22 лучших веб-сайта Magento (примеры) 2022 г.
Опубликовано: 2022-12-09Это наш взгляд на лучшие веб-сайты Magento, которые идеально подходят для получения новых идей при создании любого типа веб-сайта электронной коммерции.
Забавный факт : Adobe приобрела Magento в начале 2022 года, теперь она называется Adobe Commerce.
Вы сразу заметите, что некоторые из крупнейших мировых брендов используют Magento для ведения своего онлайн-бизнеса.
Это мощная платформа с бесконечными опциями и возможностями. Кроме того, он легко обрабатывает самые большие объемы трафика для вашего удобства.
От минималистичных интернет-магазинов до самых продвинутых — вы готовы ко всему и ко всему.
Примечание . Выберите любую из нашего списка лучших популярных тем Magento, чтобы сэкономить много времени и усилий.
Лучшие веб-сайты и примеры Magento
1. Фред Перри

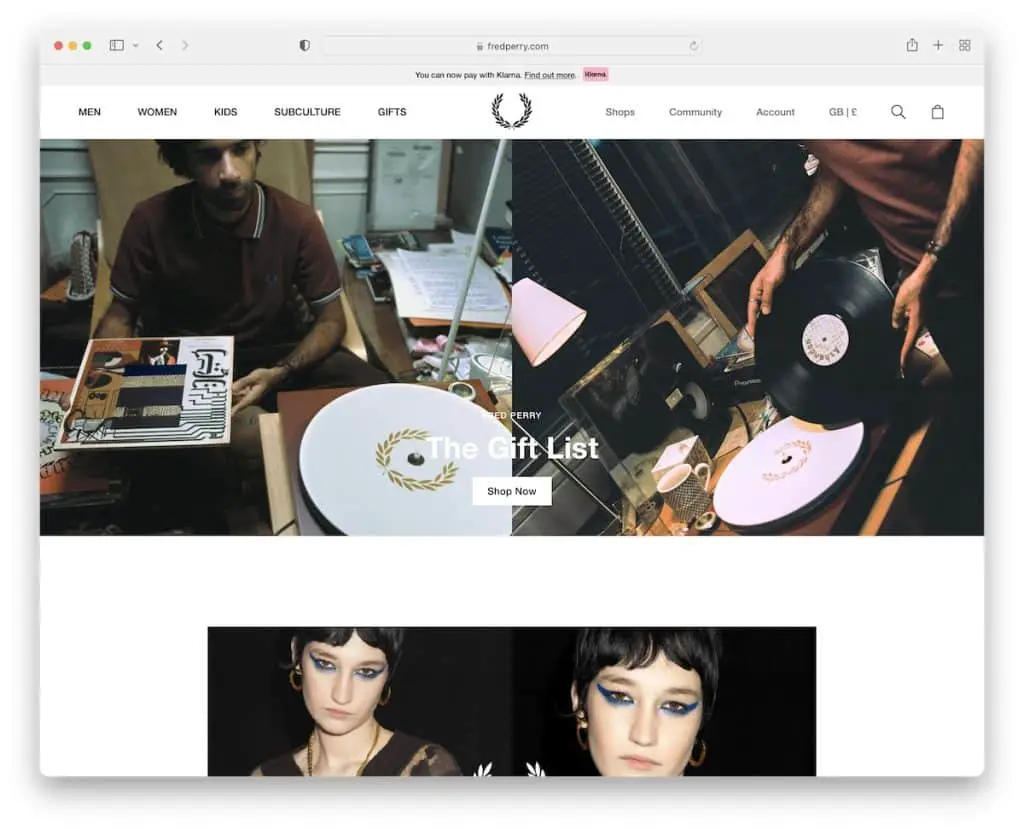
Кажущаяся длинной домашняя страница Fred Perry не кажется скучной, когда вы начинаете прокручивать ее.
Сочетание изображений, текста и пустого пространства хорошо сбалансировано, чтобы доставить вам удовольствие. Кроме того, липкое уведомление о подписке на информационный бюллетень в нижней части экрана очень умно.
На веб-сайте также есть плавающий заголовок, который появляется только тогда, когда вы начинаете прокручивать страницу вверх.
Примечание . Хороший баланс контента и пустого пространства обеспечивает отличный UX.
Вы также можете проверить эти конструкторы интернет-магазинов, если вы еще не уверены в Magento.
2. Часы Омега

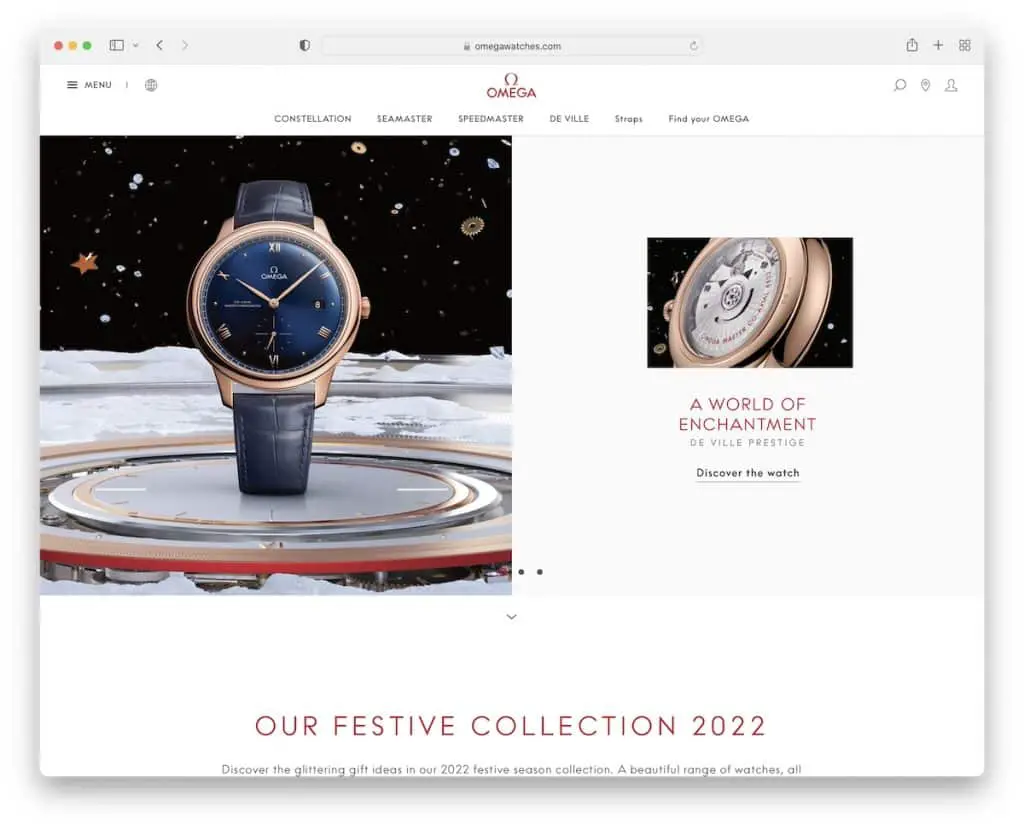
Omega Watches — это веб-сайт Magento с потрясающим слайдером, который можно ставить на паузу и воспроизводить. Они используют одну сторону слайдера для изображения, а другую — для текста и призыва к действию (CTA).
Часы Omega имеют минималистичное мегаменю, которое поможет вам более комфортно найти нужный товар или категорию.
И анимация прокрутки контента обязательна к просмотру.
Примечание . Если вы хотите добавить анимацию на свой веб-сайт электронной коммерции, сделайте это стильно (например, часы Omega).
3. Хелли Хансен

