21 лучший персональный сайт (примеры) 2022
Опубликовано: 2022-12-22Хотите черпать вдохновение из лучших личных веб-сайтов?
Вот когда эта коллекция вступает в игру.
От простых и минималистичных макетов до креативных и красочных — мы включили что-то для всех.
Мы также добавили платформу, на которой был создан веб-сайт, чтобы вы могли использовать ту же платформу для своей.
Тем не менее, вы также можете выбрать любую другую альтернативу конструктору персональных веб-сайтов или даже выбрать личную тему WordPress.
Со всеми доступными вариантами и готовыми к работе, сначала проверьте эти красивые адаптивные веб-дизайны, а уже потом приступайте к созданию своего сайта.
Лучшие персональные сайты и идеи дизайна
1. Энтони Виктор
Построен с : Гэтсби

Энтони Виктор производит сильное и неизгладимое первое впечатление благодаря своему минималистичному дизайну, который начинает светиться, но затемняется, как только вы начинаете прокручивать.
На его сайте-резюме всего две страницы, домашняя и о себе, с плавным переходом между ними.
Что также уникально, так это сетка профиля клиента, которая меняет цвет макета и выделяет элемент сетки при наведении.
Примечание . Темный и простой дизайн создает ощущение премиальности.
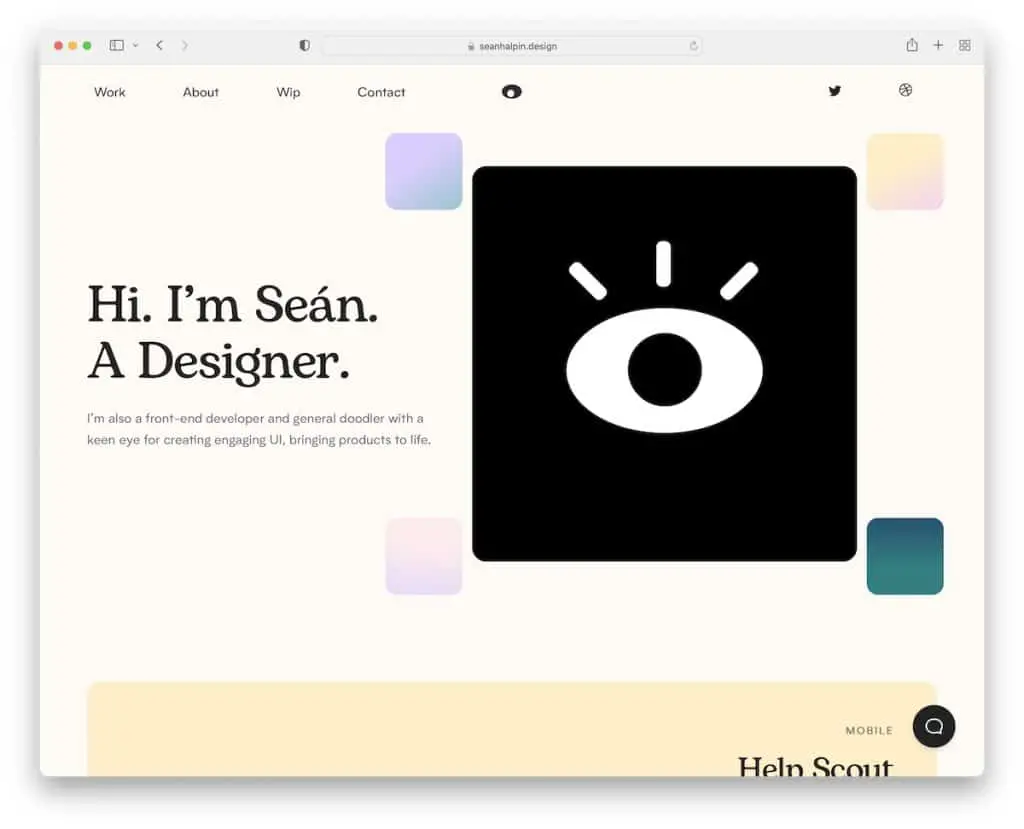
2. Шон Халпин
Создано с помощью : GitHub Pages

Страница Шона Халпина крутая и креативная, с чистой композицией и креативными элементами, чтобы оживить ситуацию.
Он имеет минималистичный липкий заголовок с выпадающим меню, но не использует нижний колонтитул. Также есть виджет живого чата, который, несмотря на то, что это бот, по-прежнему дает отличные ответы.
Примечание . Используйте функцию «живого чата», чтобы потенциальные клиенты могли быстро найти дополнительную информацию о вас.
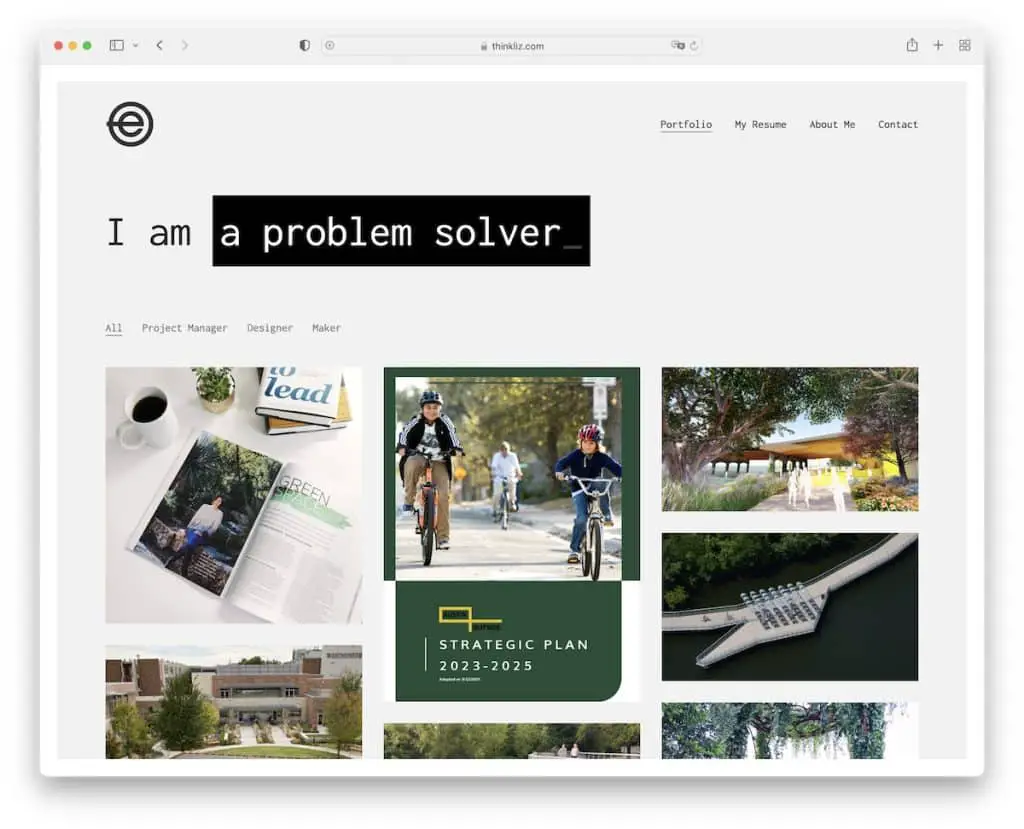
3. Элизабет Кэрролл
Построено с использованием темы Kalium .

