Руководство по добавлению дополнительных опций продукта
Опубликовано: 2023-08-03Вы ищете способ добавить дополнительные параметры продукта в WooCommerce?
WooCommerce по умолчанию не позволяет добавлять дополнительные параметры к продуктам.
Он позволяет отображать дополнительные параметры в виде вариантов продукта, но нет возможности напрямую добавлять к вашим продуктам дополнительные параметры, такие как флажки, образцы цвета или средства выбора даты.
Создание множества вариантов продукта непрактично, особенно если вы хотите предложить несколько вариантов продукта.
В этой статье мы обсудим варианты продуктов WooCommerce, чтобы лучше понять ограничения WooCommerce. После этого мы увидим, как плагин может помочь преодолеть эти проблемы.
Давай начнем!
Параметры продукта WooCommerce по умолчанию
В WooCommerce по умолчанию отсутствует специальная функция параметров продукта. Параметры продукта в WooCommerce — это, по сути, просто функция вариантов продукта.
Вместо создания простого продукта WooCommerce позволяет вам создать переменный продукт с настраиваемыми атрибутами и вариациями.
Хотя это работает для отображения вариантов продукта и предоставления покупателям возможности выбирать нужные им параметры, настройка более сложных, настраиваемых продуктов в вашем интернет-магазине может занять очень много времени.
Например, предположим, что вы хотите создать коробку для пиццы, которая позволит покупателям выбирать все, от корочки для пиццы до начинки, которую они хотят добавить в свою пиццу.
Благодаря функции вариантов WooCommerce по умолчанию вам придется полностью полагаться на раскрывающиеся списки, чтобы клиенты могли выбирать пиццу. Это приводит к загромождению и путанице в работе пользователя.
В дополнение к этому, в WooCommerce по умолчанию сложно создавать настраиваемые продукты, поскольку вам придется добавлять каждый вариант отдельно для комбинации параметров.
Для продуктов, которые можно настроить десятками способов, владельцам магазинов становится сложно настроить использование функции вариантов по умолчанию.
Сказав это, теперь давайте научимся добавлять дополнительные параметры продукта в WooCommerce.
Добавление дополнительных опций продукта WooCommerce с помощью плагина
Лучший способ добавить дополнительные параметры продукта WooCommerce — использовать специальный плагин для настройки продукта, например параметры продукта WooCommerce.

Он предлагает универсальное решение для добавления дополнительных опций к вашим продуктам WooCommerce.
Используя интуитивно понятный интерфейс «укажи и щелкни», вы можете быстро добавить расширенные параметры продукта, такие как флажки, переключатели, поля загрузки, образцы цвета и текстовые поля, к любому продукту на вашем сайте WooCommerce.
В результате вам придется проделать меньше работы для настройки большего количества параметров продукта WooCommerce, чем вы могли бы сделать с помощью функции вариантов WooCommerce по умолчанию.
В дополнение к этому у вас также есть доступ к расширенным функциям, таким как условная логика.
Таким образом, вы можете показать или скрыть определенные параметры продукта WooCommerce на основе ввода или выбора клиента. Это помогает создать более персонализированный и оптимизированный опыт покупок на вашем сайте WooCommerce.
Плагин WooCommerce Product Options также легко интегрируется с одной из самых популярных тем WordPress — Zakra.

Установка этой темы позволяет владельцам магазинов создавать привлекательные страницы продуктов и добавлять в свой интернет-магазин полностью адаптивные дополнения к продуктам.
Теперь давайте перейдем к пошаговому процессу добавления дополнительных опций продукта с помощью плагина «Параметры продукта WooCommerce» и темы Zakra.
Шаг 1. Установите и активируйте плагин опций продукта WooCommerce.
Получите плагин параметров продукта WooCommerce и установите его на свой сайт WooCommerce. Для этого перейдите в «Плагины» → «Добавить новый» и загрузите ZIP-файл плагина в мета-окно «Загрузить ».
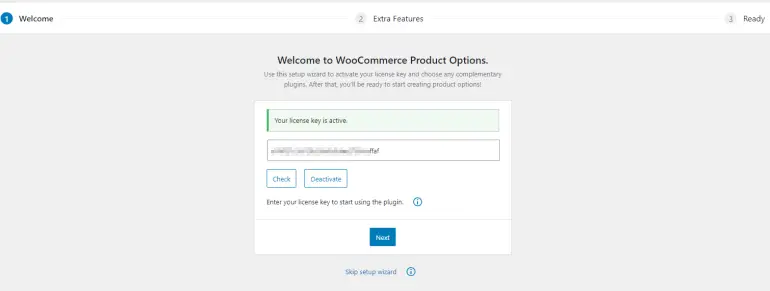
Нажмите ссылку «Активировать этот плагин» после завершения процесса установки. Мастер плагинов проведет вас через процесс установки.