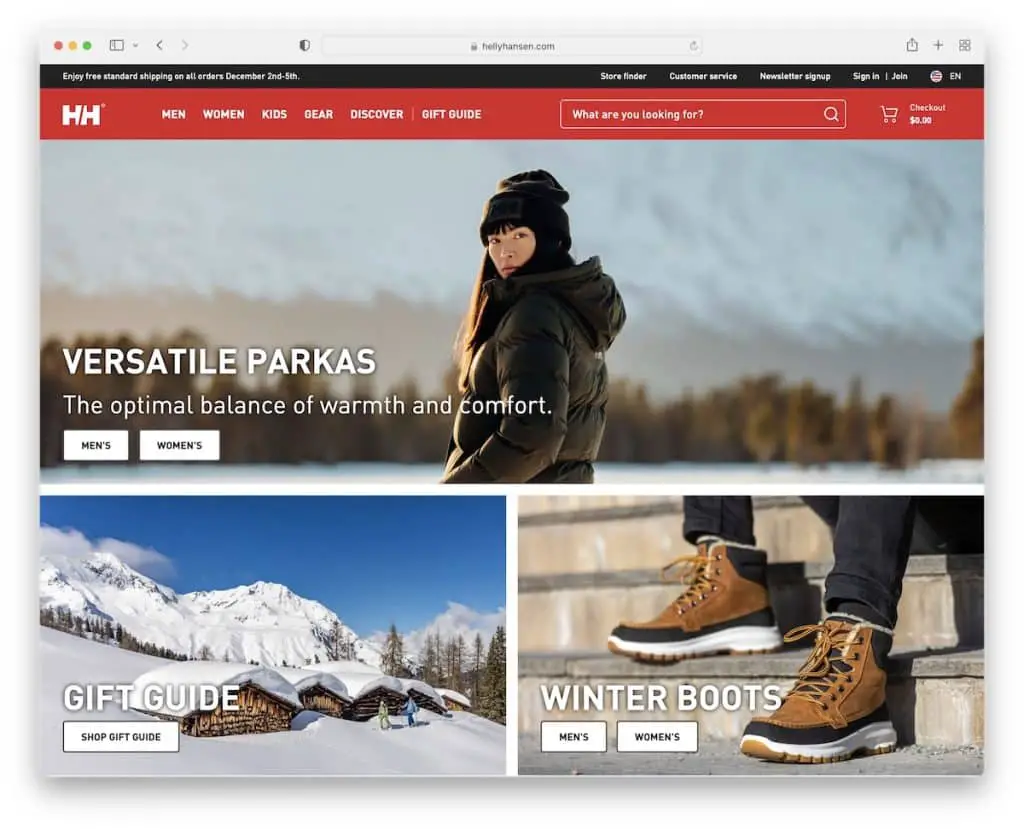
Первая страница Хелли Хансен довольно проста, с большим изображением героя и кнопками CTA для раздела магазина. Вы также найдете липкую область заголовка с мегаменю и раздел подписки на информационный бюллетень прямо перед областью нижнего колонтитула.
Говоря о нижнем колонтитуле, он состоит из пяти столбцов и довольно информативен, но не отвлекает.
Примечание . Используйте нижний колонтитул вашего веб-сайта, чтобы добавить всю дополнительную информацию об обслуживании клиентов, платежах, социальных сетях и т. д.

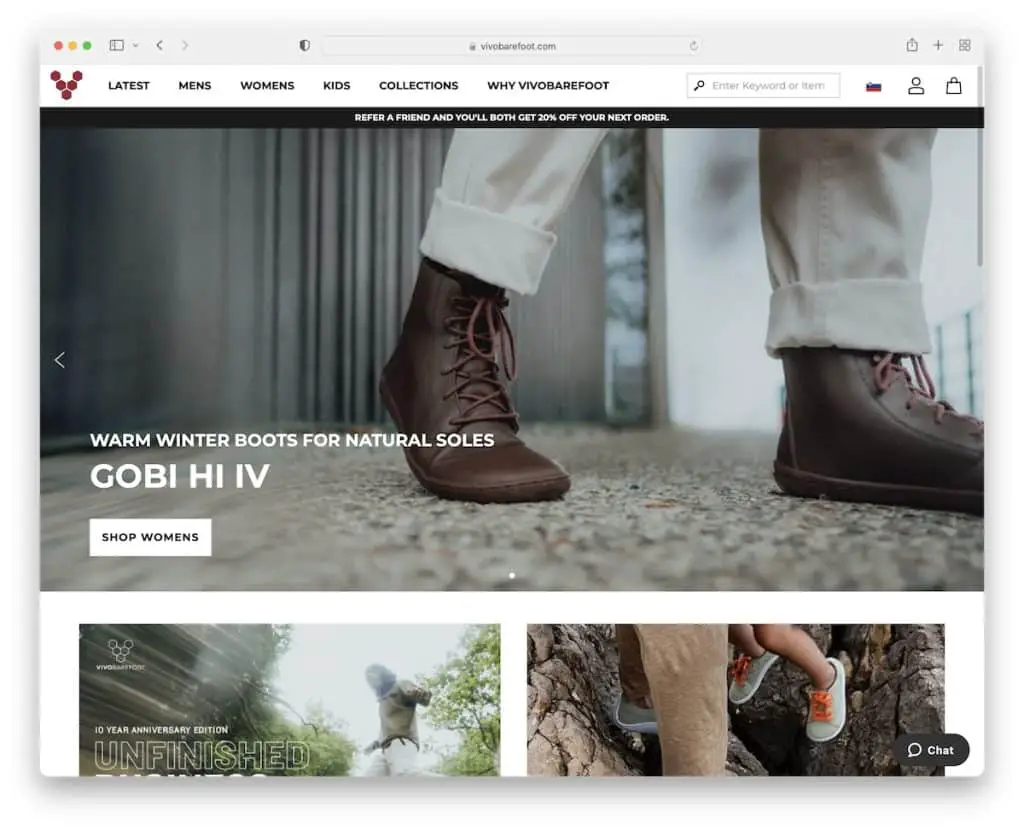
Vivobarefoot приветствует вас в своем обувном мире с помощью полноразмерного слайд-шоу с текстами и призывами к действию.
Они также выбрали липкий заголовок с мегаменю, панелью поиска и панелью уведомлений.
Что нам нравится, так это нижний колонтитул с черным фоном, который придает общему опыту работы с веб-сайтом более динамичный вид.
Примечание . Предоставьте своим потенциальным клиентам доступ к вашим продуктам в любое время с помощью липкого мегаменю.
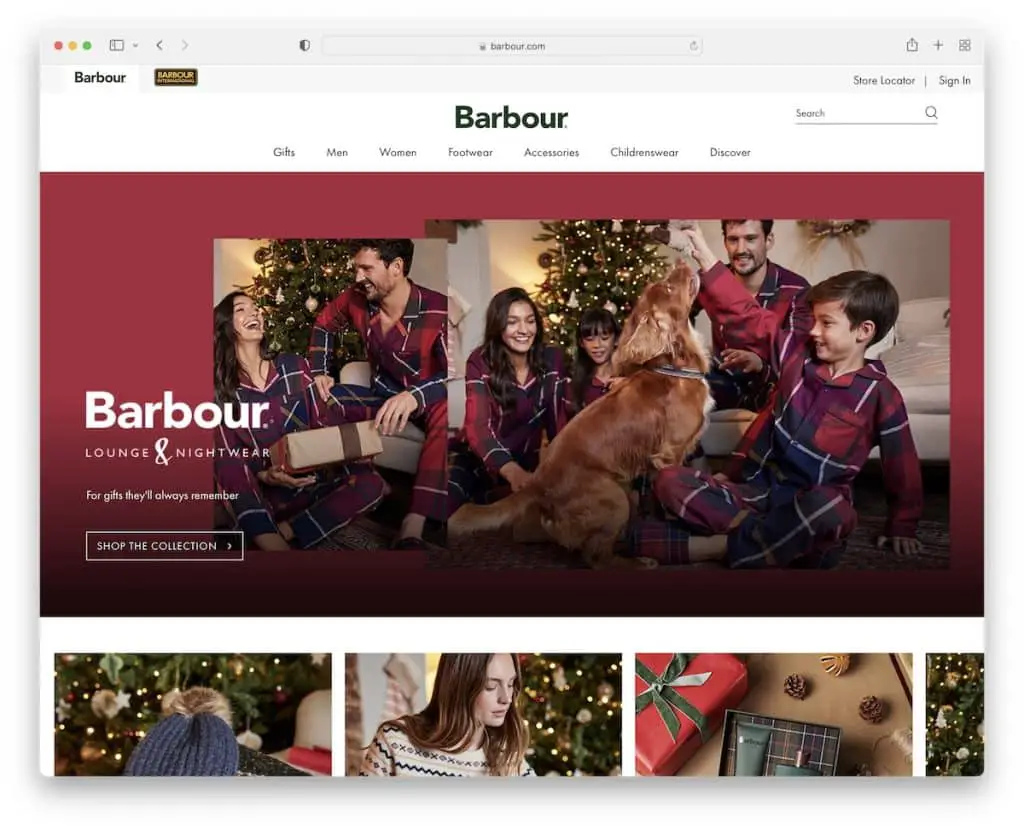
5. Барбур