Броский эффект пишущей машинки Элизабет Кэрролл под заголовком сразу же вызывает любопытство.
Она также хорошо справляется с фильтруемым портфолио, поэтому вы можете проверять только определенные проекты и не потеряться во всех.
Кроме того, заголовок может быть липким, но полупрозрачным, что делает прокрутку более приятной.
Примечание . Простая анимация, например эффект пишущей машинки, может привлечь внимание посетителей (поэтому они не уйдут раньше времени).
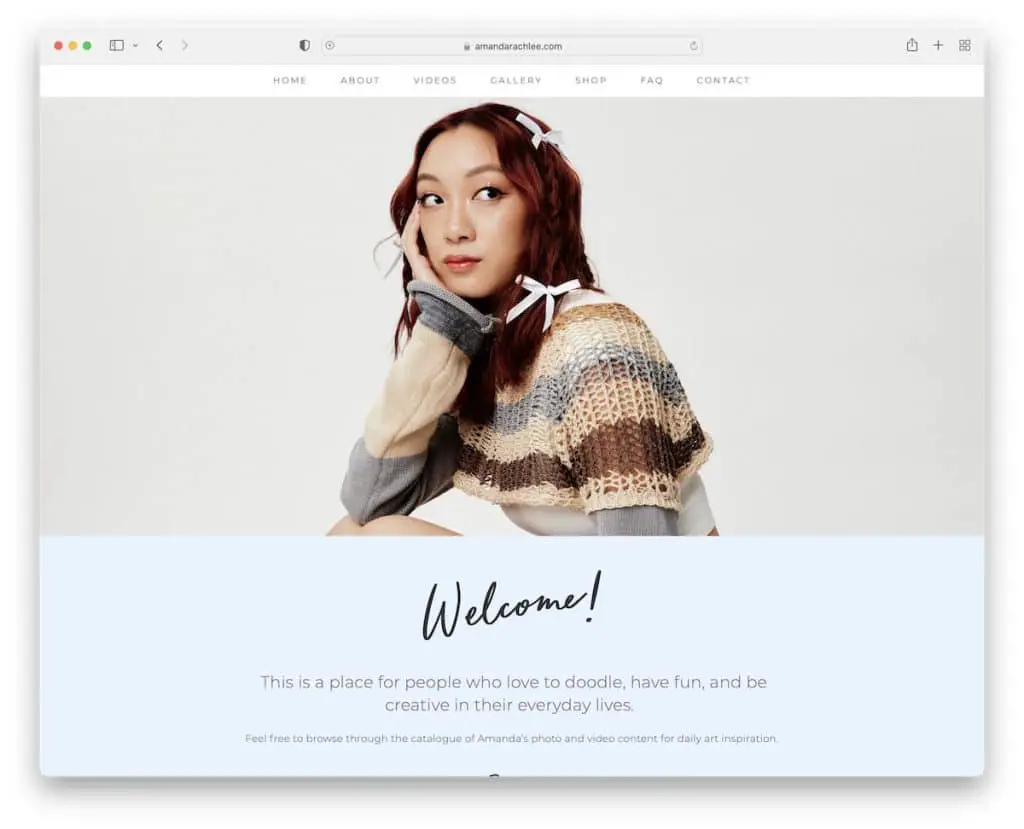
4. Аманда Рэйч Ли
Построено с помощью : Squarespace

У Аманды Рэйч Ли современный и отзывчивый личный веб-сайт с простым плавающим верхним и нижним колонтитулами.
Она использует различные разделы для продвижения своих социальных ссылок, видеоконтента и формы подписки на рассылку новостей. Она также рассказывает о некоторых крупных клиентах, с которыми работала, что является отличной стратегией для укрепления доверия.
Примечание . Добавьте логотипы клиентов на свой веб-сайт в качестве ссылки.
Эй, у нас также есть список лучших примеров веб-сайтов Squarespace, чтобы насладиться более потрясающими страницами.
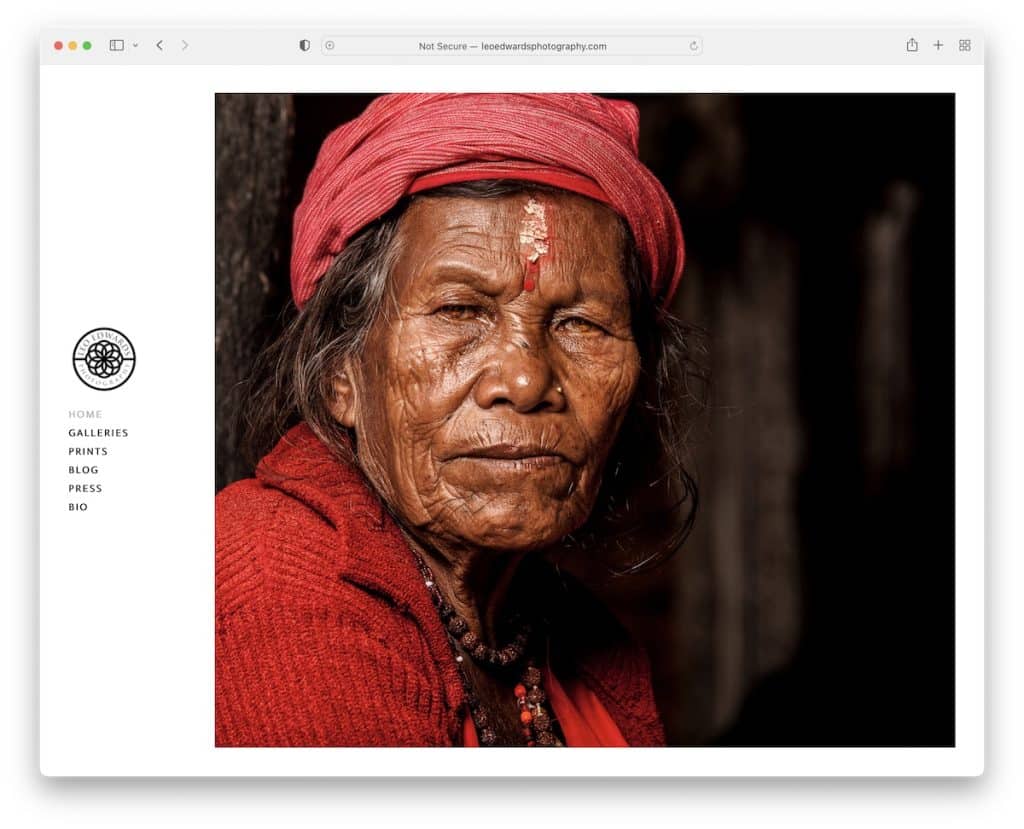
5. Фотография Лео Эдвардса
Создан с помощью : Weebly

Большое изображение справа и левая (липкая) боковая панель/меню заголовка делают Leo Edwards Photography особенным с самого начала.
Этот персональный веб-сайт сохраняет макет чистым, без каких-либо элементов верхнего и нижнего колонтитула. Что касается портфолио, Лео использует эффект лайтбокса для просмотра изображений, не покидая текущую страницу.
Примечание . Используйте галерею лайтбоксов, чтобы пользователю не приходилось покидать текущую страницу.
Вы также можете проверить эти лучшие веб-сайты Weebly, если вам нужны еще идеи.
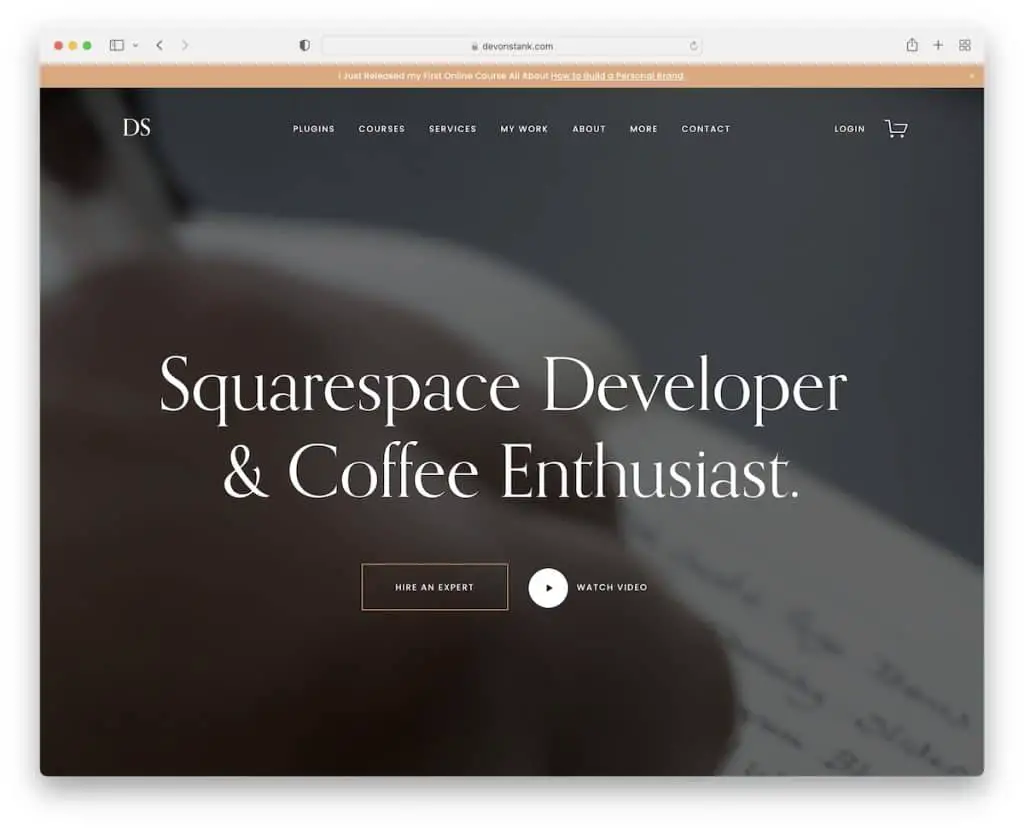
6. Девон Станк
Построено с помощью : Squarespace

