22 лучших страницы Bootstrap (для отличной навигации)
Опубликовано: 2022-01-28Переход от страницы к странице, от раздела к разделу, от элемента к элементу происходит намного проще и удобнее с нумерацией страниц Bootstrap.
К счастью, нет необходимости самостоятельно разбираться с нумерацией страниц. Вместо этого воспользуйтесь ярлыком.
С предустановленным шаблоном. (ДУХ!)
Все эти примеры бесплатны, надежны и просты в использовании. Примечание . Вы также сэкономите много времени.
Мы провели все испытания за вас, а также добавили собственное творение.
Разбивка на страницы является важным аспектом поисковой оптимизации вашего сайта. Разберитесь сейчас и помогите пользователям ЛЕГКО ПЕРЕХОДИТЬ по вашим страницам и сообщениям.
Эти шаблоны пагинации доступны для использования с любым веб-проектом.
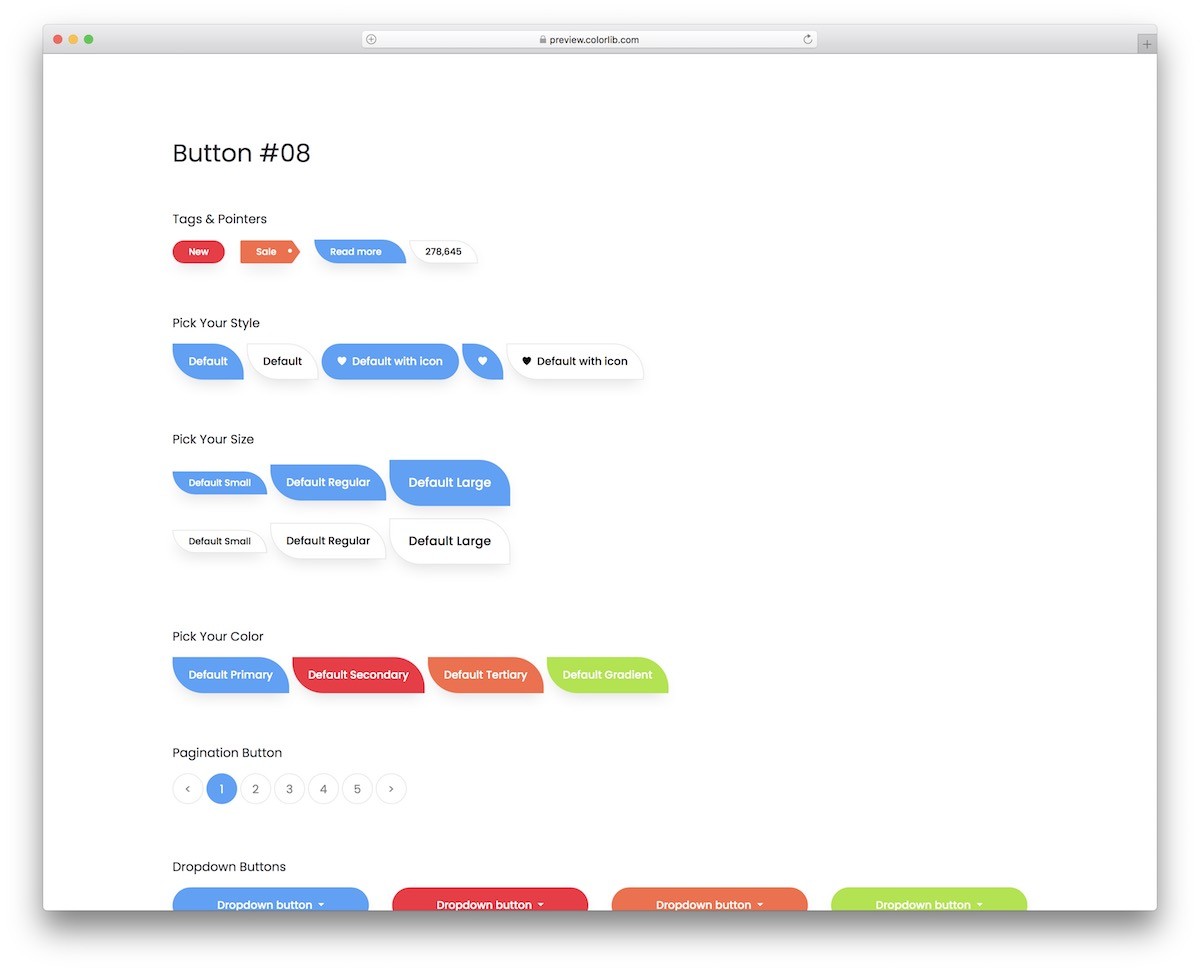
Кнопки начальной загрузки V18

Это набор множества различных кнопок, которые вы можете использовать в своем веб-приложении. Конечно, есть и современная нумерация страниц с закругленными кнопками, которые вы можете использовать в своих интересах.
Весь этот набор совершенно бесплатен, так что это хорошо, даже если вы скачаете его только для разбивки на страницы.
Однако вы, вероятно, захотите активировать и другие фрагменты , потому что почему бы и нет, если они у вас уже есть?
Подробнее / Скачать

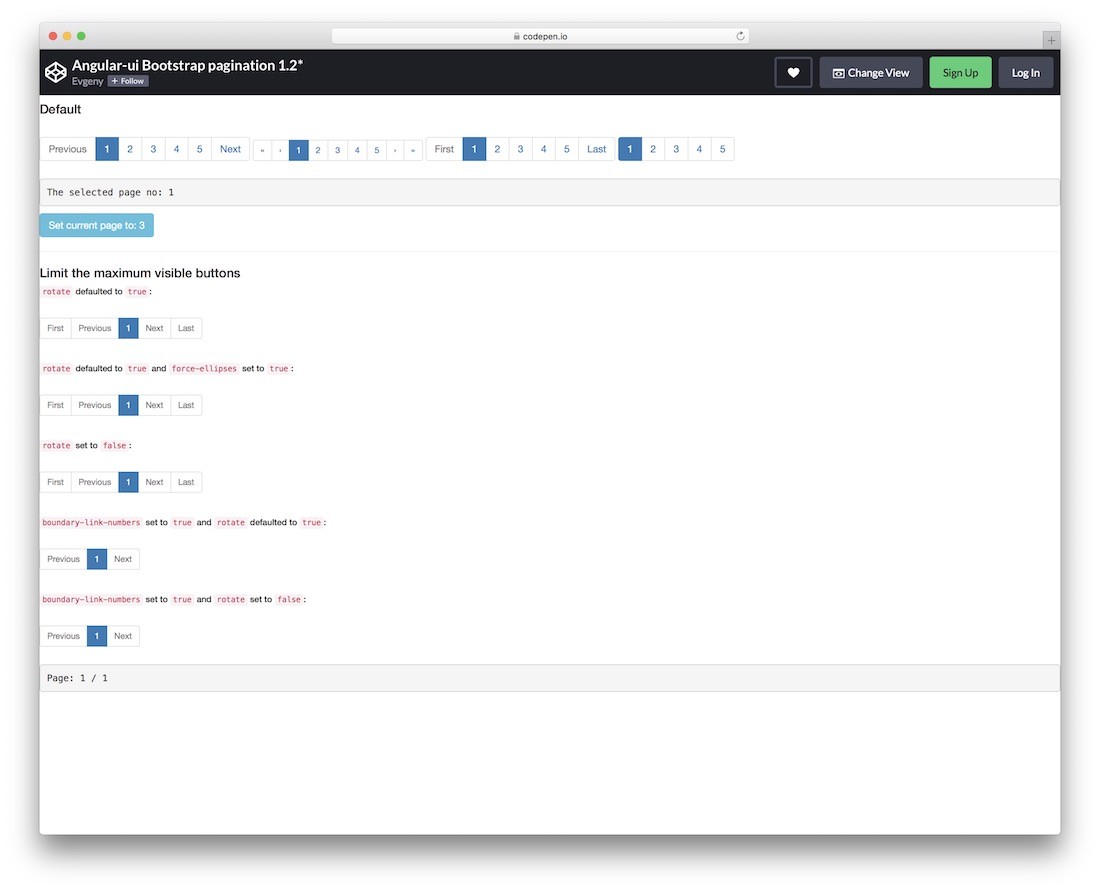
Вместо одного стиля нумерации страниц Bootstrap этот набор предлагает вам четыре небольших варианта.
На первый взгляд, они очень похожи, но у каждого есть что-то свое, предлагая вам больше вариантов, чтобы найти лучший вариант из коробки.
У трех из них есть кнопки «назад» и «вперед», а у последнего нет, что делает вещи крайне минимальными .
Вы также можете установить ограничения и выполнить другие настройки, которые помогут создать точную нумерацию страниц, которая вам нужна.
Подробнее / Скачать

