5 инновационных подходов к UX для изучения
Опубликовано: 2019-02-28Нам нравится использовать инновационные подходы к пользовательскому опыту в нашей работе для создания убедительных историй, вы можете увидеть несколько отличных примеров в нашем портфолио тематических исследований WordPress. В этой статье мы рассмотрим несколько различных направлений UX-дизайна, чтобы представить контент уникальным и привлекательным способом, и мы надеемся, что вы найдете его вдохновляющим!
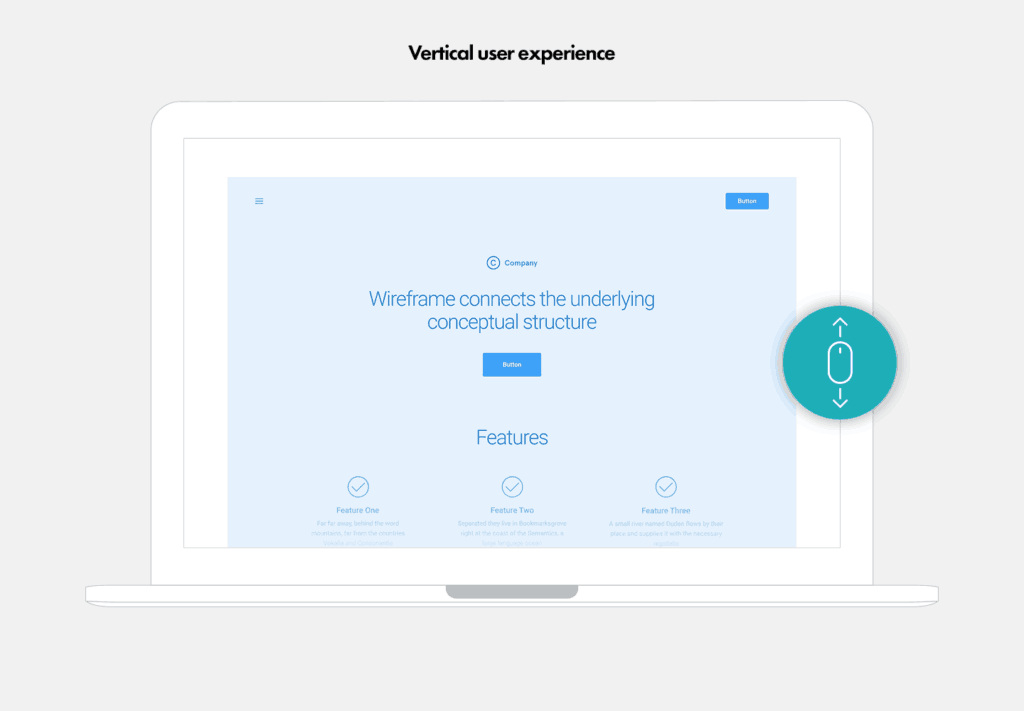
#1 Вертикальный UX
Большинство веб-сайтов представляют собой длинную вертикальную страницу, на которой пользователям необходимо прокручивать страницу вниз, чтобы просмотреть содержимое. Обычно контент помещается в один длинный вертикальный контейнер. Пользователи могут взаимодействовать с пользовательским интерфейсом, используя колесо мыши и навигационную клавиатуру для прокрутки вниз и вверх по странице.