Введите лицензионный ключ, полученный вами при покупке, в текстовое поле «Лицензионный ключ» и нажмите кнопку « Далее» , чтобы продолжить.
Шаг № 2. Создайте настраиваемый продукт и добавьте дополнительные опции.
После установки плагина «Параметры продукта WooCommerce» пришло время приступить к настройке настраиваемого продукта на вашем сайте WooCommerce с дополнительными опциями.
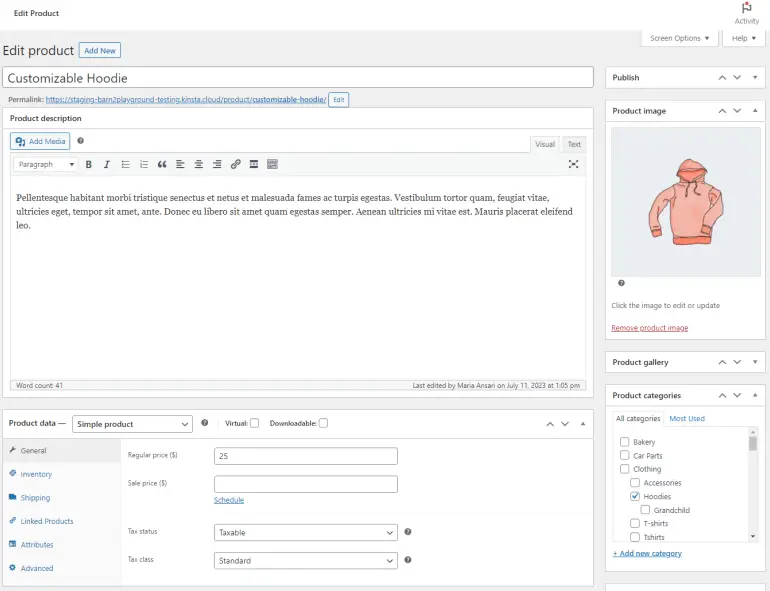
Для этого перейдите в «Продукты» → «Добавить новый» в панели администратора WordPress.

После того, как вы настроите продукт и добавите основные сведения, такие как описание продукта и цена, нажмите кнопку «Опубликовать» , чтобы продолжить.
Это позволяет плагину параметров продукта WooCommerce распознавать ваш недавно добавленный настраиваемый продукт и позволяет настраивать дополнительные параметры продукта.
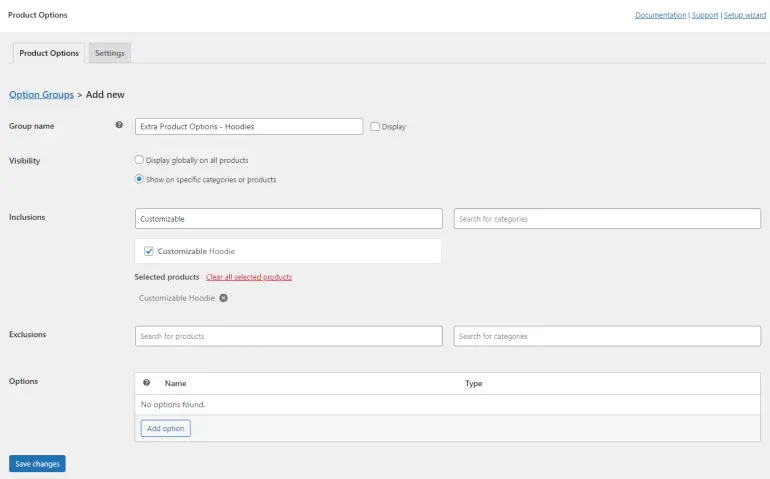
Теперь перейдите в «Продукты» → «Параметры продукта» и нажмите кнопку «Добавить группу» .
Начните с присвоения группе дополнительных параметров продукта отображаемого имени, которое будет отображаться в интерфейсе вашего интернет-магазина, установив флажок «Показать» .

