23 лучших примера блогов Squarespace (2023)
Опубликовано: 2023-03-17Вы ищете коллекцию лучших примеров блогов Squarespace?
Ваш поиск заканчивается нашим обширным списком великолепных дизайнов, которые вы можете изучить, прежде чем создавать свой собственный.
Две характеристики всех этих блогов — простота и креативность. Все они гарантируют, что контент будет хорошо отображаться и обеспечит отличную читабельность.
Если вы хотите начать блог или расширить свой веб-сайт с помощью блога, делайте заметки, проверяя их, и создавайте свою собственную уникальную версию.
Помните, что помимо использования Squarespace, вы также можете использовать другие конструкторы веб-сайтов для блогов или тему блога WordPress, чтобы это произошло.
Лучшие примеры блогов Squarespace
1. Вилка и карандаш
Построено с помощью: Squarespace

Fork & A Pencil имеет чистую сетку с секциями параллакса, что делает прокрутку более увлекательной и захватывающей.
Верхний и нижний колонтитулы минималистичны, последний предлагает несколько быстрых ссылок. Кроме того, вы также найдете ленту Instagram и подписку на информационный бюллетень, интегрированные в домашнюю страницу, чтобы сделать ее более действенной.
Примечание. Отображение сообщений в сетке — обычная практика для демонстрации большего количества контента на меньшем пространстве.
Не забудьте проверить другие удивительные блоги рецептов, если это та ниша, которая вас интересует.
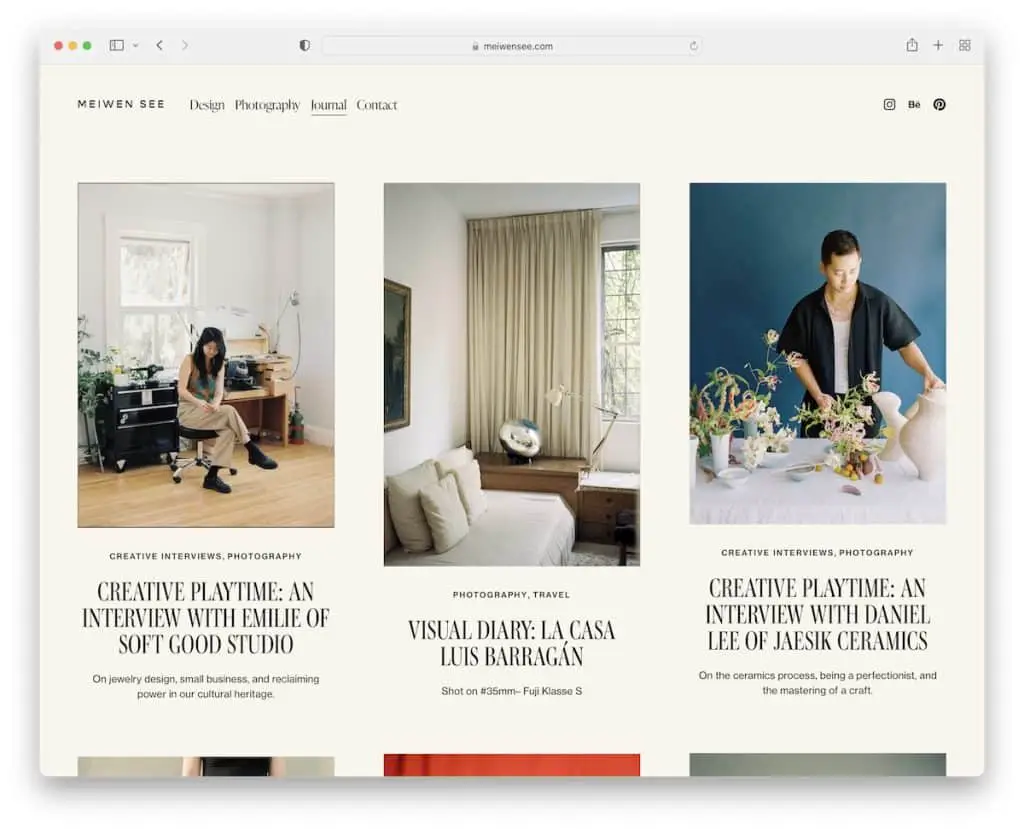
2. Мейвен Зее
Построено с помощью : Squarespace

