22 лучших примера красивого дизайна блога
Опубликовано: 2023-04-07Согласно недавнему опросу, 70% клиентов полагаются на советы экспертов и инсайдеров. Правильно — это означает, что большинство людей доверяют блогерам больше, чем знаменитостям, журналистам или политикам.

Но как заставить людей влюбиться в ваш блог? (Помимо замечательного контента, конечно.)
Что ж, точно так же, как домашняя страница вашего веб-сайта похожа на входную дверь в ваш бизнес, дизайн вашего блога — почти как приветственный коврик — является входной дверью в ваш бизнес-блог.
![Загрузить сейчас: Как начать успешный блог [Бесплатное руководство]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
Если вы не привлекаете людей визуально, как вы заставите их предпринять следующие шаги, чтобы действительно прочитать (и, надеюсь, подписаться) ваш контент? После того, как вы закончите создавать качественный контент, вам все равно придется представить его таким образом, чтобы он четко определял, о чем ваш блог.
Изображения, текст и ссылки должны быть показаны правильно — в противном случае читатели могут отказаться от вашего контента, если он не представлен таким образом, чтобы он был привлекательным, простым для восприятия и вызывал больший интерес.
Вот почему мы собрали несколько примеров домашних страниц блога, чтобы помочь вам создать идеальный блог для ваших читателей. Проверьте их ниже.
Красивые примеры блогов, которые вас вдохновят
- Помогите разведчику
- Истории Майкрософт
- Пандо
- Дизайн Молоко
- Фубиз
- Депо веб-дизайнеров
- Mashable
- Брит + Ко
- Истории любви Tesco Food
- HubSpot
- Я люблю типографику
- 500 пикселей
- Проводной
- Голд
- Перекодировать
- множественное число
- мелок
- Черный дорожный ящик
- Пиксельград
- БаркПост
- Гудвилл Индастриз Интернэшнл
- Весенний
Вдохновляющие примеры красивого дизайна домашней страницы блога
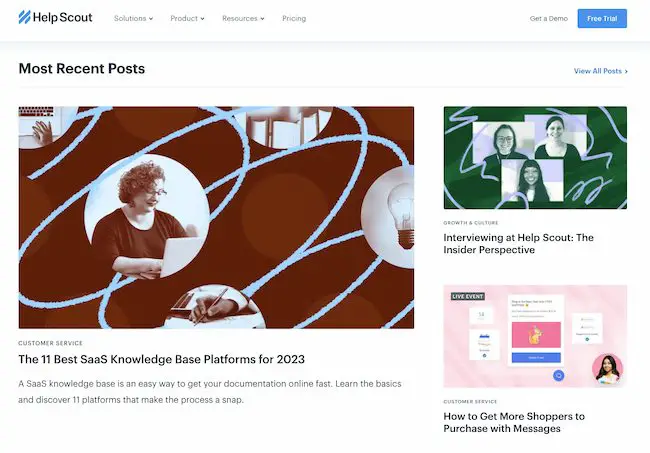
1. Помогите разведчику

Иногда лучший дизайн блога также является самым простым. Help Scout, производитель программного обеспечения для обслуживания клиентов, использует уникальный, но минималистичный дизайн в своем блоге, который нам нравится — он ограничивает текст и визуальные эффекты и охватывает пустое пространство.
Что нам особенно нравится в этом блоге, так это использование избранных изображений для всех сообщений, включая раздел «Самые последние сообщения», в котором выделяются последние или особенно популярные записи. Эти изображения привлекают внимание читателей и сигнализируют о том, о чем пост. И это работает — все в дизайне этого блога говорит о чистоте и удобочитаемости.
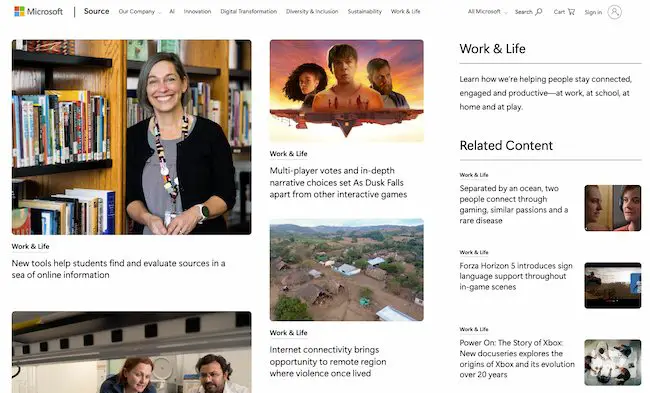
2. Работа и жизнь Майкрософт

