3 простых способа добавить Instagram на свой сайт WordPress
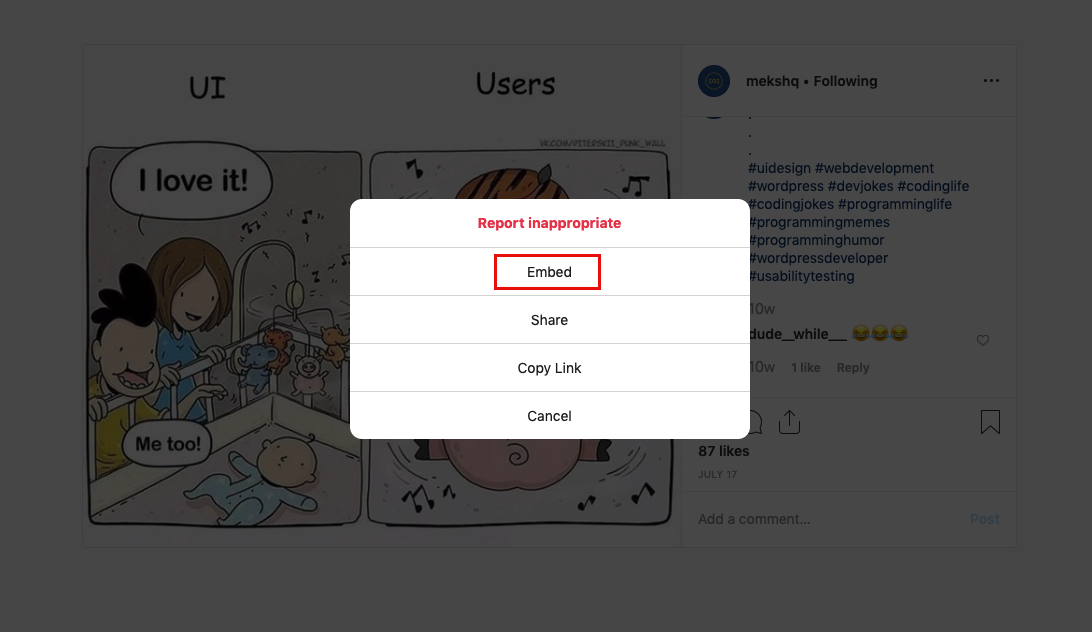
Опубликовано: 2022-09-11Добавление Instagram в нижний колонтитул WordPress — отличный способ показать свои фотографии и связаться со своими подписчиками. Есть несколько разных способов сделать это, и выбранный вами метод будет зависеть от того, насколько вы хотите контролировать внешний вид своей ленты в Instagram . Самый простой способ добавить Instagram в нижний колонтитул WordPress — использовать плагин. Доступно несколько различных плагинов, и все они работают в основном одинаково. После того, как вы установите и активируете плагин, вам нужно будет подключить его к своей учетной записи Instagram. После этого вы сможете выбрать, сколько фотографий вы хотите отобразить, какого они должны быть размера и другие параметры. Если вы хотите больше контролировать внешний вид своей ленты Instagram, вы можете встроить ее прямо на свой сайт WordPress. Это требует немного больше работы, но это не слишком сложно. Во-первых, вам нужно получить код для вашей ленты Instagram. Вы можете найти это, зайдя в свою учетную запись Instagram и нажав кнопку «встроить». Затем вам нужно будет добавить этот код на свой сайт WordPress. Вы можете сделать это, перейдя на вкладку «Внешний вид» на панели инструментов WordPress и нажав «Редактор». Оттуда вы сможете отредактировать код своей темы и добавить код Instagram там, где вы хотите, чтобы он отображался. Независимо от того, какой метод вы выберете, добавление Instagram на ваш сайт WordPress — отличный способ показать свои фотографии и связаться со своими подписчиками.
Как отобразить ленту Instagram в нижнем колонтитуле WordPress с помощью виджета Сначала потребуется плагин для отображения вашей ленты, а затем ваша учетная запись Instagram. Spotlight — фантастический плагин как для новых пользователей, так и для опытных пользователей, благодаря простоте использования. Каналы можно настроить за считанные минуты, кодирование не требуется. Значок планшета находится в правом верхнем углу вкладки «Дизайн». Настройщик предварительного просмотра в реальном времени будет выглядеть как экран планшета. Если вы используете бесплатный плагин, перейдите к следующему разделу. Установите специальный виджет Instagram и разместите ленту Instagram в нижнем колонтитуле WordPress.
Как добавить ленту Instagram в нижний колонтитул WordPress?
 Кредит: www.amitbhawani.com
Кредит: www.amitbhawani.comКнопку «Встроить» можно найти в правом верхнем углу редактора прямой трансляции. Нажав на нее, вы попадете во всплывающее окно, которое сообщит вам, где разместить ленту Instagram. Выберите опцию «Добавить в виджет» в нижнем колонтитуле WordPress. Первый шаг — перейти на страницу виджетов вашего сайта WordPress.