Девон Станк производит сильное первое впечатление благодаря разделу героев фонового видео. Заголовок прозрачен, а простой, но эффектный текст заголовка расскажет вам все, что вам нужно знать о Девоне.
Кнопки призыва к действию (CTA) ведут вас прямо к найму или просмотру презентационного видео.
Нам также нравится выбор темного дизайна, потому что он придает ему более премиальный вид.
Примечание . Используйте фоновое видео и добавьте уровень вовлеченности на свой сайт-резюме.
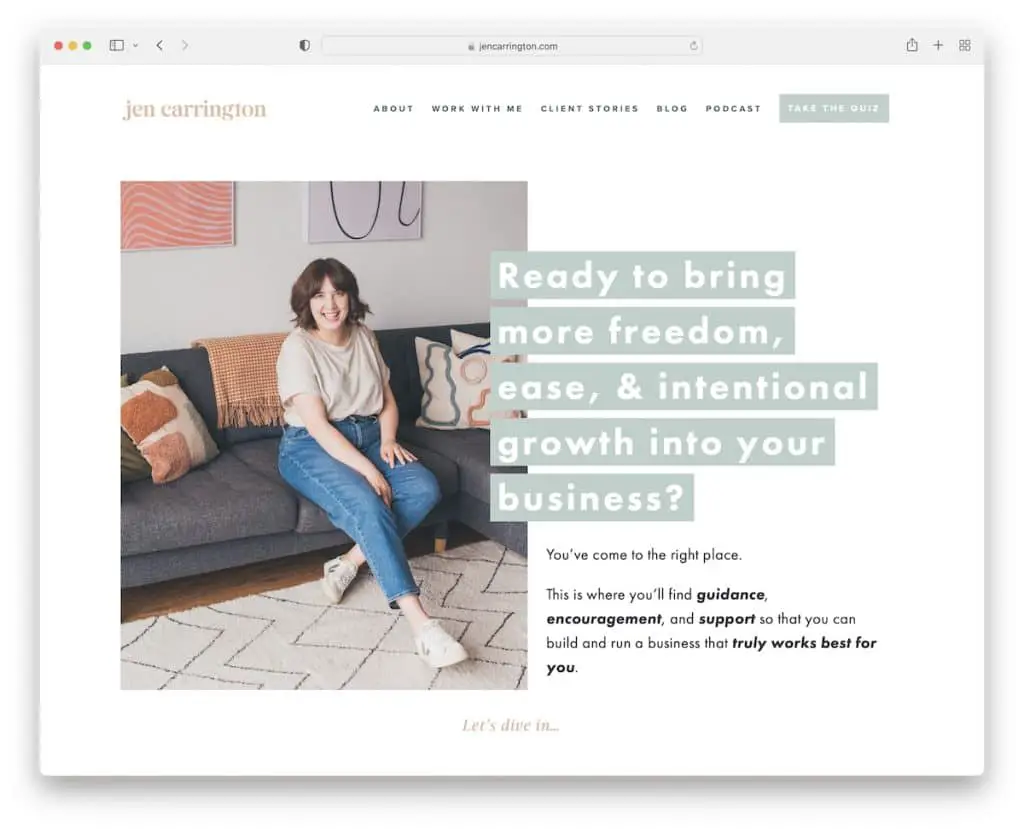
7. Джен Кэррингтон
Построено с помощью : Squarespace

Страница Джен Кэррингтон современная, с женственным оттенком и великолепным повествованием. Заголовок простой, а нижний колонтитул содержит всего несколько ссылок, что делает его минималистичным.
Джен хорошо выражает себя через свой чистый веб-сайт, давая вам ощущение, что вы ее знаете. Еще одной уникальной функцией является викторина, которая увеличивает вероятность получения более качественных лидов.
Примечание . Вместо простой формы подписки сделайте ее более увлекательной с помощью викторины.
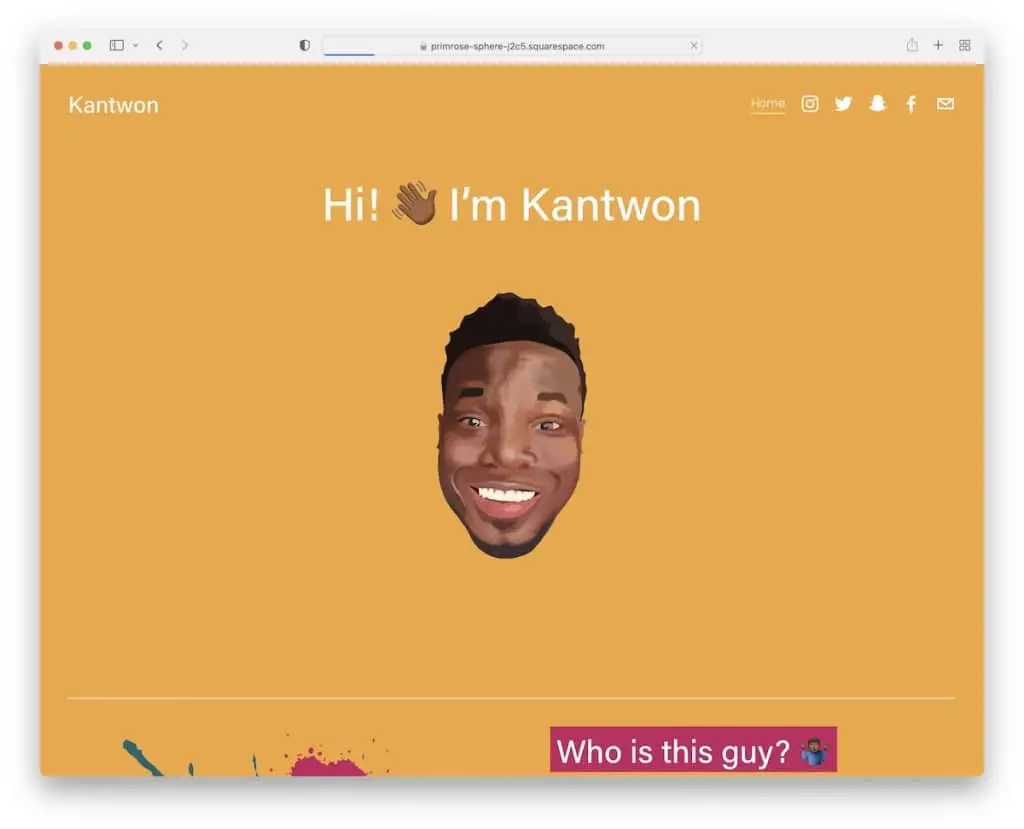
8. Кантвон
Построено с помощью : Squarespace

