9 советов по цепочкам навигации, которые упростят навигацию по вашему сайту [+ примеры]
Опубликовано: 2022-09-13Вы когда-нибудь теряли телефон, ключи или бумажник? Если это так, вам, вероятно, посоветовали повторить свои действия. Навигация по цепочкам помогает посетителям вашего сайта делать именно это, но вместо того, чтобы искать кухню, ванную комнату и зону входной двери только для того, чтобы найти ключи в холодильнике, навигация по цепочкам показывает пользователям их текущее местоположение и шаги, предпринятые для того, чтобы туда добраться.
Навигация по хлебным крошкам получила свое название от сказки Гензель и Гретель, где дуэт брата и сестры оставляет за собой след из хлебных крошек, когда они пересекают лес, чтобы указать путь домой. Эффективно реализованная навигационная цепочка на вашем веб-сайте гарантирует, что ваши посетители никогда не заблудятся в лесу.

Что такое навигационная цепочка?
Хлебные крошки — это средство навигации, которое позволяет пользователям отслеживать свое текущее местоположение на веб-сайте или в интерфейсе. Навигационная цепочка отображает страницу, на которой пользователь находится в данный момент, и ее отношение к страницам, которые он посещал до нее, или иерархию родительских страниц более высокого уровня над текущей страницей. Навигация по цепочке предоставляет пользователю возможность быстро вернуться к исходной точке или более ранним страницам после посещения.
Хлебные крошки обычно отображаются в виде горизонтального списка страниц веб-сайта, на которые есть гиперссылки, разделенных знаком «больше» (>). Навигация «хлебные крошки» часто располагается в верхней части страницы, где-то под основной навигацией сайта. Прежде чем мы перейдем к советам и рекомендациям, важно отметить, что панировочные сухари бывают нескольких видов.
Типы навигационных цепочек
Хлебные крошки на основе местоположения или иерархии
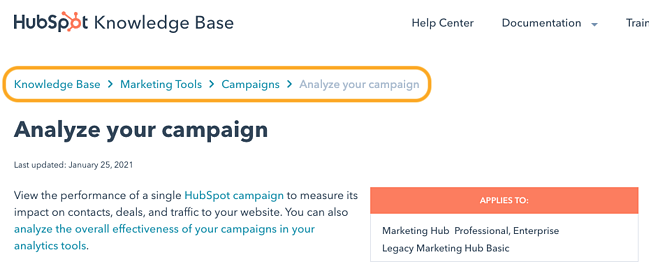
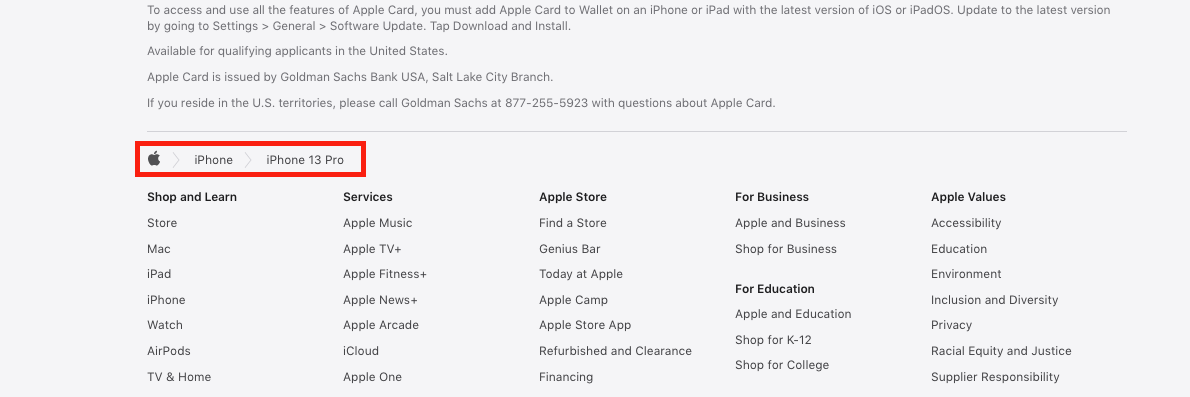
Навигация на основе местоположения или иерархии — это тип, с которым вы будете сталкиваться чаще всего. Хлебные крошки на основе местоположения показывают пользователю текущую страницу, на которой он находится, и ее отношение к иерархии веб-сайта над ней. Думайте об этом как о папках, в которых вы храните документы на своем компьютере. Первая папка является самой широкой, и каждая папка внутри становится более конкретной, пока вы не доберетесь до своего документа.

