21 лучший сайт123 веб-сайта (примеры) в 2022 году
Опубликовано: 2022-12-02Вы ищете лучшие веб-сайты Site123, чтобы оценить хороший дизайн и получить идеи для своего присутствия в Интернете?
Мы создали коллекцию из 21 лучших веб-творений, созданных с помощью этого простого конструктора веб-сайтов.
И вы можете создавать похожие сайты, даже не зная программирования и дизайна.
Не только это, но вы можете сделать это бесплатно.
Site123 отлично подходит для быстрого решения, если вам не нужен слишком продвинутый веб-сайт.
Однако вы можете создать интернет-магазин, лендинг, онлайн-портфолио, сайт для мероприятий, фотографов и т. д.
Наш совет : сначала наслаждайтесь этими дизайнами, а затем двигайтесь дальше.
Лучшие сайты Site123 и идеи дизайна
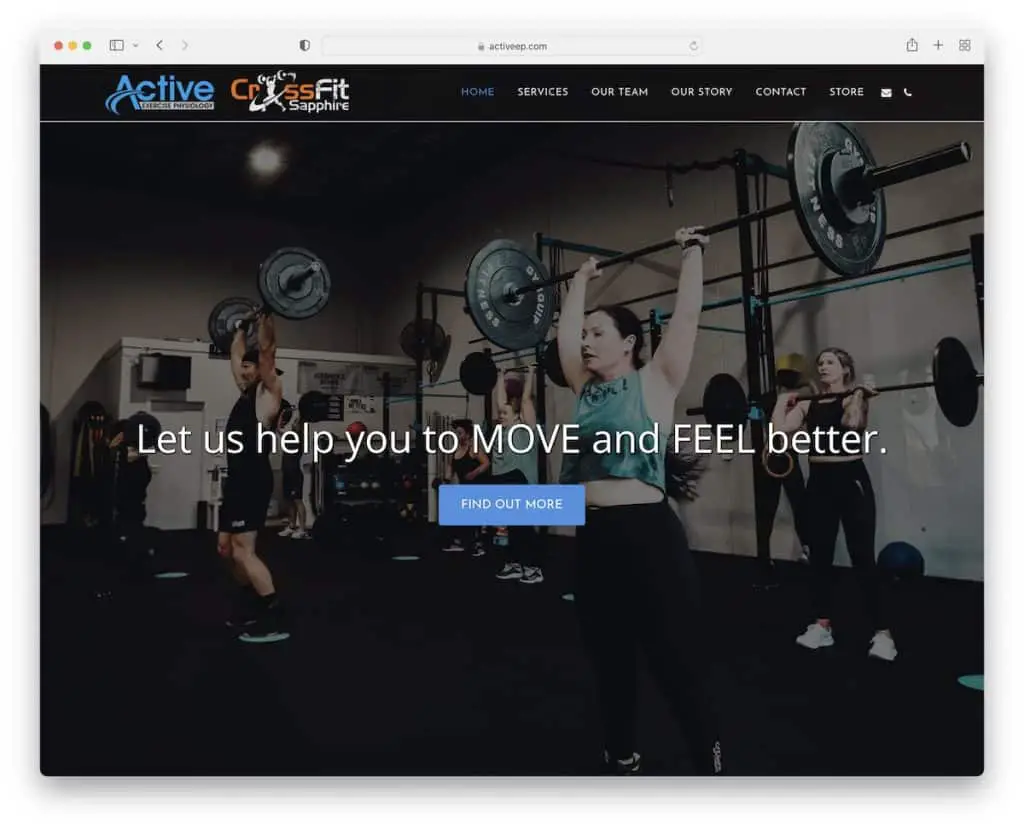
1. Активный

Active приветствует вас в мире спорта с помощью полноэкранного слайдера с текстом и кнопками призыва к действию (CTA).
В разделе простых услуг показано, что вы можете получить, а в разделе команды представлены изображения, роли и ссылки на биографию.
Кроме того, встроенные карты Google Maps показывают точное местоположение объекта с адресом для облегчения поиска.
Примечание . Поделитесь командой, стоящей за бизнесом, с реальными изображениями и профилями.
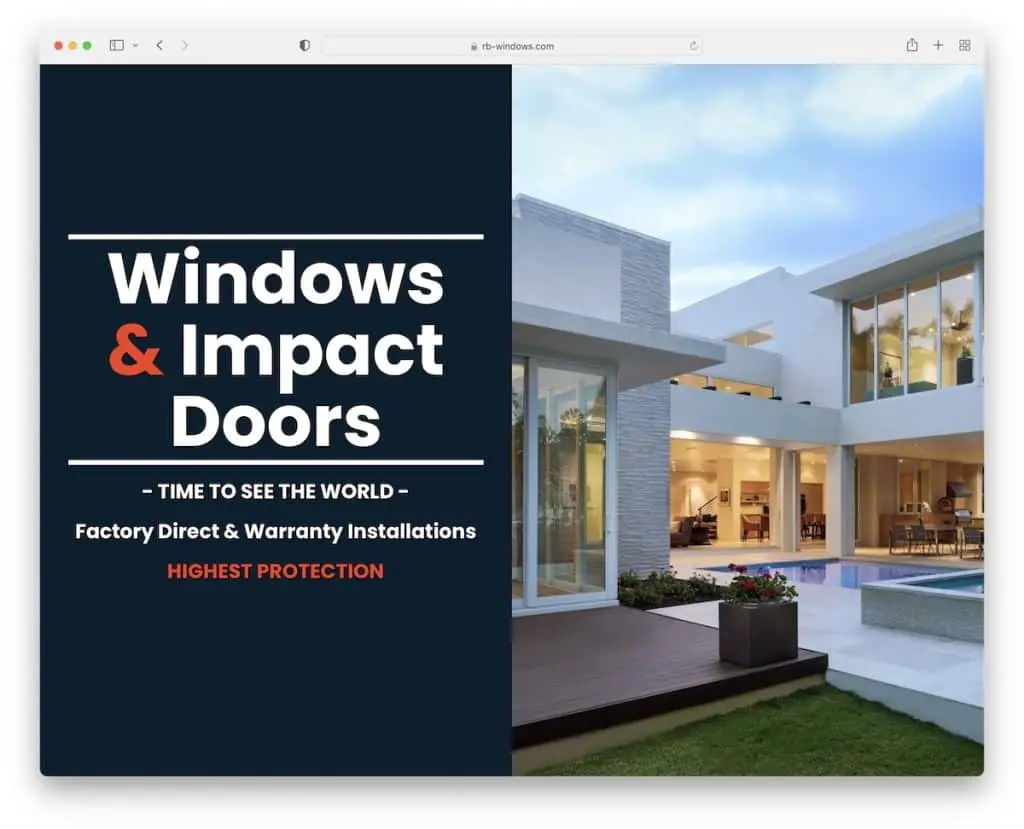
2. РБ Окна

Нам очень нравится стильный дизайн RB Windows с разделенным экраном: текст слева и ползунок справа.
Этот пример веб-сайта Site123 также имеет классный эффект параллакса, слайдер с логотипом партнеров и раздел «О нас» на главной странице.
Наконец, это одностраничный сайт с плавающей панелью навигации, которая позволяет переходить от раздела к разделу одним щелчком мыши.
Примечание . Плавающее меню отлично подходит для одностраничного веб-сайта, поскольку оно улучшает общее взаимодействие с пользователем (нет необходимости прокручивать вверх).
Но вы также можете проверить наш список лучших конструкторов одностраничных веб-сайтов, чтобы узнать больше.
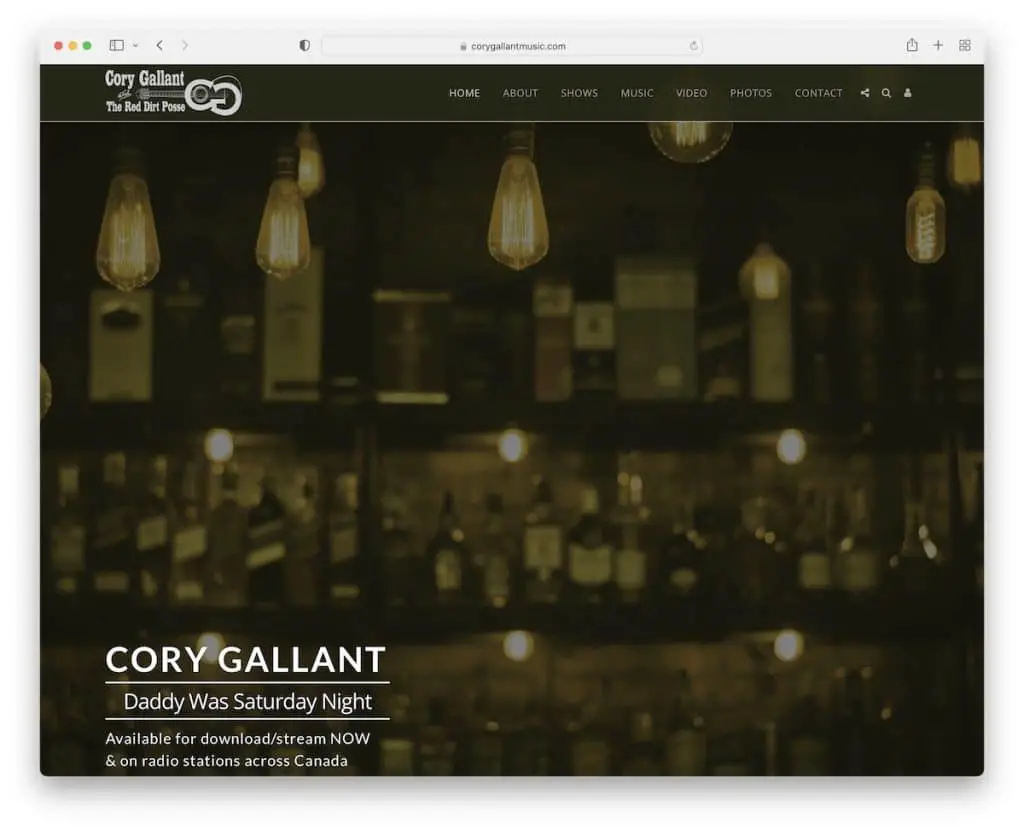
3. Кори Галлант

