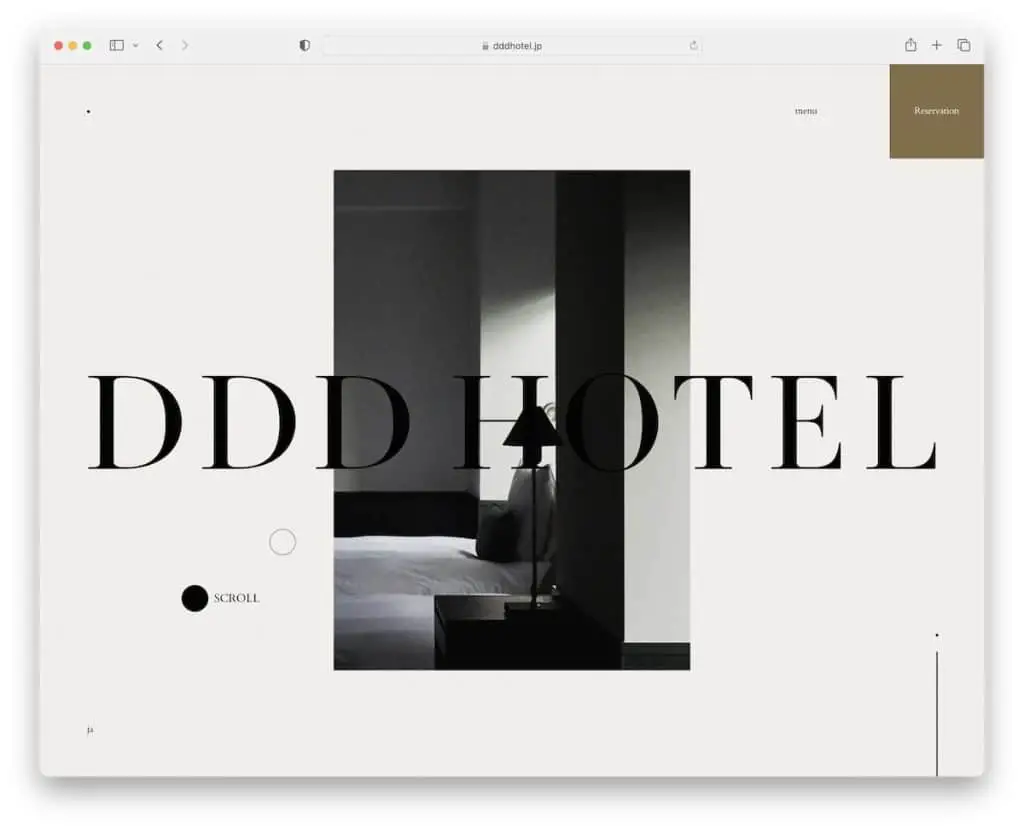
15. Гостиница ДДД
Создан с помощью: Nuxt

DDD Hotel — это потрясающий веб-сайт с уникальной параллаксной прокруткой, которая вдохновит вас сделать что-то в том же стиле.
Лаконичный заголовок со ссылками на меню и резервирование прилипает кверху. Первый открывает полноэкранную навигацию с настраиваемым фоном, который меняется при наведении курсора на ссылки.
Примечание. Сделайте заголовок более аккуратным со ссылкой «меню», которая затем открывает навигацию-гамбургер (либо полноэкранную, либо скользящую сбоку).
Мы также приглашаем вас посетить эти великолепные веб-сайты отелей, если вы занимаетесь гостиничным бизнесом.
