7 принципов визуальной иерархии для каждого маркетолога
Опубликовано: 2023-06-20Вы когда-нибудь нажимали на веб-сайт, смотрели и говорили: «Хм, это будет «нет», — и искали кнопку выхода? Для меня это обычно происходит по трем причинам: сайт выглядит устаревшим, переполненным или сложным для навигации.

Вот почему визуальная иерархия так важна в веб-дизайне, поскольку плохой веб-сайт может помешать посетителям заинтересоваться вашим брендом.

Вот простое руководство для понимания ключевых принципов дизайна визуальной иерархии, чтобы привлечь аудиторию, поддерживать ее интерес и генерировать конверсии.
Оглавление
Что такое визуальная иерархия?
Визуальная иерархия — это метод расположения графических элементов по степени важности. Опираясь на принципы, касающиеся размера, цвета, контраста, белого цвета и т. д., вы можете влиять на то, как пользователи взаимодействуют с вашим дизайном, от изображений до веб-сайтов.
Визуальная иерархия влияет на то, на что вы смотрите и на чем фокусируетесь в дизайне, будь то изображение, графический дизайн или веб-дизайн. Это ключевой игрок в информационной архитектуре (то есть, как информация организована и отображается для облегчения понимания и навигации) и может сильно повлиять на взаимодействие с пользователем (UX).
Размышляя о визуальной иерархии, вы должны задать себе несколько вопросов:
- На что мы хотим обратить внимание?
- Какие действия мы хотим, чтобы наши пользователи предпринимали?
- Куда обычно устремляется взгляд и где он приземляется?
Задавая эти вопросы, вы сможете использовать изложенные ниже принципы для создания четкой визуальной иерархии.
Что представляет собой плохая визуальная иерархия?
Когда дело доходит до визуальной иерархии, существует золотое правило: если каждый элемент кажется важным, ничто не будет казаться важным.
Визуальная иерархия служит способом ранжирования информации, которую вы потребляете. Если нет возможности различать элементы, это считается плохой иерархией.
Возьмите этот пример:

Слева много чего происходит. Два основных элемента имеют одинаковый размер, а из-за нескольких цветов трудно понять, где искать.
Справа ваш взгляд автоматически обращается к основному синему блоку слева, затем, естественно, переходит к элементам справа, прежде чем остановиться на оранжевом призыве к действию (CTA).
Плохая визуальная иерархия:
- Смущает пользователя.
- Непонятно куда смотреть.
- Создает сдержанный дизайн.
Вместо этого создайте визуальную структуру, которая облегчает понимание и направляет пользователя. Правильная визуальная иерархия на веб-сайте помогает понять, о чем страница. Ниже мы рассмотрим основы визуальной иерархии в веб-дизайне.
7 принципов веб-дизайна для визуальной иерархии
- Используйте выравнивание и композицию для создания фокусов.
- Рассмотрим шаблоны чтения.
- Пользователи легче замечают большие элементы.
- Цвет и контраст притягивают взгляд.
- Белое пространство создает акцент.
- Близость и повторение создают единство.
1. Используйте выравнивание и композицию для создания фокусов.
Выравнивание и композиция помогают структурировать элементы на вашем сайте и создавать фокусы для зрителей. Двумя общими правилами композиции являются правило третей и правило шансов.
По правилу третей ваша страница делится двумя горизонтальными и вертикальными линиями, создавая сетку из девяти квадратов одинакового размера. Места, где пересекаются линии, являются точками фокусировки, где вы разместите важные элементы вашего дизайна.
Правило шансов гласит, что нечетное количество элементов вызывает больший интерес и вовлеченность зрителей, потому что каждый элемент можно оценивать по отдельности, а не в четном количестве групп.
2. Рассмотрите шаблоны чтения.
Чтение сверху вниз является общепринятым стандартом, но существуют культурные различия в том, как люди читают по горизонтали. «Западным» стандартом для таких языков, как английский и испанский, является чтение слева направо, в то время как в семитских и индоарийских языках, таких как арабский, иврит и урду, чтение осуществляется справа налево.
Этот вариант предлагает два разных стиля чтения/сканирования: шаблоны F и Z.

- Зрители Z Pattern начинают с верхнего левого угла страницы и перемещаются в верхний правый угол, затем вниз и назад в нижний левый угол, затем в нижний правый угол.
- Программы просмотра F-шаблонов начинаются с верхнего левого угла и перемещаются в верхний правый угол, как и Z-образные просмотрщики, но они используют левую сторону страницы в качестве направляющей и быстро сканируют вправо более коротким движением (более короткая линия буквы F). затем обратно влево и вниз до нижней части страницы.
Вы можете либо следовать традиционным шаблонам чтения и создавать страницы, которые соответствуют естественной обработке, либо нарушить традиционный шаблон и предоставить им основной элемент внимания для навигации. Помня об этом, вы сможете создавать конвертирующие проекты, особенно целевые страницы.
3. Пользователи легче замечают большие элементы.
Размер имеет важное значение в визуальной иерархии, потому что более крупные элементы привлекают больше всего внимания и считаются более важными.
Возьмем этот пример из Netflix.

Источник изображения
Первое, что вы прочтете, глядя на это изображение, это « Неограниченное количество фильмов, сериалов и многого другого. Затем вы прочитаете следующую строку, а затем еще одну, прежде чем исследовать другие элементы на странице.
«Безлимитные фильмы, телешоу и многое другое» отображается как наиболее важная часть сообщения, что имеет смысл, потому что это главный аргумент Netflix.
При разработке своей веб-страницы подумайте, на что вы хотите, чтобы ваша аудитория смотрела в первую очередь, и используйте это для руководства своей стратегией.

