3 способа редактирования темы WordPress (один старый, другой золотой)
Опубликовано: 2023-05-16Несмотря на то, что существует множество тем WordPress на выбор, они сильно различаются по типам дизайна и предлагаемым функциям. Это означает, что выбранная вами тема может служить надежной основой, но не отвечать всем вашим конкретным потребностям. К счастью, вы можете отредактировать тему WordPress, чтобы сделать свой сайт уникальным.
Есть даже несколько способов сделать это. Если вы новичок или просто хотите упростить задачу, вы можете использовать встроенные настройки темы или интуитивно понятный редактор сайта. Более опытные пользователи могут предпочесть добавить пользовательские CSS и PHP в файлы темы.
Факторы, которые следует учитывать перед редактированием темы
Прежде чем редактировать тему WordPress, необходимо выполнить несколько важных шагов. Легко случайно изменить или удалить что-то важное, поэтому вам нужно обеспечить безопасность своего веб-сайта во время процесса редактирования.
️ Вот как:
- Во-первых, вам нужно сделать резервную копию вашего сайта. Когда вы редактируете тему WordPress, вам может понадобиться изменить важные файлы. Если у вас есть резервная копия, вы можете легко восстановить свой сайт до предыдущей версии, если что-то пойдет не так.
- Кроме того, вы можете создать дочернюю тему. Он наследует функции и функции вашей текущей темы (родительской). Однако вы можете редактировать дочернюю тему, не затрагивая родительскую тему. Кроме того, вы не потеряете никаких изменений, сделанных при обновлении родительской темы.
- Также рекомендуется использовать тестовый сайт, чтобы вы могли протестировать изменения в своей теме, не затрагивая ваш действующий веб-сайт. Затем, как только вы убедитесь, что изменения безопасны, вы можете легко отправить их на свой работающий сайт.
- Наконец, вы захотите сделать копию любого кода, который вы добавляете на свой сайт. Таким образом, если вы потеряете свои изменения на этапе редактирования (или позже), вы можете просто вставить код снова.
Выполнив эти шаги, вы сможете безопасно редактировать тему WordPress, даже если вы относительный новичок.
Лучшие способы редактирования темы WordPress в 2023 году
Теперь, когда вы готовы редактировать тему WordPress, давайте рассмотрим три различных способа выполнения этой работы. У каждого метода есть свои плюсы и минусы; мы начнем с самого простого.
- Используйте настройщик WordPress
- Доступ к полнофункциональному редактору сайта (FSE)
- Отредактируйте файл функций вашей темы (используя CSS и PHP)
1. Используйте настройщик WordPress
Настройщик WordPress позволяет вам изменять различные аспекты вашего сайта, включая логотип, название сайта, домашнюю страницу и цветовую схему. Это также один из самых простых способов редактирования темы WordPress.
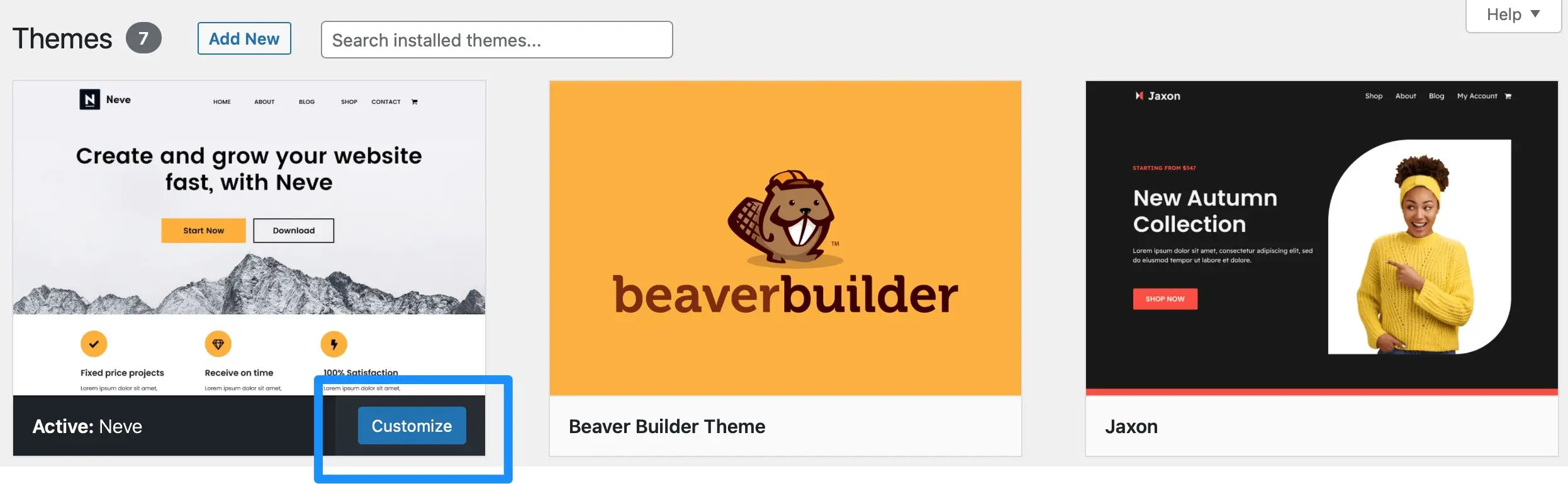
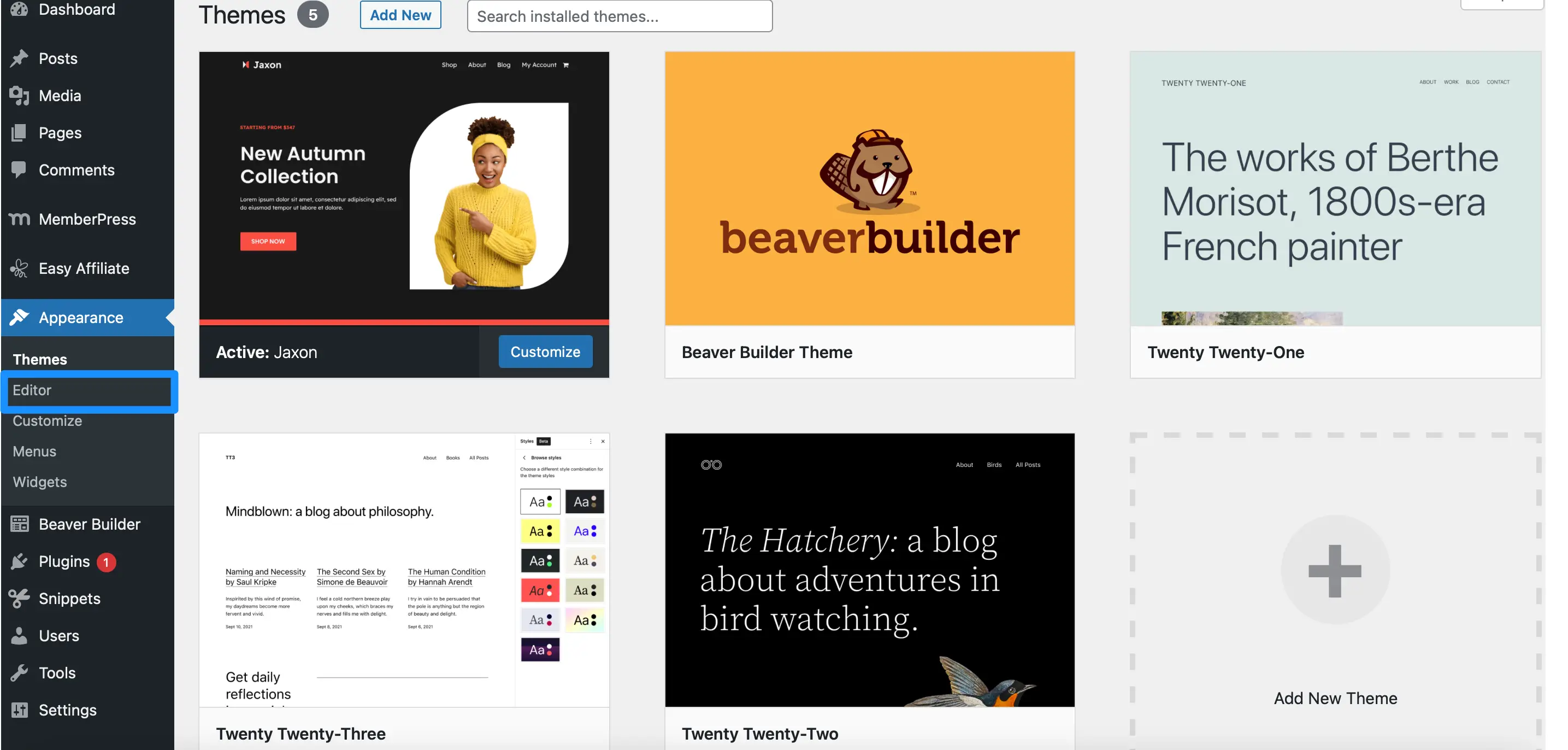
Чтобы открыть настройщик, выберите «Внешний вид» > «Темы» . Затем наведите указатель мыши на активную тему и выберите «Настроить» :