В приведенном выше примере навигационная цепочка показывает текущую страницу, на которой находится пользователь, и каждую последующую родительскую страницу, ведущую к базе знаний. Навигация по цепочкам на основе иерархии позволяет пользователю легко вернуться на главную страницу или на любую из родительских страниц выше, где находится текущая страница.
Хлебные крошки на основе пути или истории
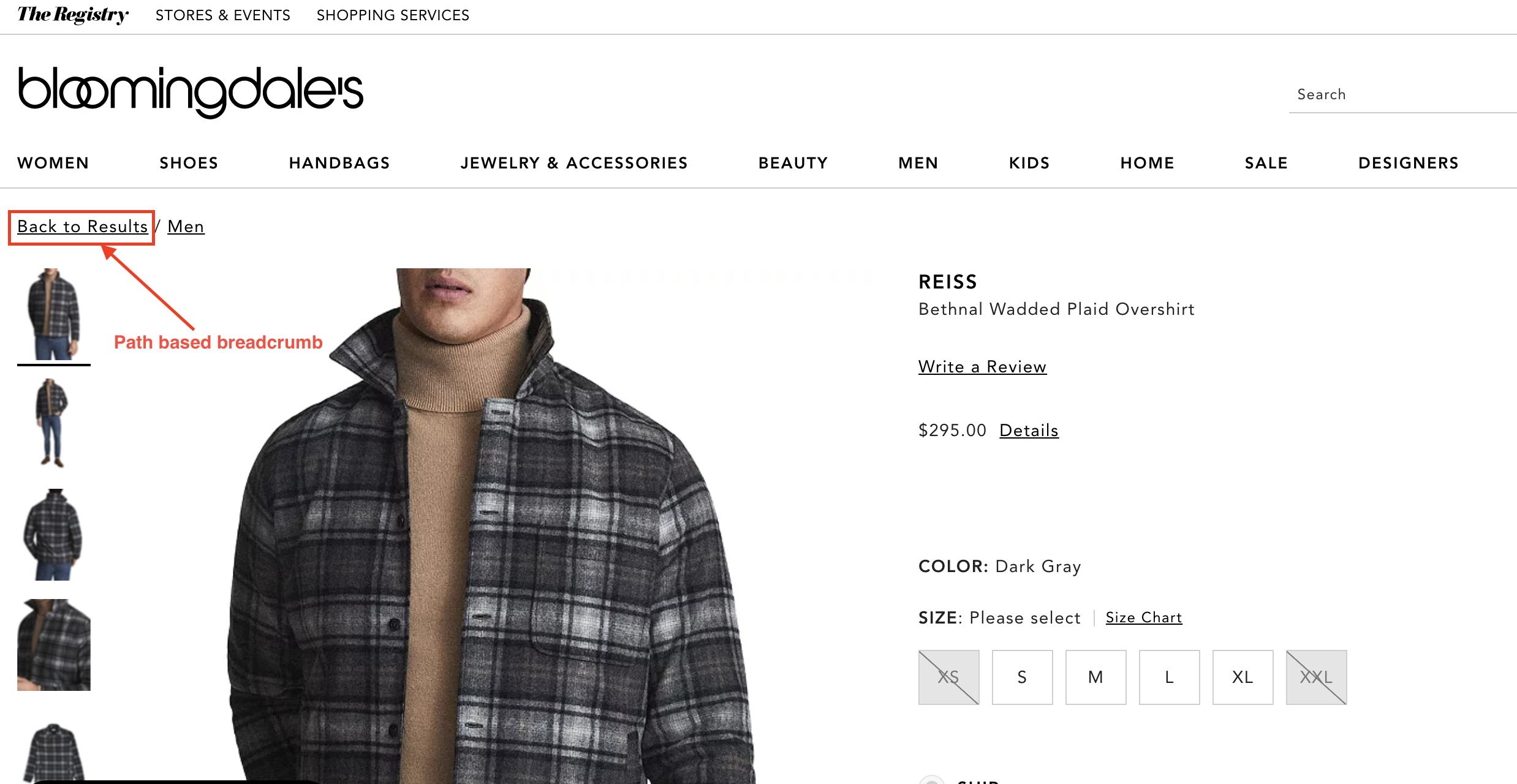
Навигация на основе пути представляет собой уникальный путь, который прошел пользователь, прежде чем попасть на текущую страницу. Хотя путь обычно не отображается полностью, хлебные крошки на основе пути часто реализуются в виде кнопки «Назад», которая возвращает пользователя на предыдущую страницу их посещения.