Meiwen See имеет простой макет, некоторые миниатюры сообщений статичны, а некоторые анимированны для интерактивности.
Нам также нравится заголовок, который исчезает, когда вы начинаете прокручивать страницу, и становится видимым, когда вы возвращаетесь наверх.
В то время как заголовок занимает мало места, нижний колонтитул огромен, но в нем много свободного места.
Примечание . Создайте лучший пользовательский интерфейс с исчезающим/появляющимся заголовком (чтобы читателям не нужно было прокручивать вверх, чтобы получить доступ к ссылкам меню).
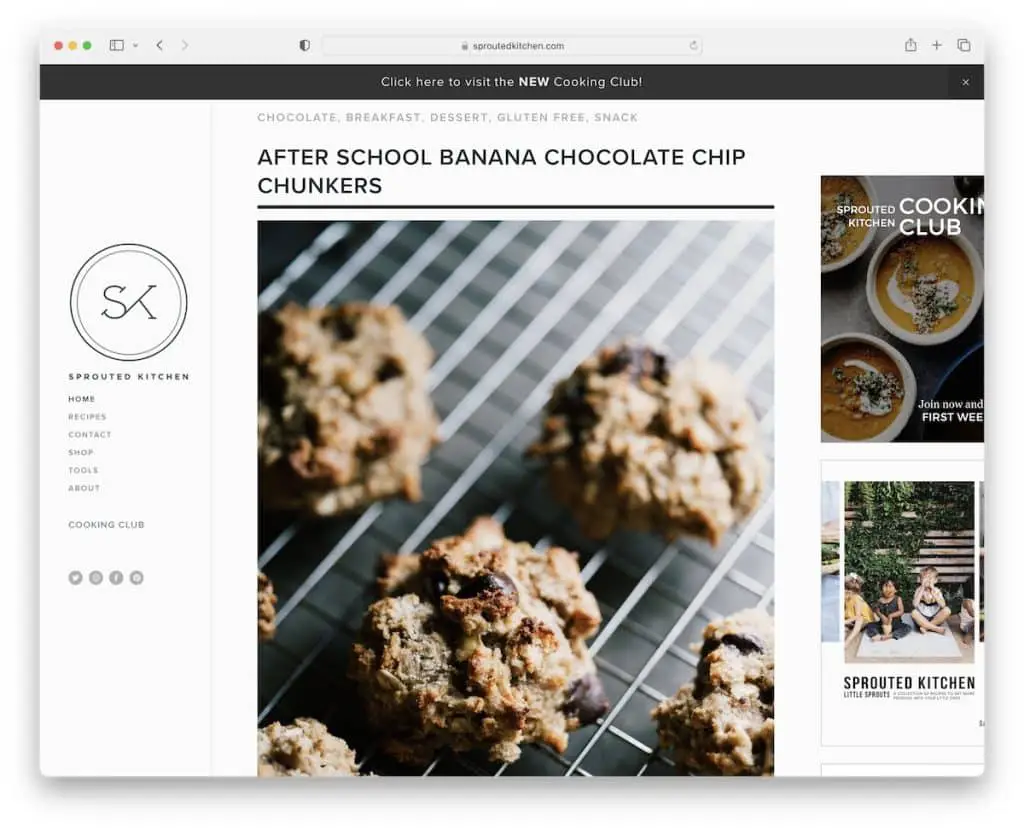
3. Проросшая кухня
Построено с помощью: Squarespace