В Kantwon есть одна главная особенность, которая отличает его от любого другого личного веб-сайта в этом списке: это ВЕСЕЛО!
От снимка головы вверху страницы до использования большого количества смайликов, крутых изображений и ярких цветов, на странице Кантвона много жизни.
И хотя страница очень длинная, при ее прокрутке совсем не скучно. Более того, в шапке и футере есть только значки социальных сетей, без ссылок, меню и строки поиска.
Примечание . Создайте одностраничный веб-сайт, который будет интересным, захватывающим и с возможностью прокрутки.
Вы также можете использовать любой из этих лучших конструкторов одностраничных веб-сайтов, чтобы создать свое присутствие в Интернете.
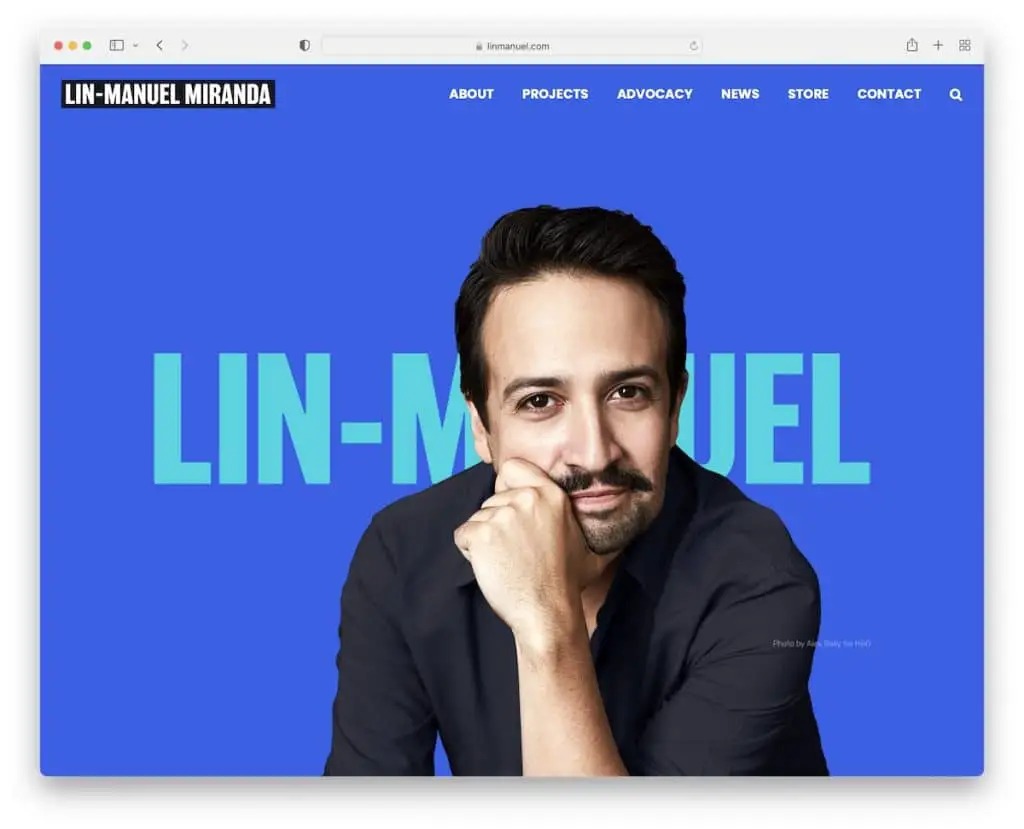
9. Лин-Мануэль Миранда
Построено с помощью темы Avada .

На сайте Лин-Мануэля Миранды много графического контента с полноэкранным изображением самого себя.
На этой странице резюме используются слайдер, эффекты наведения, анимация и кнопка возврата наверх, чтобы обеспечить удобство работы пользователей.
Примечание . Экономьте время посетителей с помощью кнопки возврата наверх, чтобы им не приходилось прокручивать страницу.
Вам также понравятся эти примеры темы Avada, чтобы понять силу этой темы.
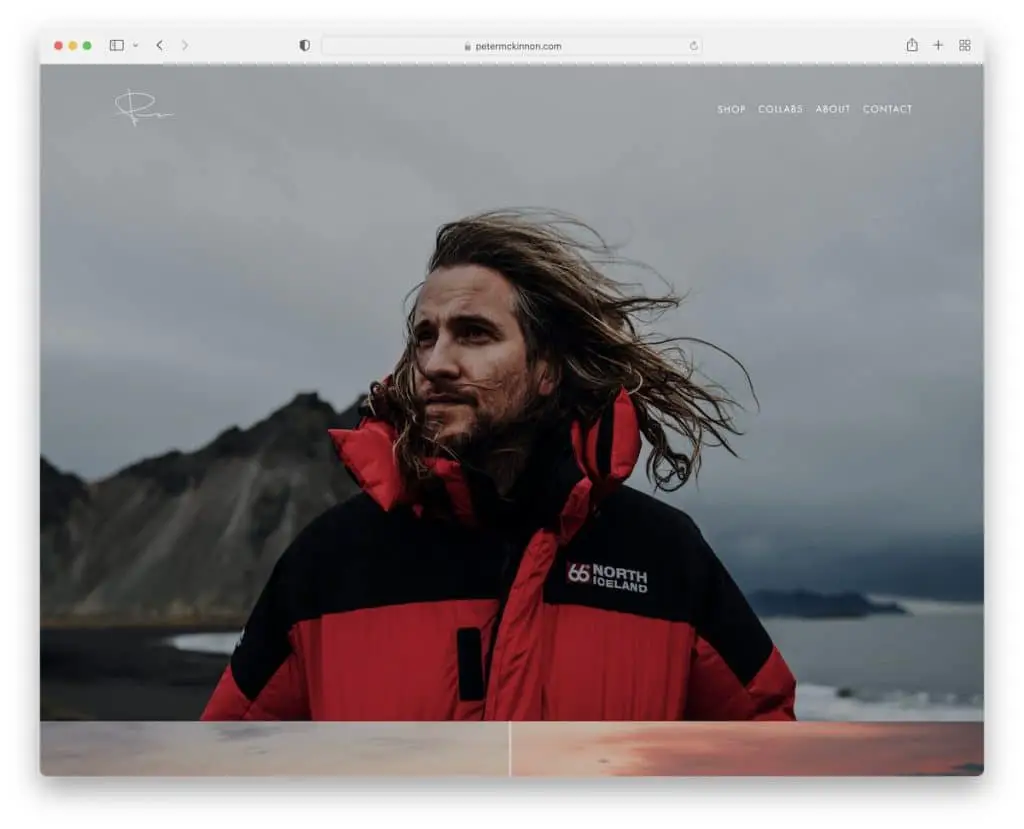
10. Питер Маккиннон
Построено с помощью : Squarespace

Как и Лин-Мануэль, Питер Маккиннон также использует изображение самого себя в верхней части страницы, но делает вещи еще более минималистичными.
Вся его домашняя страница представляет собой красивый коллаж из изображений с эффектом параллакса, который улучшает впечатления от просмотра.
Наконец, чистый нижний колонтитул содержит только значки социальных сетей, чтобы придерживаться минималистского форматирования.
Примечание . Если вы создатель контента, используйте свой веб-сайт, чтобы продемонстрировать некоторые из своих работ.
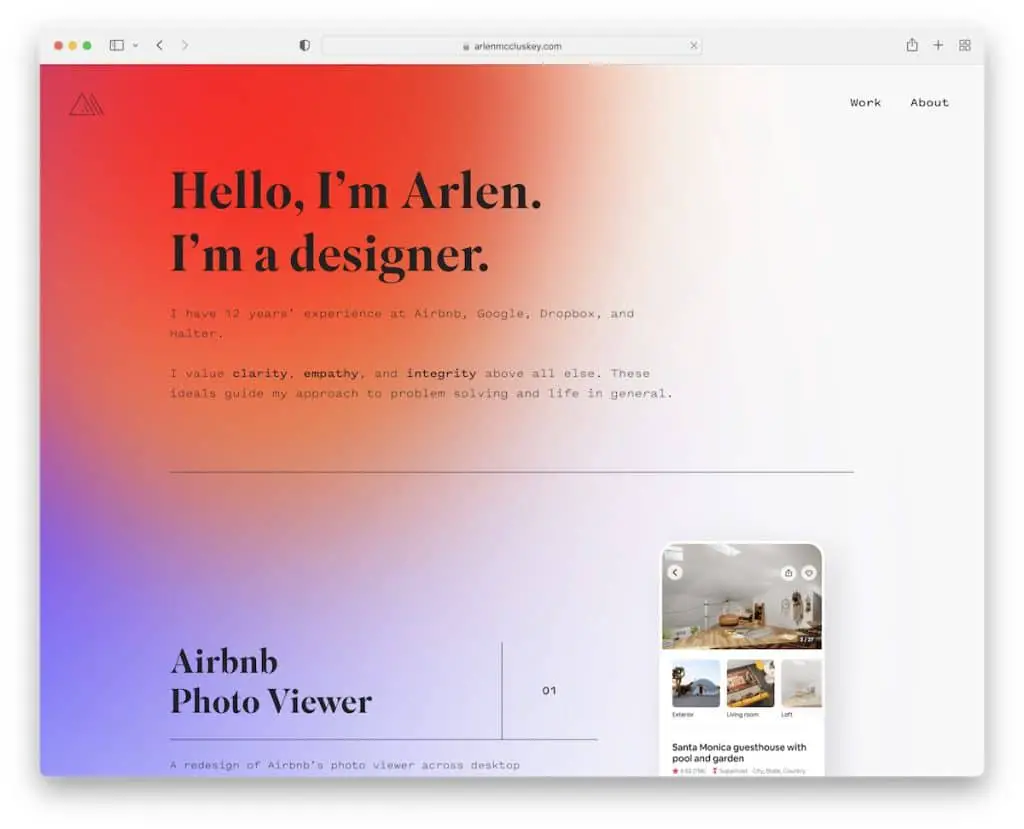
11. Арлен Маккласки
Создано с помощью : Webflow