Полное раскрытие: мы уже полностью изучили микросайты Microsoft. Ничего не поделаешь — что может быть лучше, чем оживить бренд старой школы с помощью блога, который может похвастаться красивым, интерактивным и вдохновляющим фирменным контентом? Кроме того, квадратные изображения в макете этих историй напоминают логотип Microsoft. Это помогает ему достичь ценной согласованности бренда.
Microsoft Work & Life также является ярким примером того, как бизнес-блог может стать важным активом для общего ребрендинга. В последние годы Microsoft работала над гуманизацией своего бренда, в основном в ответ на конкуренцию с Apple.
У микросайта «Работа и жизнь» простой слоган: «Узнайте, как мы помогаем людям оставаться на связи, вовлеченными и продуктивными — на работе, в школе, дома и на отдыхе». Это, так сказать, более мягкая сторона Microsoft.
Когда вы пытаетесь передать определенное сообщение бренда, вы можете использовать свой блог для его передачи — как в эстетическом, так и в содержательном плане.
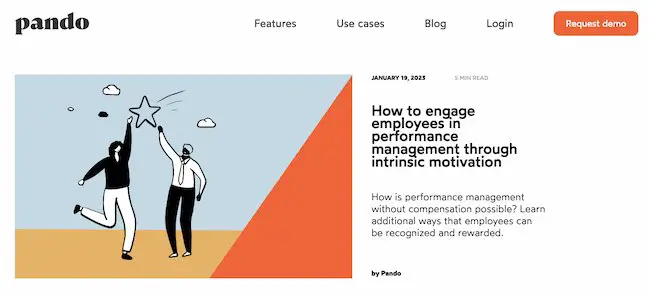
3. Пандо

Важным аспектом хорошо оформленного блога является последовательная цветовая схема и стиль. В конце концов, 80% потребителей говорят, что цвет повышает узнаваемость бренда.
Интересно наблюдать, как постоянство цвета может объединить более разнообразные элементы дизайна. Pando, блог, который исследует цикл запуска, включает в себя установленную палитру цветов — оранжевый, зеленый, бледно-голубой, лавандовый и темно-желтый — в нескольких разделах своего сайта. Эти цвета отображаются на фоне, в полосах выделения и в определенных областях текста.
Но он также использует несколько разных шрифтов, и все они выглядят цельными, когда связаны единой цветовой схемой.
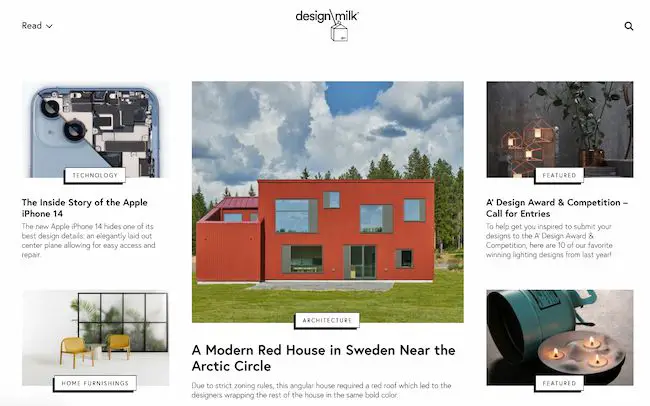
4. Дизайнерское молоко

Design Milk, интернет-издание современного дизайна, использует простой макет для выделения своих постов. Если стрелка рядом с надписью «Читать» в левом верхнем углу указывает вниз, вы можете прокручивать избранные изображения и текст тизеров для различных статей. Если стрелка рядом с «Читать» указывает вверх, вы видите идеальную демонстрацию тем блога и выделенных сообщений.
Это стратегия внутренних ссылок, которая помогает читателям дольше оставаться на сайте.
Значки социальных сетей в верхней части каждого сообщения являются приятным дополнением к общему внешнему виду сайта. Их легко заметить, и они позволяют легко делиться контентом Design Milk. (А чтобы узнать больше о добавлении социальных кнопок в свой блог, ознакомьтесь с этим постом.)
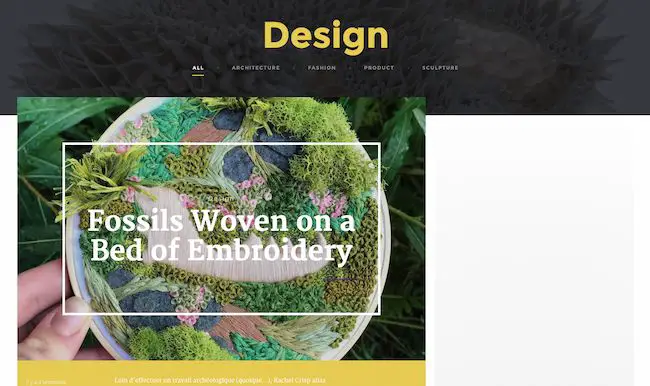
5. Фубиз