Вместо того, чтобы использовать более традиционный верхний заголовок экрана, Sprouted Kitchen размещает его на левой боковой панели. Кроме того, он плавает, поэтому все ссылки и значки социальных сетей всегда доступны.
Кроме того, Sprouted Kitchen имеет липкое уведомление на верхней панели, которое вы можете закрыть, если оно вам неинтересно.
Но есть еще один липкий элемент — баннерная реклама на правой боковой панели для повышения рейтинга кликов.
Примечание. Создавайте липкие элементы, если хотите выделить что-то особенное (или даже для лучшей монетизации блога).
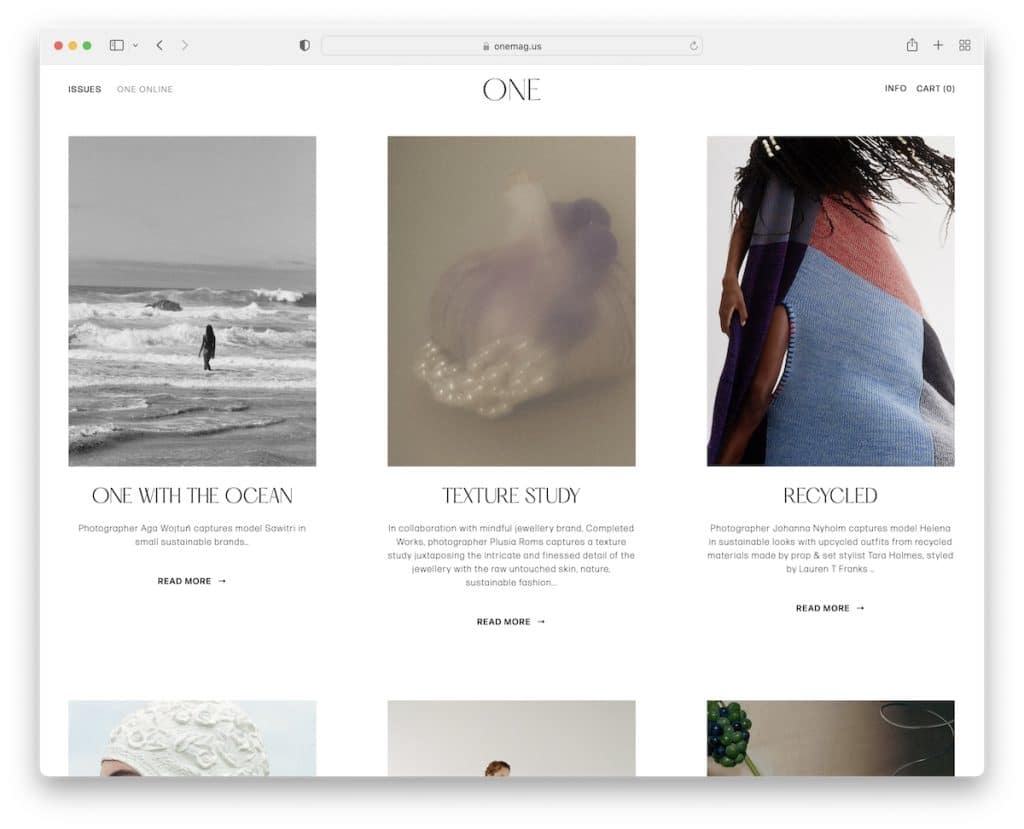
4. Один магазин
Построено с помощью : Squarespace

One Mag имеет минималистскую сетку с заголовками, выдержками и кнопками «читать дальше». Вместо нумерации страниц внизу One Mag использует ссылки «более новые» и «старые» для поиска по сообщениям.
Что также делает этот отзывчивый веб-дизайн более аккуратным, так это тот же цвет фона, включая верхний и нижний колонтитулы.
Примечание . Создание чистого, не отвлекающего внимания дизайна блога — отличный способ сделать ваш контент более ярким.
5. Меня зовут Йе
Построено с помощью: Squarespace

My Name Is Yeh — отличный пример блога Squarespace с большим заголовком, навигацией с эффектом наведения и левой боковой панелью. На боковой панели представлены различные виджеты для «обо мне», поиска, значков социальных сетей, подписки, последних рецептов и т. д.
Более того, вместо использования отрывков с кнопкой «читать дальше» My Name Is Yeh отображает сообщения целиком, поэтому вам не нужно открывать их на новой странице.
Примечание. Используйте боковую панель для добавления полезной информации, быстрых ссылок, форм, продвижения продуктов и публикаций и т. д.
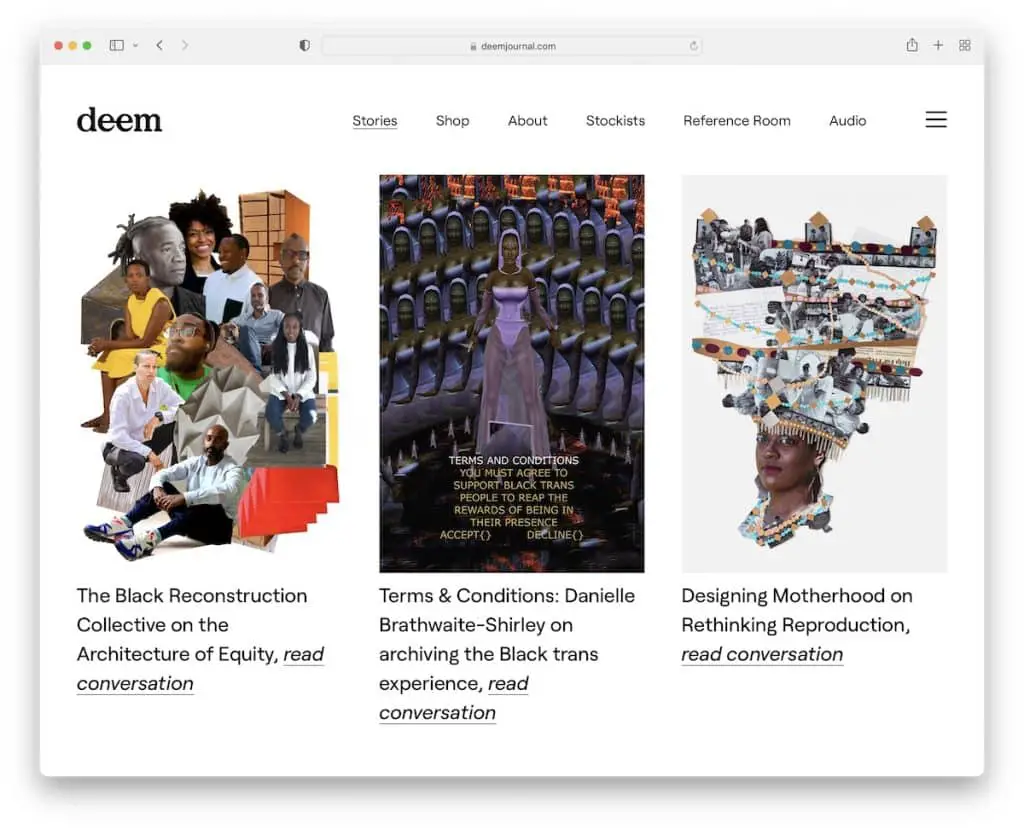
6. Журнал Деем
Построено с помощью : Squarespace

