7 элементов веб-сайта электронной коммерции с высокой конверсией
Опубликовано: 2023-02-10У вас есть сайт электронной коммерции? Если да, продолжайте читать эту статью. Эта статья покажет вам семь элементов веб-сайта электронной коммерции с высокой конверсией.
Любой может создать интернет-магазин с помощью Boldist, надежной CMS, такой как WordPress, и плагина, такого как WooCommerce. Или, что еще лучше, любой может начать продавать физические или цифровые товары в Интернете с помощью Shopify.
Создать интернет-магазин довольно просто. Но чтобы превратить это в прибыльный бизнес, путь будет более сложным. С хорошим контентом и SEO ваш сайт электронной коммерции начнет генерировать трафик.
Но мы не можем сказать, будет ли трафик конвертироваться в подписчиков или клиентов. Чтобы решить эту проблему, вам нужно знать, как превратить большую часть трафика вашего сайта в клиентов.
И чтобы помочь вам в этом, мы создали это руководство.
В этом посте мы поделимся некоторыми из наиболее ценных элементов веб-сайта электронной коммерции с высокой конверсией. Но прежде чем идти дальше, давайте рассмотрим некоторые распространенные ошибки, которых следует избегать при создании веб-сайта электронной коммерции с высокой конверсией.
Распространенные ошибки, которых следует избегать при разработке веб-сайта электронной коммерции с высокой конверсией
Вот некоторые из распространенных ошибок, которых следует избегать при создании веб-сайта электронной коммерции с высокой конверсией:
- Плохой дизайн сайта: если вы используете более интенсивные темные цвета, неподходящие для ваших глаз, вы делаете это неправильно. Вам нужно придерживаться светлых цветов, которые могут быть приятными. Это может повысить пользовательский опыт.
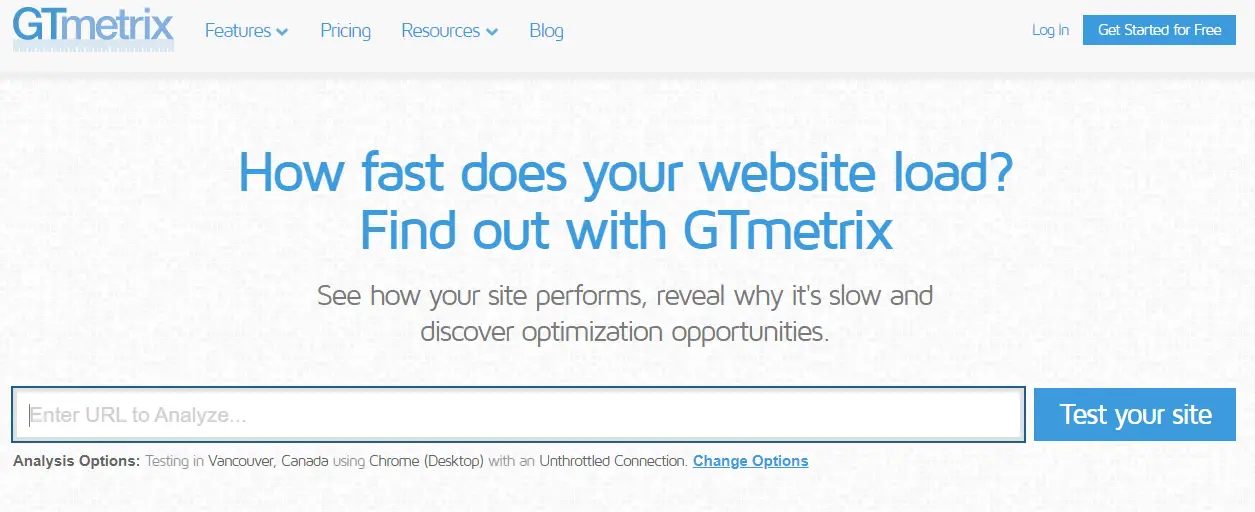
- Медленная загрузка страниц: никому не нравятся медленные загрузки страниц. И это нужно исправить. Причин медленной загрузки страницы может быть несколько. Быстрая перезагрузка страниц поможет вам снизить показатель отказов и повысить коэффициент конверсии.
- Непривлекательные призывы к действию. Кнопки призыва к действию — одна из основных вещей, которые вам необходимо оптимизировать. Вы можете оптимизировать кнопки с различными цветами, анимацией, шрифтами или размерами текста. Наличие непривлекательной кнопки CTA еще хуже.