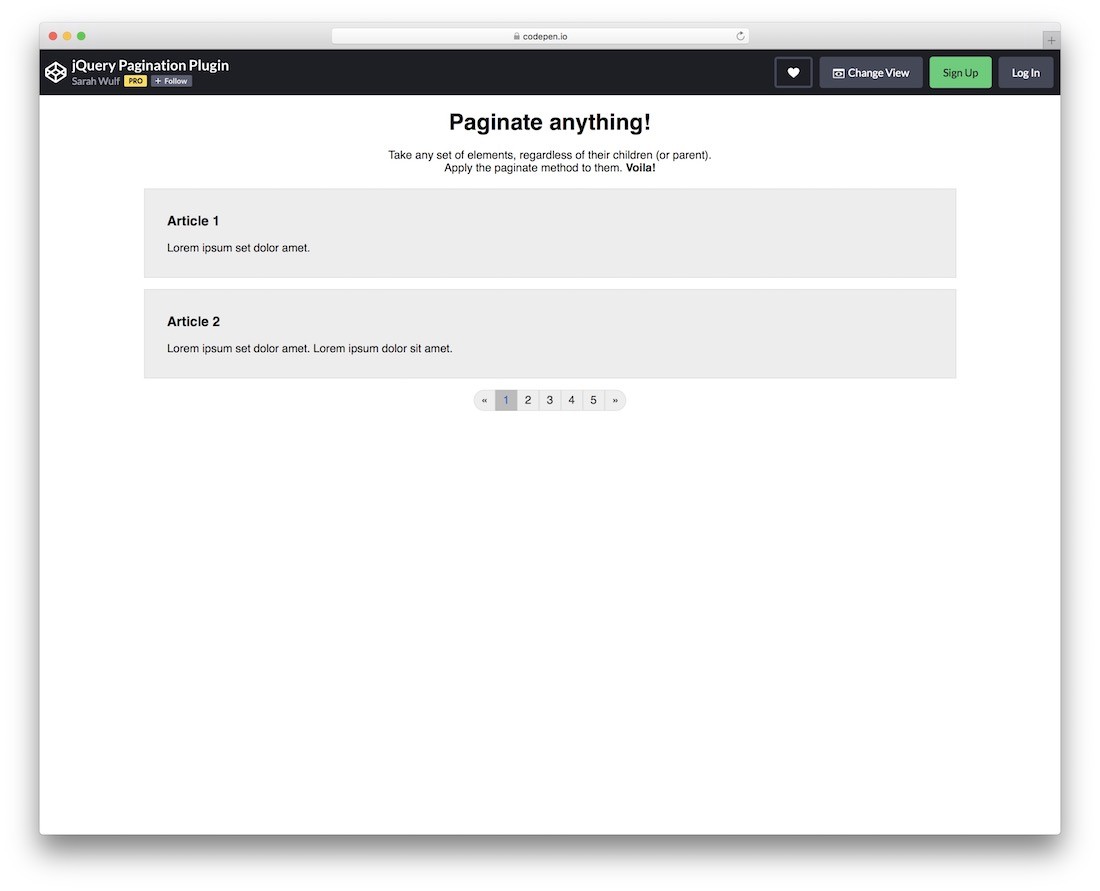
Этот классный фрагмент открывает возможность разбить на страницы различные элементы, независимо от того, являются ли они родительскими или нет.
Если вы хотите создать нумерацию страниц для очень длинных статей или чего-то еще на своем веб-сайте, этот инструмент вам подойдет.
Поскольку это часть CodePen, вы знаете, что можете редактировать и изменять его непосредственно на платформе, прежде чем интегрировать его в свой проект.
Макет также имеет 100% удобную для мобильных устройств структуру для FLUID производительности на экранах разных размеров.
Подробнее / Скачать

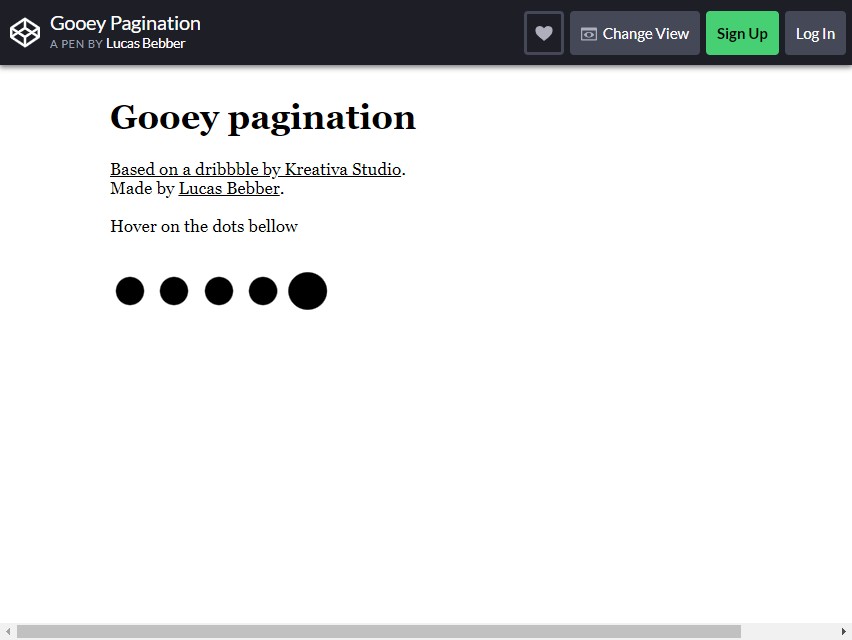
Начнем с более простых, но красиво сделанных дизайнов. Если последовательность чисел не входит в приоритет вашей веб-страницы, то это дизайн, который вы ищете.
Gooey Pagination — это стиль дизайна, похожий на слизь. Трудно идентифицировать страницу, поскольку она не имеет соответствующей последовательности, но вы можете добавить номер страницы, если хотите.
Когда вы наводите курсор на черные точки, расположенные под текстом, он показывает аккуратный «липкий» анимационный эффект, имитирующий движения шарика слизи. Этот красивый анимационный эффект наверняка привлечет любознательных умов, взаимодействующих с нумерацией страниц Bootstrap.
Если ваш веб-сайт больше ориентирован на игры для детей, вы можете изменить цвета темных пятен и превратить их в разноцветные. Подарите детям дружеский опыт и весело поиграйте с ним.
Концепция все еще находится в демо-версии и незакончена, но вы можете изменить некоторые из них и закончить самостоятельно, ДОБАВЛЯЯ и ИЗМЕНЯЯ несколько кодов.
Подробнее / Скачать

