35+ примеров, которые поразят вас
Опубликовано: 2022-09-22Персональный веб-сайт — это ваш шанс продемонстрировать свою индивидуальность и репутацию в привлекательном формате. Но без сильных примеров личного веб-сайта, которые помогут вам, вы можете не знать, с чего начать или что лучше всего подойдет для вашего личного брендинга.
![→ Загрузить сейчас: 80 профессиональных био-примеров [бесплатные шаблоны]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) В этом посте мы рассмотрим лучшие примеры личных веб-сайтов, которые мы видели, включая веб-сайты резюме, портфолио, блоги и демонстрационные веб-сайты.
В этом посте мы рассмотрим лучшие примеры личных веб-сайтов, которые мы видели, включая веб-сайты резюме, портфолио, блоги и демонстрационные веб-сайты.
Зачем создавать личный сайт?
Вот что касается резюме и сопроводительных писем: независимо от того, насколько уникальными вы пытаетесь сделать свое собственное, по большей части они выглядят сухими. И для этого есть веская причина: это должна быть единственная страница без излишеств, которая документирует ваш опыт работы. И хотя быть кратким — это хорошо, у вас очень мало возможностей передать вашу уникальность или вашу индивидуальность, если уж на то пошло.
В то время как резюме является единственным, в значительной степени неизменным документом, личный веб-сайт можно настраивать и обновлять в соответствии с тем, над чем вы работаете, или что вы хотите подчеркнуть. Он и текучий, и текущий.
Кроме того, 80% предприятий говорят, что личный веб-сайт важен при оценке кандидатов на работу. Рекрутеры ищут вас в Интернете, и личный веб-сайт, который рассказывает историю, которую вы хотите рассказать, может иметь решающее значение между вами и конкурирующим кандидатом.
Если вы думаете о создании собственного личного веб-сайта, ознакомьтесь с приведенными ниже примерами, которые попали в точку. Вдохновленный определенным типом веб-сайта?
Щелкните одну из следующих ссылок, чтобы перейти к соответствующему разделу этой статьи:
Лучшие персональные сайты
- Гэри Шэн
- Брэндон Джонсон
- Куинтон Харрис
- Шон Халпин
- Тони Д'Орио
- Верена Михелич
- Гари Круз
- Мелани Дэвид
- Зверь вернулся
- Дэниел Гриндрод
- вездесущий
- Нация боковой суеты
- пятьдесят чашек кофе
- Минималистский Бейкер
- Мистер Деньги Усы
- Альбинос Тоннина
- Робби Леонарди
- Сэмюэл Рид
- Девон Станк
Сайты с личными резюме
Независимо от того, создаете ли вы одностраничный сайт или большое портфолио, веб-резюме служит более персонализированным вариантом для обмена информацией и демонстрации ваших технических навыков — и его могут использовать все типы соискателей.
Даже если у вас очень мало опыта работы, вы можете использовать веб-сайт, чтобы составить более полное представление о своих возможностях и о себе как о кандидате, опираясь при этом на свое традиционное резюме, чтобы предоставить основную справочную информацию.
1. Гэри Шэн

В отличие от стандартного резюме, веб-сайт Шэна позволяет ему легко размещать логотипы и интерактивные ссылки, которые позволяют проявить его навыки разработки программного обеспечения и веб-разработки.

Нам нравится, что посетители могут прокрутить его страницу вниз, чтобы просмотреть все категории веб-сайта («Обо мне», «Моя страсть» и т. д.), или перейти на определенную страницу, используя верхнюю навигацию.
Раздел «Моя система» читается как заявление о миссии компании, и этот индивидуальный подход помогает очеловечить его работу и сделать его более запоминающимся.
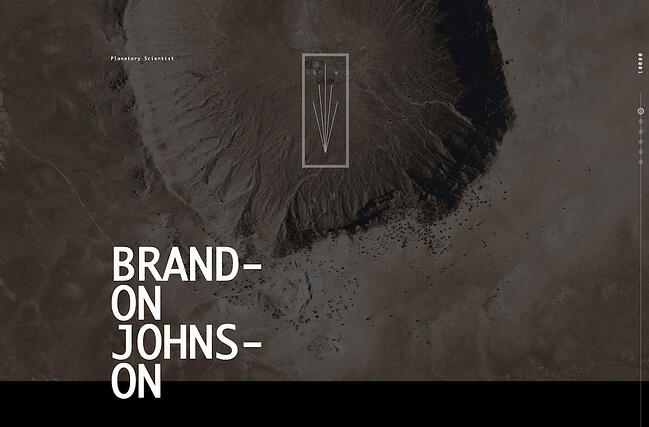
2. Брэндон Джонсон

Невероятное резюме Джонсона нужно увидеть, чтобы поверить. Красивые изображения планет помогают дополнить его знания в области планетологии, а анимация делает его резюме скорее опытом, чем документом.
С точки зрения дизайна, текстурированный многослойный фон придает большую глубину двумерной странице, вызывая ощущение пространства и планетарных систем, на которых сосредоточена работа Джонсона.
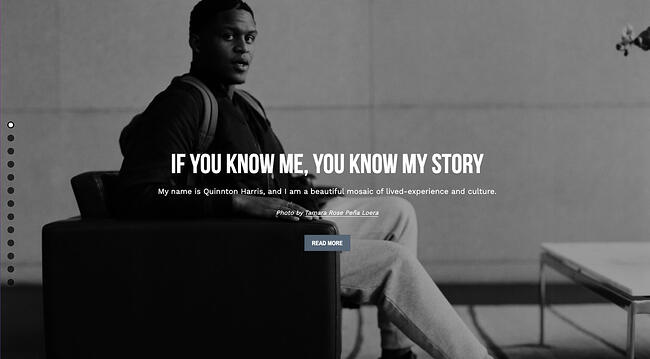
3. Куинтон Харрис
 В резюме Харриса используются фотографии, чтобы рассказать его личную историю, и оно читается как классный цифровой альбом для вырезок. Он охватывает все основы резюме, а затем и некоторые из них, обсуждая его образование, опыт работы и навыки в очень наглядной форме.