Кори Галлант управляет относительно простым веб-сайтом художника, который он создал с помощью конструктора Site123 и приправил его своими творческими штрихами.
Полноэкранный раздел героя содержит фоновое изображение параллакса и форму подписки, а также продолжает «обо мне».
Вы также найдете фотогалерею в лайтбоксе и слайдер видео, чтобы посмотреть, на что похожи его шоу.
Примечание . Используйте веб-сайт, чтобы рассказать свою историю, продвигать свои шоу, вставлять музыкальные клипы и включать контактную форму для бронирования.
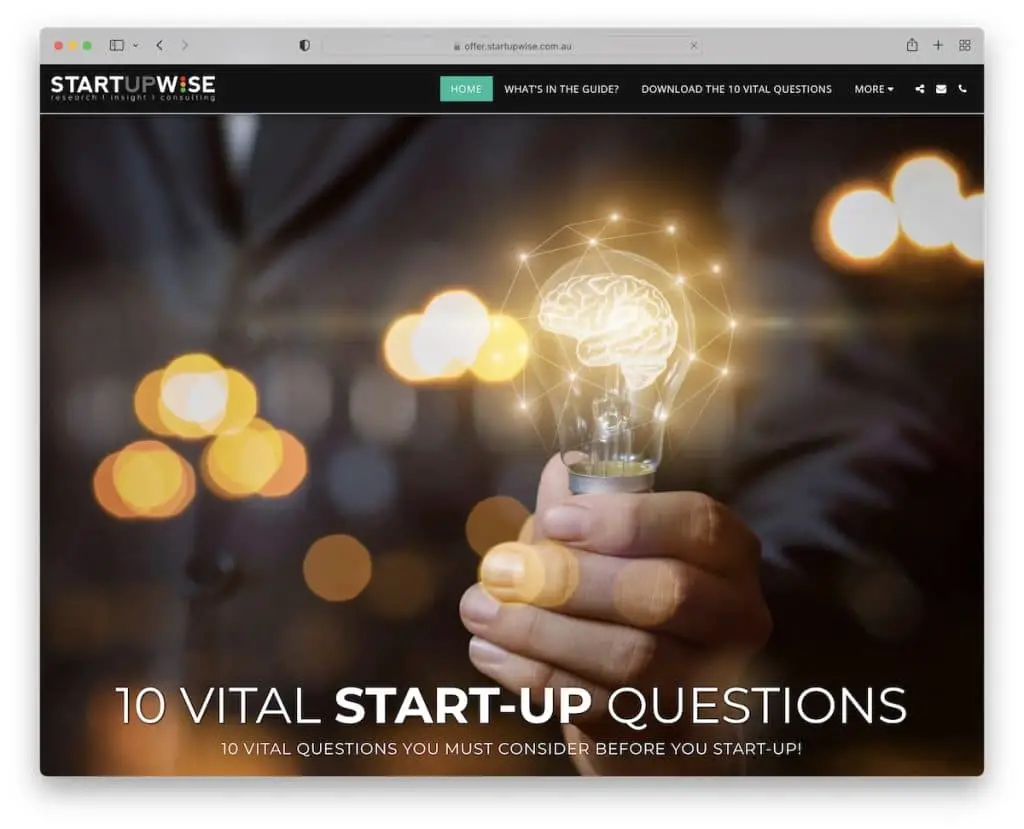
4. Начните с мудрости

Start Up Wise — это простой одностраничный веб-сайт Ричарда Милна, продвигающий его книгу. Помимо того, что вы можете взглянуть на то, что в книге, есть также регистрационная форма, которая позволяет пользователю загрузить книгу.
Это также отличная стратегия для привлечения потенциальных клиентов для будущих маркетинговых кампаний по электронной почте.
Примечание . Выпадающий список в меню делает заголовок более чистым, но дает возможность более точного поиска.
5. Фильмы о Джеймсе

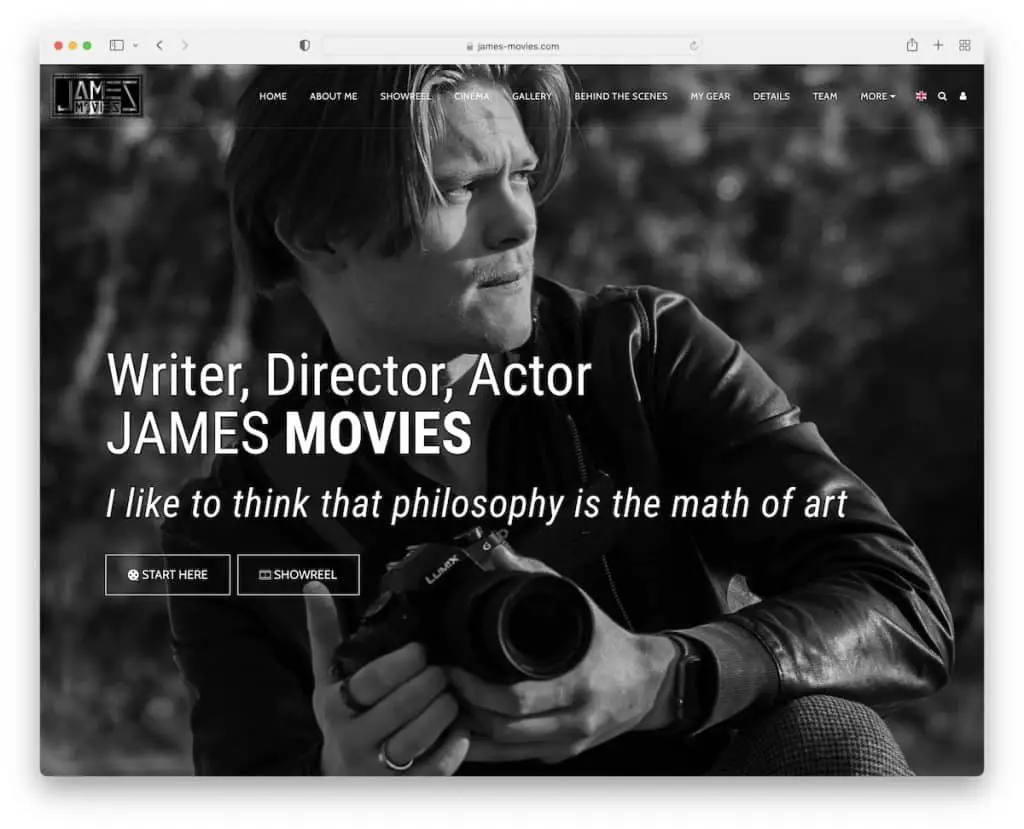
James Movies управляет веб-сайтом онлайн-портфолио, на котором представлены его изображения и видео с фильтрами. Все галереи имеют функцию лайтбокса, поэтому вам не нужно покидать текущую страницу, чтобы просмотреть их.
Одной из уникальных функций является раздел пожертвований, который вы можете использовать, чтобы поддержать Джеймса и его творчество.
Примечание . Позвольте фанатам поддержать вас, сделав пожертвование через ваш веб-сайт.
6. ООО «Эпифани Дизайнз»

