3 способа скрыть заголовок страницы в WordPress Elementor
Опубликовано: 2022-09-11Если вы хотите скрыть заголовок страницы в WordPress Elementor , вы можете использовать несколько способов. Один из них — просто снять флажок «Показать заголовок страницы» в интерфейсе администратора WordPress. Это удалит заголовок со всех страниц вашего сайта. Другой способ — использовать плагин, такой как WP Hide Title. Этот плагин позволит вам выборочно скрыть заголовок на любой странице или публикации на вашем сайте. Наконец, если вы хотите полностью контролировать, где появляются ваши заголовки, вы можете использовать собственное правило CSS. Например, следующее правило CSS скроет заголовок на всех страницах, кроме главной: body.page-id-x .entry-title { display: none; } Класс page-id-x необходимо заменить фактическим идентификатором страницы, на которой вы хотите скрыть заголовок. Вы можете найти этот идентификатор, просмотрев исходный код страницы в своем браузере. Какой бы метод вы ни выбрали, скрыть заголовок страницы в WordPress Elementor очень просто и это можно сделать всего за несколько минут.
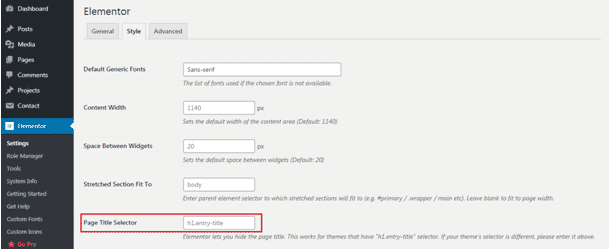
В этом уроке я покажу вам, как быстро и легко скрыть заголовок страницы в WordPress с помощью Elementor. Для использования плагинов не требуются навыки программирования. Этот скрипт работает с темами с селектором h1.entry-title . Если селектор вашей темы отличается, введите его здесь. Большинство тем Elementor можно выполнить, выполнив следующие шаги. Инструменты разработки Chrome могут помочь вам найти селектор заголовка темы. В большинстве случаев разработчики не включают заголовок записи идентификатора класса в свой код. Есть шанс, что вы сможете скрыть заголовок страницы с помощью встроенной темы.
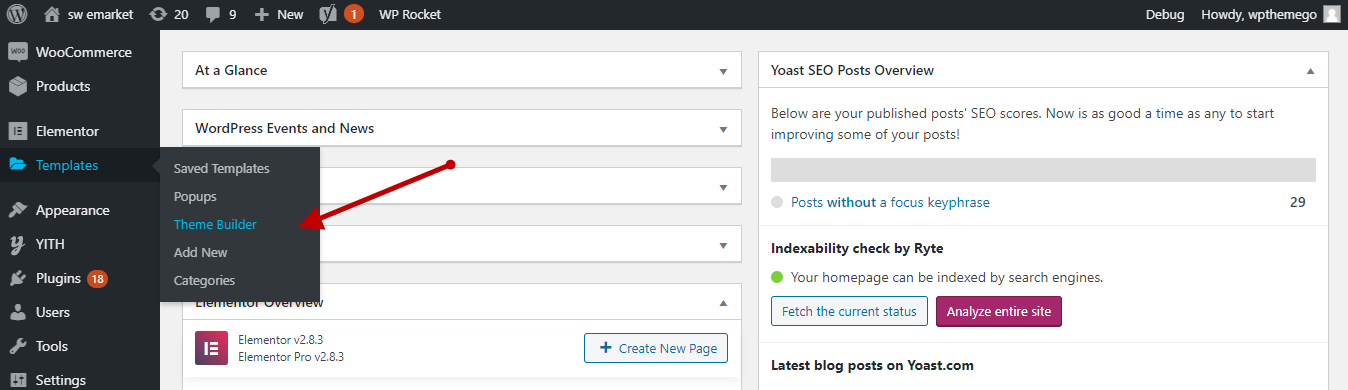
Если вам нужна помощь в настройке плагинов WordPress, обратитесь к нашему руководству. Чтобы скрыть заголовок страницы, перейдите в «Страницы» > «Все страницы» и выберите его. Прокрутите вниз и нажмите кнопку «Скрыть заголовок страницы и публикации» в редакторе страниц. Затем необходимо создать и опубликовать новую страницу.
Как удалить заголовок страницы в WordPress?
 Кредит: www.codeleaks.io
Кредит: www.codeleaks.ioПросто перейдите на Страницы. Наведите указатель мыши на страницу и нажмите «Быстрое редактирование», затем очистите заголовок и нажмите «Обновить». Кроме того, вы также можете щелкнуть заголовок или навести на него курсор, а затем отредактировать текст внутри, затем удалить текст вверху и нажать «Обновить».