Во многих платных темах WordPress вы можете добавить ленту Instagram над нижним колонтитулом WordPress. Эта функция доступна не во всех темах, поэтому этот учебник проведет вас через весь процесс. Плагин Smash Balloon Social Photo Feed позволит вам создавать собственные ленты Instagram. Доступ к настройкам ленты Instagram можно получить с помощью кнопки в панели администратора. Вы можете получить доступ к плагину «Пользовательские верхние и нижние колонтитулы», перейдя в «Настройки» в панели администратора. Выберите вкладку с надписью «Отображение вашего канала», затем скопируйте предоставленный шорткод. Плагин попросит вас разрешить ему доступ к информации вашей учетной записи. Нажав на вкладку «Настроить», вы можете добавить идеальную ленту Instagram для своего блога.
Нижний колонтитул Instagram
 1 кредит
1 кредит Нижний колонтитул в Instagram — это необязательная область, где вы можете предоставить дополнительную информацию о своем бренде, продуктах или услугах. Это отличный способ держать ваших подписчиков в курсе и вовлекать их. Чтобы создать нижний колонтитул, просто добавьте на свою страницу следующий код:
Здесь вы можете разместить историю своего бренда, контактную информацию и ссылки на важные страницы.
Вы можете оформить нижний колонтитул с помощью CSS, чтобы он соответствовал внешнему виду вашего бренда.
Bootstrap — не единственный способ центрировать текст в нижнем колонтитуле.
Если вы выберете эту опцию, выравнивание текста будет по центру; маржа авто; ширина 900p; и высота 140p. Если у вас нет Bootstrap, вы можете использовать следующий код, чтобы добавить текстовый центр в нижний колонтитул.
* текст для чтения в центре изображения.
Как изменить ссылку в Instagram на WordPress
 1 кредит
1 кредитЧтобы изменить ссылку Instagram на WordPress, вам потребуется получить доступ к панели администратора WordPress и перейти на страницу «Внешний вид»> «Меню». Отсюда вам нужно будет найти пункт меню, соответствующий вашей странице в Instagram, и нажать на ссылку «Изменить». После того, как вы отредактируете пункт меню, вам нужно будет изменить поле «URL», чтобы отразить новую ссылку Instagram . После того, как вы обновите URL-адрес, вам нужно будет нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Добавить ленту Instagram в WordPress Elementor
Добавление ленты Instagram в WordPress с помощью Elementor — это быстрый и простой процесс. Просто подключите свою учетную запись Instagram к Elementor, а затем добавьте виджет ленты Instagram в нужное место на своем сайте WordPress.
Добавить ленту Instagram в WordPress без плагина
Есть несколько методов, которые вы можете использовать, чтобы добавить ленту Instagram на свой веб-сайт WordPress без использования плагина. Один из способов — использовать Instagram API для отображения вашей ленты Instagram на вашем веб-сайте. Другой способ — использовать такой сервис, как SnapWidget или Instagram Feed.
Если вы не знаете, как кодировать приложение, невозможно встроить ленту без использования плагинов. Наличие вашей ленты Instagram на вашем веб-сайте повышает видимость вашей учетной записи. У вас также есть преимущество, поскольку у вас есть новый способ взаимодействия с вашими потенциальными клиентами. Этот плагин предназначен для очень быстрых сайтов, поэтому ваш сайт не будет тормозить. Создайте панель управления WordPress, загрузив свой канал Instagram. Чтобы сделать код для встраивания более заметным, используйте блок Custom HTML. Вы увидите встроенную ссылку в разделе «Публикация» для публикации в Instagram .

Настроить ленту Instagram в WordPress очень просто менее чем за пять минут. Если вы не используете плагин, вы должны настроить неявную аутентификацию на каждом веб-сайте, на котором вы хотите отображать свою ленту Instagram. Instagram не позволяет вам создавать отдельную учетную запись, и только у вас есть доступ к вашей ленте Instagram. Плагин Instagram Feed Pro от Smash Balloon позволяет вам добавлять несколько каналов на свой сайт. Instagram Feed Pro имеет более миллиона активных пользователей и рейтинг 4,8 звезды от пользователей. Если вы еще этого не сделали, вы можете легко установить плагин Instagram Feed Pro и отобразить свою ленту на своем веб-сайте всего за 5 минут. Предпочтительнее использовать плагин, а не дорогостоящего разработчика, потому что это занимает гораздо меньше времени и обеспечивает больший контроль над вашим HTML.
Если вы хотите отображать фотографии и видео из Instagram в своей ленте, просто подключите к ней свою учетную запись Instagram. Нажмите кнопку «Войти через Instagram», если вы хотите зарегистрироваться с типом учетной записи, отличным от предпочитаемого вами. Теперь у вас есть возможность настроить внешний вид вашей новой ленты Instagram на шаге 4. Instagram Feed Pro поставляется с четырьмя цветовыми схемами: синей, зеленой и фиолетовой. После того, как вы определились с цветовой схемой, нажмите «Сохранить». Чтобы добавить ленту Instagram, перейдите на страницу, на которой вы хотите разместить свою ленту, и нажмите кнопку «Добавить». Если у вас есть приложение, вы также можете встроить ленту Instagram на свой веб-сайт.
