25 лучших сайтов (примеры) в 2023 году
Опубликовано: 2023-02-17Нас несколько раз просили составить список лучших веб-сайтов, так что вот.
Нам потребовалось несколько недель, чтобы изучить более 200 страниц, чтобы собрать коллекцию из 25 лучших.
Вместо того, чтобы собрать кучу сайтов, мы тщательно проанализировали и изучили каждый. Кроме того, мы разбили их на пять наиболее распространенных категорий, по которым вы можете перемещаться, щелкнув ссылки ниже.
Этот пост охватывает:
В дополнение к этому мы также позаботились о том, чтобы включить как можно более разнообразные дизайны. От простых до более сложных — вы получаете их все, а затем и некоторые.
И если вы готовы действовать и хотите создать похожий веб-сайт, вы можете легко сделать это с помощью популярной темы WordPress или конструктора бизнес-сайтов.
Лучшие бизнес-сайты
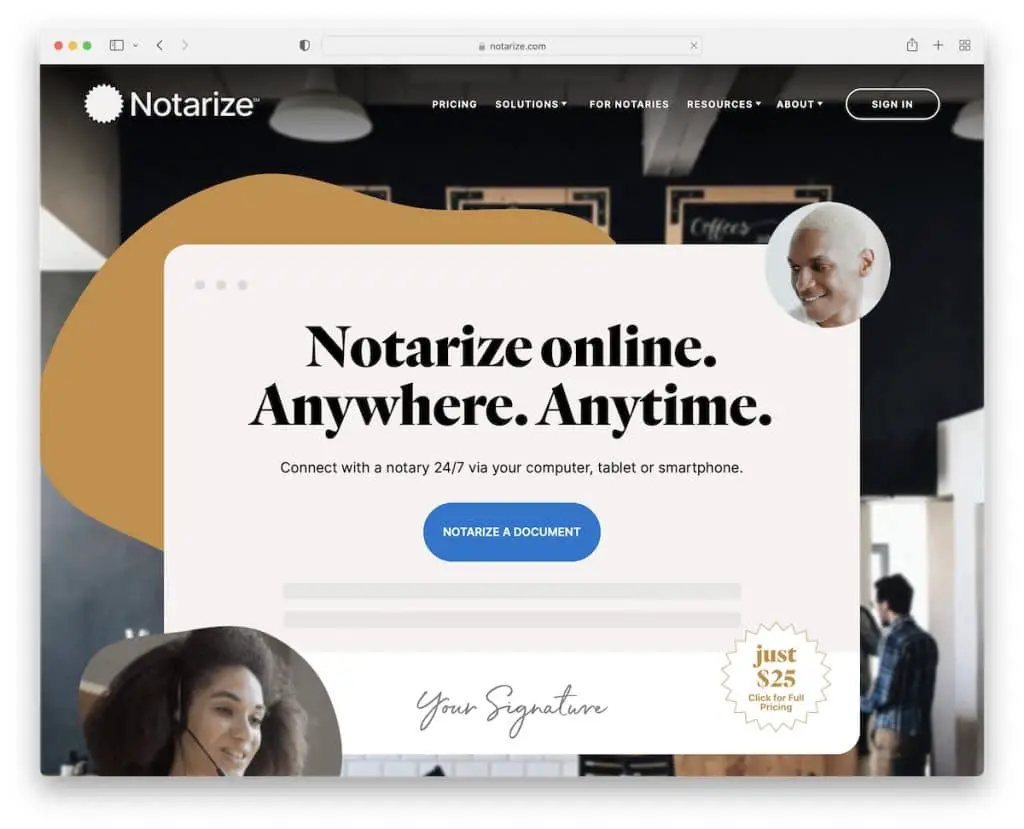
1. Нотариально заверить
Создано с помощью : Webflow

Notarize — отличный бизнес-сайт с современным внешним видом и потрясающей прокруткой. На этом нотариальном веб-сайте есть уведомление на верхней панели со скользящим текстом, липкий заголовок с раскрывающейся навигацией и сетка отзывов клиентов.
Нотариус использует аккордеоны для часто задаваемых вопросов и отображает несколько быстрых ссылок, значков социальных сетей и кнопок призыва к действию для загрузки приложения в нижнем колонтитуле.
Примечание . Добавление плавающего заголовка/меню может улучшить взаимодействие с пользователем вашего веб-сайта Webflow.
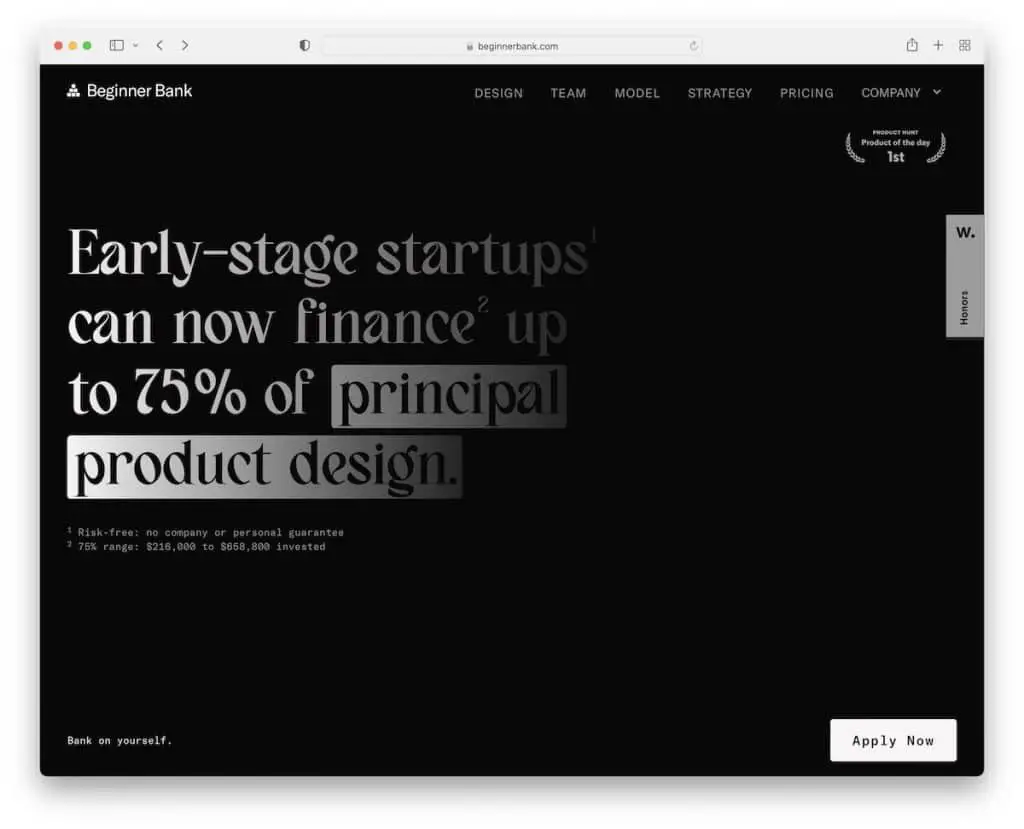
2. Банк для начинающих
Создано с помощью : Webflow

Банк для начинающих привлекает внимание своим темным дизайном, что делает его еще более премиальным.
Прокрутка очень захватывающая и увлекательная, а панель навигации позволяет легче переходить от раздела к разделу. Это очень удобно, потому что Beginner Bank — это одностраничный веб-сайт.
Помимо плавающего меню, в Beginner Bank есть липкий элемент внизу экрана с дополнительными ссылками.
Примечание . Выделитесь из массы благодаря элегантному темному веб-дизайну.
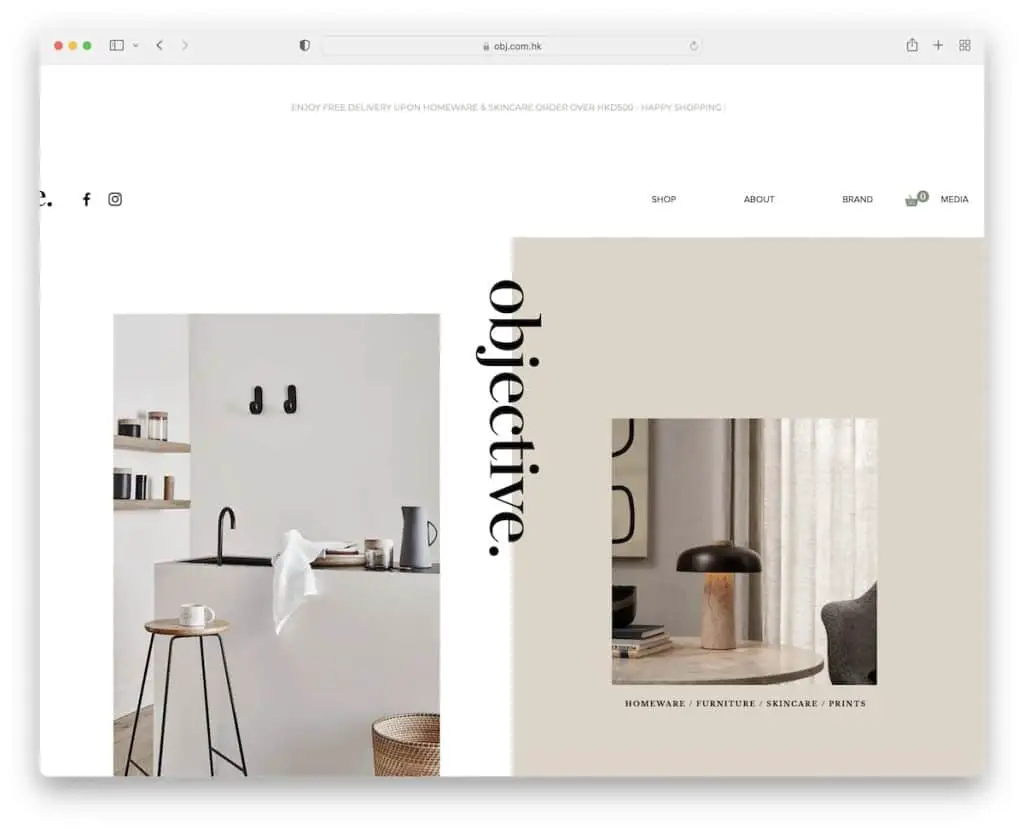
3. Цель
Создано с помощью: Wix

