3 вещи, которые следует учитывать перед добавлением липкого заголовка на ваш сайт WordPress
Опубликовано: 2022-09-15Если вы хотите добавить липкий заголовок на свой сайт WordPress, есть несколько способов сделать это. Один из способов — использовать такой плагин, как Sticky Header от WPBeginner. Другой способ — добавить немного кода в файл header.php вашей темы. Добавление липкого заголовка может стать отличным способом повысить удобство использования вашего сайта, а также улучшить его SEO. Прикрепленный заголовок будет оставаться вверху страницы, когда пользователь прокручивает страницу вниз, что упрощает навигацию по вашему сайту. Прежде чем добавить липкий заголовок на свой сайт, необходимо учесть несколько моментов. Во-первых, вам нужно убедиться, что ваша тема совместима с липкими заголовками . Во-вторых, вам нужно решить, хотите ли вы, чтобы заголовок был закреплен на всех страницах или только на определенных страницах. И в-третьих, вам нужно решить, какой контент вы хотите включить в свой заголовок. После того, как вы решили, что липкий заголовок подходит для вашего сайта, вы можете добавить его несколькими способами. Вы можете использовать такой плагин, как Sticky Header от WPBeginner, или добавить немного кода в файл header.php вашей темы.
Когда пользователь прокручивает страницу вверх и вниз, липкая панель навигации, также известная как липкий заголовок, отображает верхнее меню навигации сайта. Инструмент навигации на вашем веб-сайте упрощает доступ к строке меню без необходимости прокрутки назад. В этом видео вы узнаете, как создать липкое меню в WordPress. Липкие заголовки можно использовать для удаления любых изображений с сайта, которые могли быть представлены на нем. Одним из недостатков этого метода является то, что его сложно перевести в мобильный формат для планшетов и мобильных телефонов. WordPress может либо помочь вам в этом, либо помешать. Вы должны вручную написать код CSS или использовать плагин, такой как Sticky Menu.
Если вам неудобно работать с кодом, используйте метод «плагина», описанный ранее. Плагины WordPress, такие как myStickyMenu, MegaMenu, Awesome header, Hero Menu и другие, имеют аналогичные функции. Если вы хотите добавить больше стилей на свой веб-сайт, вы можете сделать это, используя эффект панорамы на фоновых изображениях.
Вы можете сделать это, щелкнув раздел «Редактировать» (раздел « Весь заголовок» ). Перейдя в меню «Дополнительно», вы можете получить доступ к разделу «Эффекты движения». Когда вы используете эффекты движения, нажмите «Прикрепить кверху», а затем выберите «Устройства», на которых вы хотите показать прикрепленный заголовок, и, наконец, нажмите «Опубликовать», чтобы закончить. После публикации заголовка Elementor попросит вас добавить условие.
Заголовок должен быть выделен при наведении на него курсора. Нажав «Заголовок», вы можете установить липкий заголовок.
Используйте фиксированное позиционирование CSS для создания липких и фиксированных верхних и нижних колонтитулов Вы можете легко создавать липкие или фиксированные нижние колонтитулы, используя фиксированное позиционирование CSS. Вы можете установить свойство позиции CSS, чтобы поместить элемент вверху или внизу области просмотра, комбинируя свойства верха и низа.
Как мне сделать липкий заголовок для моего сайта?
 1 кредит
1 кредитЕсть несколько различных способов, которыми вы можете создать липкий заголовок для своего веб-сайта. Один из способов — использовать плагин или расширение, доступное для вашей системы управления контентом (CMS). Другой способ — использовать собственное кодовое решение. И, наконец, вы можете воспользоваться сторонним сервисом.
заголовки используются на веб-сайтах, чтобы гарантировать, что они остаются на месте, пока пользователь прокручивает страницу. Навигация на веб-сайте проста в использовании, если пользователь имеет последовательный поток для навигации по содержимому. Я очень доволен тем, как сделана навигация; это просто делается с помощью стилей CSS. Крайне важно не перекрывать элементы навигации, чтобы они оставались видимыми на протяжении всей навигации. Как правило, учитывается z-индекс. Свойство в данном случае используется для определения порядка стека различных элементов на странице. В рамках этого плана мы будем использовать комбинацию CSS и JavaScript.