В резюме Харриса используются фотографии, чтобы рассказать его личную историю, и оно читается как классный цифровой альбом для вырезок. Он охватывает все основы резюме, а затем и некоторые из них, обсуждая его образование, опыт работы и навыки в очень наглядной форме.
Не говоря уже о том, что копия фантастическая. Понятно, что Харрис тщательно подбирал слова для описания каждого шага своего личного и профессионального пути.
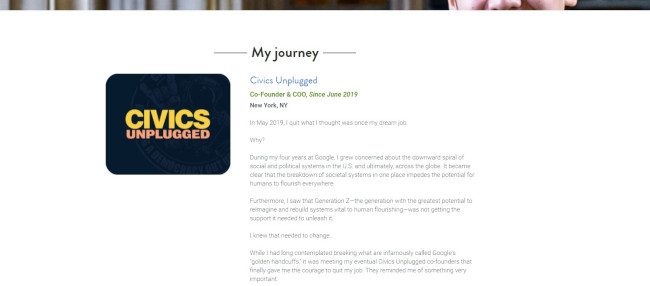
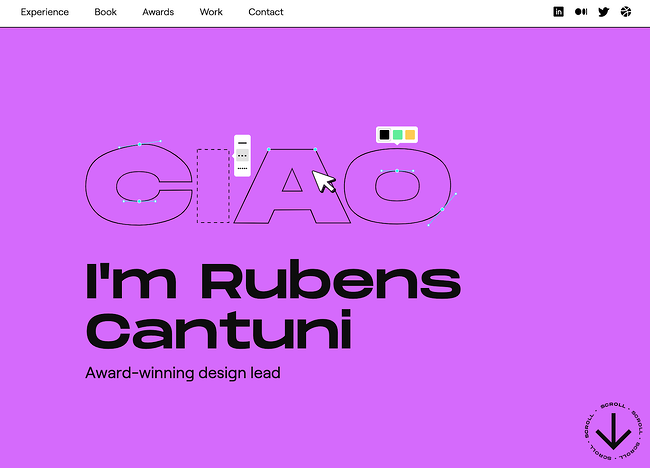
4. Рубенс Кантуни
 На веб-сайте-резюме Рубенса Кантуни есть все нужные заметки: во-первых, он демонстрирует то, что он делает, с игривым GIF-файлом, показывающим слово «CIAO», редактируемое пункт за пунктом, как в инструменте дизайна. Во-вторых, он резюмирует основные сильные стороны Cantuni в привлекательном резюме. В-третьих, его опыт представлен в удобном для пользователя сворачиваемом формате, поэтому, если вы хотите узнать больше, вы можете нажать на каждую отдельную роль. Затем он ведет в свою книгу и портфолио.
На веб-сайте-резюме Рубенса Кантуни есть все нужные заметки: во-первых, он демонстрирует то, что он делает, с игривым GIF-файлом, показывающим слово «CIAO», редактируемое пункт за пунктом, как в инструменте дизайна. Во-вторых, он резюмирует основные сильные стороны Cantuni в привлекательном резюме. В-третьих, его опыт представлен в удобном для пользователя сворачиваемом формате, поэтому, если вы хотите узнать больше, вы можете нажать на каждую отдельную роль. Затем он ведет в свою книгу и портфолио.
На каждом этапе вы можете оценить сильное чувство дизайна Cantuni, мышление, ориентированное на пользователя, и острую деловую хватку. Дизайнер заканчивает призывом к действию, чтобы посетители обратились к нему. Он также побуждает рекрутеров спрашивать о его работе, упоминая, что он может делиться только некоторыми частями своей работы в частном порядке. На своем сайте вы можете использовать проекты с соглашениями о неразглашении в качестве «закрытого контента».
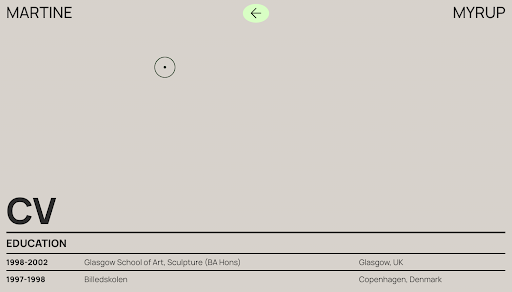
5. Мартина Майруп
 Веб-сайт Мартины Майруп дважды фигурирует в этом списке — во-первых, как один из лучших веб-сайтов с резюме, а во-вторых, как один из лучших веб-сайтов с портфолио, которые мы когда-либо видели. Как практикующий художник, Майруп должна делать упор на визуальные эффекты в дизайне своего веб-сайта. Но она также включает биографические данные в формате HTML, чтобы потенциальные работодатели и другие заинтересованные стороны могли ознакомиться с ее степенями, выставками, наградами и публикациями.
Веб-сайт Мартины Майруп дважды фигурирует в этом списке — во-первых, как один из лучших веб-сайтов с резюме, а во-вторых, как один из лучших веб-сайтов с портфолио, которые мы когда-либо видели. Как практикующий художник, Майруп должна делать упор на визуальные эффекты в дизайне своего веб-сайта. Но она также включает биографические данные в формате HTML, чтобы потенциальные работодатели и другие заинтересованные стороны могли ознакомиться с ее степенями, выставками, наградами и публикациями.
Резюме отформатировано таким образом, чтобы оно было четким и удобным для просмотра, с жирными заголовками, разделяющими каждый раздел, и датами в левой части. В то время как резюме художников форматируются иначе, чем профессиональные резюме, форматирование Myrup будет работать практически в любой области с некоторыми настройками.
6. Тейлор Вауэлл
 Сайт-резюме Тейлора Вауэлла — отличный пример того, как представительно представить себя, подчеркнув при этом свой профессиональный опыт. Он начинает с краткого изложения своей личной жизни: «Я отец троих детей, заядлый коллекционер комиксов и спортивных карточек, а также большой поклонник Avs и Broncos». Это сразу привлекает читателей и дает им возможность растопить лед, когда они обратятся к Вауэллу.