Арлен МакКласки имеет уникальный макет веб-сайта Webflow, который является чистым и креативным одновременно. Страница разбита на восемь «разделов», демонстрирующих примеры работ с анимацией мобильного экрана и без нее.
Как и верхний колонтитул, нижний колонтитул также очень прост и содержит только основные ссылки.
Примечание . Арлен МакКласки — отличный пример веб-сайта с резюме, на котором можно вдохновиться на то, чтобы делать что-то по-другому.
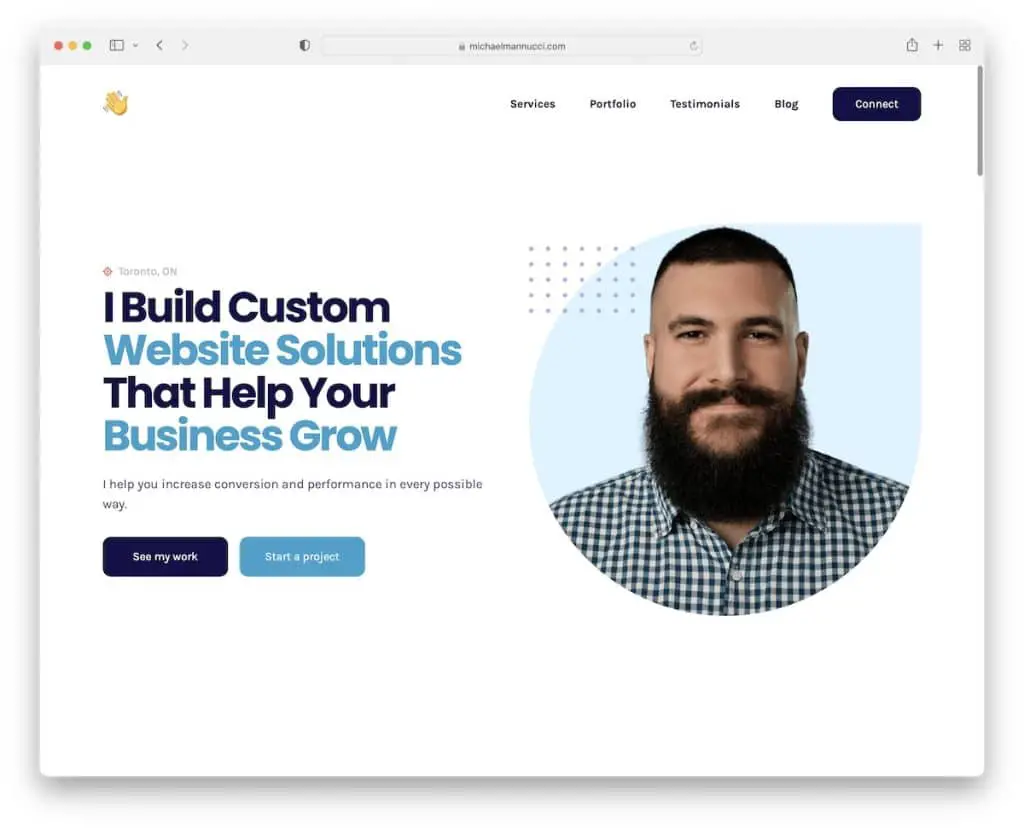
12. Майкл Маннуччи
Создано с помощью : Webflow

У Майкла Маннуччи есть веб-сайт резюме в стиле целевой страницы с навигацией, которая приведет вас к нужному разделу без необходимости прокрутки.
Контент загружается плавно при прокрутке, что делает его гораздо более приятным для просмотра. Обзоры Trustpilot также являются отличным дополнением для социального доказательства.
Примечание . Завоевывайте доверие и повышайте свой потенциал с помощью отзывов/отзывов.
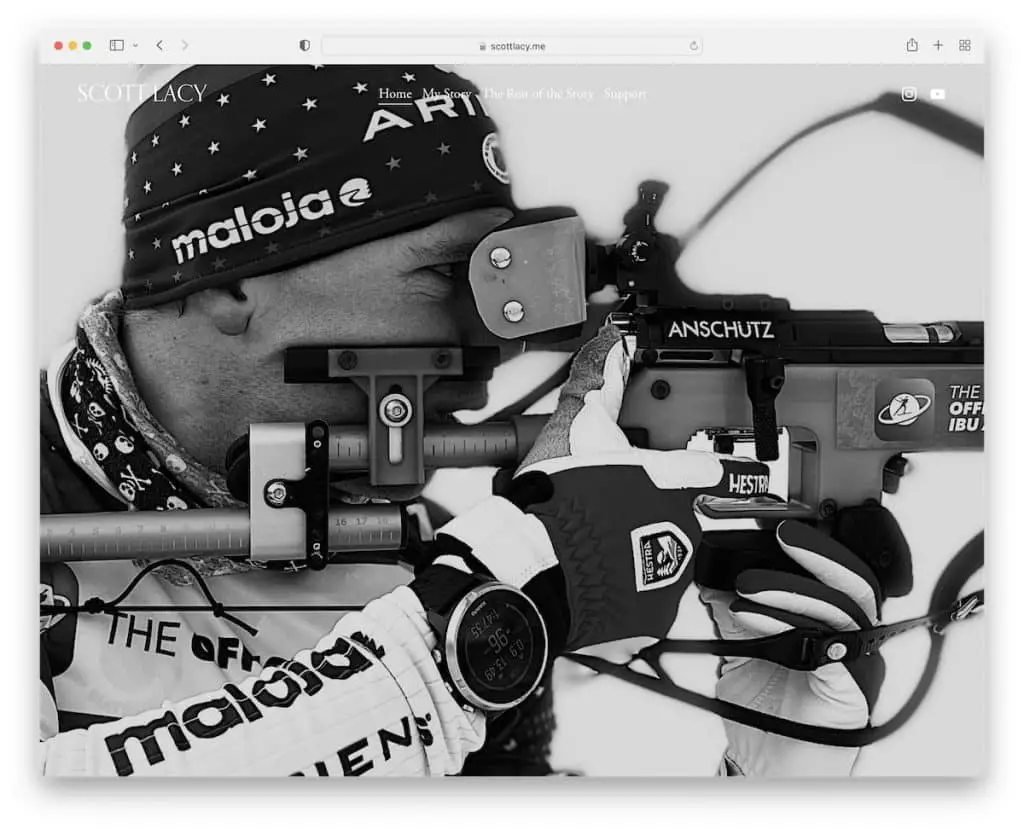
13. Скотт Лейси
Построено с помощью : Squarespace

Скотт Лейси ведет первоклассный личный веб-сайт с блогом, демонстрируя любовь к своим спонсорам и информируя поклонников о том, что происходит в его жизни и тренировках.
Заголовок прозрачен и исчезает при прокрутке, но снова появляется (с черным фоном) при обратной прокрутке.
С другой стороны, в нижнем колонтитуле на самом деле ничего нет, только «Сделано с Squarespace». (Есть куда расти.)
Примечание : Если вы ведете очень активный образ жизни, добавьте блог на свою страницу.
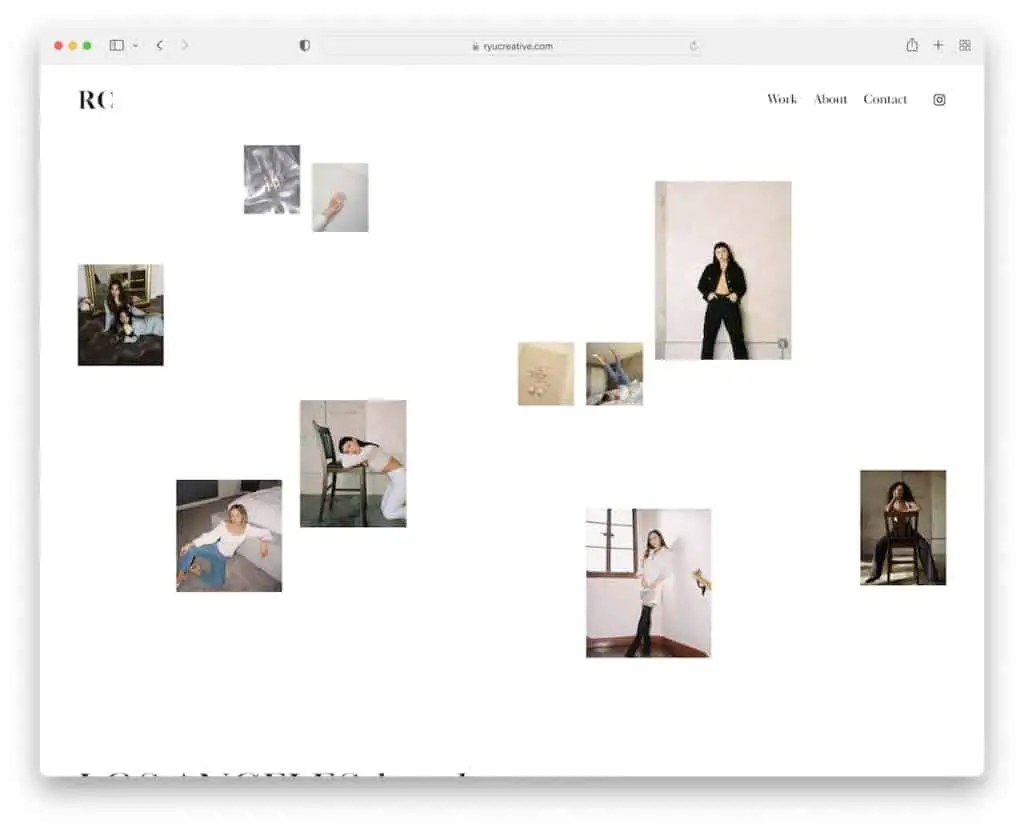
14. РюКреатив
Построено с помощью: Squarespace

