21 лучший спа-сайт (примеры) 2022 года
Опубликовано: 2022-12-09Хотите ознакомиться с обширной коллекцией отличных спа-сайтов и примеров для вдохновения в дизайне?
Вы выбрали идеальное время, потому что мы только что закончили просмотр 70 страниц спа и салонов.
Тем не менее, это 21 фильм, которые слишком хороши, чтобы их не увидеть.
Каждый красивый и удивительный веб-сайт имеет оригинальные и творческие штрихи, что делает его уникальным.
Некоторые из них проще, а некоторые содержат анимацию и эффекты, но все это ОБЯЗАТЕЛЬНО ПОСМОТРЕТЬ.
Наслаждаться.
Помните, что вы также можете проверить наш список лучших тем WordPress для спа и салонов.
Лучшие спа-сайты для вдохновения
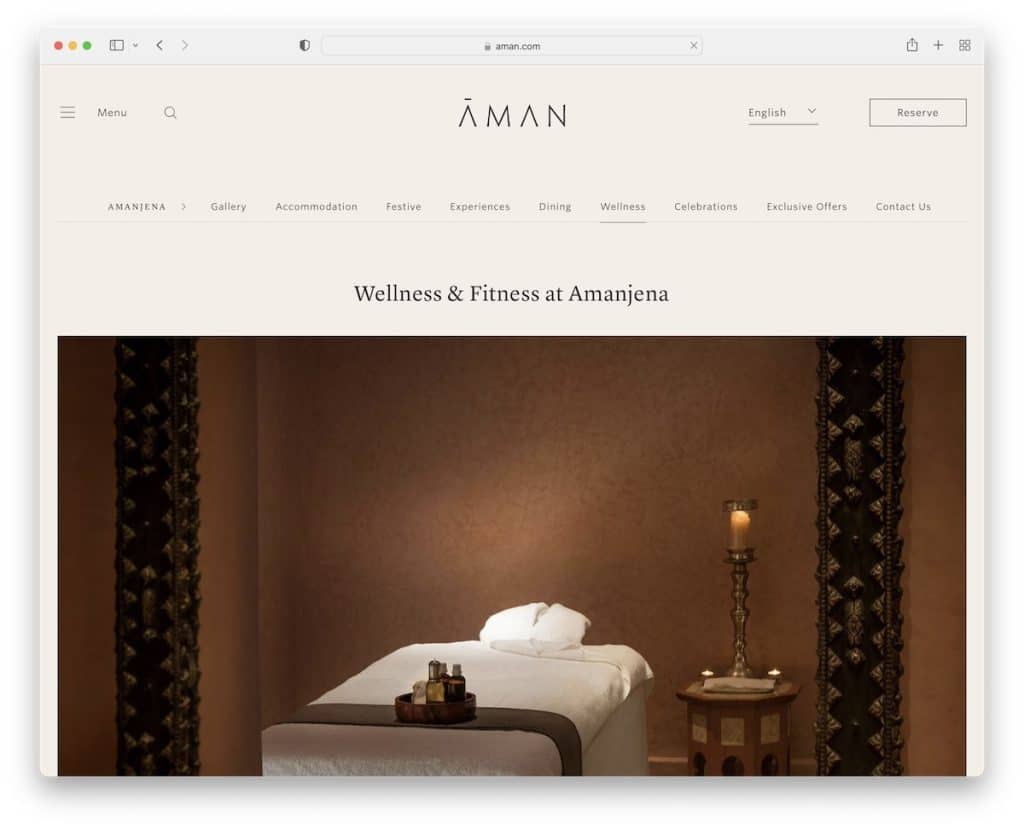
1. Аман
Создано с помощью: Drupal

У Aman есть красивый веб-сайт для продвижения своих спа-услуг, начиная с заголовка и большого изображения. У них также есть несколько разделов с достаточным количеством свободного места и большим количеством контента, чтобы посетители могли получить все, что им нужно.
Что круто, так это липкая панель бронирования в нижней части экрана, чтобы каждый мог проверить наличие мест, когда захочет.
Примечание . Убедитесь, что ваша форма бронирования/календарь всегда легкодоступна.
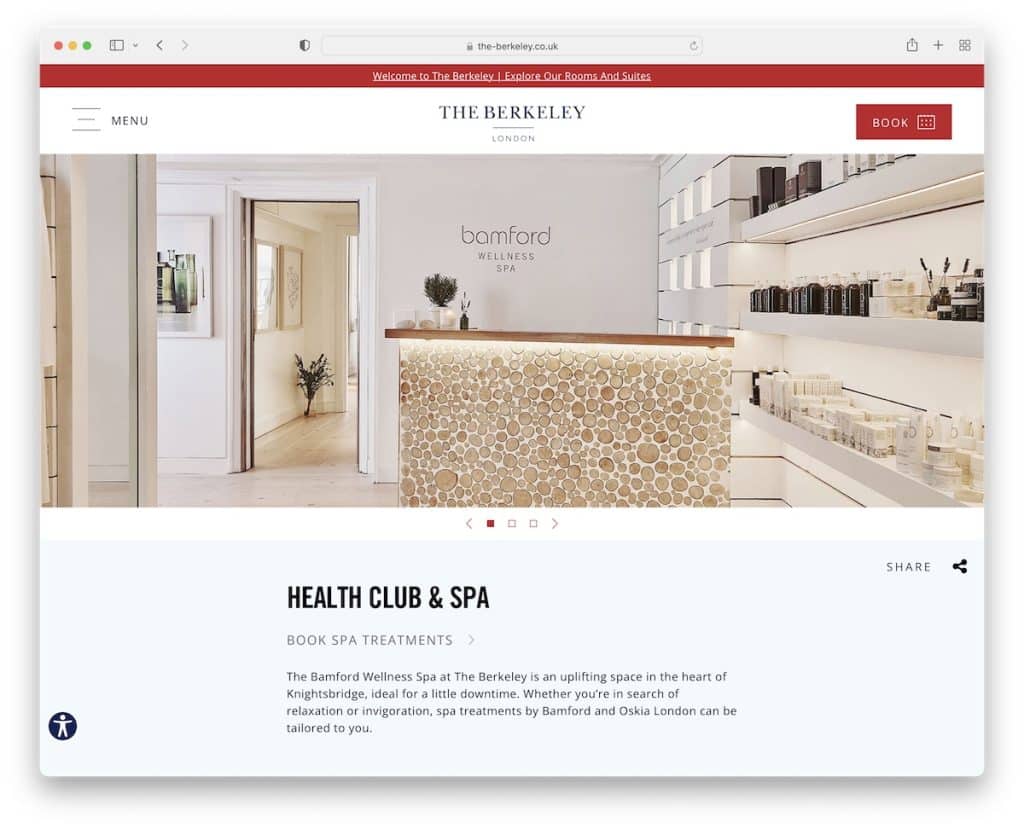
2. Беркли
Создано с помощью: Оптимизировано

Berkeley встречает посетителей слайдером, состоящим только из изображений (без текста, без кнопок призыва к действию (CTA)).
Но есть целая куча контента, который открывается при прокрутке, давая вам лучшее представление о том, что предлагает The Berkeley. На этой странице также есть большой нижний колонтитул со ссылками, значками социальных сетей, Google Maps и формой подписки на новостную рассылку.
Кроме того, липкий заголовок включает в себя кнопку «Забронировать», которая открывает полноэкранный оверлей с дополнительными параметрами.
Примечание . Используйте область нижнего колонтитула, чтобы добавить всю необходимую бизнес-информацию.
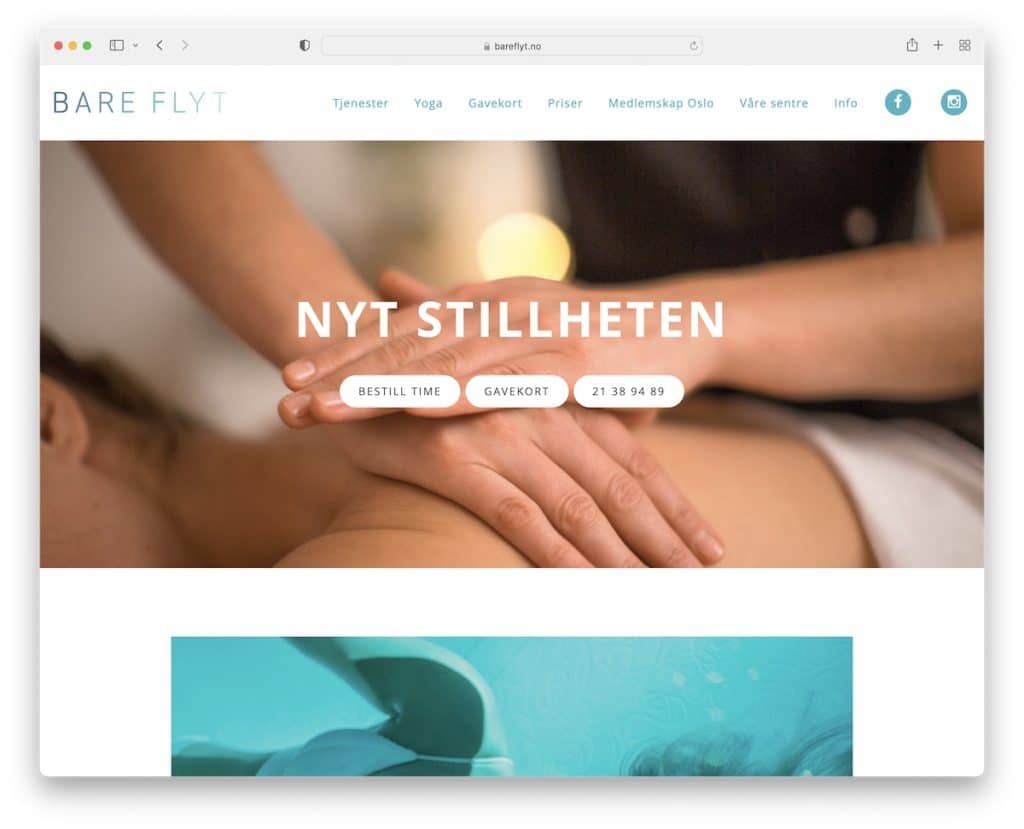
3. Голый мушка
Построено с помощью: Squarespace

