8 новейших вариантов макета веб-сайта, которые будут уникальными в Интернете
Опубликовано: 2019-03-14Современные тенденции дизайна веб-сайтов приносят нам множество новых идей макетов, которые не только меняют внешний вид вашего сайта, но и создают особое настроение. Внешний вид домашней страницы вашего веб-сайта может быть забавным, интересным, зрелищным и оригинальным. В любом случае, он должен привлекать внимание и передавать эмоции пользователя.
Если ключевой задачей любого владельца веб-сайта является выделение из толпы, я должен сказать, что следующие примеры дизайна веб-страницы будут здесь как нельзя кстати. Эти макеты помогут вашей домашней странице выглядеть необычной, привлекательной и особенной.
Давайте рассмотрим лучшие варианты макета для веб-сайта, который хочет привлечь общее внимание своих целевых пользователей.
1. Разделенный экран

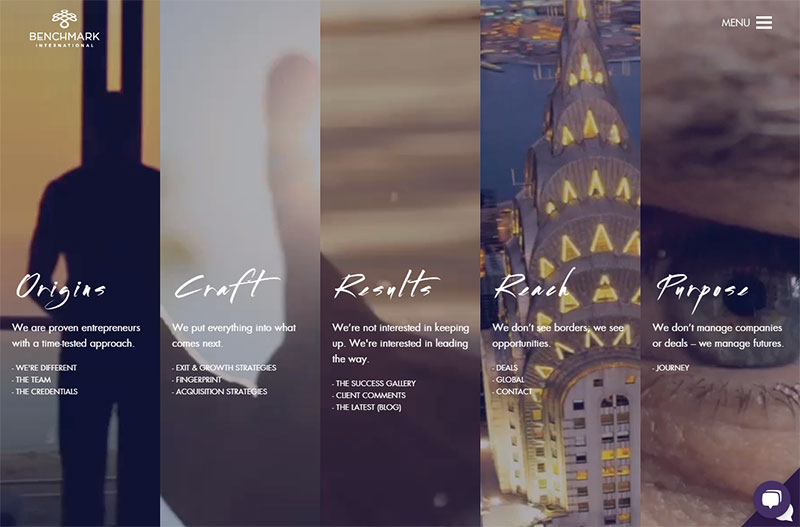
Недавно мы посвятили целый пост этой новой тенденции веб-дизайна, называемой разделенным экраном. Основная цель этой тенденции — предоставить пользователю выбор между несколькими различными частями информации, доступными на нескольких панелях, видимых на экране. Пользователь может решить, какую историю изучать в первую очередь, поэтому у него есть свобода выбора при наведении курсора на определенную панель, чтобы открыть и посмотреть, что она содержит.
Экран можно разделить на 2, 3 и более частей, каждая из которых может содержать уникальную информацию и изображение, говорящее об определенном событии, продукте, услуге или чем-то еще. Несколько разных историй доступны на одном экране одновременно, приведенный выше пример отлично демонстрирует этот популярный стиль дизайна на домашней странице веб-сайта.
2. Дизайн карты

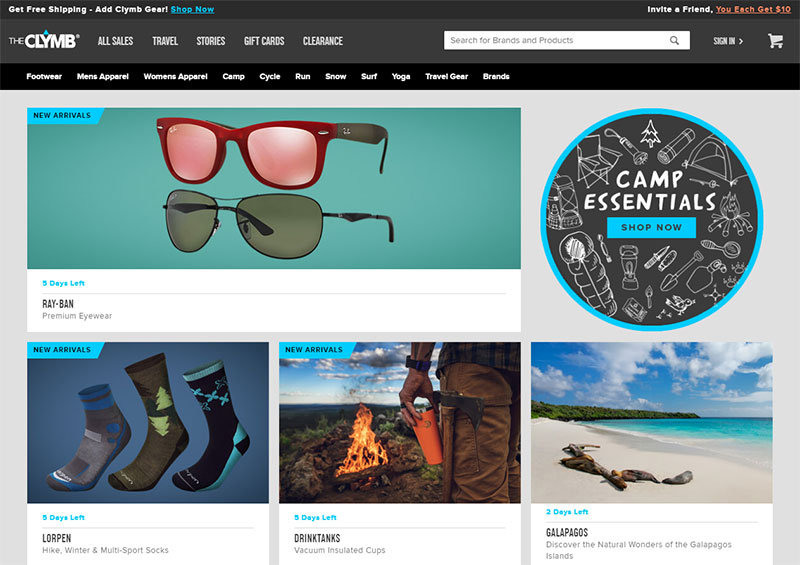
Дизайн карт по-прежнему остается популярным и узнаваемым среди владельцев веб-сайтов от блоггеров до тех, у кого есть бизнес или корпоративные веб-страницы. Карточка больше всего ассоциируется со стилем Pinterest, который также называют кладочным и предполагает размещение на одной странице прямоугольных модулей разной высоты.
Каждая карточка должна содержать краткий текст и избранное фото, отображающее суть сообщения. Каждый модуль может быть кликабельным и вести пользователя на страницу с готовой статьей. Кроме masonry существует еще много подобных типов отображения контента, таких как grid, packery и некоторые другие.
Оригинальный подход к такому дизайну может привлечь пользователя. Например, модули могут отображаться в виде колоды карт на столе, кусочков пазла и т. д.
3. Старая школа