В приведенном выше примере показана ссылка «Вернуться к результатам» на веб-сайте Bloomingdale, которая представляет собой навигационную цепочку на основе пути, которая позволяет пользователю вернуться на предыдущую страницу с сохранением своего уникального запроса. Хлебные крошки на основе истории распространены на сайтах электронной коммерции с множеством различных категорий и разновидностей элементов для поиска.
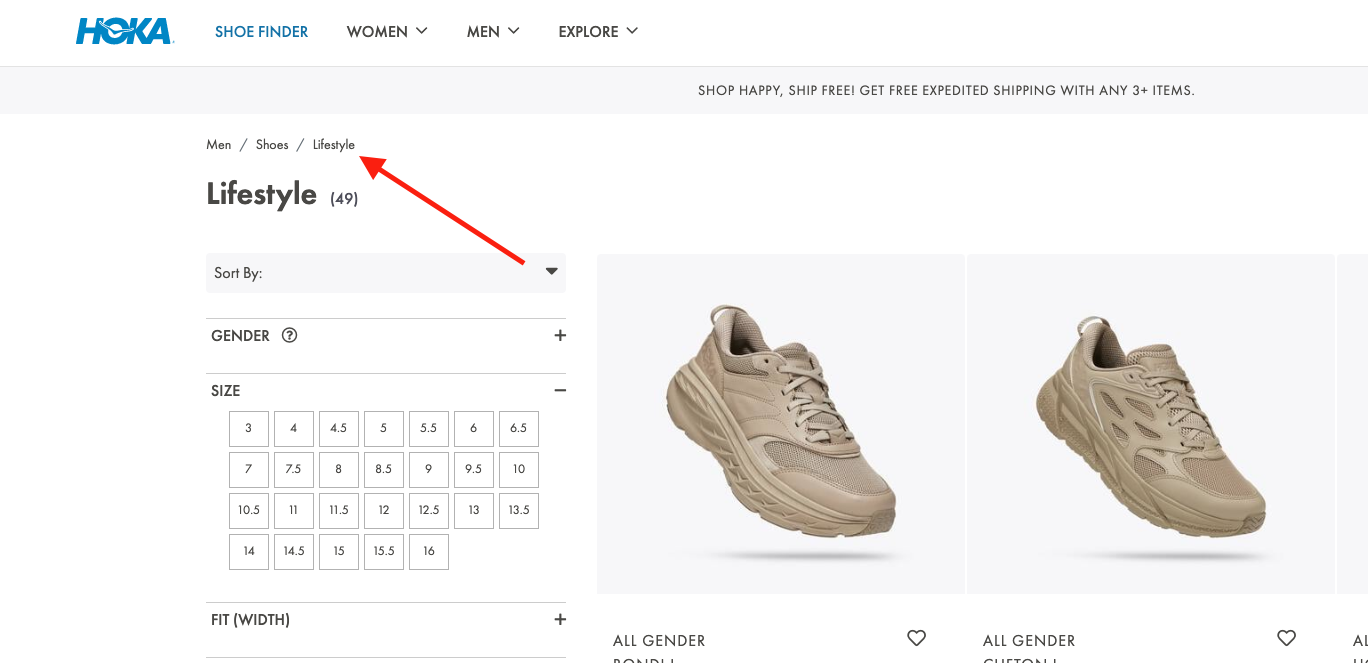
Хлебные крошки на основе атрибутов
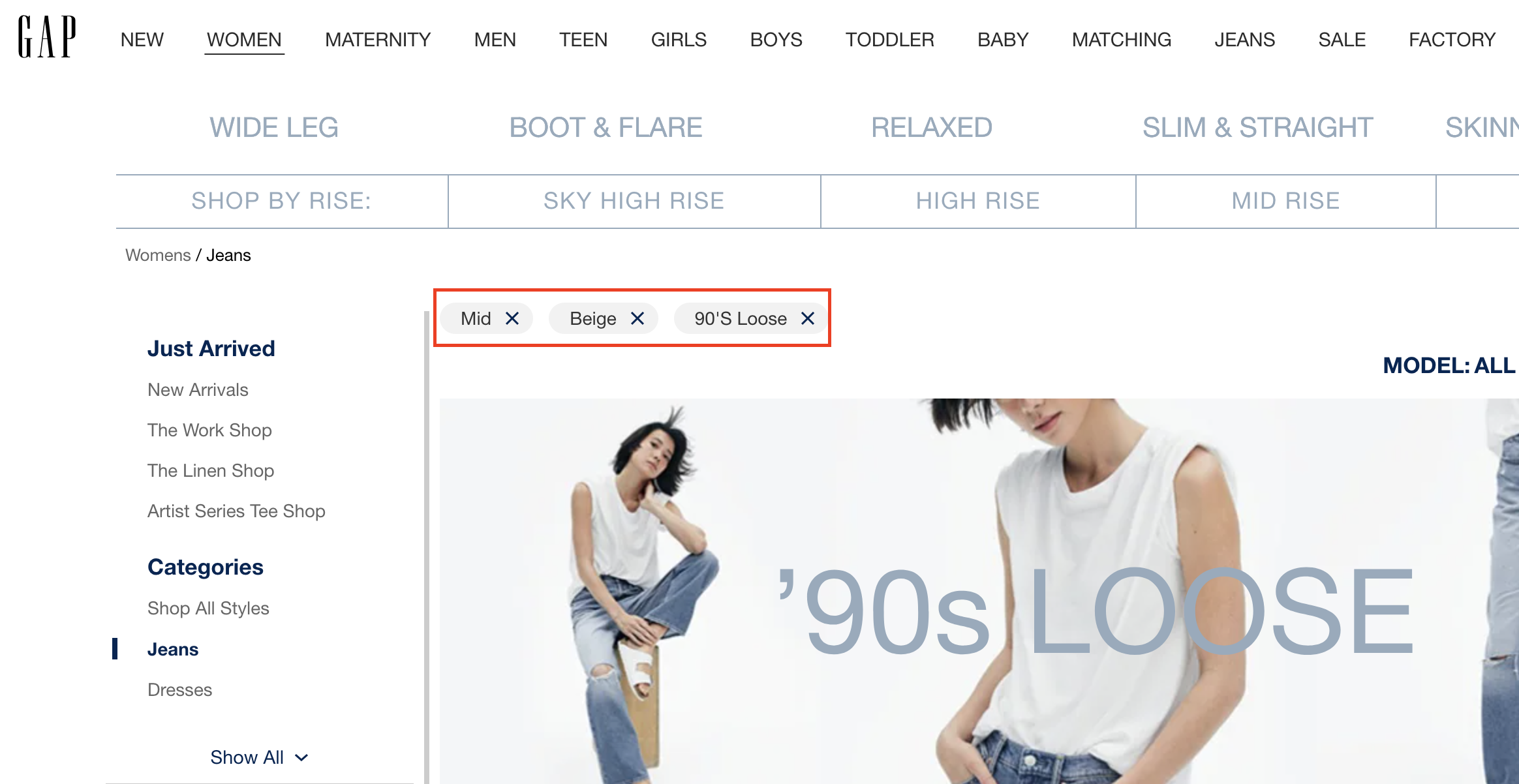
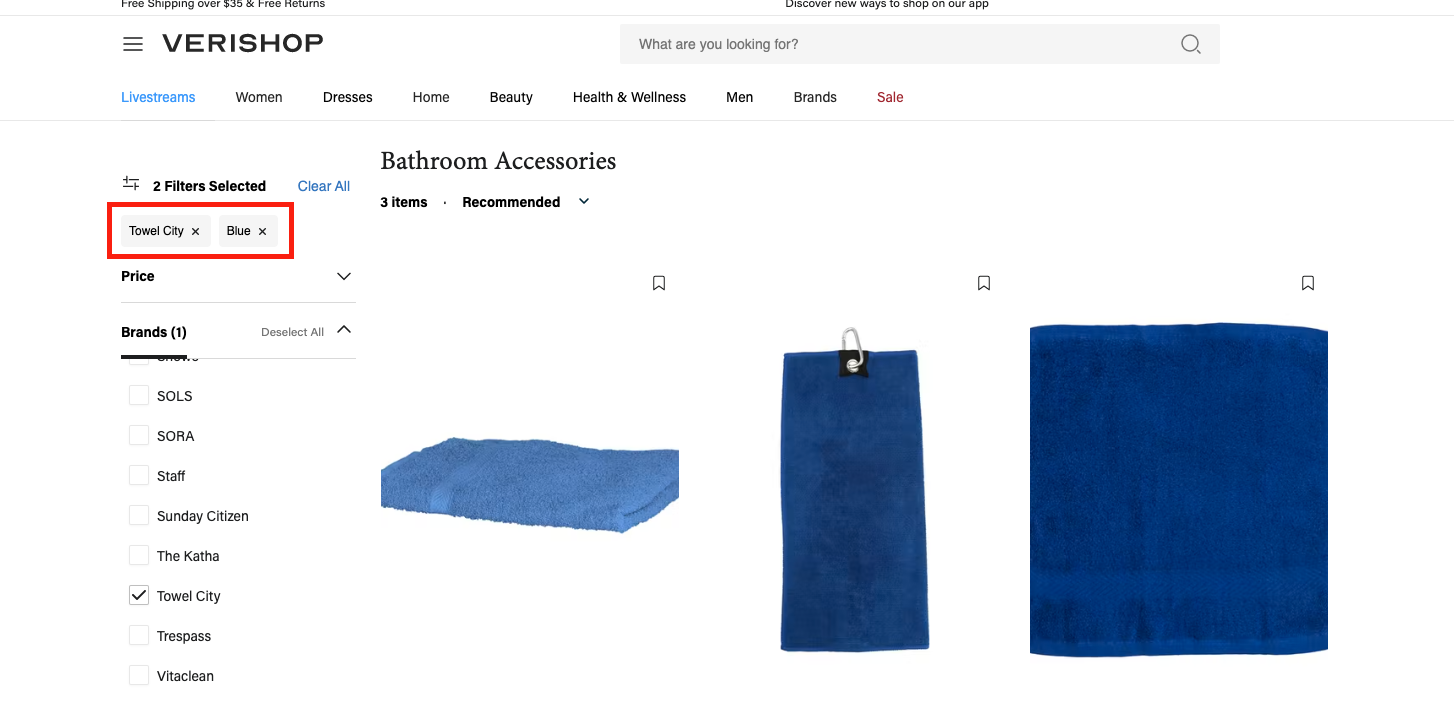
