Информация для начинающих о WordPress PWA (прогрессивные веб-приложения)
Опубликовано: 2023-07-24Есть масса плюсов в превращении вашего сайта в WordPress PWA. Тем не менее, если вы не являетесь опытным веб-разработчиком, вы можете не знать, с чего начать.
Фантастическая новость заключается в том, что даже если вы новичок, вы можете легко превратить свою веб-страницу в прогрессивное сетевое приложение с помощью нескольких плагинов WordPress. Применение PWA может улучшить взаимодействие с потребителем (UX) за счет более быстрой загрузки и позволит вам повысить вовлеченность с помощью уведомлений о диске.
Что такое прогрессивное интернет-приложение (PWA)?
Во-первых, давайте пойдем дальше, чем просто прогрессивное интернет-приложение (PWA). В двух словах, это программное обеспечение, созданное посредством всемирной паутины, которое может функционировать в любом подходящем браузере.
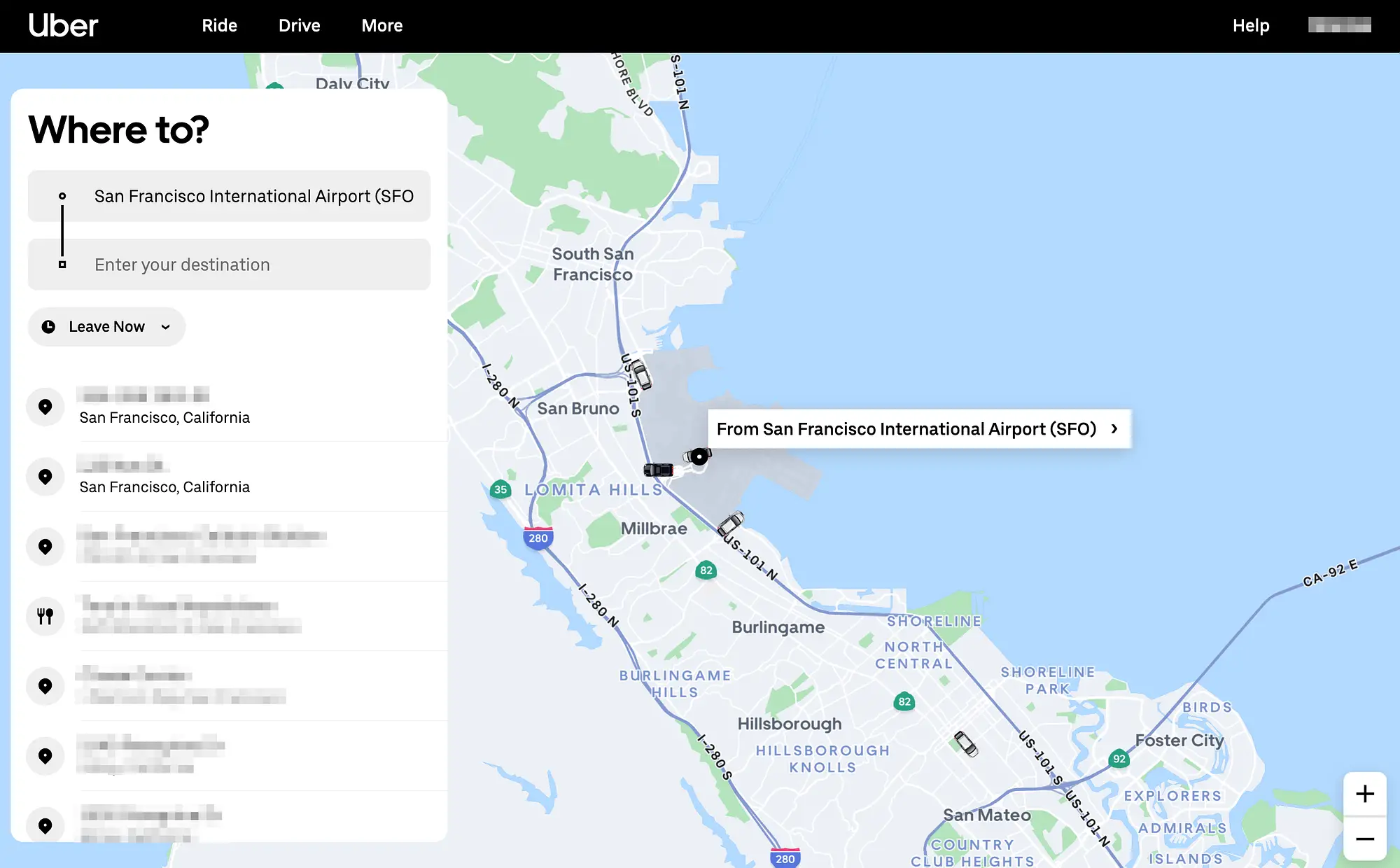
PWA обычно используют некоторые из наиболее распространенных языков программирования, такие как HTML и JavaScript, и могут работать как на настольных, так и на мобильных гаджетах. Например, Uber использует PWA:

Кроме того, когда это уместно, PWA можно размещать в системах распространения программного обеспечения, таких как Apple Application Retailer и Google Участие.
Таким образом, у пользователей есть возможность настроить их прямо на своих сотовых продуктах или методах работы. В первую очередь, PWA работают как собственные сотовые приложения, но вам действительно не нужно их настраивать, если вы этого не хотите.
Каковы преимущества работы с WordPress PWA
Использование WordPress PWA имеет множество преимуществ. По сути, они появляются со всеми аналогичными преимуществами мобильных приложений.
Что наиболее важно, они могут предоставлять расширенные возможности загрузки. Это в основном потому, что PWA будет работать независимо от мощности ссылки сообщества. Некоторые даже могут выполнять работу полностью в автономном режиме.
Более того, вам никогда не придется жертвовать производительностью при переходе на WordPress PWA. Современные API-интерфейсы действительно способны и способны предоставить вам ресурсы, необходимые для создания PWA, который может делать все, что может обычная веб-страница (и многое другое).
Кроме того, по крайней мере, для типичных мобильных программ, доказательство показывает, что люди предпочитают получать доступ к материалам контента, работая с приложениями [1] , в основном для выгоды и улучшения UX.
После того, как покупатели загрузят ваше приложение, вы можете отправить им push-уведомления, которые имеют замечательную 90-процентную цену открытия [2] . Это может помочь вам гораздо быстрее связаться с вашими людьми, тем самым повысив конверсию и продажи.
О чем следует подумать перед преобразованием вашего веб-сайта в WordPress PWA
К счастью, превратить ваш веб-сайт WordPress в полностью работающий PWA может быть просто благодаря плагинам WordPress. Сказав это, есть ряд важных компонентов, на которые вы, возможно, захотите обратить внимание непосредственно перед тем, как приступить к настройке.
Во-первых, если вы еще не создали свой сайт или хотите быть более уверены, что ваш PWA будет работать без усилий и выглядеть хорошо, лучше подумать о выборе быстрой темы WordPress, которая имеет небольшой вес и совместима.
Например, гладкая тема для одного сайта, такая как Hestia, — отличный выбор, потому что она не слишком усложняет пункты:

Если у вас есть план расходов, есть бесплатная версия.
Кроме того, вы захотите тщательно учесть, какие характеристики вы хотите, чтобы ваш WordPress PWA имел. Например, вы можете захотеть, чтобы он был готов к работе в автономном режиме.
Кроме того, вам может понадобиться функция «добавить на домашний экран». Для некоторых включение пресс-уведомлений WordPress будет приоритетом. Если это так, по этой причине рекомендуется использовать независимый плагин.
Если вы действительно не считаете, что у вас есть специальные возможности для преобразования вашего веб-сайта в WordPress PWA с использованием нескольких плагинов, вы можете использовать разработчика для выполнения этой работы.
Идеальные плагины WordPress PWA для редизайна вашего веб-сайта в 2023 году
Теперь, когда вы знакомы с основами, мы собираемся поделиться несколькими плагинами, которые помогут вам превратить ваш веб-сайт в WordPress PWA:
- Потрясающие прогрессивные интернет-приложения
- PWA для WP и AMP
- ПВА
1. Огромные прогрессивные веб-приложения
Если вы хотите создать WordPress PWA со всем необходимым, вы можете рассмотреть возможность работы с плагином Super Progressive Website Applications (PWA). С помощью этого надежного ресурса вы можете превратить свой веб-сайт в полностью работающее интернет-приложение.

Это даст вашим клиентам возможность вставить приложение на свой домашний экран при доступе через браузер. Кроме того, вы сможете выбрать значок приложения и оттенок истории заставки для вашего приложения. Кроме того, SuperPWA использует эффективное кэширование, чтобы обеспечить загрузку вашего веб-приложения на сверхвысоких скоростях.
Если вы хотите отправлять пользователям уведомления о дисках, вы также можете установить OneSignal . Таким образом, вы можете получить выгоду от его интеграции с SuperPWA.
2. PWA для WP и AMP
Если вы ищете устройство с дополнительными функциями, обратите внимание на PWA для WP и AMP. В дополнение к основным функциям, таким как кэширование и опция «добавить на домашний экран», вы получите немного дополнительной электроэнергии.
Например, PWA для WP и AMP содержит рабочий скрипт провайдера. Это означает, что вы можете рассчитывать на сверхвысокие скорости, и ваше PWA будет работать даже в автономном режиме.
Помимо этого, этот плагин предлагает поддержку нескольких веб-сайтов, интеграцию с OneSignal и сложную настройку экрана-заставки вашего сетевого приложения.
3. ПВА
И последнее, но не менее важное: PWA — еще одно надежное преимущество, когда речь идет о плагинах WordPress PWA. Это может помочь вам установить базовый уровень для вашего веб-программного обеспечения.
PWA предоставит вам руководство для вспомогательного персонала, документы манифеста интернет-приложений и многое другое. Однако этот инструмент не предоставляет возможности кэширования, и его разработчики предлагают использовать его в сочетании с другими инструментами.
Заключение
Если ваш традиционный интернет-сайт сегодня не предоставляет людям потребительский опыт, на который вы надеялись, возможно, вам нужен альтернативный вариант, например, WordPress PWA. Но, если вы не являетесь опытным разработчиком WordPress, поиск стартового файла может быть пугающим.
Вряд ли когда-либо беспокоиться, это может быть просто с плагинами. Кроме того, преобразование вашего веб-сайта в WordPress PWA имеет массу преимуществ. Это позволяет вам увеличить скорость загрузки вашего сайта и может позволить вам присоединиться к людям с помощью уведомлений.
Есть ли у вас какие-либо мысли о создании вашего первоначального WordPress PWA? Дайте нам знать в сегменте отзывов ниже!

