3 способа добавить страницу Coming Soon на ваш сайт WordPress
Опубликовано: 2022-09-14Если вы собираете сайт WordPress и хотите добавить страницу, которая скоро появится, есть несколько способов сделать это. Вы можете использовать плагин вроде Coming Soon Page & Maintenance Mode от SeedProd или создать собственный шаблон страницы . Если вы хотите пойти по пути плагина, то Coming Soon Page & Maintenance Mode — хороший вариант. Его легко настроить, и вы можете настроить внешний вид страницы, которая скоро появится, несколькими щелчками мыши. Если вы хотите использовать более практичный подход, вы можете создать собственный шаблон страницы. Это хороший вариант, если вы хотите иметь больший контроль над дизайном страницы, которая скоро появится. В любом случае, страница «Скоро появится» — отличный способ сообщить посетителям, что ваш сайт находится в разработке. Это простой способ управлять ожиданиями и гарантировать, что люди вернутся, когда ваш сайт будет готов для них.
Посетители смогут увидеть, что ваш сайт близок к завершению, если страница будет размещена в ближайшее время. Вы можете использовать его для сбора потенциальных клиентов и запросов прямо сейчас, даже до того, как вы откроете свои двери. На рынке доступно несколько конструкторов целевых страниц , но SeedProd выделяется своими широкими возможностями. Вы можете легко настроить свой сайт в режиме "скоро", чтобы посетители не могли его увидеть, пока он не будет готов. С SeedProd вы можете легко создать целевую страницу WordPress с помощью различных шаблонов. Если вы посмотрите на панель справа, вы увидите предварительный просмотр вашего сайта в реальном времени, поэтому вы всегда можете точно знать, как он выглядит. Помимо встраивания ваших существующих форм в WPForms, SeedProd включает функцию, которая позволяет вам вставлять другие формы в вашу учетную запись WordPress.
Вы можете легко настроить отображение seedprod, когда вы хотите, кто может его видеть и как долго он будет отображаться. В этом разделе представлен список наиболее важных параметров, помимо «Включить/исключить URL-адреса» и «Доступ по ролям». Некоторые люди могут обойти вашу следующую страницу, даже если она скрыта от просмотра, потому что вы настраиваете эти параметры. Четвертый шаг — настроить параметры предстоящей страницы в SeedProd. После этого нажмите и удерживайте переключатель, чтобы включить режим Coming Soon Mode . Это позволяет вам скрывать части вашего веб-сайта, оставаясь при этом видимыми для остальных. Вернувшись в панель управления WordPress, вы можете убедиться, что страница находится в хорошем рабочем состоянии. Нажав зеленую кнопку «Сохранить» в верхней части экрана, вы можете сохранить свои настройки. Мы только начинаем.
Как удалить страницу скоро появится в WordPress
 1 кредит
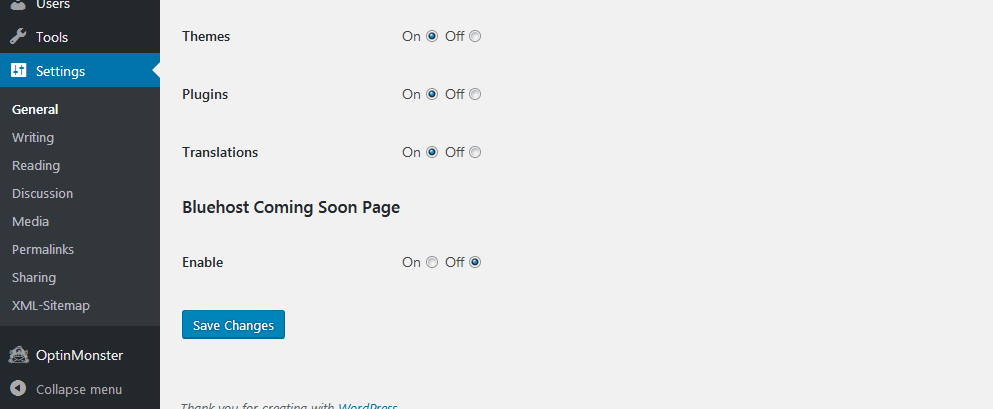
1 кредитЕсли вы используете сайт WordPress и хотите удалить страницу, которая скоро появится, вы можете выполнить несколько шагов. Во-первых, вам нужно войти на свой сайт WordPress и перейти на страницу настроек. Оттуда вам нужно щелкнуть вкладку страницы «Скоро», а затем нажать кнопку «Удалить». Это удалит страницу «Скоро» с вашего сайта WordPress.
