25 лучших блогов для вашего вдохновения 2022 года
Опубликовано: 2022-12-20Добро пожаловать в нашу коллекцию лучших блогов, которые помогут вам получить новые идеи при создании собственного.
Мы рассмотрели все, от суперминималистичных дизайнов до более продвинутых, светлых и темных.
Кроме того, вы найдете личные блоги, блоги о путешествиях, еде, технологиях и многие другие блоги, так что каждый найдет что-то для себя.
В наши дни создать блог несложно, и для этого вам не нужны навыки кодирования и дизайна.
Вы можете выбрать либо тему блога WordPress, либо конструктор веб-сайтов для блогов и сразу же приступить к работе.
Теперь давайте вместе проверим эти замечательные примеры блогов.
Лучшие блоги и примеры, которые вас вдохновят
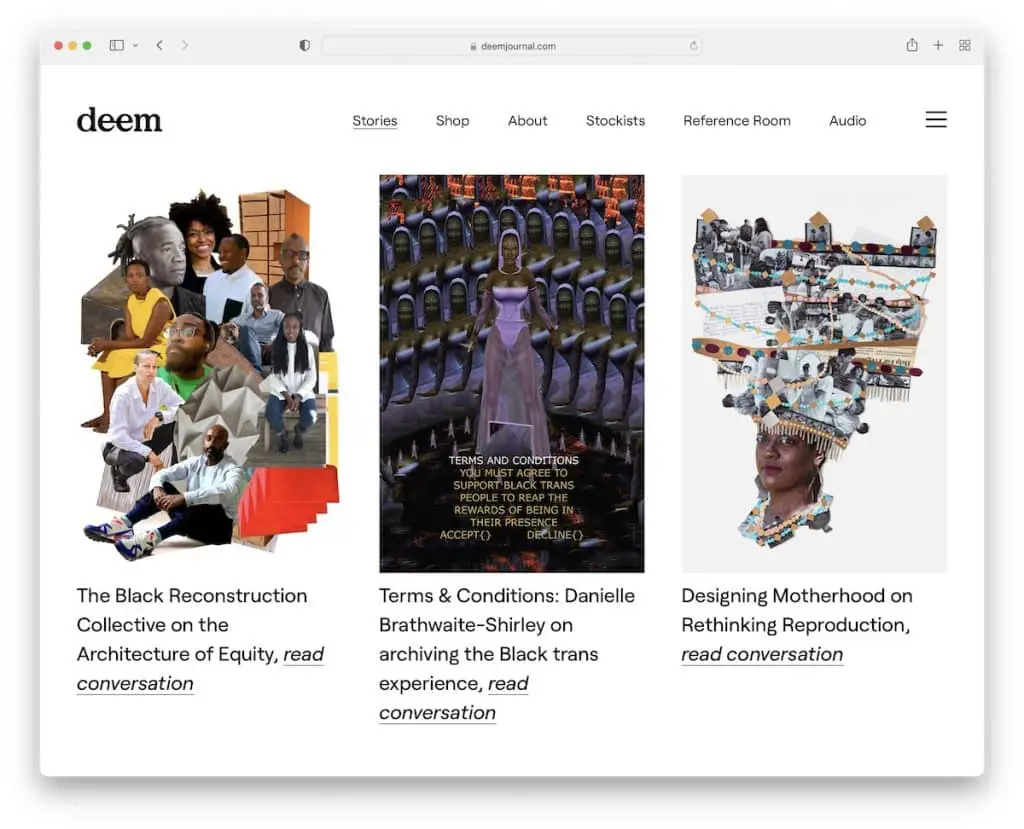
1. Журнал Деем
Построено с помощью : Squarespace

Deem Journal имеет яркую домашнюю страницу в виде сетки с несколькими историями, на которые вы можете щелкнуть и прочитать дальше.
Заголовок исчезает, когда вы начинаете прокручивать, но снова появляется при обратной прокрутке. Что также интересно, так это то, что в этом блоге нет нижнего колонтитула.
Примечание . Удалите нижний колонтитул, если хотите, чтобы страница выглядела чище.
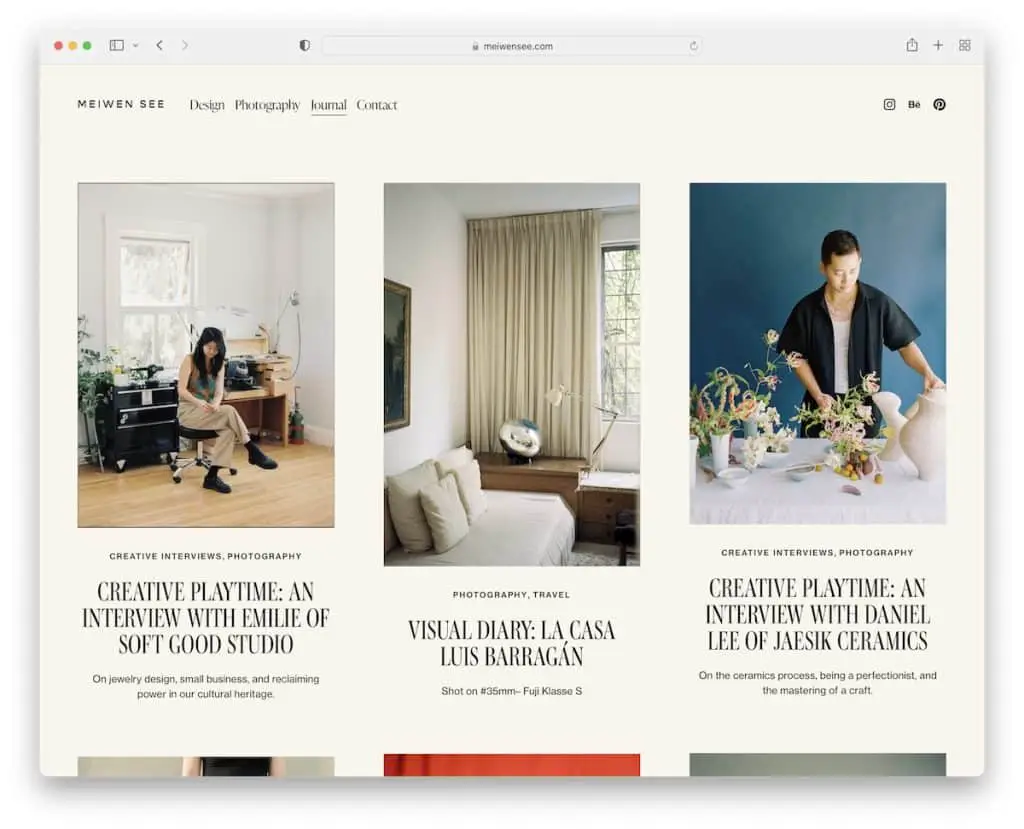
2. Мейвен Зее
Построено с помощью : Squarespace

Онлайн-журнал Meiwen See минималистичный, с современным дизайном и несколькими классными анимациями, которые оживляют опыт.
Хотя большинство миниатюр статичны, одна из них анимирована и переключается между двумя изображениями для большей вовлеченности.
Также есть очень большой раздел с формой подписки на новостную рассылку, которую никто не может пропустить.
Примечание . Собирайте потенциальных клиентов и превращайте их в лояльных читателей блога с помощью маркетинга по электронной почте.
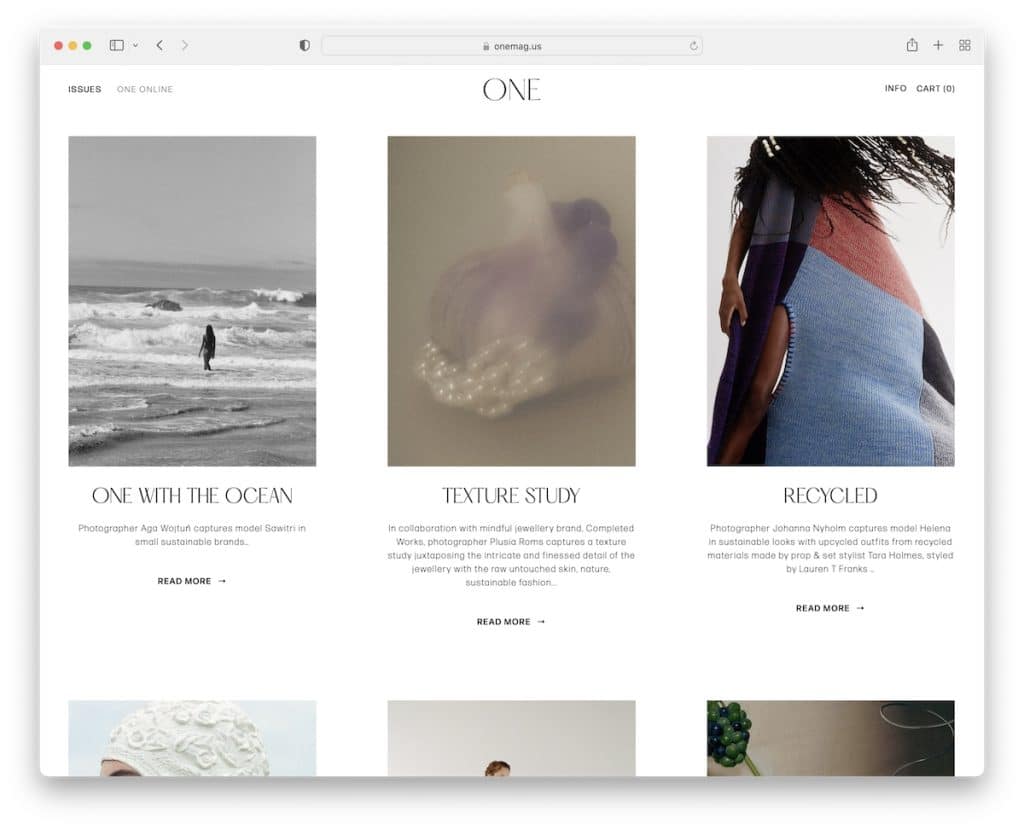
3. Один магазин
Построено с помощью : Squarespace