Цель — это чистый и творческий пример веб-сайта с анимированным разделом героя и уникальным наложенным и липким «объективным» текстом, который работает как кнопка возврата наверх.
Верхний и нижний колонтитулы минималистичны с основными ссылками, социальными сетями, значками электронной коммерции и формой подписки на новостную рассылку.
Примечание. Чистый дизайн с уникальными деталями отлично подходит для лайфстайл-бренда.
Взгляните на эти фантастические веб-сайты, созданные на платформе Wix, чтобы получить больше вдохновения.
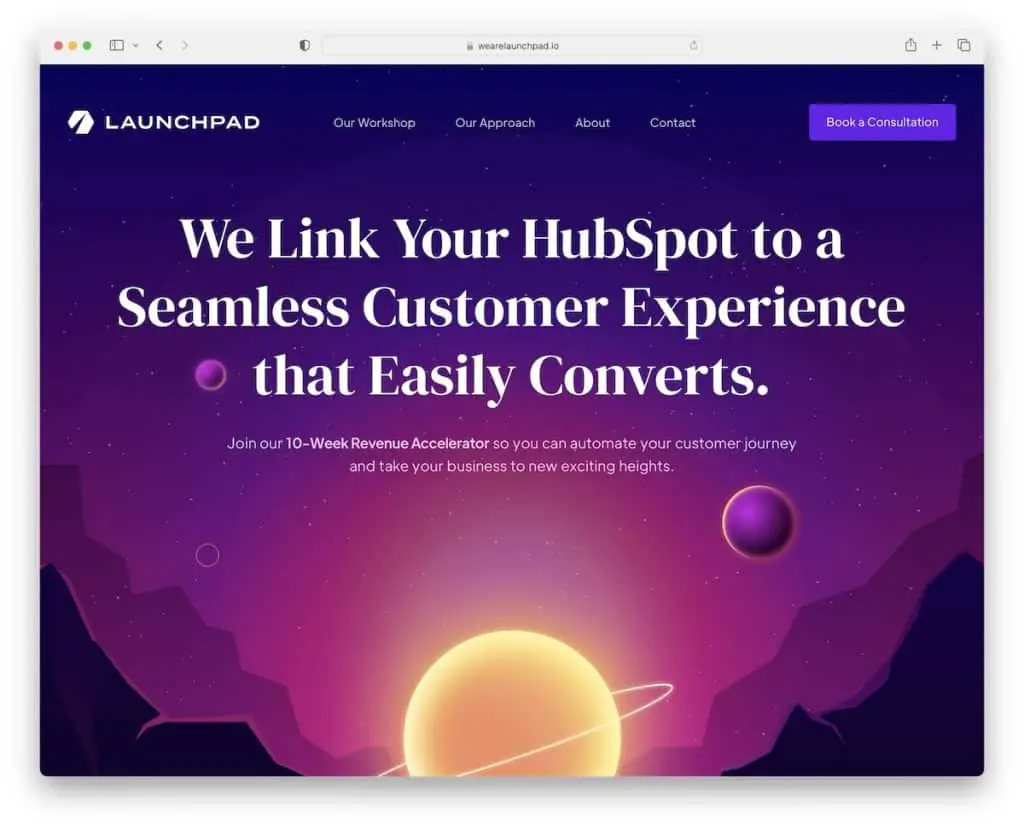
4. Панель запуска
Создан с помощью: Webflow

Launchpad — это анимированный веб-сайт с увлекательным опытом, который никогда не заканчивается. А темный дизайн очень способствует лучшему просмотру контента.
Этот превосходный пример веб-сайта имеет прозрачный заголовок, который сворачивается, когда вы начинаете прокручивать страницу, но появляется снова, как только вы прокручиваете страницу вверх. Говоря о заголовке, он также имеет кнопку CTA, поэтому он легко доступен.
Примечание. Используйте анимацию и специальные эффекты, чтобы оживить свой веб-сайт (но старайтесь не переусердствовать).
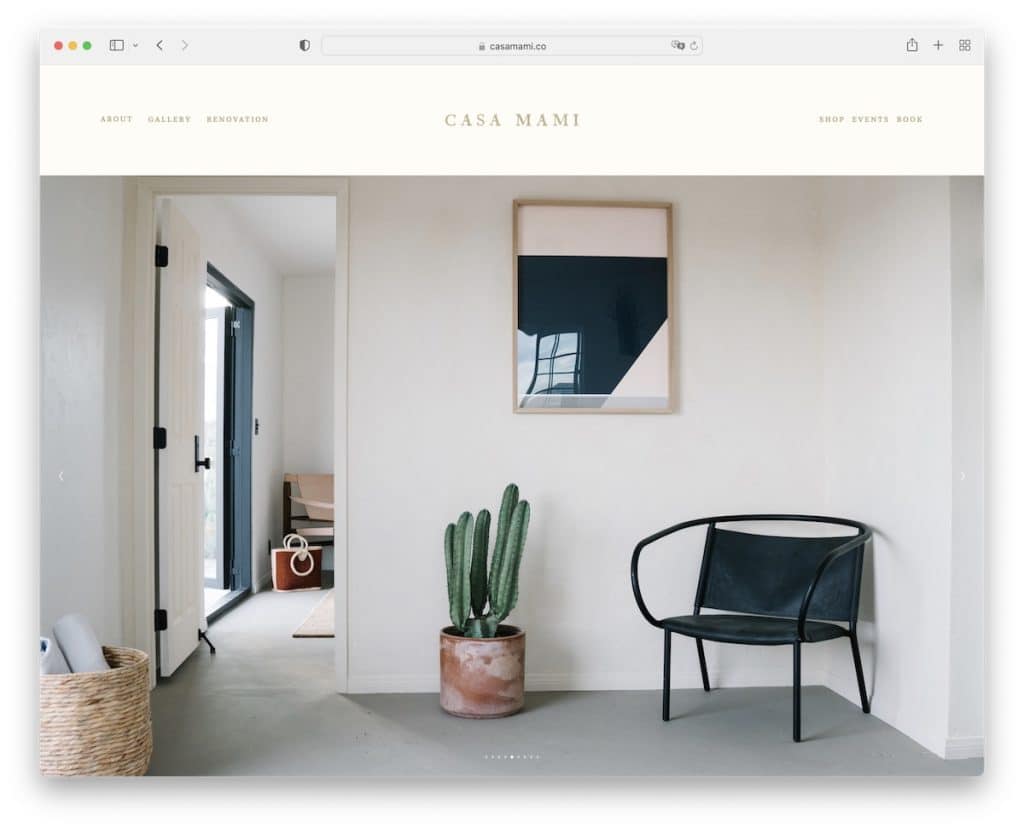
5. Дом Мами
Построено с помощью : Squarespace

Casa Mami — это минималистичный веб-сайт с массивным слайдером изображений в верхней части страницы, который позволяет вам наслаждаться местоположением — без наложенного текста или CTA.
На странице также используется много пустого пространства, параллаксное изображение и очень простой верхний и нижний колонтитулы.
Примечание . Создайте слайд-шоу, которое заинтересует всех (без каких-либо элементов продаж).
Не забудьте просмотреть наш эксклюзивный список лучших примеров веб-сайтов Squarespace.
Лучшие сайты электронной коммерции
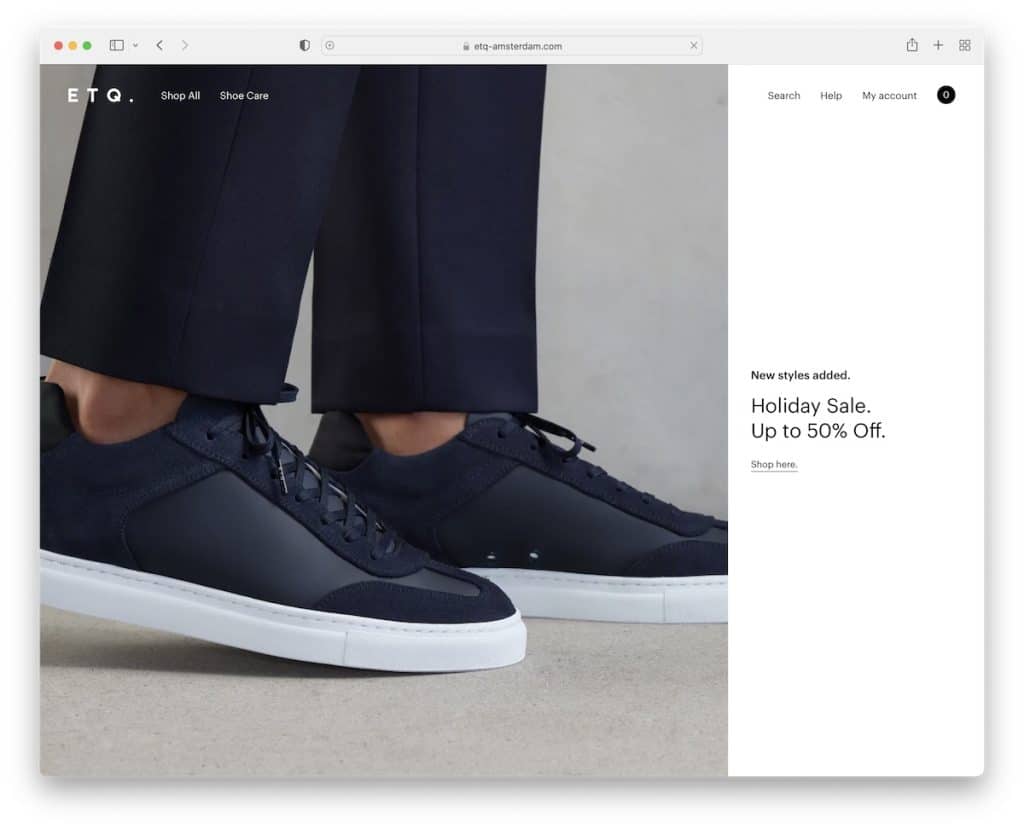
6. ЭТК
Создан с помощью : Shopify