Хлебные крошки на основе атрибутов отображают атрибуты или теги, которые пользователь выбрал для фильтрации своего поиска на веб-странице. Хлебные крошки на основе атрибутов полезны на веб-сайтах электронной коммерции, где пользователи могут выбирать различные атрибуты, чтобы сузить список товаров на странице и найти, например, идеальную пару джинсов.

Хлебные крошки на основе атрибутов также могут быть реализованы в виде тегов для категоризации сообщений в блогах и типов контента.
Теперь, когда мы рассмотрели различные варианты навигации по цепочкам, давайте перейдем к 9 советам по реализации навигации по цепочкам на вашем сайте, чтобы улучшить навигацию по сайту и снизить показатель отказов.
Советы и примеры навигации по навигационной цепочке
1. Используйте навигационную цепочку только в том случае, если это имеет смысл для структуры вашего сайта.
Навигация по цепочкам подходит только в том случае, если этого требует структура вашего сайта. Если у вас есть страницы более низкого уровня, которые доступны с нескольких разных целевых страниц, использование навигационной цепочки может запутать читателей, которые получают доступ к одним и тем же страницам из разных начальных точек. Кроме того, навигационная цепочка может вообще не понадобиться, если у вас небольшой веб-сайт с несколькими страницами верхнего уровня.