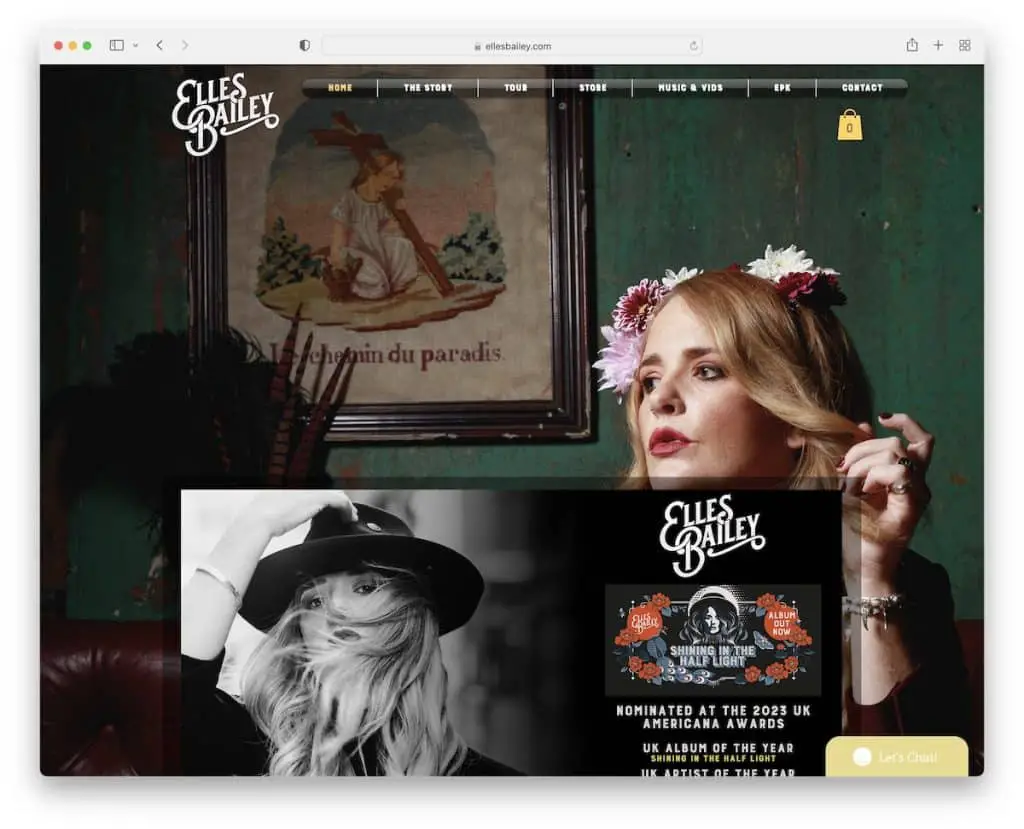
16. Эллес Бейли
Создано с помощью: Wix

Elles Bailey имеет полноэкранный параллаксный фон, который делает сайт этого музыканта более интерактивным. Содержимое страницы кажется «наложенным», что придает ему уникальный вид.
Вы также найдете встроенный список воспроизведения аудио и видео, чтобы наслаждаться мелодиями без использования сторонней платформы.
Примечание. Встраивайте аудио- и видеоконтент на свой веб-сайт, чтобы у ваших посетителей было больше причин оставаться на нем дольше.
