21 лучший пример электронной коммерции Squarespace в 2023 году
Опубликовано: 2023-03-10Вы ищете лучшие примеры электронной коммерции Squarespace, чтобы увидеть, что возможно?
Если вы хотите создать минималистский или более продвинутый, многофункциональный интернет-магазин, вы можете сделать это с помощью этого замечательного конструктора веб-сайтов электронной коммерции.
От создания привлекательной домашней страницы и информативных страниц продуктов до быстрого оформления заказа и отличной навигации по сайту — все возможно.
Но вы можете получить всевозможные новые творческие и функциональные идеи, просматривая эти фантастические веб-дизайны.
Примечание . Вам также может быть интересно ознакомиться с нашим общим списком лучших примеров веб-сайтов Squarespace.
Примеры электронной коммерции Squarespace
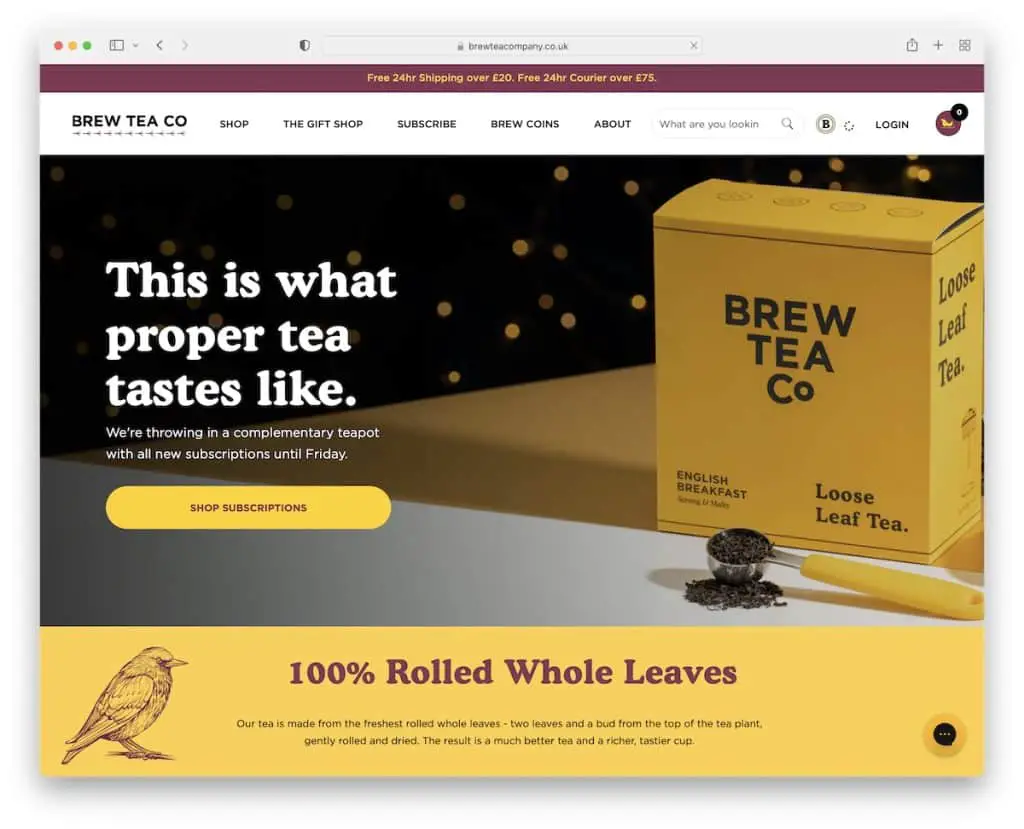
1. Заварить чайную компанию
Построено с помощью: Squarespace

В то время как Brew Tea Co's больше склоняется к простоте, его брендинг делает его ярким и привлекающим внимание (спасибо, желтый!).
Этот веб-сайт электронной коммерции имеет множество практических функций для создания приятных покупок в Интернете.
От текстовых уведомлений на верхней панели и мегаменю до виджета чата и карусели бестселлеров — эти ребята знают, как сделать все правильно (и ярко).
Примечание. Стратегически включите свой брендинг в веб-дизайн, чтобы создать более приятную и запоминающуюся атмосферу.
Не забудьте проверить нашу коллекцию лучших цветов для веб-сайтов, если вам нужно вдохновение при выборе правильной палитры.
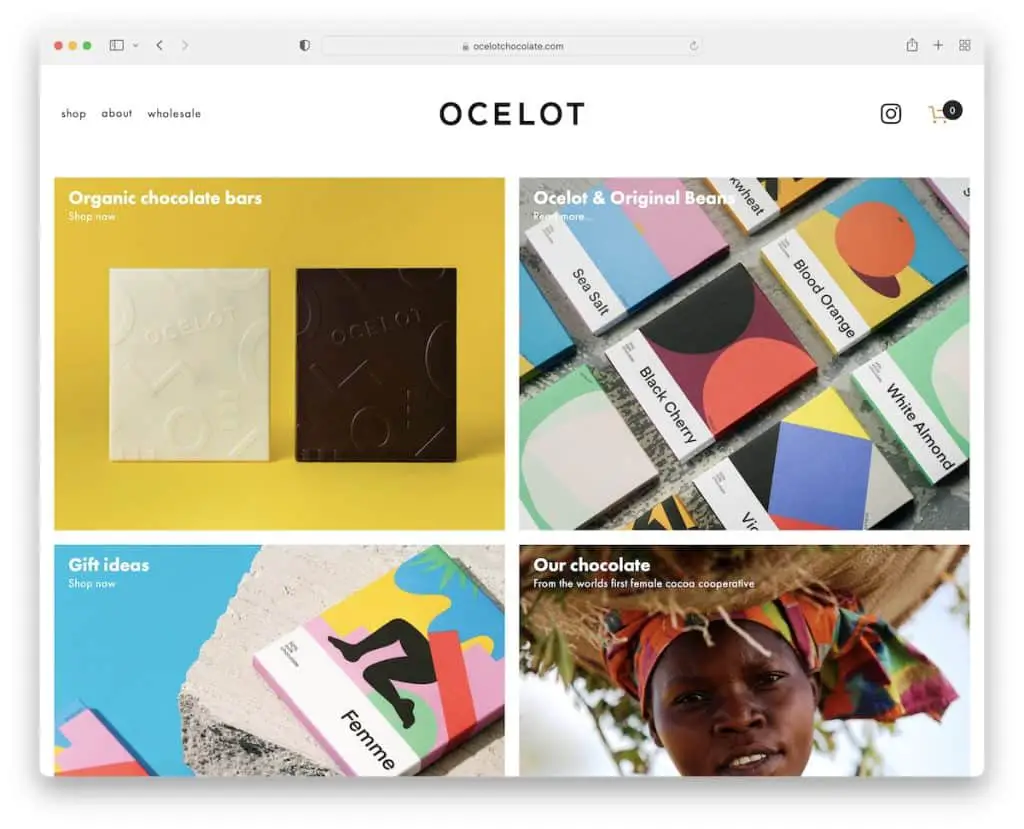
2. Шоколад Оцелот
Построено с помощью: Squarespace

Ocelot Chocolate имеет превосходную сетку со ссылками на различные магазины и внутренние страницы. Верхний и нижний колонтитулы простые, с использованием того же цвета фона, что и основной.
Интересно, что на сайте нет строки поиска, но она работает благодаря выпадающему меню; плюс, у них не так много предметов, поэтому все легко доступно.
Примечание. Создайте более аккуратное присутствие в Интернете с одинаковым цветом фона на всем веб-сайте, включая верхний и нижний колонтитулы.
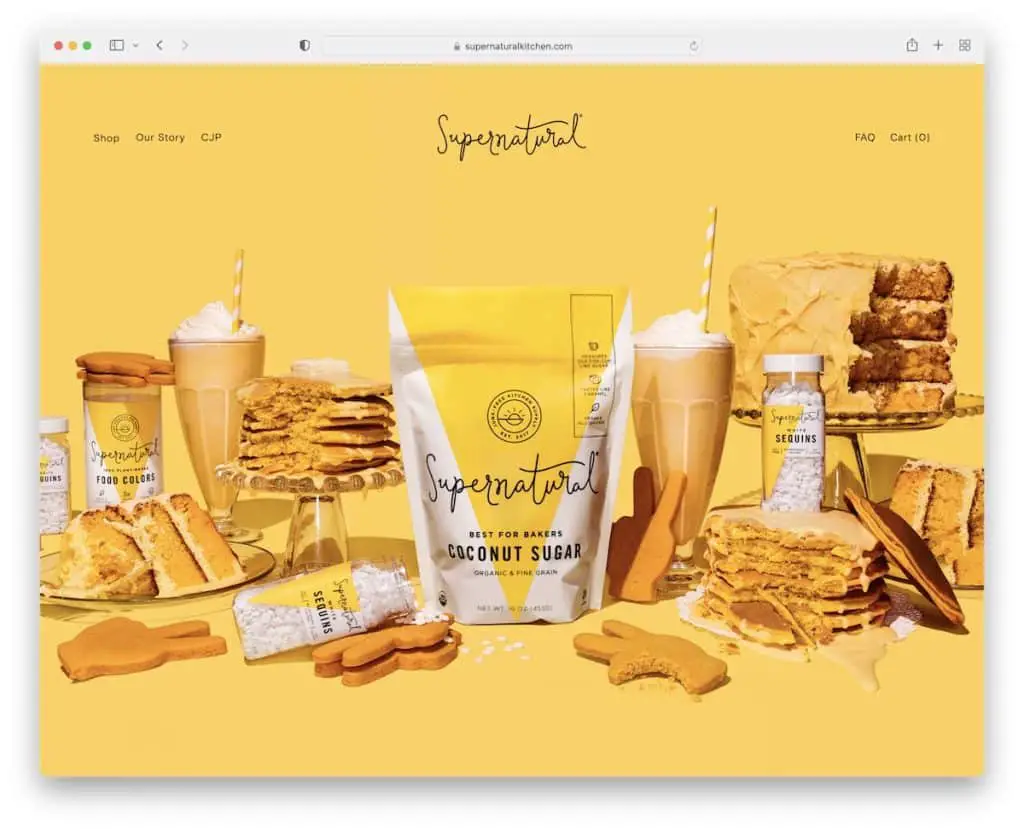
3. Сверхъестественное
Построено с помощью: Squarespace