One Mag поддерживает чистоту в своем разделе блога, гарантируя, что каждый может наслаждаться контентом, не отвлекаясь.
Верхний и нижний колонтитулы кажутся единым целым с основой веб-сайта, придавая ему более первозданный вид.
Примечание . Сохраняйте поток от верхнего колонтитула к нижнему колонтитулу, не выделяя их.
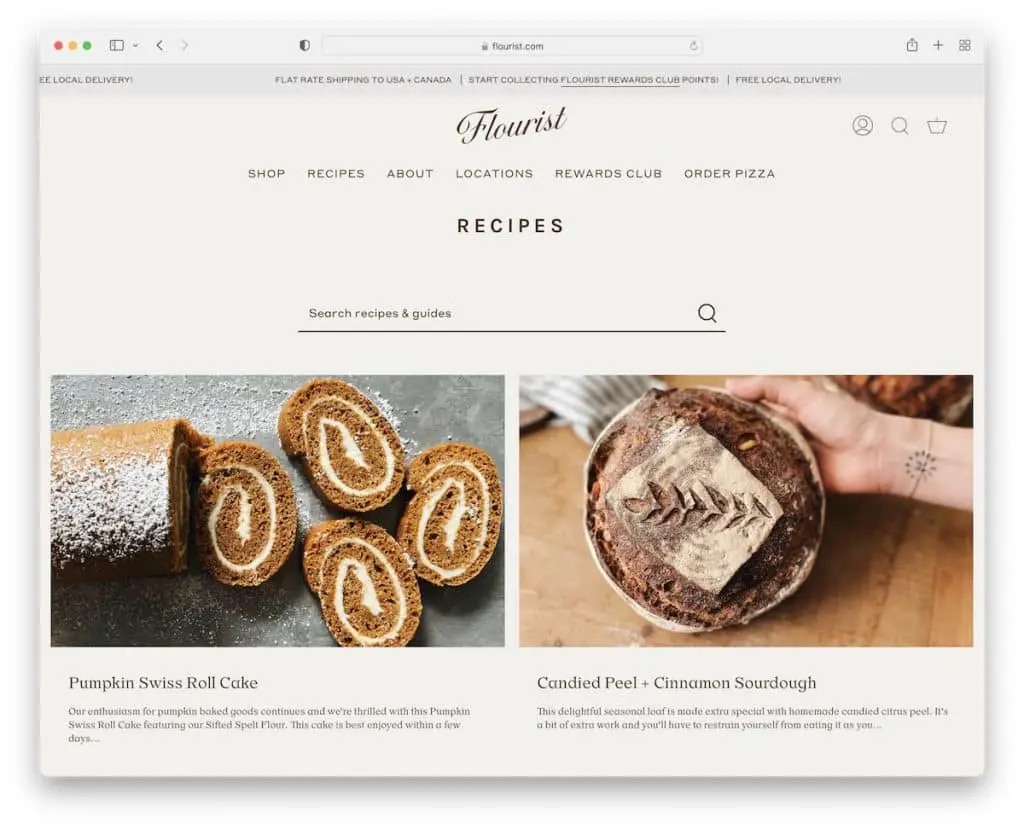
4. Рецепты флориста
Создан с помощью : Shopify

В дизайне кулинарного блога Flourist Recipes есть две колонки с панелью поиска вверху, чтобы быстрее находить рецепты и руководства.
На странице есть скользящая верхняя панель с уведомлениями и плавающий заголовок с мегаменю для быстрого доступа.
Кроме того, отдельные сообщения очень чистые, с липкой боковой панелью, так что вы можете в любое время щелкнуть по связанным продуктам и последним статьям.
Примечание . Используйте мегаменю, если у вас много контента.
Вас также может заинтересовать наше руководство о том, как сегодня начать блог о еде с помощью WordPress.
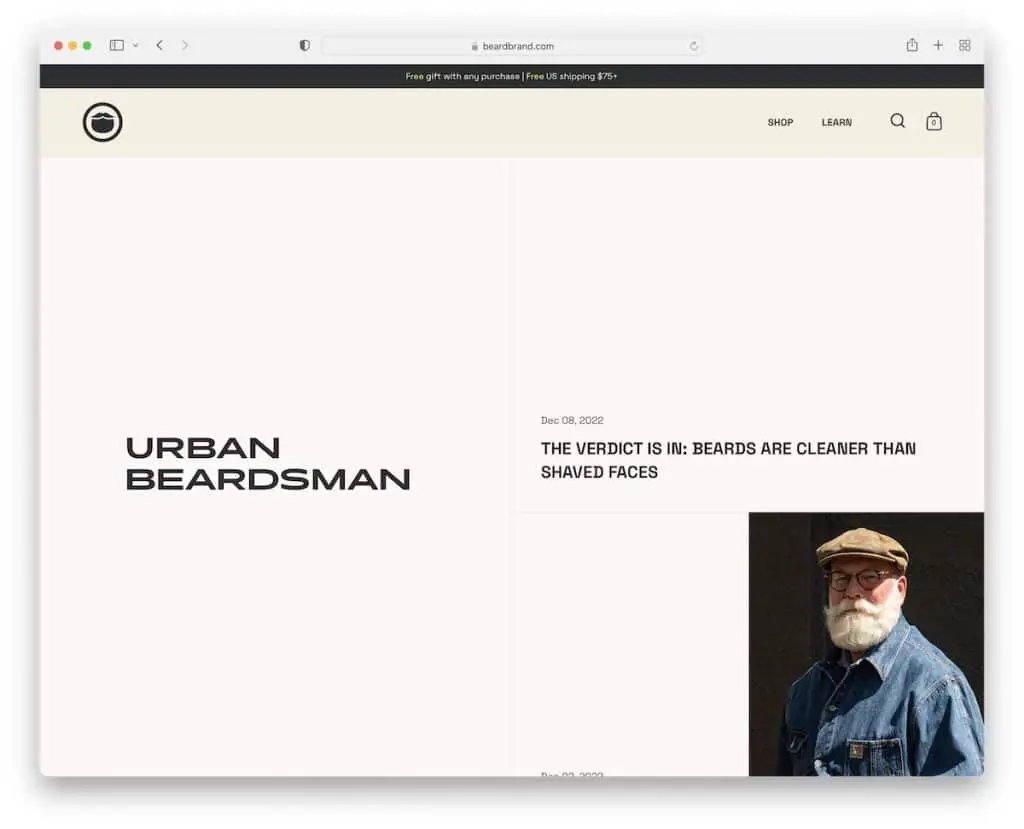
5. Городской бородач
Создан с помощью : Shopify

Блог Urban Beardsman не похож ни на один другой, добавленный нами в эту коллекцию эпических примеров.
Он имеет разделенный экран с закрепленной левой частью и правой прокручиваемой частью, где вы можете найти последние сообщения.
Кроме того, каждая миниатюра сообщения также имеет разделенный дизайн с заголовком и датой слева и изображением справа.
Примечание . Дизайн блога с разделенным экраном (например, у Urban Beardsman) может очень хорошо работать для брендов.
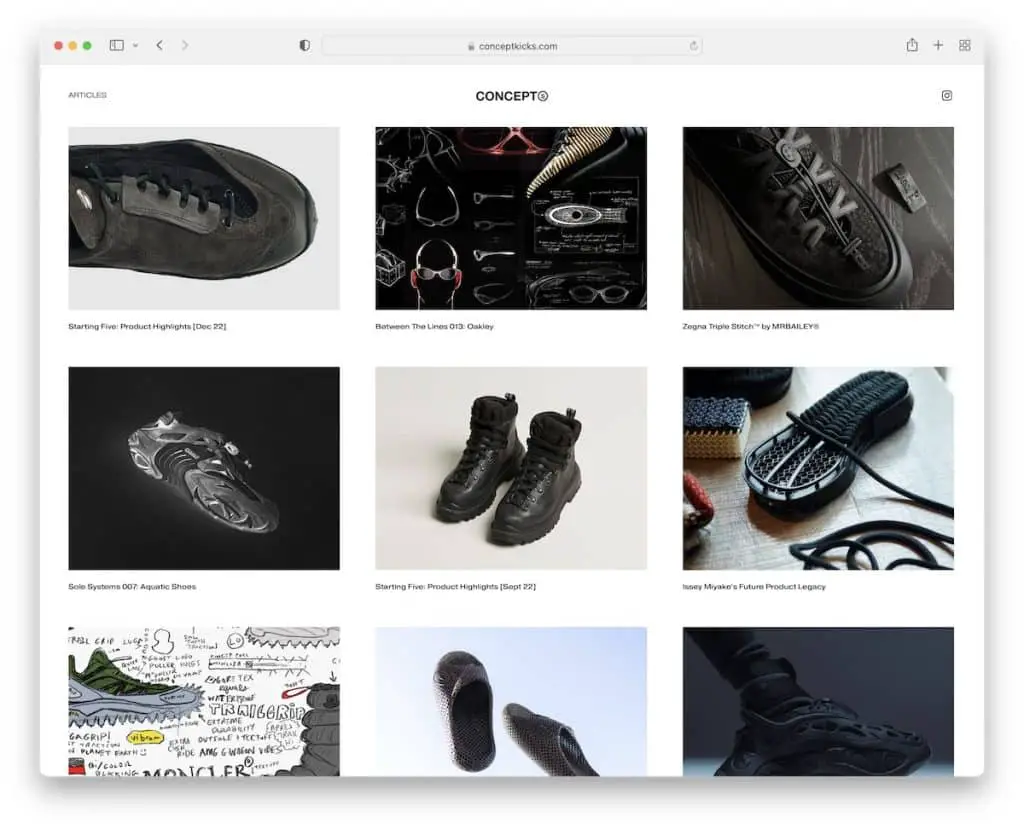
6. Концептуальные удары
Построено с помощью : Squarespace