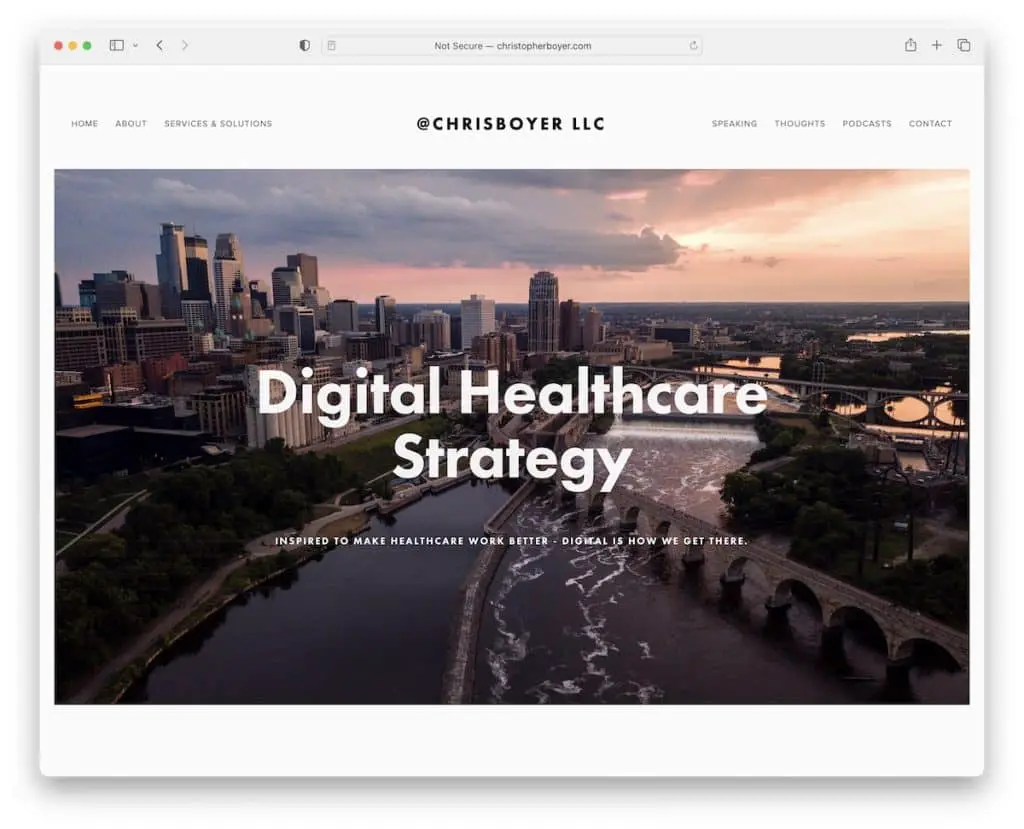
17. Крис Бойер
Построено с помощью: Squarespace

Крис Бойер управляет минималистичным веб-сайтом с включением параллакса, чтобы сделать его более ярким. Еще одним атрибутом, который мы также обнаружили на этом сервисном сайте, является использование белого фона во всех частях страницы, включая верхний и нижний колонтитулы.
Кроме того, последние два являются базовыми, с необходимыми быстрыми ссылками и социальными кнопками, что обеспечивает безупречный поток.
Примечание. Если вы не знаете, как подойти к дизайну своего сайта, вам поможет одно неофициальное правило: делайте его простым и минималистичным. (Не забудьте проверить эти первоклассные простые веб-сайты для получения дополнительных дизайнерских идей.)
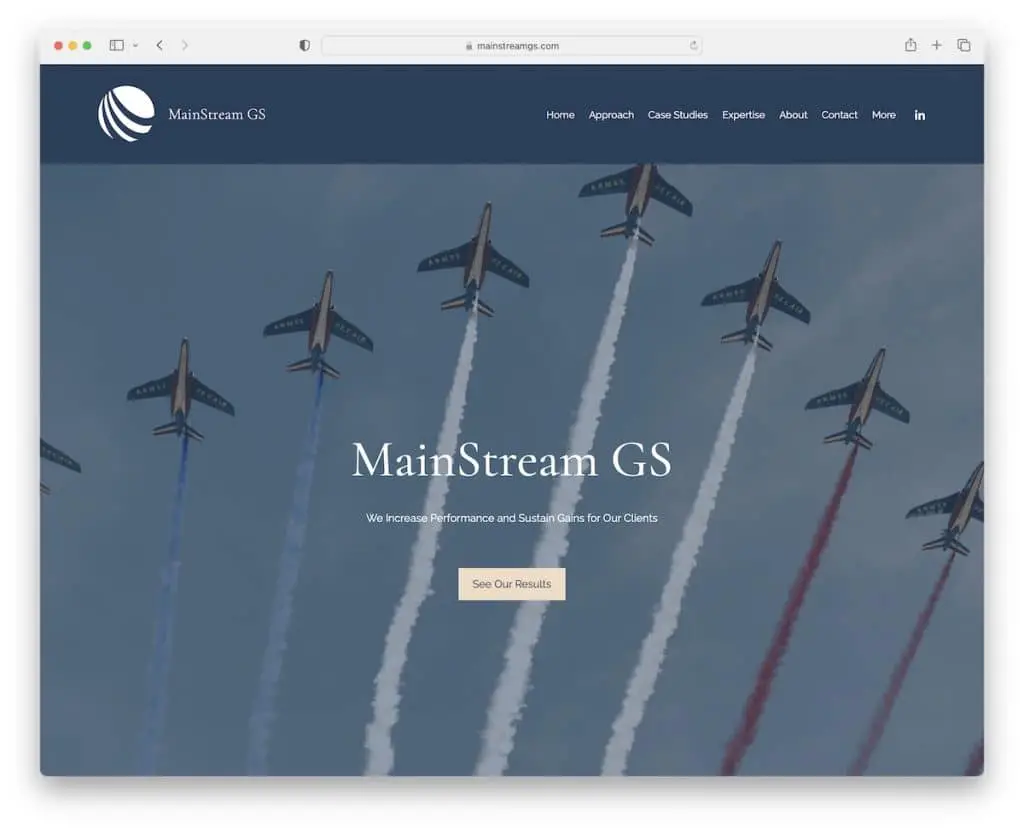
18. Мейнстрим ГС