Вот пример вертикального UX в действии, использованный в тематическом исследовании веб-сайта, который мы разработали и создали для Sony.
Нет ничего плохого в использовании вертикального взаимодействия с пользователем, тем более, что оно очень широко распространено и знакомо пользователям. Но забавно время от времени смешивать их, когда проект поддается более творческому подходу! Существует множество альтернативных концепций фреймворка, которые можно открыть и использовать, поэтому давайте погрузимся и изучим альтернативы стандартному пользовательскому интерфейсу с вертикальной прокруткой.
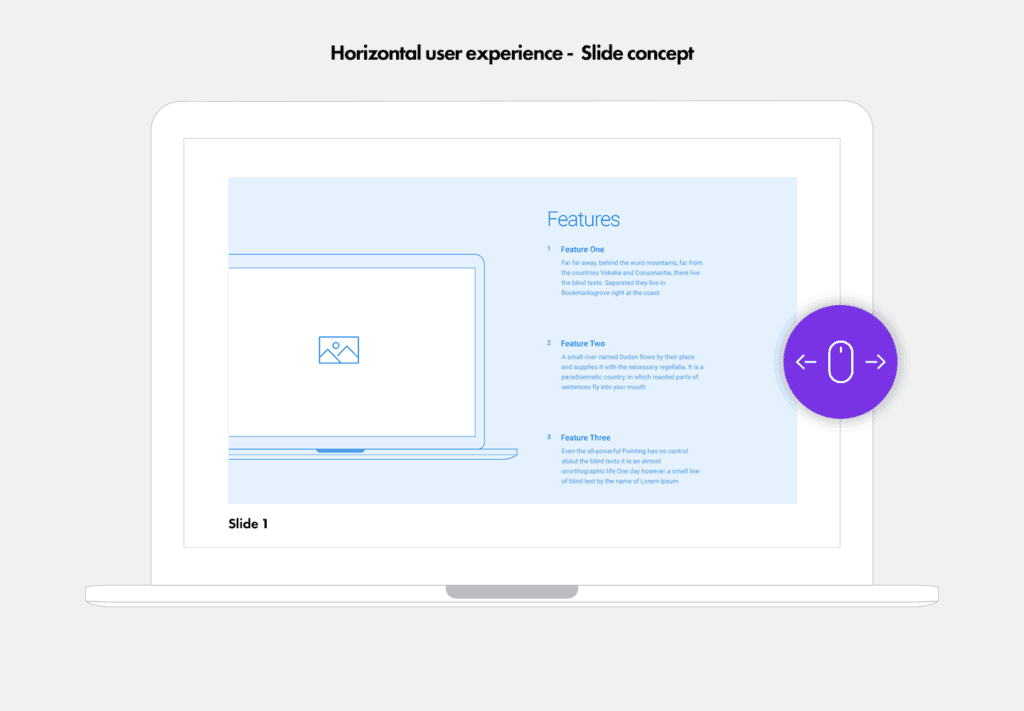
#2 Горизонтальный UX

Наиболее распространенной альтернативой вертикальному макету является горизонтальный макет, который может быть разработан по-разному, и может быть разный пользовательский опыт в зависимости от технологии, которую вы используете для воплощения дизайна в жизнь.
Вот пример горизонтального UX из одного из наших тематических исследований для мультисайта WordPress, который мы создали для программного обеспечения МРТ.
Горизонтальный пользовательский интерфейс позволяет пользователям прокручивать содержимое влево/вправо, а не вверх/вниз. Вот еще один пример того, как мы использовали горизонтальную компоновку для тематического исследования для одного из наших клиентов из благотворительного сектора Nacro.
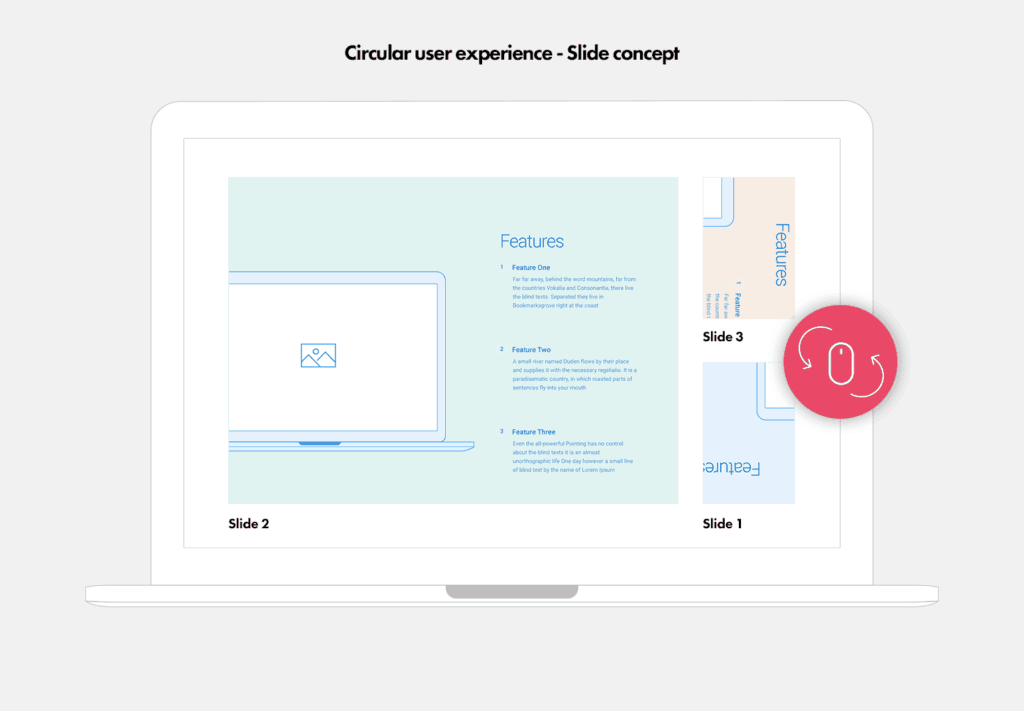
#3 Круговой UX