В то время как некоторые используют большие изображения, слайдер или фоновое видео в главном разделе, RyuCreative использует коллаж из изображений/миниатюр с большим количеством пустого пространства.
Заголовок простой, с логотипом слева и тремя ссылками меню и значком IG справа. Последним элементом сайта является лента Instagram, которая открывает посты на новой странице.
Примечание . Вместо того, чтобы ссылаться только на свой профиль в Instagram, интегрируйте ленту, чтобы привлечь к ней больше внимания.
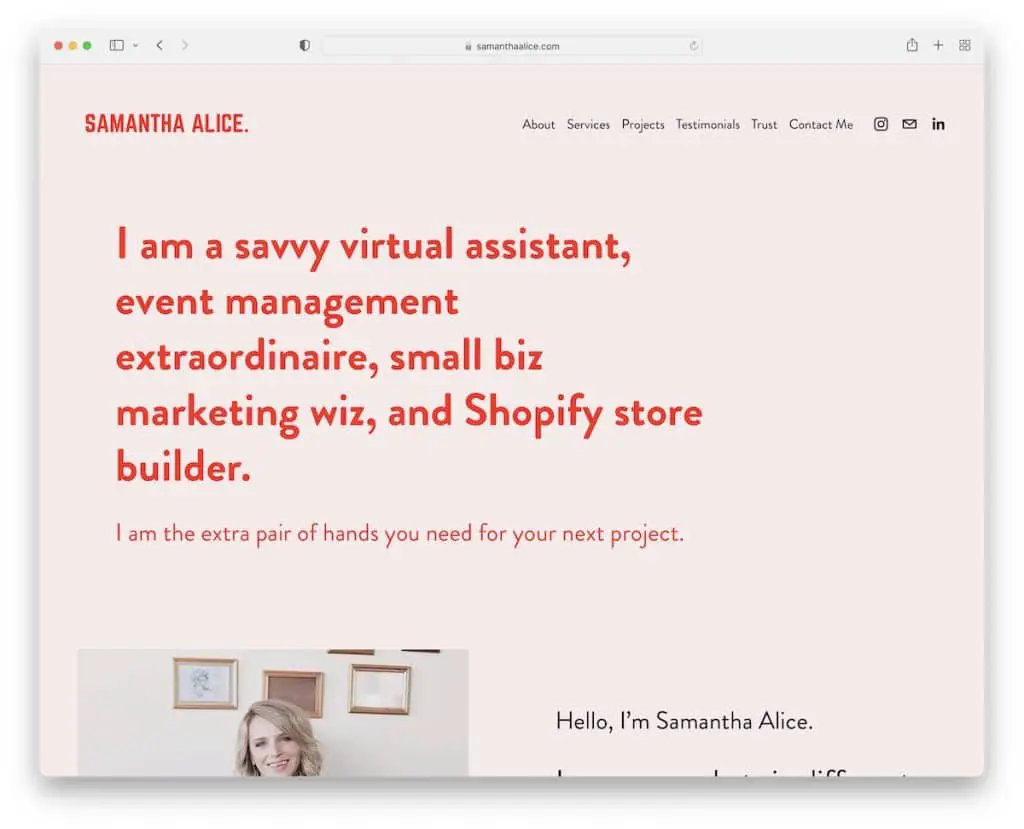
15. Саманта Элис
Построено с помощью: Squarespace

Саманта Элис знает, как создать чистый и отзывчивый веб-дизайн с учетом удобочитаемости. Что хорошего в этом веб-сайте резюме, так это то, что он начинается с текста на сплошном фоне; содержание изображения стоит на втором месте.
Кроме того, выбор красного цвета для некоторых текстовых и CTA-кнопок требует потрясающей детализации.
Примечание . Если все используют главный раздел для визуального контента, идите против течения только с текстом.
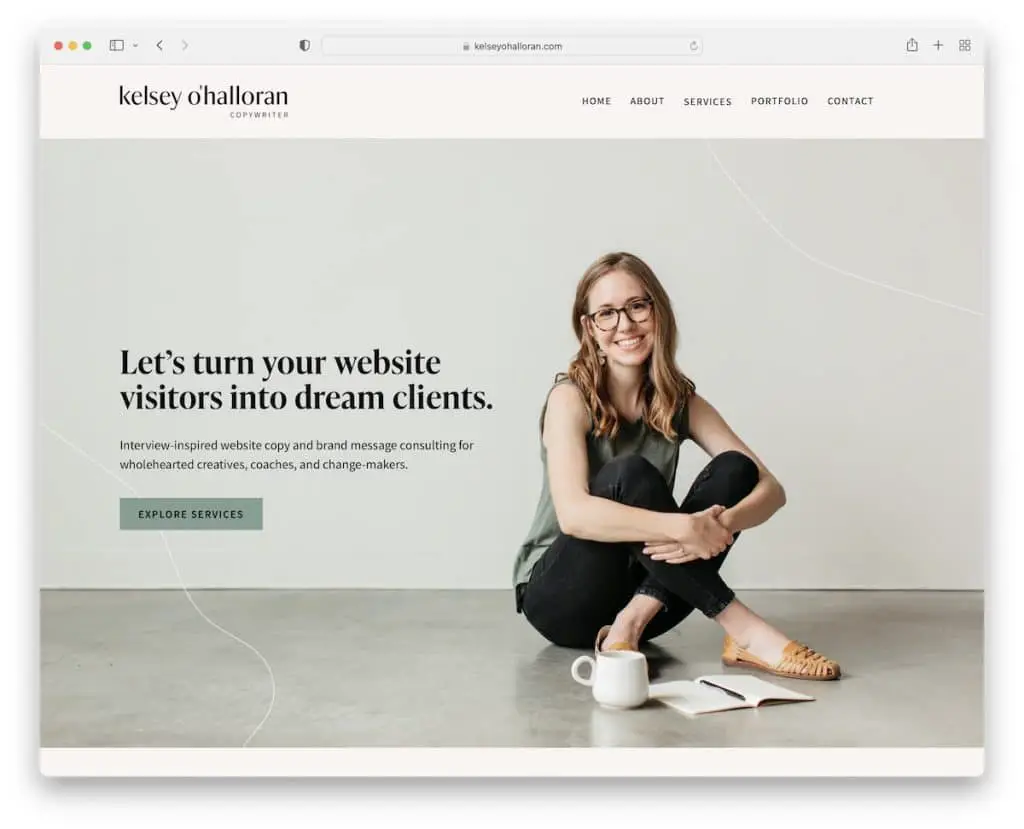
16. Келси О'Халлоран
Построено с помощью: Squarespace