Сайт-резюме Тейлора Вауэлла — отличный пример того, как представительно представить себя, подчеркнув при этом свой профессиональный опыт. Он начинает с краткого изложения своей личной жизни: «Я отец троих детей, заядлый коллекционер комиксов и спортивных карточек, а также большой поклонник Avs и Broncos». Это сразу привлекает читателей и дает им возможность растопить лед, когда они обратятся к Вауэллу.
Позже на странице он включает свой опыт в карусели с карточками для каждого из своих работодателей. Если вы хотите узнать больше о его опыте, вы можете щелкнуть следующую карточку или продолжить прокрутку, чтобы увидеть его навыки в области маркетинга, дизайна продуктов и технологий, а также его сильные стороны и рекомендации. Это сильный сайт-резюме, который заканчивается убедительным, привлекательным призывом к действию.
7. Йоханнес Шухнер
 Веб-сайт резюме фильмов Йоханнеса Шухнера является примером того, как продемонстрировать свое творчество и индивидуальность, подчеркнув при этом свои самые важные профессиональные достижения. Хотя резюме на немецком языке, вы все равно можете получить представление о ключевых сильных сторонах актера.
Веб-сайт резюме фильмов Йоханнеса Шухнера является примером того, как продемонстрировать свое творчество и индивидуальность, подчеркнув при этом свои самые важные профессиональные достижения. Хотя резюме на немецком языке, вы все равно можете получить представление о ключевых сильных сторонах актера.
Внизу у директоров по кастингу есть возможность загрузить PDF-версию фильмов и театральных работ Шухнера. Этот веб-сайт показывает, что вы можете со вкусом нарушать правила на своем собственном сайте, если вы помните о своей целевой аудитории.
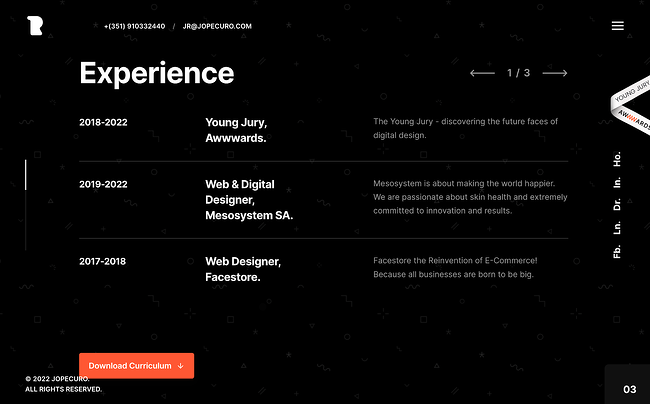
8. Хосе Роша
 Хосе Роча — дизайнер, который использует восхитительные эффекты параллакса на своем сайте, чтобы привлечь зрителей и посетителей. Он представляет себя дизайнером полного стека, рассказывает о своих сильных сторонах, а затем предлагает читателям ознакомиться с его опытом в кратком интерактивном разделе.
Хосе Роча — дизайнер, который использует восхитительные эффекты параллакса на своем сайте, чтобы привлечь зрителей и посетителей. Он представляет себя дизайнером полного стека, рассказывает о своих сильных сторонах, а затем предлагает читателям ознакомиться с его опытом в кратком интерактивном разделе.
Вверху находится прозрачная панель навигации с его контактной информацией, позволяющая посетителям сайта быстро связаться с ним, если они этого захотят. Внизу находится формальная форма, где люди могут отправить запрос.
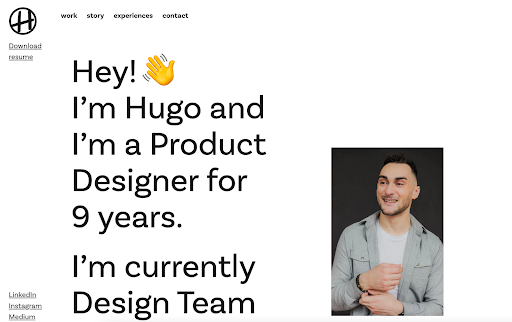
9. Хьюго Базен
 Хьюго Базен — продуктовый дизайнер, чей веб-сайт с резюме сочетает в себе удобство и привлекательный пользовательский дизайн. В верхнем левом углу у него есть липкая кнопка для загрузки его резюме в формате PDF, но если вы хотите получить обзор, вы можете прокрутить вниз до раздела «Опыт», где вы можете увидеть его текущий и предыдущие работодатели.
Хьюго Базен — продуктовый дизайнер, чей веб-сайт с резюме сочетает в себе удобство и привлекательный пользовательский дизайн. В верхнем левом углу у него есть липкая кнопка для загрузки его резюме в формате PDF, но если вы хотите получить обзор, вы можете прокрутить вниз до раздела «Опыт», где вы можете увидеть его текущий и предыдущие работодатели.
На протяжении всей копии Базен использует смайлики, чтобы продемонстрировать свою индивидуальность, но он избирательен. Он держит эмодзи подальше от раздела «Опыт» веб-страницы, где важно поддерживать серьезный, профессиональный тон.
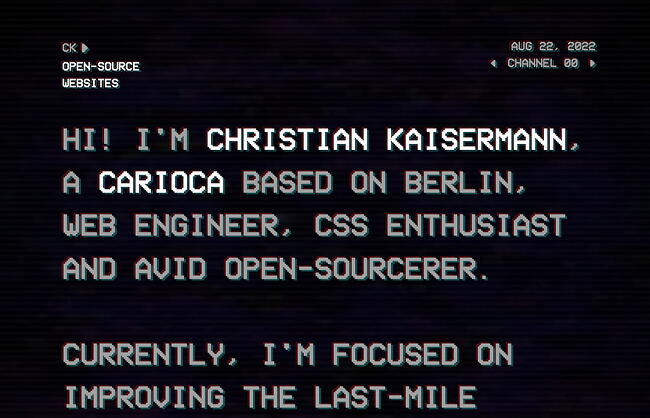
10. Кристиан Кайзерманн
 На веб-сайте-резюме Кристиана Кайзерманна используются уникальные визуальные эффекты, чтобы удерживать зрителей на странице и демонстрировать его сильные навыки кодирования. В правом верхнем углу у вас есть возможность переключаться с канала на канал, как на старом телевизоре. Он также включает только два абзаца текста на главную страницу, показывая, что краткое содержание является ключевым, если вы хотите, чтобы посетители сосредоточились на дизайне вашего сайта.