Fubiz, блог об искусстве и дизайне, является примером действительно элегантного дизайна, который также включает в себя классную персонализацию.
На главной странице блога читатели могут легко прокручивать «Основные моменты». Ниже находится Creativity Finder, где посетители могут выбрать свою персону — от «любитель искусства» до «фрилансер» — местоположение и тип контента, который они ищут. Оттуда читатели могут просматривать контент, специально предназначенный для них.
Мы тоже не можем не любить изображения. Каждое представленное изображение имеет особый стиль. Используя дизайн, чтобы выделить эти мощные фотографии, Fubiz может визуально привлечь посетителей к своему контенту.
Для похожего внешнего вида ознакомьтесь с коллекцией тем CMS Hub на торговой площадке Envato.
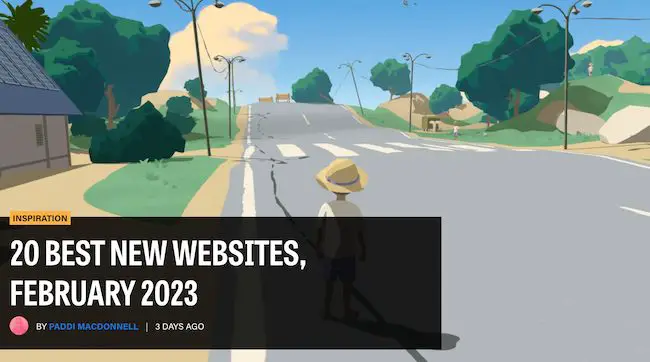
6. Депо веб-дизайнера

С таким названием, как «Webdesigner Depot», неудивительно, что этот новостной сайт дизайна визуально привлекателен.
Что нам особенно нравится, так это адаптивные изображения в каждом отдельном посте. Легкое движение изображения, когда читатели просматривают ряд статей, помогает привлечь внимание посетителей.
И проверьте, как эффективно использовать избранное изображение, чтобы выделить самую последнюю статью. Этот подход сразу же привлекает зрителя к последнему контенту блога.
Более того, цветовая схема, фон и шрифты одинаковы, благодаря чему этот блог выглядит профессионально, но при этом отличается от основных шаблонов блогов, к которым вы, возможно, привыкли.
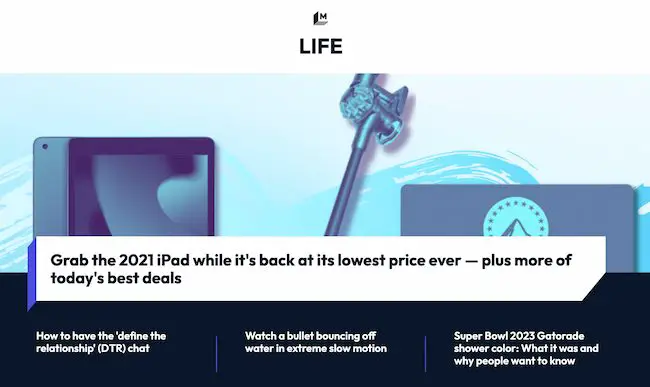
7. Машируемый

Я имею в виду, просто посмотрите на это изображение заголовка — смелые цвета, узнаваемые гаджеты и контрастный текст. Это абсолютно бросается в глаза читателю — без каламбура.
Mashable разбивает свой контент на три заметных раздела на главной странице:
- Новые посты привлекают внимание большим изображением и тремя выделенными блоками.
- Посты для каждого раздела привлекают внимание изображением в верхней части двух-трех столбцов с кратким списком заголовков под ним.
- Затем справа появляются «популярные» сообщения с полужирным текстом поверх теневого изображения.
Этот многоаспектный подход к отображению контента может помочь читателям решить, какие новости для них важнее всего. Они могут быстро выбирать между привлекающими внимание главными новостями, самыми популярными публикациями или историями на тему, которая им больше всего интересна.
«Похожие истории», которые заканчиваются каждой публикацией, также являются отличной функцией, позволяющей читателям получить больше контента, который они ищут.
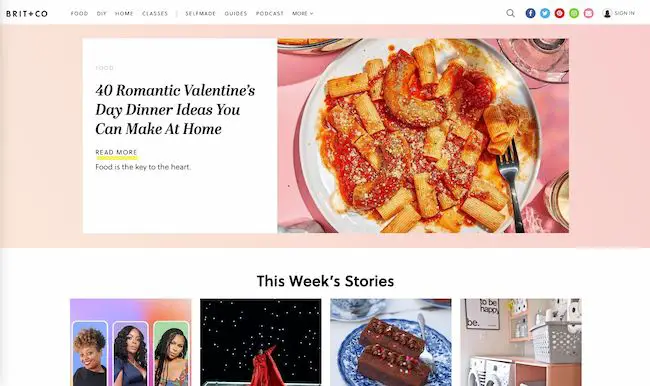
8. Брит + Ко