Создано с помощью: Wix

MainStream GS легко понять благодаря полноэкранной домашней странице, которая начинается с большого раздела параллакса, текста и кнопки CTA.
В шапке есть раскрывающийся список для быстрого поиска информации и значок LinkedIn, открывающий социальную сеть в новой вкладке. А в нижней части этого бизнес-сайта находится простой нижний колонтитул с дополнительными контактными данными, поэтому вам не нужно их искать.
Примечание. Будьте легко доступны с глобальным отображением контактных данных (предпочтительно кликабельный адрес электронной почты и номер телефона).
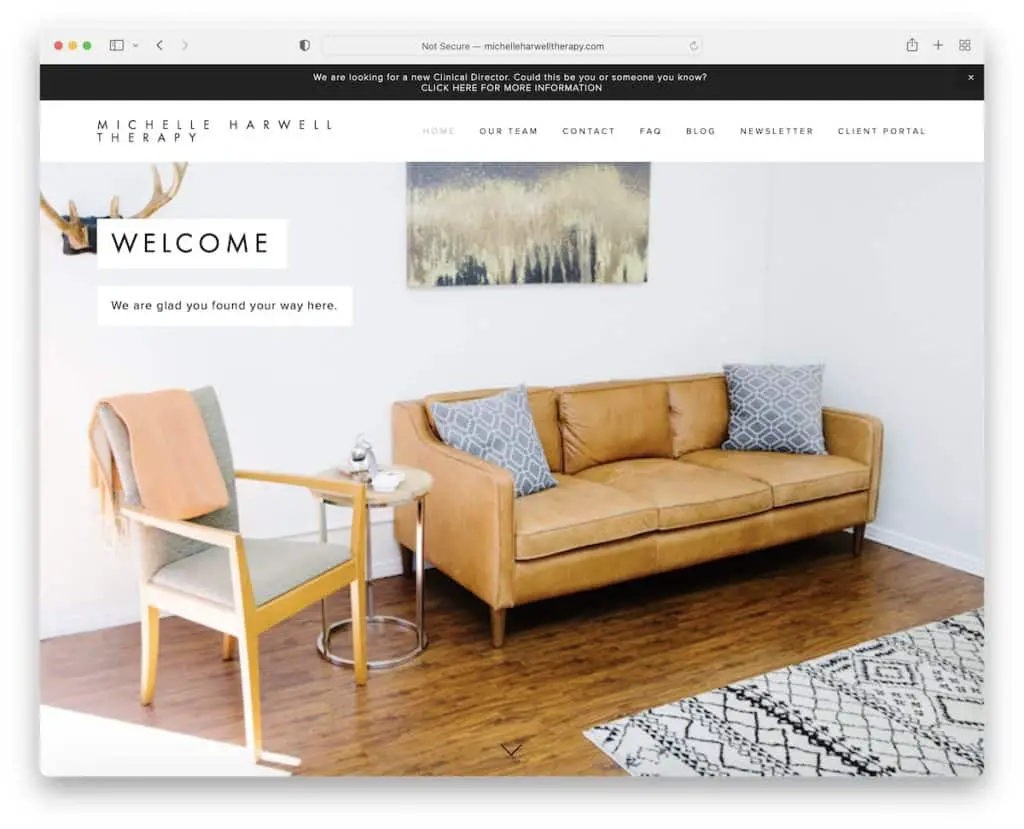
19. Терапия Мишель Харвелл
Построено с помощью: Squarespace

Вместо одного, этот веб-сайт с прокруткой параллакса имеет несколько разделов параллакса, чтобы глаза посетителя были заняты.