Еще один довольно интересный пользовательский опыт, который нам очень нравится, использует круговое движение в фиксированном контейнере. Он основан на концепции слайдов, которую мы выделили выше в горизонтальном макете, но движение слайдов скорее круговое, чем горизонтальное, что, на наш взгляд, выглядит довольно круто!
Вот пример кругового движения в действии для тематического исследования, которое мы разработали, чтобы продемонстрировать нашу работу с нашим клиентским программным обеспечением Aptitude.
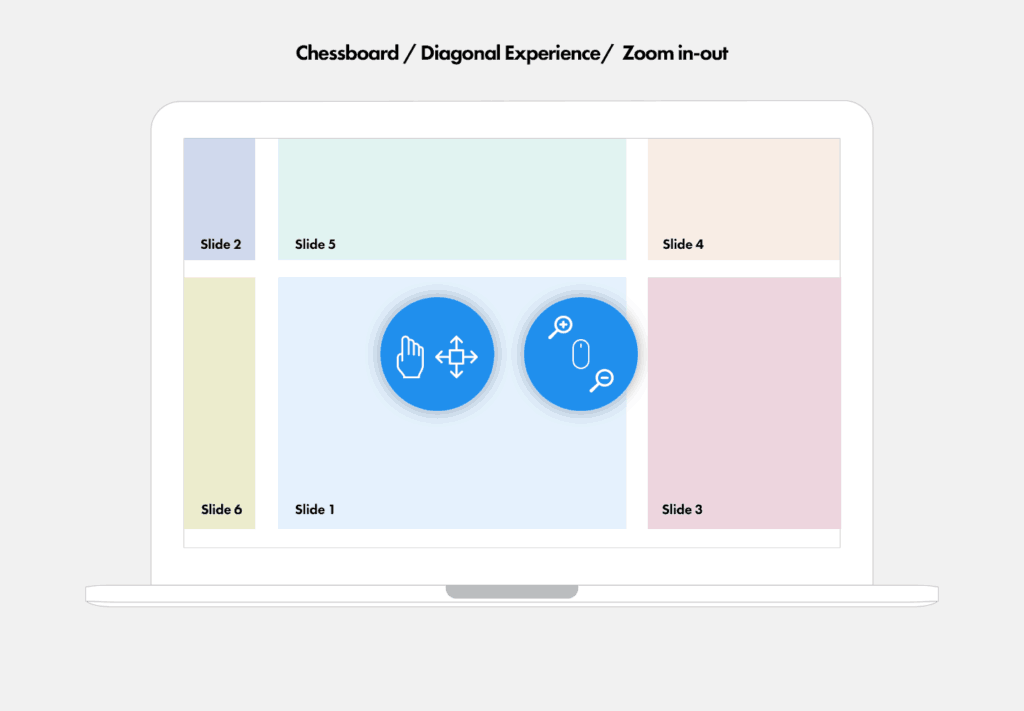
#4 Шахматная доска UX

Это действительно забавная структура с макетом, похожим на гигантскую шахматную доску, где пользователь может перемещаться по странице в нескольких направлениях и может увеличивать и уменьшать масштаб — действительно игровой способ взаимодействия с пользователем.
Вы можете увидеть UX шахматной доски в действии на веб-сайте Ufomammoot.
# 5 Эластичный перекрывающийся UX

Эластичный перекрывающийся пользовательский опыт имеет ряд перекрывающихся экранов, которые приглашают пользователя исследовать по мере развития повествования. Это хороший пример интуитивного и увлекательного повествования, нам это нравится!
Отличный пример эластичного перекрывающегося UX в действии можно увидеть на веб-сайте Do You Speak Human.
Творчество напрокат!
Каждый день нас вдохновляет творчество в Интернете, и нам нравится получать удовольствие от наших проектов и создавать захватывающие истории. Если у вас есть проект, требующий творческого подхода, обращайтесь – будем рады помочь!
