3 способа добавить боковую панель на ваш сайт WordPress
Опубликовано: 2022-09-08Добавление боковой панели на ваш сайт WordPress — отличный способ увеличить объем контента, который вы можете отображать на своем сайте. Есть несколько разных способов добавить боковую панель на ваш сайт WordPress, и каждый из них имеет свои преимущества и недостатки.
Самый простой способ добавить боковую панель на ваш сайт WordPress — использовать плагин. Существует ряд доступных плагинов, которые позволят вам добавить боковую панель на ваш сайт, и все они относительно просты в использовании. Недостатком использования плагина является то, что вам нужно будет поддерживать плагин в актуальном состоянии, и вам может потребоваться заплатить за некоторые плагины.
Еще один способ добавить боковую панель на ваш сайт WordPress — отредактировать тему. Это немного сложнее, но и более гибко. Вы можете добавить боковую панель на свой сайт WordPress, отредактировав тему, а также вы можете добавить боковую панель на свой сайт WordPress, создав дочернюю тему.
Если вы хотите добавить боковую панель на свой сайт WordPress без использования плагина или редактирования темы, вы можете использовать виджет. Виджеты — это небольшие фрагменты кода, которые вы можете добавить на свой сайт WordPress, и они позволят вам добавить боковую панель на ваш сайт. Недостатком использования виджета является то, что вам нужно знать, как кодировать, и вам, возможно, придется заплатить за некоторые виджеты.
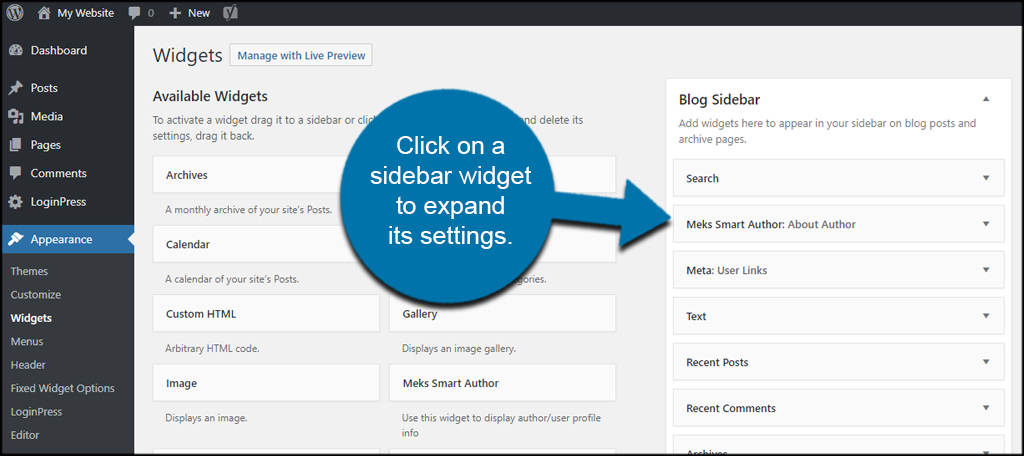
Как включить виджет боковой панели в WordPress?
 Кредит: www.newsdekhle.com
Кредит: www.newsdekhle.comВы также можете редактировать боковую панель из панели инструментов WordPress. В меню слева разверните боковую панель, выбрав «Внешний вид» > «Виджеты», выбрав раздел « Боковая панель» и щелкнув его. Теперь эта боковая панель должна включать в себя все виджеты, из которых она состоит.
Добавьте или отредактируйте боковые панели на основе виджетов в WordPress. Боковая панель — отличный способ добавить больше контента на ваш сайт, а также сделать его более функциональным. Боковая панель — это виджетная область вашего веб-сайта WordPress, которая может отображать контент, невидимый на главной странице. В зависимости от выбранной темы расположение боковых панелей может отличаться. Заголовок виджета можно отредактировать, чтобы он выглядел совершенно по-другому, или можно изменить текст над виджетом. Если вы хотите использовать больше виджетов, чем включено в ванильный WordPress, вы можете попробовать плагин для виджетов WordPress. Для WordPress доступно множество шаблонов виджетов, но на платформу также можно добавить плагины для еще большей функциональности.