«Сверхъестественное» имеет большое изображение героя с эффектом параллакса, что создает смелое первое впечатление. Заголовок на 100% прозрачен, поэтому изображение выделяется больше.
Кроме того, вы найдете интегрированную ленту Instagram, которая открывает сообщения с изображениями в новой вкладке и сообщения с видео в новом окне.
Они также используют всплывающее окно с информационным бюллетенем, предлагая скидку в обмен на электронное письмо.
Примечание. Добавьте больше контента и продемонстрируйте, насколько вы общительны, с помощью ленты IG.
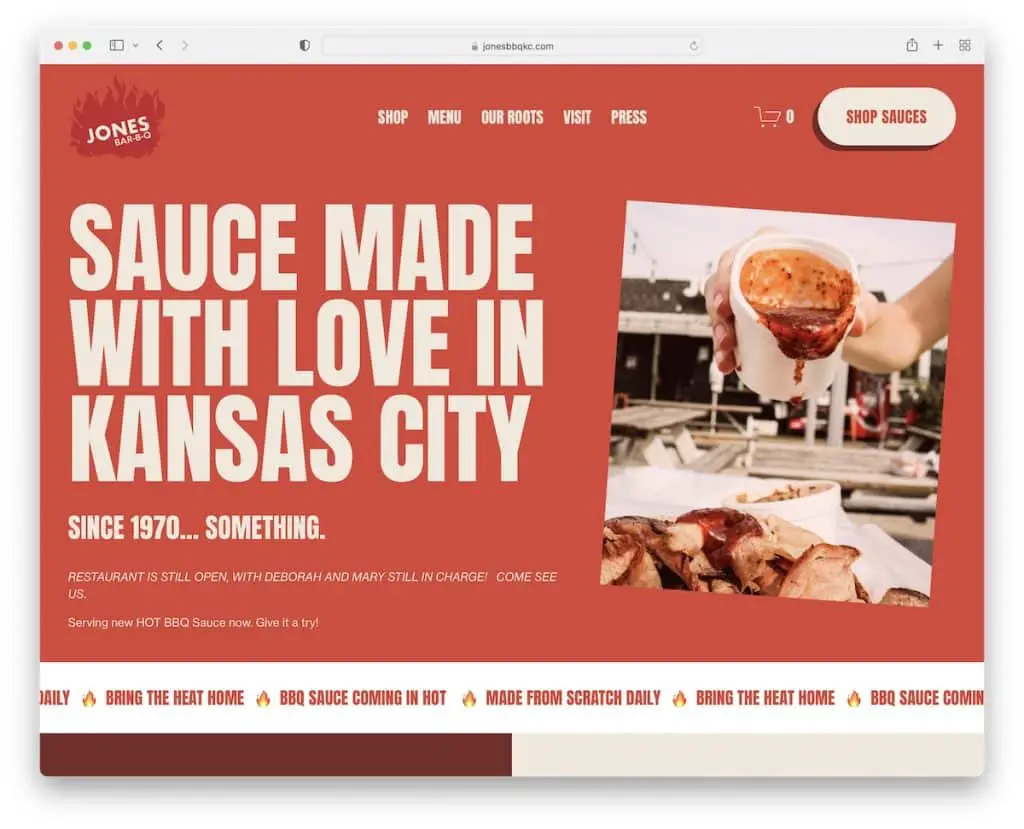
4. Джонс Бар-БК
Построено с помощью: Squarespace

Одной из удобных функций Jones Bar-BQ является заголовок, который исчезает, когда вы начинаете прокручивать страницу, и появляется снова, когда вы возвращаетесь наверх. На панели навигации также есть значок корзины покупок и кнопка призыва к действию (CTA).
Помимо загрузки контента при прокрутке для большей вовлеченности, они также дважды используют скользящий текст, чтобы вы не отвлекались. И последнее, но не менее важное: они используют форму подписки перед многоколоночным нижним колонтитулом для сбора лидов для маркетинга по электронной почте.
Примечание. Создайте исчезающий/появляющийся заголовок, чтобы прокрутка не отвлекала внимание, в то время как практичность плавающего меню все еще существует.
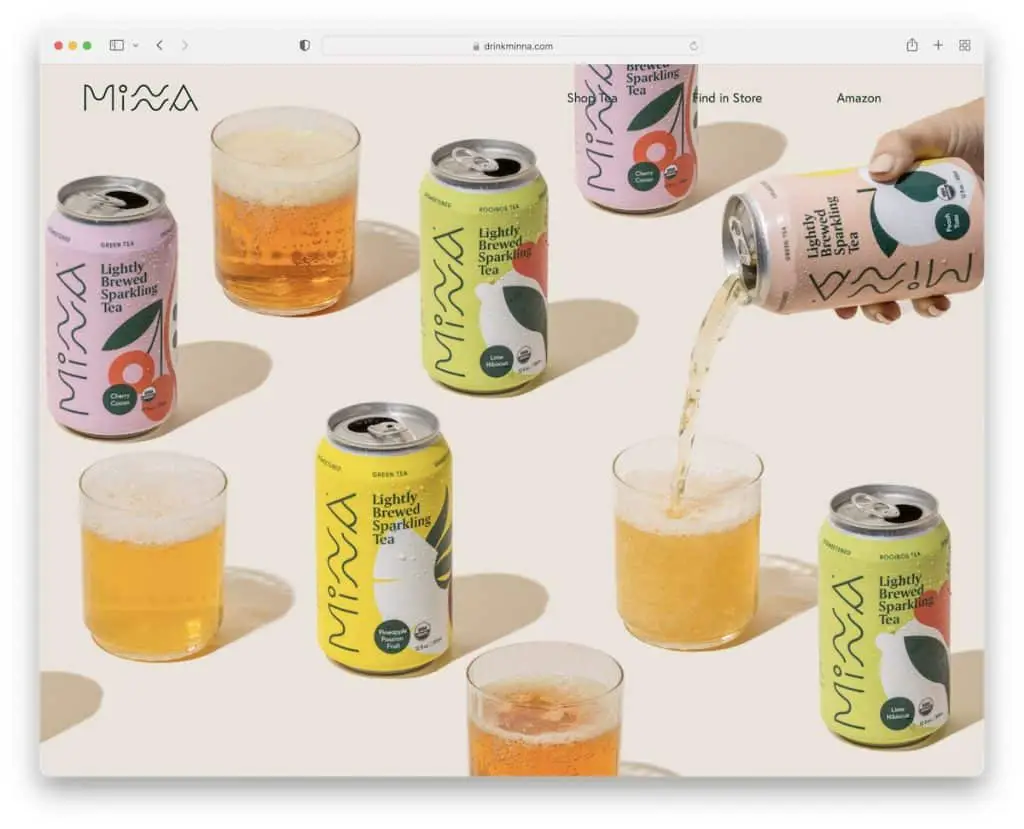
5. Минна
Построено с помощью: Squarespace