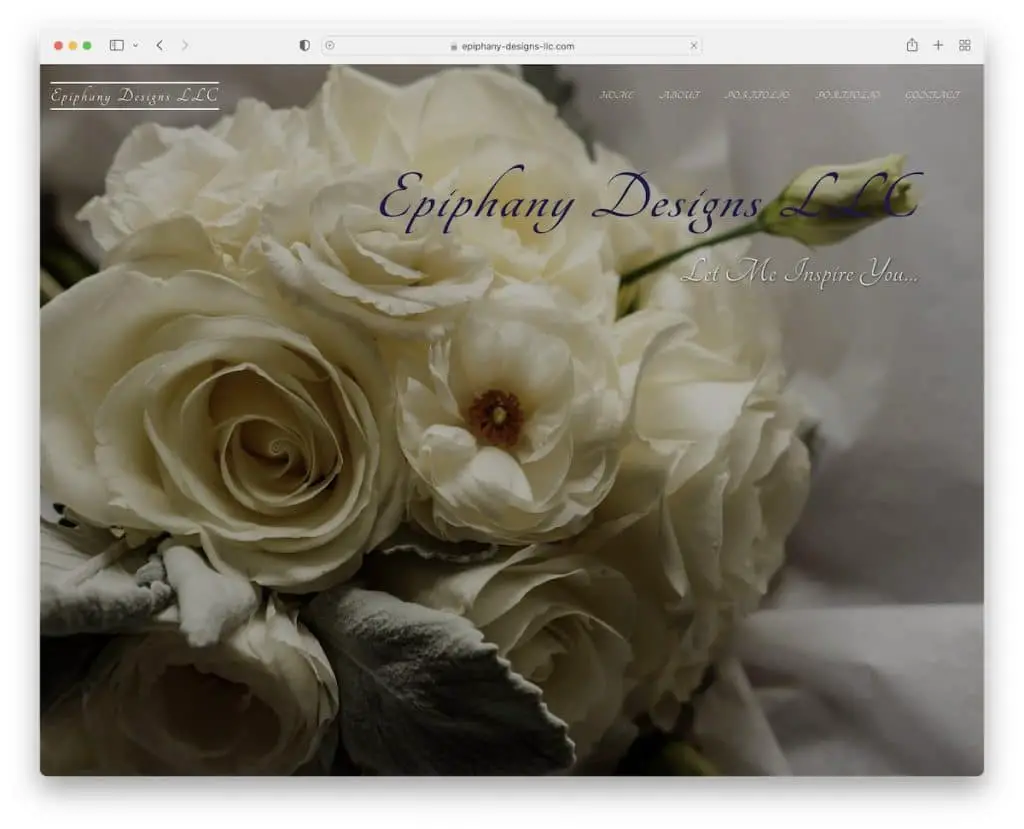
Epiphany Designs LLC имеет прозрачный заголовок с полноэкранным фоновым изображением и простым текстом, который приветствует потенциального клиента в мире цветов Дженнифер.
Она также разбила свои продукты и услуги на два портфолио, чтобы вы могли более внимательно ознакомиться с ее предложениями, прежде чем связываться с ней.
Примечание . Простое портфолио намного лучше, чем отсутствие портфолио, если вы хотите построить бизнес.
7. Пять звезд

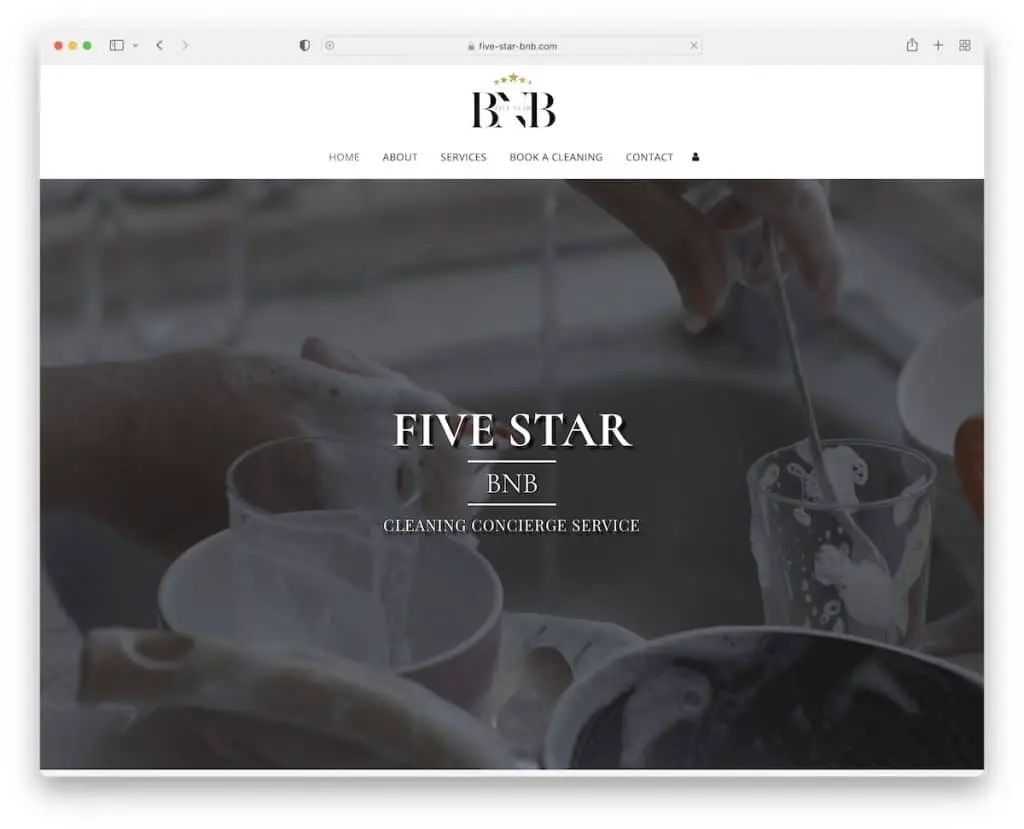
Five Star — это современный пример веб-сайта Site123 профессионального уровня с фоновым видео, липкой панелью навигации и анимацией прокрутки.
Также есть простой вариант бронирования, Google Maps и контактная форма для получения дополнительной информации.
Примечание . Разрешите клиенту бронировать ваши услуги с вашего веб-сайта, чтобы ваш бизнес был более организованным.
8. Мозаве