Минималистичный заголовок и простое слайд-шоу очень хорошо сочетаются друг с другом, что вы можете увидеть в полной мере на Bare Flyt.
Веб-сайт также включает в себя галерею лайтбоксов, чтобы продемонстрировать их возможности, часы работы в области нижнего колонтитула и кнопки CTA для простого подключения.
Примечание . Минималистичный адаптивный веб-дизайн — это всегда хорошее решение (зачем усложнять, если в этом нет необходимости?).
Хотите увидеть больше примеров веб-сайтов Squarespace? У нас их целый список!
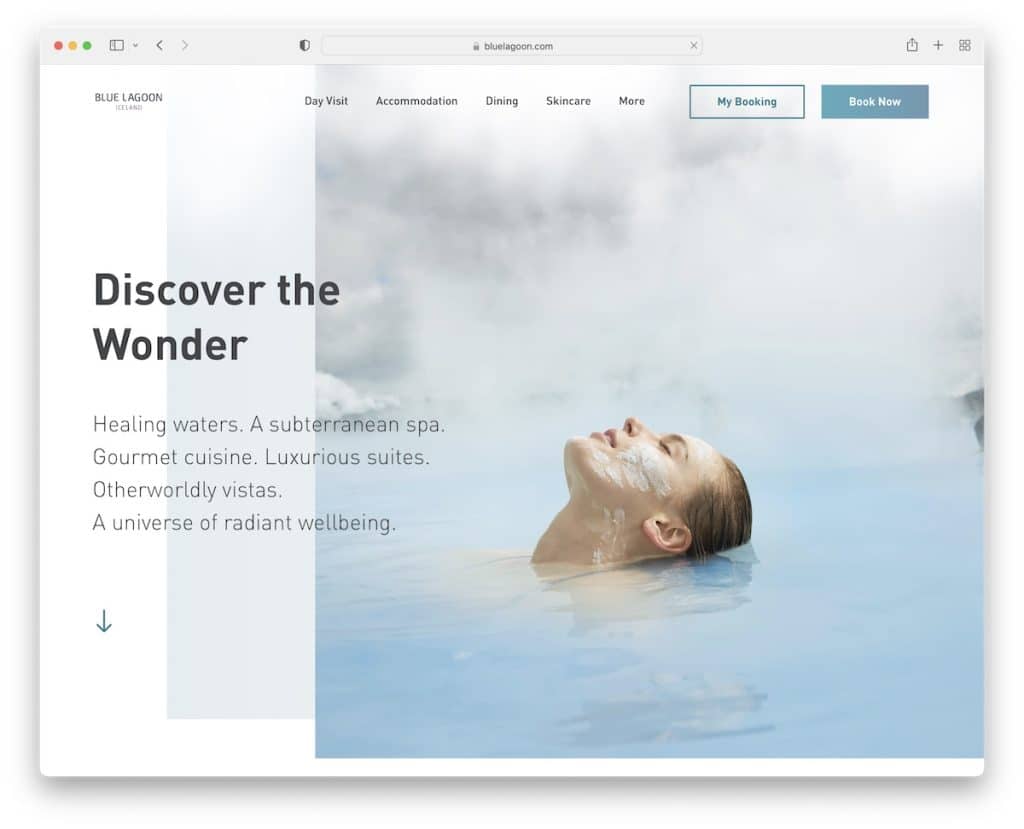
4. Голубая лагуна
Создано с помощью: Контентного

Чистый вид Blue Lagoon говорит только о профессионализме. Особенно в сочетании с потрясающей фотографией и простой анимацией (большое внимание к деталям).
Но все начинается с креативного раздела с прозрачным заголовком для безупречного вида.
Липкая кнопка живого чата также всегда присутствует, чтобы вы могли связаться с персоналом и получить быстрые ответы.
Примечание . Предложите своим (потенциальным) клиентам наилучшую поддержку, включив чат.
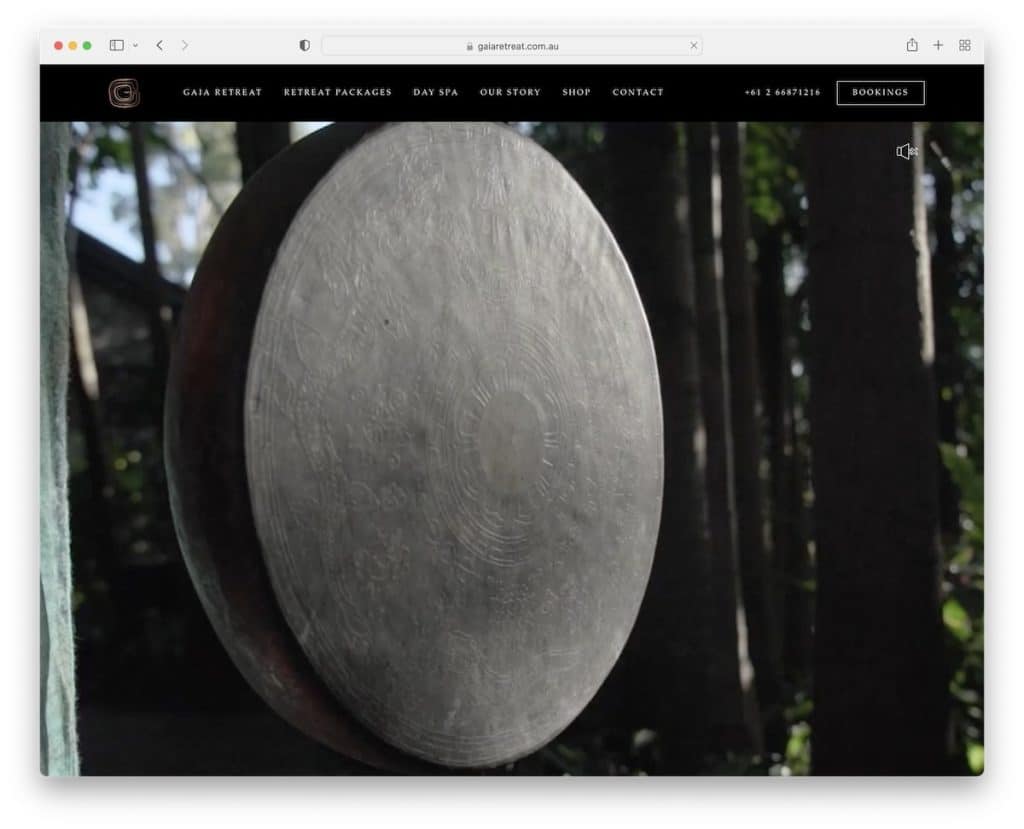
5. Отступление Гайи
Создано с помощью: Elementor