Deem Journal — еще один блог с заголовком, который реагирует на движение прокрутки — опуститесь вниз — и он исчезнет, поднимитесь — и он снова появится.
Он также имеет значок меню гамбургера рядом с основными ссылками, который скользит справа. А если щелкнуть значок поиска, он развернется на весь экран.
Наконец, в этом блоге нет нижнего колонтитула для более четкого просмотра.
Примечание . Используйте функциональные возможности меню-гамбургера для более свежего вида.
7. Концептуальные удары
Построено с помощью : Squarespace

Компания Concept Kicks создала идеальный минималистичный блог Squarespace, чтобы обеспечить отличное распространение контента. Кроме того, у постов нет боковых панелей, поэтому все дело в визуальных эффектах и текстах.
То же самое относится к верхнему и нижнему колонтитулу, причем первый прикрепляется к верхней части экрана для лучшего UX.
Примечание . Не знаете, как подойти к дизайну своего блога? Будьте проще (вы всегда можете добавить новые элементы и функции позже).
8. Путешествующий Митч
Построено с помощью : Squarespace

Traveling Mitch — превосходный пример блога Squarespace с разделом героев, показывающим недавнюю карусель постов.
Митч также демонстрирует множество значков победителя/номинации и раздел «Как видно на» с логотипами нескольких известных авторитетов.
Вы также увидите всплывающее окно с информационным бюллетенем в правом нижнем углу, которое он использует для продвижения нового контента.
Примечание . Электронный маркетинг не умер. Используйте форму подписки, чтобы расширить свой список адресов электронной почты и, следовательно, свой блог.
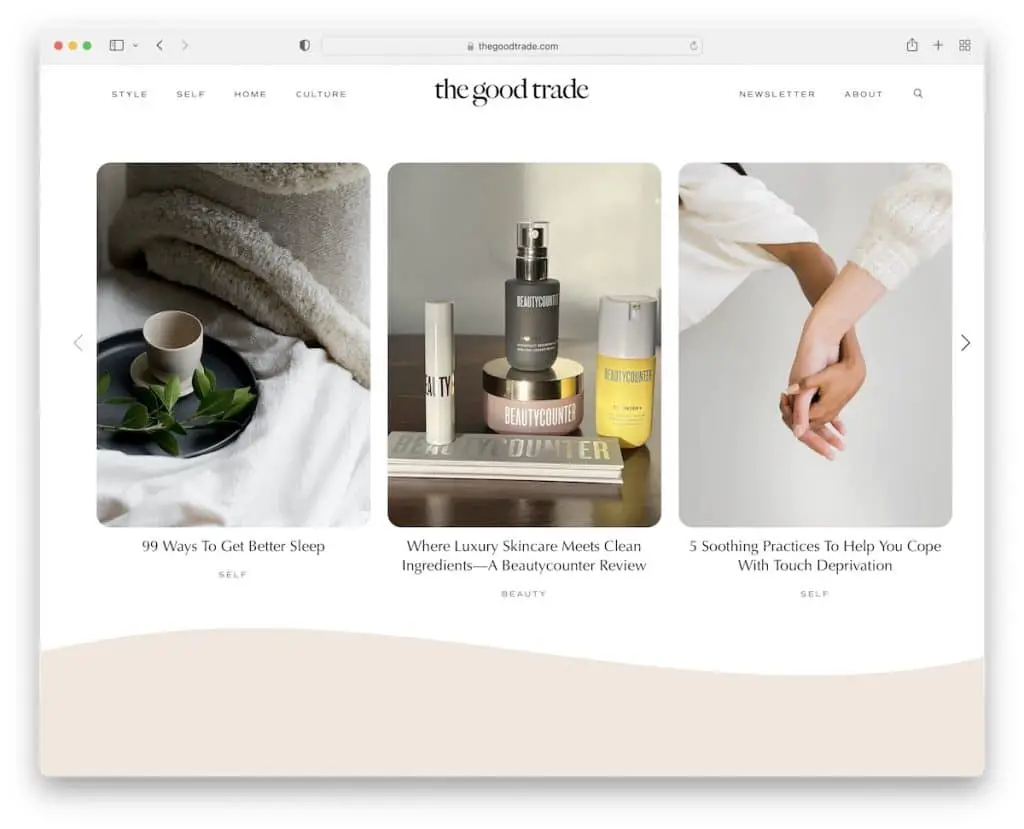
9. Хорошая торговля
Построено с помощью : Squarespace