На веб-сайте-резюме Кристиана Кайзерманна используются уникальные визуальные эффекты, чтобы удерживать зрителей на странице и демонстрировать его сильные навыки кодирования. В правом верхнем углу у вас есть возможность переключаться с канала на канал, как на старом телевизоре. Он также включает только два абзаца текста на главную страницу, показывая, что краткое содержание является ключевым, если вы хотите, чтобы посетители сосредоточились на дизайне вашего сайта.
В левом нижнем углу пользователи могут получить доступ к сканируемому HTML-резюме Kaisermann, электронной почте, Twitter и LinkedIn. Вы также можете активировать «Космический режим», который вызывает пульт дистанционного управления для переключения каналов — очень круто!
Лучшие практики для веб-сайтов резюме
- Закодируйте свое резюме, чтобы его могли сканировать поисковые системы.
- Предложите кнопку для загрузки вашего резюме в формате PDF, чтобы менеджер по найму мог добавить его в ваш файл.
- Сохраняйте единообразие фирменного стиля на веб-сайте и в версиях документа: используйте одинаковые шрифты, цвета и изображения, чтобы вас было легко узнать.
- Будьте креативны и искренни с собой. Подумайте о цветах, изображениях и средствах массовой информации, которые вы хотите использовать в своей истории, но которые вы не можете включить в резюме.
Личные портфели
Создание онлайн-портфолио — очень полезный инструмент личного брендинга и маркетинга, если ваш опыт работы и набор навыков требуют создания контента. Фактически, фотографы, графические дизайнеры, иллюстраторы, писатели и контент-маркетологи могут использовать веб-портфолио, чтобы продемонстрировать свои навыки более удобным для пользователя способом, чем резюме или портфолио в бумажном виде.
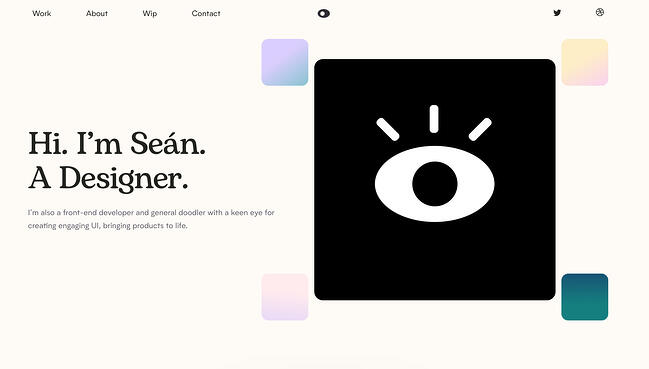
11. Шон Халпин
 Портфолио Халпина короткое, приятное и по существу, что соответствует его голосу и личному бренду, изложенному на сайте. Вместо большого количества копий Халпин представляет большие карточки-миниатюры, чтобы его проекты говорили сами за себя и позволяли пользователю копнуть глубже, если он попадется им на глаза.
Портфолио Халпина короткое, приятное и по существу, что соответствует его голосу и личному бренду, изложенному на сайте. Вместо большого количества копий Халпин представляет большие карточки-миниатюры, чтобы его проекты говорили сами за себя и позволяли пользователю копнуть глубже, если он попадется им на глаза.
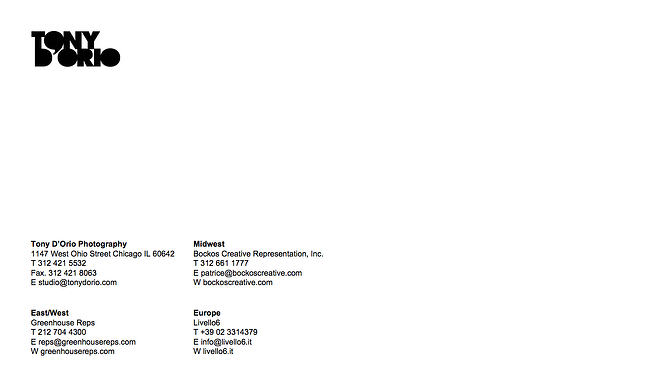
12. Тони Д'Орио

Важно, чтобы дизайн вашего визуального портфолио был простым, чтобы изображения привлекали внимание посетителей, и Д'Орио достигает этого, размещая смелые фотографии в центре своего веб-сайта. Его логотип и навигационное меню понятны и не отвлекают от работы. И он позволяет потенциальным клиентам бесплатно скачивать его работы.
Хотите попробовать? Нажмите на меню-гамбургер в верхнем левом углу, затем выберите + Создать PDF-файл, чтобы выбрать столько изображений, сколько вы хотите загрузить.
Открыв PDF-файл, вы заметите, что он полностью снабжен визитной карточкой D'Orio в качестве обложки… на всякий случай.

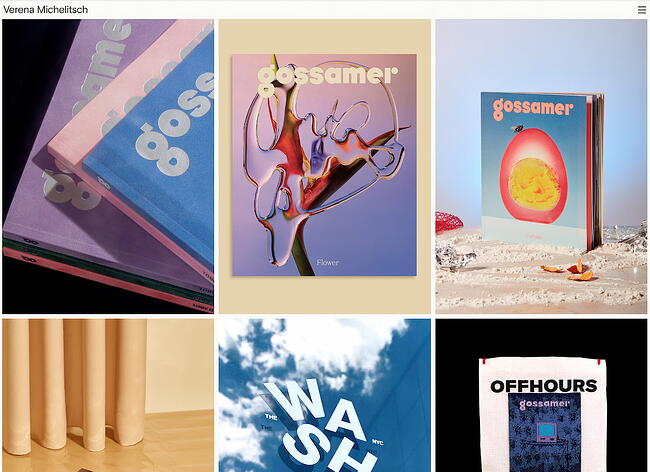
13. Верена Михелич
 Когда вы дизайнер, ни один пиксель на вашем личном сайте не должен оставаться неиспользованным. Портфолио Верены Михелич, показанное выше, сплошь покрыто художественными работами. Из своей обширной библиотеки работ она решила продемонстрировать несколько цветов, стилей и размеров, чтобы посетители могли увидеть, насколько широк ее диапазон как дизайнера. Это прекрасный пример классической поговорки «показывай, а не рассказывай».