В этом разделе я покажу вам процесс создания новой пользовательской боковой панели с помощью бесплатного плагина Custom Sidebars. Пользовательская боковая панель не появится на вашем веб-сайте, пока вы не создадите для нее дом. Разместите его там, где это необходимо на вашем веб-сайте, независимо от того, используется ли он только для определенных сообщений или страниц, или там, где это необходимо. Боковая панель, например, может отображаться только для сообщений и сообщений новостей в нижнем колонтитуле 1 или нижнего колонтитула 2 для всех сообщений новостей. Если вы довольны тем, как настроена боковая панель, вы можете сохранить ее.
Добавление дополнительной строки виджета на боковую панель
Возможно, если ваша боковая панель не видна справа, потребуется дополнительная строка виджета. Для этого перейдите в «Внешний вид»> «Виджеты» и щелкните символ в правом нижнем углу области виджетов, а затем «Внешний вид». Чтобы создать новую строку виджета, введите желаемое имя, а затем выберите соответствующий плагин из списка.
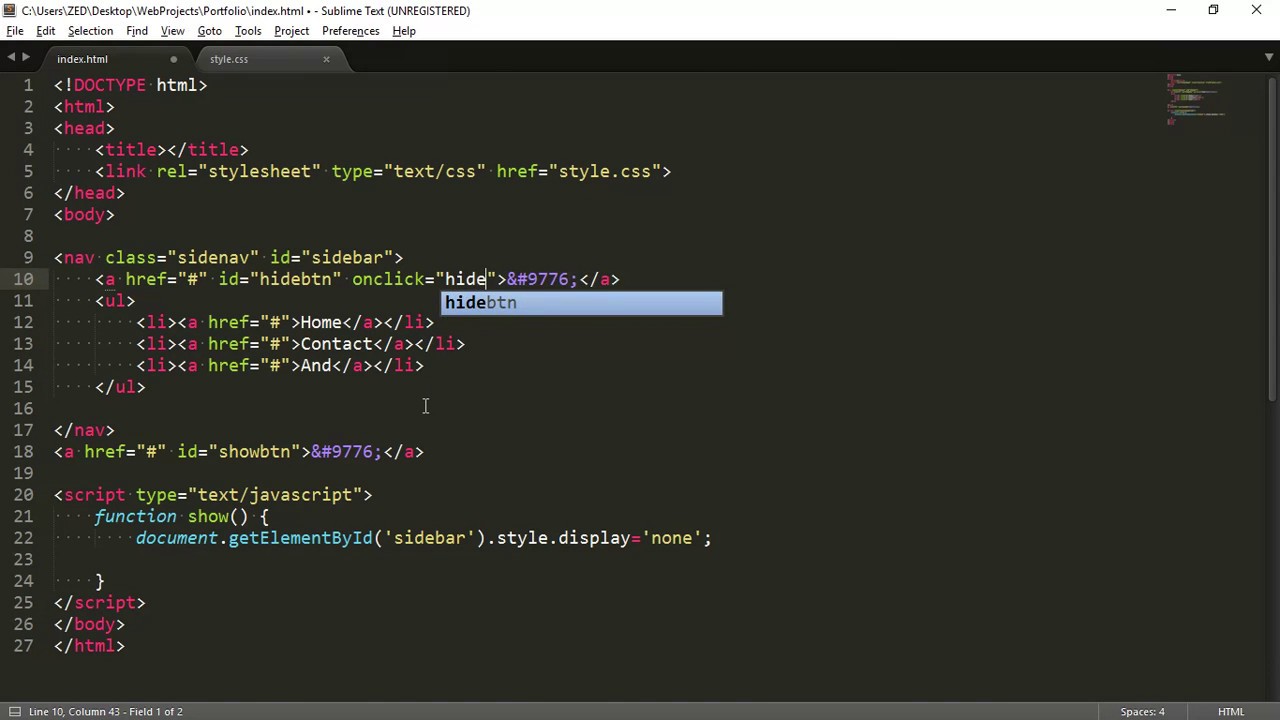
Как добавить боковую панель в HTML
 Кредит: YouTube
Кредит: YouTubeДобавление боковой панели на HTML-сайт — отличный способ добавить на сайт дополнительный контент и функции. Есть несколько разных способов добавить боковую панель на ваш HTML-сайт. Один из способов — использовать HTML-таблицу. Этот метод прост в реализации и широко поддерживается веб-браузерами. Еще один способ добавить боковую панель на ваш HTML-сайт — использовать плавающие элементы CSS. Этот метод является более гибким и может использоваться для создания различных макетов боковой панели .