Переключатели «Видимость» позволяют отображать дополнительные параметры продукта глобально для всех продуктов на вашем сайте WooCommerce или только для определенных продуктов.
После того как вы выберете опцию «Показать в определенных продуктах или категориях» , вы сможете выбрать настраиваемый продукт, используя поле «Включения» . Вы также можете добавить в это поле несколько товаров.
Например, если вы продаете аналогичные настраиваемые предметы одежды, вы можете один раз настроить дополнительные параметры товара и отображать их для всех товаров одежды в вашем интернет-магазине.
После выбора настраиваемого продукта нажмите кнопку «Добавить опцию» внизу, чтобы начать настройку дополнительных параметров продукта.
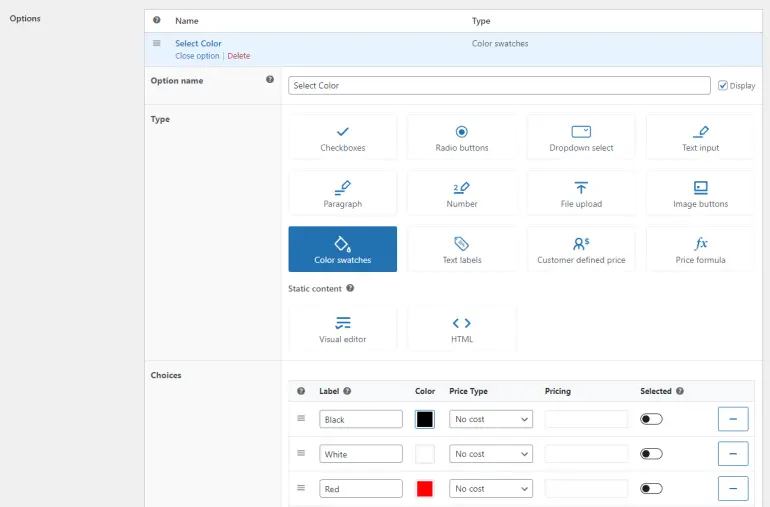
В разделе «Тип» вы можете выбрать, какой тип дополнительного поля вы хотите отображать на странице продукта.

