3 шага к импорту SVG в UGS
Опубликовано: 2023-02-23Если вы хотите импортировать SVG в UGS, сначала вам нужно сделать несколько вещей. Для начала вам понадобится программа для редактирования векторной графики, такая как Adobe Illustrator или Inkscape, установленная на вашем компьютере. После того, как вы позаботились об этом, откройте файл SVG, который вы хотите импортировать, в выбранной вами программе редактирования векторов. Затем вам нужно убедиться, что ваш файл SVG сохранен как файл Illustrator. Для этого просто перейдите в «Файл»> «Сохранить как» в программе редактирования векторов и выберите формат файла «Adobe Illustrator (*.ai)». Как только ваш файл SVG будет сохранен как файл AI, вы можете закрыть программу редактирования векторов. Теперь откройте UGS и перейдите в «Файл»> «Импорт». В диалоговом окне «Импорт» выберите только что сохраненный AI-файл и нажмите «Открыть». UGS теперь импортирует ваш файл SVG, и вы готовы начать его использовать!
Можете ли вы включить Svg в латекс?

Да, вы можете включить svg в латекс с помощью команды \includesvg. Это будет включать файл svg в ваш документ.
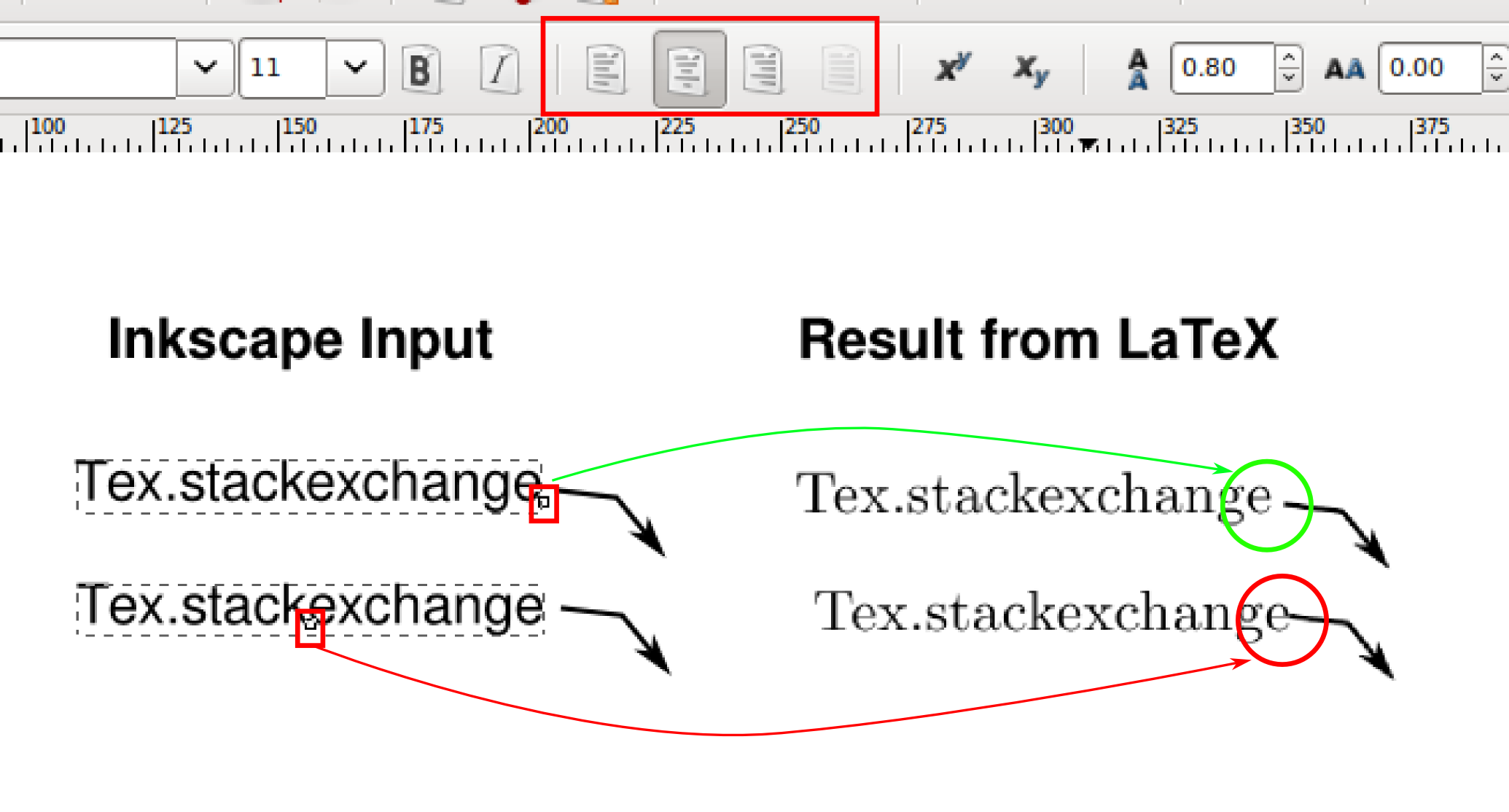
В этом руководстве мы рассмотрим, как встраивать файлы масштабируемой векторной графики (SVG) в документы LaTex. Inkscape будет использоваться для преобразования из .svg в. PDF, png, ps и eps файлы (по умолчанию PDF), но все это будет сделано по умолчанию с помощью команды .includesvg . Помимо параметров, управляющих высотой, шириной и масштабом, эту функцию можно настроить. Следуя этим инструкциям, мы продемонстрируем, как включить файлы изображений .svg в документ LaTeX, используя метод документа LaTeX.includesvg. Современная система La.Xtra, такая как pdflatex, xelatex или lualatex, имеет относительно простой способ сделать это. Inkscape должен быть установлен на нашем компьютере для правильной работы.
Большинство людей предпочитают конвертировать из .JPG в .SVG с помощью специального инструмента для преобразования, такого как онлайн-конвертер svg2png.com. Инструмент позволяет изменять размер, высоту и сжатие файла PNG, используя различные параметры. После ввода желаемых параметров вы можете создать файл PNG, нажав «Преобразовать». Конвертировать SVG в PNG очень просто. Существует несколько вариантов преобразования файлов для преобразования файла .VNG в файл .JPG. Существует несколько методов преобразования изображения, в том числе онлайн-конвертер, например svg2png.com. Если вы хотите, вы также можете использовать специальный конвертер, например, включенный в код VS или предпочитаемую вами IDE. Файл SVG можно открыть в коде VS или в вашей среде IDE, а код можно вставить в *body элемента HTML. Демонстрация ниже должна выглядеть точно так же, если все сделано правильно.
Могу ли я использовать Svg на обороте?
Как включить файлы vg на обороте? Пакет svg требует использования escape-оболочки, а также существующей установки Inkscape, которая, скорее всего, недоступна на Overleaf.
Как добавить Svg в Swiftui?
Импортируйте изображение в формате asvg из меню импорта. Теперь, после этого, изображение, которое вы хотите использовать, должно быть загружено. Для загрузки этого изображения необходимо выполнить следующий код: Image (uiImage: UIImage (named: imageName!).
Могу ли я использовать файлы Svg с ЧПУ?