Почему мой WordPress все еще говорит, что скоро появится?
Вы можете установить для новых сайтов статус «Скоро» в любое время по умолчанию. Если сайт настроен правильно, он должен появиться в течение нескольких минут после запуска.
Как отключить режим разработки в WordPress?
Выбрав Theme Panel на панели инструментов WordPress, вы можете получить доступ к Under Construction. Установите флажок рядом с «В разработке», чтобы включить его, затем выберите страницу, которую хотите использовать, и сохраните ее. Когда ваш сайт будет готов, просто снимите флажок «Включить» и сохраните страницу.
Скоро появится страница WordPress без плагина
 Кредит: www.frip.in
Кредит: www.frip.inЕсть несколько способов создать страницу, которая скоро появится, без использования плагина в WordPress. Один из способов — создать целевую страницу в отдельном домене, а затем использовать перенаправление 301, чтобы указать ваш домен WordPress на целевую страницу. Другой способ — создать простую HTML-страницу, а затем загрузить ее в каталог WordPress. Затем вы можете использовать встроенную функцию WordPress, чтобы изменить домашнюю страницу вашего сайта на страницу, которая скоро появится.
Это пошаговое руководство научит вас, как бесплатно создать страницу в WordPress. Хитрость заключается в том, чтобы скрыть ваш сайт за одной целевой страницей , чтобы его видели только те, кто его посещает. В результате вы быстро начнете улучшать свой рейтинг в Google и SEO. С SeedProd вы можете бесплатно создать страницу в WordPress за считанные минуты. Пока сайт строится, вы можете добавлять новые адреса электронной почты и ограничивать доступ к вашему сайту, пока он строится. Чтобы помочь вам получить максимальную отдачу от подготовки семян, вы можете получить как бесплатную, так и платную версии SeedProd. Вы можете создать бесплатную целевую страницу для посевного продукта, который скоро будет выпущен, выполнив следующие действия.
В бесплатной версии SeedProd вы можете активировать как режим обслуживания, так и режим скорого появления. Вы можете использовать эту функцию, чтобы добавить простое, но эффективное и удобное уведомление на свой веб-сайт, пока он находится в стадии разработки или технического обслуживания. Вы должны перейти на платную версию, чтобы использовать другие режимы страницы, страницу входа и страницу 404. Даже если вы не готовы запустить свой веб-сайт, вы можете использовать свою страницу, которую скоро запустят, чтобы привлечь больше потенциальных клиентов. Пользователи SeedProd также могут изменить общие настройки страницы, например добавить новое имя или добавить новый URL-адрес. Профессиональные пользователи также могут использовать слайд-шоу или видео как часть своих целевых страниц. В WordPress вы можете опубликовать свою готовящуюся страницу.
Если вы откроете свою работу своим клиентам, вы сможете продемонстрировать им, как именно вы работаете и почему. Вы также можете скрыть целевую страницу от пользователей, которые вошли в систему, например от администраторов веб-сайта. Скоро появится страница в WordPress, которую можно активировать, перейдя в раздел «Активно» и переведя переключатель с «Неактивно» на «Активно». Страница «Скоро» должна быть отключена, если вы планируете запустить свой веб-сайт в ближайшее время. Вместо того, чтобы просто добавить целевую страницу, вы можете добавить полноценный веб-сайт.

Настроить скоро появится страница WordPress
Страница «Скоро» — отличный способ сообщить вашим посетителям, что ваш сайт находится в разработке. Вы можете настроить страницу, которая скоро появится, добавив собственный логотип, фоновое изображение и текст. Вы также можете включить контактную форму, чтобы ваши посетители могли связаться с вами.
Как я могу использовать Seedprod в ближайшее время?
* — название сайта. Выберите меню «Страница» и нажмите «Скоро появится». Все ваши веб-сайты будут активированы автоматически в режиме «Скоро». Ваш веб-сайт по-прежнему позволяет вам входить в систему и работать, но другие пользователи, которые не вошли в систему, будут видеть только созданную вами страницу «Скоро появится».