Когда вы открываете веб-страницу, ее заголовок появляется на вкладке вашего браузера. Поисковые системы ранжируют ваш сайт на основе заголовка каждой страницы, что может помочь улучшить рейтинг. Вы можете отобразить свои последние сообщения, используя заголовки страниц , которые также помогут вам организовать меню навигации вашего сайта. Поскольку пользователь уже понимает назначение страницы, заголовок на ней может быть излишним. Elementor Page Builder, несмотря на свое название, не стирает заголовок страницы полностью. Если заголовок отображается снова, он будет излишним. Аналогичный метод можно использовать, чтобы скрыть заголовок сообщения или страницы на сайте WordPress.
Вы можете использовать плагин, чтобы скрыть заголовок страницы и потратить меньше времени и усилий. В этом руководстве будет использоваться плагин Hide Page and Post Title. Код в поле «дополнительный CSS» необходим для включения переопределения CSS. Нам нужно изменить только один класс, что занимает около 2-3 строк кода. В зависимости от вашего браузера вы можете выбрать «Проверить» или «Проверить элемент», щелкнув заголовок правой кнопкой мыши. Нас также интересует свойство класса. Таким образом, следует использовать заголовок записи.
Заголовки постов и страниц видны благодаря атрибуту no-hedge. Если вы хотите скрыть весь заголовок страницы, просто измените приведенный ниже код. Если вы хотите скрыть заголовки страниц сообщений в блоге, измените фрагмент кода, показанный ниже. Чтобы отобразить заголовок записи, который отсутствует; the post Этот метод удаляет заголовок страницы с определенной страницы в вашем поиске. Кроме того, мы можем скрыть заголовок определенных сообщений в блоге, настроив таргетинг на определенные сообщения в блоге. Тот факт, что этот метод сокрытия заголовков сообщений настолько эффективен, является дополнительным бонусом. Если вы хотите быстро удалить заголовок с целевой страницы, домашней страницы или другой страницы, вы можете сделать это вручную.
Недостаток наличия страниц без заголовков заключается в том, что это снижает SEO, что затрудняет поисковым системам индексирование вашего сайта. Чтобы просмотреть редактирование своей страницы, войдите в свою панель администратора и нажмите «Страницы» в верхнем меню. Если бы я писал эту статью, я бы не смог скрыть заголовки страниц, потому что в WordPress нет этой функции. Для многих владельцев веб-сайтов это самый простой и понятный способ начать свой бизнес. Если вы чувствуете себя смелее, попробуйте CSS вместо CSS. Если вы сделаете это, вы сможете избежать дополнительной нагрузки дополнительного плагина.
Как показать заголовки страниц в WordPress?
В верхнем левом углу щелкните строку заголовка, затем выберите в меню «Инструменты», затем «Глобальные настройки», а затем выберите сочетание клавиш *U (Mac или Ctrl) или На вкладке «Общие» перейдите в раздел «Заголовки страниц по умолчанию». Заголовок страницы WordPress можно отобразить, установив для параметра «Показать значение Да».
Вы можете изменить название любой веб-страницы в Safari или Chrome на Mac.
Доступ к окну «Информация о странице» можно открыть на компьютерах Mac, Safari и Chrome, щелкнув значок в верхнем левом углу окна. Вы увидите поле «Заголовок» в окне «Информация о странице». Заполните поле Заголовок своей информацией и нажмите клавишу Enter.
Как удалить заголовок из Elementor в WordPress?
 1 кредит
1 кредитЕсли вы хотите удалить заголовок элемента в WordPress, вы можете сделать это, зайдя в панель администратора WordPress и выбрав опцию «Внешний вид». Оттуда вам нужно будет выбрать опцию «Редактор». Как только вы окажетесь в редакторе, вам нужно будет найти файл «Заголовок» и удалить его.
Elementor: как добавить собственный заголовок или нижний колонтитул
Вам нужно будет создать собственный шаблон верхнего или нижнего колонтитула для вашей темы, если вы хотите решить эту проблему. Хук для этого шаблона можно найти в файле functions.php вашей темы. В конце файла необходимо добавить следующую строку: br>. '_action' ('WP_head', 'elementor_header_show'); 'br' Когда WordPress загружает головной раздел вашего сайта, вы сможете выбрать собственный верхний или нижний колонтитул.
Как скрыть заголовок заголовка в WordPress?
 1 кредит
1 кредитЕсли вы хотите скрыть заголовок заголовка в WordPress, вы можете сделать это, перейдя в настройщик и выбрав опцию «Статическая главная страница». Отсюда вы можете установить флажок «Скрыть заголовок», который скроет заголовок заголовка на главной странице.