Когда вы дизайнер, ни один пиксель на вашем личном сайте не должен оставаться неиспользованным. Портфолио Верены Михелич, показанное выше, сплошь покрыто художественными работами. Из своей обширной библиотеки работ она решила продемонстрировать несколько цветов, стилей и размеров, чтобы посетители могли увидеть, насколько широк ее диапазон как дизайнера. Это прекрасный пример классической поговорки «показывай, а не рассказывай».
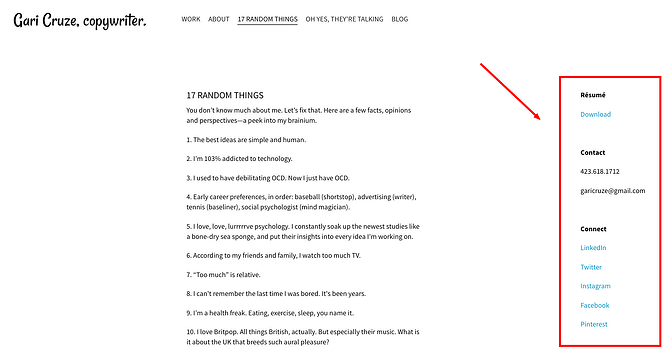
14. Гари Круз

Круз — копирайтер. Но, превратив свой веб-сайт в портфолио с изображениями из разных кампаний, над которыми он работал, он заставляет посетителей хотеть продолжать нажимать, чтобы узнать о нем больше. Кроме того, в верхней части страницы есть отличный CTA, который ведет посетителей к его последнему сообщению в блоге.
Юмористический текст на его сайте — особенно в разделах «17 случайных вещей» и «О, да, они разговаривают» — служит для демонстрации его навыков, а также делает его более запоминающимся. Эти страницы также содержат его контактную информацию с правой стороны, что позволяет легко связаться и подключиться в любой момент:

15. Мелани Дэвид
 Веб-сайт Дэвида — отличный пример принципа «меньше значит больше».
Веб-сайт Дэвида — отличный пример принципа «меньше значит больше».
В портфолио этого разработчика представлены четкие, фирменные изображения кампаний и приложений, над которыми работала Дэвид, и она демонстрирует свои навыки кодирования, когда вы щелкаете, чтобы увидеть специфику ее работы.
Хотя включение всего нескольких примеров ее работ может показаться слишком минималистичным, Давейд оказала услугу своему портфолио, включив в нее свои лучшие и наиболее примечательные кампании. В конце концов, лучше иметь меньше примеров превосходства в своем портфолио, чем много примеров посредственности.
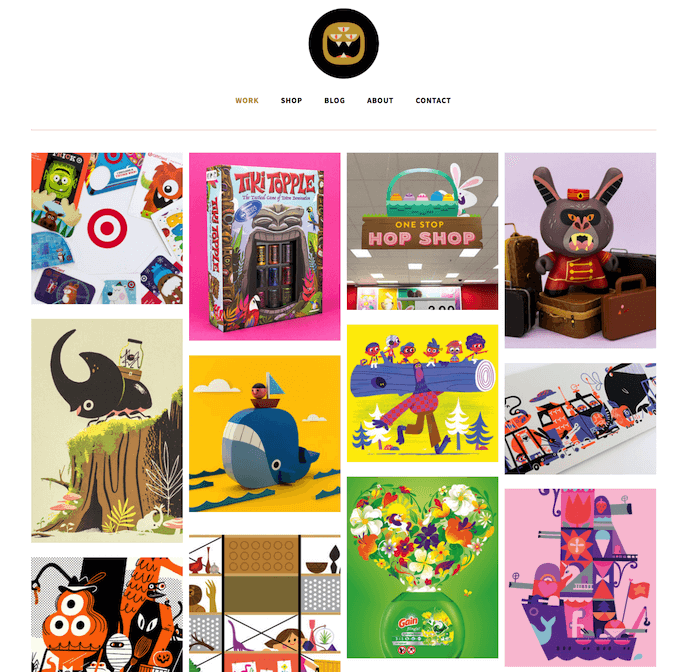
16. Зверь вернулся

Портфолио Кристофера Ли насыщенно и красочно, и это работает. Когда вы читаете больше о Ли на его удобном сайте, вы понимаете, что такая веселая и яркая домашняя страница идеально подходит для иллюстратора и дизайнера игрушек.

Веб-портфолио Ли, известного под торговой маркой «The Beast Is Back», содержит привлекательные дизайны с узнаваемыми брендами, такими как Target и Mario, а также ссылки на покупку его работ. Это еще одно портфолио в стиле галереи с вкраплениями цвета, которые делают его забавным и придают ему индивидуальность, что делает его более запоминающимся.
17. Дэниел Гриндрод
 Этот внештатный видеооператор — еще один пример простого, но элегантного портфолио, позволяющего его потенциальным клиентам глубже просматривать его разделы «Работа» и «Кадры». Начальное видео на главной странице — как показано на неподвижном изображении выше — также дает понять посетителям его сайта, что он активно создает красивые работы.
Этот внештатный видеооператор — еще один пример простого, но элегантного портфолио, позволяющего его потенциальным клиентам глубже просматривать его разделы «Работа» и «Кадры». Начальное видео на главной странице — как показано на неподвижном изображении выше — также дает понять посетителям его сайта, что он активно создает красивые работы.
18. Байрон МакНалли
 В свое портфолио Байрон МакНалли не сразу включает свои работы, а скорее свою фотографию, что сразу же способствует установлению связи между ним и посетителями сайта. Этот минималистичный дизайн веб-сайта также предлагает пользователям продолжить взаимодействие с контентом веб-сайта и посмотреть некоторые из его последних фильмов, рекламных роликов и музыкальных произведений.