Когда пользователь прокручивает страницу до определенной точки, в список размеров заголовков добавляется класс .cpb-af-header-shrink. Этот класс удаляется, если пользователь прокручивает страницу назад к началу. Чтобы упростить создание липкого заголовка, позиция — отличный способ сделать это. Это также полезно, если вы хотите, чтобы ваши элементы пользовательского интерфейса оставались липкими во время прокрутки. Если у вас есть простое фиксированное позиционирование CSS, вы можете легко создать липкий заголовок веб -сайта. Чтобы сделать фиксированную навигацию более точной, простой JavaScript может уменьшить высоту до меньшей. Нет причин тратить месяцы на то, чтобы застрять в колее, если вы потратите время, чтобы изучить ее.
Липкие верхние и нижние колонтитулы в HTML
Если вы хотите использовать липкие заголовки, свойство sticky можно найти в элементе заголовка. Использование для параметра sticky значения true приведет к тому, что заголовок будет прилипать к верхней или нижней части окна просмотра. В дополнение к свойствам ширины и высоты вы можете использовать их для установки размера липкого заголовка. Следующая директива может использоваться для определения позиции нижнего колонтитула: sticky: на элементе нижнего колонтитула. В результате нижний колонтитул будет прикреплен к нижней части области просмотра. Липкий нижний колонтитул можно настроить на определенную ширину или высоту с помощью свойств ширины и высоты.
Что такое липкая навигация по заголовку в WordPress?
 1 кредит
1 кредитПрикрепленная навигация по заголовку — это функция WordPress, которая позволяет меню навигации по заголовку оставаться фиксированным в верхней части экрана, когда пользователь прокручивает страницу вниз. Это может быть полезной функцией для длинных страниц с большим количеством контента, поскольку позволяет пользователю быстро переходить к различным разделам страницы без необходимости прокручивать страницу вверх.
Липкое меню отображает статическую панель навигации, когда пользователь прокручивает страницу вниз или вверх. Если вы используете липкие меню , вы всегда можете сделать свой веб-сайт более удобным для пользователей и помочь посетителям быстрее перемещаться по нему. Если вы хотите использовать существующую тему или создать свою собственную, есть несколько вариантов создания липкого меню. Типы липких заголовков, которые вы можете использовать на своем веб-сайте, различаются. Чтобы создать липкую панель навигации, использующую CSS, вы должны вручную добавить код CSS в свою тему WordPress. Если вы не возражаете против изменения кода, вместо него можно использовать липкий навигационный плагин. Прилепленные меню доступны в некоторых темах WordPress.

виджеты, помимо возможности создавать липкие меню, доступны от других. Если вы не хотите использовать CSS или устанавливать плагины, вы можете вместо этого установить тему с липкой панелью навигации. Рекомендуем ознакомиться со следующими рекомендациями. Крайне важно учитывать лучшие практики, независимо от того, кодируете ли вы его с помощью CSS, устанавливаете плагин или переключаетесь на тему, которая это позволяет. Цвета, побуждающие пользователей нажимать на ссылки и кнопки на панели навигации, должны побуждать их использовать ваше липкое меню в полной мере. Вы не хотите перегружать свое липкое меню слишком большим количеством опций. Когда дело доходит до сайтов электронной коммерции, меню навигации должно включать значок корзины, а не ссылку на страницу «О нас».
Каждое устройство, которое вы проектируете, должно иметь эффективное навигационное меню для максимального использования недвижимости. Когда посетитель наводит курсор на меню, навигационная панель переходит с прозрачного фона на сплошной белый цвет. В результате они могут легко видеть и нажимать на навигационные ссылки. Выберите различные типы липких меню, чтобы увидеть, какое из них наиболее популярно среди ваших посетителей. Прежде чем вы сможете закончить окончательную версию, вы должны сначала протестировать несколько вариантов меню. Прилепленное меню было создано для того, чтобы оно оставалось актуальным и простым для пользователя независимо от того, где он находится на странице. Этот формат может использоваться предприятиями и портфелями. Вы можете создать липкое меню всего несколькими щелчками мыши, используя плагин, тему или тему со встроенной липкой панелью навигации.
