5 самых простых способов добавить фото и видео галерею в WordPress
Опубликовано: 2018-09-25Когда WordPress был впервые запущен, было невозможно создавать галереи на панели инструментов без каких-либо дополнительных плагинов. Однако, как мы все знаем, следующее обновление WordPress 5.0 будет включать в себя визуальный редактор Gutenberg, поэтому создание галерей станет возможным без установки и использования каких-либо дополнительных решений.
Пока что мы используем версию WordPress 4.9.8, которая, как всегда, упрощает создание галерей с помощью различных плагинов, которые расширяют ее функциональность, предоставляя пользователям широкие возможности для создания своих веб-сайтов с фотографиями и портфолио.
Сегодня я буду создавать фото- и видеогалереи с помощью некоторых популярных решений, которые вы, вероятно, уже использовали много раз или собираетесь использовать в ближайшее время. Итак, давайте посмотрим!
1. Добавьте галерею в Гутенберге
Общий блок галереи доступен в редакторе Gutenberg, поэтому, если вы перейдете к страницам или сообщениям и выберете доступный пост или страницу для его редактирования или добавите новый с помощью параметра «Добавить новый», вы сможете отредактировать свой публикацию или страницу с Гутенбергом, добавляя новые блоки в область содержимого.
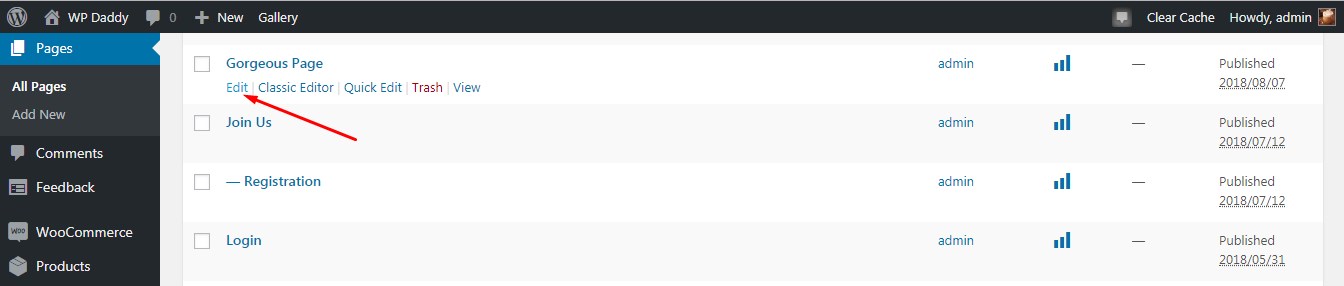
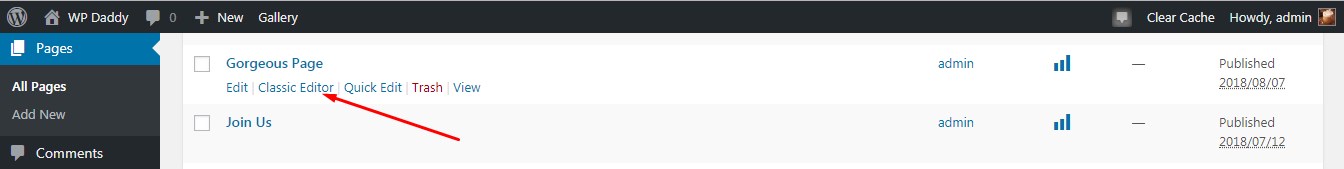
Например, перейдите в «Страницы» -> «Все страницы», наведите указатель мыши на любую страницу в списке, а затем нажмите ссылку «Изменить» под страницей, чтобы открыть редактор Гутенберга.

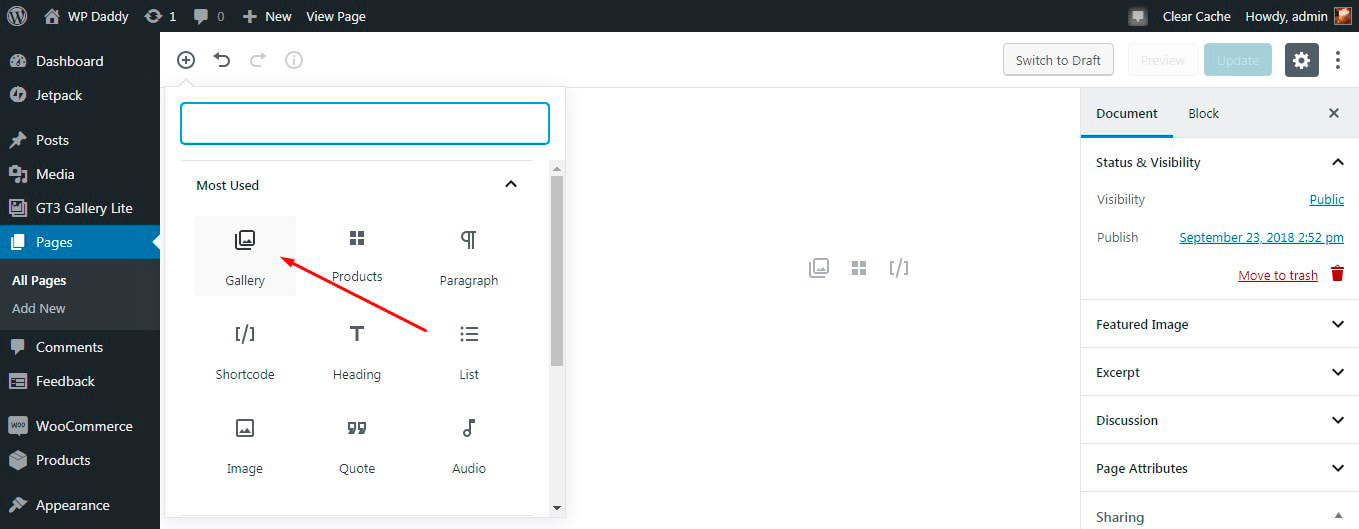
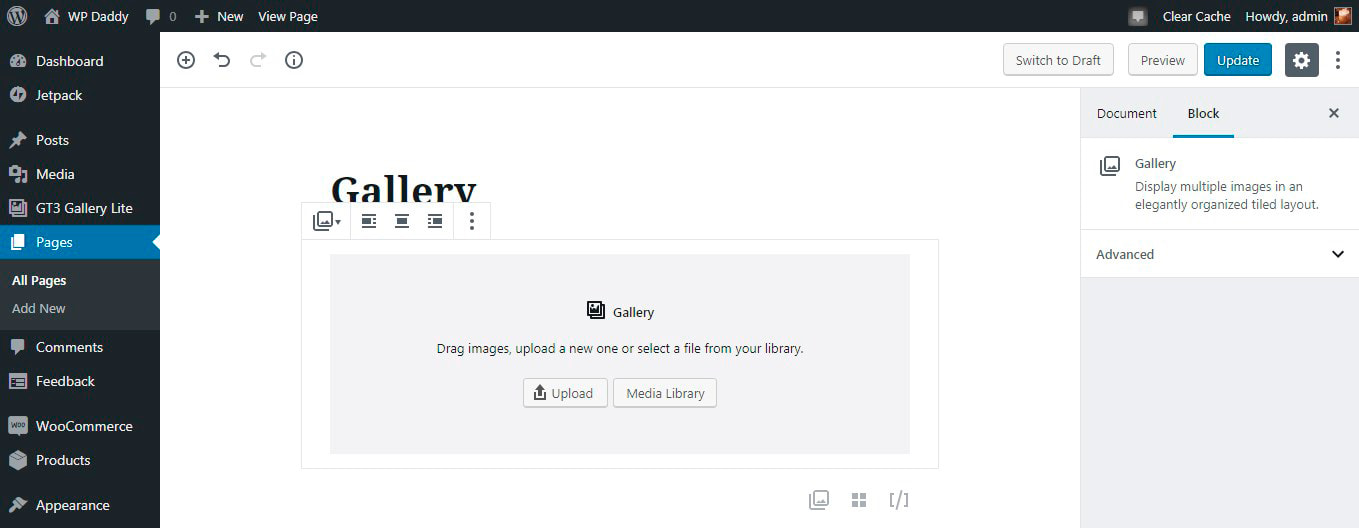
Добавьте блок галереи,

и вы увидите варианты загрузки и медиатеки, доступные на выбор.

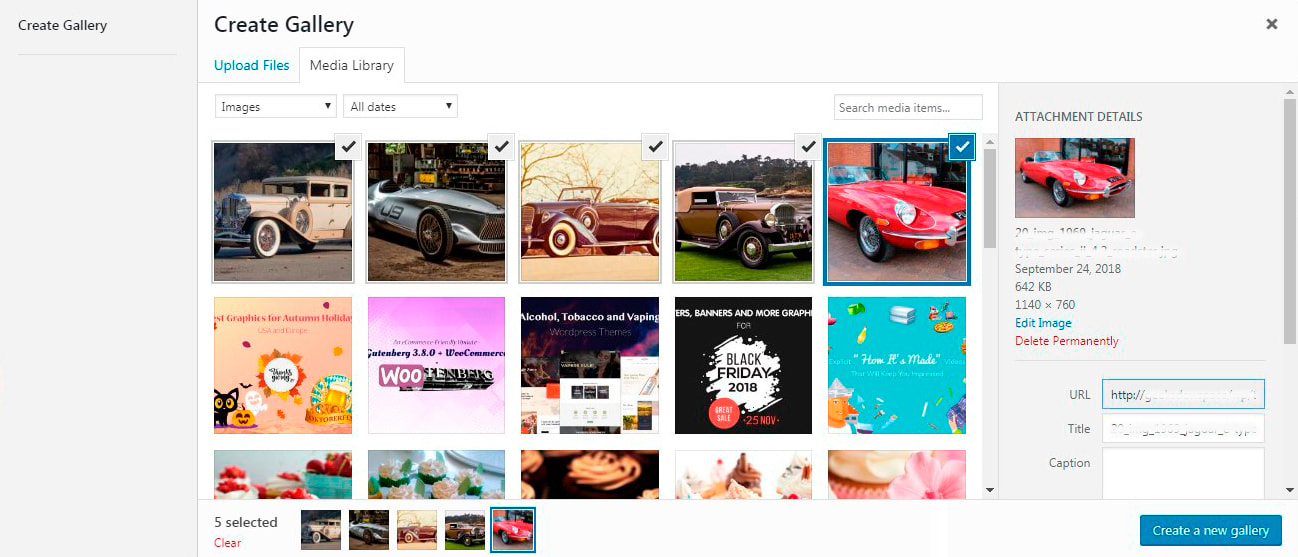
Я выбираю Медиатеку и загружаю из нее кучу изображений ->

-> Нажмите кнопку «Создать новую галерею» -> перетащите выбранные изображения, чтобы изменить порядок -> и затем нажмите кнопку «Вставить галерею».