Все на домашней странице Brit + Co говорит о чистоте, теплоте и гостеприимстве. В нем нет беспорядка, что делает контент более удобоваримым, а макет чрезвычайно организован.
Мы также обращаем внимание на сезонность сайта — от фонариков из тыквы из авокадо на первое октября до рецептов ужина на День святого Валентина. Восхитительный и изобилующий красочными забавными фотографиями, иллюстрирующими содержание каждой истории.
Тонкий заголовок «Истории этой недели» также служит хорошим способом продвижения популярного контента, не слишком бросаясь в глаза. Кроме того, с такими великолепными визуальными эффектами мы приняли к сведению намек на Pinterest. Этот значок важно включить, когда в вашем блоге так много привлекательных изображений.
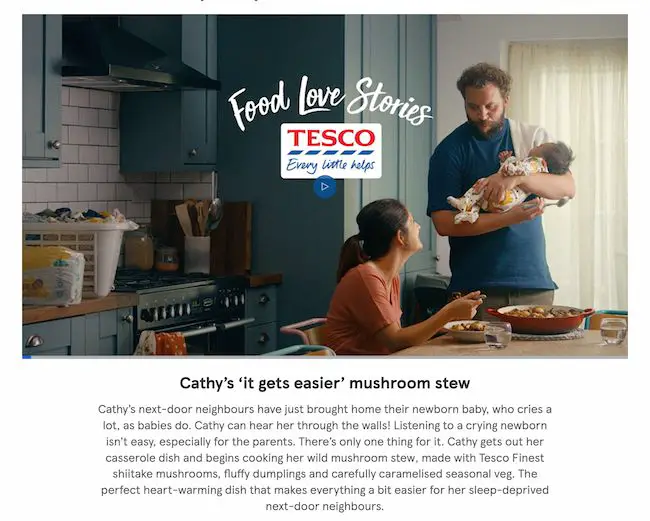
9. Истории любви Tesco Food

Нам нравится красочный, последовательный дизайн Tesco Food Love Stories от британской сети продуктовых магазинов Tesco.
Помните, как мы постоянно твердим о постоянстве бренда? Посмотрите, как этот бренд естественно включает логотип в свои фотографии и видео.
Чего добилась Tesco, так это великолепного баланса простоты и смелости. Оформление минимальное, но не скучное. Теплые и приятные оттенки подчеркивают каждую изюминку контента и рецепт, а фотографии добавляют красок всему сайту. Это отличный пример того, как правильное изображение может создать привлекательный внешний вид по принципу «меньше значит больше», особенно если это соответствует общей концепции вашего бренда.
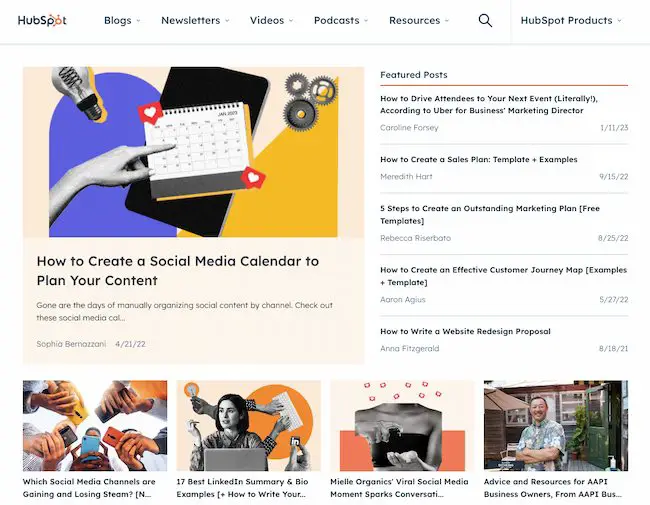
10. ХабСпот

Блог HubSpot находит способ упаковать много интересного контента на страницу, оставаясь при этом приятным для глаз. Обратите внимание, что в верхней части страницы есть одна запись в блоге с большим изображением, заголовком и призывом к действию, чтобы прочитать больше. Представленное изображение уникально для бренда благодаря привлекательному сочетанию фотографии и графики, привлекающих внимание.
Справа находится список лучших сообщений, чтобы привлечь читателей к разнообразному контенту в блоге. Это позволяет читателям легко подключиться к HubSpot или узнать больше.
К тому же, опять эта последовательность. По мере того, как вы продолжаете прокручивать страницу вниз, каждый раздел визуально согласуется, независимо от того, какую тему, подкаст, видео или запись в блоге вы ищете. Использование этой стратегии может помочь вам укрепить доверие к бренду.
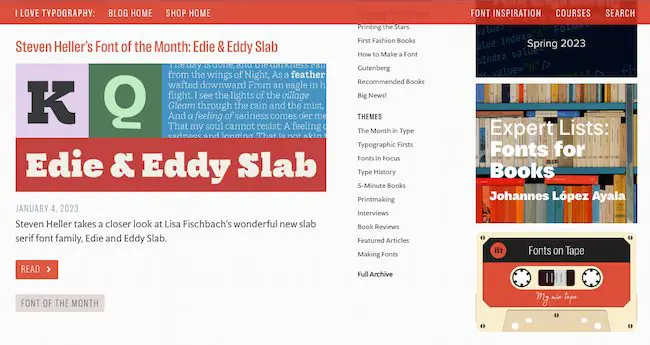
11. Я люблю типографику