Gaia Retreat предлагает теплый прием с полноэкранной видеопрезентацией, которую вы можете отключить/включить.
Одна из наиболее уникальных особенностей, которые мы видели при выборе лучших спа-сайтов, — это уникальный поворот Gaia Retreat в мега-меню.
Меню всплывает в верхней части экрана при прокрутке, что дает вам постоянный доступ к кликабельному номеру телефона и кнопке «Бронирование».
Примечание . Используйте фоновое видео (без текста и призывов к действию), чтобы посетители смогли увидеть ваше местоположение из первых рук.
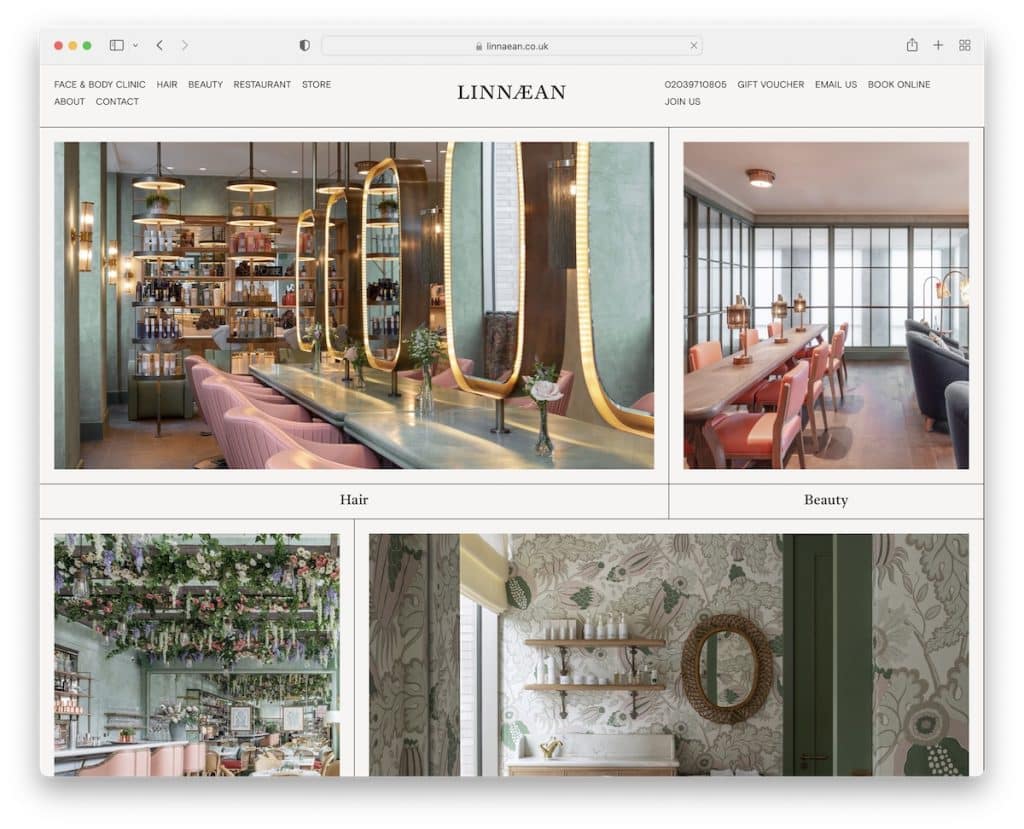
6. Линейский
Создано с помощью: Craft CMS

У Linaean очень чистый вид с изображениями, связанными с их четырьмя основными отделами (с использованием очень небольшого количества текста). Это придает ему ощущение роскоши, говоря вам, что они имеют в виду качественную работу высшей степени.
Помимо липкого заголовка, у Linaean есть плавающая кнопка «Забронировать онлайн» в правой части экрана, которая открывает мастер бронирования на боковой панели.
Примечание . Дайте посетителям повод заказать ваши услуги с роскошным веб-дизайном.
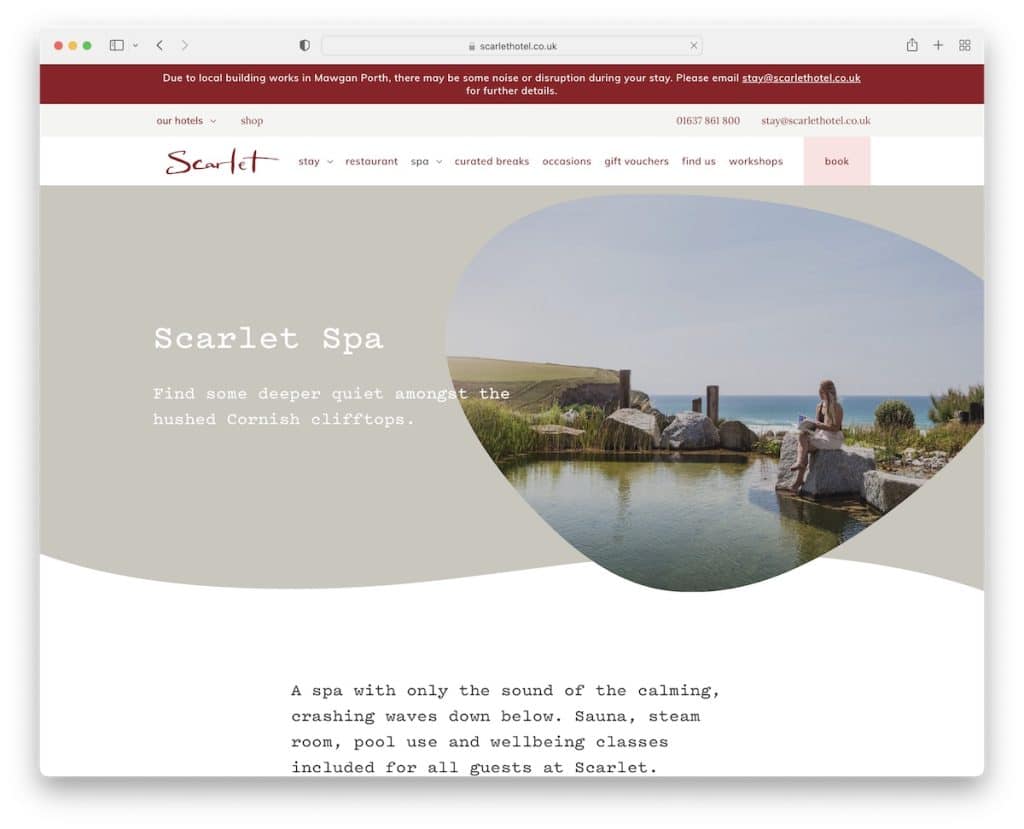
7. Скарлет Спа
Создано с помощью: Craft CMS

Scarlet Spa вызывает теплые чувства благодаря чистому и креативному дизайну веб-сайта, который заставляет вас хотеть прокручивать его.
Раздел героев довольно уникален и имеет минималистское мегаменю. На плавающей навигационной панели также есть кнопка бронирования, чтобы проверить наличие мест и сделать заказ.
Этот пример спа-сайта также содержит несколько анимаций, чтобы отображение контента не было слишком скучным.
Примечание . Внесите в минималистичный веб-дизайн несколько творческих изменений, чтобы он произвел впечатление.
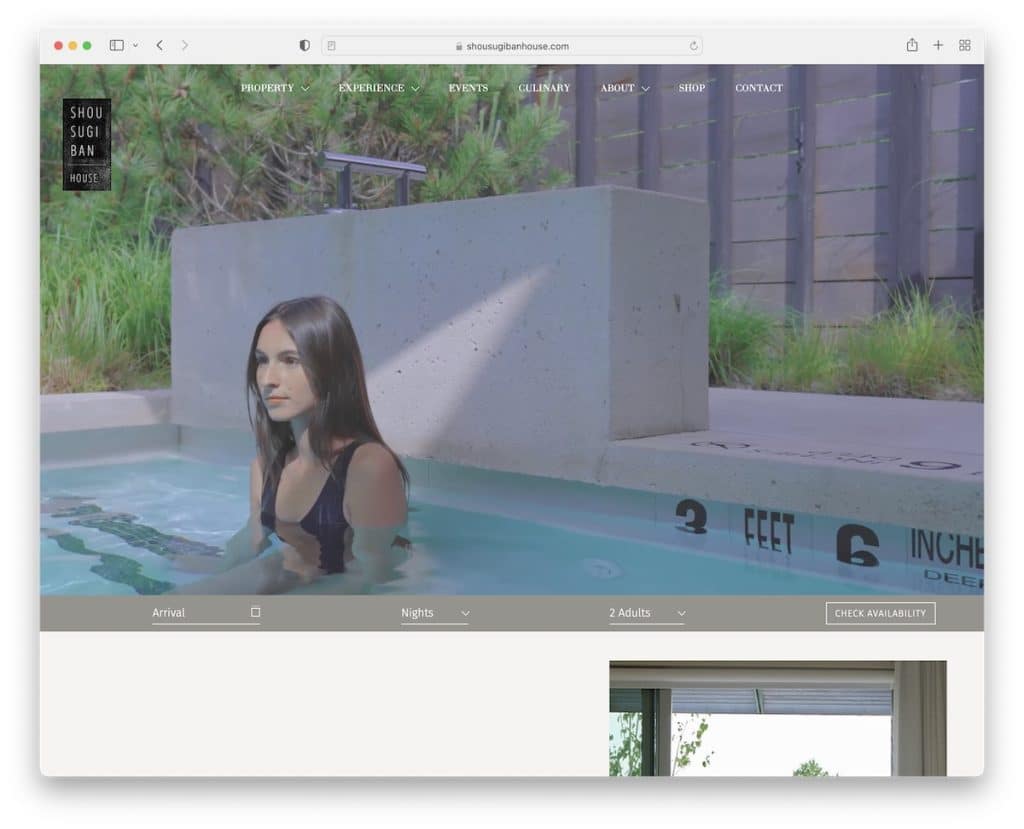
8. ССБХ
Построено с помощью: подчеркивания