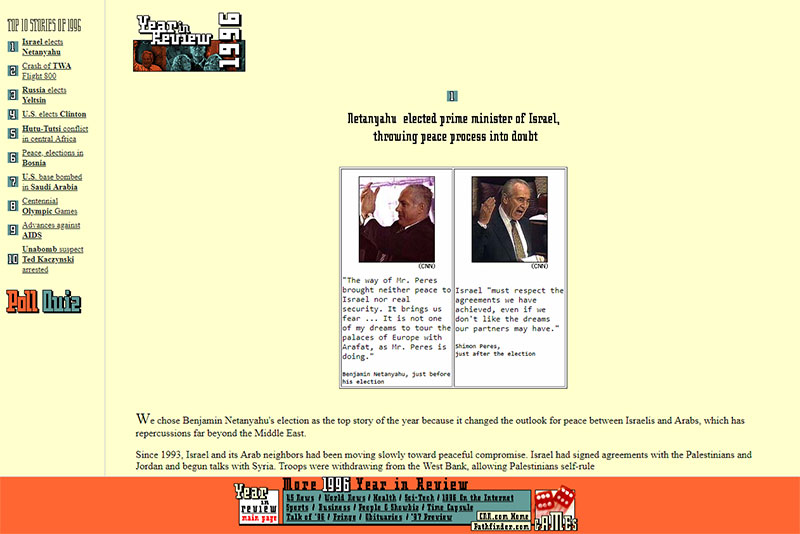
Стиль олдскул всегда вызывает ностальгические воспоминания и некую эстетическую радость, приносимую моментами, которые люди вспоминают в своем воображении. Воспоминания индивидуальны для каждого человека, но вы можете использовать атрибуты, которые обязательно побудят людей вспомнить что-то приятное и улыбнуться про себя.
Некоторые музыкальные треки, картины, художники, портреты актеров, фильмы прошлых лет и любые олдскульные произведения искусства могут вызвать ту ностальгию, которая нужна вам, чтобы передать положительные эмоции ваших пользователей и заставить их дольше оставаться на вашем сайте.
В зависимости от цели вашего сайта, вы можете либо использовать элементы старой школы, либо создать полностью олдскульный дизайн, например, винтажный или ретро-стилизованный. Используйте символы, цветовые схемы, формы и элементы, соответствующие определенному историческому периоду, и наслаждайтесь результатами.
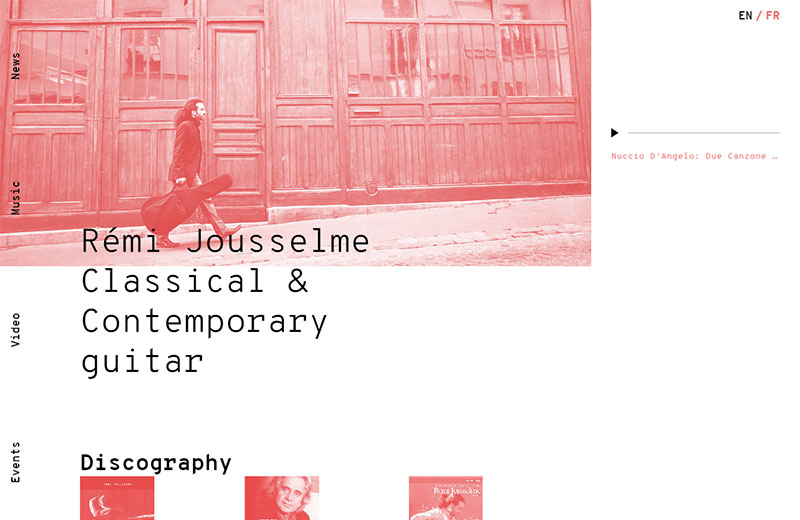
4. Убер-минимализм