Современная, несколько мобильная среда Good Trade (из-за закругленных краев) создает приятную атмосферу.
В блоге используется плавающий заголовок с выпадающим меню и значок поиска, открывающий панель на новой странице.
Good Trade использует эффекты наведения для интерактивности и карусели, чтобы отображать больше сообщений и отзывов, не теряя при этом слишком много места.
Примечание . Возможно, вы захотите изменить дизайн, если у вас в основном есть мобильные средства просмотра, с чем-то вроде закругленных краев.
10. Фактор социальной сети влиятельных лиц
Построено с помощью : Squarespace

В то время как Quotient — это простота, миниатюры сообщений придают ему живость. Светлый фон сохраняется на всем макете, в шапке, в основании и в футере.
Что удобно, так это панель поиска под заголовком, которая имеет функцию живых рекомендаций, чтобы быстрее найти нужный контент.
Примечание . Улучшите панель поиска с помощью оперативных результатов/рекомендаций для более быстрого поиска. (Это также способствует лучшему UX.)
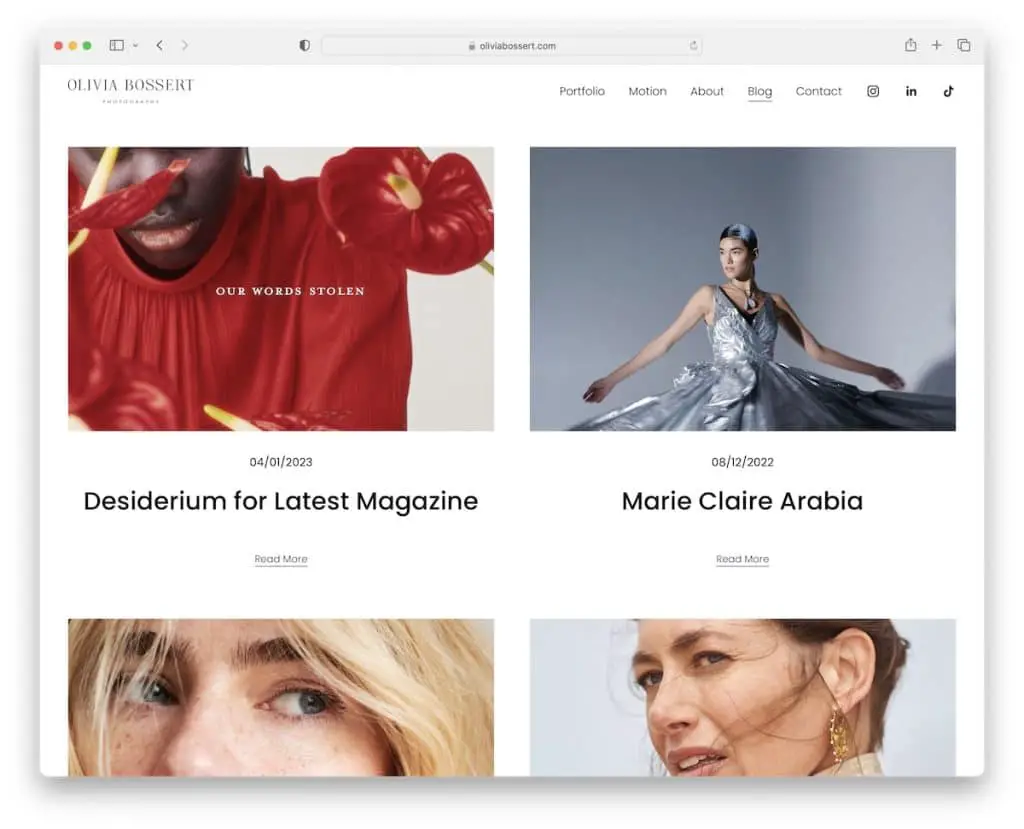
11. Оливия Боссерт
Построено с помощью : Squarespace