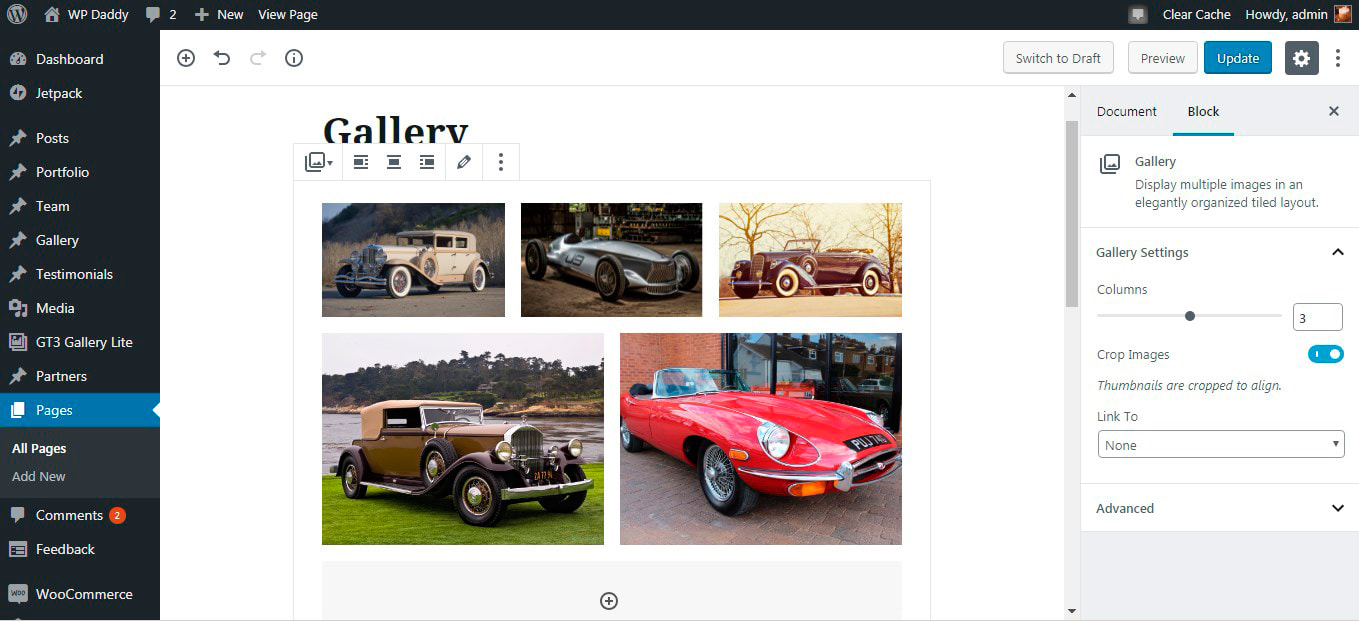
Теперь галерея вставлена

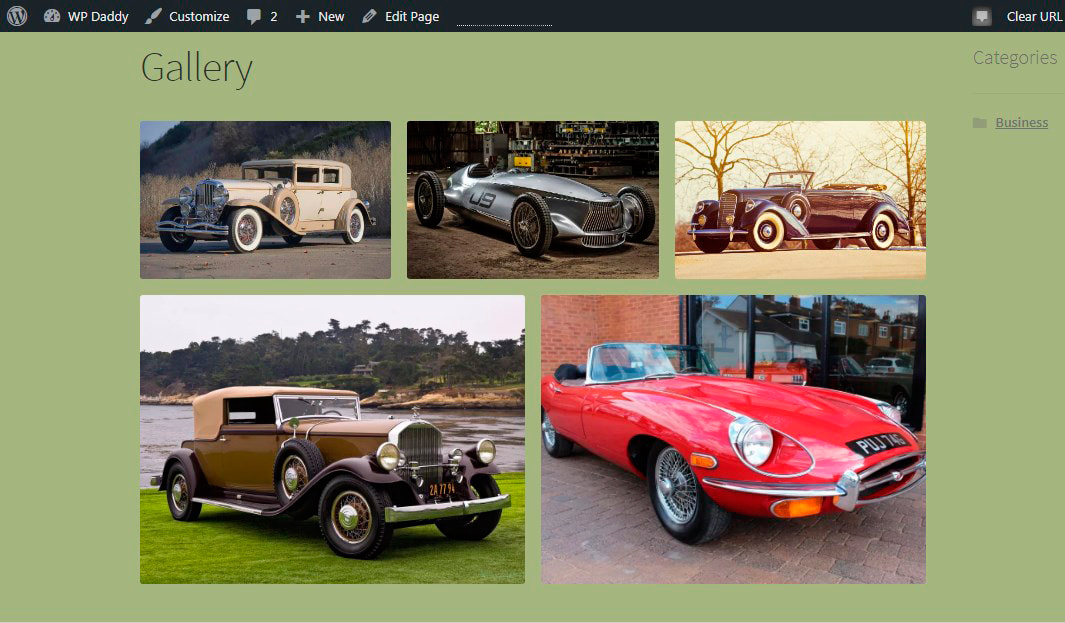
и вы можете наблюдать это вживую.

Попробуй сам!
2. Добавьте фото и видео галерею с помощью плагина GT3.
Здесь я буду использовать плагин Photo and Video Gallery, разработанный нашими друзьями — GT3 Themes. Плагин позволяет создавать галереи в ваших сообщениях и на страницах в несколько кликов.
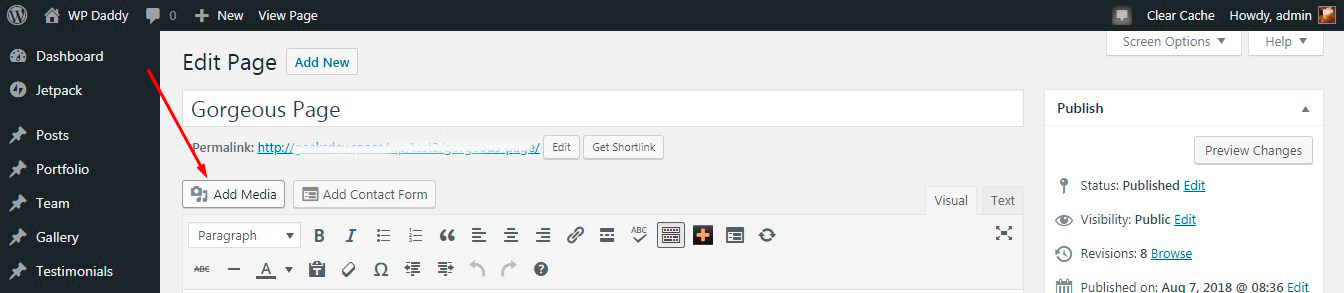
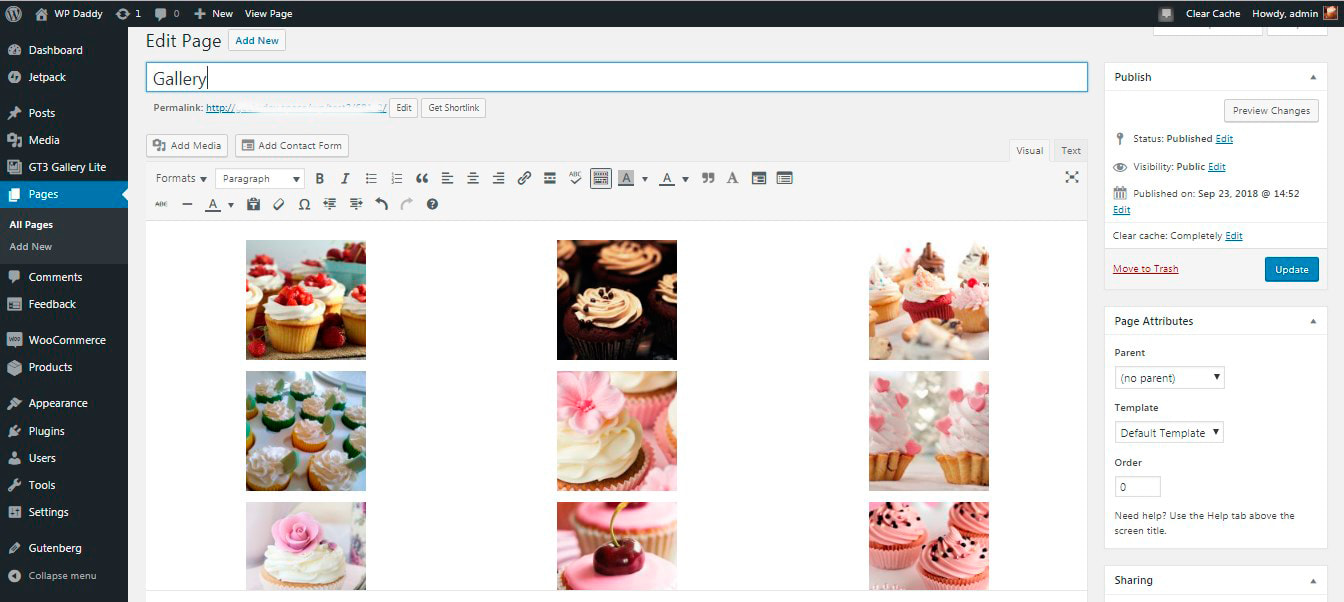
При использовании классического редактора WP для публикации или страницы

нажмите кнопку «Добавить медиа»

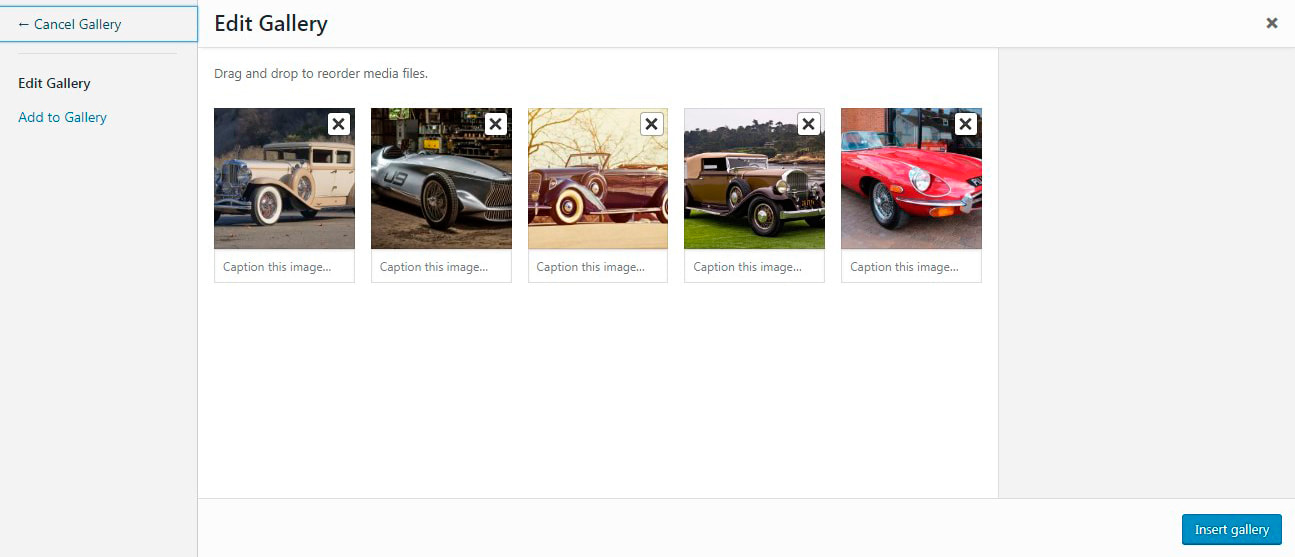
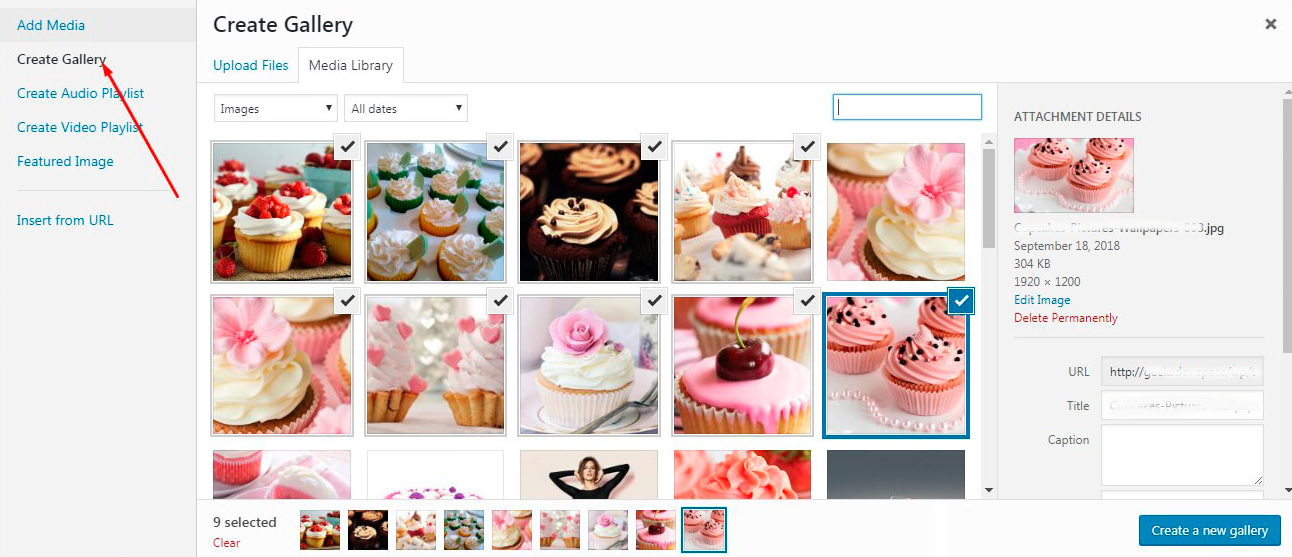
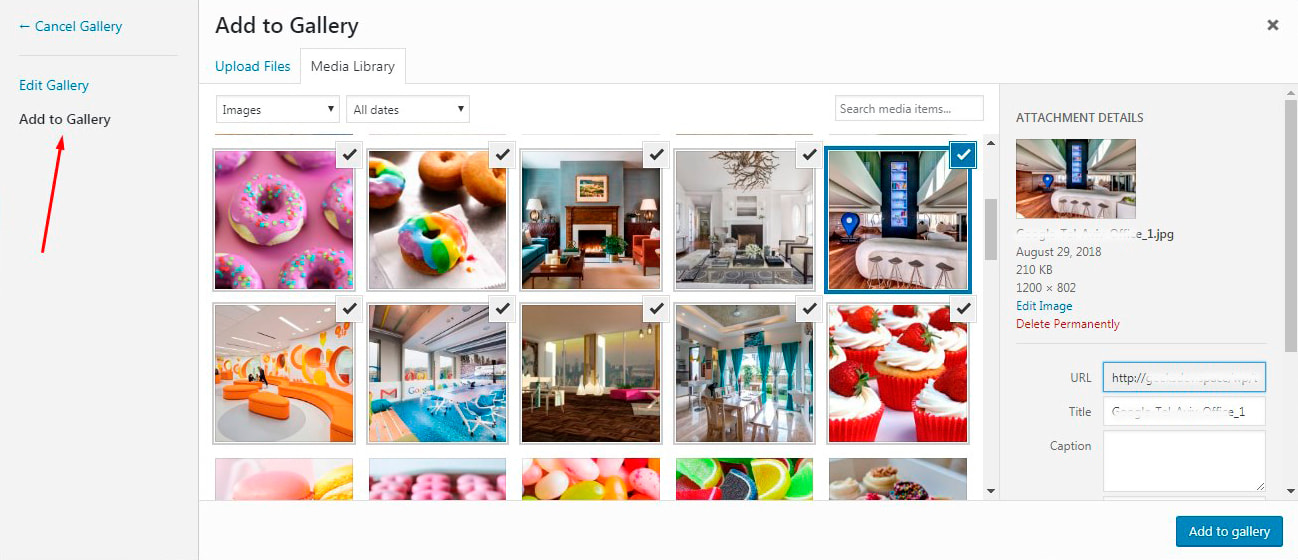
и вы увидите опцию «Создать галерею». Нажав на эту опцию, вы сможете выбрать несколько изображений для своей галереи, а затем нажать кнопку «Создать новую галерею», чтобы перейти к настройкам.