В свое портфолио Байрон МакНалли не сразу включает свои работы, а скорее свою фотографию, что сразу же способствует установлению связи между ним и посетителями сайта. Этот минималистичный дизайн веб-сайта также предлагает пользователям продолжить взаимодействие с контентом веб-сайта и посмотреть некоторые из его последних фильмов, рекламных роликов и музыкальных произведений.
19. Мартин Майруп
 Мартин Майруп также была в нашем списке лучших веб-сайтов с резюме, но ее портфолио тоже заслуживает упоминания. Благодаря приглушенным цветам и творческому использованию типографики он сразу же передает ее художественное видение и эстетику. На странице также есть липкая ярко-зеленая кнопка, предлагающая вам ознакомиться с ее резюме. Когда вы прокручиваете страницу вниз, вы можете увидеть предварительный просмотр ее работы и нажать на ту, которая вас больше всего интересует, а затем связаться с ней, используя электронную почту внизу.
Мартин Майруп также была в нашем списке лучших веб-сайтов с резюме, но ее портфолио тоже заслуживает упоминания. Благодаря приглушенным цветам и творческому использованию типографики он сразу же передает ее художественное видение и эстетику. На странице также есть липкая ярко-зеленая кнопка, предлагающая вам ознакомиться с ее резюме. Когда вы прокручиваете страницу вниз, вы можете увидеть предварительный просмотр ее работы и нажать на ту, которая вас больше всего интересует, а затем связаться с ней, используя электронную почту внизу.
20. Давиде Пероцци
 Давиде Пероцци использует свой веб-сайт, чтобы продемонстрировать свои сильные дизайнерские навыки и творческую типографику, а также свои предыдущие работы. Когда вы наводите курсор на каждый элемент в его портфолио, появляется предварительный просмотр изображения, что дает вам возможность проверить больше. На веб-сайте используются эффекты прокрутки и жирный текст, чтобы заинтересовать зрителей.
Давиде Пероцци использует свой веб-сайт, чтобы продемонстрировать свои сильные дизайнерские навыки и творческую типографику, а также свои предыдущие работы. Когда вы наводите курсор на каждый элемент в его портфолио, появляется предварительный просмотр изображения, что дает вам возможность проверить больше. На веб-сайте используются эффекты прокрутки и жирный текст, чтобы заинтересовать зрителей.
Лучшие практики для веб-сайтов портфолио
- Используйте в основном визуальные эффекты. Даже если вы демонстрируете свою письменную работу, использование логотипов или других элементов брендинга привлекает больше внимания посетителей.
- Не бойтесь быть собой. Ваша индивидуальность, стиль и чувство юмора могут быть тем, что отличает вас от других сайтов!
- Организация имеет ключевое значение. Если ваше портфолио заполнено фотографиями, логотипами и другими изображениями, убедитесь, что посетителям легко найти место, где они могут с вами связаться.
- Бренд себя. Выберите логотип или значок, чтобы вашу информацию было легко идентифицировать.
Личные блоги
Постоянные публикации в блоге — отличный способ привлечь внимание в социальных сетях и поисковых системах, а также привлечь трафик на ваш сайт. Ведение блога — это разумный способ придать своей работе индивидуальность, вести хронику своего опыта и размять свои писательские мышцы. Вы можете вести личный блог, если вы писатель по профессии, но практически каждый может извлечь выгоду из добавления блога на свой сайт и предоставления полезного контента для своей аудитории.
21. Вездеход

Этот блог выглядит немного более загруженным, но его последовательный брендинг помогает посетителям легко ориентироваться на сайте. В блоге о путешествиях используется значок земного шара, чтобы перемещать посетителей по сайту, что упрощает просмотр разделов за пределами блога.
В этом блоге, принадлежащем писательнице Джеральдин ДеРуитер, также есть раздел «Лучшее из», который позволяет новым посетителям узнать о том, что освещает блог, чтобы привыкнуть к нему. Цветовая схема теплая, нейтральная и лишена лишнего беспорядка, который может отвлекать от контента.
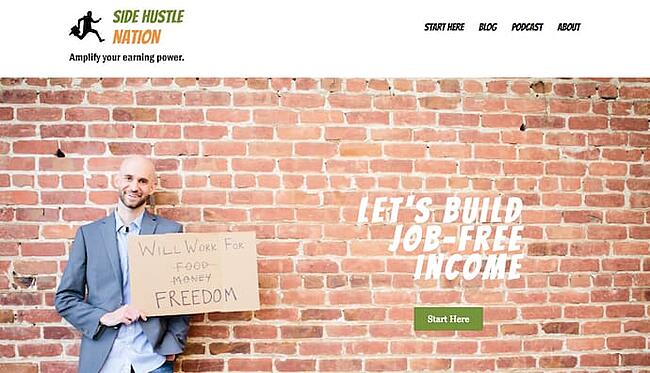
22. Нация суеты

Side Hustle Nation — это бизнес-блог Ника Лопера, консультанта, чей веб-сайт предлагает множество ценных финансовых советов для индивидуальных владельцев бизнеса. Его домашняя страница, показанная выше, задает беззаботный, но страстный тон для своих читателей. Это предполагает, что вы получите дружественный контент, посвященный одной цели: финансовой свободе. Зеленый призыв к действию «Начните здесь» помогает новым посетителям точно знать, как перемещаться по его сайту.
На странице блога Ника вы увидите контент, который показывает читателям, как сам Ник создает контент, помогающий развитию его бизнеса. Эти типы контента позволяют людям заглянуть за кулисы вашей деятельности, показывая им, что вы практикуете то, что проповедуете, и что ваше понимание проверено и верно.
23. пятьдесят чашек кофе
 На веб-сайте Fifty Coffees рассказывается о серии встреч автора за кофе в поисках ее следующей возможности работы, и он отлично справляется с использованием фотографий и визуальных материалов, помогающих рассказывать ее длинные истории.
На веб-сайте Fifty Coffees рассказывается о серии встреч автора за кофе в поисках ее следующей возможности работы, и он отлично справляется с использованием фотографий и визуальных материалов, помогающих рассказывать ее длинные истории.
Лучшая часть? Каждый пост заканчивается пронумерованными выводами с ее встреч для облегчения понимания прочитанного. Высококачественная фотография, используемая для дополнения историй, — это как вишенка на торте.