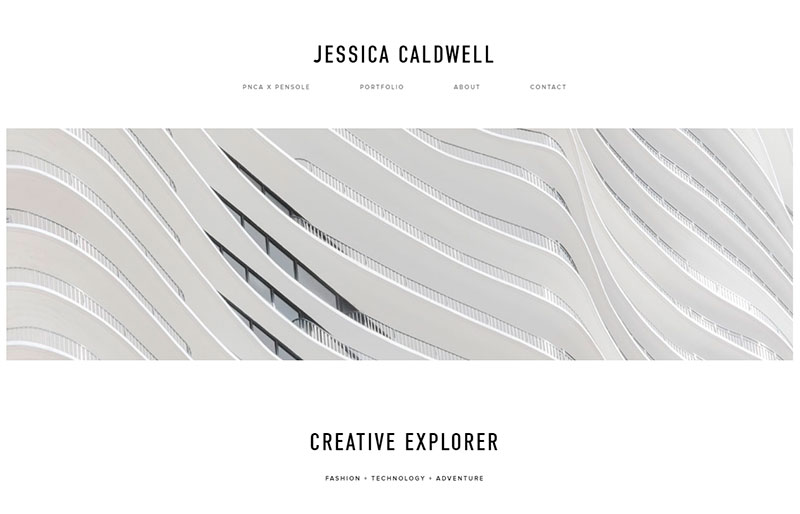
Крайний минимализм иногда делает веб-страницу очень уникальной и необычной по сравнению с большинством веб-сайтов в Интернете. Иногда домашняя страница может содержать только одноцветный логотип, который достаточно говорит о самой компании.
Пример, который вы видите выше, включает в себя абстрактное полноцветное статичное изображение в заголовке, и просто прокручивая страницу вниз, пользователь может узнать больше об авторе и ее работах. Минимализм не отвлекает внимание ваших пользователей от основного контента, потому что в нем нет ярких цветов или сложных элементов. Так что если вы хотите создать головокружительное портфолио, убер-минимализм будет вполне подходящим стилем.

5. Асимметрия

Асимметрия – это отсутствие симметрии, создающее особую гармонию и оригинальный вид дизайна. Это естественное явление, потому что все, что мы наблюдаем вокруг себя, асимметрично. Крылья бабочки, панцирь улитки, панцирь черепахи, даже человеческое лицо несимметрично.
Асимметрию в веб-дизайне можно применять по-разному; однако его часто используют, чтобы создать ощущение замешательства и хаоса, а также подчеркнуть движение или действие. Большая часть экрана доминирует над меньшей, чтобы показать более важную часть контента, которая требует большого внимания пользователей.
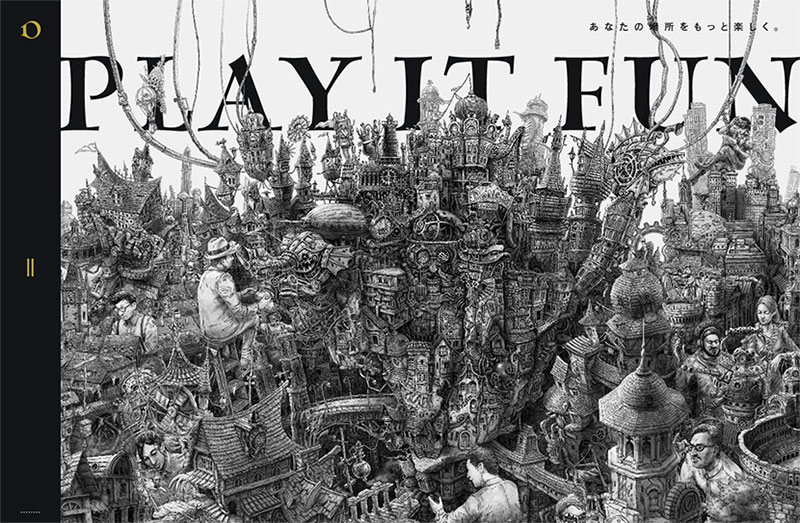
6. Фокус на типографике

