Полное руководство по цветовым кругам и цветовым схемам
Опубликовано: 2022-11-25В то время как текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание ваших читателей и улучшая вашу статью или отчет. Знание теории цвета и дизайна может помочь вам выделить контент.

Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен». Я тоже, но я нашел силу в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
![Загрузить сейчас: более 150 шаблонов для создания контента [бесплатный комплект]](/uploads/article/15096/QRudTXQejijXgCmd.png)
Считайте, что это ваш вводный курс в теорию цвета, типы цветовых схем и использование палитр. Мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой для основных правил и указаний, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает вызов определенной эмоции, вибрации или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, на то, как пользователи перемещаются по определенному макету, и на то, что они при этом чувствуют. Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Например, выберите правильное сочетание цветов. Это то, что может показаться простым на первый взгляд, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Фактически, бренды всех размеров используют психологию цвета, чтобы узнать, как цвет влияет на принятие решений и влияет на дизайн.
Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
От эффективных призывов к действию до конверсий продаж и маркетинговых усилий, правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они щелкают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем лучше. ваши шансы на успех.
Читайте наше руководство для дизайнеров по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.

Основные цвета
Основные цвета — это те, которые вы не можете получить, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить путем умножения двух других чисел .
Существует три основных цвета:
Думайте об основных цветах как о своих родительских цветах, привязывая свой дизайн к общей цветовой схеме. Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
При проектировании или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Знание того, какие основные цвета создают оранжевый, поможет вам определить цвета, которые могут хорошо сочетаться с оранжевым, учитывая правильный оттенок, тон или оттенок. Это подводит нас к следующему типу цвета…
Дополнительные цвета
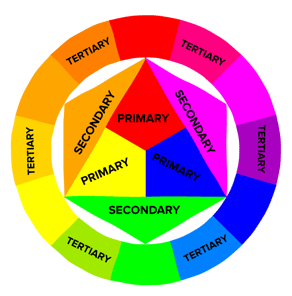
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = оранжевый
- Синий + красный = фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета. Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются, когда вы смешиваете основной цвет со вторичным цветом.
Отсюда цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может сочетаться со вторичным цветом для создания третичного цвета. Например, красный не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси дадут слегка коричневый цвет (если, конечно, это то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается со вторичным цветом, который идет рядом с ним на цветовом круге ниже. Есть шесть третичных цветов, которые соответствуют этому требованию:
- Красный + фиолетовый = красно-фиолетовый (пурпурный)
- Красный + оранжевый = красно-оранжевый (киноварь)
- Синий + фиолетовый = сине-фиолетовый (фиолетовый)
- Синий + зеленый = сине-зеленый (бирюзовый)
- Желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги. (Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)

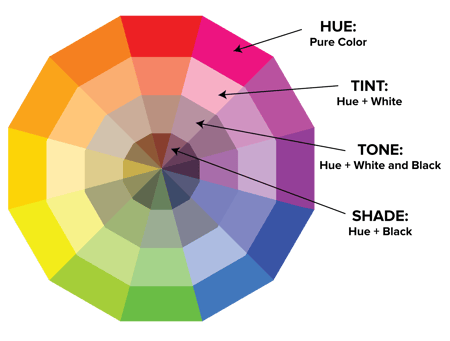
При выборе цветов для цветовой схемы цветовой круг дает возможность создавать более яркие, светлые, мягкие и темные цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имеем в виду, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Оттенки важно помнить при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Например, если бы вы смешали оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
оттенок
Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или Насыщенность)
Вы также можете добавить к цвету белый и черный, чтобы создать тон. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если речь идет о цветах, созданных для цифровых изображений. Тон будет чаще использоваться для покраски.
Ознакомившись с основами, давайте углубимся в нечто более сложное — например, в аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
CMYK — субтрактивная цветовая модель . Это называется так, потому что вам нужно вычесть цвета, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?

Подумайте о печати на листе бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
С другой стороны, цветовые модели RGB предназначены для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавляете, тем ближе вы становитесь к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255.

Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если он вам когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может стимулировать действия на вашем сайте.
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений.
- Желтый — счастье и интеллект, но опасайтесь чрезмерного употребления.
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме.
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дают ощущение умиротворения, темные — более уверенные.
- Фиолетовый — роскошь или творчество, особенно если использовать его на своем сайте обдуманно и экономно.
- Черный — сила и тайна, и с помощью этого цвета можно создать необходимое негативное пространство.
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта.
Стоит отметить? Разные зрители могут по-разному воспринимать цвета. Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов радуги, скорее всего, конечный продукт не будет выглядеть великолепно. К счастью, эксперты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Каковы семь типов цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, расщепленная дополнительная, триадная, квадратная и прямоугольная (или тетрадная).
Рассмотрим подробнее каждый тип цветовой схемы.
1. Монохромный
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.

Монохроматические цветовые схемы часто используются для диаграмм и графиков, когда нет необходимости в создании высокой контрастности.
Проверьте все монохроматические цвета, которые относятся к красному оттенку, основному цвету.

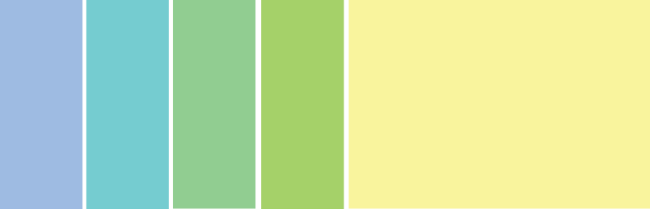
2. Аналог
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.

Аналоговые структуры не создают темы с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже.

Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы хорошо сочетаются друг с другом.

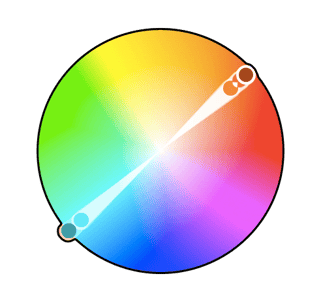
3. Дополнительный

Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне. Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.

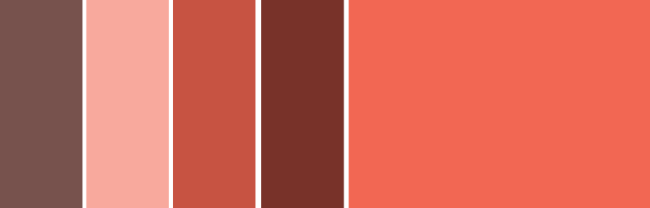
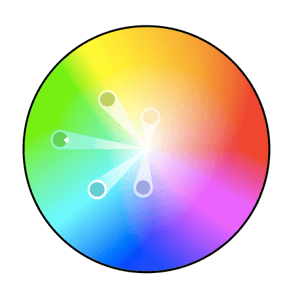
4. Сплит-комплементарность
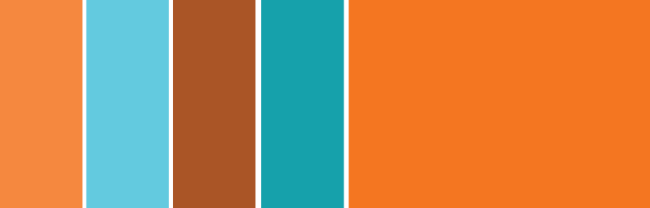
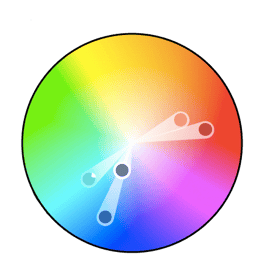
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно прилегающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов.

Раздельную комплементарную цветовую схему может быть трудно сбалансировать, потому что, в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично комплементарной схеме).
Положительный и отрицательный аспект разделенной модели дополнительных цветов заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.

5. Триада
Триадные цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же тон. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.

Триадные цветовые схемы полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для создания сравнений.

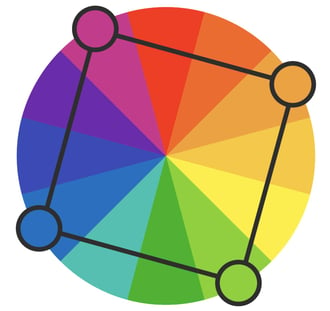
6. Квадрат
Квадратная цветовая схема использует четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадратной или ромбовидной формы. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст с вашим дизайном, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.