Хотя вы можете прокручивать страницу Michelle Harwell Therapy, вы также можете использовать точечную навигацию на боковой панели. (Каждая точка представляет собой раздел, который отображается при наведении.)
Более того, использование кнопки возврата наверх помогает избежать прокрутки, обеспечивая доступ к панели навигации одним щелчком мыши.
Примечание. (Плавающая) кнопка возврата наверх может значительно улучшить UX вашего сайта.
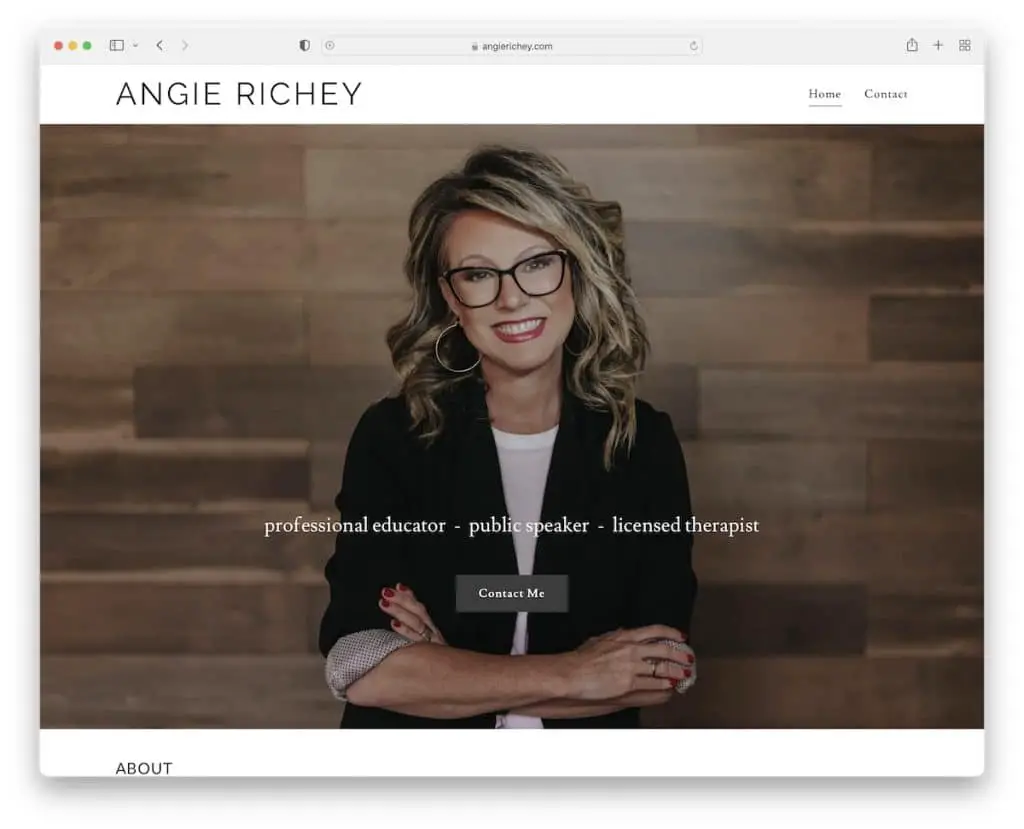
20. Энджи Ричи
Создано с помощью: GoDaddy Builder

Angie Richey — это двухстраничный веб-сайт терапевта с более простым внешним видом, обогащенным параллаксной прокруткой.