Домашняя страница Barbour, состоящая из нескольких разделов, дает вам мгновенное представление о бренде. Обычно они структурируют домашнюю страницу в соответствии с сезоном или любыми специальными выпусками и коллаборациями, которые у них есть.
У Barbour также есть мегаменю с изображениями и ссылками, но оно не плавающее. Вы также найдете несколько каруселей для категорий, лучших вариантов и изображений клиентов / магазина.
Примечание . Стратегически используйте карусели и ползунки, если вы хотите продемонстрировать множество элементов, контента, категорий и многого другого.
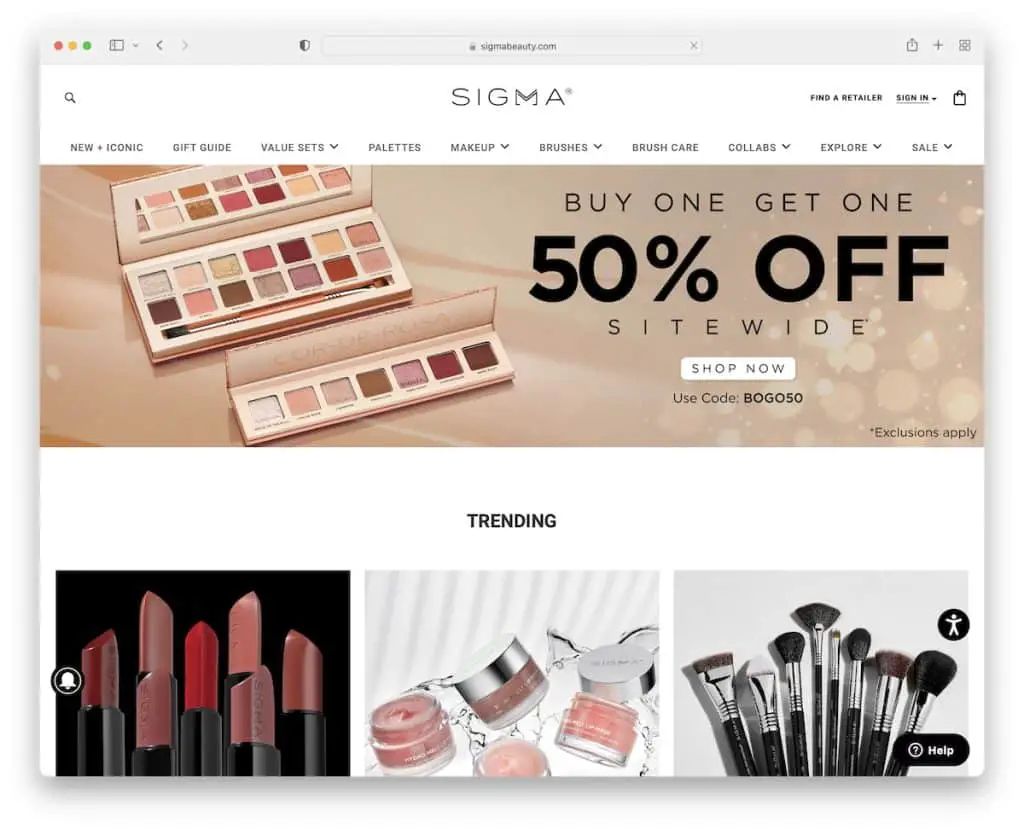
6. Сигма

Многие скажут, что главная страница Sigma слишком «забита» продуктами, изображениями, текстами и другим контентом.
Но именно по этой же причине мы добавляем его в список. Использование более крупных шрифтов, пустого пространства и черно-белого фона делает это возможным, не отвлекая пользователя.
Кроме того, минималистское липкое выпадающее меню всегда доступно для более быстрого поиска нужных категорий и элементов.
Примечание . Используйте Sigma в качестве отличного примера веб-сайта электронной коммерции Magento о том, как разместить МНОГО вещей на главной странице — со вкусом.
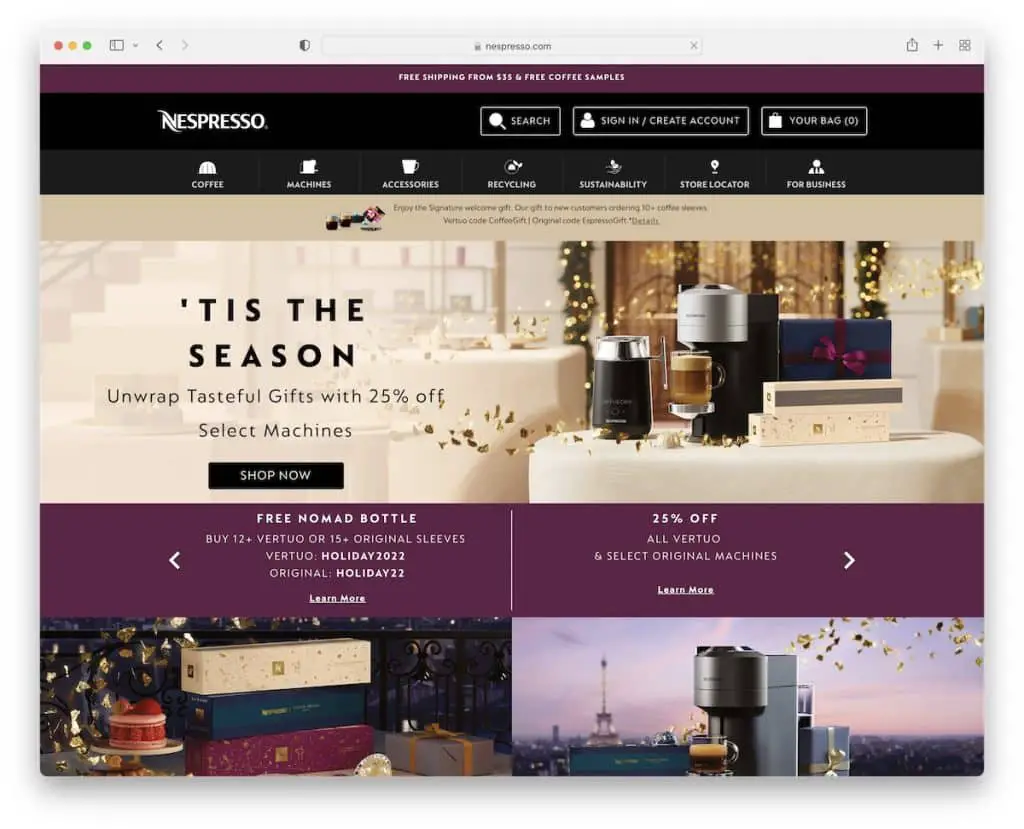
7. Неспрессо

У Nespresso есть богатая содержанием, красиво разделенная домашняя страница, чтобы посетитель мог попробовать все на вкус.
У них есть классный текстовый слайдер под изображением героя со специальными кодами и предложениями, чтобы сразу привлечь ваше внимание.
Интересно, что их липкий «заголовок» содержит только логотип, панель поиска, кнопку учетной записи и корзину.
Примечание . У вас регулярно действует несколько предложений и купонов? Продемонстрируйте их с помощью текстового слайдера.
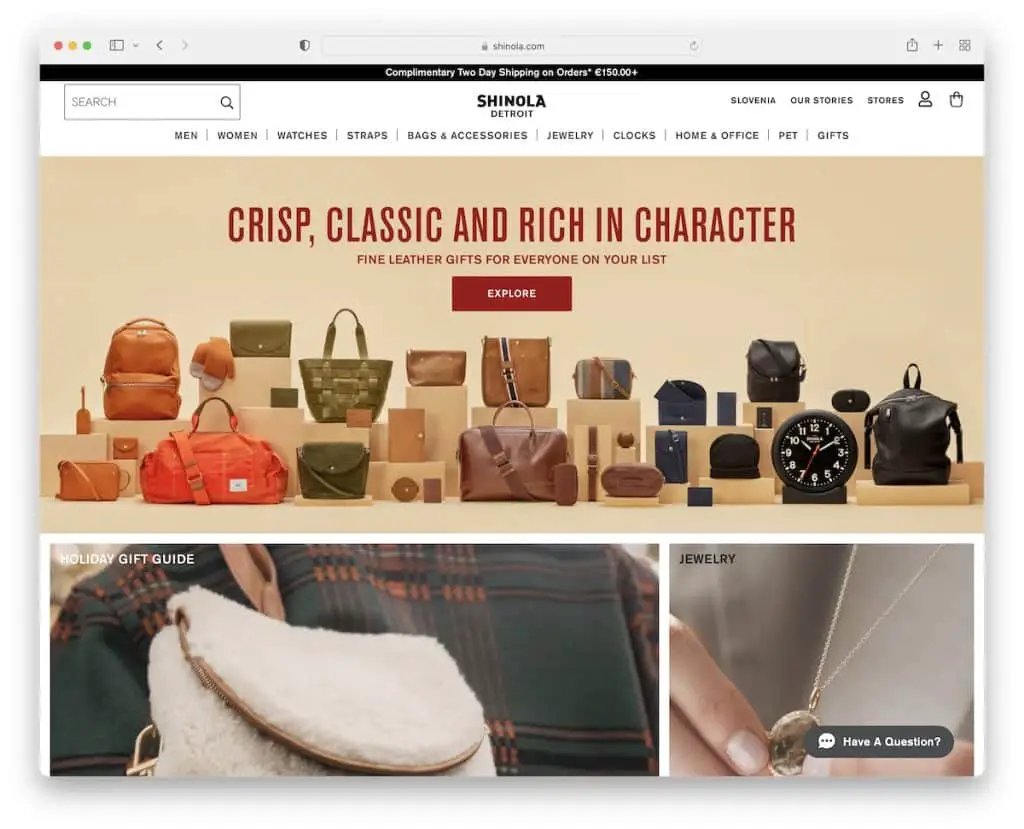
8. Шинола