ETQ — красивый обувной веб-сайт с минималистичным дизайном и быстрым всплывающим окном, которое приведет вас прямо к одному из их продуктов.
Заголовок прозрачен, и содержит только основные ссылки меню, чтобы он был чище. Кроме того, он исчезает при прокрутке вниз, но появляется снова при прокрутке вверх.
С другой стороны, нижний колонтитул содержит несколько столбцов с множеством быстрых ссылок, подробной информацией о бизнесе, социальными сетями и формой подписки на новостную рассылку.
Примечание . Чистый и простой дизайн сайта может сделать ваши товары (и услуги) более популярными.
Вы должны посмотреть на эти лучшие сайты Shopify, если вы также создаете интернет-магазин.
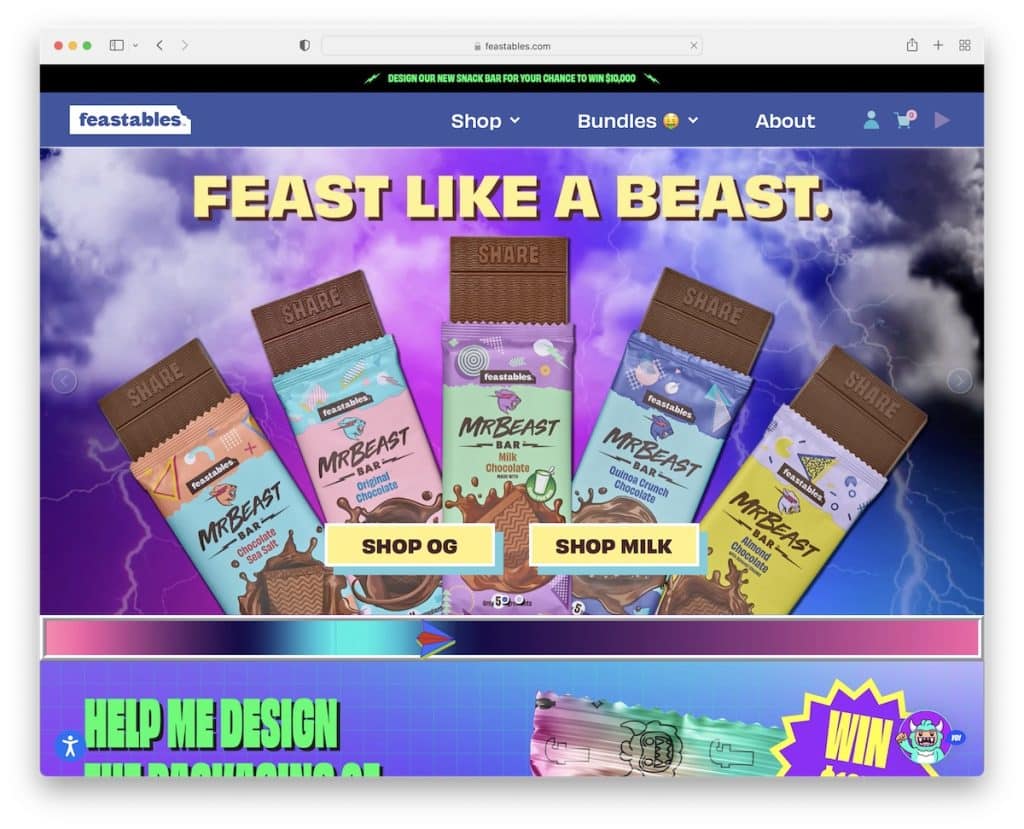
7. Пиршества
Создан с помощью : Shopify

Feastables — один из самых уникальных примеров веб-сайтов электронной коммерции с множеством интересных элементов и спецэффектов. Это даже дает вам возможность сыграть в игру!
Он имеет верхнюю панель со скользящим текстовым уведомлением и раскрывающееся меню, которое помогает найти нужные продукты или информацию.
На панели навигации также есть кнопка воспроизведения, поэтому вы можете слушать музыкальную тему Feastables, наслаждаясь содержимым сайта.
Примечание . Не существует правильного или неправильного подхода к адаптивному веб-дизайну — идите против течения, как Feastables!
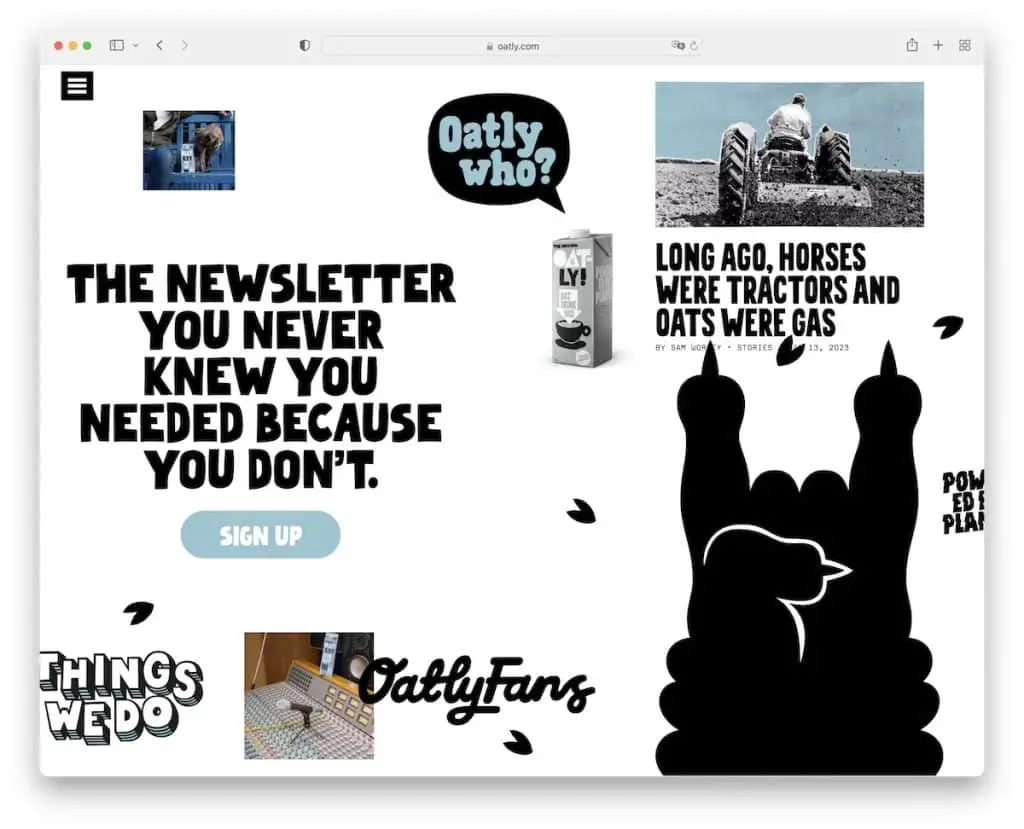
8. Овсянка
Создан с помощью : Shopify

Домашняя страница Oatly имеет оригинальный вид с горизонтальной прокруткой вместо вертикальной. Он очень переполнен, но крутая графика, жирный текст и другие броские элементы делают его приятным для просмотра.
На главной странице нет нижнего колонтитула, только заголовок со значком меню-гамбургера, кнопкой учетной записи и значком корзины.
Oatly имеет полноэкранную навигацию с раскрывающимся меню/мегаменю и выбором языка.
Примечание. Вместо того, чтобы раскачивать веб-сайт традиционной вертикальной прокруткой, сделайте так, чтобы он прокручивался горизонтально.
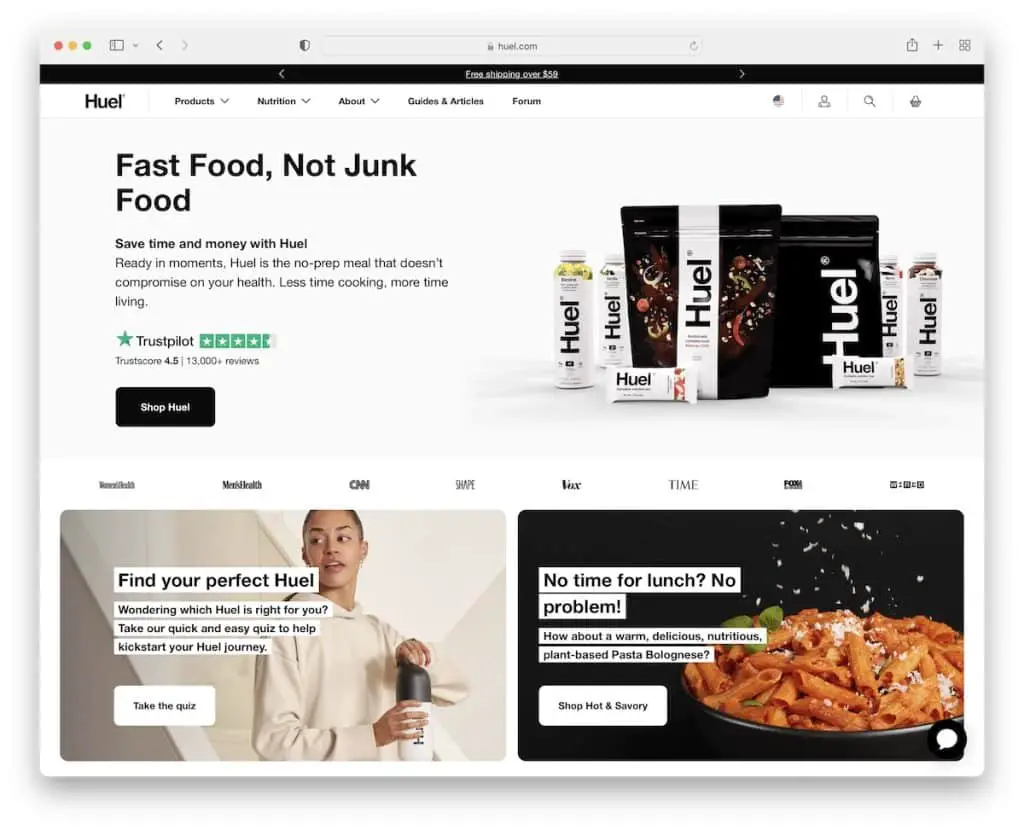
9. Хуэль
Создан с помощью : Shopify