Источник изображения
Квадратные цветовые схемы отлично подходят для создания интереса к вашему веб-дизайну. Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема для вашего бренда или веб-сайта. Также рекомендуется попробовать квадратные схемы как на черном, так и на белом фоне, чтобы найти наилучший вариант.
 Источник изображения
Источник изображения
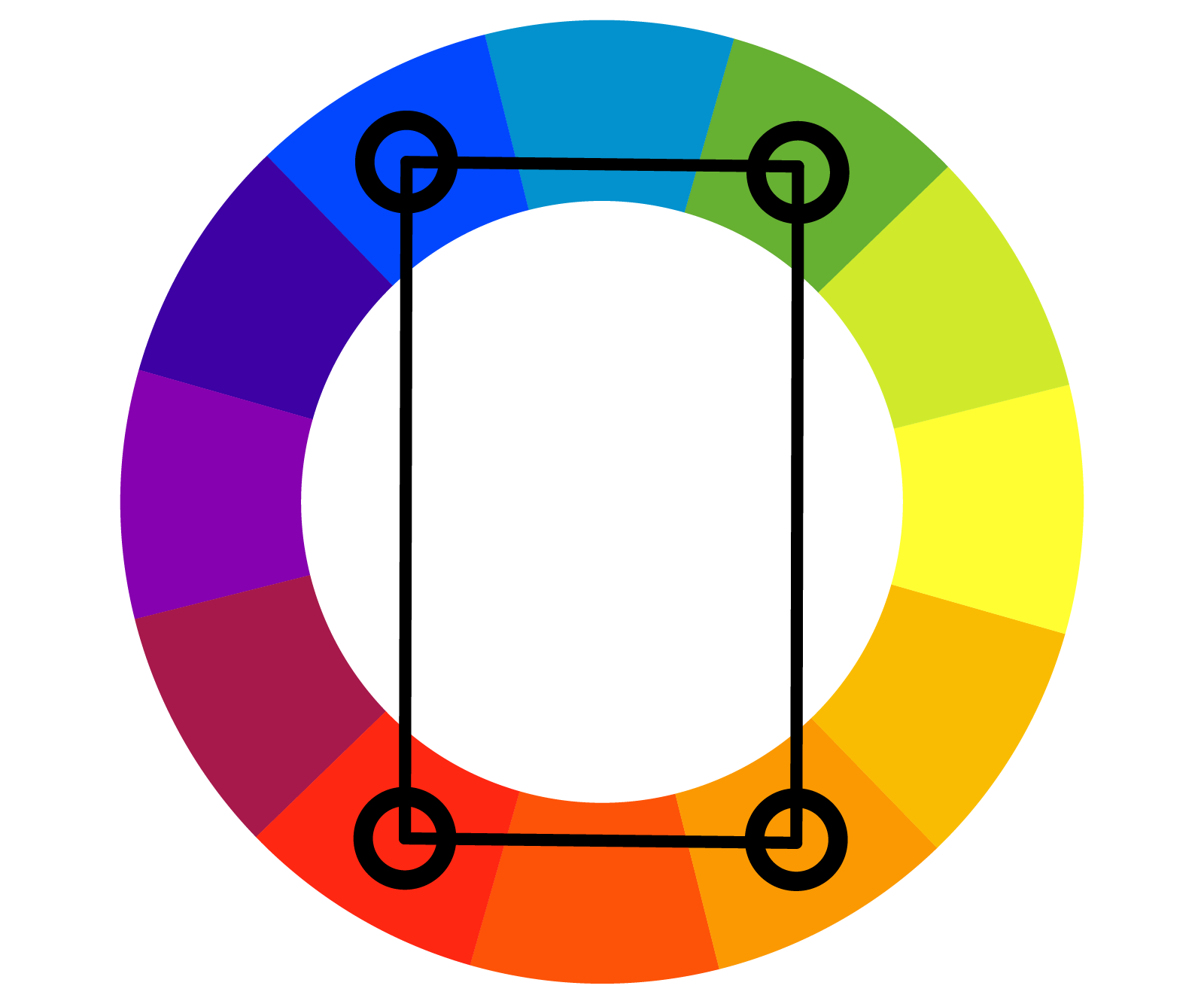
7. Прямоугольник
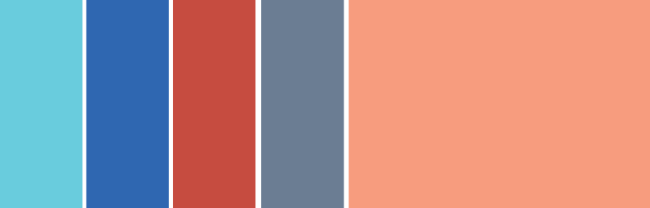
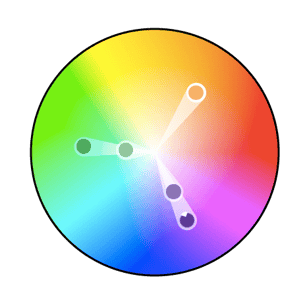
Также называемая тетрадной цветовой схемой, прямоугольная схема похожа на квадратную, но предлагает более тонкий подход к выбору цвета.

Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синий и красный оттенки довольно смелые, зеленый и оранжевый на другой стороне прямоугольника более приглушенные, что, в свою очередь, помогает выделить более смелые оттенки.

Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, если вы строите цветовую схему из пяти цветов, это не значит, что вы должны использовать все пять. Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Примеры цветовых схем
Теперь, когда вы знакомы с типами цветовых схем, давайте взглянем на некоторые из них.
1. Канва
Тип: монохромный
 Источник изображения
Источник изображения
Использование синего и фиолетового цветов действительно выделяет этот монохроматический шаблон, вдохновленный черникой. Каждый оттенок основывается на следующем и обеспечивает достаточный контраст, несмотря на то, что он остается в пределах одного цветового семейства.
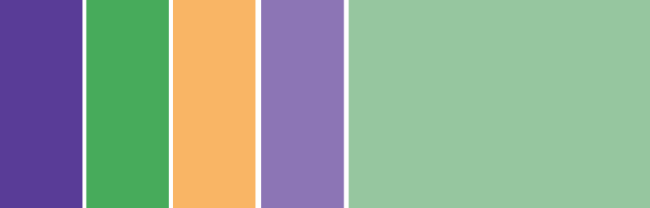
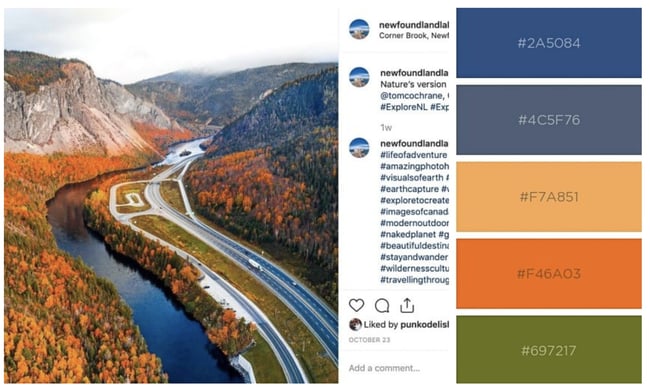
2. Туризм в Ньюфаундленде и Лабрадоре
Тип: триадный
 Источник изображения
Источник изображения
Как мы упоминали ранее, природа — отличный способ получить вдохновение для вашей цветовой палитры. Почему? Потому что матушка-природа уже все предусмотрела. Туризм Ньюфаундленда и Лабрадора воспользовался этими триадными оттенками, чтобы продемонстрировать природную красоту региона.
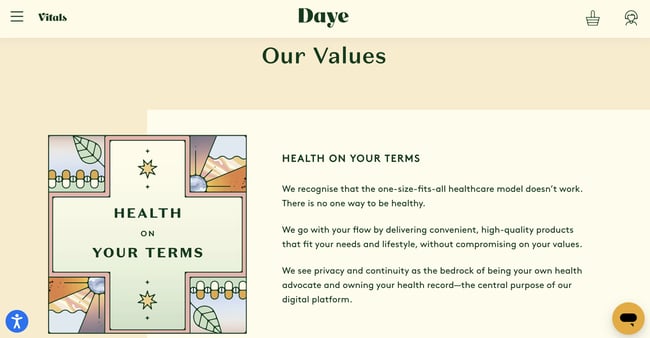
3. Дайе
Тип: аналог