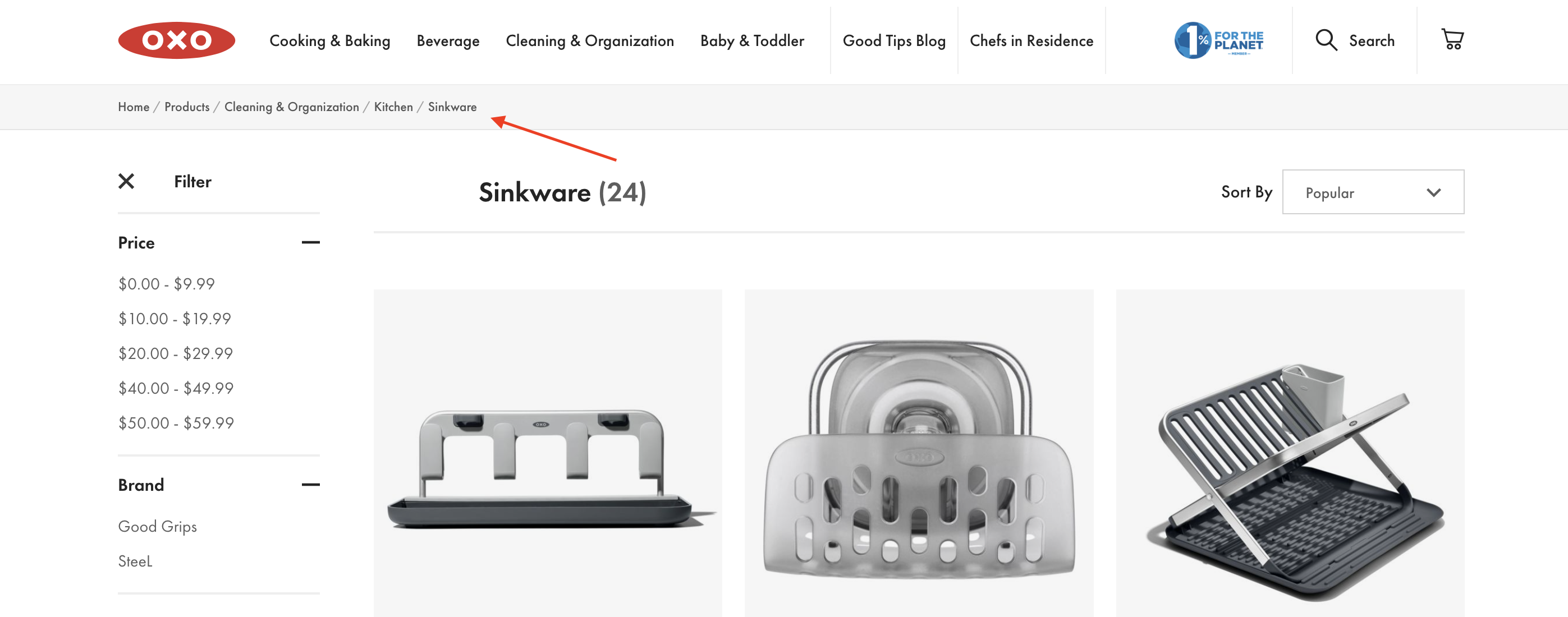
2. Не делайте навигацию слишком большой.
Навигация по хлебным крошкам является вторичной по отношению к основной навигации вашего сайта. Лучше всего, чтобы ваши хлебные крошки выглядели меньше и ниже основной навигации вашего сайта. Если ваши хлебные крошки кажутся слишком большими, это может нарушить визуальный баланс страницы и вызвать путаницу при навигации по сайту.

В примере с Oxo ясно, что навигационная цепочка является вторичной по отношению к основной панели навигации над ней. Серая полоса, на которой живут навигационные крошки, также является приятным штрихом.