Seedprod: простая в использовании сборка целевой страницы WordPress
Является ли SeedProd хорошим конструктором целевых страниц WordPress ? Абсолютно! SeedProd, конструктор целевых страниц WordPress, скоро будет доступен в режиме обслуживания и будет бесплатным. Используя мощный редактор страниц с перетаскиванием, можно легко создать любую целевую страницу WordPress без участия разработчика. Вы можете быстро начать работу с SeedProd, просмотрев растущую библиотеку настраиваемых шаблонов целевых страниц. Каковы особенности целевой страницы seedprod? Получите максимум от целевых страниц WordPress с помощью целевой страницы SeedProd. С помощью плагина вы можете легко создавать страницы, не нанимая разработчика, потому что у него есть мощный редактор перетаскивания. Вам доступно растущее число настраиваемых шаблонов целевых страниц, что упрощает создание страниц за считанные минуты. В дополнение к лицензии SeedProd Landing Page Pro вы можете перейти на лицензию Pro для получения дополнительных функций. Как использовать бесплатный плагин WordPress? Если вы используете облегченную версию целевой страницы SeedProd, вы можете использовать ее бесплатно. Если вы хотите обновить свою лицензию для более продвинутых функций, вы можете сделать это за отдельную плату.
Скоро шаблон страницы
Шаблон скорой страницы — это тип веб-страницы, используемый для обозначения того, что скоро появится новый веб-сайт. Обычно он используется в качестве страницы-заполнителя до запуска веб-сайта. Страница обычно содержит информацию о готовящемся веб-сайте, такую как ожидаемая дата его запуска, а также может включать форму регистрации, позволяющую заинтересованным пользователям получать уведомления о запуске сайта.
Этот курс научит вас создавать страницу, которая скоро появится, используя HTML и JavaScript. В этом примере используется фоновое изображение, покрывающее всю страницу и содержащее некоторый текст, информирующий пользователя о том, что происходит. Взглянув на следующий пример, вы сможете добавить таймер обратного отсчета с помощью JavaScript. На шаге 1 вы должны сначала добавить дату и время завершения подсчета 5 января 2024 года. На шаге 2 необходимо стилизовать следующие элементы. Courier — это моноширинный шрифт размером 25 пикселей, позиция выделена полужирным шрифтом, выравнивание текста — по центру, поля — автоматические, а ширина — 40%. Текст должен быть размещен в верхнем левом углу с абсолютным интервалом между каждым текстом и размером 16×16. Текст можно расположить в среднем и нижнем левом углах, выбрав * /, нижний левый угол, абсолютный, нижний правый угол, 0; Результат этого вызова должен отображаться в документе с элементом id=demo.
Создание страницы «Скоро»
Первым шагом в создании будущей страницы является создание нового HTML-документа . В качестве примера мы будем использовать фоновое изображение, покрывающее всю страницу, а также некоторый текст для информирования пользователя о ситуации. Чтобы сделать фоновое изображение, вы должны сначала найти изображение, которое покрывает всю страницу. В этом примере мы будем использовать фотографию строящегося здания. Для текста выберите шрифт, достаточно крупный, чтобы соответствовать изображению, и достаточно жирный, чтобы выделиться. Эта следующая страница будет написана шрифтом под названием Montaserrat. Прежде чем мы сможем создать страницу, которая скоро появится, нам нужно добавить несколько основных HTML-тегов. Мы сделаем это, вставив теги head> и title>. Тег img> будет использоваться для хранения нашего фонового изображения после того, как мы загрузим наш тег body. Следующим шагом является определение URL-адреса нашего фонового изображения с помощью атрибута src тега *img**. Кроме того, атрибут alt тега img будет использоваться для предоставления текстового описания нашего изображения. Помимо использования атрибутов ширины и высоты тега для указания размеров нашего фонового изображения, мы будем использовать атрибуты ширины и высоты тега для указания размеров нашего изображения. Вы можете установить ширину и высоту страницы, чтобы покрыть всю страницу. Теперь, когда мы создали наш документ, нам нужно добавить в него CSS. Это можно сделать с помощью тега *style=. Затем мы будем использовать тег style для добавления стиля. Крайне важно использовать тег *style для добавления раздела стиля. Необходимо будет добавить тег style> на наш сайт. Мы надеемся, что это обеспечивает базовый вид нашей будущей страницы. Наконец, тег html> будет добавлен с помощью тега body. В результате будет создана новая страница.
Скоро страница Themeisle Content
«Скоро страница» — это страница, которая обычно используется для информирования посетителей о скором выходе нового веб-сайта или продукта. На странице обычно есть таймер обратного отсчета и форма регистрации, чтобы оставаться в курсе запуска.