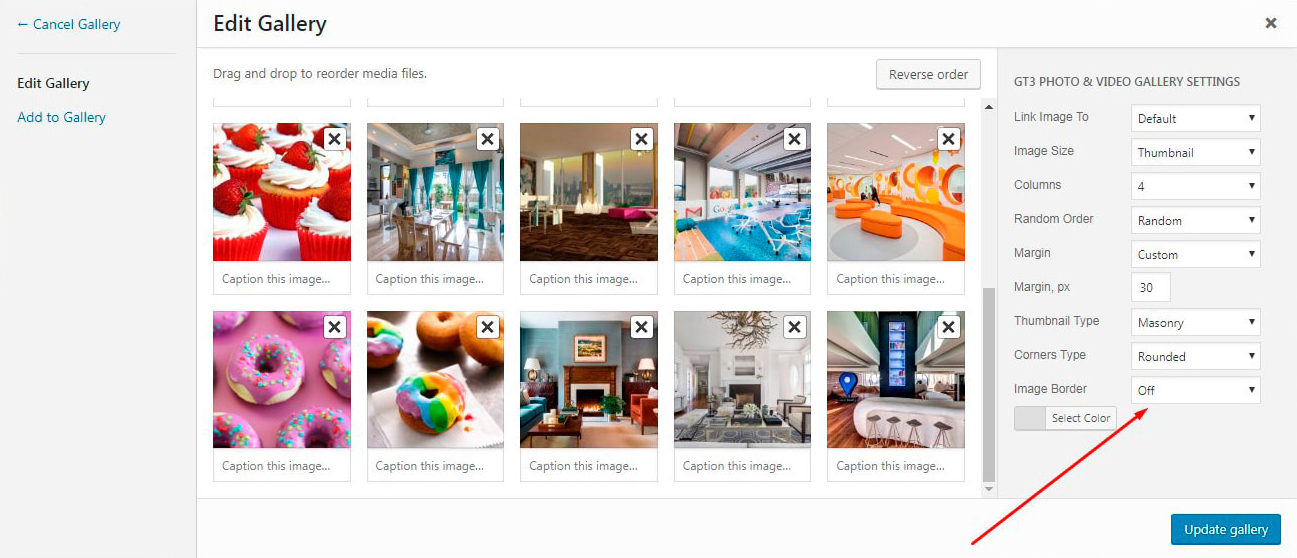
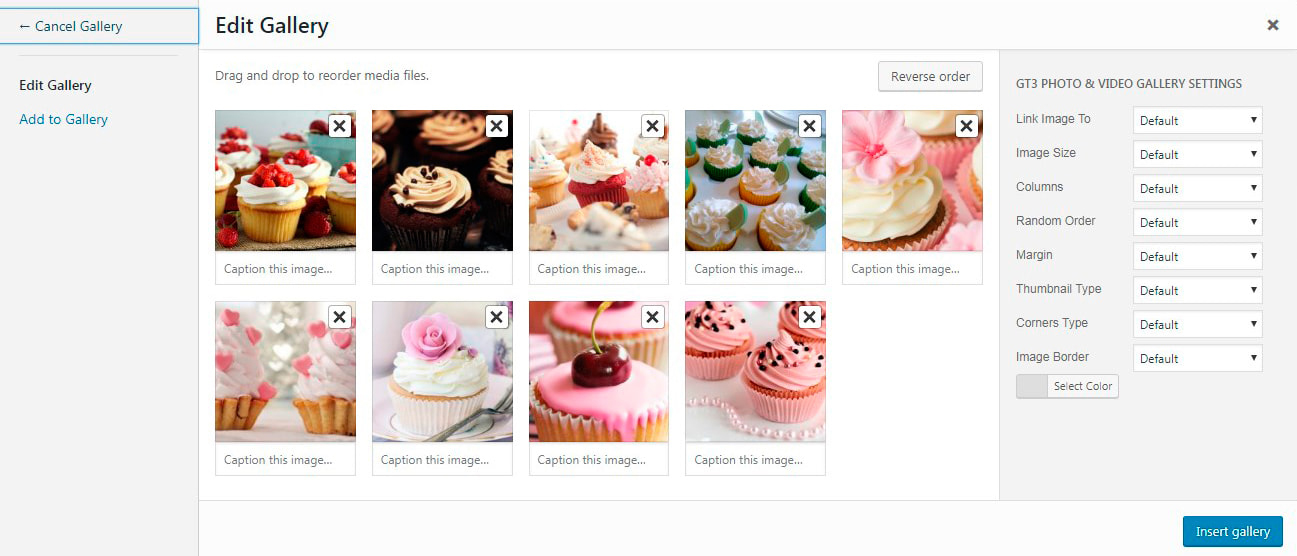
Вы можете оставить все настройки по умолчанию или изменить размер изображения, количество колонок, поля и т.д.

После этого нажмите кнопку «Вставить галерею» (или кнопку «Обновить галерею», если вы редактируете уже созданную галерею).

и теперь ваша галерея готова.

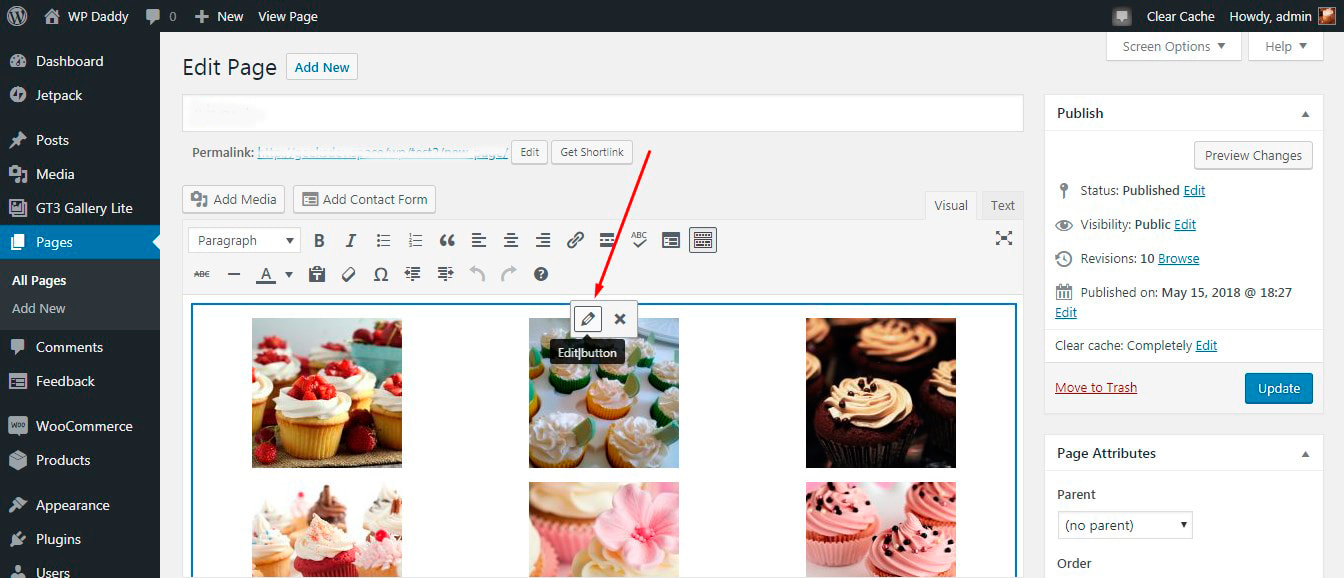
Если вы хотите, вы можете выделить галерею, чтобы отредактировать ее.

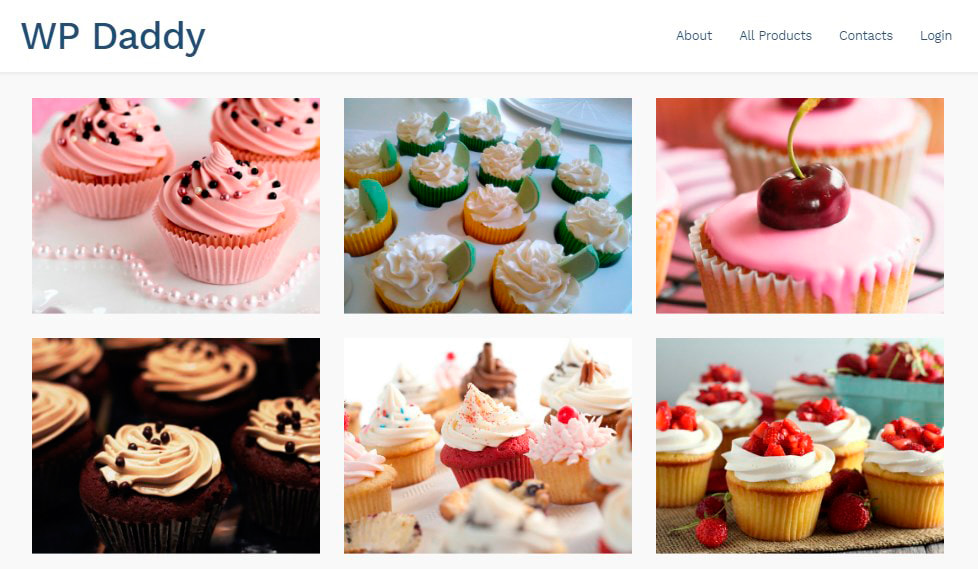
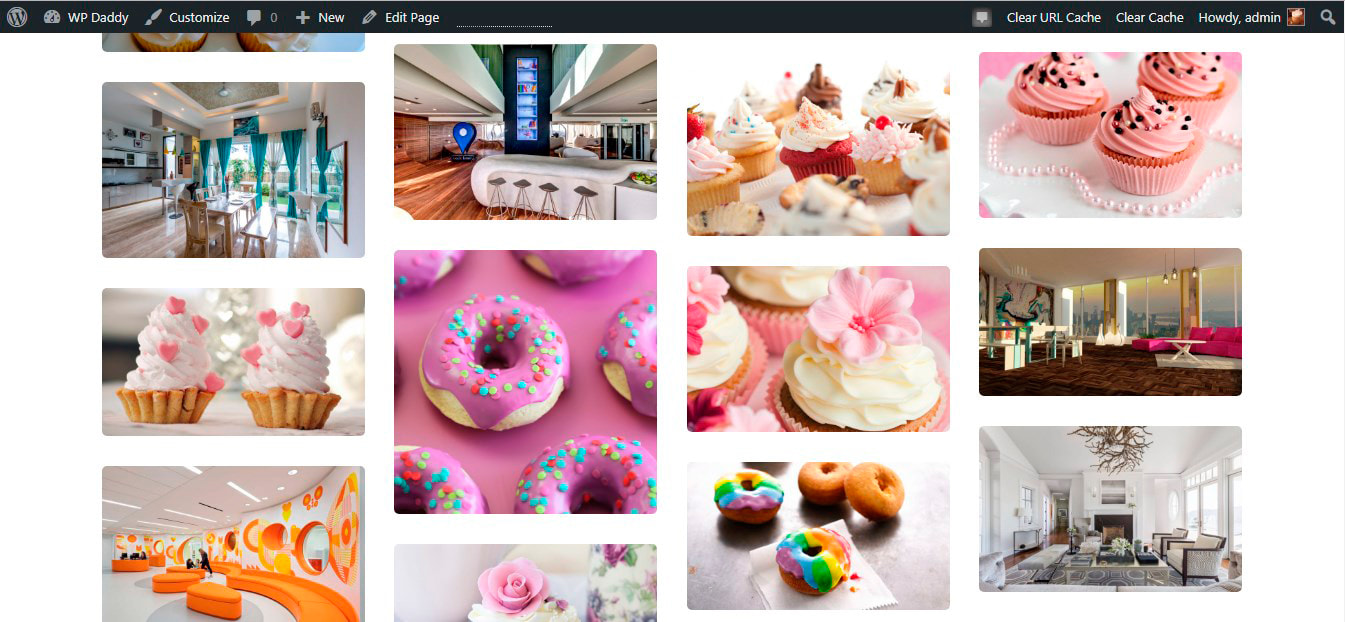
После того, как все будет сделано, наблюдайте за своей галереей вживую.

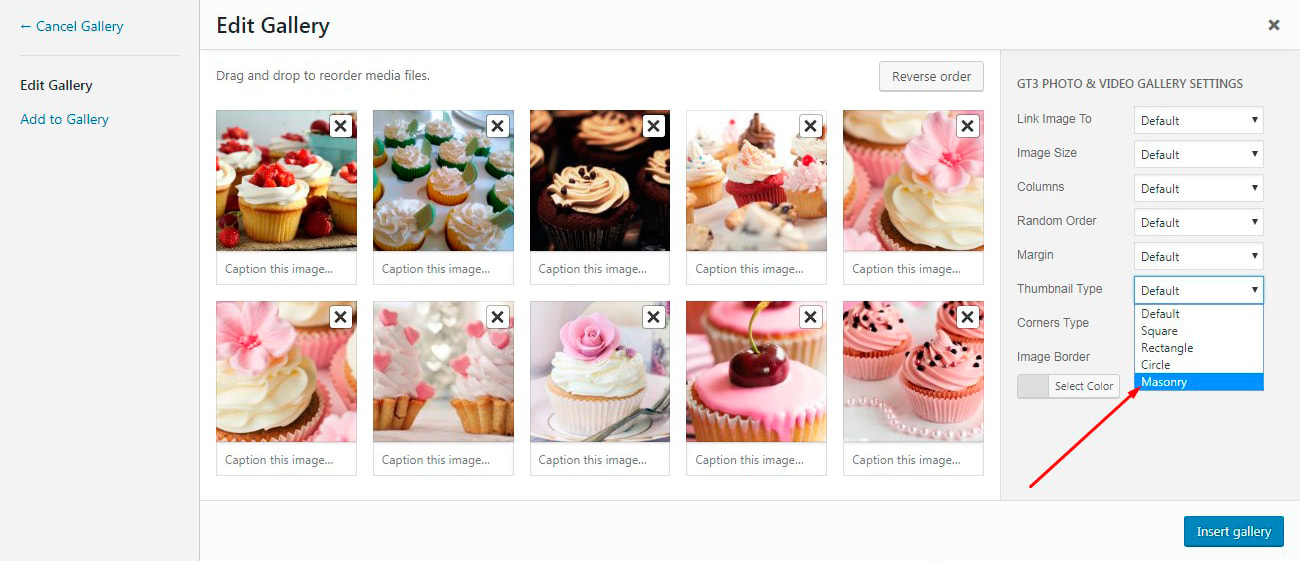
Также можно изменить тип эскиза в настройках галереи и попробовать другой тип отображения галереи, например, Masonry.