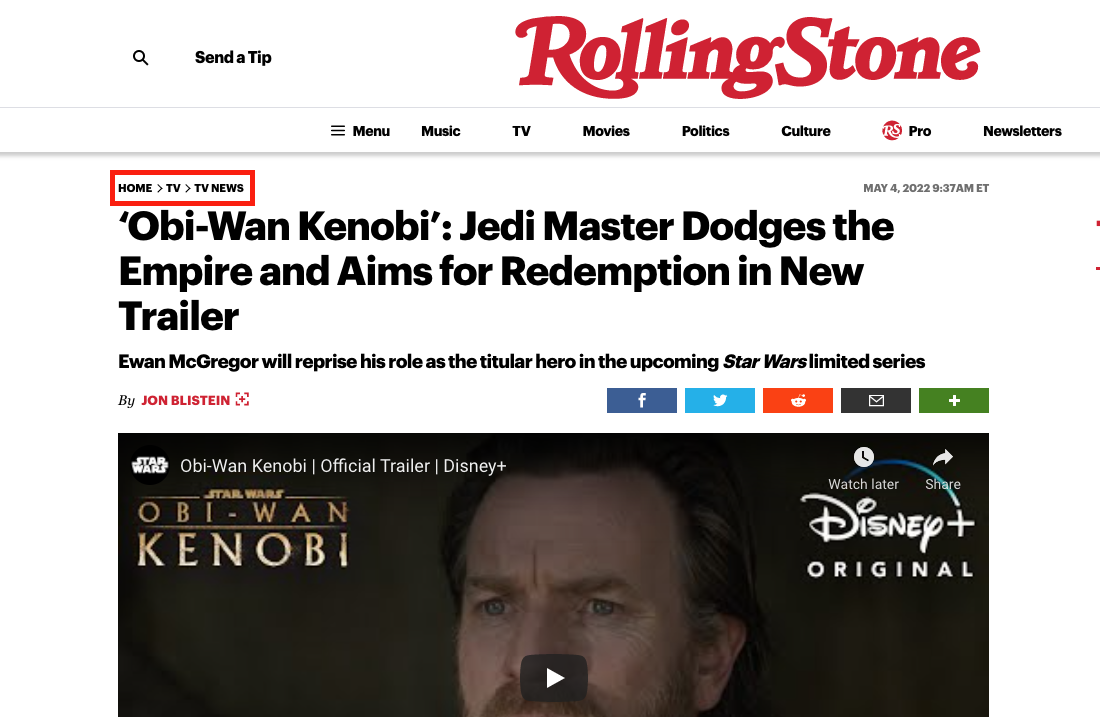
3. Включите полный путь навигации в навигационную цепочку.
Если вы пропустите определенные уровни, вы запутаете пользователей, и навигационная цепочка не будет такой полезной. Даже если пользователи не начали с главной страницы, вы хотите предоставить им простой способ изучить ваш сайт с самого начала.

4. Продвигайтесь от самого высокого уровня к самому низкому.
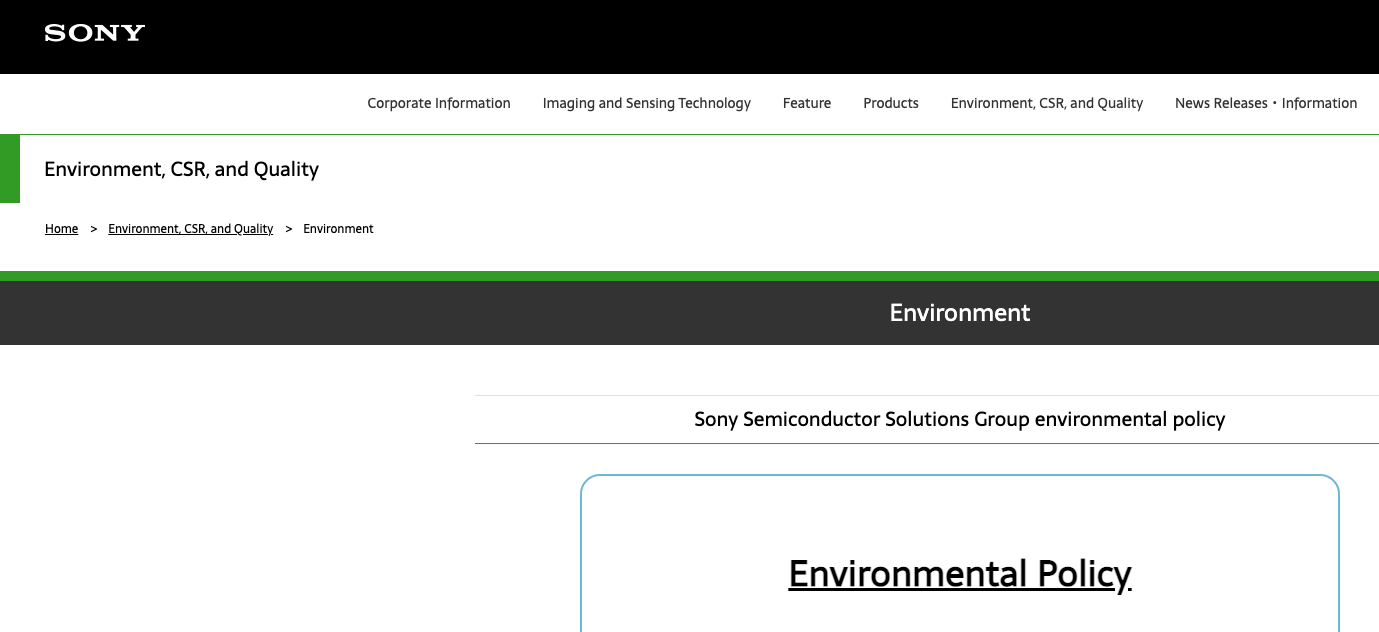
5. Следите за тем, чтобы заголовки навигационных цепочек соответствовали заголовкам страниц.