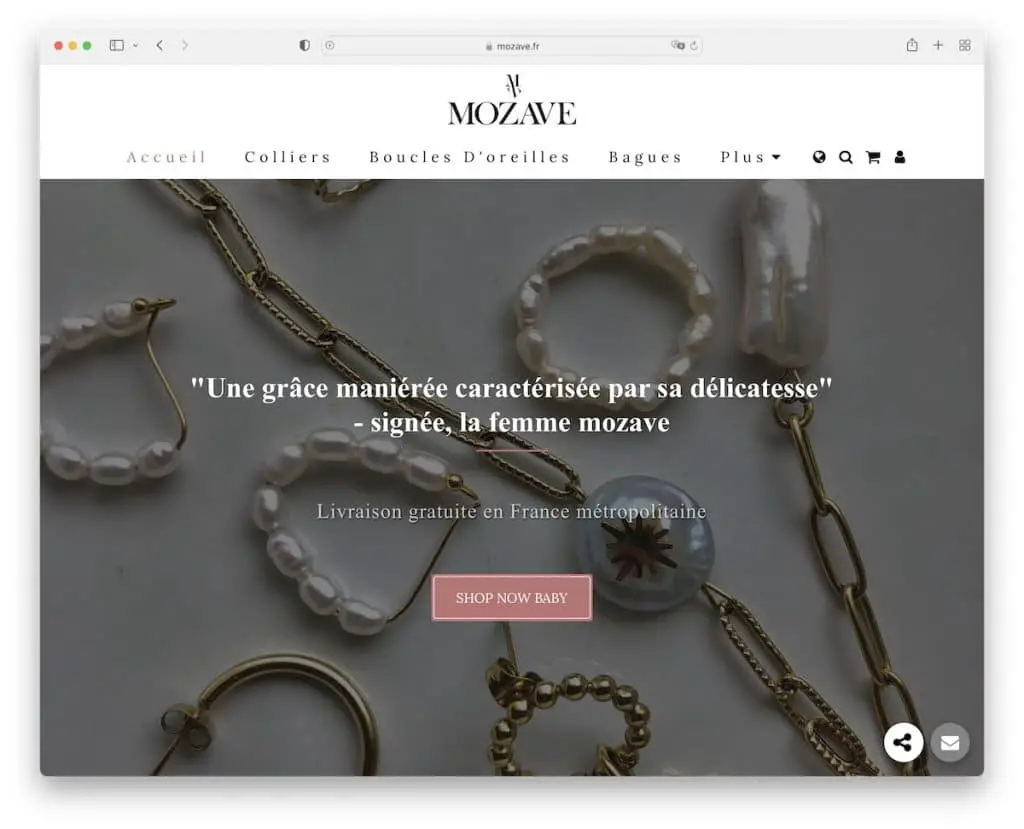
Mozave — это пример веб-сайта электронной коммерции с чистым веб-дизайном, который ставит все свои продукты на передний план.
Но опыт пользователя начинается с большого слайдера с кнопками CTA. Или он/она может выбрать нужную категорию с помощью минималистичной панели навигации заголовка.
Кроме того, нижняя часть сохраняет ту же тему с белым фоном, кнопками социальных сетей и формой подписки на рассылку новостей.
Примечание . Используйте тарифные планы, если у вас есть специальные предложения на мультипакеты или что-то еще.
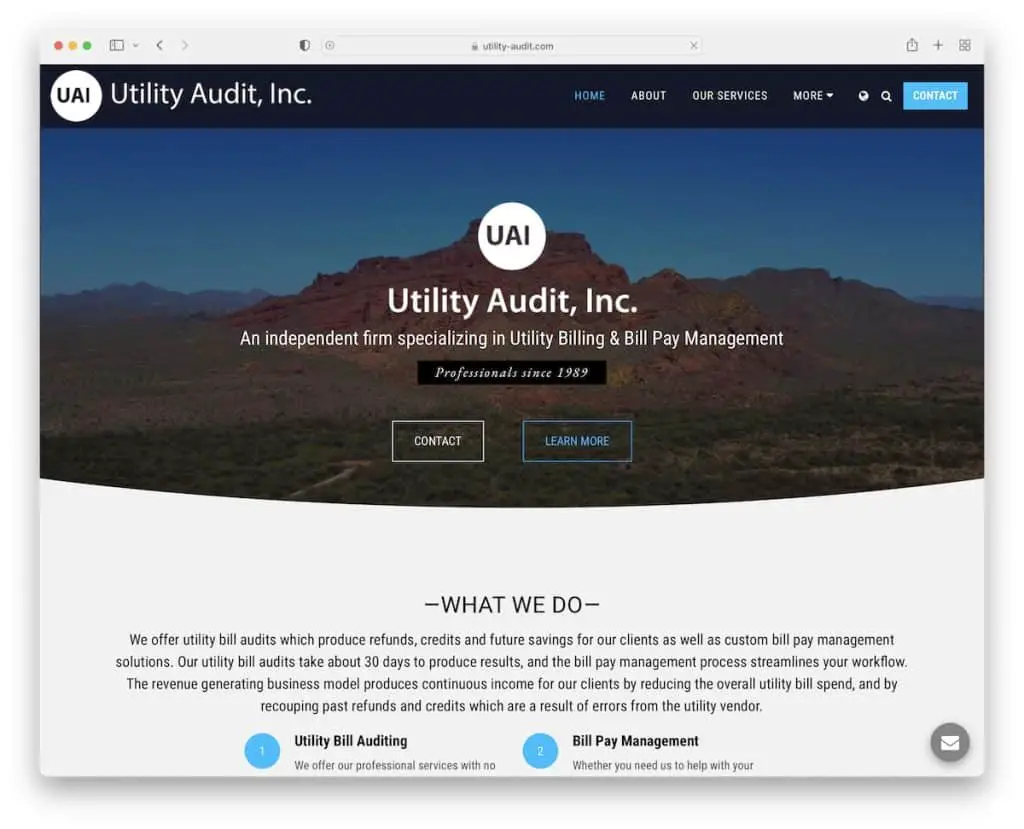
9. Аудит коммунальных услуг

Utility Audit — это довольно простой пример веб-сайта Site123 для профессиональных услуг. Тем не менее, прокрутка дополнена загрузкой контента, а главный раздел содержит красивый видеофон.
Компания отображает свое местоположение на Google Maps, имеет интерактивный номер телефона и ползунок с логотипом клиента для доверия.
Примечание . Обязательно наличие специальных разделов на домашней странице, объясняющих, кто вы и чем занимаетесь.
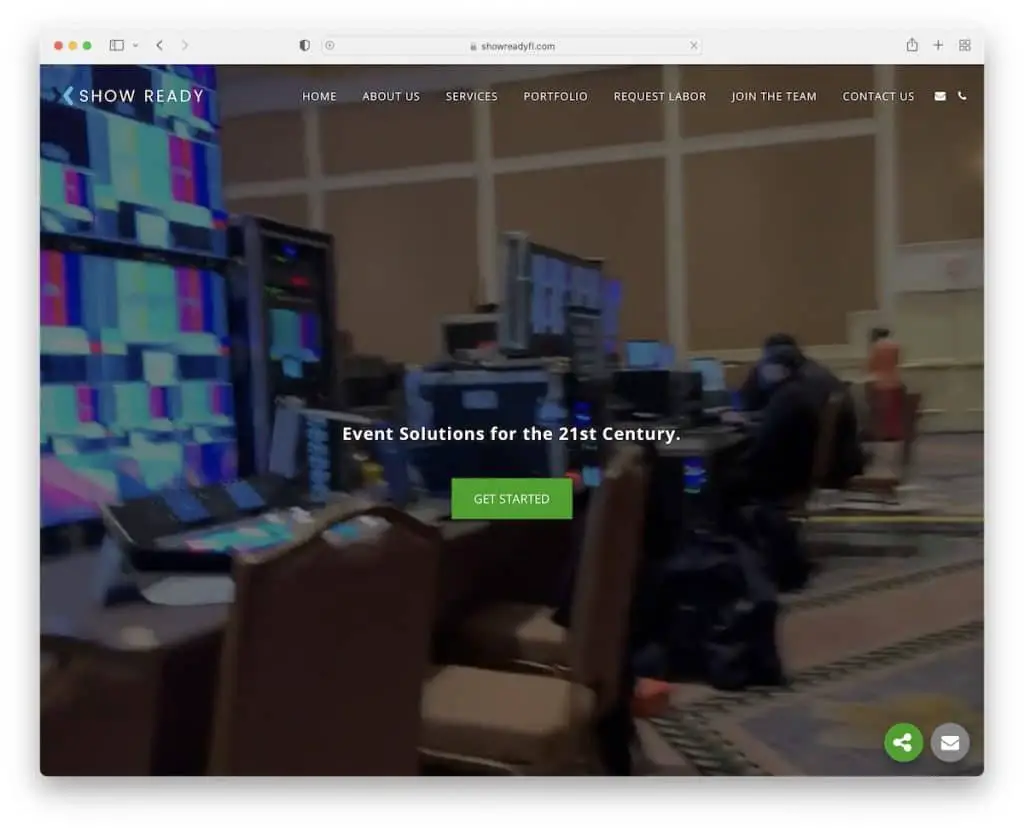
10. Показать Готово

Show Ready имеет полноэкранный видеофон, который идеально адаптируется к мобильным устройствам. Они также используют простую кнопку CTA «Начать», которая ведет прямо к контактной форме.
Но вы также можете найти время, чтобы проверить, с кем они работали, их преимущества и их портфолио.
Примечание . Используйте CTA в главном разделе, чтобы сразу перейти к делу.
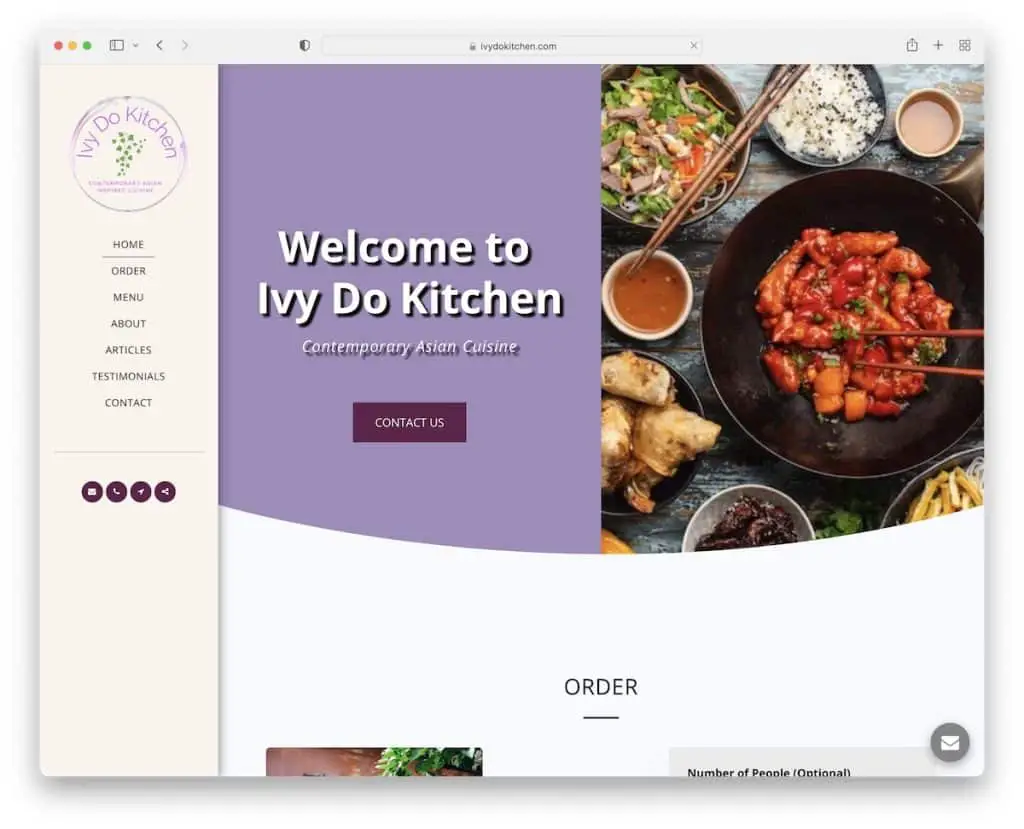
11. Айви До Кухня