Страница Келси О'Халлоран имеет отличный макет и приятную цветовую схему с небольшими деталями, которые делают ее просмотр увлекательным.
Она стратегически включила отзывы клиентов в свои услуги и краткую биографию о том, кто она такая.
Более того, мы могли бы сказать, что на странице Келси есть раздел нижнего колонтитула, состоящий из двух частей, со ссылками, призывами к действию и фидом IG.
Примечание . Выбирайте изображения и цвета сайта с умом, чтобы они работали вместе, а не конфликтовали.
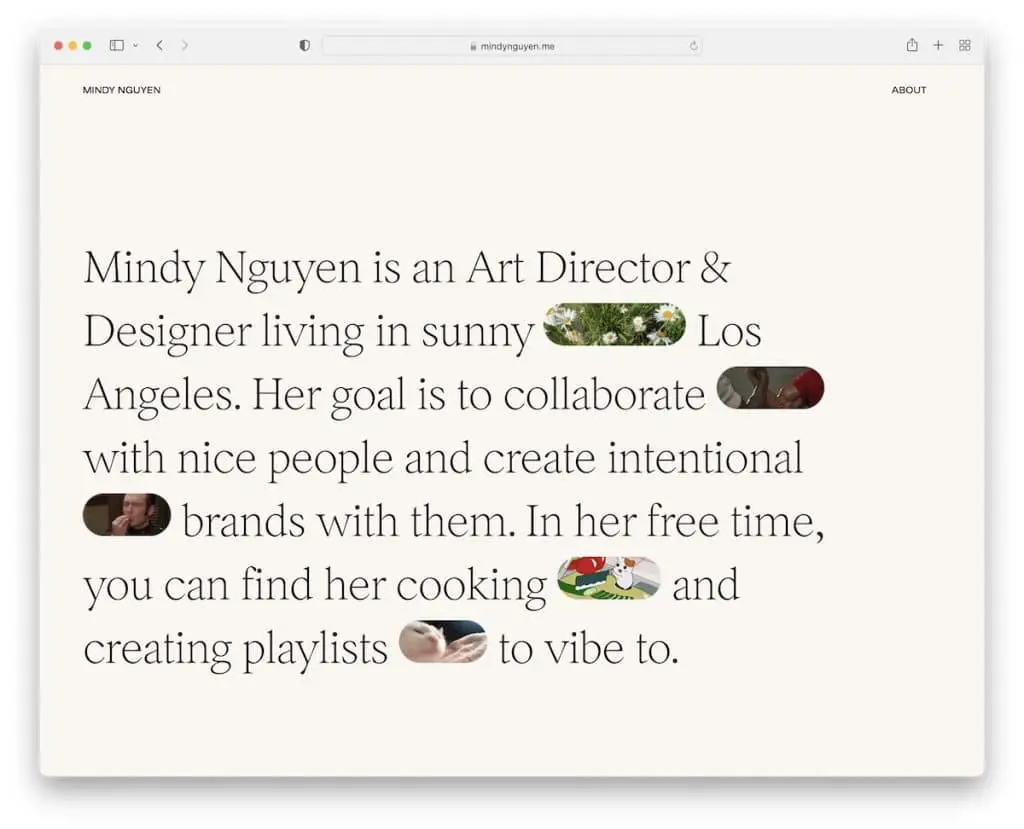
17. Минди Нгуен
Построено с помощью: Squarespace

Если вы считаете, что текстовый раздел Саманты в верхней части страницы скучен, дополните его броскими GIF-файлами и изображениями, такими как Минди Нгуен.
После текстовой части сайт Минди переходит сразу к демонстрации некоторых работ со ссылками на живые проекты.
Единственная другая страница — это страница «О нас», на которой рассказывается больше о Минди, услугах, опыте и т. д.
Примечание . Добавьте ссылки на проекты в портфолио, чтобы потенциальные клиенты могли ознакомиться с вашими работами из первых рук.
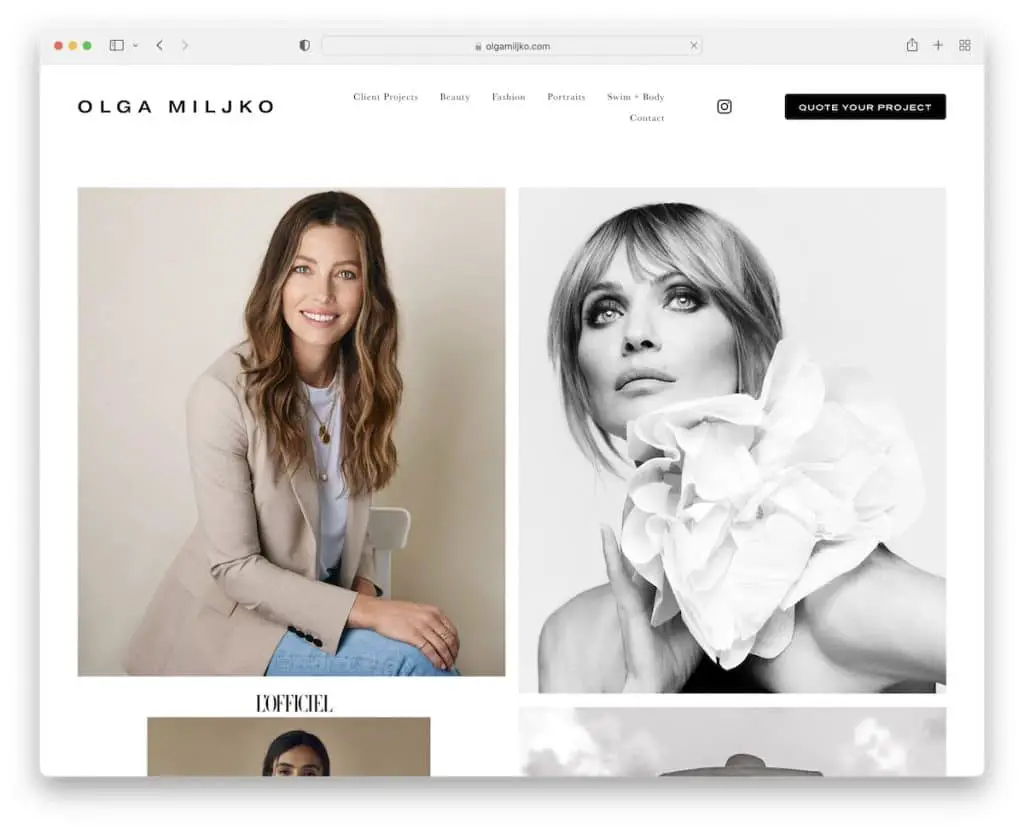
18. Ольга Милько
Построено с помощью: Squarespace

Домашняя страница Ольги Милько представляет собой длинное портфолио потрясающих изображений, которые загружаются при прокрутке, но не кликабельны. Заголовок исчезает, когда вы начинаете прокручивать страницу, но снова появляется, когда вы хотите вернуться наверх.
Ольга использует заголовок для ссылок меню, IG и кнопку CTA, чтобы связаться с ней для получения предложения.
Что довольно интересно, так это то, что она также использует Google Maps для определения своего точного местоположения.
Примечание . Используйте Карты Google, чтобы показать свое местоположение, чтобы клиентам было проще вас найти.
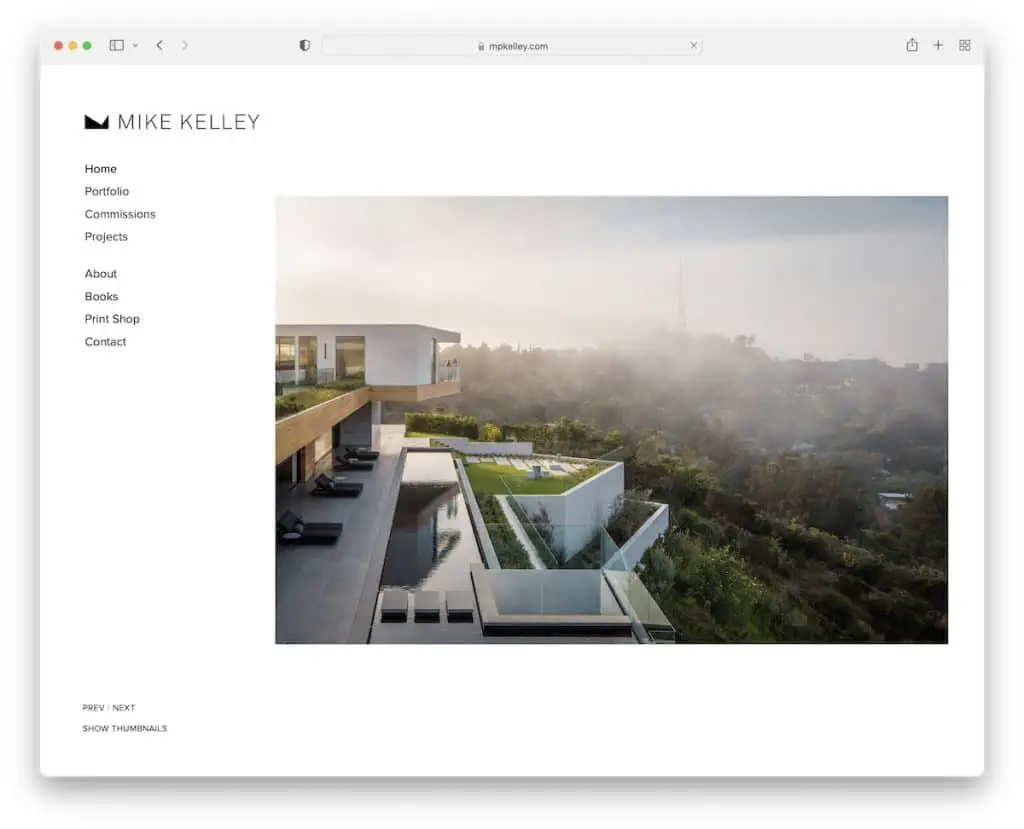
19. Майк Келли
Построено с помощью : Squarespace

