Полное руководство по атрибутам ссылок HTML (в двух словах)
Опубликовано: 2023-10-06Если вы ведете активный блог или веб-сайт, вы, вероятно, размещаете много ссылок в своих сообщениях. Например, вы можете разместить ссылку на другие страницы вашего сайта или сторонний контент. Однако вам следует убедиться, что вы используете правильные атрибуты ссылок HTML, чтобы сделать ситуацию немного понятнее для Google и ваших читателей.
К счастью, большинство атрибутов ссылок HTML довольно просты. Как только вы узнаете, что они означают и как их использовать, вы сможете предоставить точную информацию о типе используемой ссылки и странице, на которую она ведет.
Что такое атрибуты ссылок HTML?
Атрибуты ссылки HTML — это элементы, определяющие тип гиперссылки на веб-странице. Обычно они предоставляют важную информацию о ссылке, например, как она отображается, что она содержит и куда ведет.
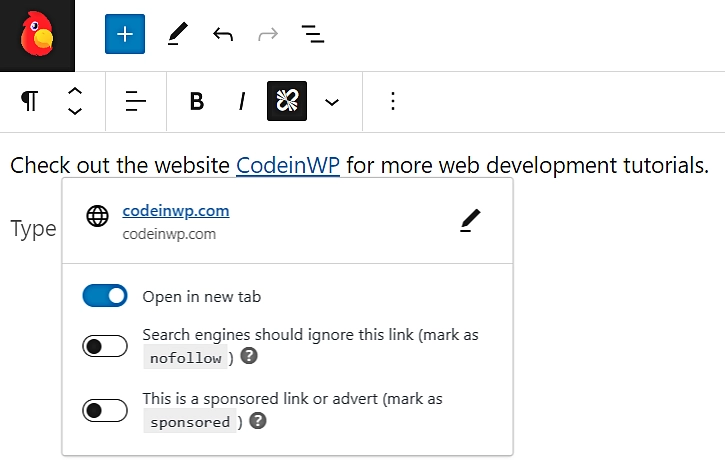
Атрибуты ссылок играют решающую роль в веб-разработке, поскольку помогают создать удобство взаимодействия с пользователем. Однако их также можно использовать при написании блогов. Например, если вы рекламируете бренд в публикации, вы можете пометить ссылку как «спонсорскую»:

Одним из наиболее фундаментальных атрибутов ссылок является «href», что означает «гипертекстовая ссылка». Здесь указывается URL-адрес, на который указывает ссылка, которая может включать другую веб-страницу, файл, изображение, адрес электронной почты или даже определенное место на той же странице.
Еще один распространенный атрибут — «цель». Это определяет, как связанная страница отображается при нажатии на нее (например, в новой вкладке браузера или в том же окне).
Если у вас есть сайт WordPress, вы можете добавить этот атрибут простым щелчком мыши:

Существует также атрибут «title», который предоставляет пользователям дополнительную информацию о ссылке, когда они наводят на нее курсор. Однако будьте осторожны при использовании этого атрибута, поскольку его неправильное использование может вызвать проблемы с доступностью в Интернете.
Как видите, атрибуты ссылки HTML позволяют указать назначение и поведение гиперссылки, а также предоставить информацию о содержании, которое она содержит. Эффективно используя эти атрибуты, вы можете создать более удобный интерфейс для посетителей сайта.
Однако атрибуты ссылок HTML также могут улучшить ваш рейтинг в результатах поиска. Это связано с тем, что поисковые системы, такие как Google, используют эти атрибуты для эффективного сканирования и индексации веб-страниц.
Например, такие атрибуты, как «rel», могут указывать на связь между текущей страницей и связанной страницей. Это помогает Google понять структуру и актуальность веб-сайта.
Общие атрибуты ссылок (и когда их использовать)
Теперь давайте рассмотрим наиболее распространенные типы атрибутов ссылок HTML (и когда их использовать).
Атрибуты отношения
Как упоминалось ранее, атрибуты rel определяют связь между текущей страницей и связанным ресурсом.
Вот пример ссылки с атрибутом rel:
<a href="https://example.com/product" rel="sponsored">Product X</a>
Теперь давайте рассмотрим наиболее распространенные типы атрибутов «rel».
не следует
Это предписывает поисковым системам не переходить по связанному URL-адресу. Обычно он используется, чтобы запретить роботам поисковых систем передавать ссылочный вес на связанную страницу, тем самым сохраняя авторитет текущей страницы.
спонсируемый
Атрибут «спонсорство» используется для идентификации ссылок, являющихся частью платного партнерства. Это помогает поисковым системам понять природу ссылки и может повлиять на рейтинг SEO. Google может наказать вас, если вы не раскроете рекламную ссылку.
о
Вы можете использовать этот атрибут, чтобы указать тему или тему связанного контента. Например, вы можете предоставить дополнительную информацию о связанном ресурсе.
упоминает
Атрибут упоминания используется для указания того, что связанный контент упоминает конкретный объект или тему. Например, если вы пишете статью о некоммерческих организациях, вы можете использовать этот атрибут при ссылке на соответствующие веб-сайты.
UGC (пользовательский контент)
Этот атрибут можно использовать для обозначения ссылок, ведущих на пользовательский контент. Это могут быть комментарии, публикации и медиа.
Целевые атрибуты
Целевые атрибуты сообщают браузеру, как отображать связанный контент. Обычно вы используете одно из следующих действий:
_пустой . Целевой атрибут _blank открывает связанный контент в новой вкладке или окне браузера. Вы можете использовать его, чтобы удерживать пользователей на своем сайте, позволяя им получать доступ к стороннему контенту на новой вкладке.
_себя . Это поведение по умолчанию для ссылок. Он открывает связанный контент в текущей вкладке или окне браузера.
Вот пример целевого атрибута:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Если вы блоггер, указание браузеру открывать сторонние ссылки в новом браузере может быть очень полезным. Это не мешает работе пользователя и помогает поддерживать интерес читателей к вашему контенту.
Политика реферера
Эти атрибуты управляют тем, как браузер отправляет информацию о «реферере» (URL-адрес страницы, содержащей ссылку), когда пользователь нажимает на ссылку.
Вот пример атрибута Referrerpolicy в ссылке:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Давайте рассмотрим несколько распространенных вариантов.
не реферер
Этот параметр указывает, что никакая информация о реферере не будет отправляться на связанный ресурс. Это означает, что когда пользователь нажимает ссылку, целевой URL-адрес не получит информацию о ссылающейся странице.
нет реферера при понижении рейтинга
Это значение по умолчанию. Это означает, что информация о реферере отправляется при переходе с защищенной (HTTPS) страницы на менее защищенную (HTTP) страницу, но не при переходе со страницы HTTPS на другой сайт HTTPS.
источник
С помощью этого атрибута на связанный ресурс отправляется только исходная часть URL-адреса реферера. Информация об источнике состоит из протокола (HTTP или HTTPS), домена и номера порта.

