4 дизайнерских лайфака, которые резко повысят вашу конверсию
Опубликовано: 2018-11-024 дизайнерских лайфака –
У вас есть отличный сайт, который получил восторженные отзывы как от клиентов, так и от критиков. Ваши продукты настолько хороши, что люди не могут не любить их. И благодаря вашему маркетингу ваш трафик продолжает расти каждый месяц.
Но есть проблема: на вашем сайте никто не предпринимает никаких действий. Посетители заходят, проводят минуты на сайте и уходят, даже не сообщив вам свой адрес электронной почты.
Это реальность многих веб-сайтов сегодня. Они могут похвастаться безупречным дизайном и выдающимся маркетингом, но их коэффициент конверсии остается низким из-за неудачных дизайнерских решений.
В этой статье я поделюсь четырьмя советами по дизайну, которые вы можете использовать прямо сейчас, чтобы резко увеличить конверсию, независимо от того, в какой нише вы находитесь.
1. Сделайте ваши CTA выделяющимися
Одна из самых больших ошибок, которые вы можете совершить в веб-дизайне, — заставить ваши CTA сливаться с остальной частью вашего сайта. Если CTA практически не кричит «щелкните меня!», ваши посетители проигнорируют его.
Хитрость заключается в том, чтобы сделать призыв к действию выделяющимся, но не отвлекающим внимание. Для любого пользователя должно быть очевидно, что CTA активен. Он также должен быть размещен в хорошо заметной области страницы с высоким трафиком курсора.
Вот несколько вещей, которые вы можете сделать, чтобы сделать ваши CTA популярными:
- Контрастные цвета: выберите цвет CTA, контрастирующий с доминирующей цветовой схемой вашей веб-страницы. Например, если цвет вашего сайта синий, выберите оранжевый CTA. Поскольку этот цвет находится прямо напротив синего на цветовом круге, он будет выделяться на странице.
- Эффекты: добавляйте тонкие эффекты и элементы к призыву к действию, чтобы он выделялся. Размещение границы, добавление значка или использование эффекта тени может дать посетителям понять, что CTA активен. Ваша цель — сделать CTA отличным от других элементов на странице.
- Размещение: Пользователям не должно быть сложно найти ваш призыв к действию. Разместите их в местах с интенсивным движением курсора или в областях с высокой видимостью страницы, например, над сгибом или меню навигации.
- Размер: более крупные элементы на любой странице привлекают наше внимание. Сделайте свой CTA немного больше, чем некликабельные элементы. Если у вас есть две пуговицы рядом и вы хотите выделить одну, сделайте ее больше по размеру.
Будьте осторожны, делая CTA слишком заметным. Из-за этого он может выглядеть как спам (помните те гигантские кнопки «скачать» на торрент-сайтах?) и препятствовать кликам.
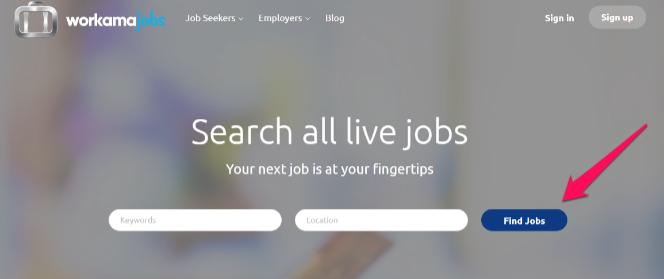
Например, этот призыв к действию на Workamajobs выполнен в синем цвете и размещен в хорошо заметной области страницы. Обратите внимание, как он контрастирует с серым цветом кнопки «зарегистрироваться»:

2. Лучше используйте цвета
Вспомните бренд Coca-Cola. Можете ли вы представить его без знакомого ярко-красного цвета? Как вы думаете, был бы у бренда такой же удар, если бы он был синим?
Недизайнеры не всегда это осознают, но цвет играет огромную роль в брендинге и оптимизации коэффициента конверсии. Разные цвета вызывают у людей разные эмоции. Синий — цвет неба и действует на людей успокаивающе. Это также «серьезный» цвет. Когда вы просите людей сделать вещи «яркими», они редко выберут синий цвет.
(Вот почему так много корпоративных компаний используют синий цвет в своих логотипах — IBM, GE, Samsung, AT&T, WalMart и т. д.)
Ваша цель должна состоять в том, чтобы согласовать выбор цвета с вашим брендом. Не выбирайте скучный цвет для молодежного бренда. И не выбирайте ярко-розовый, если вы конкурируете с корпоративными компаниями B2B.
Вот краткое руководство по качествам, которые мы связываем с разными цветами:
- Красный – цвет страсти, энергии и молодости. Вы часто обнаружите, что он используется в молодежных брендах, особенно в пищевых компаниях. Примеры включают Kelloggs, Coca-Cola, Nintendo.
- Розовый — женский цвет, ассоциирующийся с любовью, спокойствием и заботой. Бренды, которые его используют, часто ориентированы на женщин, такие как Cosmopolitan, Victoria's Secret и т. д.
- Зеленый — это цвет растений, поэтому он связан с ростом, восстановлением и окружающей средой. Вы обнаружите, что его часто используют бренды, которые хотят ассоциировать себя с «восстановлением», такие как Holiday Inn, Starbucks, The Body Shop и т. д.
- Желтый — яркий, энергичный и радостный цвет. Вы связываете его с солнцем. Бренды, использующие желтый цвет, обладают энергичной атмосферой. Подумайте о золотых арках McDonald’s или о скачущем коне Ferrari.
- Оранжевый , как и желтый, ассоциируется с теплотой и оптимизмом. Подумайте о таких брендах, как Harley Davidson, Fanta и Nickelodeon.
Выбор правильных цветов для вашего бренда может потребовать много размышлений и размышлений. Существует множество различных цветовых комбинаций, таких как монохроматическая, дополнительная цветовая схема или триадная. Часто вы начинаете с основного цвета, такого как зеленый, который вы предпочитаете, и строите свою цветовую схему на его основе. Если вам нужна небольшая помощь в выборе цветовой палитры вашего бренда, вы можете использовать полезные инструменты, такие как этот, созданный Bold Web Design. Он отображает все цветовые палитры Fortune 500, включая их вторичные и основные цвета.