SSBH имеет прозрачный заголовок с чистым мегаменю и автоматически воспроизводимым видео-баннером, который продвигает местоположение, опыт и многое другое.
Чуть ниже видео находится форма календаря доступности, за которой следует великолепная презентация с помощью изображений и текста.
SSBH также имеет одну из самых простых форм подписки на рассылку новостей, предназначенную для сбора только качественных лидов.
Примечание . Использование видеобаннера в главном разделе вашего веб-сайта может удерживать посетителей дольше.
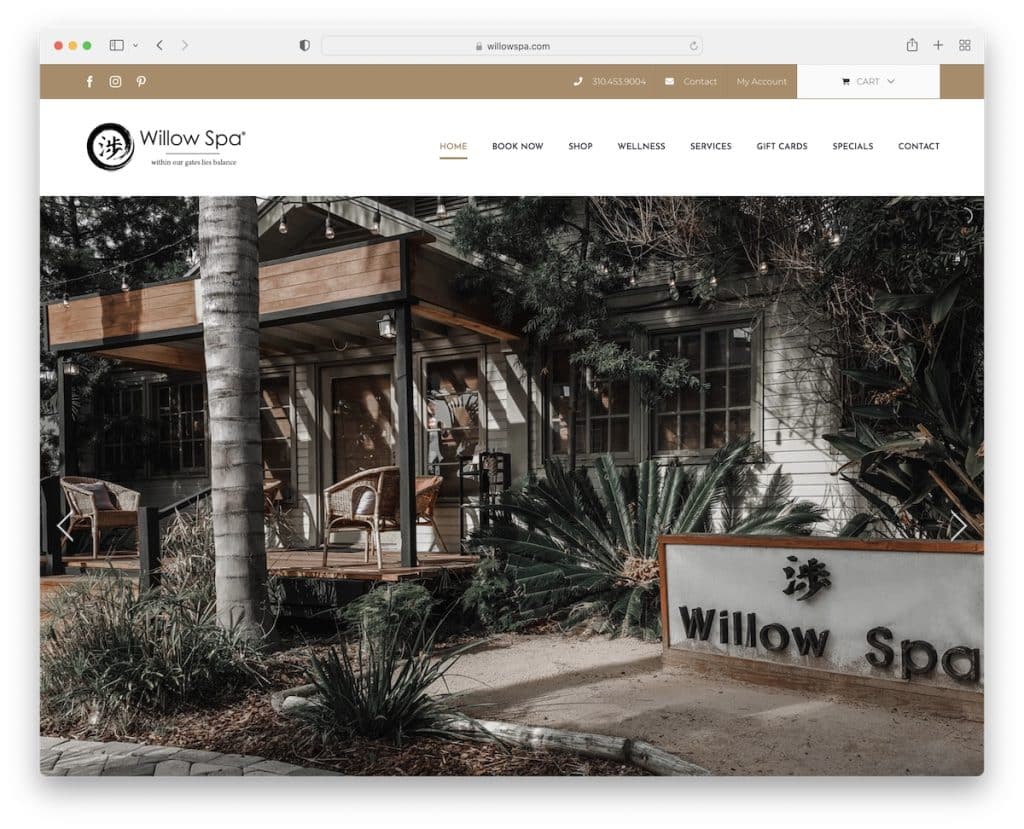
9. Уиллоу Спа
Построено с помощью темы Avada.

В Willow Spa есть огромное слайд-шоу из изображений, показывающих их местоположение без текста и кнопок CTA. Но они используют изображения, которые говорят больше, чем 1000 слов.
Другие функции включают липкий заголовок, ленту Instagram, чат и часы работы (в нижнем колонтитуле).
Примечание : не переходите сразу к продаже своих услуг; разогрейте своих посетителей большим слайдером изображений.
Вы также можете проверить эти примеры темы Avada, чтобы увидеть, насколько она универсальна!
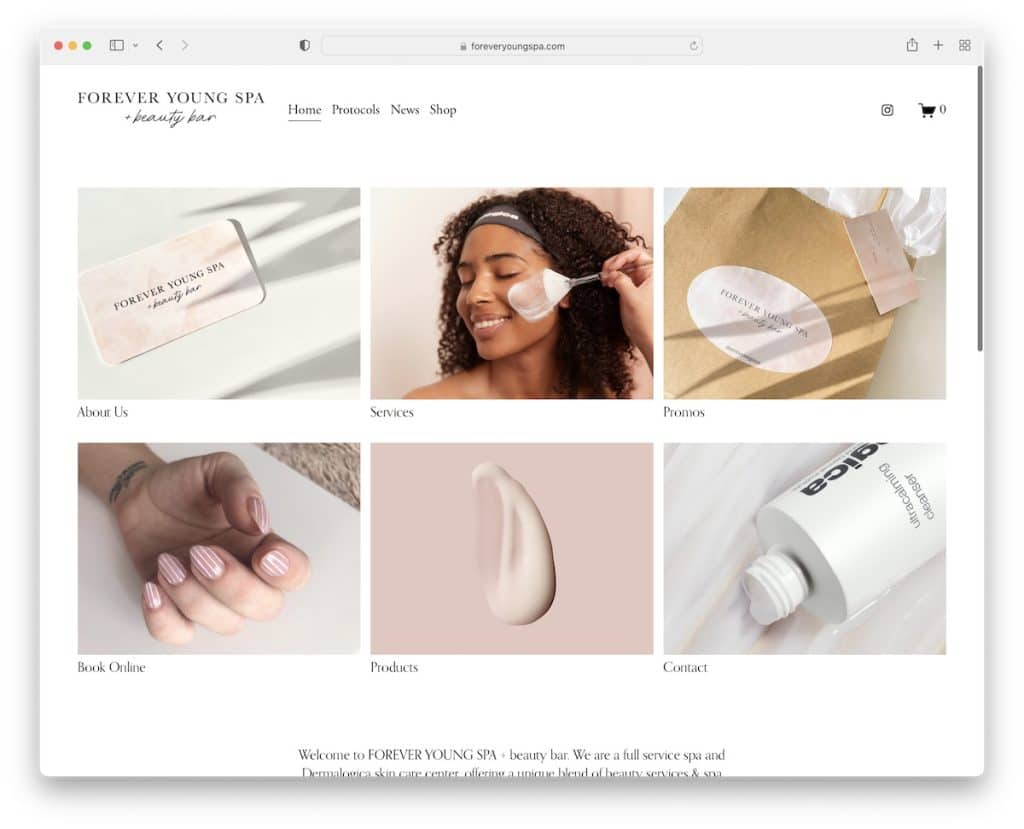
10. Вечно молодой спа
Построено с помощью: Squarespace