Часть домашней страницы Shinola имеет каменную сетку, которую они используют для отображения категорий с красивыми изображениями.
Они также используют слайдер-карусель для своих бестселлеров и очень оригинальный раздел только с одним отзывом / обзором.
Кроме того, мегаменю дополнено несколькими изображениями и ссылками, а панель поиска содержит живые результаты.
Примечание . Домашняя страница с большим количеством изображений и красивой структурной сеткой может хорошо подойти для брендов.
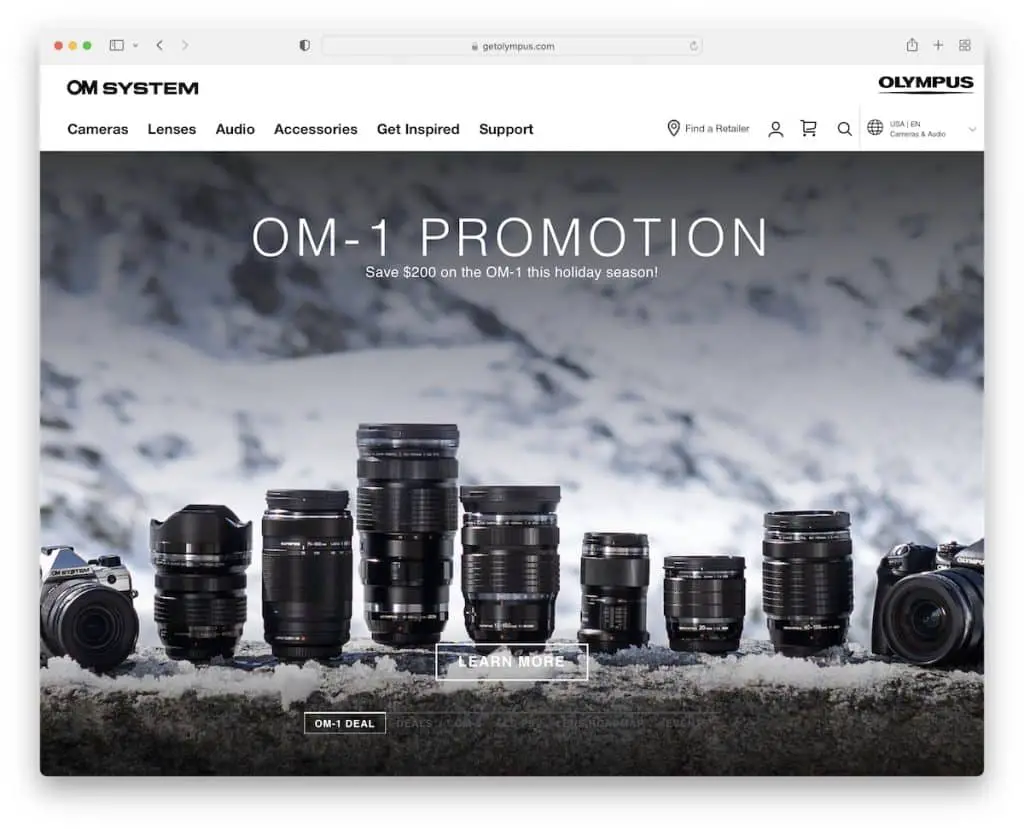
9. Олимп

Полноэкранный слайдер — это то, что Olympus предлагает в разделе героев, чтобы немедленно вызвать интерес у всех.
Еще одна крутая вещь — это мегаменю, элементы которого реагируют на наведение, выделяя наведенный элемент и затемняя остальные.
Нам также нравятся фильтруемые стили фотографии, с которыми камеры Olympus легко справляются.
Примечание . Если вы предлагаете камеры, продемонстрируйте примеры изображений (и видео), снятых с их помощью, а не какие-то скучные стоковые материалы.
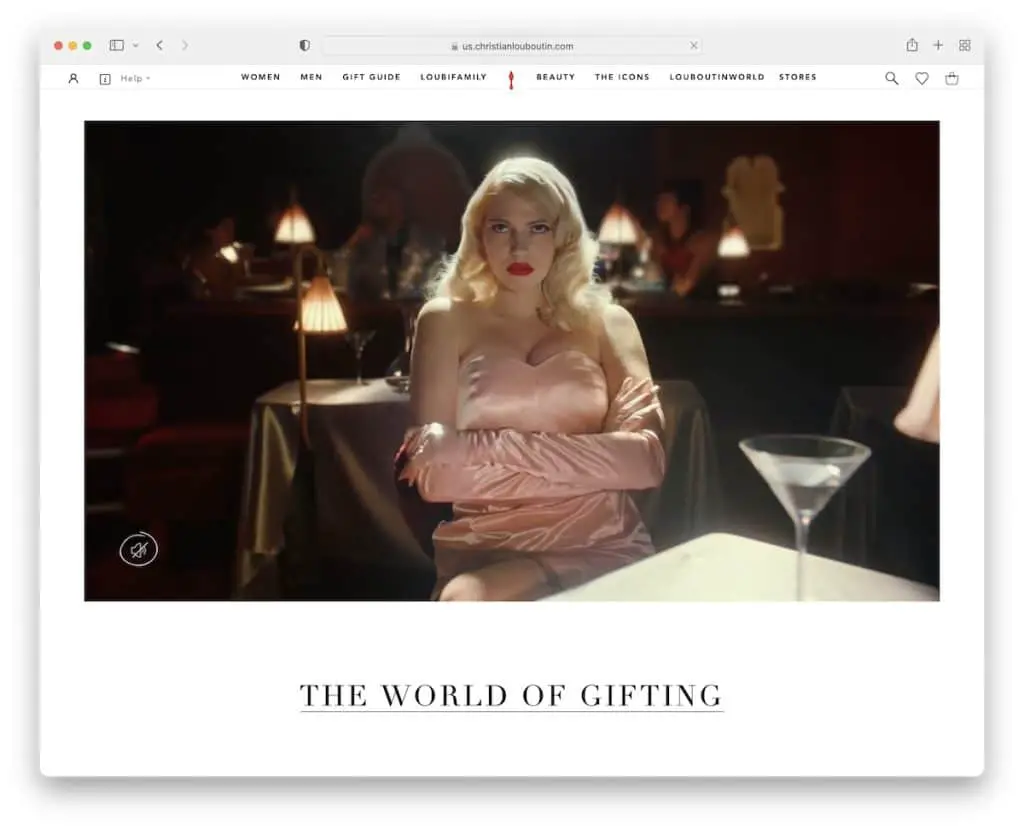
10. Кристиан Лабутен

Видео Кристиана Лубутена, воспроизводимое автоматически в области героев, очень увлекательно и предлагает вам отключить/включить его.
Этот веб-сайт Magento очень минималистичный с простой анимацией загрузки контента при прокрутке.
И что мгновенно отличает веб-сайт от остальных, так это его возможности доступности с множеством визуальных функций.
Примечание . Вы можете сделать свой веб-сайт доступным с помощью классного виджета, такого как Christian Louboutin.
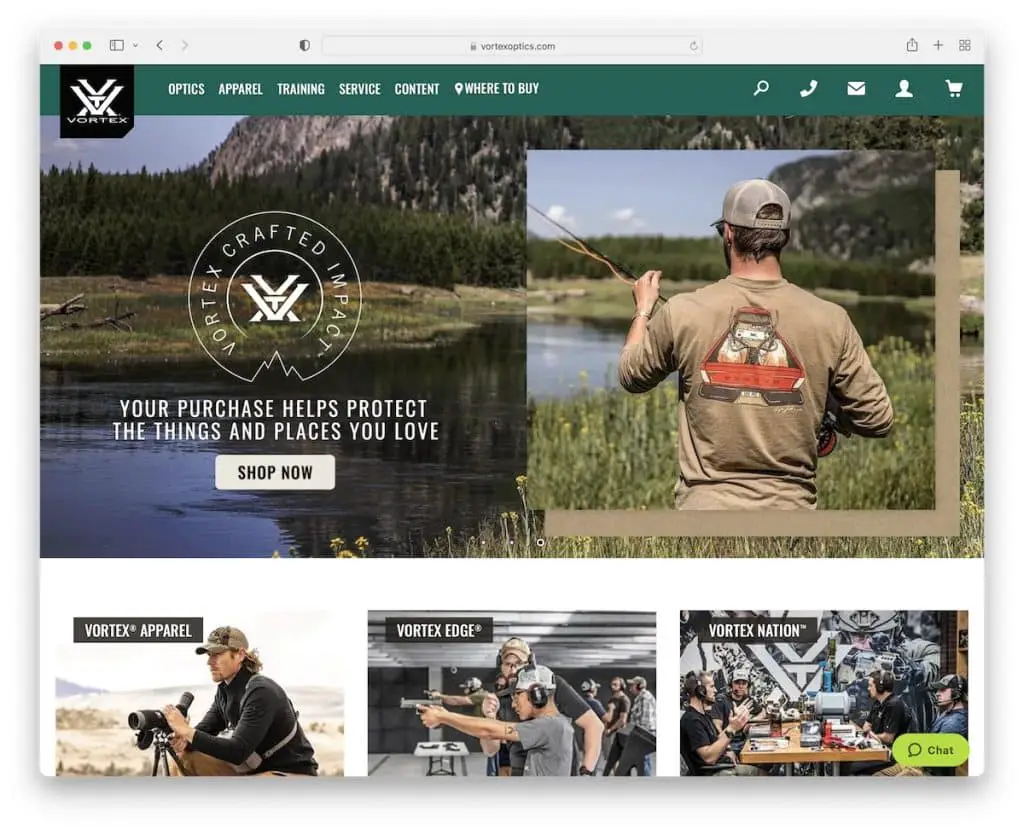
11. Вихрь

Vortex отличается адаптивным веб-дизайном, который обеспечивает пользователям мобильных и настольных компьютеров одинаково потрясающий опыт.