Если вы занимаетесь дизайном, вы понимаете силу шрифтов. Правильный шрифт может заставить слова петь на веб-странице, в то время как неправильный выбор может испортить чтение. Таким образом, блог, в котором представлены сотни шрифтов, должен проявить творческий подход к дизайну блога.
I Love Typography обеспечивает правильный баланс с чистым и простым дизайном. Три вертикальных столбца отделяют темы блога и самые популярные сообщения от последних добавлений в блог. Между тем, он посвящает правую колонку выделенным функциям блога. В этом разделе представлена забавная интерактивная графика (например, эта милая кассета), которая уравновешивает яркие цвета и формы, которые преобладают в сообщениях в левой части блога.
Если вы создаете блог в первый раз, это разумный подход для заимствования. Вы также можете ознакомиться с этими советами по созданию успешного блога.
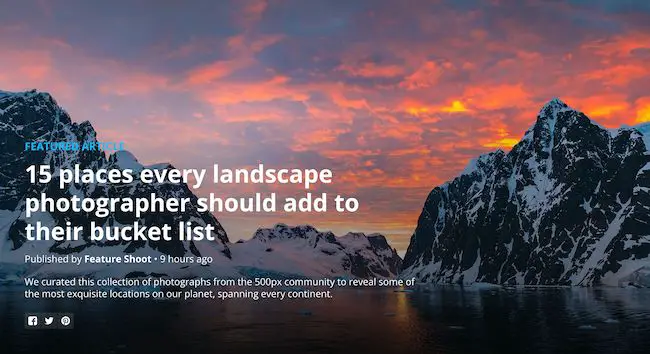
12. 500 пикселей

Блог фотографии, 500px, начинается с одной избранной статьи и большой, яркой фотографии высокого разрешения, чтобы привлечь читателя. Это делает довольно ясным, о чем блог — он может похвастаться ценным контентом о фотографии с захватывающими фотографиями.
Кроме того, как здорово, что ссылки на социальные сети прямо там, очевидно, отображаются вверху страницы? Они поддерживают интерес читателей к контенту и упрощают обмен фотографиями. Кроме того, контент с изображениями получает в два раза больше внимания на Facebook, чем посты без изображений.
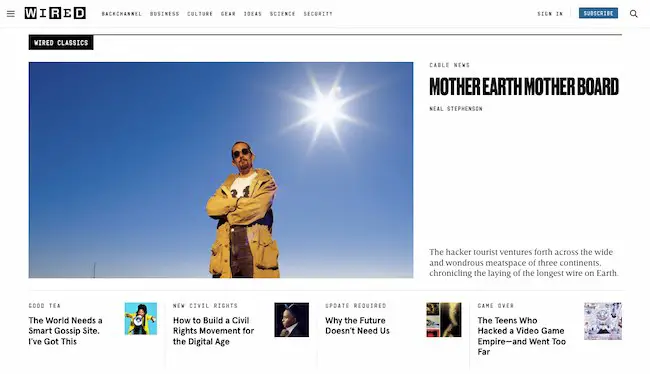
13. Проводной

Чем больше тем в вашем блоге, тем более хаотичным может быть опыт для ваших читателей. Вот почему нам нравится освежающая простота дизайна блога Wired.
В зависимости от размера вашего экрана может быть восемь или более заголовков только над сгибом, но этот дизайн по-прежнему легко сканировать и копаться.
Каждое сообщение включает в себя избранное изображение, чтобы привлечь вас. Кроме того, яркий выбор шрифта позволяет быстро понять категорию, автора и заголовок для каждого сообщения с первого взгляда.
Если ваш блог начинался с простого, и вам трудно заставить его работать по мере его роста, этот блог станет отличным источником вдохновения для редизайна. Вы также можете использовать эту книгу для редизайна своего веб-сайта блога.
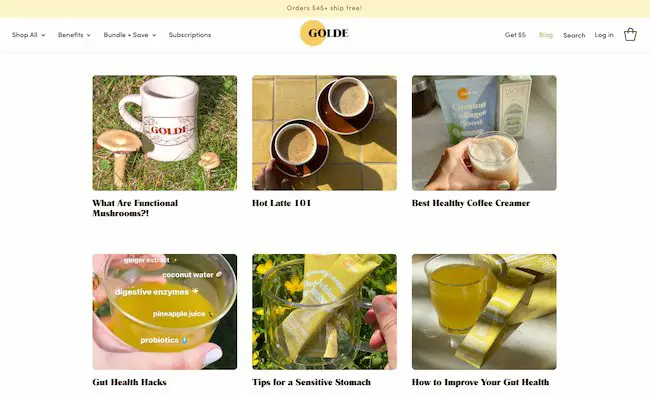
14. Голд