Следующим шагом будет добавление вашей страницы WordPress в Instagram. Вы можете добавить ленты Instagram на боковую панель или нижний колонтитул с помощью виджета Instagram. Вы можете сразу встроить свой канал, нажав кнопку «Встроить» в правом верхнем углу. Как я могу добавить ленту Instagram на свой сайт? Instagram Feed Pro от Smash Balloon теперь доступен для бесплатного скачивания.
Шорткод для Instagram
Шорткод Instagram — это код, который используется для встраивания публикации или профиля Instagram на веб-сайт. Код генерируется Instagram, его можно скопировать и вставить в код веб-сайта.
Как использовать виджеты Instagram для связи с вашей целевой аудиторией
Instagram насчитывает более 1 миллиарда пользователей, что делает его одной из самых популярных социальных сетей в мире. Компании на современном рынке постоянно ищут новые и инновационные способы связи со своей целевой аудиторией из-за большой и активной базы поклонников. Виджет Instagram — популярный способ сделать это. Вы можете отображать свои последние публикации в Instagram, установив виджеты Instagram на свой веб-сайт. Компании часто демонстрируют свой собственный контент в Instagram, но бренды также могут показывать пользовательский контент (UGC). виджеты в Instagram позволяют вам делиться обновлениями с вашей целевой аудиторией и выделять последние публикации. Вы можете легко настроить их так, чтобы они отображали ваш собственный контент или контент из других источников, и их легко установить. Виджет Instagram — отличный способ запустить свой бизнес на платформе популярной социальной сети.
Виджет Инстаграм
Вы можете добавить ленты Instagram на свой веб-сайт WordPress с помощью виджета Instagram. Когда вы персонализируете каждую деталь, все становится проще. Вы можете отображать свою ленту различными способами. Количество столбцов, а также расположение сетки можно изменить.
Вы можете легко и окончательно отображать ленты Instagram на своем веб-сайте WordPress с помощью виджета Instagram, который чрезвычайно удобен и полностью настраивается. Пост, страницу или виджет можно добавить в блок новостей Instagram. Вы можете добавить несколько учетных записей Instagram за считанные секунды, каждая из которых будет иметь свою ленту. Предварительный просмотр ваших постов в Instagram на вашем веб-сайте может быть предоставлен Lightbox. Вы можете облегчить читателям знакомство с вами, разместив виджет Instagram на своем сайте. Повысьте заметность своего виджета Instagram, добавив собственный аватар и описание биографии, чтобы выделить его среди других платформ социальных сетей. Используя отложенную загрузку изображений, вы можете гарантировать, что ваш канал Instagram правильно загружается в высоком качестве, при этом мало влияя на скорость загрузки вашего веб-сайта.
Instagram Legacy API больше недоступен
Instagram, самая популярная социальная сеть в мире, насчитывает более 1 миллиарда пользователей. Он широко используется, чтобы быть в курсе повседневной жизни друзей и делиться интересными фотографиями и видео. В результате последних изменений в API Instagram устаревший API Instagram больше недоступен для сторонних приложений. В результате виджет Instagram в виджете социальной ленты WPZOOM был удален в последние месяцы. Если вы хотите использовать виджет Instagram, вам придется искать другое решение.
Виджет нижнего колонтитула Instagram
Виджет нижнего колонтитула Instagram — отличный способ показать ваши фотографии на вашем веб-сайте или в блоге. Виджет позволяет вам выбрать, какие фотографии вы хотите отобразить, а также позволяет выбрать, сколько фотографий вы хотите отобразить. Вы также можете выбрать порядок, в котором будут отображаться фотографии.
Как добавить нижний колонтитул в Instagram?
Нажав «Встроить» в правом верхнем углу редактора прямой трансляции, вы можете встроить его. Нажав эту кнопку, вы увидите всплывающее окно, в котором будет указано, куда встроить ленту Instagram. Чтобы добавить виджет в нижний колонтитул WordPress, перейдите на страницу «Добавить в виджет».
Как добавить иконку Instagram на свой сайт WordPress.
Теперь Instagram можно добавить на сайт WordPress, выполнив несколько простых шагов. Если вы хотите использовать плагин, вы можете сделать это, перейдя на вкладку «Внешний вид» и нажав на нее. Отсюда можно получить доступ к странице виджета. Расположение виджета значка социальной сети можно найти на странице виджета.
После перетаскивания виджета в нижний колонтитул вам нужно будет добавить пользовательский CSS. Чтобы найти код CSS, перейдите в нижнюю часть страницы WordPress. Теперь CSS готов к сохранению после того, как вы его добавили.
Поскольку WordPress интегрирует Instagram, вы можете добавить значок на свой сайт несколькими способами.