На странице есть слайдер и мегаменю, которое появляется только после того, как вы нажмете на нужную категорию.
У них также есть специальный раздел для формы подписки на информационный бюллетень, ссылки на социальные сети и хэштег.
Примечание . Если вы хотите популяризировать свой уникальный хэштег, не забудьте добавить его на свой веб-сайт.
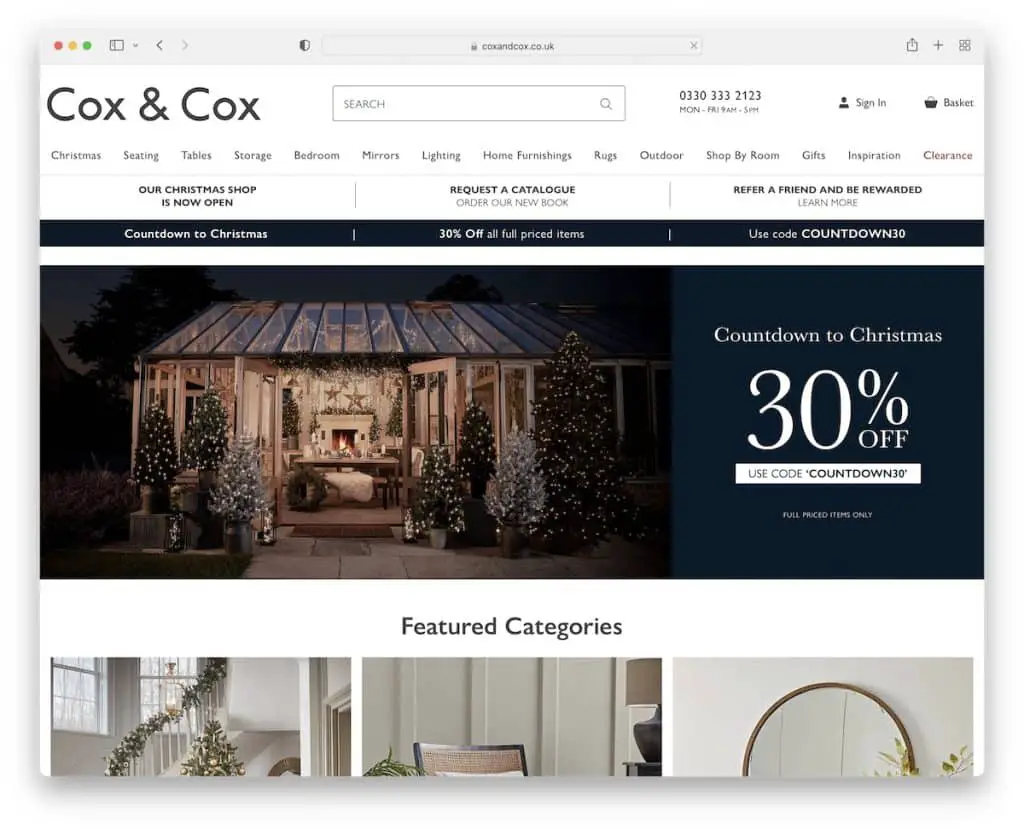
12. Кокс и Кокс

Cox & Cox предоставляет вам специальные предложения, категории функций, популярные продукты и многое другое с домашней страницей в виде сетки.
Их заголовок минималистичный, с большой строкой поиска, которая также распознает голос человека. А нижний колонтитул имеет серый фон, чтобы выделить его на фоне уже «отвлекающей» (в хорошем смысле) домашней страницы.
Примечание : Если вы хотите сделать акцент на своих продуктах, то отличным решением будет сетка профессиональных изображений со ссылками.
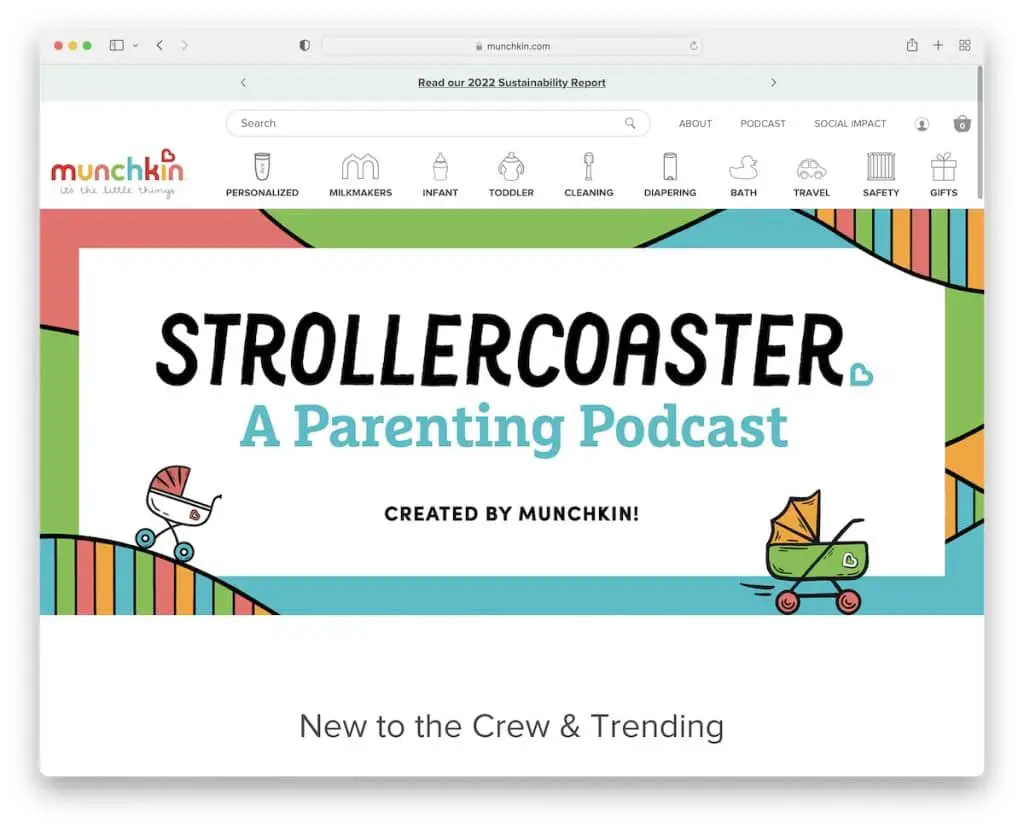
13. Манчкин

Сайт Манчкина чистый, но в то же время яркий, идеальный для любящих родителей. В них есть ценный слайдер отзывов от различных органов.
Еще один практичный элемент — это липкая полоса, которая продвигает статью, но вы можете закрыть ее, нажав «x».
Примечание . Если о вас говорят другие крупные бренды, сделайте это видимым на своем веб-сайте и покажите потенциальным клиентам, насколько вы популярны.
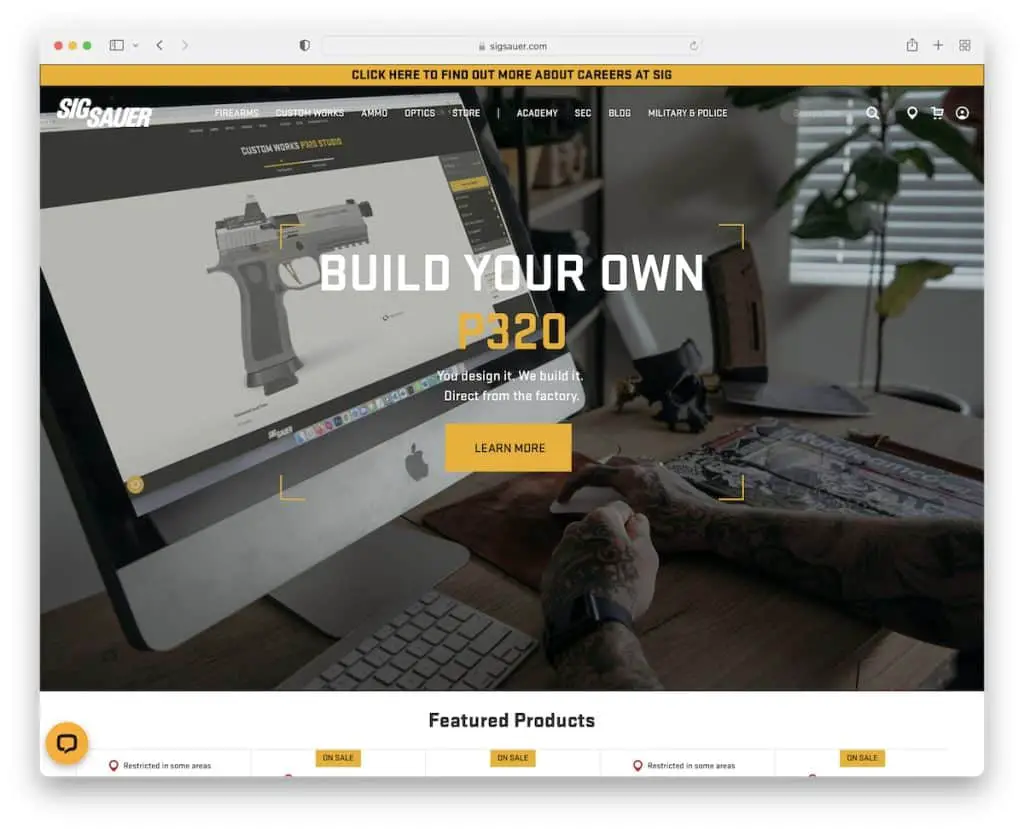
14. Сиг Зауэр