И так далее.
7 элементов веб-сайта электронной коммерции с высокой конверсией
Эти семь важнейших элементов любого веб-сайта с высокой конверсией:
Реклама
Продолжить чтение ниже
- Отзывчивый дизайн
- Более быстрая загрузка страниц
- Качественные изображения товаров
- Броские заголовки
- Индивидуальные страницы продукта
- Отзывы клиентов
- Маркетинг дефицита
Ниже мы рассмотрим каждый вариант. Итак, вы поймете, почему это важно и какие изменения необходимы в вашем интернет-магазине.
Отзывчивый дизайн
Наличие адаптивной темы больше не является обязательным. Исследования показывают, что более 50% получаемого трафика приходится на мобильные телефоны. Таким образом, половина посетителей вашего веб-сайта используют мобильный телефон для просмотра или покупок в Интернете в вашем магазине.
Как владелец интернет-магазина, вы не можете оставить эти данные позади.
Лучший способ сделать ваш сайт удобным для мобильных устройств — использовать адаптивную тему. К счастью, большинство тем WordPress на рынке, выпущенных в наши дни, являются адаптивными.
Таким образом, вы можете использовать любой из них и сделать свой сайт адаптивным.
ПРИМЕЧАНИЕ. Отдельная версия вашего веб-сайта для мобильных устройств не идеальна. Некоторые люди будут создавать мобильную версию (м.) веб-сайта для мобильных устройств. Однако, поскольку содержание двух сайтов идентично, Google увидит его как дубликат, если только вы не настроили канонические файлы.
Это может плохо повлиять на ваш сайт с точки зрения SEO и коэффициента конверсии.
Более быстрая загрузка страниц

Наличие веб-сайта, оптимизированного для скорости, всегда поможет вам. Не только для интернет-магазинов, но и для блоггеров наличие оптимизированного по скорости сайта WordPress поможет вам снизить показатель отказов и занять более высокие позиции в поисковой выдаче.
Существует несколько способов создать оптимизированный по скорости веб-сайт. Или, если у вас уже есть интернет-магазин, попробуйте эти вещи, чтобы улучшить свою производительность.
- Используйте облегченную тему WordPress
- Используйте качественные плагины
- Используйте CDN
- Используйте хороший хостинг-провайдер
- Используйте плагин для кэширования
- Используйте плагин для сжатия изображений
Далее давайте кратко рассмотрим каждый вариант.
Реклама
Продолжить чтение ниже
Используйте легкую тему: если вы планируете использовать модную тему WordPress с большим количеством JavaScript, подумайте дважды. Ваша активная тема WordPress может повлиять на скорость вашего сайта. Рассмотрите возможность использования облегченной темы, такой как GeneratePress Astra или OceanWP.
Используйте качественные плагины: вы можете найти несколько плагинов WordPress для одной и той же задачи. Например, если вы ищете плагин для создания страниц, вы можете увидеть Elementor, Beaver Builder и Visual Composer. Итак, запустите тест скорости, прежде чем выбирать плагин для своего магазина WooCommerce.
Используйте CDN: CDN означает сеть доставки контента. Cloudflare — один из крупнейших провайдеров CDN всех времен. Он бесплатен для использования и поставляется с кучей центров обработки данных по всему миру. CDN обеспечит независимо от того, где находится ваш дата-центр; они будут обслуживать файлы из ближайшего DC посетителя вашего веб-сайта.
Таким образом, сайт будет загружаться намного быстрее для каждого посетителя.
Используйте хорошего провайдера веб-хостинга: доступно множество провайдеров веб-хостинга. Наш фаворит — Cloudways. Выбирая провайдера веб-хостинга, ищите самого лучшего и самого дешевого. Дешевые и местные провайдеры веб-хостинга сделают ваш сайт медленнее.
Используйте плагин кэширования: по умолчанию, когда кто-то заходит в ваш магазин, каждый раз WordPress должен собирать данные из вашей базы данных MySQL. Это может быть лучше. Когда у вас одновременно несколько посетителей, ваш сайт может работать медленно.
Чтобы решить эту проблему, используйте плагин кэширования. Плагины кэширования сохранят копию вашего веб-сайта и будут обслуживать ее, когда кто-то запрашивает пользовательскую страницу продукта или другие URL-адреса. Это один из лучших способов повысить скорость любой установки WordPress или WooCommerce.