Inkscape — это бесплатный и эффективный инструмент для создания файлов SVG. CNC Ultimate извлекает форму из файла SVG, читая и интерпретируя ее. Поскольку векторы являются частью файловой структуры sva , их можно использовать как STL, что делает его лучшей альтернативой генерации G-кода.
Почему Svg — лучший формат файла
Что касается файлов, то формат файлов SVG легко адаптируется и может использоваться в различных приложениях. Изображения SVG можно отображать с помощью любого популярного браузера, включая Google Chrome, Firefox, Internet Explorer и Opera. Векторные файлы также можно использовать в современных текстовых редакторах, таких как CorelDRAW, и графических редакторах, таких как Adobe Photoshop. Каков наилучший способ конвертировать PPT в svg? Лучший файл для преобразования в svg сильно различается в зависимости от вашего проекта, поэтому на этот вопрос нет универсального ответа. Тем не менее, рекомендуемый нами конвертер Adobe Express SVG является бесплатным, простым и быстрым в использовании. Наш конвертер также работает на базе Adobe Illustrator, что упрощает создание высококачественных файлов SVG за считанные секунды.

Могу ли я использовать Svg в React Native?

Поддерживает ли React Native sva? В мобильных приложениях вам не так просто, как в Интернете, отображать SVG, где вы можете использовать его в качестве источника изображения или вставить код в свой HTML-файл. Поскольку нет собственного компонента React Native, способного напрямую отображать SVG, это связано с этим.
Масштабируемая векторная графика (SVG) — это язык на основе XML, описывающий двухмерную векторную графику. React Native не поддерживает sva так, как это делает Интернет. Вы можете использовать плагины React Native для создания SVG для ваших проектов React Native. В дополнение к иллюстрации того, как использовать SVG в качестве компонентов реакции и настраивать их с помощью свойств, вы узнаете, как использовать их в сочетании с другими классами.
Как отобразить Svg в React Native?
Вы должны сначала создать файл с именем loader после установки пакета. Перейдите в корневой каталог и поместите туда приведенный ниже код. Ниже приведены шаги для импорта * как React, * как Svg, * как Path * из React-native-svg и * как const Loader = (props). ( * ширина SVG = 118 * высота = 107 * заполнение = нет) xmlns[://www.w3.org/2000/svg]
Почему Svg Native не должен присутствовать как часть более крупного документа Xml или Html
Ответ на этот вопрос будет определяться возможностями рендеринга используемого рендерера. Раньше документы HTML или XML часто включали содержимое SVG. Это было сделано по двум причинам. Первым преимуществом этой системы было то, что любой браузер, который мог обрабатывать XML или HTML, мог отображать содержимое SVG. Также было полезно иметь возможность легко повторно использовать графику и значки на нескольких веб-страницах или в приложениях. Этот подход больше невозможен из-за введения SVG Native в качестве отдельного типа файлов. Документ XML или HTML большего размера не должен содержать собственного содержимого SVG. Когда вам нужно включить содержимое SVG в документ, следует создать отдельный файл и включить его.
Работает ли React с Svg?
Рендеринг с использованием SVG масштабируется, полностью настраивается, легковесен и прост в анимации. Масштабируемую графику можно использовать в качестве значка, логотипа, изображения или фона в реагирующем приложении.
Reactjs.net — хороший вариант для разработки React и Jsx на Asp.net
Разработка React и JSX — хороший вариант для ASP.NET MVC. Он может работать на Linux или Windows и является кроссплатформенным.
Могу ли я импортировать файлы Svg как компоненты React?
В результате JSX позволяет нам копировать и вставлять файлы svg непосредственно в наши компоненты React. Подобный простой метод позволяет вам в полной мере использовать доступные SVG без использования сборщика. Такой подход возможен, потому что SVG, как и HTML, основаны на XML.
Множество преимуществ SVG
Используя формат векторной графики , такой как SVG, вы можете увеличивать или уменьшать размер изображения без потери качества. Благодаря этому его можно использовать на веб-страницах и в иконочных шрифтах.