Вы можете добавить больше фотографий в свою галерею при изменении миниатюры.

Вы только посмотрите, как Masonry выглядит вживую.

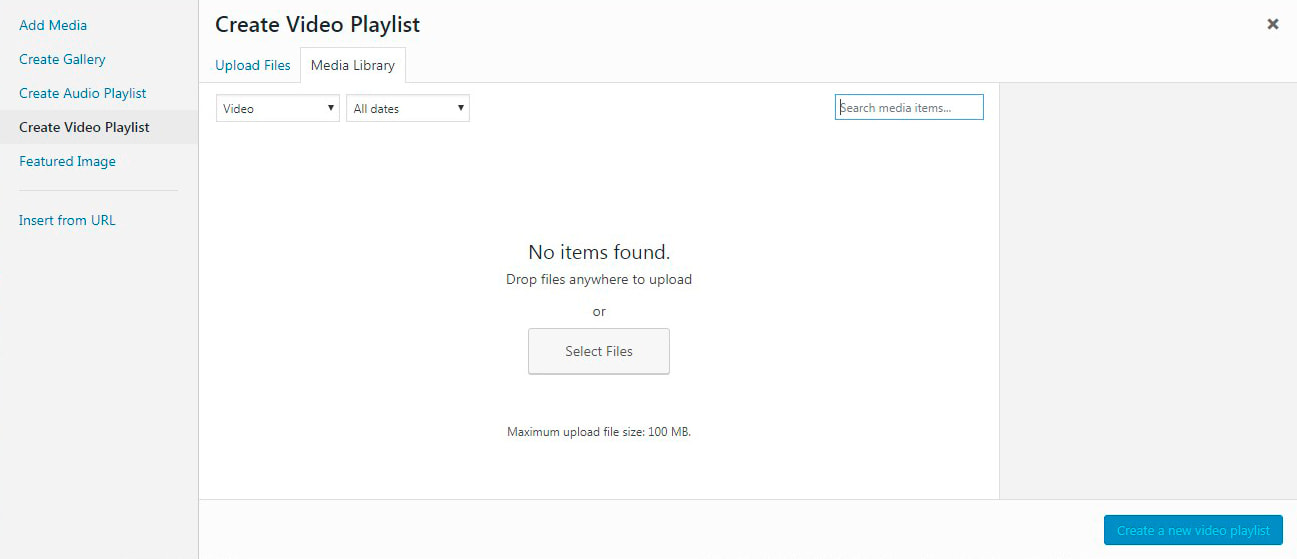
Плагин GT3 Gallery также позволяет создавать списки воспроизведения видео и аудио. Нажмите кнопку «Добавить медиаданные» в своем классическом редакторе сообщений или страниц, а затем выберите, например, параметр «Создать список воспроизведения видео».

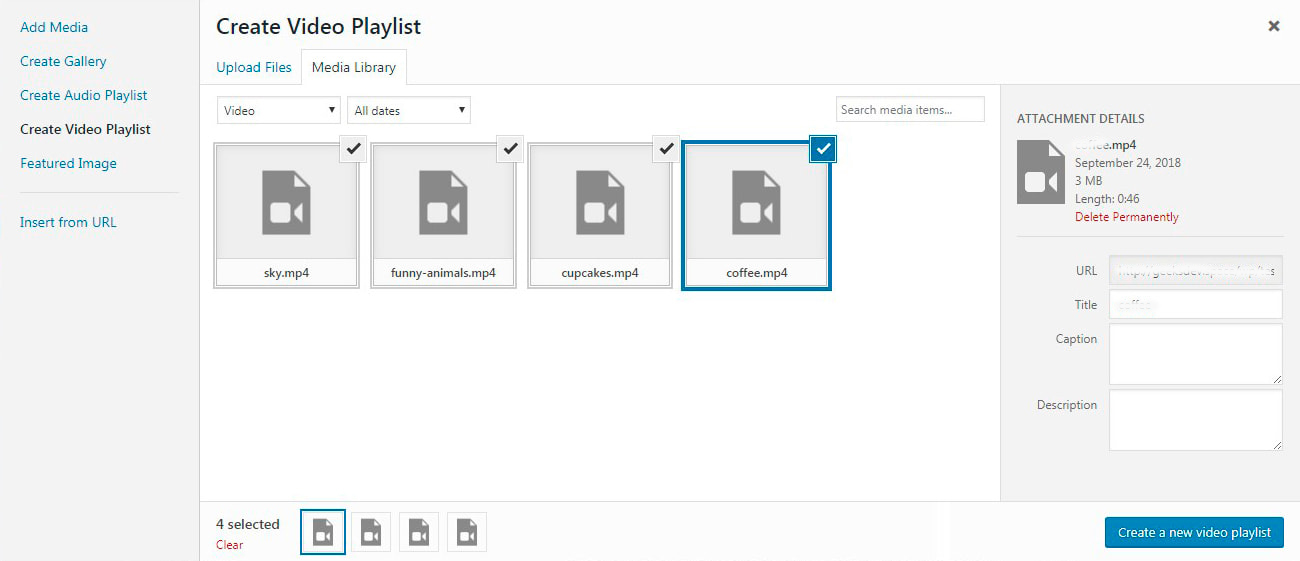
Теперь вы можете добавлять видео из своей медиатеки или загружать их со своего ПК и легко создавать список воспроизведения на любой веб-странице WordPress или в публикации. Поэтому я скачал несколько коротких видеороликов с YouTube и загрузил их в медиатеку.


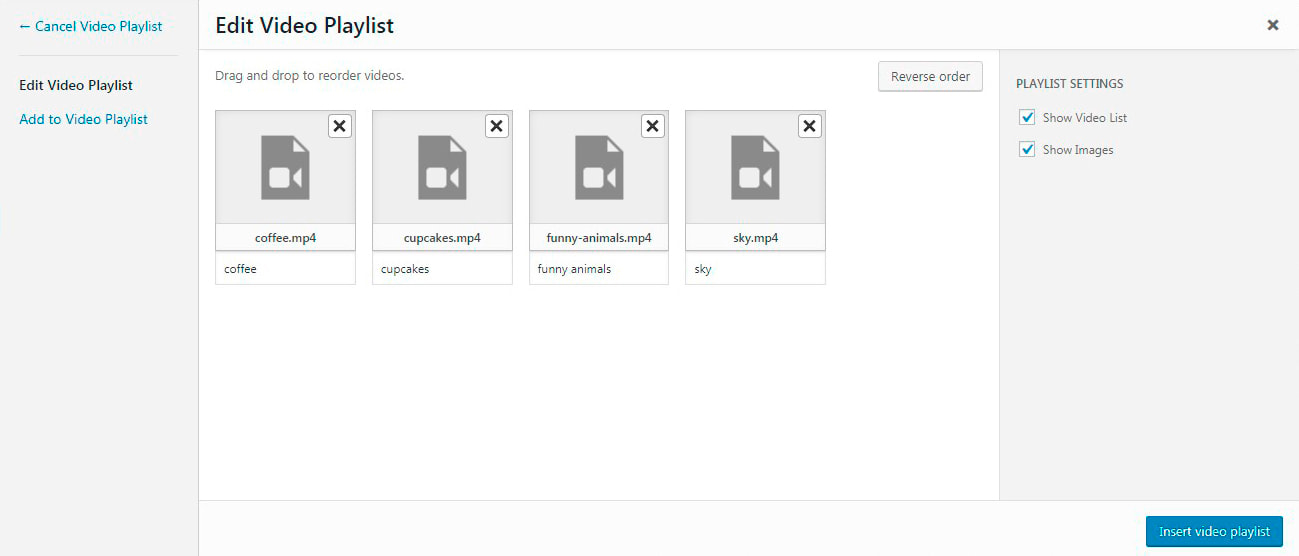
Когда видео выбрано, я нажимаю кнопку «Создать новый список воспроизведения видео» -> управлять настройками ->, а затем нажимаю кнопку «Вставить список воспроизведения видео».

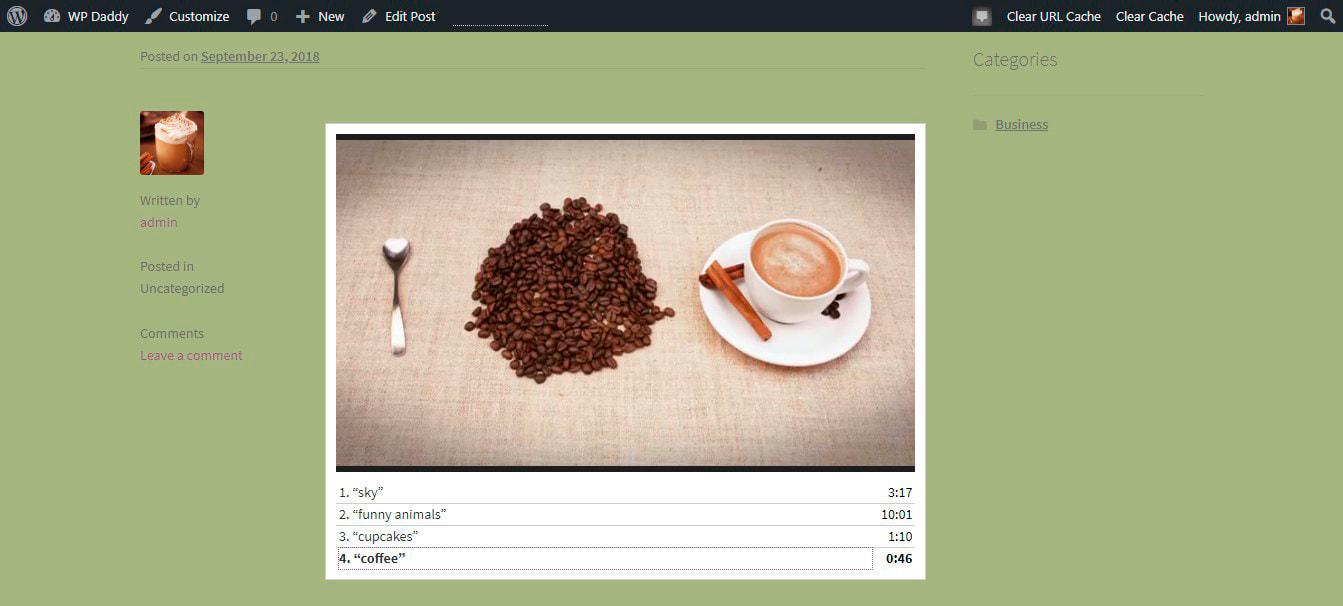
Когда плейлист вставляется в мой пост, я вижу его вживую. Видео будут воспроизводиться автоматически одно за другим.

Примечание: Если вам нужно добавить «тяжелые» видео, например, фильмы или клипы, лучше вставлять эти видео с YoutTube, Vimeo или Facebook, а не загружать их в библиотеку. Не перегружайте свои страницы дополнительными медиафайлами и сохраняйте скорость и оптимизацию своего веб-сайта.
Плагин GT3 Gallery имеет опцию «Вставить из URL», если вы хотите создать галерею, используя медиафайлы, размещенные где-либо еще, кроме вашей библиотеки.
3. Добавьте WP Slideshow Gallery – Revolution Slider
Slider Revolution — один из самых популярных способов добавления скользящих фотографий или видео на ваши страницы и публикации.
(Пожалуйста, прочтите наше пошаговое руководство о том, как добавлять видео в Revolution Slider). RevSlider — это самый простой способ продемонстрировать свои фотоработы или представить рекламные материалы вашего продукта или услуги.
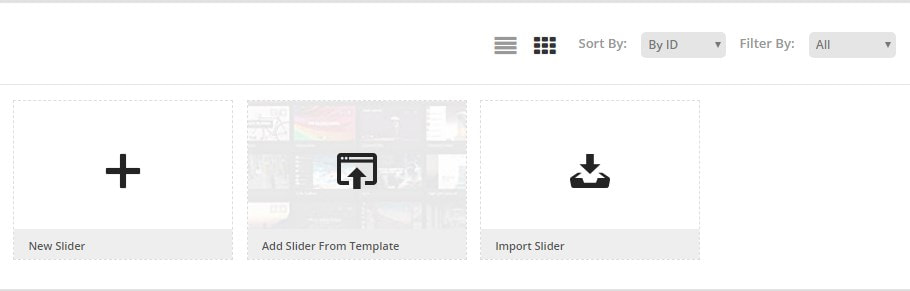
После установки и активации плагина перейдите в Slider Revolution и нажмите «Новый слайдер», чтобы начать.