Домашняя страница Forever Young Spa очень проста и включает в себя простую сетку, которая действует как навигация для проверки их услуг и рекламных акций, онлайн-бронирования и многого другого.
Вы также найдете ползунок ленты Instagram, который открывает каждую публикацию в новой вкладке.
Примечание . Простая домашняя страница со ссылками на ваши услуги, продукты и т. д. может повысить удобство работы пользователей.
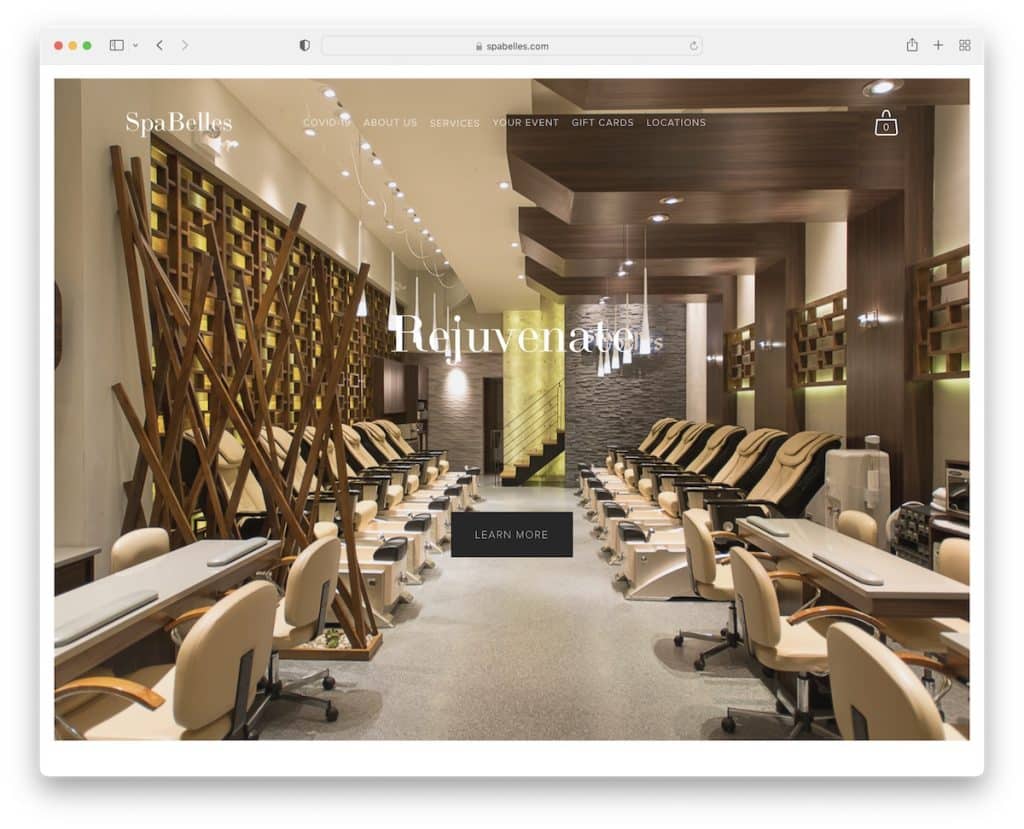
11. СпаКрасавицы
Построено с помощью: Squarespace

SpaBelles заставляет вас почувствовать, что вы только что прибыли в салон с большим фоновым изображением с эффектом параллакса.

Прозрачная раскрывающаяся панель навигации предоставляет пользователям доступ к их услугам и всей другой полезной информации.
Также есть классная сетка с некоторыми из их наиболее популярных ссылок и формой подписки.
Примечание . Фон с эффектом параллакса придает глубину, которая создает более захватывающую атмосферу.
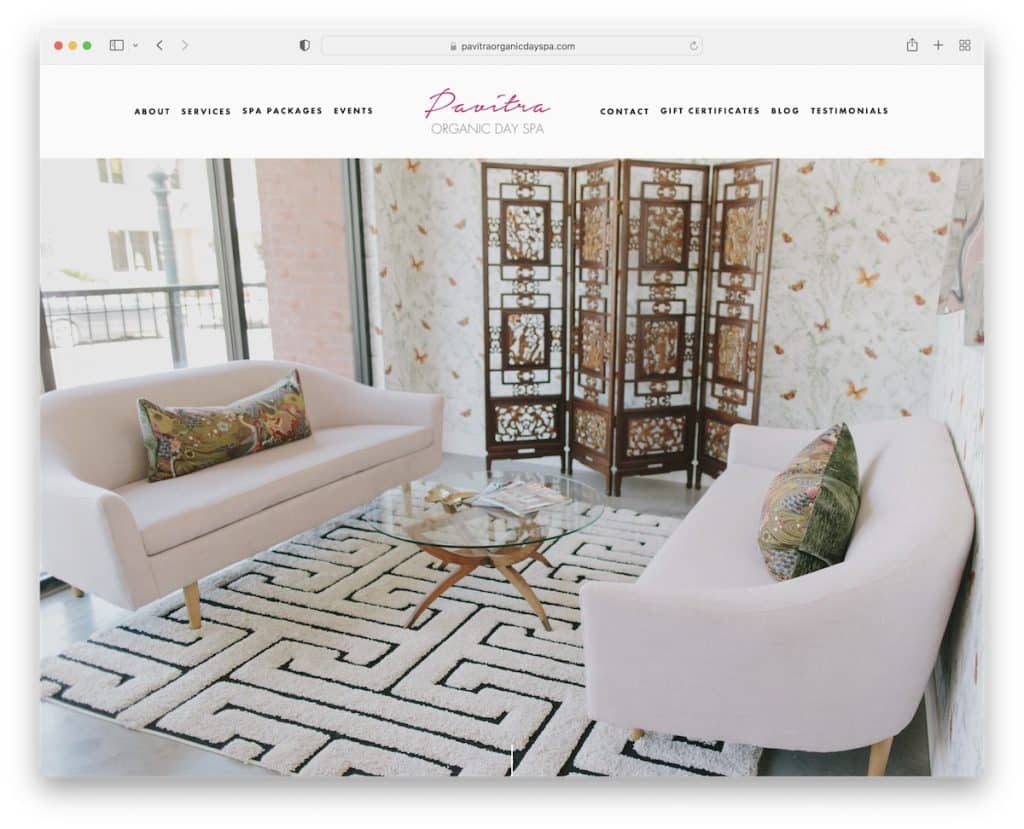
12. Органический дневной спа Pavitra
Построено с помощью: Squarespace

Заголовок с полноэкранным изображением параллакса — это то, что приветствует вас в мире Pavitra Organic Day Spa.
Вы можете просмотреть дополнительную информацию, начав прокрутку или нажав кнопку прокрутки вниз.
Область нижнего колонтитула и основание веб-сайта разделены простой линией, сохраняя фон нетронутым для более безупречного восприятия.
Примечание . Не стесняйтесь протестировать добавление только полноэкранного (параллаксного) фонового изображения в основной раздел.
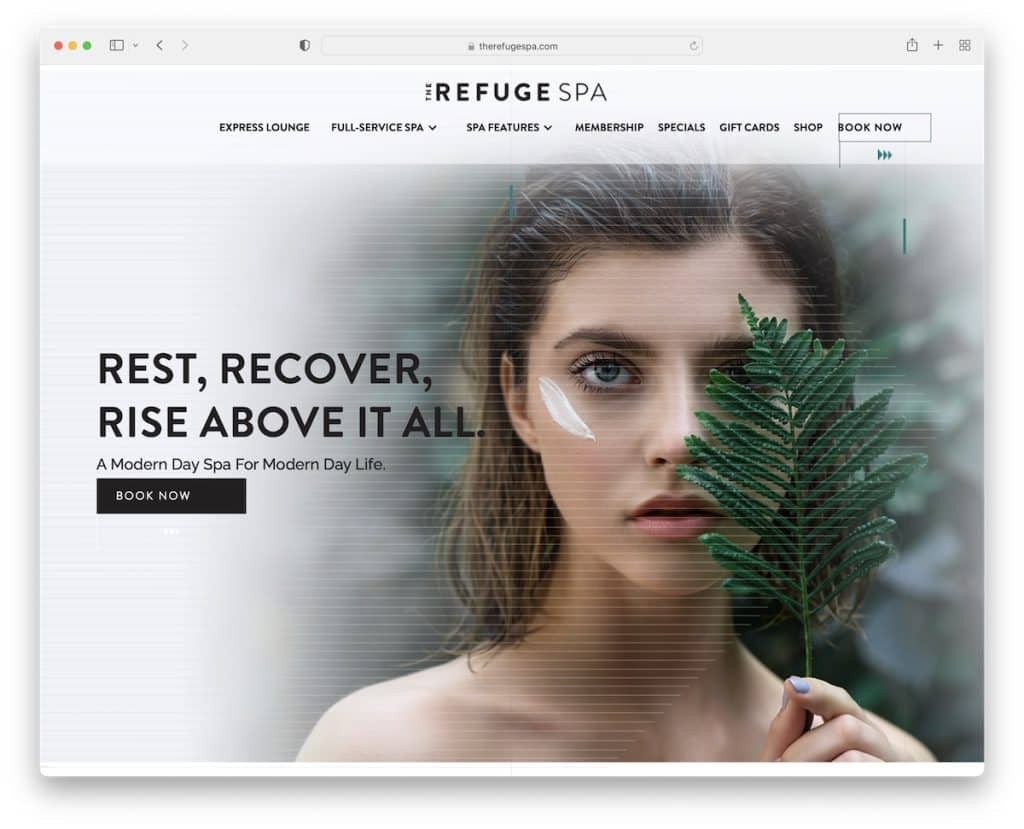
13. Спа-убежище
Создан с помощью: Webflow

