3 способа уменьшить количество сокращений SVG
Опубликовано: 2023-01-31Если вы хотите свести к минимуму количество сокращений SVG, вы можете сделать несколько вещей. Во-первых, вы можете использовать программу редактирования векторов, такую как Adobe Illustrator, чтобы соединить некоторые пути вместе. Это уменьшит количество точек, через которые должен пройти фреза, а также уменьшит размер напильника. Еще один способ уменьшить количество сокращений SVG — использовать другой формат файла. Например, вы можете использовать файлы DXF, специально предназначенные для раскройных машин. Эти файлы обычно меньше и имеют меньше точек, что означает, что резчику будет легче их разрезать. Наконец, вы можете попытаться упростить дизайн вашего svg-файла. Это означает удаление ненужных точек и кривых и упрощение общего дизайна. Это уменьшит размер напильника и упростит его резку, а также уменьшит вероятность ошибок резчика.
Файл SVG содержит разметку XML, которая сообщает веб-браузерам, как его отображать. Вы должны вручную очистить свой код, чтобы оптимизировать файлы SVG . Вместо этого автоматизированные инструменты, такие как Kraken.io, могут выполнить всю работу за вас. С помощью этого трюка я уменьшил значок увеличительного стекла примерно на 27%, что привело к очень качественному изображению.
Можно ли сжать Svg?

Как я могу сжать изображение SVG? Сначала необходимо импортировать файл изображения SVG : перетащите его или щелкните внутри белой области, чтобы выбрать файл из списка. Чтобы изменить параметры сжатия, нажмите кнопку «Сжатие». После завершения процесса вы сможете загрузить файл результатов.
Целью файлов sva является обмен изображениями в Интернете. Эти файлы обычно используются для таких машин, как Cricut. Кроме того, они разработаны с высоким уровнем четкости для печати и обработки. Чтобы использовать их эффективно, вы должны уметь их сжимать. Независимо от того, храните ли вы свои файлы в DropBox, сохраняете файлы изображений на внешнем жестком диске или делаете это через веб-браузер, требуется сжатие. Используя сжатие для расширения решения для виртуального хранилища, вы можете увеличить количество элементов виртуального хранилища, которые вы можете иметь. Многие типы файлов не сжимаются так сильно, как другие.
Формат файла SVGZ можно использовать в различных приложениях, в том числе в веб-браузерах, почтовых клиентах и растровых графических редакторах. Их также можно использовать для обмена изображениями SVG с помощью инструментов для совместной работы, таких как GIMP и Inkscape. Из-за меньшего размера файл SVGZ может быть более эффективно передан в Интернете, чем несжатый файл. Эти файлы можно использовать для сохранения больших изображений SVG, поскольку они занимают меньше места на жестком диске.
Почему мой SVG такой большой?

В результате файл SVG содержит больше данных (в виде путей и узлов), чем файл PNG. Изображения PNG можно уменьшать разными способами, в то время как изображения SVG можно уменьшать только некоторыми способами.
Тема поставляется с логотипом 3KVG, а дизайн дизайнера — 33KVG. Я пытался оптимизировать новый логотип, но он весит всего 14 КБ. В нем больше данных (например, путей и узлов), чем в файле PNG, в котором данных меньше (например, символов и символов). Изображение описывается сжатым удобочитаемым текстом в файле SVG. Файлы PNG используют сжатые двоичные данные для хранения точной двоичной информации. Чтобы решить эту проблему, используйте файл SVGZ, который представляет собой файл SVG, сжатый gzip. Он может быть или не быть таким же маленьким, как PNG, потому что природа SVG делает его меньше.