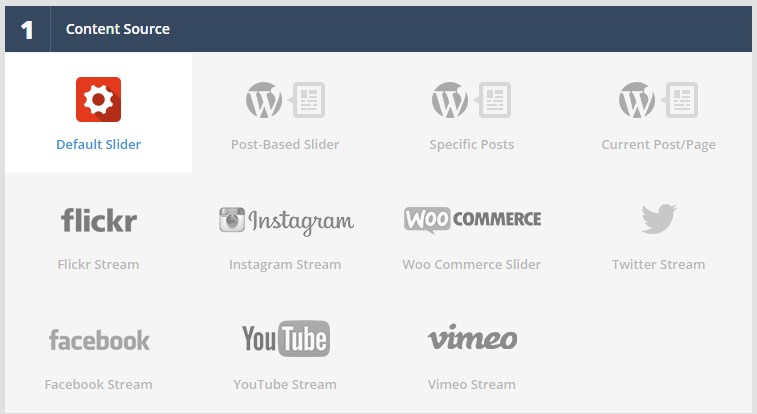
Вы можете выбрать источник контента для встраивания мультимедиа с YouTube, Vimeo, Flickr, определенных сообщений и т. д., или вы можете выбрать слайдер по умолчанию.


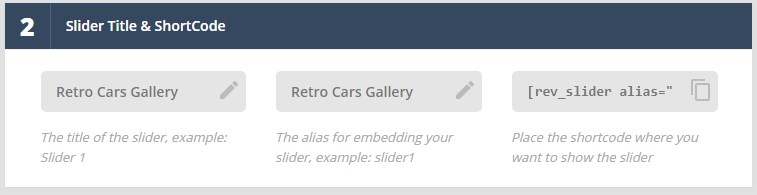
Добавьте заголовок слайдера и псевдоним, чтобы сгенерировать шорткод, который будет добавлен к любой публикации или странице, которую вы предпочитаете (это необходимо для добавления слайдера, который вы создали в данный момент).

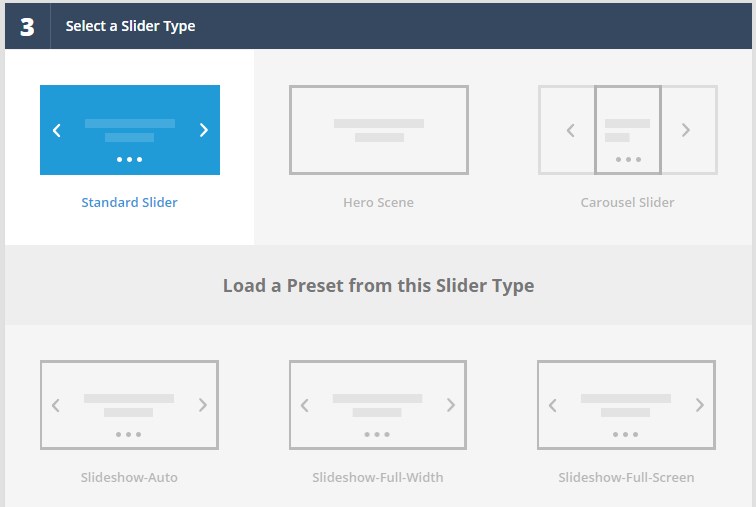
После этого вы должны выбрать тип ползунка из стандартных, Hero Scene или Carousel, а также выбрать пресет из выбранного типа ползунка.

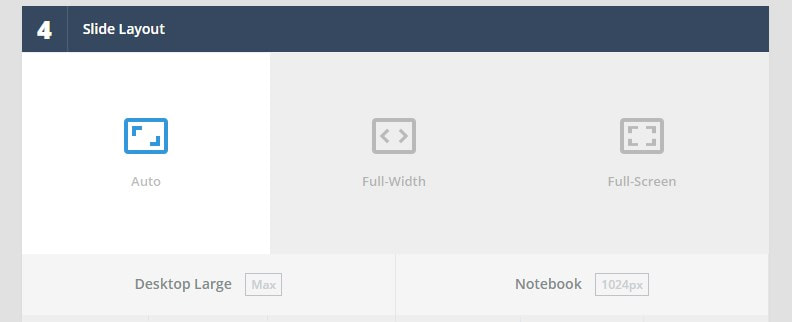
Выберите макет слайда из «Авто», «По ширине» или «Полноэкранный», а затем сохраните настройки, чтобы перейти к следующему шагу редактирования.

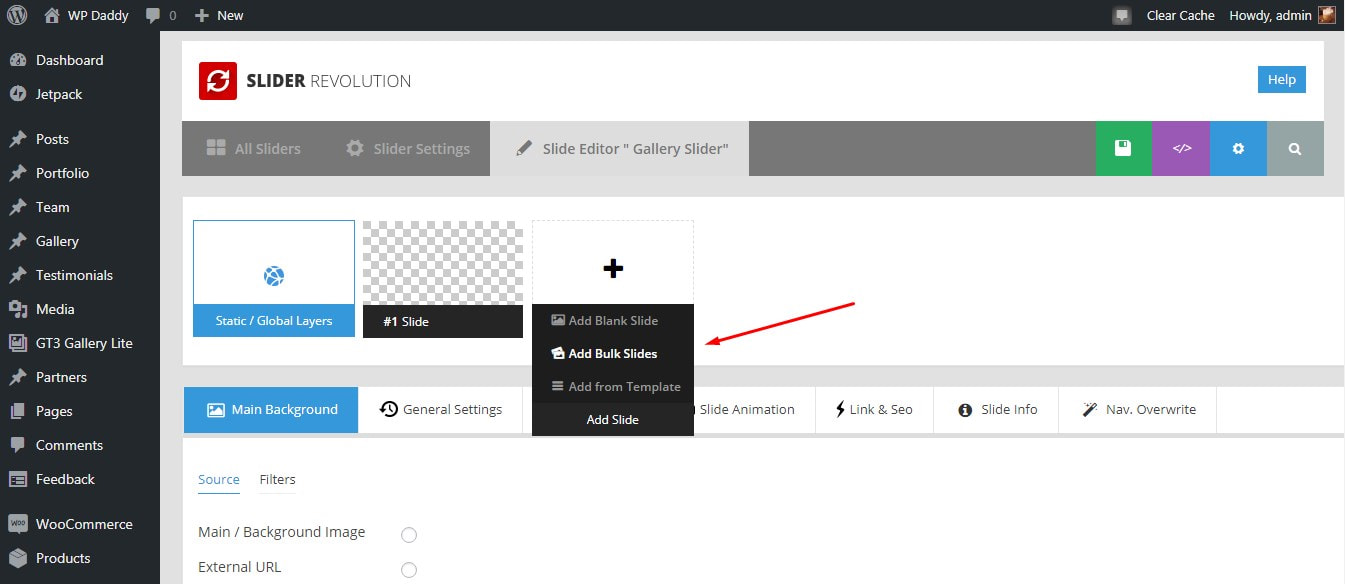
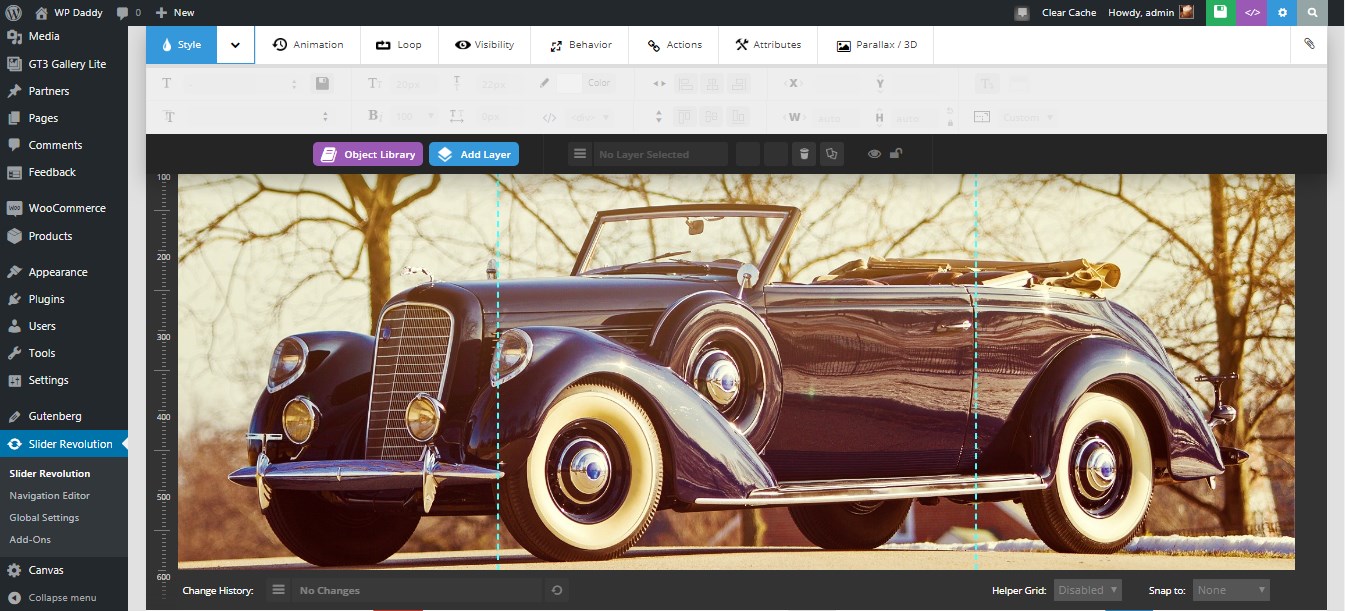
В редакторе слайдов вы сможете добавлять слайды из своей медиатеки.

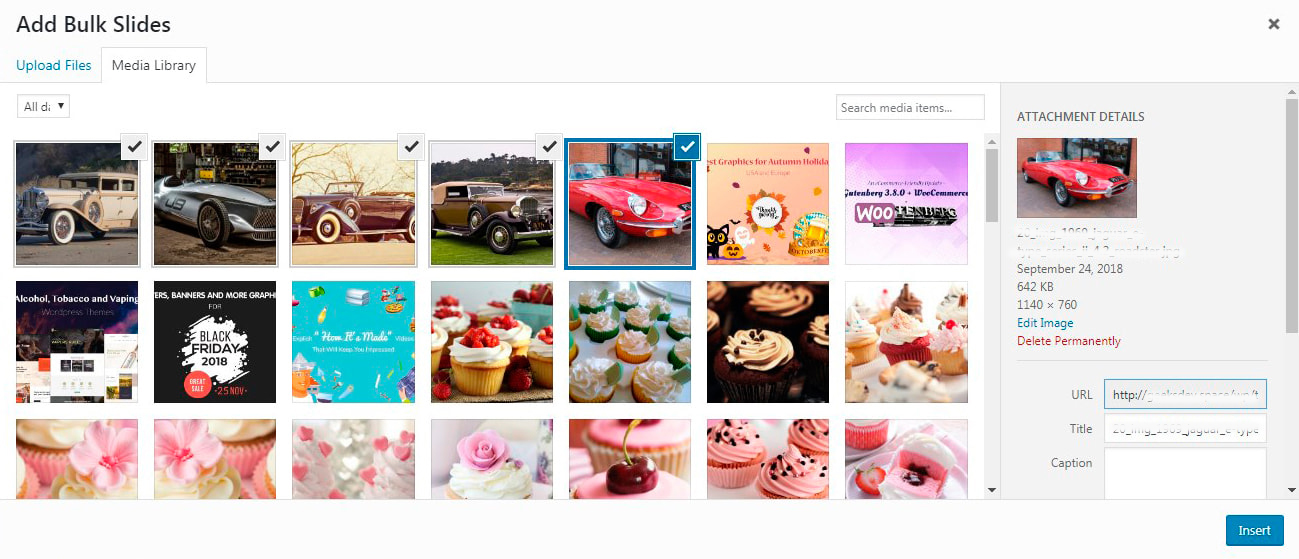
Я выбираю опцию «Добавить массовые слайды», выбираю изображения в медиатеке и нажимаю кнопку «Вставить».

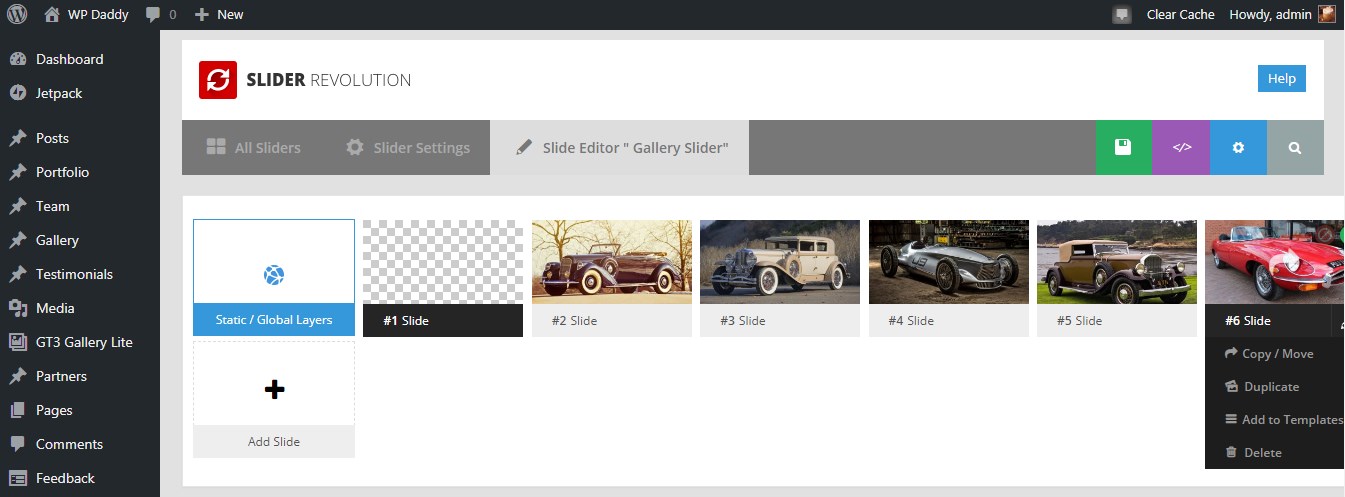
Теперь мои слайды вставлены.