Липкий заголовок WordPress без плагина
 Кредит: wpsmackdown.com
Кредит: wpsmackdown.com Липкий заголовок WordPress — это заголовок, который остается фиксированным в верхней части экрана, даже когда пользователь прокручивает страницу вниз. Это может быть полезно для отображения важной информации, такой как навигационные ссылки, или для обеспечения единообразного внешнего вида на разных страницах сайта.
Есть несколько разных способов создать липкий заголовок в WordPress, в том числе с помощью темы со встроенной функцией или путем установки плагина. Некоторые темы также позволяют добавить липкий заголовок через страницу настроек.
Дизайнеры веб-сайтов используют заголовки для брендинга и навигации. Как следует из названия, он в первую очередь предоставляет верхнюю панель навигации или меню для веб-сайта. Липкий заголовок относится к заголовку, который остается неподвижным и фиксируется на месте, даже если переменные изменяются. Создание липких заголовков может быть выполнено различными способами, включая кодирование, пользовательский CSS и т. д. Прилепленный заголовок позволяет сэкономить время при разработке веб-сайта. Он закрывает раму сверху, что является проблемой. Если прикрепленный заголовок неорганизован или не содержит адаптивных элементов, небольшие устройства, такие как мобильные телефоны и планшеты, могут не отображать заголовок.
В дополнение к коду CSS вы можете изменить внешний вид веб-сайта по своему усмотрению. Если вы обеспокоены тем, что кодирование является сложным вариантом, плагины могут быть вашим лучшим выбором. Код CSS будет использоваться для реализации или создания липкого заголовка в WordPress. Вполне возможно, что, сохраняя фиксированный большой размер заголовка, вы столкнетесь с проблемами прокрутки, особенно для небольших устройств. Мягкий липкий заголовок, реализованный в этом случае, можно использовать. При использовании этого элемента ваш заголовок всегда будет вверху вашей страницы, но когда пользователи прокручивают его, его размер будет уменьшаться, а его пространство будет ограничено. CSS-код — это простой способ добавить липкий элемент заголовка, который больше похож на другие типы HTML, чем на другие методы кодирования.
Однако это не значит, что можно быть небрежным. Существует множество факторов, которые следует учитывать в дополнение к проблемам поддержки и совместимости браузеров. Если вы не возражаете против поддержки браузера, вы можете вместо этого использовать липкую опцию. Некоторые проблемы могут возникнуть в результате переполнения, что является непредсказуемым явлением. WP Sticky — это плагин для WordPress, разработанный WebFactory Ltd. Эта функция позволяет пользователям добавлять на веб-сайт липкие элементы . Пользователи всегда могут рассчитывать на лучший плагин для технической поддержки, и он всегда отвечает на все их вопросы. Эту библиотеку можно использовать для применения фиксированного стиля и класса к меню, виджету или элементу навигации.
Это лучший выбор для создания навигации с фиксированным заголовком в WordPress. Новый интерфейс был создан с целью сделать его максимально простым в использовании. Плагин имеет полную техническую поддержку со стороны профессиональной команды разработчиков, которые помогут вам, чем смогут. Нет такой вещи, как WP Sticky, вызывающей проблемы совместимости. WP Sticky предназначен для сохранения заголовков на месте. Его можно использовать для добавления липких эффектов к любому элементу любым способом. Когда вы определите, какой элемент будет липким, убедитесь, что он правильный. При выборе элемента убедитесь, что выбраны визуальные параметры, соответствующие его внешнему виду.