Этот дизайн пагинации имеет более простой вид. Этот шаблон хорошо работает с любым сплошным фоном заливки, как вы видите в демо.
Это отлично подходит для веб-сайтов блогов, которым нужен дизайн разбиения на страницы. Сделайте свою разбивку на страницы аккуратной и красивой , вдохновившись этим дизайном.
Вы можете полностью настроить этот шаблон и персонализировать его в соответствии с темой вашего веб-сайта. Если вы хотите настроить количество страниц, независимо от того, больше оно или меньше, вы можете это сделать.
Цветные выделения также помогут вашим посетителям узнать, на какой странице они находятся, чтобы они не заблудились, просматривая ваш контент.
Подробнее / Скачать

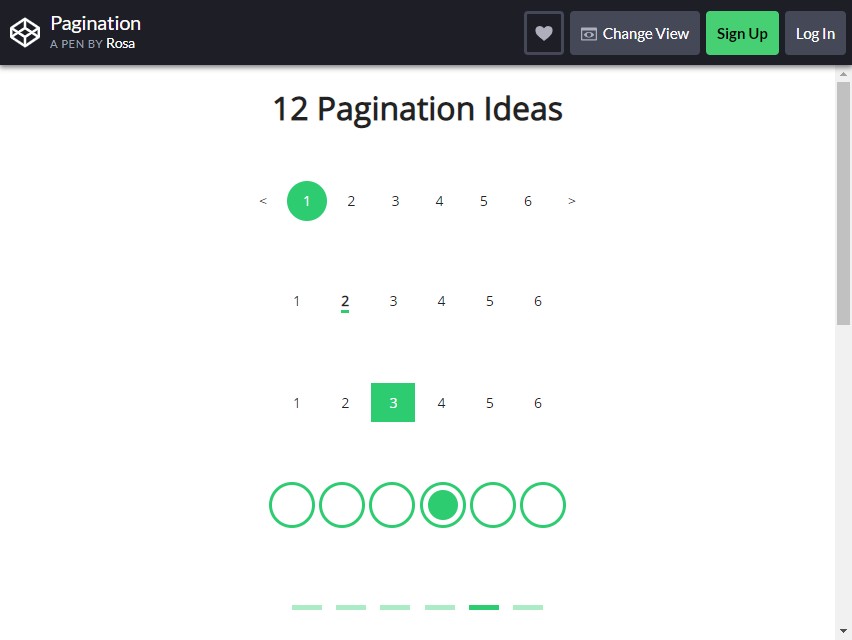
Это уникальная загрузочная пагинация от одного из креативных кодеров Codepen. Этот можно попробовать, чтобы попробовать из тысяч дизайнов, которые вы можете найти в Интернете.
В этом фрагменте вы можете выбрать один из двух дизайнов разбиения на страницы. У одного есть числовые шрифты, чтобы помочь вашим пользователям последовательно идентифицировать определенную страницу.
Другой разработан с использованием геометрических фигур. Но вы по-прежнему можете ИСПОЛЬЗОВАТЬ ОБА, с 12 предоставленными дизайнами вы можете создавать множество комбинаций.
Не стесняйтесь НАСТРАИВАТЬ его и изменять некоторые элементы в соответствии с вашими предпочтениями.
Подробнее / Скачать

Это набор дизайнов страниц, предоставленных Codepen для вашего использования. С этим шаблоном у вас есть группа дизайнов на выбор.
Шесть дизайнов страниц также анимированы и созданы с помощью скрипта Bootstrap. В дизайне преобладают естественные цвета и потрясающая графика. Он также использует симметричные и красивые формы, на которые приятно смотреть.
В дизайне НЕТ эффектов наведения, однако это не исключает того, что он настолько уникален и функционален для использования. Это простой и элегантный макет, который вы можете попробовать на своем веб-сайте.
Подробнее / Скачать

Вы поклонник видеоигр? Ваш сайт ориентирован на обзоры игр, создание блогов о ретро-играх или это просто игровой сайт? Вот дизайн пагинации Bootstrap, подходящий для этой ниши, если да.
Дизайн Pacman Pagination — это интересный и привлекательный анимированный дизайн. Страница, на которой находится ваш пользователь, будет представлена выделенной фигурой Pacman.
Когда ваши пользователи переходят с одной страницы на другую, цифра начинает съедать номер по направлению к следующей странице. Сам код работает безупречно, и вы можете использовать его прямо на своем веб-сайте.
Если вы хотите изменить несколько элементов этого дизайна, вы можете НАСТРОИТЬ его в соответствии с темой Pacman или согласовать с темой вашего веб-сайта. Это универсальный и подходящий дизайн для любого веб-сайта.
Подробнее / Скачать
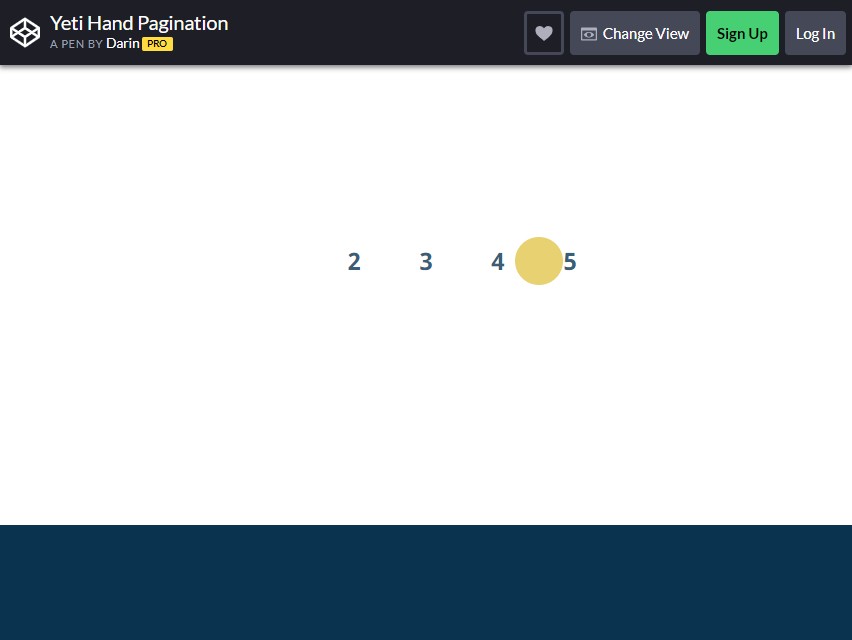
Пагинация рук йети