Есть несколько вариантов решения этой проблемы. Библиотека d3.svg позволяет быстро создать SVG, а функция d3.scale() позволяет быстро масштабировать его. Это работает хорошо, но может быть немного сложно использовать. Другой вариант — использовать функцию d3.extent() для вычисления размера SVG перед его рендерингом. Это более сложная реализация, но она позволяет настраивать размер SVG, не беспокоясь об изменении его размера на странице. Исход полностью зависит от обстоятельств. Использование размера, указанного при создании SVG, обычно достаточно, если вам нужно только отобразить его для отображения на странице. Если вы используете SVG для отображения данных, которые будут уменьшены до размера страницы, лучше использовать функцию extend().
Как уменьшить размер SVG?
Как я могу изменить размер изображения sva ? Для начала вы должны сначала загрузить и сохранить файл изображения SVG: перетащите файл изображения или щелкните белую область, чтобы выбрать файл для сохранения. После того, как вы выбрали параметры изменения размера, нажмите кнопку «Изменить размер». После завершения процесса вы сможете загрузить свои результаты.
Файлы Svg тяжелые?
Поскольку они основаны на математических вычислениях, а не на миллионах пикселей, изображения SVG значительно светлее, чем растровые изображения. Они хранят много информации в относительно небольшом формате файла (в отличие от большого размера файла для растровых изображений).
Svg больше, чем Jpeg?
В большинстве случаев изображение SVG больше, чем изображение JPEG. Adobe Photoshop не позволяет изменять изображение. Большинство изображений SVG являются текстовыми и могут быть легко отредактированы. Изображение JPEG можно просматривать с помощью компьютера.
Уменьшить размер Svg Css

Один из способов уменьшить размер изображения SVG — использовать CSS. Используя CSS, вы можете указать ширину и высоту изображения. Это поможет уменьшить размер файла изображения. Еще один способ уменьшить размер изображения SVG — использовать инструмент, который может оптимизировать изображение.
С помощью этого руководства вы можете оптимизировать и уменьшить размер файла SVG. Поскольку SVG могут максимально ускорить загрузку страниц, они часто используются дизайнерами внешнего интерфейса. Большой размер файла иногда неизбежен в сложных SVG . Если вы хотите, чтобы ваш веб-сайт загружался быстро, вы должны удалить байты из SVG, как описано в этой статье. После сохранения SVG лишние точки в коде часто трудно удалить так же, как найти иголку в стоге сена. Инструмент, предоставляемый Astute Graphics, упрощает удаление бесполезных узловых точек. В пути может быть несколько слоев и стилей, которые можно объединить в один путь, если все они объединены слоями.

Если у вас есть куча предметов с фиолетовым покрытием, вы можете легко пометить их все групповым тегом. Для этого можно адаптировать большинство атрибутов, но также можно адаптировать классы CSS. Крайне важно использовать элемент >use> для идентификации повторяющихся фигур. Чем больше дубликатов, тем больше экономия. Не всегда удается добиться определенного рисунка с помощью росчерка сва. Важно правильно выбрать режим, чтобы ваши файлы не забивались. Относительный путь, который вы используете, может быть не таким точным, как ваш основной путь, но он может помочь вам пропустить несколько цифр здесь и там.