Как и в «Сверхъестественном», Минна также использует массивное параллаксное изображение в верхней части сгиба, что, несомненно, вызывает интерес.
Затем они используют несколько красочных разделов для представления своих продуктов с кнопками CTA для онлайн-заказа. Верхний колонтитул очень простой, а в нижнем колонтитуле отображаются четыре быстрые ссылки, иконки социальных сетей и форма подписки.
Примечание. Ваш главный раздел не обязательно должен быть коммерческим — пусть изображение (с эффектом параллакса) говорит само за себя.
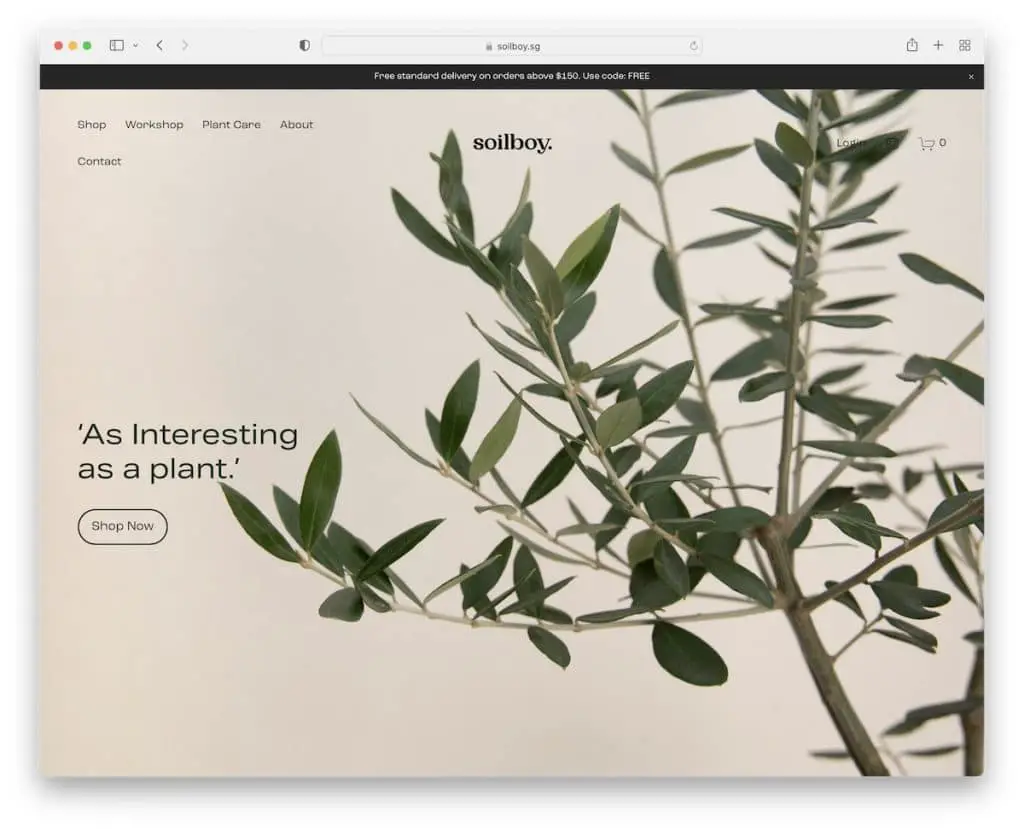
6. Земляной мальчик
Построено с помощью : Squarespace

В то время как Minna сохраняет минимализм в верхней части страницы, Soilboy делает еще один шаг вперед, добавляя простой текст и обведенную кнопку CTA. Кстати, все их кнопки призыва к действию имеют эффект наведения, что делает их более интерактивными (читай кликабельными).
Этот пример электронной коммерции Squarespace фокусируется на больших изображениях, небольшом количестве текста и большом количестве пустого пространства. Это отличный подход для удобного для глаз интернет-магазина.
Примечание. Используйте пустое пространство, чтобы меньше напрягать глаза и сделать сайт более удобным для просмотра.
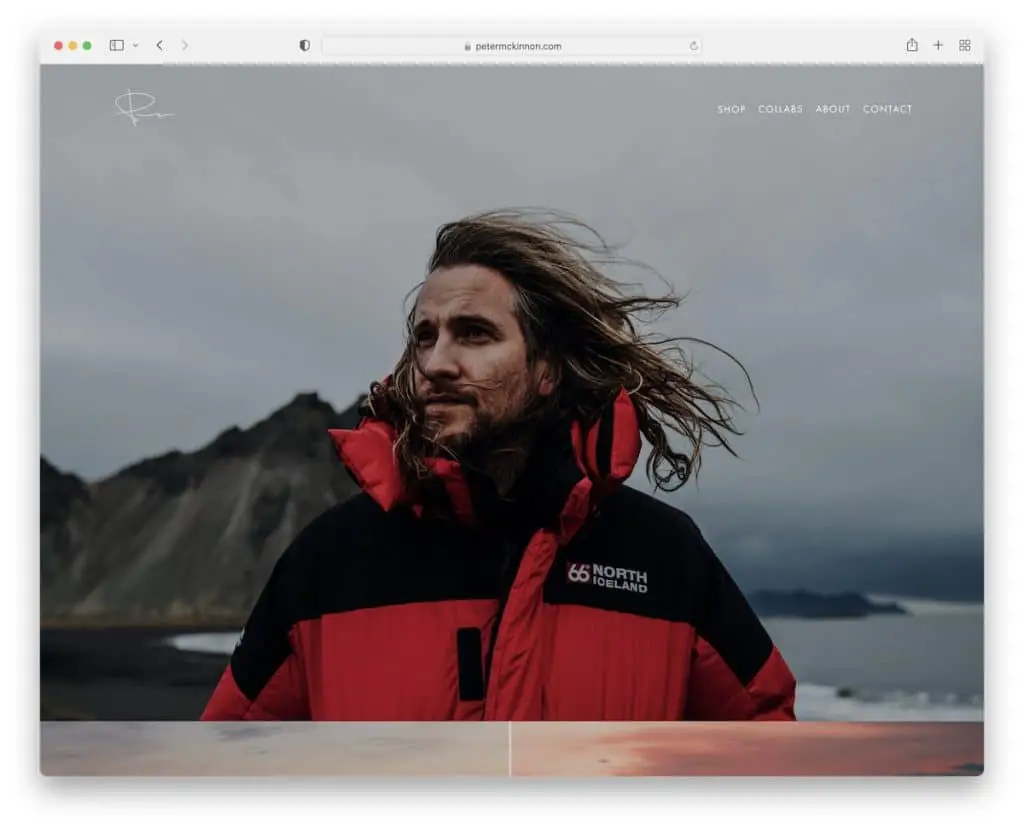
7. Питер Маккиннон
Построено с помощью : Squarespace

Питер Маккиннон — отличный пример фотосайта с интернет-магазином. На главной странице есть несколько разделов изображений с эффектом параллакса, который позволяет вам неосознанно погрузиться в контент.
На странице магазина отображается несколько баннеров со ссылками на категории, но вы также можете получить к ним доступ через выпадающее меню в шапке.
Примечание. Создайте раскрывающуюся навигацию для поиска по уточнению (лучше всего, если у вас есть несколько категорий и нет панели поиска).
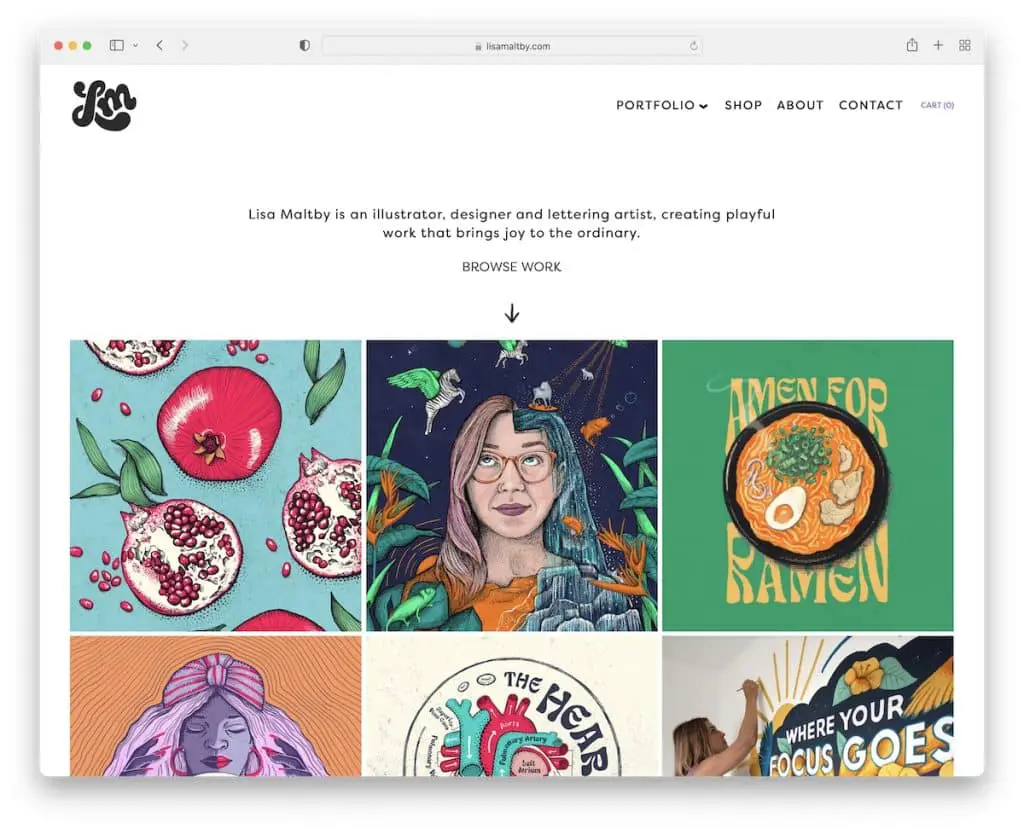
8. Лиза Малтби
Построено с помощью : Squarespace