Ничто так не кричит об уникальности и редкости, как рука известного мифического существа. Зачем использовать этот дизайн для разбивки на страницы? Почему бы и нет?! Это необычно и в то же время супер креативно .
В дизайне пагинации «Рука йети» рука персонажа-йети перемещается по упорядоченным числам. Рука ПЕРЕМЕЩАЕТ МАРКЕР, чтобы выделить страницу ваших пользователей.
Если вы хотите использовать этот экспериментальный дизайн на своем веб-сайте, вам необходимо изменить некоторые коды, чтобы сделать его полностью совместимым и функциональным для вашего веб-сайта. Этот дизайн отлично подходит для сайтов, предназначенных для детей.
Он полностью настраиваемый , и вы можете изменить все цвета. Выберите сплошной фон заливки, чтобы рука выделялась.
Подробнее / Скачать

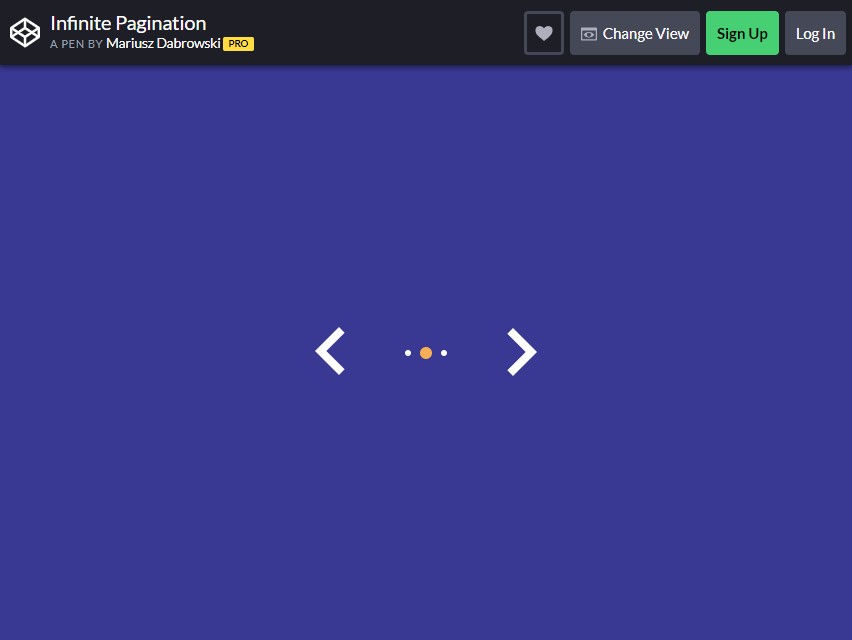
Этот дизайн разбивки на страницы предназначен для веб-сайтов с большим количеством контента, которым можно поделиться со своими читателями. Макет Infinite Pagination — это простой и замечательный способ прокрутки страниц.
Сначала может быть не очень понятно. Единственный дизайн, реализованный для этого дизайна, — это просто точки и ничего более. Да, простые белые точки и сплошная заливка фона. Внешний вид по умолчанию создает впечатление, что сайт постоянно прокручивается и бесконечен. Создавая эффект «БЕСКОНЕЧНОСТИ».
Когда читатели или пользователи доходят до конца, нумерация страниц начальной загрузки прокручивает их с самого начала, как в бесконечном цикле. Код работает без нареканий.
Он готов к использованию на вашем веб-сайте, и вы можете немного настроить некоторые цвета в соответствии с вашей темой.
Подробнее / Скачать

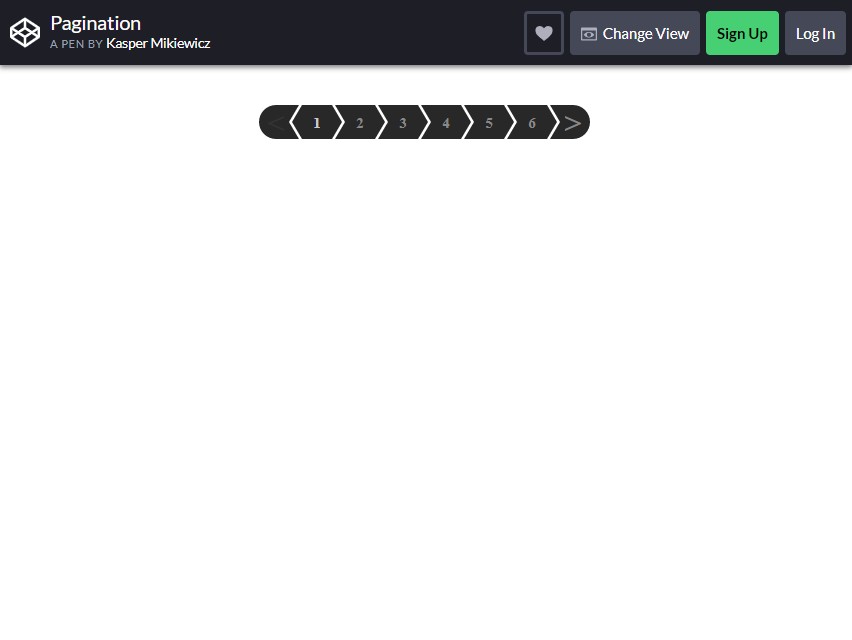
Для веб-сайтов с более современным внешним видом и стилем это то, что нужно. Использование модульных форм и геометрических фигур может сделать любую тему профессиональной и современной.