Concept Kicks ведет чистый блог в стиле сетки с плавающим заголовком, в котором основное внимание уделяется изображениям, а не тексту. Заголовки постов крошечные по сравнению с визуальным контентом, но очень хорошо подходят для этого минимального вида.
Блог также имеет очень упрощенный нижний колонтитул с меню и текстом об авторских правах.
Примечание . Пусть все больше ценят изображения с большими миниатюрами.
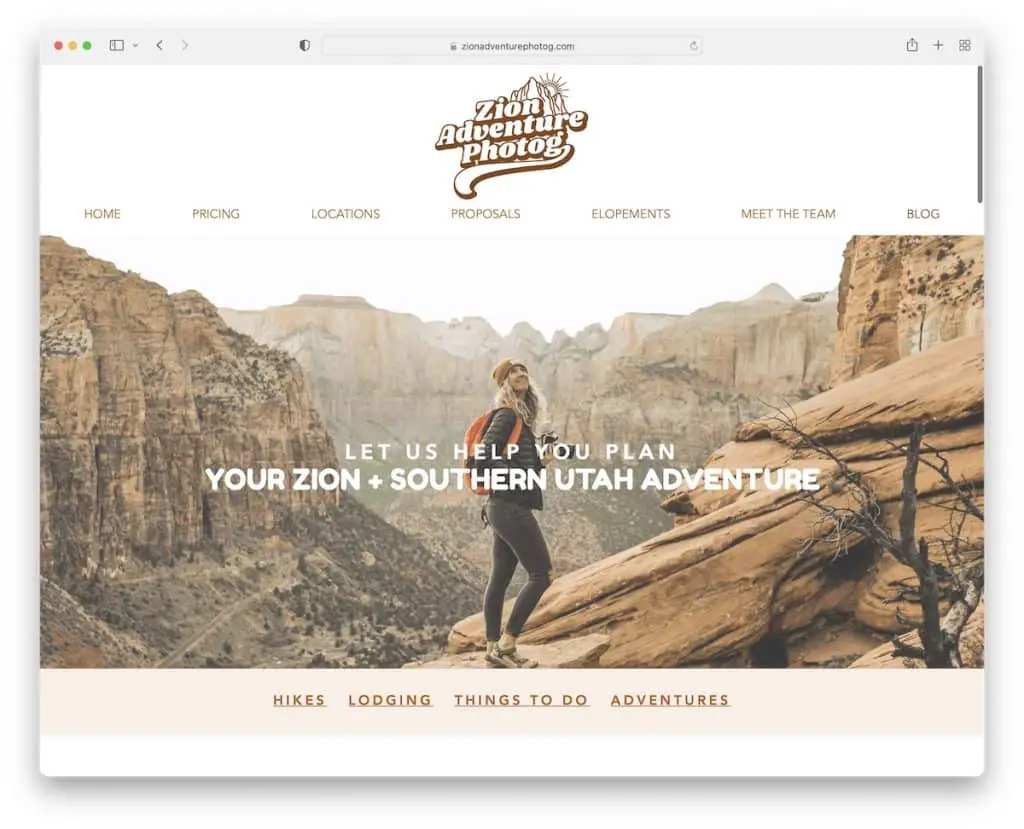
7. Сионская приключенческая фотография
Создан с помощью : Wix

Мы уже видели несколько простых и понятных блогов, но Zion Adventure Photog — полная противоположность.
Он имеет баннер параллакса во всю ширину, который продолжается различными разделами, дающими доступ к обязательному для чтения контенту.
Zion Adventure Photog также имеет крутую ленту в Instagram, которая открывает сообщения во всплывающих окнах.
Примечание . Используйте свой блог для привлечения подписчиков в IG с запоминающейся лентой.
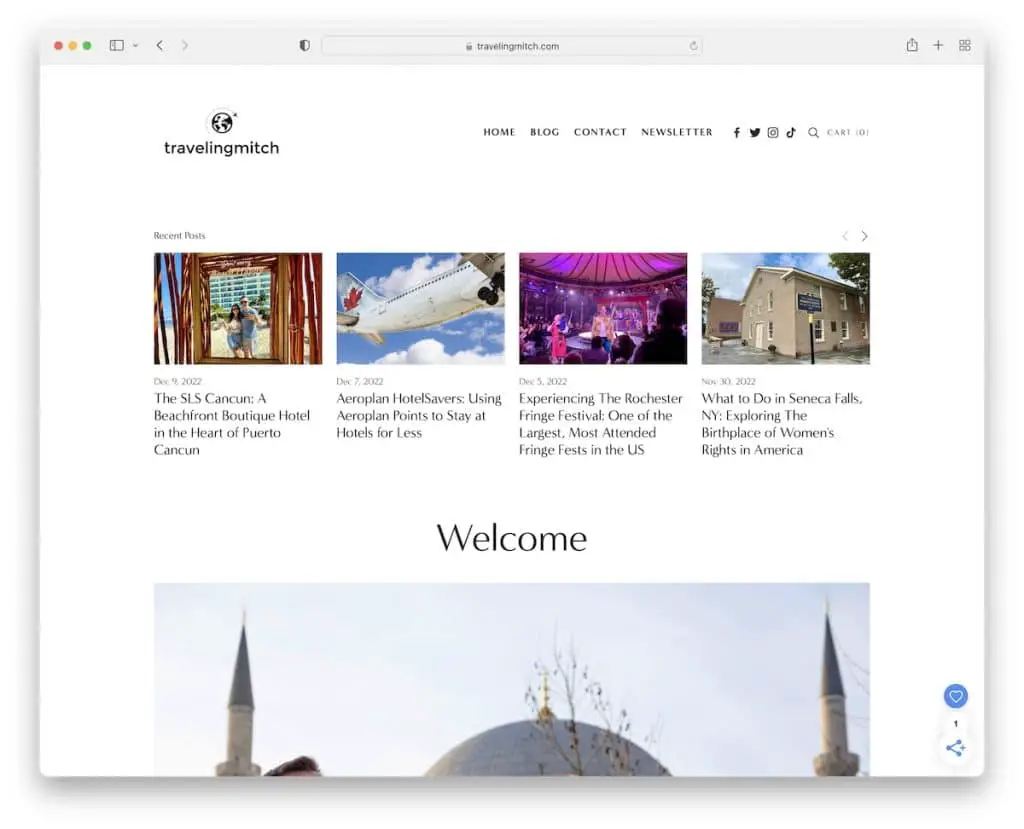
8. Путешествующий Митч
Построено с помощью : Squarespace

Traveling Mitch сделал домашнюю страницу своего блога очень практичной, используя несколько разделов для демонстрации последних сообщений и различных категорий.
Но он также добавил краткое описание того, кто он такой и его проект с изображением, чтобы сделать его более личным.
Примечание . Представьтесь и покажите себя, если вы ведете личный блог, чтобы выйти на более (да!) личный уровень со своими поклонниками.
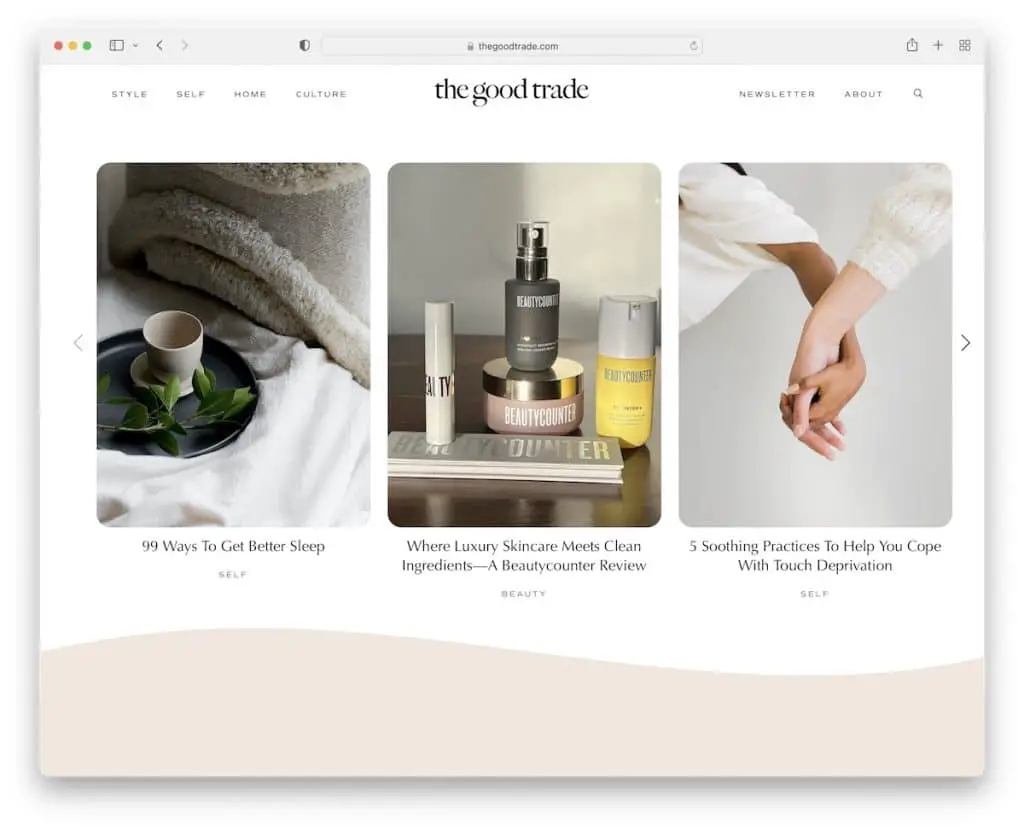
9. Хорошая торговля
Построено с помощью : Squarespace

