3 способа изменить цвет шрифта на вашем сайте WordPress темы Argent
Опубликовано: 2022-10-20Если вы хотите изменить цвет шрифта на своем сайте WordPress Argent Theme, есть несколько способов сделать это. Один из способов — просто отредактировать файл CSS для вашей темы. Если вы знаете, как это сделать, то отлично! В противном случае вы можете использовать плагин, такой как WordPress Customizer. Предполагая, что вы хотите изменить цвет шрифта для всего вашего веб-сайта, самый простой способ сделать это — использовать настройщик WordPress. Это позволит вам изменить цвет шрифта для всего сайта без необходимости редактировать какой-либо код. Чтобы изменить цвет шрифта с помощью настройщика WordPress, сначала вам нужно войти на свой сайт WordPress. Затем перейдите в раздел «Внешний вид» и нажмите «Настроить». Это приведет вас на страницу настройщика WordPress. На странице настройщика WordPress вы увидите множество различных параметров, которые вы можете изменить. Найдите раздел «Типография» и нажмите на него. Здесь вы можете изменить цвет шрифта для вашего сайта. Нажмите на опцию «Цвет шрифта», а затем используйте палитру цветов, чтобы выбрать нужный цвет. Выбрав цвет, нажмите кнопку «Сохранить и опубликовать», чтобы сохранить изменения. Вот и все! Теперь вы знаете, как изменить цвет шрифта на вашем сайте Argent Theme WordPress.
Некоторые темы WordPress не позволяют изменять цвет текста. Однако использование кода — пугающий процесс для тех, кто с ним не знаком. В этой статье наша команда WpDataTables объясняет, как это сделать. Одним из наиболее важных аспектов веб-дизайна является знание того, как изменить цвет текста WordPress. Плагин WordPress DataTables, безусловно, лучше всего подходит для создания адаптивных таблиц и диаграмм. Можно составить большую таблицу с миллионами строк или использовать расширенные фильтры и поиск для поиска данных.
Как изменить цвет шрифта в заголовке WordPress?

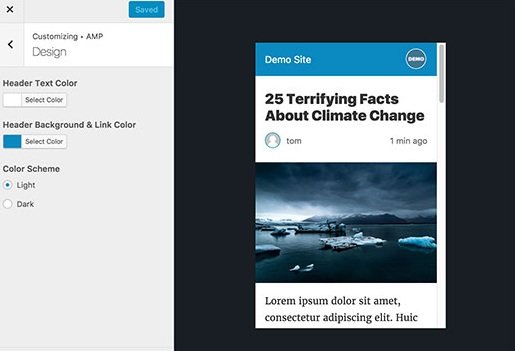
Вы можете увидеть название и логотип своего сайта, нажав кнопку «Название сайта» вверху. Ваш текст заголовка и шрифты должны быть видны здесь, как и сам текст. Обычно можно изменить цвет текста заголовка с помощью селектора шрифта . Выберите тот, который лучше всего соответствует вашим потребностям.
Сегодня WordPress является одним из наиболее широко используемых конструкторов и администраторов веб-сайтов. Приложение простое в использовании, но вызывает проблемы у пользователей по всему миру. Как я могу изменить шрифт в заголовке WordPress? Вот несколько быстрых и простых способов выяснить это. Это видео проведет вас через процесс изменения цвета шрифта в WordPress с помощью панели инструментов, если вы еще не сделали этого с помощью классического редактора WordPress. Вы можете получить доступ к панели инструментов WordPress, щелкнув значок WordPress. Проверьте сообщение, чтобы узнать, нужно ли вам изменить цвет шрифта заголовка.
Выберите параметр Цвет текста в раскрывающемся меню. Можно изменить цвет текстового файла, зная шестнадцатеричный код желаемого цвета. Вы также можете выбрать определенные цвета красного, зеленого и синего, чтобы они соответствовали вашему дизайну. Нажав Enter или кнопку «ОК» внизу, вы можете сохранить пользовательский цвет . Если вы хотите снова использовать пользовательский цвет, вы должны сначала пройти весь процесс. Поскольку пользовательский цвет нельзя сохранить навсегда, сначала необходимо пройти весь процесс. Чтобы добиться успеха в качестве веб-дизайнера, вы должны иметь возможность изменять цвет шрифта заголовка WordPress. Поскольку существуют рекомендации по обеспечению доступности, очень важно их соблюдать. Поскольку веб-сайты считаются общедоступными, вы должны сделать их максимально доступными для пользователей.