С помощью этого шаблона вы можете получить простой и функциональный дизайн, который поможет вашим пользователям перемещаться по содержимому вашего веб-сайта.
Он ПОЛНОСТЬЮ настраивается, и вы можете ИЗМЕНИТЬ фон и другие элементы в соответствии с темой вашего собственного веб-сайта.
Подробнее / Скачать

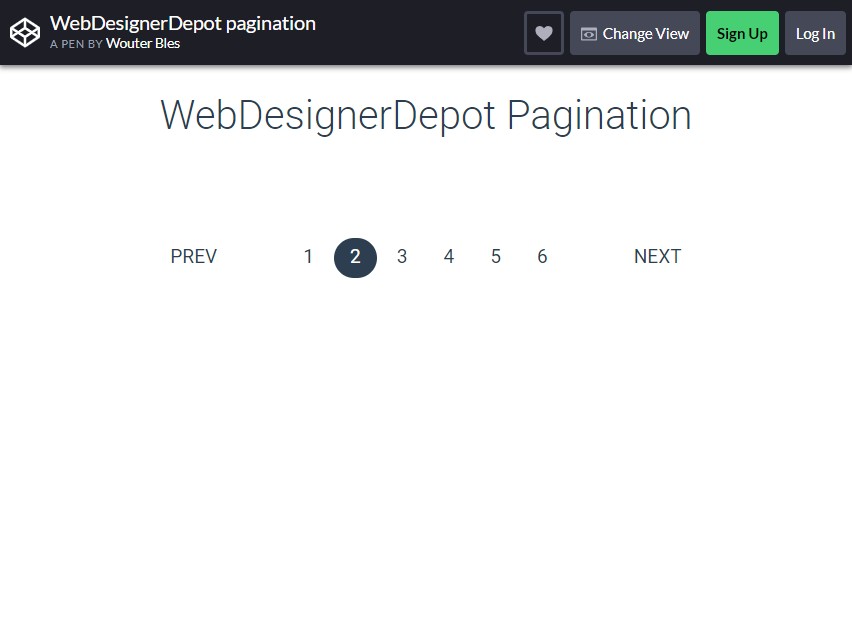
Возможно, вы ищете веб-сайт, который выглядит более профессионально, чем предыдущие креативные. Этот дизайн страницы начальной загрузки имеет более деловой и профессиональный вид. Бизнес-сайты всегда имеют минималистичный и простой вид.
Это не позволит нежелательным ВНИМАНИЯМ от других элементов привлечь внимание пользователей и сосредоточит внимание на содержании. Дизайн также создает впечатление, что ваш веб-сайт является законным и серьезным в бизнесе, которым он занимается.
Подробнее / Скачать

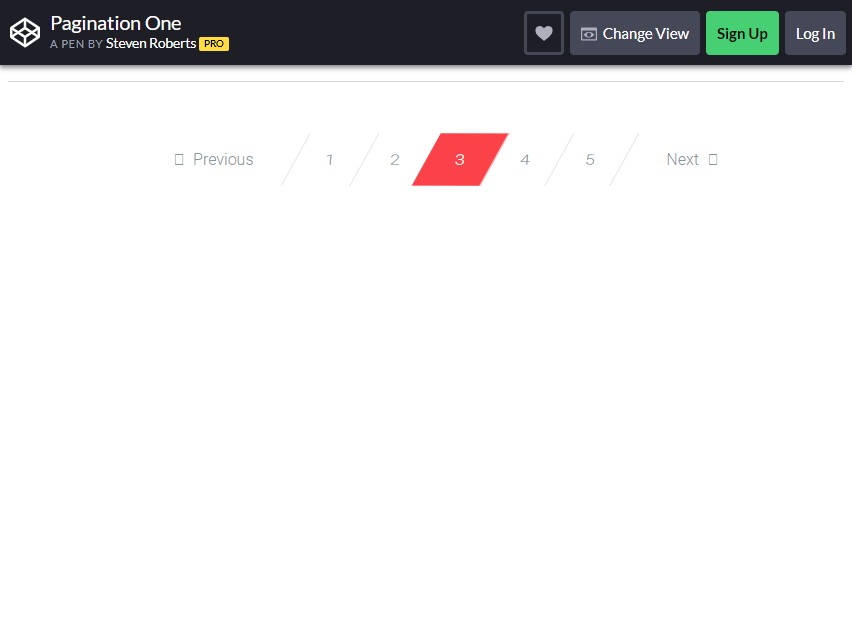
Современный вид слишком мягкий? Здесь! Попробуйте более изящный и футуристический вид. Дизайн Bootstrap Pagination One выглядит круто благодаря своим геометрическим формам и цветовому выбору.
Это материальный дизайн и стиль концепции шаблона. В нем использовались простые линии и классный эффект наведения для панели разбиения на страницы.
Если вы хотите внести некоторые изменения, вы можете добавить или изменить код в предоставленном шаблоне. Но рекомендуется оставить цвета такими, какие они есть, ничто не говорит о силе БОЛЬШЕ, чем малиново-красный!
Подробнее / Скачать

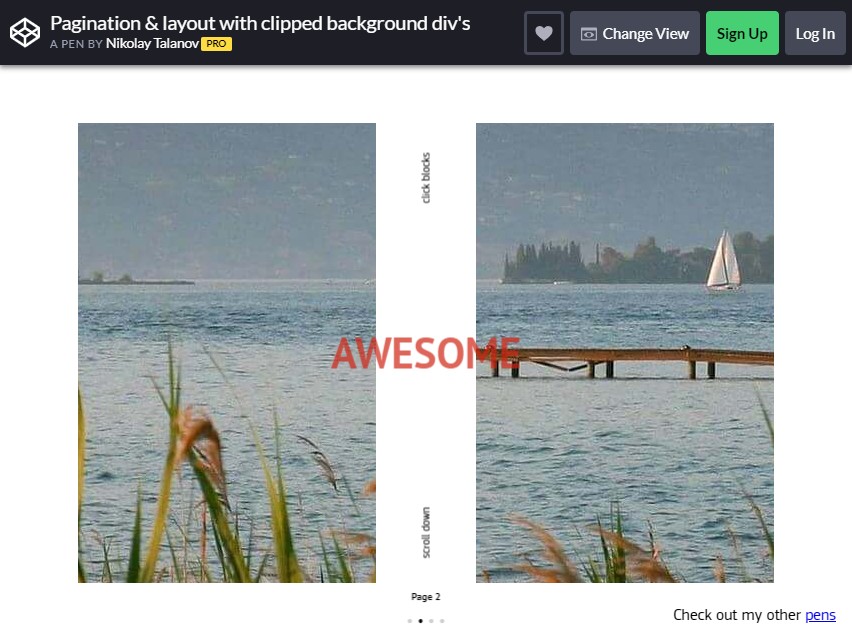
Ваш сайт заполнен большим количеством слайдов презентаций? Что ж, эта нумерация страниц предназначена для того, чтобы помочь вам соответствующим образом упорядочить слайд -шоу. Это помогает сделать веб-страницу и слайды более презентабельными и приятными для просмотра.
Шаблон имеет эффект ПАРАЛЛЕЛЬНОЙ прокрутки, используемый на слайдере, поэтому он обеспечивает большее взаимодействие с пользователем.
Есть два способа использовать функцию этого ползунка: вы можете прокручивать его с помощью жестов для переключения между слайдами или использовать летучую мышь для нумерации страниц, расположенную внизу.
Подробнее / Скачать