Lisa Maltby — сайт художника-минималиста с онлайн-портфолио и магазином.
Страница электронной коммерции имеет простую сетку с большими эскизами и функцией быстрого просмотра, поэтому вы можете просмотреть детали и добавить продукт в корзину, не покидая текущую страницу. И если вы хотите, вы можете остаться в режиме быстрого просмотра, чтобы просмотреть другие элементы.
Примечание. Быстрый просмотр — это отличная функция, которая может улучшить общее взаимодействие с пользователем вашего веб-сайта электронной коммерции.
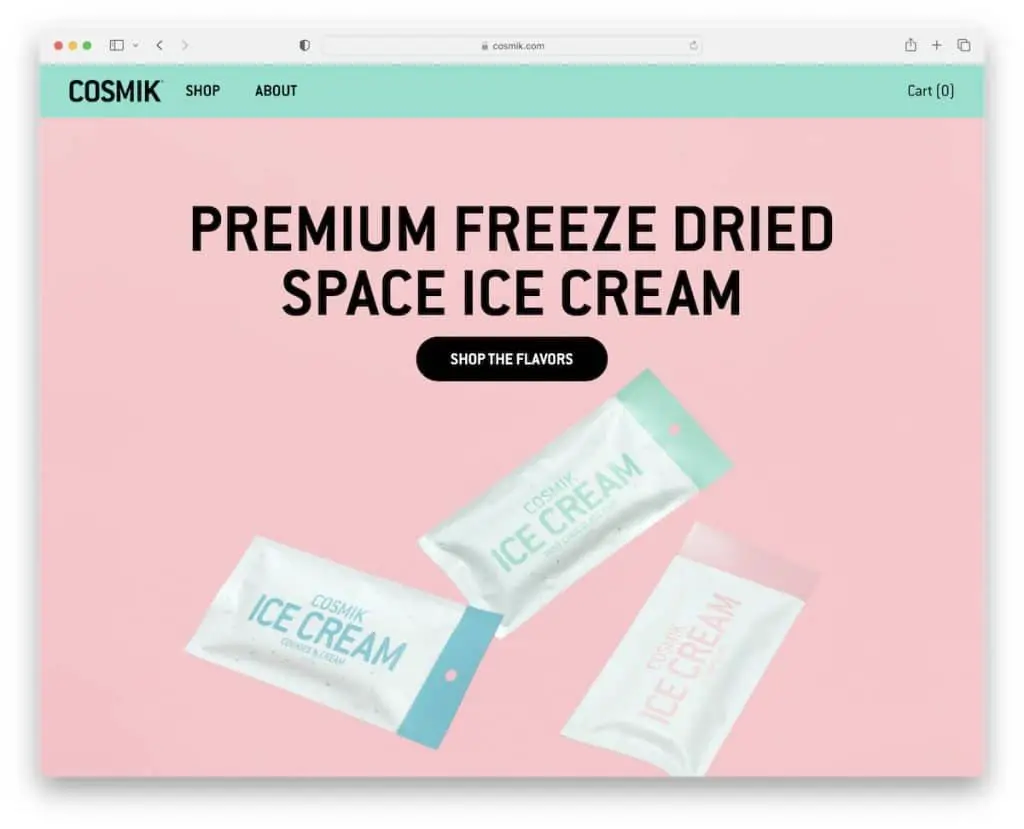
9. Космик
Построено с помощью: Squarespace

Cosmik смешивает яркие цвета, эффект параллакса и черные кнопки CTA, чтобы их товары были в центре внимания. Всегда.
Верхний и нижний колонтитулы придерживаются гладкого дизайна Cosmik, а последний плавающий, поэтому вам не нужно прокручивать вверх, чтобы перейти к ссылкам меню.
Примечание: липкий заголовок/меню — еще одно отличное решение для улучшения UX.
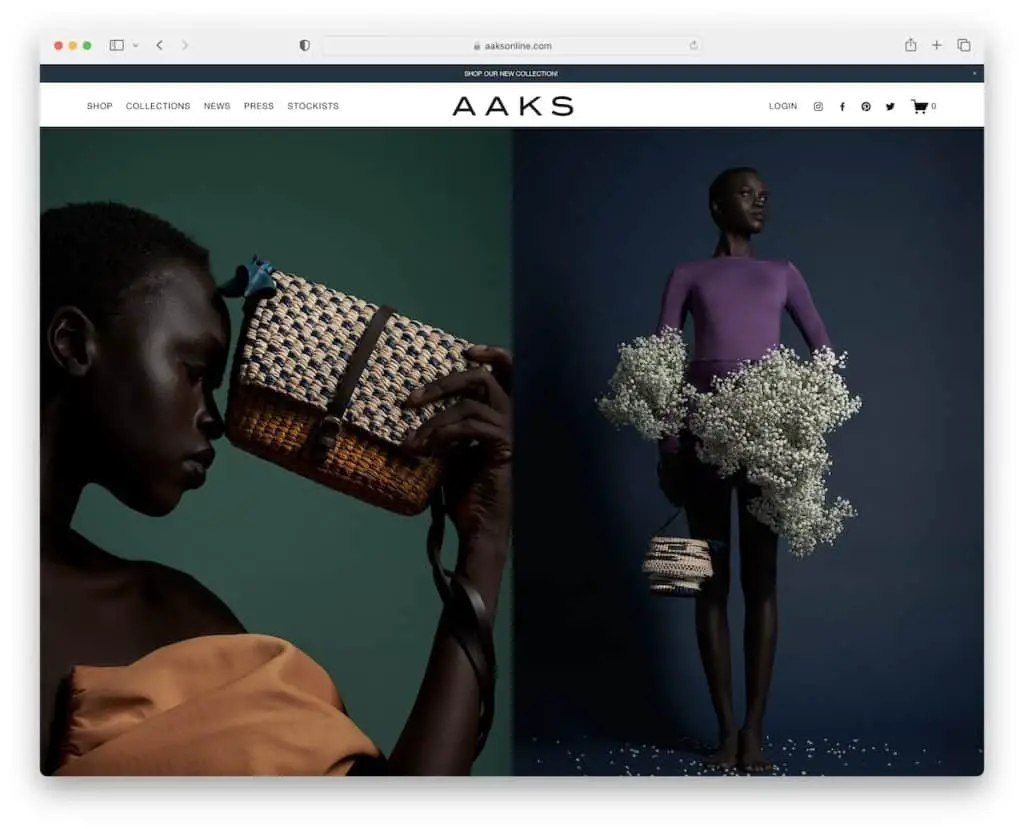
10. ААКС
Построено с помощью: Squarespace

AAKS — это современный и элегантный пример электронной коммерции Squarespace, который загружает контент при прокрутке с большим количеством пробелов для лучшей видимости и читабельности.
Это еще одно представление исчезающего/появляющегося заголовка (просто у AAKS также есть верхняя панель, которую вы можете закрыть, нажав «x»).
В то время как все разделы веб-сайта имеют более светлые тона, нижний колонтитул больше выделяется черным фоном.
Примечание. Не бойтесь использовать черные участки, даже если преобладают более светлые тона.
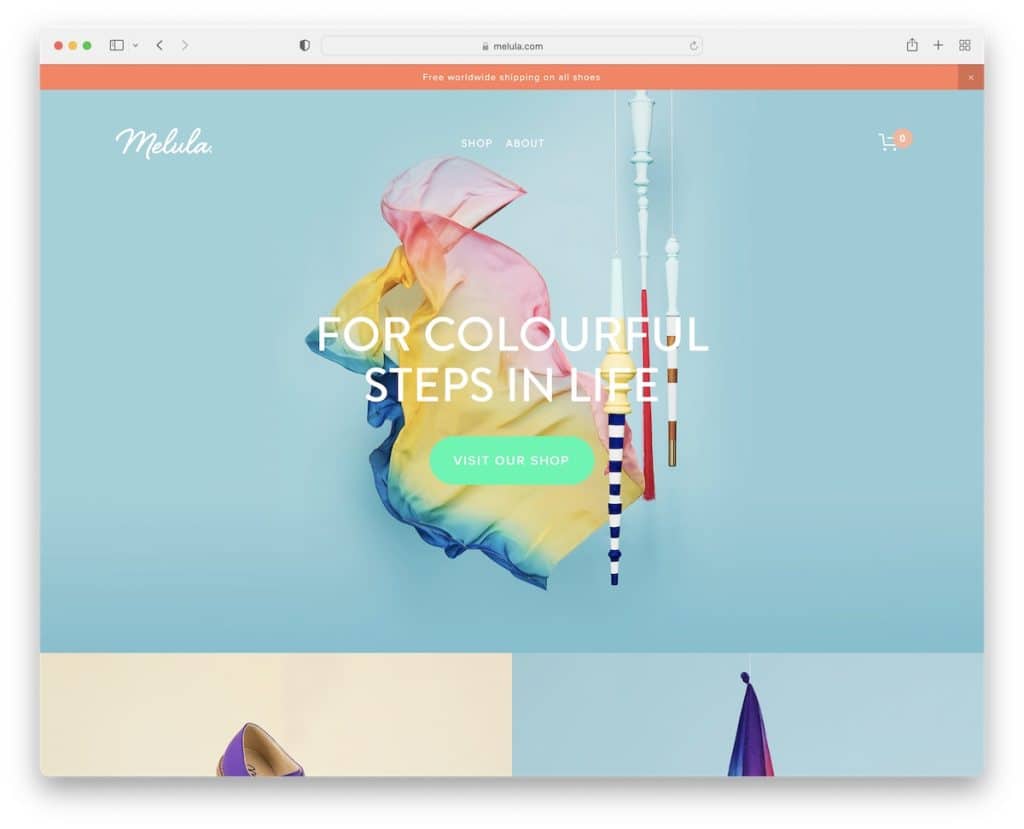
11. Мелула
Построено с помощью: Squarespace