Используйте плагин для сжатия изображений: добавление слишком большого количества изображений на страницы вашего продукта или сообщения в блоге может замедлить работу вашего веб-сайта. С помощью плагина сжатия изображений вы можете уменьшить размер изображений без потери качества. Это было бы отличным дополнением к каждому веб-сайту WooCommerce и WordPress.
Качественные изображения продуктов

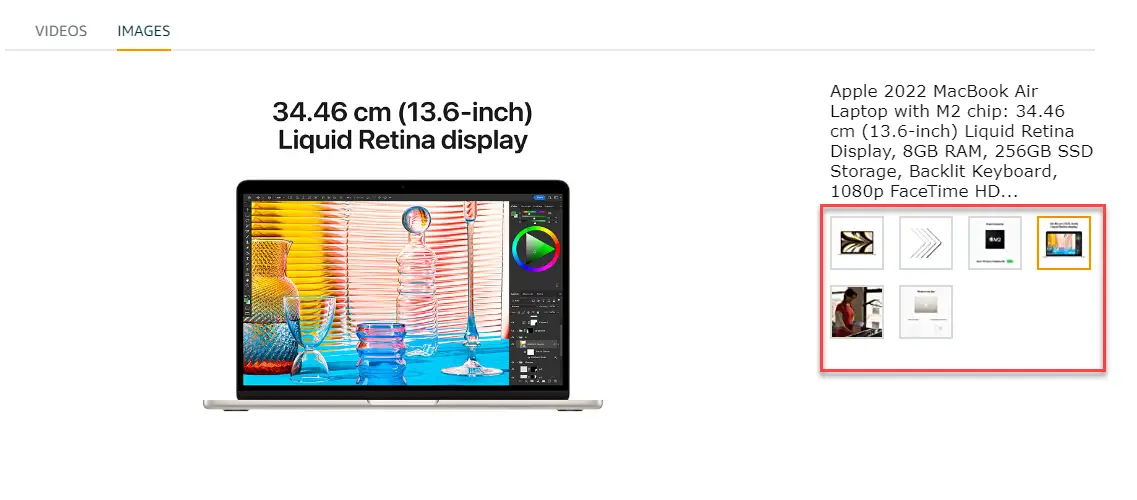
На отдельных страницах продукта вы добавите избранное изображение и изображения в галерею продуктов. Убедитесь, что вы загружаете фотографии высокого качества на веб-сайт, чтобы покупателю было удобнее покупать товар.

Клиент обычно просматривает галерею продуктов, прежде чем совершить покупку. Таким образом, добавление нескольких HD-изображений продукта всегда поможет вам повысить коэффициент конверсии.
Реклама
Продолжить чтение ниже
Вы также можете использовать сторонние инструменты, такие как Adobe Photoshop, для улучшения изображения перед загрузкой.
Броские заголовки

Вам нужно придумать броские заголовки, чтобы произвести впечатление. Заголовки — это первое, на что обращают внимание большинство посетителей сайта после перехода на страницу. Таким образом, разработка уникальных заголовков — хорошая идея.
Существует так много инструментов для создания заголовков. Вы можете использовать один из них.
Пользовательские страницы продукта/магазин
Отлично, если вы используете WooCommerce для настройки интернет-магазина. Но WooCommerce поставляется с минимальными функциями. Чтобы улучшить его, вам нужно использовать специальные плагины. Одна из лучших вещей, которую вы можете сделать для повышения коэффициента конверсии, — это настроить страницу продукта или весь архив магазина.
Если вам нужно настроить часть CSS, вы можете использовать плагин под названием CSS Hero. С другой стороны, проверьте специальные плагины, если вы хотите добавить дополнительные параметры на страницу продукта.
Наличие пользовательского продукта и страницы магазина всегда будет полезно. С помощью некоторых плагинов для баннеров или слайдеров вы всегда можете добавить больше виджетов в свой магазин и повысить видимость продуктов.