Источник изображения
Экологичная компания по производству женского здоровья Your Daye использует смесь пастельных и землистых тонов для своей аналогичной цветовой гаммы. Эффект успокаивает и радует глаз.
Как выбрать цветовую схему
- Используйте естественное вдохновение.
- Установите настроение для вашей цветовой схемы.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Набросайте несколько дизайнов.
1. Используйте естественное вдохновение.
Как только работа вашего сайта наладится, пора приступать к выбору цветов.
Не уверены, что выглядит хорошо? Посмотрите снаружи. Природа — лучший пример цветов, которые дополняют друг друга — от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков — вы не ошибетесь, выбрав контекст из естественных цветов и сочетаний.
2. Установите настроение для вашей цветовой схемы.
Имея в виду несколько цветовых вариантов, подумайте, какое настроение вы хотите задать своей цветовой схемой. Если страсть и энергия являются вашими приоритетами, больше склоняйтесь к красному или яркому желтому цвету. Если вы хотите создать ощущение умиротворения или спокойствия, отдайте предпочтение более светлым голубым и зеленым цветам.
Также стоит думать о негативном. Это связано с тем, что негативное пространство — либо черное, либо белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
3. Учитывайте цветовой контекст.
Также стоит учитывать, как цвета воспринимаются на контрасте.
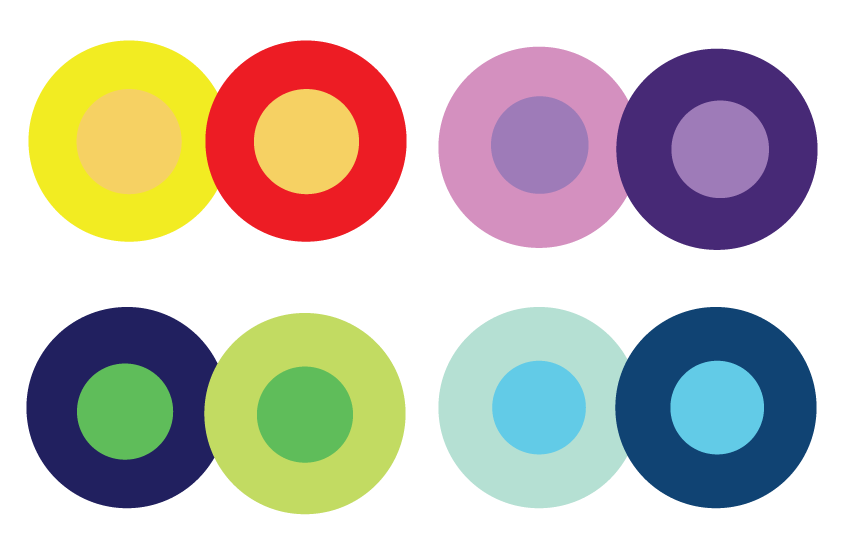
На изображении ниже середина каждого из кругов имеет одинаковый размер, форму и цвет. Единственное, что меняется, это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.

Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую гистограмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
4. Обратитесь к своему цветовому кругу.
Далее рассмотрите свой цветовой круг и схемы, упомянутые выше. Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первой попытки найти правильные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом резонирует с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не работают с дизайном вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
5. Набросайте несколько дизайнов.
Спроектируйте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: хотя многие дизайнеры приходят с видением того, что они хотят видеть и что выглядит хорошо, готовый продукт часто отличается на цифровых экранах от физических цветовых колес — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может в конечном итоге выглядеть серые или устаревшие.
Не бойтесь набрасывать, просматривать, набрасывать снова и выбрасывать то, что не работает — цвет, как и создание веб-сайта, — это постоянно развивающаяся форма искусства.
Как использовать цветовые палитры
Хотя цветовые схемы обеспечивают основу для работы с различными цветами, вам все равно потребуется использовать цветовую палитру — цвета, которые вы выберете для своего проекта. Если вы не знаете, какие цвета использовать, рассмотрите возможность использования генератора палитр, чтобы дать волю своему творчеству.
Вот несколько рекомендаций, позволяющих максимально эффективно использовать цветовую палитру:
1. Работайте в оттенках серого.
Это может показаться нелогичным, но, начав с черного и белого, вы сможете точно увидеть, сколько контраста существует в вашем дизайне. Прежде чем приступить к работе с цветом, важно разместить все элементы, такие как текст, CTA, иллюстрации, фотографии и любые другие элементы дизайна. То, как ваш дизайн будет выглядеть в оттенках серого, будет определять, насколько хорошо он будет выглядеть в цвете. Без достаточного контраста между светом и тенью ваш дизайн будет трудно увидеть, что оставит вашу аудиторию с менее чем удовлетворительным пользовательским опытом. Низкоконтрастный дизайн также делает их недоступными для людей с нарушениями зрения.
2. Используйте правило 60-30-10.
Часто используемое в домашнем дизайне правило 60-30-10 также полезно для дизайна веб-сайтов или приложений.<
- 60%: основной или основной цвет
- 30%: вторичные цвета
- 10%: акцентные цвета
Хотя вы, конечно, не ограничены использованием только трех цветов, эта структура обеспечит баланс и гарантирует, что ваши цвета будут плавно сочетаться друг с другом.
3. Экспериментируйте со своей палитрой.
После того, как вы выбрали цвет, поэкспериментируйте, чтобы выяснить, какие из них лучше сочетаются друг с другом. Подумайте, как текст или копия выглядит поверх назначенного вам основного цвета (60% обычно используется в качестве цвета фона).
Старайтесь не использовать основные цвета для кнопок, так как вы уже используете их везде. Вместо этого рассмотрите один из ваших акцентных цветов.
4. Получите обратную связь или проведите A/B-тестирование.
Итак, вы закончили черновик. Теперь пришло время протестировать его. Прежде чем отправить свой дизайн на рынок, вы захотите проверить, как пользователи взаимодействуют с ним. То, что может выглядеть хорошо для вас, может быть трудно читать другим. Некоторые вещи, которые следует учитывать при запросе обратной связи:
- Привлекают ли CTA внимание?
- Цвета, которые вы выбрали, отвлекают?
- Достаточно ли цветового контраста?
- Копия разборчива?
Еще один взгляд на ваш дизайн поможет вам обнаружить ошибки или несоответствия, которые вы, возможно, пропустили в процессе создания. Примите во внимание их отзывы и внесите коррективы там, где это необходимо.
Проще говоря? Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Цветовые инструменты
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для вашего дизайна.
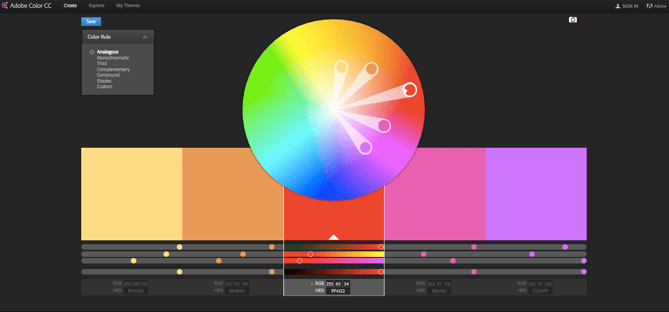
Adobe Цвет
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом, который я использую при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.

Руководство по цвету в Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является руководство по цвету. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и в Adobe Color, в руководстве по цвету есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить ее в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.

Предустановленные руководства по цвету
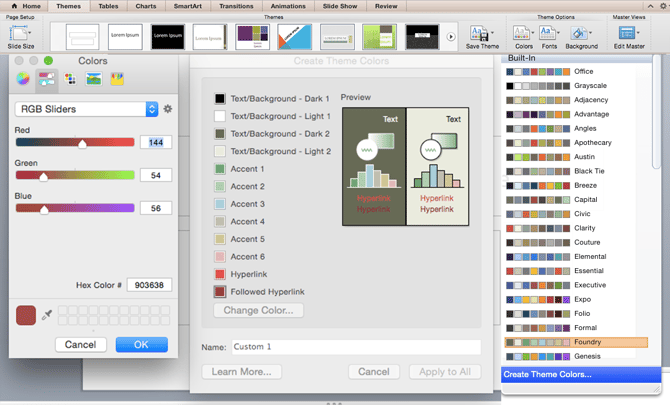
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для работы над дизайном.

Поиск правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет. Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, в которых можно настраивать цвета.
Примечание редактора: эта статья была первоначально опубликована в июне 2021 года и была обновлена для полноты картины.