В блоге Оливии Боссерт есть длинный список постов в аккуратной двухколоночной сетке. У каждого поста есть миниатюра, дата, заголовок и ссылка «читать дальше». Кроме того, весь контент загружается во время прокрутки, поэтому вы остаетесь сфокусированными (потому что вам хочется увидеть, что будет загружаться дальше).
Каждый пост имеет макет в виде рамки без боковых панелей и ссылок на предыдущие и следующие посты внизу.
Примечание . Создайте блог, который загружает содержимое в зависимости от прокрутки пользователем, чтобы читатель не отвлекался так легко.
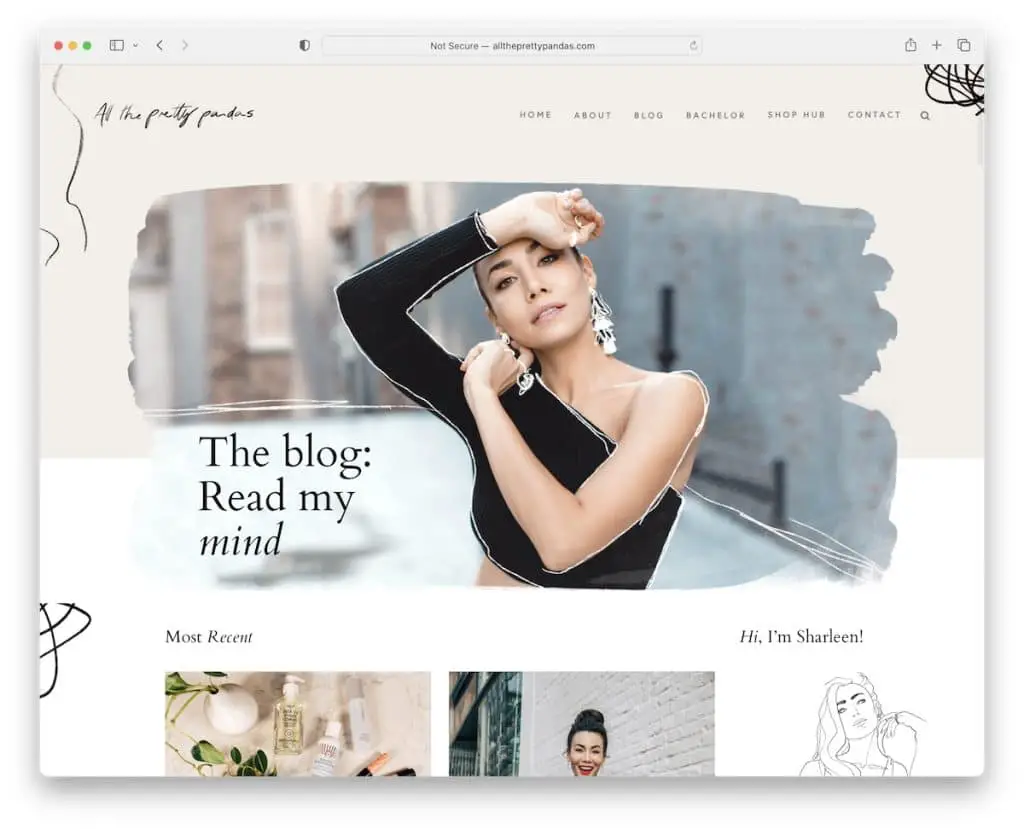
12. Все милые панды
Построено с помощью: Squarespace


All The Pretty Pandas — отличный пример блога Squarespace с фоновым эффектом параллакса, чтобы оживить ситуацию.
Вы увидите сетку из двух столбцов (миниатюра, заголовок и дата каждого сообщения) с правой боковой панелью, разделом «О нас» и формой подписки на новостную рассылку.
После постов идет карусель с самыми популярными постами, а затем лента Instagram со ссылкой для подписки на профиль.
Примечание. Один из практических способов добавить больше контента в свой блог — это интегрировать фид IG (и это также может помочь вам расширить свою учетную запись).
13. Бенедикт Эванс
Построено с помощью: Squarespace