Golde — еще один блог, который использует изображения для отличного общения. Используя название бренда в качестве отправной точки для своего блога «Золотой час», Golde делает изображение в центре внимания каждого сообщения в блоге.
Затем великолепная фотография использует желтые и зеленые тона на каждой фотографии. Это создает последовательное, теплое и привлекательное ощущение, привлекающее вас к каждому посту в блоге.
Как только вы нажмете на сообщение, этот блог идеально использует пространство под текстом, чтобы выделить продукты, рецепты и другие полезные ресурсы.
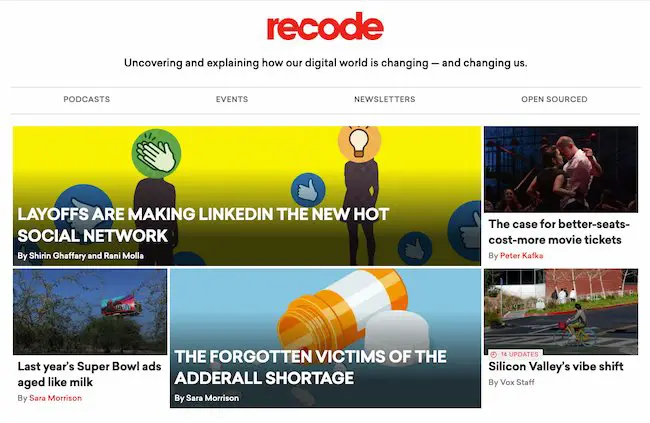
15. Перекодировать

Объявления являются полезным способом получения дохода для многих блогов. Многие малые предприятия предлагают блог для освещения своих продуктов и услуг. В то же время другим автономным блогам сложно найти баланс между дизайном и необходимостью монетизации своего контента.
Recode показывает последние технические новости, используя асимметричную структуру сетки. Жирные эскизы в сочетании с текстом заголовка выровнены с более крупными изображениями с наложенным текстом, набранным заглавными буквами.
Такое разнообразие подходов к изображению и тексту позволяет зрителям легко сканировать и выбирать пост, который они хотят прочитать. Макет также включает в себя некоторую анимацию, и это добавляет азарта макету блога.
Этот дизайн не только удобен для пользователя, но и позволяет размещать в блоге рекламу, не отвлекающую внимание. В то же время они также не сливаются с органическим контентом, позволяя Recode создавать для своих читателей аутентичный опыт.
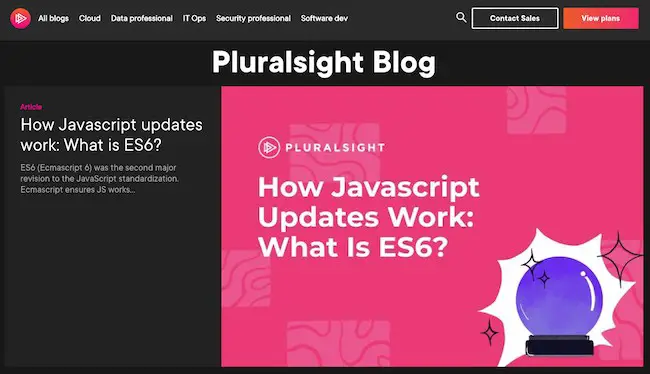
16. Множественность

Этот блог — отличное напоминание о том, что дизайн блога не обязательно должен быть суперпричудливым.
Обратите внимание на жирный заголовок вверху и в центре страницы. Затем показанная иллюстрация вверху использует яркий фон и простой текст белым на черном. Это смелое присутствие бренда остается постоянным на протяжении всего блога компании.
Чистые шрифты, например, соответствуют логотипу и соответствуют четкому и информативному голосу бренда. А структура сетки и заголовки для каждого раздела позволяют легко понять, что вы можете найти в блоге.
Нам также нравятся легко перемещаемые ссылки на архив вверху и то, насколько легко просматривать архив блога с минимальной прокруткой.
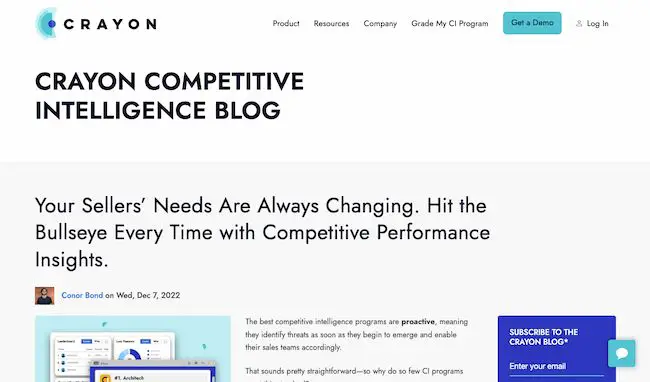
17. Мелок