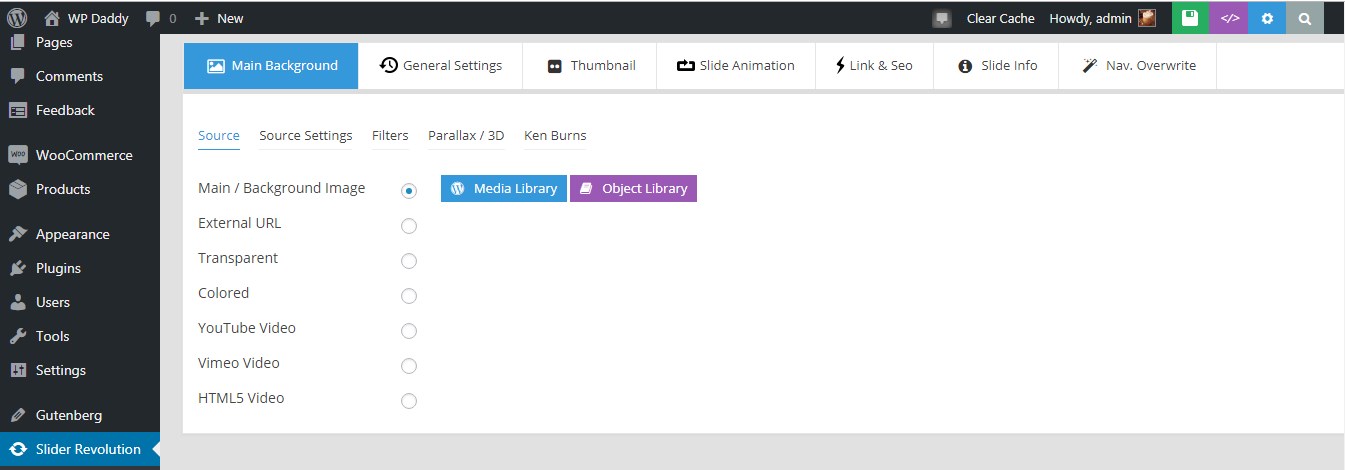
Теперь я также могу выбрать фон,

масштабировать мои слайды, добавлять слои, например, заголовок

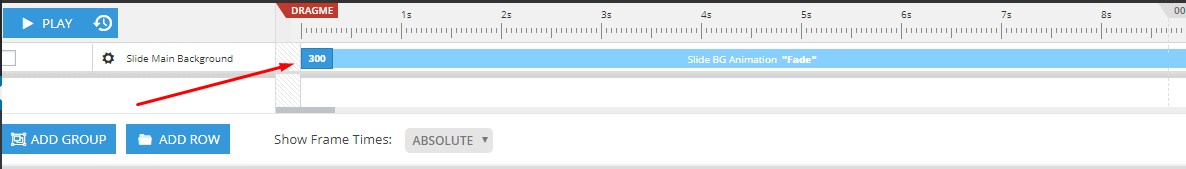
а также редактировать общую продолжительность каждого моего слайда.

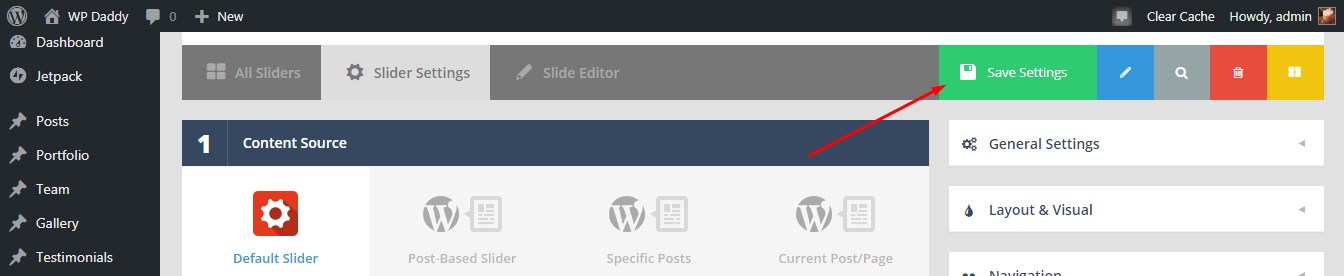
После завершения редактирования нажмите зеленую кнопку со значком гибкого диска в правом верхнем углу над областью редактирования, чтобы сохранить изменения.

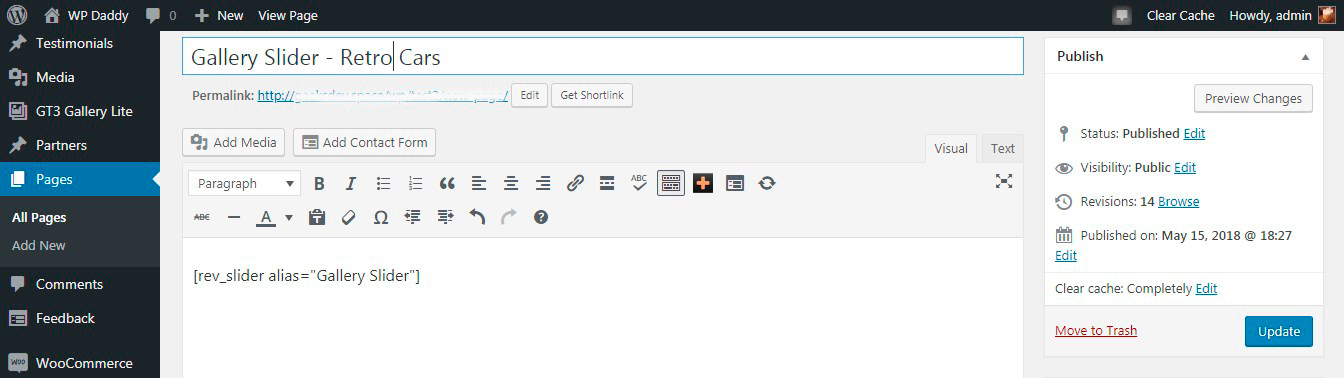
Теперь перейдите в «Страницы или сообщения» -> «Все страницы» или «Все сообщения» (или «Добавить новую страницу или сообщение на свой вкус») -> выберите или создайте любую страницу или сообщение и вставьте шорткод, скопированный из раздела «Заголовок слайдера и шорткод» в области «Настройки слайдера». Слайдер Революция.

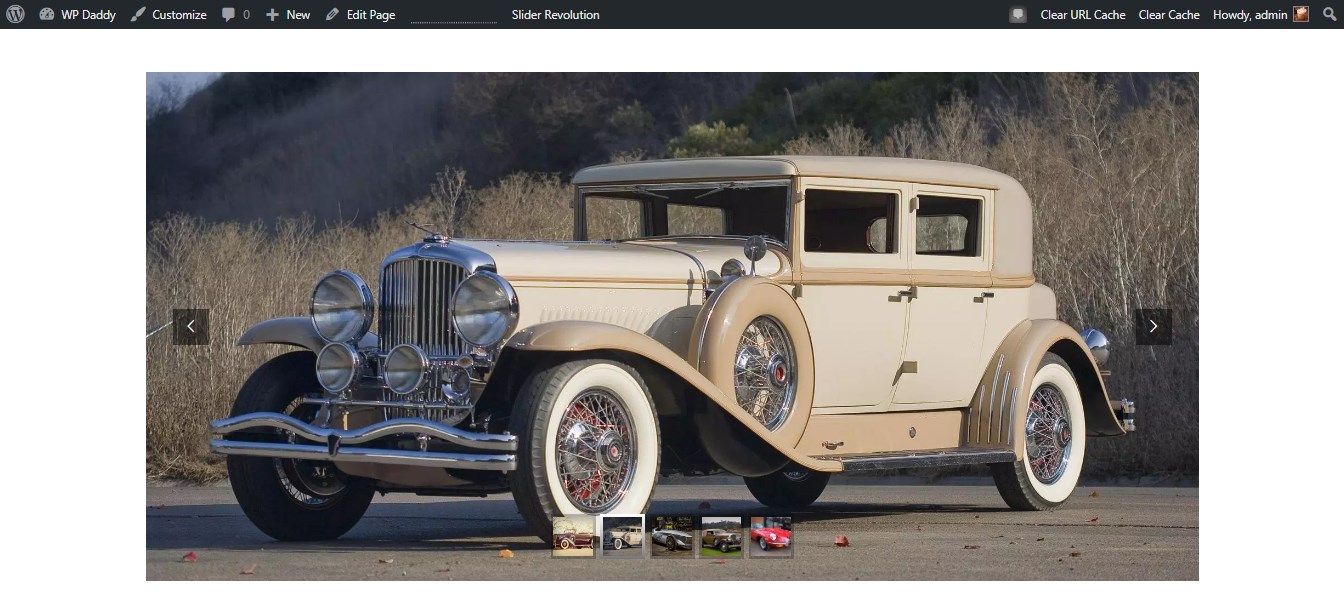
Теперь вы можете наблюдать за своим слайдером вживую.

4. Используйте конструктор страниц для определенной темы WordPress
Я хотел бы выбрать случайную тему WP из списка дизайнов, сделанных нашими друзьями — темы GT3, пусть это будет тема WP Canvas Interior & Furniture Portfolio. Этот шаблон поставляется с GT3 Page Builder, который позволяет добавлять и управлять блоками для добавления различных типов контента к вашим сообщениям или страницам, и галерея не является исключением.
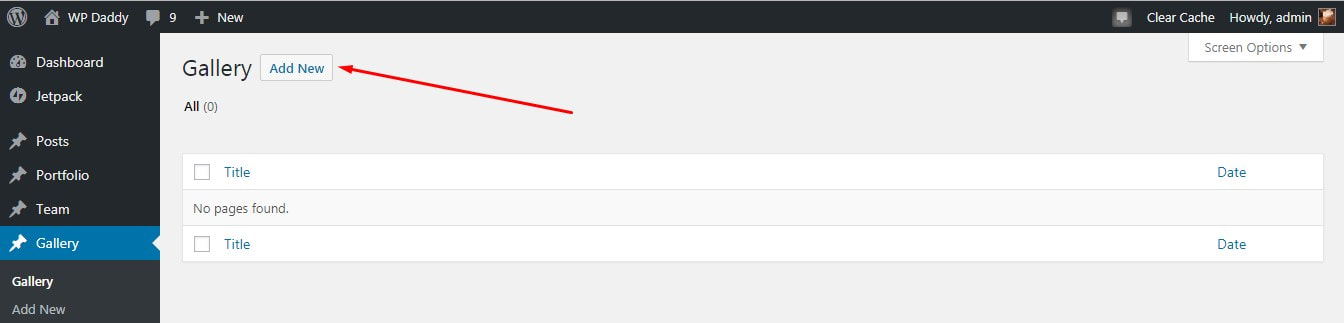
Поэтому, когда тема установлена и активирована, вы найдете меню «Галерея» на панели администратора. Перейдите в Галерею и нажмите кнопку «Добавить новую».