Уникальной особенностью Ivy Do Kitchen является липкое боковое меню. Он также имеет дизайн героя с разделенным экраном с текстом и призывом к действию слева и фоновым изображением параллакса справа.

Онлайн-заказ, фильтруемое меню блюд, отзывы и контактная форма — все это на одностраничном макете Ivy Do Kitchen.
Примечание . Вместо традиционного верхнего заголовка/меню создайте версию с боковой панелью.
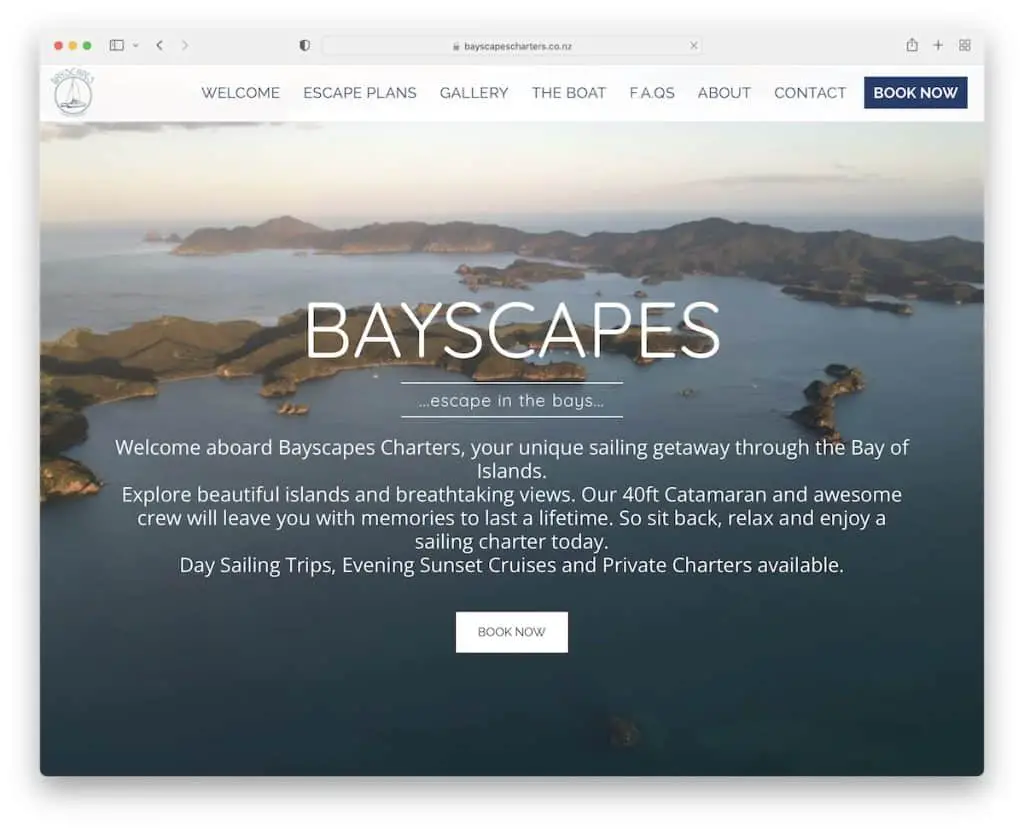
12. Проходы мимо

Простой и жирный плавающий заголовок Byscapes с небольшой прозрачностью сопровождает вас, пока вы прокручиваете, чтобы узнать об услугах, просмотреть привлекательный слайдер изображений и прочитать часто задаваемые вопросы.
Что также замечательно, так это всегда присутствующая кнопка «Забронировать сейчас» и маркер местоположения на Картах Google, чтобы вы точно знали, где их найти.
Примечание . Добавьте кнопку бронирования в заголовок, чтобы каждый мог принять незамедлительные меры.
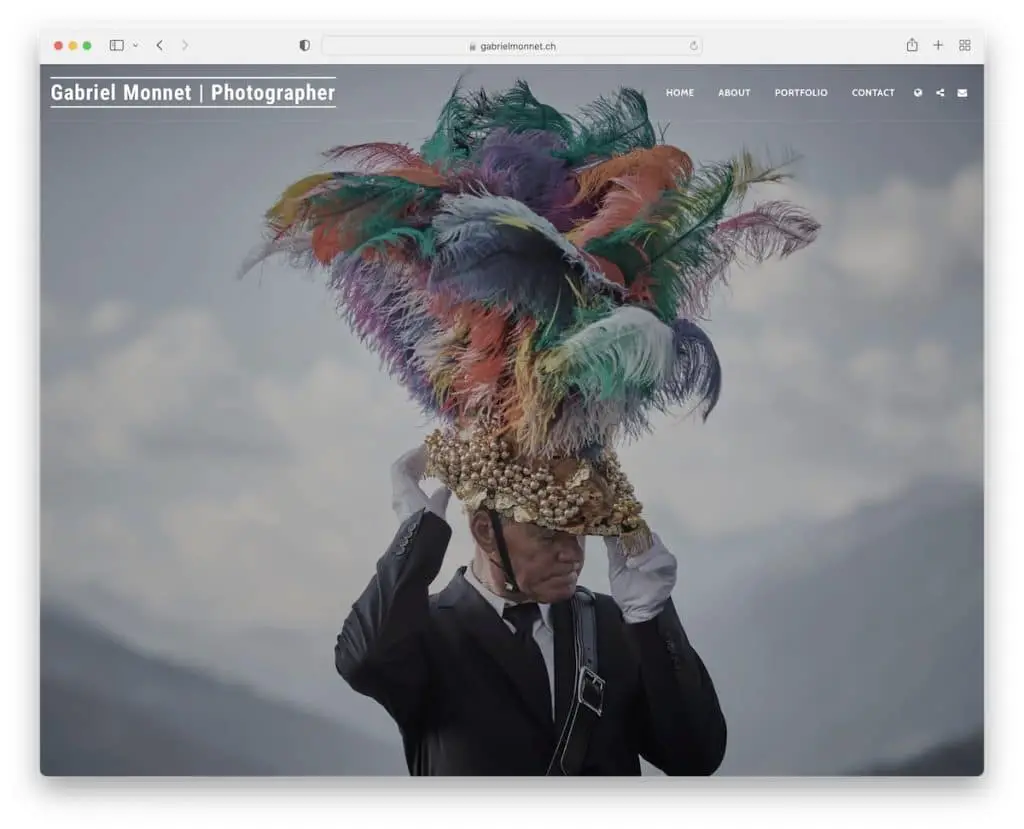
13. Габриэль Монне