Многие веб-сайты, как и панель меню навигации, имеют боковые меню . Самый распространенный метод — использовать программный код HTML CSS и JavaScript для создания красивого бокового меню. Для выполнения этой задачи необходимо создать файл HTML и CSS. Затем в файле HTML скопируйте и вставьте приведенную ниже структуру. Первый шаг — использовать изображение профиля, чтобы оно выглядело полностью круглым. Следующим шагом будет добавление значков к каждому пункту меню, чтобы оно стало более привлекательным и красивым. К третьему шагу следует добавить кнопку меню, которая будет скрывать все меню после нажатия на нее и возвращаться к нему при нажатии.
На шаге 4 вы можете добавить дополнительные пункты меню. Пятый шаг — включить код css в пункты меню. По коду можно сделать строку меню, добавив HTML и CSS. Шаг 7 потребует от вас ввести код JavaScript, чтобы активировать кнопку меню. Вся строка меню будет скрыта, как только вы нажмете на эту кнопку меню. Если хотите, можете посмотреть эти дизайны, и я уже сделал много других.
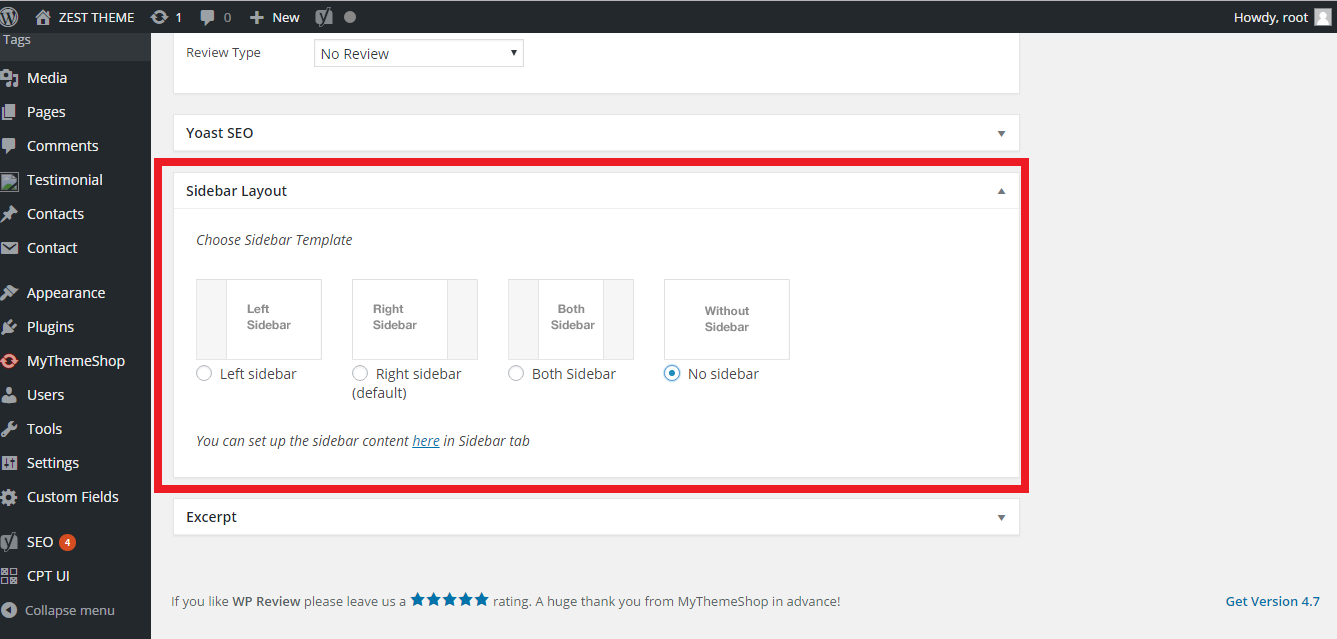
Как добавить сообщение на боковую панель в WordPress
 Кредит: переполнение стека
Кредит: переполнение стекаДобавить сообщение на боковую панель в WordPress очень просто. Сначала войдите на свой сайт WordPress и перейдите в панель инструментов. Затем перейдите на вкладку «Внешний вид», а затем нажмите на подвкладку «Виджеты». Отсюда вы увидите список всех доступных виджетов. Найдите виджет «Последние сообщения» и перетащите его на боковую панель по вашему выбору. Наконец, нажмите кнопку «Сохранить изменения», чтобы сохранить изменения.