Good Trade начинается с трех последних постов, чтобы посетитель мог начать со свежего контента. Далее идет форма подписки на информационный бюллетень с текстом, объясняющим, как они используют электронный маркетинг.
Good Trade использует плавающую навигацию с раскрывающимся меню для доступа к другим страницам и категориям без необходимости прокрутки вверх.
Примечание . Придайте больше блеска своим последним статьям, разместив их в верхней части сгиба.
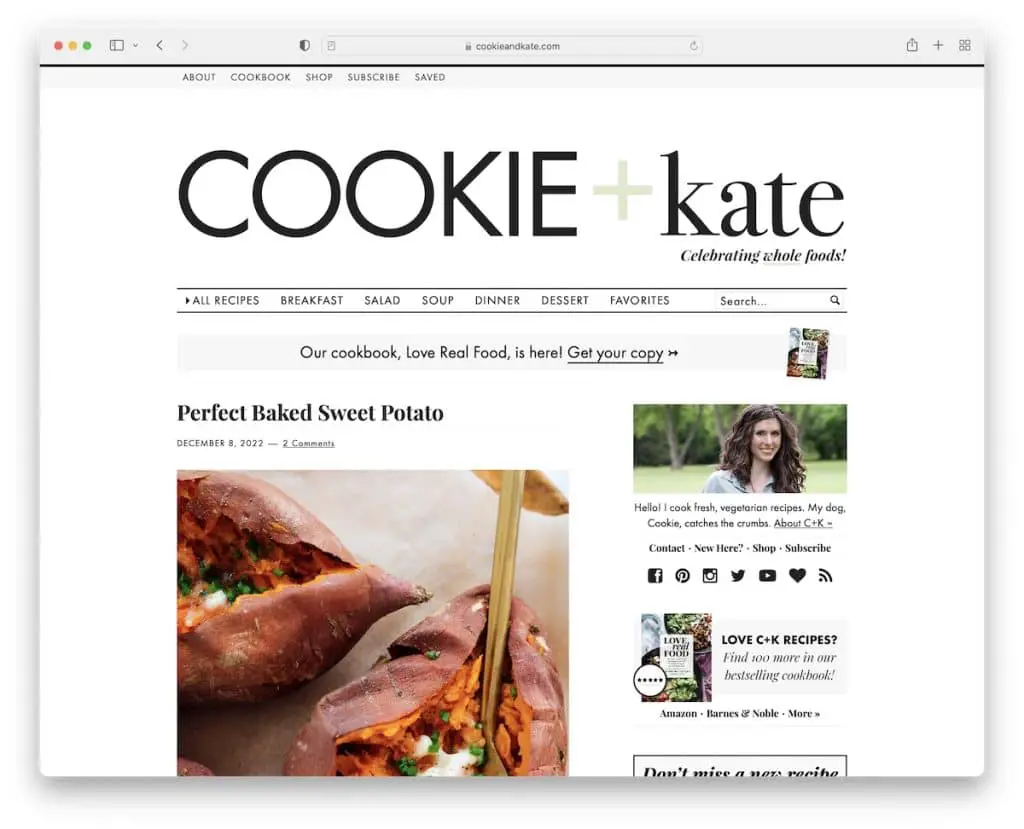
10. Куки и Кейт
Построено с помощью : Magazine Pro Theme

Cookie And Kate — более традиционный блог с большим заголовком (с меню и строкой поиска) и верхней панелью с дополнительными ссылками.
Выдержка из каждого сообщения довольно обширна и раскрывает больше, чем просто краткий обзор. Кроме того, боковая панель состоит из нескольких виджетов и рекламного баннера, который прикрепляется к вашему экрану во время прокрутки.
Примечание . Дайте читателю повод щелкнуть и прочитать полный пост в блоге с более длинным отрывком.
Вам нужно больше тем WordPress для блогов о еде? У нас есть целая коллекция, готовая для вас.
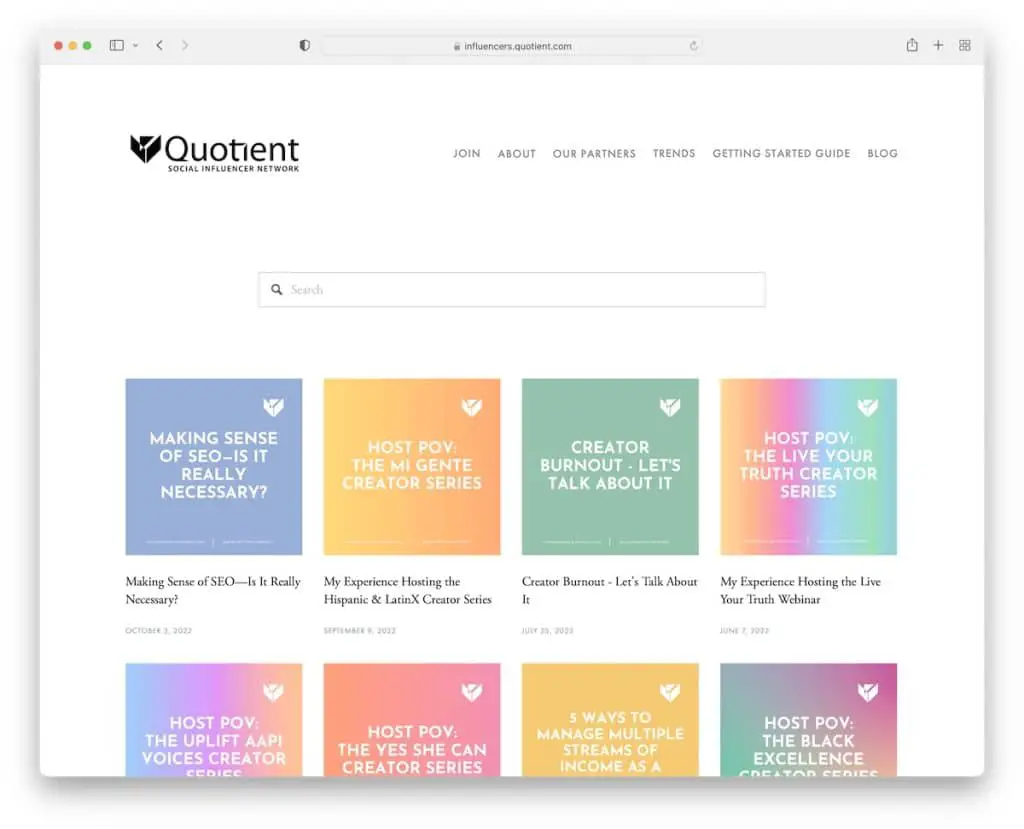
11. Фактор социальной сети влиятельных лиц
Построено с помощью : Squarespace

Quotient Social Influencer Network имеет сетку ярких миниатюр сообщений, которые делают минималистский внешний вид более динамичным.
Заголовок простой, с меню с классным эффектом наведения, выделением текущего элемента и раскрывающимся списком.
Кроме того, функция поиска в реальном времени позволяет быстрее находить нужные статьи.
Примечание . Используйте поиск в реальном времени, чтобы повысить удобство работы с блогом.
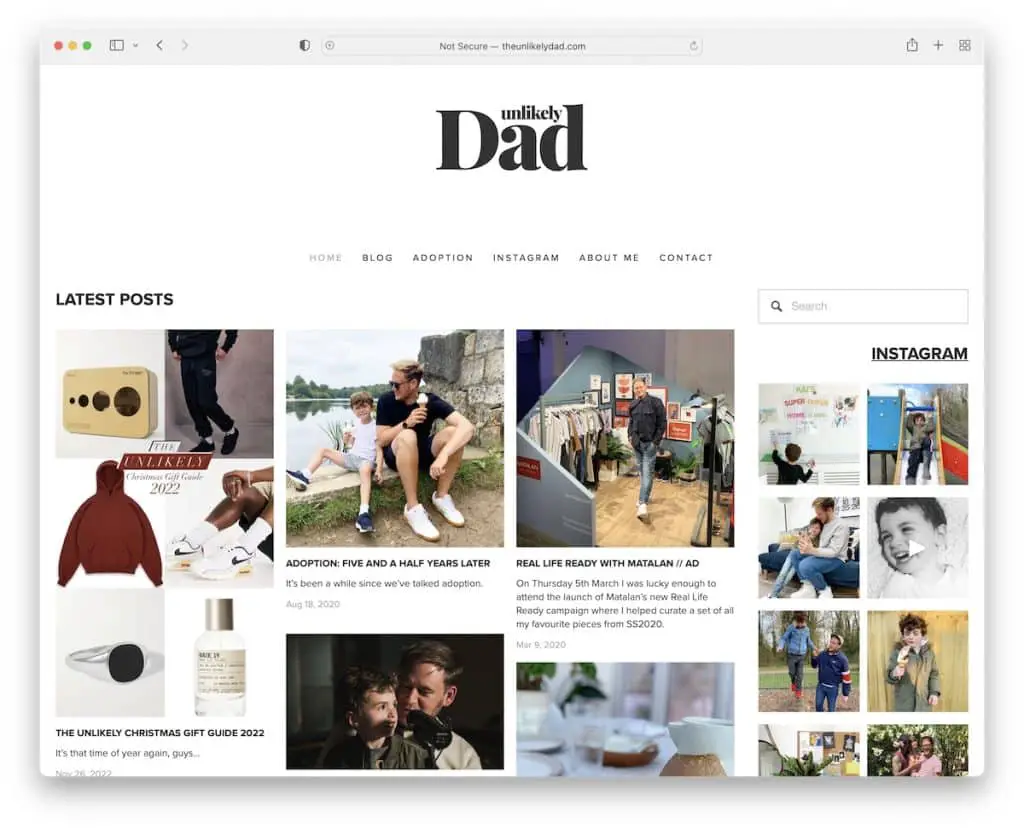
12. Вряд ли папа
Построено с помощью : Squarespace

Вряд ли папа — это блог из трех колонок с правой боковой панелью и минималистичным заголовком. Что касается нижнего колонтитула, вы найдете полный архив сообщений блога по месяцам и значкам социальных сетей.
Отдельные посты выглядят чище без боковой панели.
Примечание . Трехколоночный блог с эскизами, заголовками и выдержками дает посетителям больше причин кликнуть и прочитать.
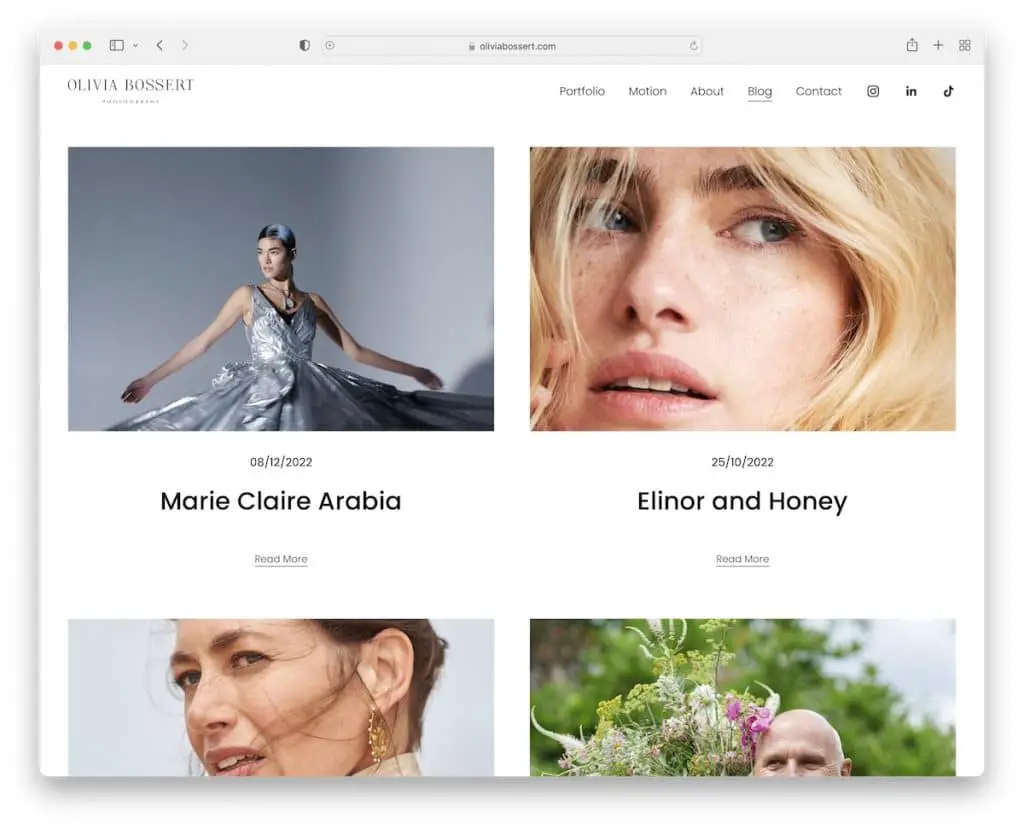
13. Оливия Боссерт
Построено с помощью : Squarespace