Huel — это современный, насыщенный контентом веб-сайт, на котором может учиться любой бизнес электронной коммерции.
У него есть уведомление о выборе местоположения над панелью навигации, оба прилипают к верхней части экрана, поэтому все другие страницы и категории находятся на расстоянии одного клика.
Кроме того, Huel также имеет липкое уведомление на нижней панели, которое они используют для сбора электронных писем. Но вы можете закрыть верхнюю (тогда появится постоянное уведомление) и нижнюю панель, если не хотите отвлекаться.
Примечание. Используйте верхнюю и нижнюю панели уведомлений экрана для выбора страны, подписки, специальных объявлений и т. д.
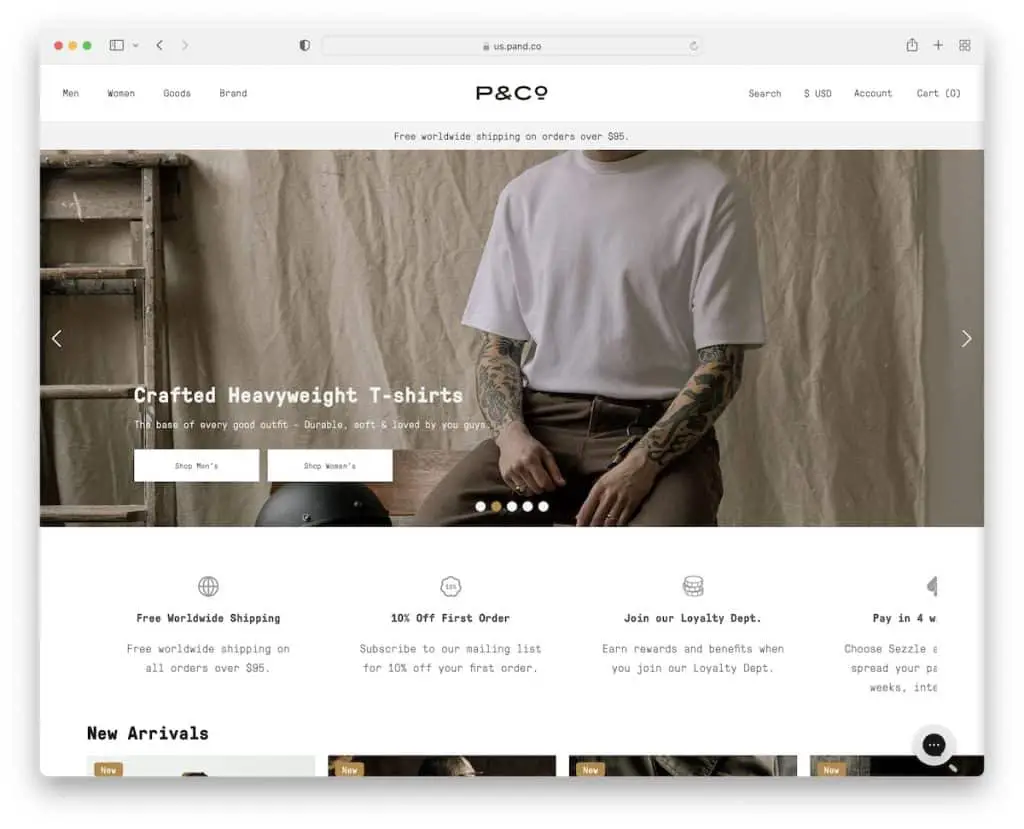
10. Пи&Ко
Создан с помощью : Shopify

P&Co — это чистый пример веб-сайта с плавающим заголовком и слайдером во всю ширину, который продвигает их новые предложения, предложения и многое другое.
На веб-сайте также есть две карусели для новых поступлений и рекомендуемых продуктов, чтобы вы могли быстро просмотреть их.
Кроме того, в правом нижнем углу есть виджет живого чата, который способствует лучшему обслуживанию клиентов.
Примечание. Быстро ответьте на все вопросы ваших потенциальных клиентов с помощью интеграции в чат.
Лучшие персональные сайты
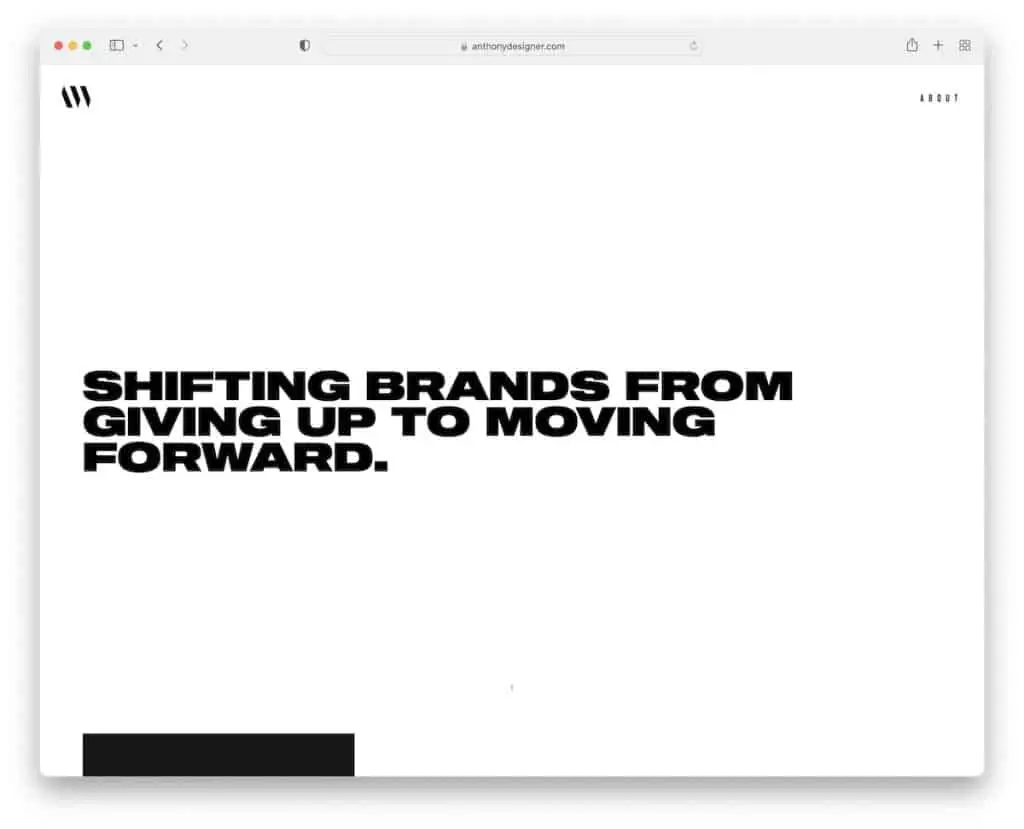
11. Энтони Виктор
Построен с : Гэтсби

Хотя на первый взгляд личный веб-сайт Энтони Виктора выглядит довольно простым и простым, он оказывается далеко не таким, как только вы начинаете прокручивать его.
Все начинается с сильного сообщения на белом фоне, которое становится темным, как только вы начинаете прокручивать страницу. Далее идет сетка портфолио проектов с впечатляющим эффектом наведения.
Кроме того, верхний и нижний колонтитулы чистые, чтобы поддерживать потрясающий внешний вид.
Примечание . Минимализм и анимация могут значительно улучшить взаимодействие с пользователем.
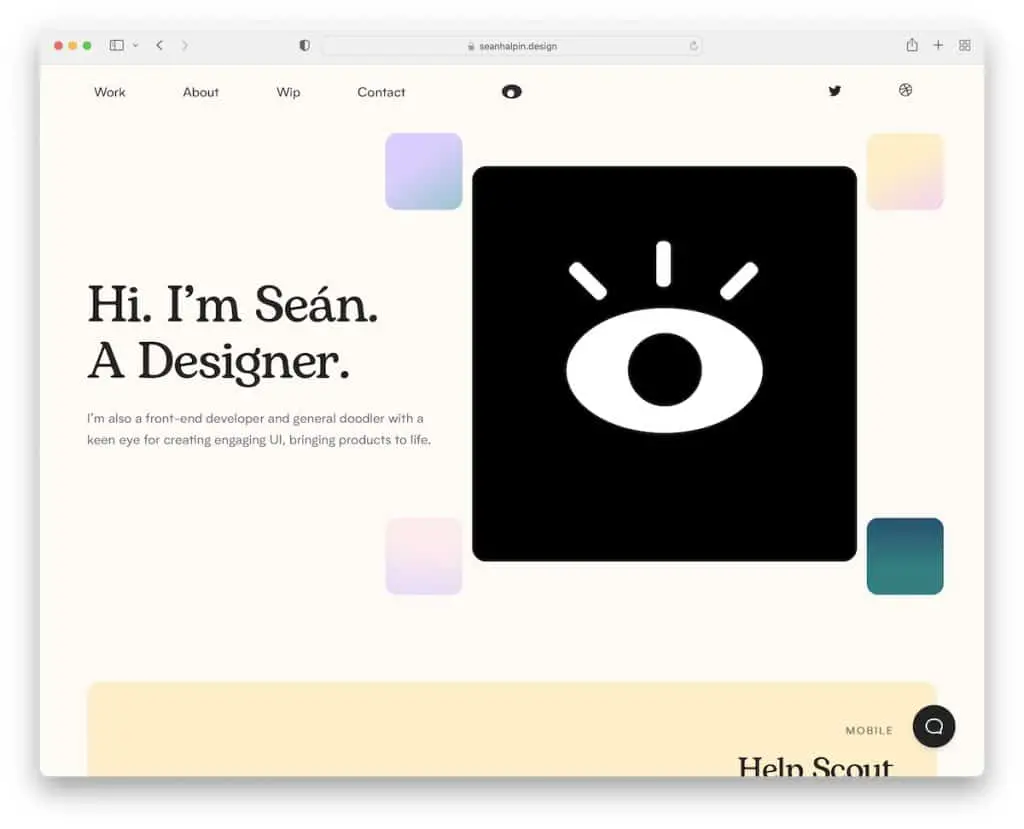
12. Шон Халпин
Создано с помощью : GitHub Pages

«Звездный» глаз, особенно тот, что следует за курсором мыши в заголовке, — фантастическая деталь веб-сайта Шона Халпина.
На странице есть множество креативных элементов, которые обеспечивают приятный просмотр, с виджетом живого чата в правом нижнем углу.
Что довольно удивительно, так это то, что даже когда вы нажимаете контактную ссылку на панели навигации, открывается чат, который вы можете использовать, чтобы связаться с Шоном (без традиционной контактной формы).
Примечание . Добавьте привлекательные мелкие детали и элементы, чтобы получить удовольствие.