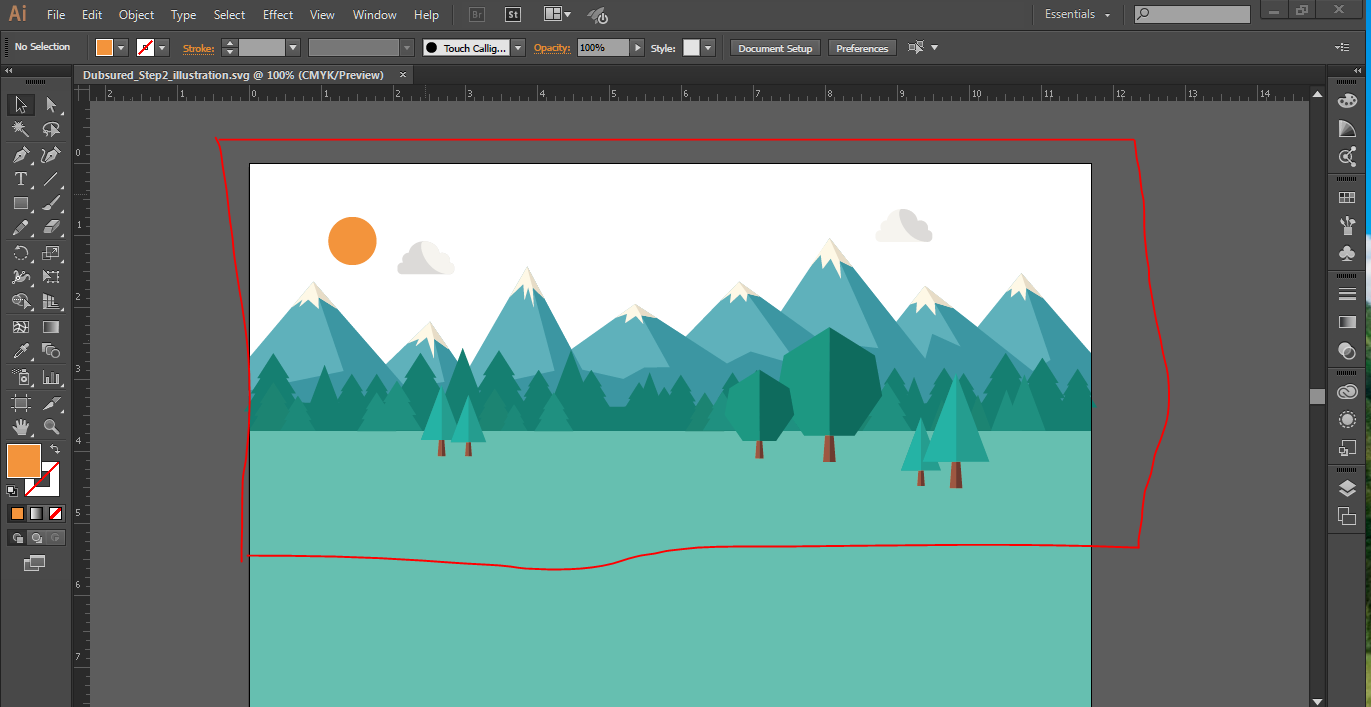
Тенденция состоит в том, чтобы использовать относительные команды, а не абсолютные в целом. В режиме привязки к пикселям используйте Illustrator для определения общего количества пикселей, созданных этим выходом. Поскольку SVG не может поместить обводку в центр пути при использовании обводки 1, 3 или любого другого нечетного числа, Illustrator автоматически помещает координаты пути посередине между пикселями при использовании обводки 1, 3 или любого другого нечетного числа. количество.
Уменьшить размер файла Svg Illustrator
Есть несколько способов уменьшить размер файла svg в Illustrator. Один из способов — уменьшить количество точек привязки. Это можно сделать, выбрав объект и перейдя в Object>Path>Simplify. Другой способ уменьшить размер файла — использовать функцию «Сохранить для Интернета» в разделе «Файл»> «Экспорт». Это даст вам возможность еще больше уменьшить размер файла, выбрав более низкую настройку качества.
Оптимизация файла SVG начинается с его создания и продолжается до его экспорта. После того, как веб-страница HTML была завершена, нередко бывает, что она плохо встроена в формат Viz. Убедитесь, что ваш рисунок структурирован. Файл Illustrator отличается от растрового изображения тем, что он не представляет собой сетку пикселей. В некоторых случаях полезно использовать простые элементы, такие как линия, прямоугольник и круг. Простые фигуры требуют меньше кода для обслуживания и редактирования, чем сложные фигуры, поскольку они содержат файлы меньшего размера и меньше кода.