В этой статье я расскажу вам о пяти простых способах скрыть заголовок страницы в WordPress. Когда WordPress создается и публикуется, заголовок страницы появляется во внешнем интерфейсе. В этой статье я покажу вам, как скрыть заголовки WordPress для определенных страниц или для всех, а также как это сделать с помощью области редактирования, параметров темы, CSS или плагинов. Необходимо будет скрыть заголовок страницы, чтобы Google не смог обнаружить скрытый контент. Это довольно простой метод, но Google по-прежнему сканирует исходный код своего контента. Я проведу вас шаг за шагом, либо для конкретной страницы, либо для всех страниц. Мне удалось найти два плагина для Twenty Seventeen, которые делают это, несмотря на то, что их немного.
Все, что у них есть, — это несколько строк кода в правой части области редактирования и ничего более. Первый плагин просто добавлял класс CSS, чтобы скрыть заголовок от внешнего интерфейса, но не удалял его полностью. Второй плагин также предотвращает использование двух заголовков H1 на странице, что специалисты по поисковой оптимизации считают неуместным.
Как скрыть страницу в WordPress Elementor
Есть несколько способов скрыть страницы в WordPress Elementor. Один из способов — перейти к настройкам страницы и выбрать параметр скрытия страницы в меню навигации. Другой способ — создать собственное меню навигации и исключить страницу из этого меню.
Название страницы Elementor не отображается
Если заголовок вашей страницы elementor не отображается, есть несколько возможных причин. Во-первых, убедитесь, что вы включили опцию « показывать заголовок » в настройках страницы. Если это включено, но вы по-прежнему не видите заголовок, возможно, ваша тема несовместима с elementor или конфликтует с другим плагином. Попробуйте деактивировать все другие плагины и переключиться на тему WordPress по умолчанию, чтобы посмотреть, решит ли это проблему. В противном случае вам может потребоваться обратиться в службу поддержки elementor за дополнительной помощью.
Разные темы позволяют использовать разные способы скрытия заголовка страницы. Когда вы щелкаете заголовок в Astra, редактор страниц отображает флажок. Способность Elementor делать это просто фантастична, независимо от темы, на которую она направлена. Elementor можно использовать как с бесплатной, так и с профессиональной версиями. Это может быть связано с тем, что ваша тема использует не-H1 или класс «пример заголовка» в качестве заголовка страницы, а не Elementor. Добавление правильного селектора CSS в настройки Elementor решит проблему. Чтобы проверить браузер Chrome, щелкните правой кнопкой мыши заголовок, затем выберите «Проверить» во всплывающем меню. Когда заголовок выделен, появляется область с исходным кодом страницы.
Как изменить заголовок страницы на веб-сайте
Как только вы найдете это, вам нужно будет вставить заголовок страницы, которую вы хотите изменить, в адресную строку. После того, как вы скопировали заголовок, введите его в поле «Заголовок страницы» и нажмите кнопку «Обновить».
Скрыть заголовок плагина WordPress
Предполагая, что вы имеете в виду плагин WordPress, который позволяет скрыть заголовок страницы или сообщения: этот плагин удобен, если вы хотите создать целевую страницу без заголовка или если вы хотите создать собственный заголовок. это не то же самое, что фактическое название страницы или публикации. Это также полезно, если вы хотите создать заголовок, отличный от SEO-заголовка , который вы установили для страницы или публикации.
Следуя этим шагам, вы можете скрыть заголовок записи или страницы на сайте WordPress. Для этого вы можете вручную добавить код в таблицу стилей вашей темы, использовать конструктор страниц или установить плагин для удаления заголовков . Кроме того, руководство объяснит причины, по которым вы можете захотеть скрыть заголовки в первую очередь. С помощью сторонних инструментов вы можете легко скрыть заголовки страниц в WordPress. Кроме того, вы можете скрыть заголовок страницы и разместить его на своем сайте. В этом уроке мы покажем вам, как это сделать с помощью конструктора страниц и плагина WordPress. Заголовок страницы в WordPress можно удалить с риском потерять страницу.