Многие блоги хотят показать читателям немного всего, что они предлагают. Но глубина может быть так же привлекательна для читателей, как и широта. Если вы хотите, чтобы ваши посетители погрузились в то, что говорят авторы вашего блога, этот дизайн блога дает им простой выбор — просто начните читать.
С расширенным тизером в заголовке, в центре внимания блога Crayon находится последняя запись в блоге. Когда читатель прокрутит вниз, он найдет сетку с большим количеством контента из блога.
Нам также нравится цветовое кодирование по темам, что позволяет легко находить интересующие блоги с первого взгляда. Вы можете увидеть больше примеров дизайна блога с перемоткой текста здесь.
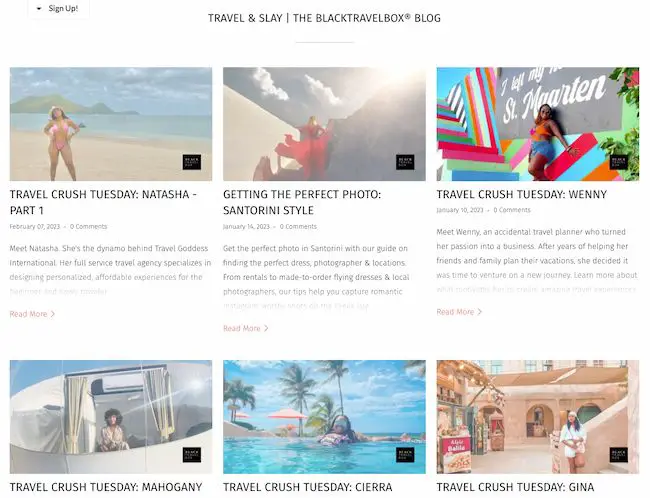
18. Черный дорожный ящик

Чтобы не было путаницы, Black Travelbox не производит чемоданы. Компания производит средства личной гигиены для путешествий. Но компания проделала большую работу, соединив свои портативные бальзамы, кондиционеры и многое другое с радостью путешествий.
Кроме того, люди из блога этой компании «Путешествуй и убивай» кое-что знают о согласованности бренда в разных каналах. Блог имеет простую цветовую схему, а соответствующие шрифты помогают создать единый пользовательский интерфейс от магазина до общего контента. В то же время он содержит смелые, красочные изображения, чтобы привлечь внимание читателей.
Зайдите на веб-сайт и прокрутите — мы думаем, что это довольно круто, как меняются изображения, но каждая запись в блоге выделяет разные «путешествия». Затем он упаковывает каждый пост яркими фотографиями, умными интервью и радостными историями.
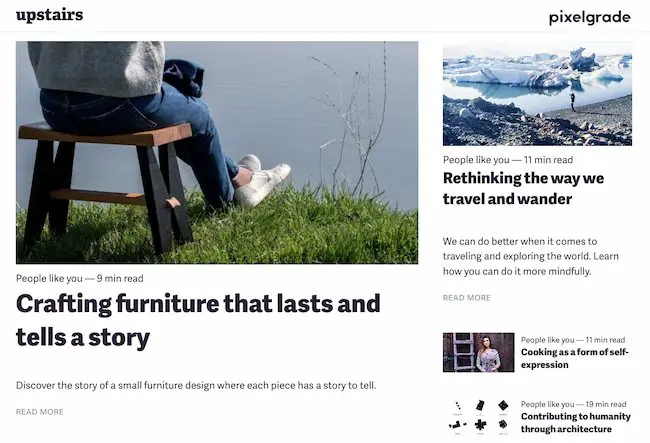
19. Пиксельград

Pixelgrade — это студия дизайна, которая создает потрясающие темы WordPress для творческих людей и малого бизнеса. Их страница блога отлично справляется с выделением одного из последних или популярных сообщений в блоге, наряду с четким призывом к действию и коротким отрывком.
Что мне больше всего нравится, так это то, что дизайн страницы на 100% соответствует их бренду. Если вам нравится дизайн их блога, скорее всего, вы также захотите попробовать одну из их умных и красиво оформленных тем WordPress.
Чтобы узнать больше об идеях дизайна блога WordPress, ознакомьтесь с этим постом о темах WordPress для блоггеров.
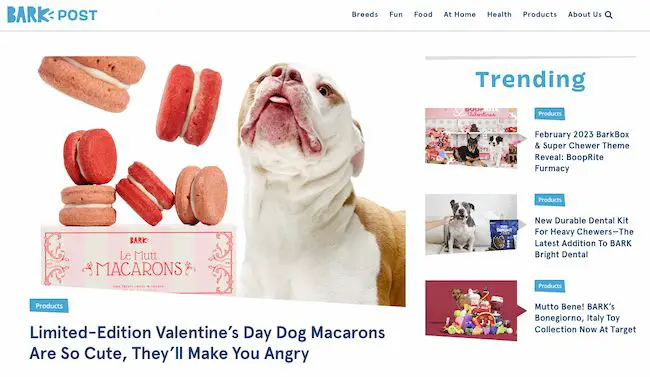
20. БаркПост