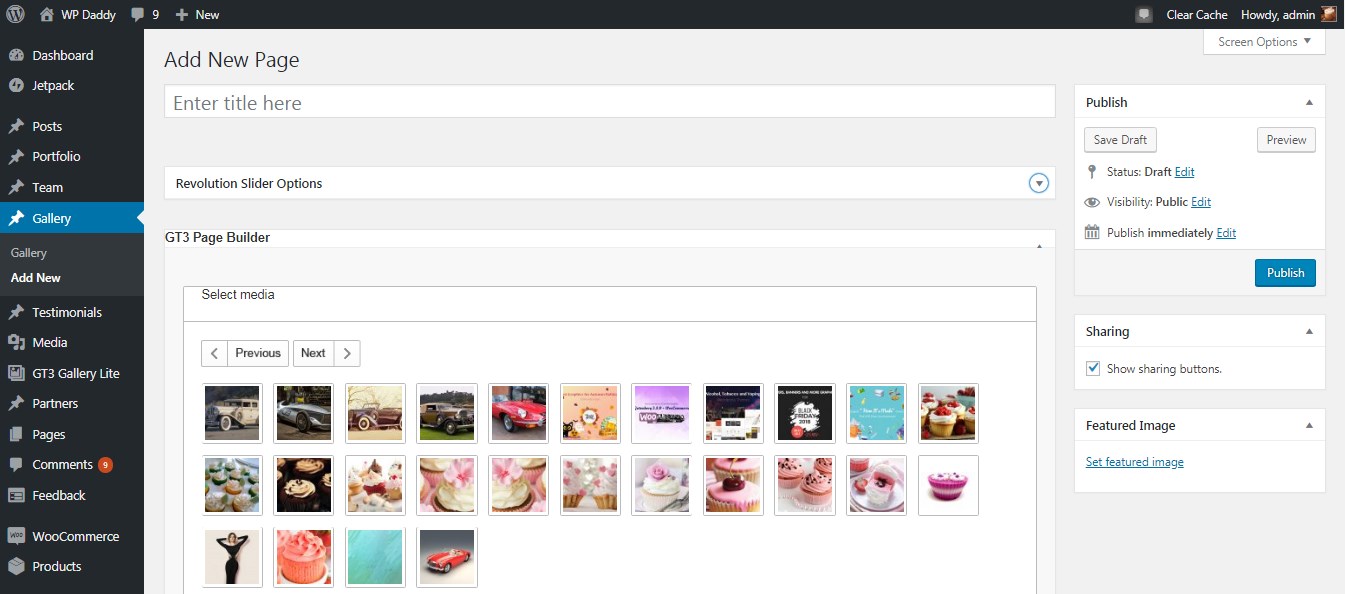
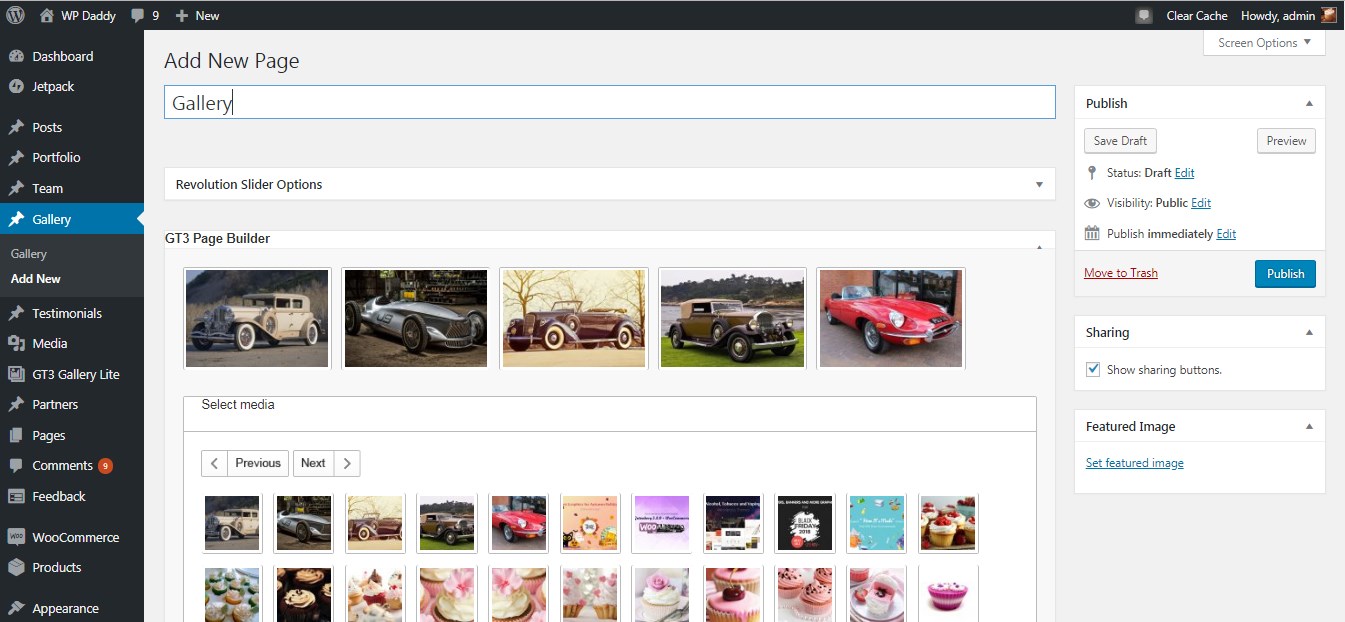
Теперь вы будете создавать новую страницу галереи. Здесь вы можете выбрать изображения из своей медиатеки прямо в области редактирования содержимого страницы.

При нажатии на каждое изображение оно будет добавлено в раздел GT3 Page Builder.

После того, как вы закончите, нажмите «Опубликовать» и просмотрите готовую галерею. Это просто!

5. Добавьте галерею с помощью NextGen
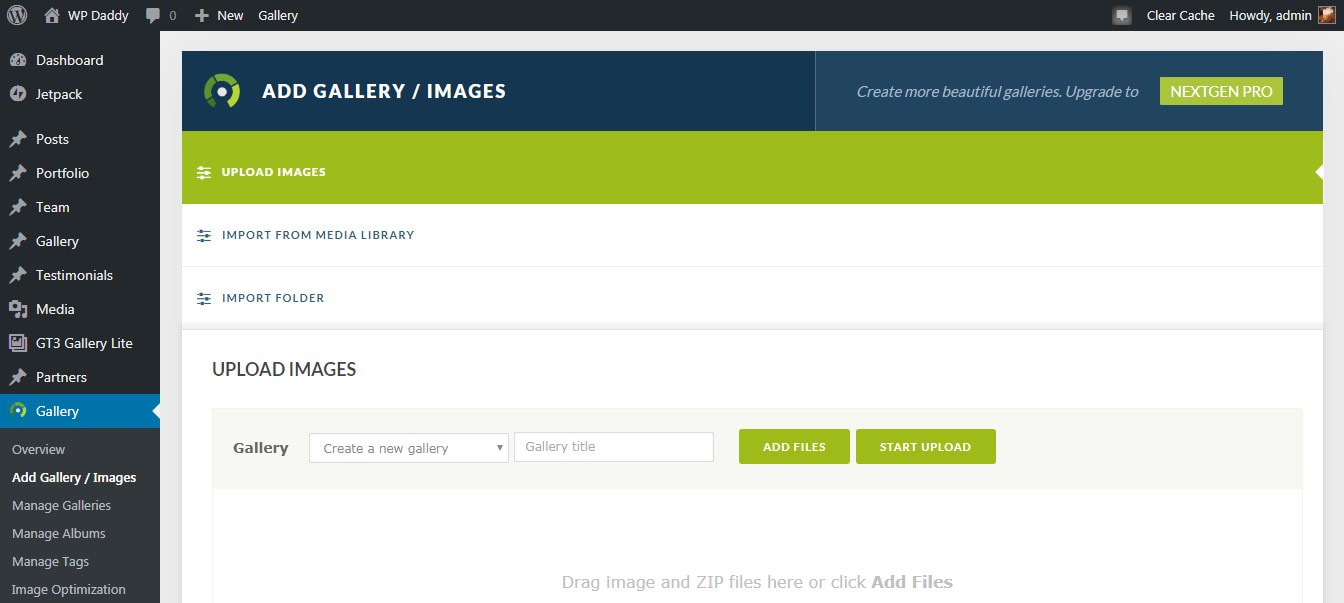
Сразу схватим суть. После того, как плагин NextGen Gallery будет установлен и активирован, перейдите в Галерею (тот, что NextGen) -> Добавить меню Галерея/Изображения на панели администратора, и вы попадете в область редактирования. Здесь можно будет загружать изображения с вашего ПК, импортировать их из медиатеки или импортировать целую папку с содержащимися изображениями.

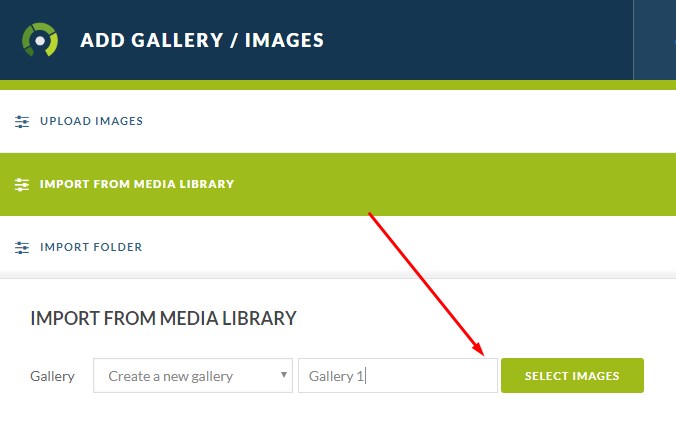
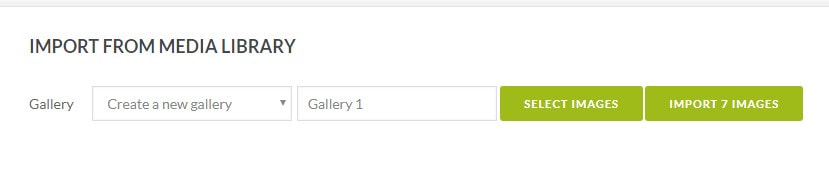
Я бы лучше импортировал файлы из медиатеки, поэтому выбираю нужный вариант -> нажимаю кнопку «Выбрать изображения» ->

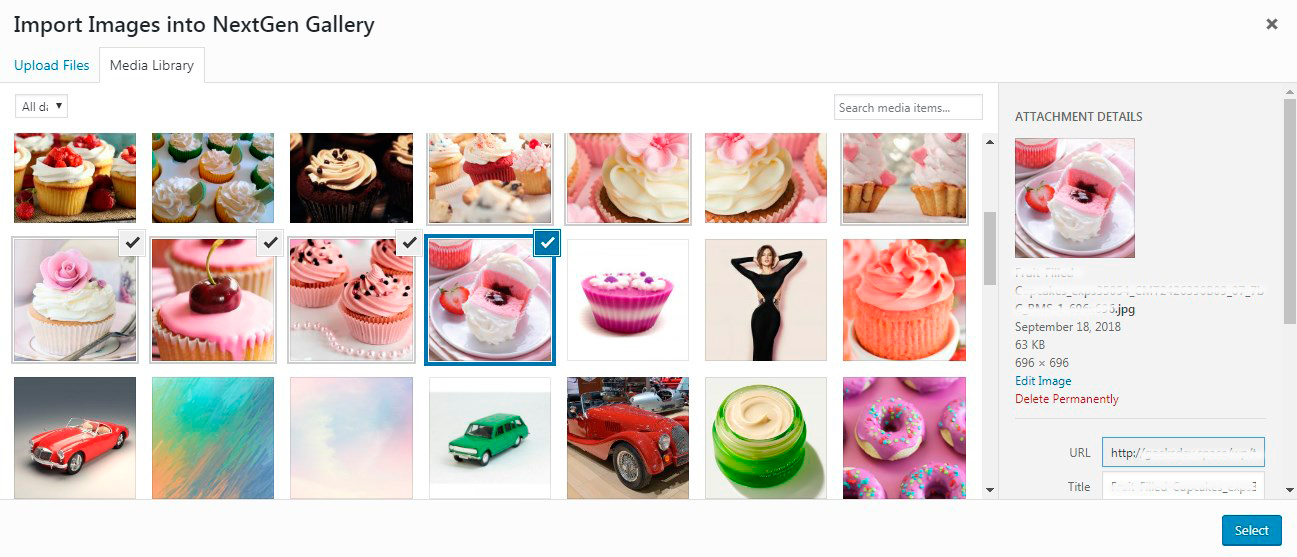
-> выберите группу изображений в медиатеке -> и снова нажмите другую кнопку «Выбрать».

Теперь я нажимаю кнопку «Импорт… изображений» (где вместо многоточия указано количество выбранных изображений),

и мои изображения успешно загружены.

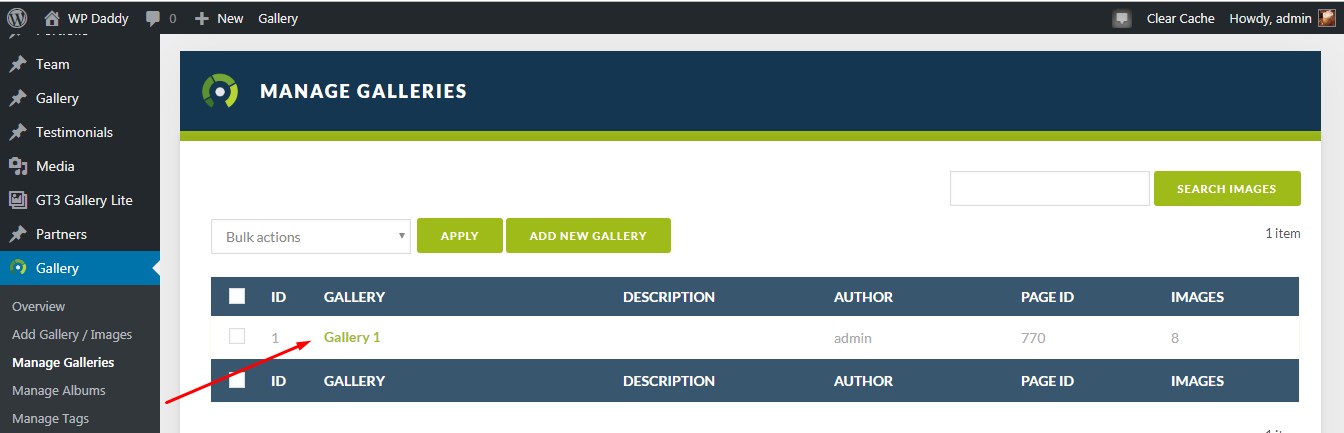
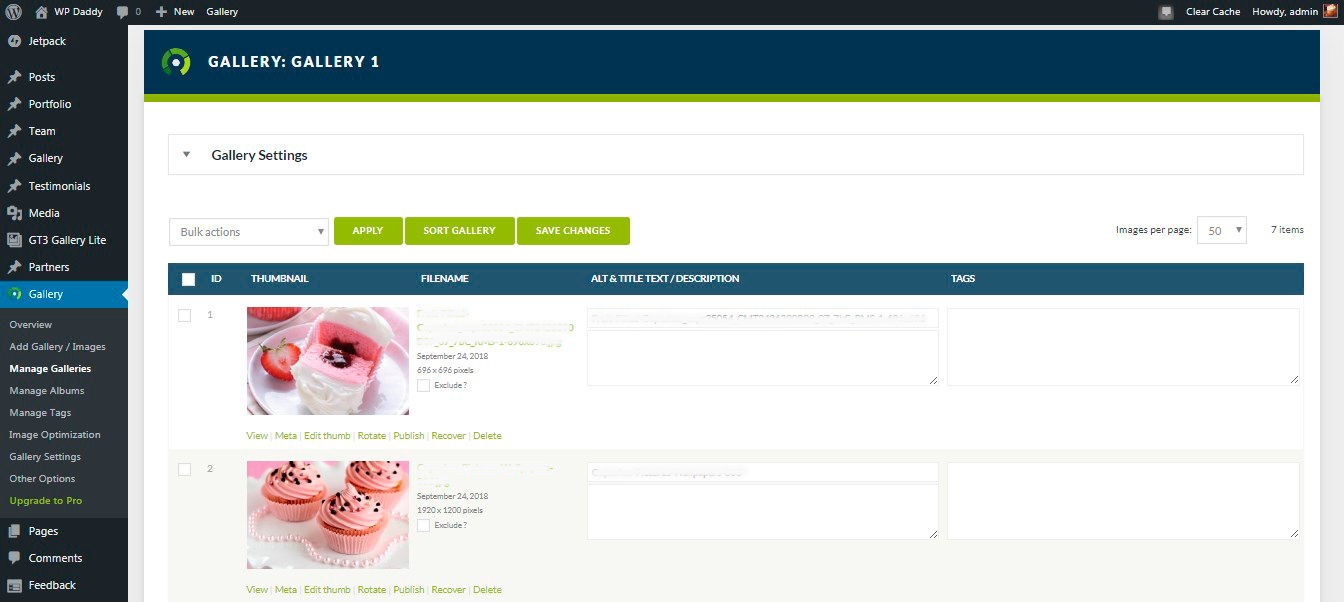
После этого я иду в «Галерея» -> «Управление галереями», и здесь я могу найти только что созданную.