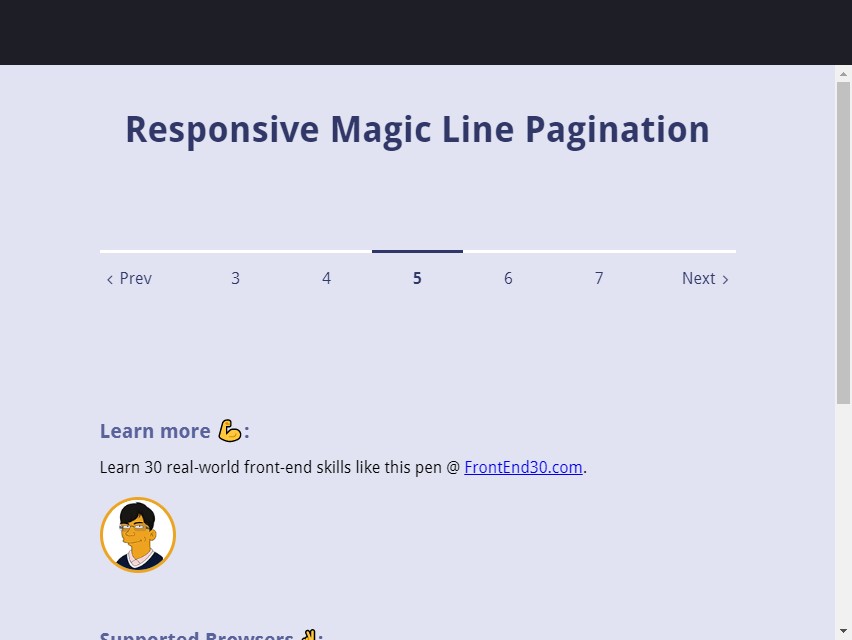
Этот дизайн начальной загрузки предназначен для более профессионально выглядящего веб-сайта. Концепция основана на том, как люди воспринимают веб-дизайн как «привлекательный».
В дизайне используется полоса прокрутки, аналогичная предыдущим. Это почти похоже на предыдущие полосы прокрутки, но эта скользит горизонтально. Функция дизайна заключается в том, что в верхней части страницы размещается строка, которая сообщает пользователю, что он находится на указанной странице.
Строка зависает над номером страницы, на которой находится пользователь. Замечательный код делает функцию прокрутки горизонтальной строки плавной и без проблем.
Это отлично подходит для веб-сайтов, которые хотят предложить своим пользователям немного больше графического дизайна.
Подробнее / Скачать

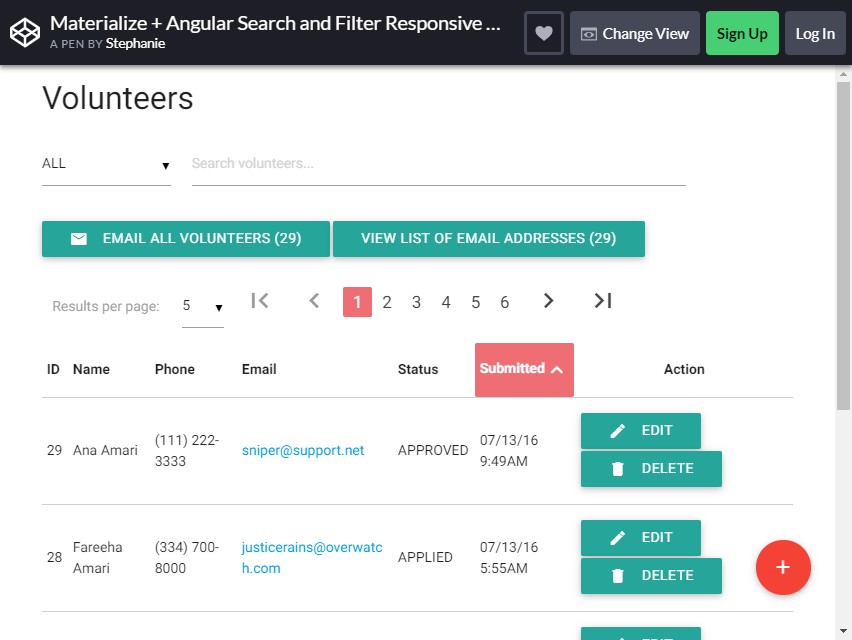
Мы все знаем, что организация нашей почты может быть сложной задачей БЕЗ помощи индикатора, сообщающего нам, на какой странице мы находимся.
Эта адаптивная таблица Materialise — это не только полностью функциональный элемент, но и дизайн, который вы можете использовать для сортировки учетных записей пользователей.
Этот шаблон предоставляет адаптивную таблицу , которая может отображать разнообразный контент и информацию. Красивые цвета и удивительный дизайн делают эту таблицу обязательной для каждого веб-сайта.
Дайте своим пользователям ВОЗМОЖНОСТЬ сортировать свою почту, учетные записи или уведомления с помощью этой функции. Добавленная разбивка на страницы Bootstrap также может помочь им соответствующим образом организовать свои данные.
Наряду с нумерацией страниц вы также получите панель поиска с опцией фильтрации в одном элементе. Поскольку этот дизайн включает в себя множество функций, код немного более продвинутый.
Но вам нужно всего лишь изменить несколько вещей, например добавить фоновое изображение, изменить текст и немного настроить цвета, чтобы он выделялся .
Подробнее / Скачать

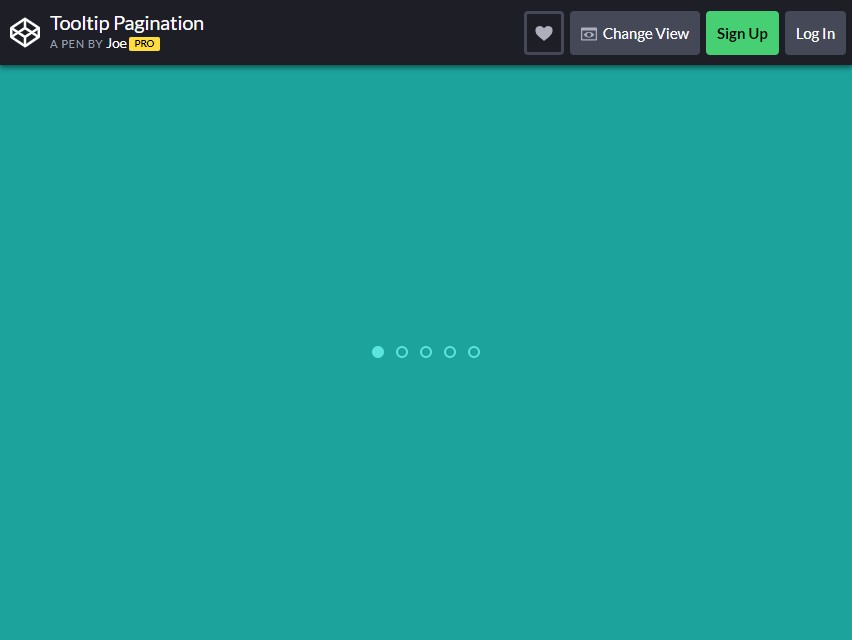
Пагинация всплывающей подсказки может похвастаться простотой дизайна и минимализмом благодаря использованию точек вместо обычного текста. Учитывая его простой дизайн, вы можете легко использовать его в любой части вашего веб -сайта, и он подойдет как влитой.
Дизайн создан для веб-сайтов, на которых есть учебные пособия и советы для новых пользователей. Его можно встроить в подменю, которое дает советы из первых рук. Дизайн был сделан для веб-сайтов, в которых всего НЕСКОЛЬКО страниц.
Подробнее / Скачать