Бенедикт Эванс ведет блог с большим количеством текста, который привлекает внимание вопросом и текстом вверху страницы — и большим количеством пустого пространства.
Структура похожа на временную шкалу, уникальный подход, который значительно ускоряет просмотр сообщений.
Тем не менее, мы бы сделали шрифты немного больше, чтобы сделать их более читабельными. Тем не менее, это технический блог, поэтому читатели привыкли к такому стилю.
Примечание: адаптируйте свой блог к своей нише, что означает, что вы можете спокойно идти против общих «правил веб-дизайна» и делать свое дело.
14. Келси О'Халлоран
Построено с помощью: Squarespace

Во-первых, у Келси О'Халлоран потрясающая цветовая схема веб-сайта, которая очень приятна для глаз, почти успокаивает.
Во-вторых, классное изображение баннера с наложенным текстом поможет вам лучше рассказать историю.
Макет сетки с дополнительным пустым пространством красиво выделяет каждый элемент (миниатюра + заголовок), поэтому вы можете быстро просмотреть все сообщения.
Примечание. Используйте свои собственные изображения (себя и своего питомца), чтобы мгновенно создать более личную атмосферу.
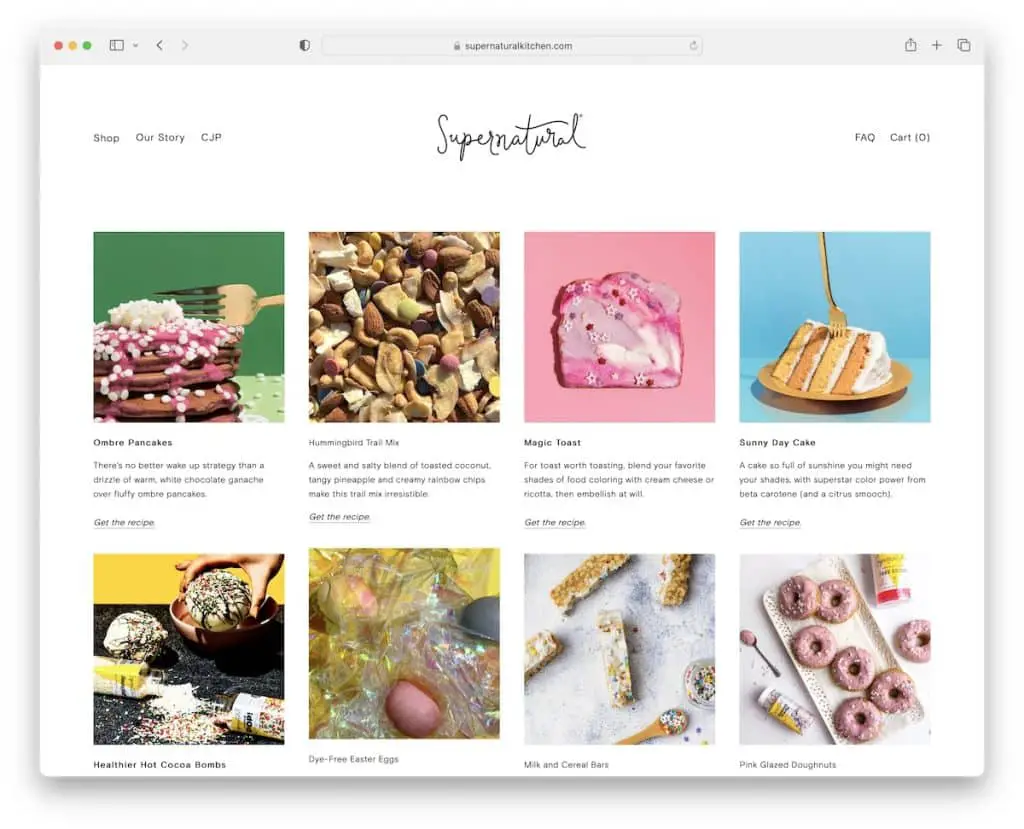
15. Сверхъестественное
Построено с помощью: Squarespace

Несмотря на то, что у «Сверхъестественного» нет традиционного блога как такового, в нем есть несколько рецептов с великолепными фотографиями.
Верхний колонтитул белый, а нижний колонтитул желтый, выражающий их фирменный стиль, поэтому вы знаете, что просматриваете/читаете контент «Сверхъестественного».
Кроме того, избранные изображения сообщений в блогах имеют эффект параллакса для более приятного начала приготовления рецепта.
Примечание. Параллаксная прокрутка придает вашему блогу глубину и улучшает взаимодействие с пользователем.
16. ААКС
Построено с помощью: Squarespace