Sig Sauer содержит большое изображение с текстом и кнопку CTA. Их заголовок небольшой и прозрачный, не мешает.
Но верхняя панель привлекает внимание, а это именно то, что должна делать панель уведомлений.
Помимо рекомендуемых элементов, некоторой дополнительной информации о компании и довольно обширной области нижнего колонтитула, Sig Sauer делает все очень просто.
Примечание . Поддерживайте чистоту в разделе героев с прозрачным заголовком/панелью навигации.
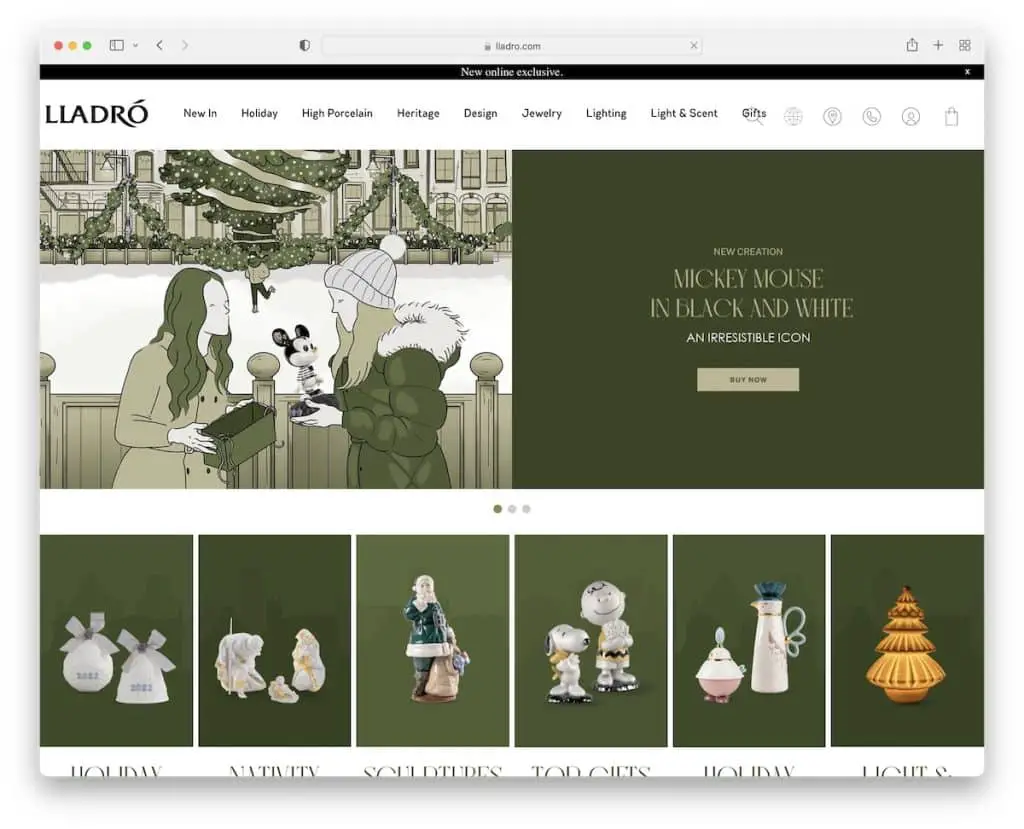
15. Льядро

У Lladro потрясающее мегаменю, большинство изображений довольно большие (и кликабельны). Что довольно интригующе, так это верхняя панель уведомлений, которая мало что показывает, но заставляет вас хотеть щелкнуть.
Lladro также имеет несколько запоминающихся анимаций и включает в себя специальные разделы для различных коллекций, во-первых, изображение, которое ведет вас к категории, а во-вторых, некоторые элементы из коллекции.
Примечание : Ограниченные коллекции заслуживают специальных разделов, которые вы можете копировать и улучшать в Lladro.
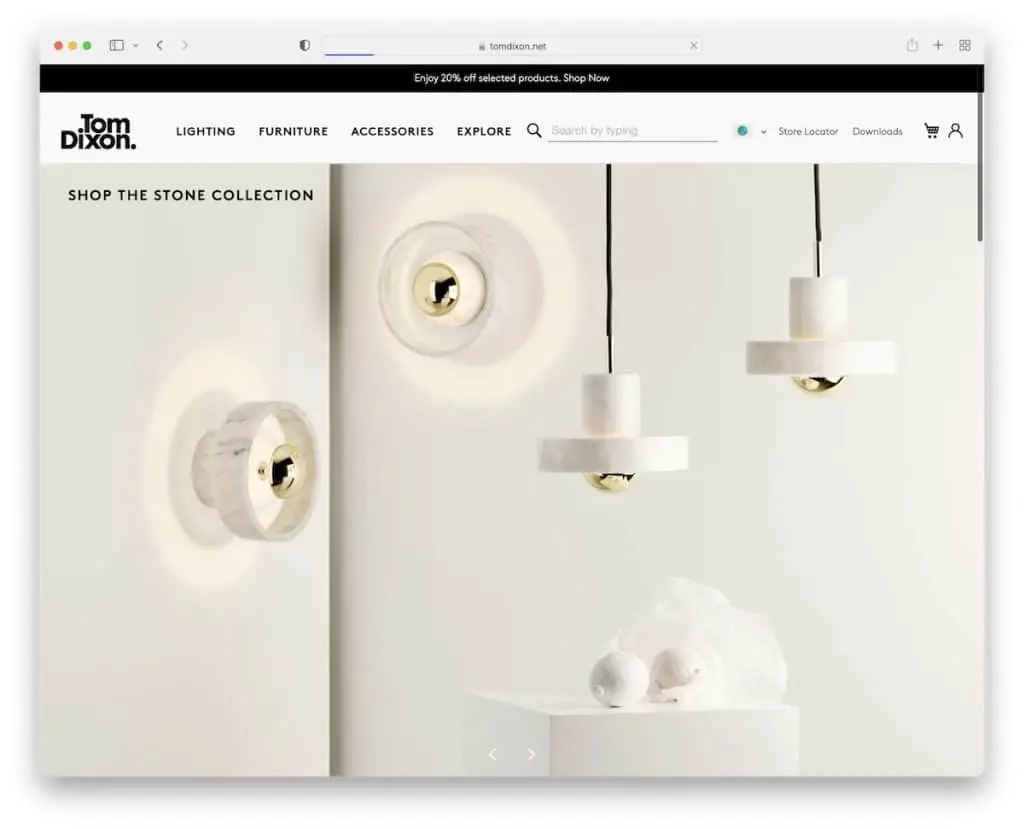
16. Том Диксон

Верхняя панель, заголовок и полноэкранный слайдер — это первое, к чему вас угощает Том Диксон. И этого достаточно, чтобы заинтересовать посетителя.
Том Диксон делает панель навигации очень минималистичной с четырьмя интерактивными категориями, которые открывают мегаменю при наведении.
И последнее, но не менее важное: раздел Instagram с возможностью покупки позволяет вам визуализировать продукты Тома Диксона в их естественной среде обитания.
Примечание . Фид Instagram с возможностью покупки отлично подходит для демонстрации клиентов, которые используют ваши продукты, но в то же время направляет посетителя на страницу продукта.
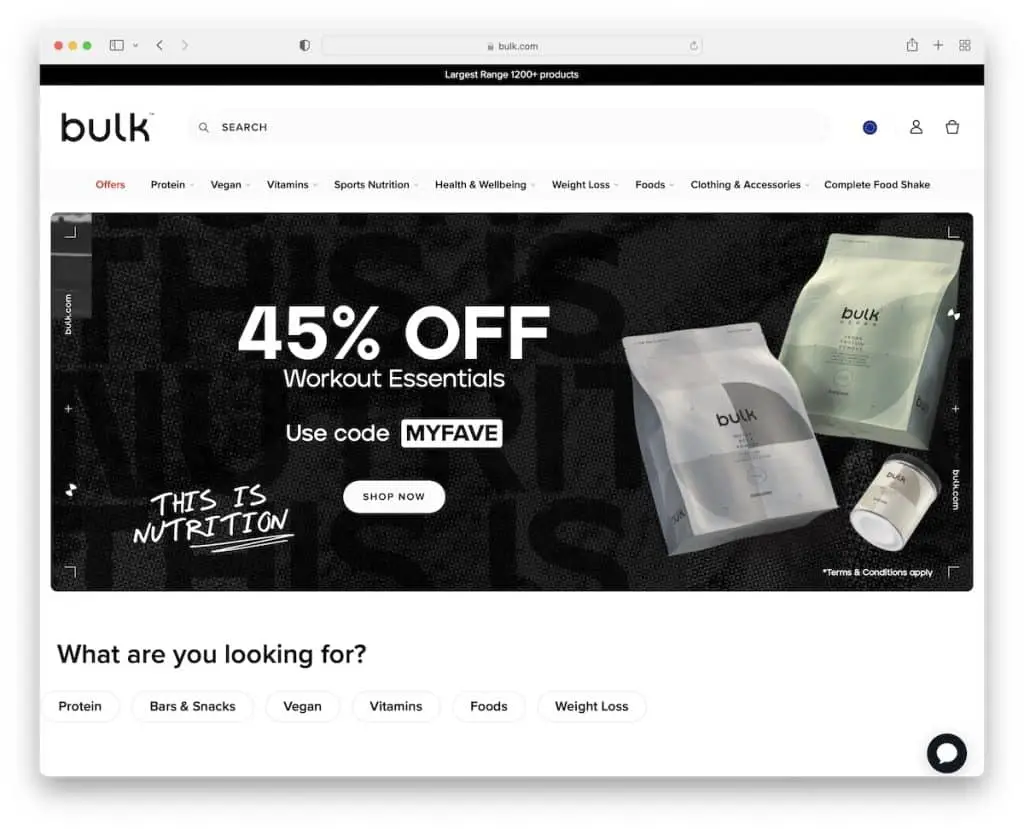
17. Массовая