Melula прекрасна и привлекательна, с непритязательным отзывчивым веб-дизайном, который держит ваш взгляд прикованным к экрану.

На панели навигации есть только две ссылки и значок корзины покупок, но на странице магазина есть необходимые ссылки на категории для более точного поиска.
Кроме того, уведомление на верхней панели имеет контрастный цвет, чтобы вы его не пропустили (но вы также можете закрыть его, если оно вас отвлекает).
Примечание. Используйте верхнюю панель для уведомлений, таких как бесплатная доставка, новые товары, специальные предложения и т. д.
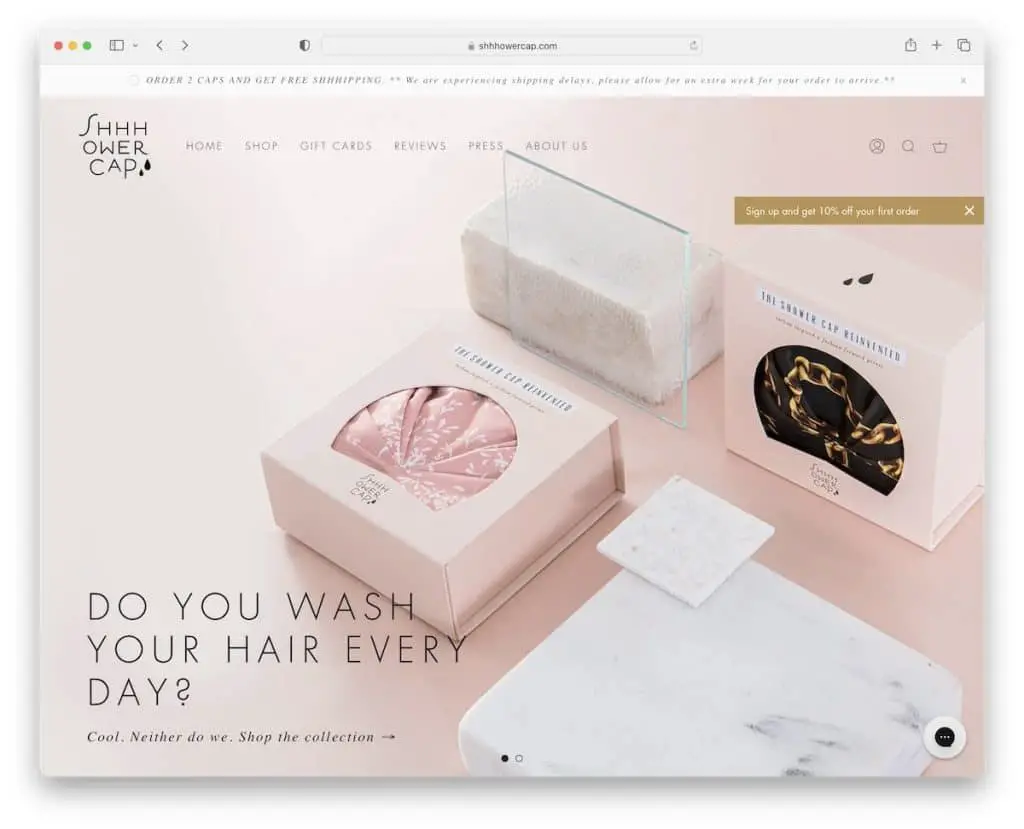
12. Шховеркап
Построено с помощью: Squarespace

Shhhowercap использует полноэкранный слайдер, который сочетает в себе изображение и слайд видео, чтобы сделать его более привлекательным.
Более того, в то время как в некоторых примерах электронной коммерции Squarespace нет липких элементов, у Shhhowercap их 4: заголовок, кнопка «Вверх», виджет чата и кнопка подписки.
Они также добавили ползунок отзывов клиентов для социального доказательства и интегрировали ленту IG с кнопкой «Подписаться».
Примечание. Создайте доверие и проверку, интегрировав отзывы и обзоры в свой интернет-магазин.
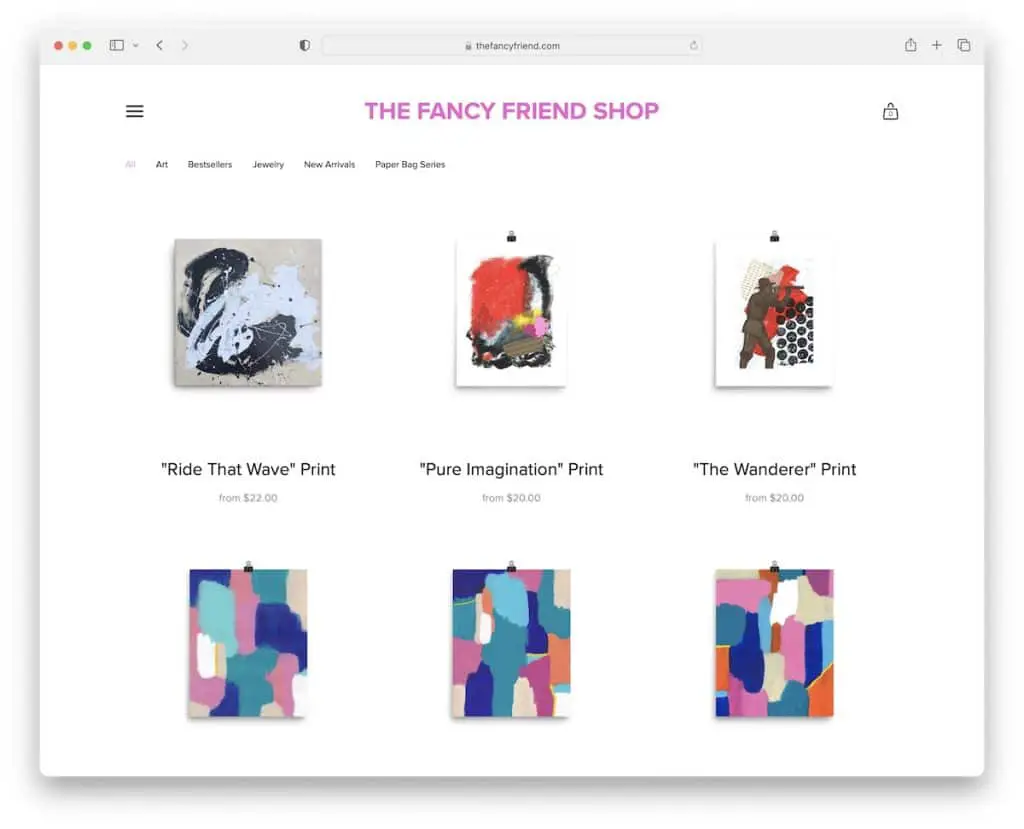
13. Магазин модных друзей
Построено с помощью: Squarespace