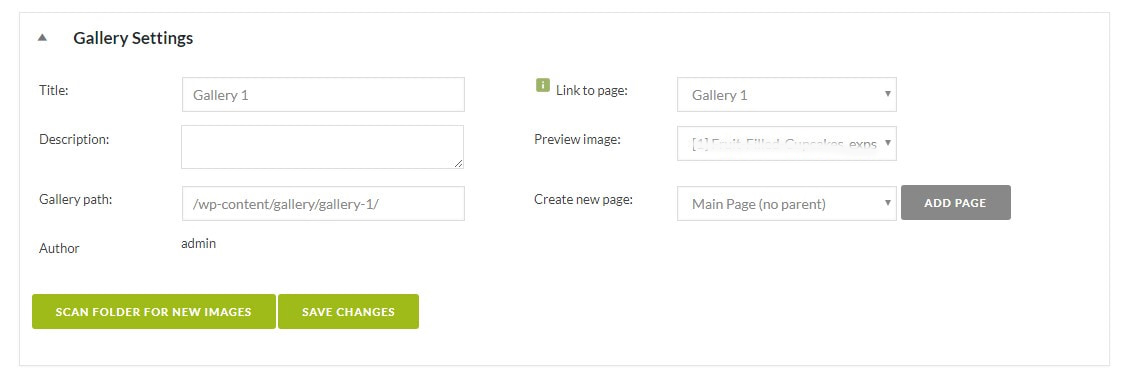
Нажимаю новую галерею и попадаю на страницу настроек. Итак, здесь я нажимаю «Настройки галереи», чтобы узнать путь к галерее, связать галерею с любой другой страницей, создать новую страницу для отображения на ней галереи и т. д.

Здесь я также могу управлять параметрами каждого изображения из галереи (удалить, повернуть, опубликовать изображение и т. д.).

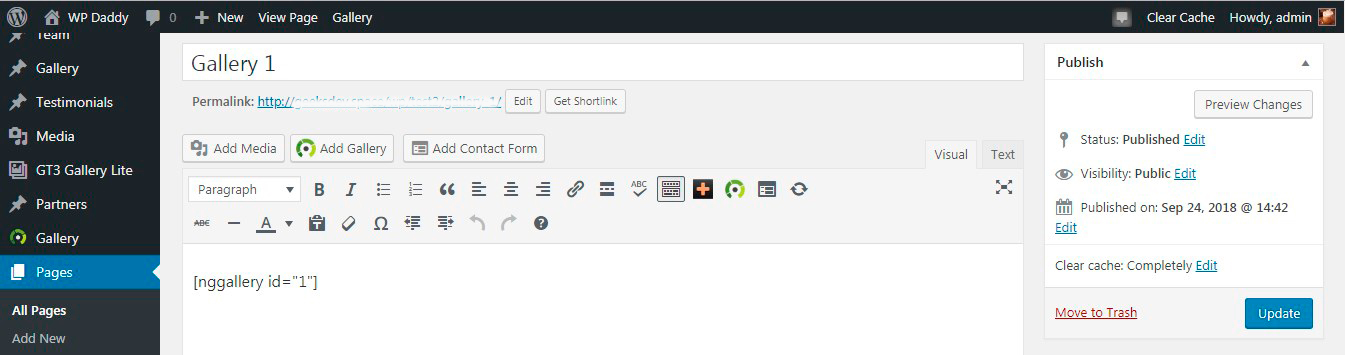
В визуальном редакторе вашей страницы или поста новая галерея будет автоматически показана в виде шорткода.

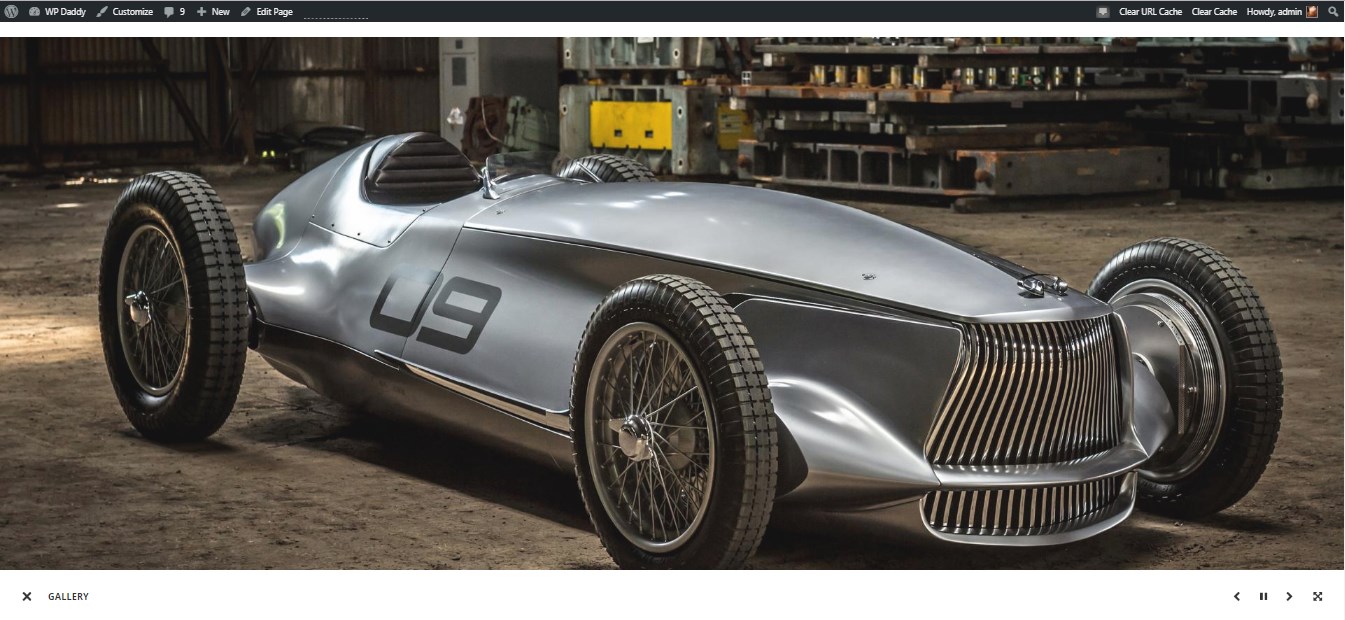
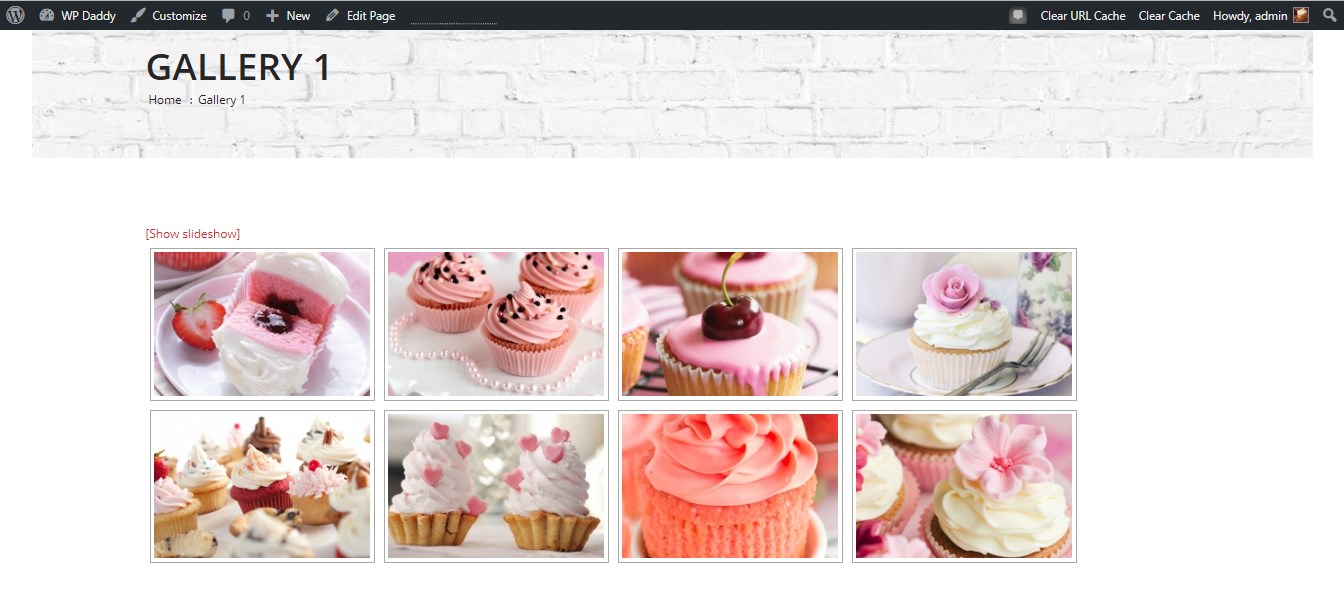
А вот как это выглядит вживую. Вы можете просмотреть его как слайд-шоу или кучу миниатюр. Итак, здесь вы видите большие пальцы.

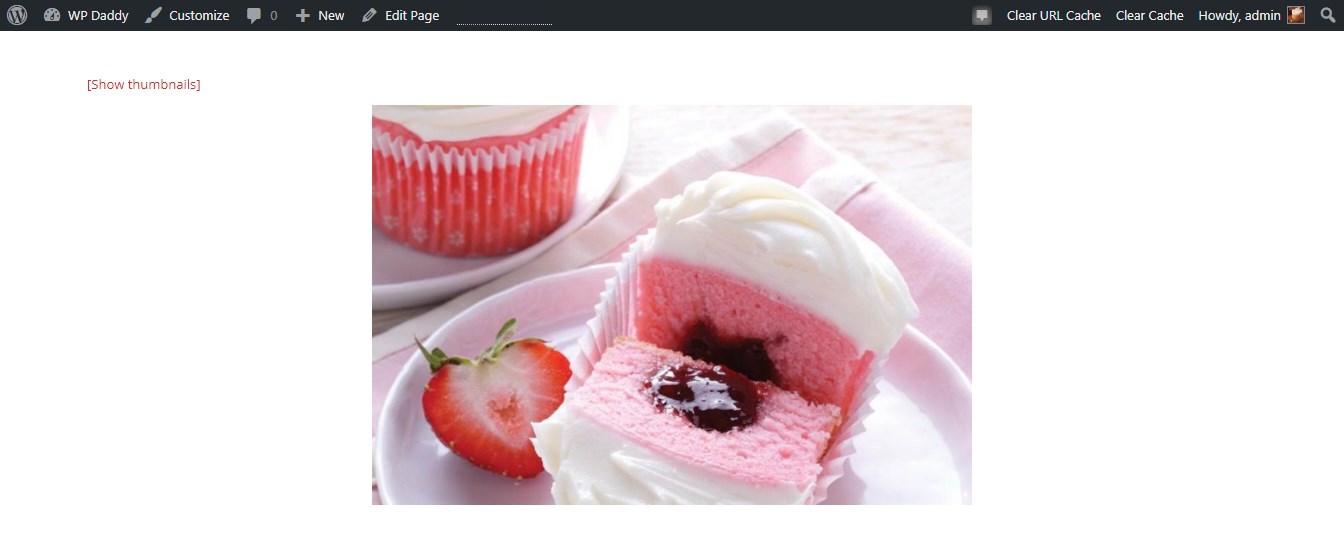
А вот и слайд-шоу.

Я надеюсь, что этот урок был очень полезным, и я обещаю сделать более интересные и захватывающие уроки и обзоры, чтобы сделать WordPress понятным для вас. Спасибо, что остаётесь с WP Daddy!
Мелани Х.