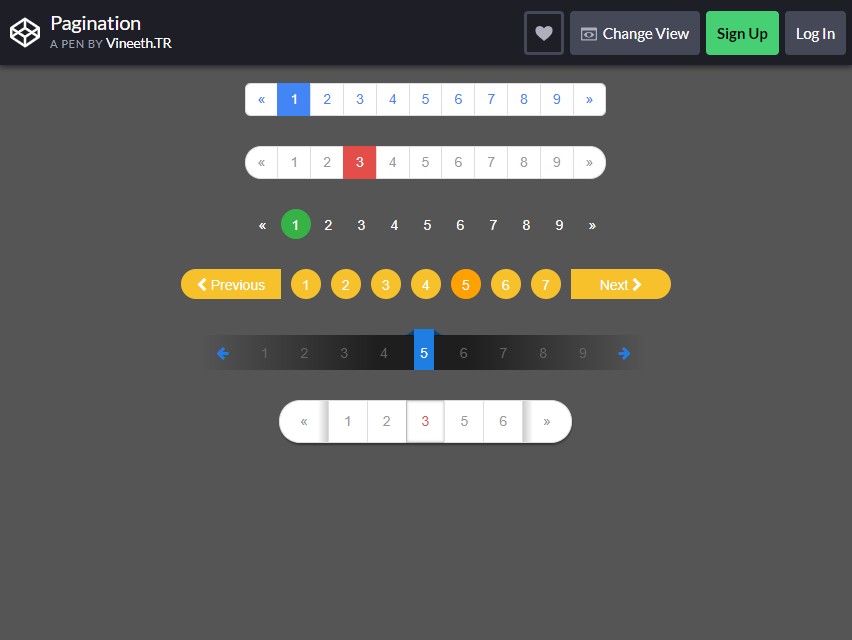
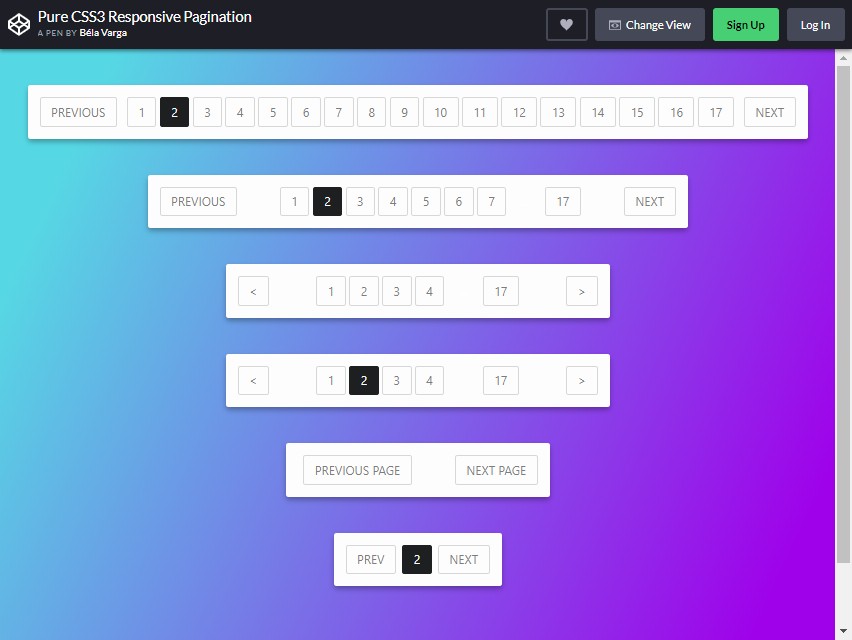
Это еще один набор элементов нумерации страниц начальной загрузки. Шаблон имеет шесть типов стилей пагинации на выбор. Дизайн каждого типа похож друг на друга, единственная разница заключается в диапазоне страниц, который он может вместить.
Существует только ОГРАНИЧЕННЫЙ диапазон количества страниц, которые вы можете добавить к типу панели. Если вы хотите использовать этот дизайн, попробуйте выбрать длину полосы, которая, по вашему мнению, будет соответствовать количеству веб-страниц на вашем веб-сайте.
Дизайн включает в себя легкие штрихи и ширину линий, которые придают ему профессиональный вид. Это происходит с БЫСТРЫМИ анимационными эффектами, которые выделяют номер страницы, когда пользователь наводит на нее курсор.
Его можно использовать в любых типах тем и стилей веб-сайтов, учитывая его простоту.
Подробнее / Скачать

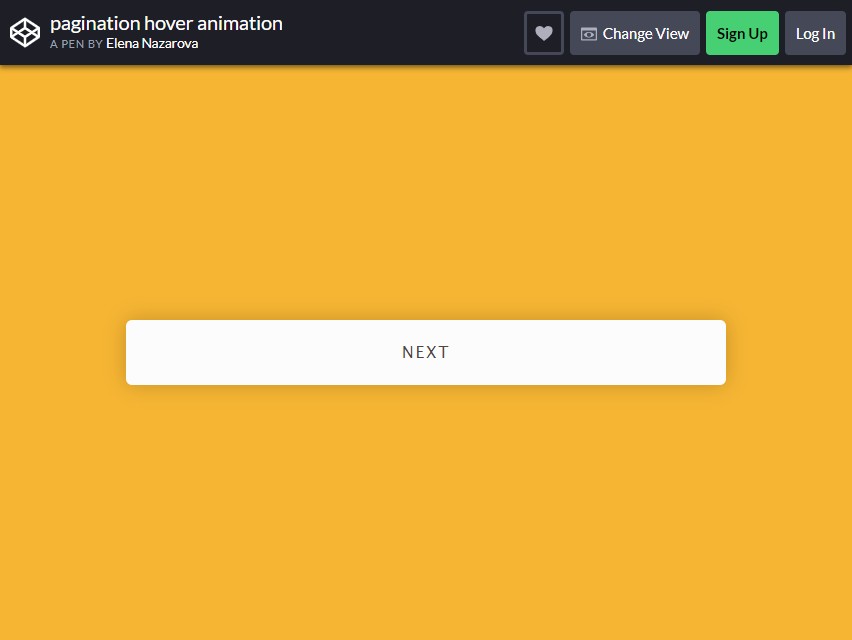
Это один из лучших и креативных дизайнов пагинации. Учитывая его уникальную компоновку и функциональность, это кодирование будет очень сложным. Но вы можете использовать его сразу, и он применим к любому веб-дизайну.
Как вы заметили в предыдущем макете, этот не занимает много места. Номера страниц СКРЫТЫ в тонкой полосе с текстом «Далее». Когда пользователь наводит на него курсор, начинают появляться стрелки влево и вправо.
Нажатие на стрелки покажет номера страниц, которые будут обозначены тонкой линией под ними. Если вы пытаетесь управлять тем пространством, которое у вас осталось на вашем веб-сайте, это идеальное разбиение на страницы.
Дизайн изумительный, а функциональность безупречная.
Подробнее / Скачать