Домашняя страница Fancy Friend Shop — это страница магазина со ссылками на категории под заголовком, если вы ищете что-то более конкретное.
Однако вы также можете щелкнуть значок меню гамбургера, который перемещает кнопки навигации и социальных сетей слева.
Еще одна функция, которую стоит попробовать (если вы получаете много спама), — это добавление reCAPTCHA в форму подписки.
Примечание. Сделайте заголовок чище с помощью значка меню-гамбургера, который показывает навигацию по клику.
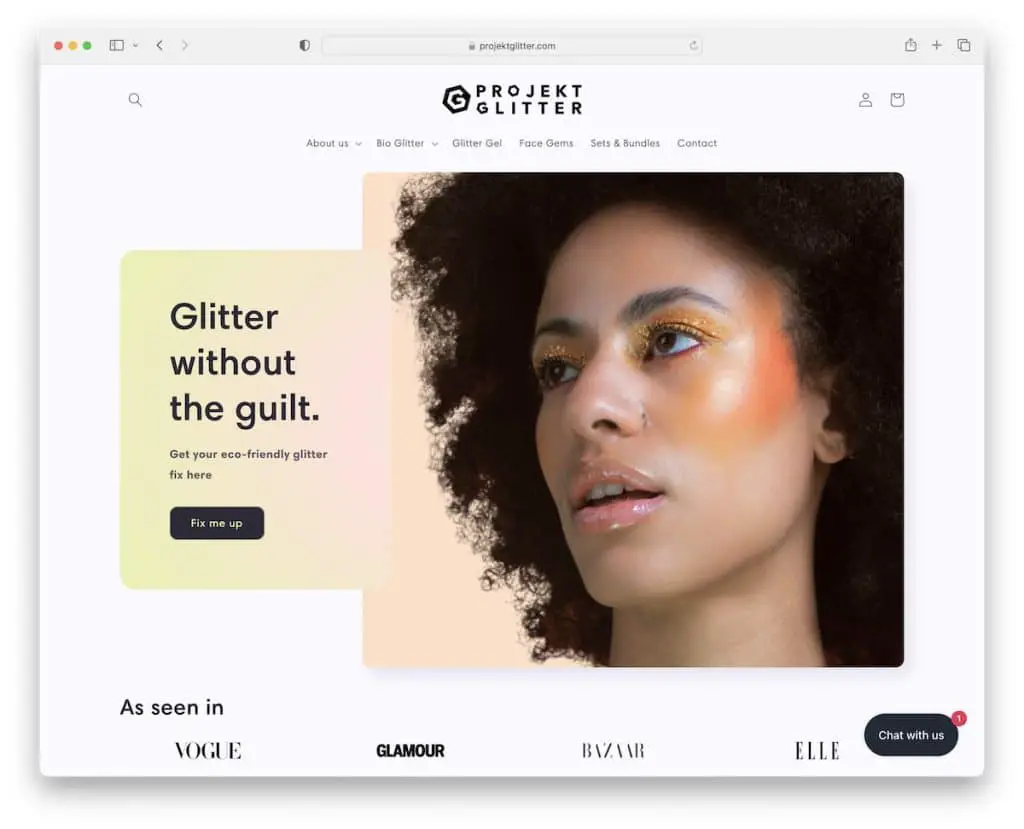
14. Проект Блеск
Построено с помощью: Squarespace

У Projekt Glitter яркий дизайн, который хорошо сочетается с названием и продуктами. Говоря об отличном брендинге!
В то время как некоторые веб-сайты электронной коммерции Squarespace используют отзывы клиентов, Projekt Glitter использует раздел «Как видно» с логотипами различных авторитетных органов.
И они используют виджет (живого) чата (с мгновенными ответами) в правом нижнем углу экрана, чтобы обеспечить максимальное обслуживание клиентов.
Примечание. Добавьте виджет чата на свой веб-сайт, чтобы обеспечить быстрые ответы клиентов. (Вы также можете использовать умного чат-бота.)
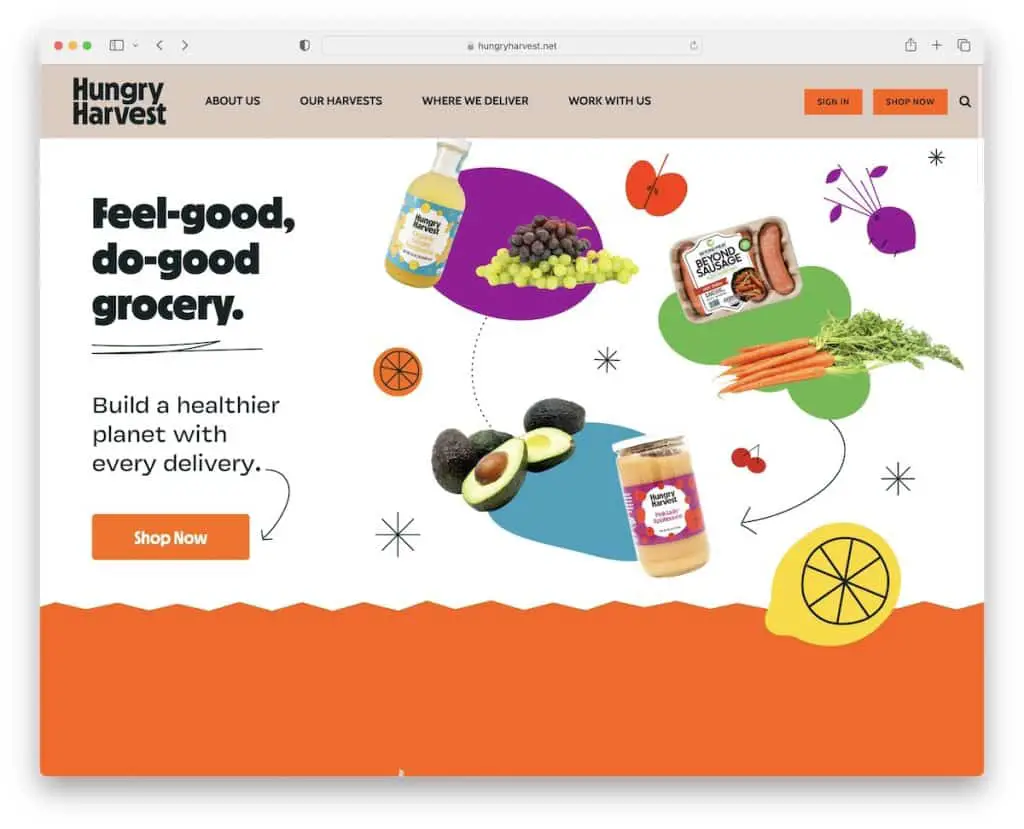
15. Голодный урожай
Построено с помощью: Squarespace

Веб-сайт Hungry Harvest наполнен пользовательской графикой и значками, которые оживляют его и делают просмотр и покупки более приятными.
Страница имеет очень интересную, приземленную цветовую гамму, что делает ее изучение намного более захватывающим.
Более того, поскольку Hungry Harvest доставляет свежие продукты, они сначала просят вас ввести свой адрес, чтобы узнать, доставляют ли они в ваш район (но только когда вы посещаете страницу их магазина). Это экономит время обеих сторон.
Примечание. Используйте индивидуальную графику и значки, характерные для вашего бренда, для индивидуального подхода.
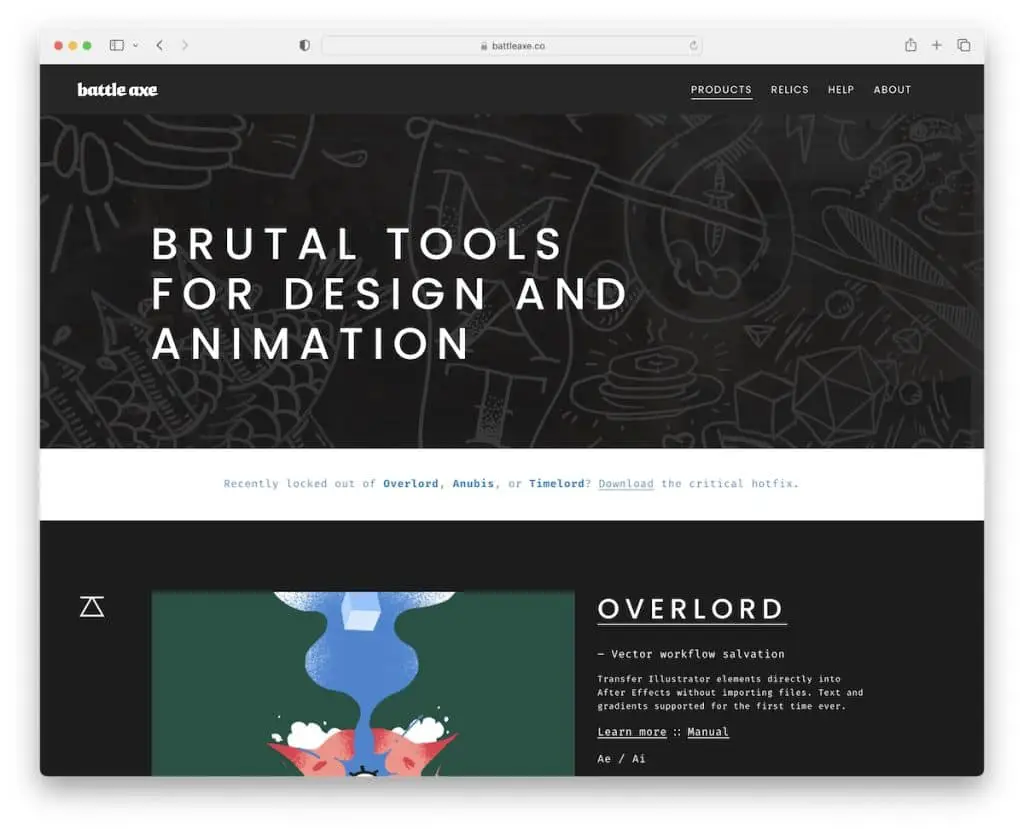
16. Боевой топор
Построено с помощью: Squarespace