Заголовок Bulk плавно сворачивается при прокрутке, но снова появляется, когда вы прокручиваете страницу вверх.
Это дает пользователю более приятный опыт просмотра, но дает ему/ей возможность посещать другие разделы и продукты, не поднимаясь снова наверх. (Не теряя времени.)
Раздел «Оставайтесь на связи» также большой, что увеличивает шанс набрать новый лид.
Примечание . Всегда ориентируйтесь на максимальное удобство для пользователя, и удобство работы в Интернете является одним из факторов, способствующих этому.
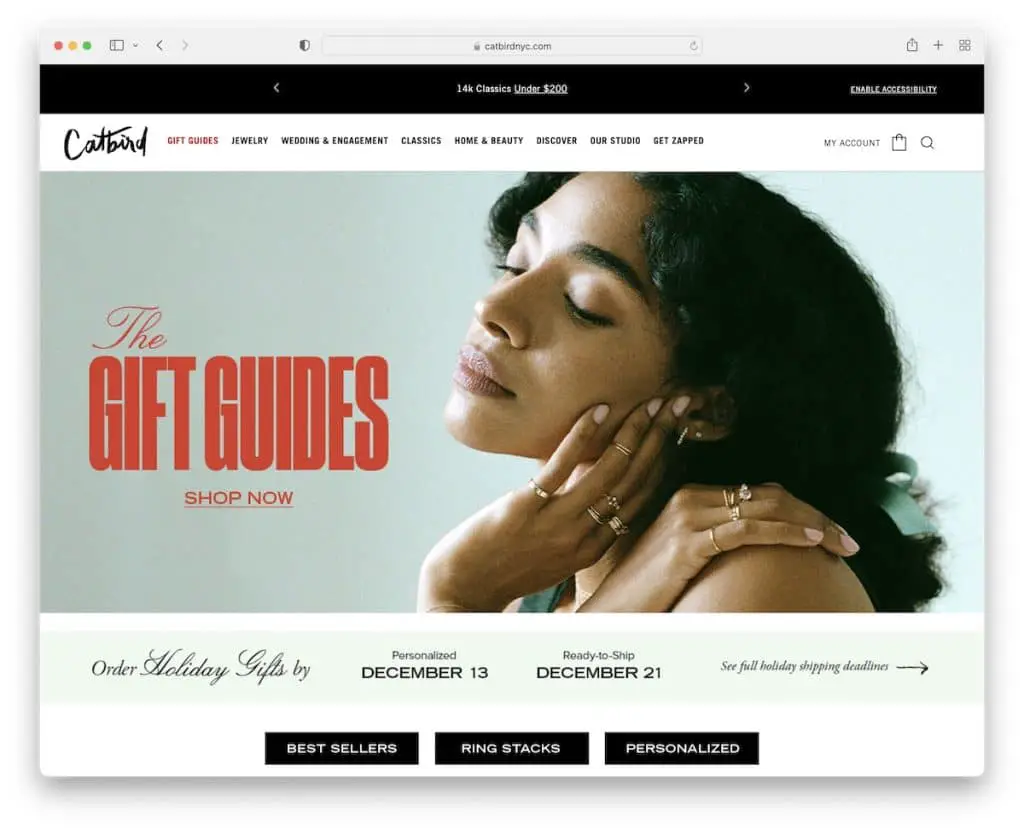
18. Кошачья птица

Верхняя панель уведомлений Catbird (с несколькими уведомлениями) и область заголовка плавающие, чтобы вы могли ориентироваться на странице независимо от того, сколько вы прокручиваете.
Нам особенно нравится раздел «Как вы это носите», в котором показаны модели некоторых клиентов Catbird. Но в то же время вы увидите ссылки на страницы продуктов для быстрого совершения покупок.
Кроме того, Catbird также является одним из редких веб-сайтов с режимом доступности.
Примечание . Вместо того, чтобы выбирать только плавающий заголовок, сделайте панель уведомлений также липкой.
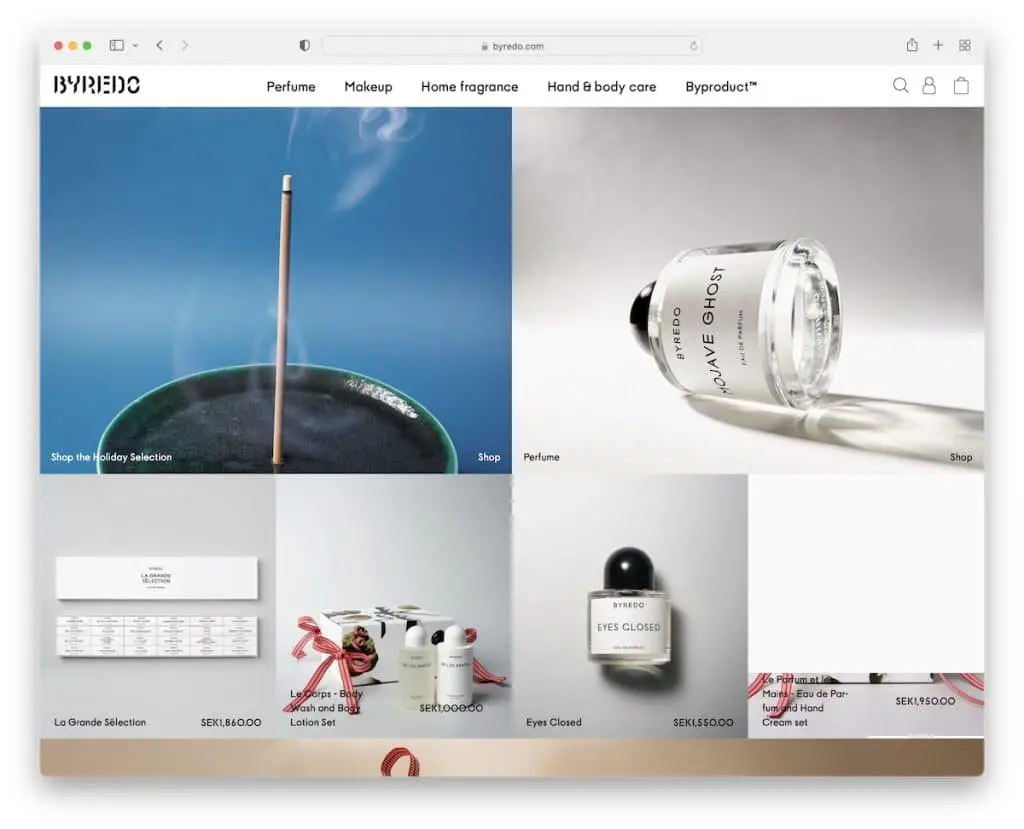
19. Байредо