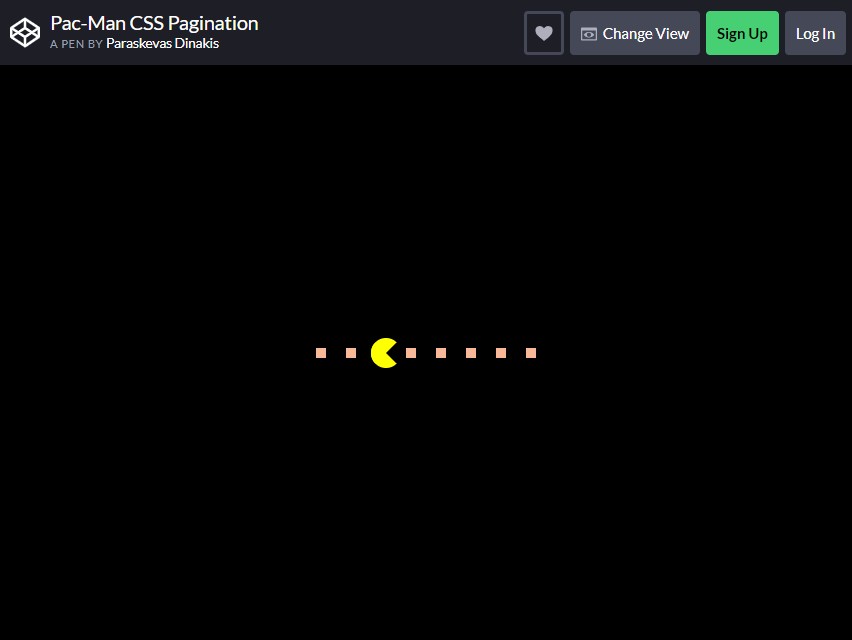
Помните тот предыдущий тематический дизайн Pacman, который мы обсуждали ранее? Хотите реальную сделку? Что ж, вот еще один дизайн страницы начальной загрузки в стиле Pacman, который действительно соответствует теме Pacman!
Классическая видеоигра РЕТРО веками поражала и забавляла геймеров. Верните эту легендарную игру и подарите своим пользователям ностальгию, заставив их вспомнить удовольствие и удовольствие, которые мы получили, играя в эту игру.
Это лучше всего подходит для сайтов с развлечениями для детей или игровых сайтов. Когда пользователь наводит курсор на узел, Pacman (или подсветчик) начинает прогрызать ему путь.
Pacman съедает этот узел и движется к этому месту, когда на узел нажимают, что довольно мило, не так ли?
Подробнее / Скачать

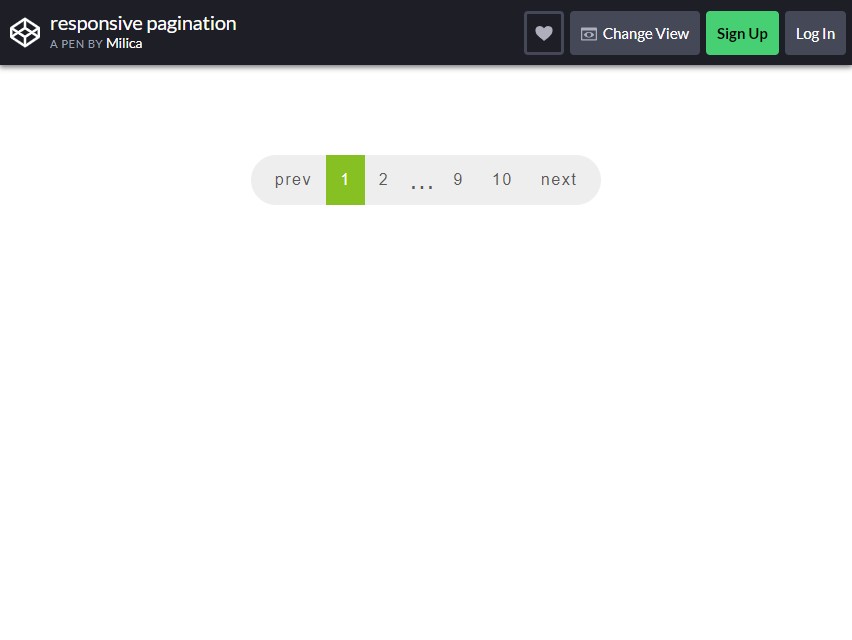
Пройдя множество дизайнов, давайте попробуем вернуться к основам. Адаптивный дизайн разбивки на страницы сделан простым и понятным . На первый взгляд выглядит профессионально.
Это базовый дизайн пагинации, который можно без проблем использовать на любом веб-сайте. Если у вас есть красочный современный веб-сайт с минималистской темой, это именно тот дизайн, который вам нужен.
Подробнее / Скачать

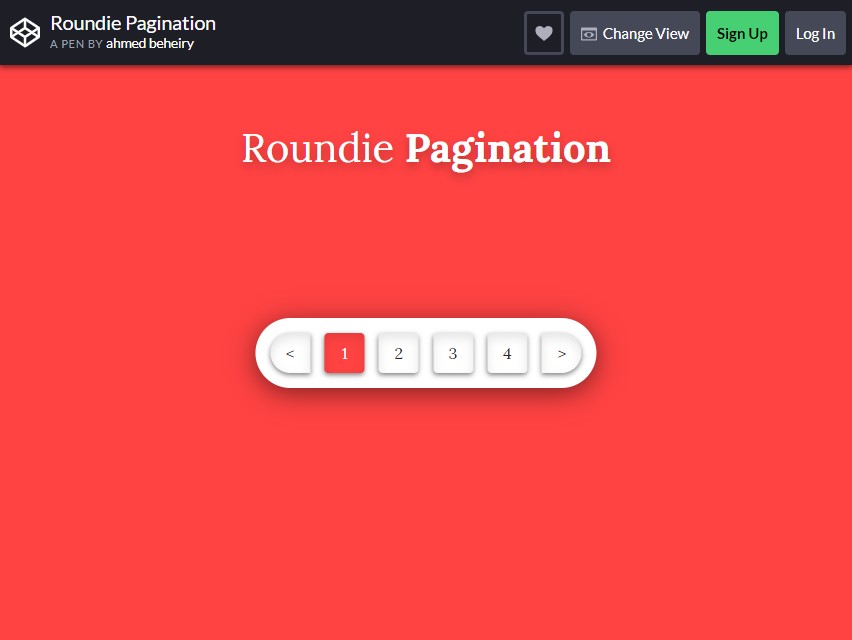
Как и предыдущая, Roundie Pagination отличается тем же простым и элегантным дизайном, что и предыдущая. Единственная разница в том, что этот более смелый и яркий с заданной цветовой гаммой и дизайном.
Полоса имеет некоторую глубину, благодаря чему она выделяется на фоне. Выбор цветов также сделал дизайн лучше.
Подробнее / Скачать
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, по которым мы можем получить комиссию, если вы решите приобрести упомянутый продукт. Мнения на этой странице являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы.