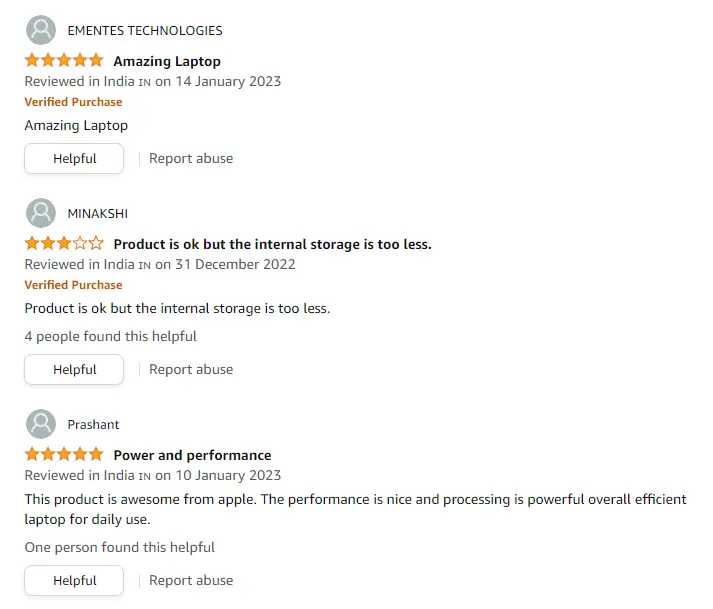
Показать отзывы клиентов

Как только вы начнете продавать свою продукцию, вы получите отзывы клиентов. Он может быть положительным, нейтральным или отрицательным. Отображение отзывов на странице вашего продукта может быть полезным. Поэтому, когда кто-то интересуется продуктом, он всегда просматривает изображения, описания и обзоры, чтобы узнать, что говорят другие.
Вы можете получить положительный отзыв, если ваш продукт хорош и соответствует ожиданиям клиентов. И поощрение их оставить отзыв может быть хорошим выбором.
Когда клиент видит отзывы, у него больше шансов заключить сделку.
Создать дефицит

Создание дефицита — еще один способ увеличить общий доход. Например, вы управляете интернет-магазином с продуктами.
Реклама
Продолжить чтение ниже
Создание ограниченного по времени предложения может быстро увеличить продажи и коэффициент конверсии. Немного снизьте цену продукта, добавьте таймер обратного отсчета и продвигайте кампанию.
У вас есть доступ к электронной почте клиентов при управлении интернет-магазином. С помощью некоторых инструментов электронного маркетинга вы можете связаться со своими клиентами и сообщить им о текущей сделке.
Вы можете использовать такой инструмент, как Thrive Ultimatum, чтобы создать дефицит без хлопот.
Кроме того, вы можете создавать сделки BOGO ( Купить один, получить один), чтобы повысить коэффициент конверсии.
Как проверить эффективность новых обновлений?
После того, как вы соответствующим образом настроили интернет-магазин, вы можете увидеть результаты на своей панели инструментов. Например, если вы используете WooCommerce для продажи товаров, вы знаете, что WooCommerce поставляется с виджетом, который расскажет вам о производительности сайта со списком всех продаж, доходов и т. д.
Вы можете проверить его, чтобы увидеть эффективность новых обновлений. С другой стороны, вы можете использовать некоторые доступные на рынке инструменты A/B-тестирования.
Некоторые из популярных инструментов A/B-тестирования:
- Сумасшедшее яйцо
- Набор для A/B-тестирования от HubSpot
- ВВО
И так далее.
Вы можете использовать эти инструменты для запуска кампаний A/B-тестирования и просмотра изменений в производительности, продажах и доходах.
Заключение
Управляя интернет-магазином, вы должны разработать несколько стратегий для повышения коэффициента конверсии. Продвижение магазина в сети станет отличным внешним вариантом для привлечения большего трафика на сайт.
Но чтобы превратить посетителей вашего сайта в клиентов, вам нужно выполнить несколько шагов.
Реклама
Продолжить чтение ниже
В этой статье рассказывается о 7 важнейших вещах, которые вам нужны в интернет-магазине с высокой конверсией. Следуя этим стратегиям, вы можете ожидать более высоких конверсий в своем новом интернет-магазине или улучшенных конверсий в существующем интернет-магазине.
Вы также можете поэкспериментировать с несколькими пользовательскими домашними страницами и просмотреть результаты A/B-тестирования, чтобы определить, какая страница будет лучшим вариантом для повышения коэффициента конверсии. Как видите, для повышения коэффициента конверсии любого веб-сайта или интернет-магазина доступно несколько стратегий.
Вы должны углубиться и поэкспериментировать с каждым, чтобы сделать правильный выбор.
Мы надеемся, что вы нашли эту статью полезной и получили удовольствие от ее чтения. Пожалуйста, поделитесь этой статьей со своими друзьями и коллегами-блогерами, если да. Для получения дополнительных связанных сообщений, вы должны проверить наш архив блога.