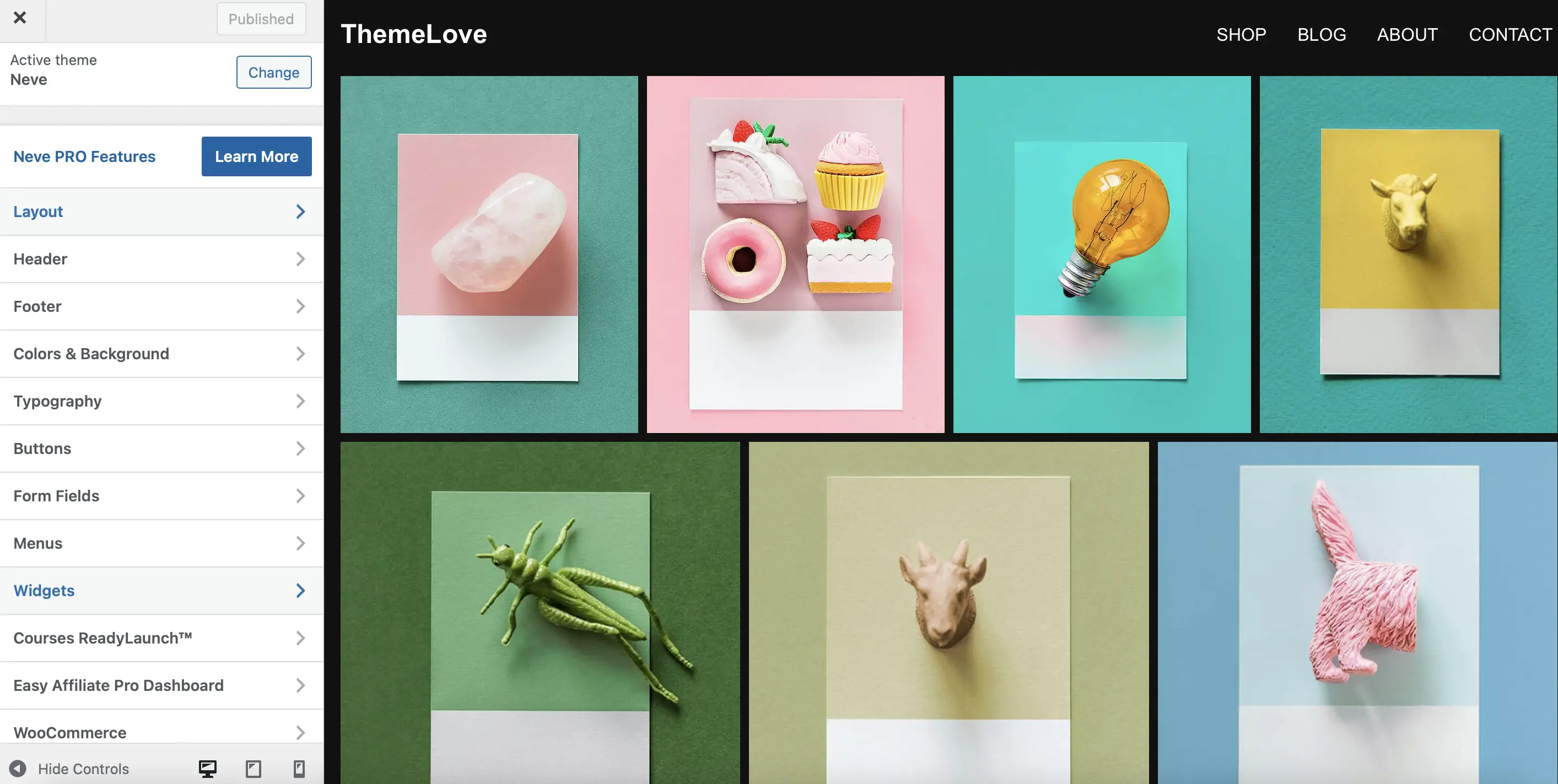
В Настройщике вы можете редактировать любую часть вашего веб-сайта, используя вкладки в левой части экрана. Между тем, вы можете увидеть предварительный просмотр ваших изменений прямо в редакторе.
Вкладки, которые вы видите в настройщике, будут зависеть от функций и параметров, доступных в вашей теме. Например, с Neve вы можете редактировать цвета, макеты, поля форм, виджеты и нижний колонтитул вашего сайта:

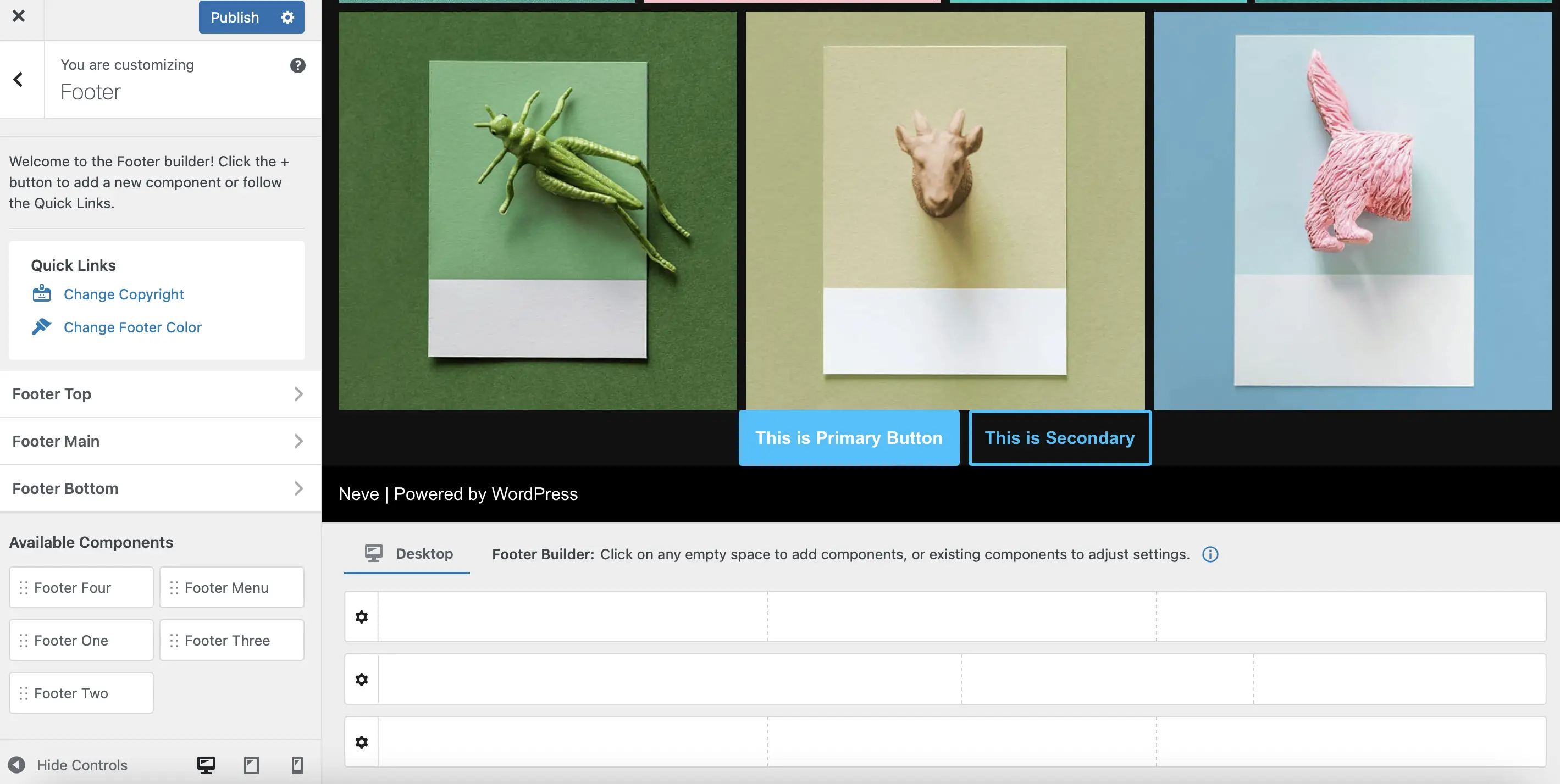
Например, чтобы отредактировать нижний колонтитул вашей темы, просто нажмите на раздел «Нижний колонтитул» . Здесь вы можете изменить весь контент, который появляется в этой области. Например, вы можете изменить цвет нижнего колонтитула и ссылку на авторские права:

Кроме того, в разделе «Доступные компоненты» вы можете добавлять контент прямо из областей виджетов. Например, мы создали область с надписью «Footer One», которая содержит виджет панели поиска.
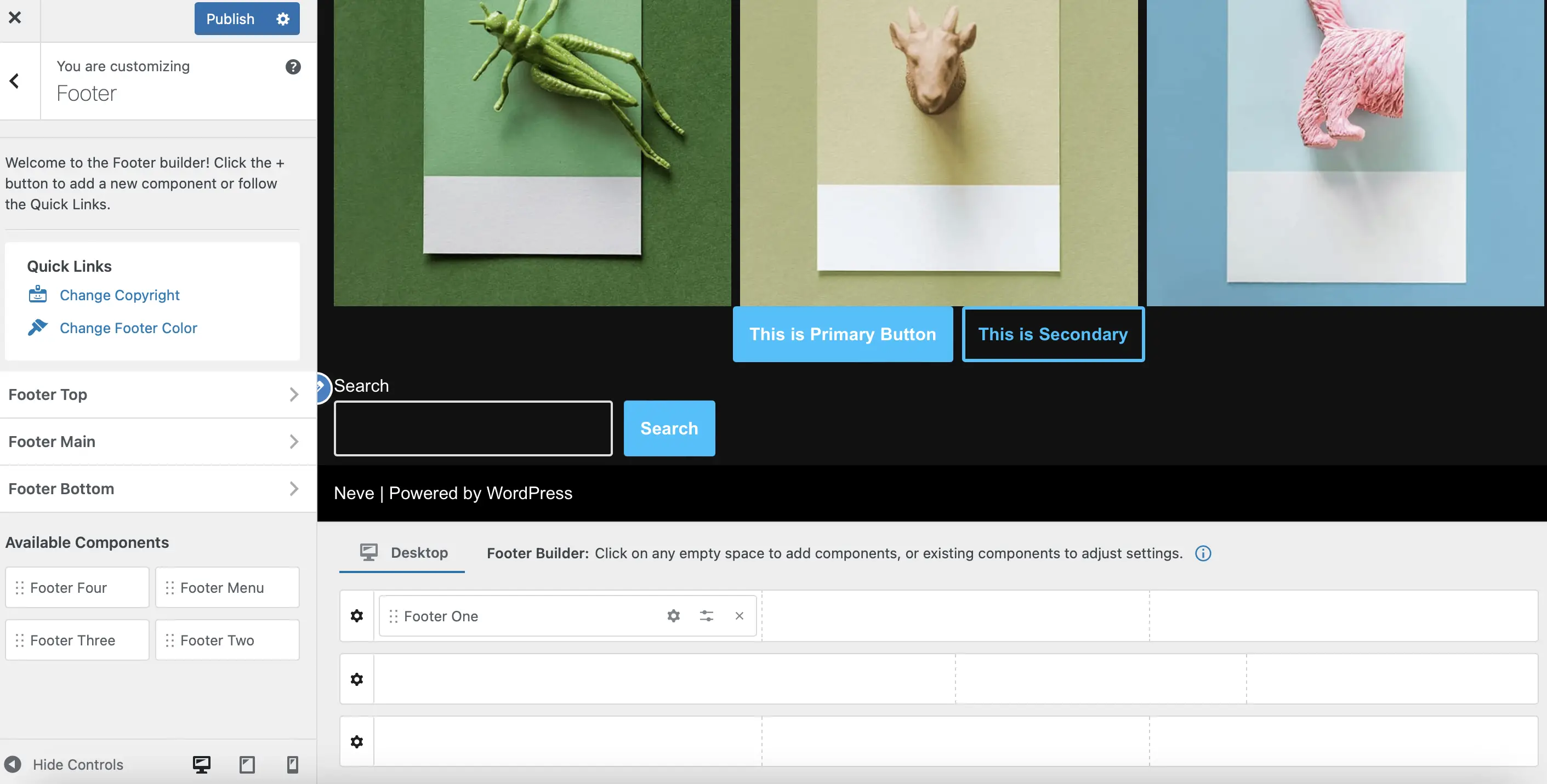
Чтобы добавить это в нижний колонтитул Neve, все, что вам нужно сделать, это перетащить компонент на место в конструкторе нижнего колонтитула :

Мгновенно вы должны увидеть обновление вашей темы в живом редакторе.
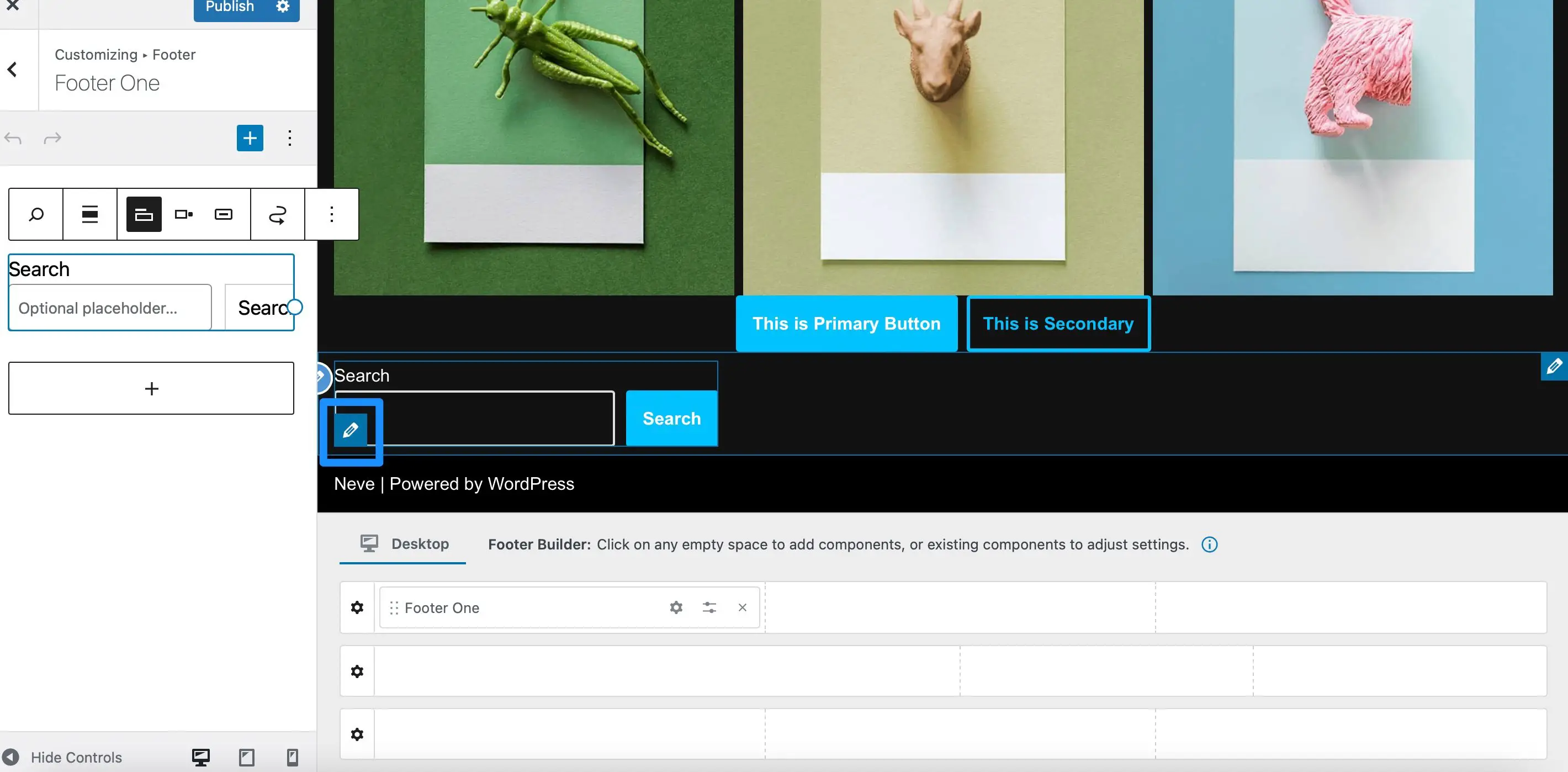
Затем вы можете настроить внешний вид нижнего колонтитула, щелкнув значок карандаша для каждого элемента. Вы можете щелкнуть, чтобы отредактировать весь нижний колонтитул, виджет или саму панель поиска:

Теперь вы можете использовать панель инструментов, чтобы изменить положение кнопки или включить значок поиска. Между тем, если вы нажмете значок плюса (+) , вы сможете добавить дополнительные виджеты в нижний колонтитул Neve.
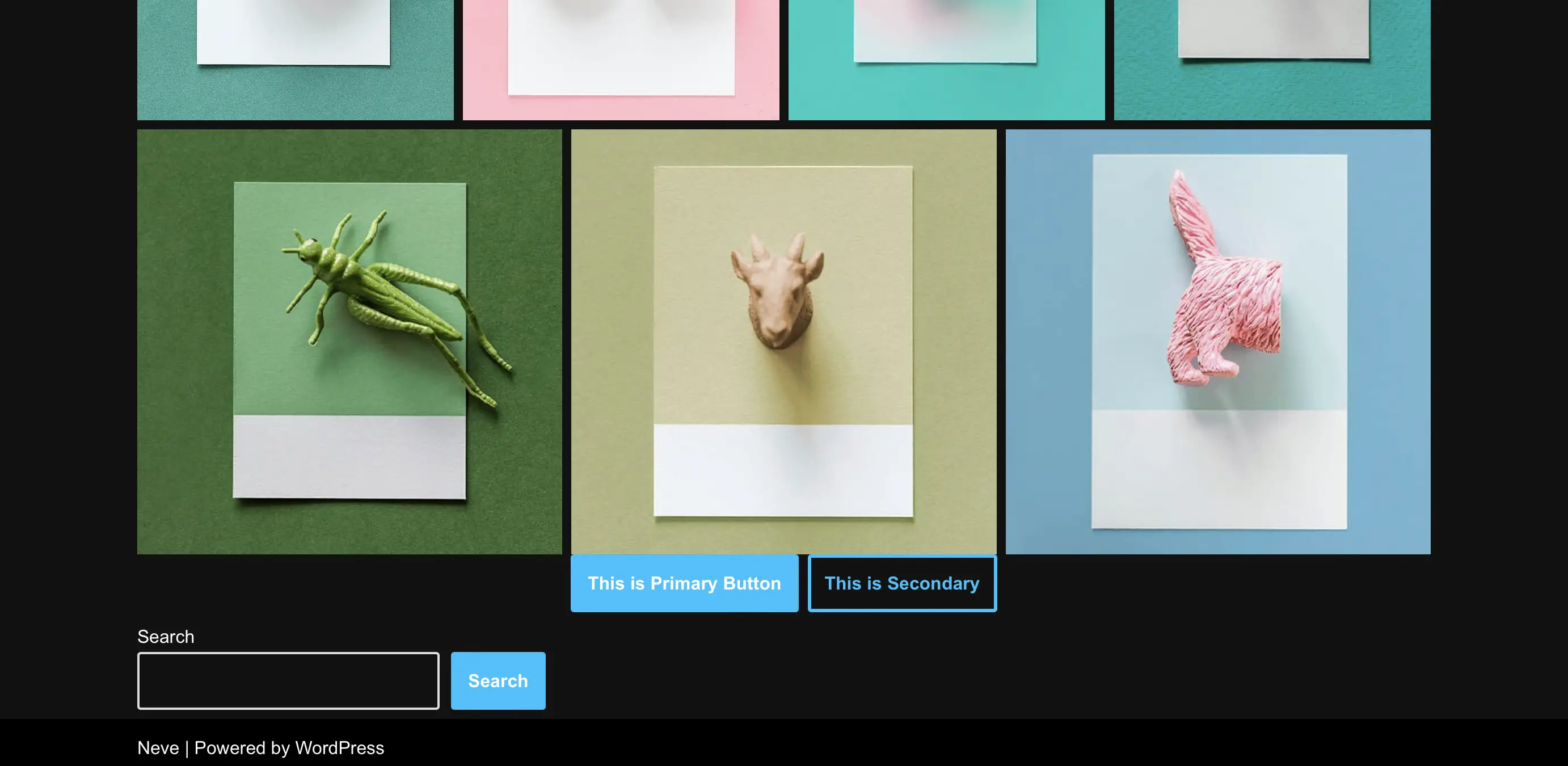
Выберите Опубликовать , чтобы обновить тему. Затем перейдите во внешний интерфейс, чтобы просмотреть изменения:

Если вас что-то не устраивает, просто зайдите в настройщик WordPress с панели управления.
Проверьте свою тему на наличие дополнительных встроенных опций.
Большинство тем имеют встроенные параметры дизайна. Они позволяют вам редактировать аспекты макета и дизайна вашего сайта на панели управления WordPress. Если эти параметры доступны для выбранной вами темы, вы найдете их в списке в разделе «Внешний вид» .
Обычно это функция, доступная в темах конструктора страниц, таких как Beaver Builder или Divi, а также в премиальных версиях некоторых тем. У некоторых также могут быть свои собственные «настройщики», где вы можете редактировать все, от цветов и типографики до виджетов и макетов.
2. Получите доступ к полнофункциональному редактору сайта (FSE)
Полнофункциональный редактор сайта WordPress позволяет настроить практически любую часть вашего сайта, включая верхние и нижние колонтитулы. Кроме того, он использует тот же интерфейс, что и редактор блоков, поэтому он знаком большинству пользователей WordPress.
Однако у вас будет доступ к редактору сайта, только если вы активируете блочную тему на своем сайте. Эти темы состоят из настраиваемых блоков, что делает их макеты полностью гибкими.
После того, как вы установили блочную тему, вы можете получить доступ к редактору сайта, выбрав «Внешний вид» > «Редактор» на панели инструментов:

Если вы перейдете к частям шаблона , вы сможете настроить такие области, как заголовок, нижний колонтитул и любые другие компоненты вашей темы. Между тем, если вы выберете «Шаблоны» , вы увидите список всех доступных макетов страниц, которые вы можете редактировать.
Это может включать вашу страницу 404, настраиваемые типы сообщений или главную страницу:

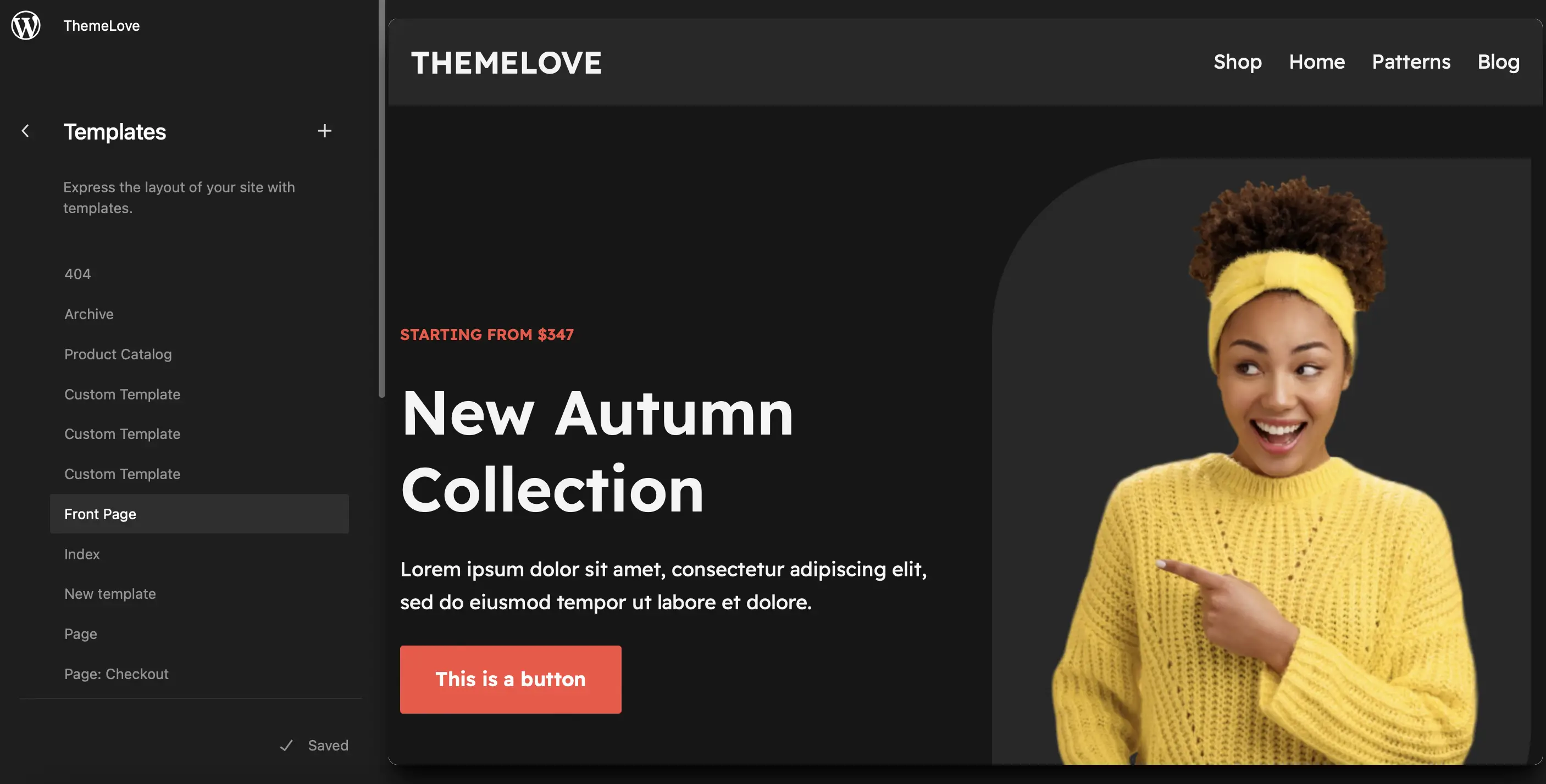
Выберите шаблон, который хотите отредактировать, и нажмите на значок карандаша . Это запустит полнофункциональный редактор сайта, где вы сможете настроить шаблон темы с помощью блоков WordPress.
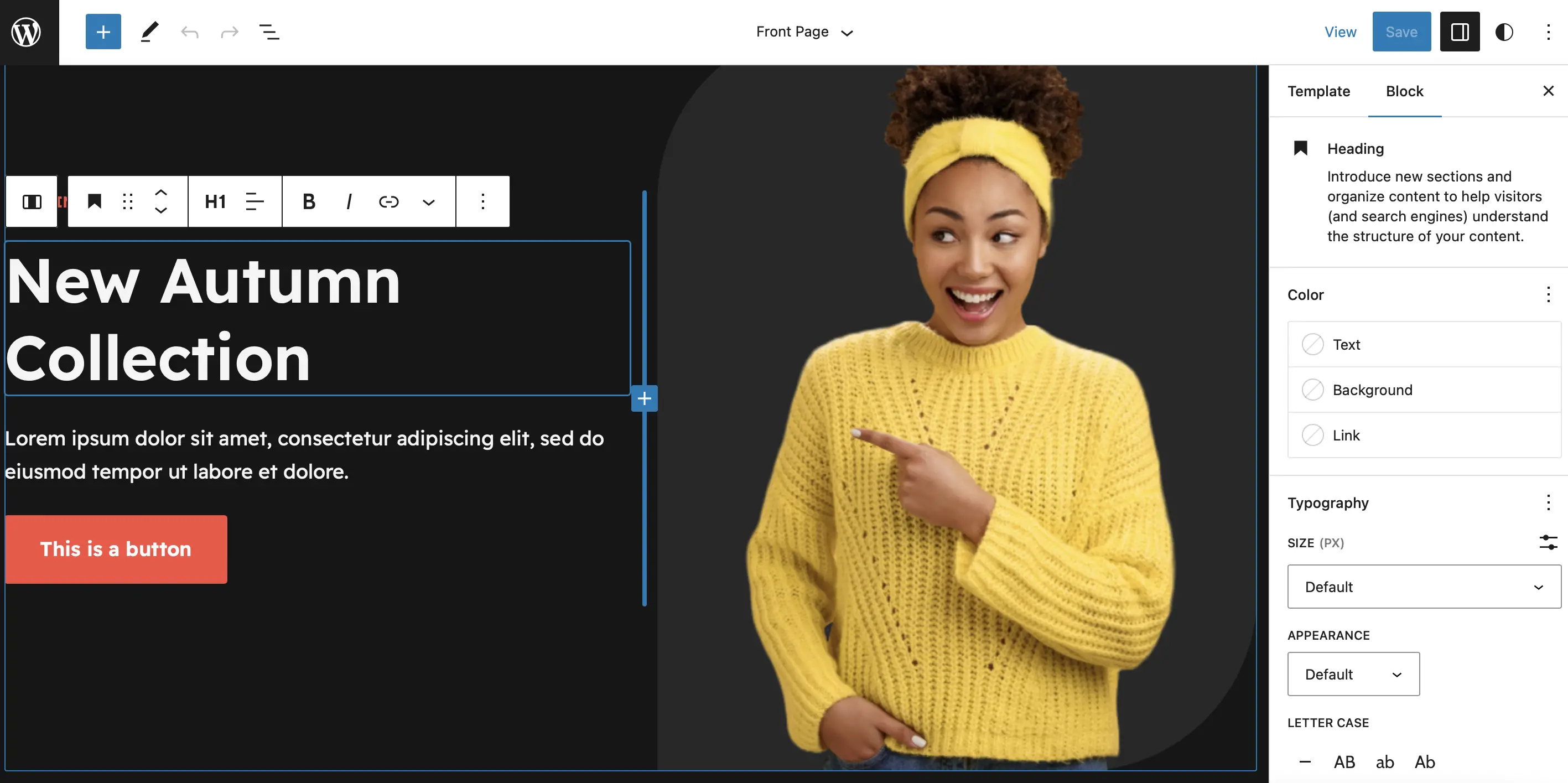
Отредактируйте шаблон главной страницы с помощью полнофункционального редактора сайта (FSE).
Внутри редактора вы можете щелкнуть любой блок в своем шаблоне, чтобы просмотреть доступные параметры настройки. Кроме того, вы можете добавить в шаблон новые блоки или удалить любые элементы, которые вам не нравятся:

Кроме того, Редактор сайта предлагает коллекцию красивых шаблонов блоков. Это предварительно разработанные макеты, состоящие из нескольких блоков, поэтому они позволяют быстро создавать темы.

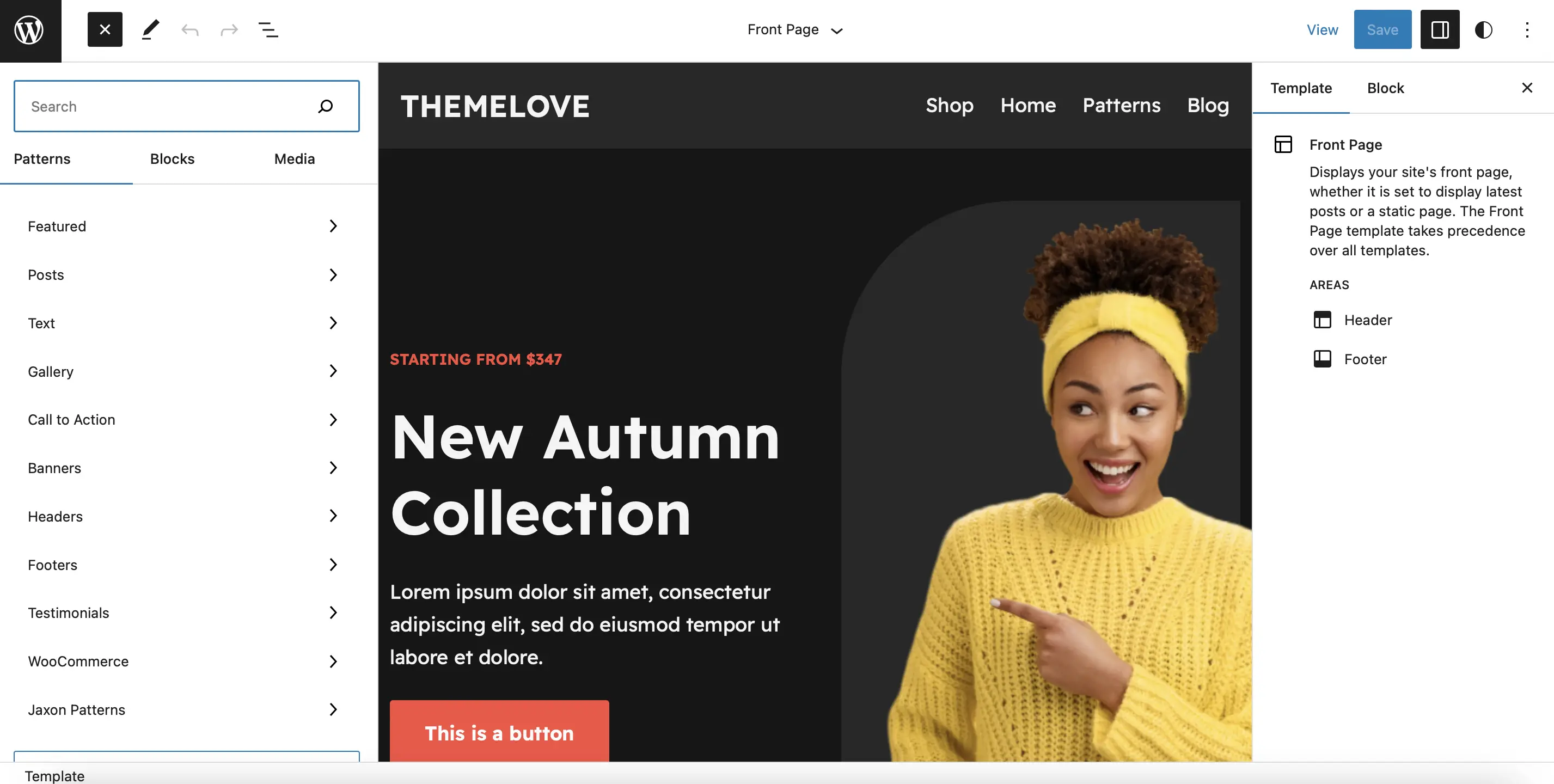
Чтобы получить доступ к этим функциям, выберите значок + , чтобы добавить новый блок, и нажмите «Шаблоны» :