Refuge Spa — отличный пример красивого спа-сайта с креативным разделом героев, эффектами наведения, небольшим слайдером и встроенным видео.
Они также используют плавающий заголовок с прозрачным выпадающим меню и кнопку бронирования с анимацией.
Примечание . Даже если вы планируете добавить несколько элементов на свой веб-сайт, делайте это со вкусом, как в The Refuge Spa.
Не пропустите нашу основную коллекцию веб-сайтов Webflow со множеством отличных дизайнов, которые вас вдохновят.
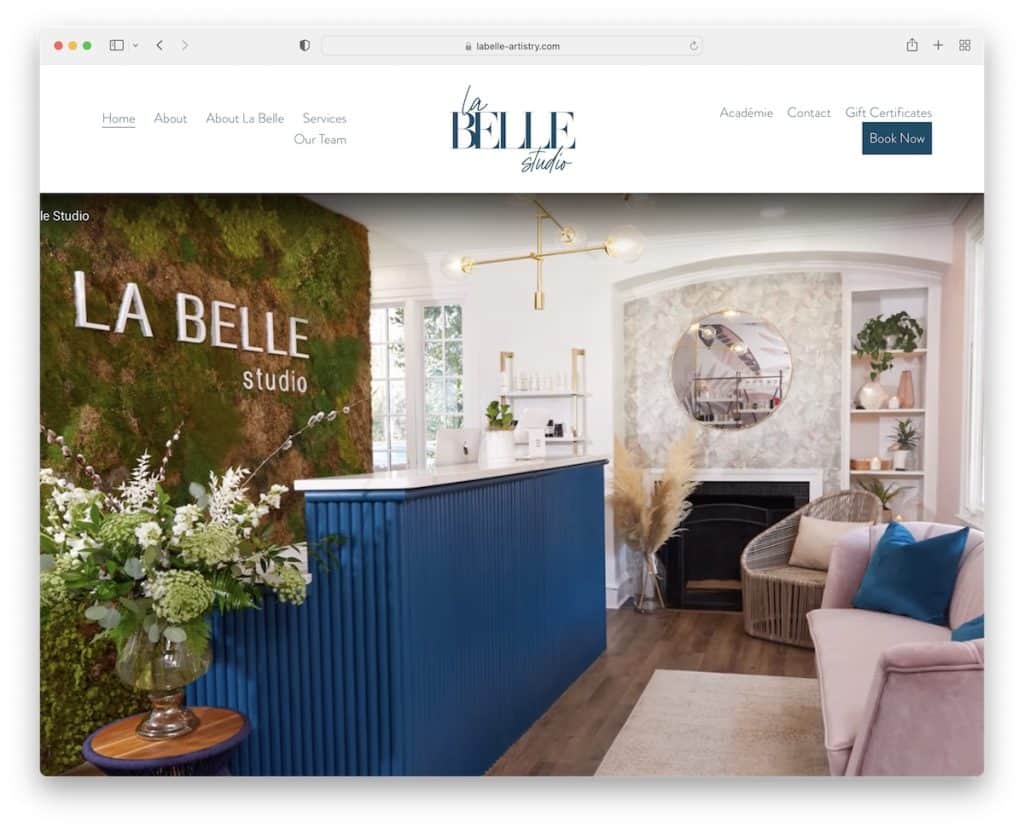
14. Студия Ла Бель
Построено с помощью: Squarespace

La Belle Studio — еще один спа-сайт с полноэкранным изображением в верхней части сгиба, которое дает быстрый взгляд на их студию.
Как только вы начинаете прокручивать, вы получаете массу полезной информации, презентаций услуг и многого другого.
Но если вы хотите снова использовать меню, просто начните возвращаться к началу, и оно сразу же появится.
Примечание . Панель навигации, которая снова появляется на прокрутке, устраняет «отвлечение» липкого заголовка/меню.
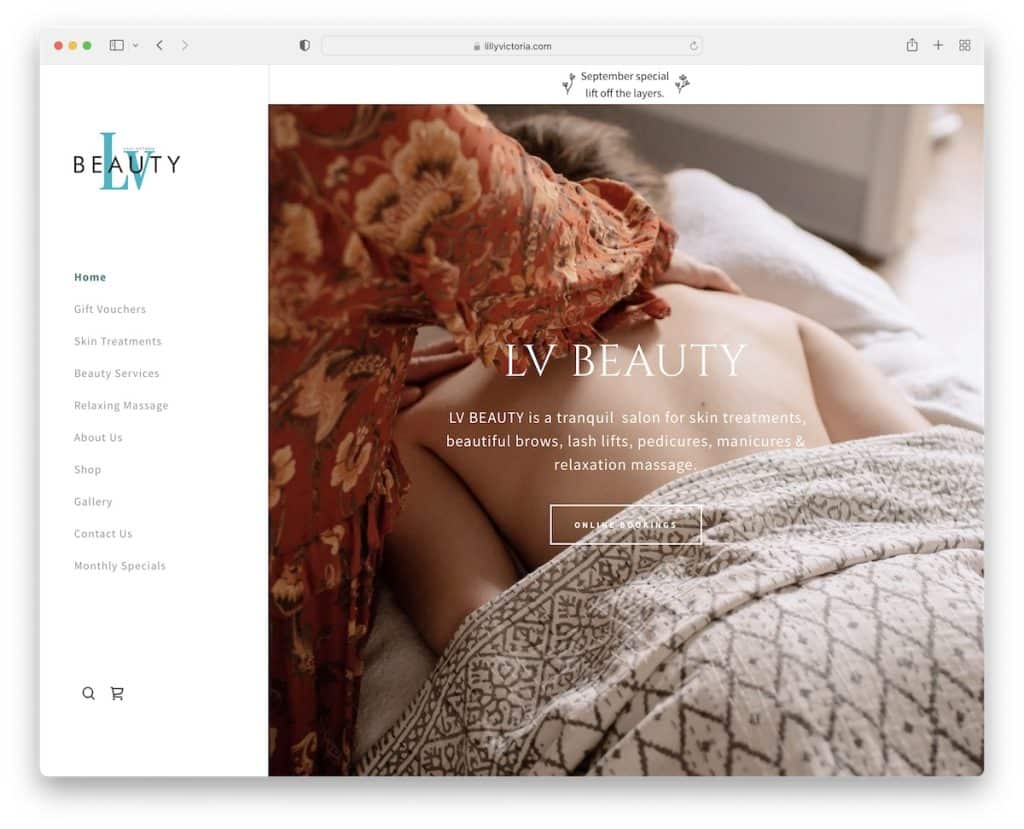
15. Лилли Виктория Бьюти
Создан с помощью: GoDaddy Builder

Этот спа-сайт использует несколько иной подход к дизайну, используя липкое меню/заголовок боковой панели вместо более традиционной верхней версии.
Домашняя страница Lilly Victoria Beauty также проста благодаря большому изображению, тексту и кнопке CTA, которая направляет вас к их онлайн-бронированиям.
Примечание . Вместо того, чтобы делать это, как все остальные, вы можете легко отличиться от остальных с помощью простых настроек дизайна, таких как боковое меню.
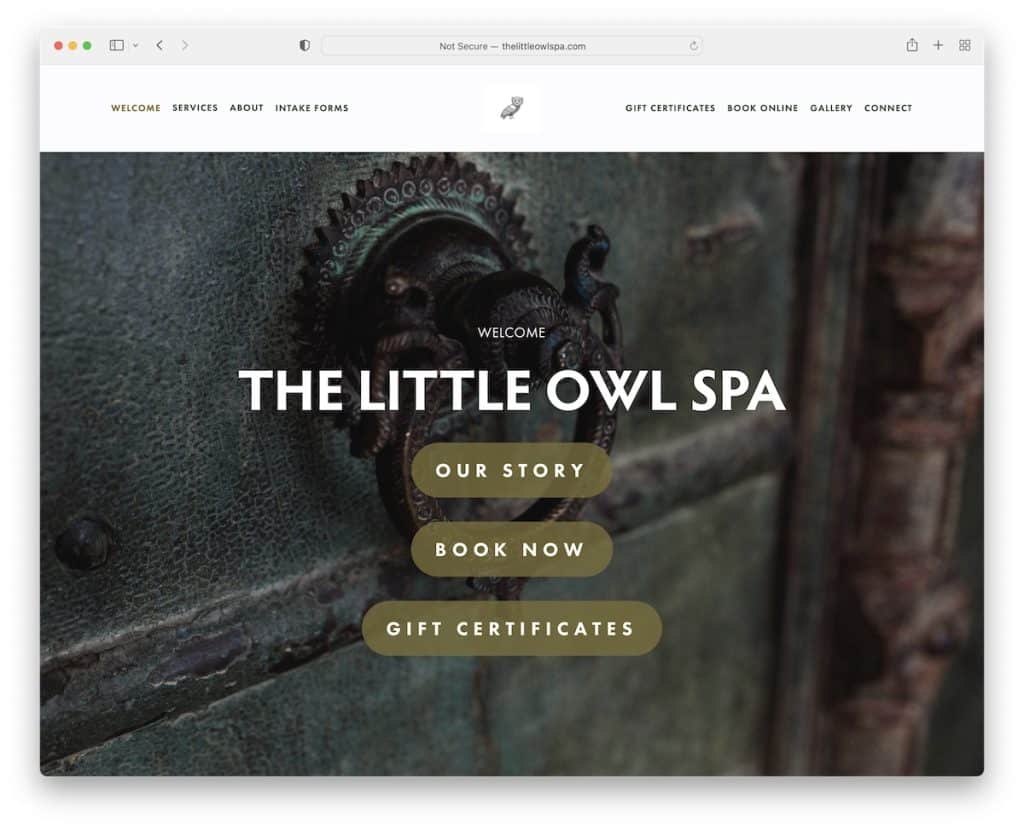
16. Спа-центр «Маленькая сова»
Построено с помощью: Squarespace