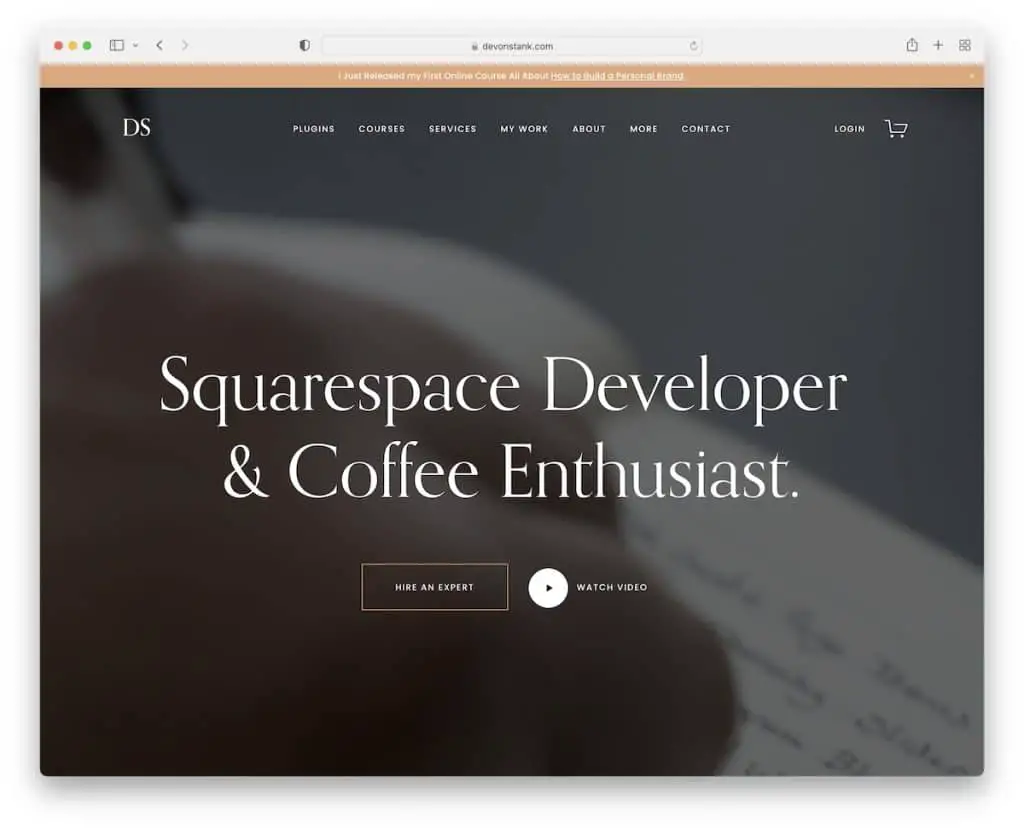
13. Девон Стэнк
Построено с помощью : Squarespace

Девон Станк вызывает всеобщий интерес благодаря полноэкранному фоновому видео в верхней части страницы. Вы можете принять меры, нажав кнопку «Нанять» или кнопку воспроизведения, которая открывает видео в лайтбоксе.
Общий дизайн этого портфолио разработчиков темный, что придает ему более премиальный вид. Вы также найдете упрощенную ленту Instagram перед нижним колонтитулом, который открывает сообщения на новой странице.
Примечание . Добавляйте на свой веб-сайт более качественный контент через фид IG (и используйте его для развития своего профиля).
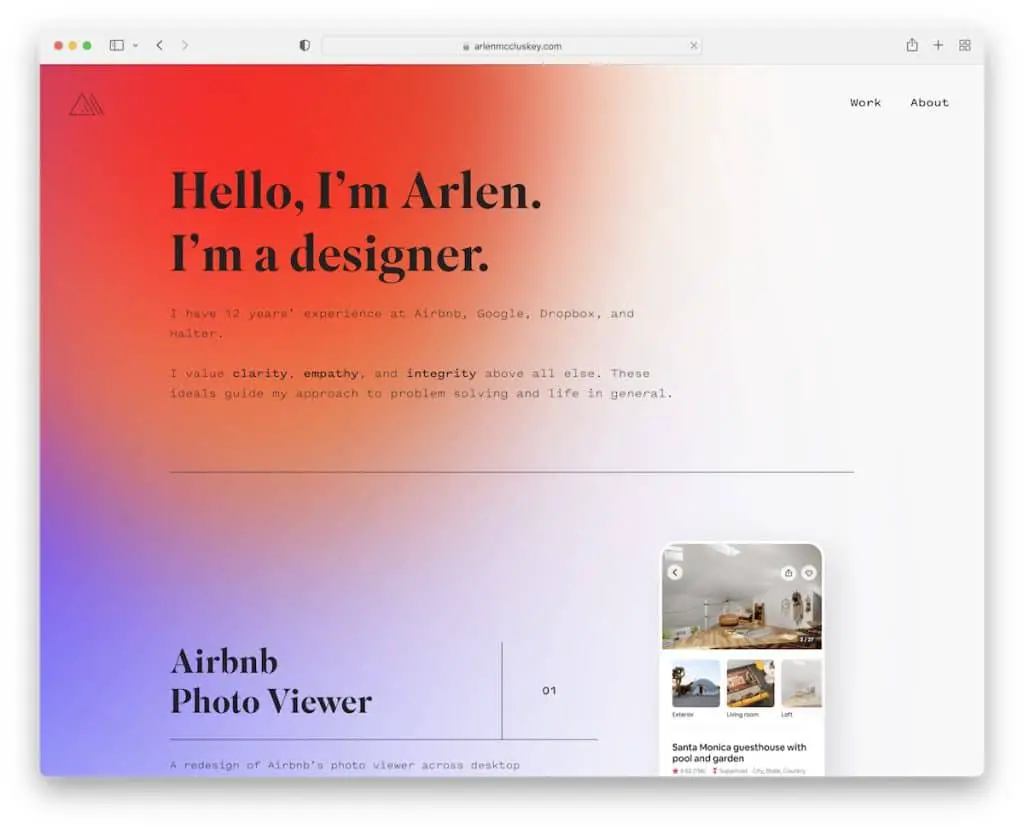
14. Арлен Маккласки
Создано с помощью : Webflow

Arlen McCluskey — потрясающий сайт-портфолио с ярким градиентным фоном, чтобы оживить обстановку. В разделе героев есть только текст, чтобы быстро узнать больше об Арлене.
Но больше всего нам нравится портфолио на главной странице с реальными (анимированными) презентациями. Однако вы также можете щелкнуть по каждому проекту, чтобы просмотреть более подробную презентацию, в которой Арлен делится всеми подробностями.
Наконец, верхний и нижний колонтитулы простые и минималистичные, прекрасно дополняющие основу.
Примечание . Интегрируйте скриншоты видео/GIF, чтобы продемонстрировать свои работы, а не просто статические изображения.
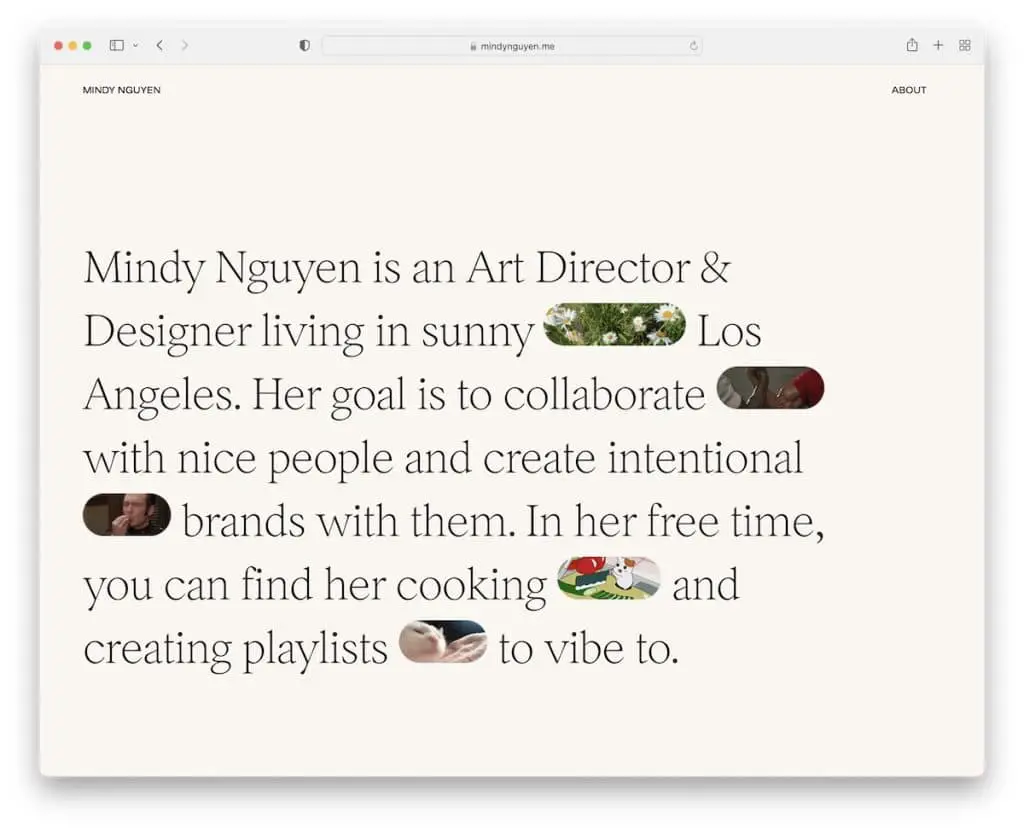
15. Минди Нгуен
Построено с помощью: Squarespace

Краткая биография Минди Нгуен в верхней части страницы в сочетании с броскими GIF-файлами пробуждает любопытство. Он простой, но в то же время очень увлекательный.
Верхний и нижний колонтитулы не отделены от основы, сохраняя один и тот же цвет фона для более четкого отображения.
Кроме того, домашняя страница состоит из нескольких проектов со ссылками на живые примеры, которые идеально подходят для повышения социального доказательства.
Примечание . Смешайте текст с эмодзи и GIF-файлами, чтобы сделать его более интересным.
Лучшие блог-сайты
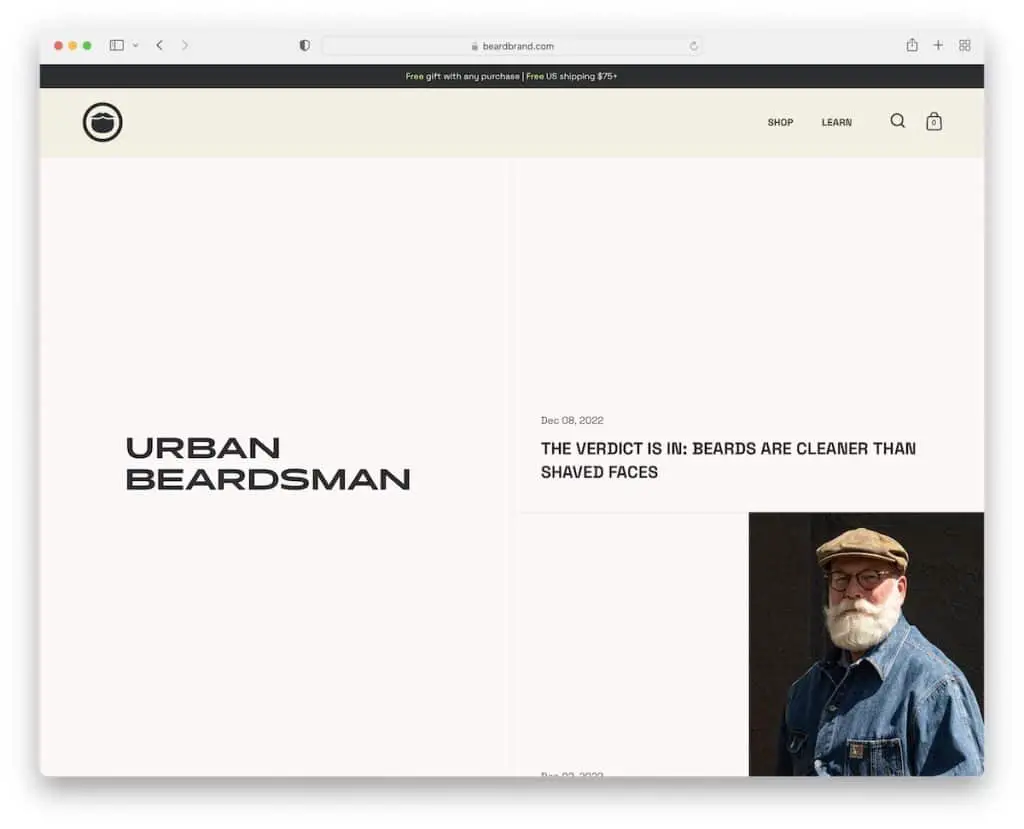
16. Городской бородач
Создан с помощью : Shopify

