3 совета по оптимизации изображений SVG
Опубликовано: 2023-02-12Когда дело доходит до оптимизации изображений SVG, вы можете сделать несколько вещей, чтобы ваши изображения выглядели наилучшим образом. Во-первых, рассмотрите размер файла вашего SVG-изображения . Чем меньше размер файла, тем быстрее он будет загружаться. Во-вторых, подумайте о разрешении вашего изображения. Чем выше разрешение, тем четче будет выглядеть изображение. Наконец, рассмотрите формат вашего изображения SVG. Изображения SVG можно сохранять в формате .svg или .png. Каждый формат имеет свои преимущества и недостатки, поэтому выберите тот, который лучше всего соответствует вашим потребностям.
Этот тип файла изображения состоит из XML-разметки, которую веб-браузеры используют для руководства при его отображении. Это трудоемкий процесс оптимизации ваших SVG-файлов, поэтому вам придется вручную их очищать. Автоматизированные инструменты, такие как Kraken.io, могут сделать всю работу за вас. В результате мне удалось уменьшить значок увеличительного стекла примерно на 37 % без ущерба для качества изображения .
Ухудшает ли масштабирование изображения Svg качество изображения?

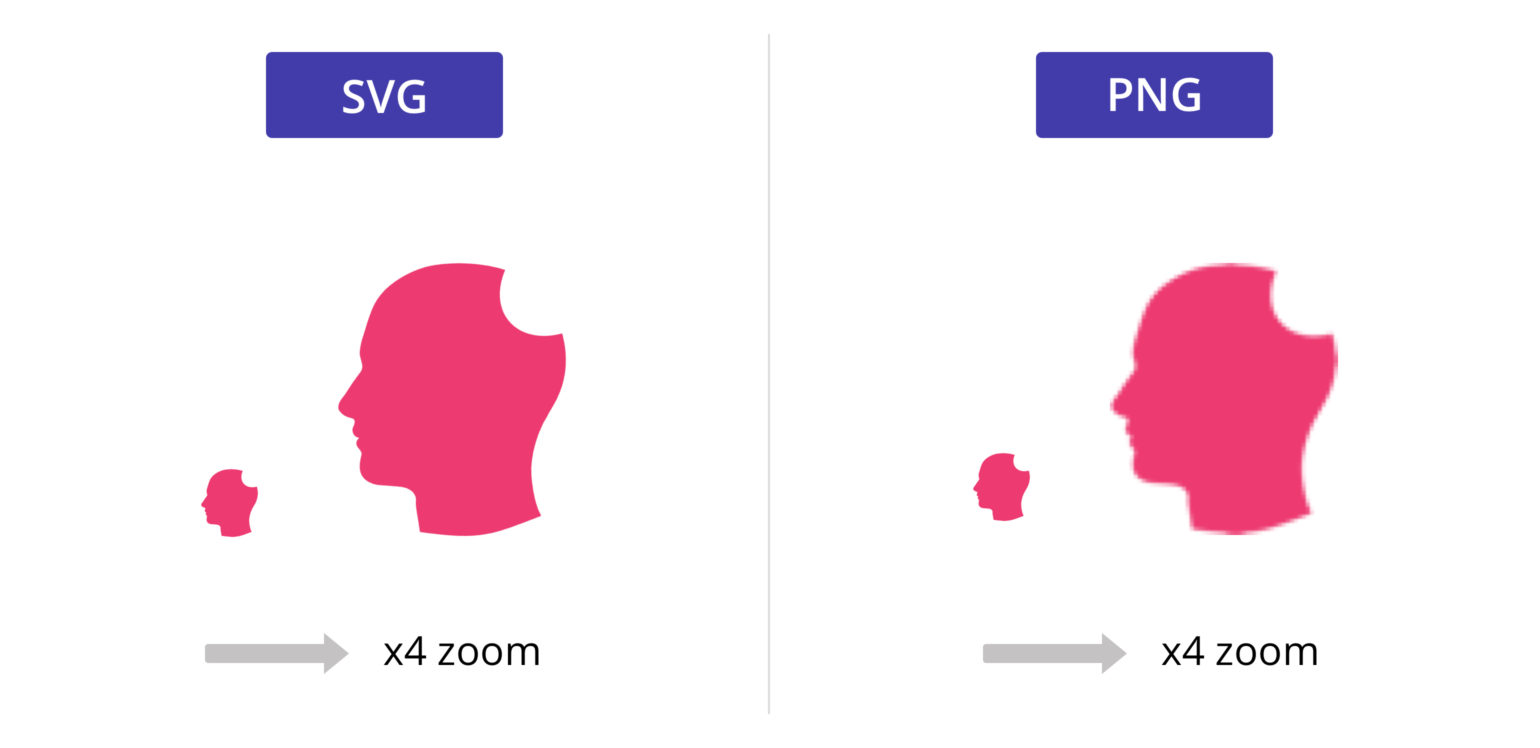
При масштабировании изображения SVG качество изображения не ухудшается. Это связано с тем, что изображения SVG являются векторными изображениями , что означает, что они состоят из набора точек и путей, а не пикселей. В результате, когда изображение SVG увеличивается или уменьшается, точки и пути просто подстраиваются под новый размер без потери качества.