The Little Owl Spa представляет собой набор из нескольких разделов изображений параллакса во всю ширину с текстом и кнопками CTA, которые демонстрируют их услуги. Это создает уникальный опыт просмотра, в отличие от любого другого в этом списке.
Нижний колонтитул минималистичный, с меню, номером телефона, местоположением и кнопкой «Забронировать».
Примечание . Хотя некоторые говорят, что использование слишком большого количества параллакса вредит веб-дизайну, это не относится к The Little Owl Spa.
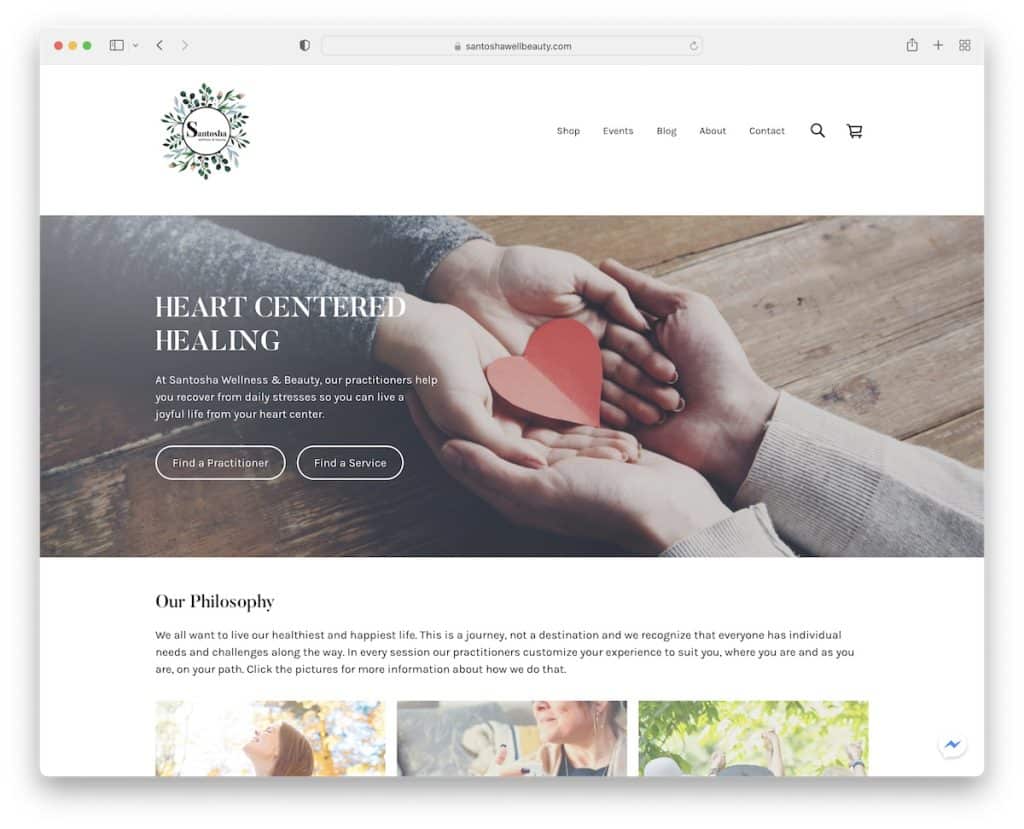
17. Сантоша Велнес и красота
Создан с помощью: Weebly

Santosha Wellness & Beauty — это более простой спа-сайт, который является отличным примером того, что простота работает.
Он включает в себя минималистичный заголовок с выпадающим меню, раздел услуг, карусель товаров и фид IG.
Что добавляет очень индивидуальный подход, так это то, что вместо кнопки «Забронировать сейчас» Santosha Wellness & Beauty использует кнопку «Забронировать с [имя врача]», поэтому клиент сразу знает, с кем он / она будет работать.
Примечание . Вместо классического CTA бронирования скопируйте метод Santosha Wellness & Beauty.
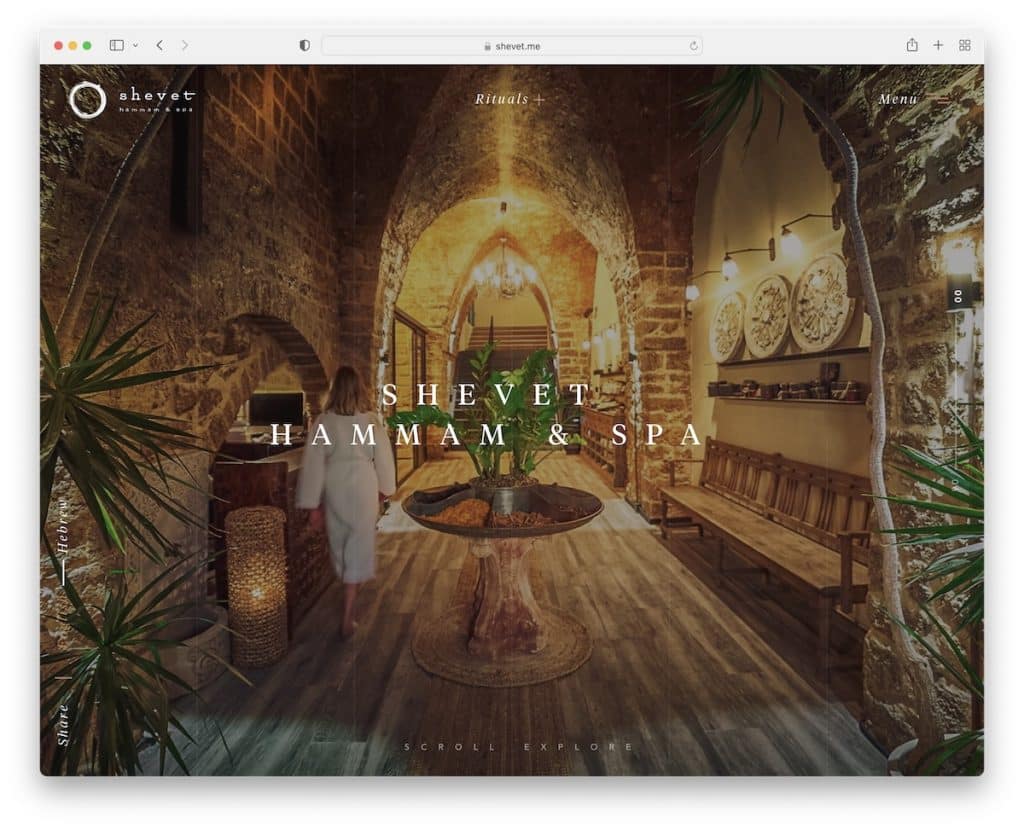
18. Шевет
Создан с помощью: Webflow