У Urban Beardsman очень интересная структура блога с разделенным экраном (на рабочем столе), где левая часть закреплена, а правая прокручивается. И опять же, правая часть имеет разделенный дизайн: дата и название слева, а избранное изображение — справа.
На веб-сайте также есть исчезающий/появляющийся заголовок, который реагирует в зависимости от того, прокручиваете ли вы вниз или вверх.
Примечание . Не стесняйтесь копировать (и изменять) макет блога Urban Beardsman с разделенным экраном.
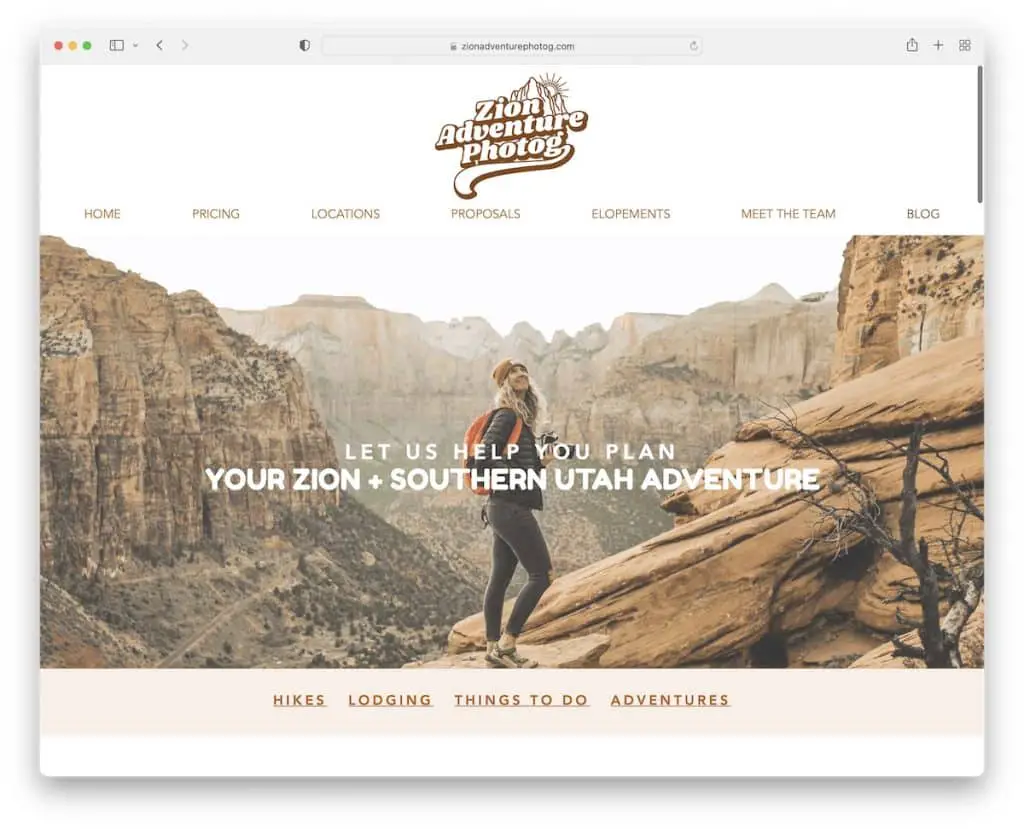
17. Сионская приключенческая фотография
Создан с помощью : Wix

Zion Adventure Photog имеет баннер с изображением параллакса, верхнюю панель уведомлений и прозрачную панель навигации.
Через несколько секунд после загрузки веб-сайта появится всплывающее окно, предлагающее вам бесплатный путеводитель в обмен на вашу электронную почту.
Нижний колонтитул имеет смелый дизайн со ссылками на меню, значками социальных сетей, контактной кнопкой CTA и формой подписки на информационный бюллетень (для того же бесплатного руководства, что и всплывающее окно).
Примечание . Эффект параллакса может обогатить дизайн вашего веб-сайта, сделав его более живым.
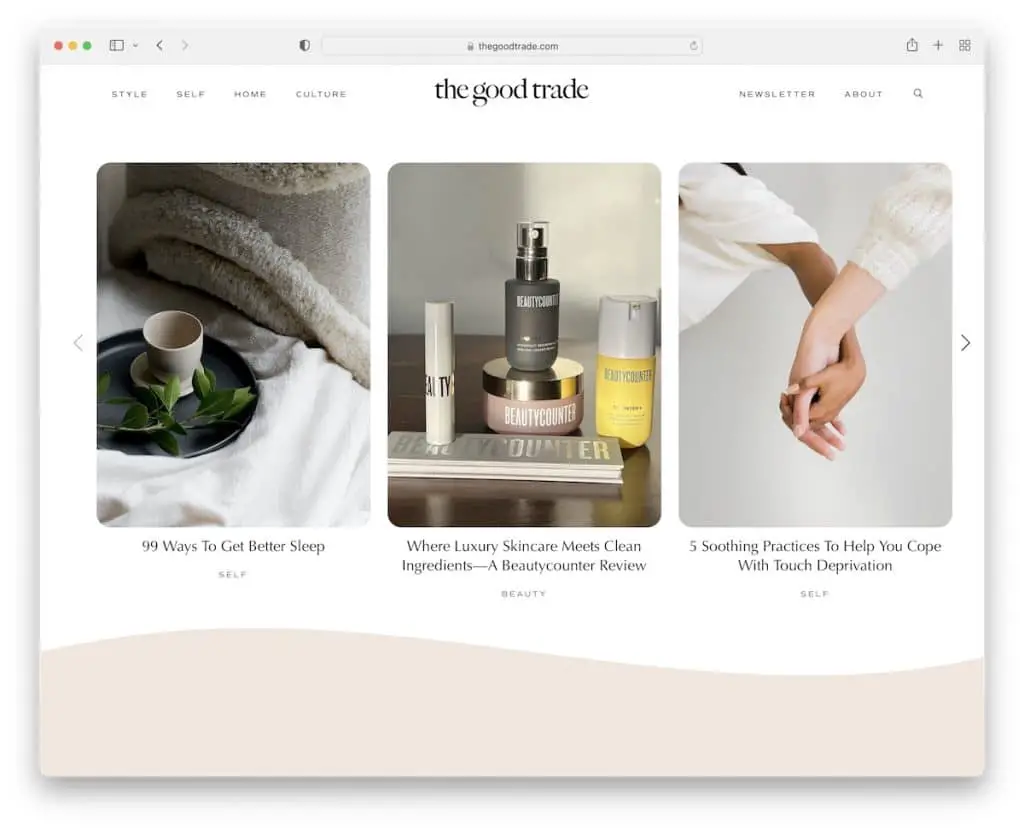
18. Хорошая торговля
Построено с помощью : Squarespace

Good Trade имеет минималистичный плавающий заголовок с раскрывающимся меню и значок поиска, который открывает панель на новой странице с нижним колонтитулом, богатым информационным бюллетенем.
Кроме того, в разделе героев представлены три популярных сообщения в блогах, а в базе есть несколько каруселей, содержащих другие статьи, которые обязательно нужно прочитать.
Прямо под сгибом также находится виджет подписки на информационный бюллетень, чтобы увеличить шансы привлечь еще больше потенциальных клиентов.
Примечание . Используйте верхнюю часть страницы для продвижения новых или самых популярных сообщений в блоге.
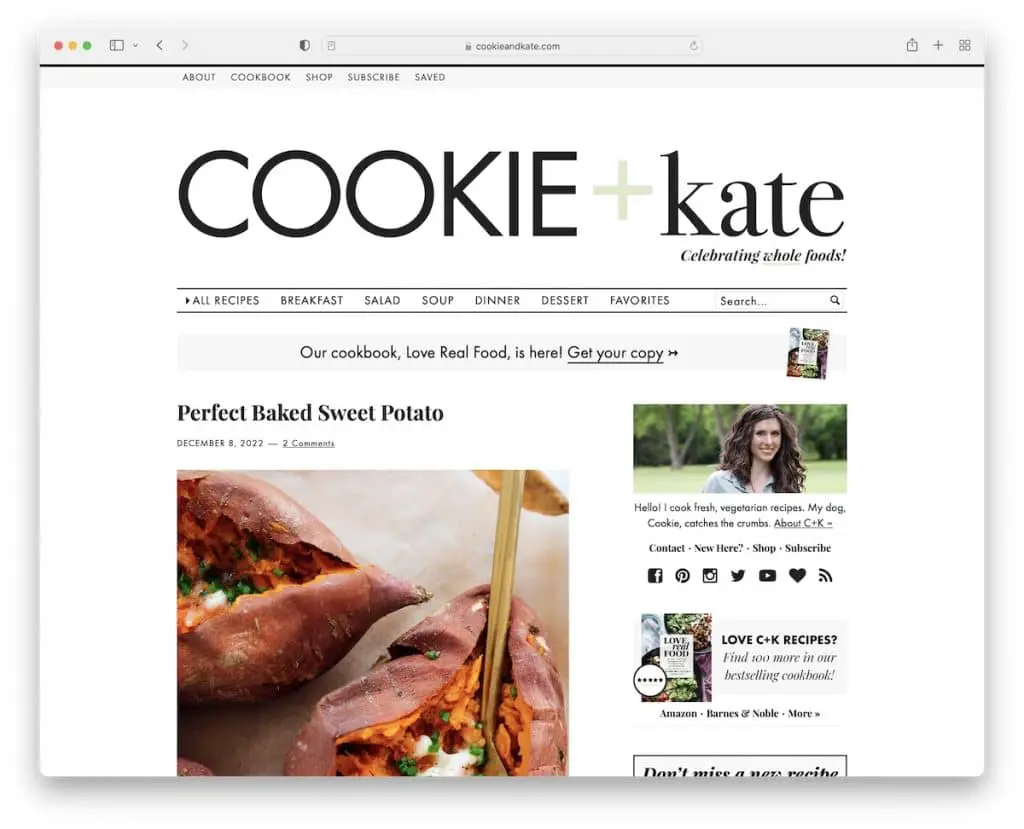
19. Куки и Кейт
Построено с помощью : Magazine Pro Theme