4. Цвет и контраст притягивают взгляд.
Людей привлекают цвета, которые вызывают эмоции и имеют культурное и социальное значение. Просто посмотрите на логотипы по отраслям, и вы заметите, что бренды продуктов питания тяготеют к желтым, а финансовые учреждения, как правило, к синим.
В дизайне цвет отлично подходит для привлечения внимания к определенным элементам. А контрастные цвета отлично подходят для отображения разницы между элементами вашей страницы или для привлечения внимания к одному по сравнению с другим. Например, использование неоново-зеленого, а затем не совсем белого цвета привлечет внимание к элементам неоново-зеленого цвета.
На изображении ниже две оранжевые полосы на графике выделяются из серых полос, указывая на то, что оранжевая является фокусной точкой, а серая — вторичной.

На веб-сайте вы можете использовать цвета, чтобы привлечь внимание к своим CTA. На изображении ниже выдающийся вариант плана задрапирован фиолетовым, а остальные — белым. Бренд, вероятно, хочет, чтобы пользователи выбрали этот план, поэтому добавление цвета к нему привлекает их внимание и интерес.

Источник изображения
В приведенном выше примере CTA, который больше всего выделяется, находится посередине. Вероятно, бренд хочет, чтобы пользователи выбрали этот вариант. Другие CTA все еще видны, но приглушены по сравнению с оранжевым цветом.
Чтобы создать максимальное визуальное воздействие с помощью цвета, чаще всего лучше использовать меньше.
4. Белое пространство создает акцент.
Белое пространство относится к пустому пространству в дизайне.

Источник изображения
Белое пространство в вашем веб-дизайне является ключом к привлечению внимания и поддержанию баланса.
Чем меньше, тем лучше, поскольку заполнение пространства как можно большим количеством элементов может сбить с толку и отпугнуть зрителей, если они не смогут понять, на что смотрят.
Apple также хорошо известна своим использованием пустого пространства.

Источник изображения
Бренд предлагает простой пользовательский интерфейс, подчеркивающий элементы на странице. Использование Apple пустого пространства также отражает индивидуальность бренда.
6. Близость и повторение создают единство.
Объединение элементов сообщает пользователям, что элементы связаны между собой.
Возьмем, к примеру, кулинарный сайт New York Times. В его заголовке «Master The Basics» есть четыре тесно сгруппированных блока рецептов, давая зрителям понять, что они, вероятно, имеют одинаковый уровень важности.

Источник изображения
Если вы не знаете, как сгруппировать определенные элементы, вы можете использовать стратегии исследования UX, такие как сортировка карточек, чтобы сгруппировать элементы на основе ожиданий вашей аудитории.
7. Иерархия шрифтов помогает организовать текст.
Шрифты добавляют важный визуальный элемент на ваш веб-сайт и помогают упорядочивать и классифицировать текст (иногда по уровню важности).
Иерархия шрифтов состоит из трех частей:
- Основной: ваш основной текст является самым большим на странице, привлекает первоначальное внимание и содержит самые важные модные словечки, чтобы привлечь внимание людей.
- Вторичный: Вторичный шрифт — это ваши подзаголовки или вторичные описания. Он не так выделяется, как основной текст, но все же имеет ценность и помогает посетителям перемещаться по странице.
- Третичный: Третичный текст — это текст наименьшего размера на вашей странице, но он все еще удобочитаем. Он может содержать более подробную информацию о вашей странице и быть коротким (например, заголовок) или длинным (например, целый абзац или описание).
Ниже мы рассмотрим несколько примеров визуальной иерархии, которые вы можете использовать в качестве вдохновения.
Примеры хорошей визуальной иерархии
1. Visme.co
Visme предоставляет людям доступ к шаблонам и графике, которые им необходимы для создания контента.

Источник изображения
Что нам нравится:
Поразительный призыв к действию Visme следует принципам иерархии шрифтов, чтобы побудить пользователей подписаться на информационный бюллетень. Самые большие слова наиболее важны для понимания, а вторичный и третичный текст предоставляет больше информации по мере того, как читатели перемещаются вниз по странице.
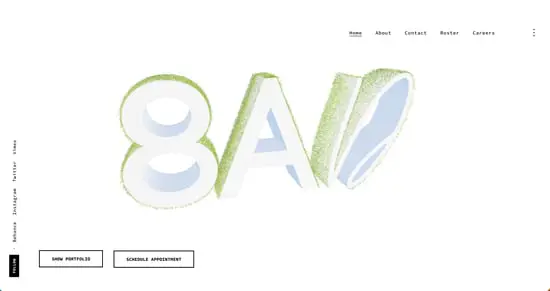
2. Студия 8AD
8AD Studio — это продюсерское агентство полного цикла, специализирующееся на брендинге.

Источник изображения
Что нам нравится:
Используя пустое пространство, 8AD Studio умело привлекает внимание к трем ключевым элементам: своему уникальному логотипу и двум CTA. Он разделяет три основных элемента с посетителями сайта и позволяет людям понять, что он хорош в своей работе — создание брендинга, который привлекает внимание и повышает узнаваемость.
3. Преимущественно черный
Predominantly Black — компания по производству ароматов для дома и тела ручной работы. 
Источник изображения
Что нам нравится:
Преимущественно черный дает отличный пример того, как близость создает визуальную иерархию. Организовав продукты под основным заголовком и оставив между ними небольшое пространство, посетители быстро поймут, что эти продукты относятся к одной категории.
к вам
Визуальная иерархия — это ранжирование ваших элементов по степени важности. Как только вы определите, на чем хотите сосредоточиться, и учтете потребности вашей аудитории, вы сможете создавать дизайны, которые произведут желаемое впечатление.