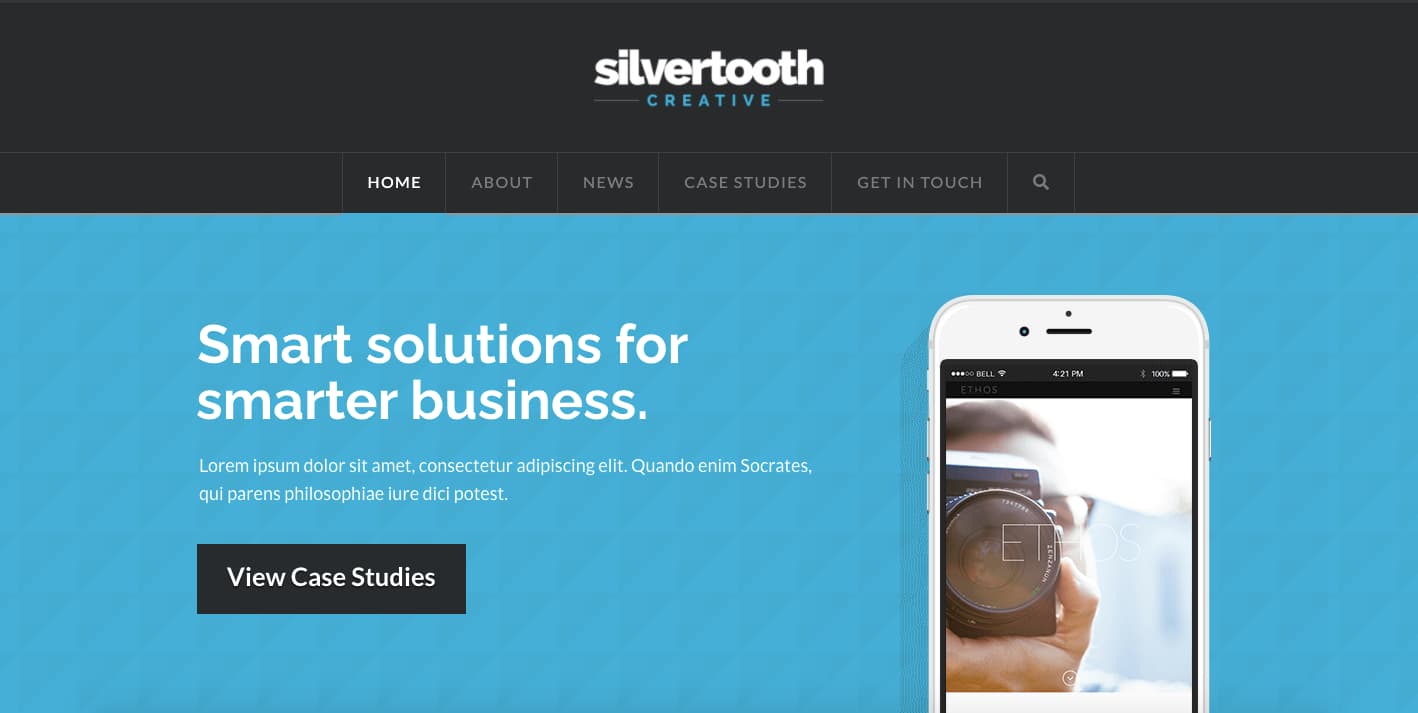
Примеры липких заголовков
Липкий заголовок — это заголовок, который остается вверху страницы, даже когда пользователь прокручивает страницу вниз. Это может быть полезно для отображения важной информации, такой как контактный номер или панель навигации. В Интернете есть много примеров липких заголовков, которые вы можете найти, выполнив поиск «липкий заголовок».
Прикрепленное положение заголовка — это функция, которая в последние годы становится все более популярной в основной навигации или меню веб-сайта. Когда пользователь прокручивает страницу вниз, заголовок становится меньше, а когда пользователь прокручивает страницу вверх, он становится больше. Это функция, которая позволяет пользователям легко перемещаться по навигации без необходимости прокрутки вверх при выборе другой страницы или параметра. Этот переход CSS закреплен в заголовке. Забавный пример липкого заголовка создается с использованием некоторых переходов CSS3, созданных Брэди Сэммонсом. Его размер будет анимироваться на прокрутке в результате фиксации заголовка. Они также изменят свой размер по мере смещения внутренних элементов. Resize — это директива фрагмента начальной загрузки, созданная cppratikcp, пользователем фрагмента начальной загрузки.