Нет никаких ограничений на боковую панель страницы WordPress, поста, категории или пользовательского типа поста, который вы можете выбрать. Вы можете изменить свою боковую панель, чтобы лучше соответствовать потребностям и интересам ваших посетителей. В результате он более удобен для пользователя, функционален и связан с рассматриваемой страницей. Вы можете добавить настраиваемые конфигурации виджетов к любому сообщению, странице, категории, странице архива или пользовательскому типу сообщения с помощью плагина Custom Sidebars. Вы можете включить виджет панели поиска, категории продуктов и т. д., если вы продаете товары на своих страницах. Давайте рассмотрим, как вы можете добавить боковые панели на каждую страницу или публикацию на своем веб-сайте. Затем в разделе « Расположение боковой панели » щелкните область, в которой вы хотите разместить пользовательскую боковую панель. Добавьте боковые панели к определенной странице или сообщению, нажав кнопку «Добавить новый» (или перейдя в «Страницы/Сообщения»). Используя этот плагин, вы можете преобразовать любую существующую страницу, запись, категорию или пользовательский тип записи.

Как добавить боковую панель в WordPress Elementor
Виджет боковой панели можно использовать для добавления любой боковой панели вашей темы на страницу. Чтобы отобразить боковую панель, перейдите в раздел «Содержимое».
Боковое меню WordPress
Боковая панель WordPress — отличный способ добавить дополнительные параметры меню на ваш сайт. По умолчанию он расположен в левой части страницы, но при желании вы можете переместить его в правую сторону. Вы также можете добавить пользовательское меню на боковую панель, перейдя на страницу «Внешний вид»> «Меню» в панели администратора WordPress.
Боковая панель WordPress на вашем сайте может быть полезным местом для добавления навигации на ваш сайт. Вы можете перетащить виджет главного меню навигации на боковую панель, используя встроенные функции виджета. Пользовательские плагины боковой панели также можно использовать для создания и добавления уникальных боковых панелей для каждой страницы, публикации или категории. Мы протестировали два из этих вариантов для вашего обзора и остались впечатлены. С Content Sidebars вы можете создавать собственные боковые панели , используя различные мощные плагины. Бесплатная и платная версии этого плагина включают пользовательскую боковую панель и другие функции. Вы сможете добавить дополнительные функции за 49 долларов, включая липкие боковые панели, боковые панели, которые отображаются после просмотра определенного процента страницы, клонирование боковой панели, а также условное форматирование и планирование.
Как создать складное боковое меню в WordPress?
Если вы предпочитаете видеть свои изменения в режиме реального времени, вы можете изменить сворачиваемое меню боковой панели в настройщике WordPress. Вы можете сделать это, перейдя в Внешний вид. На левой панели нажмите Сильфоны. Этот раздел содержит широкий спектр настроек для вашей складной боковой панели.
Где отображается боковая панель WordPress?
Чтобы получить доступ к виджетам, перейдите в левую часть экрана. Он будет включать в себя список всех областей виджетов вашего сайта. Появится боковая панель с пунктом главного меню. Боковая панель в теме WordPress обычно написана таким образом, что ее можно назвать как угодно.