Веб-сайт онлайн-портфолио Габриэля Моне красив и понятен. Полноэкранное (параллаксное) изображение героя достаточно интригующе, чтобы вы захотели увидеть больше от Габриэля.
Он также разделил свое портфолио на несколько фильтров, чтобы вам было проще проверять, что вас интересует.
Примечание . Если вам нравятся разные стили фотографии, используйте фильтры портфолио, чтобы отобразить их для удобства пользователей.
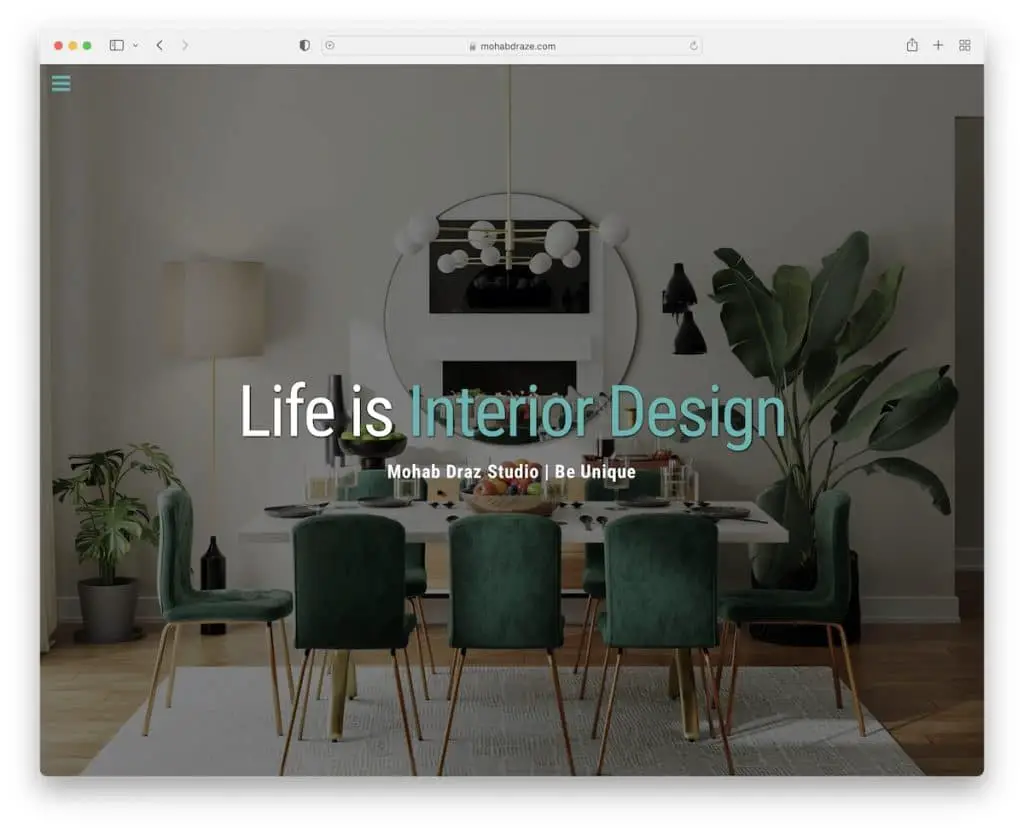
14. Студия Мохаб Драз

Если портфолио Габриэля более минималистично, то портфолио Mohab Draz Studio довольно продвинутое, с большим количеством отличного контента.
Контент загружается при прокрутке, что придает веб-сайту более привлекательный вид, но нам больше всего нравится слайдер «до-после».
Также есть значок меню гамбургера, который показывает заголовок боковой панели при нажатии, что полностью исключает отвлечение внимания.
Примечание . Слайдер изображений «до» и «после» — отличное дополнение к веб-сайту, демонстрирующее качество работы.
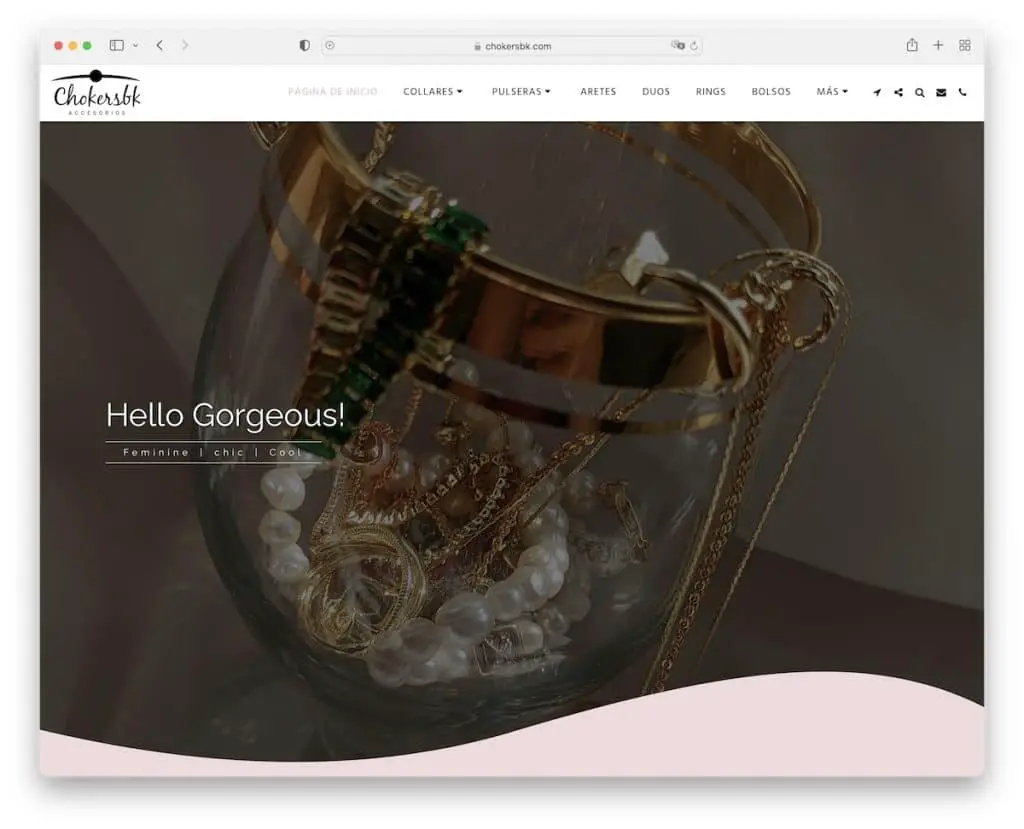
15. Чокерсбк

Chokersbk — это веб-сайт электронной коммерции, созданный на Site123, с очаровательным веб-дизайном, который приводит вас в восторг благодаря полноэкранному слайдеру.
На веб-сайте также есть ползунок отзывов клиентов, контактная форма с точным местоположением (через Google Maps) и номер телефона, на который можно нажать, и WhatsApp.
Примечание . Слайдер отзывов со звездочками — отличный способ поделиться мнением других о ваших замечательных продуктах.
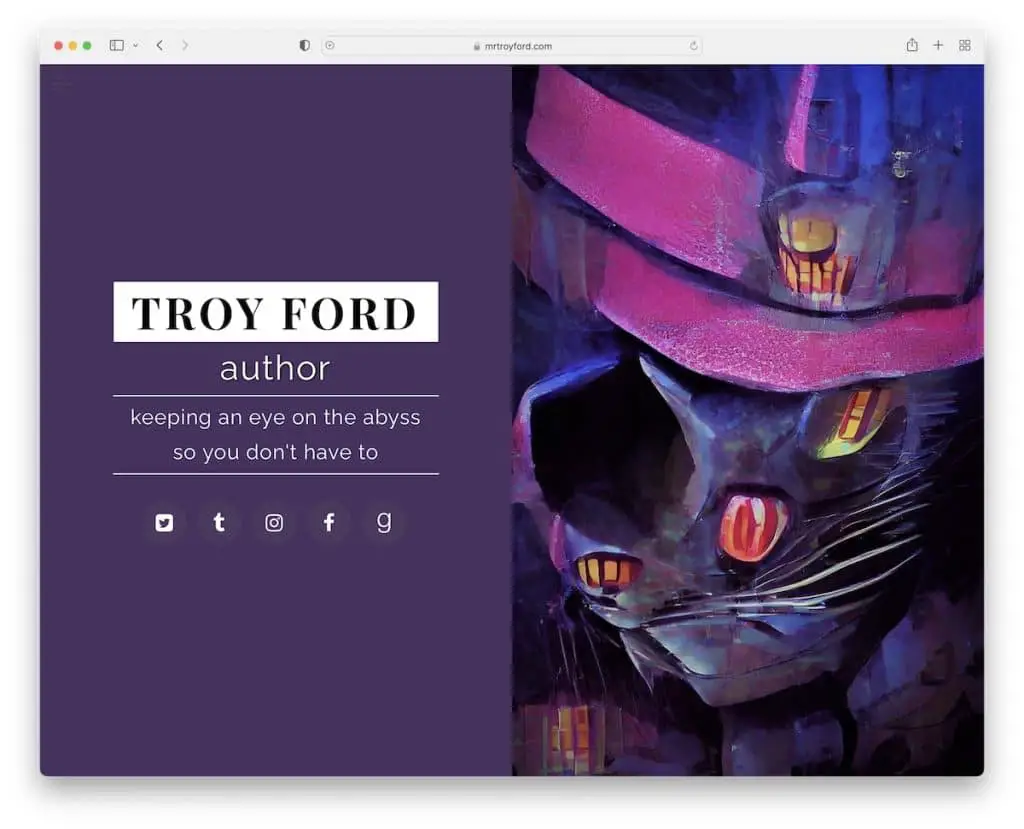
16. Трой Форд