Нам в HubSpot нравятся собаки. Поэтому, когда на наш радар попал блог, посвященный жизни владельца собаки, он привлек наше внимание.
BarkPost, блог компании BarkBox, занимающейся продажей коробок для собак, является отличным примером дизайна по многим причинам. Во-первых, обратите внимание на большой забавный шрифт в каждом заголовке — его легко и быстро читать даже с мобильного устройства.
Очаровательные изображения также делают сообщения по каждой теме заметными — и, конечно же, все в соответствии с брендом, заслуживающем доверия синем цвете.
Нам также нравится, что BarkPost привлекает внимание к дочерним компаниям. Интересуетесь ли вы уходом за зубами собачек или лучшей едой для вашего щенка, этот забавный дизайн блога позволяет родителям и любителям собак легко находить последние новости и ресурсы.
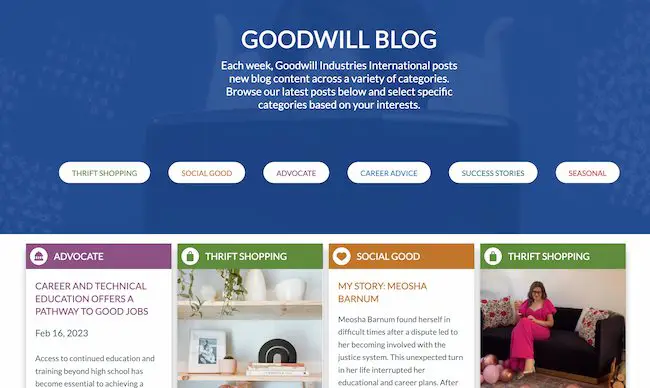
21. Гудвилл Индастриз Интернэшнл

Кто сказал, что некоммерческие организации не могут вести блог? Нет, они должны. Ознакомьтесь с этим окончательным руководством по маркетингу для некоммерческих организаций, чтобы сделать свой бизнес лучше.
В этом примере чистая, красочная навигация Goodwill (опять же — заслуживающий доверия синий) привлекает читателя к важным элементам этого блога.
Сообщения также аккуратно расположены и легко доступны для читателей. Кроме того, посетители могут выбрать наиболее важный для них тип информации, выбрав тему с помощью простых кнопок на графике в верхней части страницы.
Наконец, нам нравится акцент на личных историях в блоге Goodwill. В этом дизайне есть длинные тизеры, которые ведут читателей к программам этой организации. Такой подход позволяет легко понять, почему так много людей решили поддержать Goodwill.
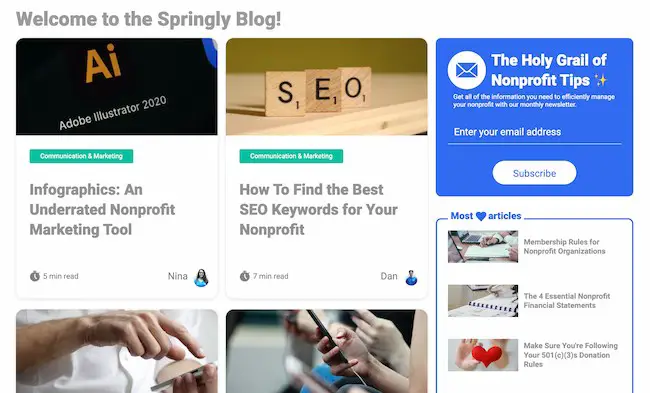
22. Весенний

Springly поддерживает движение поезда некоммерческих блогов, который отлично использует простой формат сетки, выделяя самые большие ресурсы большинства некоммерческих организаций — преданных людей.
Этот блог имеет упрощенный дизайн с кратким текстом и четкой цветовой палитрой для некоммерческих организаций, которые ищут полезные ресурсы.
Каждая карточка статьи содержит имя и фотографию автора, привлекая внимание к ее авторам. Он также показывает, сколько времени потребуется, чтобы прочитать пост.
Выдвижение времени и людей на первый план соответствует тому, на чем сосредоточено большинство некоммерческих организаций. Такой подход делает блог более ценным для тех, кто с наибольшей вероятностью внесет свой вклад и будет его использовать.
Все еще ищете больше вдохновения и идей? Нажмите здесь, чтобы ознакомиться с более чем 70 примерами дизайна блогов, домашних страниц и целевых страниц.
Используйте эти примеры дизайна блога, чтобы создать свой лучший блог
Создание красивого блога — это не только внешний вид. Если вы хотите, чтобы ваши читатели действительно влюбились, дизайн вашего блога должен соответствовать потребностям и ожиданиям ваших пользователей. Что для них важнее всего? И что ваш блог предлагает такого, чего никто другой не может предложить?
Не просматривайте эти вдохновляющие дизайны блогов. Используйте их в качестве трамплина, чтобы представить, как ваш блог может быть связан с вашей аудиторией и улучшить дизайн вашего блога. Затем наблюдайте, как растет ваша читательская аудитория.
Примечание редактора. Этот пост был первоначально опубликован в 2013 году и обновлен для большей полноты.