5 простых способов удалить заголовок страницы в WordPress
Опубликовано: 2022-09-09Есть несколько простых способов удалить заголовок страницы в WordPress. Некоторые темы WordPress время от времени удаляют определенные заголовки страниц. Но если вы хотите удалить какой-либо заголовок со страницы, вам придется сделать это самостоятельно.
Но почему людям иногда нужно удалить заголовок страницы? Ну, есть также разные причины сделать это, в том числе-
- Если вы хотите использовать баннер в верхней части страницы, и он уже содержит заголовок. Таким образом, вы можете удалить заголовок страницы из содержимого.
- Если вы хотите создать целевую страницу без заголовка страницы.
- На статической домашней странице также нет необходимости упоминать, что это домашняя страница.
- На веб-сайте электронной коммерции любая подкатегория, такая как страница сумок, страница корзины или связанные страницы, также не требует заголовка страницы.
- Если вы хотите изменить дизайн страницы и изменить стиль CSS по умолчанию для заголовка страницы, унаследованный от темы веб-сайта.
Сегодня мы обсудим, как удалить заголовок страницы в WordPress. Следуйте простым путям и сэкономьте свое драгоценное время.
5 эффективных способов удаления заголовка страницы в WordPress
Теперь, когда вы знаете, почему люди хотят удалить или скрыть заголовки страниц, давайте перейдем к тому, как это сделать. Конечно, некоторые темы WordPress помогают скрыть заголовки страниц на определенных страницах. Но в большинстве случаев требуется ваш ручной ввод, чтобы удалить определенный заголовок страницы. Вот пять простых способов сделать это правильно.
Знаете ли вы, что временная переадресация гарантирует посетителям своевременное обслуживание сервера сайта? Узнайте подробности здесь.
1. Удалите заголовок страницы вручную из панели инструментов WordPress.
Это не популярный способ удаления заголовков страниц, но, безусловно, быстрый. Всего за несколько кликов можно удалить заголовок любой страницы с панели инструментов.
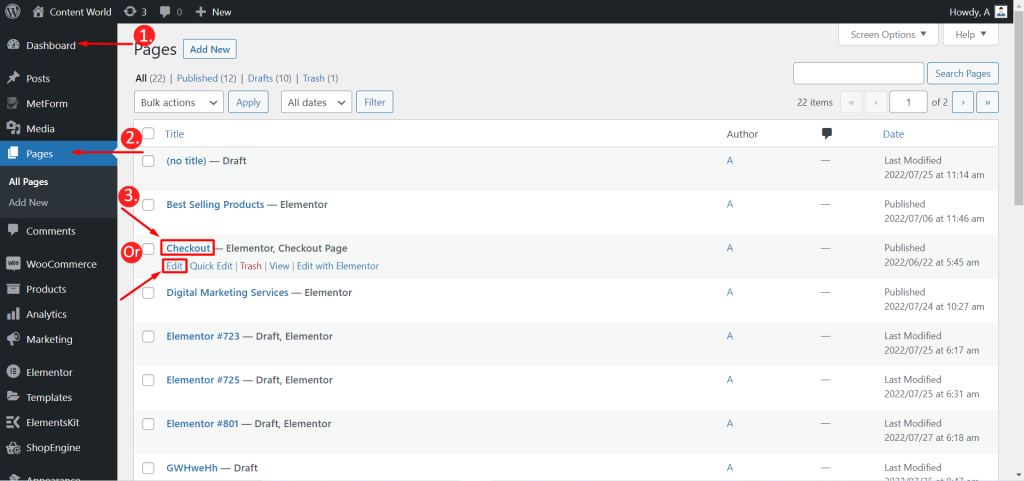
Перейдите на панель инструментов → Страницы → Выберите любую страницу → Нажмите «Быстрое редактирование» → «Удалить заголовок» → нажмите «Обновить».
Кроме того, при создании новой страницы вы можете просто оставить поле заголовка пустым и сохранить страницу.
Опять же, если вы просто нажмете кнопку «Изменить » под именем страницы, вы также можете удалить заголовок этой страницы. Следуйте примеру ниже-

Не забывайте сохранять новые обновления.