Поскольку мы сосредоточили этот список лучших примеров электронной коммерции Squarespace на физических продуктах, Battle Axe предлагает как цифровые, так и физические товары.
Макет аккуратный, но с темным и светлым фоном и множеством анимаций и движущихся элементов, которые делают его более увлекательным.
Одной из самых удобных функций является всплывающее окно оформления заказа, которое появляется после нажатия кнопки «Купить сейчас». Быстрая проверка, если хотите.
Примечание. Создайте как можно более простой процесс оформления заказа, чтобы не отпугнуть потенциального покупателя.
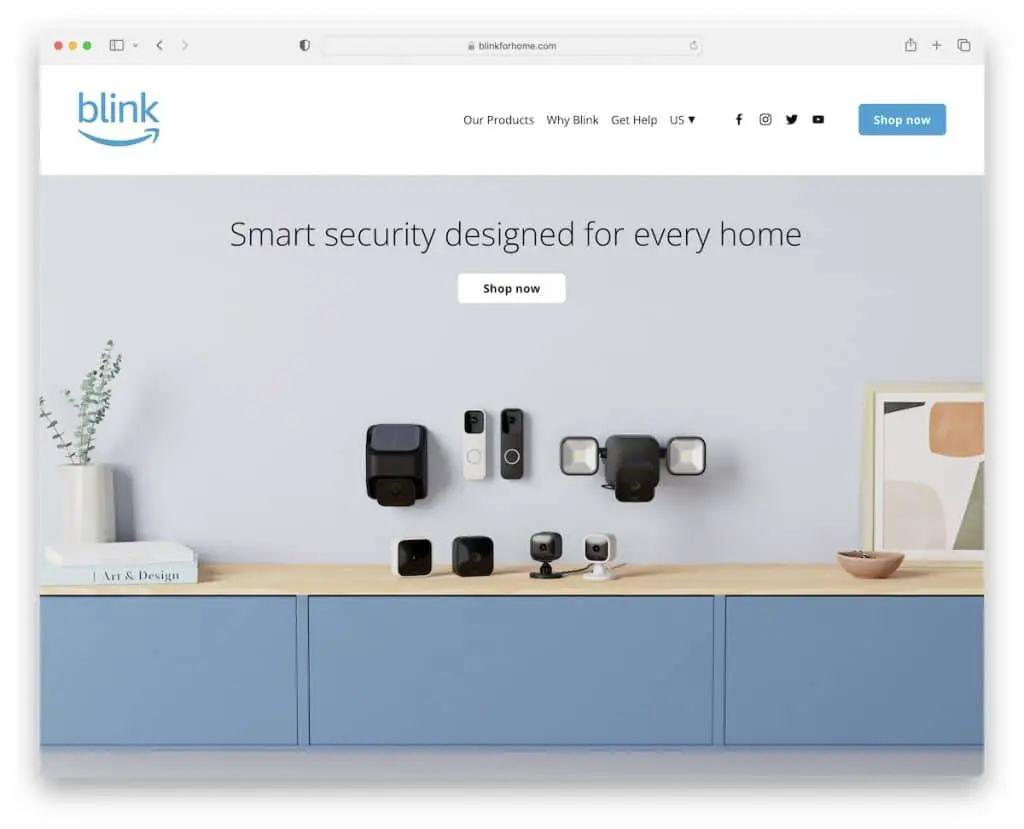
17. Мигать
Построено с помощью: Squarespace

Blink — это веб-сайт наполовину для электронной коммерции, потому что он позволяет Amazon выполнять часть продаж. Веб-сайт по-прежнему имеет отличную презентацию с легким дизайном и несколькими кнопками CTA для покупки товаров и получения дополнительной информации.
Помимо навигационных ссылок, также есть социальные значки и кнопка CTA для перехода непосредственно в магазины (их магазин Amazon открывается в новой вкладке).
Примечание. Добавьте кнопку призыва к действию в заголовок, если вы хотите, чтобы ваш интернет-магазин чаще переходил по ссылке.
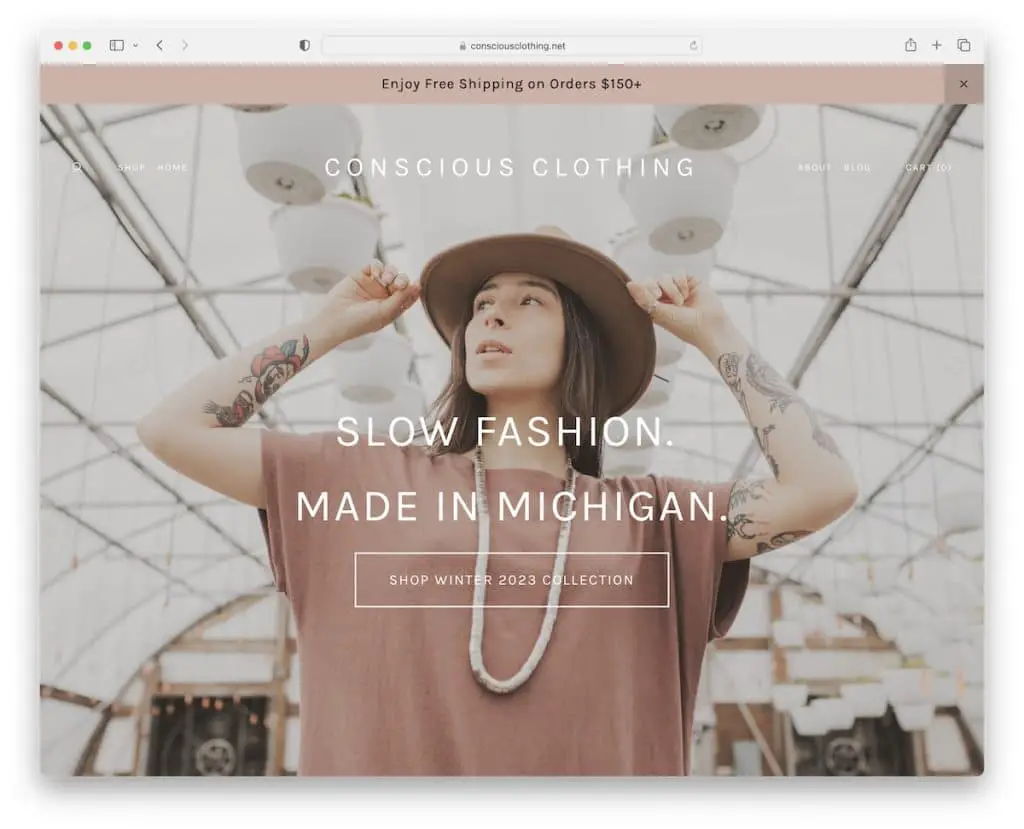
18. Сознательная одежда
Построено с помощью: Squarespace

Стильный веб-сайт Conscious Clothing начинается с панели уведомлений о бесплатной доставке, за которой следует прозрачный заголовок и большое изображение с текстом и чувствительным к курсору призывом к действию.
Conscious Clothing использует более крупные изображения, легко читаемый текст и минималистичный футер с множеством быстрых ссылок, иконками социальных сетей и формой подписки.
Все страницы товаров имеют фантастическую галерею, обзоры и рейтинги с подробным описанием, что упрощает принятие окончательного решения.
Примечание. Создайте удобный нижний колонтитул со ссылками, социальными сетями, формами и т. д.
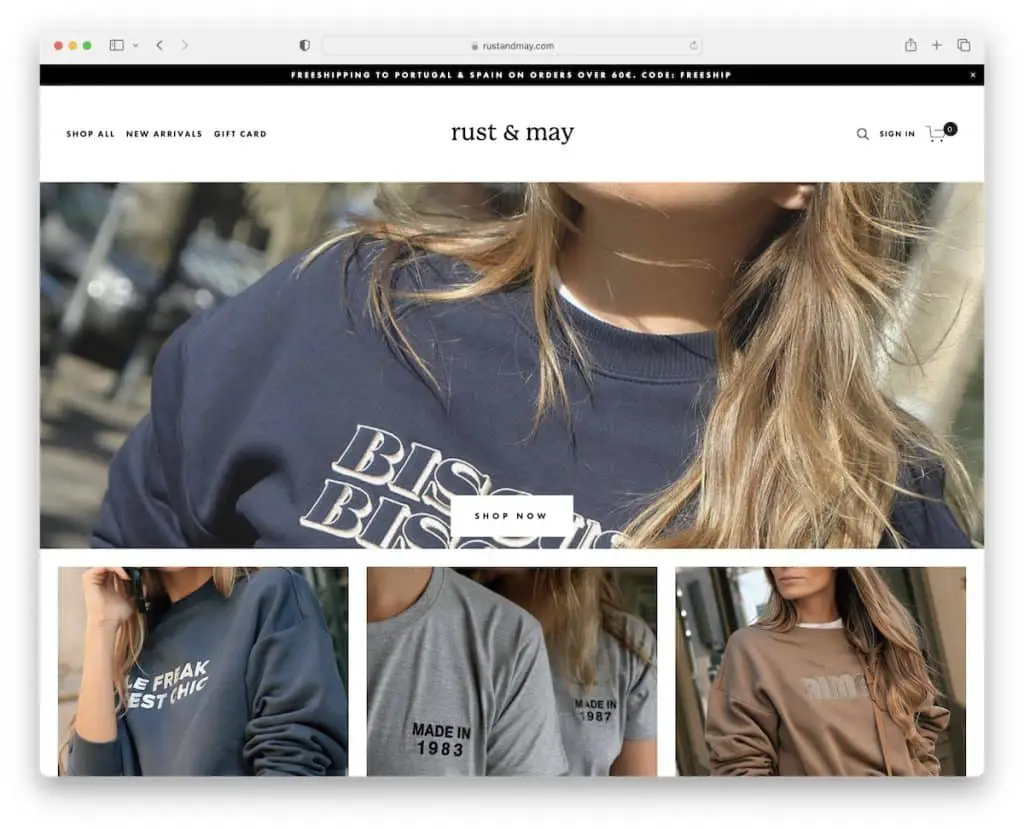
19. Ржавчина и май
Построено с помощью: Squarespace