24. Минималистский пекарь
 Я не выделяю блог Даны о еде только потому, что еда выглядит восхитительно, а я голоден. В ее блоге используется простой белый фон, чтобы сделать фотографии еды популярными, уникальный брендинг, чтобы сделать ее запоминающейся, и мини-био, чтобы персонализировать ее веб-сайт.
Я не выделяю блог Даны о еде только потому, что еда выглядит восхитительно, а я голоден. В ее блоге используется простой белый фон, чтобы сделать фотографии еды популярными, уникальный брендинг, чтобы сделать ее запоминающейся, и мини-био, чтобы персонализировать ее веб-сайт.
25. Мистер Денежные Усы
 Мистер Мани Усач может взять фасад старой школы в стиле «Банды Нью-Йорка», но его дизайн блога — и советы, которые предлагает блог, — как нельзя более свежи (он также не выглядит таким).
Мистер Мани Усач может взять фасад старой школы в стиле «Банды Нью-Йорка», но его дизайн блога — и советы, которые предлагает блог, — как нельзя более свежи (он также не выглядит таким).
Этот финансовый блог представляет собой забавный, доступный для просмотра веб-сайт, который предлагает прочную информацию об управлении капиталом для неспециалистов. В то время как его личные истории помогают поддержать законность его совета, навигационные ссылки, окружающие его логотип, позволяют легко перейти прямо к его контенту без какого-либо предварительного контекста вокруг его бренда.
26. Марко Фенг
 Блог о путешествиях Марко Фенга красочный, уникальный и информативный. Когда вы попадаете на сайт, вы можете сразу же перейти к записи в блоге, которая привлекает ваше внимание больше всего, или исследовать по назначению. Наша любимая часть сайта — это баннер с прокруткой вверху, который обеспечивает социальное доказательство: как читатель вы присоединитесь к 3 миллионам других. Использование размера аудитории поможет вам выглядеть более авторитетно и сделает ваш сайт популярным.
Блог о путешествиях Марко Фенга красочный, уникальный и информативный. Когда вы попадаете на сайт, вы можете сразу же перейти к записи в блоге, которая привлекает ваше внимание больше всего, или исследовать по назначению. Наша любимая часть сайта — это баннер с прокруткой вверху, который обеспечивает социальное доказательство: как читатель вы присоединитесь к 3 миллионам других. Использование размера аудитории поможет вам выглядеть более авторитетно и сделает ваш сайт популярным.
27. Мирамоно
 Miramono — это уникальный фотоблог, созданный Фернандо Пуэнте, где он курирует «выборку фотографов, которых он глубоко любит». В нее он включает интервью, очерки и фотоподборки. Внизу находится привлекательная графика, побуждающая зрителей подписаться. Нам нравится простота дизайна веб-сайта, а также его уникальное ценностное предложение.
Miramono — это уникальный фотоблог, созданный Фернандо Пуэнте, где он курирует «выборку фотографов, которых он глубоко любит». В нее он включает интервью, очерки и фотоподборки. Внизу находится привлекательная графика, побуждающая зрителей подписаться. Нам нравится простота дизайна веб-сайта, а также его уникальное ценностное предложение.
28. Бимейкер
 Этот блог сочетает привлекательный визуальный дизайн с удобством для пользователя. Поскольку японский язык написан вертикально, домашняя страница включает в себя серию вертикальных карточек, каждая из которых соответствует отдельной записи в блоге. Затем вы можете нажать на каждую карточку, чтобы развернуть определенный пост. Писатель делит свои размышления на три категории: Делать, Думать и Беспорядок. Он обсуждает свою личную жизнь дома, а также свою жизнь на работе, олицетворяя то, что должен содержать личный блог.
Этот блог сочетает привлекательный визуальный дизайн с удобством для пользователя. Поскольку японский язык написан вертикально, домашняя страница включает в себя серию вертикальных карточек, каждая из которых соответствует отдельной записи в блоге. Затем вы можете нажать на каждую карточку, чтобы развернуть определенный пост. Писатель делит свои размышления на три категории: Делать, Думать и Беспорядок. Он обсуждает свою личную жизнь дома, а также свою жизнь на работе, олицетворяя то, что должен содержать личный блог.
29. Соль в наших волосах
 Salt in Our Hair — это блог о путешествиях с исключительным пользовательским дизайном. Блогеры Ник и Ханна представляются на экране приветствия. Затем у пользователей есть возможность выбрать конкретное место для чтения или найти конкретную тему, используя меню вверху.
Salt in Our Hair — это блог о путешествиях с исключительным пользовательским дизайном. Блогеры Ник и Ханна представляются на экране приветствия. Затем у пользователей есть возможность выбрать конкретное место для чтения или найти конкретную тему, используя меню вверху.
30. Даниэль Си
 Даниэль Си использует раздел блога на своем веб-сайте, чтобы поделиться своими мыслями о дизайне. Как дизайнер, он использует свой предметный опыт для написания постов в блогах о творческих процессах. Он также предлагает читателям оставить свои отзывы и идеи, включив кнопку «сообщить ему ваши мысли».
Даниэль Си использует раздел блога на своем веб-сайте, чтобы поделиться своими мыслями о дизайне. Как дизайнер, он использует свой предметный опыт для написания постов в блогах о творческих процессах. Он также предлагает читателям оставить свои отзывы и идеи, включив кнопку «сообщить ему ваши мысли».
Лучшие практики для блогов
- Держите свой сайт простым и свободным от беспорядка, чтобы избежать дополнительных отвлекающих факторов, помимо сообщений в блоге.
- Публикуйте часто. Те, кто уделяет первостепенное внимание маркетинговым усилиям, в 13 раз чаще получают положительную рентабельность инвестиций.
- Поэкспериментируйте с различными стилями блога, такими как списки, интервью, графика и маркеры.
- Используйте визуальные эффекты, чтобы разбить текст и добавить контекст к вашему обсуждению.