2. Удалить заголовок страницы с помощью настроек темы
Если у вас есть хорошая профессиональная тема, удалить заголовок страницы несложно. Профессиональные функции различных тем предоставляют различные гибкие возможности. В настройках страницы вы можете изменить или отключить опцию заголовка страницы. Посмотрите пример темы ASTRA pro здесь.
Установите тему ASTRA pro и перейдите в Личный кабинет → Внешний вид → Настройки темы → Найти настройки заголовка.
Теперь вы найдете параметр настройки имени заголовка страницы. Вы можете изменить заголовки или удалить заголовки и сохранить новые настройки.
Опять же, если вы перейдете на любую существующую страницу, тема ASTRA покажет вам возможность отключить отображение заголовка страницы. Вы можете найти этот тип объекта во многих темах. Это еще один быстрый способ удалить или скрыть заголовки страниц.
3. Удаление заголовка страницы с помощью компоновщика страниц
Это еще один простой способ удалить или скрыть любой заголовок страницы. В любом популярном инструменте для создания страниц, таком как Elementor, вы можете получить опцию скрытия заголовка. Чтобы узнать, как скрыть заголовок в Elementor, не удаляя его полностью, см. Процесс ниже:
Перейдите на панель управления WordPress → перейдите в раздел «Страницы» → выберите страницу → «Редактировать с помощью Elementor» .
Вы также можете создать новую страницу и редактировать ее с помощью Elementor.
Теперь в левом нижнем углу есть значок настроек. Нажмите «Настройки» → найдите «Скрыть заголовок» → включите его (ДА) → «Обновить или опубликовать».
Вместо того, чтобы удалять заголовок таким образом, вы можете скрыть его. И если вы хотите, вы можете показать его позже.
ПРИМЕЧАНИЕ. Если ваш веб-сайт не создан с помощью компоновщика страниц, вы не можете использовать этот метод.
4. Удаление заголовка страницы с помощью плагина
Есть несколько специальных плагинов для скрытия или удаления заголовков страниц. Вы можете найти плагин Hide Page And Post Title, Hide Title, Title Remover и другие плагины WordPress для удаления заголовка страницы . Но не все плагины работают для каждой темы. Итак, вы должны прочитать необходимые вещи, касающиеся тем, при установке плагина.
Здесь мы установили Title Remover и показали пример изображения.
Процесс прост. Перейдите в раздел «Страницы» → «Выберите страницу» и нажмите «Изменить » под той конкретной страницей, заголовок которой вы хотите скрыть.
Затем прокрутите вниз до пункта « Скрыть заголовок? ». часть. Установите флажок Скрыть заголовок для этого элемента , чтобы скрыть заголовок страницы, затем нажмите Обновить.
Если вам не нужно делать это для слишком большого количества страниц или сообщений, полезно использовать плагин. Но скрытие названий многих предметов вызывает стресс. В этом случае вы можете рассмотреть другой полезный способ.

5. Удаление заголовка страницы с помощью CSS
Чтобы избавиться от заголовков страниц или сообщений, используйте коды CSS — популярный и безопасный способ . Вам нужно будет использовать крошечные фрагменты кода на вашем сайте WordPress, и это легко применить. Коды CSS доступны для удаления всех заголовков страниц/сообщений или только определенного элемента. Давайте изучим процедуры подробно-
Удаление всех заголовков страниц сайта WordPress с помощью CSS
Чтобы удалить или скрыть заголовки страниц, вы можете настроить раздел «Дополнительные CSS» с помощью небольшого кода. Из вашей панели инструментов → Внешний вид → Настроить , и теперь вы увидите Дополнительный CSS в левом нижнем углу.
Просто нажмите на нее и введите приведенный ниже код в поле,
.page .entry-title { display: none; }После этого нажмите кнопку публикации, и вы увидите, что заголовки страниц теперь будут скрыты.
Однако этот быстрый способ подойдет не для всех тем. Причина этого в том, что некоторые темы используют разные классы CSS . В этом случае вам понадобится конкретное имя класса CSS .
Чтобы узнать имя класса вашей темы, перейдите в интерфейс вашего веб-сайта, выберите любую страницу и затем щелкните правой кнопкой мыши заголовок страницы. Вы найдете элемент Inspect/Inspect. Нажмите на нее, и появится панель исходного кода.