Как изменить цвет шрифта в WordPress
Цвет шрифта WordPress.com можно изменить, выбрав «Внешний вид» > «Редактор» и выбрав нужные изменения. Чтобы ваше меню выглядело больше, измените размер шрифта на XXX.
Как изменить цвет шрифта?

Перейдите в меню «Формат» и выберите «Шрифт». Чтобы открыть диалоговое окно «Шрифт», нажмите D. Выбрав стрелку рядом с цветом шрифта, вы можете выбрать соответствующий ему цвет.
Когда дело доходит до настройки вашего сайта, часто упускают из виду шрифты. Вы можете подумать, что изменить цвет шрифта HTML будет сложно, но это относительно просто. Есть несколько способов изменить цвет шрифта на вашем сайте. В этом посте мы рассмотрим, как выбрать и изменить цвета шрифтов вашего сайта. Цветовая схема — RGB, что означает красный, зеленый и синий. Чтобы определить цвет, необходимо объединить красный, зеленый и синий цвета. Теперь в уравнение добавлено еще одно значение в дополнение к альфа-значению.
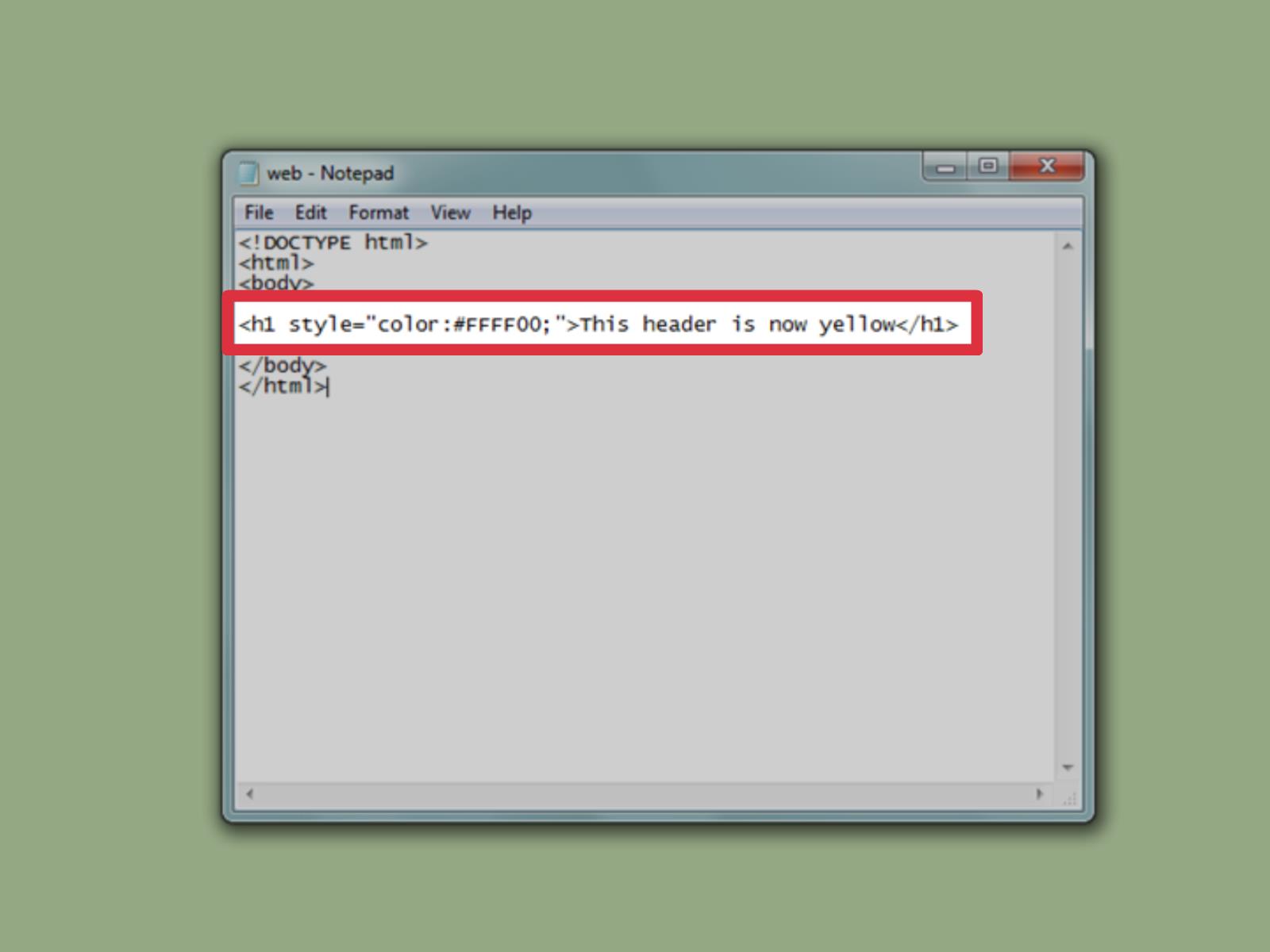
Цветовые коды аналогичны кодам RGB тем, что они определяют определенные цвета. До HTML5 вы могли изменить цвет шрифта, используя теги шрифта, которые содержали числа от 0 до 9 и буквы от A до F. HTML5 больше не поддерживает этот тег. Вы можете изменить цвет фона всего абзаца с помощью каскадных таблиц стилей. Размер элемента позволяет использовать его для окрашивания любого объема текста. Цвета заголовков и ссылок можно изменить с помощью различных селекторов. Внешний CSS, который обычно называют стилем. CSS или таблица стилей.
CSS — это CSS, который появляется после создания отдельного файла таблицы стилей. Для редактирования таблицы стилей рекомендуется использовать редактор кода. Если вы используете встроенные стили, размер вашего HTML-файла может увеличиться. Изменение цвета шрифта HTML осуществляется с помощью тега шрифта или стиля CSS. У обоих этих методов есть плюсы и минусы. Он прост в использовании, но если ваш веб-сайт использует HTML5, не рекомендуется включать его в тег шрифта. В результате, если используется устаревший код, браузеры могут больше не поддерживать его.