Помимо навигации в заголовке, AAKS имеет быстрые ссылки на категории в разделе героев, чтобы быстрее находить нужный новостной контент.
Каждая страница категории блога загружает сообщения, пока вы прокручиваете миниатюры, заголовки, выдержки и кнопки «читать дальше».
Более того, статья представляет собой полноценный пост в блоге без боковых панелей, но со ссылками на предыдущий/следующий пост.
Примечание. Убедитесь, что быстрые ссылки легко доступны, если в вашем блоге несколько категорий.
17. Создавайте и развивайте
Построено с помощью: Squarespace

Create & Cultivate — это модный пример блога Squarespace с оригинальным дизайном, который гарантирует, что ваше внимание будет приковано к экрану.
Помимо смелых заголовков, эскизов и других творческих элементов, Create & Cultivate также содержит разделы с видеофонами, которые делают его более привлекательным.
Наконец, вы также увидите значок меню специальных возможностей в левом нижнем углу, позволяющий читателям настроить взаимодействие с вашим блогом.
Примечание. Убедитесь, что каждый получает максимальную отдачу от вашего блога с помощью меню специальных возможностей/конфигуратора.
18. Кендра
Построено с помощью: Squarespace

Независимо от того, сколько вы прокручиваете, вам никогда не нужно прокручивать вверх, чтобы добраться до заголовка Кендры, потому что он прилипает к верхней части экрана. Бустер UX, если хотите.
Макет сетки сообщений Кендры имеет кнопку «загрузить еще» внизу, чтобы просматривать больше статей, не покидая текущую страницу.
Наконец, в этом блоге Squarespace есть фид IG и галерея лайтбоксов с фидами магазинов с партнерскими ссылками.
Примечание. Сделайте липкий заголовок, чтобы читателям не приходилось каждый раз прокручивать страницу вверх.
19. Оливия Боссерт
Построено с помощью: Squarespace

Простота блога Оливии Боссерт говорит сама за себя. Это очень удобно для пролистывания, и то же самое относится к отдельным сообщениям, где изображения и встроенные видео оживляют его.
Нижний колонтитул и заголовок имеют одинаковый минималистичный вид с одним и тем же белым фоном. Нам очень нравится видеть простой макет блога, который не отделяет верхний и нижний колонтитулы от основы. Это создает более классный внешний вид.
Примечание. Сообщения в блогах без боковых панелей требуют лучшего чтения без отвлекающих факторов.
20. Лив
Построено с помощью: Squarespace

Как и в блоге Кендры, Лив также использует кнопку «Загрузить еще», чтобы просматривать сообщения, не перескакивая со страницы на страницу.
Одним из наиболее интересных элементов является 100% прозрачный плавающий заголовок со значком меню-гамбургера, социальными кнопками и значком увеличительного стекла, который открывает наложенную панель поиска.
Примечание. Вы можете сделать прокрутку более приятной, сделав плавающий заголовок без фона (читай прозрачным).
21. Джо Порция Майари
Построено с помощью: Squarespace

Разделы с анимированным героем и фоном нижнего колонтитула делают блог Джо Порции Майари более привлекательным.
Макет сетки имеет более крупные заголовки с полуобширными выдержками, поэтому вы можете легче решить, подходит ли вам пост или нет.
Примечание. Анимированные фоны могут сделать UX вашего блога более привлекательным.
22. Выходные в отеле
Построено с помощью: Squarespace

Элегантный и простой дизайн отеля Weekend идеально подходит для того, чтобы вынести его содержание на передний план. В этом примере блога Squarespace есть два плавающих элемента: заголовок вверху и панель уведомлений (которую можно закрыть) внизу.
Нижний колонтитул выглядит как два в одном, чтобы сделать быстрые ссылки и форму подписки более организованными.
Примечание. Интегрируйте плавающую панель уведомлений, чтобы привлечь больше внимания к чему-то особенному.
23. Земляной мальчик
Построено с помощью: Squarespace

Soilboy взаимозаменяемо отображает изображения и краткие сведения о сообщениях и в то же время загружает их при прокрутке.
Верхняя панель и заголовок также исчезают при прокрутке вниз, но возвращаются, когда вы прокручиваете вверх. Выбор цветов придает Soilboy ощущение земли, которое хорошо сочетается с растительной нишей.
Удивительно, но в постах нет изображений, но бесшовная структура делает их удобными для глаз.
Примечание. Используйте цветовую палитру, соответствующую вашей нише и отрасли, чтобы создать лучшую атмосферу.
Была ли эта статья полезна?
Да Нет