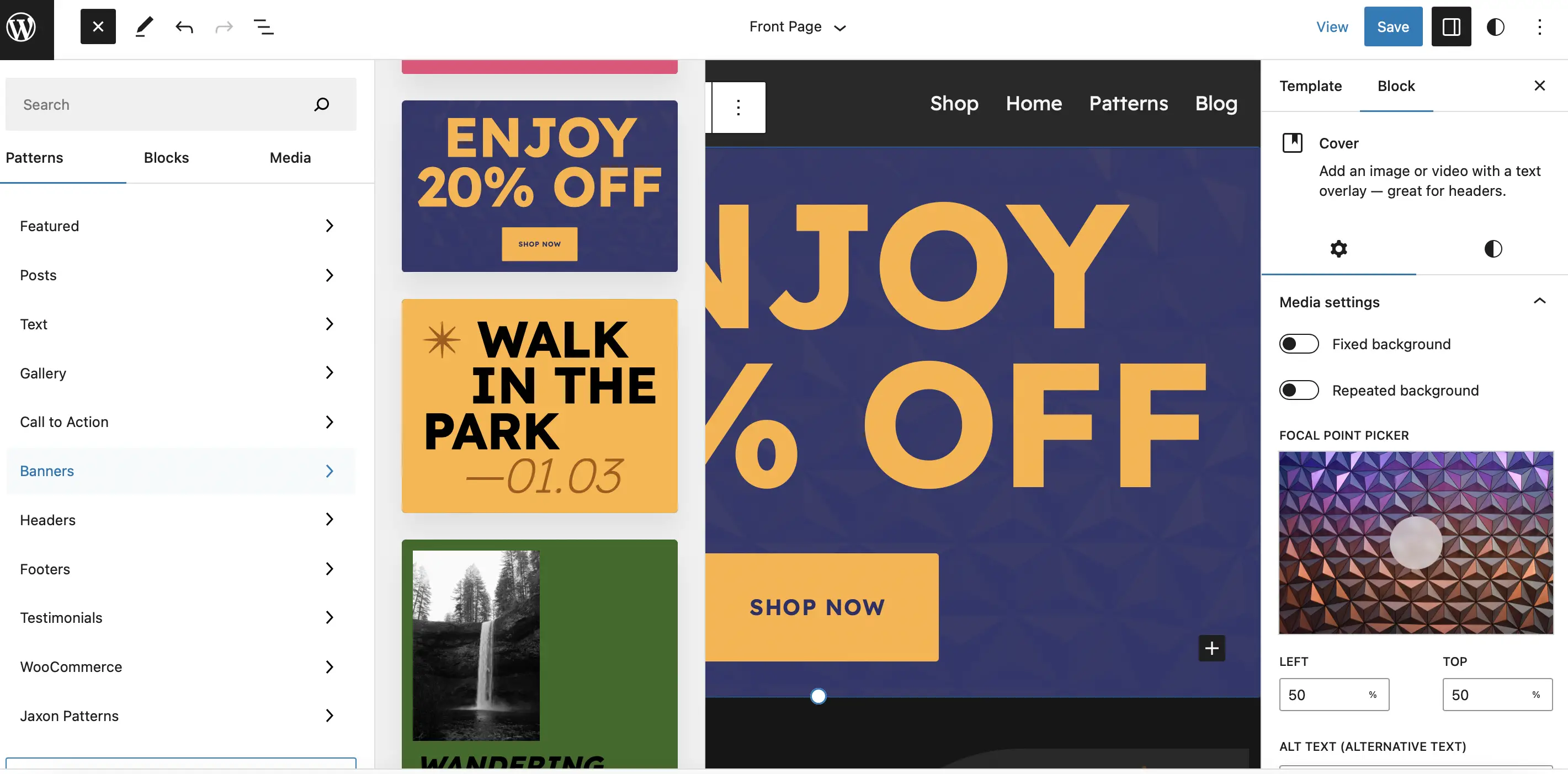
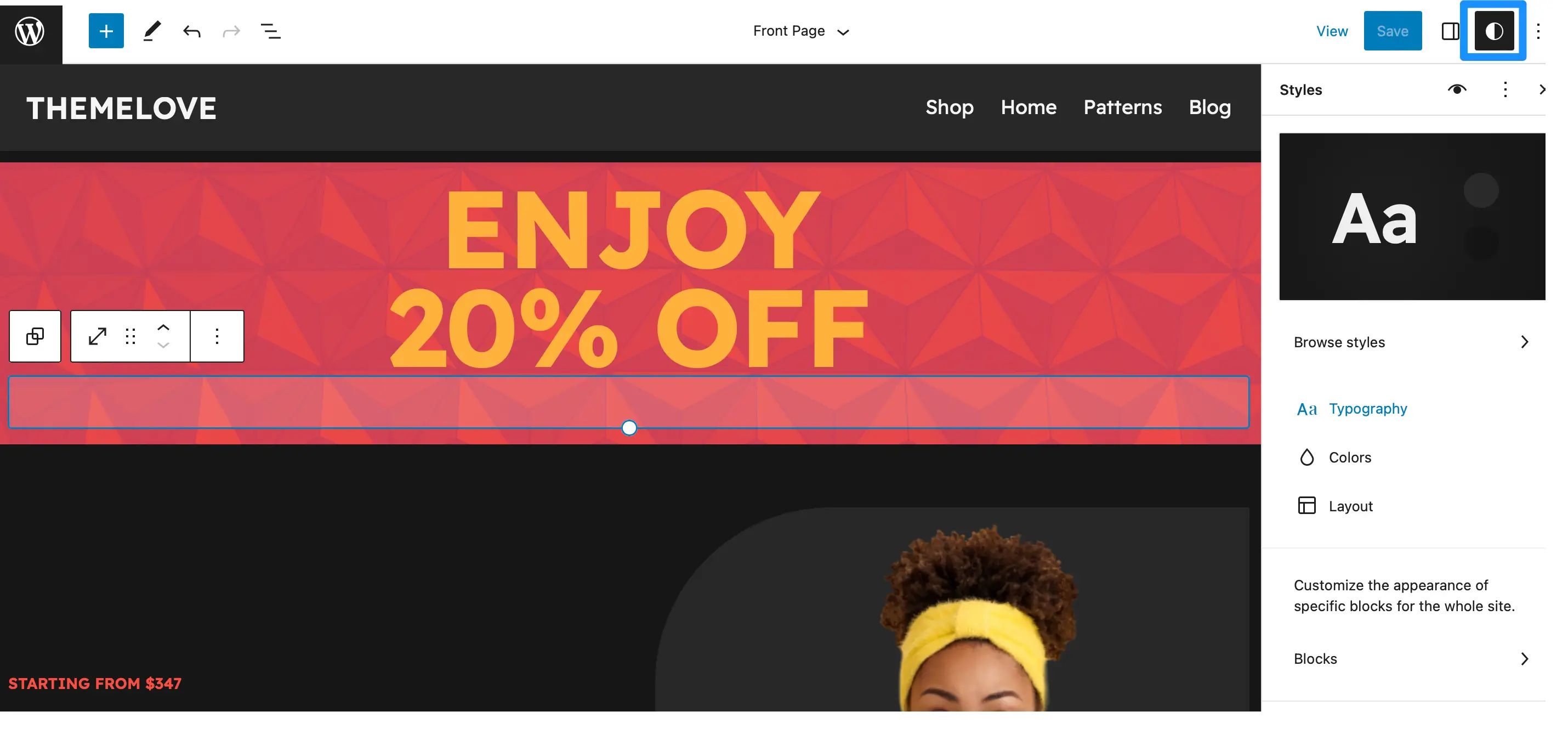
Вы найдете шаблоны для призывов к действию, отзывов, рекомендуемого контента и многого другого. Если вы управляете сайтом электронной коммерции, вы можете добавить шаблон баннера вверху страницы, объявляющий о распродаже или скидке. Все, что вам нужно сделать, это перетащить шаблон на ваш шаблон:

Затем вы можете использовать панель инструментов и настройки блока, чтобы изменить цвет, размер и шрифты в вашем шаблоне.
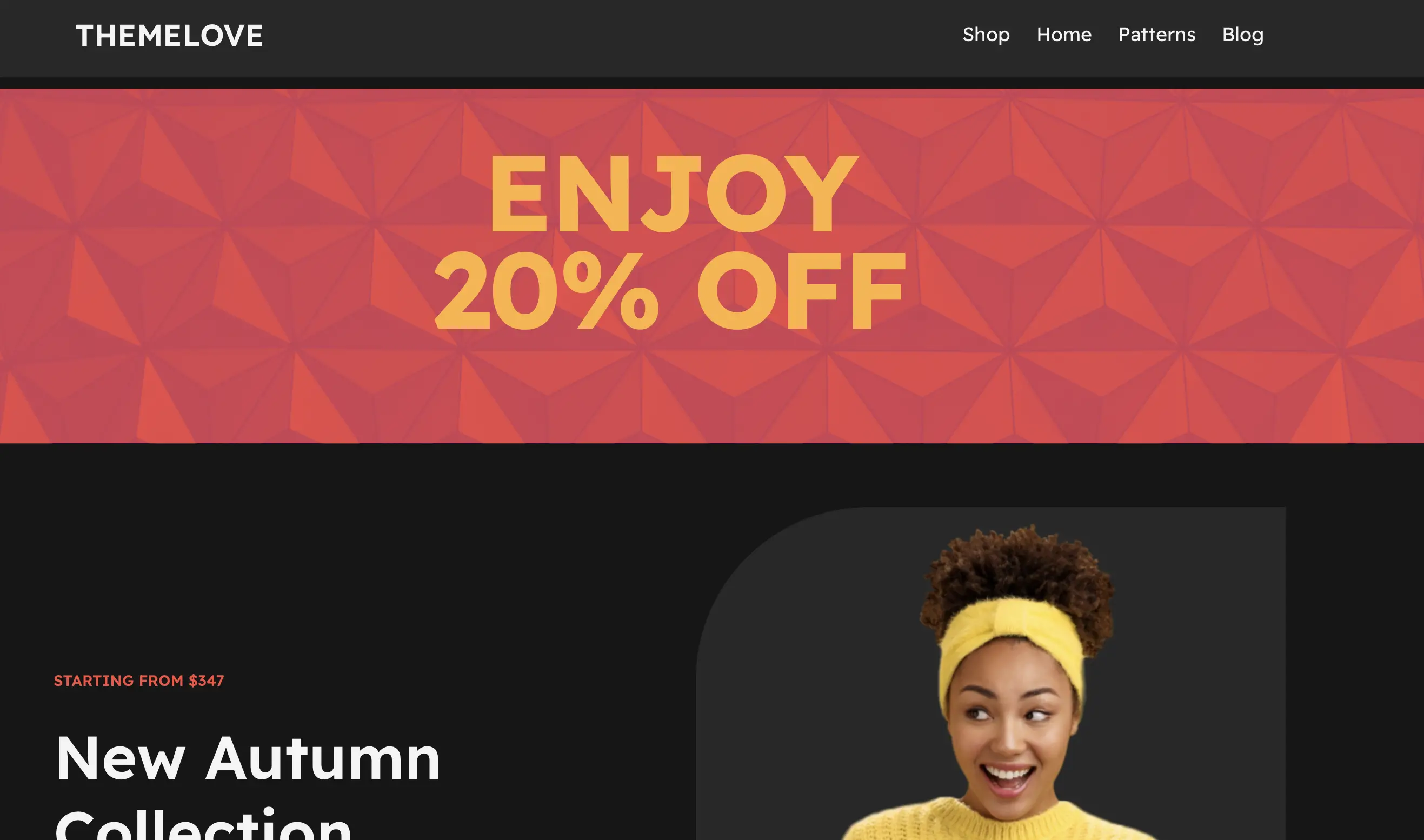
Сохраните изменения, а затем перейдите в интерфейс своего веб-сайта, чтобы просмотреть результаты:

С помощью редактора сайта вы также можете применять глобальные стили на своем веб-сайте. Просто щелкните значок «Стили» в верхней части страницы:

Здесь вы можете управлять цветовыми палитрами, изменять настройки типографики для различных элементов и многое другое.
3. Отредактируйте файл функций вашей темы (используя CSS и PHP)
Это, возможно, самый сложный способ редактирования вашей темы WordPress. По этой причине мы рекомендуем этот метод только тем, кто умеет добавлять и редактировать код, такой как PHP и CSS. Также очень важно сделать резервную копию вашего сайта, прежде чем вы попытаетесь отредактировать тему WordPress таким образом.
Файл функций вашей темы ( functions.php ) содержит всю ключевую информацию для вашей темы. Приведенный здесь код используется для регистрации избранных изображений, виджетов и многого другого.
Вы можете отредактировать этот файл, выбрав «Инструменты» > «Редактор файла темы» . Однако любые изменения, которые вы вносите в файл, вряд ли сохранятся при обновлении темы.
Поэтому вместо этого рекомендуется использовать плагин, например Code Snippets.
Этот метод также может быть намного проще (и менее рискованным), поскольку он не требует ручного редактирования файла функций темы. Кроме того, существует множество различных эффектов, которых можно добиться с помощью PHP и CSS.
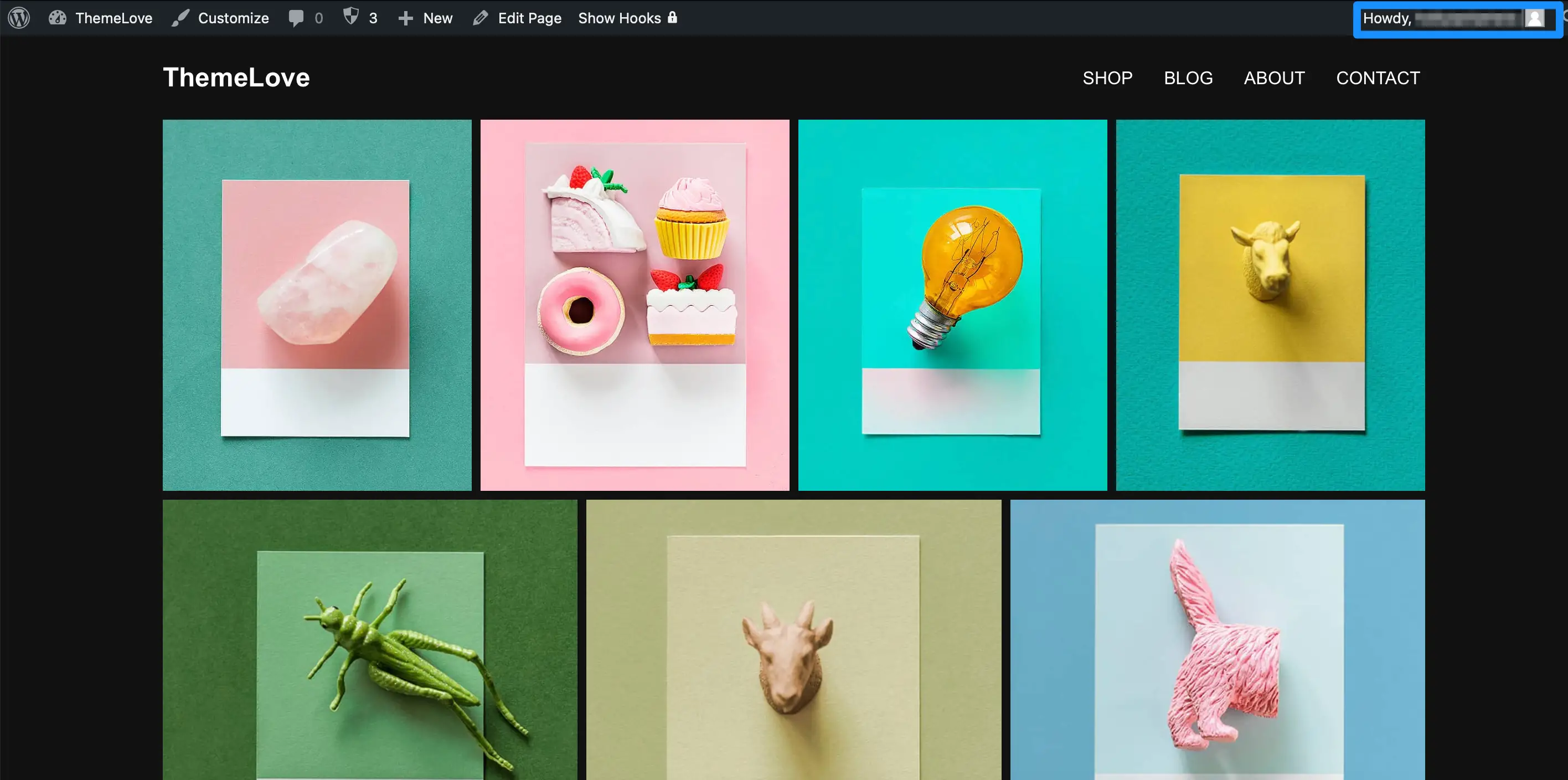
Например, вы можете удалить категории со своей домашней страницы или скрыть номер версии WordPress. Вы даже можете заменить сообщение «Привет», которое пользователи видят, когда вы вошли на свой сайт:

Для этого нужно просто найти или создать правильный код. Вы можете найти множество полезных фрагментов кода на форумах WordPress и в разделе «Изучение WordPress».
Добавьте фрагмент кода в WordPress с помощью плагина
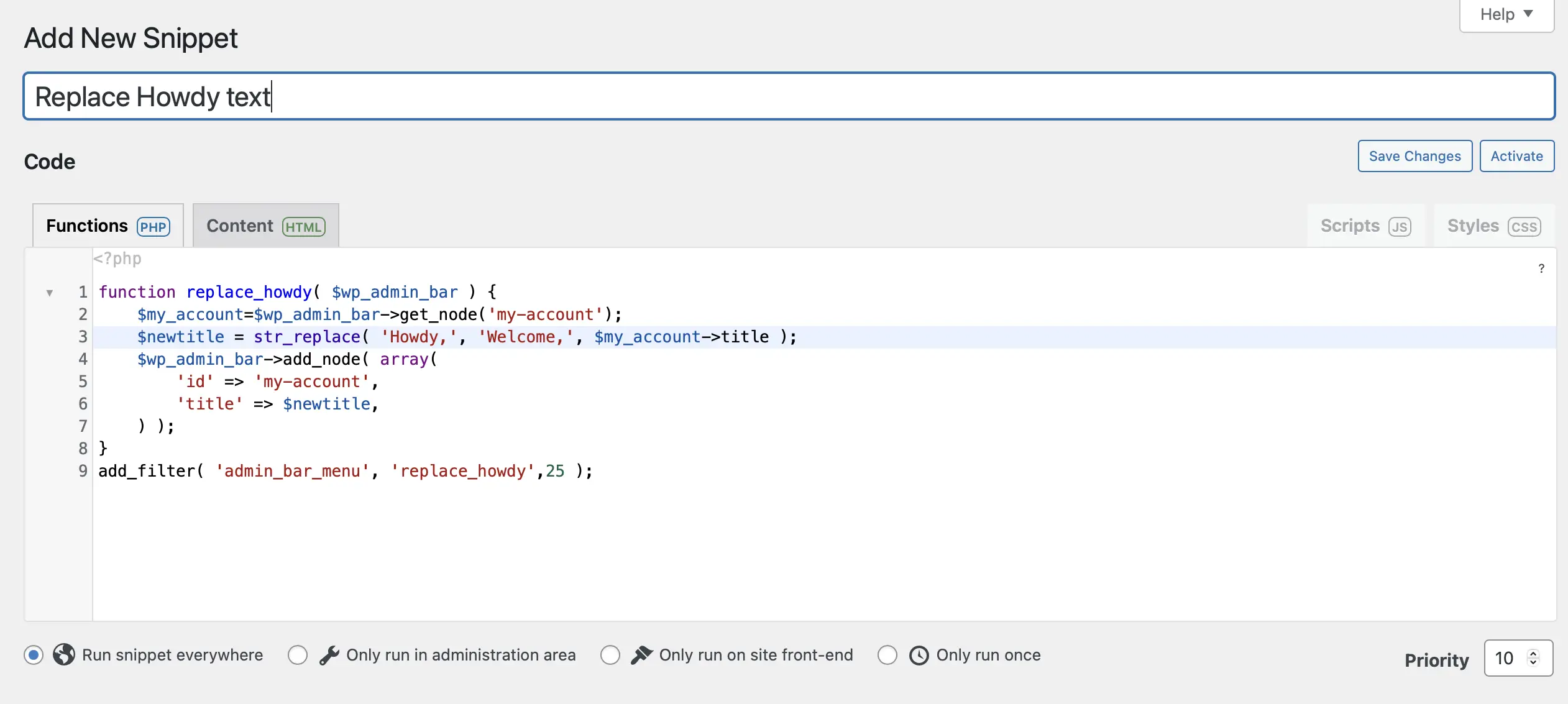
В нашем примере мы решили заменить текст «Привет» на «Добро пожаловать». Если вы хотите сделать то же самое, перейдите в раздел «Фрагменты» > «Добавить новый» . Дайте своему фрагменту имя, чтобы его можно было запомнить, и убедитесь, что вы находитесь на вкладке «Функции» (PHP) .
Затем вставьте фрагмент кода:

Затем используйте параметры под текстовым полем, чтобы определить, где будет выполняться код. Например, вы можете запустить код на всем сайте, в области администрирования или только на внешнем интерфейсе.
Вы также можете дать описание фрагменту. Это может быть полезно, если на вашем сайте есть другие пользователи, которые не поймут, что делает фрагмент. Когда будете готовы, прокрутите страницу вниз и нажмите «Сохранить изменения и активировать» .
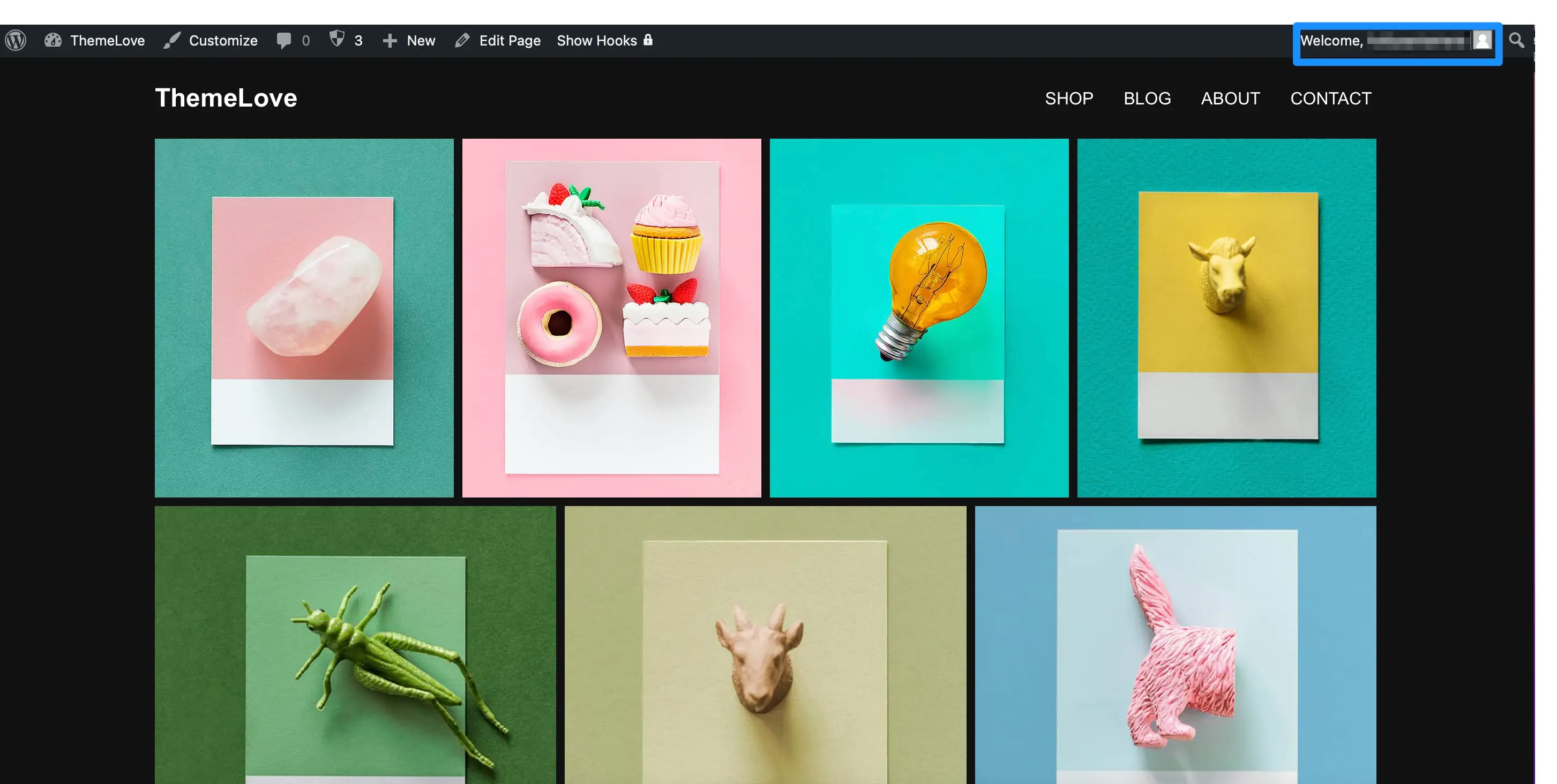
Теперь перейдите во внешний интерфейс, чтобы увидеть, как изменения вступили в силу:

Если вы когда-нибудь захотите отменить изменения, просто перейдите в «Фрагменты» > «Все фрагменты» и отключите фрагмент кода.
Заключение
Хотя темы WordPress могут стать хорошей отправной точкой, они, как правило, предназначены для общего использования. Это означает, что выбранный вами дизайн может не всегда соответствовать вашим конкретным потребностям и предпочтениям.
К счастью, вы можете отредактировать тему WordPress, чтобы сделать свой сайт более уникальным.
Напомним, вот три способа редактирования темы WordPress:
- Используйте настройщик WordPress.
- Получите доступ к редактору сайта WordPress.
- Отредактируйте файл функций темы (используя PHP и CSS).
У вас есть вопросы о том, как редактировать тему WordPress? Дайте нам знать в комментариях ниже!