Помимо домашней страницы, которая действует как служба, и страницы обо мне, Энджи предлагает контактную страницу с формой, на которой есть флажок для подписки на информационный бюллетень.
Примечание. Вместо использования всплывающего окна или отдельной формы информационного бюллетеня вы можете расширить свою контактную форму дополнительным флажком для регистрации.
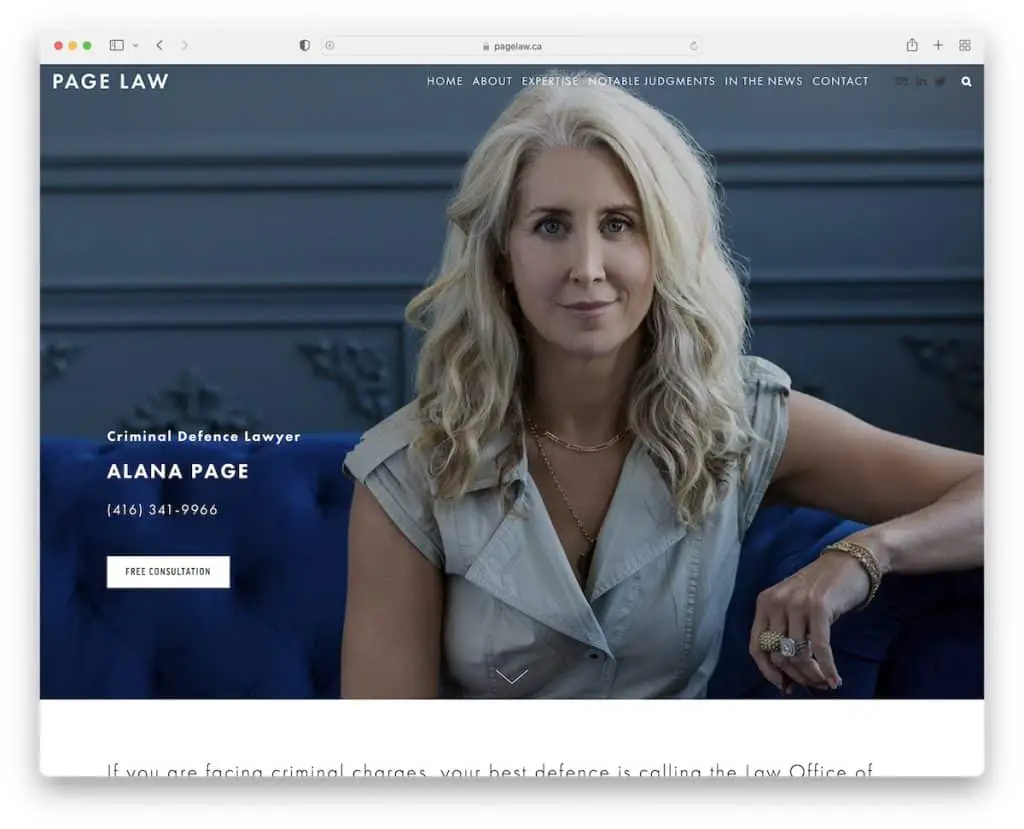
21. Пейдж Закон
Построено с помощью: Squarespace

Изображение героя параллакса создает еще более сильное впечатление с прозрачным заголовком. Помимо панели навигации есть значки социальных сетей и электронной почты, а также увеличительное стекло, которое открывает панель поиска с результатами в реальном времени на новой странице.
Есть один CTA над сгибом и один в нижнем колонтитуле, которые ведут на страницу контактов с интеграцией с Google Maps. Последний демонстрирует точное местоположение офиса для облегчения поиска.
Примечание. Одним из лучших способов отображения местоположения вашей компании является интеграция Карт Google на ваш сайт.
Была ли эта статья полезна?
Да Нет