Плагин боковой панели WordPress
Для WordPress доступно множество плагинов боковой панели. Вот некоторые из самых популярных: — WP Page Widget: этот плагин позволяет добавлять пользовательские виджеты на боковую панель. – Простая боковая панель: этот плагин позволяет создавать простую боковую панель с пользовательскими виджетами. – Расширенная боковая панель: этот плагин позволяет создавать более продвинутую боковую панель с пользовательскими виджетами. – Пользовательская боковая панель: этот плагин позволяет создавать пользовательскую боковую панель с пользовательскими виджетами.
Этот плагин доступен для загрузки со страницы документации. В настоящее время мы подробно разрабатываем документацию для разработчиков тем. Если вы использовали этот плагин, вы можете сделать денежное пожертвование здесь. Краткое руководство по установке и использованию плагина приведено здесь. Easy Custom Sidebars — это бесплатный программный пакет с открытым исходным кодом для настройки боковых панелей. Этот плагин был сделан доступным для общественности различными участниками. Я никогда не встречал лучшего плагина для использования, и я не сомневаюсь, что этот выдержит испытание временем. Он делает все, что мне нужно, как и мое ядро. Связаться с нами так же просто, как набрать 1.
Php и поместите его в папку вашей темы. Создание пользовательских шаблонов боковой панели в WordPress
Используя функцию get_sidebar(), вы можете создавать собственные шаблоны боковой панели на WordPress.com. Файл шаблона sidebar.php захватывается этой функцией и используется для макета страницы. Используя файл шаблона, вы также можете создать пользовательскую динамическую боковую панель. Боковой панели должно быть присвоено имя: [название боковой панели].
Боковая панель WordPress не отображается
Если ваша боковая панель WordPress не отображается, есть несколько возможных объяснений. Во-первых, проверьте, настроена ли ваша тема на отображение боковой панели по умолчанию. Если нет, вы можете добавить боковую панель в свою тему, отредактировав код PHP. Если ваша боковая панель по-прежнему не отображается, вероятно, возникла проблема с установкой WordPress. Попробуйте переустановить WordPress или обратитесь за поддержкой к вашему хостингу.
Как вернуть боковую панель в WordPress?
Чтобы просмотреть виджеты WordPress, перейдите в раздел «Внешний вид». В левой части страницы находятся все доступные виджеты. Если в вашей теме поддерживаются боковые панели, вы увидите параметр «Боковая панель» справа.
Почему моя боковая панель не отображается в WordPress?
Когда у WordPress возникает необъяснимая проблема с боковой панелью, обычно это происходит из-за ошибок в коде. Тема, плагин или даже ошибка обновления — вот примеры сценариев, в которых возникает проблема.
Почему моя боковая панель Woocommerce не отображается?
Вы можете изменить макет в X. Настройка должна быть «Содержимое слева, боковая панель справа » или «Содержимое слева, боковая панель справа», чтобы боковая панель отображалась на большинстве страниц. Если вы выберете «Полная ширина», ваша боковая панель нигде не будет отображаться, даже если вы назначите боковую панель.
Шорткод боковой панели WordPress
Шорткод боковой панели для WordPress позволяет легко добавить пользовательскую боковую панель к любому посту или странице на вашем сайте. Просто добавьте шорткод к любой записи или странице, где вы хотите, чтобы боковая панель отображалась, и она будет автоматически добавлена в макет. Вы также можете использовать шорткод боковой панели, чтобы добавить боковую панель к определенному файлу шаблона.
В этой статье Джо Касабона объясняет, как включить шорткод в WordPress. Шорткод — это функция в WordPress, которая позволяет вам получить доступ к боковой панели страницы. Когда аргумент $name установлен пустым, выбирается боковая панель по умолчанию. Если вы укажете префикс как своей функции, так и своего шорткода, вы не сможете избежать конфликтов.
Вставьте этот код в свой собственный HTML-виджет для шорткода боковой панели
Теперь необходимо добавить вызов шорткода. Для этого просто скопируйте и вставьте следующий код в виджет Custom HTML.
Название шорткода для [имя шорткода = «шорткод моей боковой панели»] — [название шорткода[/шорткод]]. [/shortcode] Пожалуйста, введите название желаемого шорткода в шорткод моей боковой панели.