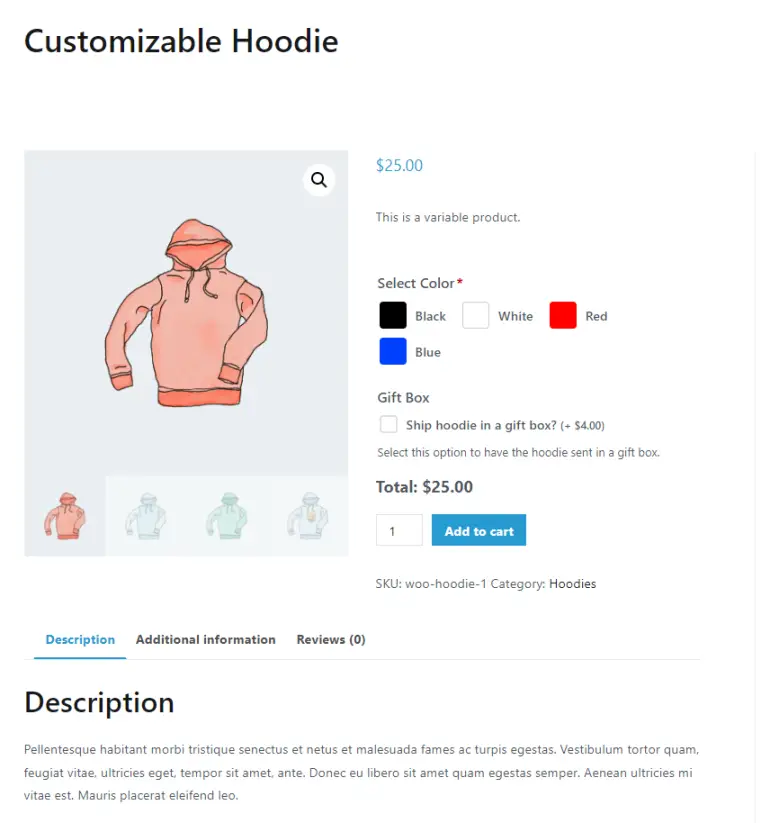
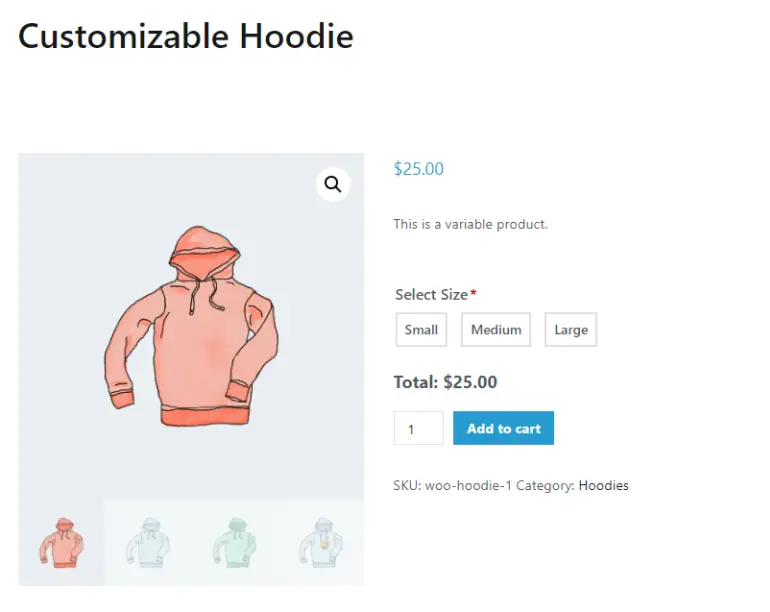
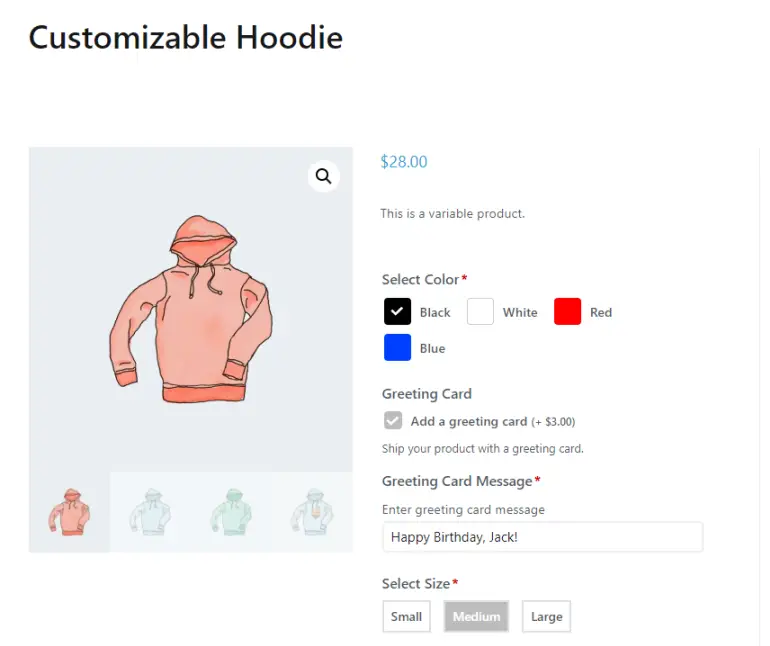
Например, мы можем настроить поле «Образцы цветов» , чтобы клиенты могли выбирать цвет толстовки, которую они хотят приобрести.
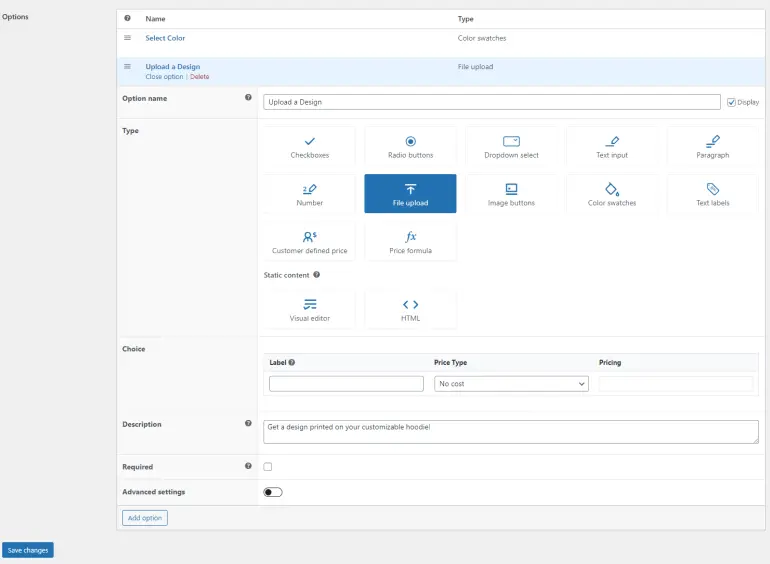
Аналогичным образом вы также можете использовать тип поля «Загрузка файла» , чтобы позволить клиентам загружать дизайн для печати на толстовке.