Типографика в веб-дизайне считается приемом аранжировки шрифта. Выбор правильных шрифтов — задача, от которой зависит, насколько успешно сайт будет восприниматься пользователями.
Удобочитаемость — это все, когда вы используете шрифты только для воспроизведения информации как части дизайна, ориентированного на контент, или когда вы фокусируете общее внимание пользователя на огромной типографике, занимающей много места на вашей домашней странице. Пожалуйста, посмотрите на пример выше, домашняя страница этого японского веб-сайта создана как перенаселенный город с множеством символов, зданий и людей.
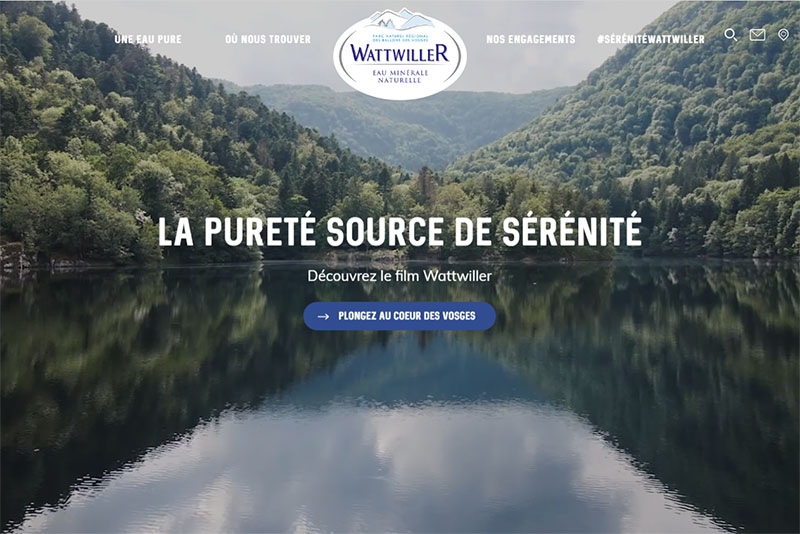
7. Полноэкранное изображение

Полноэкранные изображения с высоким разрешением сверху вниз и слева направо создают реалистичный и впечатляющий вид независимо от того, что вы хотите отобразить. Такие фоновые фотографии называются изображениями-героями, и это стало популярной тенденцией в течение последних нескольких лет.
Здесь важно понимать цветовой контраст, если вы хотите, чтобы заголовок, логотип и меню вашего сайта были хорошо видны. Таким образом, более темные цвета полноэкранных изображений должны предполагать, что вы используете светлую типографику для своего заголовка и других текстов на главной странице. То же самое и со светлыми фоновыми изображениями, которые должны контрастировать с более темными шрифтами.
Пожалуйста, прочитайте больше об изображениях героев в нашем подробном руководстве.
8. Оригинальный подход

Отклониться от стандартов иногда сложно, когда нужно придерживаться правил доступности для пользователя. Однако нестандартный подход — отличный выбор для тех, кто хочет произвести впечатление и удивить, не соблюдая никаких правил.
Пример, который вы видите выше, — это турецкий веб-сайт, который представляет собой действительно уникальный вариант макета, выполненный в виде нарисованной от руки карты. Здесь вы можете щелкнуть любой элемент, чтобы увеличить его, перемещать карту по экрану курсором и искать любое нужное место точно так же, как вы делаете это на обычной карте.
Это отличный пример необычного подхода к дизайну главной страницы веб-сайта.
Вывод:
Создание отличного макета — это только первый шаг на пути к созданию конкурентоспособного веб-сайта в вашей нише. Тем не менее, это неотъемлемая часть создания веб-сайта, а также то, как вы представляете свой контент, язык, на котором вы предпочитаете общаться со своими пользователями, навигация, удобство использования и многие другие факторы. Будьте оригинальны, чтобы быть привлекательным.