Раздел блога Оливии Боссерт состоит из двух столбцов с датой, заголовком и кнопкой «Подробнее».
Верхний и нижний колонтитулы упрощены и хорошо сочетаются с белым фоном.
Примечание . Посты с огромными миниатюрами сохраняют баланс минималистского дизайна.
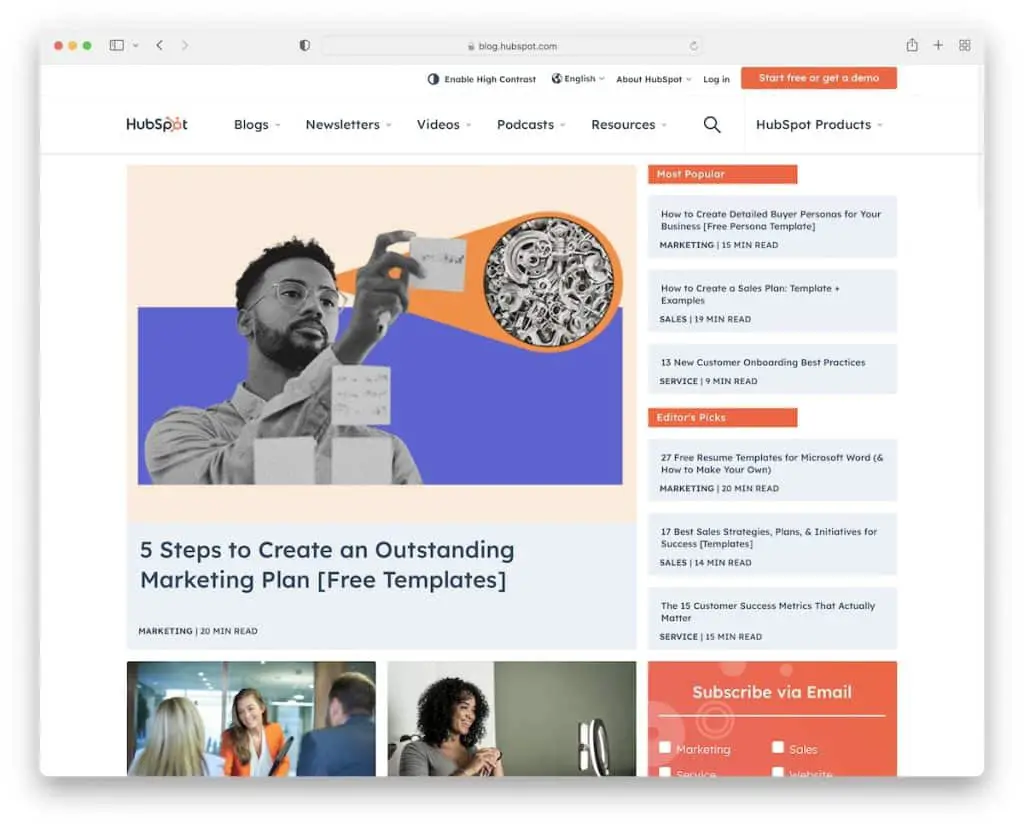
14. Блог HubSpot
Создано с помощью : HubSpot CMS

Благодаря массивности блога HubSpot они точно знают, что делают, чтобы удержать читателей.
Макет больше похож на журнал, с белым фоном и несколькими разделами и элементами, предоставляющими контент в разных категориях.
Липкий заголовок имеет мегаменю и функцию поиска, которая открывает полноэкранный поиск в реальном времени.
Примечание . Сохраняйте дизайн легким и простым, если вы планируете продвигать много контента.
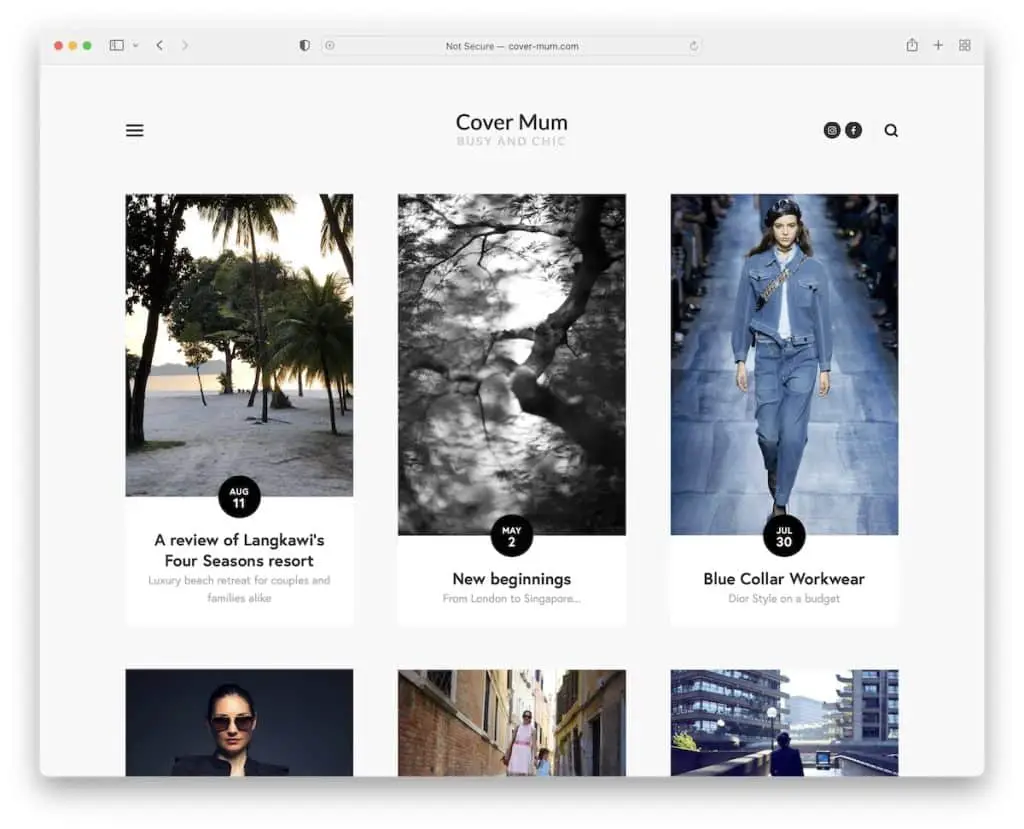
15. Прикрой маму
Построено с помощью : Squarespace

Cover Mum сохраняет свою простоту с чистым заголовком, используя значок меню-гамбургера, который выдвигается с левой боковой панели.
В основе блога — сетка из трех столбцов с кнопкой «Загрузить еще».
И хотя нижний колонтитул чистый, в нем также есть подписка на новостную рассылку и контактные формы со значками IG и FB.
Примечание . Значок меню «Гамбургер» отлично подходит, если вы хотите упростить заголовок.
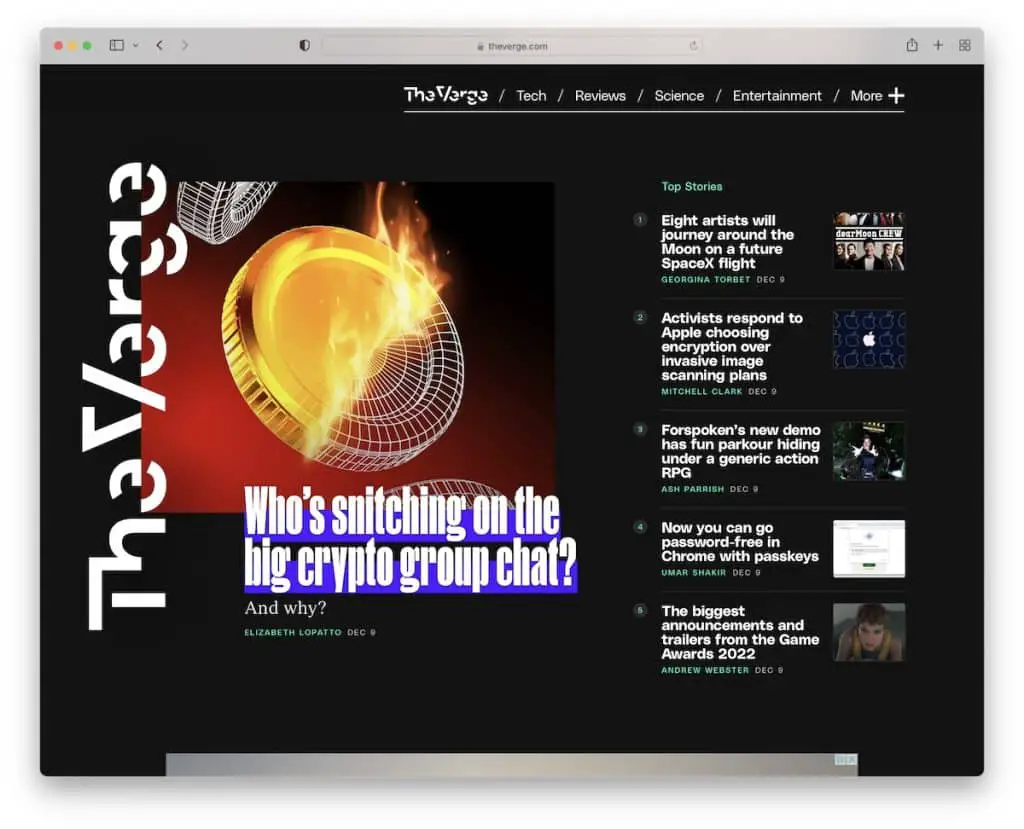
16. Грань
Создан с помощью : Припев