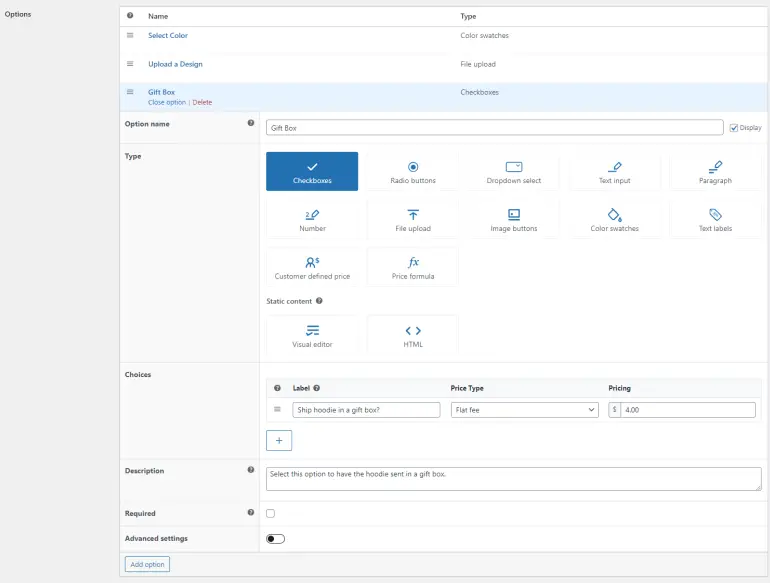
В дополнение к этому вы можете создать дополнительные опции премиум-класса, такие как подарочная коробка или предложить сверхбыструю доставку.
Используя тип поля «Флажки» , вы можете предлагать своим покупателям варианты подарков премиум-класса и взимать небольшую плату, когда они выбирают эти варианты.

Когда вы будете готовы, нажмите кнопку «Сохранить» внизу, чтобы продолжить.
Шаг №3: Создайте страницу своего продукта
Когда настраиваемый продукт создан, пришло время приступить к разработке страницы вашего продукта с использованием темы Zakra, чтобы еще больше оптимизировать процесс покупок на вашем сайте WooCommerce.

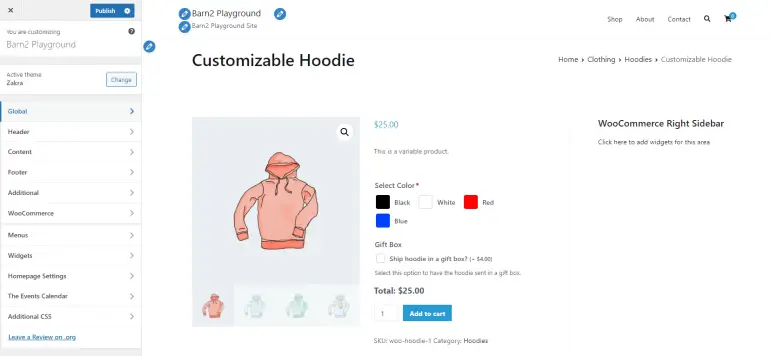
Для этого нажмите кнопку «Настроить» сверху, чтобы просмотреть параметры темы.