Заголовок Cookie And Kate занимает довольно большую часть веб-сайта, подчеркивая логотип. Он также имеет верхнюю панель с быстрыми ссылками и многоуровневое раскрывающееся меню для более удобного поиска рецептов и другого контента.
У этого блога есть правая боковая панель с удобными виджетами и липким рекламным баннером. Что также уникально, так это обширная выдержка из каждого поста в блоге, включающая в среднем два изображения.
Примечание . Прикрепите рекламные баннеры к экрану, чтобы получать больше кликов.
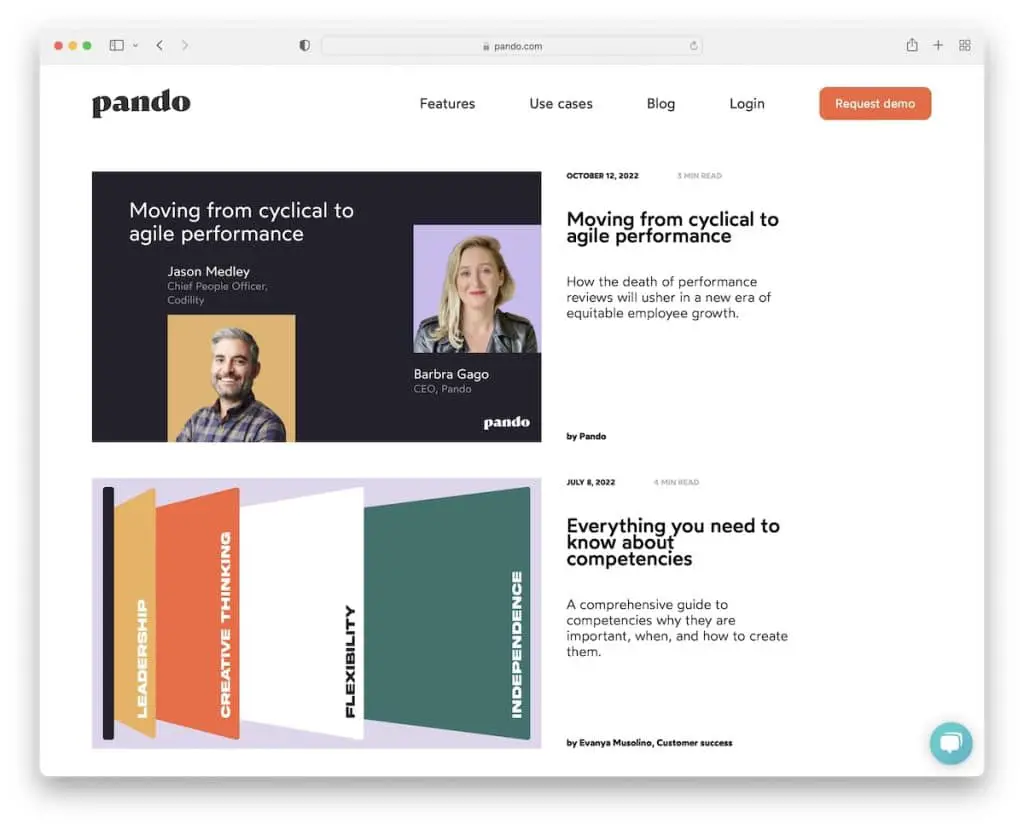
20. Пандо
Создано с помощью : Webflow

Pando — это блог с одноколоночным макетом поста и без боковых панелей. В каждой строке слева изображено изображение, а справа название, отрывок, дата и автор(ы).
Заголовок простой, с кнопкой CTA, а нижний колонтитул содержит несколько дополнительных ссылок и контактную информацию.
Кроме того, через несколько секунд в левом нижнем углу запускается небольшое всплывающее окно для подписки, но виджет живого чата присутствует с самого начала (в правом нижнем углу).
Примечание . Собирайте больше писем и расширяйте свой список с помощью всплывающего окна.
Лучшие сайты агентств и стартапов
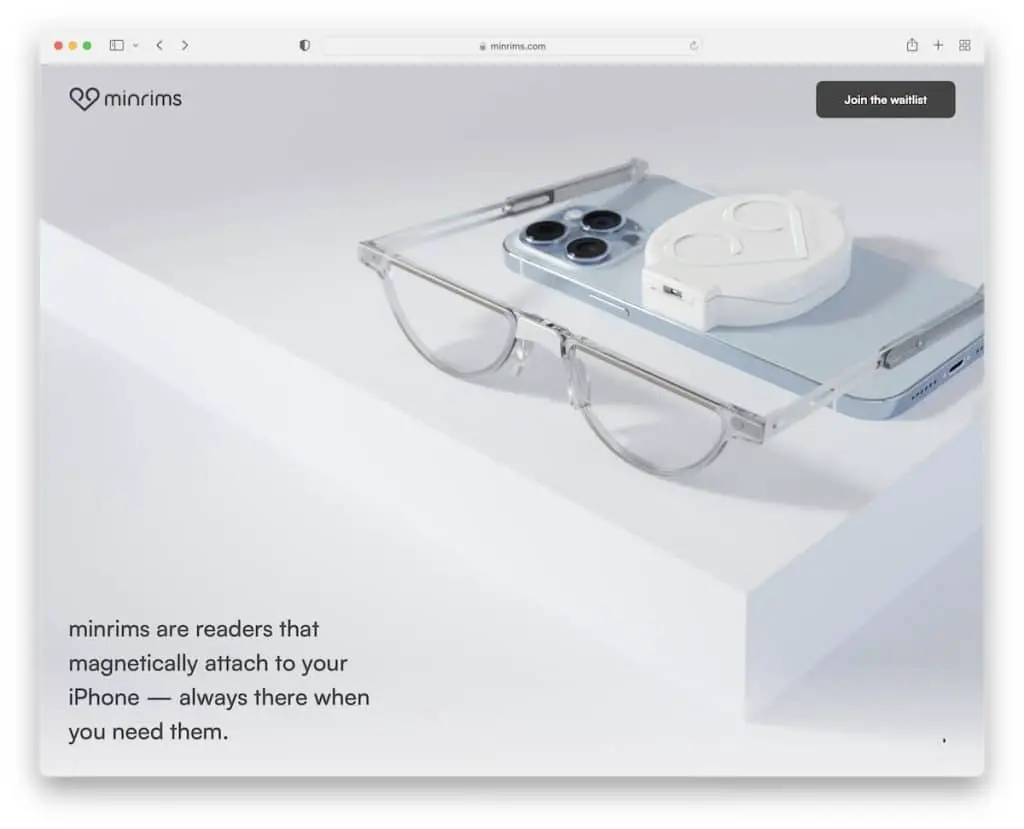
21. МинРимс
Создано с помощью : Webflow

MinRims имеет очень заманчивую возможность прокрутки одностраничного веб-сайта, которая создает фантастическую презентацию продукта. Это побуждает зрителя нажать кнопку CTA в конце или в липком заголовке.
Независимо от того, нажимаете ли вы кнопку «присоединиться к списку ожидания» или кнопку «обслуживание клиентов», открывается всплывающее окно с соответствующей формой для отправки сведений, не покидая текущую страницу.
Примечание . Создайте одностраничный макет для грандиозной презентации одного продукта.
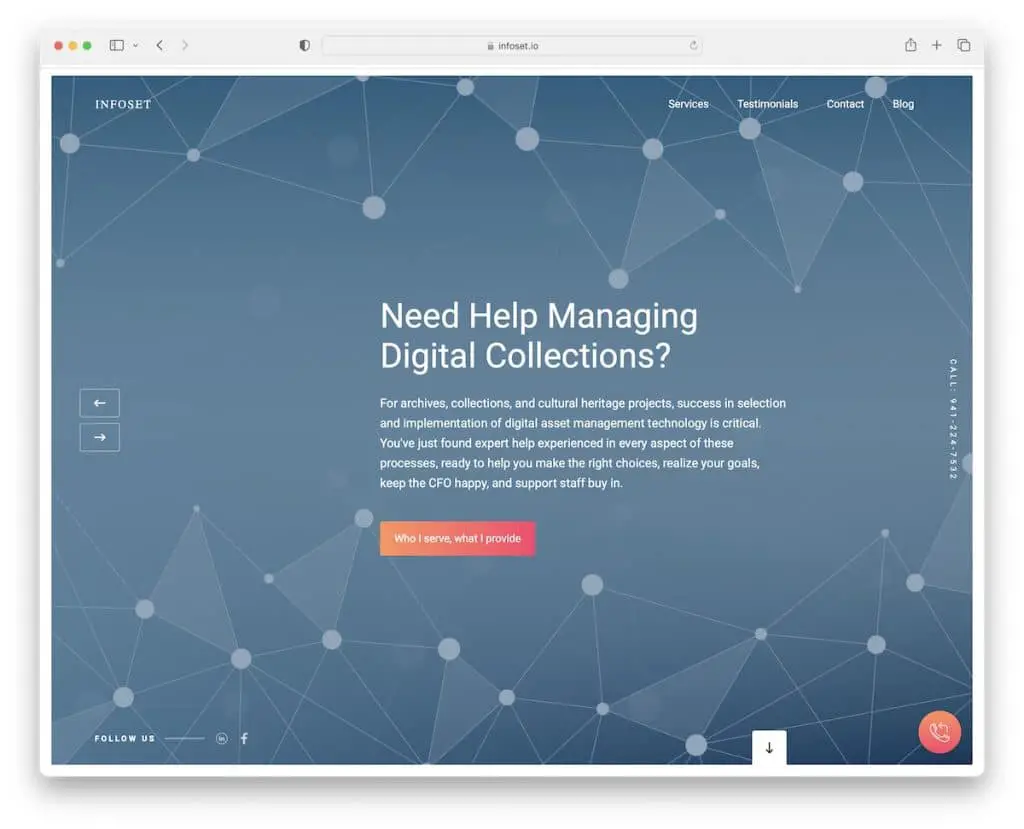
22. Инфосеть
Создан с помощью: Webflow