Что мгновенно отличает The Verge от других блогов в этом списке, так это его темный дизайн, который создает ощущение премиальности.
Домашняя страница заполнена большим количеством контента, но ее секционная структура делает ее более читабельной. Кроме того, липкие элементы довольно уникальны и оживляют вещи своими яркими фоновыми цветами.
Примечание . Если все используют белый или светлый дизайн блога, вы можете выбрать черный или темный.
Вы также можете создать аналогичный блог/журнал с этими темами WordPress для технических блогов.
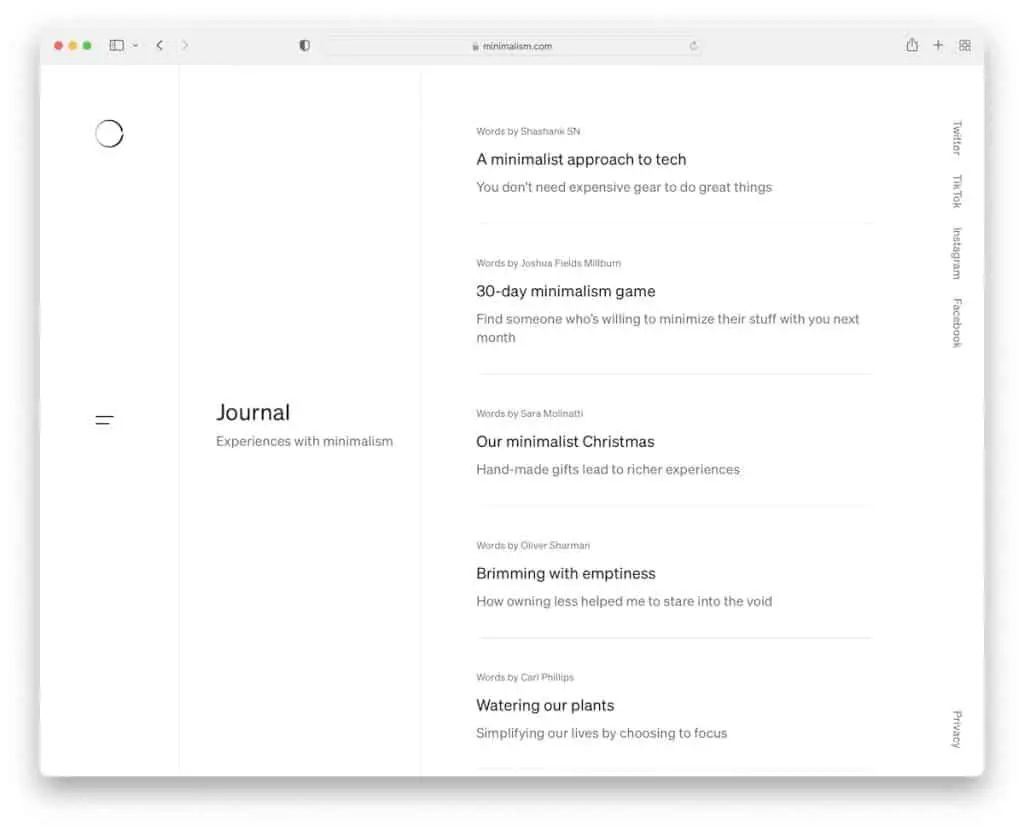
17. Минимализм
Создан с помощью : Кирби

Мы видели похожий дизайн макета с разделенным экраном в Urban Beardsmen, но — отсюда и название — минимализм избавился от всех «причудливых» вещей, сохранив минимализм до мозга костей.
Только текст.
Заголовок/меню боковой панели — еще один элемент, который минимализм делает не так, как большинство.
Примечание . Используйте заголовок боковой панели для более освежающего прикосновения.
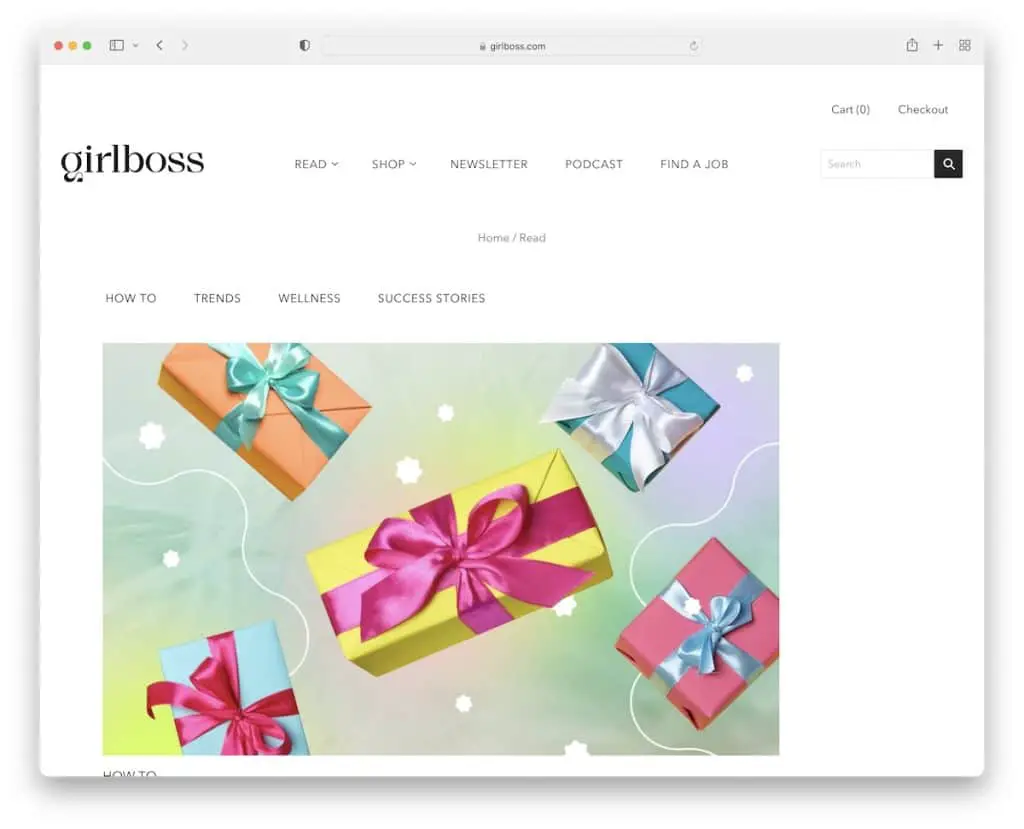
18. Девушка-босс
Создан с помощью : Shopify

Girlboss знает, как делать вещи с удобочитаемостью и чистотой, даже если вы найдете множество сообщений в блоге на домашней странице.
Там также есть броский раздел «Получить девушку ежедневно», который продвигает их информационный бюллетень. Что нам также нравится, так это нижний колонтитул с черным фоном, в то время как остальная часть сайта использует белый цвет.
Примечание . Сделайте нижний колонтитул более заметным с помощью яркого цвета фона.
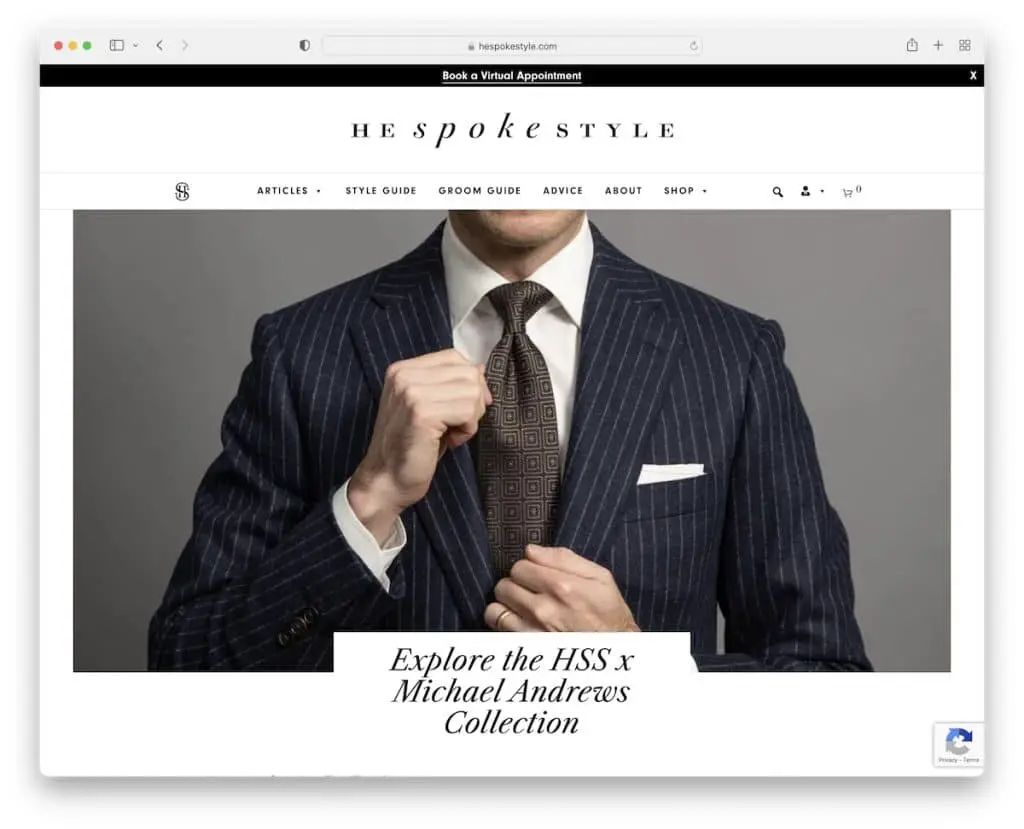
19. Он говорил стильно
Построено с помощью : Shopkeeper Theme