Персональные демо-сайты
Еще один отличный способ прорекламировать себя и свои навыки — создать личный веб-сайт, который одновременно служит демонстрацией ваших навыков кодирования, дизайна, иллюстрации или разработчика. Эти сайты могут быть интерактивными и анимированными таким образом, чтобы предоставить информацию о вас, а также показать менеджерам по найму, почему они должны работать с вами. Это отличный вариант веб-сайта для создателей технического и художественного контента, таких как разработчики, аниматоры, дизайнеры UX, менеджеры контента веб-сайтов и иллюстраторы.
31. Альбино Тоннина
 Тоннина демонстрирует продвинутые и сложные навыки веб-разработки, но изображения и методы повествования, которые он использует, просты и понятны. В процессе вы получаете демонстрацию глубины его анимации и опыта кодирования.
Тоннина демонстрирует продвинутые и сложные навыки веб-разработки, но изображения и методы повествования, которые он использует, просты и понятны. В процессе вы получаете демонстрацию глубины его анимации и опыта кодирования.
32. Робби Леонарди
 Невероятный демонстрационный веб-сайт Леонарди использует анимацию и навыки веб-разработки, чтобы превратить его портфолио и резюме в видеоигру для посетителей сайта. Причудливый брендинг и уникальный способ обмена информацией гарантируют, что его сайт запомнится посетителям.
Невероятный демонстрационный веб-сайт Леонарди использует анимацию и навыки веб-разработки, чтобы превратить его портфолио и резюме в видеоигру для посетителей сайта. Причудливый брендинг и уникальный способ обмена информацией гарантируют, что его сайт запомнится посетителям.
33. Сэмюэл Рид
 Рид использует свою страницу как начальную демонстрацию того, как кодировать веб-сайт. Его веб-сайт начинается с пустой белой страницы и заканчивается полностью интерактивным сайтом, на котором посетители могут наблюдать за тем, как он сам пишет код. Крутой фактор делает этот веб-сайт запоминающимся, а его навыки чрезвычайно востребованными.
Рид использует свою страницу как начальную демонстрацию того, как кодировать веб-сайт. Его веб-сайт начинается с пустой белой страницы и заканчивается полностью интерактивным сайтом, на котором посетители могут наблюдать за тем, как он сам пишет код. Крутой фактор делает этот веб-сайт запоминающимся, а его навыки чрезвычайно востребованными.
34. Рено Ролингер
 Демонстрационный сайт Рено Ролингера прекрасно демонстрирует его навыки 3D-дизайна и делает еще один шаг вперед, рассказывая посетителям все о нем и его увлечениях. Это идеальный баланс демо и мини-портфолио.
Демонстрационный сайт Рено Ролингера прекрасно демонстрирует его навыки 3D-дизайна и делает еще один шаг вперед, рассказывая посетителям все о нем и его увлечениях. Это идеальный баланс демо и мини-портфолио.
Кроме того, нам нравится видео, которое он включает в качестве фона, а также эффекты параллакса, которые активируются при прокрутке страницы вниз.
35. Энрик Мореу
 Энрик Мореу демонстрирует свои навыки 3D-дизайна, создавая интерактивное 3D-резюме. Когда пользователи прокручивают страницу, они плавно знакомятся с разговорными языками Мореу, языками программирования, навыками и опытом работы. Это привлекательно, легко по тексту и визуально поразительно.
Энрик Мореу демонстрирует свои навыки 3D-дизайна, создавая интерактивное 3D-резюме. Когда пользователи прокручивают страницу, они плавно знакомятся с разговорными языками Мореу, языками программирования, навыками и опытом работы. Это привлекательно, легко по тексту и визуально поразительно.
36. Мэрайя Уэзерсби
 Мэрайя Уэзерсби написала поразительное «игровое» резюме, которое отдает дань уважения играм старой школы и демонстрирует ее сильные дизайнерские навыки. Если вы любите испытывать ностальгию, этот демонстрационный веб-сайт обязательно вам понравится. Если вам нужно только резюме, у вас есть возможность загрузить текстовую версию — беспроигрышный вариант.
Мэрайя Уэзерсби написала поразительное «игровое» резюме, которое отдает дань уважения играм старой школы и демонстрирует ее сильные дизайнерские навыки. Если вы любите испытывать ностальгию, этот демонстрационный веб-сайт обязательно вам понравится. Если вам нужно только резюме, у вас есть возможность загрузить текстовую версию — беспроигрышный вариант.
37. Исаак Файеми
 Демонстрационный веб-сайт Исаака Файеми утонченный и яркий одновременно. Вместо того, чтобы загружать страницу чрезмерной графикой, он создал 3D-версию своей головы, которая следует за вашим курсором, когда вы перемещаетесь. У вас есть два варианта: узнать о нем больше или ознакомиться с его работами. Этот демонстрационный веб-сайт является ярким примером того, как сделать его простым, но при этом радовать чувства.
Демонстрационный веб-сайт Исаака Файеми утонченный и яркий одновременно. Вместо того, чтобы загружать страницу чрезмерной графикой, он создал 3D-версию своей головы, которая следует за вашим курсором, когда вы перемещаетесь. У вас есть два варианта: узнать о нем больше или ознакомиться с его работами. Этот демонстрационный веб-сайт является ярким примером того, как сделать его простым, но при этом радовать чувства.
Лучшие практики для демонстрационных веб-сайтов
- Брендируйте себя и используйте одинаковые логотипы и цвета, чтобы идентифицировать свое имя и свои навыки среди множества визуальных эффектов.
- Не перегружайте своих посетителей слишком большим количеством изображений одновременно, особенно если ваша демонстрация анимированная. Следите за тем, чтобы изображения были понятными, чтобы посетители не подвергались бомбардировке при посещении вашего сайта.
Разработка личного веб-сайта
Независимо от типа личного веб-сайта, который вы создаете, выше приведено множество идей о том, как передать индивидуальность при общении со своей аудиторией. Помня о приведенных выше советах, не забудьте разработать дизайн для удобства вашей аудитории и, самое главное, получайте удовольствие.
Примечание редактора: этот пост был первоначально опубликован в апреле 2019 года и обновлен для полноты.

Первоначально опубликовано 22 сентября 2022 г., 7:00:00, обновлено 22 сентября 2022 г.