Полностью белый фон Rust & May, включая верхний и нижний колонтитулы, делает все продукты более яркими.
Говоря о верхнем и нижнем колонтитуле, в первом на самом деле меньше ссылок, чем во втором, но оба они придерживаются минимализма.
Кроме того, на всех страницах товаров есть дополнительные изображения с моделью и без, что рекомендуется для любого интернет-магазина. Кроме того, у них есть раздел «вам также может понравиться», в котором отображаются несколько рекомендуемых товаров для дальнейших покупок.
Примечание. Если вы не уверены в веб-дизайне, протестируйте минималистский вид сайта и убедитесь, что он работает независимо от вашего бренда и типа продуктов.
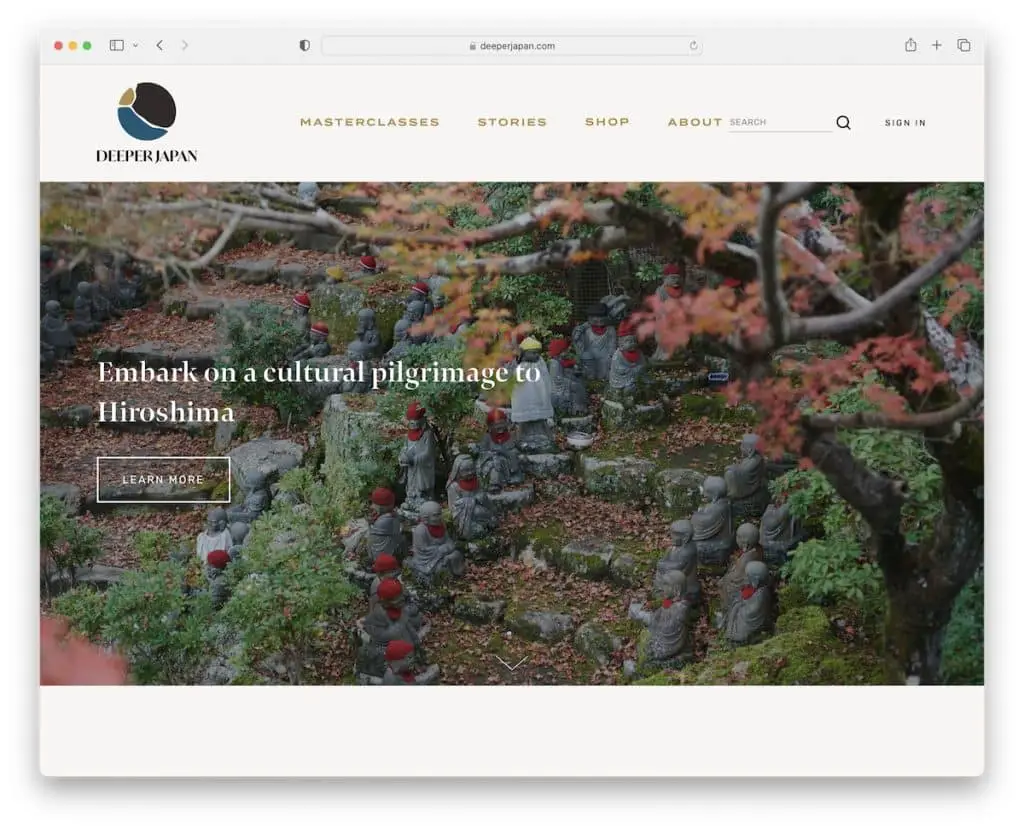
20. Глубокая Япония
Построено с помощью: Squarespace

Deeper Japan имеет успокаивающее онлайн-присутствие с упором на простоту. Их раздел интернет-магазина имеет сетку со ссылками на категории вверху, но вы также можете просматривать все.
Каждая миниатюра изображения продукта имеет эффект наведения, отображая вторичное изображение и кнопку «быстрый просмотр».
Но что является выдающейся частью этого магазина, так это страницы продуктов, благодаря их персонализированной презентации, включая художника, стоящего за работой.
Примечание. Создавайте прозрачные, подробные презентации продуктов с дополнительной индивидуальностью, чтобы повысить продажи.
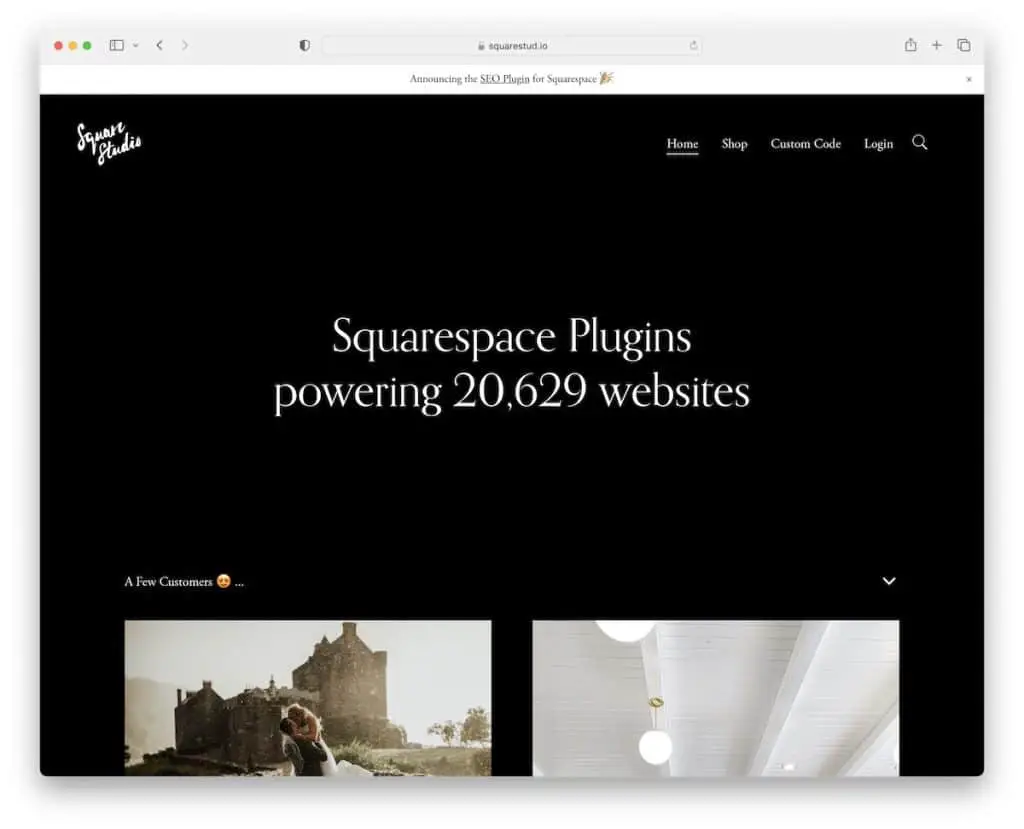
21. КвадратСтудия
Построено с помощью: Squarespace

SquareStudio — это эксклюзивный интернет-магазин, который продает плагины Squarespace. Он имеет красивый темный дизайн, начиная с текста и статистики, чтобы вызвать интерес.
На главной странице также отображаются несколько проектов их клиентов и слайдер отзывов для социального доказательства.
Кроме того, на странице электронной коммерции их цифровые товары отображаются в сетке из двух столбцов со ссылками на категории вверху, поэтому вам не нужно просматривать все элементы, чтобы найти то, что вам нужно.
И чтобы оживить ситуацию, SquareStudio использует собственный курсор.
Примечание. Хотите, чтобы ваш сайт выглядел более премиально? Используйте темный дизайн. Хотите добавить крутой элемент, который все заметят? Создайте собственный курсор.
Дайте нам знать, если вам понравился пост.