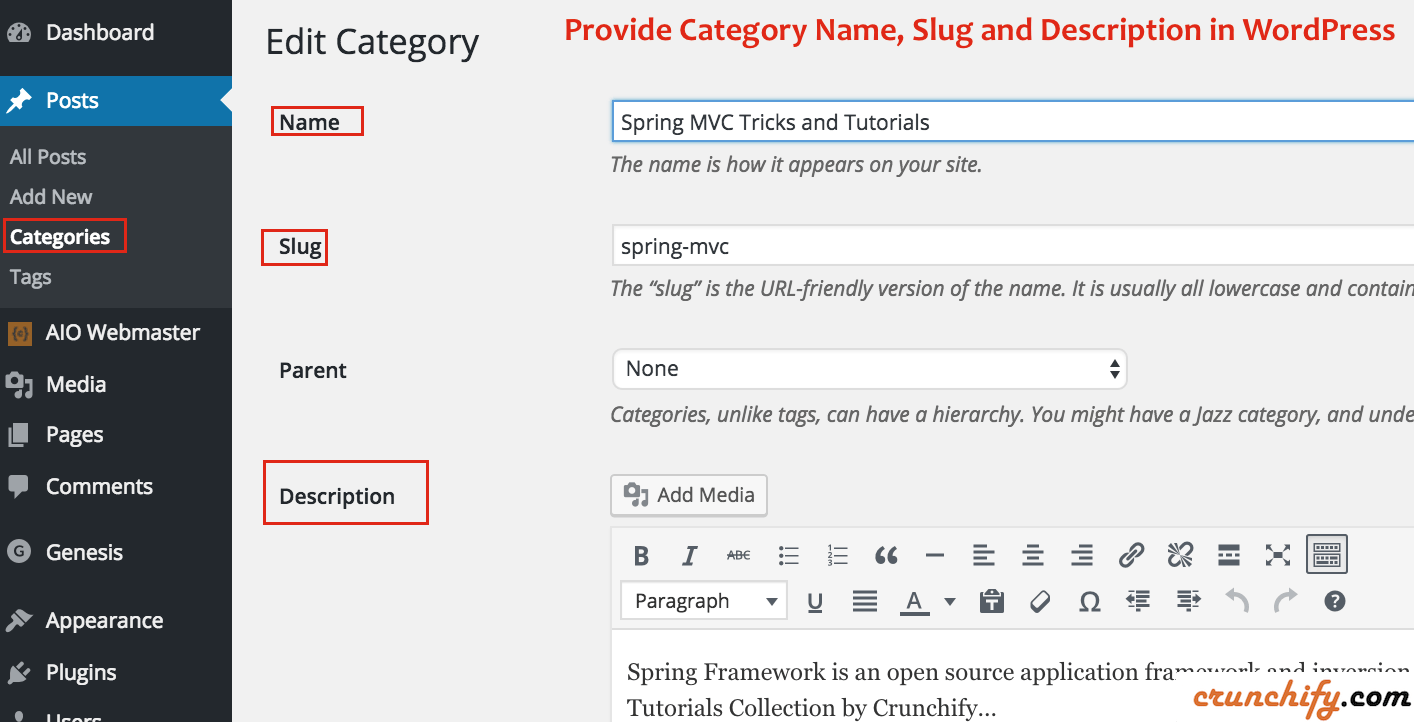
Заголовки страниц WordPress используются для создания постоянных ссылок, которые чрезвычайно важны для поисковой оптимизации. WordPress сгенерирует строку случайных чисел и букв, если для страницы нет заголовка. Не исключено, что поисковые системы сочтут вашу страницу спамом. Это тег заголовка (также известный как метатег или SEO-заголовок), который появляется при посещении страницы результатов поисковой системы (SERP) и вкладки веб-браузера. Он определяет иерархию заголовков поста, а также то, как поисковые системы воспринимают контекст страницы. Когда дело доходит до тега заголовка, он невидим на теле или содержании.
Название страницы WordPress
Войдя в серверную часть своего веб-сайта, вы можете изменить заголовок своей страницы и метаописание своего сайта. После этого перейдите на страницу, на которую вы хотите их добавить, нажмите «Редактировать страницу», а затем выберите «Добавить страницу» в меню. После того, как вы отредактировали фрагмент на этой странице, вы можете получить доступ к мета-окну Yoast SEO и выбрать «Редактировать» в раскрывающемся меню.
Выбор заголовка и слогана для вашего веб-сайта, которые лучше всего отражают содержание, имеет решающее значение. Слоган, точно отражающий содержание вашего сайта, может быть эффективным способом привлечь посетителей, а броский или привлекающий внимание заголовок может возбудить их интерес.
Чтобы ваш заголовок и слоган соответствовали содержанию вашего веб-сайта, делайте их простыми. Например, если ваш веб-сайт посвящен моде, ваш заголовок может быть «Модные модные советы», а ваш слоган может быть «Как вы чувствуете себя лучше всего в такой день, как сегодня».
Очень важно, чтобы ваш слоган и заголовок были броскими и запоминающимися. Вы должны включить их, чтобы оставаться в курсе содержания вашего веб-сайта.
Слоганы и заголовки должны быть краткими и по существу. Они не должны быть длинными, сложными или казаться слишком сложными для понимания.
Убедитесь, что ваш слоган и заголовок отражают содержание вашего сайта.
Как изменить заголовок любой страницы в WordPress
Системы управления контентом (CMS), такие как WordPress, популярны сегодня, потому что они чрезвычайно гибкие. Возможность изменить заголовок страницы — одна из самых важных функций.