Sony также хорошо различает ссылки и не-ссылки. Ссылки подчеркнуты, а не-ссылки, такие как текущая страница «Окружающая среда», остаются без оформления.


6. Проявите творческий подход к дизайну.
Навигация по навигационной цепочке традиционно представляет собой горизонтальный список ссылок, разделенных знаком «больше» (>). Однако вам не нужно следовать традиционному пути, если другой дизайн больше соответствует внешнему виду вашего сайта.

7. Содержите его в чистоте и порядке.
Ваша навигационная цепочка помогает пользователю и не должна привлекать ненужного внимания, если только пользователь не ищет ее. По этой причине вы не хотите загромождать свою навигационную цепочку ненужным текстом или неуклюжим дизайном.

8. Подумайте, какой тип навигации наиболее подходит для вашего сайта.
Как обсуждалось в начале статьи, есть несколько типов навигационных цепочек, которые следует учитывать — на основе местоположения, на основе атрибутов и на основе истории. Хлебные крошки на основе местоположения показывают пользователю, где он находится в иерархии сайта. Хлебные крошки на основе атрибутов показывают пользователям, к каким категориям или тегам относится их страница. Наконец, хлебные крошки на основе истории показывают пользователям конкретный путь, по которому они пришли на текущую страницу.


При принятии решения о том, какой тип навигации наиболее подходит для вашего веб-сайта, вы должны учитывать структуру вашего сайта, типы предлагаемых вами продуктов или услуг и способ, которым вы ожидаете, что пользователи будут взаимодействовать с вашими страницами.
9. Знайте свою аудиторию.

Навигация по хлебным крошкам в HTML и CSS
Мало того, что хлебные крошки полезны — их также легко добавить на ваш сайт с помощью кода HTML и CSS.
Начнем с HTML, который мы будем использовать для создания самих ссылок. Самый простой способ сделать это — упорядочить ссылки в элементе неупорядоченного списка (<ul>), где каждый элемент списка (<li>) содержит ссылку в цепочке навигации до последнего элемента, обозначающего текущую страницу.
Вот HTML-шаблон для хлебных крошек , который вы можете использовать:
См. навигационные крошки Pen в HTML и CSS от HubSpot (@hubspot) на CodePen.
Обратите внимание, что я также заключил неупорядоченный список в элемент HTML <nav> (навигация) и добавил класс и метку ARIA к его открывающему тегу. Это необязательно, но помогает сделать вашу страницу более доступной для программ чтения с экрана и поисковых систем.
См. навигационные крошки Pen в HTML и CSS от HubSpot (@hubspot) на CodePen.
См. навигационные крошки Pen в HTML и CSS от HubSpot (@hubspot) на CodePen.
Навигация по хлебным крошкам в Bootstrap CSS
Bootstrap CSS также предлагает способ создания хлебных крошек без необходимости добавления собственного CSS. Для этого используйте компонент Breadcrumb. Вот пример из документации Bootstrap 5:
См. «Хлебные крошки пера» в Bootstrap CSS от HubSpot (@hubspot) на CodePen.
Это только основы навигации по цепочкам в Bootstrap — см. документацию по цепочкам навигации Bootstrap, чтобы узнать все подробности.
Дизайн, помогающий пользователям ориентироваться на вашем сайте
Примечание редактора: этот пост был первоначально опубликован в сентябре 2018 года и обновлен для полноты информации.

{{slideInCta('3b85a969-0893-4010-afb7-4690