Здесь вы можете увидеть выделенный заголовок страницы или класс CSS H1. Это может выглядеть так,
<h1 class="entry-title">Your Page Title</h1>Здесь вы увидите имя класса CSS после заголовка, заголовка страницы или что-то еще в части «entry-title». Затем вам нужно написать код с именем вашего класса CSS.
Судя по изображению, наш класс — «entry-title». На этом шаге вам нужно снова открыть представление настройки CSS и заменить .entry-title именем вашего класса. Как вы можете видеть, наш заголовок «entry-title», поэтому код останется прежним,
.page .entry-title { display: none; }Примените его и нажмите Опубликовать. Таким образом, вы можете замаскировать заголовки страниц.
Удаление определенного заголовка страницы сайта WordPress с помощью CSS
Иногда мы хотим скрыть заголовок определенной страницы. Для этого нужно сначала узнать его ID. Во-первых, войдите в свою панель инструментов WordPress → перейдите в «Страницы» → выберите страницу → «Редактировать», но не нажимайте ее, просто наведите курсор на « Редактировать ». Вы можете найти идентификатор страницы по ссылке. Проверьте изображение ниже.
Здесь наш идентификатор страницы — «705». Этот идентификатор необходим для создания пользовательского кода, чтобы скрыть заголовок этой страницы. Теперь вам нужно изменить базовый код с вашим идентификатором страницы.
.page-id-705 .entry-title { display: none; }В разделе «Дополнительные CSS» поместите этот код, нажмите «Опубликовать», и все готово. Но если это не принесет желаемого результата, возможно, тема использует другой класс CSS. Затем второе правило, которому вы должны следовать, — это предыдущее, которое мы обсуждали, чтобы скрыть плитки всех страниц.
Однако также возможно, что ни один из этих методов не работает. В этом случае, чтобы изменить класс CSS, добавьте в код !important, например:
.page-id-705 .entry-title{ display:none !important; } ПРИМЕЧАНИЕ. Не забудьте сделать резервную копию своего сайта перед применением любого пользовательского кода.
Плюсы и минусы удаления заголовка страницы в WordPress
Некоторые главные страницы сайта WordPress, такие как «Главная», «О нас», «Контактная страница» и т. д., не требуют заголовка. Если вы показываете заголовки этих общих страниц отдельно, это не выглядит привлекательно и отвлекает от важных частей. Целевая страница — еще одна важная страница веб-сайта, которая не требует отдельного заголовка. Вместо заголовка вы должны создать целевую страницу с более привлекательными элементами.
Опять же, некоторые темы WordPress отображают заголовки через баннеры. Иногда люди создают баннеры для определенных страниц с заголовками. Поэтому рекомендуется удалить или скрыть заголовки для этих страниц .
Напротив, заголовок страницы необходим для SEO сайта WordPress. Понять контекст страницы, заголовки или тег h1 помогают поисковым системам. Поисковые системы получают идеи о том, о чем страница, из заголовков страниц и показывают похожие результаты для людей. Если заголовок отсутствует, поисковая система берет случайный заголовок и текст со страницы и превращает их в заголовок. Таким образом, удаление заголовков страниц — плохая практика SEO, потому что это вредит рейтингу сайта.
Узнайте, как создать форму обратной связи в WordPress, чтобы повысить удовлетворенность ваших клиентов.
Заключительные слова
Вот как вы можете удалить заголовки страниц и постов в WordPress. Техники совсем не сложные; все, что вам нужно сделать, это выбрать свой. Вы можете сделать это в соответствии с темой, временем и потребностями . Конечно, если вы полностью удалите заголовок со страницы WordPress, возникнет много негативных последствий. Это фактически приводит к штрафам поисковых систем. Тем не менее, верно и то, что иногда мы не хотим отображать заголовки. Кроме того, в зависимости от различных обстоятельств, мы хотим скрыть заголовки страниц и искать рекомендации.
Имея все это в виду, мы обрисовали в общих чертах эту статью. Итак, выберите любой из вышеперечисленных методов, потому что WordPress не имеет встроенной опции для скрытия заголовков страниц.