Дополнительные поля, добавленные с помощью плагина параметров продукта WooCommerce, полностью оптимизированы для работы с большинством тем WordPress.
Это означает, что вы можете свободно настраивать макет страницы в соответствии с уникальной эстетикой и цветами вашего бренда, не беспокоясь о том, что дополнительные параметры продукта не будут работать должным образом.
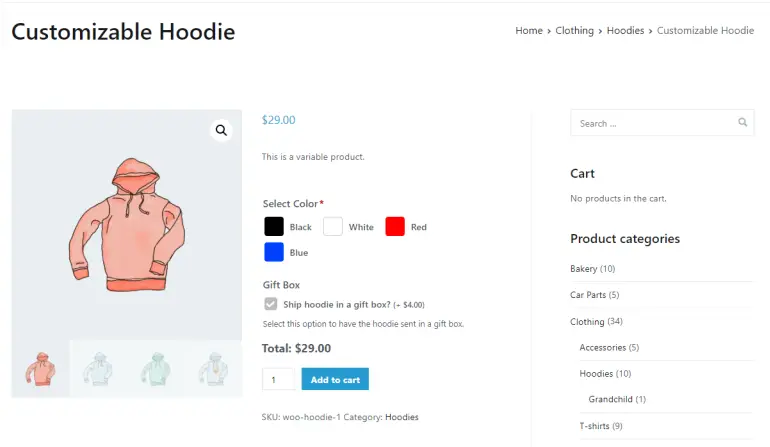
Тема Zakra также позволяет отображать различные виджеты по обе стороны страниц продуктов WooCommerce или главных страниц магазина.
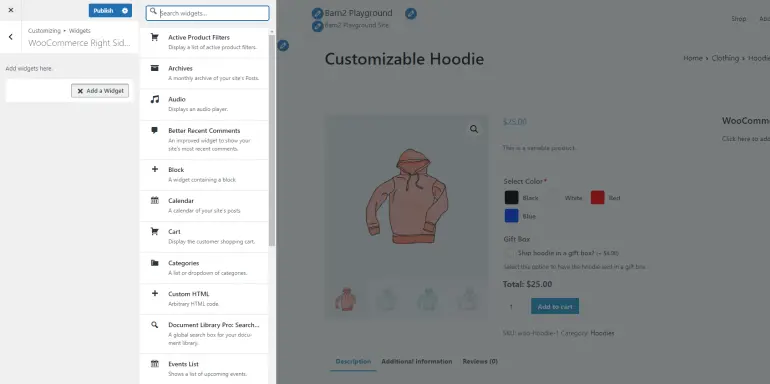
Для этого перейдите в «Виджеты» → «Правая боковая панель WooCommerce» и нажмите значок «+» , чтобы начать добавлять блоки Гутенберга на боковую панель на страницах отдельных продуктов.

Когда вы будете готовы, нажмите кнопку «Опубликовать» , чтобы продолжить.
Таким образом, вы не только создадите более привлекательные страницы товаров, но и облегчите покупателям навигацию по вашему магазину.

Лучшие практики по управлению дополнительными опциями продукта WooCommerce
Создание дополнительных опций продукта WooCommerce и управление ими может быть сложной задачей, особенно если вы делаете это впервые.
По этой причине давайте углубимся в некоторые из лучших практик, которым вы можете следовать, чтобы лучше управлять дополнительными опциями продуктов WooCommerce в вашем магазине электронной коммерции.
1. Продемонстрируйте дополнительные возможности уникальными способами
Вместо использования функций WooCommerce по умолчанию для отображения основных параметров продукта, таких как (размер или цвет) для ваших переменных продуктов, используйте плагин параметров продукта WooCommerce, чтобы продемонстрировать дополнительные параметры уникальными способами.
Например, для вашей одежды вы можете позволить покупателям выбирать нужные размеры с помощью текстовых меток вместо раскрывающегося меню.