Каждый автор, заинтересованный в создании веб-сайта, может сделать это с помощью Site123, и Трой Форд является хорошим тому доказательством.
Вам не нужен опыт, чтобы создать фантастический разделенный экран в верхней части страницы, добавить фоновый эффект параллакса и включить часто задаваемые вопросы с аккордеонами.
Липкое меню-гамбургер с раскрывающимся «заголовком» боковой панели также легко реализовать.
Примечание . Рекомендуется использовать кнопку возврата наверх, если вы запускаете «длинный» веб-сайт, чтобы посетители не прокручивали страницу до самого верха.
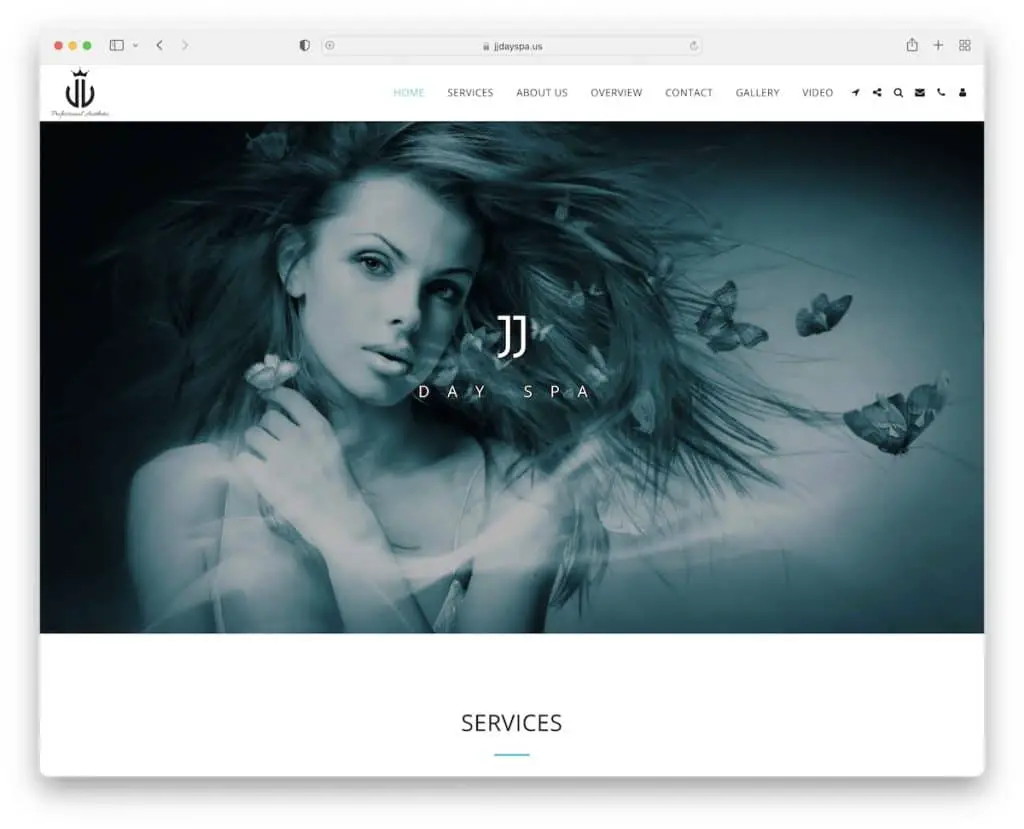
17. Дневной спа JJ

JJ Day Spa делает вещи очень профессиональными благодаря большому фону параллакса и фирменному наименованию/логотипу для раздела героев.
Их домашняя страница могла быть одной страницей, но они решили разбить ее на несколько внутренних страниц.
Что здорово, так это то, что у них есть отдельная страница для всех своих услуг, где вы можете узнать больше информации.
Примечание . Минималистичный дизайн с несколькими творческими изменениями всегда работает.
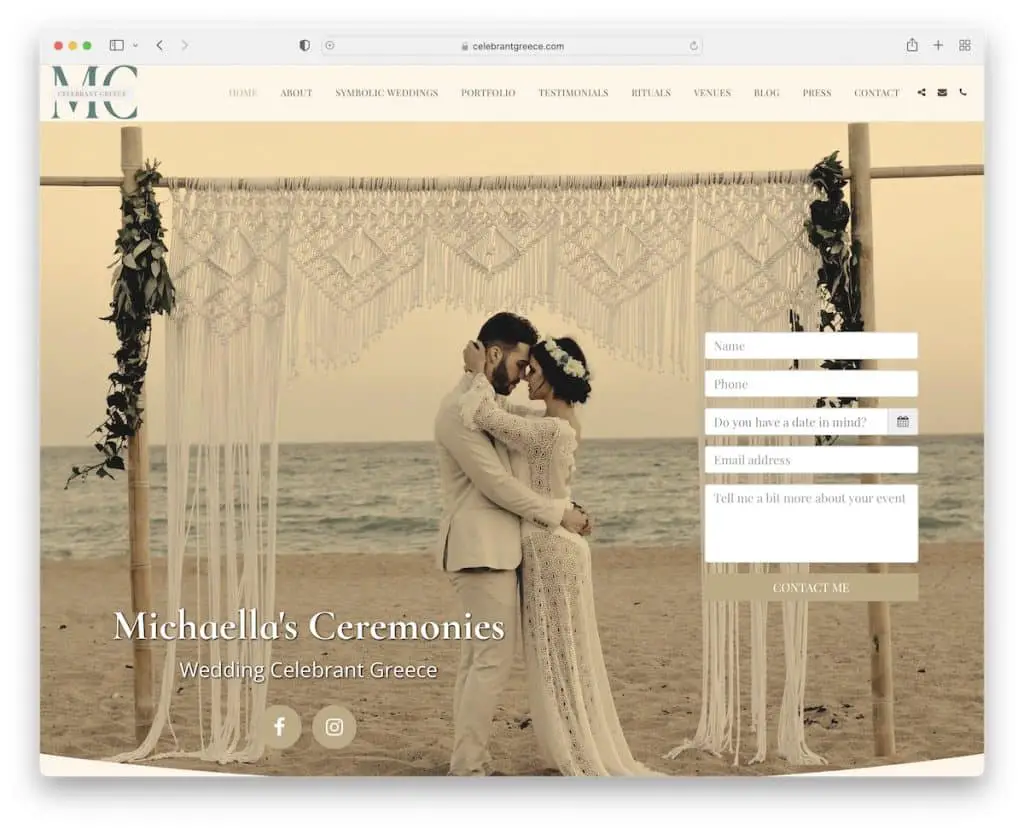
18. Празднуйте Грецию

Celebrate Greece — это свадебный веб-сайт с контактной формой вверху страницы, чтобы потенциальные клиенты могли немедленно связаться с Микаэллой.
Но вы также можете узнать о ней больше, посмотреть потрясающее портфолио параллакса и прочитать отзывы клиентов. Также есть специальный раздел для различных площадок и ссылок на различные публикации в прессе.
Примечание . Если власти упоминают вас, рассмотрите возможность добавления выдержек и ссылок на ваш веб-сайт в качестве ссылки.
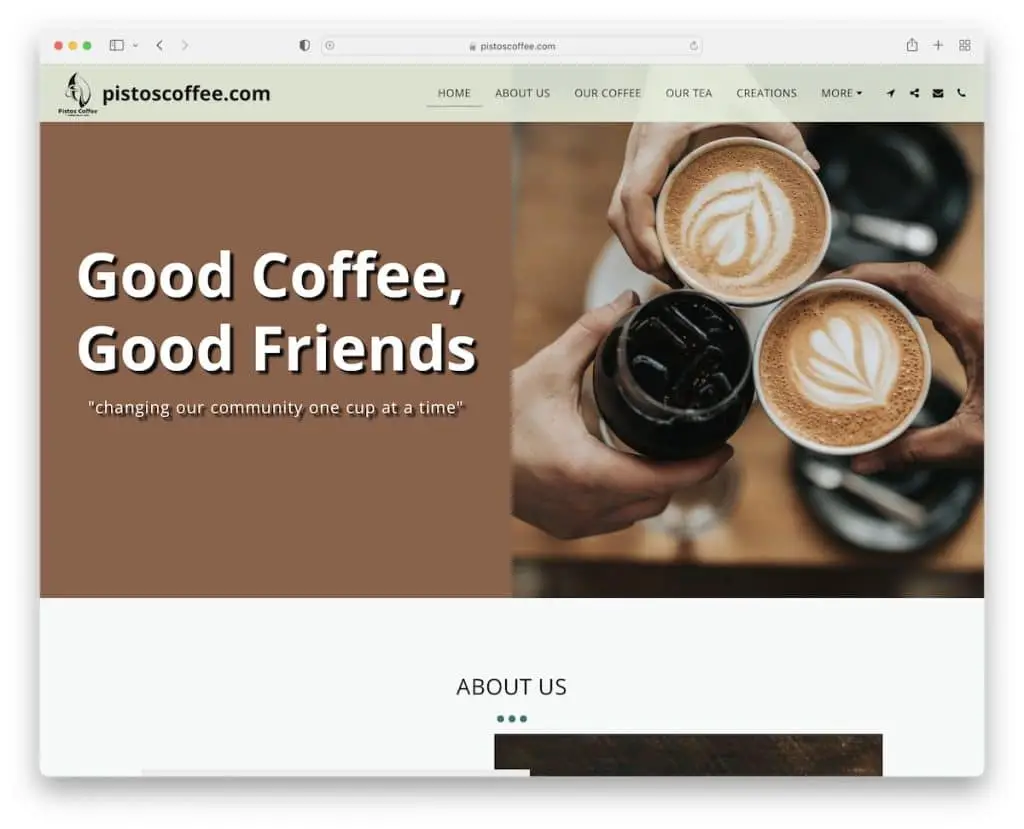
19. Кофе Питос