Обратитесь к этому изображению для краткого обзора психологии цвета и того, как бренды его используют:

3. Добавьте несколько способов подписки
Собираете электронные письма, но на вашей веб-странице есть только одна кнопка «Подписаться»?
Тогда вы серьезно упускаете один трюк.
Сбор подписчиков, подписок и другой полезной информации — это как повторение, так и дизайн. Когда люди видят что-то повторяющееся на вашем веб-сайте, они, скорее всего, подумают, что это важно.
Проанализируйте, как вы используете формы подписки в настоящее время. Составьте список всех позиций, где появляется форма. Если меньше трех раз, вы недостаточно повторяете форму.
Вот некоторые места, где вы должны добавить свою форму:
- Загрузка на сайте в качестве приветственного коврика/преролла
- Над меню навигации в виде верхней панели
- В меню навигации
- На главной странице в разделе главного изображения
- Вверху, внутри и внизу содержательных страниц
- В нижнем колонтитуле
- Во всплывающем окне
Выберите любые три-четыре местоположения и используйте форму подписки там. Хотя вы рискуете раздражать некоторых пользователей, увеличение коэффициента конверсии обычно того стоит.
4. Используйте социальное доказательство
Вы путешествуете по новому городу и вам нужно позавтракать. Пока вы едете, вы замечаете два кафе для завтрака. У первого есть длинная очередь людей за его пределами. Другой выглядит более пустынным, чем Сахара.
В какой ты идешь?
Первый, конечно.
Люди обращаются к социальным сигналам, чтобы определить, стоит ли что-то их времени. Ресторан, бизнес или торговая марка, которые нравятся другим (или, по крайней мере, воспринимаются другими как любимые), рассматриваются как имеющие более высокую ценность.
В случае покупок с низким уровнем информации (т. е. когда покупатель мало знает о продукте и не хочет знать больше), социальное доказательство становится мощным способом оценки предложений. Все, что кажется популярным, привлечет ваше внимание.
Попробуйте добавить социальное доказательство на свой сайт:
- Обмен отзывами от клиентов. Чем выше авторитет клиента, тем мощнее будет отзыв (т. е. отзыв знаменитости имеет больший вес, чем отзыв обычного пользователя).
- Добавление обзоров и рейтингов к продуктам (например, Amazon). Чем больше оценок и отзывов, тем сильнее «социальное доказательство».
- Используйте авторитетное социальное доказательство, показав список авторитетных веб-сайтов, на которых вы были опубликованы, или наград, которые вы получили.
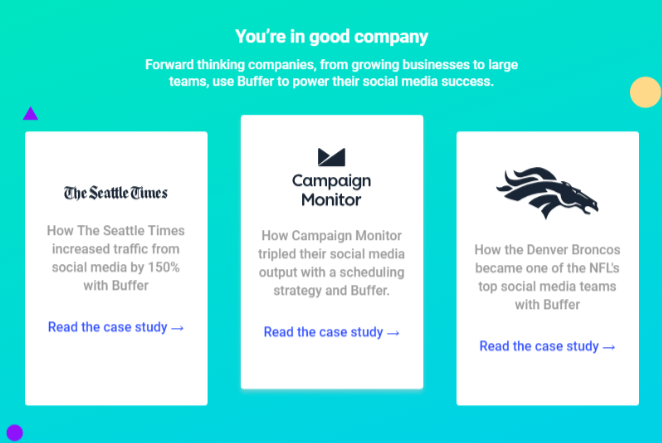
Например, Buffer показывает список престижных клиентов на своей домашней странице. Это действует как сильное социальное доказательство, поскольку клиенты Buffer, скорее всего, будут уважать эти организации:

к вам
Дизайн заключается не только в том, чтобы все выглядело хорошо; это также касается достижения бизнес-целей веб-сайта. В то время как многие дизайнеры могут создавать потрясающие дизайны, повышение конверсии остается проблемой.
Используйте эти четыре дизайнерских лайфхака, чтобы получить больше от вашего сайта. Используя социальное доказательство, добавляя больше подписок и улучшая CTA, вы резко увеличите коэффициент конверсии.