He Spoke Style — красивый веб-сайт блога/журнала со смелыми элементами, в значительной степени ориентированными на изображения. Каждая миниатюра сообщения реагирует на наведение, поэтому вы знаете, что щелкаете правой кнопкой мыши.
Кроме того, He Spoke Style имеет плавающую навигацию с мегаменю для перехода к различным разделам страницы без прокрутки вверх.
Кроме того, они используют уведомление на верхней панели, которое можно закрыть, нажав «x».
Примечание . Используйте верхнюю панель для специальных объявлений, последних сообщений и т. д.
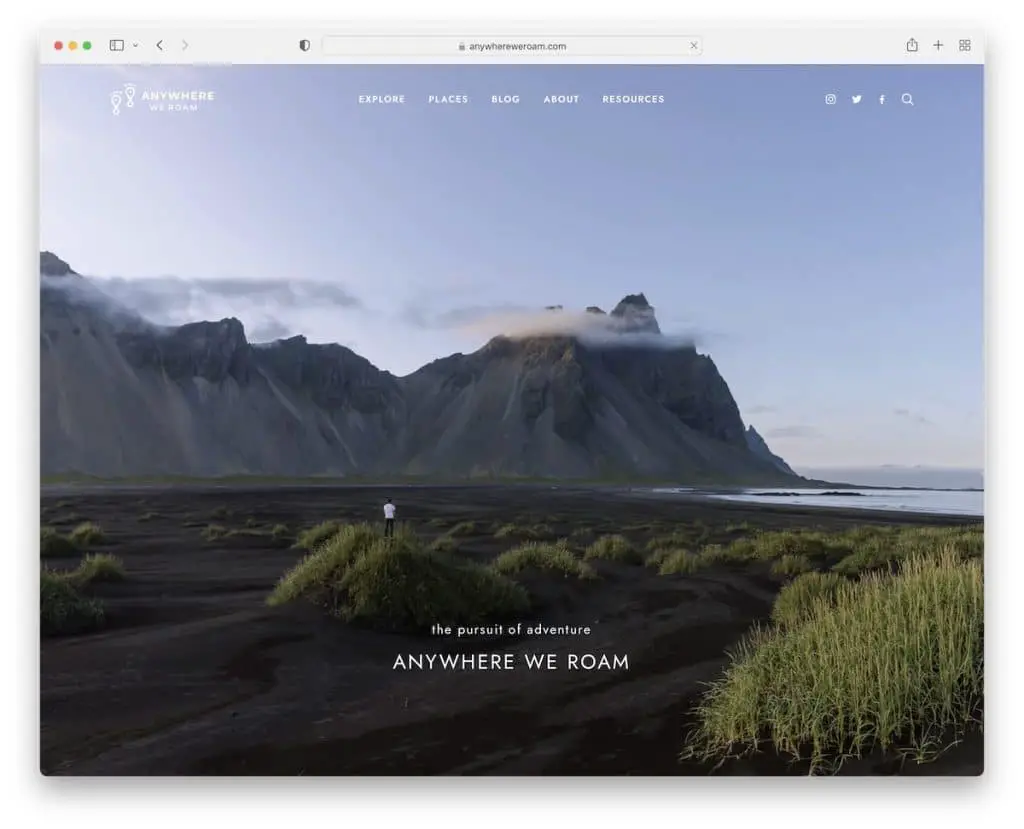
20. Где бы мы ни бродили
Создан с помощью : Uncode

Anywhere We Roam начинается с полноэкранного фонового изображения, прозрачного заголовка и простого текста.
Заголовок остается вверху, а блог продолжает хорошо прокручиваться благодаря большому количеству пустого пространства.
Вы также заметите нижний рекламный баннер, который можно свободно закрыть.
Примечание . Если вы используете липкие рекламные баннеры, дайте читателю возможность закрыть их, чтобы не отвлекаться.
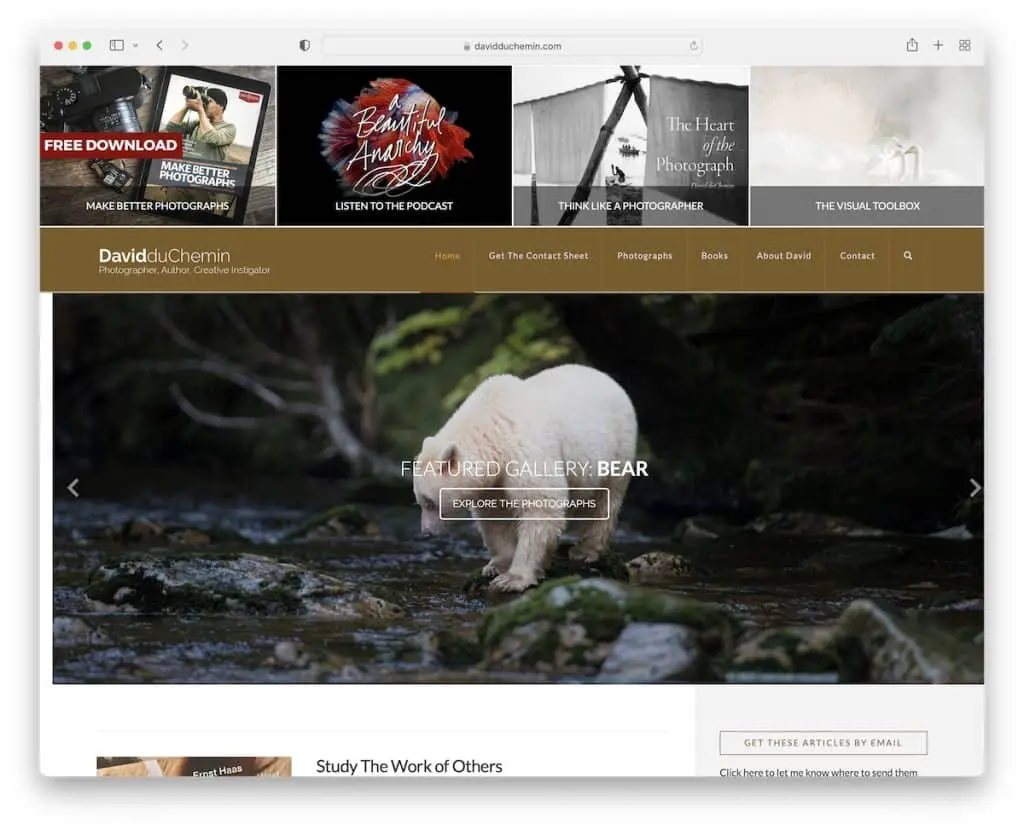
21. Давид ДюШемен
Построено с помощью : Тема X

В блоге Дэвида ДюШемина есть очень содержательный главный раздел с четырьмя верхними баннерами (которые он использует для продвижения своего контента/продуктов), заголовком и слайдером с эффектом параллакса.
С другой стороны, нижний колонтитул содержит только текст об авторских правах и значки социальных сетей.
Остальная часть блога имеет более классический вид с правой боковой панелью.
Примечание . Добавьте специальный раздел над заголовком, если вы хотите продвигать товары, контент и услуги.
Не упустите возможность проверить некоторые другие отличные альтернативы тематике фотоблога WordPress.
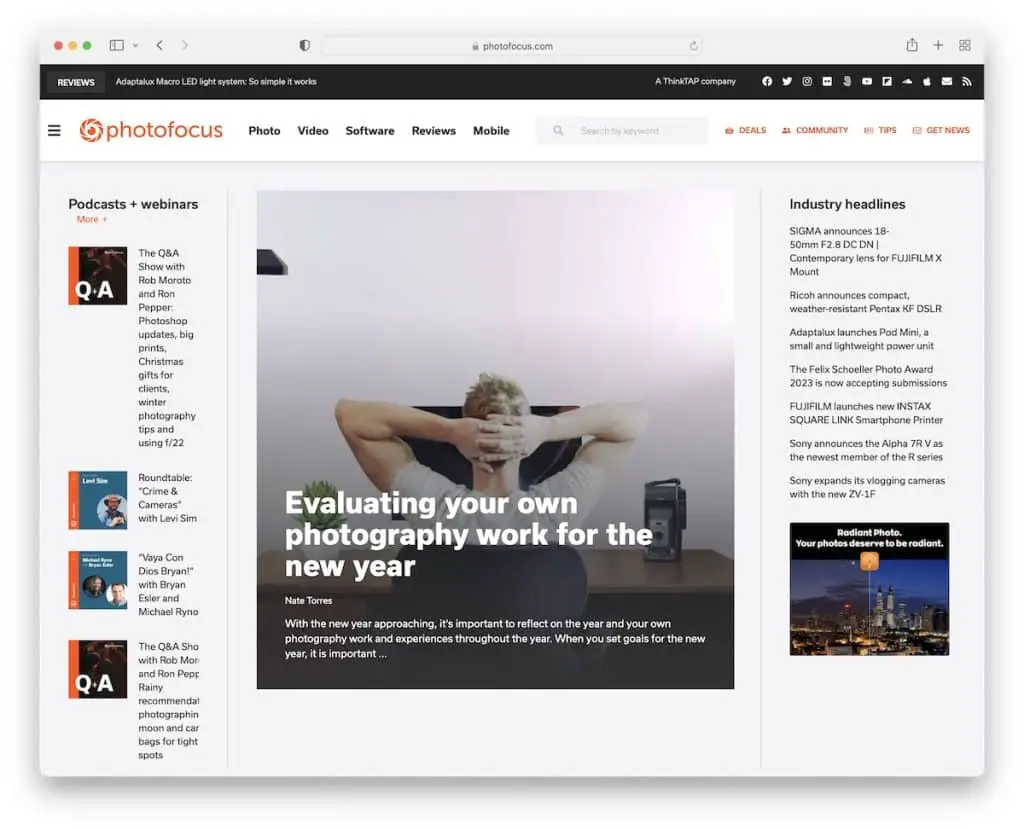
22. Фотофокус
Создан с помощью : Elementor