Сглаживание — невоспетый герой в мире веб-графики. Благодаря этому у нас на экранах четкий текст и плавные векторные формы. Изображение большего размера, чем обычно, имеет все меньше и меньше пикселей, представляющих его источник (что все еще совершенно нормально), что делает его менее четким. Если вы работаете с растровыми фигурами, эта программа проста в использовании, но только для опытных пользователей. Если вы хотите сделать все возможное с помощью этой техники, попробуйте вставить векторные точки в значки, которые кажутся слишком четкими.
Очень важно использовать viewBox для масштабирования вашего изображения до любого размера без потери качества. Окна просмотра обычно используются редакторами для определения размера иллюстрации SVG. ViewBox поддерживает как встроенный код SVG, так и обработку изображений. Встроенный код SVG будет идеально масштабирован, чтобы соответствовать заданной ширине и высоте, тогда как изображение будет масштабировано до заданного размера. Когда вы масштабируете свою иллюстрацию, вы можете использовать viewBoxes в SVG для сохранения качества. Изображение SVG идеально масштабируется без потери деталей, тогда как встроенный код масштабируется до размера и высоты, указанных пользователем. Благодаря высокому уровню прозрачности PNG легко получить изображения высокого качества . Помимо создания значков и других детализированных изображений, использование SVG сохраняет качество изображения.
Изображения Svg можно изменять без потери качества
Некоторые опасаются, что масштабирование изображения SVG ухудшит его качество. Иногда это может иметь место, а может и не быть. SVG можно увеличить или уменьшить, не влияя на его качество. Независимо от размера или формы, он будет четким и прозрачным. Векторные изображения, такие как SVG, обычно намного меньше, чем PNG, а это означает, что они не занимают много памяти на вашем компьютере или веб-сайте. Кроме того, поскольку SVG являются векторными файлами, вы можете уменьшать или увеличивать их качество, ничего не теряя. Важно загрузить изображение с точными размерами пространства, которое вы пытаетесь охватить, чтобы избежать размытых изображений. Причины этого объясняются повышенным разрешением современных экранов. Несмотря на это, поскольку SVG является форматом векторного изображения, вы все равно можете загрузить изображение нужного размера и убедиться, что все ваши пиксели выровнены по сетке. Это позволит масштабировать ваш SVG, а также позволит отображать его в меньшем размере.
Как сделать Svg менее пиксельным?

Похоже, решение состоит в том, чтобы убедиться, что все ваши пиксели выровнены по сетке в вашей программе редактирования, а затем установить желаемый размер вашего SVG. Вы по-прежнему сможете масштабировать свой SVG, позволяя также отображать его в меньших размерах.