В зависимости от типа используемого CSS вы можете изменить цвет шрифта. Каждый из этих методов имеет ряд преимуществ и недостатков. Палитра цветов может использоваться для выбора правильных цветов вместо случайного выбора цветов. Единственное, что вам нужно сделать в Chrome, — это навести курсор на ту часть веб-страницы, которую необходимо проверить. Цвет шрифта HTML на вашем веб-сайте может облегчить чтение и навигацию. Кроме того, это может помочь вам установить согласованность бренда для дизайна вашего веб-сайта. Шрифт можно изменить четырьмя способами: по имени, шестнадцатеричному коду, RGB или HSL. Это руководство проведет вас через каждый из вариантов, объяснив, какой из них лучше для вас.
Перетаскивая элементы управления шрифтом и масштабированием экрана в приложении «Настройки», вы можете настроить внешний вид дисплея вашего устройства. Также можно создать уникальный внешний вид для вашего устройства, используя различные стили шрифтов. В случае возврата к шрифту темы по умолчанию просто нажмите X справа от имени пользовательского шрифта.
Как изменить цвет шрифта в теме WordPress

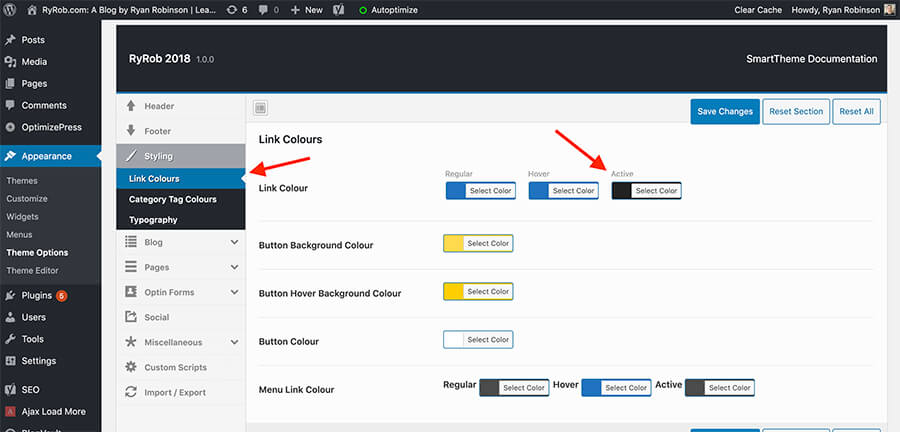
Есть несколько способов изменить цвет шрифта в вашей теме WordPress . Один из способов — использовать настройщик. Для этого перейдите в «Внешний вид» > «Настроить». Затем нажмите на раздел «Типография». Отсюда вы можете изменить цвет текста, выбрав другой цвет в раскрывающемся меню. Другой способ изменить цвет шрифта — использовать CSS. Если вы знакомы с CSS, вы можете добавить следующий код в таблицу стилей вашей дочерней темы: body { color: #000000; } Это изменит цвет всего текста на вашем сайте на черный. Если вы хотите изменить цвет определенных элементов, вы можете использовать селекторы CSS. Например, если вы хотите изменить только цвет текста в заголовке, вы можете использовать следующий код: #header { color: #000000; } Если вы не знакомы с CSS, вы можете использовать такой плагин, как Easy Google Fonts. Этот плагин позволит вам изменить шрифты и цвета вашего текста без необходимости писать какой-либо код.