Photofocus — это современный блог/новостная страница, которая чем-то похожа на блог Дэвида и начинается с четырех баннеров, рекламирующих подкасты и вебинары (но ниже заголовка).
В заголовке есть значок гамбургера, который открывает полноэкранное меню с панелью поиска и значками социальных сетей.
Боковая панель заканчивается виджетом подписки на новостную рассылку, который прикрепляется к экрану при прокрутке. Также есть кнопка возврата наверх, но плавающий заголовок может быть еще полезнее.
Примечание . Используйте полноэкранное наложение меню, в котором помимо элементов навигации отображаются другие элементы (например, ссылки на социальные сети).
Вам также может быть интересно ознакомиться с нашей коллекцией лучших блогов, использующих WordPress.
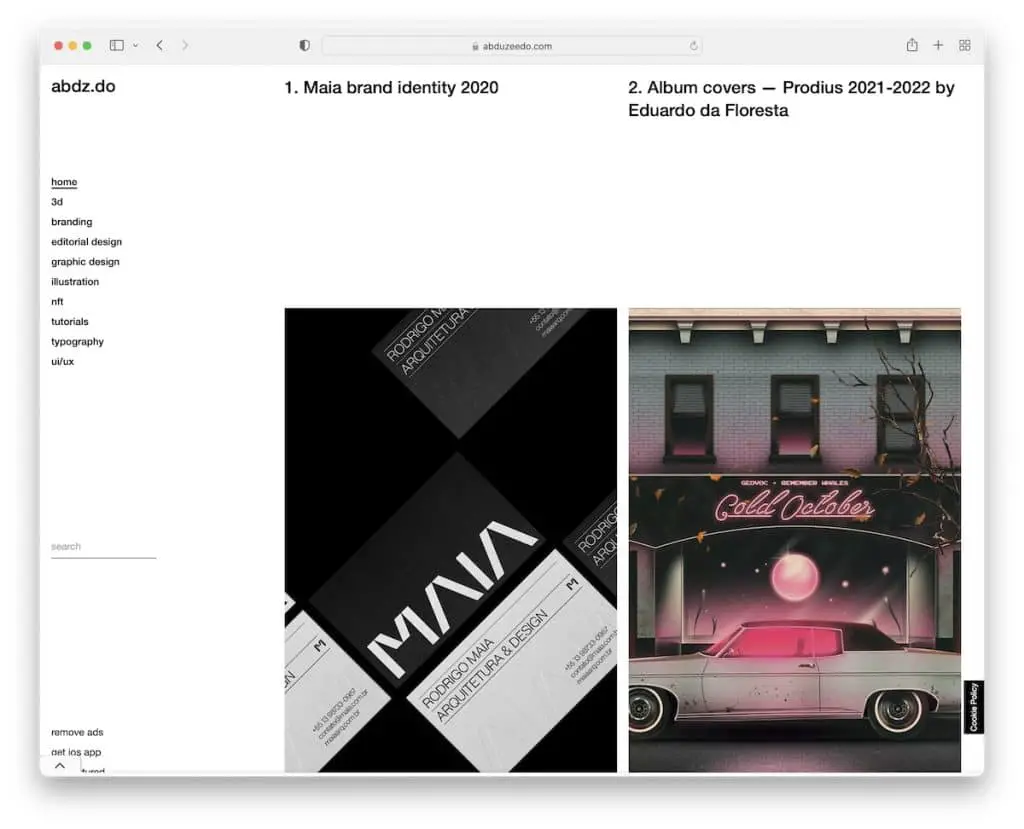
23. Абдузидо
Создано с помощью : Drupal

Две основные вещи выделяют Abduzeedo: минималистичный дизайн и липкий заголовок/меню боковой панели.
Как и везде, где мы бродим, у него также есть реклама на липком дне, которую вы можете легко скрыть, чтобы чтение не отвлекало вас.
Кроме того, у Abduzeedo нет нижнего колонтитула.
Примечание . Вы можете не добавлять нижний колонтитул с прикрепленным заголовком боковой панели.
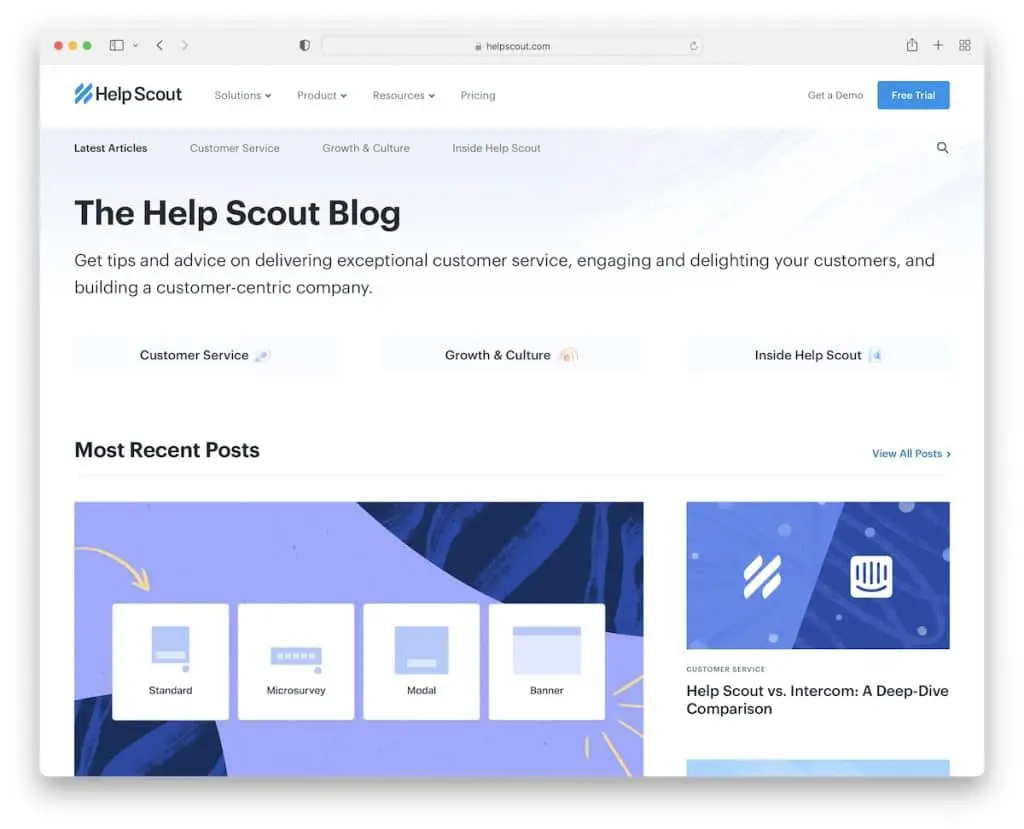
24. Помогите разведчику
Построен с : Гэтсби

Блог Help Scout имеет современный и чистый дизайн с заголовком и текстом, объясняющим, чего от него ожидать.
Он разбит на несколько разделов, которые охватывают последние сообщения, выбор редактора и некоторые категории.
Отдельные сообщения не имеют боковой панели, но имеют плавающие значки социальных сетей на боковой панели.
Примечание . Попросите больше людей поделиться вашим контентом, связаться с ним и многое другое с помощью плавающих значков на боковой панели.
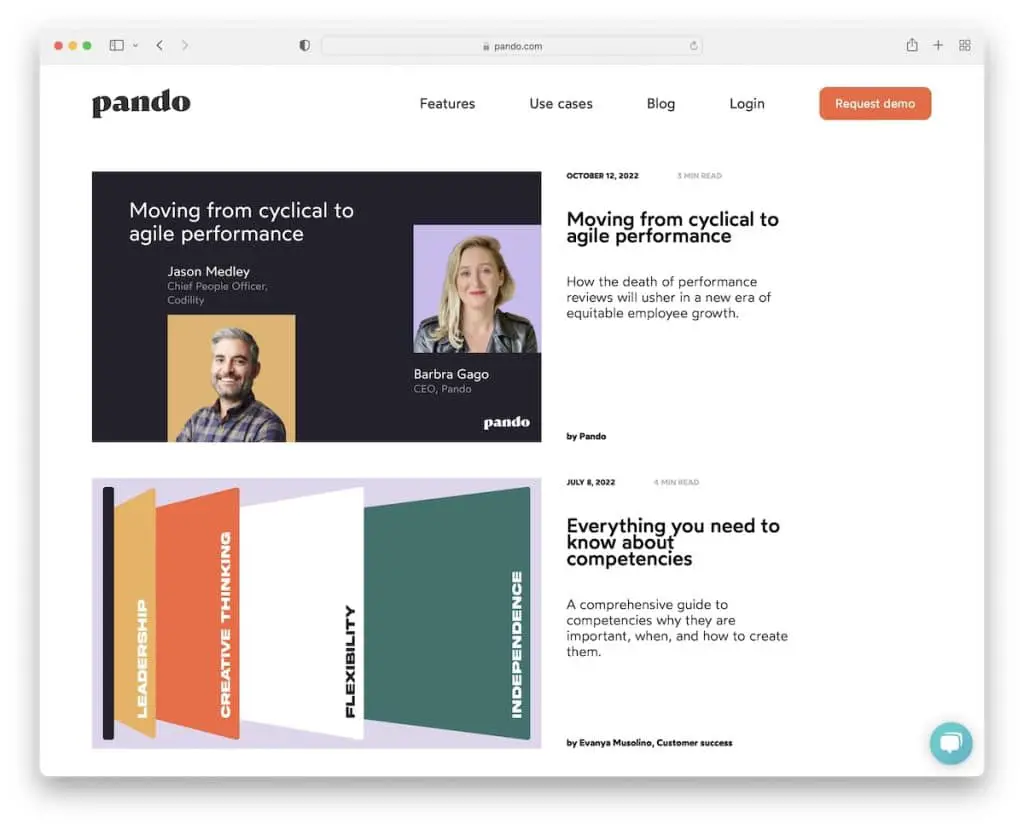
25. Пандо
Создано с помощью : Webflow

Pando размещает заголовок и основу блога на одном белом фоне, не разделяя их ничем, что создает эффект уточнения. Но нижний колонтитул имеет темный дизайн, который легко привлекает внимание.
В самом блоге есть один пост с большой миниатюрой, заголовком и выдержкой в каждой строке.
Примечание . Подчеркните свои посты в блоге в стиле Пандо.
Дайте нам знать, если вам понравился пост.