Stick Overflow для команд будет размещен в отдельном домене. Ваши команды будут видны на Stack Overflowteams.com после завершения миграции. SVG — это то, что вы можете использовать. Он вообще не выглядит пиксельным при просмотре на уровне масштабирования. Проблема в этом примере, в большей степени, чем пикселизация, кажется проблемой рендеринга/сглаживания. Можно ли использовать курсор в css? Если созданная css графика выглядит такой же пиксельной, как и ваша svg, проблема не в вашем svg, а в плотности вашего экрана (скорее всего), что я вижу в моем сравнительном примере, как и в оригинале:

Если изображение загружено с неправильными размерами, это может привести к размытым результатам на веб-сайте или в печатной части. Чтобы объяснить это, необходимо улучшить разрешение современных экранов. В любом случае, когда изображение загружено в том же размере, что и пространство, в котором оно появится, пиксели в этом изображении будут того же размера. Когда вы загружаете изображение большего или меньшего размера, чем пространство, в котором оно будет отображаться, пиксели изображения будут растягиваться или сжиматься, в результате чего изображение становится меньше, чем пространство, в котором оно будет отображаться. Чтобы гарантировать исходное изображение разрешение, очень важно сохранить его в таком формате, как PNG или .svg. Это также может помочь избежать таких проблем, как размытие изображений на экранах и в печатных материалах.
Множество преимуществ файлов Svg
Если вы масштабируете или уменьшаете размер файла, потери качества не происходит.
Поскольку SVG — это векторные файлы, их качество можно увеличивать или уменьшать без потери какого-либо аспекта исходного формата.
Оптимизировать SVG-код
Версия SVG , идентификатор, xlink (если не используется), x, y, x, ширина и высота, enable-background и любые атрибуты пространства имен должны быть удалены. Удалите все ненужные группы с вашего компьютера. Используя ярлыки и сочетания цветов, можно просто упростить цвет. Убедитесь, что метод возврата каретки возвращается из кода после удаления лишних пробелов.
Теперь существуют файлы масштабируемой векторной графики (файлы SVG), которые быстрее и проще в использовании, чем традиционная векторная графика в Интернете. Их довольно просто создать с помощью Adobe Illustrator или другого программного обеспечения для дизайна. оптимизировать файл SVG, чтобы с ним было легче работать в дальнейшем. Первый шаг — загрузить и установить SpriteBot. Шаг 2: Перейдите в файл. Третий шаг — перетащить файл .svg в приложение. Приложение оптимизирует ваш файл, поэтому он становится намного меньше, а размер файла уменьшается автоматически. Используя этот инструмент, вы можете оптимизировать файл SVG различными способами. Очистка пробелов, удаление/очистка фона включения, а также округление и обновление списка номеров — вот некоторые примеры.
Точность файлов Svg
Если вы сохраните SVG с точностью до шести, ваш файл будет на 54% меньше, чем SVG с точностью до восьми. В общем, если вам нужно сохранить только небольшое количество файлов SVG, вы можете использовать точность до шести без негативного влияния на производительность. Однако вы можете установить точность до восьми, если вы сохраняете много файлов SVG или вам нужно сохранить более точные значения.
Пакетная оптимизация Svg
На этот вопрос нет однозначного ответа, поскольку он может зависеть от конкретного программного обеспечения, которое вы используете, и ваших конкретных целей. Однако, как правило, пакетная оптимизация файлов SVG может означать создание сценария или процесса, который автоматически запускает задачи оптимизации сразу для группы файлов SVG. Это может быть полезно, если у вас есть много файлов SVG для оптимизации или если вам нужно регулярно оптимизировать файлы как часть рабочего процесса. Существует множество различных способов оптимизации файлов SVG, поэтому точные сведения о том, как их оптимизировать в пакетном режиме, будут различаться в зависимости от выбранного вами подхода. Однако некоторые распространенные методы оптимизации файлов SVG включают уменьшение размера файла, удаление неиспользуемого кода и упрощение кода.
Svg очиститель
Существует несколько способов очистить файл SVG. Один из способов — использовать программу, например Inkscape, чтобы открыть файл и выбрать параметр «Очистить документ» в диалоговом окне «Свойства документа». Это удалит все неиспользуемые элементы и атрибуты из файла. Другой способ — использовать онлайн-инструмент для очистки SVG, такой как SVG Cleaner. Этот инструмент удалит весь ненужный код из файла, сделает его меньше и эффективнее.
Svgcleaner: лучший способ очистить SVG-файлы
SVG Cleaner — это фантастический инструмент для сохранения и очистки файлов SVG. На 22% вы можете уменьшить размер файлов SVG. Кроме того, используя Nano, вы можете сжимать свои шрифты (если они есть) и встраивать их за один шаг, в результате чего файлы SVG меньшего размера с меньшей пропускной способностью и временем загрузки. Кроме того, минимизация SVG упрощает работу и делает его более читабельным.