Pitos Coffee — это потрясающий одностраничный веб-сайт Site123 с плавающей и прозрачной панелью навигации.
В разделе «О нас» используется классный слайдер с текстовым блоком, чтобы улучшить впечатление от чтения.
Более того, все их кофе, чаи и творения представлены почти как временная шкала с текстом и изображениями. Это очень познавательно.
Примечание . Держите свои продукты и творения на переднем плане, чтобы каждый мог «попробовать» их, только пролистав ваш сайт.
Но вот еще несколько веб-сайтов кафе, которые еще больше расширят ваши дизайнерские идеи.
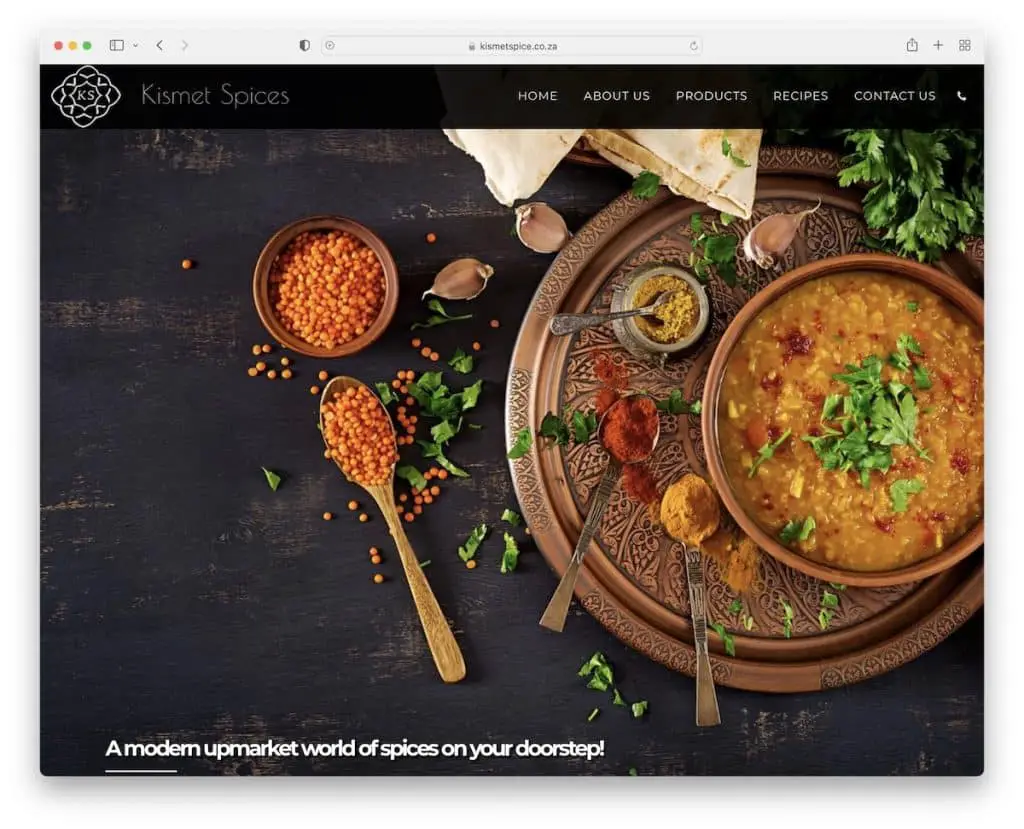
20. Кисмет специи

Kismet Spices приветствует своих пользователей полноэкранным фоном параллакса и почти без текста, что делает его безупречным.
Первое, что сразу же привлекло наше внимание, — выбор темного дизайна. Это определенно «оживляет» вещи, придавая веб-сайту и продуктам еще более премиальный вид.
Примечание . Темный дизайн, смешанный с секциями параллакса и великолепными изображениями, мгновенно выделит вас среди конкурентов.
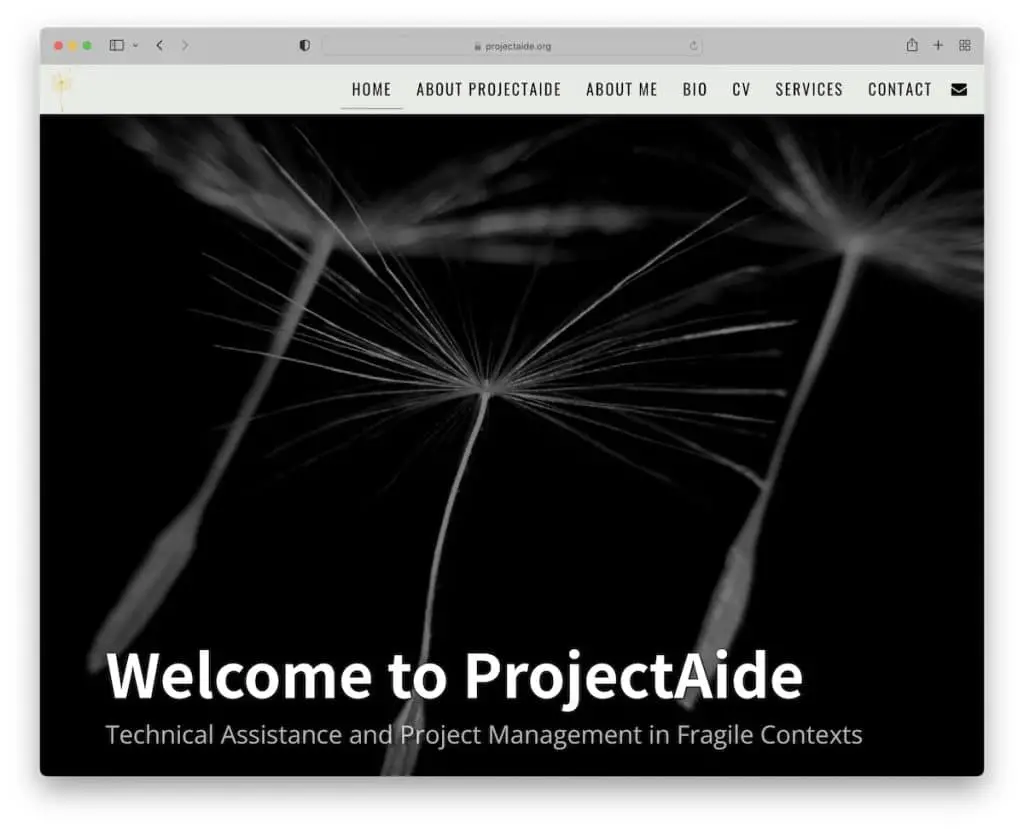
21. ПроектАид

ProjectAide — это упрощенный веб-сайт Site123 с эффектом загрузки содержимого при прокрутке и плавающей навигацией.
Это одностраничный веб-сайт с несколькими разделами для лучшего просмотра.
Нам очень нравится идея добавления значка электронной почты на панель навигации, который открывает форму в полноэкранном режиме.
Примечание . Создайте личный веб-сайт, который будет поддерживать ваш профессионализм на высочайшем уровне. (Потому что наличие веб-сайта мгновенно выделит вас из толпы.)
Дайте нам знать, если вам понравился пост.