Это связано с уменьшением данных пути и размера файла, вызванным упрощением пути. В результате текст представляет собой отдельный элемент с возможностью поиска, доступным и легко воспроизводимым внешним видом. Если вы хотите преобразовать текстовый файл, сделайте его путем, а не текстовым файлом. Чтобы использовать фильтры SVG , выберите Illustrator или Photoshop Filter Effects. В версии 2015.2 illustrator2 добавил новую панель экспорта для файлов, оптимизированных для Интернета. Вы можете стилизовать свой SVG, выбрав любой из трех вариантов в первом раскрывающемся списке. Хотя контурный текст дает вам полный визуальный контроль над типографикой, он также стоит дорого, потому что размеры файлов резко увеличиваются, а текст теряет возможность редактирования и поиска.
Этот тип кода использует большое количество символов в большом количестве случайных букв, тогда как Минимальный использует небольшое количество случайных букв. Количество знаков после запятой ваши координаты будут заполнены после запятой определяется десятичным разрядом. В большинстве случаев предпочтительнее оставить букву с 1 десятичным знаком. Эта опция должна быть отмечена, если вы экспортируете готовую версию вашей графики для производства. Возможно, вы обнаружили дополнительную опцию «Использовать монтажные области» при выборе «Экспортировать как…» в диалоговом окне экспорта. Это может быть полезно, если вы хотите экспортировать несколько монтажных областей в виде отдельных файлов.
Оптимизировать SVG для Интернета
Когда вы экспортируете файл SVG, вы можете выбрать несколько параметров, чтобы оптимизировать его для Интернета. К ним относятся выбор правильного формата файла, сжатие файла и использование правильных размеров.
Существует множество преимуществ использования SVG (масштабируемой векторной графики) для веб-проектов, включая меньший размер файлов и более простую работу с ними. Библиотеки значков обычно предоставляют ресурсы SVG, которые уже были хорошо оптимизированы. Вы можете запустить свою собственную графику или графику, предоставленную другим дизайнером, выполнив несколько шагов оптимизации. Загрузка файла SVG или прямая загрузка кода вернет код в редактор. В зависимости от выбранных вами параметров вам, возможно, придется резко уменьшить размер вашего SVG. Большинство параметров простых значков можно проверить, не влияя на результат конкретной операции. Сложные иллюстрации часто нелегко редактировать до такой степени, что это влияет на их конечный результат.
Мы можем выбрать «Файл»> «Сохранить как» и выбрать формат SVG в Illustrator. Вы можете изменить путь вашего текста, выделив его, а затем напечатав и выбрав «Преобразовать в контуры» в Illustrator. С помощью параметра «Развернуть» вы также можете изменить способ преобразования областей изображения, таких как простые узоры, в отдельные контуры. Существует множество способов использования встроенных SVG , в том числе в виде значков и спрайтов. Поскольку мы используем пути, мы можем указать всем SVG наследовать текущий цвет, а не использовать свойство заливки, что поможет в разработке системы значков. Чтобы стилизовать его с помощью CSS, нам нужно убрать атрибут заполнения из SVG.
Масштабируемая векторная графика: идеальный формат файла для веб-дизайна
Он подходит для изображений высокого качества и может масштабироваться до любого размера. Вы можете выбрать формат файла на основе ограничений по размеру файла — например, если вы хотите улучшить SEO, быстро загружая свой веб-сайт изображениями, вы можете выбрать файл JPG.
Масштабируемая векторная графика (SVG) — хороший способ быстро реализовать графику в веб-дизайне. Файлы JPEG и PNG, например, имеют очень большие размеры, что делает веб-сайты неработоспособными, когда браузер посетителя пытается загрузить всю содержащуюся в них информацию. Файлы SVG имеют гораздо меньший размер файла и гораздо более высокую скорость загрузки, в отличие от файлов без svagrant.
Помимо улучшения взаимодействия с пользователем, использование изображений SVG может улучшить поисковую оптимизацию вашего сайта различными способами. Поисковые системы также могут читать, сканировать и индексировать ваши изображения, используя текстовый формат, что повышает ценность возможности поиска контента по слову «поиск».