Какие есть способы изменить шрифт вашего сайта WordPress? Вы можете сделать это для небольшого фрагмента текста или блока текста. В любом случае вы можете изменить цвет определенного элемента или класса CSS на вашем сайте. Когда вы используете слишком много цветов на своем веб-сайте, он будет выглядеть непрофессионально и неопрятно. Лучше всего использовать класс CSS для изменения цвета текстового блока. Это не вызовет никаких проблем при обновлении вашей темы, потому что класс в настройщике — это самый простой способ сделать это. Изменение цвета шрифта в таблице стилей вашей темы — хорошее место для начала.
Если вы хотите изменить цвет существующих элементов на вашем сайте, вам нужно отредактировать таблицу стилей темы. Вы можете либо напрямую изменить цвет шрифта, либо дать ему класс, а затем написать CSS, чтобы изменить его. С нашими темами WordPress вы можете создать красивый веб-сайт, отражающий ваш стиль.
Как изменить стиль шрифта в WordPress
В WordPress вы можете изменить стиль шрифта вашего веб-сайта, перейдя в раздел «Внешний вид»> «Настроить»> «Типографика». Здесь вы можете выбрать нужный стиль шрифта из раскрывающегося меню и нажать кнопку «Сохранить и опубликовать», чтобы сохранить изменения.
Шрифт, который вы выбираете для определенной области темы WordPress, может оказать существенное влияние на дизайн. Для изменения шрифта или дополнений к теме WordPress вы должны сначала определить шрифт текста скрипта для конкретной области (например, нижнего колонтитула, основной части и т. д.). Если вы добавите одну строку кода, вы сможете изменить шрифт в своей теме за считанные секунды. Многие люди предпочитают WordPress, потому что на нем легко научиться программировать. В каталоге плагинов WordPress можно найти множество бесплатных шрифтов, которые помогут вам создать желаемый дизайн. Легкие шрифты Google — это простой и удобный способ добавить пользовательские шрифты Google в любую тему WordPress. Функция «Использовать любой шрифт» позволяет использовать любой шрифт в правильном формате для вашего веб-сайта.
MW Font Changer позволяет пользователям выбирать текстовые шрифты на основе персидского арабского и латинского языков. Он позволяет размещать кнопки на панели инструментов визуального редактора, а также добавлять, удалять и изменять их порядок в Tiny MCE Advanced. Вы можете изменить размер шрифта абзацев вашей темы с помощью CSS. Уникальные шрифты могут улучшить ваш сайт WordPress любым способом, независимо от того, покупаете ли вы его, загружаете из Google или создаете самостоятельно. Добавьте плагин шрифтов в WordPress, чтобы создать простую библиотеку шрифтов. После загрузки шрифта вы можете выбрать тип шрифта: a.woff, .wof2, .ttf, .eot или .svg.
При использовании стандартного редактора блоков сайта WordPress вы можете изменить размер шрифта. Размер шрифта можно выбрать из раскрывающегося меню в правой части экрана, выбрав любой блок абзаца и размер шрифта. Можно найти раскрывающееся меню, которое охватывает размеры от маленького до большого.
Нажав на Типографику. Вы сможете найти теги заголовка, как только начнете писать. Внесите необходимые изменения, когда закончите настройку.