Майк Келли использует липкий левый заголовок/навигацию и ползунок портфолио слева. Внешний вид этого веб-сайта с резюме минималистичный, чтобы больше подчеркнуть содержание.
Кроме того, в меню есть раскрывающиеся функции для некоторых элементов, чтобы быстрее находить конкретные работы и информацию.
Что хорошего в сайте Майка, так это деловая и забавная версия «обо мне». Но я думаю, что нам нужно добавить последний в список плохих веб-сайтов. (Иди проверь сам.)
Примечание . Все ли используют верхний заголовок? Попробуйте добавить его на левый сайдбар.
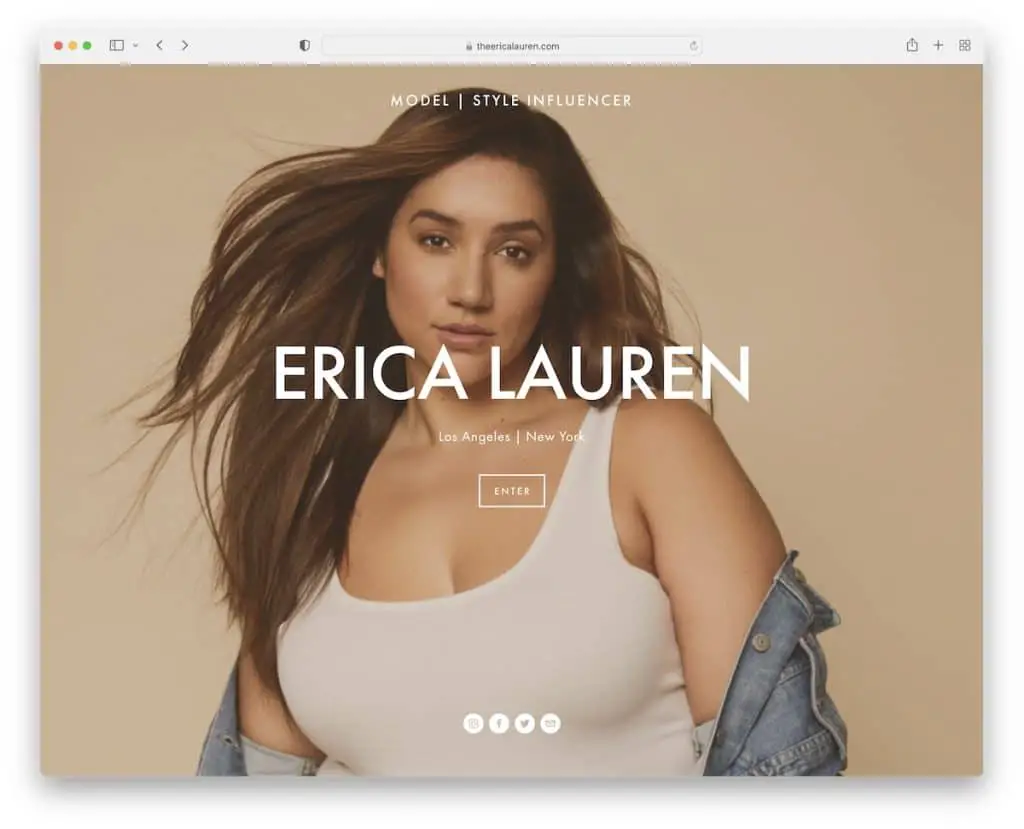
20. Эрика Лорен
Построено с помощью : Squarespace

Страница Эрики Лорен начинается с полноэкранного фонового изображения, текста и кнопки CTA для входа на сайт.
Страница имеет простую схему и использует всплывающее окно с информационным бюллетенем, которое не слишком распространено среди сайтов-резюме.
Верхний и нижний колонтитулы просты, со ссылками и значками социальных сетей.
Примечание . Если вы ведете блог или регулярно обновляете свой веб-сайт каким-либо другим способом, создайте список адресов электронной почты с всплывающим окном, чтобы ваши поклонники и клиенты были «в курсе».
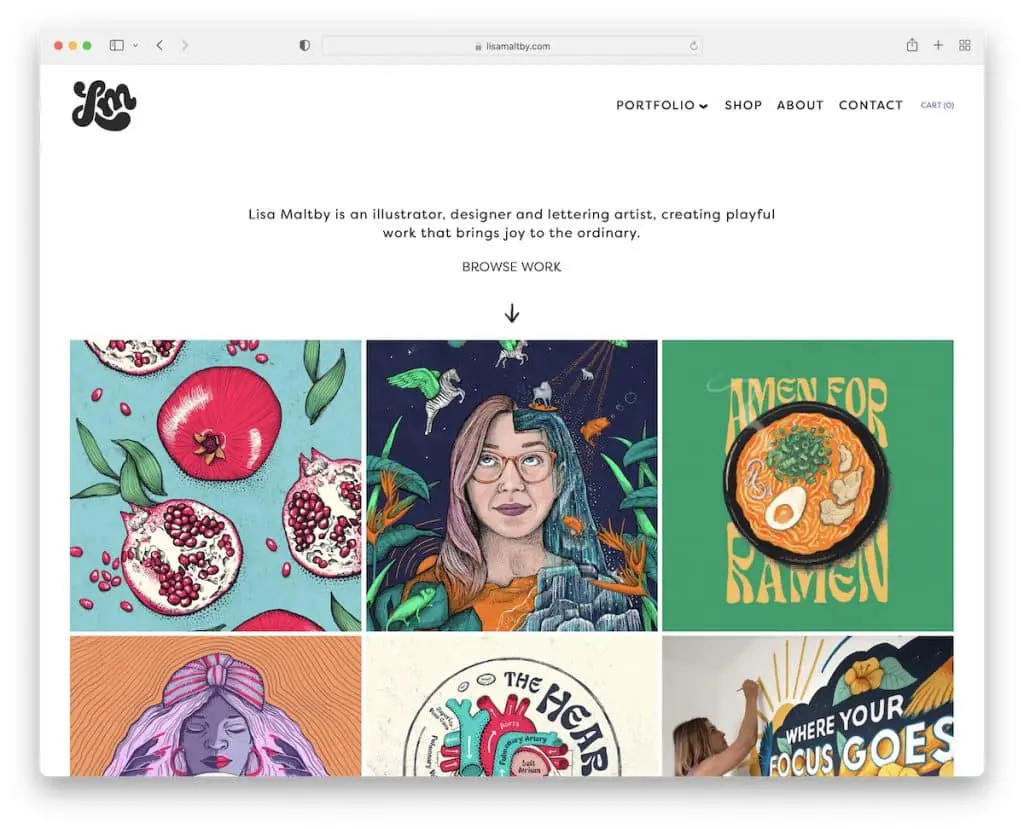
21. Лиза Малтби
Построено с помощью : Squarespace

Сетка портфолио Лизы Малтби состоит из статических и анимированных элементов, которые делают просмотр и просмотр ее работ намного более захватывающими (жаль, что они не кликабельны).
В шапке слева анимированный логотип (такой классный!) и выпадающее меню справа с корзиной. А нижний колонтитул содержит дополнительные контактные данные и ссылки на категории с ее работами.
Примечание . Используйте анимированные элементы, чтобы оживить портфолио в стиле сетки.
Дайте нам знать, если вам понравился пост.