Весь веб-сайт Shevet представляет собой один большой вертикальный слайдер, продвигающий свои услуги (очень) увлекательно.
Раздел заголовка всегда доступен с кнопкой меню, которая открывает полноэкранный оверлей. В левом нижнем углу также есть липкий переключатель языков, что является очень нетрадиционным подходом.
Примечание . Захватывающий и привлекательный слайдер Shevet сделает любой веб-сайт выдающимся.
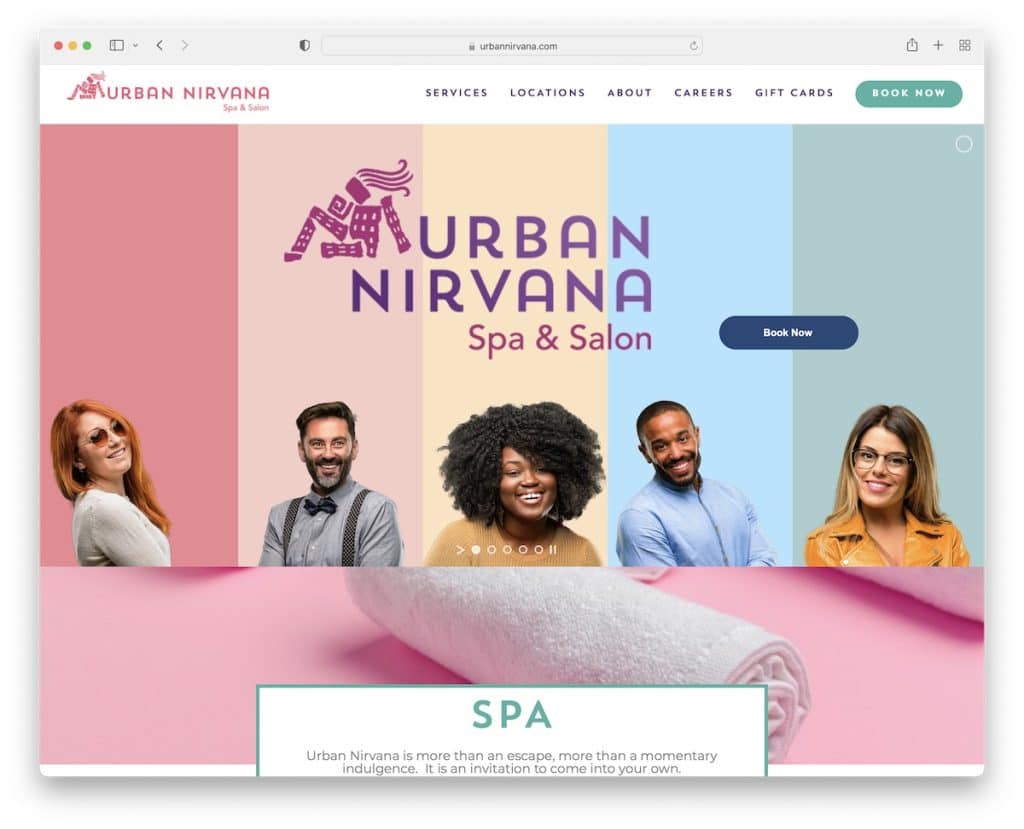
19. Городская нирвана
Построено с помощью темы Avada .

В то время как слайдеры веб-сайтов обычно скользят автоматически, Urban Nirvana использует кнопки паузы/воспроизведения, чтобы вы могли управлять ими.
Их плавающий заголовок включает в себя призыв к действию для бронирования и раскрывающееся меню для быстрого поиска нужной услуги, местоположения и т. д.
Более того, независимо от того, как далеко вы прокручиваете, вы всегда можете вернуться к началу страницы одним нажатием кнопки.
Примечание . Кнопка возврата наверх экономит время пользователей и повышает удобство использования вашего сайта.
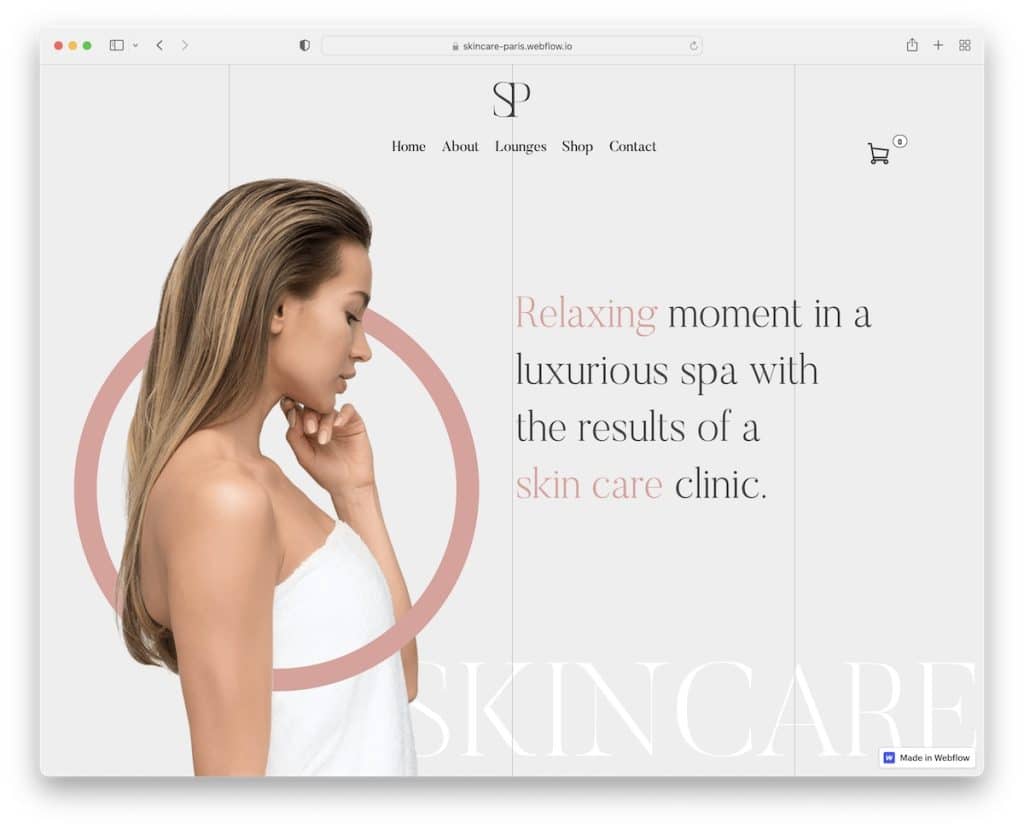
20. Уход за кожей Париж
Создан с помощью: Webflow

Домашняя страница Skincare Paris означает бизнес и профессионализм в сочетании с роскошью. Несмотря на то, что веб-сайт довольно «длинный», потрясающая анимация прокрутки не заставляет его так себя чувствовать.
Они также используют вторичное меню в разделе нижнего колонтитула с формой подписки по электронной почте.
Примечание . Позвольте вашим потенциальным клиентам получить представление о том, что представляет собой ваш бизнес и услуги — через ваш потрясающий веб-сайт спа!
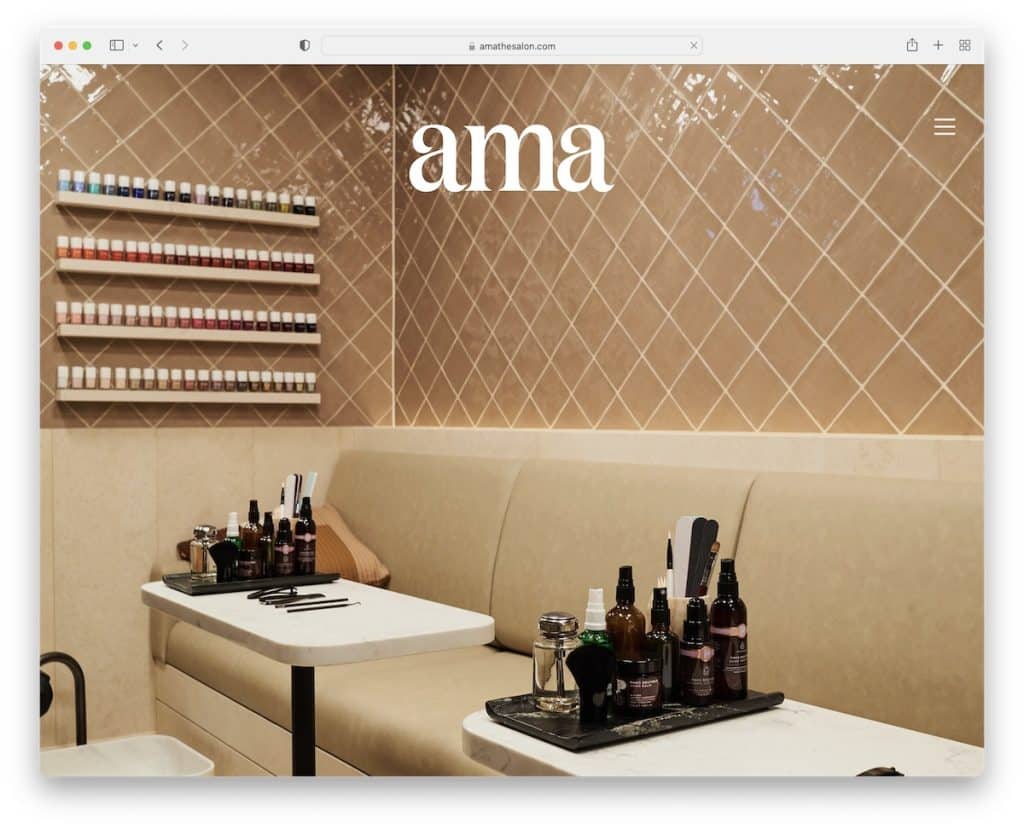
21. Ама
Построено с: Груз

Веб-сайт Ama смелый и впечатляющий, с большими изображениями, показывающими салон изнутри.
Заголовок не похож на заголовок из-за его простоты и прозрачности. Но он липкий со значком меню гамбургера, который показывает навигацию на правой боковой панели.
Тем не менее, нижний колонтитул более классический, но минималистичный.
Примечание . Сделайте панель навигации всегда доступной с прозрачным заголовком, который едва виден, чтобы не отвлекаться.
Дайте нам знать, если вам понравился пост.