происхождение-когда-перекрестное происхождение
Когда ссылка посещается из того же источника (того же домена), отправляется полная информация о реферере. Однако если ссылка ведет на другой домен, отправляется только исходная часть URL-адреса реферера.
того же происхождения
В этом случае полная информация о реферере отправляется только тогда, когда ссылка ведет на страницу того же происхождения (того же домена). Например, вы можете использовать этот атрибут в своей стратегии внутренних ссылок.
небезопасный URL
Этот параметр отправляет полный URL-адрес реферера независимо от источника и контекста безопасности. Однако использовать этот атрибут не рекомендуется, поскольку он потенциально может привести к утечке конфиденциальной информации.
Другие атрибуты
Давайте подведем итоги, рассмотрев несколько других атрибутов ссылок HTML, которые вы можете использовать.
скачать
Атрибут загрузки используется для указания того, что цель ссылки должна загружаться при нажатии, а не переходить к ней. Вы можете использовать этот атрибут для таких файлов, как PDF-файлы, изображения или документы.
Пример : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
Как упоминалось ранее, атрибут href является наиболее важным атрибутом ссылки. Он указывает URL-адрес, на который указывает ссылка, и требуется для всех элементов привязки (<a>).
Пример : <a href="https://example.com"</a>
СМИ
Здесь указывается тип мультимедиа, для которого предназначен связанный ресурс (например, экраны мобильных телефонов). Веб-разработчики обычно используют его в разделе <head> страницы вместе с элементами <link> для таблиц стилей.
Вот пример:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>В этом случае рассматриваемая таблица стилей применяется, когда ширина экрана пользовательского устройства составляет 768 пикселей или более.
тип
Как и атрибут media, атрибут type используется с элементом <link>. Он определял тип связанного ресурса, обычно это файл CSS или JavaScript.
Давайте посмотрим на пример:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Здесь атрибут type сообщает нам, что связанный ресурс является файлом CSS. Вы можете использовать «text/javascript» для файлов JavaScript и «application/xml» для файлов XML.
Начните правильно использовать атрибуты ссылок HTML
Атрибуты ссылок HTML предоставляют важную информацию о связанном ресурсе. И веб-разработчики, и блоггеры могут использовать их для обеспечения более удобного взаимодействия с пользователем. Кроме того, применение правильных атрибутов ссылок HTML позволяет поисковым системам более эффективно сканировать и индексировать ваши страницы.
Например, вы можете использовать атрибут sponsored rel , чтобы сообщить пользователям, что вам заплатили за показ этой ссылки. Между тем, target атрибут _blank открывает ссылку на новой вкладке, чтобы не прерывать просмотр. Вы также можете использовать атрибут referrerpolicy , чтобы указать, какая информация о вашем сайте передается на связанный ресурс.
У вас еще остались вопросы об использовании атрибутов ссылок HTML? Дайте нам знать в комментариях ниже!