Infoset имеет впечатляющий слайдер в рамке над сгибом со 100% прозрачной панелью навигации, которая прикрепляется к верхней части экрана. Еще один плавающий элемент — значок телефона в правом нижнем углу.
Этот отличный пример страницы также имеет ползунок отзывов клиентов, карты Google и контактную страницу на главной странице, которая работает как единый макет веб-сайта, за исключением блога.
Примечание. Добавьте отзывы клиентов на свой веб-сайт, чтобы завоевать доверие/социальное доказательство.
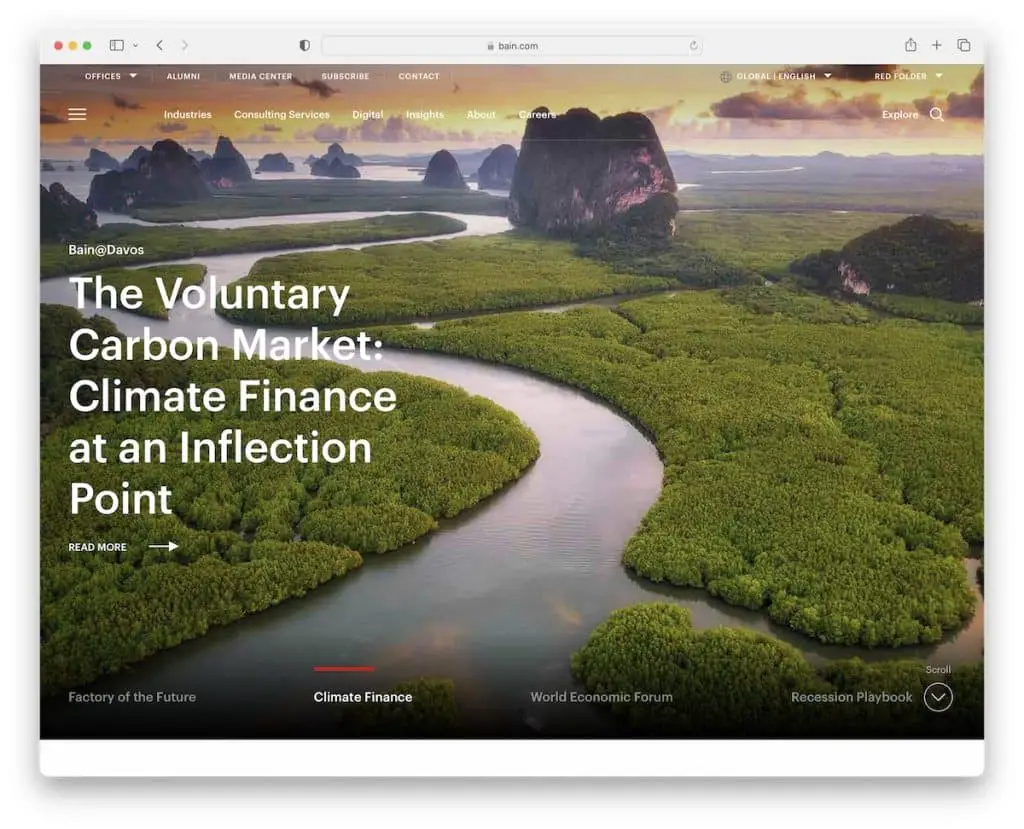
23. Бэйн и компания
Построен с участием: Гэтсби

Домашняя страница Bain & Company насыщена контентом, дополнена массивным ползунком изображений в верхней части страницы, встроенным видео и плавающим заголовком, поэтому все ссылки меню и панель поиска всегда доступны.
Он также имеет верхнюю панель со ссылками на офисы, дополнительные быстрые ссылки и выбор региона и языка.
Примечание. Добавьте верхнюю панель для отображения дополнительной информации или ссылок и очистите заголовок.
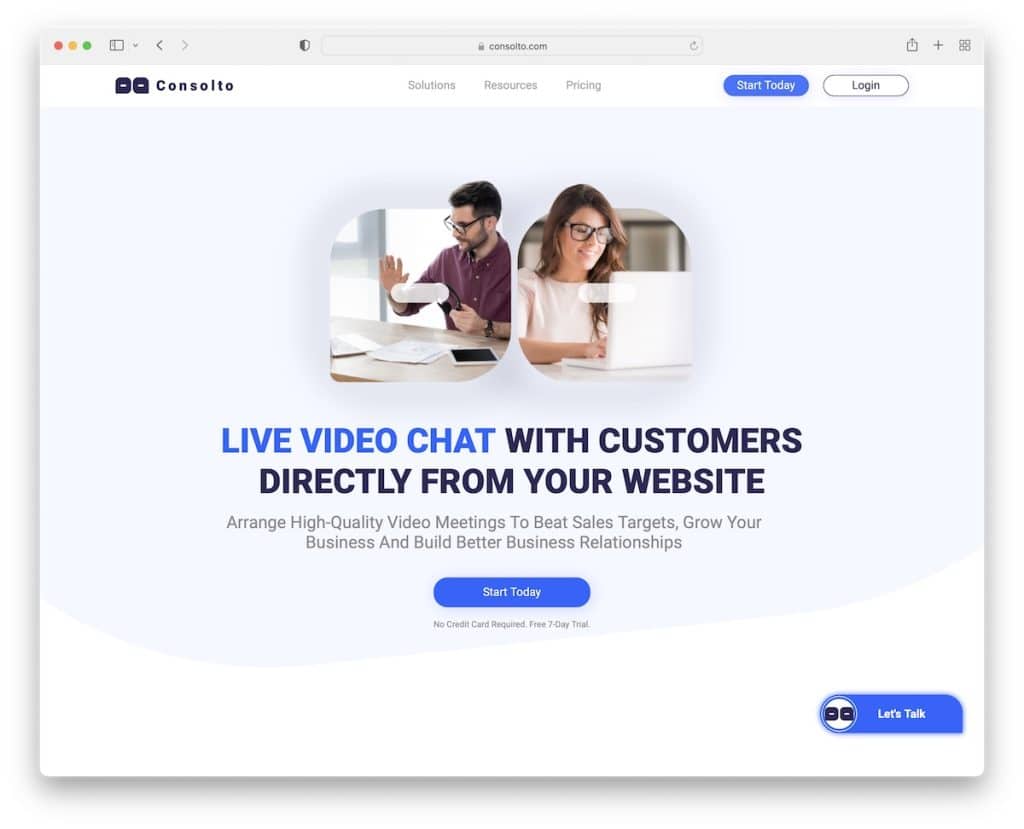
24. Консольто
Создан с помощью: Webflow

У Consolto есть привлекательная домашняя страница в стиле целевой страницы со стратегическими кнопками CTA, которые способствуют увеличению количества конверсий.
Заголовок снова появляется при обратной прокрутке для лучшего UX, а плавающий виджет чата улучшает обслуживание клиентов.
Кроме того, различные анимации и эффекты наведения требуют большей вовлеченности и использования пустого пространства для лучшей читабельности.
Примечание . Разбросайте кнопки CTA по всему веб-сайту, чтобы повысить количество кликов (предпочтительно использовать контрастные цвета, чтобы сделать их более заметными).
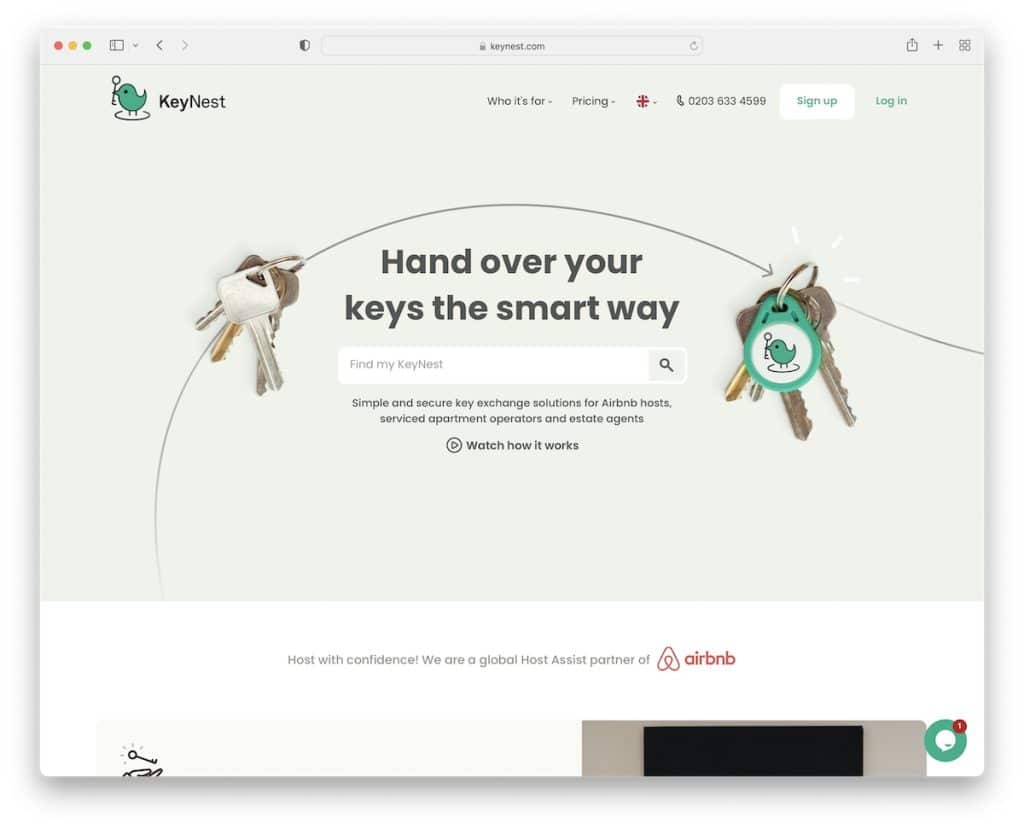
25. Ключевое гнездо
Построено с помощью: Squarespace

KeyNest — это современный стартап-сайт с панелью поиска в главном разделе. Но каждый новичок в сервисе также может щелкнуть ссылку «посмотреть, как это работает», которая открывает видео в лайтбоксе.
В прозрачном заголовке есть раскрывающееся меню, кликабельный номер телефона, кнопки аккаунта и выбор языка.
Нам также нравится слайдер отзывов, который сочетает в себе Facebook, Trustpilot и видеоотзывы.
Примечание . Придайте своей функции поиска все необходимое, добавив ее в раздел героев.
Дайте нам знать, если вам понравился пост.