2. Используйте условную логику для улучшения пользовательского опыта
Плагин «Параметры продукта WooCommerce» также позволяет использовать функции условной логики для демонстрации дополнительных параметров продукта на основе вводимых пользователем данных.
Таким образом, вы можете показывать или скрывать дополнительные параметры продукта на страницах отдельных продуктов, чтобы устранить беспорядок и побудить покупателей быстро добавлять продукты в свои корзины.
Скрытые поля увидят только покупатели, которые хотят дополнительно настроить свой продукт или выбрать дополнительные опции.
Например, вы можете отображать текстовое поле для добавления текста к подарочной карте только тогда, когда покупатели устанавливают флажок «Добавить подарочную карту».

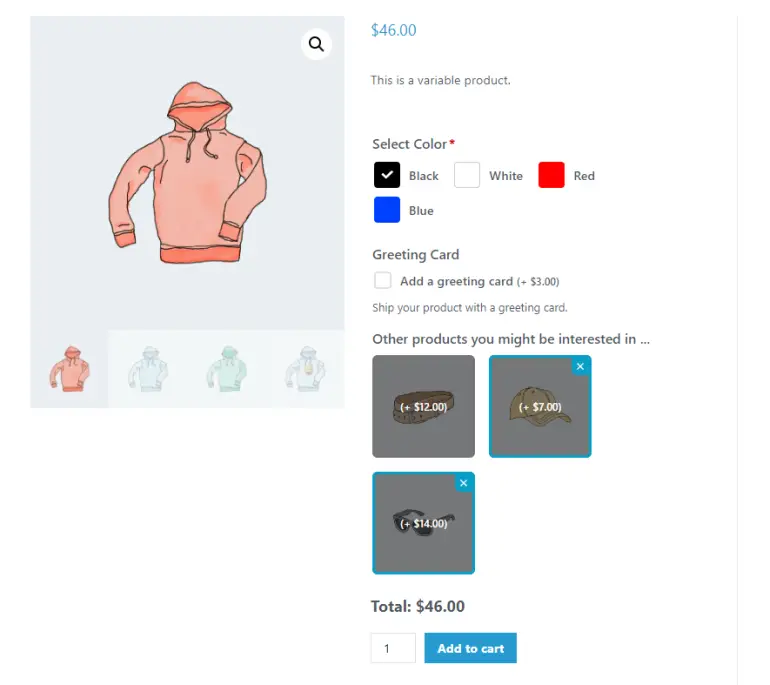
3. Продемонстрируйте дополнительные продажи, чтобы стимулировать больше покупок
Отображение дополнительных продаж непосредственно на страницах отдельных продуктов способствует увеличению количества покупок на вашем сайте WooCommerce.
Плагин параметров продукта WooCommerce позволяет демонстрировать изображения и названия продуктов, используя дополнительные поля или непосредственно в разделе параметров продукта.
Вы можете добавлять изображения продуктов в дополнительные поля, чтобы клиентам было проще быстро добавлять товары для дополнительных или перекрестных продаж в свои корзины.

Заключение
Если вы хотите продавать настраиваемые продукты, стандартная функциональность WooCommerce вам не подойдет. Это связано с тем, что добавление вариантов продукта в качестве вариантов займет много времени и ручного труда.
Вдобавок к этому вам придется самостоятельно настраивать варианты для каждой комбинации опций, с чем сложно справиться.
Лучший способ добавить дополнительные параметры продукта к вашим продуктам WooCommerce — использовать специальный плагин, такой как «Параметры продукта WooCommerce», в сочетании с потрясающей темой Zakra.
Он берет на себя тяжелую работу по добавлению каждой комбинации параметров продукта вручную и позволяет быстро добавлять и настраивать дополнительные поля для ваших продуктов, даже если вы не очень разбираетесь в технологиях.
Таким образом, вы можете продемонстрировать дополнительные возможности продукта таким образом, чтобы обеспечить хорошее взаимодействие с пользователем.
Это гостевой пост .
Кэти, соучредитель и генеральный директор Barn2 Plugins, является активным членом сообщества WordPress. Ей нравится помогать людям максимально эффективно использовать WordPress и WooCommerce.