Первая страница Byredo представляет собой большую сетку красивых изображений с текстом, ценами и возможностью кликнуть по ним. Некоторые элементы направляют вас в категорию, а некоторые прямо на страницу продукта.
Но у вас также есть плавающий минималистский заголовок (с мегаменю), который всегда присутствует, если вы хотите посетить что-то, чего нет на главной странице.
Примечание . Полноэкранная домашняя страница в виде сетки позволяет демонстрировать товары, не создавая при этом чрезмерных продаж.
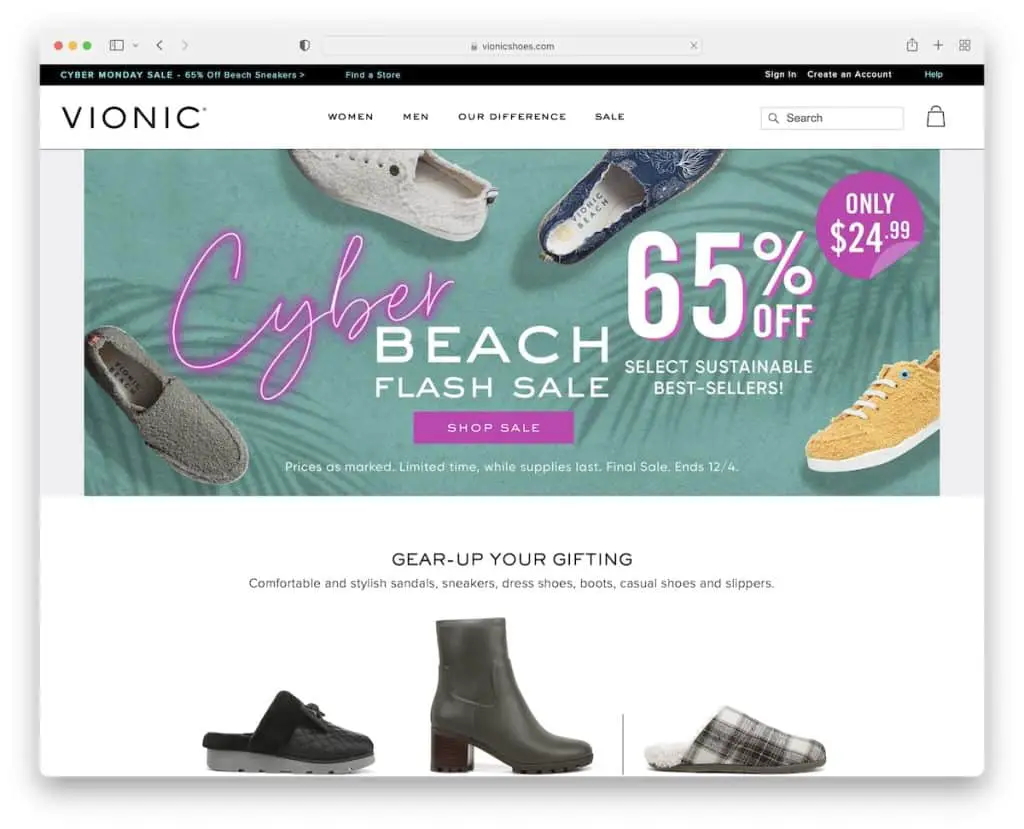
20. Вионик

Vionic имеет коробочный дизайн веб-сайта Magento, чистый и простой для всех.
Верхняя панель уведомлений сворачивается на прокрутке, но не на заголовке. В навигации есть только четыре элемента, которые раскрывают подразделы при наведении.
Примечание . Рекламируйте преимущества вашего продукта (ов) с помощью слайдера, который демонстрирует, что популярно (посмотрите на слайдер Vionic «трехзонный комфорт»).
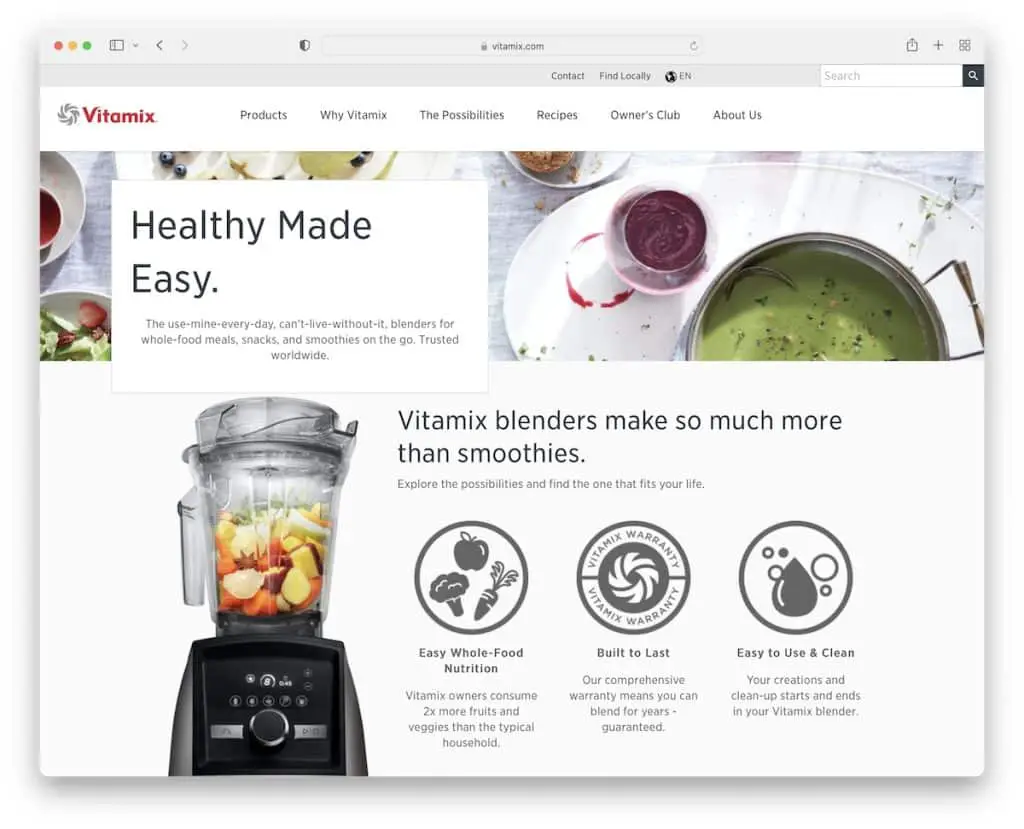
21. Витамикс

У Vitamix есть очень простой веб-сайт Magento, что делает его идеальным для включения в список. Мы хотели показать универсальность этого замечательного конструктора веб-сайтов электронной коммерции — с его помощью вы можете создать любой тип интернет-магазина, чистый и простой или креативный и современный.
Примечание . Если вы не уверены в веб-дизайне своего бизнеса — будьте проще!
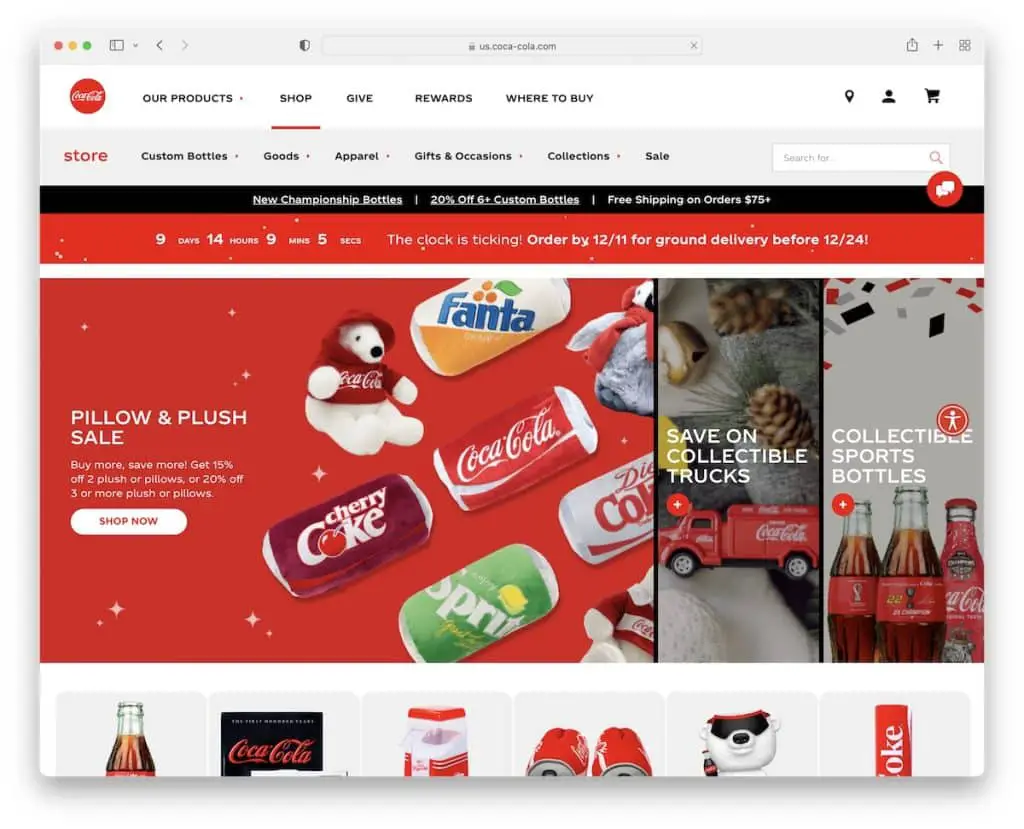
22. Магазин Кока-Колы

В Coca-Cola Store есть элементы, выделенные жирным шрифтом, чтобы заинтересовать посетителя, с основной и дополнительной навигацией (многоуровневое раскрывающееся меню), панель уведомлений и таймер обратного отсчета для специальных предложений, распродаж и т. д.
Они также делают все кнопки CTA красными, что очень хорошо сочетается с их брендом, всегда напоминая вам о Coca-Cola.
Примечание . Сделайте так, чтобы элементы вашего веб-сайта напоминали ваш фирменный стиль.
Если вы также хотите проверить некоторые альтернативы Magento, мы рекомендуем дешевые конструкторы веб-сайтов электронной коммерции, которые помогут вам начать работу немедленно.
Дайте нам знать, если вам понравился пост.
